

Les infobulles sont omniprésentes pour ceux qui y prêtent attention.
Cependant, lorsque nous les voyons en permanence, elles peuvent facilement se fondre dans le décor et nous commençons à négliger leur importance et leur valeur. Au final, il devient plus difficile de distinguer les infobulles efficaces de celles qui sont mal conçues.
Dans cet article, nous allons :
- Découvrer les cas d'utilisation les plus courants des infobulles,
- Analyser des exemples concrets de mises en œuvre réussies,
- Fournir des informations que vous pouvez utiliser pour améliorer vos propres infobulles.
Commençons par apprendre à créer des infobulles qui font vraiment la différence !
Résumé
- Une infobulle est un élément de l'interface utilisateur qui ressemble à une petite boîte et qui contient des textes informatifs, et parfois des images, sur un autre élément de l'interface utilisateur ou une fonctionnalité du produit.
- Les infobulles peuvent être utilisées pour :
- Expliquer les fonctionnalités ou les fonctions du produit.
- Offrir des informations supplémentaires aux utilisateurs sans alourdir l'interface utilisateur.
- Créer des flux d'onboarding, tels que des visites guidées des produits.
- Expliquer les messages d'erreur et proposer des solutions.
- Améliorer la précision des données saisies dans les formulaires, les enquêtes, etc.
- Annoncer les nouvelles fonctionnalités et promouvoir les fonctionnalités sous-utilisées.
- Résoudre les problèmes potentiels avant qu'ils ne surviennent en fournissant une aide en ligne.
- Communiquer des informations sur les utilisateurs, des statistiques et des incitations à la motivation.
- Encourager les ventes incitatives, les modules complémentaires et certaines actions de l'utilisateur.
- Améliorer l'accessibilité et expliquer les icônes/symboles.
- Indiquer les progrès et le statut de l'utilisateur.
- Améliorer la gamification.
- Informer l'utilisateur sur les réductions, les campagnes ou la promotion de certains plans.
- Vous pouvez créer tous ces types d'infobulles avec UserGuiding en quelques minutes seulement - pas besoin de codage ou de longs tutoriels !
Que sont les infobulles ?
Les infobulles sont des éléments compacts et contextuels qui fournissent aux utilisateurs des informations, des conseils ou des invites lorsqu'ils interagissent avec une interface. Elles améliorent la convivialité et réduisent la confusion des utilisateurs.
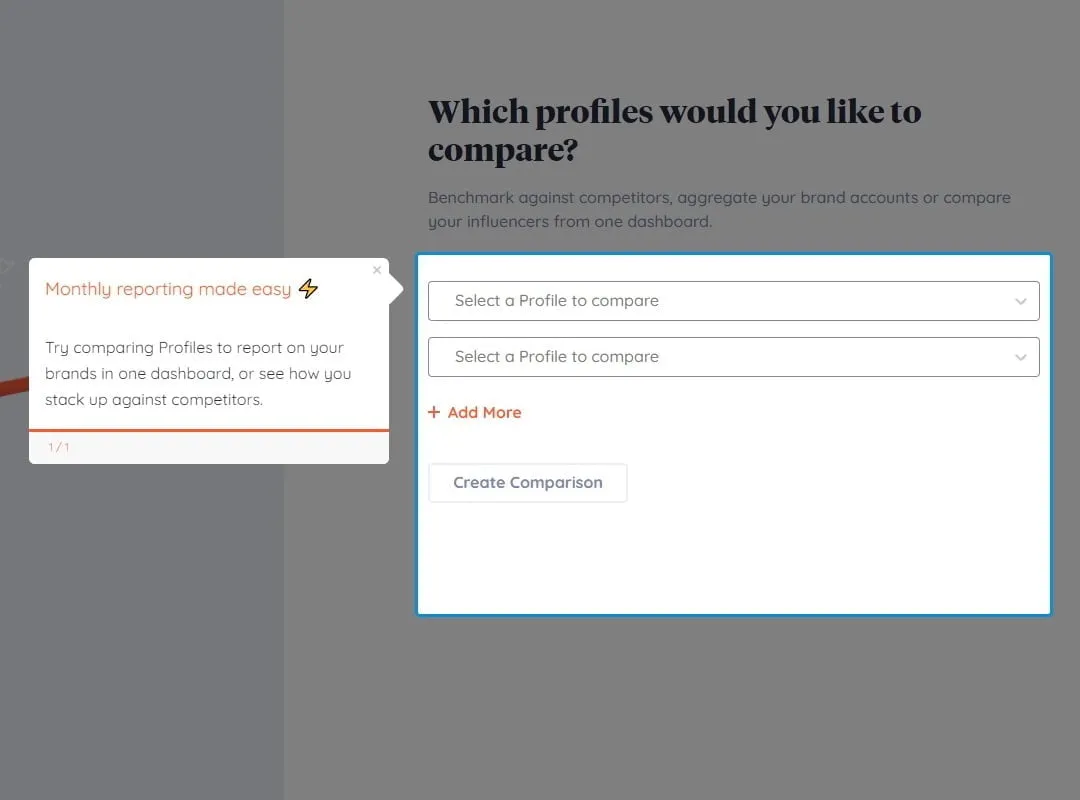
Voici un exemple d'infobulle :

Comme vous pouvez le voir dans cet exemple, une infobulle apparaît pour offrir des informations supplémentaires sans interrompre la navigation de l'utilisateur. Elle met en évidence les fonctionnalités de la fonction de comparaison et donne des exemples de ce qui peut être comparé, offrant ainsi des conseils clairs.
22 exemples inspirantes d'infobulles pour différents cas d'utilisation
Les infobulles sont des éléments d'interface utilisateur très polyvalents qui remplissent de multiples fonctions dans différents domaines. Voici quelques-uns des cas d'utilisation les plus courants et des exemples réels bien implémentés 👇🏻
Cas d'utilisation n°1 : Explication de fonctionnalités ou de fonctions
💡 Selon les statistiques, 55 % des clients cesseraient d'utiliser un produit ou un service qu'ils ne comprennent pas.
Même si vos utilisateurs viennent à votre produit avec un cas d'utilisation ou un besoin spécifique - et qu'ils sont conscients des capacités et des promesses de votre produit - ils peuvent encore rencontrer des difficultés et des obstacles à l'adoption.
Parfois, votre produit est moins explicite que vous ne le pensez...
De plus, dans la plupart des cas, les utilisateurs ne sont pas conscients de tout le potentiel de votre produit, ce qui signifie que vous devez présenter et expliquer les fonctionnalités/outils pour qu'ils en perçoivent la valeur.
1. Exemple d'infobulle de Flowla
Flowla est un outil d'aide à la vente largement utilisé par les équipes chargées des ventes, de la réussite des clients et du chiffre d'affaires pour créer des parcours clients numériques et stimuler les ventes.
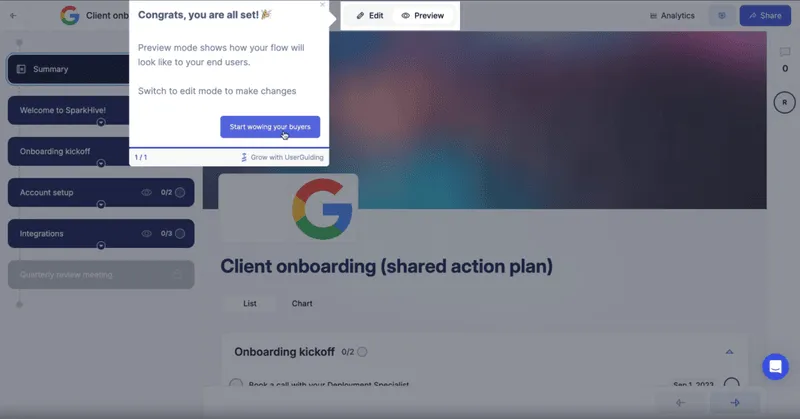
Voici l'une de leurs nombreuses infobulles :

Dans cet exemple, Flowla montre à l'utilisateur où se trouvent les modes d'édition et de prévisualisation et comment passer de l'un à l'autre. Bien que les boutons « Editer » et « Prévisualiser » puissent sembler explicites, ils peuvent être difficiles à détecter au premier coup d'œil.
Ainsi, Flowla les met en avant et les présente dès le début, une fois que le tour d'onboarding est terminé et que l'utilisateur est prêt à commencer à créer ses parcours.
✅ Qu'est-ce qui est bon dans cet exemple ?
- Elle ne suppose pas que l'utilisateur voit chaque bouton de l'interface utilisateur et en connaît la signification.
- Bonne mise en page : 2 paragraphes/phrases pour 2 boutons - facile à lire.
- Bouton CTA créatif.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Cette infobulle est la dernière étape de la visite guidée et de la configuration de l'onboarding, le titre correspond donc à ce contexte. Cependant, en tant qu'élément autonome, elle peut dérouter les utilisateurs qui sautent l'ordre de la check-list. Le titre pourrait donc se concentrer davantage sur les fonctionnalités d'édition et de prévisualisation.
⚡ Flowla a augmenté ses taux d'activation des utilisateurs de 24 % en ajoutant des infobulles et une visite guidée des produits dans le processus d'onboarding.
👉🏻 Lisez l'histoire de réussite de Flowla ici.
👉🏻 Et commencez votre essai gratuit avec UserGuiding ici pour créer vos propres infobulles !
2. Exemple d'infobulle à partir de Keyhole
Keyhole est une plateforme de social listening et de marketing d'influence qui vous aide à mesurer et à suivre le succès de vos campagnes marketing.
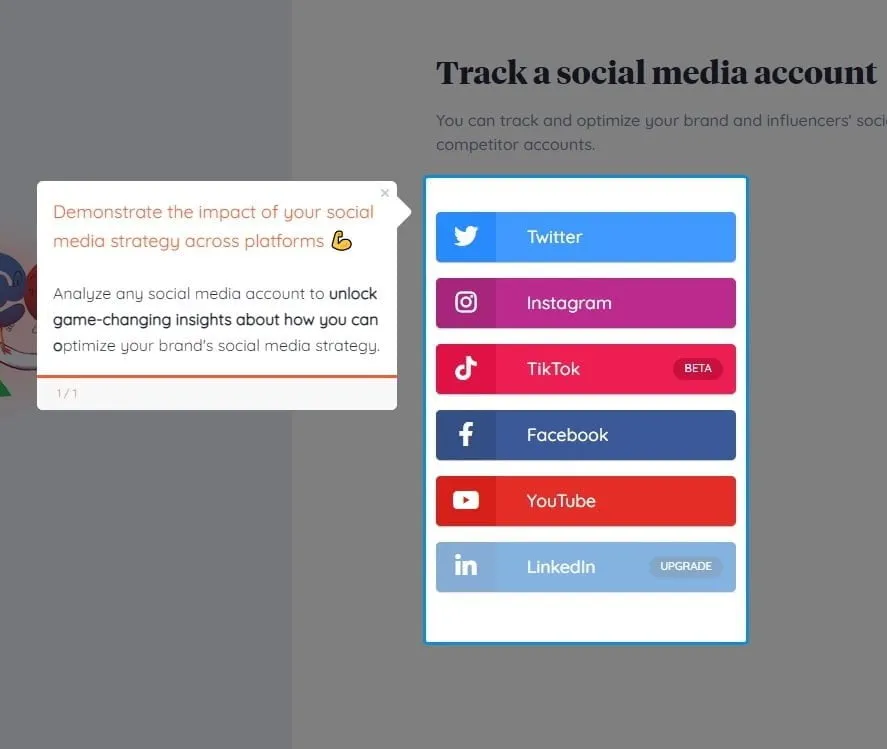
Voici comment ils utilisent les infobulles :

