

Il existe d'innombrables façons de présenter votre produit à votre public, mais les guides interactifs se distinguent comme l'un des outils les plus puissants que vous puissiez utiliser.
Si vous avez trouvé votre chemin ici, il y a de fortes chances que vous sachiez déjà à quel point un guide interactif bien conçu peut être efficace pour onboarder les utilisateurs et les guider à travers votre produit.
Cependant, créer le guide interactif parfait peut s'avérer un peu délicat.
Ne vous inquiétez pas, ce guide vous aidera à comprendre les meilleures pratiques, les erreurs courantes à éviter et comment créer un guide interactif attrayant et convivial qui apporte réellement de la valeur.
Attachez votre ceinture, nous commençons !
Résumé
- Un guide interactif est un tutoriel guidé qui présente aux utilisateurs les fonctionnalités et les fonctions d'un produit, souvent par le biais d'un processus étape par étape au sein de l'interface du produit.
- Un guide interactif peut prendre différentes formes :
- Jeu d'écrans de bienvenue
- Guide pop-up
- Tutoriel in-app
- Visite guidée des produits
- Ensemble d'infobulles ou de hotspots
- Guide vidéo
- Check-list d'onboarding
- Il existe plusieurs cas d'utilisation et avantages d'un guide interactif du produit, notamment :
- Onboarder les nouveaux utilisateurs et les amener à leur moment Aha
- Introduire de nouvelles fonctionnalités et augmenter leur taux d'activation et d'adoption
- Améliorer l'engagement des utilisateurs
- Réduction des coûts d'assistance et renforcement de l'assistance en libre-service
- Promouvoir les modules complémentaires et créer des opportunités de vente additionnelle
- Collecte de données exploitables sur le comportement des utilisateurs
- Concevoir un guide interactif efficace pour un produit peut s'avérer délicat. Il y a plusieurs pièges à éviter, tels que :
- Trop long et monotone
- Être trop générique et manquer de valeur
- Devenir trop spécifique et écrasant
- Manque de clarté ou de cohérence (dans la conception, le ton et le texte)
- S'éloigner des besoins et des attentes des utilisateurs
- Abonnez-vous à notre newsletter pour recevoir des conseils hebdomadaires, des guides exclusifs et des interviews d'initiés sur les produits et la croissance !
Qu'est-ce qu'un guide interactif ?
Un guide interactif est essentiellement une expérience guidée d'un produit, similaire à ce que nous appellerions une « visite guidée ». Elle a pour but de montrer aux utilisateurs ce que le produit peut faire, de les guider à travers ses fonctionnalités et sa conception, et de leur montrer comment tout cela s'assemble pour résoudre des tâches réelles.
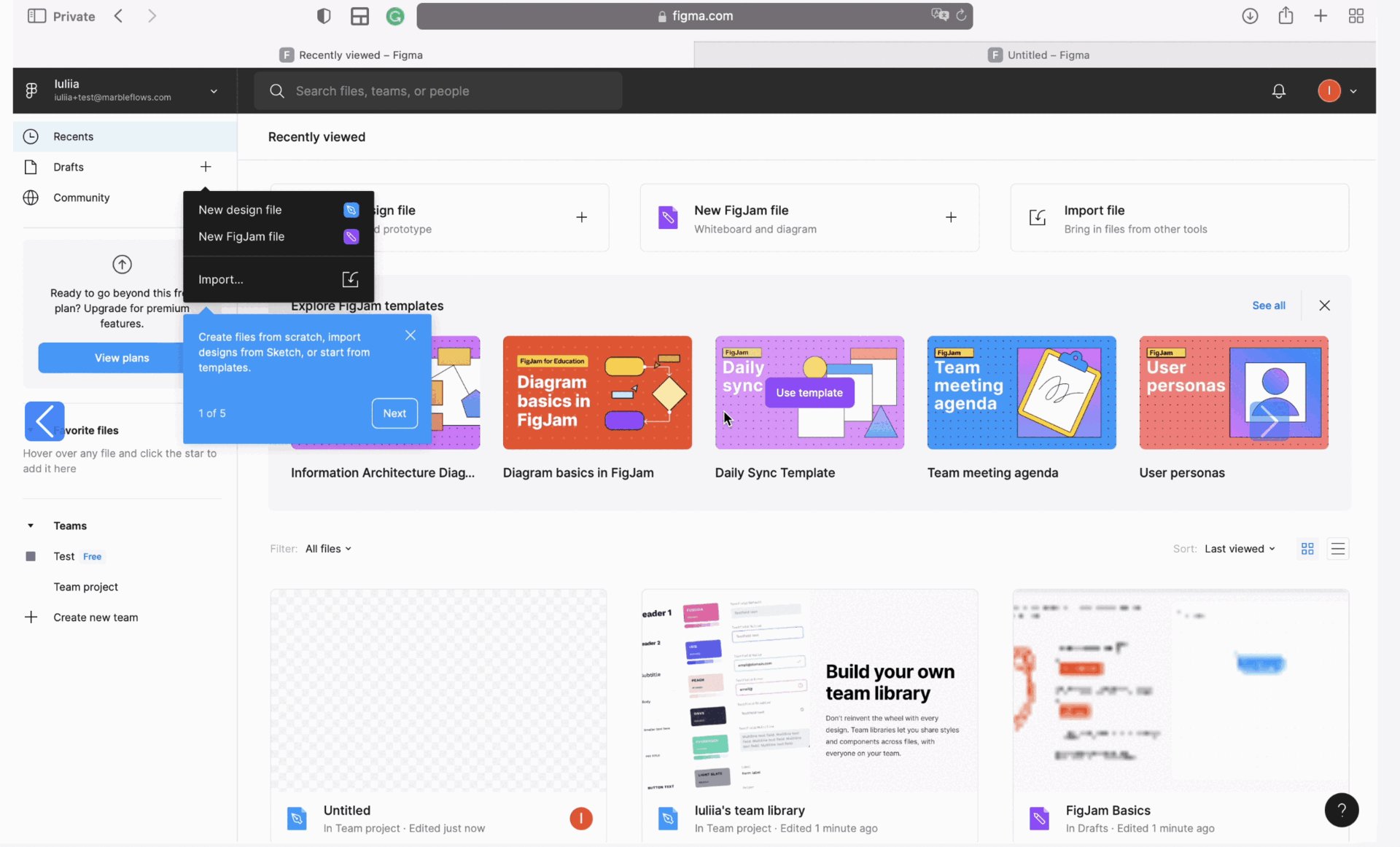
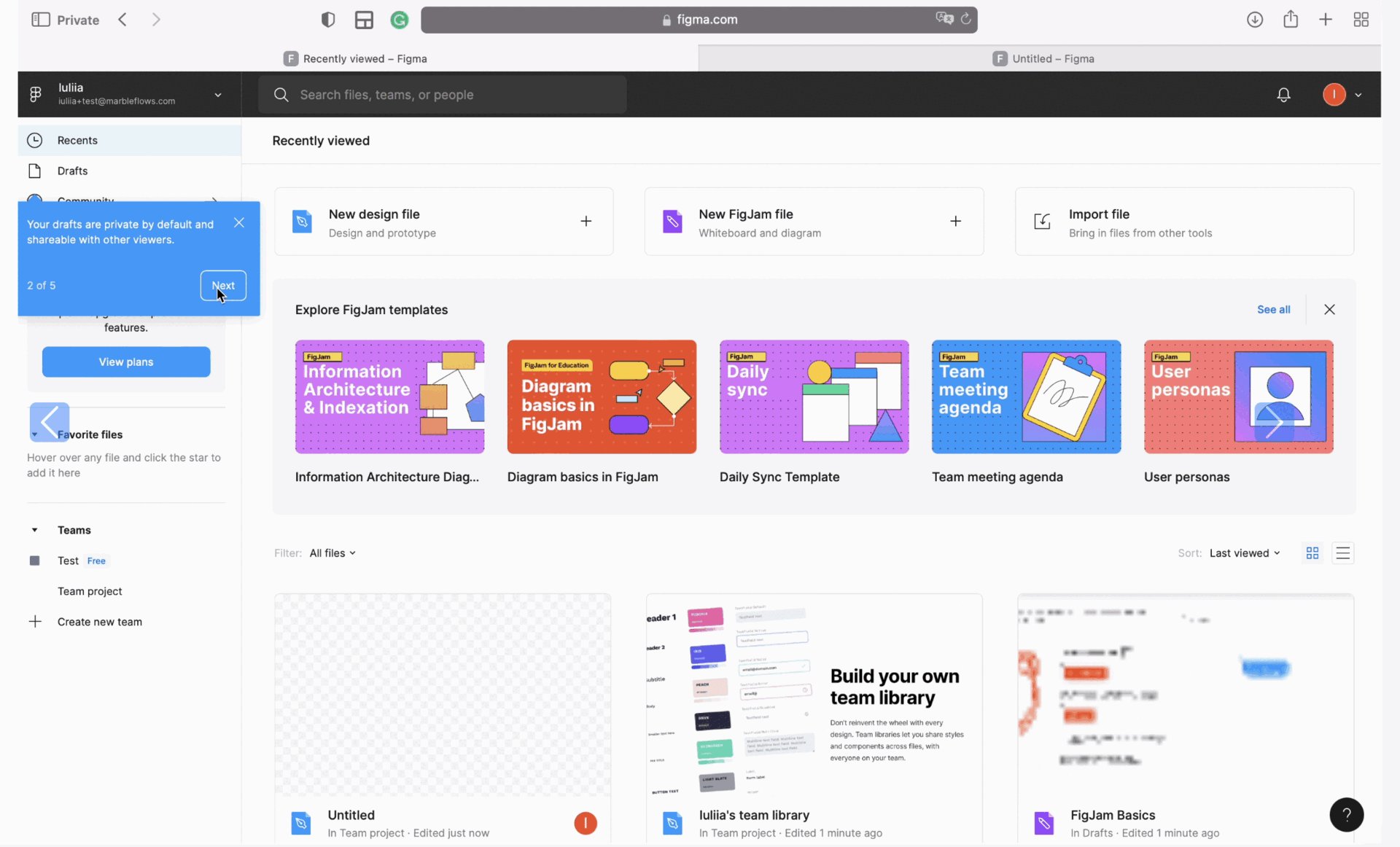
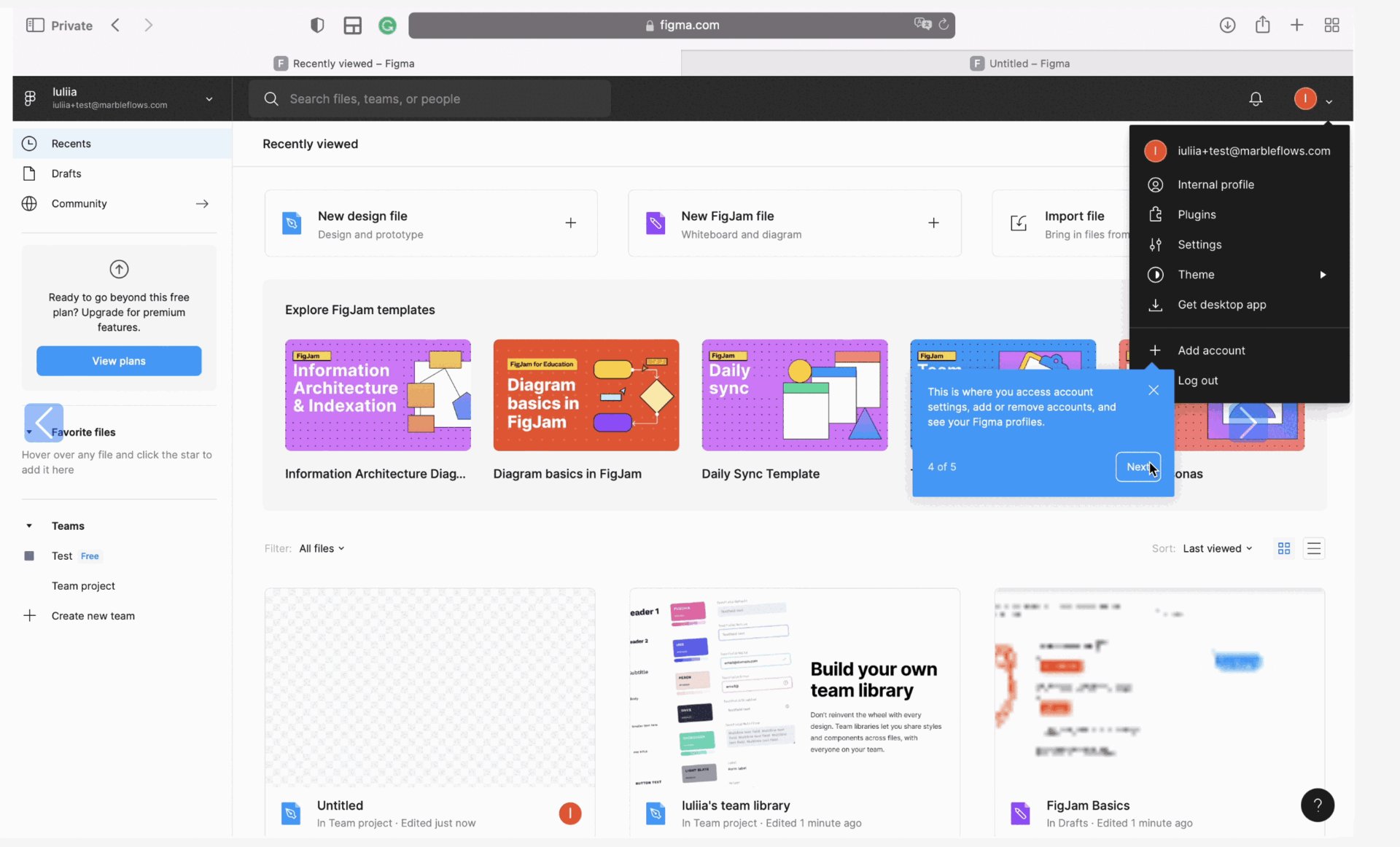
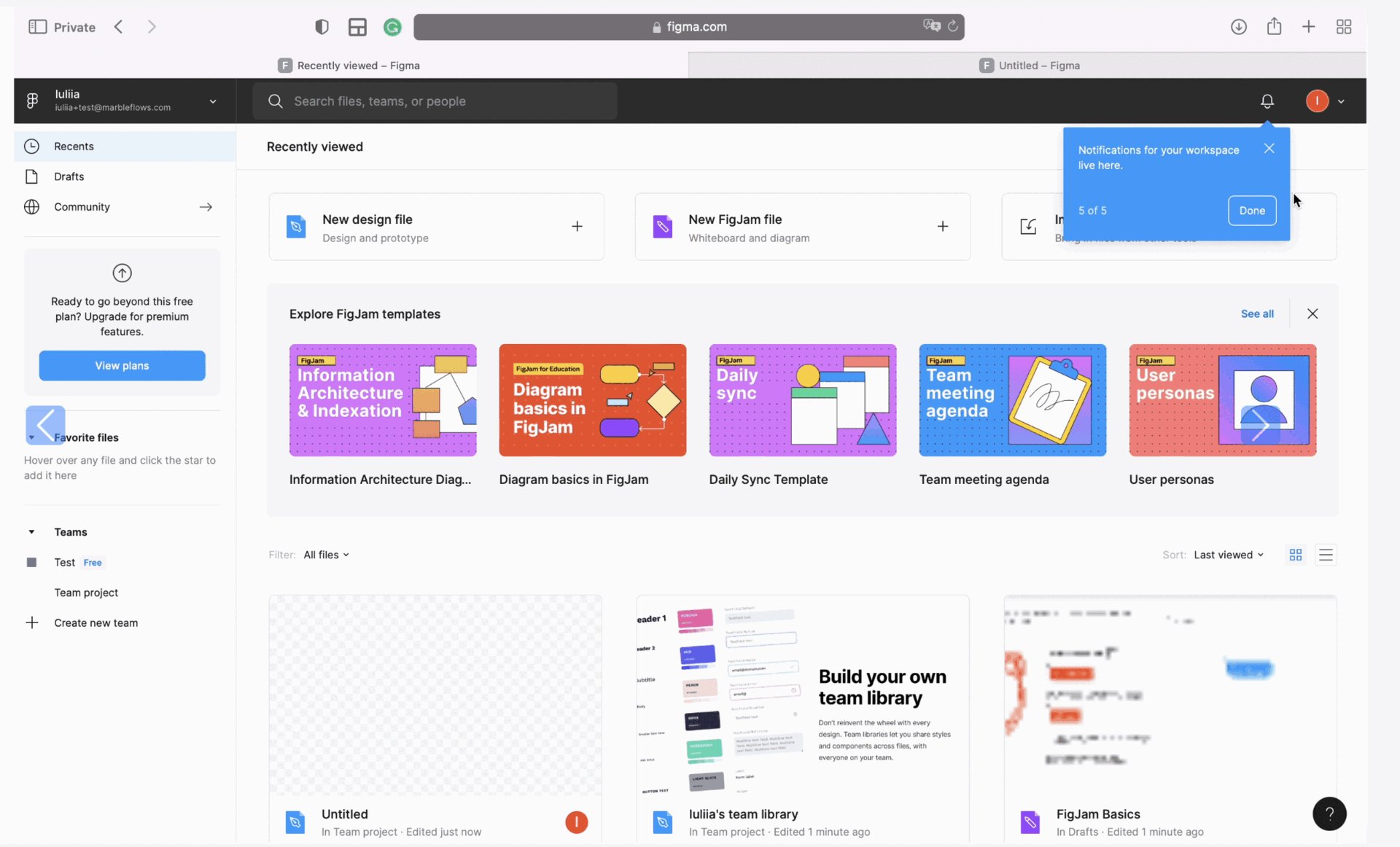
Voici un exemple de guide interactif d'un produit par Figma :

Mais contrairement à un argumentaire de vente, un guide interactif n'a pas pour but de convaincre quelqu'un qu'il a besoin du produit ou qu'il s'agit de la solution à son plus gros problème. Il s'agit plutôt de laisser le produit parler de lui-même.
Un guide interactif peut également se présenter sous différentes formes, comme vidéos, infobulles, hotspots, pop-ups ou visites interactives complètes. Il n'y a pas de limite à la façon dont vous pouvez la structurer.
Nous allons détailler chacune de ces formes, mais ce qu'il faut retenir ici, c'est qu'un guide interactif permet au produit de se mettre en valeur et d'offrir aux utilisateurs une véritable introduction immersive.
Types de guides interactifs sur les produits
Vous pouvez considérer le guide interactif comme une stratégie flexible - un concept directeur qui peut être adapté à votre produit et à votre public cible. L'idée de base est de faire découvrir le produit aux utilisateurs, mais la manière de l'exécuter dépend entièrement de vous.
Il n'y a pas de chemin rigide ou d'approche unique.
En fait, voici quelques « chemins » que vous pouvez suivre pour créer vos propres guides interactifs de produits 👣
Écrans d'accueil
Les écrans de bienvenue sont les premiers modaux de l'interface utilisateur qui apparaissent lorsque vous visitez un site web ou, dans le cas présent, lorsque vous vous connectez à un produit.
Ils peuvent remplir plusieurs fonctions, notamment :
- Annoncer d'une nouvelle fonctionnalité,
- Réaliser une enquête auprès des utilisateurs,
- Accueillir chaleureusement les nouveaux utilisateurs,
- Configurer et personnaliser le produit pour les utilisateurs individuels,
- Mise en évidence des principales fonctionnalités.
➡️ Par exemple, l'écran d'accueil de Shopify pose des questions sur le cas d'utilisation de l'utilisateur et l'aide à personnaliser son expérience du produit :

En quelques étapes, Shopify essaie de mieux connaître l'utilisateur (ses cas d'utilisation, ses besoins, ses objectifs, etc.) et configure son compte et ses principaux tableaux de bord en conséquence.
De cette façon, Shopify offre non seulement une expérience d'onboarding plus personnalisée et pertinente à ses utilisateurs, mais acquiert également de précieuses connaissances sur sa base d'utilisateurs. Grâce aux informations qu'elle recueille ici, Shopify peut continuellement affiner ses fonctionnalités et ses offres pour rester en phase avec les besoins des utilisateurs.
✅ Qu'est-ce qui est bon dans cet exemple ?
- Enquête engageante avec des modales cliquables, des emojis et des effets de transition.
- Microcopie explicative pour chaque « fonctionnalité » et ses fonctionnalités.
- Personnalisation et configuration en temps réel.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Aucun visuel lié aux fonctionnalités mises en avant.
- Pas de contextualisation sur l'endroit où trouver les fonctionnalités ou comment les utiliser.
Guides pop-up
On peut considérer les guides pop-up comme un pont entre les écrans de bienvenue statiques et non interactifs et les tutoriels in-app entièrement interactifs. Ils offrent des conseils similaires aux tutoriels in-app, mais restent fixes, comme les écrans de bienvenue.
Voici un exemple de Make pour illustrer ce juste milieu :

