

Êtes-vous de ceux qui lisent les instructions d'installation de fond en comble, regardent des vidéos d'installation sur YouTube et demandent une stratégie de construction à un ami avant d'assembler une étagère ?
Je pense que nous, les humains, aimons les guides.
Je pense que ceux qui ne lisent jamais de guides les aiment aussi - même s'ils ne peuvent pas l'admettre...
Je sais qu'ils se consolent avec leur existence, avec l'idée de pouvoir les vérifier en cas d'urgence.
Cela vaut également pour les logiciels. (C'est la raison pour laquelle nous avons créé UserGuiding - l'indice est dans le nom !)
Certains utilisateurs aiment lire des guides pratiques avant de créer leur compte, d'autres n'y ont recours que lorsqu'ils obtiennent un code d'erreur.
Indépendamment de leurs préférences personnelles, tous les utilisateurs, d'une manière ou d'une autre, lisent les guides de l'utilisateur.
Il est donc important de disposer de guides d'utilisation bien organisés, compréhensibles et explicatifs à l'intention des utilisateurs.
Voyons comment nous pouvons nous en assurer en analysant des exemples concrets.
Vous êtes pressé ? Voici donc un résumé pour vous :
Résumé
- Soyez explicatif : Donnez des exemples et des définitions, racontez différents cas d'utilisation et donnez des conseils et des astuces... Selon une étude, seuls 6 % des utilisateurs pensent connaître 75 % de ce qu'ils devraient savoir en réalité.
- Incorporez des éléments visuels : captures d'écran, gifs, diagrammes, illustrations... Choisissez ce qui fonctionne le mieux pour ce guide de l'utilisateur spécifique et utilisez-le. Saviez-vous que 65 % de la population est composée d'apprenants visuels ?
- Structurez judicieusement votre guide : N'hésitez pas à utiliser des titres et à créer une table des matières pour vos guides. Plus il est facile de naviguer dans un guide, plus il est facile pour un utilisateur de revenir en arrière pour trouver une autre information plus tard.
- Format, format, format : Il est difficile de lire de longs paragraphes sans couleur ni piquant. Utilisez des caractères gras, des italiques, des émojis, des puces, des listes numérotées, etc. Un guide doit être facile à parcourir.
- Explorez de nouvelles façons de créer vos guides : Un guide n'a pas besoin d'être un document PDF de 2 000 mots parsemé d'images. Enregistrez des guides vidéo, transformez des captures d'écran en présentations et créez des guides interactifs in-app ou des démonstrations interactives.
Je vous présente ici :
14 grands exemples de guides d'utilisation
Tout cela semble très bien, Ceren, mais...
Je suis pressé et je ne peux pas vraiment lire un article de 4 000 mots.
Pouvez-vous faire court et me dire à quoi ressemble un excellent guide d'utilisation ?
Bien sûr ! 🫡
Guides interactifs in-app
Après avoir parcouru cet éventail de guides et de nombreux exemples de documentation utilisateur, êtes-vous prêt à rencontrer la crème de la crème, la pomme la plus verte de l'arbre, l'étoile la plus brillante du ciel, le summum absolu : les guides interactifs in-app !
Les démonstrations interactives sont intéressantes, mais voici quelques points à prendre en compte :
- Parfois, ils ne sont pas assez interactifs pour attirer l'attention de l'utilisateur.
- En particulier si votre produit est complexe et comporte des tonnes de fonctionnalités et de pages, la démo risque d'être trop longue et ennuyeuse ou de ne pas tout couvrir.
Vous ne pouvez pas vraiment deviner pourquoi quelqu'un consulte votre produit, n'est-ce pas ? Par conséquent, proposer la même démo à tout le monde risque de ne pas faire mouche et de vous faire perdre une affaire.
C'est pourquoi des éléments interactifs personnalisés à l'intérieur de votre produit, tels que des guides conçus pour des utilisations spécifiques, pourraient bien être la meilleure solution !
Voici comment les entreprises intelligentes garantissent une orientation contextuelle avec des guides interactifs in-app 👇
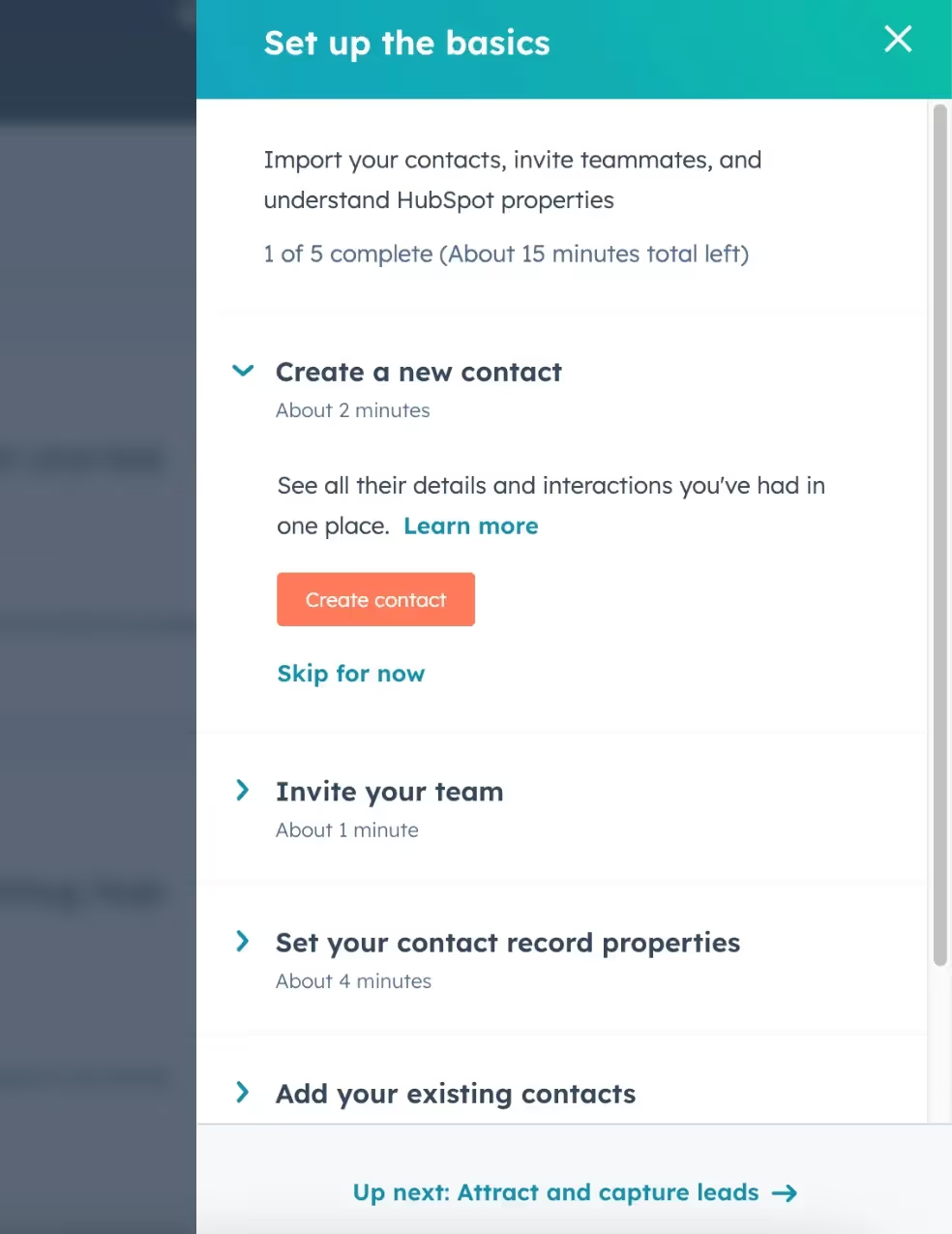
1- HubSpot
HubSpot privilégie les guides interactifs par rapport aux guides et à la documentation écrits traditionnels. Parce que, vous savez, alors que les mots peuvent s'envoler et que le papier se froisse dans l'oubli, les actions ? Ah, les actions et la mémoire musculaire - ce sont des compagnons éternels.
C'est du moins ce que l'on raconte !

