

Vous cherchez une solution pour vous assurer que les utilisateurs comprennent parfaitement comment tirer le meilleur parti de votre produit ?
Vous êtes au bon endroit.
L'utilisation de guides interactifs attrayants permet d'améliorer plusieurs indicateurs liés à :
- Adoption du produit
- Rétention des utilisateurs
- Satisfaction des utilisateurs
- Activation des utilisateurs (découvrez comment Opinew l'a augmenté de 10 % ici 👈)
Ce guide vous aidera à comprendre les bases des guides interactifs, en quoi ils diffèrent des guides traditionnels (et même des visites guidées des produits modernes), en combien de catégories ils se divisent, et comment vous pouvez créer chacun d'entre eux à partir de zéro (plusieurs inspirations impliquées).
Résumé
- Les guides interactifs sont des supports qui guident les utilisateurs à travers les produits, accélérant ainsi le Time to Value en les aidant à réaliser la valeur du produit.
- Les guides interactifs se divisent en trois catégories :some text
- Guides étape par étape,
- Infobulles et pop-ups,
- Guides interactifs.
- Vous pouvez faire un choix éclairé entre ces catégories en fonction de vos besoins.
- Les guides interactifs présentent de nombreux avantages par rapport aux guides traditionnels, car les premiers favorisent l'engagement de l'utilisateur plutôt que de s'appuyer sur une documentation statique.
- Il y a plusieurs autres raisons pour lesquelles vous avez besoin de guides interactifs, notamment un meilleur taux de rétention des utilisateurs, une plus grande adoption des produits et moins de tickets d'assistance à la clientèle.
- Quel que soit votre choix de guide interactif, lorsque le moment est venu d'en créer un :some text
- Accueillez vos utilisateurs,
- Faites-leur découvrir votre produit par étapes,
- Soyez clair et concis dans votre explication,
- Personnalisez les éléments de l'interface utilisateur,
- Terminez le processus par un appel à l'action puissant.
- Certaines des meilleures pratiques de travail pour la création d'un guide interactif sont les suivantes :some text
- Prouver votre valeur en vous concentrant sur votre utilisation (et non sur votre produit),
- Définir votre moment Aha ! de manière suffisamment claire pour qu'il s'harmonise avec votre guide interactif,
- Transmettre chaque message de manière claire et par des phrases courtes,
- Démarrer une boucle de retour d'information avec les utilisateurs pour maintenir un cycle d'amélioration des guides interactifs.
- UserGuiding peut vous aider à créer un guide interactif efficace sans codage.
Qu'est-ce qu'un guide interactif ?
Un guide interactif est un tutoriel étape par étape intégré à un produit numérique (comme un site web, un logiciel ou une appli). Il aide les utilisateurs à comprendre le fonctionnement complet du produit, ce qui accroît l'engagement et l'efficacité des utilisateurs.

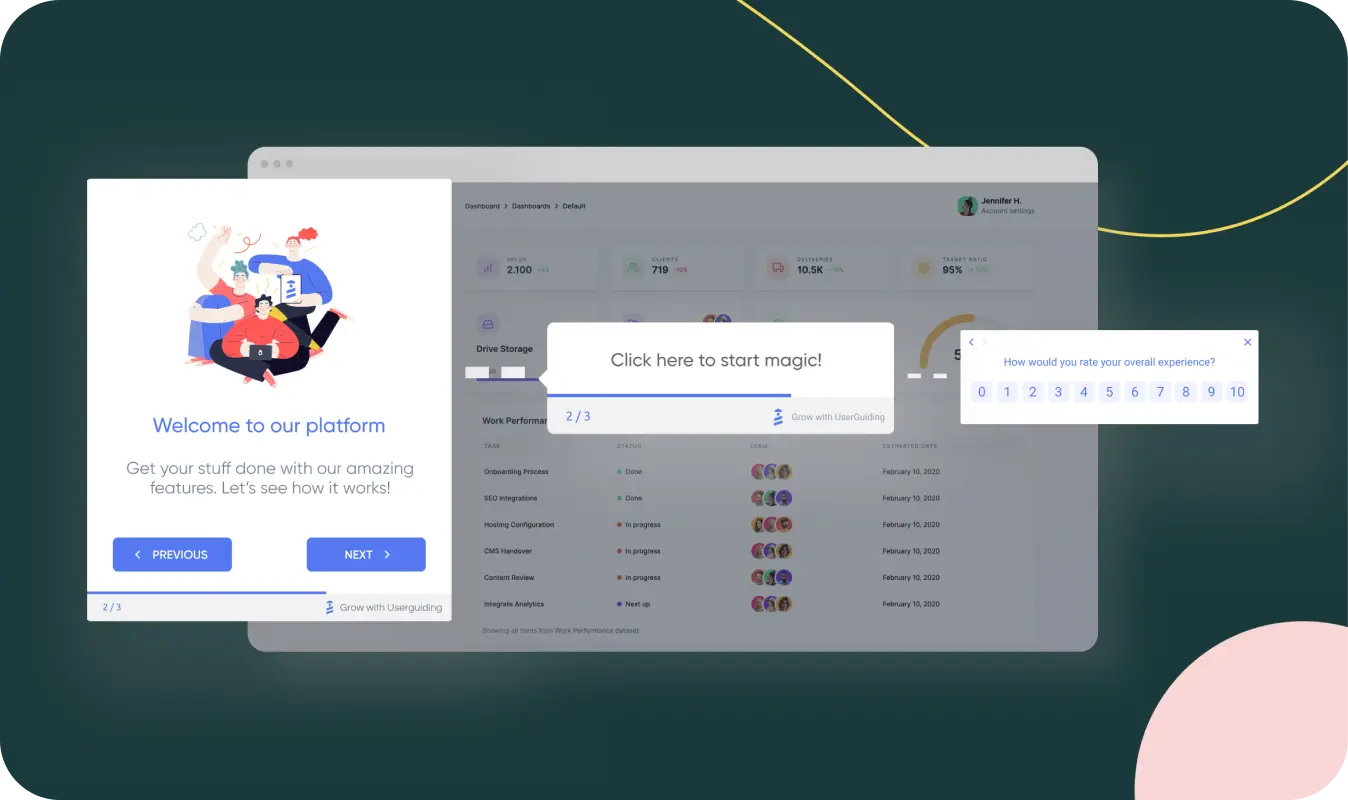
Par exemple, cette image d'UserGuiding présente certains des éléments essentiels qui rendent un guide interactif, alignés comme un modal d'annonce de bienvenue, une infobulle et un sondage.
Ces éléments incitent les utilisateurs à interagir davantage avec le produit par différents moyens (en les informant de leur prochaine étape, en les appelant à effectuer une action et en laissant des commentaires liés au produit) et permettent au taux d'achèvement moyen d'une visite guidée des produits d'atteindre 61 %.
Pourquoi avez-vous besoin de guides interactifs ?
Il y a plusieurs raisons pour lesquelles vous devriez adopter les guides interactifs, notamment les suivantes :
1- Engager vos utilisateurs pour une meilleure adoption
Les guides interactifs permettent aux utilisateurs d'acquérir une expérience pratique grâce à des éléments d'interface utilisateur interactifs qui parcourent le produit.
Après avoir appris le fonctionnement de votre produit, les utilisateurs peuvent (re)découvrir vos fonctionnalités avec plus de confiance maintenant qu'ils savent quoi faire, où aller et comment les mettre en œuvre.
En fin de compte, cette séquence d'apprentissage, de début d'utilisation et de réalisation d'objectifs favorise un taux d'adoption plus élevé.
Vous pouvez découvrir comment Indicata a augmenté son taux d'adoption après avoir utilisé UserGuiding ici 👈
2- Améliorer le processus d'apprentissage pour la rétention
Les guides interactifs améliorent l'expérience d'apprentissage des utilisateurs car ils simplifient l'affichage et l'explication des éléments essentiels que les utilisateurs doivent utiliser pour obtenir des performances maximales.
Montrant étape par étape comment les utilisateurs peuvent tirer de la valeur de votre produit, les guides interactifs leur permettent d'adopter vos fonctionnalités principales en un temps record.
En comprenant que votre produit peut répondre aux besoins de vos utilisateurs, vous augmentez les chances qu'ils reviennent utiliser votre produit, ce qui crée une adhésion au produit et augmente la rétention des clients.
Si vous voulez vous inspirer, vous pouvez lire comment Plandisc a amélioré la rétention de ses utilisateurs en utilisant les infobulles et les hotspots d'UserGuiding.
3- Minimiser les tickets d'assistance grâce à une meilleure compréhension
Un autre avantage des guides interactifs est qu'ils peuvent réduire la confusion des utilisateurs en fournissant une assistance en temps réel aux points critiques, quelle que soit la complexité de votre produit ou de ses fonctionnalités.
Les guides interactifs offrent une navigation claire pour s'assurer que les utilisateurs ne restent pas bloqués pendant la phase de découverte, ce qui est extrêmement utile lorsque les utilisateurs ont besoin d'une aide instantanée.
Cette assistance à elle seule réduit le besoin de support car les utilisateurs peuvent trouver des réponses 24 heures sur 24 grâce à des guides interactifs toujours accessibles.
Vous voulez savoir comment Cuepath a réduit de 72 % le nombre d'appels d'assistance après avoir déployé les éléments UX interactifs d'UserGuiding ?
Les 3 principaux types de guides interactifs
Après avoir compris ce que sont les guides interactifs, plongeons plus profondément dans les trois principaux types que vous pouvez choisir ou mélanger pour obtenir des résultats encore meilleurs :
1- Guides pas à pas

Les guides étape par étape montrent aux utilisateurs une séquence d'actions pour s'assurer qu'ils comprennent chaque fonctionnalité offerte par votre produit.
Ces guides réduisent considérablement les efforts déployés par les utilisateurs pour apprendre et découvrir, par une expérience pratique, comment tirer le meilleur parti d'un produit complexe.
Ce type de guide interactif est particulièrement utile pour l'onboarding des nouveaux utilisateurs et l'introduction de nouvelles fonctionnalités.
Lorsque vous créez un guide étape par étape, vous ne devez pas ajouter tous les détails en un seul car une visite guidée des produits avec 2 à 5 étapes a un taux d'achèvement global de 34 %, le taux diminuant à chaque étape.
Il semble donc que plus le nombre d'étapes d'un guide est élevé, moins le guide suscite d'engagement.
Comment créer un guide étape par étape
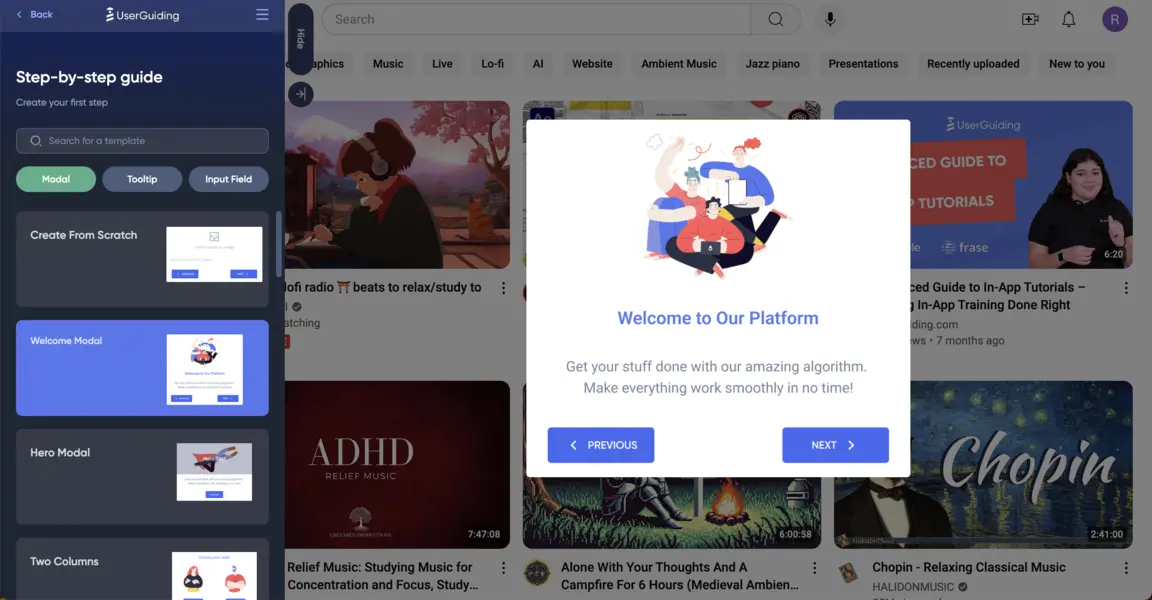
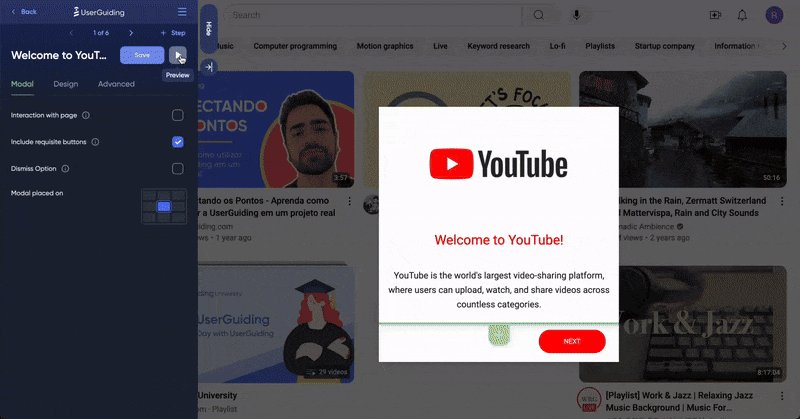
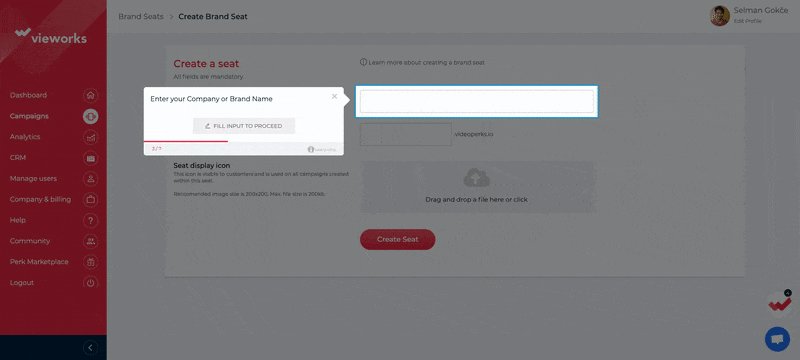
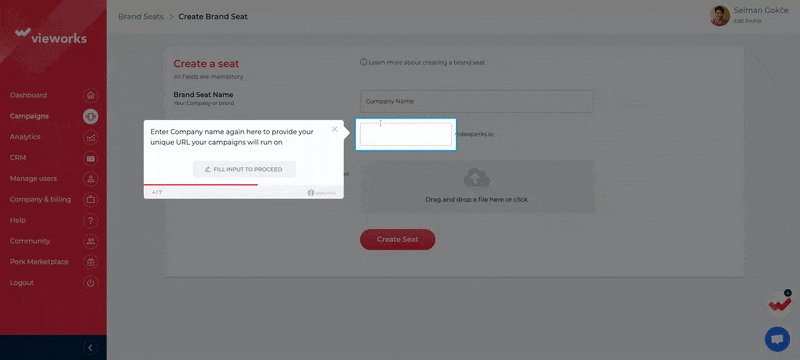
1- Accueillez les utilisateurs sur votre plateforme
Tout d'abord, vous devez créer un guide et choisir votre premier modal pour accueillir vos utilisateurs sur votre plateforme, YouTube en l'occurrence.

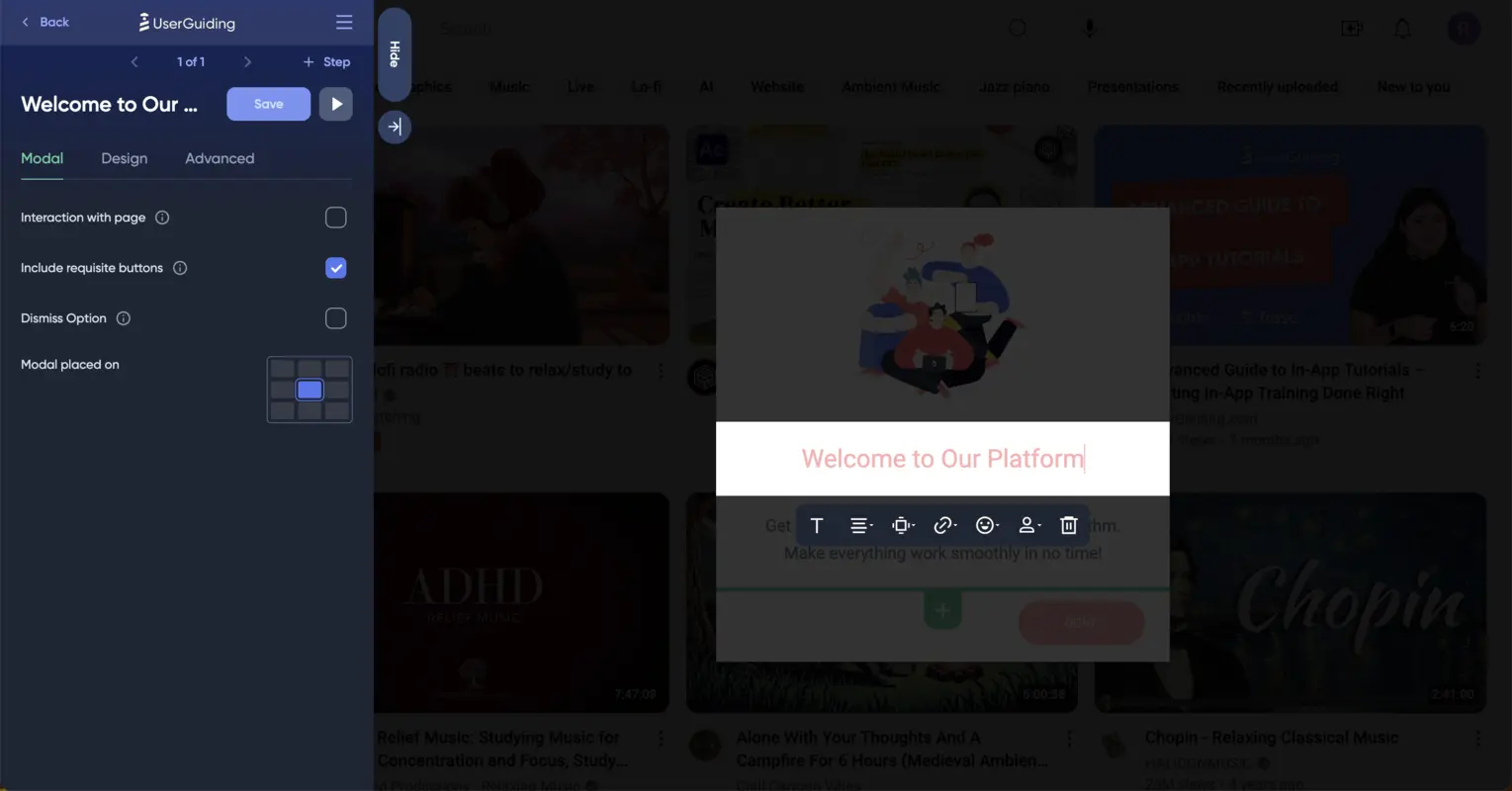
2- Personnalisez chaque élément du guide
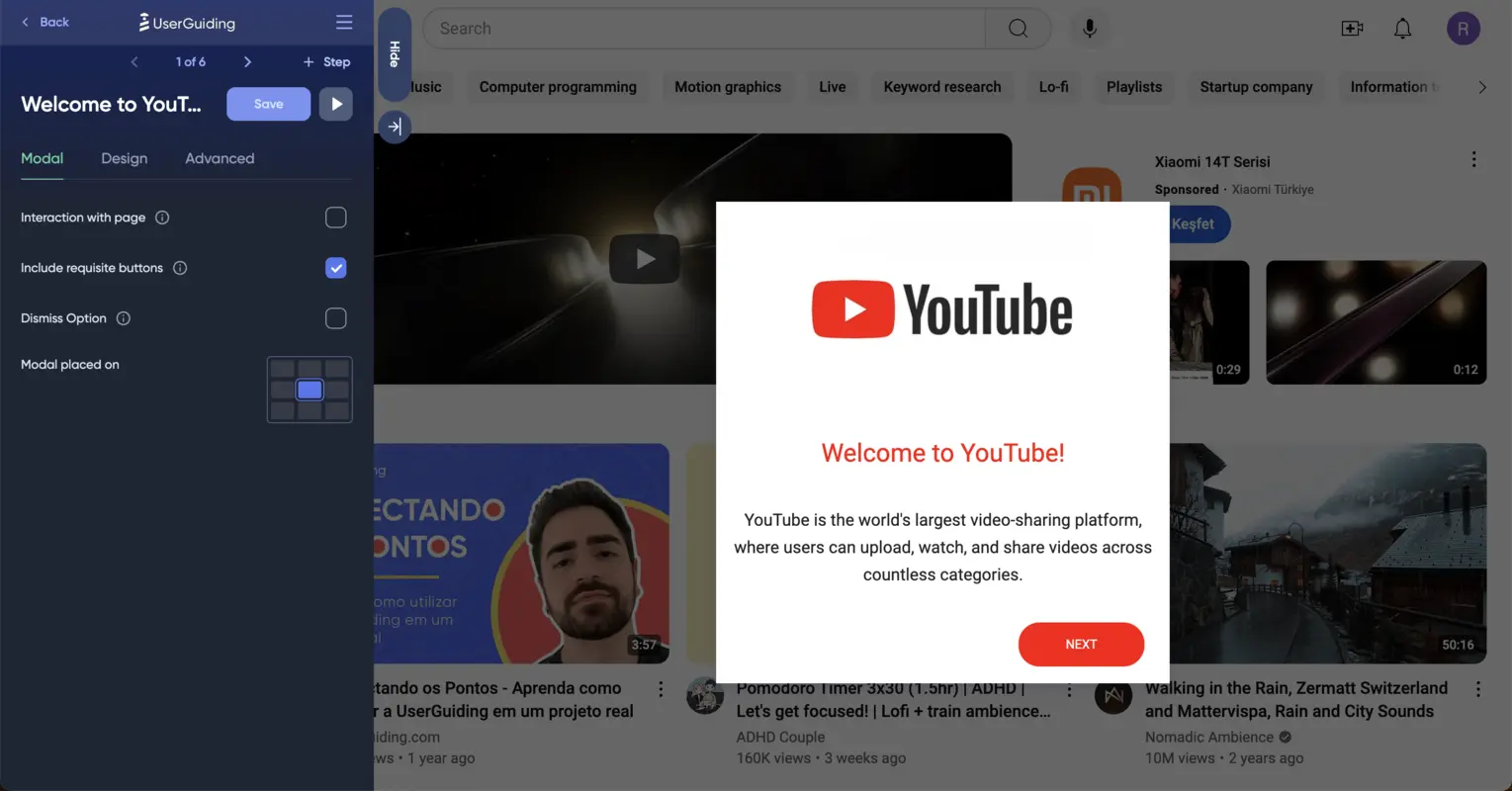
Pour personnaliser votre modal de bienvenue, vous pouvez remplacer l'ordre de chaque élément de l'écran - j'ai choisi de procéder avec les options par défaut (image, en-tête, texte principal et boutons).
Quelle que soit votre commande, vous devez veiller à ce que les articles affichent l'image et la voix de votre marque.
Commençons par jouer avec le texte afin d'accueillir vos utilisateurs sur un ton amical tout en faisant une introduction forte expliquant exactement ce que fait YouTube.
Pour cette étape, vous devez cliquer sur l'en-tête et le corps, respectivement, et remplir les espaces vides.