Make explique ici comment créer un flux de travail (scénario) étape par étape.
Comme dans un guide interactif, nous avons des boutons « Retour » et « Continuer », ainsi que des informations sur le nombre d'étapes restantes dans le didacticiel. La microcopie des étapes est similaire à celle des modales de bienvenue.
Les vidéos de chaque modal montrent comment l'interface utilisateur doit se présenter pendant chaque action et où l'utilisateur doit cliquer, fournissant ainsi un certain contexte. Cependant, l'utilisateur est censé mémoriser les étapes et les positions des boutons et des fonctionnalités montrés dans la vidéo.
Et ne nous voilons pas la face : même si cela peut fonctionner pour un simple flux de travail en quatre étapes avec une interface utilisateur et une disposition des boutons directes, cela ne sera probablement pas efficace pour des tâches et des fonctionnalités plus complexes.
✅ Qu'est-ce qui est bon dans cet exemple ?
- Visuels explicatifs.
- Microcopie et étapes claires et bien structurées.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Il peut être difficile pour l'utilisateur de tout garder à l'esprit et de se répéter par la suite.
Tutoriels in-app
Les tutoriels in-app sont des guides qui accompagnent les utilisateurs à travers des fonctionnalités spécifiques de votre produit et leur montrent comment tirer le meilleur parti de chacune d'entre elles. Selon les outils que vous utilisez pour les créer, ces tutoriels peuvent être interactifs ou statiques.
Il peut également s'agir de vidéos sur les écrans d'accueil ou de guides pratiques écrits auxquels les utilisateurs peuvent accéder par l'intermédiaire de votre centre de ressources.
Chaque méthode varie en termes d'efficacité et d'efficience, mais l'objectif reste le même : fournir aux utilisateurs des conseils sur l'utilisation de votre produit là où ils en ont besoin, au sein même du produit.
Voici quelques exemples 👇🏻
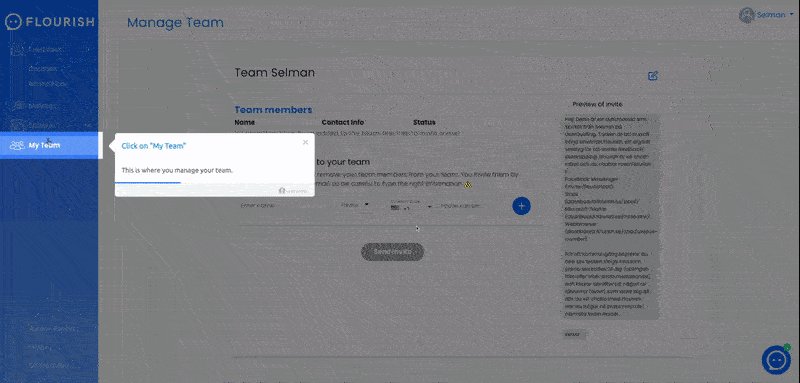
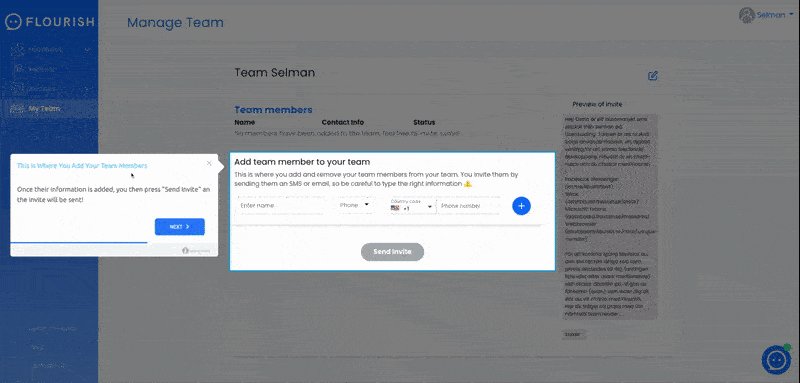
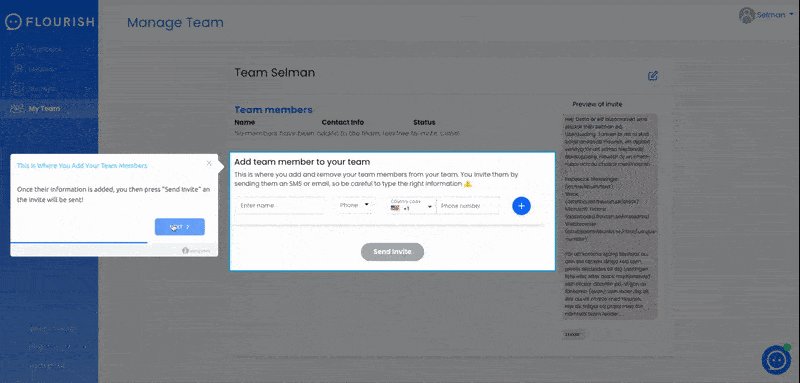
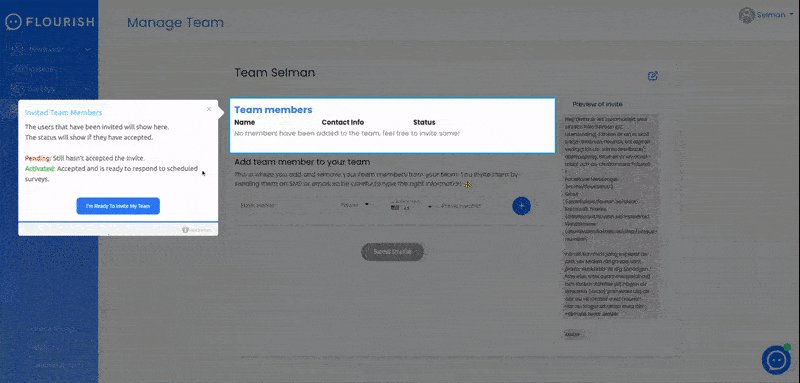
➡️ Flourish, un outil de gestion des commentaires, explique comment ajouter des membres de l'équipe à la plateforme grâce à un tutoriel in-app :

Inviter quelqu'un de nouveau sur une plateforme peut sembler une tâche simple, mais il s'agit en fait d'une étape significative - c'est un véritable engagement à utiliser l'outil.
Parfois, un simple rappel ou le fait de voir la tâche sur une check-list d'onboarding peut motiver les utilisateurs à aller jusqu'au bout de ce qui pourrait autrement sembler être une tâche « ennuyeuse ». En rendant cette étape claire et gratifiante, Flourish aide ses utilisateurs à s'engager facilement.
👉🏻 Découvrez plus en détail l'onboarding réussi de Flourish.
✅ Qu'est-ce qui est bon dans cet exemple ?
- Microcopie explicative et précise.
- Utilisation originale du CTA (« Je suis prêt à inviter mon équipe »).
- Déclenchée à partir d'une check-list d'onboarding sur le souhait de l'utilisateur, et non automatisée.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Les étapes peuvent attendre que l'utilisateur termine l'action, puis continuer.
➡️ Un autre exemple nous vient de Vieworks, un outil de marketing vidéo. Dans ce guide, Vieworks accompagne l'utilisateur à chaque étape de l'ajout d'un siège :

👉🏻 Découvrez plus en détail l'onboarding réussi de Vieworks.
✅ Qu'est-ce qui est bon dans cet exemple ?
- Entièrement interactif - il attend que l'utilisateur termine chaque étape.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- La microcopie pourrait être mieux formatée avec des caractères gras ou des titres et des sous-explications.
🎥 Regardez cette vidéo pour en savoir plus sur les tutoriels in-app.
Guides interactifs
Les guides interactifs sont des visites guidées du produit qui guident les utilisateurs à travers l'interface, en indiquant l'emplacement des fonctionnalités clés et en expliquant leur fonction.
Au fur et à mesure de la visite, les utilisateurs participent activement en cliquant sur différentes fonctionnalités, tableaux de bord ou sous-pages, ce qui permet à l'expérience de rester fluide.
En fonction de votre stratégie produit, vous pouvez proposer des guides interactifs personnalisés, axés sur les objectifs et adaptés aux différents segments d'utilisateurs, ou opter pour un guide simple et général - ce que nous ne recommandons pas vraiment.

Voyons quelques exemples 🔎
Le guide interactif de ClickUp tient les mains de ses utilisateurs tout en leur montrant chaque fonctionnalité et tableau de bord de l'interface utilisateur :

Le guide interactif (ou « tour », comme ils l'appellent) commence par une brève vidéo explicative qui couvre les bases de la hiérarchie ClickUp. Dans cette vidéo, ClickUp met en évidence les fonctionnalités clés, les cas d'utilisation et la proposition de valeur globale.
Ensuite, ClickUp renforce les informations de la vidéo en proposant un guide interactif contextualisé du produit.
✅ Qu'est-ce qui est bon dans cet exemple ?
- Les informations qui ne peuvent pas être données pendant le guide interactif sont fournies avant celui-ci par un modal vidéo.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Rien d'important ; rendons à César ce qui appartient à César 🙌🏻
➡️ Un autre excellent exemple est le guide interactif de CitizenShipper :

CitizenShipper déclenche ce guide interactif pour les visiteurs du site web mobile, en les guidant à travers chaque section du tableau de bord d'accueil et en leur expliquant ce que chacune signifie et représente.
👉🏻 Découvrez plus en détail l'onboarding réussi de CitizenShipper.
✅ Qu'est-ce qui est bon dans cet exemple ?
- Microcopie sympathique et engageante.
- Bien formaté, avec des listes et des textes en gras lorsque cela est nécessaire.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Exemple 10/10 ici 💯
Infobulles pour l'onboarding
Les infobulles sont de petites boîtes d'informations qui peuvent être utilisées pour créer des récits attrayants, guider les utilisateurs à travers votre produit ou partager des conseils et des astuces sur vos fonctionnalités. Elles sont également très utiles pour expliquer les paramètres et les capacités des fonctionnalités de manière claire et concise.
Voici comment Trello les utilise pour créer son guide interactif des produits :


Comme vous pouvez le constater, Trello ne se contente pas d'expliquer les capacités des fonctionnalités et des éléments de l'interface utilisateur, mais fournit également des conseils pour en tirer le meilleur parti, y compris des raccourcis utiles.
✅ Qu'est-ce qui est bon dans cet exemple ?
- Microcopie informative.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Pas de formatage du tout.
- Pas de bouton de sortie.
Nous vous entendons déjà demander :
« Quelle est la différence entre une infobulle et une visite guidée ou un guide interactif ? »
Les infobulles sont des éléments d'interface utilisateur qui peuvent être utilisés pour créer des flux d'onboarding, comme des guides et des walkthroughs. Donc oui, un guide interactif ou un guide peut être composé d'une série d'infobulles.
Cependant, vous pouvez également utiliser les infobulles individuellement sans créer de flux séquentiel. Cela signifie que même si vous avez plusieurs infobulles, vous pouvez les déclencher séparément lorsqu'un utilisateur survole ou clique sur une fonctionnalité/un bouton d'interface utilisateur.
Comme le fait ici Flourish :


👉🏻 Pour en savoir plus sur les exemples d'infobulles et les meilleures pratiques.
Hotspots
Les hotspots sont des éléments d'interface utilisateur accrocheurs conçus pour attirer l'attention de l'utilisateur et l'inciter à cliquer. Mais il ne s'agit pas de simples boutons « cliquez-moi ». Comme les infobulles, les hotspots sont de petites boîtes d'information, un peu plus fantaisistes et visuellement plus attrayantes.
Vous pouvez utiliser les hotspots pour :
- Annoncer les nouvelles fonctionnalités/améliorations de l'interface utilisateur,
- Expliquer les fonctionnalités du produit,
- Créer des guides et/ou des vidéos sur les déclencheurs.
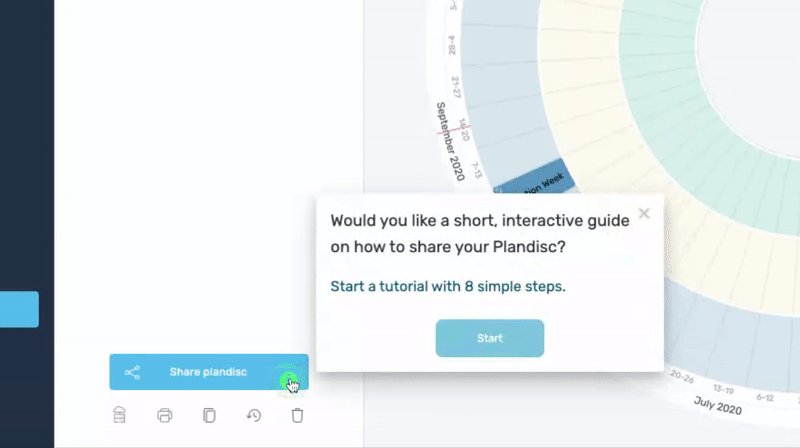
Par exemple, Plandisc, un outil de calendrier, utilise ce hotspot pour déclencher un tutoriel :

Lorsque l'utilisateur clique sur le CTA à l'intérieur du hotspot, cela déclenche un guide interactif in-app et explique à l'utilisateur comment partager un plandisc.
👉🏻 Découvrez plus en détail l'onboarding réussi de Plandisc.
✅ Qu'est-ce qui est bon dans cet exemple ?
- Une manière non distrayante de proposer des guides.
- Un guide interactif créé avec de tels hotspots permet aux utilisateurs de se concentrer sur l'apprentissage de ce dont ils ont besoin plutôt que de tout explorer en même temps - créez votre propre expérience de guide interactif.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Un guide caché dans un hotspot peut passer inaperçu ou ne pas être vérifié dans un premier temps et causer de la frustration ou de la confusion chez l'utilisateur.
Vidéos explicatives
Il existe de nombreuses façons d'utiliser les vidéos pour créer des guides interactifs de produits attrayants. En voici quelques-unes :
- Guides interactifs dirigés par des personnes : Les membres de l'équipe commerciale ou de l'équipe produit guident les utilisateurs à travers l'interface utilisateur, en expliquant les fonctionnalités et leurs avantages.
- Vidéos de produits uniquement : Pas de narration - juste des actions à l'écran qui présentent des fonctionnalités et des interactions au sein de l'interface utilisateur.
- Guides interactifs animés : Séquences animées démontrant les flux de travail et mettant en évidence les fonctionnalités clés, ou illustrant les processus étape par étape.
- Vidéos de témoignages de clients : De vrais utilisateurs racontent comment ils naviguent et utilisent votre produit, offrant ainsi des informations et des conseils pertinents.
Il existe même des outils dotés d'une intelligence artificielle qui transforment votre transcription écrite en une vidéo explicative avec un avatar !
👇🏻 Voici un exemple :

Il s'agit d'une vidéo de 2,5 minutes générée par l'IA qui explique comment utiliser Trello : créer des tableaux et des tâches et collaborer avec d'autres personnes sur ces tableaux et tâches.
✅ Qu'est-ce qui est bon dans cet exemple ?
- L'utilisation visuelle est excellente et permet à l'utilisateur de suivre chaque étape.
- Rentable et relativement plus facile à créer (par rapport au tournage des vidéos avec vos propres équipes).
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Manque d'engagement - ton monotone, pas d'expressions faciales, etc.
Mais que se passe-t-il si vous consacrez de l'argent, du temps et des efforts à la création de vos propres vidéos ?
Eh bien, voyons un exemple de cela aussi.
Loom accueille ses nouveaux utilisateurs avec une check-list d'onboarding détaillée -que nous examinerons très prochainement- et ensuite, pour chaque fonctionnalité et fonction de la check-list, ils offrent une vidéo explicative :

Voici la vidéo expliquant comment enregistrer une vidéo avec Loom ; il existe différentes vidéos pour chaque fonctionnalité incontournable de la check-list d'onboarding. Dans un sens, la check-list d'onboarding peut être considérée comme un guide interactif.
Quoi qu'il en soit, revenons à la vidéo.
Cette vidéo dure plus d'une minute et demie, et il y a 3 autres étapes avec des vidéos séparées sur la check-list. Il faut donc plus de 5 minutes pour compléter les vidéos seules...
Et ce n'est peut-être pas très optimal et utile du point de vue de vos utilisateurs 🕰️
✅ Qu'est-ce qui est bon dans cet exemple ?
- Très instructif et détaillé.
- Il peut être plus facile à comprendre que les orientations écrites.
- Il a une touche humaine. 🪄
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Cela peut être intimidant pour les utilisateurs, surtout s'il y a beaucoup de vidéos et/ou si les vidéos sont longues.
Check-lists d'onboarding
Les check-lists d'onboarding sont des outils utiles pour mettre en évidence les fonctionnalités importantes, mais ce n'est pas leur seule utilité. Elles peuvent également servir de feuille de route, en guidant les utilisateurs pour qu'ils comprennent mieux le produit et explorent ses fonctionnalités étape par étape.
C'est le bon moment pour revenir à la check-list de Loom :

Comme vous pouvez le voir ici, Loom guide les utilisateurs à chaque étape de l'utilisation du produit - du téléchargement de Loom à l'enregistrement, au partage et au suivi de l'engagement vidéo - le tout à l'aide d'une seule check-list.
Chaque élément de la check-list comprend une brève description de la fonctionnalité, un bouton CTA renvoyant à la fonctionnalité sur l'interface utilisateur du produit, ainsi qu'un lien vers une vidéo éducative.
Comme ces étapes suivent un ordre séquentiel, chaque CTA reste inactif tant que l'étape précédente n'est pas terminée. Vous ne pouvez pas partager une vidéo sans en avoir enregistré une au préalable, et vous ne pouvez pas enregistrer tant que vous n'avez pas téléchargé l'outil.
✅ Qu'est-ce qui est bon dans cet exemple ?
- Une check-list détaillée et claire des étapes.
- Structure génératrice de valeur et orientée vers les objectifs.
- Utilisation efficace des CTA - différents CTA pour les guides et les fonctionnalités.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Check-list d'onboarding 10/10 💯
Voyons un autre exemple de check-list tiré de HeyGen, un outil de génération de vidéos par l'IA :

La check-list d'onboarding d'HeyGen adopte une conception horizontale unique, rompant avec le format descendant typique. Chaque étape met en évidence les fonctionnalités clés de l'outil et guide les utilisateurs vers la découverte de sa valeur tout en présentant des propositions de valeur claires.
La check-list est concise et facile à utiliser. Elle ne comporte que trois étapes. Les étapes complétées s'estompent pour encourager les progrès et maintenir la motivation.
Une approche vraiment créative et originale d'un outil innovant !
✅ Qu'est-ce qui est bon dans cet exemple ?
- Des check-lists courtes, précises et axées sur la valeur.
- Conception unique.
- Des CTA clairs et distincts.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Rien !
Quels sont les produits qui devraient faire l'objet d'un guide interactif ?
Si votre objectif est de stimuler la compréhension, l'engagement et la facilité de navigation des utilisateurs, alors oui, c'est une excellente idée d'ajouter un guide interactif du produit. Un guide interactif aide les utilisateurs à apprendre à utiliser votre produit efficacement, ce qui est essentiel si vous voulez qu'ils en perçoivent immédiatement toute la valeur.
Voici quelques cas d'utilisation courants des guides interactifs.
Si ces éléments vous semblent pertinents, il est temps d'envisager la mise en œuvre d'une stratégie de guide interactif des produits.
Cas d'utilisation du guide interactif
Onboarding des nouveaux utilisateurs
L'un des moments les plus importants du parcours d'un utilisateur est l'expérience d'onboarding. Pensez-y de la manière suivante : la première impression que fait votre produit détermine si les utilisateurs restent, explorent et finissent par devenir des clients fidèles.
Un guide interactif peut simplifier l'onboarding en guidant les utilisateurs à travers les actions clés qu'ils doivent effectuer. Il est particulièrement utile pour les outils complexes dotés de nombreuses fonctionnalités ou de flux de travail complexes.
Voici comment Flowla, un outil d'aide à la vente, utilise un guide interactif pour onboarder ses nouveaux utilisateurs et les mettre à l'aise :

👉🏻 Découvrez plus en détail l'onboarding réussi de Flowla.
✅ Qu'est-ce qui est bon dans cet exemple ?
- Le ton est très amical et engageant.
- Flux d'informations formaté et structuré.
- Des étapes entièrement interactives.
- Fournit des raisons et des motivations pour utiliser les fonctionnalités mises en évidence.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Il pourrait y avoir un bouton « Retour ».
Vous pouvez également personnaliser l'expérience d'onboarding en adaptant différents guides interactifs à chaque segment d'utilisateurs et en améliorant leur UX avec différents conseils contextuels.

Cette approche vous permet de présenter des fonctionnalités qui sont directement pertinentes pour les besoins uniques de chaque utilisateur et qui les aident à atteindre leurs objectifs plus rapidement. En alignant le guide interactif sur le cas d'utilisation spécifique de chaque utilisateur, vous apportez non seulement de la valeur ajoutée, mais vous créez également un parcours d'onboarding plus fluide et plus engageant.
💖 Vous avez aimé ? Créez vos propres flux d'onboarding personnalisés avec UserGuiding.
Introduction de nouvelles fonctionnalités
Même vos utilisateurs les plus fidèles risquent de ne pas remarquer une nouvelle fonctionnalité si on ne leur montre pas directement où elle se trouve et comment elle fonctionne. Lorsque vous introduisez des mises à jour ou ajoutez des fonctionnalités, un guide interactif peut aider à s'assurer que les utilisateurs remarquent, comprennent et adoptent ces changements.
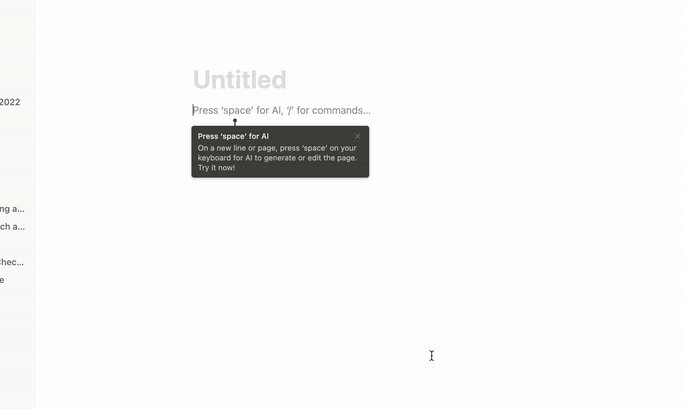
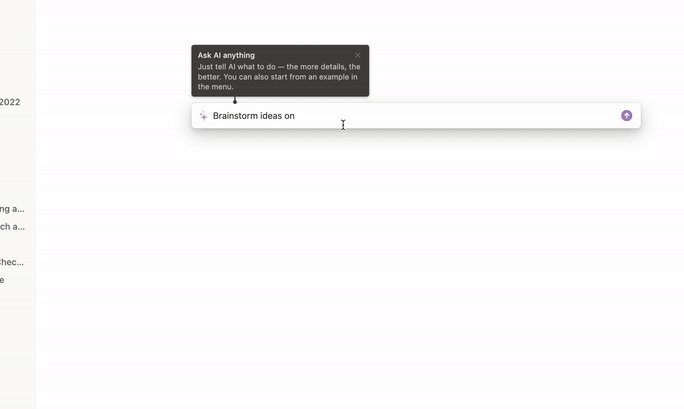
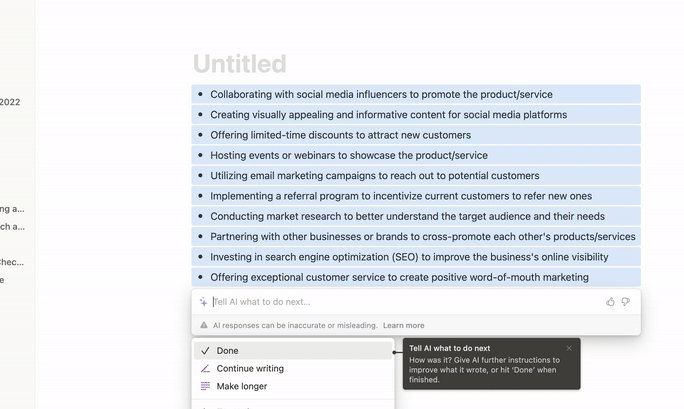
Notion crée un guide interactif avec des modales d'annonce et des infobulles pour sa nouvelle fonctionnalité d'IA :