Regardons de plus près le guide 👇

✅ En haut de la page, nous pouvons voir sur quel guide nous nous trouvons et passer à un autre guide.
✅ La microcopie est explicative. Il n'y a pas que les étapes du guide mais aussi des informations complémentaires concernant les fonctionnalités.
✅ Les infobulles mettent en évidence les boutons/zones importants, ce qui permet de garder l'attention sur le bon élément.
✅ Le guide attend que l'utilisateur termine une action et interagisse avec l'interface utilisateur du produit avant de passer à l'infobulle suivante.
Verdict final :
Ce guide interactif est très intéressant. Il fournit des informations supplémentaires, des conseils et des astuces sur les fonctionnalités. Un peu plus de mise en forme - comme des puces, des caractères gras, des italiques, etc.
Ou des gifs de chats mignons, juste pour dire...
Le modal de bienvenue et le modal « Félicitations, vous avez terminé le guide » sont une touche agréable. Elles motivent vraiment l'utilisateur à compléter un autre guide.
Dans l'ensemble, HubSpot démontre que les guides d'utilisation peuvent être à la fois interactifs et informatifs.
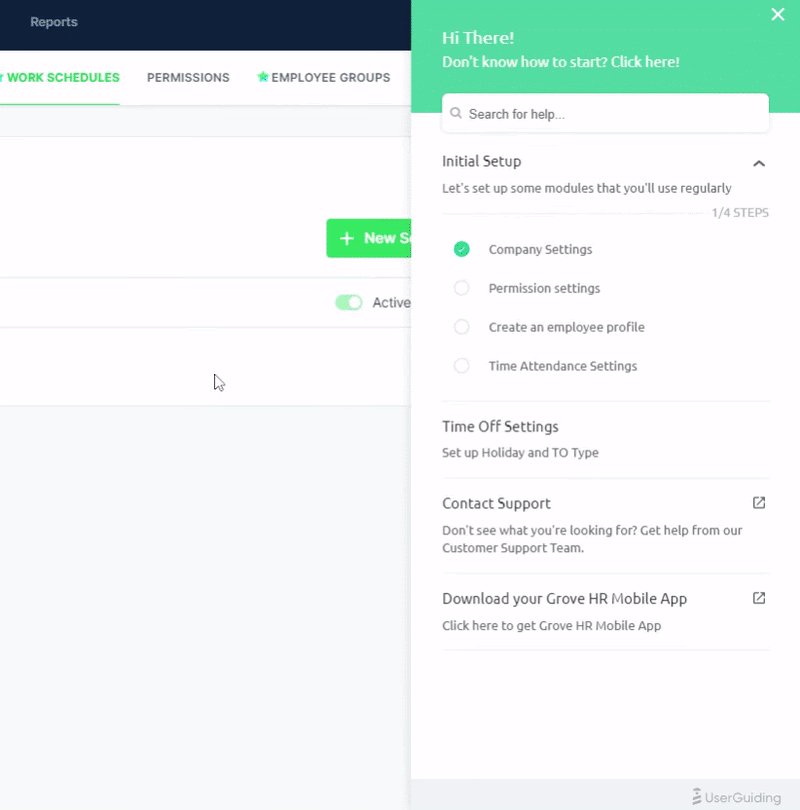
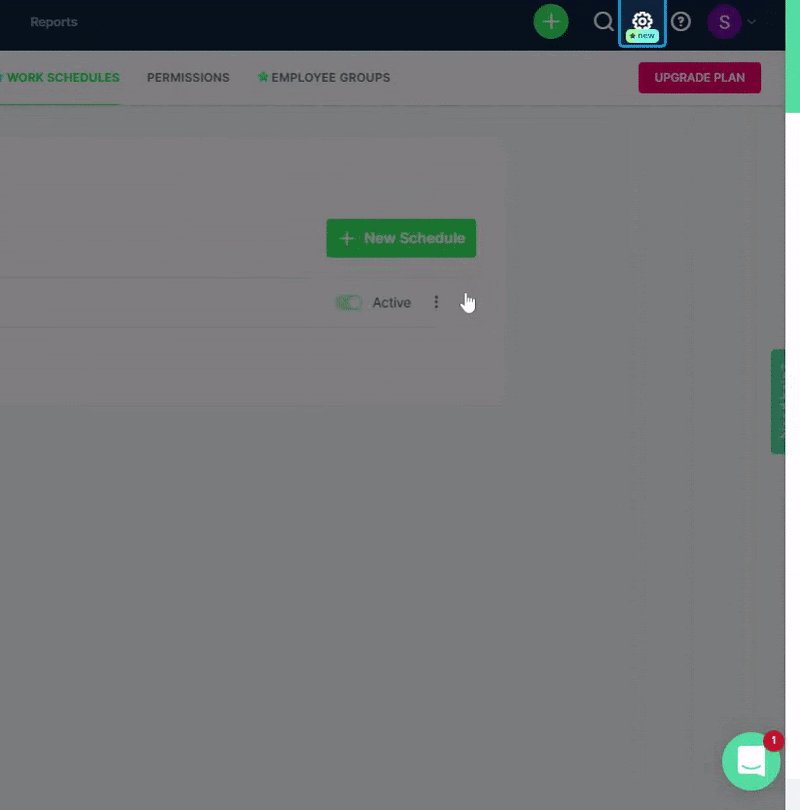
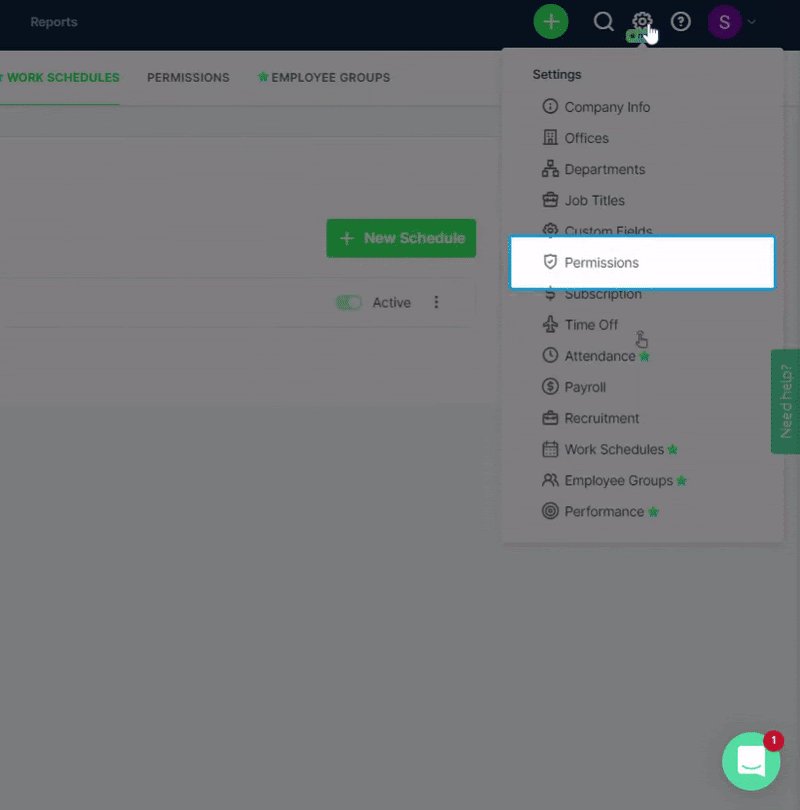
2- Grove HR
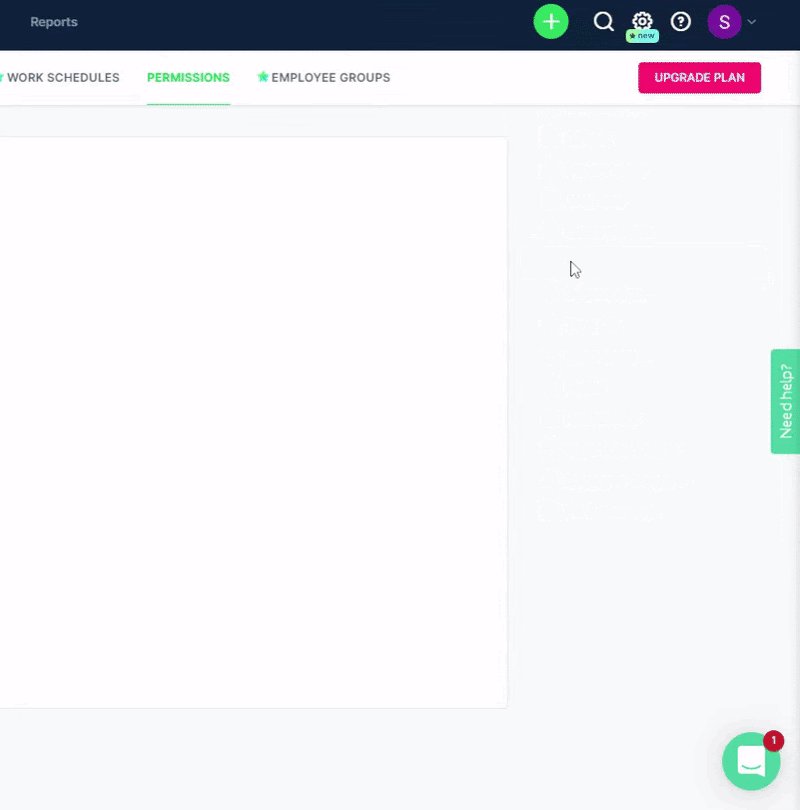
Grove HR va plus loin pour onboarder les nouveaux utilisateurs en fournissant une check-list pratique pour configurer leurs comptes et les familiariser avec le produit.
Qu'est-ce qui le distingue ?
La check-list n'est pas un simple ensemble d'instructions statiques. Elle est au contraire truffée de guides interactifs !

