

Parlons des hotspots.
Non, pas les hotspots mobiles que vous demandez à votre ami d'activer lorsque vous êtes à court de données.
Hotspots comme dans le modèle UX qui élève l'ensemble de l'expérience utilisateur avec un seul point pulsé, qui se trouve également être l'une des plus grandes parties de l'onboarding de l'utilisateur.
Vous ne me croyez pas ?
Vous le ferez une fois que vous aurez terminé cet article.
Alors, allons-y !
Qu'est-ce qu'un hotspot ?
Un hotspot est un modèle UX/UI qui vise à attirer l'attention de l'utilisateur d'un site web/d'une application sur une zone ou un endroit spécifique de l'écran. Si un hotspot est généralement utilisé dans l'onboarding des utilisateurs, il peut être utilisé à bien d'autres fins, notamment pour minimiser l'interface ou s'assurer que la charge cognitive de l'utilisateur est stable.
Vous vous dites peut-être, « c'est tout ? »
Mais laissez-moi vous dire qu'un simple hotspot sur une page web peut faire une énorme différence. Ce modèle UX peu connu possède de nombreuses qualités qui en font un atout en fonction de votre produit et de la manière dont vous l'utilisez.
Comme quoi ?
Parlons des raisons pour lesquelles les hotspots sont l'as secret des modèles UX d'onboarding.
Pourquoi les hotspots sont-ils utiles ?
À ce stade, vous avez peut-être compris que j'aime beaucoup les hotspots.
Oui, je suis un adulte et oui, j'aime cliquer sur des points qui clignotent. Mais vos utilisateurs aussi. Et il y a 3 raisons à cela.
Ils sont simples
Une infobulle est une petite zone de texte donnant des instructions, une visite guidée des produits est une collection d'infobulles et une check-list est un outil de suivi de la progression qui permet de s'assurer que la visite guidée des produits se déroule correctement.
Un hotspot est un point clignotant.
Il est simple, mais il a la capacité d'atteindre le même niveau d'efficacité lorsqu'il est utilisé en harmonie avec les autres modèles. De plus, sa simplicité fait que les utilisateurs s'y fient davantage, surtout si vous avez une interface complexe.

Ils trouvent un écho instinctif auprès des utilisateurs
Lorsqu'une infobulle apparaît, l'action réactive de l'utilisateur est de lire, ce qui est, bien sûr, un travail inconsciemment difficile. D'un point de vue scientifique, moins de 20 % de ce que vous écrivez sera lu.
Optez donc pour le point clignotant. Il n'y a pas de charge cognitive entre l'utilisateur et l'action de cliquer sur un simple point animé. Vous verrez rapidement la différence.
Ils sont interactifs
La raison la plus importante pour laquelle les hotspots sont efficaces est peut-être le fait qu'ils sont beaucoup plus interactifs que d'autres modèles d'interface utilisateur.
Pour qu'un hotspot remplisse sa fonction, il faut cliquer dessus. D'ailleurs, la plupart du temps, ces hotspots se trouvent sur un bouton d'une page web. Au final, en tant qu'utilisateur, vous n'interagissez pas seulement avec le modèle.
Cool, non ?
Si j'ai pu vous montrer à quel point un hotspot peut être utile, prenons quelques exemples pour nous inspirer.
6 exemples de hotspots pour l'inspiration
Qu'ils soient flashy ou statiques, qu'ils soient explicatifs ou informatifs, les hotspots peuvent être repérés sur n'importe quelle plateforme. Si certains s'en servent pour l'onboarding des utilisateurs, d'autres peuvent l'utiliser pour donner des conseils simples ou afficher une nouvelle fonctionnalité.
Voyons-les en action.
1- L'onboarding des utilisateurs de Typeform

Avec son interface utilisateur déjà cool, Typeform utilise les hotspots lors de l'onboarding des utilisateurs.
Pourquoi est-ce bon ?
- En affichant plusieurs hotspots d'un coup, Typeform donne l'impression que l'onboarding se déroule où l'utilisateur le souhaite, à son rythme.
- L'animation du hotspot est loin d'être agressive, la couleur et l'intensité des pulsations contribuent à créer une expérience utilisateur calme et agréable.
- Le bouton « OK, j'ai compris » incite l'utilisateur à interagir avec le processus même si ce qui est affiché n'est que du texte.
2- L'infobulle condensée de Zakeke