Keyhole sait que pour que ses utilisateurs puissent profiter pleinement de la valeur de son produit, il doit s'assurer qu'ils relient leurs comptes de médias sociaux et en assurent le suivi. Mais cet engagement peut s'avérer trop important pour certains utilisateurs...
Keyhole utilise donc une infobulle pour encourager les utilisateurs et leur expliquer ce qu'ils peuvent réaliser une fois qu'ils ont franchi le pas et lié leurs comptes de médias sociaux.
✅ Qu'est-ce qui est bon dans cet exemple ?
- Proposition de valeur claire.
- Bonne mise en forme du texte avec des caractères gras, des titres de couleurs différentes et des émojis.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Absolument rien !
👉🏻 Lisez l'histoire de réussite de Keyhole ici.
👉🏻 Et commencez votre essai gratuit avec UserGuiding ici pour créer vos propres infobulles !
Cas d'utilisation n°2 : Réduction de la charge cognitive
Les infobulles sont de petites boîtes d'information précieuses qui assurent à vos utilisateurs un guidage fluide et contextuel à l'intérieur même de votre produit. De plus, comme elles n'affichent l'information que lorsqu'elle est nécessaire, elles préservent la propreté et la convivialité de l'interface.
Elles n'intimident pas les utilisateurs et ne les effraient pas, contrairement aux longues instructions et à la documentation sur les produits. Même si elles fournissent la même information de base, les infobulles la présentent de manière plus digeste et plus sympathique.
(Dans la plupart des cas, en tout cas).
3. Exemple d'infobulle d'Upwork
Upwork est une plateforme de freelancing en ligne très populaire qui met en relation des entreprises avec des professionnels indépendants et des freelances.
Compte tenu de son caractère professionnel, la plateforme comporte de nombreux écrans, formulaires et fonctionnalités.
On pourrait même dire qu'il y en a trop.
Cependant, pour améliorer l'UX et prévenir les frictions potentielles, Upwork fournit des infobulles explicatives pour la quasi-totalité de ces fonctionnalités, formulaires et écrans.
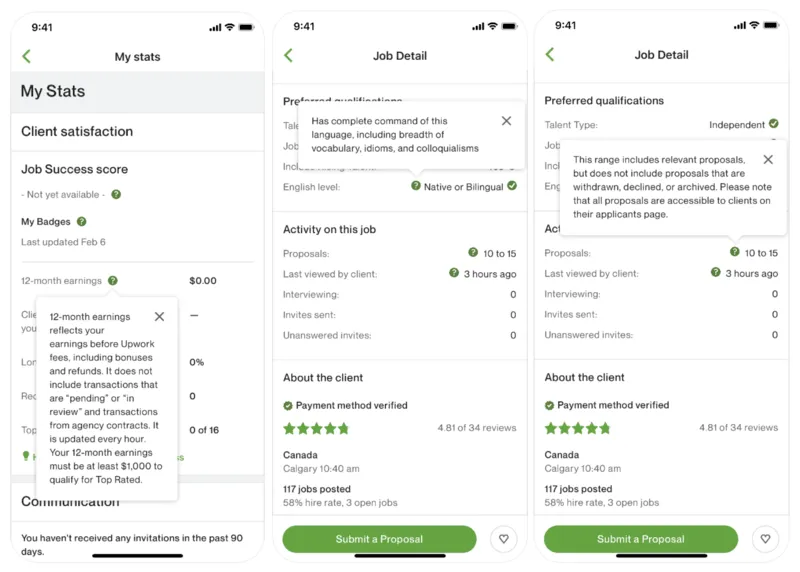
En voici quelques-unes :

Ici, vous voyez deux écrans différents : le premier affiche une infobulle de la page des statistiques du compte personnel, qui met en évidence des indicateurs tels que le taux de réussite, les revenus et les badges. Le second écran (infobulles 2 et 3) présente une page de détails sur une offre d'emploi.
Chaque catégorie comprend des infobulles qui s'activent lorsque les utilisateurs cliquent ou survolent les éléments d'interface utilisateur concernés. Ces infobulles contiennent des informations telles que des définitions, des explications et des exemples utiles.
✅ Qu'est-ce qui est bon dans cet exemple ?
- Les infobulles déclenchées au survol permettent aux utilisateurs d'accéder aux informations au moment précis où ils en ont besoin.
- Copie pertinente et explicative.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Le texte n'est pas formaté : il n'y a pas de liste, de caractères gras ou de titre.
- Trop d'informations dans une infobulle. Les infobulles doivent être courtes et faciles à assimiler.
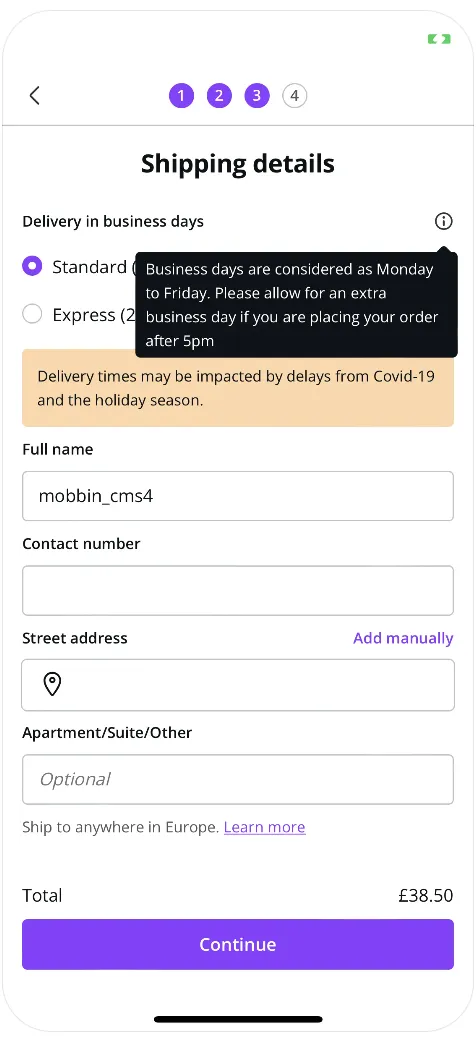
4. Exemple d'infobulle de Canva
Canva, l'un des outils de conception graphique les plus populaires, utilise des infobulles pour dissimuler des détails utiles qui ne sont pas toujours nécessaires, ce qui permet à l'interface de rester épurée tout en restant facile à comprendre.
Comme ceci :