✅ Le guide vous accompagne à chaque étape et vous indique réellement où cliquer et quoi sélectionner.
✅ Les zones non liées à la page sont atténuées, ce qui évite toute distraction.
✅ La palette de couleurs des infobulles -et de la check-list- est compatible avec la palette de couleurs du produit, ce qui garantit un aspect professionnel et une excellente image de marque.
✅ Il y a une barre de progression qui indique le degré d'achèvement du guide.
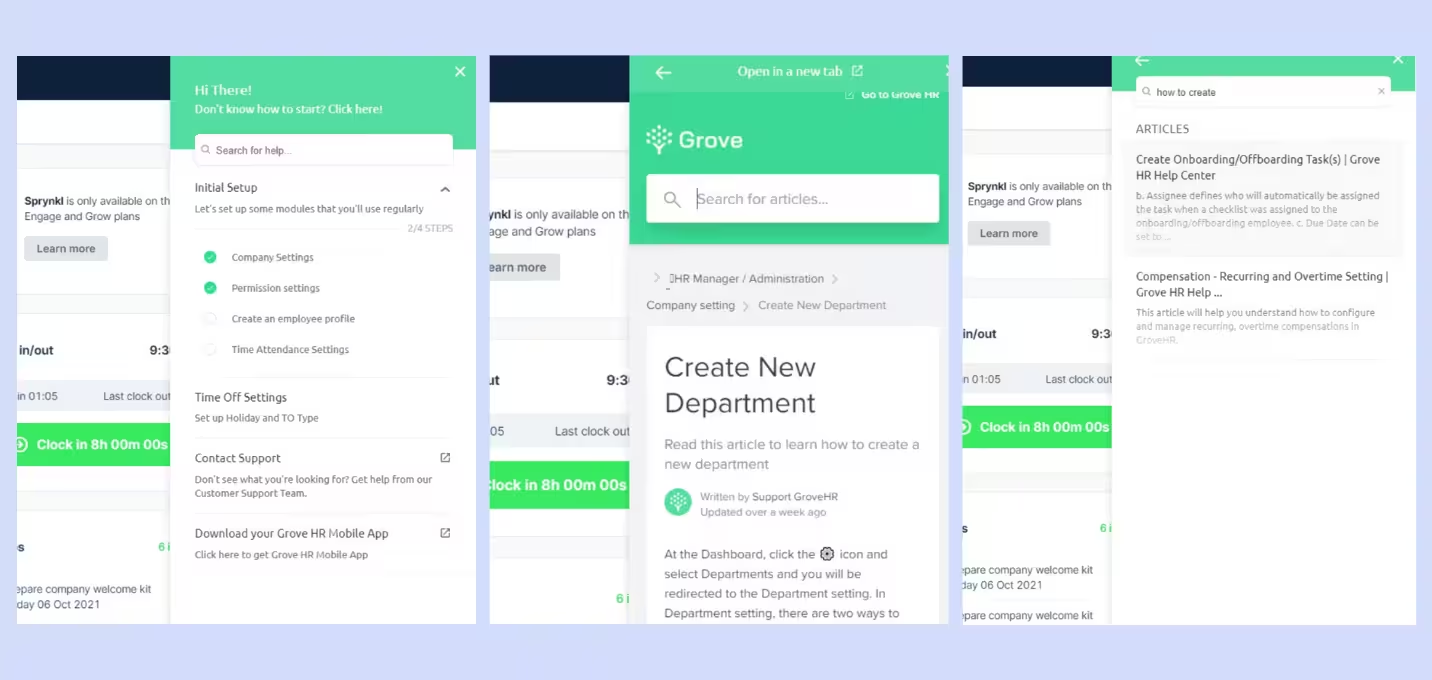
⚡ L'adoption digitale est déjà difficile ; faire des allers-retours entre les centres d'aide et le produit est un processus fatigant et décourageant pour un nouvel utilisateur. Grove HR résout ce problème en rassemblant tous leurs manuels d'instructions étape par étape, leurs articles d'aide et leurs check-lists en un seul endroit : Une base de connaissances intégrée à l'application.
Attendez quoi ?
Je ne quitte pas le produit pour les guides de démarrage, mais maintenant pour d'autres guides et articles pratiques également ?
C'est tout simplement incroyable !

✅ Ces articles contiennent toujours du contenu visuel, tel que des gifs et des captures d'écran, comme dans une base de connaissances ordinaire.
✅ Pour les documents techniques plus complexes nécessitant des explications supplémentaires, des liens cliquables renvoient les utilisateurs vers d'autres documents.
✅ Listes numérotées, puces, variations de police... Tout est comme il se doit.
Verdict final :
Qu'il s'agisse de la facilité d'accès à tout ce qui est crucial à partir d'un seul endroit, de la nature directe des guides, ou de la simplicité et de la praticité du design...
Grove HR a créé un petit havre de paix pour les utilisateurs, où le temps est valorisé.
Il n'y a rien à ajouter, un solide 10/10 !
👉 Voici leur histoire de réussite pour ceux qui se demandent ce qu'ils ont réalisé avec leurs stratégies de produits.
Vous souhaitez créer de superbes guides d'utilisation interactifs ?
Alors, rencontrez UserGuiding !
UserGuiding est un outil interactif d'onboarding et d'adoption produit qui permet aux entreprises de créer des expériences d'onboarding interactives -et personnalisées- avec des guides interactifs, des check-lists d'onboarding et des guides d'utilisation interactifs.
Les guides n'ont pas besoin d'être des PDF longs et ennuyeux pour être utiles ou réussis.
Avec UserGuiding, vos guides pourraient être cool ET efficaces à la fois, tout comme les guides de Ghostwriter.ai :

D'accord, mais cela doit être difficile à faire.
Toutes les transitions, interactions, éléments visuels, liens intégrés...
Eh bien... NON !