Zakeke utilise un hotspot UX pour un message in-app qui donne à l'utilisateur des conseils sur la façon de faire des recherches dans la barre, tout en faisant du beau travail. (C'est la garantie UserGuiding !)
Pourquoi est-ce bon ?
- Au lieu de mettre l'astuce sous forme d'infobulle, Zakeke utilise un hotspot qui produit une infobulle afin que les utilisateurs sachent qu'ils devraient voir le message mais qu'ils n'ont pas à le faire.
- Bien que le texte de l'infobulle soit assez long, Zakeke propose de ne plus afficher le message.
- En plaçant une icône « i » sur les hotspots moins importants et une animation pulsée sur un hotspot plus important, Zakeke transmet la priorité
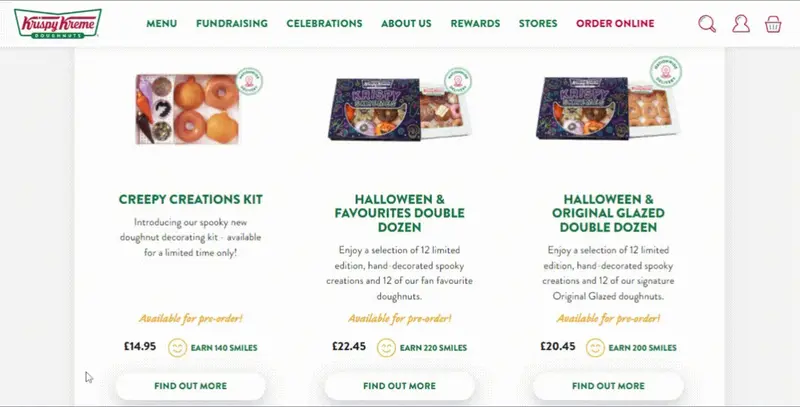
3- Le thème d'Halloween de Krispy Kreme

En cette période d'effroi, Krispy Kreme ne se contente pas de nous donner envie de manger des beignets avec ses paquets de beignets spéciaux, mais aussi avec une nouvelle monnaie amusante : les sourires.
Ce qui est important, c'est que les sourires soient réellement des hotspots.
Pourquoi est-ce bon ?
- Bien qu'il n'y ait pas d'animation, les utilisateurs décident de manière innée de survoler les smileys, ce qui est exactement le contraire d'un design agressif de hotspot.
- Les smileys sont placés à des endroits stratégiques pour s'assurer que même si les utilisateurs ne les survolent pas, ils verront le message s'ils survolent la rubrique « en savoir plus ».
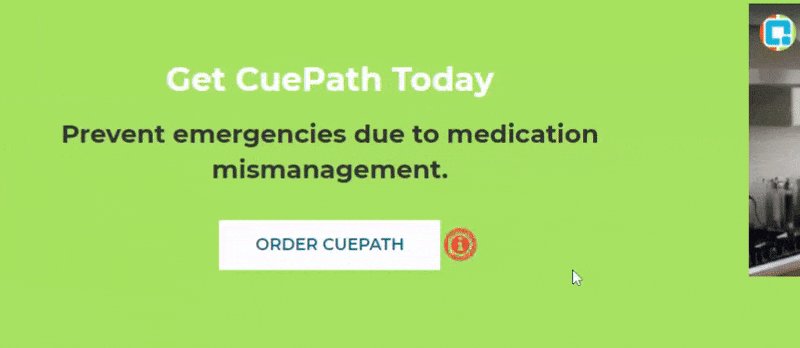
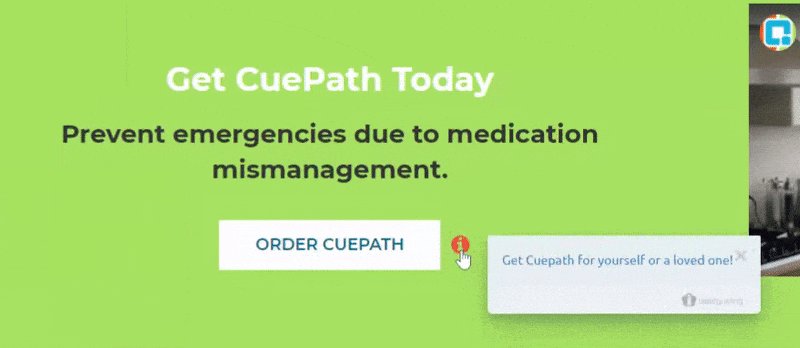
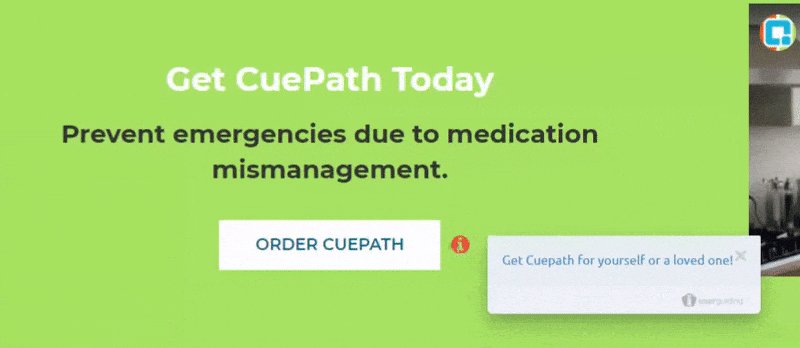
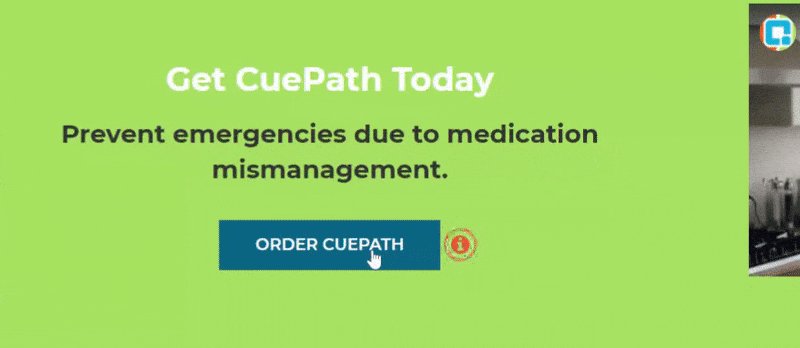
4- Le bouton d'achat de Cuepath