Vous voyez ici l'écran d'expédition et de livraison pour les modèles imprimés. À côté de l'expression « jours ouvrables », une infobulle explique quels jours et quelles heures sont considérés comme des « jours ouvrables ».
Bien que le terme « jour ouvrable » soit généralement clair, certains utilisateurs peuvent se demander s'il se termine à 18 heures ou si le samedi compte. Pour éviter toute confusion, Canva inclut une infobulle qui apporte des éclaircissements.
Après tout, nous ne sommes que des êtres humains et il est facile de faire des suppositions ou d'oublier des détails.
Un petit rappel de ce type permet d'éviter les malentendus.
✅ Qu'est-ce qui est bon dans cet exemple ?
- Elle clarifie toute confusion potentielle et fixe une norme claire.
- Veille à ce que l'utilisateur calcule correctement le délai de livraison estimé en fonction de l'heure à laquelle il passe sa commande.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Rien !
Cas d'utilisation n°3 : Guider les utilisateurs lors de l'onboarding
L'une des utilisations les plus courantes des infobulles est l'onboarding utilisateur et les visites guidées des produits. Leur caractère informatif, contextuel et concis en fait l'élément d'interface utilisateur idéal pour guider l'utilisateur étape par étape lors de sa première interaction avec un produit.
💡 Pourtant, vous devez être prudent lorsque vous utilisez des infobulles et que vous créez des visites guidées des produits ou des flux d'onboarding. Car selon des études, un processus d'onboarding compliqué fera fuir 74 % des clients potentiels.
Voici quelques bons exemples dont nous pouvons nous inspirer lorsqu'il s'agit d'utiliser des infobulles à des fins d'onboarding 👇🏻
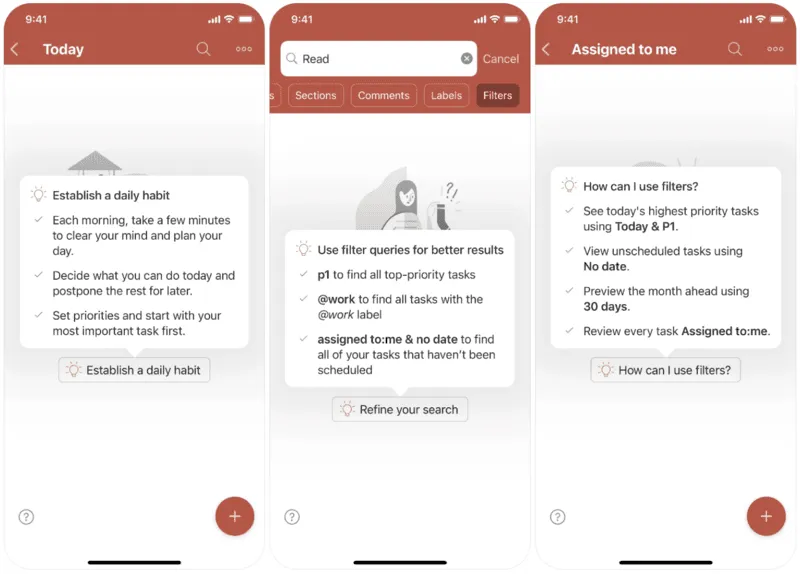
5. Exemple d'infobulle dans Todoist
Todoist est un outil de gestion des tâches qui vous permet de créer des listes de tâches, de définir des rappels et de prioriser les projets.
Bien que l'outil soit doté d'une interface très conviviale et intuitive, il ne part pas du principe que l'utilisateur est déjà familiarisé avec les outils de gestion des tâches. Au contraire, il fournit un processus d'onboarding complet pour les guider et les éduquer à chaque étape du processus.
Voici quelques infobulles tirées de l'onboarding de Todoist :

Todoist prend au sérieux l'onboarding et l'éducation des utilisateurs.
Plutôt que de proposer une visite guidée générique du produit, il fournit une série d'infobulles détaillées qui expliquent chaque fonctionnalité. Comme le montre l'illustration ci-dessous, chaque infobulle comprend des astuces et des raccourcis qui mettent en évidence les fonctionnalités avancées de la fonctionnalité concernée.
✅ Qu'est-ce qui est bon dans cet exemple ?
- Un texte bien formaté avec des titres, des icônes, des listes à puces et des caractères gras.
- Des conseils pratiques et avancés qui montrent tout le potentiel des fonctionnalités.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Le flux d'onboarding n'a pas de séquence fixe reliant les infobulles entre elles. Si les utilisateurs ne suivent pas un chemin spécifique, certaines fonctionnalités et infobulles risquent de ne pas avoir de sens pour l'utilisateur.
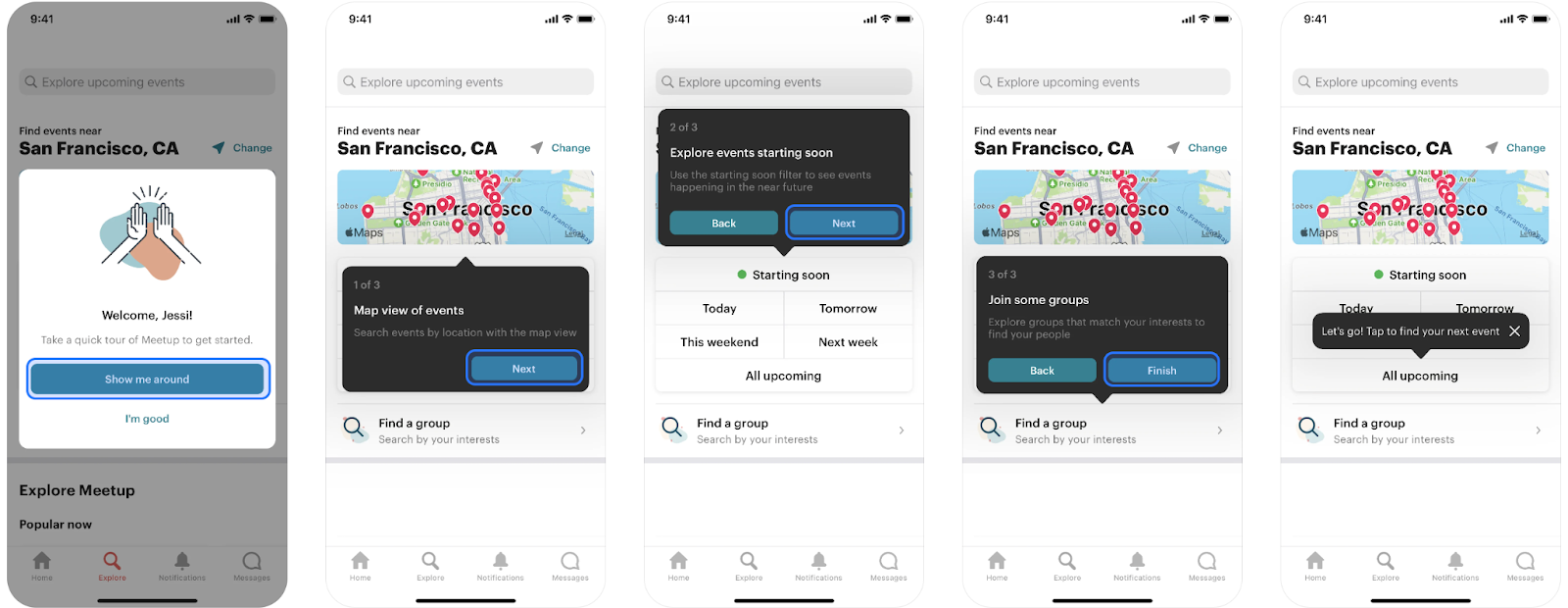
6. Exemple d'infobulle de Meetup
Meetup est une plateforme sur laquelle vous pouvez trouver des événements sociaux, des rassemblements, des activités ou des groupes locaux afin de rencontrer et de vous connecter avec des personnes partageant les mêmes idées.
Voici le tour d'horizon de l'onboarding de la plateforme :

Comme vous pouvez le voir, la visite commence par un écran de bienvenue (qui comporte des boutons CTA très originaux et engageants, soit dit en passant), puis se poursuit avec des infobulles.
Chaque infobulle comporte un titre, puis une brève explication ou une proposition de valeur. Il y a également une barre de progression et une option pour revenir en arrière, au cas où quelque chose ne ferait pas tilt tout de suite.
En outre, au-delà des infobulles de la visite guidée des produits, il existe des infobulles pour les boutons et les fonctionnalités de l'interface utilisateur qui n'ont pas été abordés dans la visite guidée. Ainsi, même si la visite ne passe pas en revue tous les éléments de l'interface utilisateur, les utilisateurs se voient proposer des infobulles utiles par la suite.
✅ Qu'est-ce qui est bon dans cet exemple ?
- Le ton est amical et engageant.
- Une visite guidée des produits (et des infobulles) courte et précise qui n'ennuie pas l'utilisateur en passant en revue tous les éléments de l'interface utilisateur.
- Bonne utilisation des couleurs - contrastantes et accrocheuses !
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
Si nous devions trouver un défaut, ce serait l'absence d'une icône de sortie sur les infobulles pendant la visite guidée des produits. Cependant, comme la visite ne comporte que trois étapes et qu'il y a une barre de progression, ce n'est pas si grave, en fait...
Cas d'utilisation n°4 : Explication des messages d'erreur
Les infobulles sont également utilisées lorsqu'une erreur se produit. Les infobulles peuvent être utilisées pour fournir plus de détails sur la raison de l'erreur et sur la manière de la corriger.
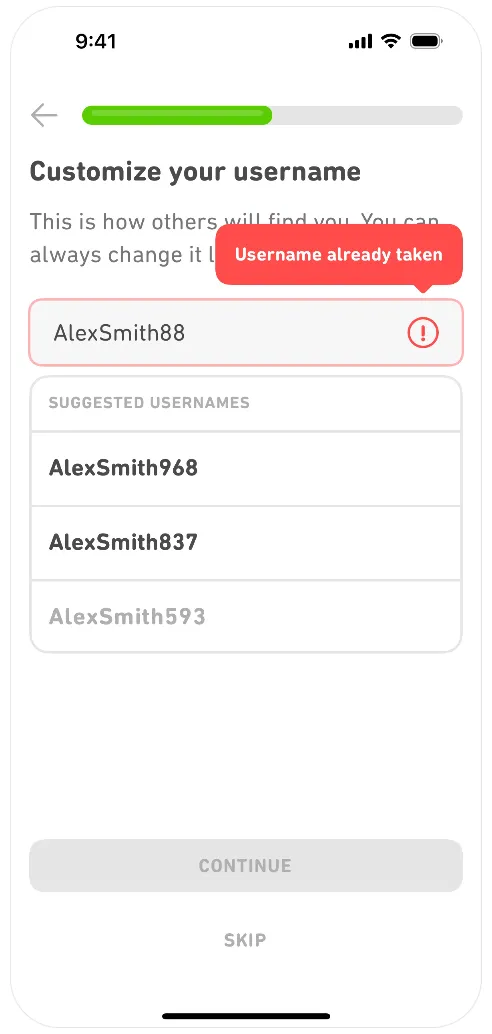
7. Exemple d'infobulle de Duolingo
Duolingo, la plateforme d'apprentissage des langues, utilise une infobulle pour expliquer une erreur très courante : un nom d'utilisateur déjà pris :