Dès le départ, avant même que les utilisateurs ne se posent la question, Notion y répond :
« Comment cette fonctionnalité peut-elle faciliter mon travail ? »
- Le premier modal d'annonce (ou écran d'accueil) présente la nouvelle fonctionnalité en énumérant ses principaux points de valeur et ses capacités.
- Le second modal contient des informations importantes sur la confidentialité, la fiabilité et les tarifs de la fonctionnalité.
- Les infobulles figurant sur la page de la fonctionnalité fournissent des indications sur la manière de commencer à l'utiliser.
✅ Qu'est-ce qui est bon dans cet exemple ?
- Des instructions claires et précises.
- Transparent en ce qui concerne les limites de la fonctionnalité.
- Informe sur les options complémentaires.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Pas de barre de progression ni de boutons de navigation pour la partie guide.
Amélioration de l'engagement des utilisateurs
Avez-vous déjà remarqué que les utilisateurs ne reviennent pas après s'être inscrits ?
Un faible engagement peut souvent signifier que les utilisateurs ne voient pas assez de valeur dans votre produit, peut-être parce qu'ils ne comprennent pas comment l'utiliser pleinement. Les guides interactifs peuvent remédier à ce problème en mettant en évidence les fonctionnalités clés, en suggérant les prochaines étapes et en incitant les utilisateurs à explorer.
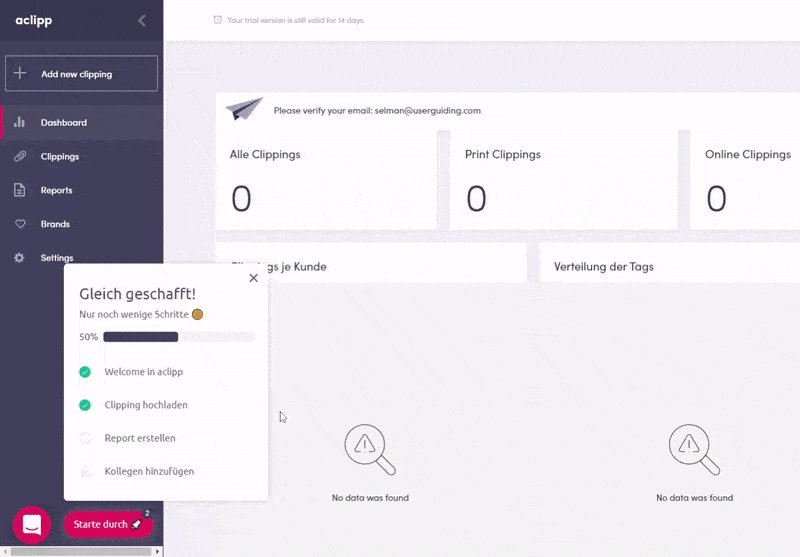
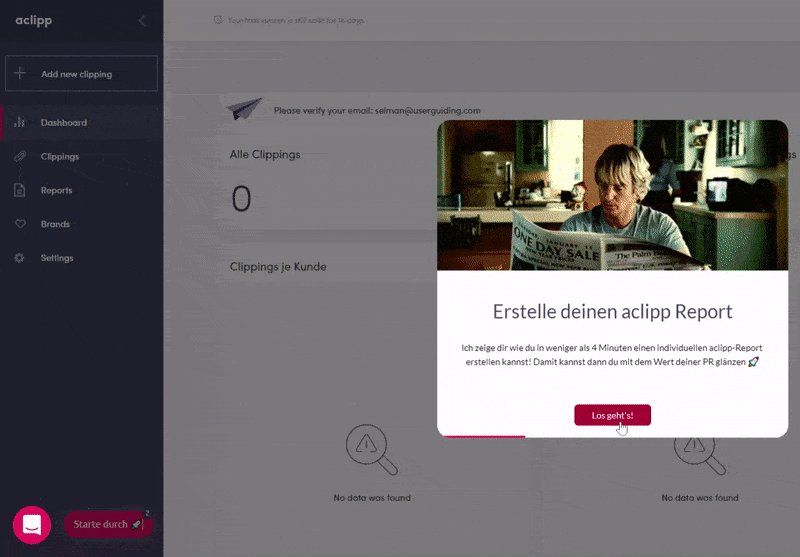
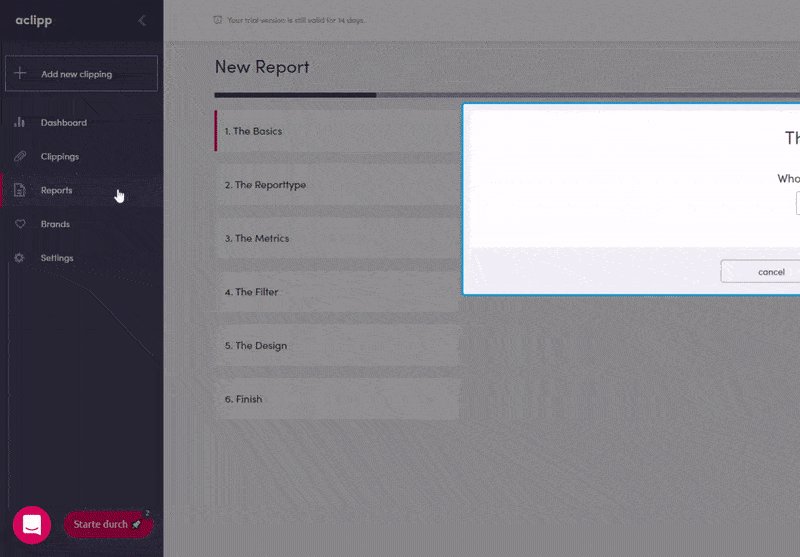
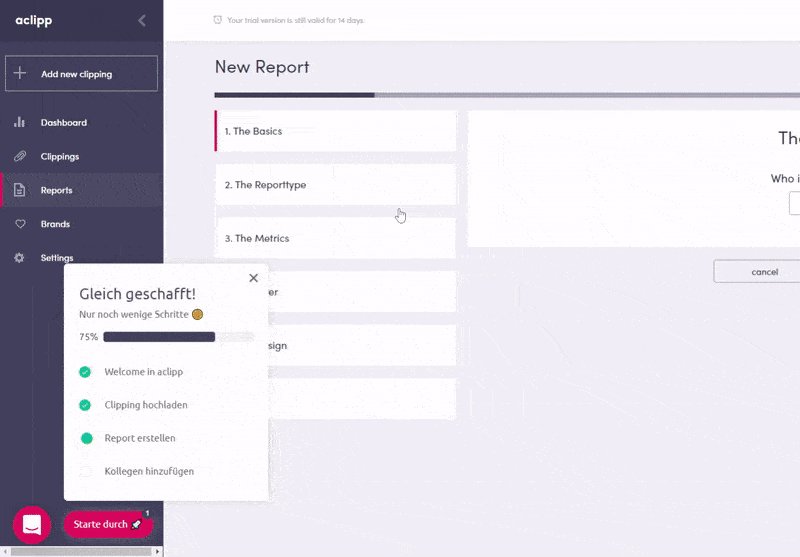
Par exemple, si vous créez des guides interactifs pour vos fonctionnalités relativement complexes mais essentielles et que vous les déclenchez à partir de votre check-list d'onboarding comme le fait aclipp ici 👇🏻

Vous pouvez non seulement atténuer la confusion et la frustration de vos utilisateurs, mais aussi augmenter le taux d'engagement et d'utilisation des différentes fonctionnalités de votre produit.
✅ Qu'est-ce qui est bon dans cet exemple ?
- Les fonctionnalités importantes sont mises en évidence sur la check-list.
- Un ton amusant et engageant, avec des emojis et des gifs 🚀🎉
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Il pourrait être trop amical et décontracté pour certaines personnes (si cela existe 🤔).
Si vous souhaitez rendre vos guides interactifs encore plus amusants, vous pouvez envisager d'y intégrer des éléments de gamification.
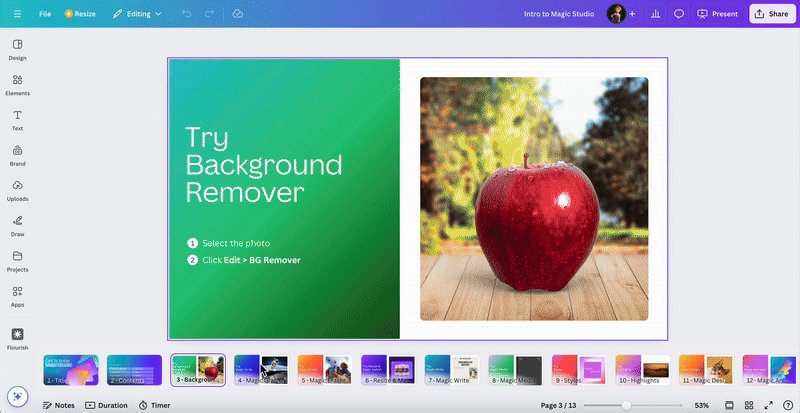
Voici comment Canva utilise la gamification pour annoncer ses nouvelles fonctionnalités :

- ✔️ Éléments mobiles
- ✔️ Compteur en temps réel
- ✔️ Portes et passages brillants
- ✔️ Confettis à éclater
Après cette introduction théâtrale, Canva rassemble ses présentations de guide interactif des nouvelles fonctionnalités dans une check-list :

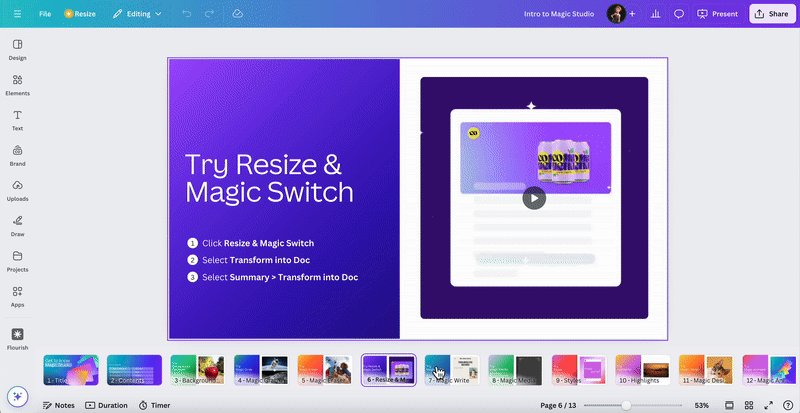
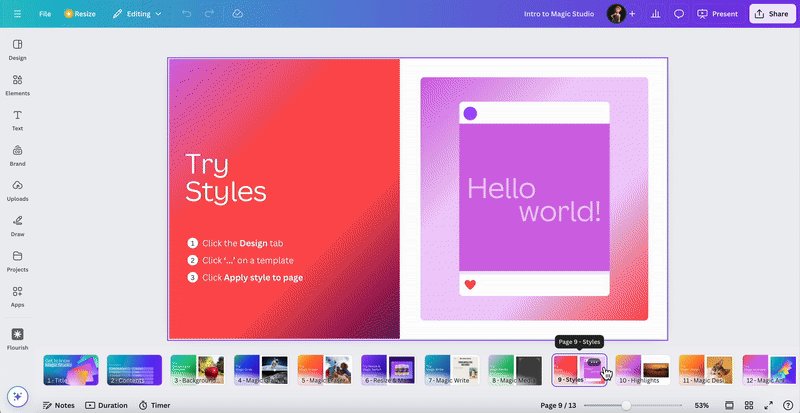
Chaque point de la check-list fait l'objet d'un guide interactif distinct qui présente les fonctionnalités et la manière de les utiliser.
Comme ceci :

Comme vous pouvez le voir ici, chaque diapositive est dédiée à une fonctionnalité / sous fonctionnalité du nouveau « Magic Studio ». Et Canva explique comment les utiliser à l'aide d'une courte liste de puces étape par étape.
✅ Qu'est-ce qui est bon dans cet exemple ?
- Annonce d'une fonctionnalité unique et audacieuse.
- C'est un bon moyen de rassembler et d'archiver un grand nombre d'informations pratiques, en particulier pour des publications importantes comme celle-ci.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Toute la gamification se trouve dans l'introduction, il n'y a rien de « plaisir » dans le guide interactif proprement dit.
- Les éléments de la check-list ne sont pas vérifiables.
- Les présentations comportent trop d'images sans rapport avec le sujet et de « remplissage ».
Réduction des coûts d'assistance
Un guide interactif bien conçu peut répondre à de nombreuses questions courantes et réduire le besoin d'assistance à la clientèle. Les utilisateurs qui ont accès à des conseils utiles sur le produit sont moins enclins à soumettre des tickets d'assistance ou à appeler pour obtenir de l'aide.
(Ce qui permet à votre équipe d'assistance de se consacrer à des problèmes plus complexes).
❔ Des questions très basiques comme.. :
- Comment puis-je personnaliser mon profil ?
- Comment puis-je intégrer d'autres outils ?
- Comment puis-je gérer la facturation et les abonnements ?
❔ On peut y répondre par de courts tutoriels, des infobulles ou des hotspots. Toutefois, vous pouvez répondre à des questions liées à des fonctionnalités ou à des paramètres avancés, comme :
- Comment exporter ou partager des données ?
- Comment puis-je personnaliser les flux de travail ?
- Comment puis-je gérer les autorisations des utilisateurs ?
Toutes ces questions possibles des utilisateurs dépendent du type de produit et du produit lui-même, bien entendu. Mais vous voyez ce que je veux dire.
De plus, vous pouvez également rassembler vos check-lists, visites guidées des produits et guides interactifs en un seul endroit, comme un centre de ressources in-app. Cela permet aux utilisateurs de revenir plus tard et de vérifier les informations lorsqu'ils en ont besoin.
Ce faisant, vous réduisez non seulement les difficultés potentielles d'onboarding pour les nouveaux utilisateurs, mais vous offrez également aux utilisateurs existants un moyen de se rafraîchir la mémoire sur les fonctionnalités.
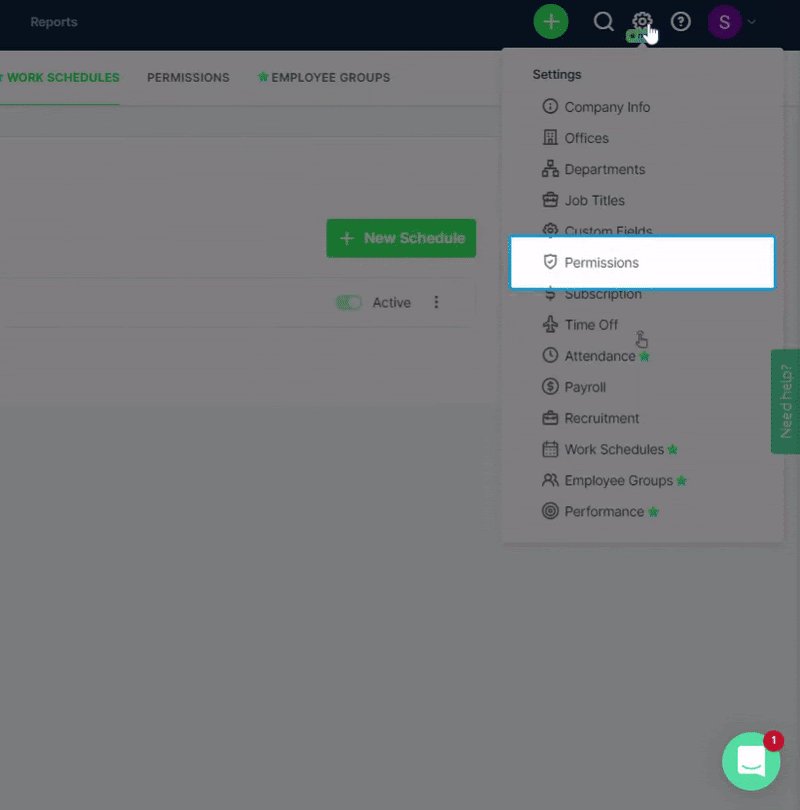
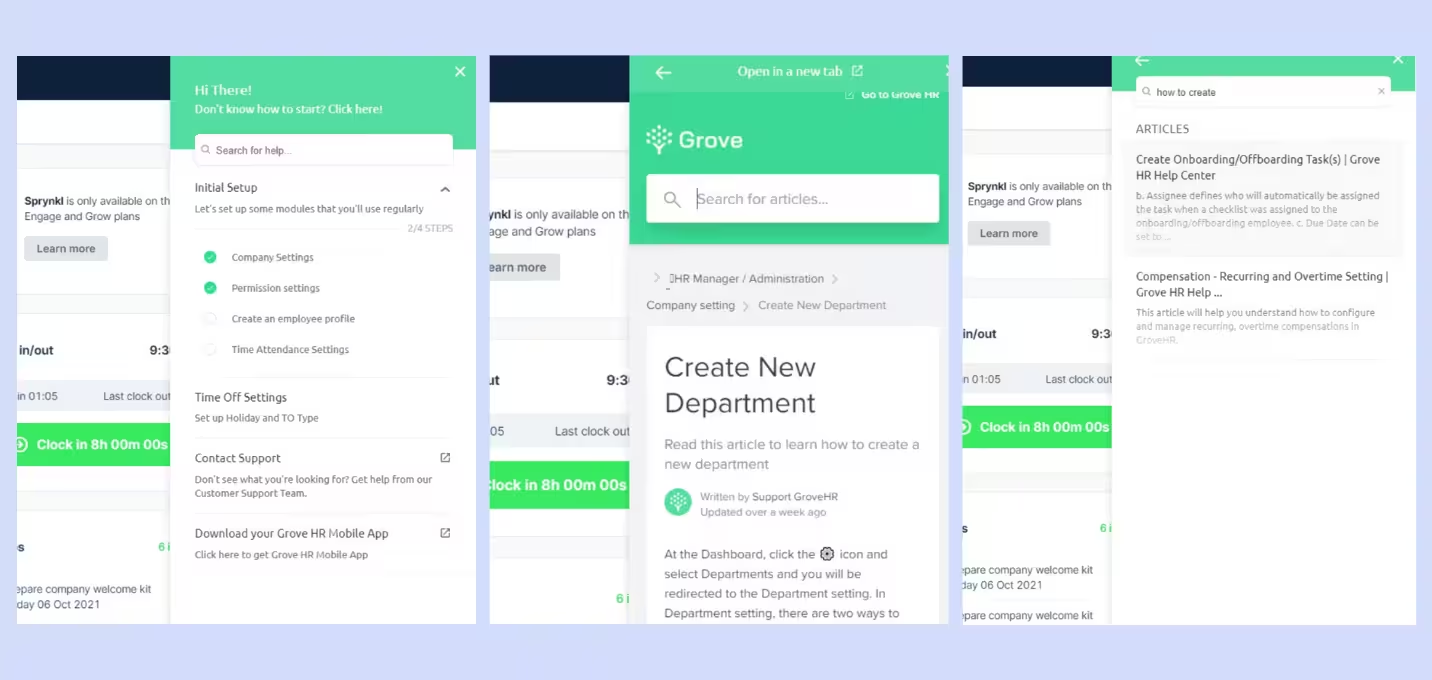
Voici un exemple de centre de ressources de Grove HR :

👉🏻 Découvrez plus en détail l'onboarding réussi de Grove HR.
✅ Qu'est-ce qui est bon dans cet exemple ?
- Assistance in-app avec un centre de ressources organisé et centralisé.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Les infobulles pourraient être plus explicites.
- Certains emojis ou choix de formatage sur les infobulles ne sont pas pris en charge par tous les navigateurs, ce qui entraîne des incohérences au niveau du design.
Conseil de pro : vous pouvez également intégrer votre base de connaissances à votre centre de ressources et y exploiter vos tutoriels plus détaillés et vos articles sur les meilleures pratiques.
Et Grove HR le fait aussi !