Cuepath commence à utiliser les hotspots avant même le début de l'onboarding de l'utilisateur, pendant le processus d'achat. (Vous pouvez le faire aussi 🤫)
Pourquoi est-ce bon ?
- La couleur, l'animation et l'icône du hotspot permettent à l'utilisateur de remarquer plus facilement le hotspot.
- Le message qui en ressort est très court et orienté CTA, ce qui est l'une des meilleures pratiques lors de l'utilisation des hotspots.
- En plaçant le hotspot juste à côté du bouton d'achat, Cuepath s'assure que tout le monde voit son CTA.
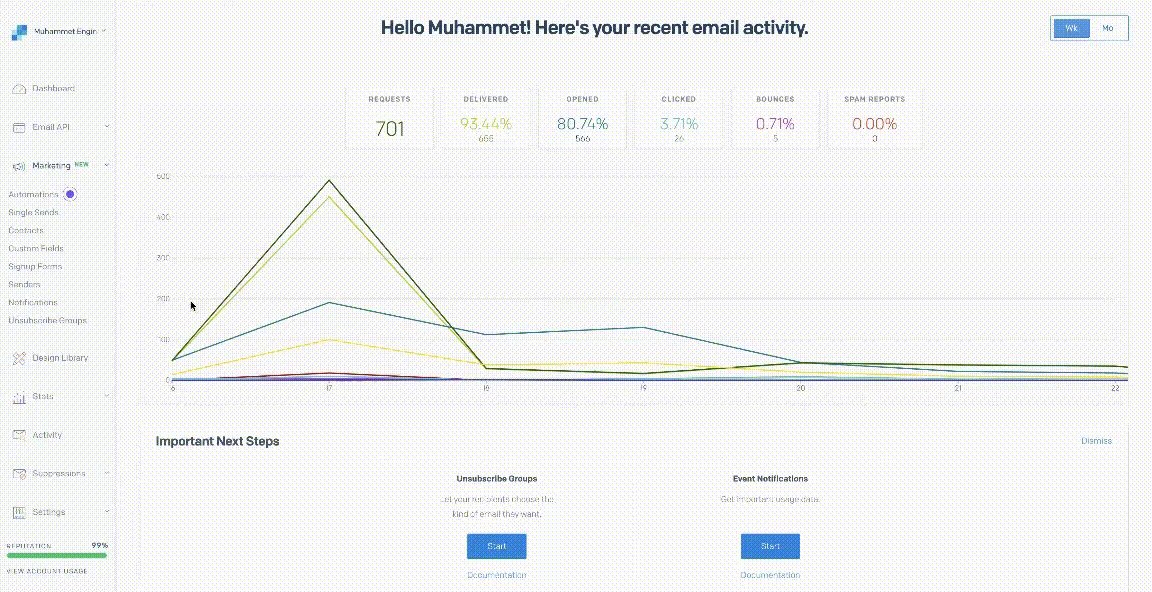
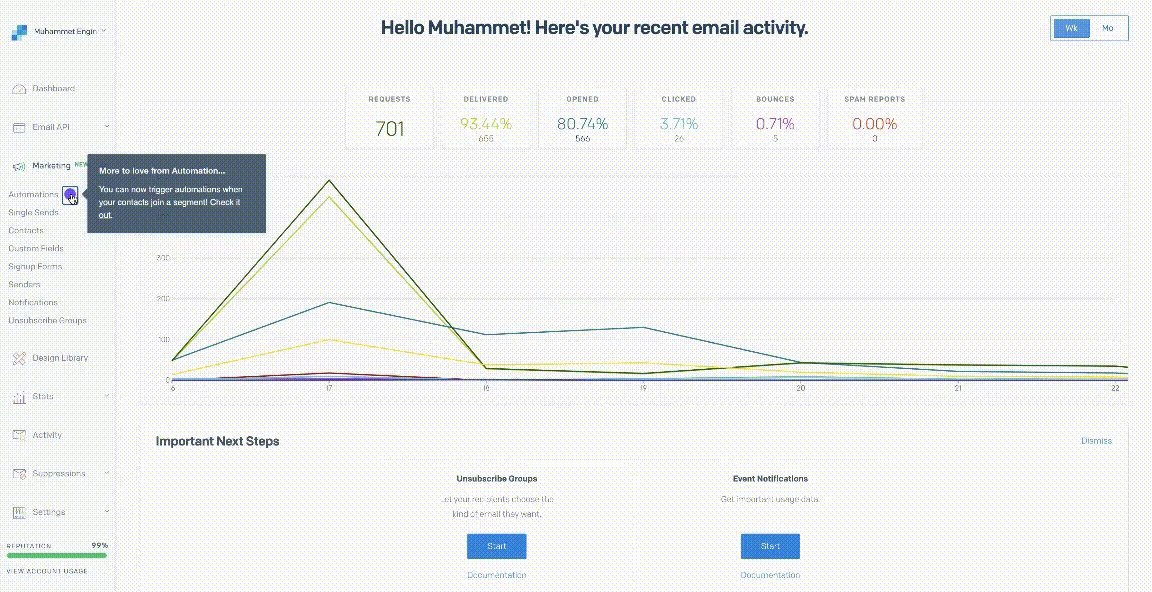
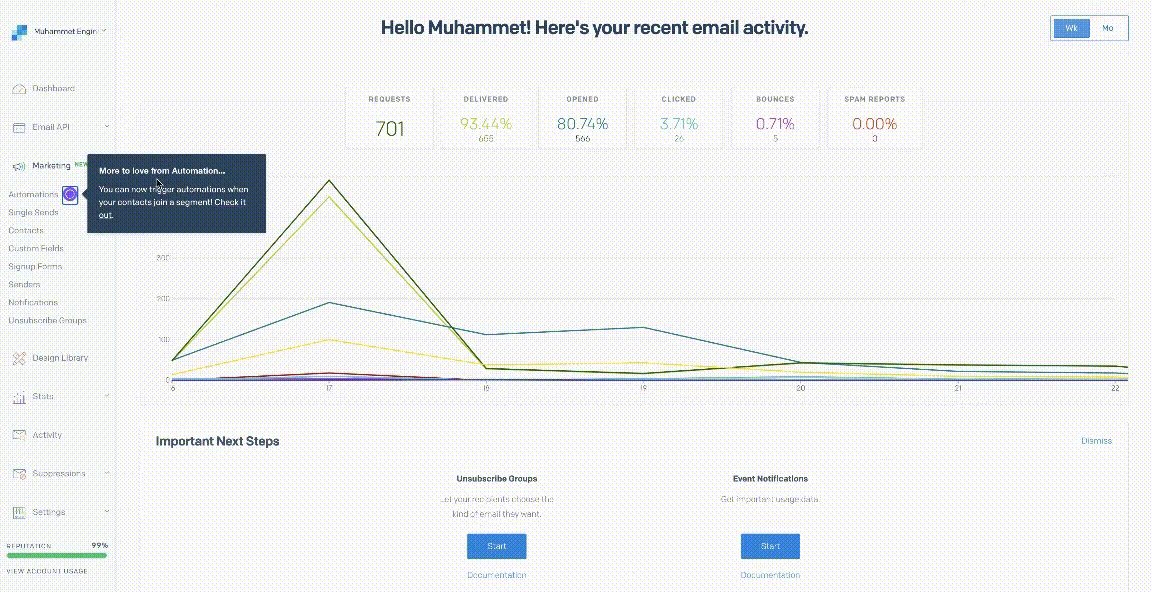
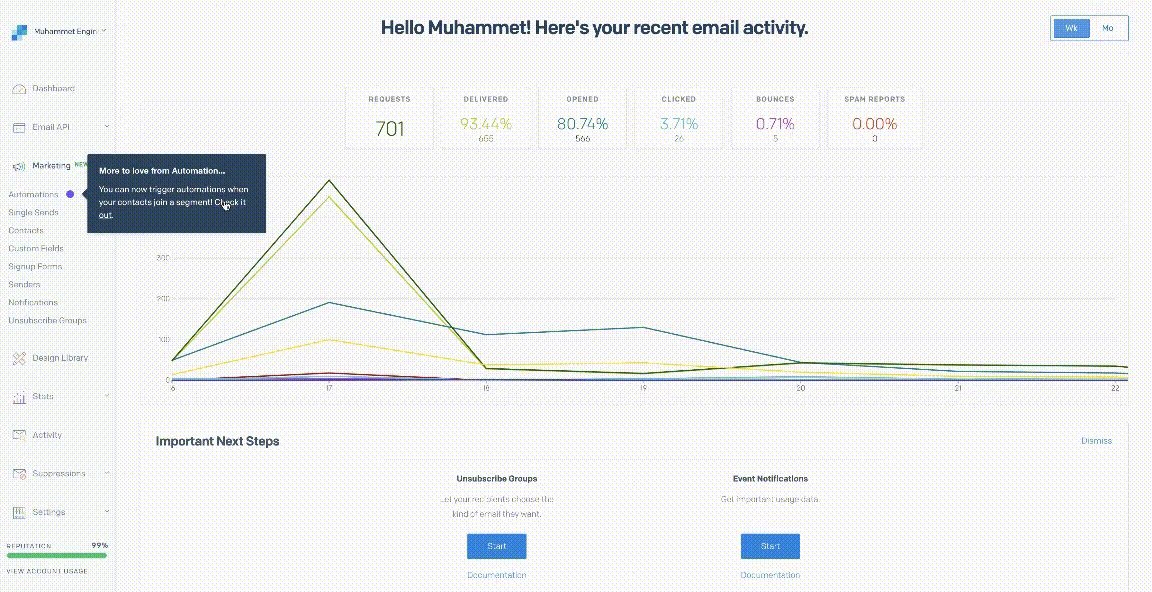
5- Annonce de nouvelles fonctionnalités de SendGrid