Il peut y avoir plusieurs raisons pour lesquelles un nom d'utilisateur n'est pas accepté :
- Il peut être trop court ou trop long.
- Il peut contenir des caractères spéciaux.
- Il se peut qu'il soit déjà utilisé par un autre utilisateur.
Et ils nécessitent tous une action différente pour résoudre le problème.
Si l'utilisateur ne veut pas utiliser les noms d'utilisateur autogénérés par le produit, il doit savoir ce qui ne va pas avec le nom d'utilisateur qu'il a choisi et comment il peut le corriger.
C'est pourquoi cette infobulle est importante et utile.
✅ Qu'est-ce qui est bon dans cet exemple ?
- Un design accrocheur et conforme à la marque.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Rien, car il n'y a pas grand-chose à louer ou à critiquer au sujet de cette infobulle.
Cas d'utilisation n°5 : Améliorer la précision de la saisie des données
Une autre façon de guider les utilisateurs en cas d'erreur est d'éviter qu'elles ne se produisent en expliquant ce qu'il faut saisir dans chaque champ de saisie.
Vous pouvez utiliser des infobulles pour aider les utilisateurs à remplir correctement les formulaires et offrir des conseils contextuels.
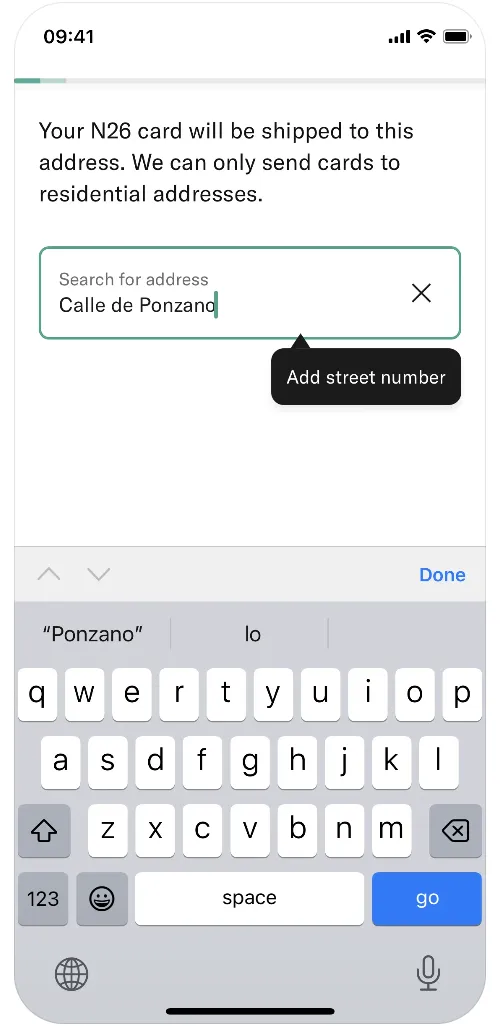
8. Exemple d'infobulle de la N26
N26 est une banque allemande. Voici l'écran qui s'affiche lorsque vous ouvrez un compte bancaire et demandez une carte physique :

Les cartes bancaires sont des documents officiels qui ne peuvent pas être envoyés n'importe où ni distribués à n'importe qui.
Vous devez fournir une adresse valide et accessible et aller chercher la carte en personne. En d'autres termes, si vous indiquez une adresse incorrecte et que la société de livraison ne la trouve pas, vous perdrez votre journée à attendre à la maison...
Ces adresses sont également essentielles pour permettre à la banque de normaliser et de suivre les informations relatives aux clients.
Pour vous aider, vous, la société de transport, et pour maintenir un système standardisé de gestion des données des clients, N26 invite les utilisateurs à fournir les détails de l'adresse manquants, tels que le numéro de la rue.
✅ Qu'est-ce qui est bon dans cet exemple ?
- Encourage l'utilisateur à ajouter les détails manquants.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Il pourrait y avoir un exemple d'adresse à saisir entre les crochets.
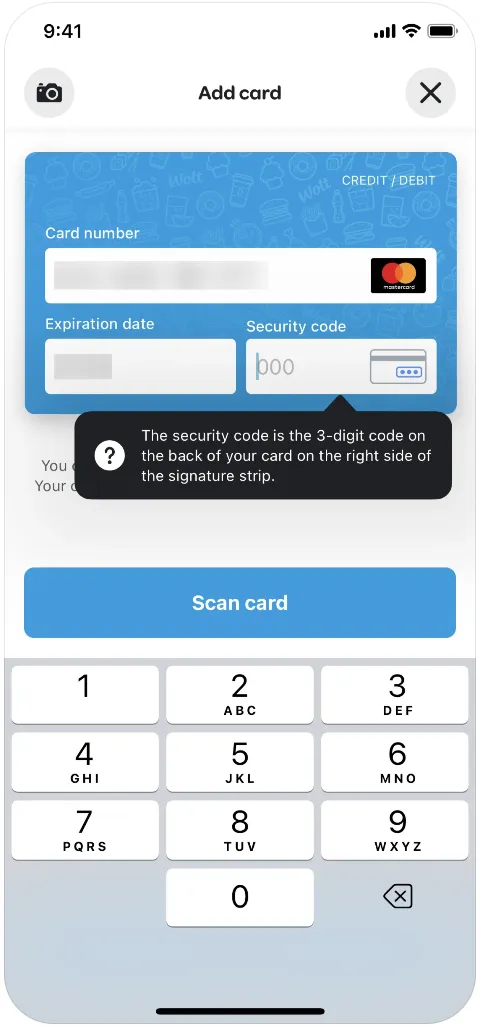
9. Exemple d'infobulle de Wolt
Wolt est une société de livraison de produits alimentaires qui opère dans de nombreux pays. Voici l'écran des détails de paiement :

Comme de nombreux sites d'achat qui visent à éviter toute frustration lors de la saisie des informations relatives à la carte, Wolt fournit des indications claires sur l'endroit où se trouve le code de sécurité et sur la manière de le trouver.
Nous entrons le code de sécurité chaque fois que nous saisissons les détails de notre carte, mais la plupart d'entre nous s'arrêtent encore une fraction de seconde, se demandant ce que c'est, chaque fois que nous voyons la boîte vide - admettons-le...
✅ Qu'est-ce qui est bon dans cet exemple ?
- Une description très claire de l'endroit où se trouve le code de sécurité.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Le code de sécurité est souvent appelé CVC ou CVV. L'infobulle pourrait inclure ces abréviations pour les utilisateurs qui les connaissent.
Cas d'utilisation n°6 : Mise en évidence de fonctionnalités cachées
Vous pouvez utiliser les infobulles pour attirer l'attention sur une fonctionnalité moins connue ou pour annoncer et promouvoir vos nouvelles fonctionnalités dans l'interface.
Les infobulles sont particulièrement utiles lorsque vous souhaitez stimuler l'engagement pour une fonctionnalité qui n'est pas une version majeure ou une mise à jour autonome nécessitant des modales d'annonce brillantes et potentiellement distrayantes.
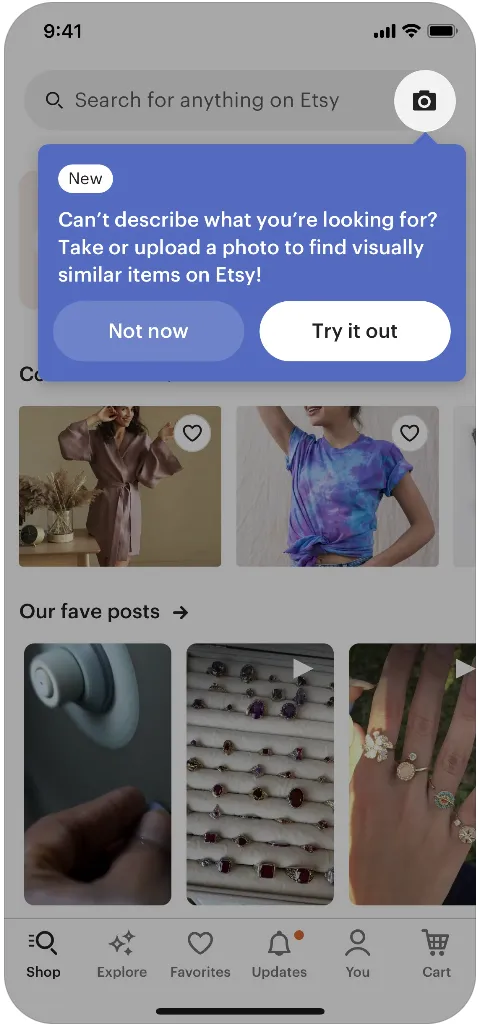
10. Exemple d'infobulle d'Etsy
Etsy est une place de marché en ligne qui permet aux vendeurs individuels de créer des vitrines et de vendre une large gamme de produits.
Voici comment ils utilisent une infobulle pour annoncer une nouvelle fonctionnalité :