Vous pouvez rechercher des articles de la base de connaissances dans le centre de ressources et les lire sans quitter le produit.
🎁 Commencez votre essai gratuit d'UserGuiding pour créer votre propre base de connaissances et vos propres centres de ressources !
📚 En savoir plus sur la façon de devenir une entreprise en libre-service.
Promotion de la vente incitative et la vente croisée
Si votre produit comporte plusieurs niveaux ou modules complémentaires, un guide interactif peut être un moyen intelligent de présenter des fonctionnalités supplémentaires que les utilisateurs pourraient trouver utiles. En intégrant stratégiquement des opportunités de ventes incitatives ou croisées dans l'expérience du produit, vous pouvez augmenter la probabilité que les utilisateurs mettent à niveau ou achètent des fonctionnalités supplémentaires.
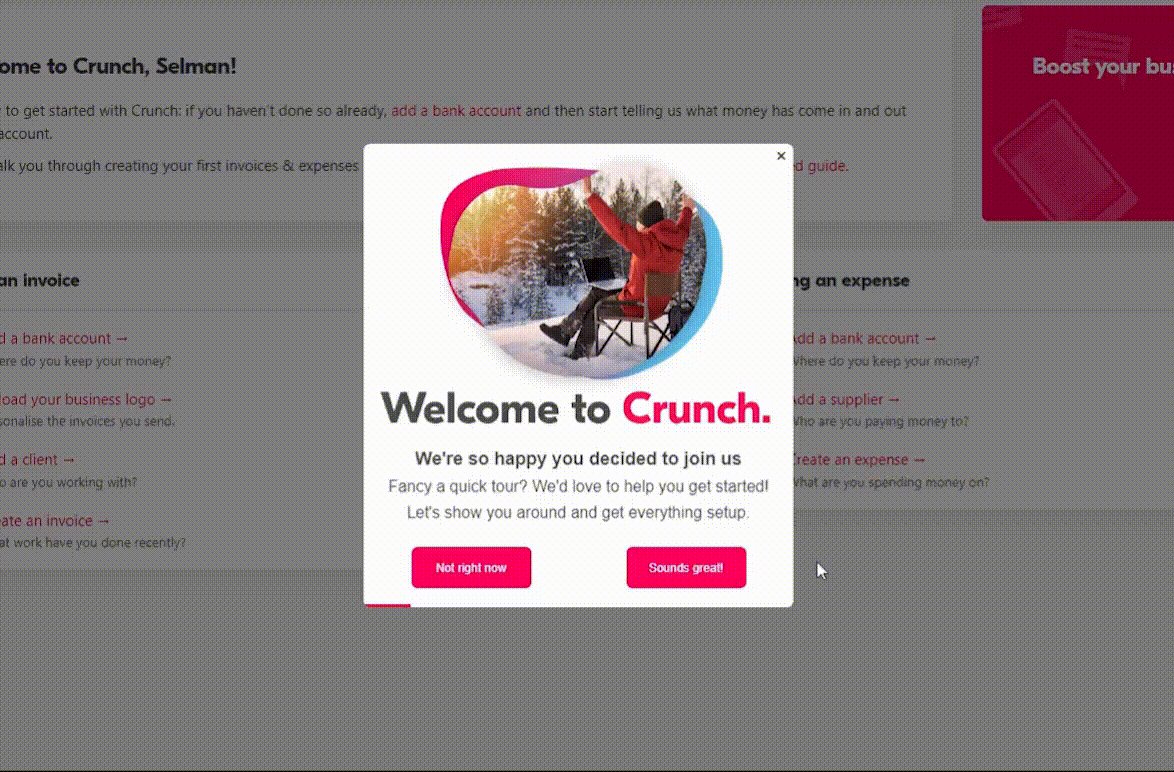
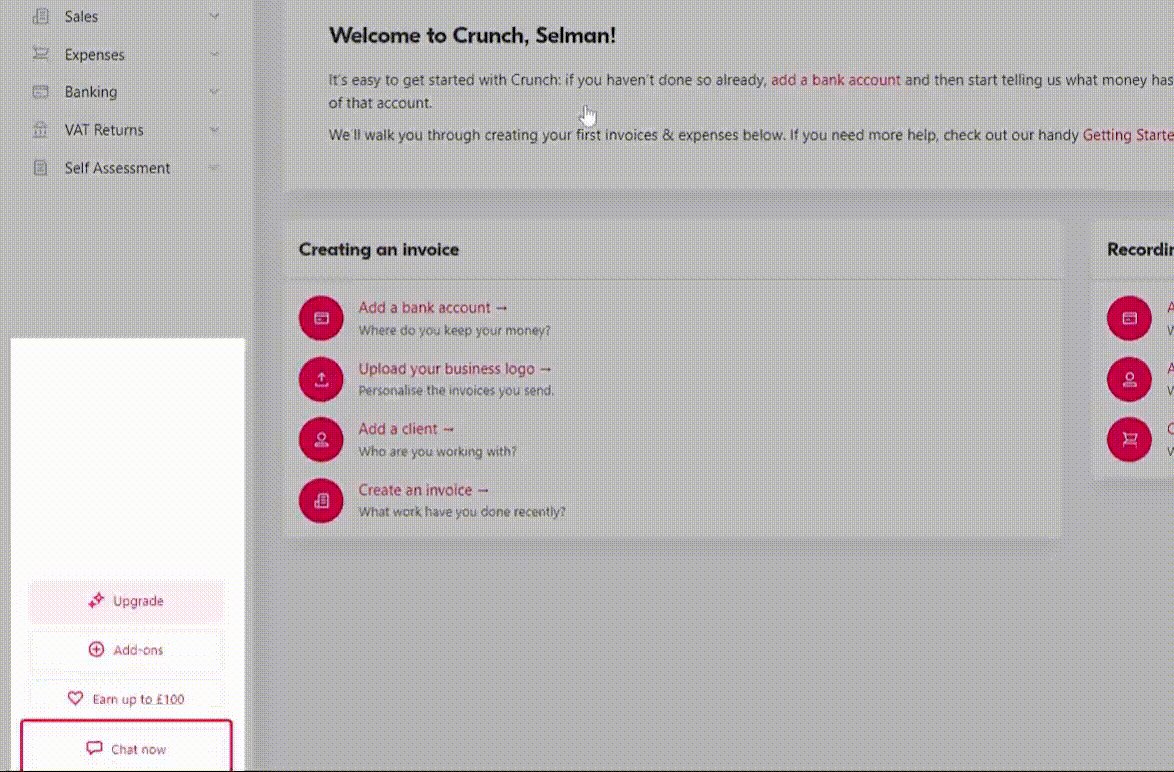
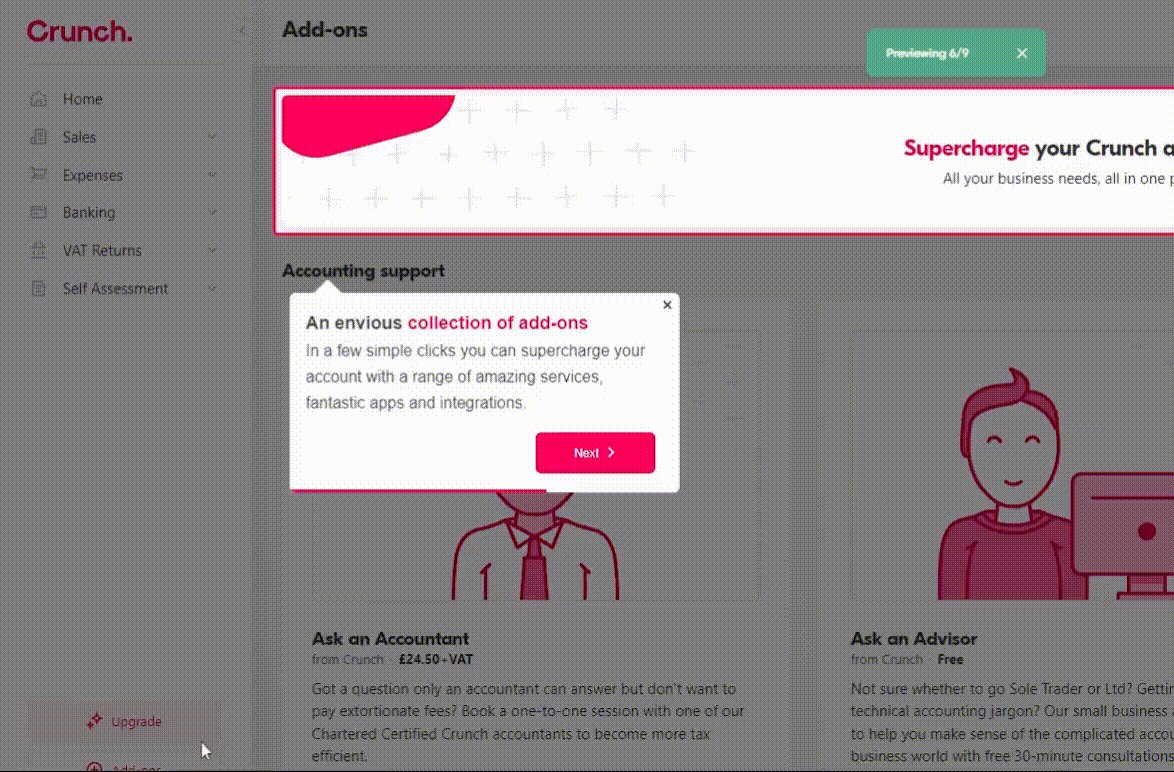
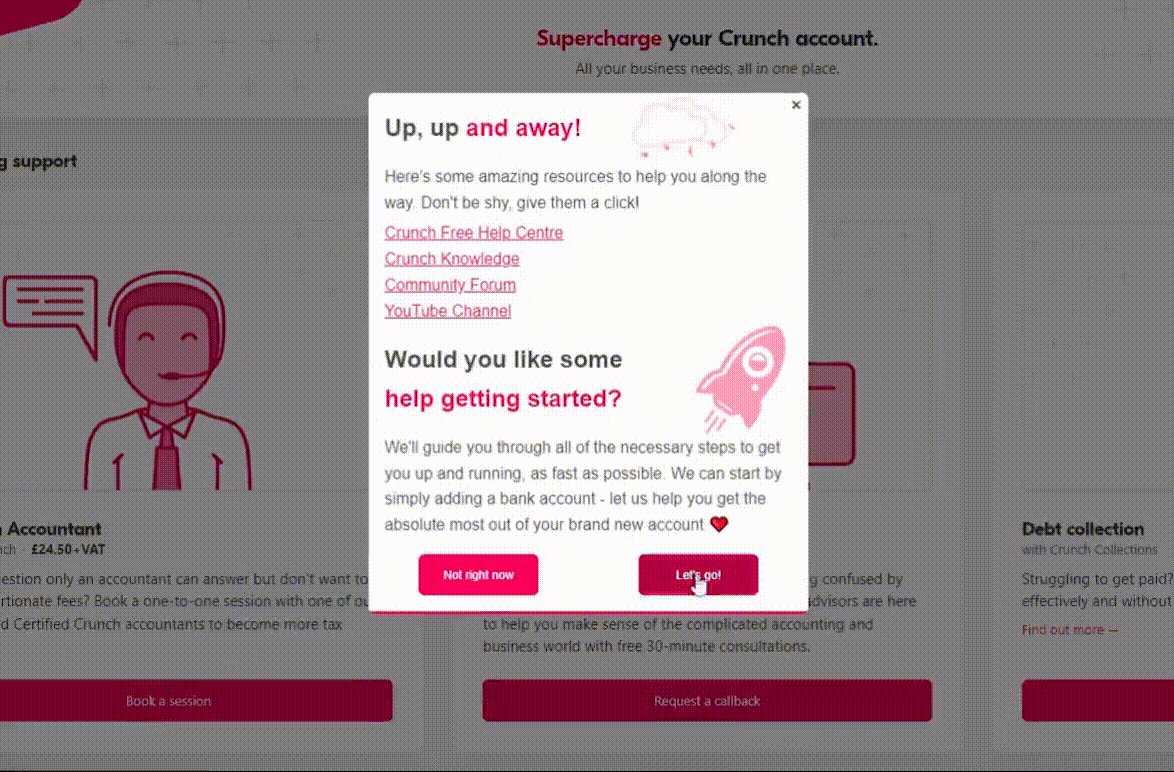
Voici comment Crunch, un outil de comptabilité, y parvient :

Après avoir présenté la page d'accueil, le tableau de bord principal et le chatbot, Crunch conduit l'utilisateur vers les pages des modules complémentaires et des mises à jour. Mais il ne les bombarde pas de toutes les options d'extension.
Au lieu de cela, il s'agit simplement d'introduire l'idée - comme si l'on mettait un petit insecte dans leur oreille - en leur faisant savoir qu'il existe d'autres options si elles sont intéressées.
Il s'agit d'un coup de pouce subtil, pas d'un argumentaire de vente tous azimuts ! 🐝🐞
✅ Qu'est-ce qui est bon dans cet exemple ?
- Promotion complémentaire invitante mais non persistante.
- Ressources et liens supplémentaires.
- Microcopie de marque, bien formatée et attrayante.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Rien. Pas une seule mauvaise pratique ici 🙌🏻
Crunch soutient également ce guide interactif avec des modales d'annonce :


👉🏻 Découvrez plus en détail l'onboarding réussi de Crunch.
📋 Récapitulons ce dont nous avons parlé dans cette section :
- Les guides interactifs peuvent vous aider à accomplir de nombreuses tâches, comme onboarder un nouvel utilisateur ou annoncer une nouvelle fonctionnalité et fournir des conseils sur la façon de l'utiliser.
- Ils peuvent également vous aider à atténuer la frustration de vos nouveaux utilisateurs et à les rendre plus confiants dans l'utilisation de votre produit.
- Lorsque vos utilisateurs savent comment utiliser votre produit, grâce à votre guide interactif, ils seront plus enclins à s'engager dans vos fonctionnalités et à les adopter.
- En plus de guider et d'éduquer vos utilisateurs, vous pouvez également utiliser les guides interactifs pour créer des opportunités de vente incitative en leur rappelant les modules complémentaires et les fonctionnalités premium.
- Enfin, les guides interactifs peuvent vous aider à prévenir les obstacles courants à l'adoption et à réduire les frictions avec les utilisateurs. En traitant les problèmes potentiels avant qu'ils ne surviennent, vous allégez également la charge de travail de votre équipe d'assistance.
Avantages des guides interactifs pour les entreprises
Vous pouvez fournir une introduction structurée et guidée au produit.
Imaginez que vous entrez dans un musée pour la première fois.
Pour vraiment comprendre tout ce que vous voyez, vous devez suivre un chemin logique - qui vous guide à travers les expositions d'une manière qui a du sens, peut-être par géographie, par période ou même par climat.
Ce flux, soigneusement organisé par le musée, permet aux visiteurs de vivre une expérience complète sans manquer aucun des points forts.
De la même manière, les guides interactifs de produits offrent un parcours structuré aux nouveaux utilisateurs, en mettant en évidence les fonctionnalités essentielles et en les guidant à travers les tâches les plus pertinentes.
Au lieu d'errer dans des menus ou des paramètres inconnus, les utilisateurs disposent d'un chemin clair et précis à suivre, conçu pour s'assurer qu'ils perçoivent toute la valeur de votre produit.
Pourquoi est-ce important ?
Vous n'avez qu'une seule occasion de présenter votre produit à un nouvel utilisateur, et cette première impression peut être décisive. Dès leur première interaction avec le produit, les utilisateurs se forgent déjà une opinion sur sa valeur, sa facilité d'utilisation et sa praticité.
S'ils n'en voient pas immédiatement les avantages, ils peuvent décider de passer à autre chose avant d'avoir donné une chance équitable au projet.
📌 Un guide interactif bien conçu peut faire toute la différence en garantissant que :
- Les utilisateurs reconnaissent d'emblée la valeur de votre produit,
- Les utilisateurs comprennent comment l'utiliser efficacement et se sentent à l'aise en explorant ses fonctionnalités,
- Les utilisateurs atteignent rapidement le moment Aha et expérimentent directement la manière dont il répond à leurs besoins.
Vous pouvez convertir plus de prospects en clients payants
Lorsque vous apportez de la valeur ajoutée à vos clients potentiels dès le départ grâce à des check-lists, des guides et des infobulles personnalisés - en d'autres termes, un guide interactif complet et axé sur les objectifs -, ils n'ont guère besoin d'imaginer comment le produit s'intégrera dans leur flux de travail.
Le guide interactif lui-même leur montre exactement comment il peut les aider à atteindre leurs propres objectifs.
Et cela se traduit par la rétention des utilisateurs.
Vos clients potentiels et les utilisateurs de votre version d'essai n'essaient pas de s'échapper ou d'éviter de s'engager. Ils s'engagent avec vos commerciaux et s'inscrivent à votre essai gratuit dans un but précis. S'ils trouvent votre produit intéressant, et une fois qu'ils l'auront trouvé, ils resteront.
Vous pouvez libérer votre équipe d'assistance pour des tâches plus complexes.
Votre équipe d'assistance ne peut assumer qu'un nombre limité de tâches à la fois et, soyons réalistes, de nombreuses demandes d'assistance pourraient être résolues avec un peu d'aide dans l'application.
Les guides interactifs constituent la première ligne de défense et répondent aux questions les plus courantes, telles que « Où puis-je trouver X ? » ou « Comment puis-je configurer ceci ? ». En guidant les utilisateurs dans les flux de travail de base au sein même du produit, vous réduisez le nombre de tickets d'assistance pour ces problèmes faciles à résoudre.
🪧 C'est un peu comme si l'on plaçait des panneaux de signalisation le long d'un sentier de randonnée, afin que les randonneurs (ou, dans ce cas, les utilisateurs) sachent exactement où aller sans avoir à demander de l'aide par radio.
Pourquoi est-ce important ?
💡 Selon des études, suite à la pandémie et à la montée en puissance des outils SaaS, les tickets d'assistance à la clientèle ont augmenté de 16 % dans différents secteurs d'activité.
36 % des équipes d'assistance à la clientèle sont confrontées à des charges de travail imprévisibles, ce qui les empêche de faire face à l'augmentation du volume.
En outre, 90 % des clients considèrent qu'une réponse « immédiate » est essentielle ou très importante pour les demandes de service à la clientèle, 60 % d'entre eux définissant « immédiate » comme 10 minutes ou moins.
Votre objectif n'est donc pas de faire travailler votre équipe de suivi de la clientèle à temps partiel, mais plutôt de l'aider à gérer son temps et son énergie de manière plus efficace. Ils doivent se concentrer sur des tâches à plus forte valeur ajoutée et ne pas s'enliser dans des questions répétitives et chronophages.
Le temps de vos clients est limité, tout comme celui de votre équipe d'assistance.
Pour que vos clients soient satisfaits et que votre équipe d'assistance fonctionne au mieux, vous devez rationaliser et éliminer les tâches faciles qui accaparent des ressources précieuses.
Vous pouvez collecter des données précieuses sur le comportement des utilisateurs
Les guides interactifs ne se contentent pas de guider les utilisateurs, ils permettent également de recueillir des informations extrêmement précieuses. Chaque clic, chaque saut et chaque achèvement raconte une histoire sur le comportement de l'utilisateur et vous aide à comprendre exactement comment les utilisateurs interagissent avec votre produit.
En suivant des analyses avancées, telles que les étapes franchies par les utilisateurs, les endroits où ils abandonnent et les fonctionnalités qu'ils revisitent, vous obtenez un aperçu détaillé des différents segments d'utilisateurs et de leurs besoins spécifiques.
Les segments d'utilisateurs sont essentiels pour concevoir des expériences produit orientées vers un objectif, comme des check-lists et des guides interactifs personnalisés. Ensuite, en analysant les performances de ces expériences personnalisées, vous pouvez évaluer votre compréhension de votre public et retravailler vos segments d'utilisateurs et vos personas d'utilisateurs.
Il s'agit d'une boucle dynamique - concevoir, analyser, optimiser et répéter.
Chaque cycle permet d'apporter à votre produit des améliorations plus perspicaces, fondées sur des données.

Pourquoi est-ce important ?
Penser que vous connaissez vos utilisateurs ne signifie pas toujours que vous les connaissez vraiment.
Pour vous assurer que vous êtes sur la bonne voie, vous devez maintenir une communication continue au moyen d'enquêtes et de formulaires de retour d'information. Mais ce n'est pas tout : il est tout aussi important de surveiller la façon dont ils se comportent avec votre produit.
De plus, les guides interactifs peuvent vous fournir des informations essentielles sur le comportement des utilisateurs et les modes d'utilisation.
📌 En analysant l'engagement de votre guide interactif, vous pouvez constater :
- Quels utilisateurs sont intéressés par quelles fonctionnalités,
- Quels sont les utilisateurs qui ont besoin d'un soutien supplémentaire,
- Quels sont les utilisateurs qui pourraient bénéficier de fonctionnalités premium ou de modules complémentaires.
📋 Récapitulons ce dont nous avons parlé dans cette section :
- Un guide interactif vous aide à façonner la première expérience produit d'un nouvel utilisateur, en veillant à ce que l'interaction initiale soit à la fois positive et impactante.
- Lorsqu'un utilisateur à l'essai ou un prospect perçoit immédiatement la valeur d'un produit et pense qu'il peut l'aider à atteindre ses objectifs, il est plus susceptible de se convertir en client payant.
- Votre équipe d'assistance a probablement une lourde charge de travail, et vous pouvez l'alléger considérablement en utilisant des guides interactifs pour résoudre les problèmes mineurs.
- Les guides interactifs peuvent vous aider à repérer les habitudes des utilisateurs et à adapter votre produit à l'évolution de leurs besoins.
Comment créer des guides interactifs efficaces en 5 étapes simples
Définissez le chemin vers le moment Aha
Le moment Aha est celui où les utilisateurs perçoivent suffisamment de valeur dans votre produit pour décider de continuer à l'utiliser. Au pays des rêves, ce moment survient tôt, par exemple juste après que les utilisateurs ont vu le tableau de bord principal ou accompli leur première action clé (par exemple, la création d'une tâche dans un outil de gestion de projet).
Cependant, dans le monde réel, la réalisation de ce moment nécessite souvent une série d'actions, du temps et un peu plus d'efforts, tant de la part de l'utilisateur que de la vôtre.
Les utilisateurs veulent être sûrs qu'un produit vaut la peine qu'ils y consacrent du temps et de l'argent.
Votre objectif est donc d'identifier les actions ou les fonctionnalités qui démontrent clairement la valeur du produit pour eux.
Pour ce faire, vous pouvez :
Détecter les besoins, les points de douleur et les désirs des utilisateurs
Pour présenter votre produit comme une solution intéressante à un utilisateur potentiel, vous devez d'abord savoir quel est son problème et ce qu'il essaie d'accomplir. Sinon, vous ne pourrez pas vraiment toucher le point de douleur et prouver votre pertinence pour l'utilisateur.
Vous pouvez utiliser :
- Enquêtes d'onboarding,
- Entretiens avec les utilisateurs,
- Analyse du comportement.
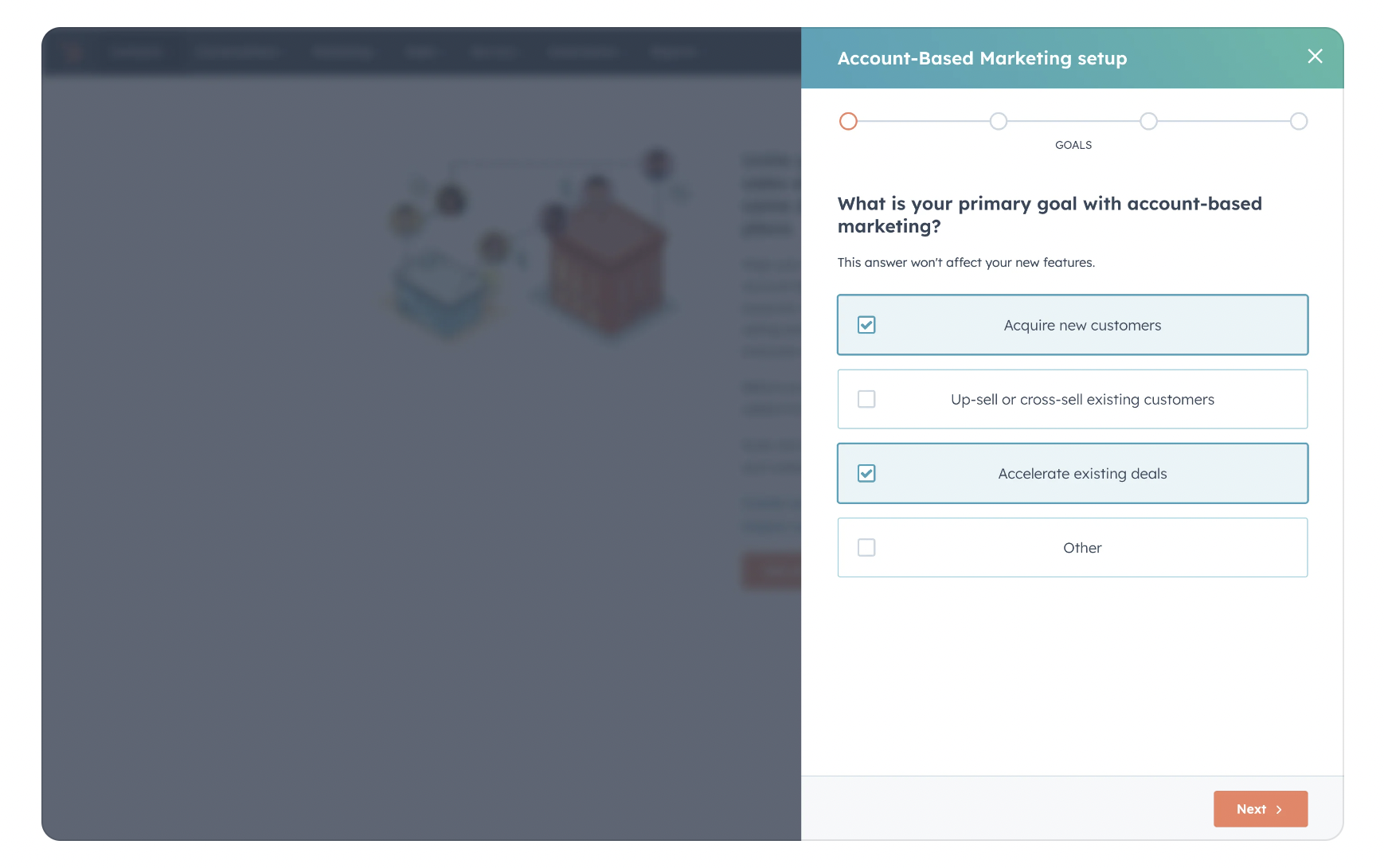
Voici un exemple d'enquête d'onboarding de HubSpot :

Une fois les informations recueillies, vous devez regrouper les utilisateurs en fonction de caractéristiques communes et créer des personas d'utilisateurs. Chaque persona doit représenter un segment différent avec des motivations et des besoins uniques.
(Nous parlerons plus en détail des personas d'utilisateurs et des segments dans un instant).
Enfin, vous devez aligner les fonctionnalités pertinentes du produit sur chaque persona. Si chaque personas d'utilisateurs a un cas d'utilisation et un besoin légèrement différents, il est normal qu'ils trouvent des fonctionnalités différentes, n'est-ce pas ?
Définissez les obstacles à la réalisation du moment Aha
Vous savez ce qui peut vraiment impressionner un utilisateur et le transformer en client payant. Pourtant, ce n'est pas encore suffisant pour que l'utilisateur atteigne réellement son moment Aha.
Il peut y avoir des bosses sur la route... ou des barrières 🚧
Les barrières à l'adoption d'un produit sont des obstacles qui provoquent des frictions ou des confusions, empêchant les utilisateurs de réaliser des actions clés qui apportent de la valeur. Ces obstacles peuvent aller d'instructions d'onboarding peu claires à des éléments d'interface utilisateur déroutants.
Pour voir quels sont les problèmes rencontrés par vos utilisateurs et s'ils retirent ou non de la valeur de votre produit, vous pouvez :
Suivre les indicateurs de valeur
Les indicateurs de valeur sont des actions ou des étapes spécifiques qui indiquent qu'un utilisateur a tiré une valeur significative de votre produit. Ces indicateurs vous aident à affiner l'expérience utilisateur en montrant quelles actions sont en corrélation avec des résultats positifs.
Grâce à ces indicateurs, vous pouvez suivre l'engagement et le succès des utilisateurs.
Quelques indicateurs de valeur clés à suivre à cet effet :
- Taux d'adoption des fonctionnalités
- Time to Value
- Taux de dépôt
- Taux d'achèvement des tâches
- Fréquence d'utilisation des fonctionnalités
- Profondeur de l'engagement
De faibles tendances dans ces indicateurs peuvent révéler d'importants obstacles à l'adoption. Si les utilisateurs ne réalisent pas d'actions clés ou si les actions qu'ils entreprennent ne contribuent pas aux résultats souhaités, c'est le signe que quelque chose ne va pas dans l'expérience.
Segmentez les utilisateurs pour une expérience personnalisée
La personnalisation est essentielle pour qu'un guide interactif soit efficace ; sans elle, l'expérience peut facilement sembler générique et, pire encore, ennuyeuse.
Un guide interactif impersonnel peut conduire les utilisateurs à se désengager, ce qui va à l'encontre du but recherché.
Pour en revenir aux segments d'utilisateurs et aux personas d'utilisateurs, il est essentiel de reconnaître que les utilisateurs n'ont pas seulement des objectifs et des points de douleur différents - ils viennent souvent d'horizons techniques différents et occupent des positions différentes au sein des équipes.
Même si deux utilisateurs tentent d'atteindre le même objectif, leurs modes d'utilisation des produits peuvent varier considérablement en raison de leur expertise et de leurs expériences distinctes.
Cela signifie qu'ils peuvent avoir besoin de guides interactifs différents, adaptés à leurs besoins.
➡️ Par exemple, un utilisateur ayant des connaissances techniques limitées et aucune expérience préalable avec des outils similaires apprécierait probablement un guide interactif présentant les fonctionnalités de base.
➡️ En revanche, un utilisateur chevronné qui a des années d'expérience avec des produits similaires peut avoir besoin d'un guide interactif qui saute les bases et met l'accent sur les fonctionnalités avancées, les raccourcis ou les astuces qui permettent de gagner du temps.
Passons en revue l'enquête d'onboarding de Zapier et voyons comment ils segmentent leurs utilisateurs et offrent une expérience personnalisée 👇🏻