SendGrid fait partie de ceux qui utilisent les hotspots pour parler des nouvelles fonctionnalités, ce que je trouve génial.
Pourquoi est-ce bon ?
- Le hotspot est très petit et non agressif, ce qui rappelle aux utilisateurs que les hotspots sont essentiellement facultatifs.
- Le message n'est ni court ni long, mais il est excellent du point de vue rédactionnel, puisqu'il utilise les caractères gras et d'autres éléments stylistiques.
- Il est possible de cliquer n'importe où pour faire disparaître le conseil, sans avoir besoin d'une icône de fermeture dont personne n'a le temps de s'occuper.
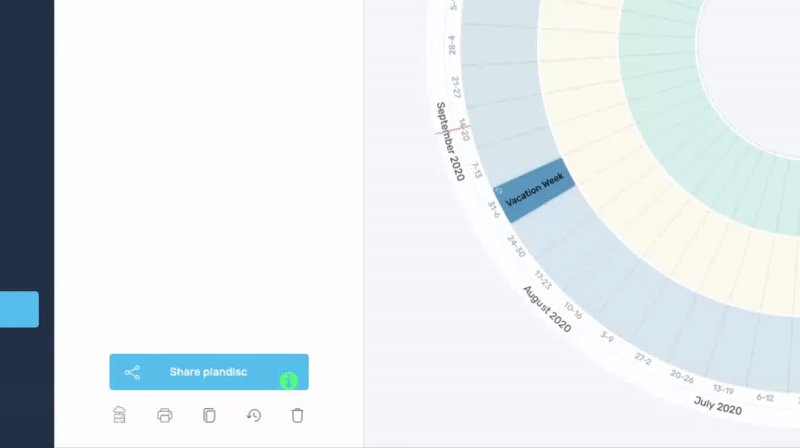
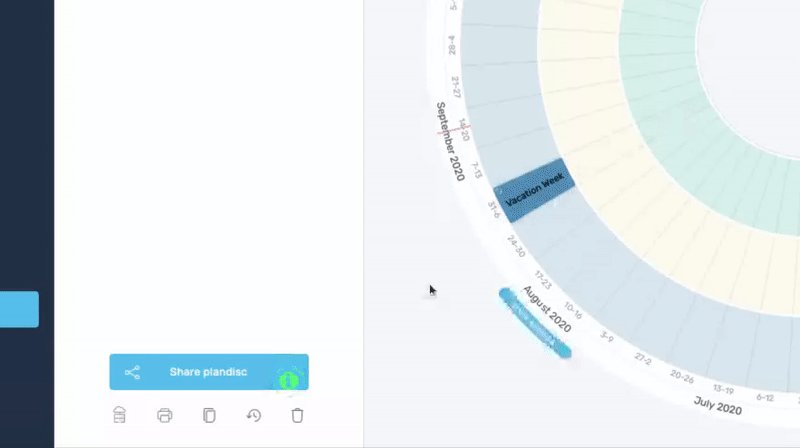
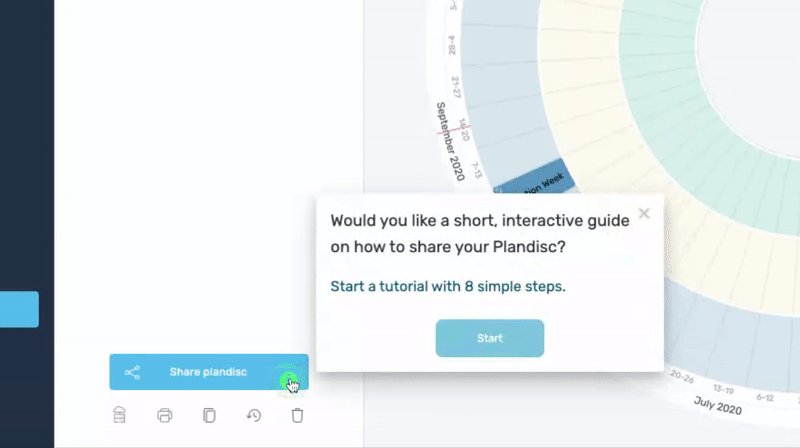
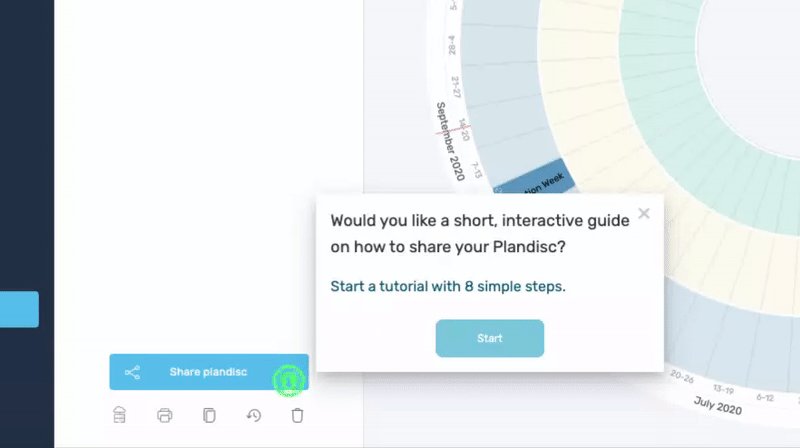
6- Guide interactif de déclenchement de Plandisc