Comme vous pouvez le voir ici, Etsy présente sa nouvelle fonctionnalité de recherche par image en atténuant l'arrière-plan et en mettant en évidence l'icône de l'appareil photo, qui représente la nouvelle fonctionnalité.
Une icône « nouveau » dans l'infobulle permet à l'utilisateur de comprendre qu'il s'agit d'une toute nouvelle fonctionnalité, et non d'une simple amélioration.
Le texte de l'infobulle est sympathique et relatable, aidant les utilisateurs à se connecter au problème que la fonctionnalité résout. De plus, l'infobulle encourage les utilisateurs à essayer la nouvelle fonctionnalité à l'aide d'un bouton CTA.
✅ Qu'est-ce qui est bon dans cet exemple ?
- Un texte d'annonce résonnant et original.
- CTA pour motiver l'utilisateur à s'engager dans la fonctionnalité.
- L'assombrissement de l'arrière-plan et l'icône « nouveau » attirent vraiment l'attention.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Rien du tout. 💯
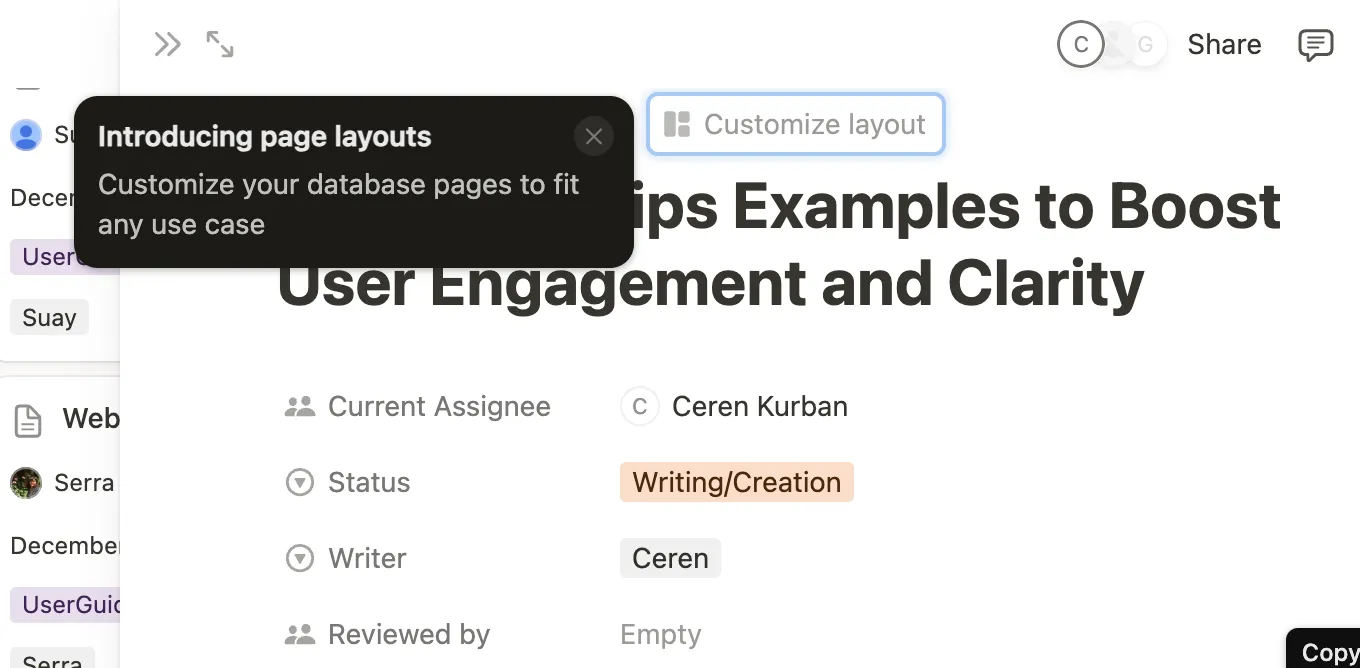
11. Exemple d'infobulle de Notion
Un autre exemple d'infobulle d'annonce de nouvelle fonctionnalité nous vient de Notion, la plateforme de productivité et de prise de notes que beaucoup d'entre nous ont utilisée (ou utilisent encore) à un moment ou à un autre de leur vie.

Contrairement à Etsy, Notion n'assombrit pas l'arrière-plan pour mettre en évidence sa nouvelle fonctionnalité. Au lieu de cela, il encadre la fonctionnalité d'une bordure brillante et pulsante.
De même, lorsque vous placez une infobulle noire sur un fond blanc, vous n'avez pas vraiment à vous soucier d'attirer l'attention de l'utilisateur avec un fond estompé - l'infobulle se détache naturellement.
✅ Qu'est-ce qui est bon dans cet exemple ?
- Contraste de couleurs accrocheur dans l'infobulle et cadre brillant autour de la fonctionnalité.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Certains des cas d'utilisation et/ou des possibilités de personnalisation pourraient être mentionnés dans l'infobulle à titre d'exemple.
Cas d'utilisation n°7 : Fournir une aide en ligne
Les infobulles peuvent être utilisées pour répondre à d'éventuelles questions et/ou clarifier certains éléments et concepts de l'interface utilisateur qui peuvent être nouveaux pour l'utilisateur.
En fournissant une aide immédiate au sein de votre produit, vous évitez aux utilisateurs de quitter l'application pour chercher des réponses ou contacter l'assistance. Soyons réalistes : la plupart des gens ne reviendront pas sur un produit s'ils ne trouvent pas immédiatement ce dont ils ont besoin, et il est peu probable qu'ils contactent le service d'assistance, sauf en cas d'absolue nécessité.
Lorsqu'un utilisateur quitte le site à cause de la confusion, il se peut que ce soit la dernière fois que vous le voyiez...
Vous comprenez maintenant pourquoi il est si important d'offrir l'aide dont ils ont besoin directement dans le produit ?
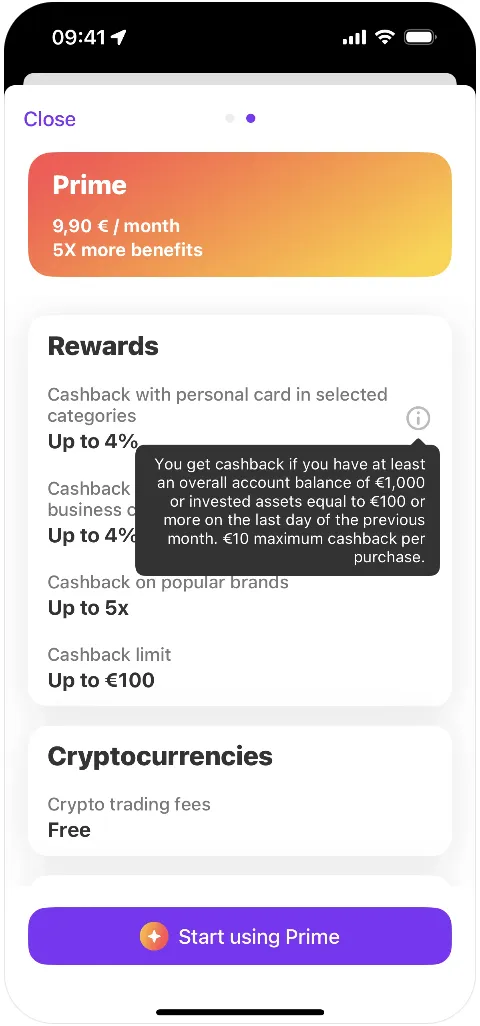
12. Exemple d'infobulle de Vivid
Vivid est une startup bancaire moderne qui propose des services financiers par le biais d'une application mobile. Ils se distinguent des banques traditionnelles avec des fonctionnalités telles que le cashback immédiat et les récompenses.
Et voici comment ils clarifient ces concepts à leurs clients à l'aide d'une infobulle :

Les infobulles de ce type sont essentielles pour gérer les attentes des utilisateurs, en particulier lorsqu'une fonctionnalité implique des critères et des limites spécifiques, comme c'est le cas pour le programme de cashback de Vivid.
Sans rappels in-app, les utilisateurs peuvent se sentir induits en erreur s'ils oublient les conditions qu'ils ont acceptées lors de la création de leur compte, ce qui peut entraîner de la frustration ou de la méfiance.
En utilisant des infobulles pour expliquer les conditions et les plafonds des récompenses en cashback, Vivid évite toute confusion et assure la transparence. Cette approche aide les utilisateurs à se sentir informés, réduit la probabilité de malentendus et maintient la confiance dans le service.
✅ Qu'est-ce qui est bon dans cet exemple ?
- Très explicite, il répond à toutes les questions qu'un utilisateur peut se poser.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Bien que l'infobulle ne soit pas trop verbeuse, sa structure de phrase peut la rendre plus difficile à saisir au premier coup d'œil. Pour améliorer la lisibilité et garantir une compréhension rapide, le contenu pourrait être divisé en phrases plus courtes ou présenté sous forme de liste.
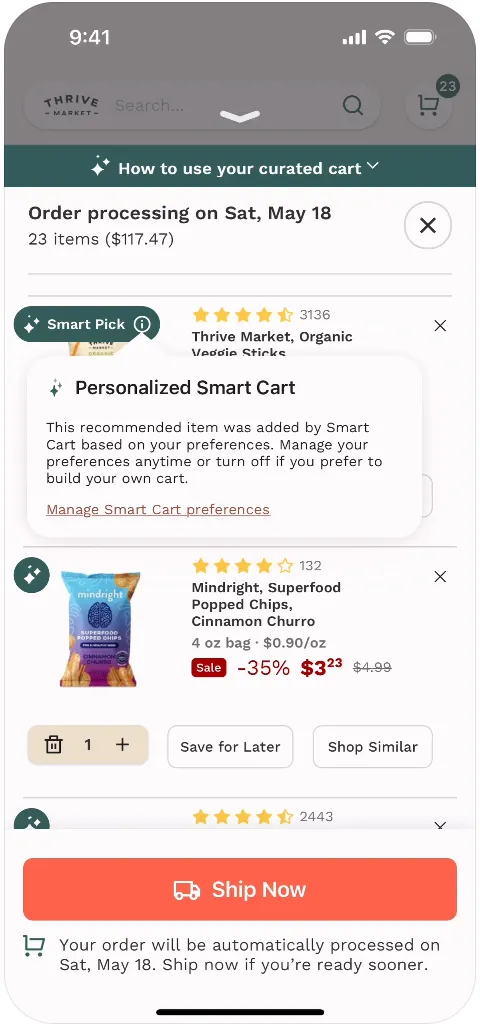
13. Exemple d'infobulle de Thrive Market
Thrive Market est une société américaine de livraison d'aliments biologiques.
Voici comment ils présentent et expliquent leur fonctionnalité « Smart Pick » à leurs nouveaux utilisateurs :

