

Connaissez-vous le conte enchanteur de Lewis Carroll, Les Aventures d'Alice au Pays des Merveilles ?
Une jeune fille y rencontre un lapin à l'allure intéressante et décide de le suivre dans le terrier. Ce choix la conduit dans une pièce remplie d'objets intrigants, chacun étiqueté avec des instructions telles que « mangez-moi » et « buvez-moi », et la propulse à la fin dans un jardin merveilleux.
Analysons l'histoire d'une manière SaaS.
Alice est votre nouvel utilisateur potentiel, qui se promène sur l'internet et tombe sur votre blog, disons.
(Le lapin à l'allure intéressante est le blog dans ce cas, comme vous pouvez le deviner).
Alice, curieuse, décide d'essayer votre produit et s'inscrit à un essai gratuit.
(L'essai gratuit est donc le trou du lapin).
Et voici la salle des guides !
Les écrans d'onboarding, je veux dire. Check-lists, guides, guides interactifs... Tout ce qui peut aider Alice à accéder au jardin magique et à améliorer son expérience utilisateur.
Enfin, le beau jardin fleuri qui attend Alice de l'autre côté : votre produit.
Alice pourrait-elle trouver le terrier du lapin par elle-même ou par accident et se retrouver dans la pièce avec les instructions sans le lapin ?
Peut-être.
Pourrait-elle entrer dans le jardin si la pièce où se trouvent les instructions était une pièce vide avec une toute petite porte donnant sur le jardin ?
Je ne pense pas que ce soit le cas.
Que nous apprend cette histoire ?
Les écrans d'onboarding sont les clés de vos produits 🗝️🗝️
Nous vous présentons ici les moyens d'utiliser parfaitement ces clés pour garantir une expérience utilisateur positive, mais tout d'abord, un bref résumé :
Résumé
- Un écran d'onboarding désigne une série initiale d'écrans ou de pages affichés lorsqu'un utilisateur lance une application ou visite un site web pour la première fois.
- Il est spécifiquement conçu pour présenter à l'utilisateur les fonctionnalités de l'appli, ses fonctionnalités et souvent sa proposition de valeur.
- Les écrans d'onboarding peuvent être classés en 7 catégories :
- écrans de bienvenue,
- écrans vidéo,
- écrans de questionnaires/enquêtes,
- écrans tutoriels,
- écrans ludiques,
- écrans de proposition de valeur,
- états « vides » remplis.
- Les écrans d'onboarding aident les entreprises à:
- laisser une impression positive,
- fixer des attentes pour leur produit,
- informer les utilisateurs sur les fonctionnalités et les cas d'utilisation,
- offrir la possibilité de mieux connaître les utilisateurs,
- recueillir des données à leur sujet.
- Un bon écran d'onboarding doit être concis, interactif et intéressant. Il doit également avoir un design simple et compatible avec le reste du produit.
Qu'est-ce qu'un écran d'onboarding ?
Un écran d'onboarding, ou en d'autres termes, un écran d'introduction, est l'écran initial qui accueille les utilisateurs pour la première fois dans l'appli/le logiciel après l'installation.
Il peut s'agir de beaucoup de choses :
- Une petite fenêtre contextuelle contenant un message de bienvenue concis,
- Une vidéo d'introduction donnant une vue d'ensemble de l'application,
- Une série d'écrans interactifs présentant des questions pour guider les utilisateurs lors de la configuration initiale et les familiariser avec les fonctionnalités de l'application.
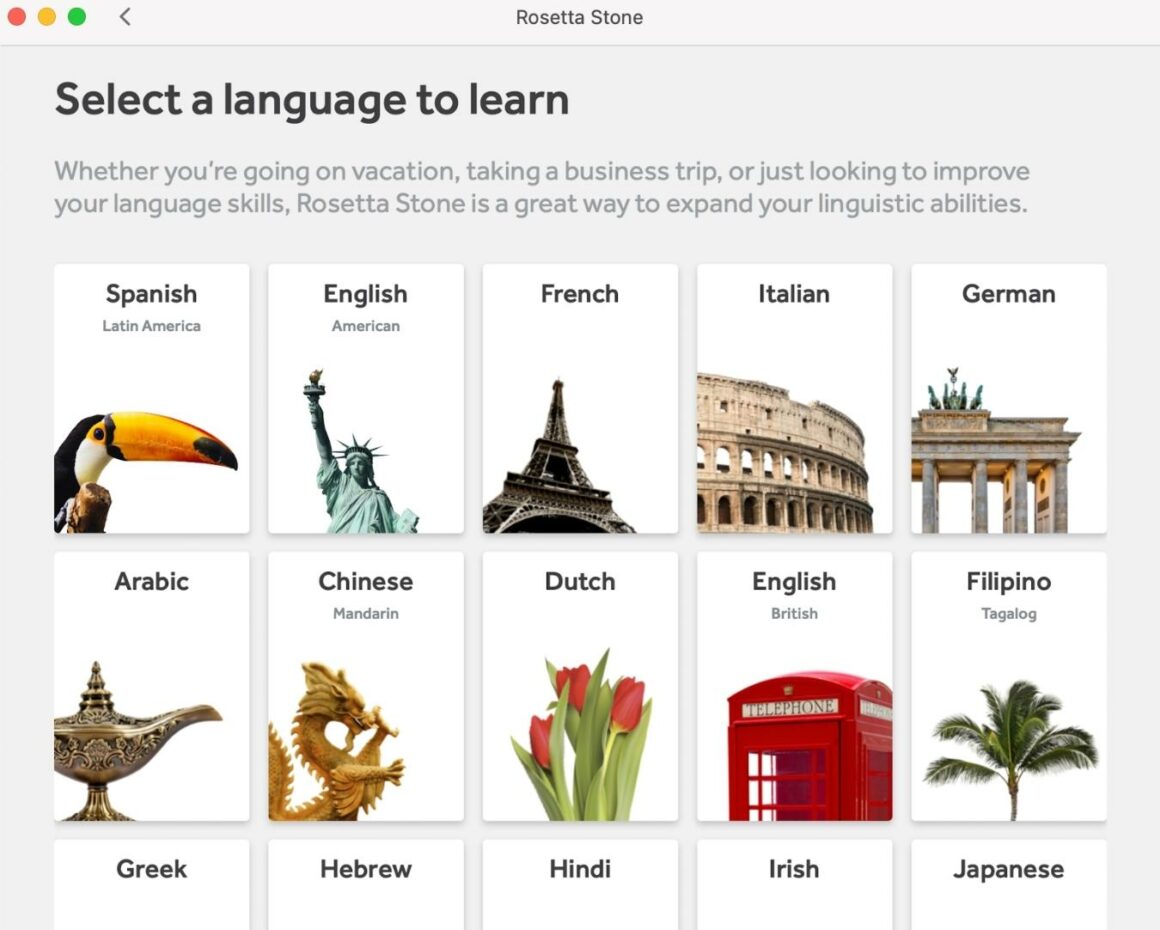
Il peut se présenter comme suit :

Ou comme ceci :