Plandisc reste traditionnel en utilisant des hotspots à des fins d'onboarding des utilisateurs. Vous pouvez essayer cela ou faire des folies avec un certain outil que je n'ai même pas besoin de nommer. 😏
Pourquoi est-ce bon ?
- Hotspot placé directement sur un bouton plutôt qu'à côté, ce qui est une idée audacieuse mais géniale.
- L'animation du hotspot et la couleur sont très accrocheuses, comme on l'attend d'une invitation à l'onboarding des utilisateurs.
- Le hotspot produit une infobulle dotée de sa propre interactivité, ce qui montre à quel point il est important de combiner les infobulles et les hotspots.
Créez un hotspot UX/UI
Comment créer un hotspot sans codage (en 5 minutes)
Pas de codage ? 5 minutes ? Comment ?
C'est la méthode UserGuiding.
Maintenant, laissez-moi vous montrer comment fonctionne no-code en 5 minutes.
Si vous n'avez pas le temps, vous pouvez également regarder cette vidéo très courte sur la façon de créer des hotspots sur UserGuiding.
1- Tapez votre site web
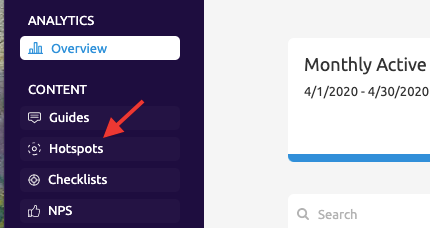
Lorsque vous ouvrez UserGuiding, vous trouverez la section hotspot dans le menu de gauche, juste ici :

