

Hay innumerables formas de presentar tu producto a tu público, pero las guías interactivas de productos destacan como una de las herramientas más potentes que puedes utilizar.
Si has llegado hasta aquí, lo más probable es que ya sepas lo eficaz que puede ser una guía interactiva bien diseñada para hacer el onboarding y guiar a los usuarios a través de tu producto.
Sin embargo, crear la guía interactiva perfecta puede ser un poco complicado.
Pero no te preocupes: esta guía te ayudará a comprender las mejores prácticas, los errores más comunes que debes evitar y cómo crear una guía interactiva atractiva y fácil de usar que realmente aporte valor.
Abróchate el cinturón, ¡empezamos!
Resumen
- Una guía interactiva de un producto es un tutorial guiado que presenta a los usuarios las características y funciones de un producto, a menudo mediante un proceso paso a paso dentro de la interfaz del producto.
- Una guía interactiva de un producto puede adoptar diferentes formas:
- Conjunto de pantallas de bienvenida
- Guía emergente
- Tutorial en la aplicación
- Tour interactivo del producto
- Conjunto de tooltips o hotspots
- Vídeo guía
- Checklists de onboarding
- Hay varios casos de uso y ventajas de una guía interactiva, entre ellos:
- Hacer el onboarding de nuevos usuarios y llevarles a su momento Ajá
- Introducir nuevas funciones y aumentar sus tasas de activación y adopción
- Mejorar el compromiso de los usuarios
- Reducir los costes de asistencia e impulsar la asistencia de autoservicio
- Promocionar complementos y crear oportunidades de venta adicionales
- Recoger datos procesables sobre el comportamiento de los usuarios
- Diseñar una guía interactiva de producto eficaz puede ser complicado. Hay varios escollos que evitar, como:
- Ser demasiado largo y monótono
- Ser demasiado genérico y carecer de valor
- Volverse demasiado específico y abrumador
- Falta de claridad o coherencia (en el diseño, el tono y el texto)
- Alejarse de las necesidades y expectativas de los usuarios
- Suscríbete a nuestra newsletter para recibir consejos semanales, guías exclusivas y entrevistas sobre productos y crecimiento.
¿Qué es una guía interactiva de productos?