Smart Pick est une fonctionnalité de recommandation personnalisée de produits qui ajoute des articles au panier des utilisateurs en fonction de leurs achats précédents, de leurs habitudes d'achat et de leurs préférences.
Si cette fonctionnalité peut s'avérer étonnante et faire gagner du temps à certains utilisateurs, je pense que vous pouvez comprendre à quel point il peut être problématique et frustrant pour d'autres de voir dans leur panier des articles qu'ils n'ont pas ajoutés.
Ainsi, pour ne pas frustrer les utilisateurs avec des articles surprises dans leurs paniers, Thrive Market fournit une infobulle expliquant la fonctionnalité aux utilisateurs.
L'infobulle comprend également un lien hypertexte vers la page de paramètres correspondante, où les utilisateurs peuvent modifier leurs préférences concernant la fonctionnalité et refuser de recevoir des suggestions d'articles personnalisées.
✅ Qu'est-ce qui est bon dans cet exemple ?
- Infobulle transparente et explicative.
- Lien hypertexte vers la page des paramètres.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- En plus de l'hyperlien, il peut y avoir un bouton CTA pour une fermeture rapide.
Cas d'utilisation n°8 : Offrir des indicateurs d'utilisation ou des aperçus
Les infobulles peuvent être un moyen puissant de partager des statistiques exploitables avec vos utilisateurs. En affichant des informations dérivées de leurs actions ou de leurs données d'utilisation, vous aidez les utilisateurs à comprendre leur engagement et leurs progrès.
En outre, vous pouvez inspirer de nouveaux utilisateurs en présentant des réalisations potentielles basées sur des données provenant d'autres utilisateurs. Cette approche permet non seulement d'informer les utilisateurs, mais aussi de les motiver à s'engager davantage dans votre produit.
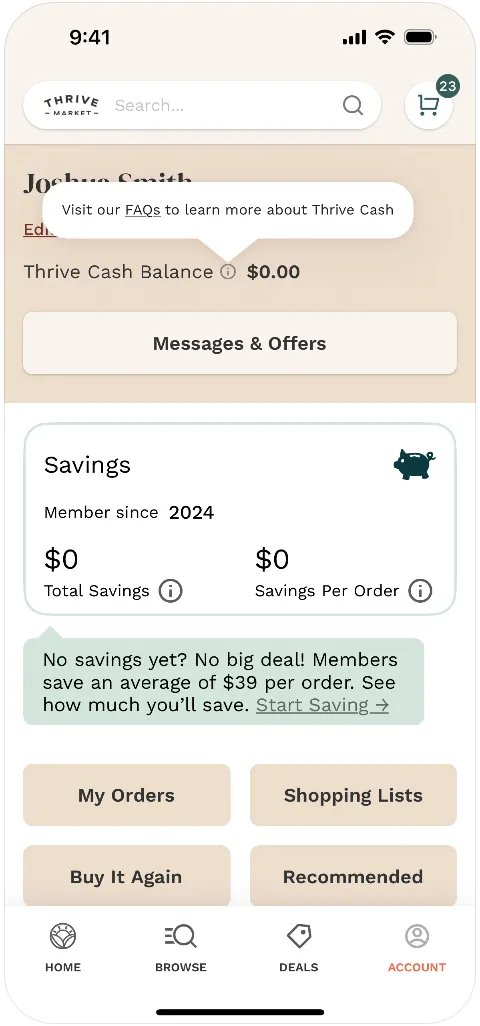
14. Exemple d'infobulle de Thrive Market
Voici un autre exemple d'infobulle de Thrive Market qui correspond à ce cas d'utilisation :

L'une des fonctionnalités et des promesses les plus importantes de Thrive Market est l'épargne. Mais il est difficile de garder un nouvel utilisateur lorsqu'il n'a pas encore épargné beaucoup - ou rien du tout.
Pour que les nouveaux utilisateurs restent engagés et enthousiasmés par le produit, Thrive Market exploite le pouvoir de la preuve sociale et des avantages tangibles. En présentant des données sur les économies réalisées par les clients existants à chaque commande, Thrive Market démontre non seulement la valeur de son service, mais motive également les nouveaux utilisateurs à rester et à expérimenter ces avantages par eux-mêmes.
Cette approche fondée sur les données permet d'instaurer la confiance et de maintenir les clients potentiels intrigués par ce qu'ils ont à gagner 📈📈📈📈📈
✅ Qu'est-ce qui est bon dans cet exemple ?
- Ton amical et motivant.
- Les statistiques fixent des attentes réalistes pour les utilisateurs et les encouragent à continuer à utiliser le produit.
- Le lien hypertexte renvoie l'utilisateur à une page plus détaillée et explicative.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Cette fois, rien.
Cas d'utilisation n°9 : Encourager l'action ou la vente incitative
Vous pouvez utiliser les infobulles pour encourager les utilisateurs à passer à l'action, par exemple en essayant une fonctionnalité premium ou en obtenant un module complémentaire en fonction de leurs habitudes d'utilisation et de leurs besoins.
Des études montrent que les bonnes stratégies de vente incitative augmentent la valeur de la durée de vie du client 👇🏻

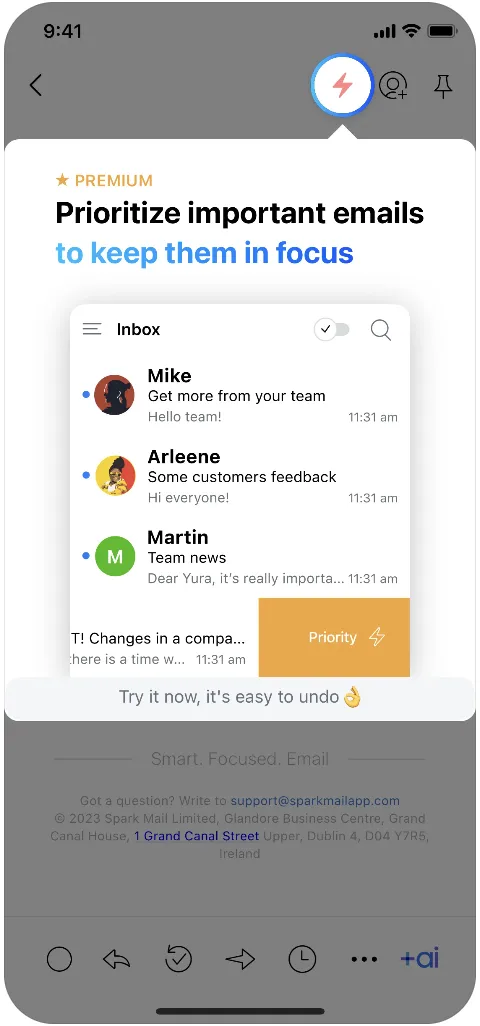
15. Exemple d'infobulle à partir de Spark Mail
Spark Mail est un service de messagerie axé sur la productivité qui organise les courriels grâce à des fonctionnalités telles que la boîte de réception intelligente et des outils de collaboration, tels que les boîtes de réception partagées et les brouillons.
Et voici comment ils font la promotion de leur fonctionnalité de priorisation des courriels avec une infobulle :

L'infobulle utilise un exemple visuel pour montrer comment fonctionne la fonctionnalité, au lieu de l'expliquer simplement avec du texte. De plus, elle est accompagnée d'un titre audacieux et coloré et d'un CTA motivant, ce qui la rend plus design et plus accrocheuse que l'infobulle typique qui contient beaucoup de texte.
✅ Qu'est-ce qui est bon dans cet exemple ?
- Attire beaucoup l'attention grâce à l'arrière-plan estompé et au titre grand et coloré.
- Incorpore des éléments visuels.
- Motiver et rassurer l'utilisateur à la fin.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Absolument rien.
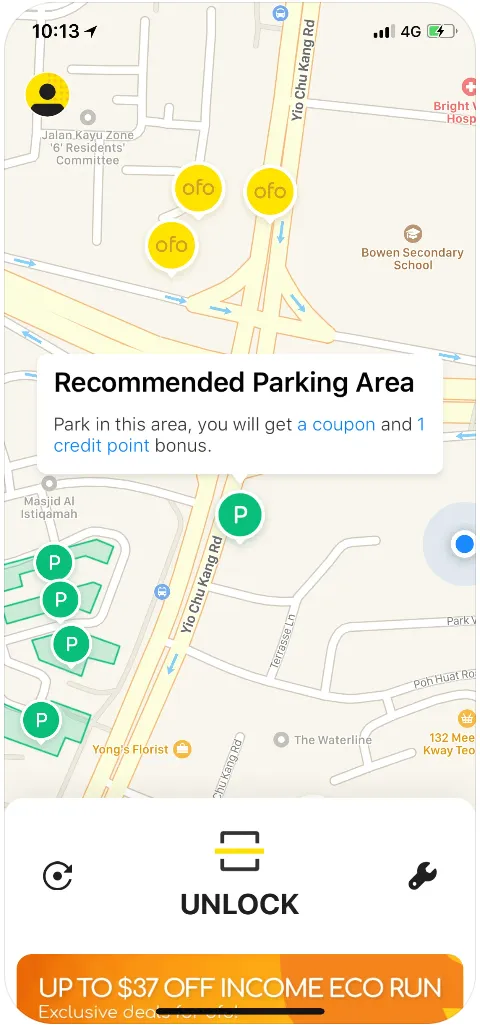
16. Exemple d'infobulle d'Ofo
Vous pouvez également utiliser les infobulles pour encourager certaines actions autres que la mise à niveau ou l'achat d'un module complémentaire. Par exemple, se garer dans une certaine zone 👇🏻