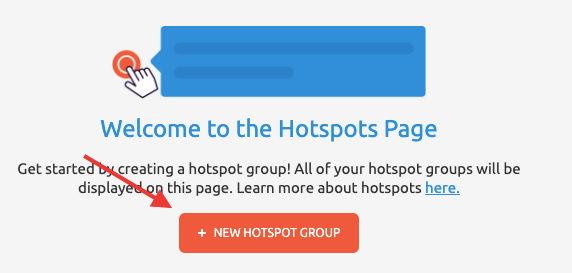
Allez-y et cliquez sur « New Hotspot Group » sur la page des hotspots. Tapez votre site web sur la page d'ouverture et vous êtes prêt à commencer à créer des hotspots singuliers ou des groupes de hotspots.

Lorsque votre site web est ouvert, nommez votre groupe de hotspots et choisissez un thème à votre convenance. Il vous suffit ensuite de cliquer sur « + Hotspot » pour commencer.

2- Placez et personnalisez vos hotspots
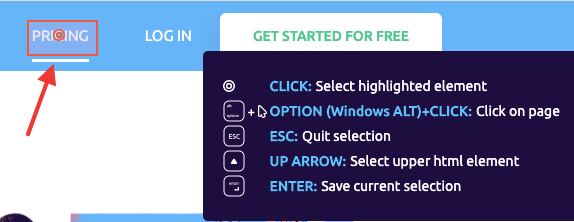
Une fois que vous avez décidé de l'emplacement de votre hotspot, vous devez le placer. Mais ne vous inquiétez pas, c'est très facile avec ce menu rapide.

Après avoir rédigé le texte que vous souhaitez afficher avec votre hotspot (ou même incorporer un lien si vous le souhaitez), vous pouvez maintenant personnaliser votre hotspot.
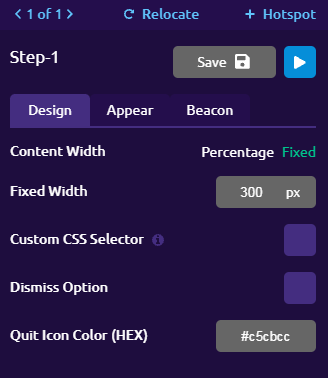
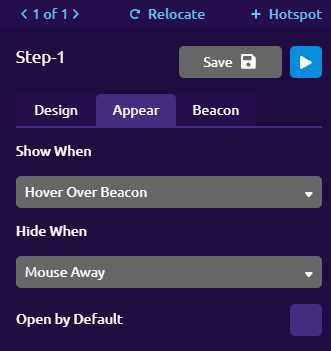
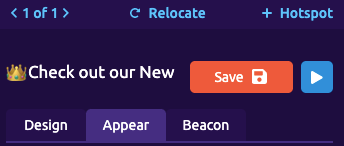
Cliquez sur « Design » pour définir le pourcentage et la couleur de la fenêtre, cliquez sur « Appear » pour définir quand et comment le hotspot fonctionnera, et allez sur « Beacon » pour décider de la couleur, du style et même de l'animation de la balise.



3- Sauvegarder le hotspot et le publier
Une fois que vous avez apporté toutes les touches finales, vous pouvez prévisualiser et/ou enregistrer votre hotspot (groupe).

Une fois que vous l'aurez enregistré, vous pourrez le retrouver sur la page du hotspot dans le panneau UserGuiding.
Pour vous assurer qu'il fonctionnera sur votre site web, allez dans les paramètres du groupe hotspot et définissez un code de conteneur compatible avec votre site web et vous êtes prêt à partir !

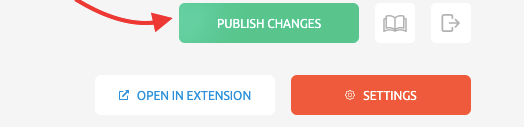
Cliquez sur le bouton « Publish changes » et votre hotspot sera en ligne.