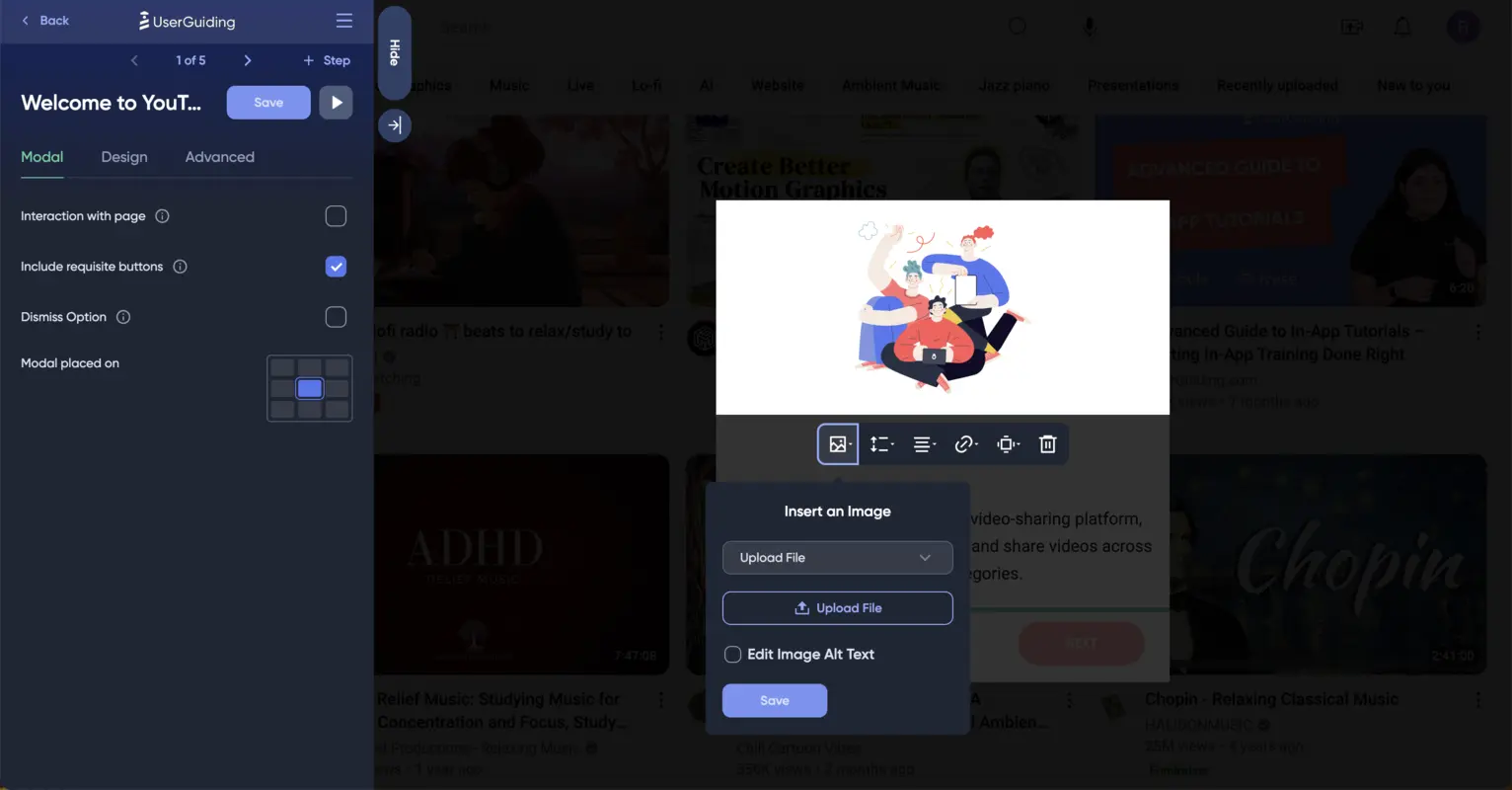
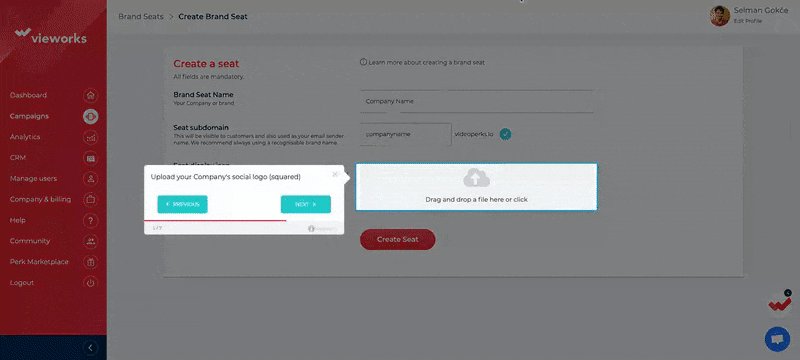
Une fois l'en-tête et le texte finalisés, vous pouvez changer l'image par défaut du modal de bienvenue pour le logo de YouTube en cliquant sur l'image, puis sur la boîte d'image, et en choisissant une manière appropriée d'insérer une image.

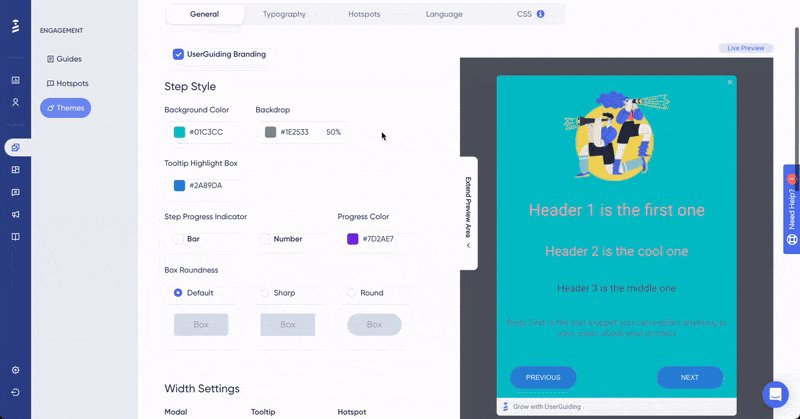
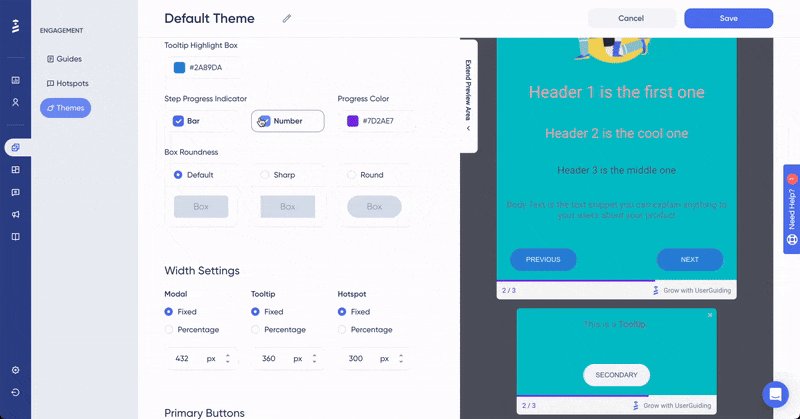
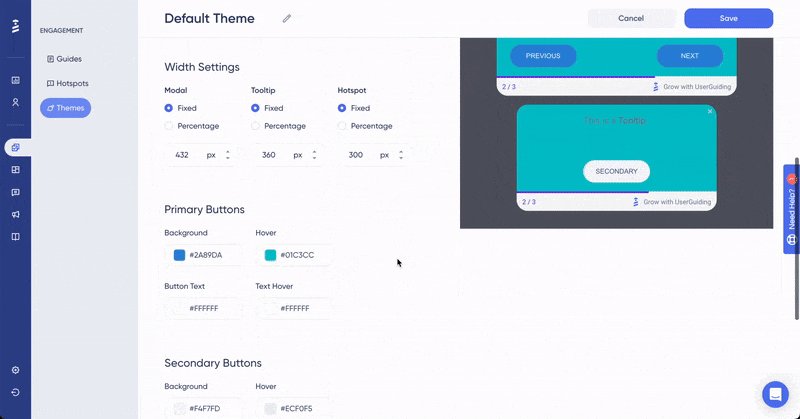
En remarquant que le bouton se distingue par sa couleur rosée, vous voudrez peut-être le personnaliser pour qu'il corresponde à votre thème général.
Vous pouvez modifier la couleur de vos boutons en allant dans la section Themes (à partir de l'application principale) et en trouvant la partie Primary Buttons.
J'ai également choisi de modifier le Tooltip Highlight Box parce que je voulais que toute la séquence soit conforme à la palette de couleurs de YouTube.
Au cours de ce processus de personnalisation, ne craignez pas les erreurs car UserGuiding vous fournit une zone de prévisualisation en temps réel où vous pouvez voir les éléments que vous modifiez.
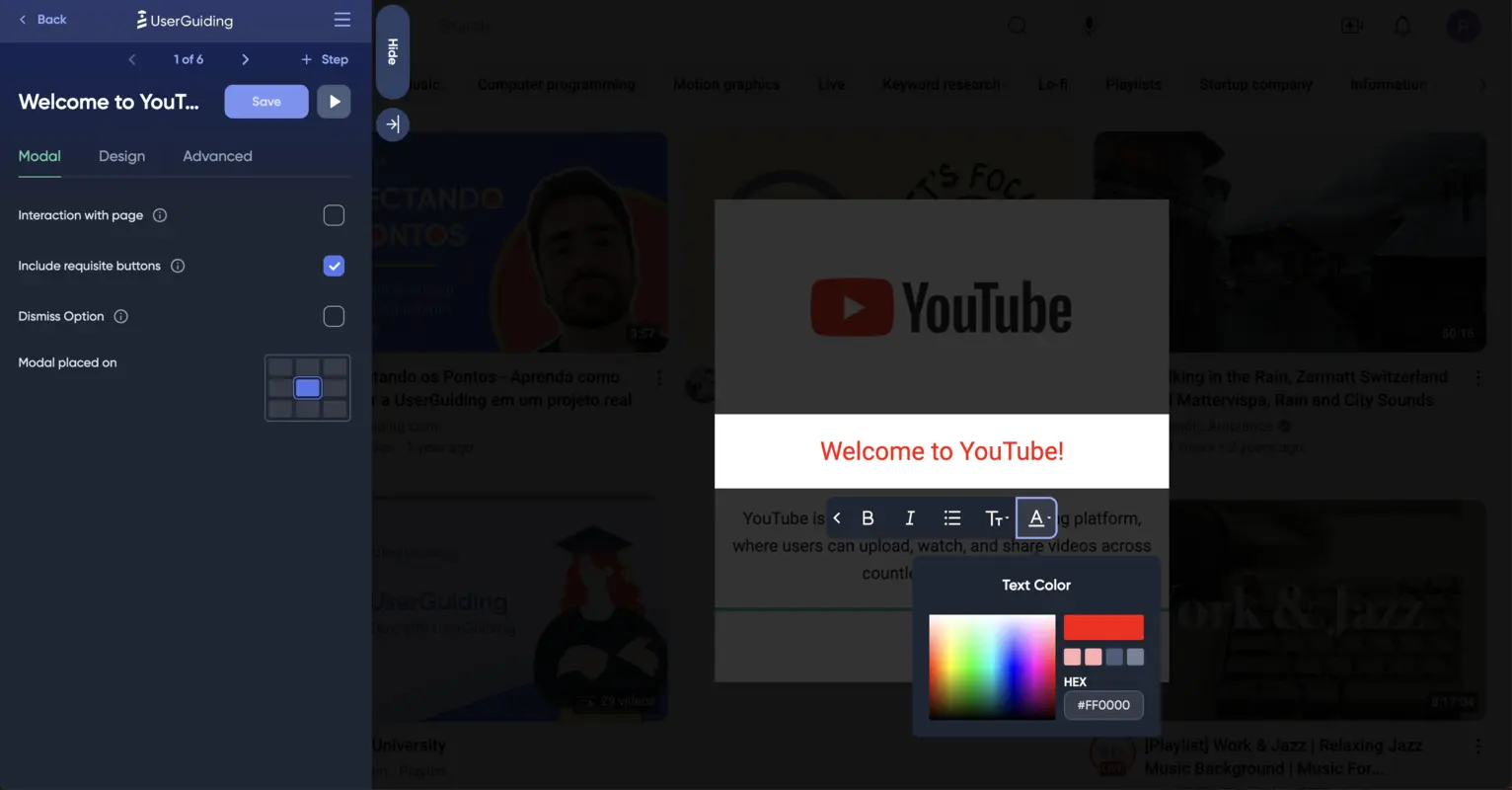
Il ne reste plus qu'à personnaliser la couleur du texte de votre modal de bienvenue, que vous pouvez rapidement modifier en cliquant sur le texte, puis sur Text dans le menu, et en cliquant sur le bouton Text Color à droite :

Après avoir enregistré vos modifications, voici à quoi ressemblera votre écran :

3- Ajoutez une étape de segmentation après l'accueil des utilisateurs
Après avoir enregistré votre modal de bienvenue, vous devez ajouter votre deuxième étape, en répartissant vos utilisateurs dans vos cas d'utilisation et en les incitant à prendre les bonnes mesures.
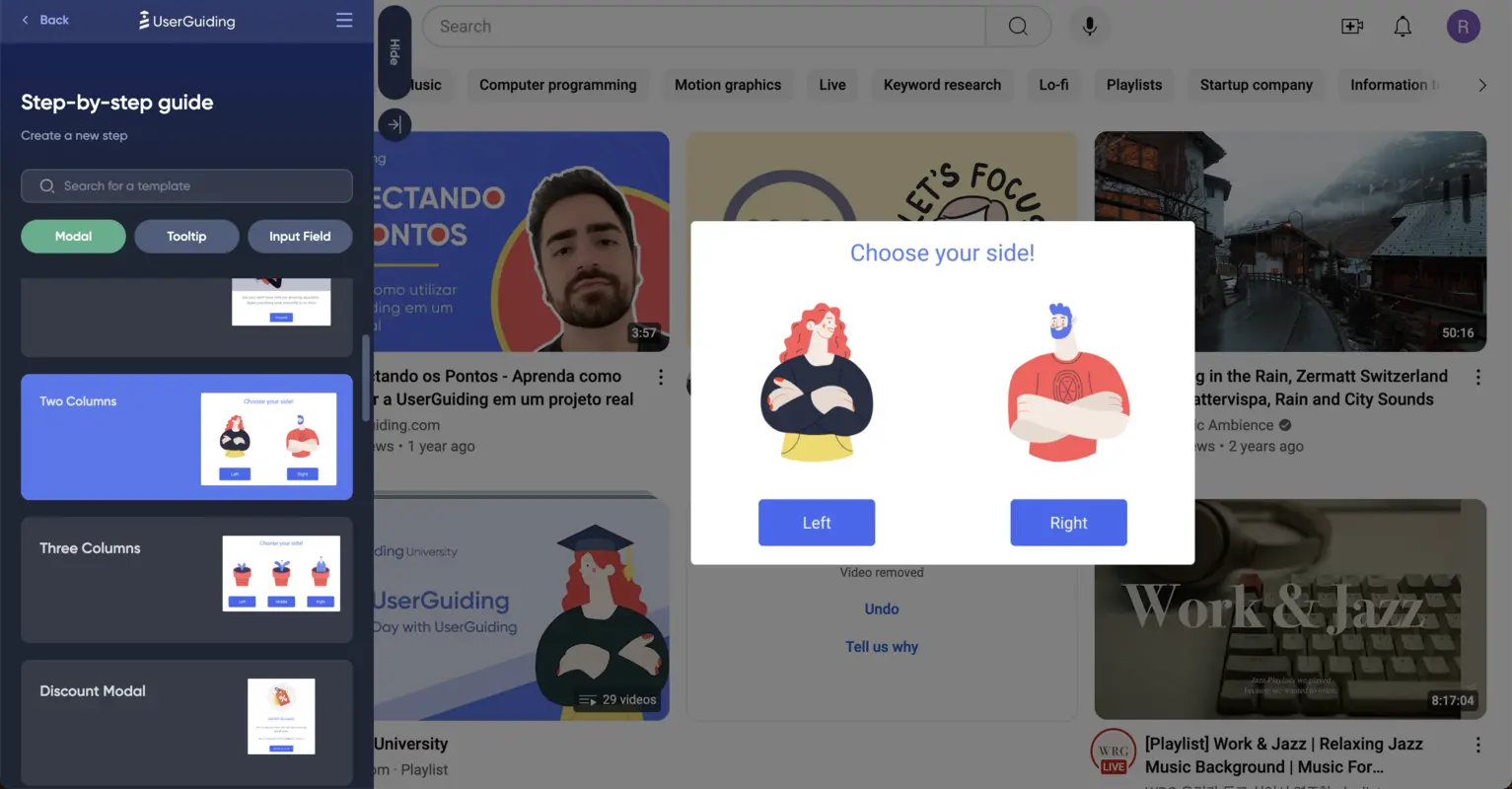
Pour cette segmentation, j'ai choisi un modal de type Two Columns qui permet de diviser les utilisateurs en deux groupes différents.