Una guía interactiva es esencialmente una experiencia guiada de un producto, similar a lo que llamaríamos un "tour del producto". Su objetivo es mostrar a los usuarios lo que el producto puede hacer, mostrarles sus funciones y diseño, y cómo todo ello se combina para resolver tareas reales.
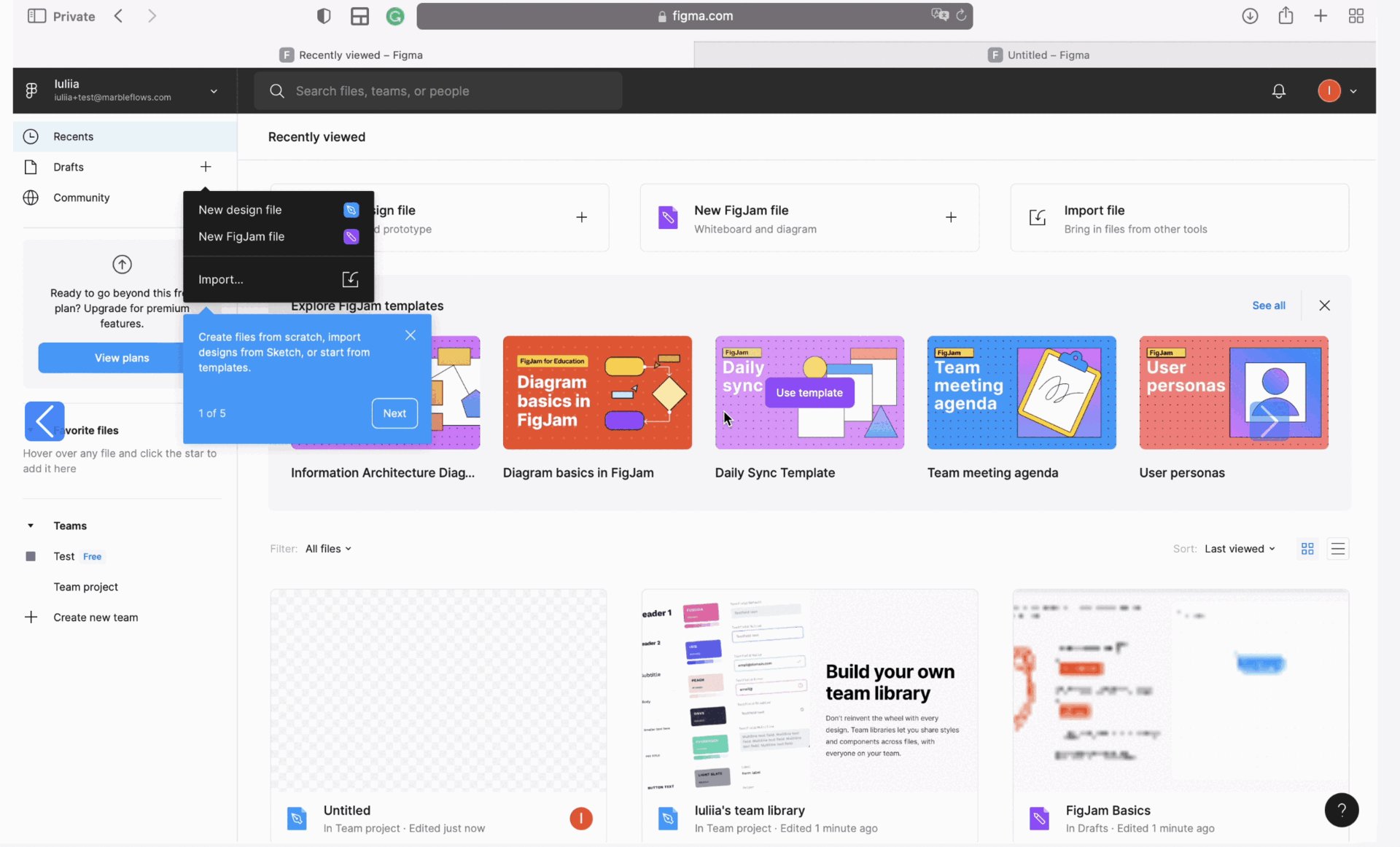
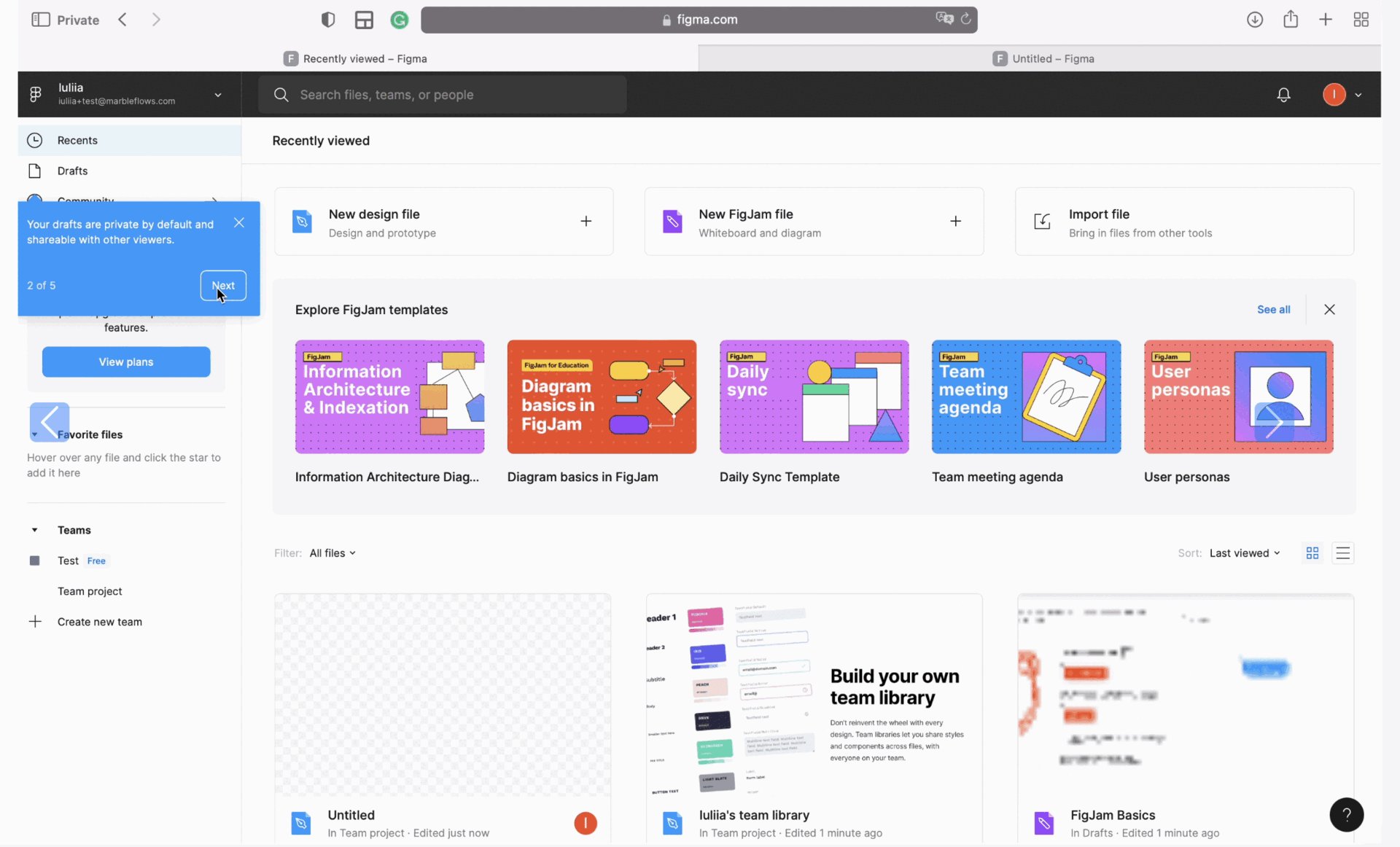
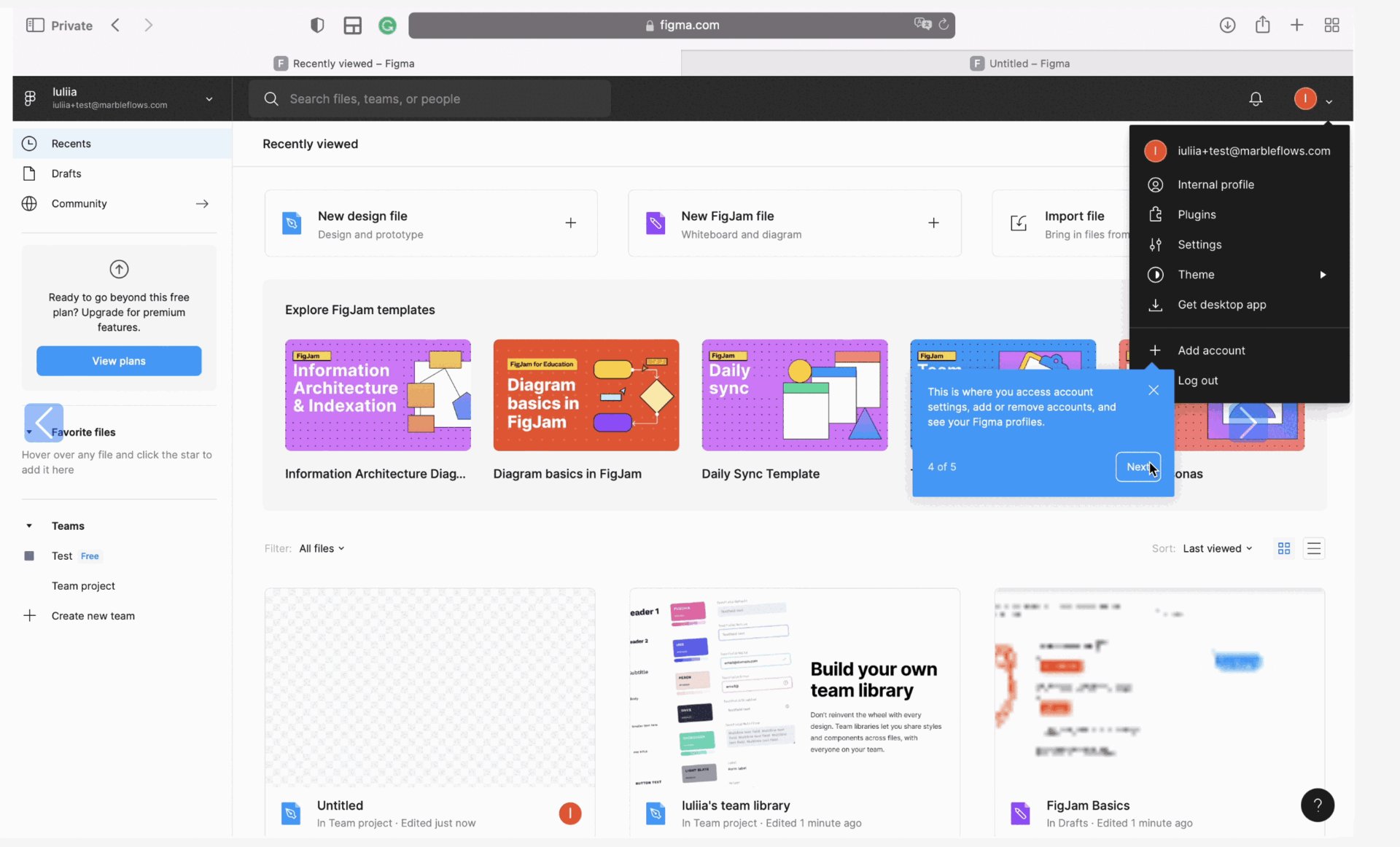
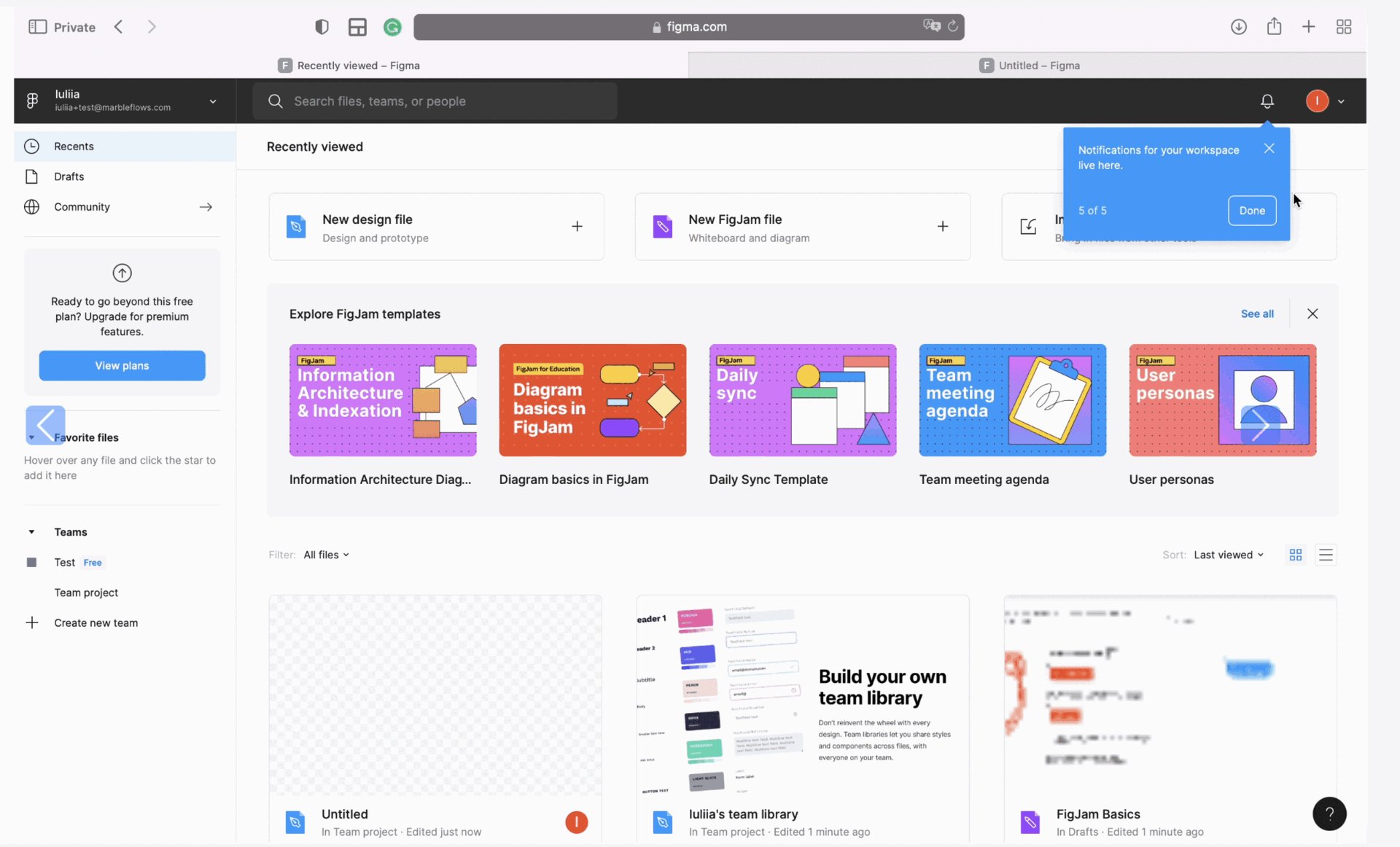
Aquí tienes un ejemplo de guía interactiva de Figma:

Pero, a diferencia de un discurso de ventas, en una guía interactiva no se trata de convencer a alguien de por qué necesita el producto o de por qué es la solución a su mayor problema. Se trata de dejar que el producto hable por sí mismo.
Una guía interactiva también puede adoptar muchas formas, como vídeos, tooltips, hotspots, ventanas emergentes o guías interactivas completas. No hay límites a cómo puedes estructurarlo.
Desglosaremos cada una de estas formas en breve, pero lo más importante es que una guía interactiva del producto consiste en dejar que el producto se muestre por sí mismo y ofrecer a los usuarios una introducción real y envolvente.
Tipos de guías interactivas de productos