Vous êtes confus ?
Simplifions un peu plus les choses.
7 types d'écrans d'onboarding en fonction de leur style et de leur objectif
Bien que diverses équipes puissent concevoir leurs propres formules et stratégies pour catégoriser les écrans d'onboarding, je les ai distillés en sept types dans un souci de clarté et d'éducation dans cet article.
Et voici la liste :
- Écrans de bienvenue
- Écrans vidéo
- Écrans de questionnaires/enquête s
- Écrans du didacticiel
- Écrans ludiques
- Écrans de proposition de valeur
- États « vides » remplis
1. Écrans d'accueil
Un écran de bienvenue est essentiellement un écran avec un design mignon et un message amical qui accueille chaleureusement et souhaite une belle expérience de l'app à un nouvel utilisateur avant tous les autres flux et processus d'onboarding de l'utilisateur.
Il ne parle pas des fonctionnalités de l'application, des valeurs de l'entreprise ou ne fournit pas de contenu pédagogique.
L'objectif premier d'un écran de bienvenue est de dire bonjour 👋👋👋
2. Écrans vidéo
En fonction de leur contenu, les écrans vidéo peuvent également être des écrans d'accueil, des écrans de tutorat ou des écrans de proposition de valeur.
Par exemple, si nous parlons d'une vidéo du CEO de l'entreprise qui nous salue rapidement, nous pouvons l'appeler un écran de bienvenue.
Si la vidéo provient de l'équipe produit et qu'elle explique certaines des fonctionnalités clés ou des principaux avantages du produit, elle peut être considérée comme un écran de tutoriel ou même un écran de proposition de valeur.
Mais les noms et les catégories ne sont que des détails à ce stade...
Ce qui compte en fait, c'est que nous sachions que nous pouvons accueillir un nouvel utilisateur avec une vidéo 🎬
3. Écrans de questionnaires/enquêtes
Serons-nous toujours ceux qui donneront aux utilisateurs la visite guidée de notre produit ?
Ne pouvons-nous pas aussi apprendre à connaître l'utilisateur ?
Après tout, ils sont nouveaux pour nous aussi, faisons en sorte que la découverte se fasse dans les deux sens 🚀
Bien sûr !
Dépoussiérez votre clavier ; nous sommes en train de concevoir une enquête sur l'onboarding 💨
Nous pouvons demander :
- Questions démographiques
- Questions sur la formation et l'expérience professionnelles
- Attentes, objectifs et cas d'utilisation
- Préférences en matière de contenu éducatif
4. Écrans du didacticiel
Les écrans tutoriels, comme leur nom l'indique, sont des écrans d'onboarding qui comprennent un ensemble d'instructions ou de guides expliquant comment utiliser les fonctionnalités de base d'un produit.
Il peut s'agir de :
- Éléments interactifs,
- Vidéos préenregistrées,
- Gifs explicatifs,
- Check-lists d'onboarding ou bibliothèques de guides.
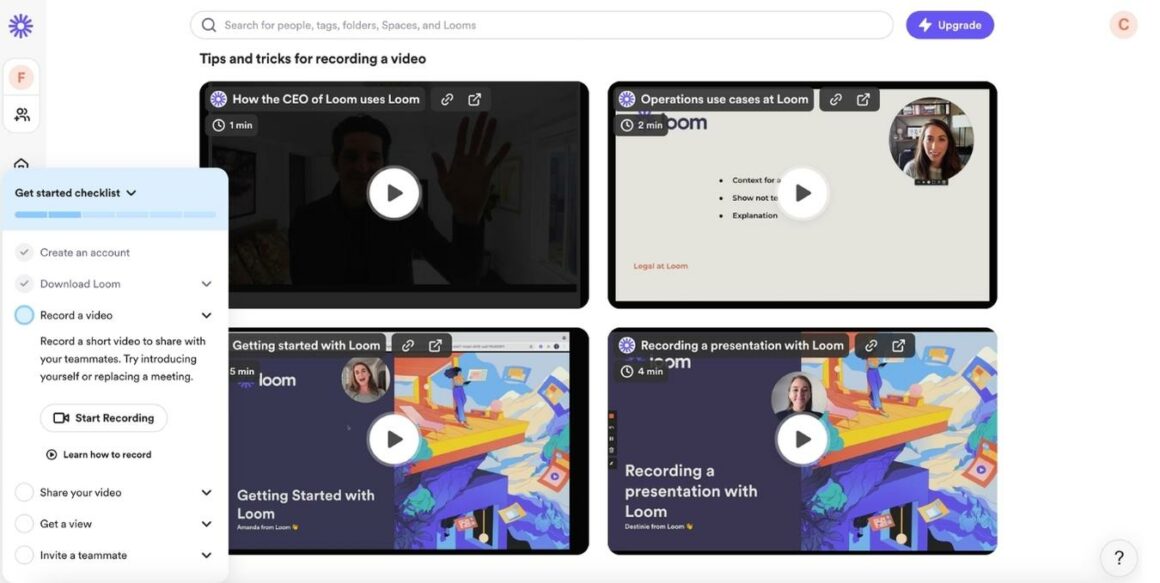
La première chose que Loom montre aux nouveaux utilisateurs après le processus d'inscription est un tas de tutoriels et de vidéos de trucs et astuces, ainsi qu'une check-list d'onboarding 👇

5. Écrans ludiques
Tout comme les écrans vidéo, les écrans ludiques peuvent être n'importe quoi.
Tout sauf ennuyeux, duh !
Ajoutez des barres de progression, des badges, des effets spéciaux, des animations, des illustrations, des roulettes à code cadeau...
Oui, votre application bancaire a peut-être les fonctionnalités les plus cool et les plus fonctionnelles, mais qu'en est-il de sa conception visuelle et de sa palette de couleurs ?
Existe-t-il un bouton brillant, un programme de récompense ou un tableau de classement qui m'accueille immédiatement dans le jeu et me motive à économiser plus d'argent que ma voisine du dessus, Catelyn ?
6. Écrans de proposition de valeur
De nombreux utilisateurs ont une idée approximative de l'objectif d'un produit lorsqu'ils s'inscrivent.
Mais il y a toujours plus.
En tant que responsables du produit, il nous incombe de fournir le reste du dossier d'information afin que les utilisateurs connaissent tous les cas d'utilisation de notre produit et toutes les fonctionnalités supplémentaires qu'il offre en plus de ses fonctions de base.
(Je suis en fait un spécialiste du marketing, mais je suis d'accord avec vous sur ce point ; nous l'avons ! 💪)
Accueillons donc les nouveaux utilisateurs avec une liste de fonctionnalités intéressantes, de cas d'utilisation et peut-être de statistiques issues d'histoires de réussite d'utilisateurs réguliers.
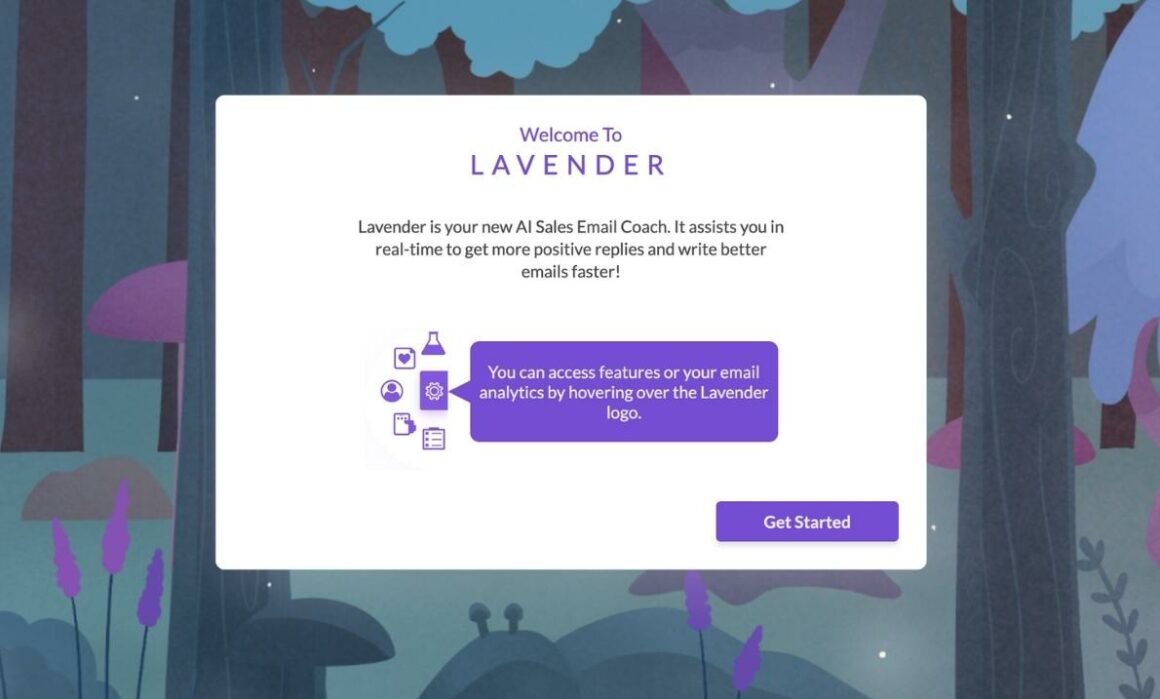
Par exemple, Lavender fournit une brève définition de l'objectif principal de l'app et offre un rappel sur l'endroit et la manière d'accéder à ses fonctionnalités.

Zoho Social fait de même 👇

7. États « vides » remplis
L'état vide est un terme de conception qui fait référence à l'état presque totalement vide de l'interface d'un produit.
Un écran vide avec seulement les cadres du tableau de bord et quelques boutons, en d'autres termes.
Et la plupart du temps, pour la majorité des gens, les écrans vierges sont intimidants et décourageants.
Mais bon, tout a une solution.
Parfois, pour briser la glace, il suffit d'apporter une touche supplémentaire, même si vous ne disposez pas des données nécessaires à la création d'un tableau de bord analytique complet.
Vous pouvez toujours :
- Ajouter du contenu de démonstration ou des données pour montrer à quoi cela pourrait ressembler si l'utilisateur y passait un peu de temps.
- Créer des check-lists d'onboarding et remplisser un peu l'espace.
- Fournir des guides interactifs pour prendre des mesures dans l'application et améliorer les tableaux de bord eux-mêmes.
- Emmener les utilisateurs à un guide interactif et leur faire visiter le produit ; ils se sentiront peut-être moins intimidés et plus familiers s'ils savent où se trouve le produit et comment il fonctionne.