Lorsque vous vous inscrivez pour la première fois, Zapier commence par vous poser des questions sur votre équipe, la taille de votre entreprise et votre rôle spécifique, ainsi que sur vos connaissances préalables et votre familiarité avec l'automatisation. Certaines de ces questions visent à personnaliser votre expérience avec différents niveaux de conseils.
D'autres sont pour Zapier pour vous aider à trouver le meilleur plan pour votre entreprise et la taille de votre équipe, ce qui signifie, qu'ils promeuvent différentes fonctionnalités et add-ons à différents segments d'utilisateurs.
Plus loin, Zapier poursuit en posant des questions sur vos cas d'utilisation et vos objectifs :


Comme vous pouvez le voir ici, Zapier ne pose pas de questions pour le plaisir de poser des questions. Ils vont vraiment au fond des détails de ce que les utilisateurs ont en tête, de ce dont ils ont besoin et de ce qu'ils veulent.
Ainsi, Zapier pose non pas 1, non pas 2, mais 3 questions pour vous segmenter en fonction de vos besoins et de vos objectifs.
Deux de ces questions sont présentées ici, tandis que la troisième porte sur les outils que vous utilisez dans votre environnement de travail. Cela permet à Zapier de personnaliser vos modèles en fonction des outils que vous utilisez déjà et de ce que vous avez spécifiquement besoin d'automatiser.
✅ Qu'est-ce qui est bon dans cet exemple ?
- Segmentation basée sur plusieurs facteurs (besoins de l'utilisateur, expérience, équipe, ...).
- Questions détaillées pour comprendre les besoins des utilisateurs.
- Transparence quant à l'objet de la question (recommandation de plan, personnalisation du modèle, personnalisation de l'expérience globale du produit).
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- L'enquête est longue et nous ne savons pas combien de questions il reste.
Concevez le flux comme une expérience globale
Pour qu'un guide interactif soit efficace, chaque étape doit donner l'impression de faire partie d'une expérience continue et utile. Chaque interaction avec l'interface utilisateur et chaque présentation de fonctionnalité doit être liée aux autres et créer un flux continu plutôt qu'une série de conseils ou d'instructions isolés.
Pensez-y comme à un scénario.
Tout comme une histoire se construit d'une scène à l'autre, votre guide interactif doit permettre à vos utilisateurs de passer des notions de base aux fonctionnalités les plus avancées, d'une manière significative.
Il ne doit pas laisser les utilisateurs bloqués au milieu du processus, incertains de ce qui se passe ou de ce qui va suivre. Il ne doit pas non plus ennuyer les utilisateurs avec des informations non pertinentes qui n'apportent aucune valeur ajoutée à leur expérience.
📌 Un bon guide interactif est :
- Clair : il indique à l'utilisateur la manière exacte d'utiliser les fonctionnalités et ne s'appuie pas sur un jargon inexpliqué, par exemple.
- Concis : Il est complet mais aussi court que possible.
- Engageant : Il se compose d'étapes significatives et graphiquement attrayantes et utilise un langage approprié.
- Il est possible de l'ignorer : Il offre des conseils, mais ne les impose pas.
Créez et lancez votre guide interactif
Que vous optiez pour des vidéos explicatives, des écrans d'accueil, des hotspots, des check-lists ou des guides interactifs ; il est fort probable que vous ayez besoin d'un outil tiers. Bien sûr, vous pouvez demander à votre équipe DevOps de créer vos guides interactifs à partir de zéro, mais vous dépendrez alors d'elle pour chaque petite mise à jour.
Et cela pourrait ralentir à la fois l'optimisation de votre guide interactif et les autres tâches de vos développeurs.
Par conséquent, si vous disposez des ressources nécessaires, l'utilisation d'un outil sans code est une excellente option.
Il vous permet de réagir rapidement au comportement de l'utilisateur, aux changements de modèle ou au retour d'information sans attendre les cycles de développement, ce qui permet d'effectuer des ajustements plus rapides et de maintenir l'expérience de l'utilisateur au niveau le plus récent.
Passons en revue quelques outils que vous pouvez adopter et voyons lequel vous convient le mieux 🛠️
Solutions de guide interactif des produits
UserGuiding : un outil tout-en-un
⭐ Score G2 : 4,7 (419 commentaires)
UserGuiding est un outil d'adoption de produit qui vous aide à créer des expériences produit engageantes et interactives pour vos utilisateurs. Avec UserGuiding, vous pouvez créer :
- Check-lists d'onboarding
- Visite guidée des produits
- Guides interactifs
- Infobulles, hotspots et modales d'annonce
- Centres de ressources
- Enquêtes in-app
A utiliser directement dans votre produit - et sans écrire une seule ligne de code !
UserGuiding vous permet d'appliquer la segmentation pour personnaliser vos supports et de suivre l'engagement grâce à un tableau de bord analytique.
En outre, UserGuiding vous permet de créer des bases de connaissances et des pages de mises à jour du produit autonomes afin d'apporter de la valeur à vos utilisateurs en dehors de votre produit.
Il s'agit donc d'un outil tout-en-un !
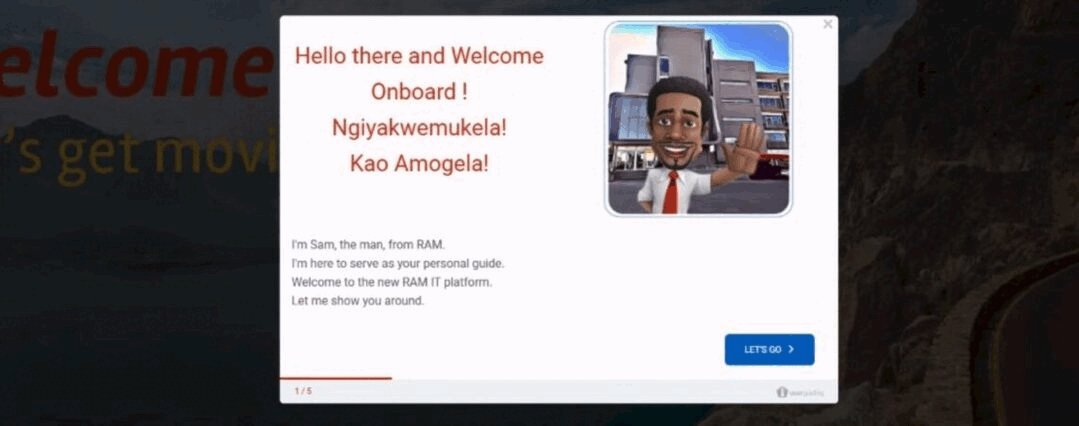
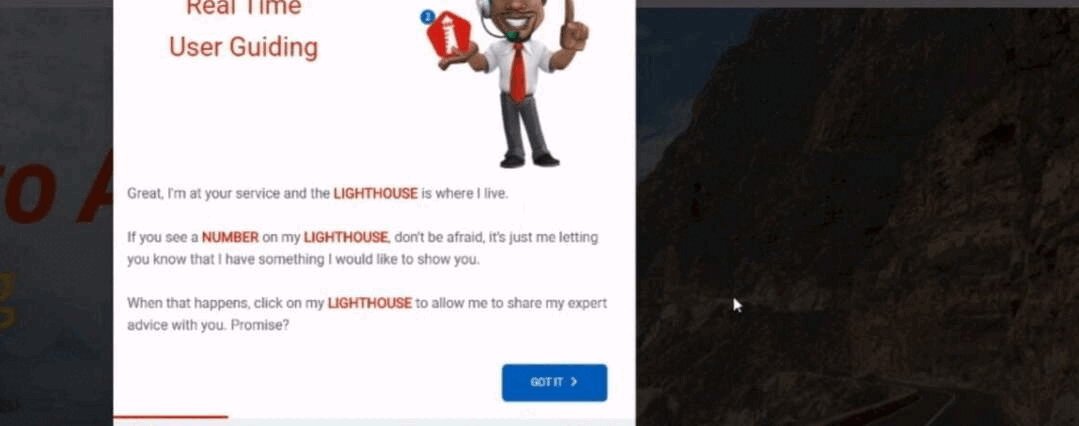
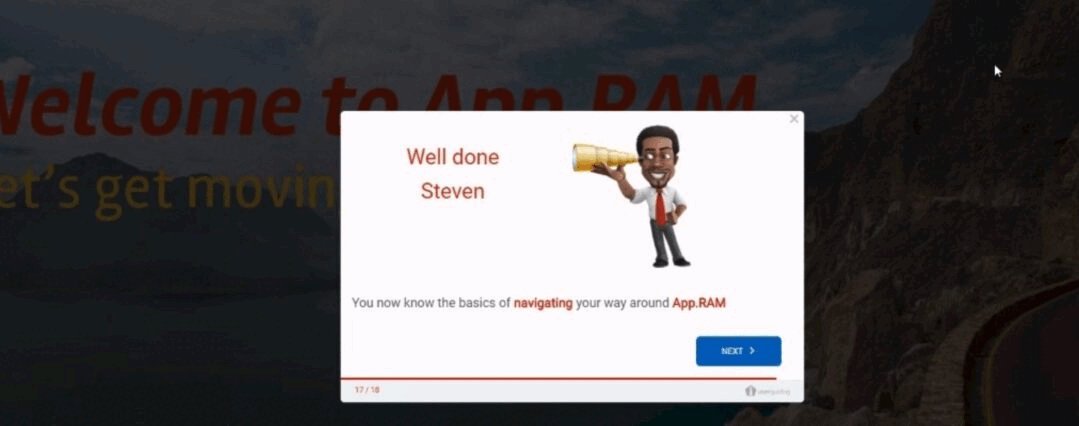
Voici un exemple de guide interactif créé avec UserGuiding :

Ram, un service de messagerie de premier plan en Afrique du Sud, propose un flux d'onboarding unique et engageant à travers son personnage, Sam. En intégrant le ton chaleureux et avenant de Sam, Ram trouve l'équilibre parfait entre l'automatisation et le maintien d'un lien humain avec les utilisateurs/employés.
👉🏻 Découvrez plus en détail l'onboarding réussi de Ram.
✅ Avec ce guide interactif, Ram assure :
- Éducation interactive et attrayante dans l'application,
- L'activation et l'adoption des fonctionnalités sont plus importantes,
- Automatisation et normalisation de l'onboarding des employés.
Cela vous convient-il ?
🚀 Commencez votre essai gratuit et améliorez votre expérience produit avec UserGuiding dès aujourd'hui !
Appcues : un outil tout-en-un
⭐ Score G2 : 4.6 (324 commentaires)
Appcues est un autre outil d'adoption produit et d'onboarding utilisateur qui vous permet de créer un flux interactif. Il vous permet de créer des écrans de bienvenue et des tutoriels in-app, et de recueillir les commentaires des utilisateurs par le biais d'enquêtes.
Voici quelques exemples de ce que vous pouvez créer avec Appcues :

Il offre donc pratiquement les mêmes fonctionnalités qu'UserGuiding, mais à un prix plus élevé.
Cependant, Appcues vous permet également de créer des flux pour vos applications mobiles, ce qu'UserGuiding ne prend pas en charge actuellement.
Si vous avez besoin d'un onboarding multiplateforme (web et mobile) et que vous disposez du budget nécessaire pour supporter les coûts plus élevés, Appcues pourrait être le bon choix pour vous.
Tango : visite guidée des produits
⭐ Score G2 : 4.8 (184 commentaires)
Tango est un outil conçu pour vous aider à créer des visites guidées interactives de produits en capturant les étapes directement depuis votre navigateur/application grâce à son extension. Il enregistre vos actions et les transforme en un tutoriel qui peut être édité par la suite.
Vous pouvez améliorer les guides interactifs en ajoutant des descriptions, des explications et des notes pour donner plus de contexte aux utilisateurs. En outre, l'outil vous permet d'incorporer des captures d'écran et des liens dans vos guides.
Voici un exemple de visite guidée créée avec Tango :

Scribe : documentation des processus
⭐ Score G2 : 4.8 (219 commentaires)
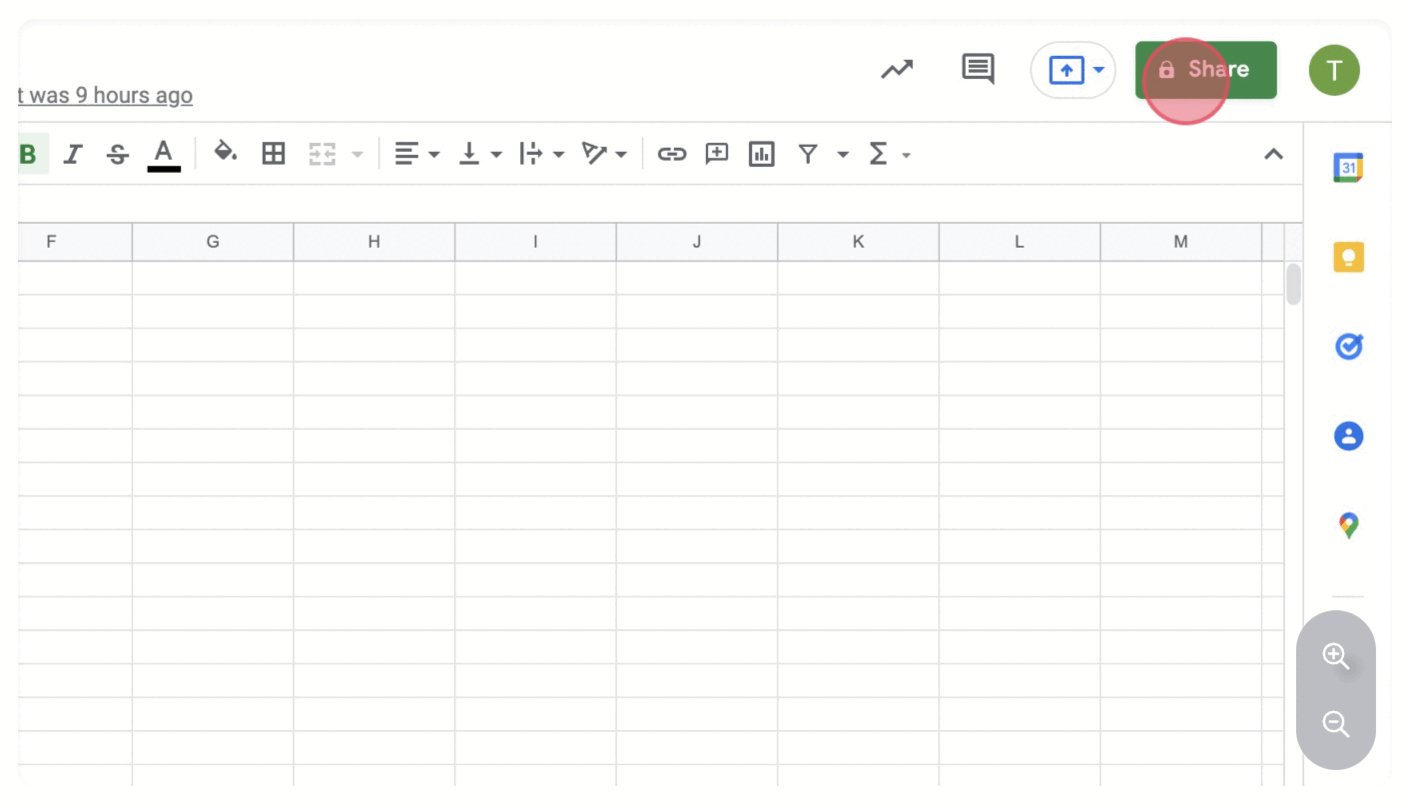
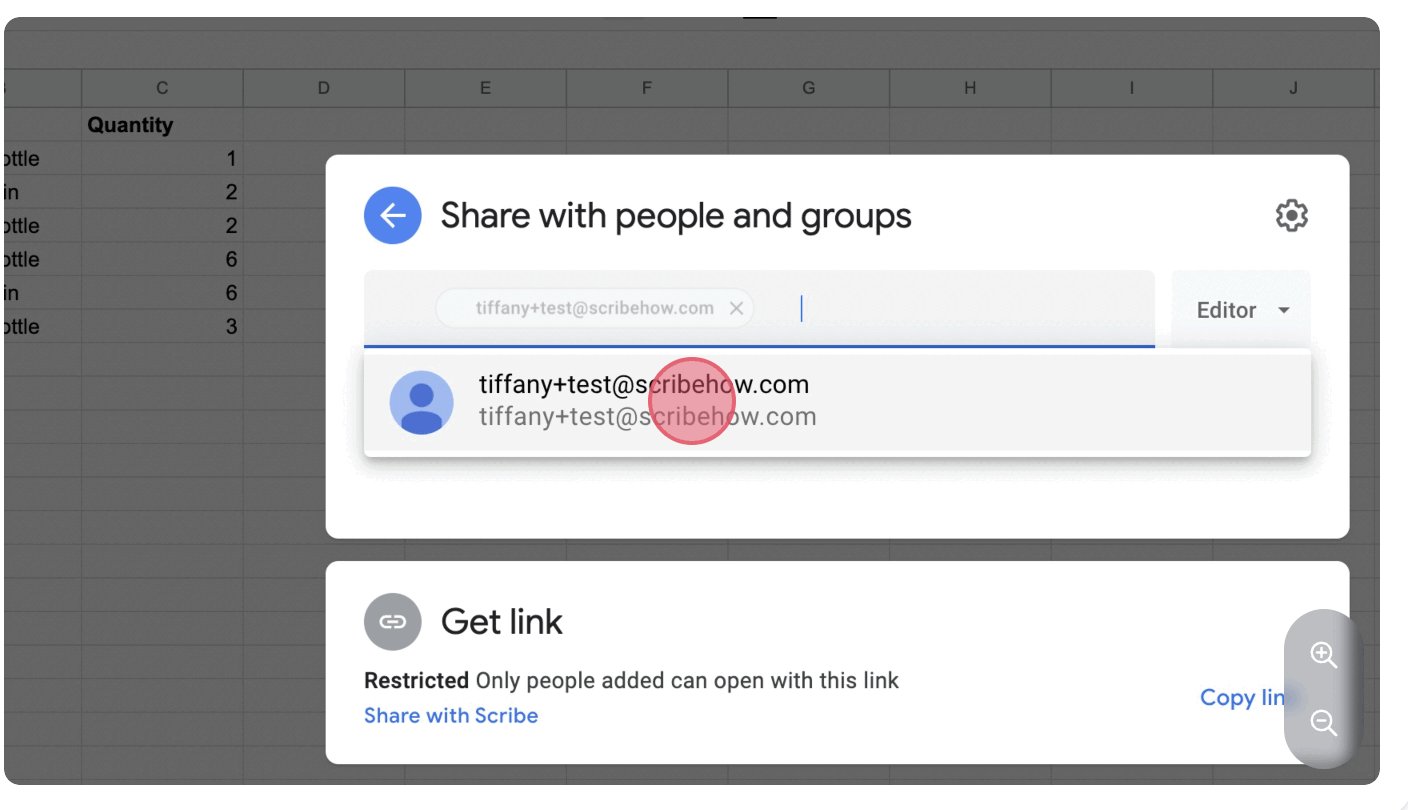
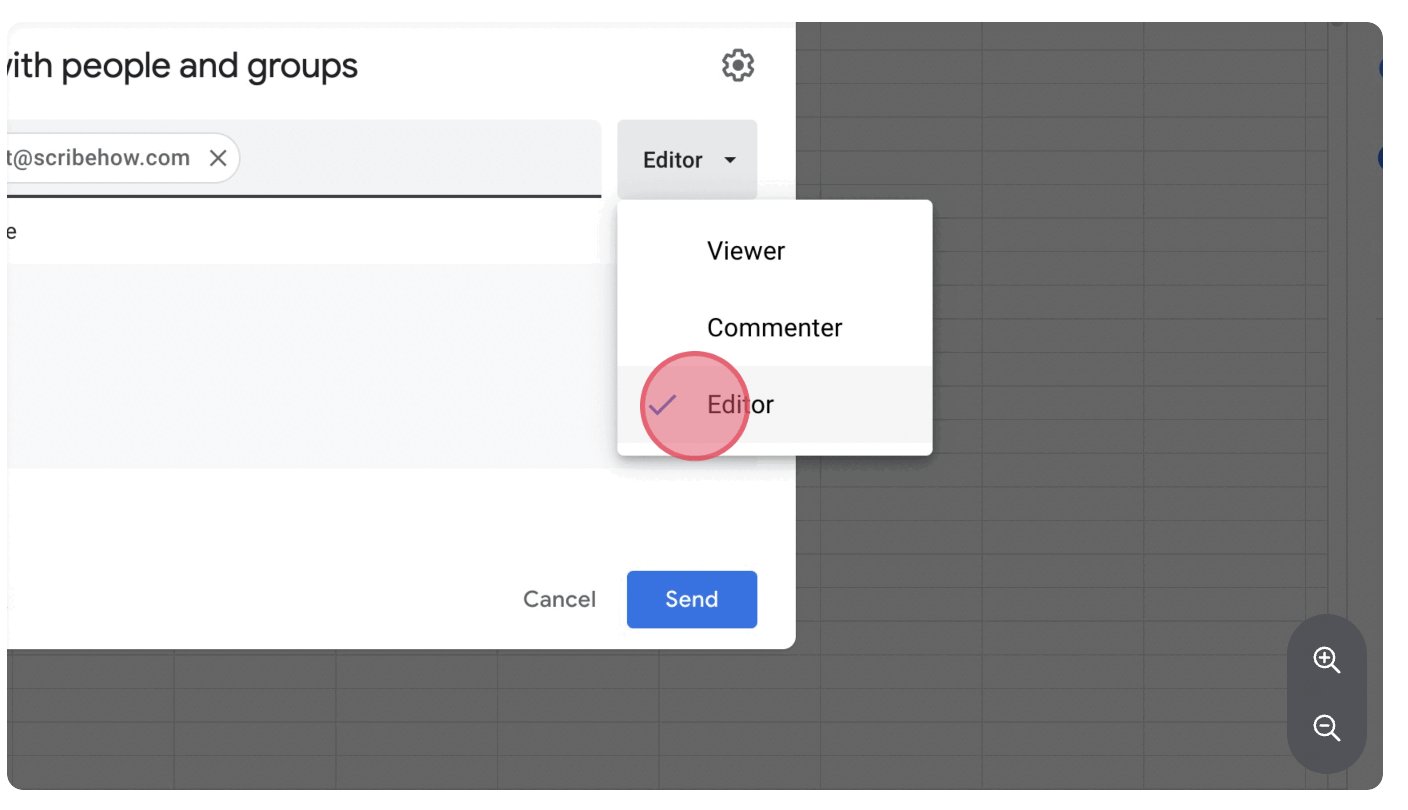
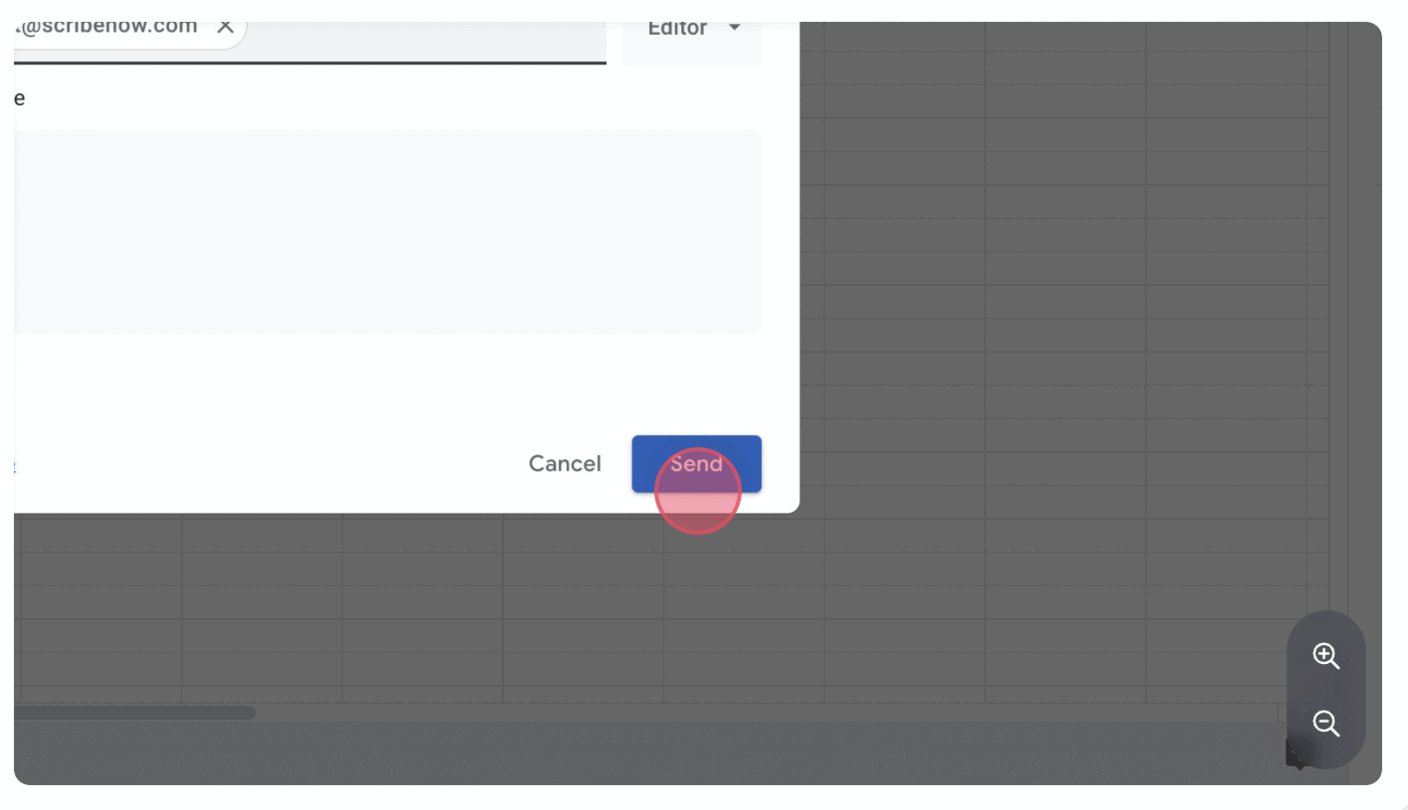
Scribe est un autre outil qui vous aide à créer des guides pratiques et de la documentation sur les processus grâce à son extension. Tout comme Tango, Scribe capture vos actions sur le web ou le bureau et les transforme ensuite en un guide personnalisable.
De plus, grâce à la rédaction intégrée des données sensibles, Scribe vous aide à rester conforme en estompant automatiquement les informations confidentielles telles que les données des employés ou des clients sur les captures d'écran.
Voici un exemple de guide créé avec Scribe :