Avec ce modal, vous devez créer deux séquences qui déclencheront des actions distinctes ; j'ai choisi de regarder et de télécharger pour YouTube.
Après avoir personnalisé le modal (comme je l'ai fait dans la première étape), vous devez vous assurer que les utilisateurs sont capables de suivre leur chemin en fonction de leur choix.
Pour ajouter un itinéraire spécial pour les preneurs de la première option, vous pouvez cliquer sur le bouton et choisir la quatrième icône, Click Actions, qui vous mènera à une variété d'options.
J'ai choisi Go to a Custom Step parce que je veux cacher les étapes à venir aux utilisateurs qui choisissent la deuxième option, Upload.
En utilisant cette technique, j'ai lié deux étapes à la première option et une étape à la deuxième option.
Ici, le nombre d'étapes que vous ajoutez peut changer en fonction de la complexité de votre plateforme, de la longueur de vos instructions et même du type de votre base d'utilisateurs.
Toutefois, n'oubliez pas que les guides concis auront un taux d'achèvement plus élevé que les guides longs comportant de nombreuses étapes.
4- Assurez-vous que les étapes suivantes sont faciles à suivre
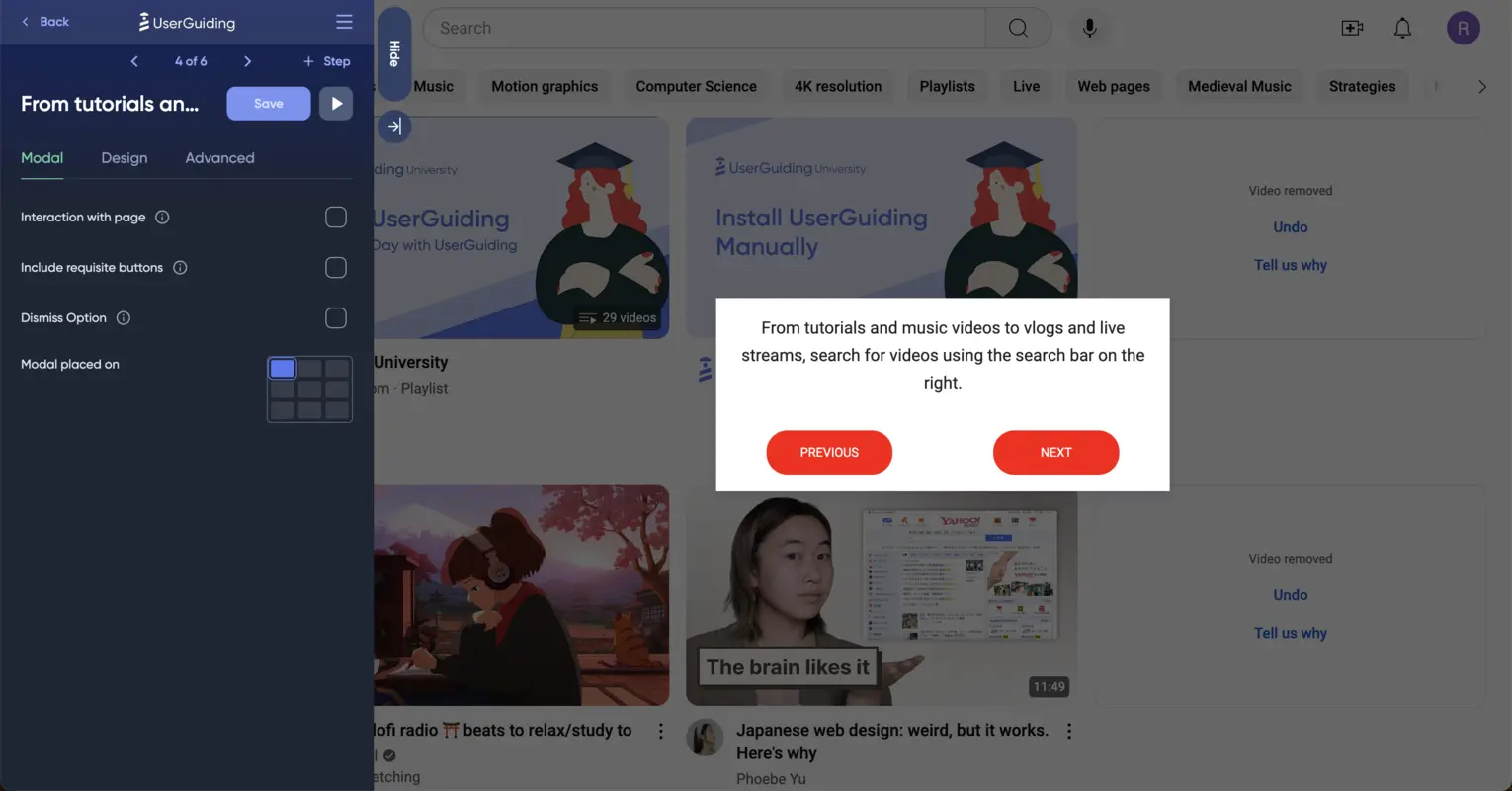
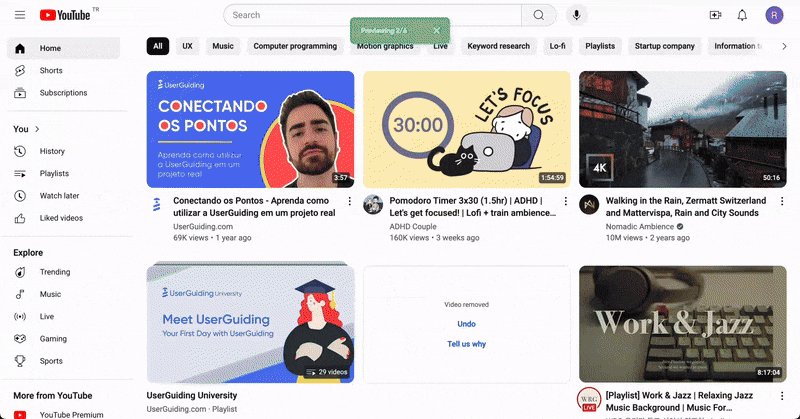
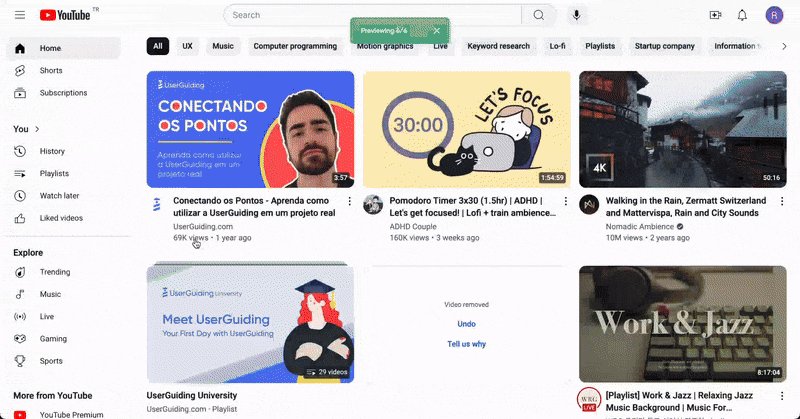
En ajoutant des étapes à vos guides, vous devez garder à l'esprit que l'emplacement de vos étapes (dans ce cas, les modales) est important.
L'astuce ici est de prioriser la mise en place d'étapes proches de l'endroit où vous avez besoin que vos utilisateurs agissent.
Par exemple, j'ai choisi de situer les étapes après le modal de segmentation (à l'exception du modal de fin) en fonction des endroits sur lesquels les utilisateurs doivent se concentrer.
Pour ce faire, allez dans la section de droite d'UserGuiding, trouvez la partie Modal Placed On, et choisissez en fonction de l'interface utilisateur.

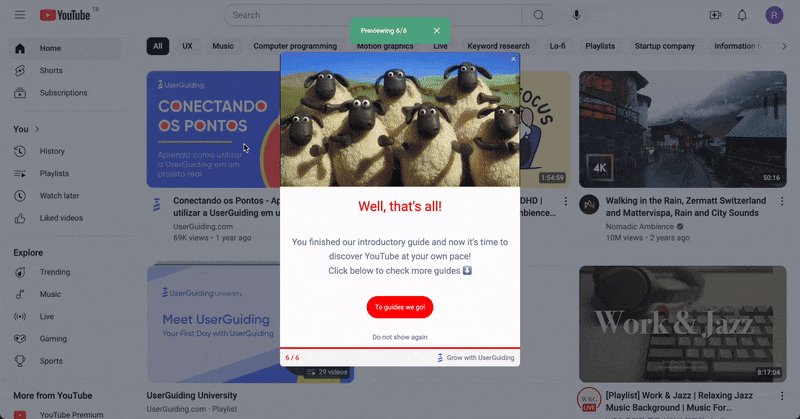
5- Ajoutez un modal de fin pour l'achèvement
Après avoir terminé les étapes, vous devez ajouter un modal pour votre public afin de le remercier d'avoir terminé le guide.
Vous pouvez également profiter de cette occasion pour leur fournir davantage de ressources ; par exemple, vous pouvez ajouter un autre guide, afficher un HTML, intégrer une vidéo ou des boutons qui mènent à une URL et à une enquête.
Voici à quoi ressemblent les guides pas à pas que nous avons créés dans le formulaire de prévisualisation (pour les deux segments) :


Exemples inspirants de guides pas à pas
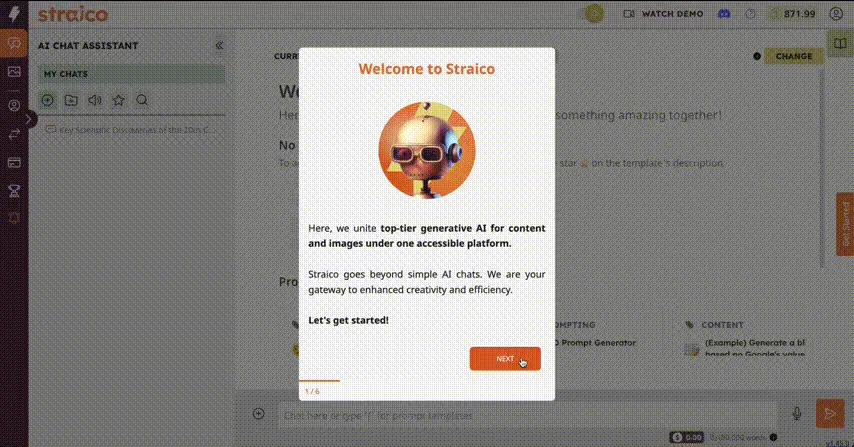
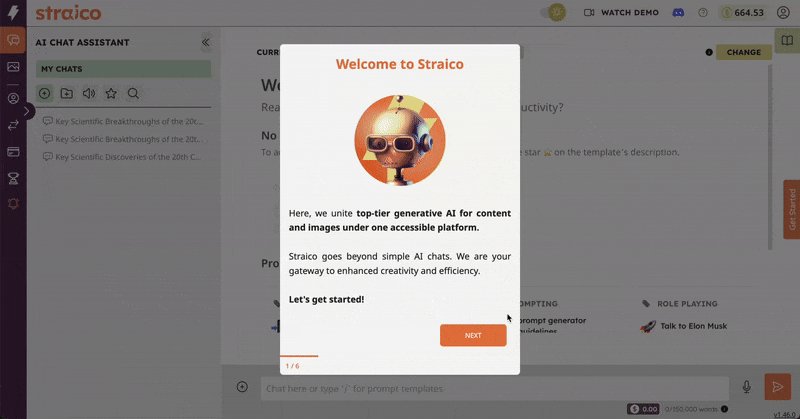
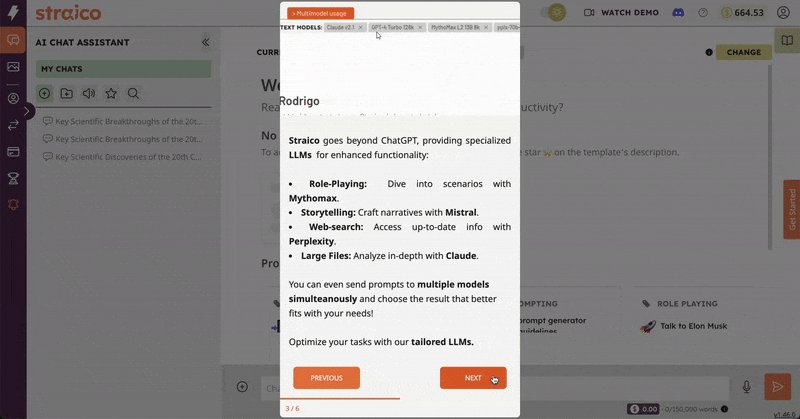
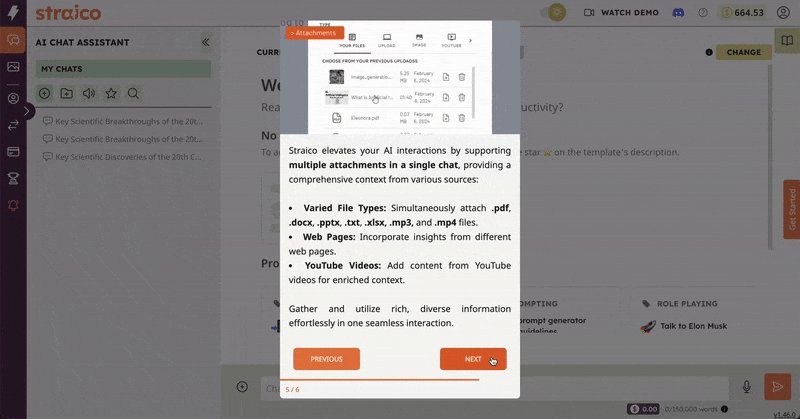
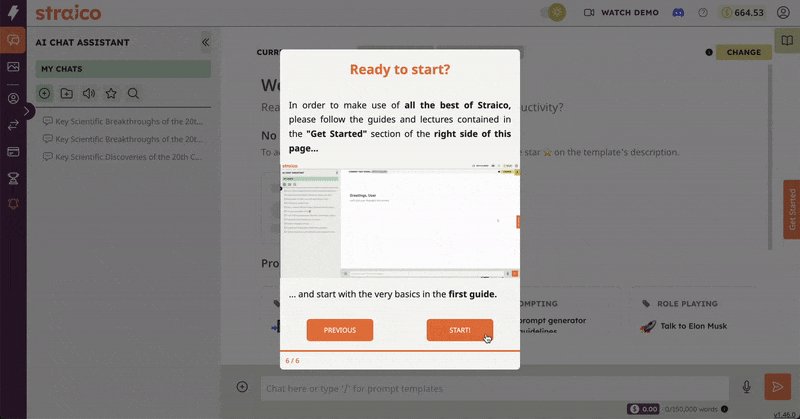
1- Straico
Straico présente la plateforme aux nouveaux utilisateurs à l'aide d'un petit guide étape par étape.
Ce guide interactif explique comment les utilisateurs peuvent tirer un sens de l'utilisation de Straico.
Regardez comment il accueille les utilisateurs et les incite à commencer !

Le guide explique ensuite ce que les utilisateurs peuvent réaliser en utilisant Straico ; le plus intéressant est qu'après le modal de bienvenue, le guide implique des GIF à chaque étape pour aider les utilisateurs à saisir plus facilement les fonctionnalités de la plateforme.
Voir le guide complet étape par étape en action ici ⬇️

✅ Qu'est-ce qui est bon dans cet exemple ?
- Il accueille les utilisateurs lorsqu'ils atterrissent pour la première fois sur la plateforme, puis lance le guide.
- L'écran d'accueil est supprimé et les utilisateurs n'ont que cinq étapes à suivre.
- Chaque étape est accompagnée d'un GIF pertinent pour aider les utilisateurs à saisir instantanément les informations essentielles.
- Il est personnalisé et conforme au thème général et à la palette de couleurs de Straico.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Certaines étapes comportent trop d'informations et de longues phrases.
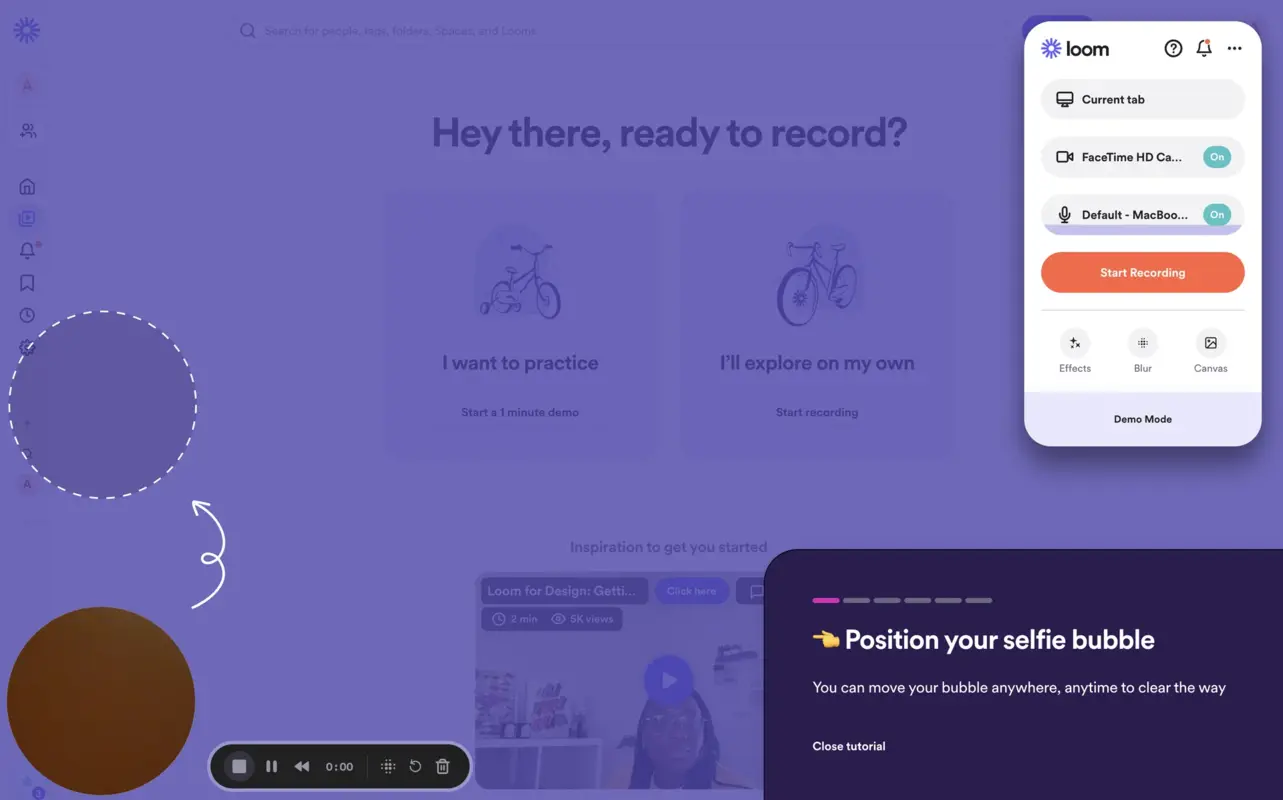
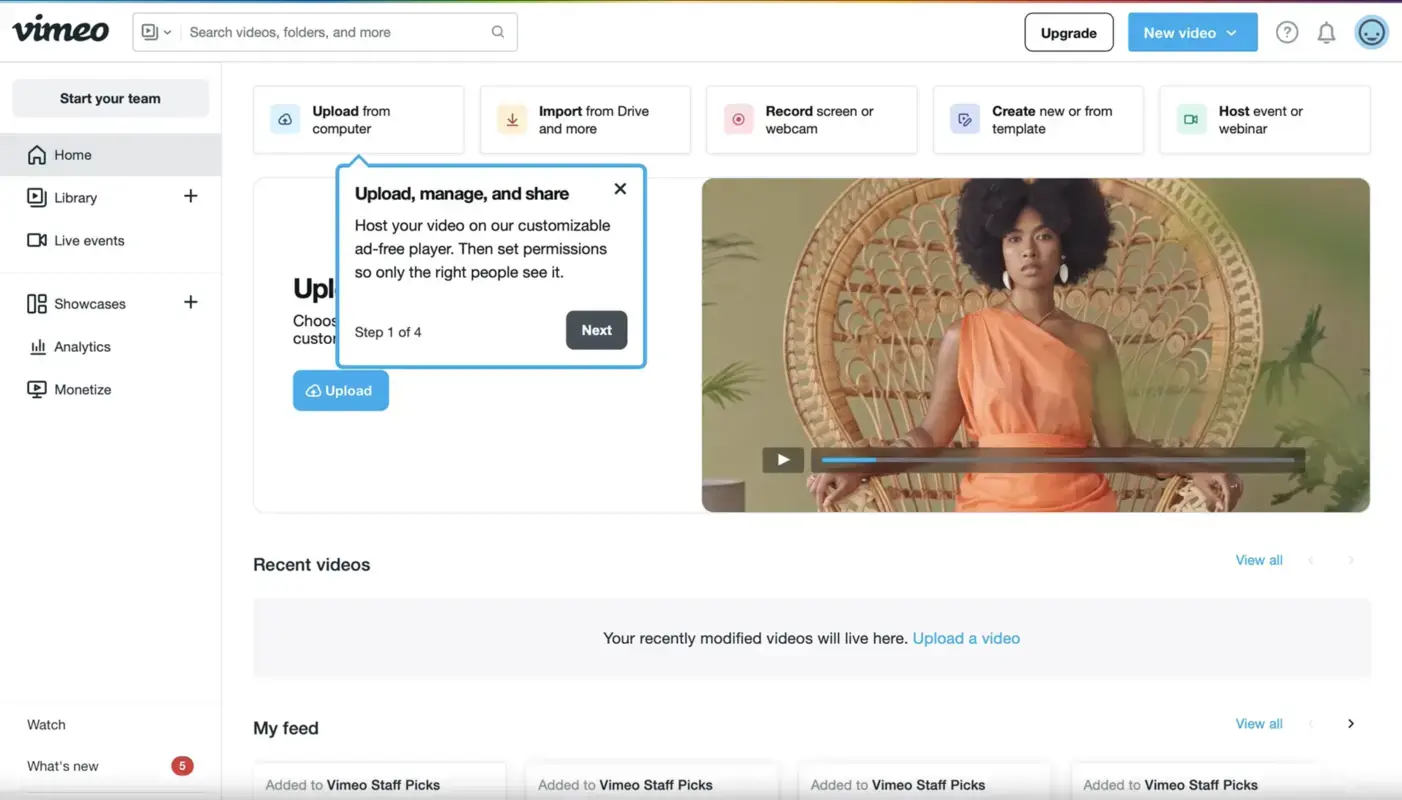
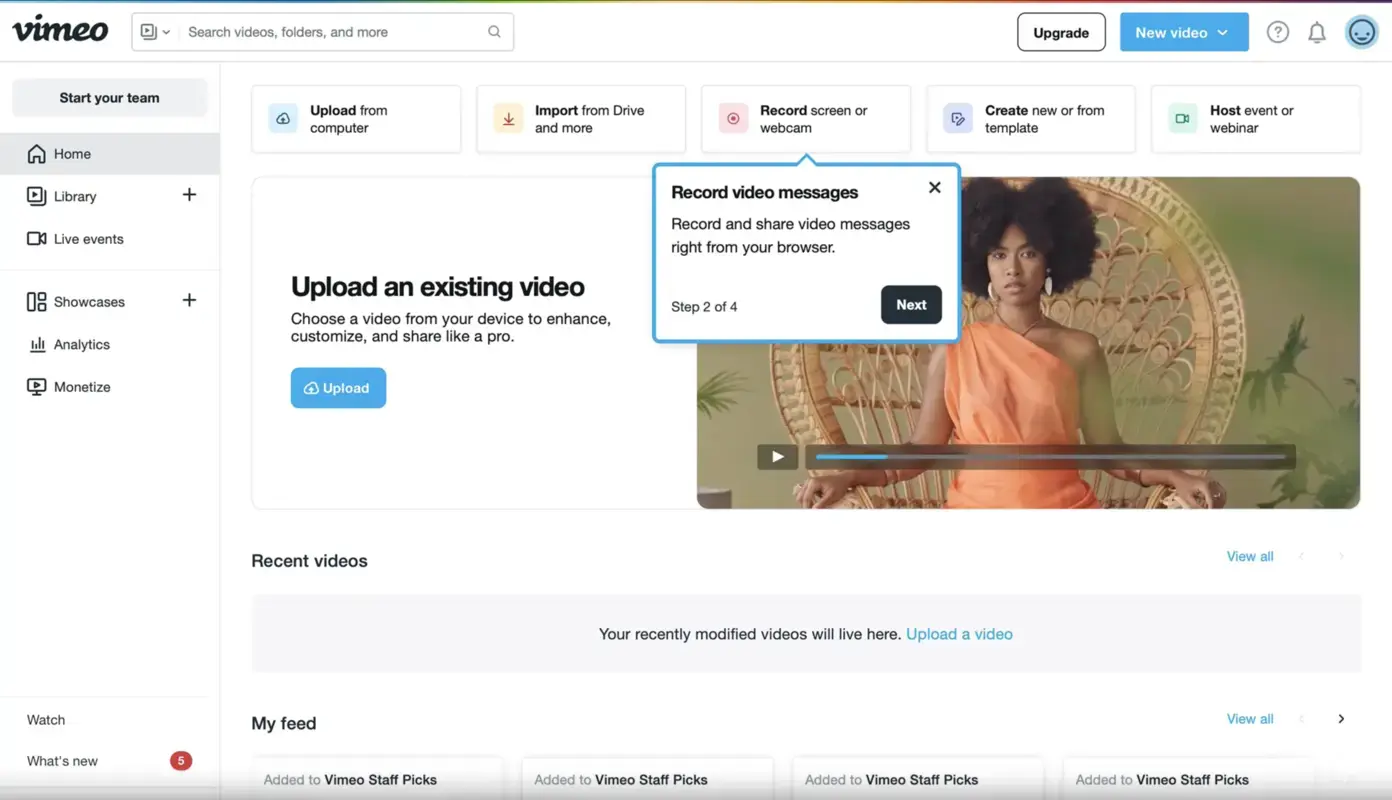
2- Loom
Loom est un outil d'enregistrement d'écran qui améliore la productivité des équipes pour communiquer en interne et en externe.
Dans cet exemple, Loom prend les utilisateurs par la main et leur fait découvrir sa plateforme grâce à un guide interactif étape par étape.
Ce guide interactif vise à apprendre aux nouveaux utilisateurs comment tirer profit de la plateforme et à éliminer la frustration des utilisateurs dès le début.