Un exemple de check-list créé à l'aide de UserGuiding
Les pages de bienvenue pour l'onboarding sont-elles nécessaires ?
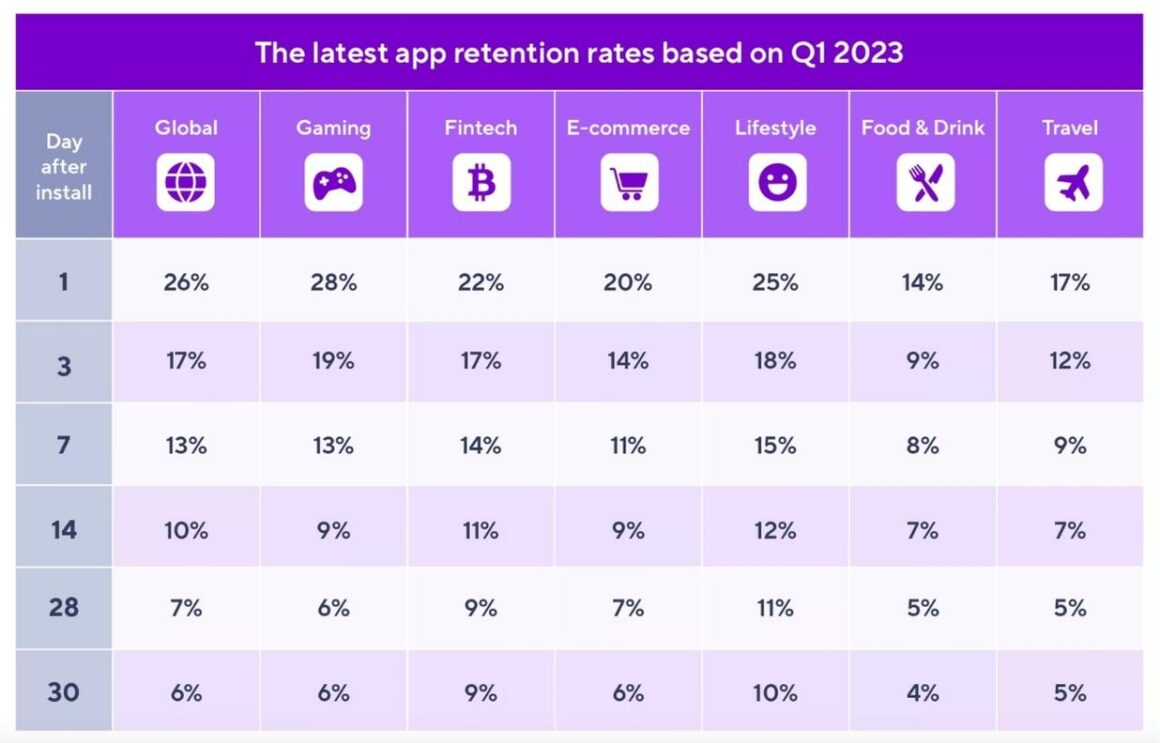
⚡ Selon une récente étude de terrain, le taux moyen de rétention d'une application au premier jour est d'environ 26 %, ce qui signifie que 74 % des utilisateurs ne reviennent jamais sur une application après l'avoir installée et vérifiée.
Voici les détails :

Donc, oui. Les pages de bienvenue d'onboarding sont nécessaires.
Vous n'avez qu'une seule chance de toucher la plupart des utilisateurs potentiels.
Il faut utiliser chaque espace de manière efficace !
De plus, des pages d'onboarding :
- Laissent une première impression positive aux utilisateurs.
- Permettent aux utilisateurs de se familiariser avec le produit et son interface utilisateur.
- Assurent une expérience d'onboarding fluide, personnalisée et contextuelle pour tous les types d'utilisateurs.
- Aident les entreprises à mieux comprendre leurs utilisateurs en recueillant des insights utilisateurs, en créant des personas utilisateurs et en les analysant avant qu'ils n'interagissent avec le produit.
- Donnent l'occasion d'établir les attentes ; démontrer la proposition de valeur du produit, les histoires de réussite, les cas d'utilisation, etc.
- Favorisent la fidélisation des utilisateurs et améliorent la satisfaction des clients à long terme. Des clients chaleureusement accueillis et guidés = des clients heureux et fidèles.
6 conseils pour créer de meilleurs écrans d'onboarding
D'accord, je suis convaincu.
Donnez-moi toutes les astuces pour que je puisse enfin accueillir mes utilisateurs comme il se doit.
Commençons, alors 🏃🏃🏃
Conseil n° 1 : Décidez d'abord de votre stratégie d'onboarding
- Vous allez souhaiter la bienvenue aux nouveaux venus et en rester là ?
- Promouvoir votre produit et mettre en avant vos cas d'utilisation les plus courants et les fonctionnalités de votre appli en réaffirmant votre proposition de valeur ?
- Fournir une check-list d'onboarding avec une série de guides interactifs et un guide interactif du produit ?
- Comment allez-vous poursuivre l'onboarding ?
Parce que les pages de bienvenue d'onboarding ne sont que le début, elles donnent le ton et chauffent les utilisateurs pour le vrai jeu.
Ce sont en quelque sorte des teasers.
Et une fois qu'ils ont terminé, on attend d'eux qu'ils maintiennent les normes qu'ils viennent d'établir.
Le design, l'interactivité, le matériel pédagogique...
Analysez donc d'abord vos utilisateurs et votre produit, puis élaborez un processus d'onboarding basé sur vos personas d'utilisateurs.
Pour que tout soit lisse comme une guimauve.
Conseil n° 2 : Gardez une conception simple de vos écrans d'onboarding.
⚡ Selon une étude, si 74 % des personnes déclarent qu'elles reviendront sur un site web s'il est convivial, 50 % d'entre elles affirment qu'elles ne le visiteront plus s'il ne l'est pas.
La convivialité d'un site web ou d'un produit est influencée à la fois par la conception et les aspects techniques.
Votre conception peut sembler belle et parfaite de votre côté avec une bande passante et une infrastructure adéquates, mais fonctionne-t-elle aussi du côté de vos utilisateurs ?
Par exemple, un arbre géant au milieu d'une page web, dont le contenu se balance entre les branches, peut sembler une idée créative, mais est-elle vraiment fonctionnelle et compréhensible ?
En bref, soyez prudent dans votre conception.
En matière d'interface utilisateur, la simplicité est toujours belle.
👉 Vous cherchez des sites web sans code pour créer des pages réactives et interactives ?
Conseil n° 3 : Incorporez des vidéos dans vos écrans d'onboarding
L'étude de Wyzowl montre que 65 personnes sur 100 expriment une forte préférence pour l'utilisation de vidéos comme mode d'apprentissage de l'utilisation d'un produit.
Alors pourquoi ne pas proposer une courte vidéo d'introduction présentant le produit et des conseils de pro sur les fonctionnalités essentielles dans votre page de bienvenue d'onboarding, n'est-ce pas ?
Une vidéo explicative sur les particularités et les potentialités du produit pourrait également être utile.
Conseil n° 4 : ne perdez pas la main sur votre écran d'onboarding
Ce conseil est particulièrement important pour les écrans d'enquête/de questionnaire, car ce sont généralement ceux qui ont le plus tendance à dérailler.
Veillez à ce que votre écran d'onboarding soit organisé, cohérent et concis.
Ne posez pas trop de questions personnelles sur les pages d'inscription et ne présentez pas un long argumentaire sur un produit à un utilisateur comme s'il était partie prenante de votre entreprise.
Vous n'avez pas besoin de plus de 5 ou 6 écrans pour obtenir des informations exploitables sur un utilisateur.
Désolé, il n'y a pas de place pour la négociation !
👉 Nous vous emmenons ici pour en savoir plus sur les micro-enquêtes in-app.
Conseil n° 5 : N'ayez pas peur d'expérimenter de nouvelles choses
Effectuez des tests A/B et améliorez constamment vos écrans d'onboarding pour rester en phase avec les évolutions du produit, de l'entreprise et du public cible, afin de vous assurer que votre processus d'onboarding est en harmonie avec l'évolution de la dynamique du produit ou du service.
Vous avez une nouvelle histoire de réussite ? Mettez-la en avant.
Un séminaire ou un webinaire est prévu ? Annoncez-le.
Nouvelle fonctionnalité ? Nouveaux tarifs ? Nouveau cas d'utilisation ?
Si quelque chose change, ou si vos stratégies actuelles ne sont plus efficaces, et que vous décidez de pivoter vers une méthode d'onboarding différente ou de vous concentrer davantage sur l'éducation des clients, n'hésitez pas à mettre à jour vos écrans d'onboarding en conséquence !
Conseil n° 6 : Ne gardez pas vos utilisateurs dans la salle d'attente contre leur gré
Les écrans d'onboarding sont des occasions incroyables pour nous de promouvoir notre produit, d'apprendre à connaître les nouveaux utilisateurs ou de leur fournir du matériel éducatif.
Pour interagir avec un utilisateur, essentiellement.
Mais il y a aussi le revers de la médaille :
Ce nouvel utilisateur charmant souhaite-t-il interagir avec nous autant que nous souhaitons interagir avec lui ?
« J'ai déjà limité mes questions et raccourci considérablement la vidéo du tutoriel ! »
Encore une fois, notre objectif est de donner une image positive et de montrer que nous nous soucions de nos utilisateurs, ce qui ne serait pas vraiment le cas si nous repoussions les limites et obligions quelqu'un à passer par un tas d'écrans et d'étapes pour accéder à un produit, n'est-ce pas ?
Par conséquent, mettez toujours un bouton de saut ou d'annulation pour vos écrans d'onboarding, en particulier pour les écrans les plus longs.
Vous voulez savoir comment mettre en pratique toutes ces astuces sans codage et en quelques minutes ?
Nous pouvons vous aider ⬇️
8 exemples d'écrans de bienvenue pour l'onboarding tirés d'applications réelles
Maintenant que nous savons ce qui fait la qualité d'un écran d'onboarding et les pièges à éviter lors de sa conception et de sa création, il est temps de voir et d'analyser quelques exemples concrets.
Prêt pour une inspiration créative ?
Nous y voilà ✈️
Blinkist
Blinkist est une application mobile de résumé de livre qui fournit des informations clés sur les livres de non-fiction. Elle condense les livres complets en contenus plus courts et digestes, appelés « blinks », qui peuvent être lus ou écoutés en 15 minutes environ.
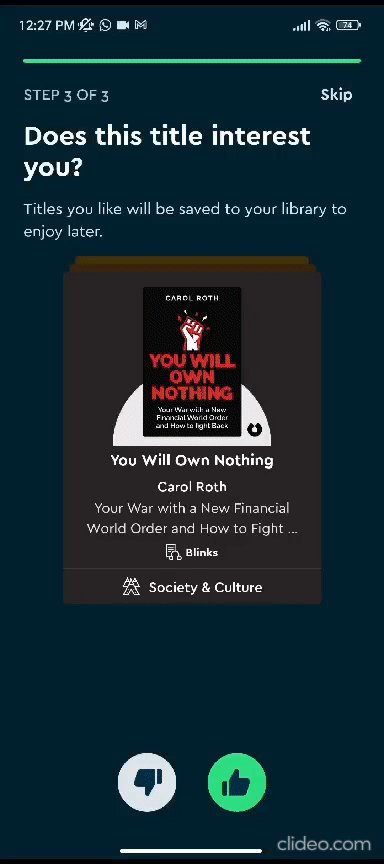
Et il y a cet écran d'onboarding sympa qui pose tout un tas de questions pour créer une expérience d'application plus personnalisée en fonction de nos préférences en matière de livres :