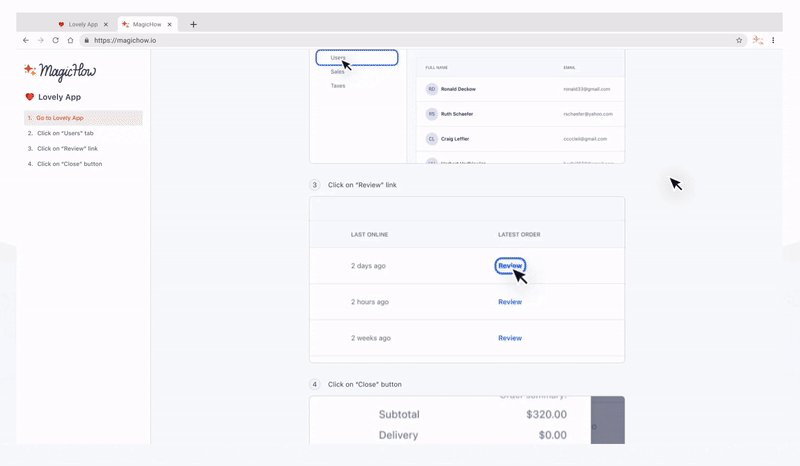
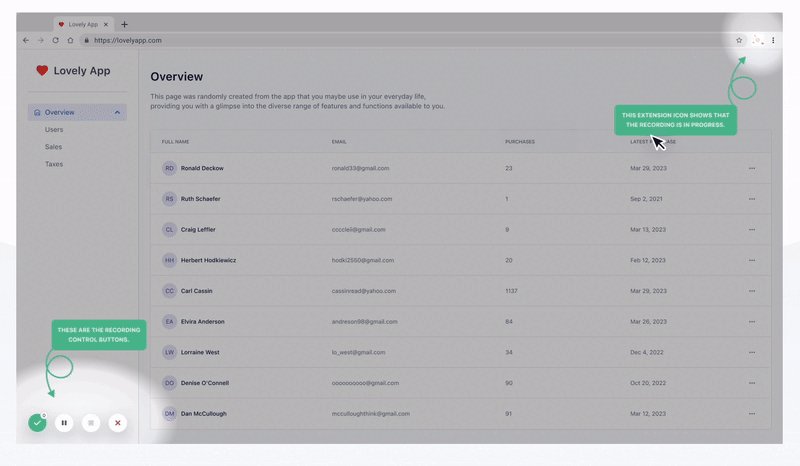
MagicHow : guide de création étape par étape
MagicHow offre une alternative économique à Tango et Scribe pour la création de guides interactifs. Selon un processus similaire, vous commencez par activer l'extension du navigateur et enregistrez vos étapes ; MagicHow génère alors automatiquement un guide étape par étape.
Bien qu'il n'expurge pas automatiquement les informations sensibles, il vous permet de sélectionner et de masquer facilement les détails confidentiels lors de la création du guide, ce qui vous donne le contrôle de la confidentialité.
Voici un exemple de processus de création d'un guide avec MagicHow :

📋 Récapitulons ce dont nous avons parlé dans cette section :
- Pour créer un guide interactif réussi, vous devez définir ce que signifie le succès (à la fois pour vos utilisateurs et donc pour votre entreprise).
- Il est essentiel de comprendre ce qui amène vos utilisateurs à vivre un moment Aha et de les aider à apprécier la valeur que vous leur offrez. Ensuite, vous devez également trouver ce qui les empêche d'y parvenir, c'est-à-dire détecter les obstacles à l'adoption.
- Chaque utilisateur a des attentes uniques vis-à-vis de votre produit. Pour maximiser l'engagement et la rétention, vous devez créer des segments d'utilisateurs et offrir une valeur sur mesure à chaque groupe.
- Il existe des outils qui peuvent vous aider à faire tout cela ! quelques textessome text
- Si vous disposez d'un budget limité, optez pour un outil d'enregistrement d'écran et de création de guides tel que Scribe.
- Pour une solution plus robuste avec des fonctionnalités telles que l'analyse, la segmentation, la collecte de commentaires et la création de guides interactifs, essayez un outil d'adoption de produit comme UserGuiding.
Perfectionner vos guides interactifs : les erreurs les plus courantes et leurs solutions
Erreur n° 1 : Submerger les utilisateurs
En raison de leur nature inclusive, les guides interactifs courent souvent le risque de devenir trop longs, trop génériques ou même parfois trop spécifiques.
En essayant de mettre en évidence toutes les fonctionnalités essentielles de votre produit, vous risquez de surcharger le guide interactif de détails inutiles. Non seulement cette longueur peut submerger les utilisateurs, mais elle risque également d'être trop générique, car toutes les fonctionnalités ne seront pas pertinentes pour le cas d'utilisation de chaque utilisateur.
En revanche, si vous vous concentrez sur quelques fonctionnalités clés pour rendre la visite plus pertinente, vous risquez d'être trop détaillé et d'entrer dans des détails qui ne sont pas nécessaires à tous les utilisateurs.
Comme l'ancienne visite guidée en 23 étapes de Smartcat...

Solution : Se concentrer sur des objectifs spécifiques
La meilleure approche consiste à adapter le guide interactif aux besoins spécifiques de chaque utilisateur, en le segmentant en fonction de ses objectifs, de son niveau d'expérience et des fonctionnalités qu'il est susceptible d'utiliser.
Soyez clair, concis et, surtout, orienté vers un objectif.
Nous avons déjà discuté de l'importance d'identifier les actions clés qui conduisent les utilisateurs à leurs moments Aha et de reconnaître les obstacles à l'adoption. Il est maintenant essentiel de se concentrer sur la conception d'un flux utile et rationalisé.
Pour ce faire, vous pouvez utiliser des check-lists et des guides distincts ou des guides interactifs spécifiques à certaines fonctionnalités. Ces méthodes vous aident à diviser les informations en morceaux digestes et à les rendre plus faciles à suivre pour les utilisateurs.
Essayez de faire en sorte que chaque étape soit concise et ciblée, avec un chemin clair qui mène l'utilisateur d'un point clé à l'autre. Idéalement, chaque étape doit permettre à l'utilisateur de mieux comprendre une fonctionnalité et d'en percevoir la valeur, pour finalement le guider vers son moment Aha.
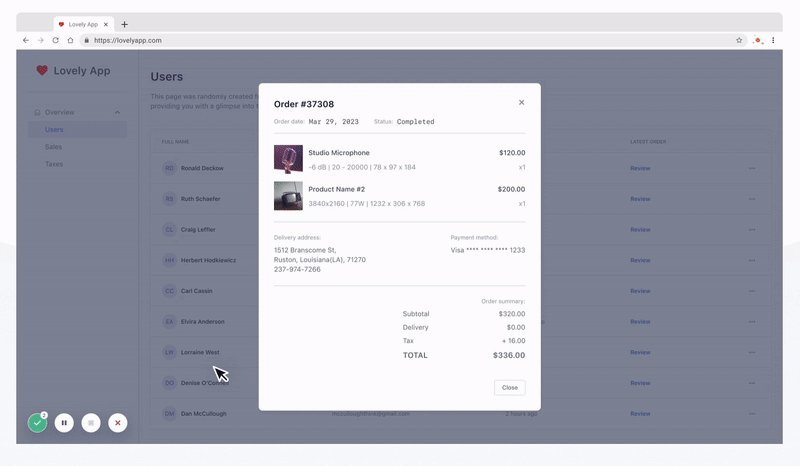
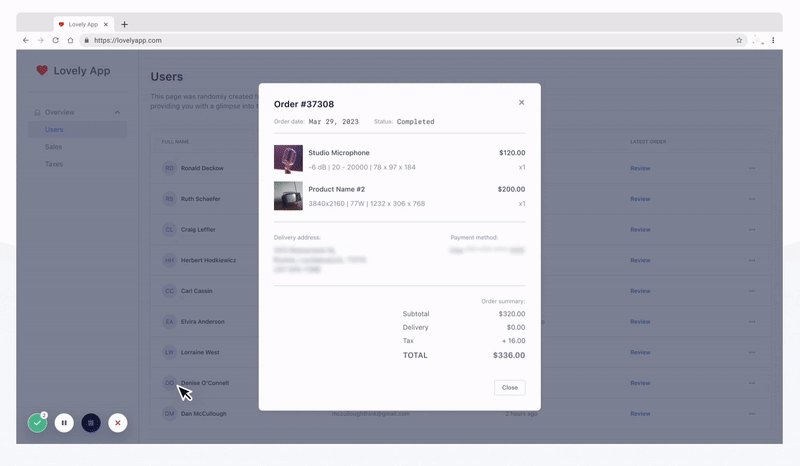
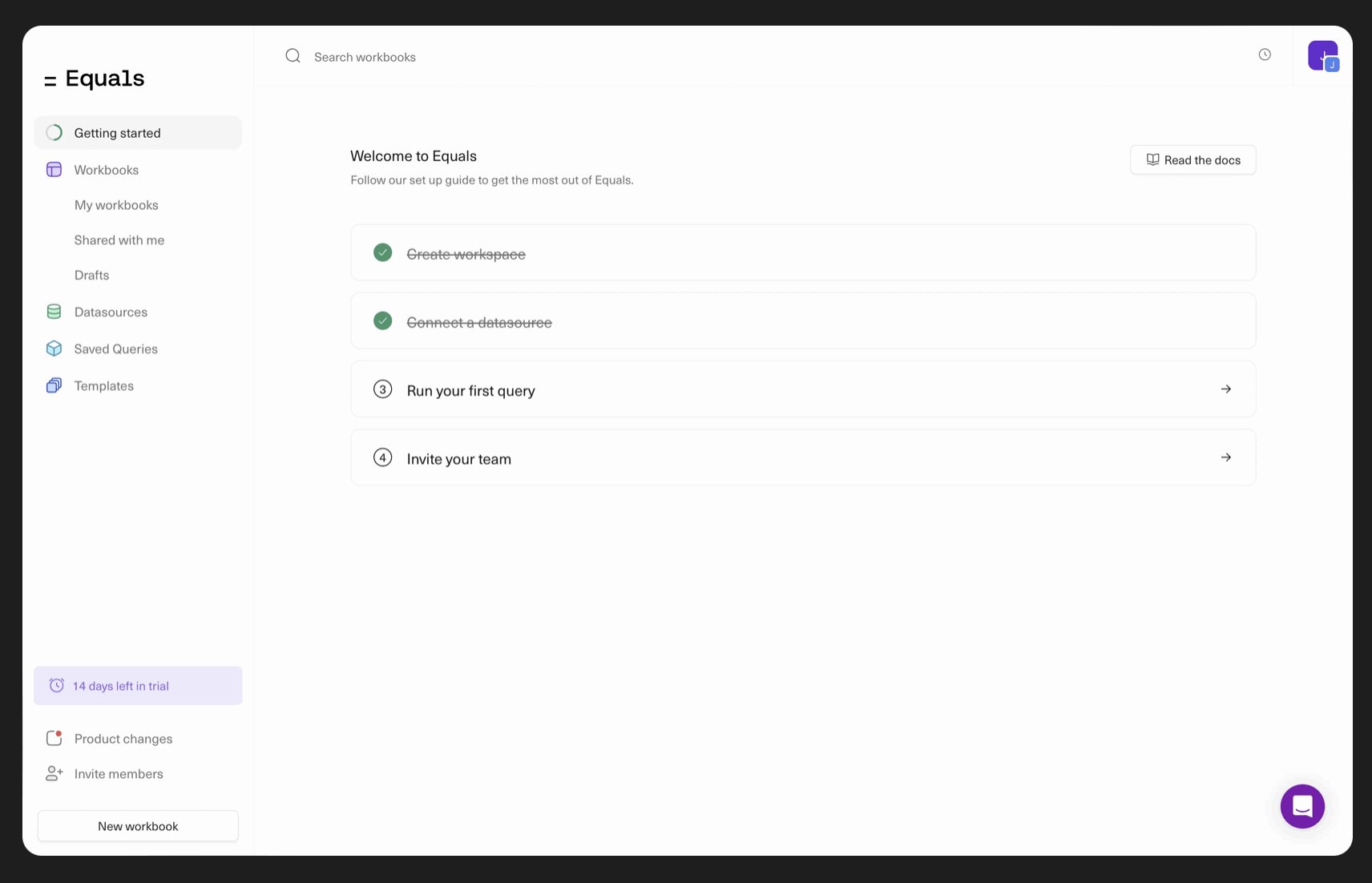
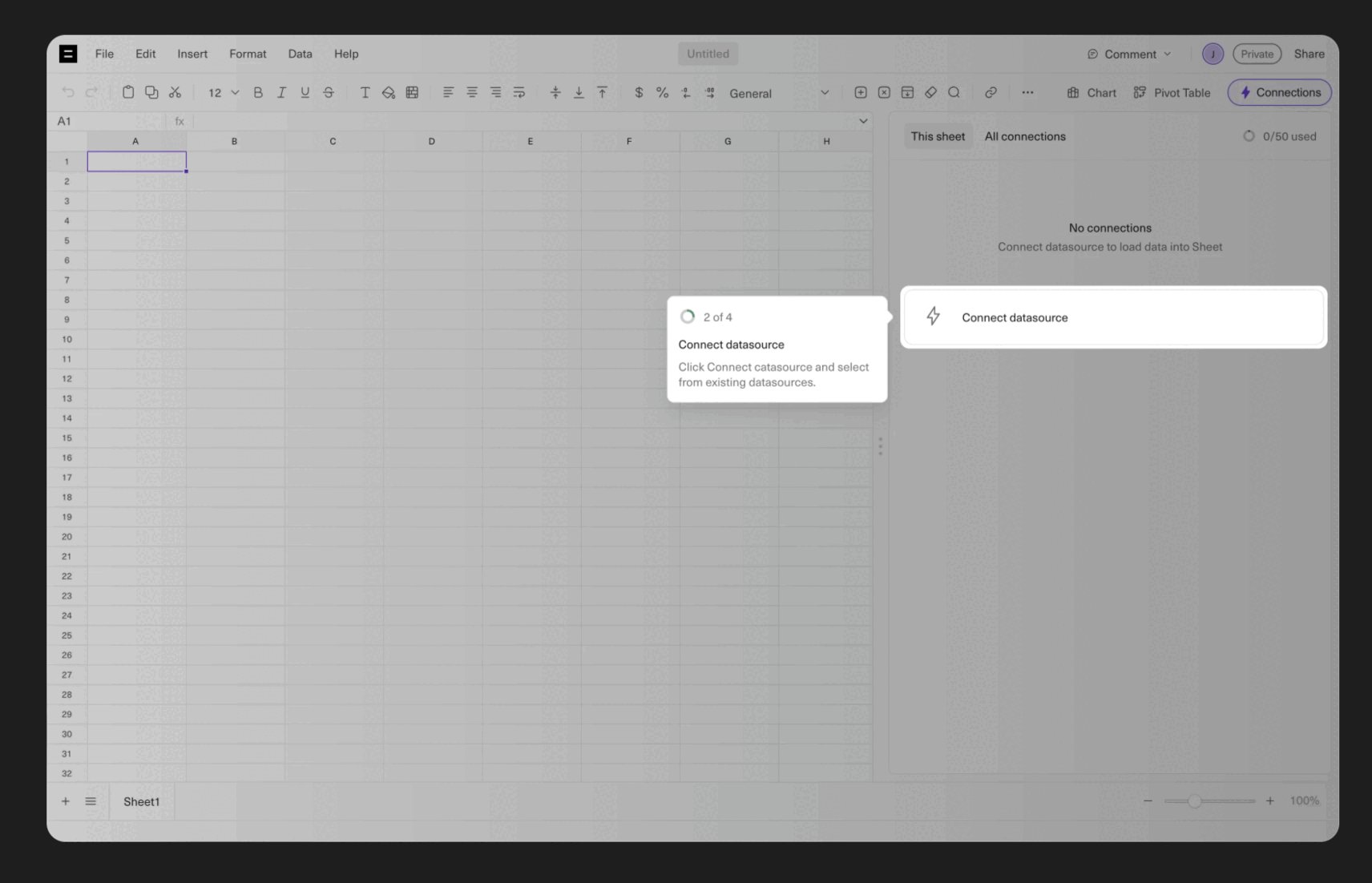
Voici un bon exemple tiré d'Equals, un tableur :

Au lieu de submerger les utilisateurs avec un long guide interactif en 20 étapes, Equals propose des guides interactifs distincts pour chaque fonctionnalité, soigneusement organisés sous forme de check-list. Cette approche permet aux utilisateurs de ressentir un sentiment d'accomplissement lorsqu'ils complètent chaque élément, en rayant les tâches en cours de route.
Le plus beau, c'est que les utilisateurs ont la possibilité de progresser à leur propre rythme. Ils peuvent choisir le moment où ils terminent chaque élément et reprendre là où ils se sont arrêtés, ce qui élimine la frustration de devoir recommencer.
Si quelque chose leur échappe lors de la première visite, ils peuvent facilement revenir à la fonctionnalité spécifique qu'ils n'ont pas entièrement comprise, plutôt que d'essayer de chercher dans un guide interactif long et continu. L'expérience est ainsi plus facile à gérer et moins accablante.
✅ Qu'est-ce qui est bon dans cet exemple ?
- Éléments de la check-list orientés vers un objectif et proposant une valeur.
- Des instructions courtes, claires et interactives.
- Animations ludiques (rayage des articles, célébrations de fin de tournée).
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Rien. Un guide interactif parfait des fonctionnalités a été déclenché à partir d'une check-list parfaite.
Erreur n°2 : Négliger la clarté et la cohérence
Une conception décousue, un langage incohérent ou une interface utilisateur confuse peuvent donner l'impression que le guide interactif n'est pas au point et entraîner des difficultés pour les utilisateurs, même pour les tâches les plus élémentaires.
C'est un problème courant auquel sont confrontés les guides interactifs longs, surtout s'ils demandent à l'utilisateur d'effectuer de nombreuses actions à travers différentes sous-pages ou tableaux de bord. Cette déconnexion peut perturber le flux d'onboarding et laisser les utilisateurs se sentir frustrés ou perdus.
Les guides interactifs et narratifs sont certes attrayants, mais il est important de ne pas perdre de vue leur objectif premier : l'éducation.
Solution : Se concentrer sur la conception et le texte
Pour améliorer la clarté et la cohérence, vous devez vous concentrer sur des éléments de conception cohérents et un langage clair et convivial. Essayez d'utiliser une palette de couleurs uniforme, une terminologie familière et un texte direct tout au long du guide interactif.
Votre langage et votre ton sont aussi importants que votre design.
Un langage clair et concis, ainsi qu'une conception cohérente, permettent aux utilisateurs de se concentrer sur la compréhension du produit sans distraction, ce qui peut renforcer la confiance et favoriser une expérience positive.
Il est temps de donner un exemple ⏰
Nous avons parlé de la longue visite guidée de Smartcat, mais il ne serait pas juste de ne pas souligner les améliorations apportées, n'est-ce pas ?
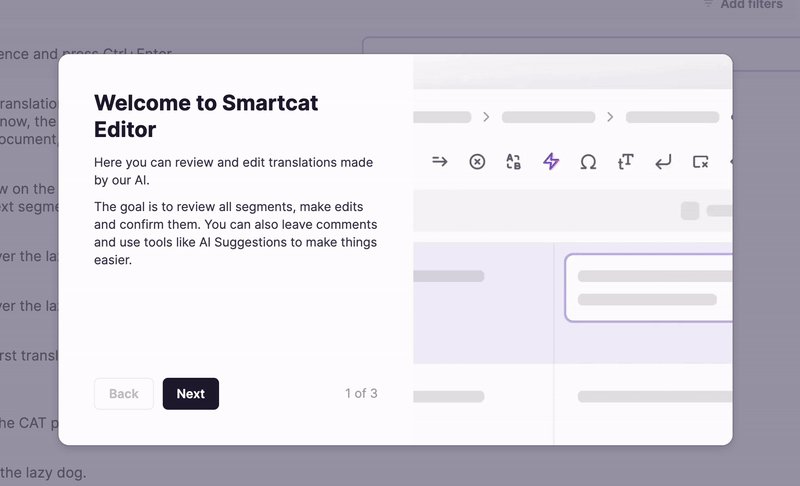
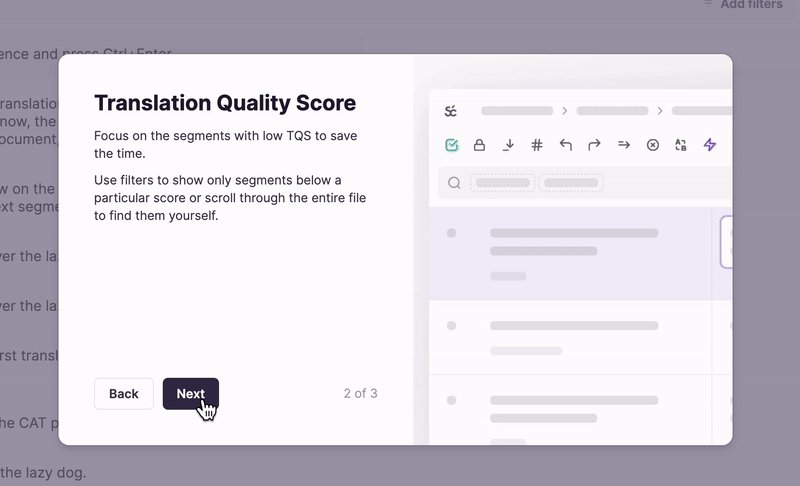
Voici comment ils onboardent leurs nouveaux utilisateurs et leur expliquent comment utiliser le produit dès maintenant :