La première étape explique comment positionner la bulle de selfie afin que les nouveaux utilisateurs comprennent qu'ils peuvent bénéficier de la fonctionnalité glisser-déposer lors de l'enregistrement.
Cette étape comporte également un endroit où les utilisateurs doivent tirer la bulle de selfie pour passer à l'étape suivante.

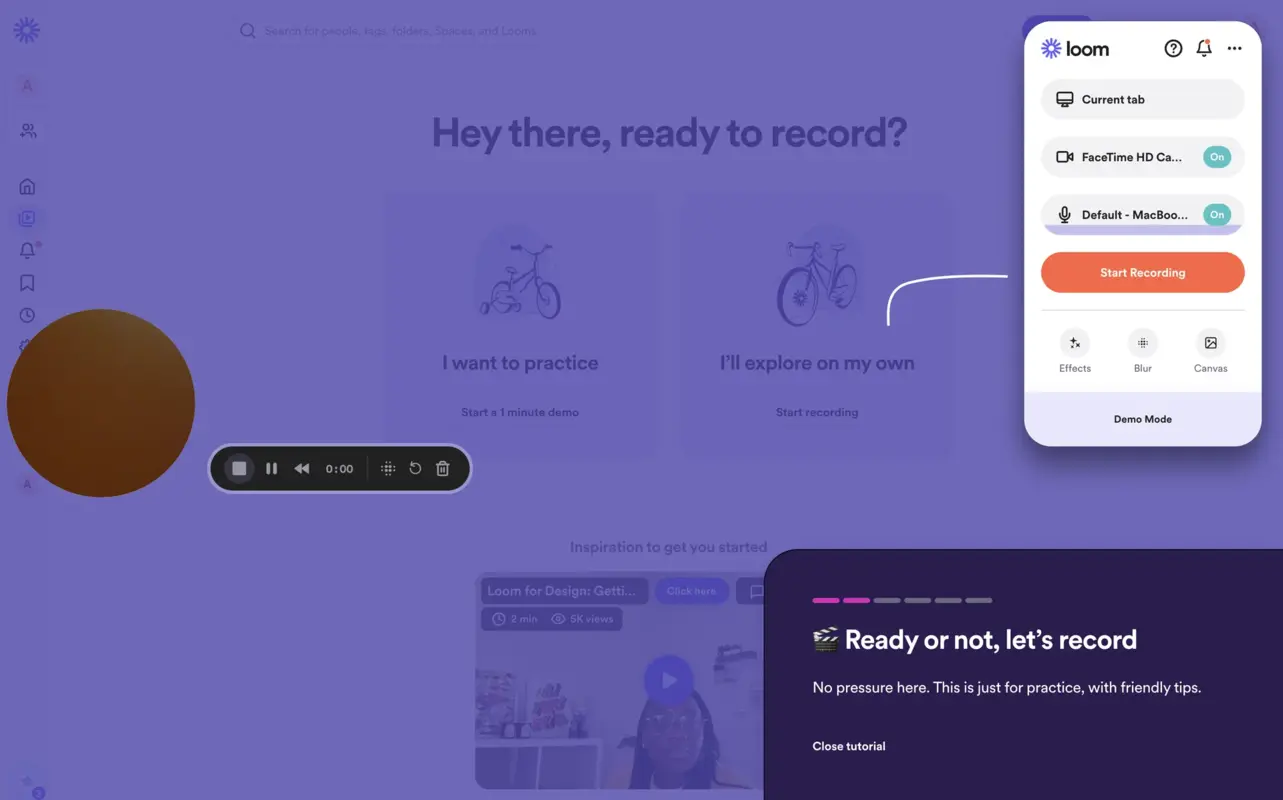
La deuxième étape est celle où la valeur du Loom est directement visualisée puisqu'elle encourage les utilisateurs à commencer à enregistrer leur premier Loom à l'aide de conseils ; elle guide également les utilisateurs vers la section contenant les paramètres d'enregistrement à l'aide d'une flèche blanche qui les incite à commencer à enregistrer.

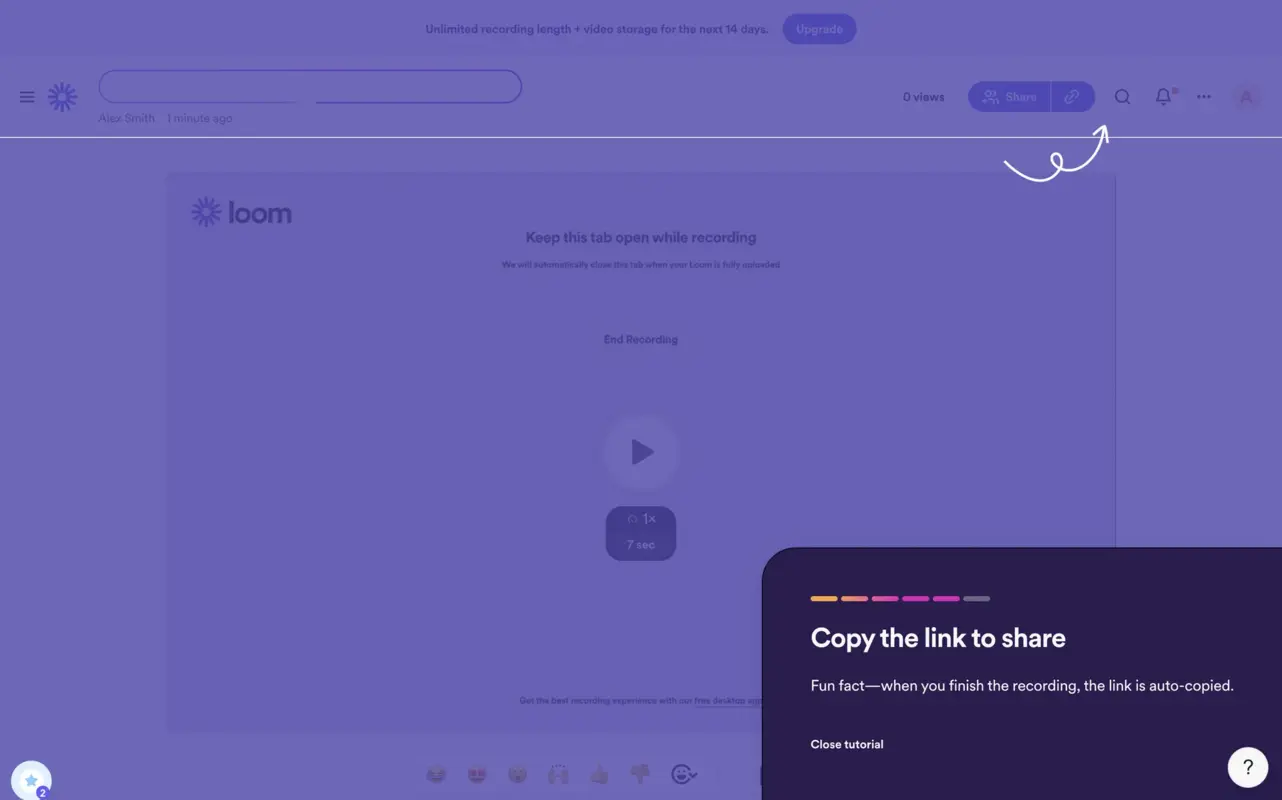
La dernière étape consiste à copier et à partager le lien d'enregistrement, qui constitue un point d'activation pour Loom.
Grâce à un guide étape par étape qui transmet ce que le produit offre avec plusieurs éléments interactifs (comme la bulle de selfie à glisser-déposer et la section d'enregistrement avec des boutons), Loom permet aux utilisateurs de voir les fonctionnalités de base en action et de les répéter dès qu'ils ont fini de s'inscrire.
✅ Qu'est-ce qui est bon dans cet exemple ?
- Il contient des phrases très courtes et des appels à l'action clairs pour chaque étape.
- Il comprend un bouton de fermeture pour les utilisateurs qui souhaitent passer à autre chose.
- Il utilise des émojis pour attirer l'attention sur une zone spécifique et rendre le voyage agréable à l'œil.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Pas de bouton précédent.
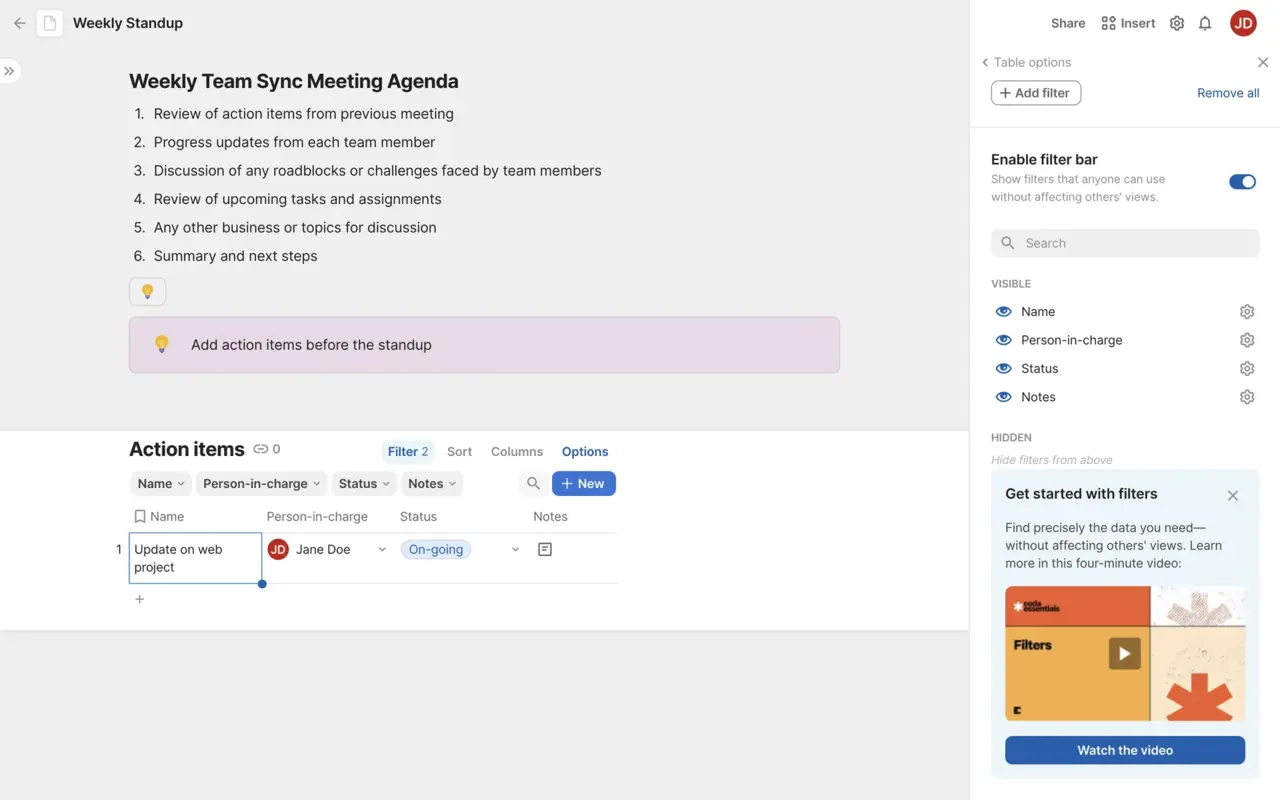
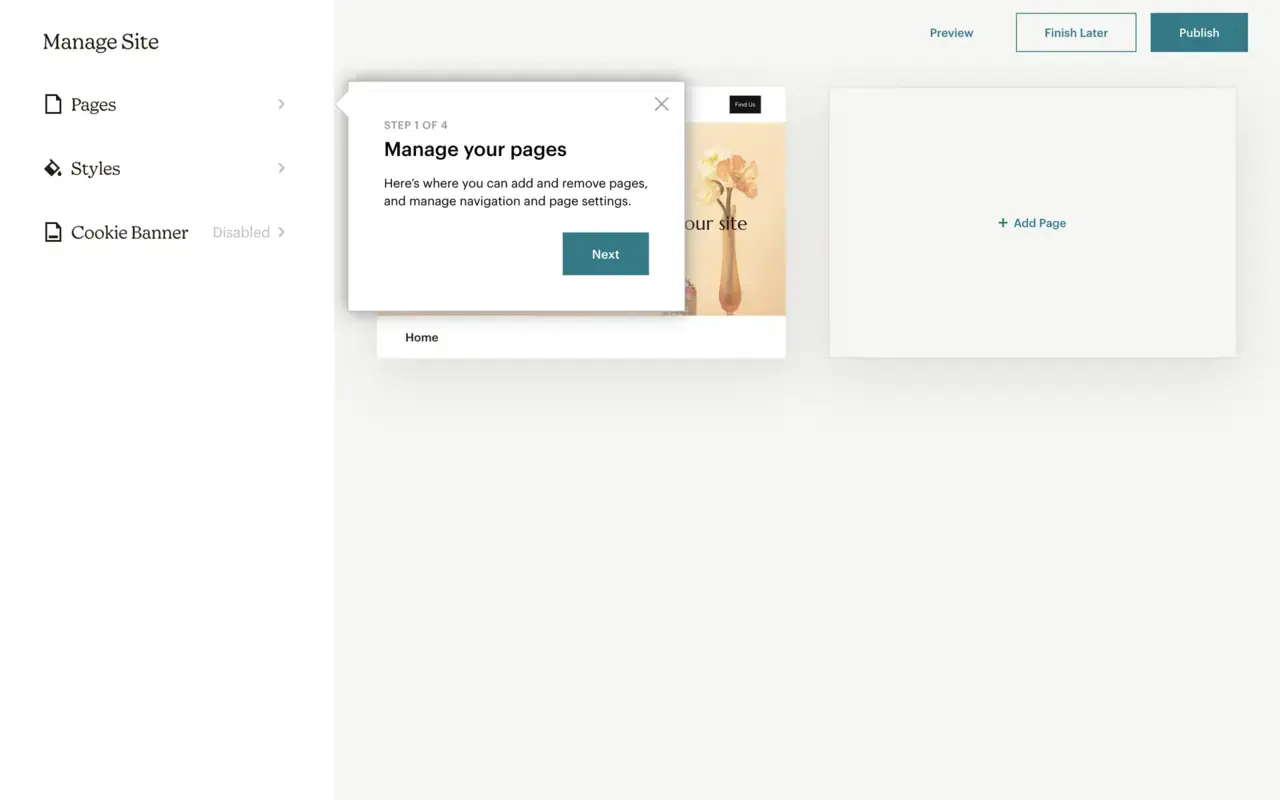
3- Dropbox Paper
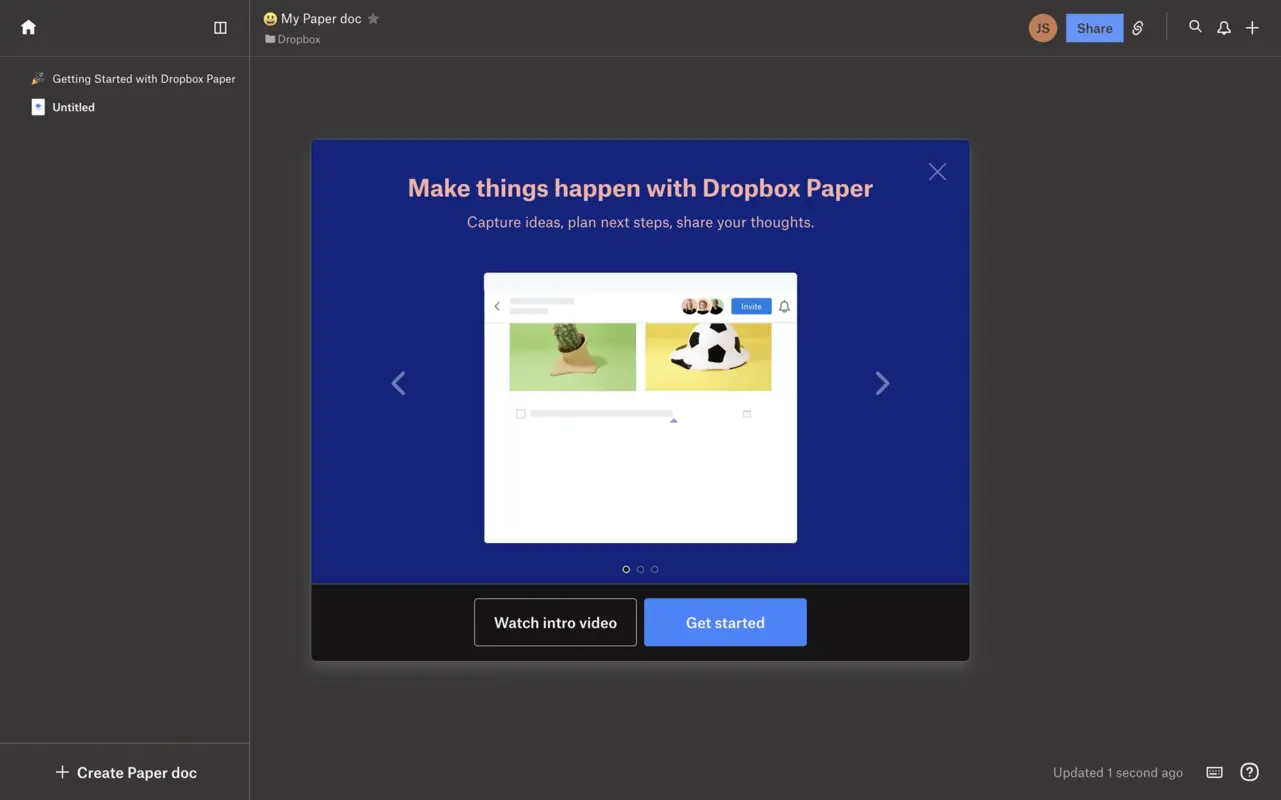
Dropbox Paper lance un guide interactif dès que les utilisateurs entrent dans le document pour les aider à démarrer immédiatement.