Décomposons le flux en plusieurs parties👇
Tout d'abord, l'application nous demande quels sont nos genres et sous-genres de livres non romanesques préférés.
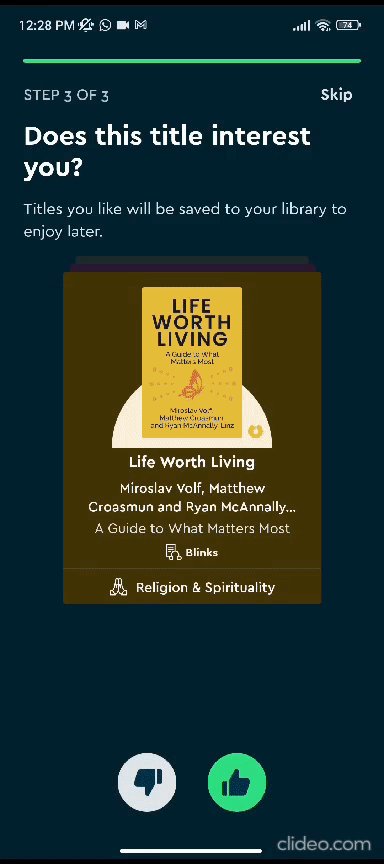
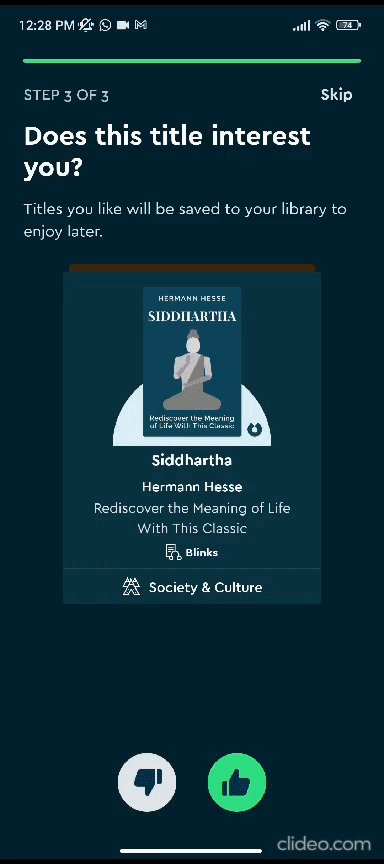
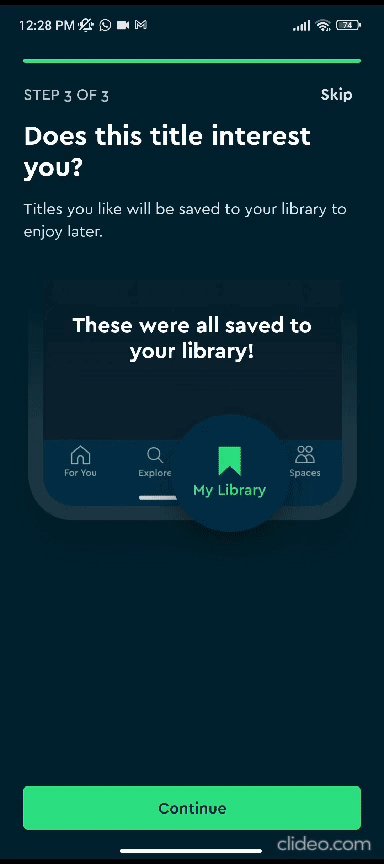
Ensuite, il recommande quelques livres dans les genres que vous avez choisis et enregistre ceux que vous aimez dans votre bibliothèque :