🚀 Vous pouvez créer des guides à partir de zéro en quelques minutes sans codage.
🚀 Vous pouvez ajouter des gifs, des vidéos et des liens à vos infobulles pour les agrémenter 🎷🎺🎺
🚀 Vous pouvez ajuster le design (couleur, taille, style de boîte, ombre en arrière-plan, etc.) comme vous le souhaitez et conserver une apparence professionnelle cohérente sur l'ensemble de votre site Web et/ou de votre produit.
🚀 Vous déclenchez vos guides à partir de check-lists et vous gardez vos check-lists organisées dans la base de connaissances in-app ! Il n'y a pas de désordre dans l'interface utilisateur ; tout a sa place !
🚀 Méthode de déclenchement de l'infobulle, timing, saut d'étape.... N'hésitez pas à jouer avec les paramètres avancés et à prendre le contrôle 💪💪💪
🚀 Plus besoin de s'inquiéter des bogues ou des complications inattendues. Tout est prévisualisé. Une partie ne vous plaît pas ? Vous pouvez la modifier facilement sans organiser une réunion avec vos développeurs.
Créez dès aujourd'hui un compte d'essai gratuit d'UserGuiding et constatez par vous-même !
Bases de connaissances et guides du centre d'aide
Question : Où cherchons-nous le plus souvent des informations en dehors du produit ?
❌ Mauvaise réponse : D'anciens parchemins gardés par des sorciers dans des grottes cachées.
✅ La bonne réponse : Bases de connaissances et centres d'aide ! Parce que, vous le savez, les sorciers détestent la documentation - trop de vérifications orthographiques !

Quoi qu'il en soit...
Voici trois entreprises SaaS disposant de bases de connaissances impressionnantes et proposant les guides les mieux organisés et les plus détaillés, avec une organisation bien structurée et des aides visuelles utiles :
⚠️ Vous ne savez pas comment construire et organiser votre base de connaissances ? Vous pouvez d'abord lire cet article.
3- Jira
Nous appelons cela un guide de l'utilisateur ; Jira l'appelle un guide du produit sur son site web.
Appelez-le comme vous voulez.
Ce n'est pas le nom qui compte, mais la façon dont les informations sont incroyablement bien organisées dans leurs guides, ce qui fait que c'est un jeu d'enfant de suivre et de comprendre l'ensemble de la documentation utilisateur 👇

À première vue, la page ressemble à un manuel de produit ordinaire ou à une page de démarrage avec une table des matières sur la gauche. Elle commence par définir les cas d'utilisation du produit et le public cible et continue à expliquer certaines des principales fonctionnalités du produit d'une manière très simple et décontractée.
⚠️ Pourtant, ce qui semble être une table des matières habituelle est en fait une liste de guides d'utilisation et d'autres articles pertinents de la base de connaissances.

Ainsi, ce qui pourrait sembler être une base de connaissances complexe et intimidante se transforme en une table des matières bien structurée. Vous commencez par la section « Getting Started », puis vous passez en douceur aux projets, aux conseils, aux problèmes et à bien d'autres choses encore.
Ce n'est pas très intimidant ni fatigant pour les yeux, n'est-ce pas ?
Maintenant, regardons de plus près l'un de leurs guides d'utilisation et voyons s'ils pourraient maintenir leur organisation exceptionnelle dans leurs guides, aussi 🔎🔎🔎
✅ Ils commencent par expliquer ce qu'est un flux de travail afin d'éviter toute confusion ou malentendu.
✅ Ils fournissent à l'utilisateur un exemple de diagramme/illustration.
✅ Ils utilisent le même glossaire dans le guide et dans l'application elle-même. Ainsi, les utilisateurs se familiarisent avec les termes qu'ils rencontreront dans l'interface utilisateur du produit.
✅ Ils utilisent des listes numérotées et différentes polices de caractères pour améliorer la lisibilité.
✅ Ils intègrent également des captures d'écran de l'interface utilisateur du produit pour montrer le « quoi » et le « où », ce qui renforce l'aspect pratique des connaissances fournies et offre aux utilisateurs un certain contexte.
Comme ceci :

Verdict final :
🔅 Informativité : 10/10
🔅 Lisibilité : 9/10
🔅 Structure et organisation : 10/10
🔅 Présentation visuelle : 8/10
Je ne dirais pas non à quelques captures d'écran supplémentaires ou à une plus grande variété de polices, mais à part cela, Jira déchire ! Il n'est pas étonnant qu'il soit si populaire auprès des chefs de produit.
4- UserGuiding
Si vous gardez ce qui fonctionne dans la base de connaissances de Jira et améliorez ce qui pourrait l'être, vous obtenez la base de connaissances d'UserGuiding (en disant cela d'un point de vue très neutre et objectif).
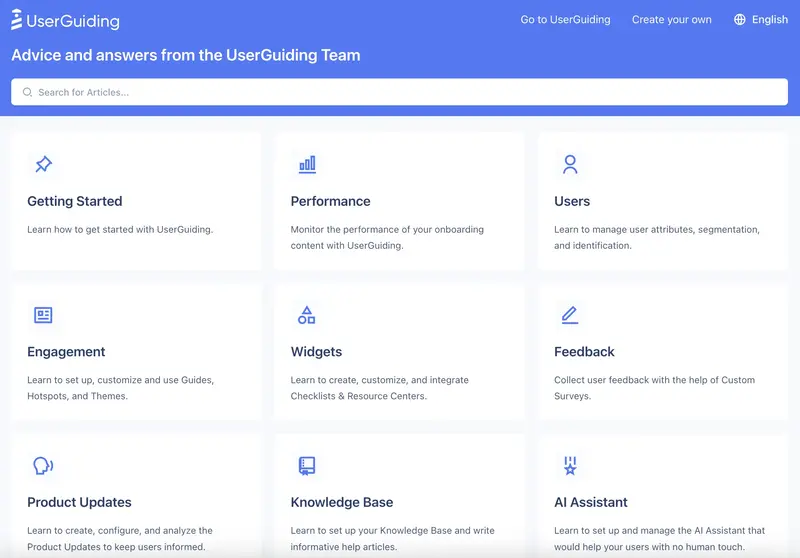
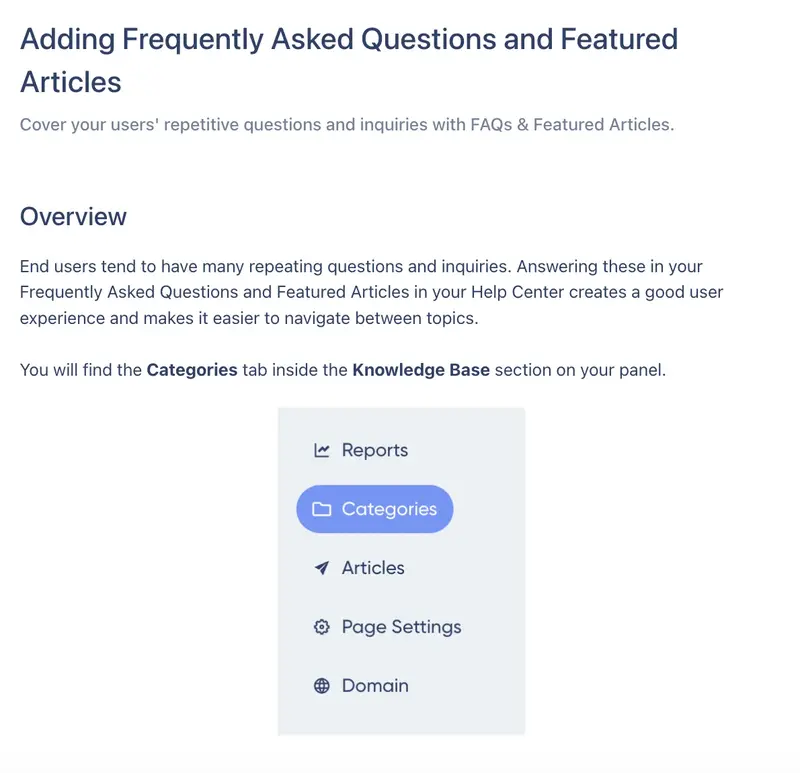
Voici la page principale :