Comme vous pouvez le constater, au lieu d'une visite guidée des produits, ils proposent désormais des écrans de découverte distincts dans lesquels ils expliquent très brièvement les principaux outils et boutons de chaque fonctionnalité.
Dans la partie copie, le guide interactif fournit des instructions claires, étape par étape, sur la manière d'utiliser chaque fonctionnalité. Sur le côté droit, il indique visuellement où l'utilisateur peut trouver la fonctionnalité correspondante ou le bouton nécessaire pour effectuer l'action.
Vous êtes accueilli par un guide interactif similaire sur chaque page de fonctionnalité, ce qui garantit la clarté et la cohérence de la conception et du contenu.
✅ Qu'est-ce qui est bon dans cet exemple ?
- Des instructions claires et faciles à comprendre.
- Se concentrer uniquement sur les fonctionnalités principales et les plus précieuses.
- Visuels permettant de repérer l'emplacement de la fonctionnalité expliquée dans l'interface utilisateur.
- Boutons de navigation et indicateur de progression.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Le texte pourrait être davantage formaté (listes, étapes numérotées, sous-titres, caractères gras, etc.)
Erreur n°3 : Ignorer le retour d'information des utilisateurs
Les commentaires des utilisateurs fournissent des informations essentielles sur ce qu'ils trouvent déroutant ou utile.
Le retour d'information est essentiel pour savoir si vos utilisateurs apprécient vos fonctionnalités et s'ils peuvent réellement les utiliser. Mais il ne s'agit pas seulement de fonctionnalités ; le retour d'information est également essentiel pour évaluer l'efficacité des supports que vous créez, comme les guides interactifs et les didacticiels.
Sans l'avis des utilisateurs, il est difficile de savoir si vos guides interactifs apportent la bonne valeur ajoutée, s'attaquent aux points de douleur ou guident efficacement les utilisateurs vers leurs objectifs.
Il est fréquent d'oublier que la création de matériel d'assistance ne suffit pas à résoudre les problèmes des utilisateurs.
Même si vous avez conçu un guide interactif pour dissiper la confusion, vous devez en assurer le suivi en recueillant des informations en retour. Sans ce retour d'information, vos supports d'aide ne répondent peut-être pas aux problèmes aussi efficacement que vous le pensez.
Solution : Recueillir des informations en retour pour identifier les points de douleur liés au guide interactif lui-même.
La solution à ce problème est simple comme bonjour : recueillir des informations en retour !
Vous pouvez intégrer des mécanismes de retour d'information tels que des enquêtes in-app, des évaluations après le guide interactif ou une option rapide « Cela vous a-t-il été utile ? » après les étapes de votre guide interactif.
Recueillir des informations en temps réel vous aide à identifier les points de douleur, les zones de confusion et même à mettre en évidence ce que les utilisateurs apprécient le plus dans le guide interactif. Ce retour d'information permet ensuite d'améliorer la conception et d'ajuster le contenu afin de mieux répondre aux besoins des utilisateurs.
Voici un exemple d'enquête de satisfaction sur l'onboarding créée avec UserGuiding :

👉🏻 Testez UserGuiding gratuitement 👈🏻
📋 Récapitulons ce dont nous avons parlé dans cette section :
- Les guides interactifs doivent être courts et ciblés.
- Veillez à la cohérence et à la clarté de votre conception et de votre texte.
- Recueillez également les commentaires des utilisateurs sur vos guides interactifs et autres expériences produit.
Exemples de guides interactifs pour l'inspiration
Remote
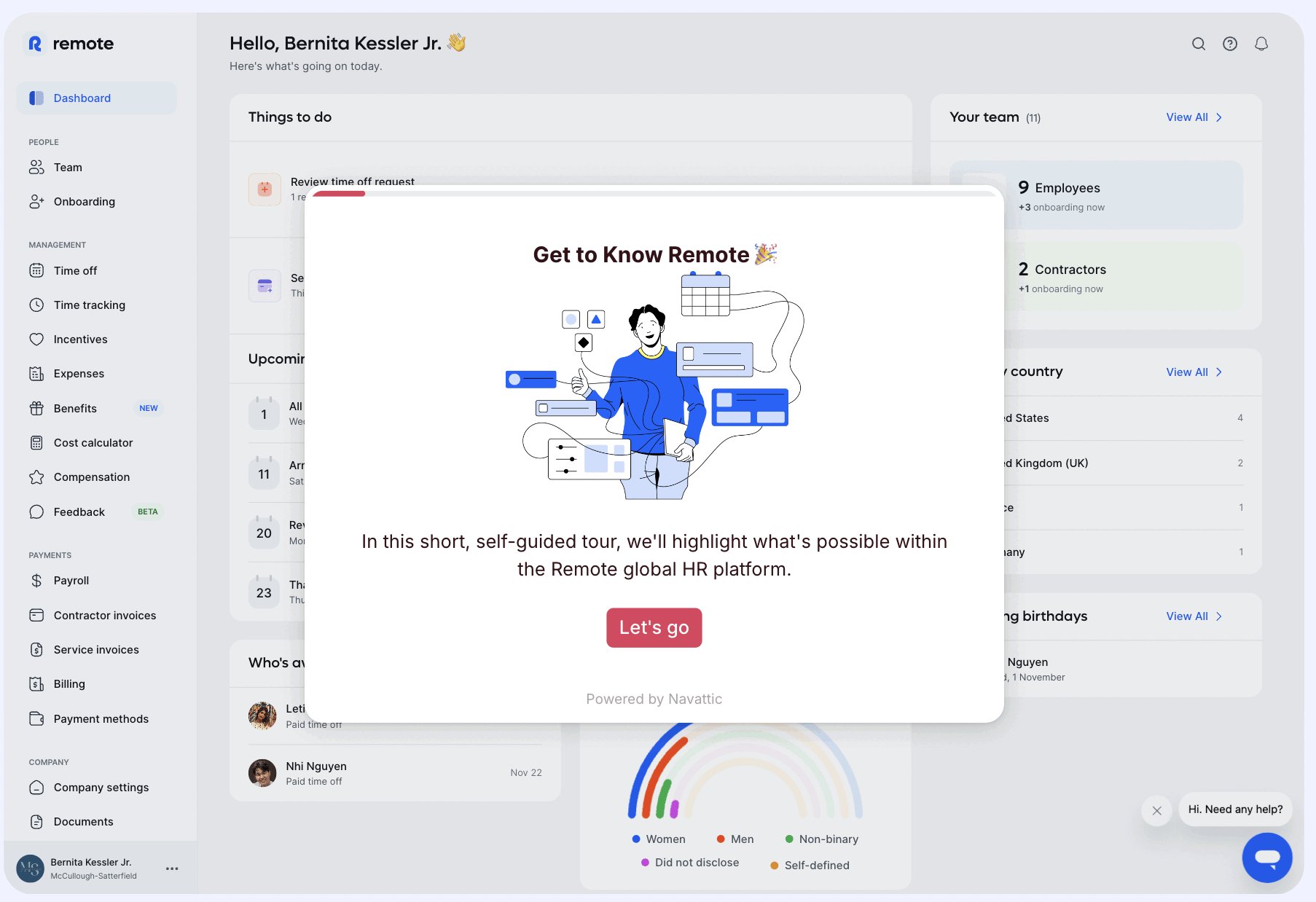
Remote est un outil de gestion des ressources humaines et de l'emploi qui vous permet de gérer l'embauche, la paie et les tâches liées aux ressources humaines en un seul endroit. Les visites guidées des produits commencent avant même que les utilisateurs ne s'inscrivent à un essai gratuit ou ne réservent une démo avec Remote.
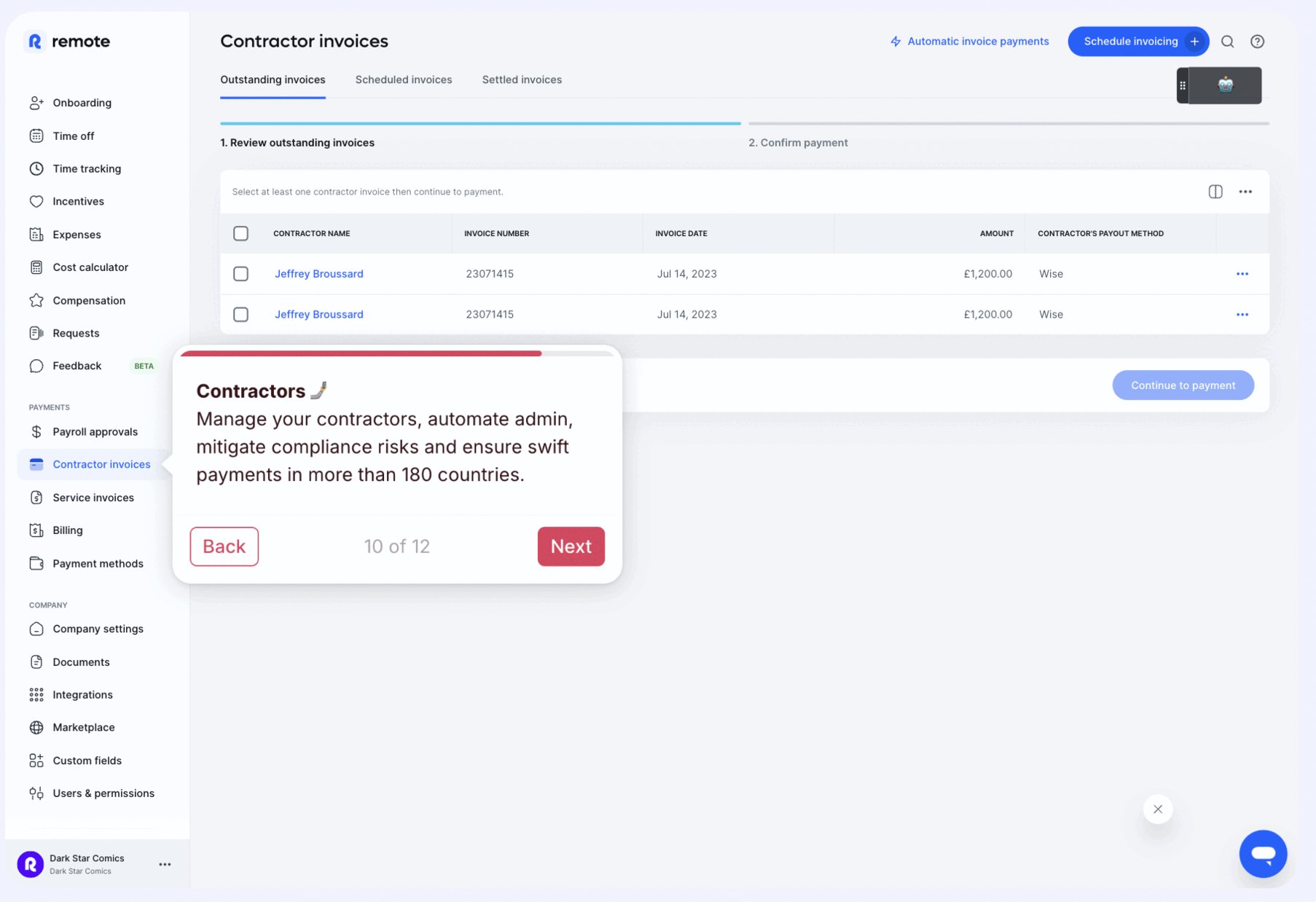
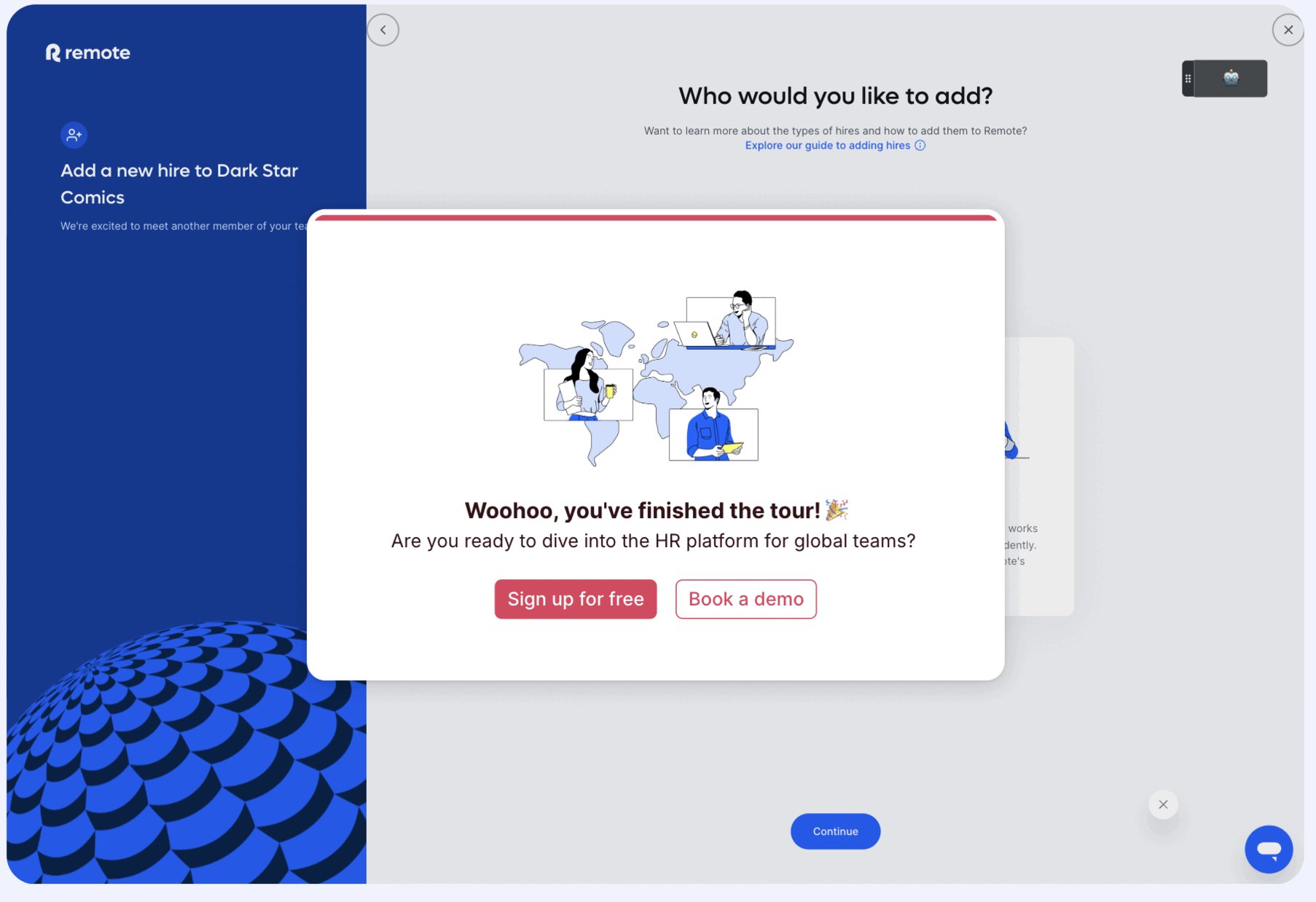
Voici à quoi cela ressemble :

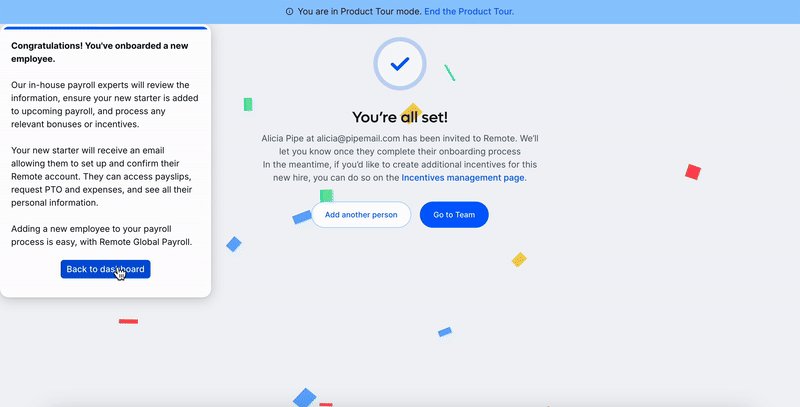
La visite guidée de Remote commence par un message de bienvenue chaleureux et conduit les utilisateurs à travers 10 étapes présentant les fonctionnalités clés, pour se terminer par un écran de félicitations et un CTA permettant de prendre rendez-vous.
Comme cette visite guidée figure sur le site web du produit, elle est conçue davantage comme une démo, en mettant l'accent sur la valeur de chaque fonctionnalité et sur les cas d'utilisation potentiels plutôt que sur des instructions détaillées ou sur la navigation dans l'interface utilisateur.
Néanmoins, il contextualise efficacement chaque fonctionnalité au sein de l'interface du produit, donnant aux utilisateurs potentiels une idée de la manière dont les fonctionnalités fonctionnent en pratique.
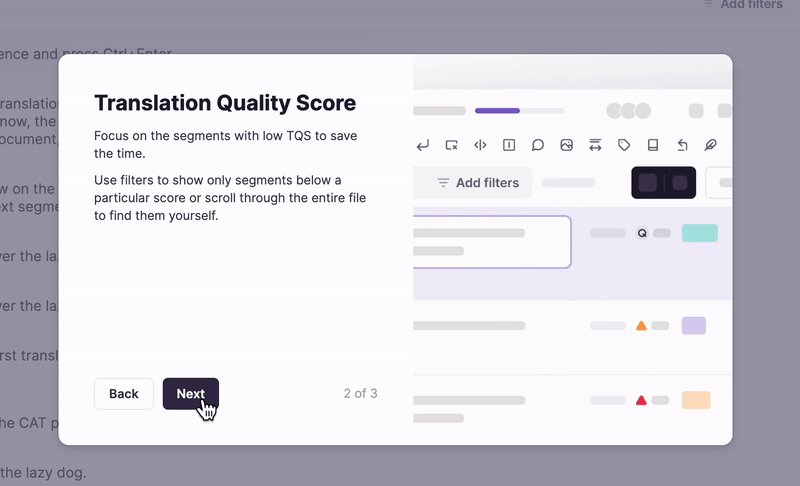
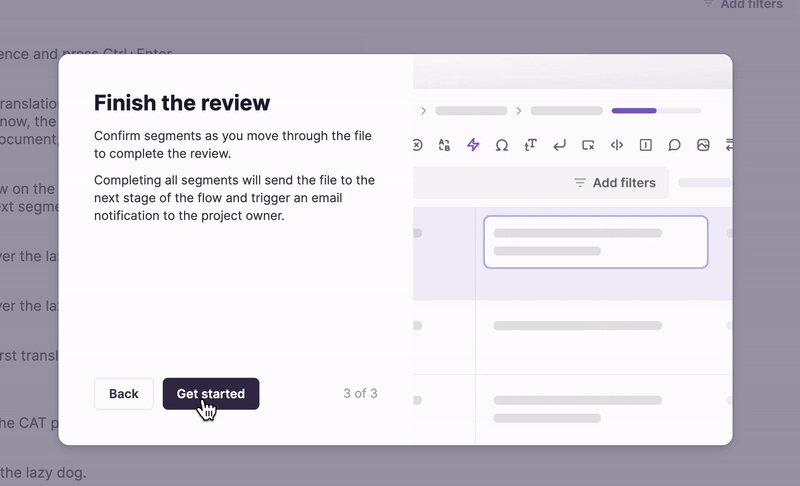
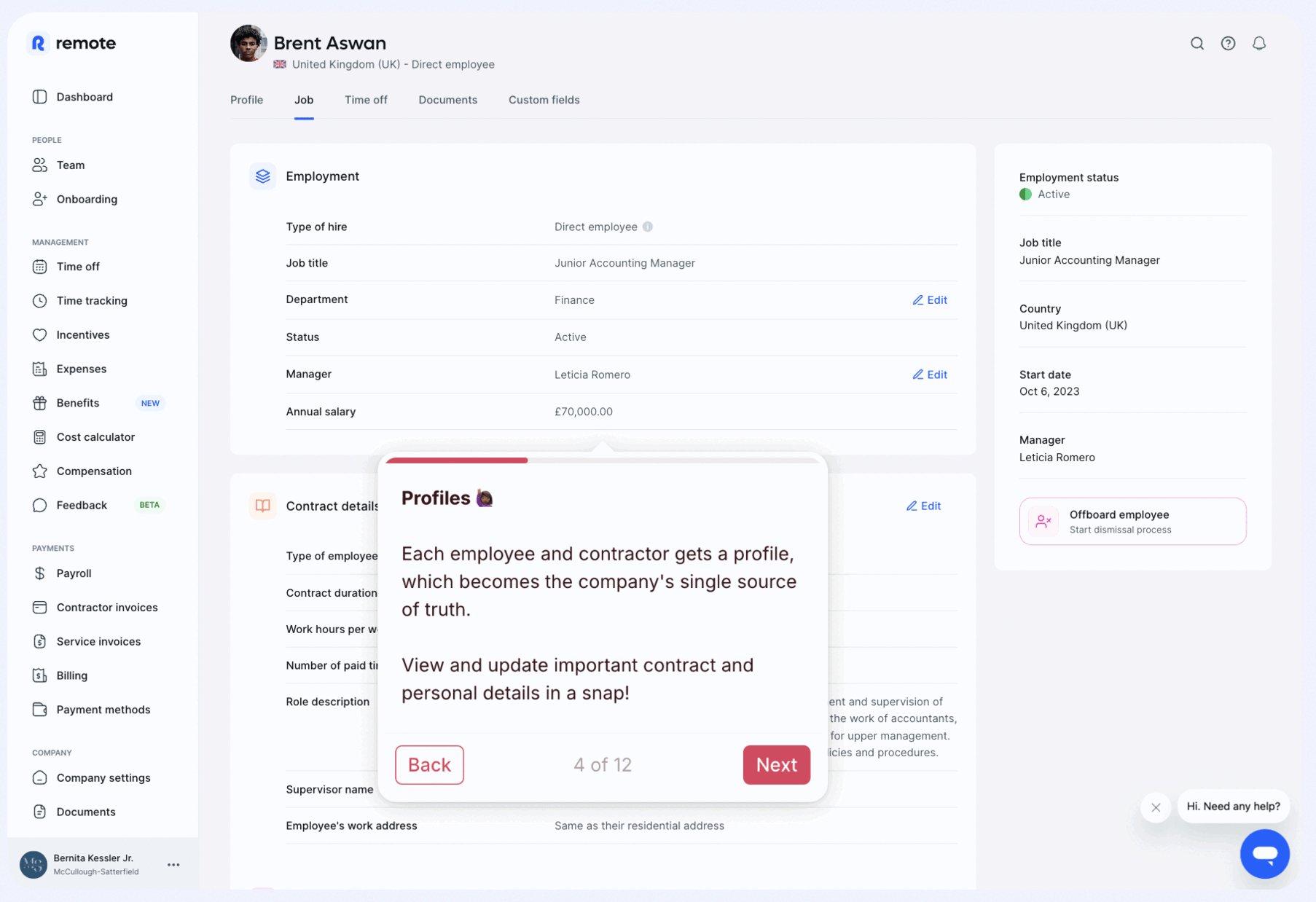
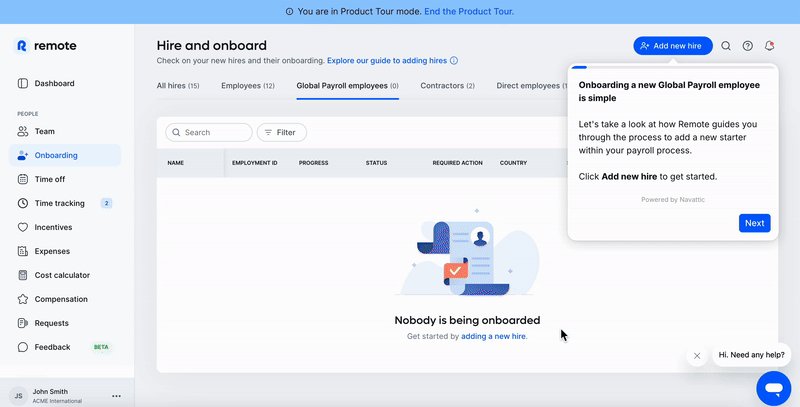
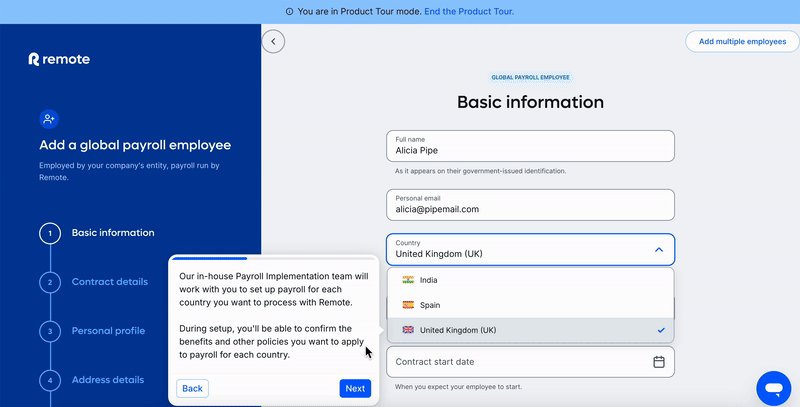
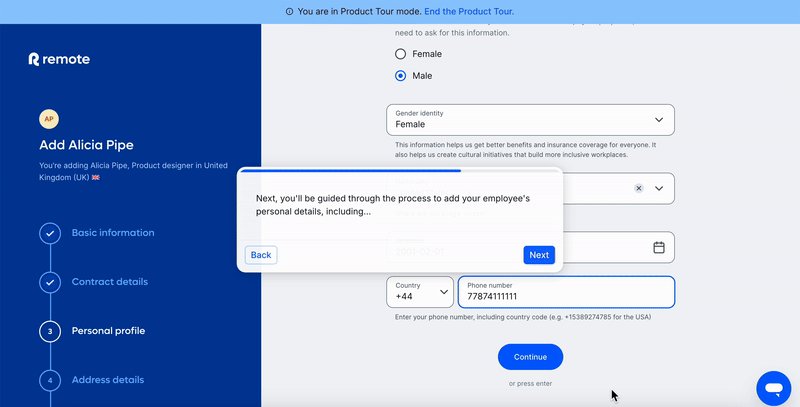
Voici comment se présente le guide interactif du produit une fois que vous vous êtes inscrit :