Après les suggestions de livres, un dernier écran d'onboarding vient donner des détails sur la période d'essai gratuite et les options de facturation et de paiement.
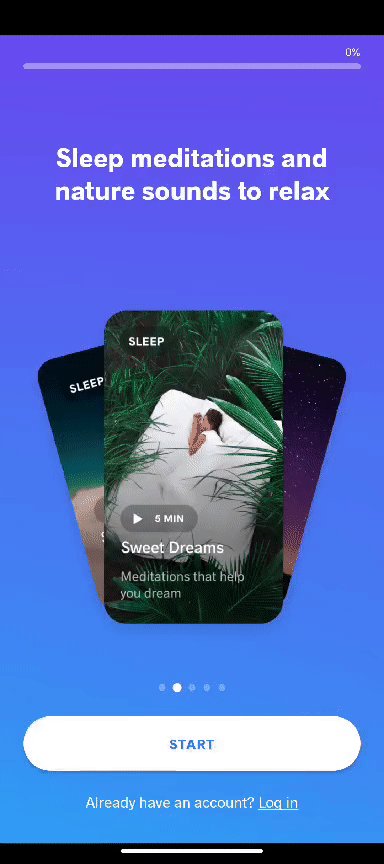
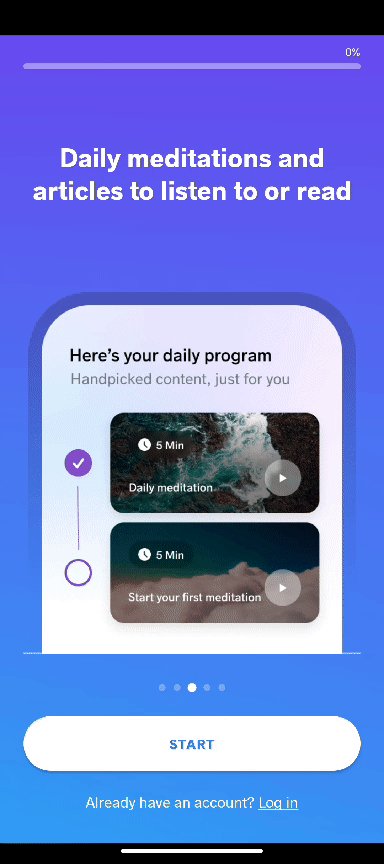
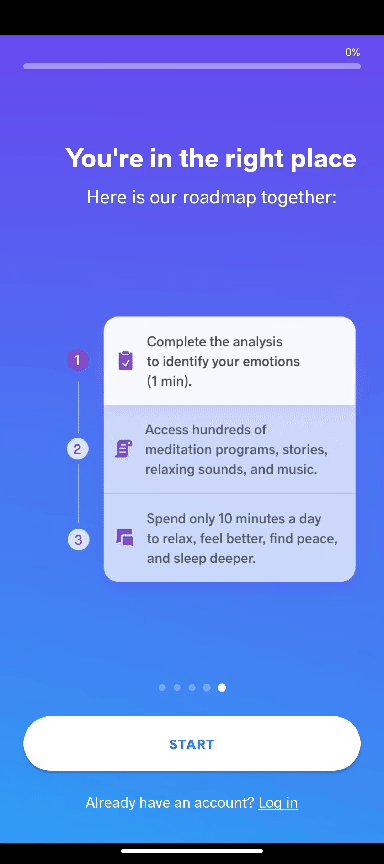
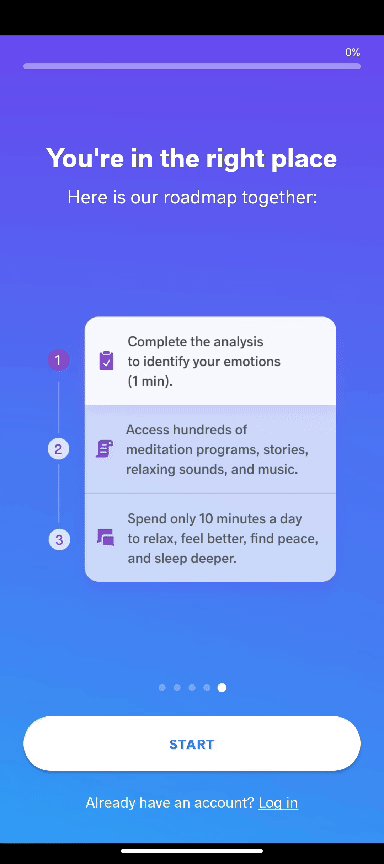
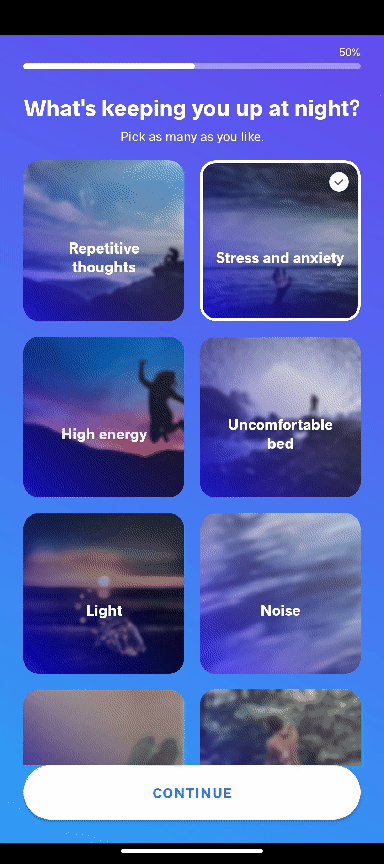
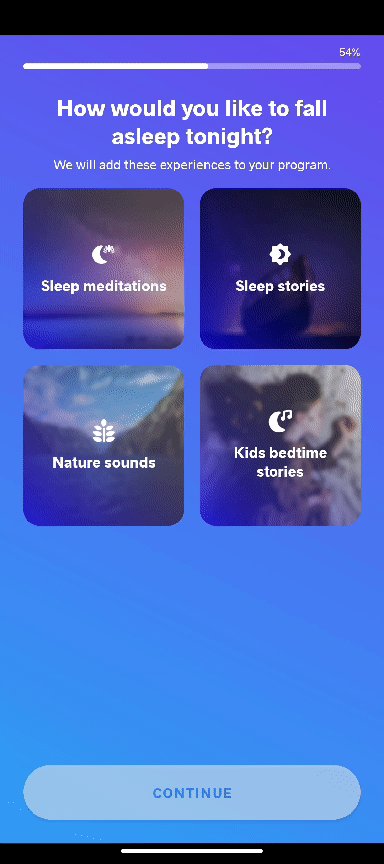
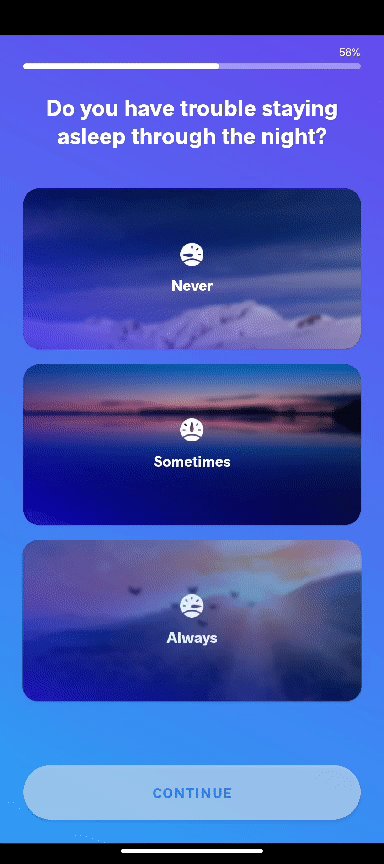
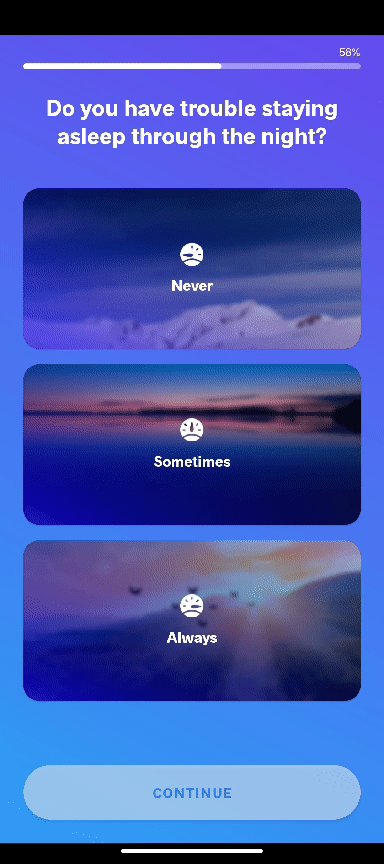
Meditopia
Meditopia est une application de sommeil, de méditation et de pleine conscience qui offre une variété de séances de méditation guidée, de techniques de relaxation et d'exercices pour aider les gens à réduire le stress et l'anxiété dans leur vie.
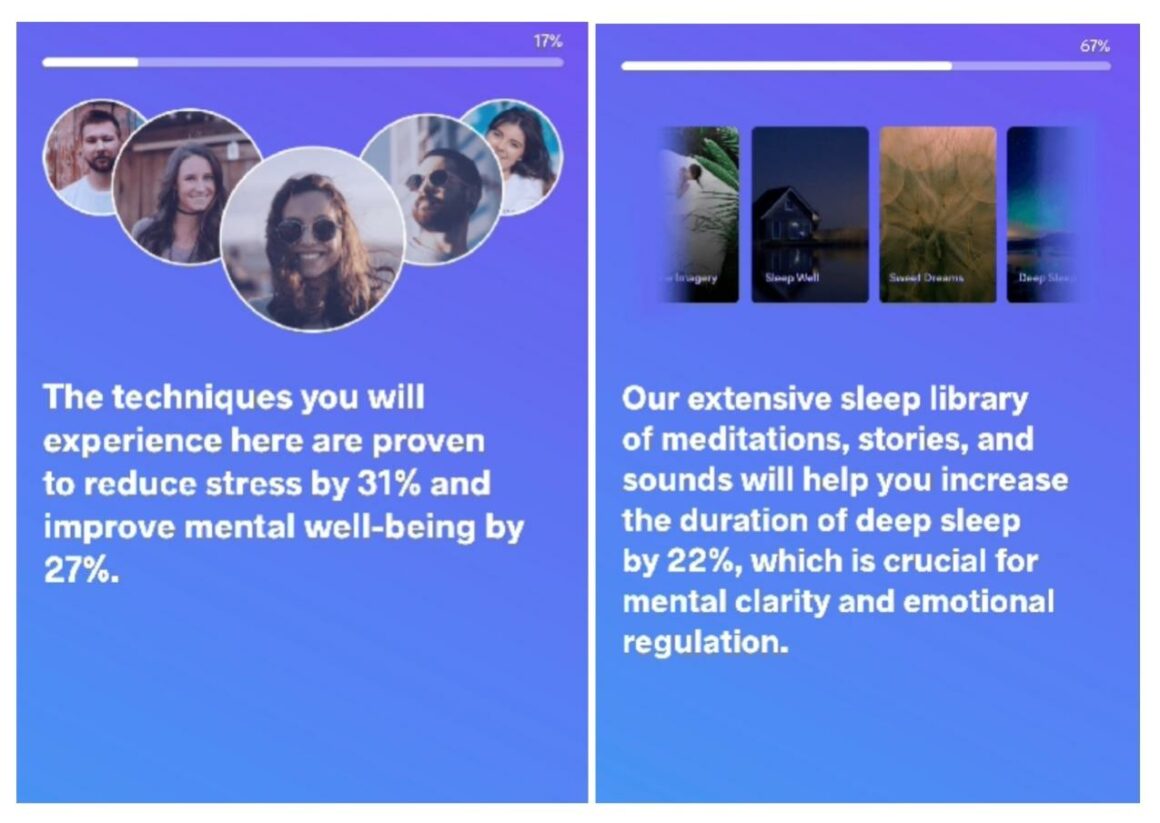
Les écrans d'onboarding de Meditopia sont comme une aventure éclairante à travers la campagne tranquille de votre esprit. Ils sont agrémentés d'images pittoresques, de cas d'utilisation pratiques et d'explications sur l'application.
Mais le clou du spectacle ?
Les arrêts aux stands remplis de statistiques sur la santé mentale et le bien-être, étayées par la recherche - car qui aurait cru que les données pouvaient être une oasis aussi rafraîchissante dans ce voyage vers la sérénité !
Voyons-les un par un.
L'onboarding commence par la définition des attentes de l'utilisateur - à la fois pour l'application et pour l'expérience globale d'onboarding utilisateur :