Comme vous pouvez le voir ici, plutôt que d'intégrer des guides dans d'autres articles, UserGuiding utilise une conception plus attrayante et plus conviviale. L'utilisation de boîtes, d'icônes et d'un système de catégorisation bien organisé rend l'information facile à parcourir et à assimiler.
Les guides et articles relatifs aux fonctionnalités sont regroupés sous les noms de leurs fonctionnalités respectives, tandis que les paramètres essentiels (comme les options liées à l'utilisateur) et les cas d'utilisation clés (comme les stratégies d'engagement) sont catégorisés pour une visibilité rapide et un accès facile.
De plus, la catégorie « Getting Started » organise des articles de configuration et d'introduction pour les nouveaux utilisateurs.
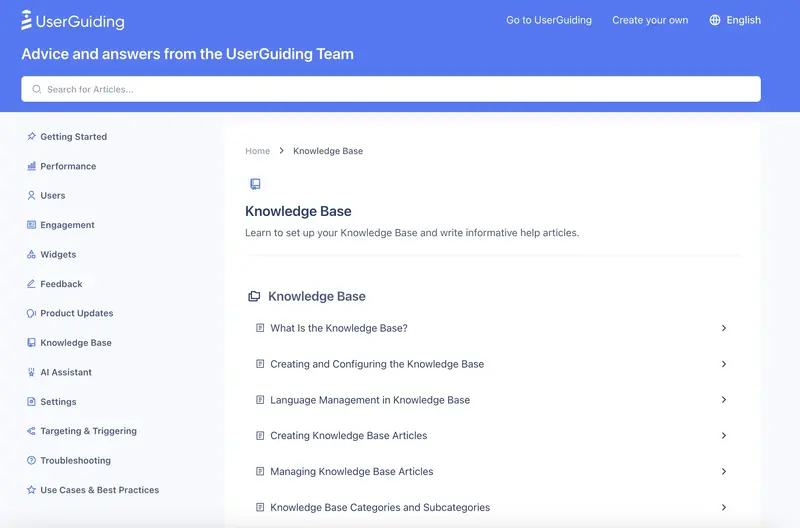
Voyons ce qui se passe lorsque vous cliquez sur l'une des catégories :

Les articles sont organisés selon une progression qui guide les utilisateurs du niveau débutant au niveau expert pour chaque fonctionnalité ou cas d'utilisation spécifique - comme les bases de connaissances. Par exemple, vous apprendrez ce qu'est une base de connaissances, comment en créer une avec UserGuiding, comment ajouter des articles et comment les classer efficacement.
Cette disposition logique reflète la courbe d'apprentissage naturelle d'un nouvel utilisateur qui explore et utilise la fonctionnalité et permet de trouver facilement ce dont vous avez besoin.
Passons maintenant au guide proprement dit :

Chaque article commence par une section « Overview », qui explique l'importance et le cas d'utilisation du paramètre ou de la fonctionnalité en question.
Ensuite, le contenu est structuré avec des sous-titres clairs et des instructions étape par étape pour guider les utilisateurs dans la réalisation de l'action souhaitée.

✅ Ils utilisent une catégorisation bien structurée, axée sur les cas d'utilisation, qui est visuellement attrayante et facile à comprendre sur la page principale de la base de connaissances.
✅ Ils organisent les articles dans chaque catégorie pour guider les utilisateurs progressivement du niveau débutant au niveau expert.
✅ Ils incluent de nombreux visuels d'interface utilisateur dans chaque article, offrant une assistance étape par étape pour aider les utilisateurs à naviguer sur la plateforme sans effort.
Le verdict final vous appartient, mais si vous avez envie de créer une base de connaissances similaire pour votre produit, n'oubliez pas que vous pouvez le faire sans apprendre à coder ou à maîtriser un outil complexe.
Créez votre propre base de connaissances sans effort avec UserGuiding !
5- AdRoll
AdRoll est un autre outil SaaS qui structure de manière créative ses guides d'utilisation dans un article au lieu de les disperser dans la base de connaissances. Ils présentent leurs guides d'utilisation essentiels dans un format d'article ludique et facile à digérer, organisé comme une bibliothèque de liens et une check-list afin que les utilisateurs puissent accéder rapidement aux informations spécifiques dont ils ont besoin en suivant les liens.
De plus, ils ont des titres attrayants !

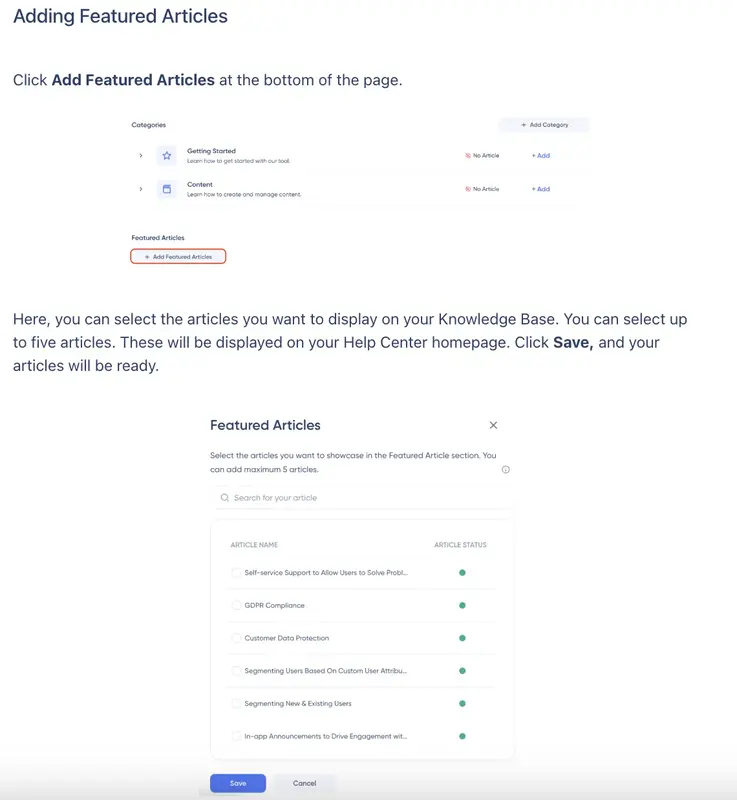
Et voici à quoi ressemblent leurs guides individuels :

✅ Ils fournissent des instructions pas à pas supplémentaires en plus du manuel d'installation général pour les plates-formes les plus courantes.
✅ Ils expliquent les processus à l'aide de captures d'écran, d'exemples de codes et de Gifs.
✅ Chaque étape est numérotée et écrite en caractères gras, ce qui permet de la distinguer facilement du reste des explications et des notes.
✅ Les notes importantes et les avertissements sont mis en évidence dans des encadrés rouges, tandis que les suggestions sont mises en évidence dans des encadrés verts, comme ceci👇

Verdict final :
🔅 Caractère informatif : 8/10
🔅 Lisibilité : 6/10
🔅 Structure et organisation : 6/10
🔅 Présentation visuelle : 9/10
En termes d'organisation, si les informations allaient de la partie la plus facile à la plus difficile ou des sections les plus courtes aux plus longues, un spécialiste du marketing n'aurait pas besoin de parcourir tous les exemples de codes pour se rendre compte qu'il lui suffit de cliquer sur le bouton « partager » et d'envoyer le code à l'équipe de développement.
En raison du langage technique, de la mauvaise structure de l'information et de l'absence d'une table des matières détaillée, il est difficile de parcourir rapidement l'article, même si les étapes sont numérotées...
6- Ruul.io
Ruul préfère une structure tout à fait unique pour ses guides d'utilisation : des boîtes FAQ déroulantes !
Je ne suis même pas sûr qu'on puisse les appeler des guides, en fait 🤔
Leur centre d'aide ressemble à un centre d'aide normal avec la catégorisation et tous les titres 👇