Remote conserve un ton chaleureux et conversationnel tout au long de ses infobulles, créant ainsi une narration qui guide les utilisateurs de manière transparente d'une étape à l'autre. Cette approche donne l'impression que le guide interactif est un voyage continu.
En utilisant stratégiquement des phrases inachevées et des ellipses (...), Remote ajoute une touche de suspense et de fluidité et donne aux utilisateurs le sentiment qu'il y a plus à découvrir à chaque étape.
Pour garantir la clarté des infobulles plus détaillées, Remote met également en évidence les points principaux en gras afin que les utilisateurs puissent facilement saisir les informations essentielles.
Pour les fonctionnalités moins intuitives, Remote utilise des cas d'utilisation et des scénarios réels pour aider les utilisateurs à comprendre leur valeur et leurs applications pratiques. Cette stratégie permet aux utilisateurs d'imaginer comment les fonctionnalités s'appliqueraient à leurs besoins spécifiques.
En outre, Remote fournit des informations sur les capacités de l'entreprise, telles que le nombre de pays couverts par son outil de paie mondial.
✅ Qu'est-ce qui est bon dans cet exemple ?
- Différents guides interactifs avec des objectifs différents (démo et adoption du produit).
- Des instructions claires, attrayantes et à forte valeur ajoutée.
- Copie bien structurée et formatée.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Il y a une barre de progression, mais l'utilisateur ne sait pas combien d'étapes l'attendent encore.
- Aucune de ces visites n'est interactive ; elles reposent toutes deux sur l'apprentissage et la mémorisation des étapes/instructions par l'utilisateur.
- Bien que le texte soit riche et attrayant, la visite guidée est encore trop longue et peut s'avérer fastidieuse pour certains utilisateurs.
Salesforce
Salesforce est une plateforme de gestion de la relation client (CRM) basée sur le cloud qui aide les entreprises à gérer les ventes, le support client, le marketing et les analyses à partir d'un seul système intégré.
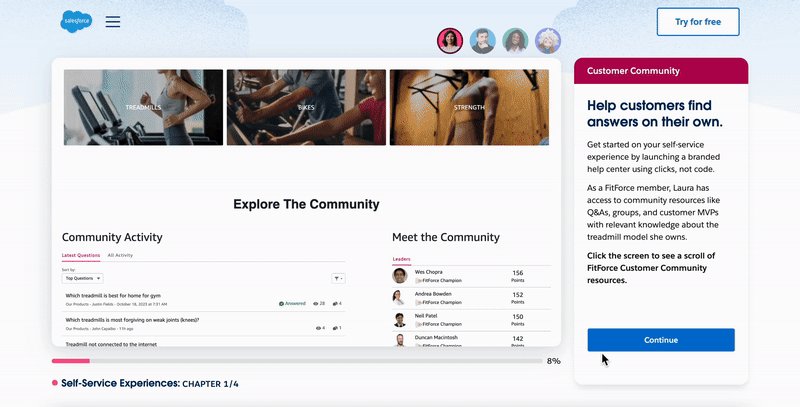
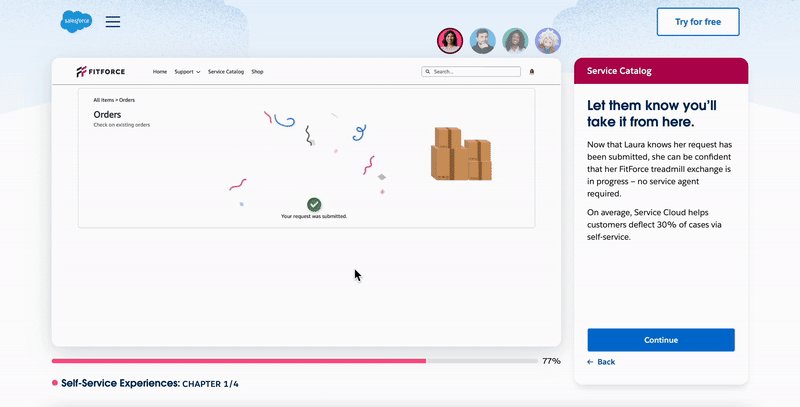
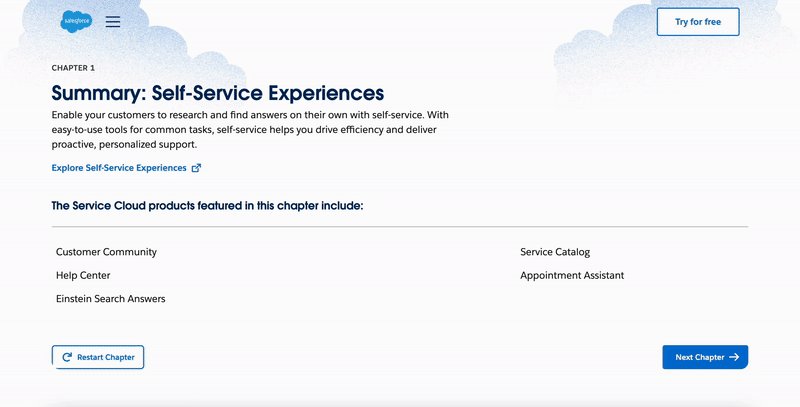
Salesforce propose une visite de service très détaillée avec 4 chapitres d'informations et 4 personas :

Au début de chaque chapitre, Salesforce fournit une explication générale et une proposition de valeur, en intégrant souvent des histoires de réussite de clients et des statistiques pour souligner l'impact de ses fonctionnalités. Après cette introduction, les fonctionnalités clés et leurs propositions de valeur correspondantes sont décrites séparément :

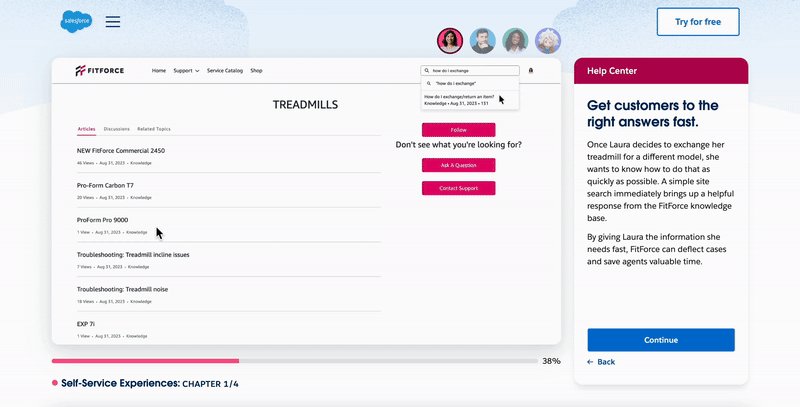
Ensuite, nous avons la visite guidée :

Tout en parcourant les actions à l'écran, le panneau de droite fournit des explications étape par étape et des détails supplémentaires sur chaque fonctionnalité.
✅ Qu'est-ce qui est bon dans cet exemple ?
- Très instructif et détaillé.
- Expérience d'apprentissage ludique et engageante avec tous les personas.
- Passer en revue le cas d'utilisation et l'interface utilisateur d'une entreprise réelle permet de mieux comprendre les fonctionnalités.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- La longueur et la structure de la visite peuvent intimider les utilisateurs quant à la courbe d'apprentissage du produit (on a l'impression qu'il s'agit d'un cours qu'il faut étudier...).
- L'exemple de l'entreprise et le scénario peuvent ne pas convenir à certains utilisateurs.
UserGuiding
UserGuiding est un outil d'adoption produit et d'onboarding utilisateur qui vous permet de créer des expériences produit interactives et personnalisées pour vos utilisateurs.
Puisqu'il s'agit d'un outil de « guide interactif », son guide interactif devrait être un bon exemple, n'est-ce pas ? Voyons ce qu'il en est :
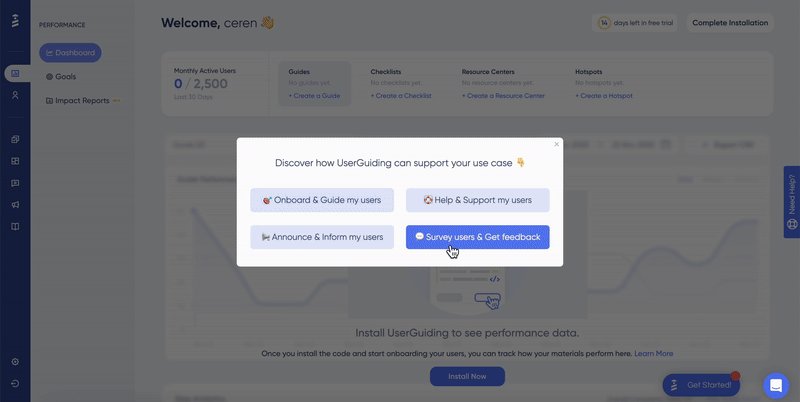
Nous sommes accueillis par un écran de bienvenue qui nous demande si nous sommes intéressés par les fonctionnalités (caractéristiques de l'expérience produit in-app) ou les capacités (analytique, segmentation, intégrations, etc.) :

Si vous choisissez la première option et souhaitez en savoir plus sur les fonctionnalités, UserGuiding vous interroge sur votre cas d'utilisation :

UserGuiding est un outil tout-en-un qui offre une gamme de fonctionnalités et de capacités, répondant à une base d'utilisateurs diversifiée avec des besoins et des objectifs variés.
Pour s'assurer que les utilisateurs obtiennent immédiatement une valeur pertinente et éviter de les submerger avec des fonctionnalités qui ne s'appliquent pas à leur cas d'utilisation, UserGuiding utilise une enquête rapide suivie de guides interactifs sur mesure, chacun se concentrant sur des fonctionnalités différentes du produit.
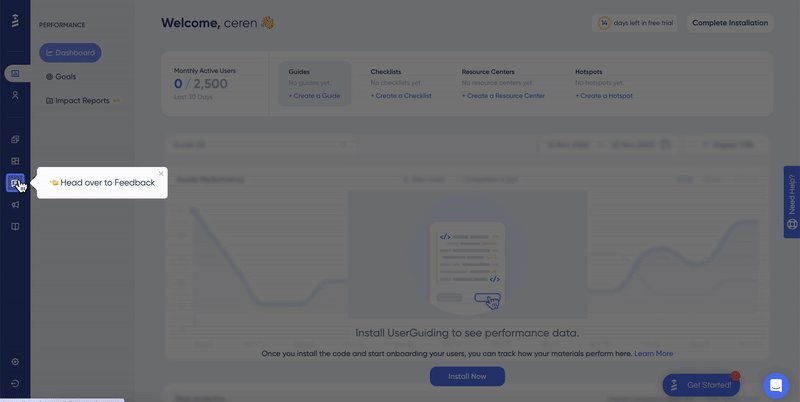
Voici comment se déroule la tournée « sonder les utilisateurs et obtenir un retour d'information » :

Avec le modal de bienvenue à la visite et le modal final sur les informations de personnalisation et de configuration, la visite se termine en 5 étapes.
Il est court, pertinent, interactif et instructif.
Voyons maintenant un exemple de visite à partir des capacités.
Supposons que vous ayez cliqué sur la deuxième option et que vous soyez curieux de connaître les capacités d'UserGuiding ; vous obtenez d'abord cet écran :

Chaque capacité déclenchant une visite différente, UserGuiding offre ici aussi une expérience personnalisée et segmentée.
Cliquez sur “Themes & Design”.

Encore une fois, en moins de 5 étapes, nous savons où se trouve la fonctionnalité Thèmes et ce que nous pouvons réaliser avec elle. Au lieu d'allonger la visite et d'expliquer toutes les possibilités de personnalisation du thème à l'aide d'infobulles et d'une maquette, UserGuiding opte pour un lien vers l'une de ses vidéos éducatives.
✅ Qu'est-ce qui est bon dans cet exemple ?
- Une stratégie de segmentation et de personnalisation très détaillée.
- Des circuits courts et ciblés.
- Des étapes entièrement interactives.
- Fonctionnalités des introductions et des modaux de résumé des capacités dans chaque visite.
- Incorporation de ressources supplémentaires, telles que des vidéos.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Serait-ce un parti pris que de dire qu'il s'agit d'un exemple parfait ?
Quoi qu'il en soit...
Vous avez déjà fait l'expérience de 2 guides interactifs et exploré une grande partie de la plateforme. Maintenant, pourquoi ne pas vous lancer dans la création de vos propres guides interactifs personnalisés ?
💬 Créez votre compte UserGuiding.
Exemples de guides interactifs mal exécutés
Vous pouvez concevoir une check-list d'onboarding exceptionnelle et des guides remplis d'infobulles attrayantes, de visuels et de CTA dynamiques. Cependant, de petites erreurs d'exécution - comme un mauvais placement des éléments ou un flux logique décousu dans les modales d'annonce - peuvent faire dérailler même le guide interactif le plus soigneusement planifié.
Vous verrez ce que nous voulons dire avec les exemples, alors allons-y : 🏃🏻
PostHog
PostHog est un outil tout-en-un pour les développeurs de produits qui offre des fonctionnalités d'analyse de produits, de rediffusion de sessions, et bien plus encore.
Voici l'écran qui vous accueille lorsque vous vous inscrivez pour la première fois au produit :

Comme vous pouvez le voir (ou ne pas vraiment le voir), PostHog propose un guide en 7 étapes pour commencer à utiliser l'outil et ses fonctionnalités. Malheureusement, ce guide est caché dans le panneau de droite, sans modales proéminentes ou infobulles pour attirer votre attention - vous devez donc faire preuve d'une grande acuité d'observation pour le repérer.
Une fois découvert et cliqué, il révèle une check-list bien structurée mettant en avant des fonctionnalités conçues pour vous guider au plus près de votre moment Aha. Voici à quoi elle ressemble :

Chacun de ces éléments vous renvoie à la page de la fonctionnalité concernée, qui explique comment utiliser la fonctionnalité, quels sont les éléments à rechercher dans l'interface utilisateur et ce que ces éléments signifient. Voici un exemple :

PostHog fournit donc une mine d'informations précieuses et de conseils contextuels par le biais de sa check-list et de ses captures d'écran de produits annotées. Toutefois, ces conseils ne sont utiles que si l'utilisateur parvient à localiser la check-list en premier lieu...
⚠️ Quelle leçon pouvons-nous tirer de cet exemple ?
- Ne cachez pas vos check-lists et vos guides sur l'interface utilisateur.
- Informez l'utilisateur de l'existence d'une visite guidée ou d'une check-list d'onboarding lors de son inscription et laissez-le décider s'il souhaite ou non suivre la visite guidée ou compléter la check-list.
Clay
Nous nous sommes surtout concentrés sur les guides interactifs dans les produits, car c'est le type le plus courant. Cependant, il est également possible de partager vos documents de guide interactif, tels que les check-lists, les guides et les vidéos explicatives, par courrier électronique.
C'est ce que fait ici Clay, un outil d'aide à la vente :

Dans cet couriel d'onboarding, Clay met en avant sa proposition de valeur et inclut une vidéo éducative qui guide les utilisateurs à travers le produit, en présentant les fonctionnalités clés et leurs avantages. Parallèlement, il fournit une « check-list » pour encourager les utilisateurs à explorer les capacités de l'outil étape par étape.
Cependant, la check-list est trompeuse : bien qu'elle comporte des cases à cocher, celles-ci ne sont ni interactives ni cliquables. Elle ressemble donc davantage à une liste statique qu'à un élément engageant et actionnable, ce qui peut être décevant pour les utilisateurs qui s'attendent à une expérience interactive.
⚠️ Quelle leçon pouvons-nous tirer de cet exemple ?
- NE PAS créer l'illusion de l'interactivité.
- Évitez d'utiliser des cases à cocher, sauf si elles sont fonctionnelles. Utilisez plutôt des émojis, des puces ou des listes numérotées - tout ce qui permet d'organiser visuellement l'information sans créer de fausses attentes en matière d'interactivité.
Qui suivre pour rester informé
Wes Bush
Wes Bush est le fondateur de ProductLed et l'auteur du best-seller Product-Led Growth : How to Build a Product That Sells Itself. Il est également consultant en stratégie PLG.
Vous pouvez le suivre sur LinkedIn, consulter son blog (ProductLed Academy) et écouter son podcast (ProductLed Podcast) pour vous tenir au courant des dernières stratégies PLG et de la conception pilotée par le produit.
Ramli John
Ramli John est le fondateur de Delight Path, un cabinet de conseil en onboarding produit pour les startups B2B. Il est également l'auteur à succès de Product-Led Onboarding et propose des cours et des conseils sur les stratégies d'onboarding.
Vous pouvez le suivre sur son site web, LinkedIn et X (anciennement Twitter) pour rester au fait des dernières tendances en matière d'onboarding produit.
Conclusion
Il y a des tonnes de petits détails à prendre en compte, comme cet article de 10 000 mots (oui, nous savons, c'est beaucoup !) vous l'a probablement montré.
Mais ne vous inquiétez pas, vous avez ce qu'il faut.
Vous savez maintenant sur quoi vous concentrer, ce qui fonctionne et ce qu'il faut éviter.
Le cours est terminé et il est temps de mettre toutes ces connaissances en pratique. Allez-y, créez ces guides interactifs et faites en sorte qu'ils soient aussi géniaux que vous l'avez appris !
Questions Fréquentes
Qu'est-ce qu'un guide interactif ?
Un guide interactif des produits - ou visite guidée des produits - est un tutoriel qui montre aux utilisateurs où se trouvent les fonctionnalités dans l'interface utilisateur, comment elles fonctionnent et quelles sont les capacités qu'elles offrent. Elle peut prendre la forme d'une vidéo, d'un ensemble de modales d'interface utilisateur comme les écrans de bienvenue, ou d'infobulles interactives.
L'objectif principal d'un guide interactif est d'onboarder les utilisateurs en les aidant à comprendre comment utiliser le produit de manière efficace. Cependant, elles sont également cruciales pour améliorer l'engagement et la rétention des utilisateurs.
Comment créer un bon guide interactif ?
Pour créer un bon guide interactif sur un produit, privilégiez la clarté, la simplicité et la personnalisation. Commencez par identifier les objectifs de vos utilisateurs et adaptez le guide interactif à leurs besoins. Veillez à ce que les instructions soient concises, fournissez un retour d'information en temps réel et maintenez un flux fluide et engageant. Utilisez un mélange d'infobulles, d'éléments interactifs et de visuels utiles pour guider les utilisateurs pas à pas.
N'oubliez pas de recueillir des commentaires et d'ajuster votre guide interactif si nécessaire afin de vous assurer qu'il répond aux attentes des utilisateurs et qu'il favorise l'adoption.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)

