Vient ensuite une enquête relativement longue auprès des utilisateurs, dont une partie se présente comme suit :

Mais pour ne pas lasser l'utilisateur, Meditopia parsème les questions de quelques statistiques et informations factuelles :

L'onboarding de Meditopia est probablement l'une des expériences d'onboarding les plus élaborées et les plus longues que vous ayez jamais rencontrées.
La progression graduelle des questions, entrecoupée de points de repos comme les pages de statistiques et une barre de progression motivante, m'a permis de le terminer.
Pourtant, on peut se demander si tous les utilisateurs feront le voyage.
Eh bien...
Disons que la pleine conscience prend du temps 🧘♀️🧘♀️
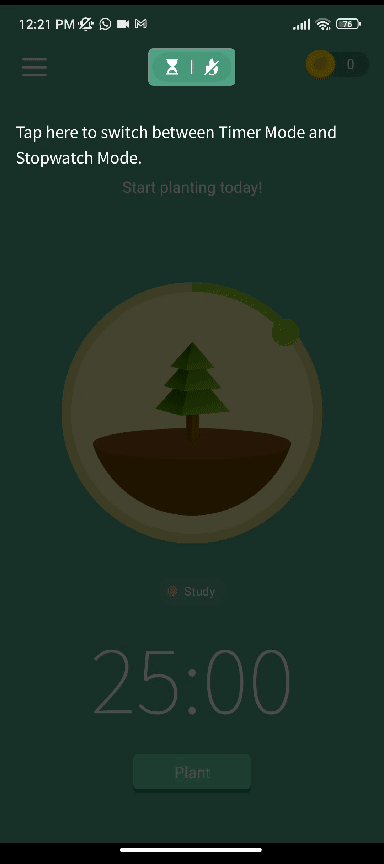
Forest
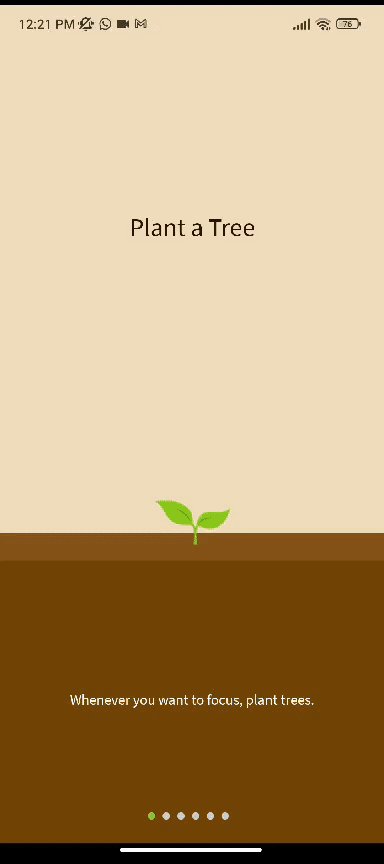
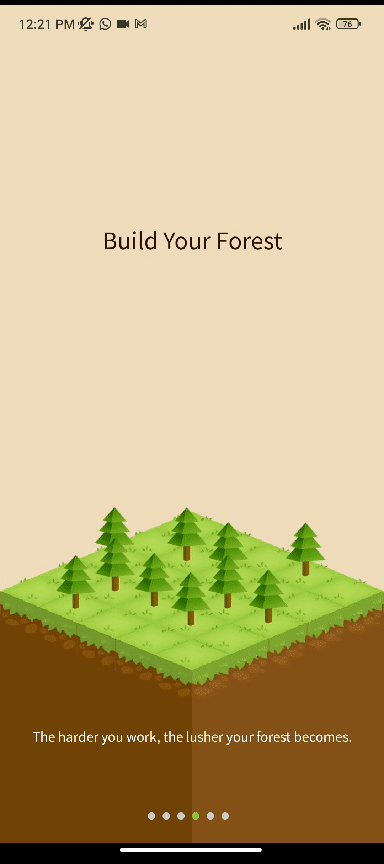
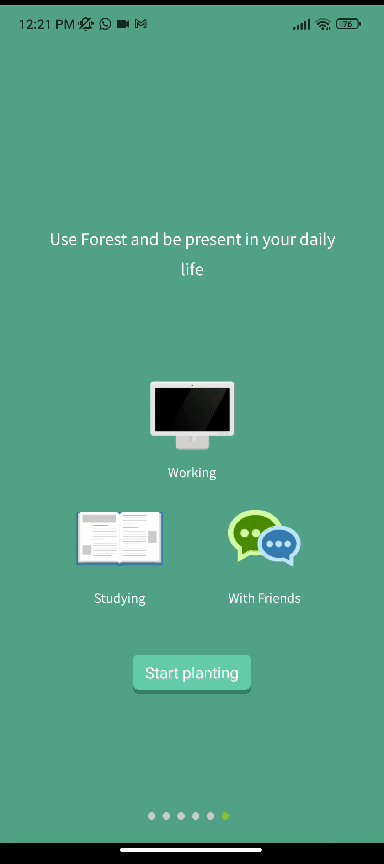
Forest est une application de productivité qui aide les utilisateurs à se concentrer sur des tâches spécifiques en les invitant à planter des arbres virtuels, qui poussent pendant leurs sessions de travail.
L'objectif principal de l'application est de décourager les distractions et de motiver les utilisateurs à accomplir les tâches de leur liste de choses à faire en jouant le processus, transformant ainsi la productivité en un jeu captivant.
Mais voilà le hic :
L'application doit rester ouverte pendant toute la durée de la session. Si les utilisateurs passent aux médias sociaux ou à une autre application, le processus de croissance s'arrête et l'arbre meurt.
Quand on l'explique ainsi, cela semble un peu confus et complexe, n'est-ce pas ?
Mais c'est à cause de moi, désolé.
Forest accueille en fait les nouveaux utilisateurs avec un ensemble d'écrans d'onboarding qui expliquent bien mieux tout l'objectif de l'appli et la logique de fonctionnement 👇