Pourtant, lorsque vous cliquez sur un guide, vous tombez sur un écran comme celui-ci :

Au lieu d'écrire un guide complet sur la façon d'ajouter un client à Ruul avec un tas de sous-titres et d'étapes, ils organisent les informations sous forme de questions-réponses.
❌ Comment inviter des clients à Ruul ?
✔️ Puis-je inviter mes clients à collaborer sur Ruul ?
Offre-t-il une meilleure expérience client ?
Cela dépend des préférences et des attentes de chacun, je crois, mais pour moi, ça a l'air tout à fait cool !
Voici quelques réponses aux questions :


✅ Les questions et les réponses sont rédigées dans un langage simple.
✅ La structure est facile à parcourir et à naviguer.
✅ Répond aux questions supplémentaires qui peuvent venir à l'esprit de l'utilisateur pendant qu'il accomplit une tâche.
⚠️ Peu détaillé et peu explicatif.
⚠️ Pas de listes, pas d'étapes, pas de visuels, pas de variation de police...
Verdict final :
🔅 Informativité : 6/10
🔅 Lisibilité : 7/10
🔅 Structure et organisation : 8/10
🔅 Présentation visuelle : 3/10
Bien qu'il ne suive pas la structure détaillée et hautement explicative typique d'un guide d'utilisation standard, je trouve le contenu suffisamment informatif. Et comme les réponses aux questions (guides) sont assez courtes, il reste facile à lire, même en l'absence de mise en forme.
Cependant, le manque de visuels, tels que des gifs explicatifs, des diagrammes, des illustrations ou des captures d'écran de l'interface utilisateur du produit, est un gros problème.
Manuels contenant beaucoup d'éléments visuels
Je vous entends déjà remettre en question mes catégories.
Manuels avec beaucoup d'images ?
Ne s'agit-il pas également de guides de la base de connaissances comme les précédents ?
S'agit-il d'une véritable catégorie ?
Mais quand je dis beaucoup de visuels, je veux dire BEAUCOUP de visuels...
Ils méritent une catégorie à part, croyez-moi.
7- Notion
Presque tout le monde connaît la check-list initiale de Notion avec tous les emojis, je crois.
Mais avez-vous consulté leurs véritables guides d'utilisation dans le centre d'aide ?
Si ce n'est pas le cas, en voici un :

Comment expliquer simplement à quelqu'un une fonctionnalité d'analyse et ses possibilités ? Il y a des statistiques, des graphiques, des noms d'utilisateurs, différentes variables...
Eh bien, si vous montrez tout ce que vous expliquez, même l'analyse peut être simple, semble-t-il !
✅ Un langage simple. Notion est bien décidé à apprendre à tout le monde comment utiliser son outil d'analyse avec ce manuel d'utilisation.
✅ Paragraphes courts, listes à puces, polices en gras, zones de texte, boutons et icônes réels de l'interface utilisateur pour aider les utilisateurs à les reconnaître sur la base de la conception. 💯💯
✅ Pas seulement des captures d'écran, mais des Gifs qui montrent où se trouve l'interface utilisateur.
Verdict final :
🔅 Informativité : 10/10
🔅 Lisibilité : 10/10
🔅 Structure et organisation : 10/10
🔅 Présentation visuelle : 10/10
Si nous devions choisir une documentation en ligne pour les dominer toutes, il s'agirait sans aucun doute d'un guide Notion légendaire.
Satisfaction client et expérience utilisateur épique --> garantis.
8- Scribe
Qui a dit que pour être détaillé et explicatif, il fallait être verbeux ? Au lieu d'articles longs et détaillés, Scribe propose des séquences de captures d'écran semblables à des présentations.

✅ Ils font la promotion de leur propre outil en l'utilisant et en montrant ce qu'il permet de réaliser.
✅ Ils donnent aux utilisateurs un sentiment d'accomplissement lorsqu'ils parcourent différents guides dans un même article, en sautant des diapositives et des étapes. En ne montrant qu'une étape à la fois, les utilisateurs se sentent moins submergés et confus, et le chemin vers le succès reste clair et simple.
✅ Dans leurs captures d'écran, ils mettent en évidence les boutons/boîtes de texte importants en les plaçant au centre de l'attention à l'aide d'un cercle rouge.
Verdict final :
🔅 Caractère informatif : 7/10
🔅 Lisibilité : 7/10
🔅 Structure et organisation : 8/10
🔅 Présentation visuelle : 10/10
Bien que ces séquences de captures d'écran de type présentation soient excellentes pour offrir un contexte aux utilisateurs, elles peuvent poser des problèmes de navigation, de balayage rapide ou de consultation d'informations spécifiques. L'impossibilité de visualiser l'ensemble du contenu en une seule fois peut nuire à la facilité d'utilisation et à l'efficacité de la recherche d'informations.
Guides vidéo
Si ces exemples ne satisfont pas votre appétit visuel, si l'apprentissage nécessite une vision claire du quoi et du comment, ou si vous avez envie d'une abondance de conseils visuels, alors préparez-vous à recevoir les guides vidéo ultimes !
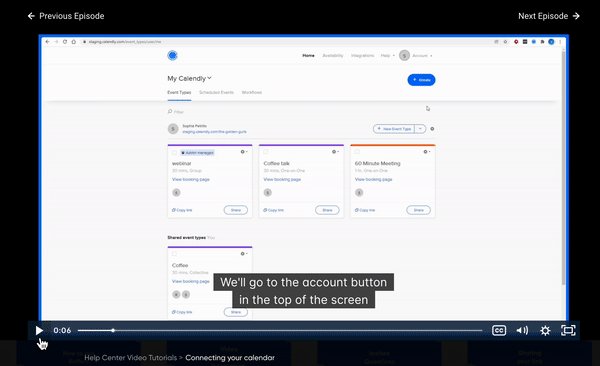
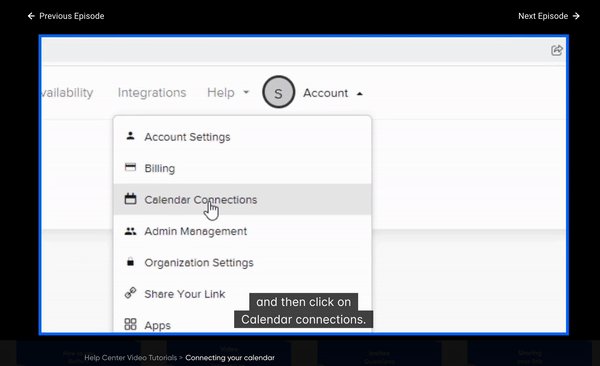
9- Calendly
Calendly a une équipe dévouée qui explique l'interface utilisateur et les fonctionnalités dans des vidéos très brèves mais explicatives.

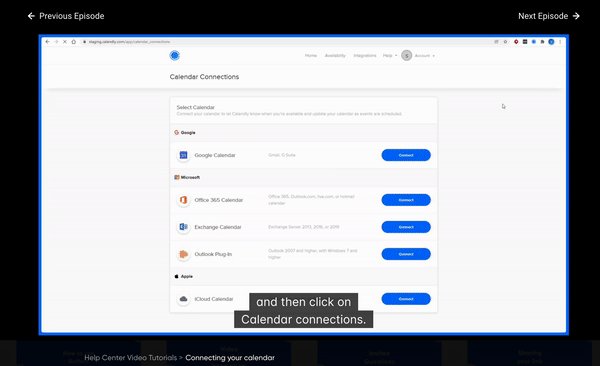
La plupart de ces guides durent 2 à 3 minutes, et chacun d'entre eux explique à l'utilisateur toutes les étapes pour effectuer une certaine tâche sur Calendly ou modifier un paramètre du compte.