Dropbox Paper communique ce que les utilisateurs peuvent faire sur la plateforme à l'aide d'un petit guide qui présente des supports visuels ainsi qu'un texte clair et concis.
Ce guide contient également plusieurs actions sur son interface, telles qu'un bouton « passer » et un bouton « ressource » lié à une vidéo d'introduction externe.

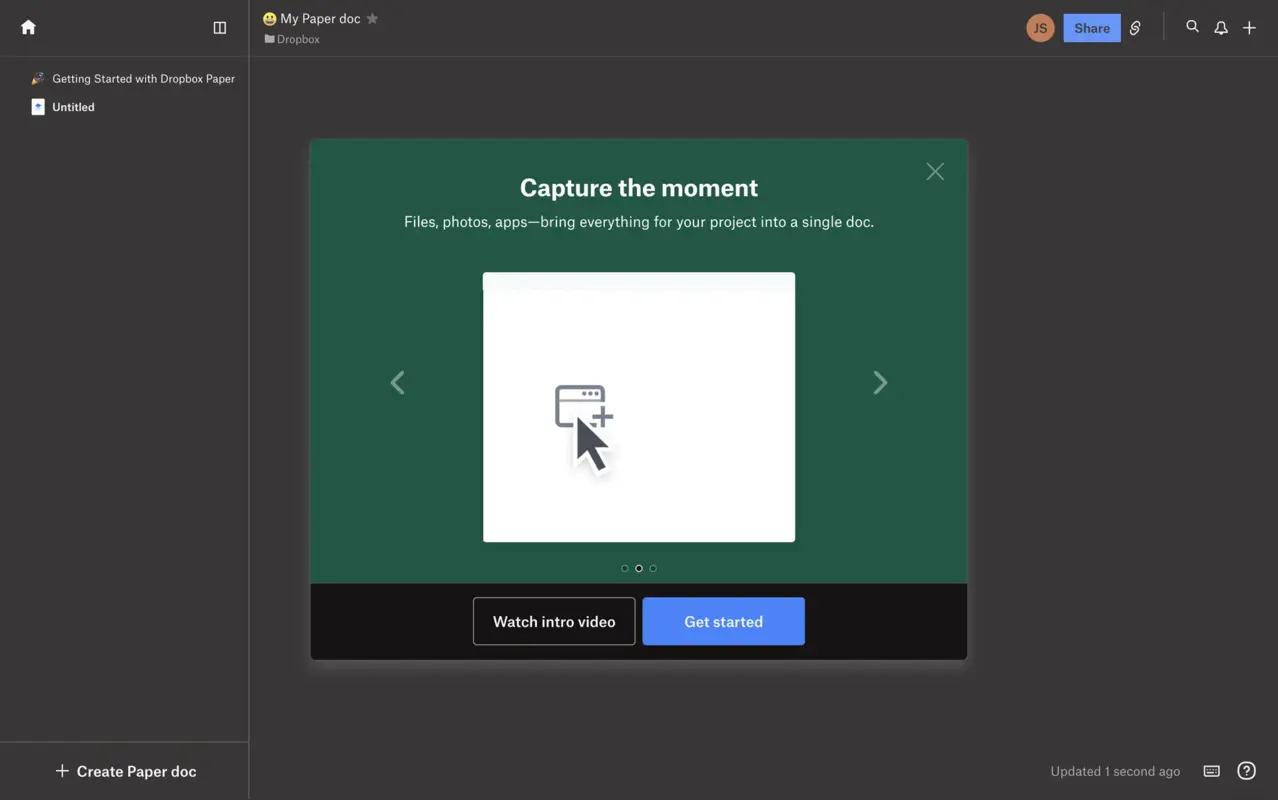
L'étape suivante explique le principal avantage de la plateforme en présentant les types de matériaux que les utilisateurs peuvent utiliser dans les documents de Dropbox.

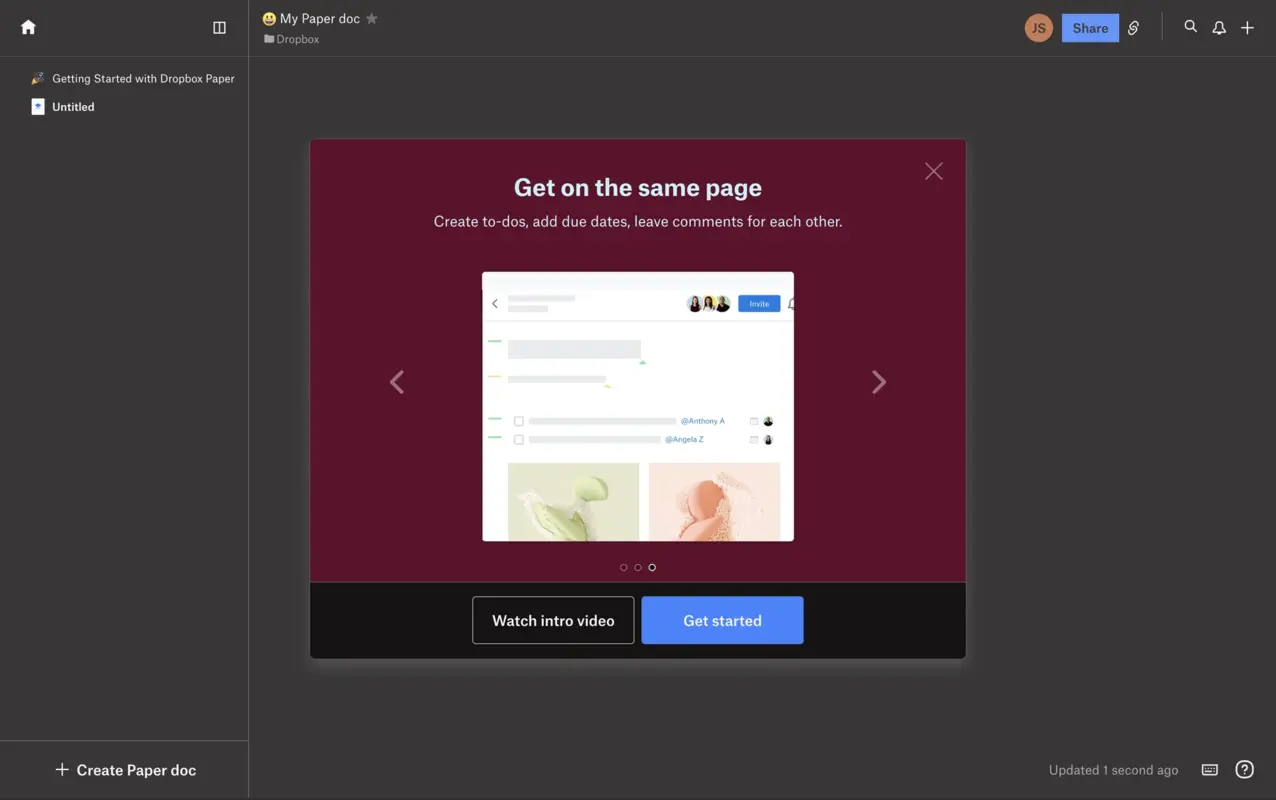
Dropbox termine le guide interactif par un autre slogan résumant le dernier avantage, transmettant ce que les utilisateurs peuvent faire grâce à cette plateforme.
Dans ce court texte, le guide explique comment augmenter la productivité en utilisant ce document, en abordant l'une des valeurs fondamentales.
✅ Qu'est-ce qui est bon dans cet exemple ?
- Chaque étape comprend un élément visuel pour mettre en valeur le texte.
- Il utilise des couleurs contradictoires qui se détachent de l'arrière-plan.
- Il comprend des phrases d'appel à l'action claires et des copies courtes qui transmettent ce que les utilisateurs peuvent faire au sein de la plateforme.
- Il offre la possibilité de fermer le guide et de passer d'une étape à l'autre.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Il s'agit d'un lien direct vers une vidéo d'introduction, mais perturber l'expérience de l'utilisateur et l'éloigner du guide n'est pas une action solide.
2- Infobulles et pop-ups

Les infobulles et les pop-ups sont utiles pour fournir aux utilisateurs des conseils contextuels car ils peuvent être déclenchés par des actions de l'utilisateur ou des emplacements spécifiques dans l'interface.
Favorisant l'interactivité pratique, les infobulles et les pop-ups attirent l'attention sur des éléments spécifiques de l'interface utilisateur avec une balise et une explication qui aident les utilisateurs.
Ces éléments permettent la personnalisation car ils peuvent être adaptés aux segments d'utilisateurs, aux cas d'utilisation et aux niveaux d'expérience.
Puisque les utilisateurs sont 38 % plus susceptibles de terminer une visite déclenchée par un événement qu'ils viennent de terminer, vous pouvez bénéficier d'infobulles et de pop-ups pour un engagement contextuel dans votre guide interactif juste après qu'une visite pertinente a été effectuée ou qu'un élément de la check-list a été effacé.
Comment créer des infobulles et des pop-ups
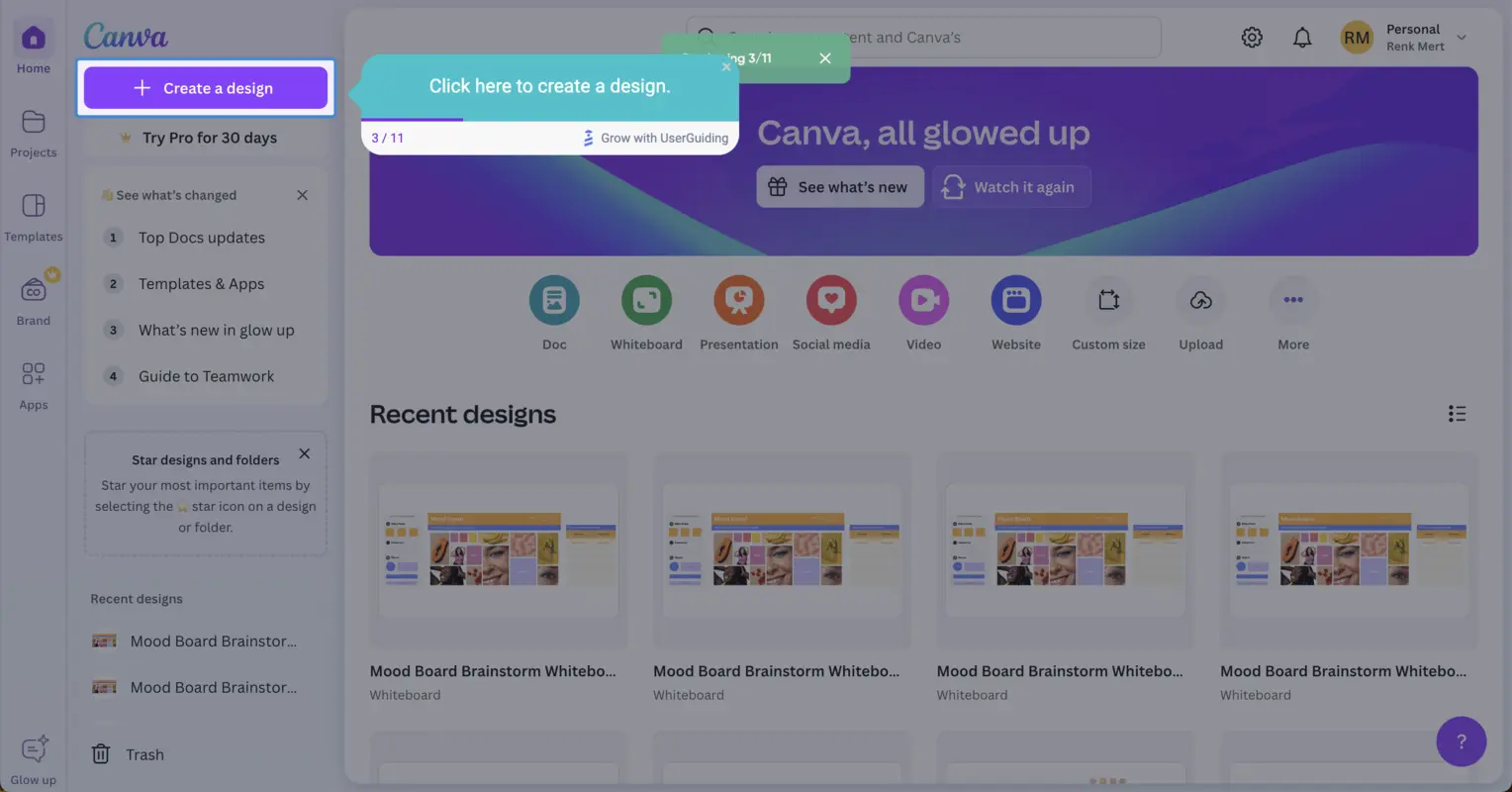
Pour ce type de guide interactif, j'ai choisi Canva, dont le moment Aha repose sur la création (et la finalisation) par les utilisateurs de leur premier design.
Ainsi, la première étape de notre petit guide interactif consiste à accueillir les utilisateurs avec un pop-up de bienvenue.
1- Créez un pop-up de bienvenue pour les nouveaux utilisateurs et présentez votre outil
Grâce à la section Themes d'UserGuiding, j'ai procédé comme suit :
- Ajuster les couleurs des boutons en fonction du logo de Canva,
- Activer la barre de progression et les numéros de pas,
- Jouer avec les formes des boîtes, en optant cette fois pour une forme plus ronde.

En ce qui concerne la barre latérale, vous devez à nouveau vous concentrer sur la personnalisation, car le fait de refléter l'aspect et la convivialité de votre marque et de créer une cohérence dans ce domaine améliore la notoriété de votre marque.
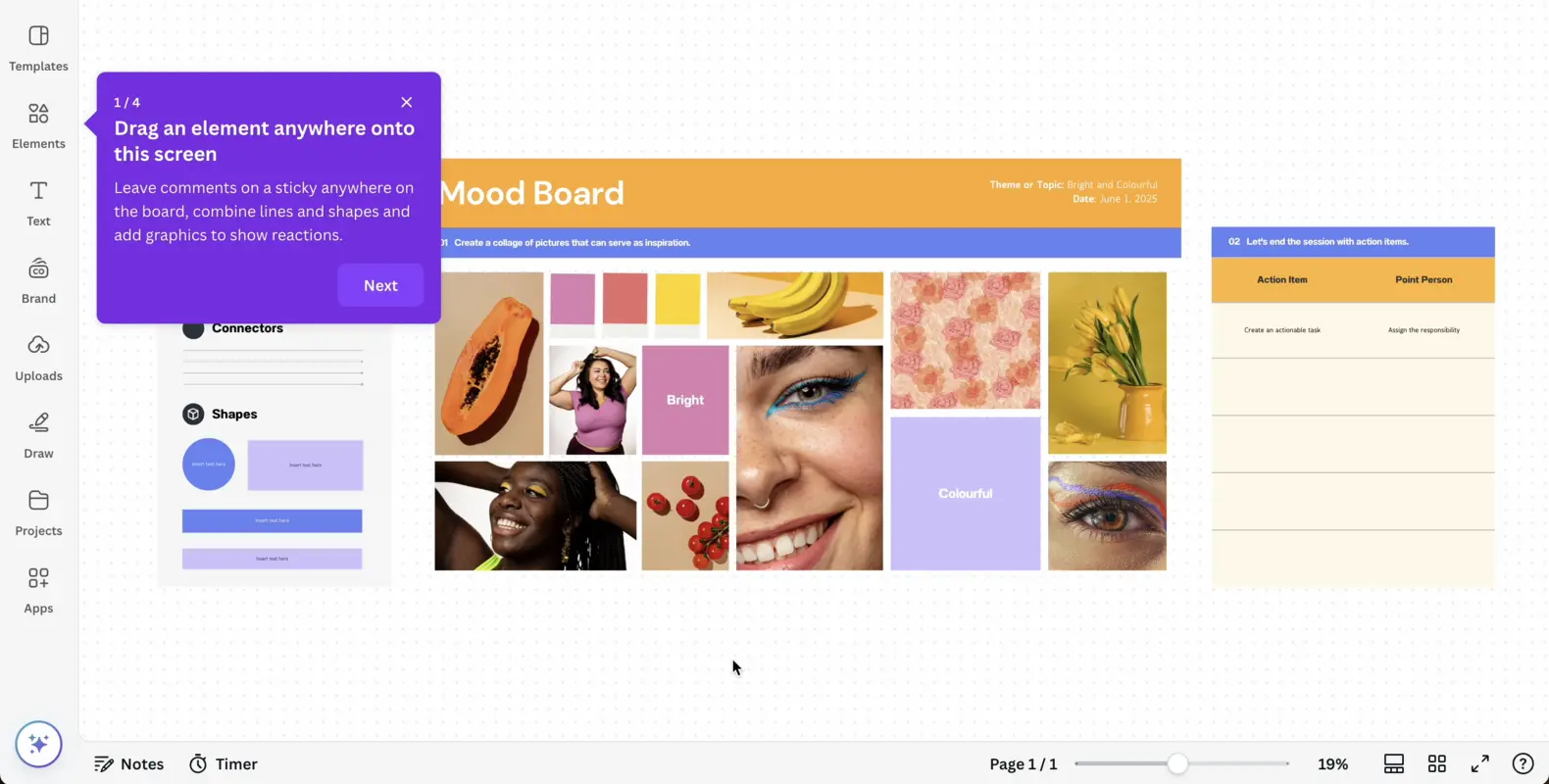
2- Ajoutez une infobulle à votre séquence et faites le tour de votre plateforme.
Pour la deuxième étape, vous devriez commencer à employer des infobulles et à afficher vos fonctionnalités principales pour vos nouveaux utilisateurs.
En vérifiant chaque fonctionnalité que vous proposez, votre public comprendra votre offre et pourra l'essayer lui-même grâce à des éléments d'interface utilisateur interactifs.
La première infobulle que vous utilisez doit indiquer à vos utilisateurs la page principale de votre plateforme, car c'est l'endroit qu'ils visiteront fréquemment après s'être connectés.

Après avoir utilisé une infobulle contenant une brève description, vous devez guider les utilisateurs à travers les actions que vous souhaitez qu'ils entreprennent, en favorisant peu à peu l'interactivité avec la page.
Voici les étapes à respecter pour que le reste du guide interactif soit facile à suivre :
- Incitez les utilisateurs à faire un pas vers la réalisation de la valeur de votre produit grâce à votre fonctionnalité principale, la création d'un design dans le cas de Canva.
- Remplissez les blancs pour les nouveaux utilisateurs s'il y a des étapes à venir avec des choix qui nécessitent une explication avant d'entreprendre une action, comme à l'étape quatre.
- Optez soit pour la mise à disposition de tous les choix et laissez-les choisir, soit pour la limitation du nombre d'options ; ensuite, incitez-les à se diriger vers la zone de sélection à l'aide d'infobulles.
- Après la sélection, dirigez-les vers la page où ils réaliseront les fonctionnalités clés de votre produit ; consultez notre guide interactif Canva ci-dessous.
- Présentez-leur ces fonctionnalités clés une à une, ainsi que quelques conseils qui peuvent simplifier ce processus d'adaptation et d'adoption.