Rabit
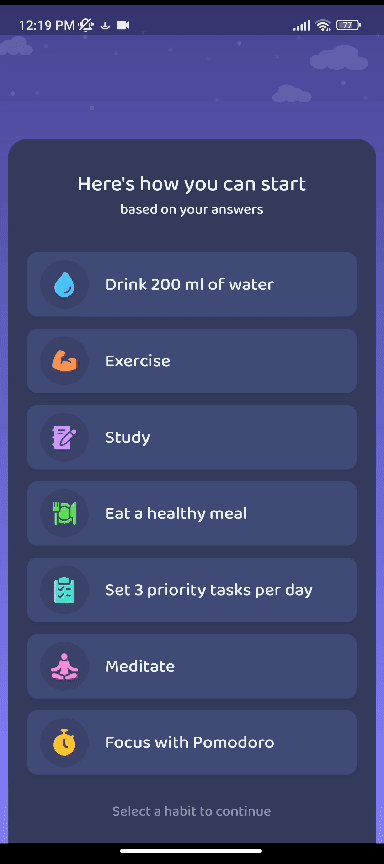
Rabit, une application de suivi des habitudes et de planification, est quelque peu similaire à Forest. Vous dressez des listes de choses à faire et vous créez des indicateurs d'habitudes, et voici ce qui est génial : vous pouvez faire pousser de petites plantes numériques en respectant vos routines et vos habitudes.
Vous avez bu 10 verres d'eau ? Félicitations, voici une carotte pour vous ! 🥕🥕
Mais ce n'est pas tout.
Rabit n'est pas un outil de suivi d'habitudes classique ; voyez-le comme un compagnon d'habitudes interactif. C'est plus qu'un simple calendrier passif, c'est un coach qui suit vos progrès, vous demande comment vous vous en sortez, vous propose des suggestions et vous encourage dans vos efforts pour développer de meilleures habitudes.
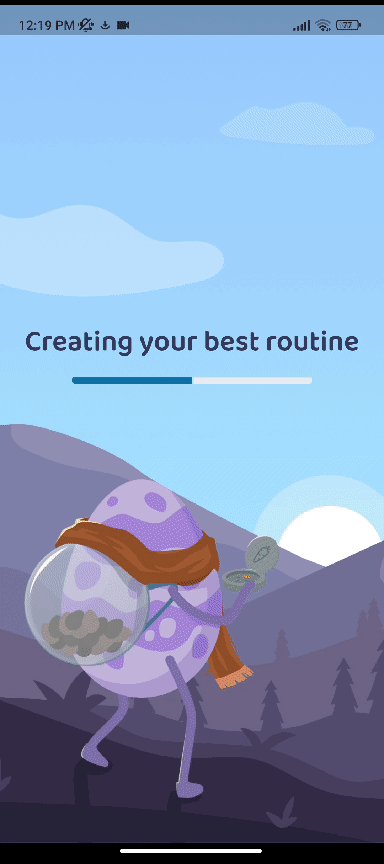
Décortiquons son onboarding maintenant👇.
Il accueille chaleureusement les nouveaux utilisateurs et pose quelques questions pour comprendre leurs besoins :

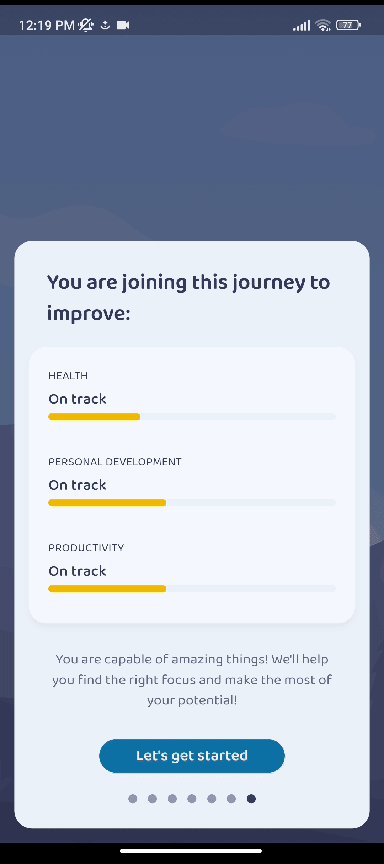
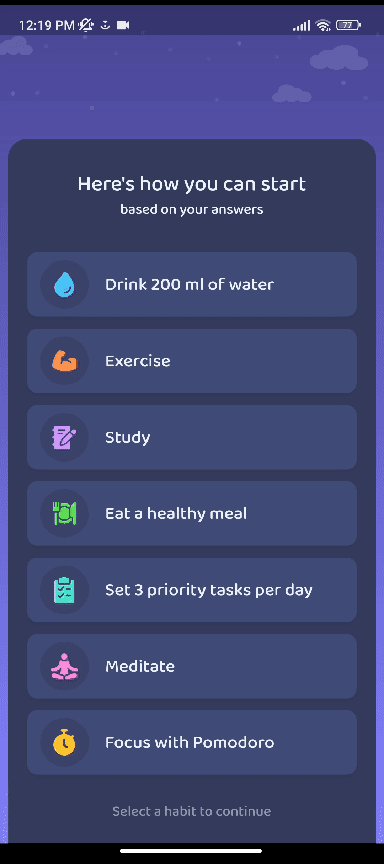
Ensuite, il crée un itinéraire personnalisé pour vous et vous aide à démarrer :

- Il contient un message de bienvenue,
- Il contient une enquête auprès des utilisateurs,
- Il contient des suggestions personnalisées.
Mais cela ne s'arrête pas là.
Rabit fait monter les enchères et poursuit avec un guide interactif du produit présentant les fonctionnalités essentielles de l'appli et la manière de les utiliser 🔥🔥🔥
Tout simplement parfait.
Notion
Notion est un outil de productivité polyvalent réputé pour sa capacité à s'adapter à un large éventail de besoins. Il permet à ses utilisateurs de prendre des notes, de gérer des projets, de marquer des pages ou de créer des bases de connaissances étendues.
Pour certains, il sert de livre de recettes ; pour d'autres, il se transforme en journal intime ou en espace de travail collaboratif.
Mais cette polyvalence s'accompagne d'un grand nombre d'espaces blancs et de pages...
Et ce n'est pas ce que nous voulons.
Voici comment Notion résout ce problème et remplit proprement l'état vide avec une check-list d'onboarding :

Notion propose également sur sa page d'accueil d'onboarding de courtes vidéos d'initiation à certaines des fonctionnalités, outils et paramètres les plus populaires.
Hemingway Editor
Puisque nous parlons d'états remplis et vides, poursuivons avec un autre exemple parfait : Hemingway Editor.
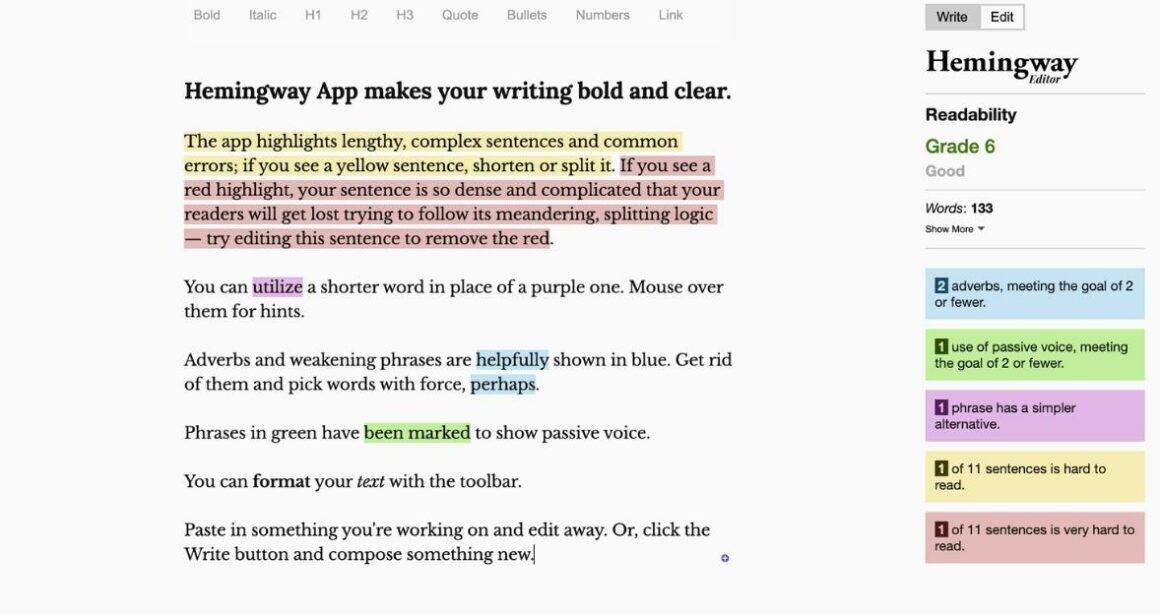
Hemingway Editor est un outil d'écriture en ligne qui améliore la clarté et la lisibilité du contenu écrit.
Mais comme il s'agit d'un outil qui évalue le contenu/les données fournis par l'utilisateur, il s'agit essentiellement d'une page blanche sans la contribution de l'utilisateur.
Ou bien est-ce le cas ?