Vous pouvez écouter la voix en arrière-plan pour les instructions tout en essayant de réaliser votre tâche en même temps dans une fenêtre séparée, ou vous pouvez regarder la vidéo, puis apprendre et mémoriser les étapes avant de revenir à l'application.
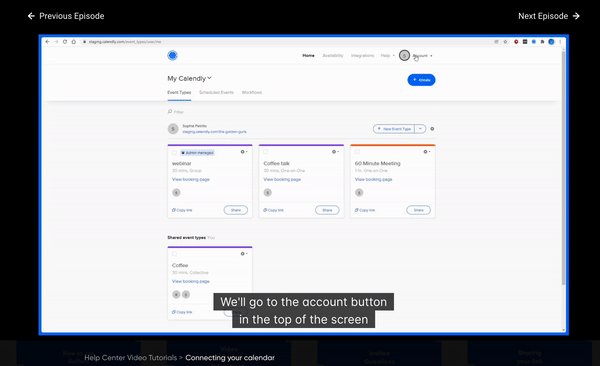
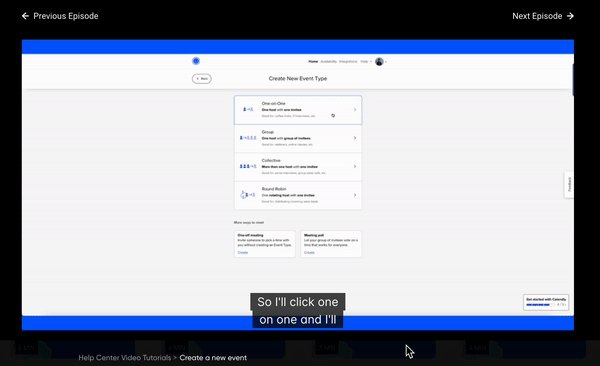
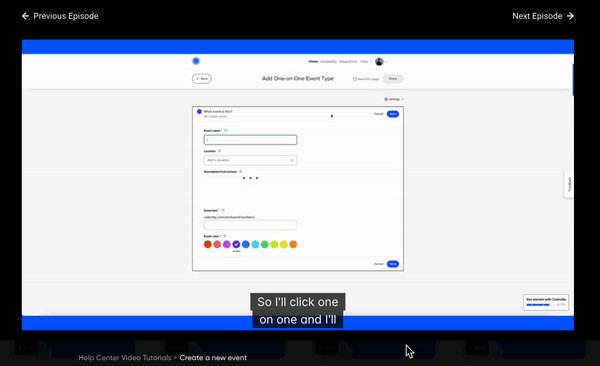
Voici un autre extrait d'un autre guide vidéo :

Verdict final :
Leurs guides vidéo sont explicatifs, compréhensibles et faciles à suivre. Ils sont également courts et faciles à retenir par la suite.
Ils ne se contentent pas de dire ce qu'ils sont en train de faire à ce moment-là sur l'écran, mais fournissent également des explications supplémentaires sur la raison pour laquelle ils le font et sur ce qu'ils pourraient faire d'autre avec cette fonctionnalité.
10/10 🎉🎉
10- Loom
Compte tenu de la réputation de Loom en tant qu'outil d'enregistrement d'écran et de vidéo très efficace, nous pouvons légitimement nous attendre à ce que leurs guides vidéo ne soient rien de moins qu'exceptionnels.

Voici ce qu'ils font de bien dans leurs guides vidéo :
✅ Ils ne montrent pas seulement l'interface du produit, mais aussi des présentations avec des points clés, des cas d'utilisation, des exemples, etc. afin que rien d'important ne passe inaperçu ou ne soit mal entendu.
✅ Leurs expressions faciales sont visibles pendant les présentations, il est donc plus facile pour certains de se concentrer.
✅ Ils ne se contentent pas de dire ce qu'il est possible de faire, mais cliquent rapidement sur tout et montrent.
✅ Ils apportent un éclairage unique dans leurs guides vidéo, en montrant des cas d'utilisation réels comme l'intégration de Loom à leur calendrier Google et le partage de leurs images préférées ou de paramètres de pré-enregistrement cruciaux. Ces détails pratiques, absents de la documentation technique habituelle, sont essentiels pour que les utilisateurs puissent optimiser Loom de manière efficace.
Verdict final :
Ai-je besoin d'être encore plus fan de cette équipe et de leurs incroyables guides vidéo ?
Je pense que vous avez compris.
Tout simplement parfait. 🙌
Cours et tutoriels d'onboarding
Qu'y a-t-il de mieux qu'un guide de démarrage rapide en format pdf ou qu'un guide vidéo de 3 minutes ?
Une académie d'onboarding complète qui les combine tous parfaitement, bien sûr !
11- Canva
Des tutoriels courts et des séries de guides étape par étape sur la façon de créer des présentations ou des sites web sur Canva aux cours détaillés sur les compétences en matière de conception et de publicité imprimée, l'école de design Canva pourrait bien être l'une des meilleures académies en ligne.

Examinons de plus près le cours le plus populaire : Canva for Beginners, qui pourrait être compté comme un cours d'onboarding, je crois.

✅ Le matériel est divisé en vidéos d'une durée d'environ 2 à 5 minutes.
✅ Les guides vidéo étant courts, ils sont faciles à compléter, ce qui motive l'utilisateur à continuer.
✅ Une coche verte apparaît à côté d'une vidéo terminée, ce qui donne un sentiment d'accomplissement.
✅ Chaque guide vidéo est accompagné d'une transcription écrite et d'une partie sur les enseignements clés qui résume l'objectif du guide.
✅ Chaque étape des guides est montrée et expliquée dans les vidéos, ne laissant aucune place à la confusion.
Voici un extrait des guides :

Verdict final :
Les coches mettant en évidence les progrès réalisés par l'utilisateur et les transcriptions vidéo sont les meilleurs aspects du cours d'onboarding de Canva.
Bien pensé, 10/10.
12- Ignition
Malgré tous ses efforts pour rationaliser l'interface utilisateur afin d'offrir une expérience transparente du produit, Ignition reconnaît la complexité inhérente du travail, ce qui peut entraîner une certaine confusion chez les utilisateurs quant aux termes et détails techniques. Pour y remédier, l'entreprise propose un cours d'onboarding complet.
Voici le programme du cours :

Après s'être inscrit au cours, cette page nous souhaite la bienvenue :

✅ Nous sommes accueillis comme il se doit dans le cours et on nous rappelle les objectifs d'apprentissage et la durée approximative du cours.
✅ Le cours comprend des instructions écrites et des guides vidéo.
✅ Si les vidéos sont plus longues que celles que nous avons examinées précédemment, les instructions écrites sont plus courtes et plus précises, avec des étapes claires.
✅ Dans leurs manuels, ils fournissent des conseils de pro et des captures d'écran de l'interface utilisateur.
Voici un exemple de guide écrit :

Verdict final :
J'ai vraiment aimé la façon dont ils n'ont pas créé une série de vidéos pour tout, mais ont utilisé ce qui fonctionne le mieux pour chaque tâche d'onboarding.
Parfois, c'est la vidéo qui l'emporte, parfois c'est le bon vieux papier qui fait office de guide, n'est-ce pas ?
En plus, ils donnent un certificat à la fin 🎓🎓🎓
Démonstrations interactives
Les guides vidéo sont bien jolis, mais certains prétendent qu'ils sont encore un peu passifs.
Voir tous ces onglets et boutons brillants mais ne pas pouvoir cliquer et explorer à ma guise ?
Je ne sais pas si ce n'est pas une torture moderne !
Si les vidéos ne vous suffisent pas, vous pouvez créer un compte, commencer un essai ou un abonnement, ou participer à une session de démonstration en direct avec un représentant commercial, et vous rendre compte par vous-même, pourrait-on dire.
Mais cela prend du temps. Et de l'argent.
Deux choses que je ne veux tout simplement pas dépenser pour chaque produit sur lequel je pose les yeux !
Je vous propose donc une solution : les démonstrations interactives.
Une démo interactive est essentiellement une présentation - ou une simulation, pourrions-nous dire - qui permet aux utilisateurs d'interagir activement avec l'interface utilisateur d'un produit et ses fonctionnalités. Les utilisateurs peuvent généralement naviguer dans la démo, cliquer sur des éléments de l'interface utilisateur, essayer certaines fonctionnalités et découvrir les fonctions du produit de manière pratique.
Voyons comment ils fonctionnent :
13- Clari
Clari, un logiciel d'opérations de revenus, offre une démo interactive à ses utilisateurs potentiels pour présenter leurs principales fonctionnalités et l'interface du produit.