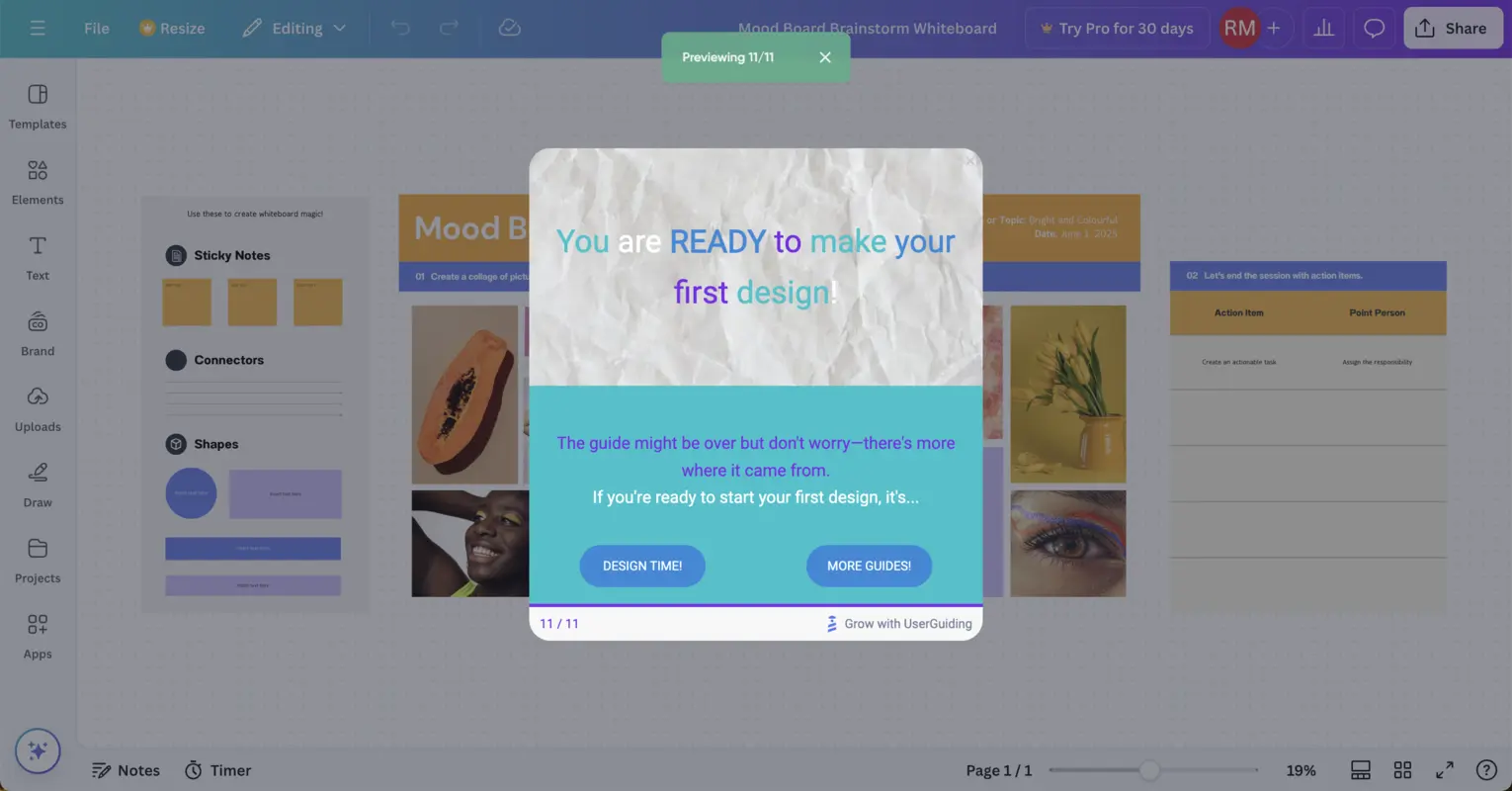
Après avoir présenté chaque élément nécessaire de l'interface utilisateur, vous devriez terminer le guide interactif par un modal qui proposera des actions à votre public pour l'aider à atteindre son moment Aha.
Dans ce cas, il peut s'agir de les encourager à créer leur premier design (ou à jouer avec les éléments actuels de la page pour en acquérir les bases) sur le moodboard (ou tout autre design que vous les avez incités à choisir au cours du processus de sélection).
Cette séquence pourrait bénéficier d'une check-list d'onboarding qui affiche les actions que vous voulez que les utilisateurs effectuent pour qu'ils les suivent après la fin du guide interactif.
Dans un autre scénario où vous optez pour que les utilisateurs commencent le processus de conception sur une toile vierge (avec un bouton « Créer à partir de zéro »), vous pourriez également les encourager à terminer leur première conception et à la partager, ce qui déclencherait l'activation de l'utilisateur.
Dans l'exemple ci-dessous, le premier bouton permet aux utilisateurs de rester sur la même page pour travailler sur la conception, tandis que le deuxième bouton les conduit au centre d'aide, où ils peuvent trouver davantage d'informations sur tout sujet lié à la conception qu'ils ont à l'esprit.

Vous pouvez également continuer à ajouter des étapes à ce guide interactif pour d'autres sections, mais je l'ai gardé court et simple pour aider les nouveaux utilisateurs à découvrir rapidement la valeur du produit.
Exemples inspirants d'infobulles et de pop-ups
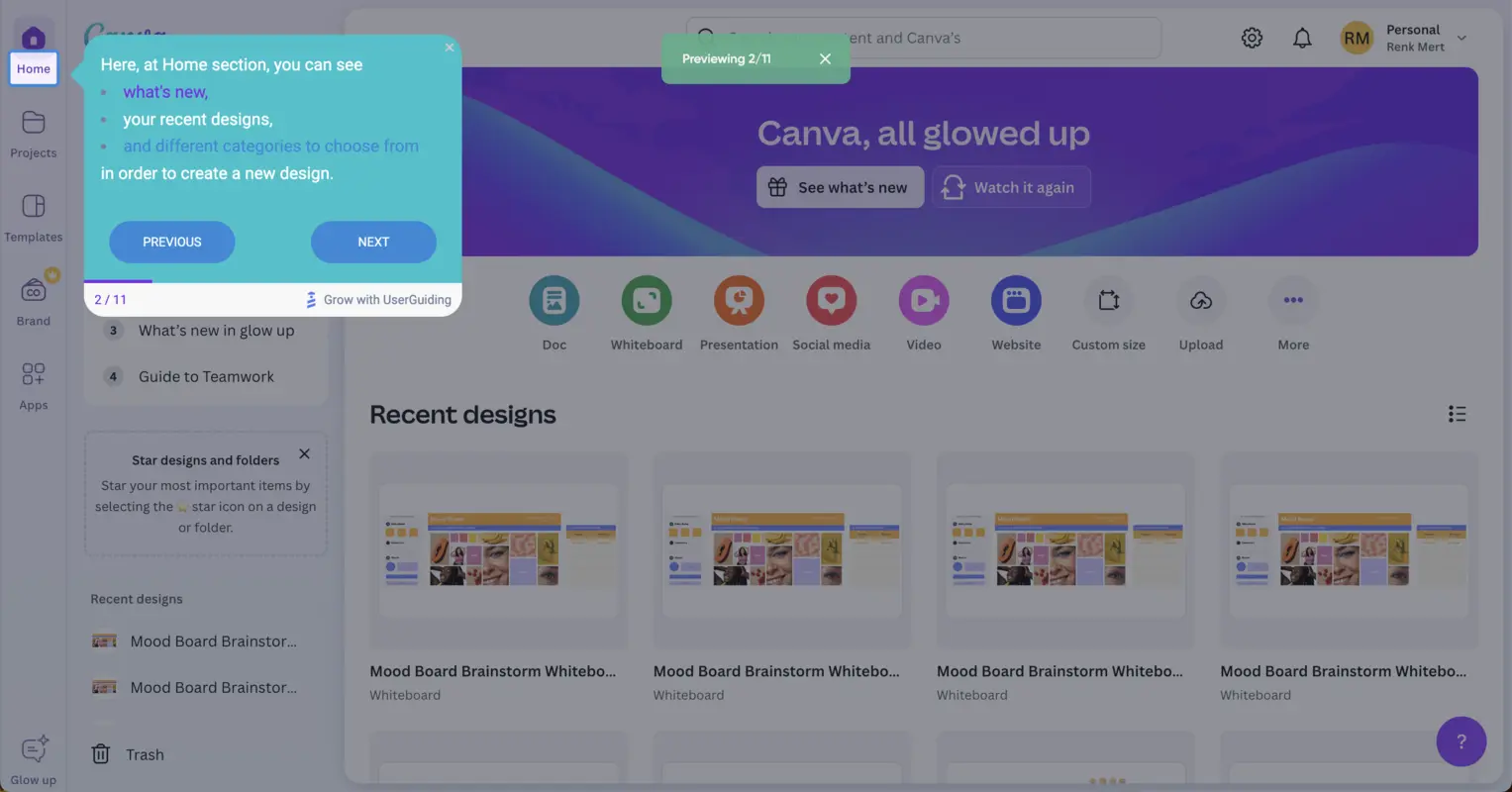
1- Canva
En raison de son interface plus riche en fonctionnalités, Canva est une application qui utilise des infobulles et des pop-ups.
Combinées, les infobulles et les fenêtres contextuelles sont extrêmement utiles lorsque les utilisateurs déclenchent un point précis, car elles peuvent les guider vers des fonctionnalités qu'ils n'ont pas encore découvertes ou les aider par des conseils au cours du processus de conception afin d'éliminer toute confusion.
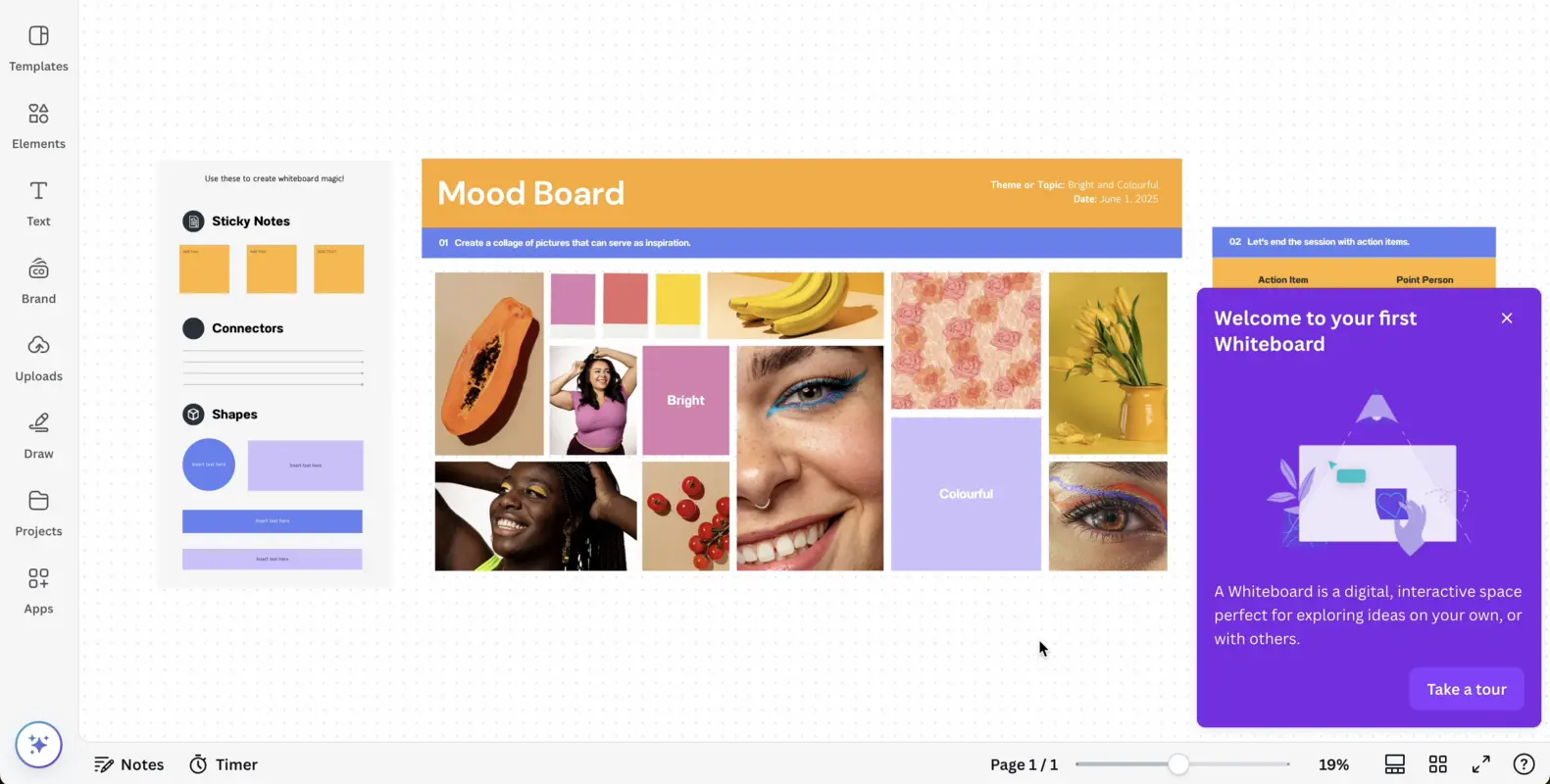
Comme tout autre guide interactif, Canva accueille d'abord les utilisateurs dans le studio de création à l'aide d'un pop-up de bienvenue.

Les étapes suivantes de ce guide interactif concernent les infobulles et les pop-ups, que Canva utilise pour informer les utilisateurs sur les fonctionnalités de leur espace de travail. Grâce à ces étapes, Canva explique comment utiliser les éléments de base de l'application.

✅ Qu'est-ce qui est bon dans cet exemple ?
- Il comporte un écran de bienvenue, un bouton de fermeture et un bouton d'appel à l'action pour démarrer le guide interactif.
- Il donne suffisamment d'informations sur la manière de naviguer dans l'interface et présente les fonctionnalités essentielles à l'aide d'infobulles.
- Il s'agit d'un guide en 4 étapes qui fournit aux utilisateurs des instructions claires et concises pour chaque fonctionnalité.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Rien.
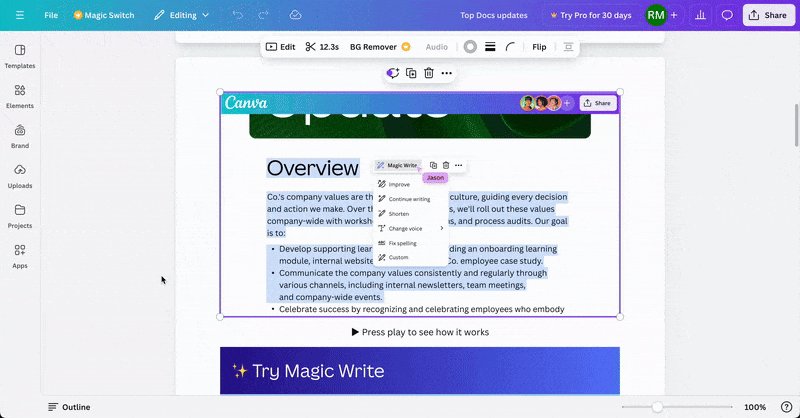
2- Jasper
Jasper est une plateforme d'IA pour le marketing, qui accélère les processus marketing et automatise les flux de travail.
Dans cet exemple, Jasper encourage les utilisateurs à visiter l'interface rénovée de la page de l'éditeur, qui fait appel à certaines des fonctionnalités de base de Jasper.
Grâce à un court guide interactif, Jasper vise à aider les nouveaux utilisateurs à comprendre comment utiliser les principales fonctionnalités et à réengager les anciens utilisateurs en les incitant à interagir avec la nouvelle interface.

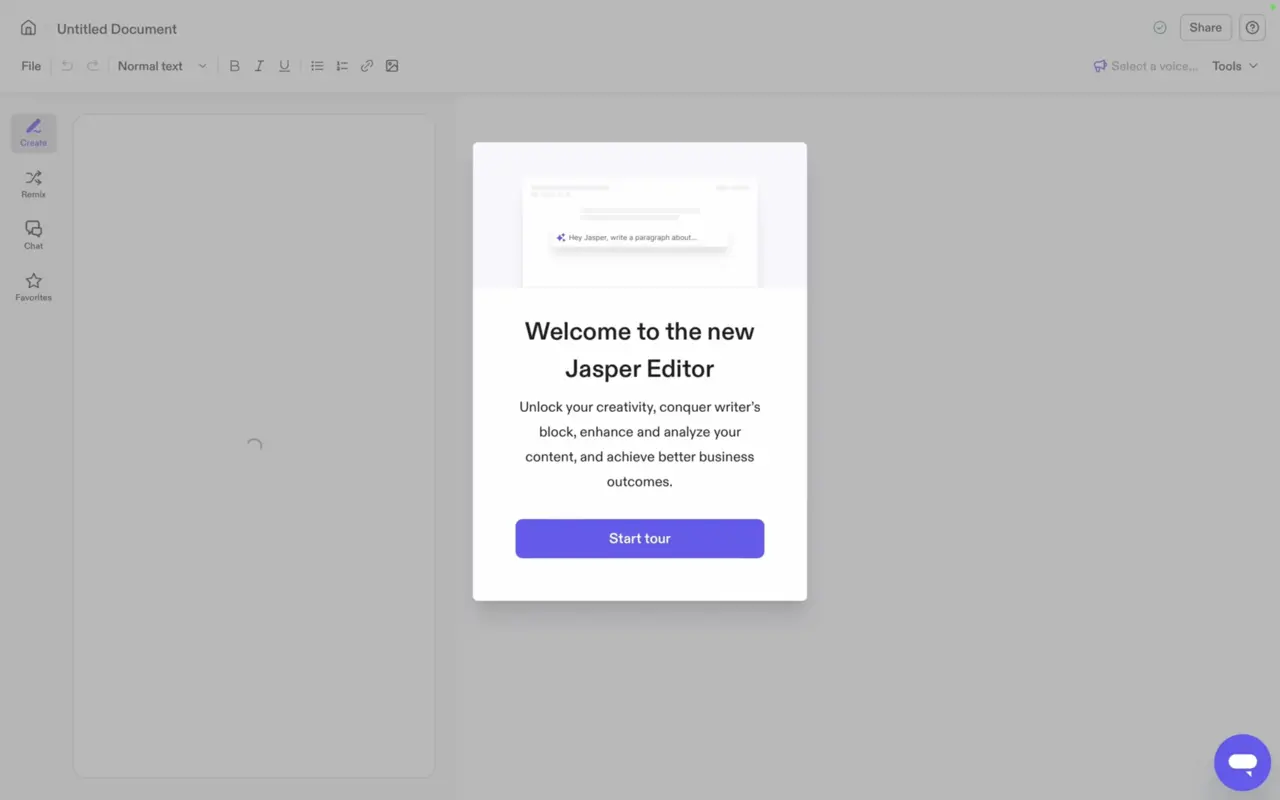
Tout d'abord, l'écran d'accueil pop-up salue les utilisateurs de la nouvelle page de l'éditeur et énumère les avantages que cette page peut leur apporter.
La visite interactive commence par un bouton d'appel à l'action simple et incontournable.

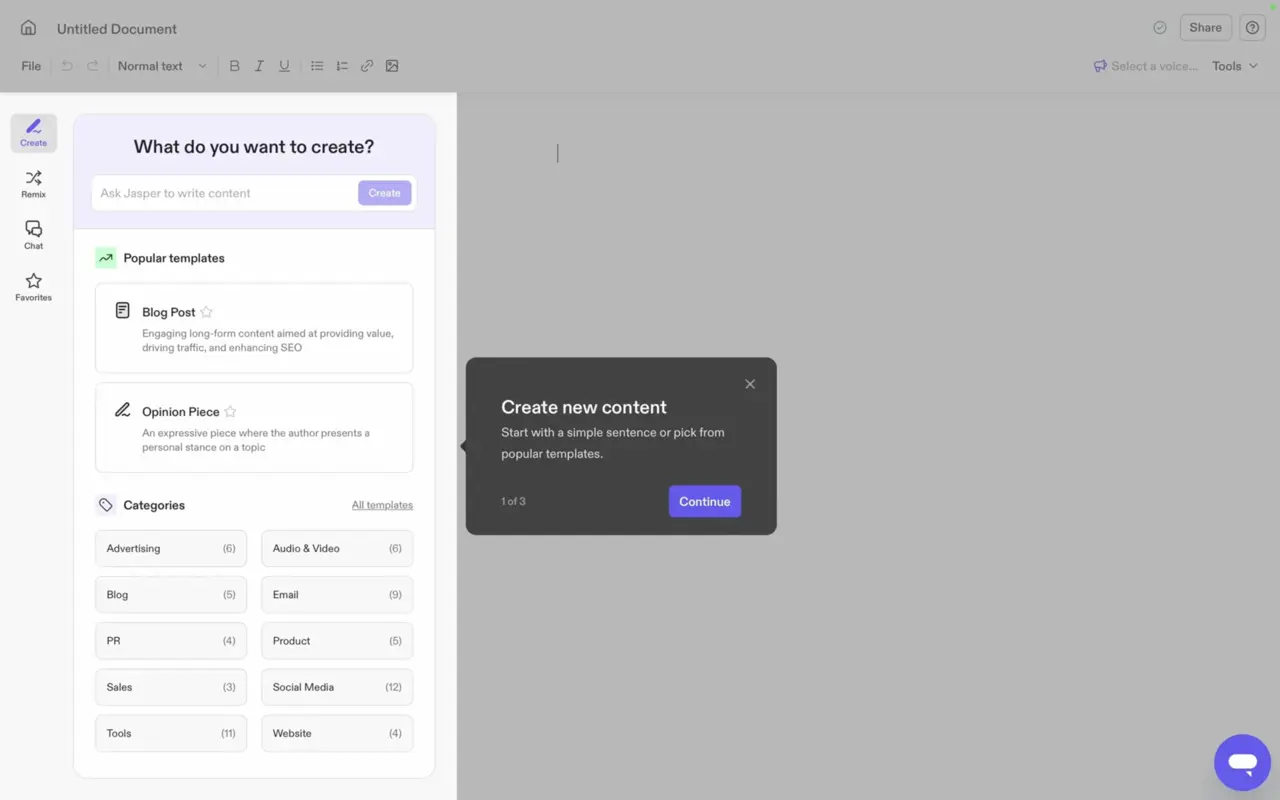
Une fois que l'utilisateur a choisi de commencer la visite, une infobulle apparaît et localise le segment de la fonctionnalité de création.
La première des trois étapes permet aux utilisateurs de se familiariser avec l'utilisation de cette fonctionnalité spécifique grâce à de brefs conseils.
✅ Qu'est-ce qui est bon dans cet exemple ?
- Il sélectionne une partie spécifique de l'écran pour fournir des informations sur la fonctionnalité des éléments qui s'y trouvent.
- Il comporte trois étapes courtes avec des instructions précises.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Il pourrait harmoniser certains avantages au sein des instructions.
3- Coda
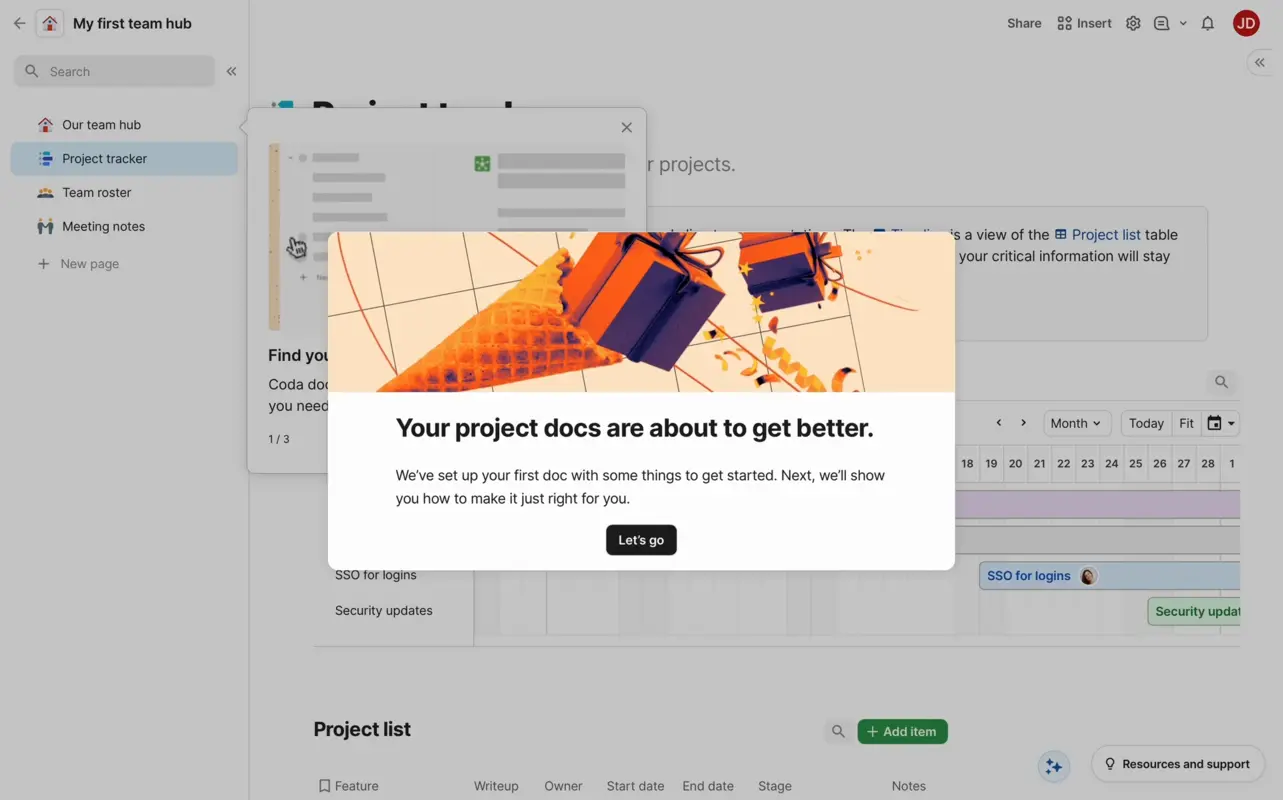
Coda commence par une fenêtre contextuelle qui invite les utilisateurs à apprendre comment tirer parti de l'outil.