Hemingway Editor remplit l'état vide avec du contenu de démonstration, mettant en valeur les fonctionnalités de l'outil de manière efficace.
Ce qui est vraiment impressionnant, c'est que ce contenu de démonstration n'est pas un simple texte aléatoire ; il s'agit d'une explication du produit, qui fournit aux utilisateurs une démonstration pratique du fonctionnement de l'outil.
Frase
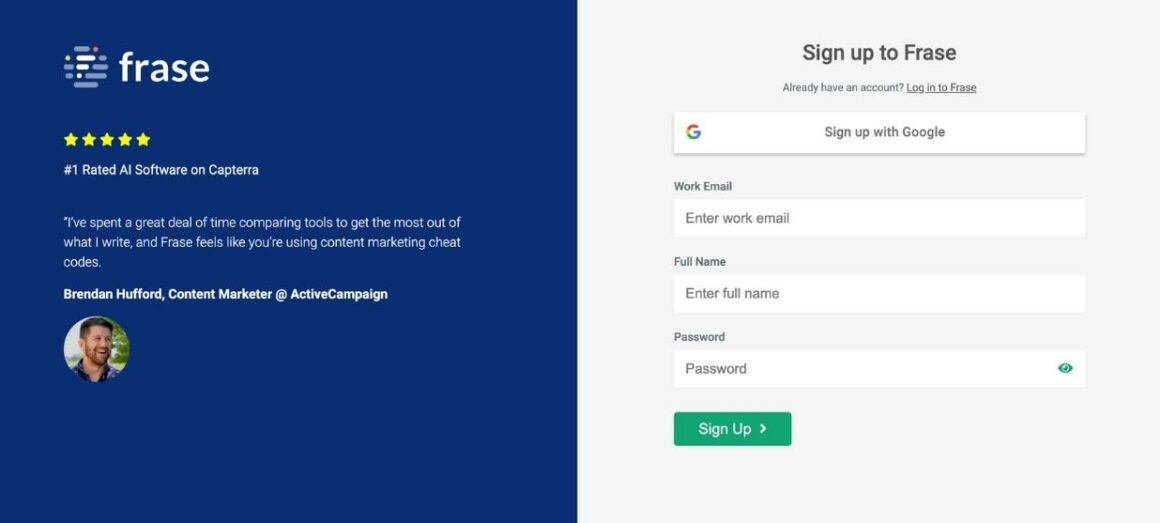
Frase est un outil de rédaction de contenu et d'optimisation SEO alimenté par l'IA, conçu pour aider à la création, à la recherche et à l'optimisation de contenu.
La page d'inscription de l'application accueille les utilisateurs avec le commentaire de Brendan Hufford sur l'application.

C'est plutôt cool et impressionnant, étant donné que l'outil cible les spécialistes du marketing et que Hufford est un expert suivi et respecté par de nombreuses personnes.
Ensuite, il y a une courte enquête d'onboarding avec seulement 4 questions :

Rien de sophistiqué ou de compliqué.
Simple et soigné.
Evernote
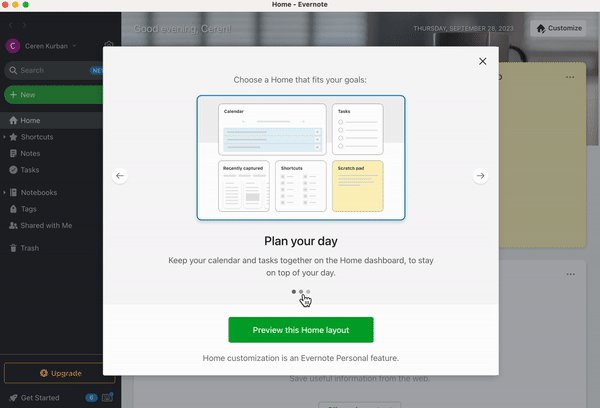
Evernote est une application numérique de prise de notes et d'organisation très répandue qui permet aux utilisateurs de capturer, de stocker et d'organiser divers types d'informations.
Il est conçu pour aider les individus ou les équipes à garder une trace des idées, des listes de tâches, des projets, des recherches et d'autres informations importantes sur tous les appareils.
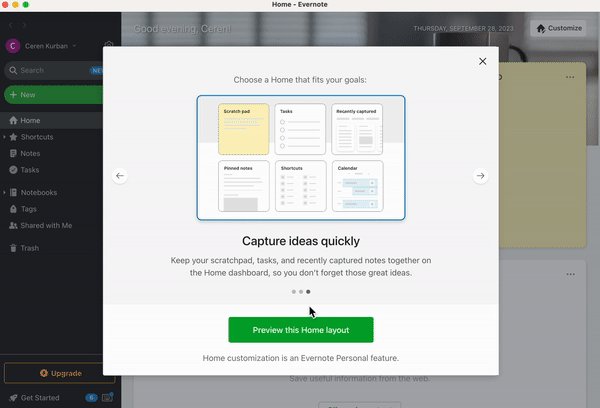
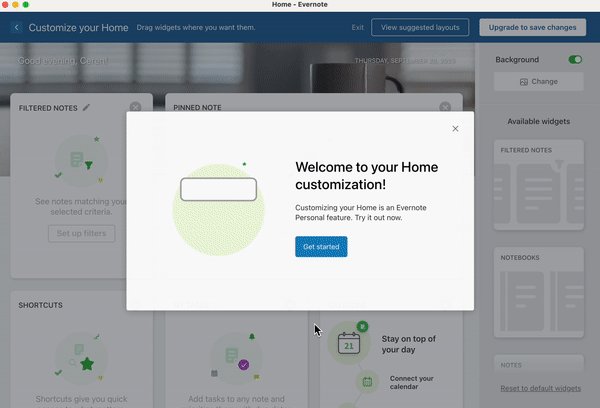
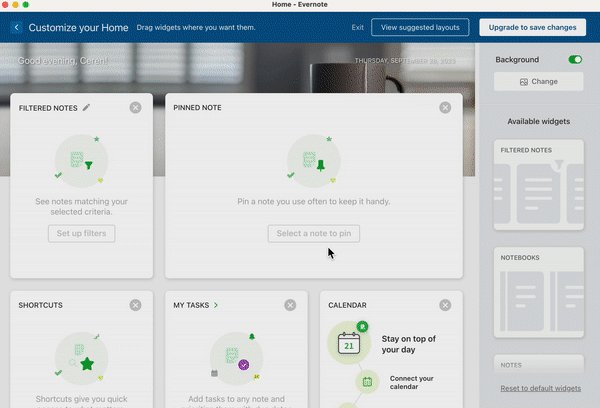
Voici comment Evernote accueille les nouveaux utilisateurs de l'application de bureau et présente une proposition de valeur du produit avec différents cas d'utilisation et des actions clés qui peuvent être effectuées avec l'application :

Conclusion
Les pages de bienvenue pour l'onboarding ne sont pas des tâches contraignantes supplémentaires jetées au hasard sur vous par les internautes, je vous le promets.
Ils constituent des outils précieux qui améliorent la communication entre les nouveaux utilisateurs et l'entreprise, tout en affinant l'aspect général de l'interface utilisateur d'un produit.
En outre, dans certains cas, ils jouent un rôle essentiel dans l'éducation des nouveaux utilisateurs et facilitent l'utilisation du produit.
N'hésitez donc pas à choisir un cas d'utilisation et un style qui conviennent à vos besoins et à votre produit, ou à mélanger certaines choses et à créer une toute nouvelle catégorie d'écran d'onboarding.
Mais n'oubliez pas qu'il doit avoir l'air cool et qu'il doit être agréable d'interagir avec lui !
Questions Fréquentes
Combien d'écrans doit comporter l'onboarding ?
Le nombre idéal d'écrans pour l'onboarding dépend largement de la nature du produit et de son public cible. Cependant, en général, il est préférable que les écrans d'onboarding soient concis et ciblés, idéalement entre trois et cinq écrans. L'essentiel est de transmettre les informations essentielles, de présenter les fonctionnalités de base et de démontrer la valeur de l'application de manière rapide et efficace. Au-delà de six écrans, l'utilisateur risque d'être submergé ou de perdre son intérêt.
Les écrans d'onboarding sont-ils une bonne pratique ?
Oui, les écrans d'onboarding sont effectivement une bonne pratique pour plusieurs raisons. Tout d'abord, ils contribuent à donner une première impression positive aux utilisateurs. Deuxièmement, l'onboarding aide à définir des attentes claires concernant ce que le produit offre. Troisièmement, en informant les utilisateurs sur les fonctionnalités clés et les cas d'utilisation potentiels, il améliore la compréhension et l'engagement de l'utilisateur.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)


