Ofo était un système de partage de vélos sans station d'accueil où les utilisateurs pouvaient louer des vélos à l'aide d'une application mobile, sans avoir à les ramener à une station fixe.
Bien que l'entreprise n'existe plus, elle disposait d'une bonne infobulle, alors pourquoi ne pas en parler, n'est-ce pas ?
Pour rendre Ofo plus accessible dans les zones très fréquentées, l'application a recommandé des zones de stationnement spécifiques pour que les utilisateurs puissent rendre leur vélo. Pour encourager les gens à se garer dans ces zones, Ofo a offert des coupons et des points de crédit, ce qui a rendu l'expérience plus gratifiante pour les utilisateurs.
L'appli utilisait des infobulles pour rappeler aux utilisateurs ces incitations.
✅ Qu'est-ce qui est bon dans cet exemple ?
- Motivation tangible pour entreprendre l'action encouragée.
- Des liens hypertextes expliquent en détail le fonctionnement des coupons et des crédits.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Il s'agit d'une infobulle simple et efficace.
Cas d'utilisation n°10 : Améliorer l'accessibilité
Les infobulles n'ont pas besoin d'être élaborées ou de contenir des messages marketing.
Ils peuvent simplement servir d'étiquettes directes, offrant de brèves descriptions d'une fonctionnalité ou d'un élément de l'interface utilisateur à des fins d'accessibilité. Leur principal objectif est de rendre les interfaces plus intuitives et accessibles à tous les utilisateurs, en particulier ceux qui souffrent d'un handicap, sans détourner l'attention du contenu principal.
Ces infobulles simples peuvent améliorer l'expérience de l'utilisateur en apportant de la clarté sans trop compliquer la conception ou le message du produit.
17. Exemple d'infobulle de Google Docs
Même les icônes les plus connues peuvent parfois laisser les utilisateurs perplexes, surtout s'ils ne sont pas familiers avec le logiciel ou s'ils sont simplement fatigués...
C'est là qu'interviennent les infobulles, qui fournissent des indications simples et utiles sur la fonction d'une fonctionnalité, sans pour autant submerger l'utilisateur. Par exemple, lorsque vous utilisez Google Docs, vous n'avez pas besoin d'une longue explication sur la raison pour laquelle vous devez indenter un paragraphe ; vous voulez juste un rappel rapide de l'icône qui permet de le faire.

✅ Qu'est-ce qui est bon dans cet exemple ?
- Il rappelle/informe simplement l'utilisateur, sans fioritures ni design.
- Indique les raccourcis, s'ils sont disponibles.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Rien.
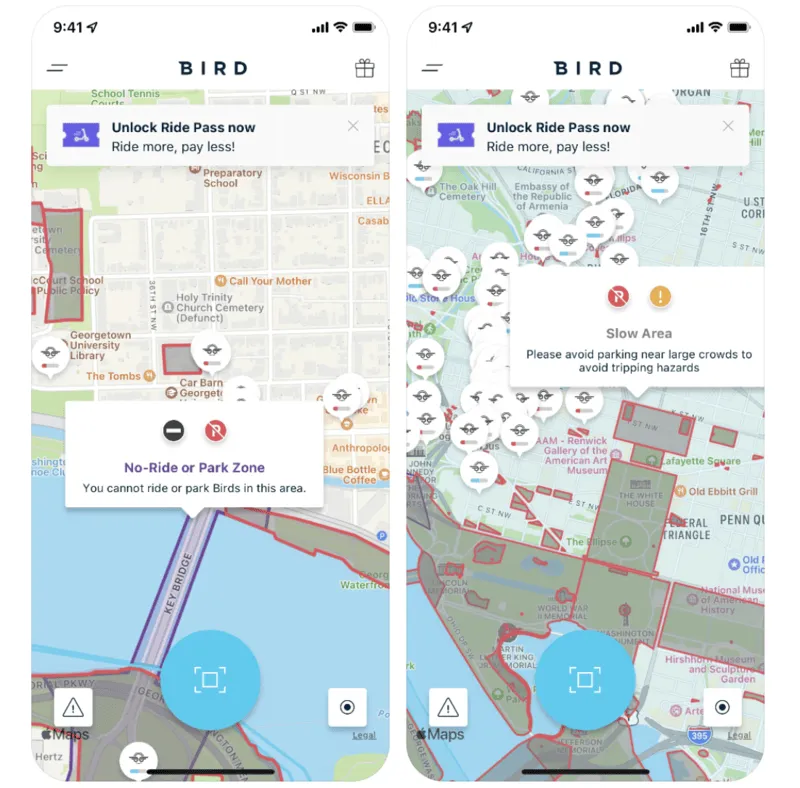
18. Exemple d'infobulle de Bird
Bird est un système de partage de vélos et de scooters électriques (qui existe toujours, contrairement à Ofo).
Et voici comment ils utilisent les infobulles pour améliorer l'accessibilité pour leurs utilisateurs :

Bird, comme beaucoup d'autres plateformes de partage de véhicules de transport, a des règles et des recommandations spécifiques concernant les endroits où les utilisateurs peuvent garer leurs véhicules. Pour que les utilisateurs comprennent facilement où ils peuvent et ne peuvent pas (ou devraient et ne devraient pas) stationner, Bird utilise un système de cartes avec un code couleur.
Cette approche visuelle aide les utilisateurs à identifier rapidement les zones de stationnement autorisées et à éviter de se garer dans des zones restreintes. Cependant, ce système peut ne pas être très intuitif et significatif pour les nouveaux utilisateurs.
Ainsi, Bird utilise des infobulles pour expliquer le système et la signification des différentes zones de couleur et des icônes sur le plan de la ville.
✅ Qu'est-ce qui est bon dans cet exemple ?
- Les infobulles expliquent à la fois les icônes et les couleurs de la carte.
- Distingue clairement les règles et les recommandations en matière de stationnement.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Une icône de sortie sur les infobulles pourrait améliorer l'interface utilisateur. Cliquer en dehors de l'infobulle pour la fermer, en particulier sur une carte, peut sembler gênant et peut amener involontairement l'utilisateur à une autre partie de la carte.
Cas d'utilisation n°11 : Indiquer la progression ou le statut
Les infobulles sont un moyen efficace d'informer les utilisateurs de la progression de leurs actions ou de l'état actuel d'une tâche. Qu'il s'agisse de l'achèvement d'un formulaire, d'un téléchargement en cours ou de l'avancement d'un processus, les infobulles peuvent fournir des mises à jour en temps réel.
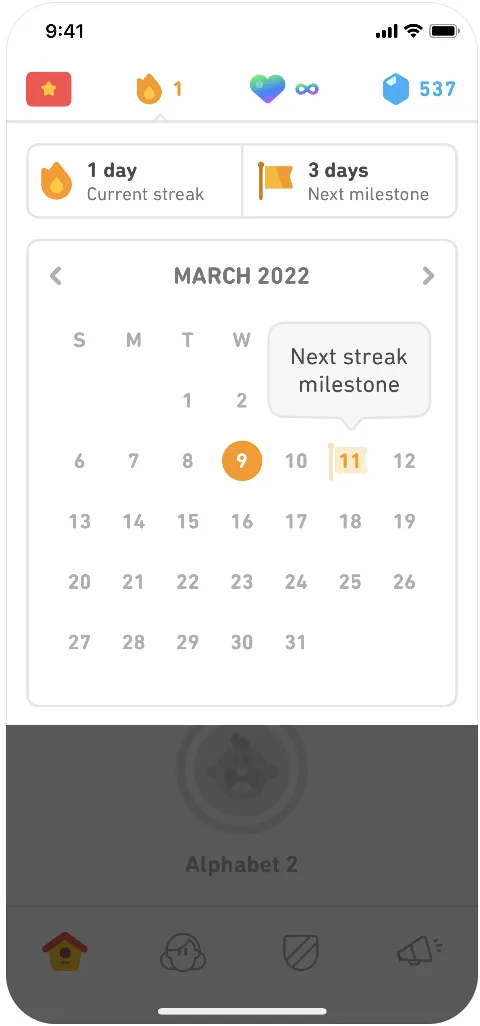
19. Exemple d'infobulle de Duolingo
Duolingo utilise une infobulle pour indiquer le prochain jalon de la mèche sur le calendrier afin de montrer la progression de l'utilisateur et aussi de le motiver à continuer :

Les périodes d'apprentissage sont une source de motivation importante pour de nombreux utilisateurs de Duolingo, qui les incitent à étudier quotidiennement et à rester engagés dans l'application. Cette fonctionnalité de gamification rend l'apprentissage plus gratifiant et aide les utilisateurs à rester cohérents.
Cependant, lorsque vous débutez, les séries ne vous semblent pas aussi importantes car vous n'avez pas grand-chose à perdre. En revanche, au fur et à mesure que votre série s'allonge, elle prend tout son sens.
Pour aider les utilisateurs à atteindre ce point, Duolingo les encourage activement à continuer en affichant leur prochain objectif sur le calendrier. En voyant cet objectif sur le calendrier, la série semble plus réelle et plus proche.
✅ Qu'est-ce qui est bon dans cet exemple ?
- Informe l'utilisateur de ses progrès.
- Motivation à s'engager davantage dans le produit et à l'utiliser.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Rien.
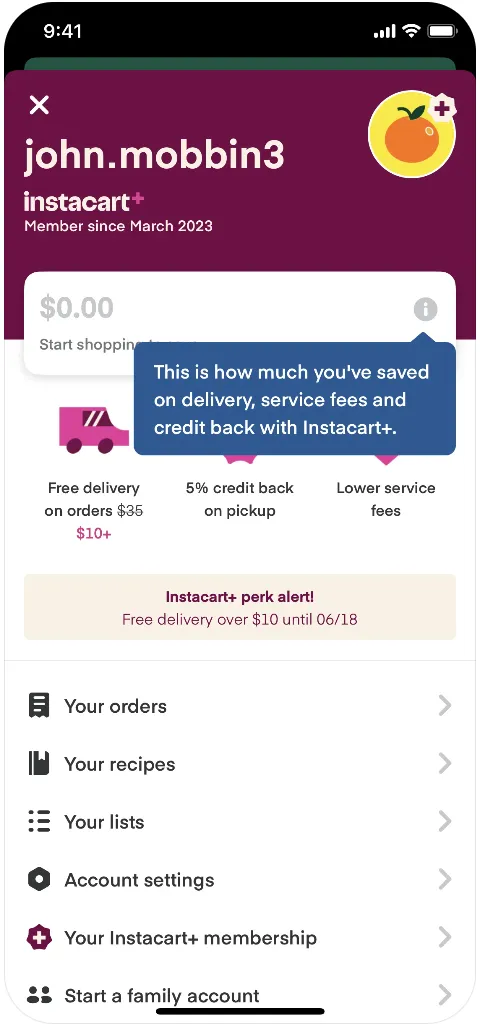
20. Exemple d'infobulle d'Instacart
Instacart est un service de livraison et de retrait de produits alimentaires. En outre, Instacart propose un programme d'adhésion appelé « Instacart+ », qui offre des avantages tels que la livraison gratuite à partir d'un certain montant de commande et des frais de service réduits.
Voici comment Instacart utilise des infobulles pour présenter les avantages concrets d'Instacart+ :