Notez que ce guide interactif n'est pas skippable puisqu'il présente la fonctionnalité principale de la plateforme, garantissant ainsi que les nouveaux utilisateurs comprennent la valeur fondamentale dès le départ.

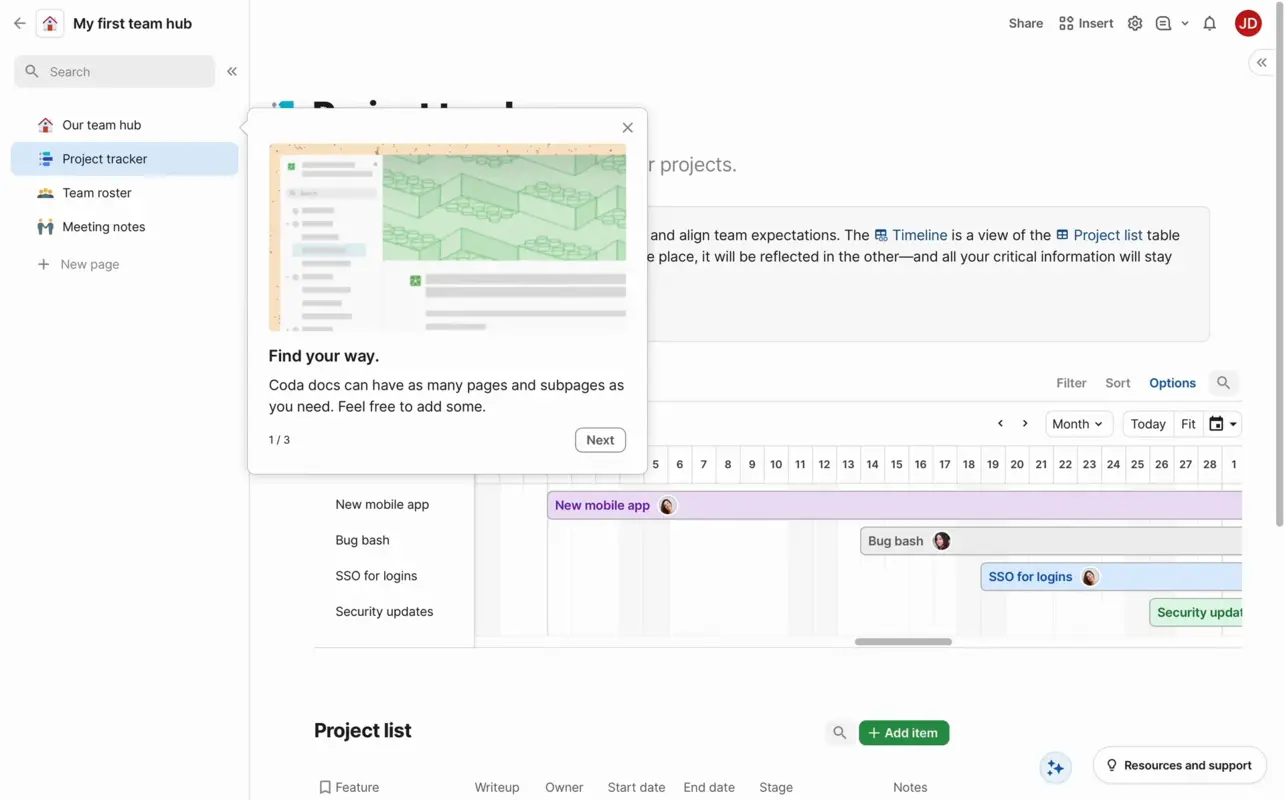
Après avoir cliqué sur le bouton d'appel à l'action, le guide interactif commence par une infobulle indiquant que chaque document comporte des pages et des sous-pages afin que les utilisateurs éliminent un point de douleur et l'utilisent à leur avantage pour organiser les pages.
L'infobulle comprend également des visuels avec de courtes animations pour visualiser l'efficacité de cette fonction spécifique.
✅ Qu'est-ce qui est bon dans cet exemple ?
- Il comporte trois étapes courtes avec les avantages et les introductions des sections.
- Chaque étape est accompagnée de courtes copies et de visuels pertinents pour une meilleure compréhension.
- Les infobulles peuvent être sautées à l'aide des boutons « Précédent » et « Suivant ».
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Au lieu d'énoncer les avantages sur le premier écran, le guide interactif pourrait commencer par un écran de bienvenue.
3- Guides interactifs vidéo

Les vidéos jouent un rôle essentiel dans l'amélioration de la compréhension d'un produit ou d'un service par l'utilisateur, affirment 94 % des spécialistes du marketing.
De manière identique, les guides interactifs vidéo fournissent aux utilisateurs des vidéos qui contiennent du contenu éducatif afin qu'ils puissent faire une pause, rejouer et finalement comprendre les mécanismes de chaque étape qui les mèneront au succès à leur rythme.
Grâce aux guides interactifs, les utilisateurs peuvent suivre une séquence d'actions par le biais d'une vidéo afin de s'assurer qu'ils ne manquent pas une seule étape avant d'effectuer eux-mêmes les tâches réelles au sein du produit.
Comment créer des guides interactifs vidéo ?
Pour les guides interactifs vidéo, j'ai choisi Grammarly, dont le moment Aha consiste à signaler les erreurs de grammaire et d'orthographe et à les améliorer grâce à des suggestions.
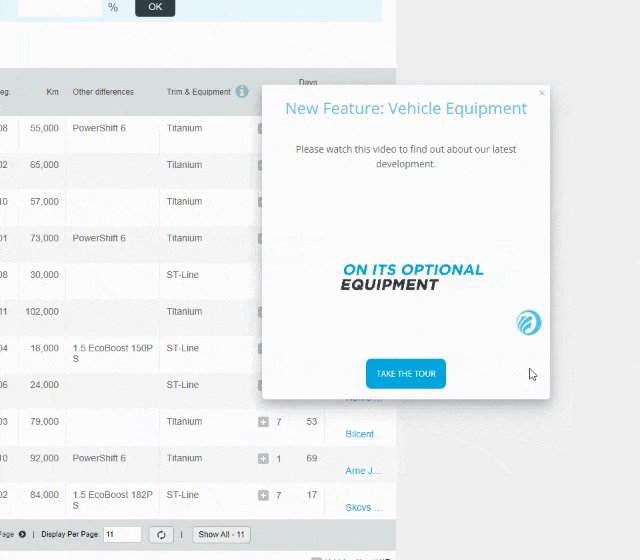
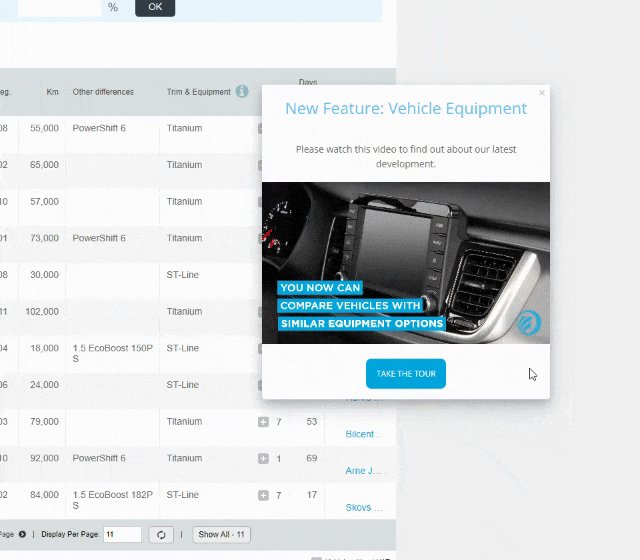
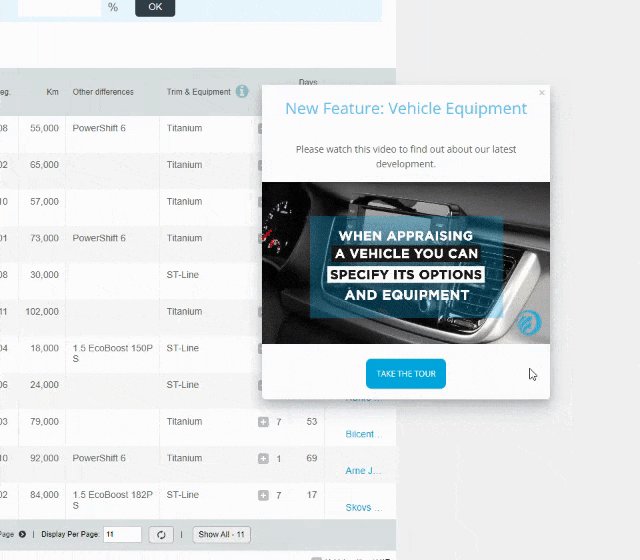
Accueilliz les utilisateurs, faites court et ajoutez une vidéo d'instruction
Comme les guides interactifs vidéo doivent être précis et faciles à suivre, j'ai déployé un modal d'annonce qui accueille les utilisateurs et leur fait découvrir le produit en même temps.
Après avoir accueilli les utilisateurs, le modal doit afficher une vidéo pertinente pour qu'ils puissent voir, comprendre la valeur fondamentale du produit et la rejouer s'ils ne s'y retrouvent pas.
Regardez comment le modal ci-dessous répond aux deux exigences en accueillant les utilisateurs et en leur montrant les ficelles de Grammarly par le biais d'une vidéo ⬇️

Exemples de guides interactifs inspirants
1- Canva
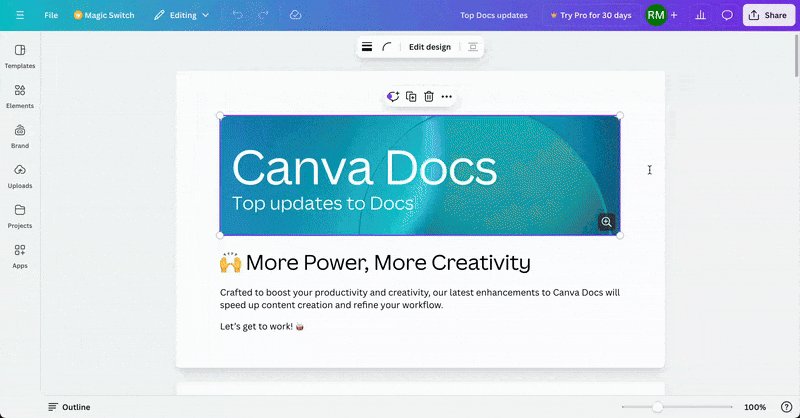
Ce guide interactif comprend des vidéos au lieu d'autres éléments de l'interface utilisateur. Elle est parfaite pour informer les utilisateurs des changements ou des mises à jour, ce qui est exactement ce que fait Canva.
Canva utilise des vidéos pour l'amélioration de ses nouvelles fonctionnalités, où les utilisateurs peuvent employer l'intelligence artificielle pour améliorer la qualité de leur travail.
Découvrez comment Canva intègre des vidéos aux guides interactifs pour aider les utilisateurs à comprendre les mises à jour des fonctionnalités :

✅ Qu'est-ce qui est bon dans cet exemple ?
- Il inclut des exemples de chaque nouvelle fonction en action pour que les utilisateurs puissent en apprécier la valeur et l'adopter plus rapidement.
- Il permet aux utilisateurs de faire des pauses et de rejouer.
- En plus des vidéos pratiques, il comprend de courtes copies avec des puces pour aider les utilisateurs à comprendre ces fonctionnalités et les encourager à les essayer.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Rien.
2- Coda
Coda préfère aller de l'avant avec un guide interactif vidéo pour expliquer aux utilisateurs comment créer un filtre sur la plateforme.
Une fois que les utilisateurs ont commencé à personnaliser leurs listes de tâches, Coda leur propose un guide interactif vidéo qui couvre les bases des filtres, présente l'interface utilisateur et aborde les fonctions utilisées par les utilisateurs au cours de ce processus.

✅ Qu'est-ce qui est bon dans cet exemple ?
- Elle fournit une aide contextuelle aux utilisateurs car elle se trouve dans la section correspondant à la fonctionnalité utilisée.
- Il appartient aux utilisateurs d'interagir avec le guide.
- Il est mis en évidence par une couleur différente de celle de l'arrière-plan afin d'attirer l'attention.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- Rien.
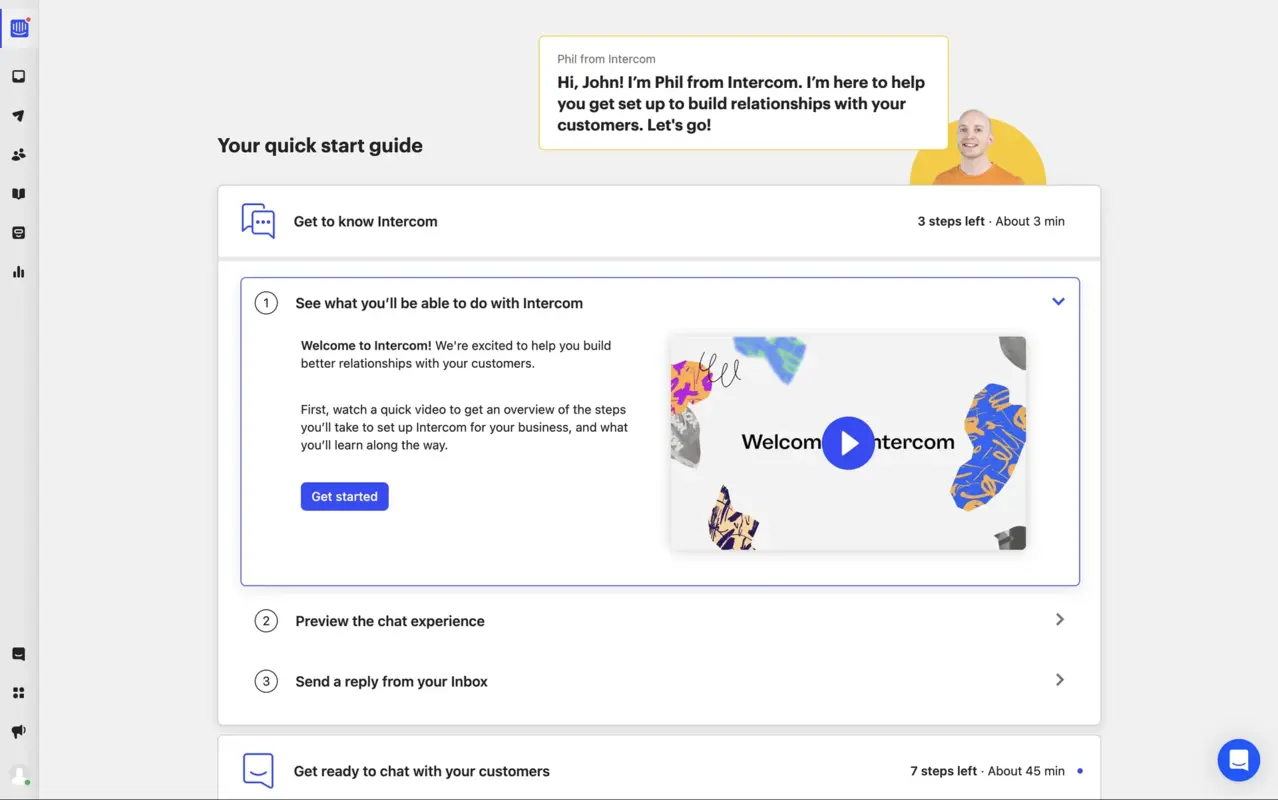
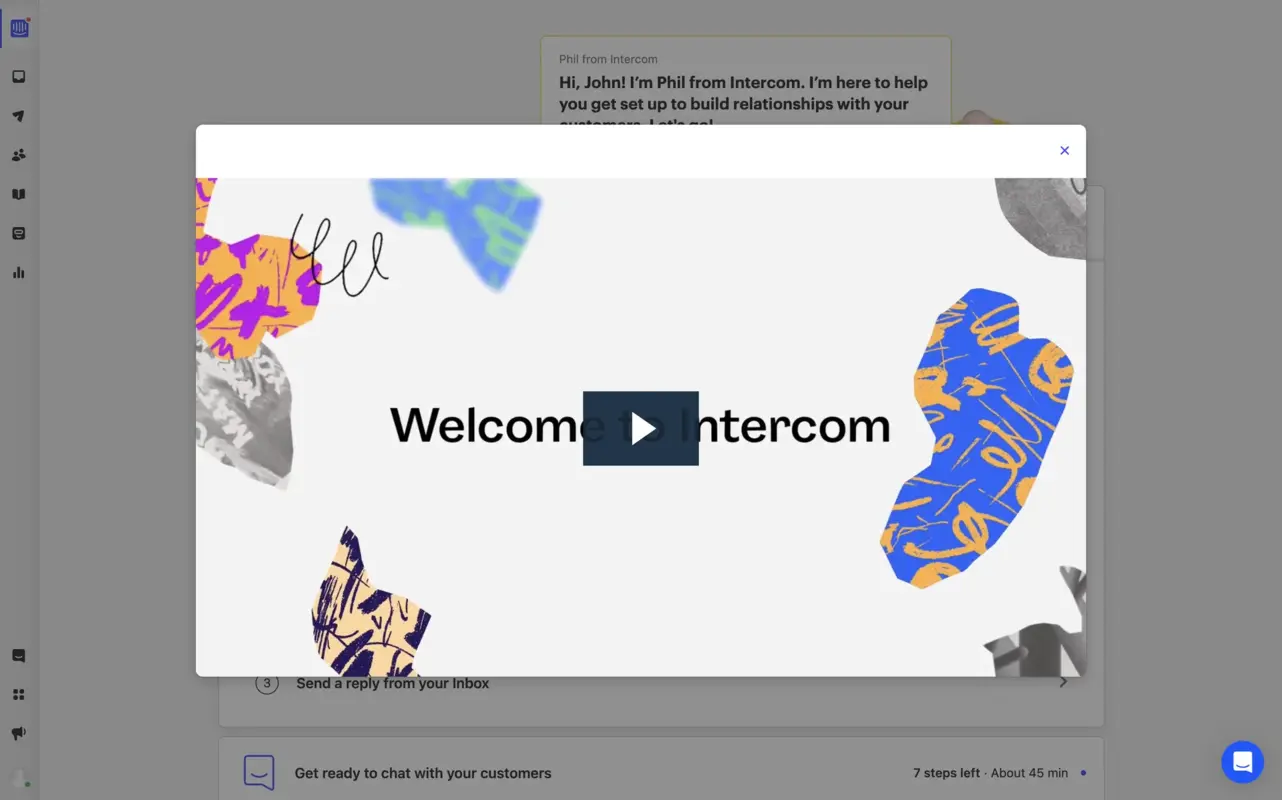
3- Intercom
Intercom fournit aux nouveaux utilisateurs un guide de démarrage sous forme de check-list.