✅ Ils fournissent de nombreuses statistiques pour attirer l'attention de l'utilisateur, tout comme le ferait un véritable représentant commercial lors d'une démonstration en direct.
✅ Ils montrent un exemple de tableau de bord avec des graphiques et des analyses.
✅ La langue de la microcopie est conviviale et fluide.
✅ Ils adoptent une approche « travail à faire », en identifiant activement les points de douleur des utilisateurs et en y remédiant en posant des questions pertinentes.
Verdict final :
Comme il s'agit d'une démo préconçue, tous les éléments de l'interface utilisateur ne sont pas interactifs, mais elle fournit des informations précieuses sur le produit, notamment à l'aide de graphiques et d'analyses.
Cependant, le véritable point fort de cette démonstration interactive est indéniablement la microcopie !
Des statistiques aux pseudo questions en passant par le point de contrôle au milieu du circuit...

Tout n'est pas parfait dans cette démo interactive, mais sa microcopie est tout à fait remarquable.
Bravo à l'auteur !
14- Contractbook
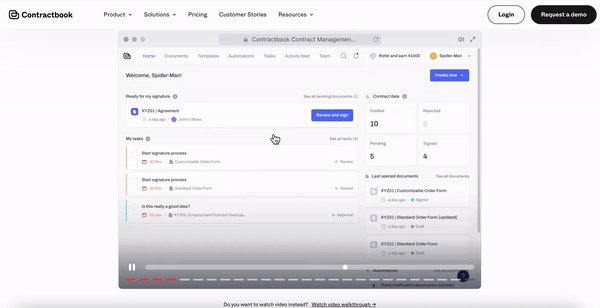
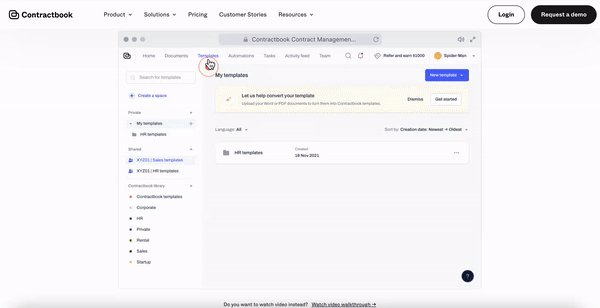
Contractbook est une autre société SaaS qui propose des démonstrations interactives en plus de ses sessions de démonstration en direct pour gagner le cœur de ses clients potentiels.
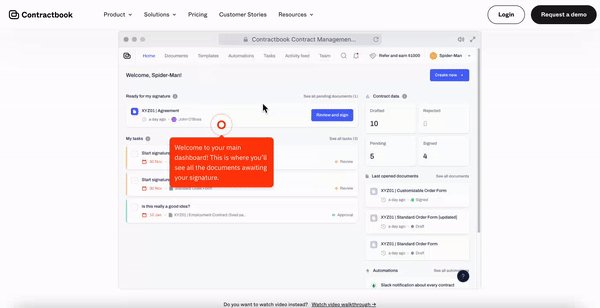
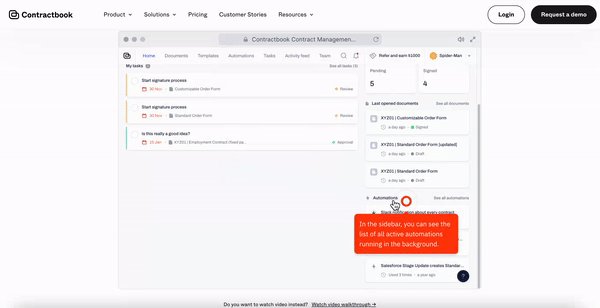
Voici un extrait de leur démonstration interactive :

✅ Ils préfèrent créer un contraste de couleur avec un orange vif. Il attire absolument le regard et l'attention 💥💥💥
✅ Ils utilisent les infobulles pour expliquer les fonctionnalités et autres éléments de l'interface utilisateur, et non pour des argumentaires de vente comme l'a fait Clari.
✅ Ils offrent une visite guidée des produits en parcourant et en explorant presque toutes les sous-pages de l'interface utilisateur.
✅ Il y a une barre de progression qui motive les utilisateurs à continuer et à terminer la démo.
Verdict final :
La démo n'est pas fluide ; parfois, elle se bloque ou traîne en longueur.
Mais à part cela, avec sa structure détaillée et sa microcopie explicative, Contractbook offre une démo interactive décente dans l'ensemble.
Si vous optez pour une démonstration interactive, veillez à choisir une palette de couleurs attrayante ainsi qu'un pointeur brillant et clignotant comme eux !
Conclusion
Il existe de nombreuses options pour créer des guides d'utilisation.
Vous pouvez choisir de les rédiger, de les enregistrer sous forme de vidéos, de les transformer en présentations attrayantes, de les organiser à l'aide de visuels et de gifs, de les intégrer à une base de connaissances ou à un centre d'aide, ou encore de les structurer sous forme de cours complets.
En outre, vous avez la possibilité de les présenter sous forme de démonstrations interactives ou de les mettre en place en tant qu'éléments interactifs dans l'application afin d'offrir plus de contexte à vos utilisateurs.
La décision vous appartient vraiment.
N'oubliez pas de les rendre compréhensibles et accessibles.
Bonne chance ! 📚📚📚
Questions Fréquentes
Que doit contenir un guide de l'utilisateur ?
Un guide de l'utilisateur complet doit comprendre une introduction au produit, expliquant sa finalité et ses avantages, ainsi que les principales fonctionnalités et leurs cas d'utilisation. Il doit fournir des instructions étape par étape pour la configuration initiale et proposer des conseils de dépannage pour les problèmes courants. Le guide doit également intégrer des éléments visuels tels que des captures d'écran, des gifs ou des vidéos, ainsi que des éléments interactifs tels que des liens ou des boutons cliquables, afin d'améliorer la compréhension et l'engagement.
Comment créer des guides d'utilisation interactifs ?
Les guides d'utilisation interactifs guident les utilisateurs à travers chaque étape d'une tâche donnée et leur permettent d'avoir une expérience pratique avec votre produit. Pour les créer, vous pouvez utiliser des outils tiers sans code comme UserGuiding et Chameleon ou des bibliothèques de code et des modèles disponibles sur l'internet. Vous pouvez également travailler avec votre équipe de développement et trouver une solution interne en créant un code personnalisé avec JavaScript, CSS ou HTML.
How do you structure a user guide for complex enterprise software?
For enterprise-level tools, guides need to balance depth with navigability. Breaking content into modules or chapters based on workflows or user roles ensures users can quickly find what they need. Visual aids like annotated screenshots, flow diagrams, and short clips clarify complicated processes. Adding a searchable table of contents and cross-links between related sections helps guide users through multi-step tasks. This modular, layered approach allows both new and advanced users to learn at their own pace.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)


