Instacart+ est conçu pour offrir de la valeur grâce à sa promesse de livraison gratuite pour les commandes supérieures à 35 dollars, ce qui permet aux utilisateurs d'économiser sur les frais de livraison et de service.
Pour garder une trace de ces économies et souligner les avantages de l'abonnement, l'application affiche bien en évidence un solde sur la page principale qui montre le montant total économisé lors des commandes précédentes. Comme ce solde augmente à chaque achat, les utilisateurs se voient rappeler la valeur continue qu'ils retirent de leur abonnement, ce qui les conforte dans leur décision de continuer à utiliser le service.
Et Instacart utilise une infobulle au survol pour verbaliser cette valeur à l'utilisateur.
✅ Qu'est-ce qui est bon dans cet exemple ?
- Un rappel constant des valeurs, sans pour autant être distrayant.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Un CTA motivant, comme celui de l'infobulle de Thrive Market, pourrait être inclus pour ceux dont le solde est nul.
Cas d'utilisation n°12 : Améliorer la gamification
Les infobulles peuvent renforcer la gamification en guidant les utilisateurs vers des étapes ou des récompenses et en fournissant des conseils ou des rappels opportuns sur les objectifs réalisables.
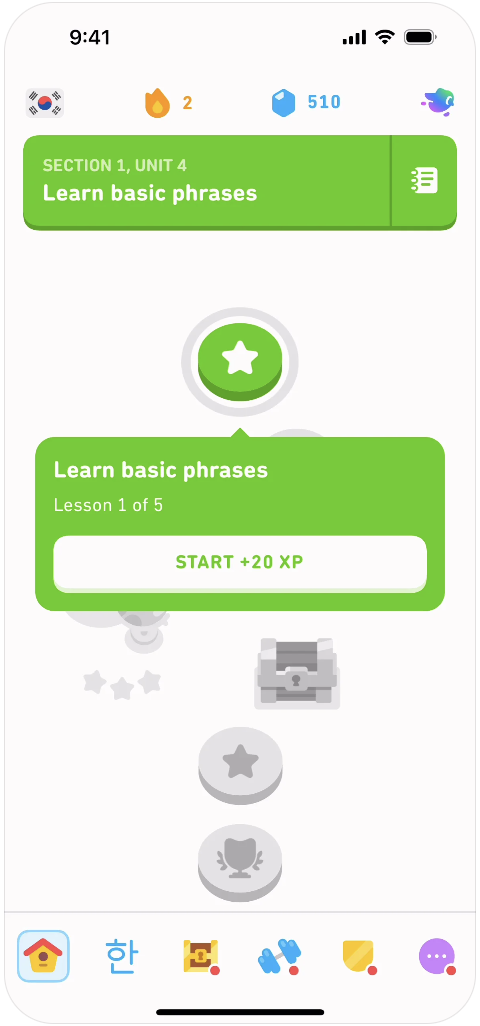
21. Exemple d'infobulle de Duolingo
Nous voici avec une autre infobulle de Duolingo (la dernière, c'est promis).

Bien que la priorisation des sujets et les phrases d'exemple de Duolingo soient parfois critiquées, personne ne peut nier la brillante structure de ses cours. Avec des unités, des sections et des leçons divisées en catégories bien définies, chaque petite réalisation vous donne ce doux sentiment d'accomplissement.
De plus, la carte du parcours, amusante et déverrouillable, représente visuellement votre progression.
Duolingo se donne à fond dans la gamification, nous en avons déjà parlé.
Mais Duolingo ne laisse pas les choses au hasard lorsqu'il s'agit de vous rappeler vos progrès. Il ne se contente pas d'espérer que vous vous souvenez de votre XP ou du nombre de leçons que vous devez terminer pour débloquer l'icône suivante.
Non.
Les infobulles sont là pour vous donner un coup de pouce, en vous rappelant l'XP que vous gagnerez lorsque vous aurez terminé une leçon et le nombre de leçons qui vous séparent de la section suivante.
Donc, oui. Les infobulles sont un acteur clé de la stratégie de gamification de Duolingo.
Si vous êtes intéressé par d'autres exemples de gamification, nous vous invitons à consulter le site 👈🏻
✅ Qu'est-ce qui est bon dans cet exemple ?
- Le titre du cours suivant est le titre de l'infobulle.
- La motivation gamifiée (XPs) est un CTA cliquable qui vous conduit à la leçon.
- Une barre de progression indique le nombre de leçons avant la section suivante.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Encore une fois, rien...
Cas d'utilisation n°13 : Marketing contextuel
Les infobulles sont également utiles pour promouvoir certains plans, campagnes, coupons, etc.
Un bon exemple de marketing contextuel par le biais d'infobulles est celui des sites web qui les utilisent pour informer les utilisateurs des promotions saisonnières ou des ventes flash, afin de s'assurer qu'ils ne manquent pas des offres sensibles au facteur temps.
En outre, les infobulles peuvent être utilisées pour encourager l'inscription à des plans premium ou à des adhésions, en fournissant des détails sur les avantages exclusifs.
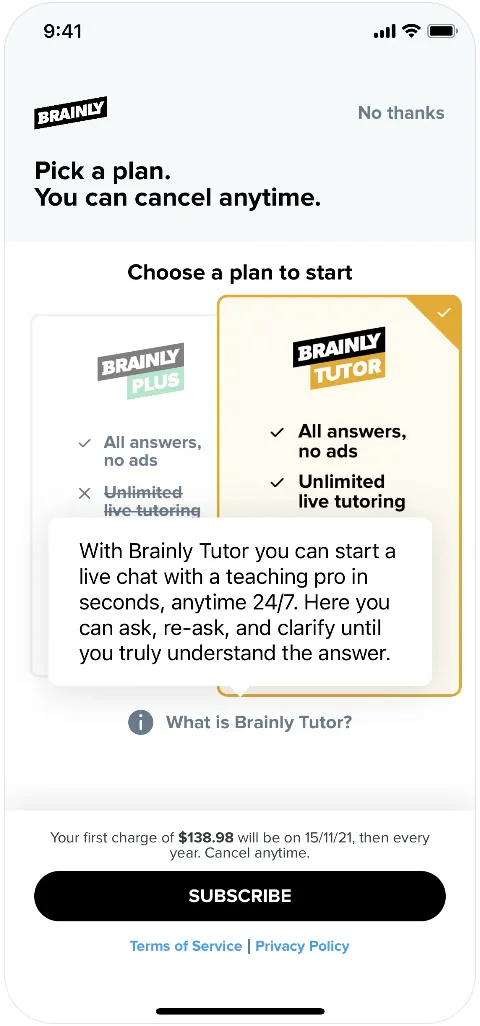
22. Exemple d'infobulle de Brainly
Brainly est une plateforme d'aide aux devoirs alimentée par l'IA, et voici leur infobulle d'encouragement à l'upsell :

Comme vous pouvez le voir ici, Brainly utilise une infobulle pour mettre en évidence son plan premium et ses fonctionnalités. L'infobulle explique non seulement les capacités incluses du plan premium, mais souligne également réellement la valeur qu'il offre au client.
« Demandez, redemandez et clarifiez jusqu'à ce que vous compreniez vraiment la réponse. »
L'infobulle apparaît directement sur l'écran des forfaits et des abonnements, ce qui tombe à pic. Elle maintient l'excitation et donne un petit coup de pouce supplémentaire pour envisager le plan le plus élevé.
✅ Qu'est-ce qui est bon dans cet exemple ?
- Proposition de valeur convaincante.
- Très bon timing et bon placement.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Il peut y avoir une mise en forme (gras, italique, etc.) ou même des émojis pour augmenter l'effet dramatique de la proposition de valeur.
Conclusion
Il y a plusieurs façons d'utiliser une infobulle.
Si vous souhaitez commencer à utiliser les infobulles pour l'un (ou plusieurs) des objectifs que nous avons abordés jusqu'à présent, avec un outil sans code comme UserGuiding, vous pouvez mettre en place vos infobulles en quelques minutes - aucune expérience en matière de codage n'est requise !
Que vous souhaitiez créer des visites guidées des produits, annoncer de nouvelles fonctionnalités ou offrir des conseils avancés, UserGuiding vous permet de concevoir n'importe quel type d'infobulle. Qu'il s'agisse de boutons, d'hyperliens ou de visuels, vous pouvez facilement personnaliser vos infobulles en fonction de vos besoins.
Questions Fréquentes
Quel est un exemple d'infobulle ?
Une infobulle est un élément d'interface utilisateur qui fournit des informations contextuelles et des conseils à l'utilisateur. Elle apparaît généralement lorsque l'utilisateur survole ou clique sur un élément ou une fonctionnalité spécifique de l'interface utilisateur. Les infobulles peuvent offrir différents types de contenu, tels que des conseils avancés, des explications sur les paramètres, des codes promotionnels ou des propositions de valeur. Elles sont généralement constituées de texte simple, mais peuvent également inclure des éléments visuels, des boutons ou des liens hypertextes. La conception et la complexité d'une infobulle peuvent varier en fonction de son cas d'utilisation spécifique.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)


