Le premier élément de cette check-list est un guide interactif vidéo permettant aux utilisateurs de se familiariser avec Intercom, de savoir ce qu'ils peuvent en attendre et comment l'utiliser efficacement.

Une fois que les utilisateurs ont cliqué sur le bouton de démarrage, le guide interactif vidéo s'affiche à l'écran et leur donne une vue d'ensemble du produit.
La vidéo dispose également d'un bouton de fermeture pour ceux qui souhaitent y revenir plus tard plutôt que de la regarder dès qu'ils arrivent sur le check-list.
✅ Qu'est-ce qui est bon dans cet exemple ?
- Elle bénéficie de la gamification, car elle est intégrée à une check-list pour s'assurer que les utilisateurs vont jusqu'au bout et regardent la vidéo pour apprendre les bases.
- Il commence par un écran de bienvenue.
❌ Qu'est-ce qui n'est pas bon dans cet exemple ?
- La conception du modal popup semble sommaire ; il pourrait être mieux adapté.
Section récapitulative
- Les guides interactifs se divisent en trois types :some text
- Guides étape par étape,
- Infobulles et pop-ups,
- Guides interactifs.
- Pour créer un guide étape par étape à partir de zéro :some text
- Commencez par un écran de bienvenue pour accueillir les utilisateurs et leur souhaiter la bienvenue sur votre plateforme,
- Personnalisez chaque élément du guide pour qu'il corresponde au thème de votre marque et que les utilisateurs se familiarisent avec votre produit,
- Ajoutez une étape de segmentation pour pouvoir proposer aux utilisateurs des visites uniques en fonction de leurs besoins,
- Simplifiez toutes les étapes pour faciliter la navigation et ne pas interrompre l'attention de l'utilisateur,
- Terminez par un modal d'achèvement pour féliciter les utilisateurs qui ont terminé le guide interactif.
- Pour créer un guide interactif avec des infobulles et des pop-ups :some text
- Accueillez les utilisateurs avec un écran contextuel pour qu'ils se sentent les bienvenus,
- Présentez votre plateforme sur le même pop-up,
- Utilisez plusieurs infobulles comme étapes pour mettre en évidence les éléments essentiels,
- Expliquez la fonction de chaque élément sur leur infobulle respective pour que les utilisateurs saisissent ce qu'il fait et comment ils peuvent en bénéficier.
- Pour créer un guide interactif vidéo :some text
- Accueillez les utilisateurs avec un modal de bienvenue,
- Ayez un nombre minimum d'étapes,
- Ajoutez une vidéo didactique que les utilisateurs peuvent librement mettre en pause et réécouter, en allant de A à Z pour une fonctionnalité spécifique ou en faisant le tour de l'ensemble de votre produit.
Comment choisir entre les trois ?
La réponse dépend de vos besoins.
👉 Les guides étape par étape sont parfaits pour décomposer des processus complexes qui nécessitent une action de l'utilisateur ou lorsque les utilisateurs doivent suivre une séquence pour atteindre un objectif.
Ces guides interactifs guident les utilisateurs à travers les tâches à accomplir afin qu'ils comprennent parfaitement les fonctionnalités. Ils garantissent que les utilisateurs seront également en mesure d'effectuer des tâches au sein du produit par la suite.
👉 Les infobulles et les pop-ups sont parfaits pour fournir une aide rapide et contextuelle lorsque les utilisateurs interagissent avec des éléments ou des fonctionnalités spécifiques au sein du produit.
Grâce à ces éléments, vous pouvez offrir des conseils au moment même où l'utilisateur en a besoin. C'est particulièrement utile pour expliquer certains boutons ou certaines fonctionnalités sans perturber le déroulement général de l'utilisation du produit.
👉 Les guides interactifs vidéo sont parfaits pour les démonstrations visuelles de flux de travail complexes.
Les guides interactifs vidéo permettent aux utilisateurs de regarder et d'absorber des informations à leur propre rythme sans avoir besoin d'interagir, par exemple en donnant une vue d'ensemble du produit ou de la fonctionnalité sans submerger l'utilisateur d'actions à effectuer.
Guides interactifs vs Tutoriels traditionnels
Les guides interactifs sont différents des tutoriels traditionnels tels que les visites guidées des produits.
Les visites guidées des produits consistent en de longues séquences qui présentent toutes les fonctionnalités du produit en une seule fois, ce qui crée une frustration chez l'utilisateur.
Contrairement aux guides interactifs, ces visites n'impliquent pas d'éléments de personnalisation pour chaque segment d'utilisateurs que vous avez.
Les guides interactifs sont des tutoriels interactifs dans l'application qui fournissent aux utilisateurs des éléments à l'écran qui les aident à comprendre la proposition de valeur de votre produit à travers les fonctionnalités que vous offrez, simplifiant ainsi le processus d'onboarding et d'exploration.
Vous pouvez personnaliser les guides interactifs en fonction de votre segment d'audience afin de répondre aux besoins de votre base d'utilisateurs.
Bonnes pratiques pour créer des guides interactifs efficaces
Après avoir appris à créer 3 types de guides interactifs, il est temps de vérifier les meilleures pratiques à adopter pendant le processus de création :
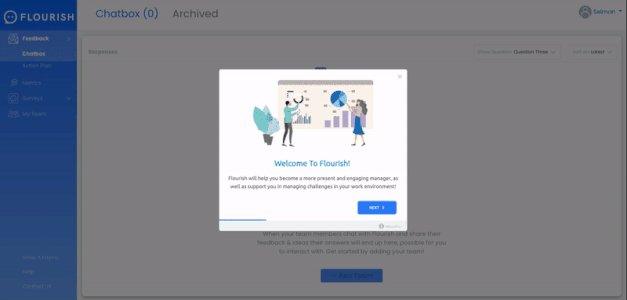
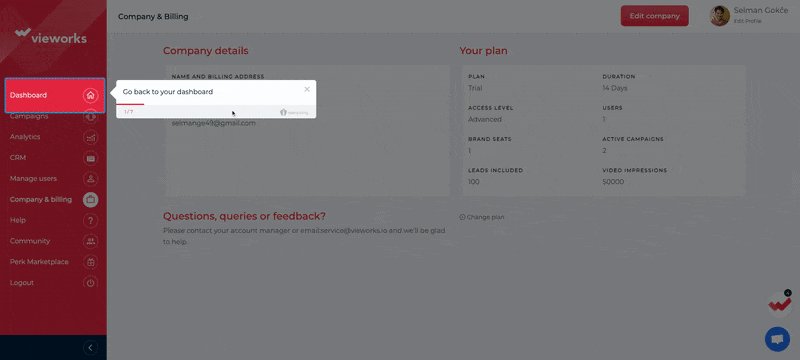
1- Mettez l'utilisateur au centre, pas votre produit
Une bonne pratique à TOUJOURS garder à l'esprit lors de la création d'un guide interactif, qu'il soit interactif ou non, est de se concentrer sur les avantages que les clients tireront de votre produit.
L'erreur dans l'autre pratique est de placer votre produit au centre et de le présenter à votre public. Cela peut s'avérer peu pratique, car les nouveaux utilisateurs ont une durée d'attention courte et souhaitent voir comment ils peuvent bénéficier de votre produit le plus rapidement possible.

✅ Qu'y a-t-il de bon dans cet exemple ?
- Guide interactif.
- Des points à puces avec de brèves descriptions des fonctions.
- Petit guide interactif en 3 étapes.
❌ Qu'est-ce qui pourrait être mieux ?
- Il pourrait y avoir plus de phrases courtes et moins de puces.
- Certaines étapes peuvent être accompagnées d'images, au moins la partie des exemples d'étapes de progression.
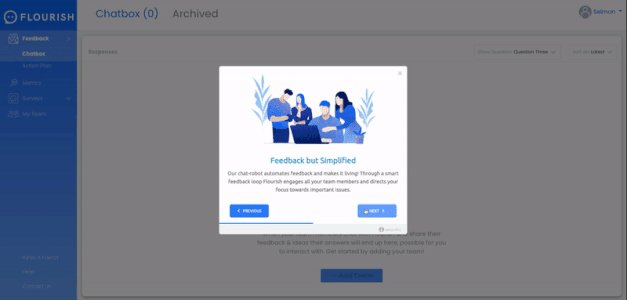
2- Définissez clairement votre moment Aha
Pour créer un guide interactif satisfaisant, vous devez emmener les utilisateurs du début à la fin, en leur expliquant la valeur qu'ils peuvent tirer de chaque élément du processus.
Vous devez veiller à harmoniser ces étapes, en vous assurant que ce processus comporte des éléments complémentaires qui tournent autour de votre moment Aha.
Grâce à cette combinaison, les utilisateurs pourront comprendre comment votre produit peut résoudre leur problème et l'adopter, ouvrant ainsi la voie à l'activation de l'utilisateur.


✅ Qu'y a-t-il de bon dans cet exemple ?
- Guide interactif.
- Un texte clair et concis.
- Petit guide interactif en 4 étapes.
❌ Qu'est-ce qui pourrait être mieux ?
- Les descriptions des fonctionnalités expliquent ce que les utilisateurs peuvent faire, mais elles pourraient également aborder les avantages, tels que la simplicité et l'efficacité en termes de temps.
- Le guide interactif pourrait comporter des supports visuels.
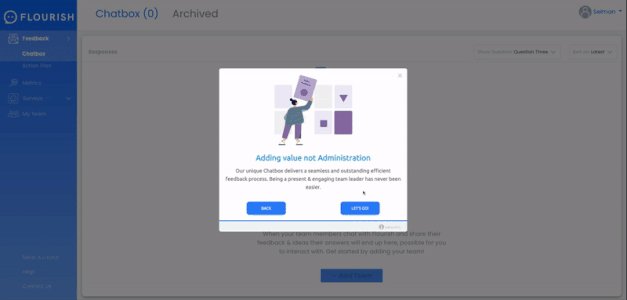
3- Rendez-le digeste avec des instructions claires et concises
Lors de la création d'un guide interactif, il convient de ne pas oublier le style général, qui a une incidence sur la lisibilité et la suite.
Pour rehausser votre guide, vous devez garantir un guide interactif avec de courtes explications qui sont pertinentes et capables d'orienter les utilisateurs vers les principales fonctionnalités sans aucune confusion.
Vous devez donc éviter d'utiliser un jargon ou une syntaxe complexe qui pourrait entraver le processus d'apprentissage et créer une courbe d'apprentissage abrupte pour votre public.


✅ Qu'y a-t-il de bon dans cet exemple ?
- Guide interactif.
- Un texte clair et concis.
- Petit guide interactif en 4 étapes.
❌ Qu'est-ce qui pourrait être mieux ?
- Le texte pourrait adopter une approche plus axée sur l'utilisateur au lieu de mettre l'accent uniquement sur les fonctionnalités du produit.
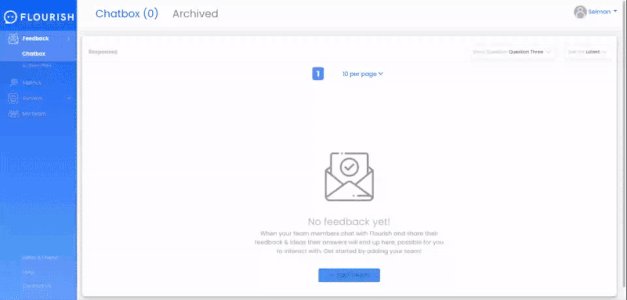
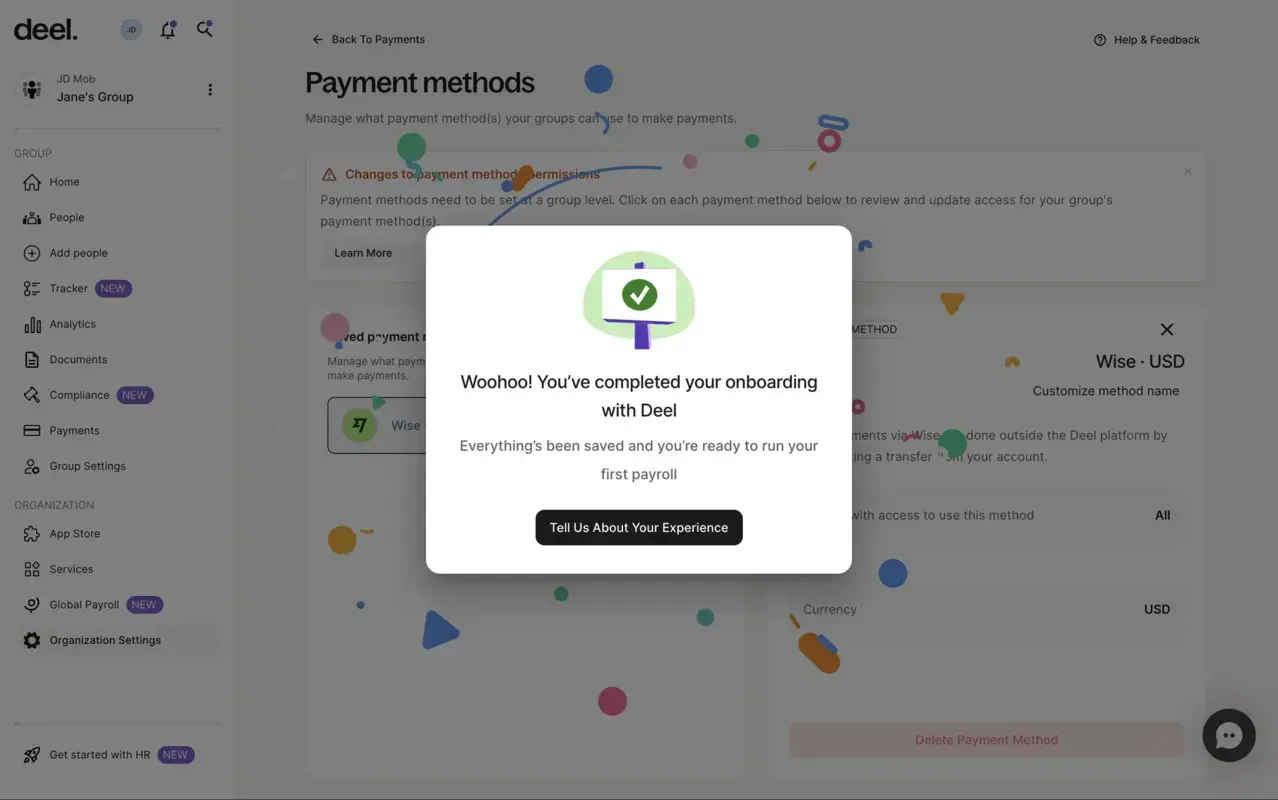
4- Intégrez des mécanismes de retour d'information
Déployer des mécanismes de retour d'information et être ouvert au retour d'information qui peut vous aider à améliorer le processus d'apprentissage de vos utilisateurs est une étape importante que beaucoup négligent généralement.
Ne soyez pas l'un d'entre eux et recueillez activement les commentaires de vos utilisateurs afin de comprendre si votre guide interactif est facile à parcourir et adoptable de leur point de vue.
Vous pouvez même ajouter une question supplémentaire à votre séquence d'enquête qui se présente après l'onboarding et apprendre ce qui a rendu le processus plus difficile pour eux en détail.


✅ Qu'y a-t-il de bon dans cet exemple ?
- Trois types d'enquêtes de retour d'information sont disponibles en une seule fois.
- Formulaire court avec des questions courtes.
❌ Qu'est-ce qui pourrait être mieux ?
- La fenêtre contextuelle de retour d'information qui apparaît après avoir terminé le module d'onboarding peut comporter un bouton de fermeture que les utilisateurs peuvent ignorer.
Qu'est-ce qu'un logiciel de guide interactif ?
Un logiciel de guide interactif est un outil permettant de faire vivre aux utilisateurs des expériences au sein de produits numériques tels que des sites web, des applis ou des logiciels.
Ces expériences guident les utilisateurs à travers les tâches et les fonctionnalités, en fournissant des instructions pratiques en temps réel intégrées directement dans l'interface du produit.
Les 5 meilleurs outils de guide interactif pour un taux d'adoption élevé
1- UserGuiding
- Note sur G2 : 4.7 ⭐ (432 commentaires)
UserGuiding est une plateforme d'adoption de produits sans code qui peut vous aider à créer des guides interactifs de toutes sortes.
Grâce à UserGuiding, vous pouvez améliorer la rétention et l'engagement des utilisateurs avec des guides interactifs qui permettent aux utilisateurs de s'engager directement avec le produit, contrairement aux tutoriels statiques.
Grâce à une telle approche pratique, UserGuiding aide les utilisateurs à se familiariser plus efficacement avec des fonctionnalités ou des flux de travail complexes.
De plus, cette plateforme peut prendre en charge les trois types de guides interactifs, ce qui simplifie à la fois le processus de création et d'exécution.
👉 Vous pouvez essayer gratuitement les guides interactifs d'UserGuiding !

2- Appcues
- Note sur G2 : 4.6 ⭐ (324 commentaires)
Appcues est une plateforme d'expérience produit qui peut vous aider à employer des guides interactifs directement dans votre application.
En vous offrant la possibilité de créer ces trois types de guides interactifs, Appcues peut vous aider à la fois à onboarder de nouveaux utilisateurs à vos fonctionnalités clés et à introduire de nouveaux processus.
Appcues simplifie le processus de création d'expériences dynamiques étape par étape, réduisant le temps que les équipes consacrent à cette tâche et stimulant la productivité.

3- Userflow
- Note sur G2 : 4.8 ⭐ (103 commentaires)
Axé sur l'onboarding utilisateur, Userflow vous permet de créer des guides interactifs personnalisés.
Avec Userflow, vous pouvez rapidement concevoir et déployer des expériences utilisateur personnalisées qui guident les utilisateurs à travers les fonctionnalités clés.
Qu'il s'agisse de simplifier l'onboarding ou d'améliorer l'adoption produit, Userflow permet de fournir facilement des conseils étape par étape.

4- Tango
- Note sur G2 : 4.8 ⭐ (199 commentaires)
Tango est un logiciel de suivi de formation qui génère un guide interactif en suivant vos actions au fur et à mesure que vous passez en revue le processus.
Grâce à l'extension du navigateur ou au logiciel de bureau, il capture vos étapes pour produire un guide interactif qui affiche des liens, des annotations, des descriptions et des captures d'écran.
Par la suite, vous avez la possibilité de personnaliser votre guide interactif avec différentes polices, images et notes grâce aux outils d'édition performants fournis par Tango.
De plus, cette plateforme vous permet d'épingler votre guide à l'endroit que vous souhaitez sur l'interface utilisateur de votre produit.

5- Scribehow
- Note sur G2 : 4.8 ⭐ (225 commentaires)
Scribehow est un outil permettant de transformer n'importe quel processus web, desktop ou mobile en un guide étape par étape.
Comme Tango, Scribehow capture automatiquement votre écran. Le processus de personnalisation commence après un guide interactif, mais celui-ci comporte plus d'éléments dont vous pouvez bénéficier que Tango.
Par exemple, vous pouvez utiliser l'IA pour le titre et la description, ajouter des conseils et des alertes, et expurger en douceur les données sensibles de l'entreprise par le biais d'une expurgation automatique et manuelle.

Conclusion
Si vous en avez assez des longs guides manuels qui font perdre du temps aux lecteurs et n'apportent qu'une faible valeur ajoutée, les guides interactifs seront comme une bouffée d'air frais pour votre entreprise.
Contrairement aux guides non interactifs, les guides interactifs vont de pair avec l'adoption du produit : ils aident les utilisateurs à se familiariser avec votre produit en un rien de temps.
Il ne vous reste plus qu'à choisir le type de votre guide interactif, l'endroit où vous en bénéficierez et la solution que vous choisirez d'employer.
Essayez UserGuiding gratuitement pour voir s'il répond à vos besoins en matière de guide interactif.
Questions Fréquentes
Qu'est-ce qu'un guide interactif ?
Un guide interactif est un guide étape par étape qui aide les utilisateurs à voir la valeur de votre produit et leur permet de s'engager avec les fonctionnalités de votre produit même lors de leur première interaction.
Quels sont les meilleurs guides interactifs ?
Parmi les meilleurs outils de guide interactif, citons la plateforme d'adoption produit UserGuiding, l'outil d'expérience produit Appcues et le logiciel d'onboarding Userflow.
Qu'est-ce qu'un logiciel de guide interactif ?
Un logiciel de guide interactif est une solution numérique qui rationalise le processus d'apprentissage pour les premiers utilisateurs et réduit le temps consacré à la création de guides pédagogiques pour les équipes chargées des produits et de l'onboarding.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)


