Vous pouvez également consulter cet article sur notre centre d'aide pour en savoir plus sur les hotspots.
Vous voulez vous essayer gratuitement ?
Comment créer un hotspot en HTML, CSS et JavaScript
Si vous n'utilisez pas un outil sans code comme UserGuiding pour créer des hotspots, j'ai une nouvelle choquante pour vous.
Vous devrez coder.
Nous savons, nous savons : Les designers UX n'ont pas besoin de coder, n'est-ce pas ? Je suis du même avis, mais si vous ne voulez pas d'un outil sans code, vous devrez peut-être apprendre une chose ou deux.
Pourtant, lorsque vous savez ce que vous allez coder, il n'est pas trop difficile de créer des hotspots sur HTML & CSS. Le seul inconvénient est la longueur du processus. Oh, et ai-je mentionné que vous devrez coder ? Vous devrez 😬
Alors, comment cela fonctionne-t-il ? Comment créer un hotspot à l'aide de HTML, CSS et JS ?
Revenons à l'essentiel.
1- HTML
Le HTML tel que nous le connaissons est la structure même de toute page web ou de tout autre format de fichier dans lequel vous voulez coder. Disons que vous voulez mettre un hotspot sur une image comme ceci :

Vous devez commencer par ajouter vos images et définir certains éléments du code. Gardez à l'esprit qu'utiliser HTML, c'est comme dessiner avec un crayon : on peut faire de beaux dessins avec, mais les artistes s'en servent souvent pour faire des croquis.
Mais gardez également à l'esprit que presque aucun artiste ne commence sans une ébauche. Ainsi, pour utiliser CSS ou JavaScript, vous devez d'abord tracer un plan en HTML.
Une fois que vous avez relié le CSS au HTML, vous pouvez passer au CSS pour commencer, oui vous l'avez deviné, à coder davantage.
2- CSS
Si HTML est le contour dessiné au crayon, CSS est tout le reste.
La taille, le type de peinture ou l'intensité de vos traits sur le papier sont décidés au niveau CSS du codage. Vous devrez donc coder les formes et les couleurs de votre hotspot ainsi que son emplacement (et bien d'autres choses encore).
Comme il s'agit de la partie la plus complexe du code, vous pouvez consulter des exemples CSS en ligne et même accéder aux codes, mais si vous voulez le coder vous-même, cela devrait prendre de 1 à 5 heures ou plus, selon la complexité de la conception de votre hotspot.
Une fois que vous avez terminé le CSS, vous avez presque terminé.
Mais si vous voulez donner du piquant à votre hotspot et le rendre interactif comme tous les autres bons hotspots qui existent, vous aurez besoin de JavaScript.
3- JavaScript
Si HTML est l'ébauche du crayon et que CSS est la peinture elle-même, alors JavaScript met la peinture sur support numérique et l'anime. Car JS est le langage de programmation qui décide du comportement d'un morceau de code.
C'est précisément la raison pour laquelle vous avez besoin de JavaScript si vous voulez des hotspots interactifs.
JavaScript étant encore plus complexe et unique que CSS ou HTML, il n'y a pas de liste de choses à faire ici. Mais si vous êtes un développeur et que vous voulez voir comment les hotspots fonctionnent dans le code, voici un excellent article pour obtenir des codes et des démos de hotspots.
Bien sûr, si vous n'êtes pas un développeur ou si vous pensez que cela ne vaut pas la peine de travailler pendant des heures pour un point clignotant, il y a toujours UserGuiding pour vous aider à créer des hotspots en 5 minutes. Je vous conseille de monter à bord dès aujourd'hui !
Conclusion
Les hotspots sont des as secrets des modèles UX et peuvent être utilisés dans une poignée de cas d'utilisation différents. Mais bien sûr, le cas d'utilisation le plus courant est l'onboarding des utilisateurs.
Si vous cherchez, il existe de nombreux types de hotspots différents, qui améliorent tous l'UX, petit à petit mais sûrement.
Et si vous souhaitez en créer un pour votre propre site web, vous avez le choix. Nous savons que vous choisirez la bonne.
Questions Fréquentes
What is a Hotspot in UX?
Un hotspot ou un hotspot UX est un motif UX qui est utilisé pour signaler aux utilisateurs de cliquer ou d'interagir avec certaines zones d'un site web ou d'une appli. Ce type de motif UX peut être extrêmement utile lorsqu'il est utilisé pour l'onboarding des utilisateurs, et pour d'autres cas d'utilisation de même.
Que sont les hotspots en CSS ?
CSS est le langage de programmation utilisé pour styliser et personnaliser les éléments d'un site web. Vous pouvez créer des hotspots en CSS et les transformer en un modèle UX interactif en utilisant également JavaScript.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)




