Puedes pensar en una guía interactiva de producto como una estrategia flexible, un concepto guía que puede adaptarse a tu producto y a tu público objetivo. Empiezas con la idea central de mostrar el producto a los usuarios, pero cómo lo ejecutes depende totalmente de ti.
Aquí no hay un camino rígido ni un enfoque único.
De hecho, aquí tienes algunos "caminos" que puedes seguir para crear tus propias guías interactivas de productos 👣
Pantallas de bienvenida
Las pantallas de bienvenida son los primeros modales de UI que aparecen cuando visitas un sitio web o, en este caso, cuando inicias sesión en un producto.
Pueden cumplir varias funciones, entre ellas:
- Anunciar una nueva función,
- Realizar una encuesta a los usuarios,
- Dar una cálida bienvenida a los nuevos usuarios,
- Configurar y personalizar el producto para usuarios individuales,
- Destacar las principales características y funciones.
➡️ Por ejemplo, la pantalla de bienvenida de Shopify hace preguntas sobre el caso de uso del usuario y le ayuda a personalizar su experiencia con el producto:

En unos pocos pasos, Shopify intenta conocer mejor al usuario (sus casos de uso, necesidades, objetivos, etc.) y configura su cuenta y paneles principales en consecuencia.
De este modo, Shopify no sólo proporciona una experiencia de onboarding más personalizada y relevante para sus usuarios, sino que también obtiene información valiosa sobre su base de usuarios. Con la información que recopila, Shopify puede perfeccionar continuamente sus funciones y ofertas para adaptarse a las necesidades de los usuarios.
✅ ¿Qué hay de bueno en este ejemplo?
- Encuesta atractiva con modales clicables, emojis y efectos de transición.
- Microcopia explicativa de cada "función" y sus funcionalidades.
- Personalización y configuración en tiempo real.
❌ ¿Qué no es bueno en este ejemplo?
- No hay elementos visuales relacionados con las funciones destacadas.
- No hay contextualización sobre dónde encontrar las funciones o cómo utilizarlas.
Guías emergentes
Puedes considerar las guías emergentes como un puente entre las pantallas de bienvenida estáticas y no interactivas y los tutoriales totalmente interactivos de las aplicaciones. Ofrecen una orientación similar a la de los tutoriales dentro de la aplicación, pero permanecen estáticas, como las pantallas de bienvenida.
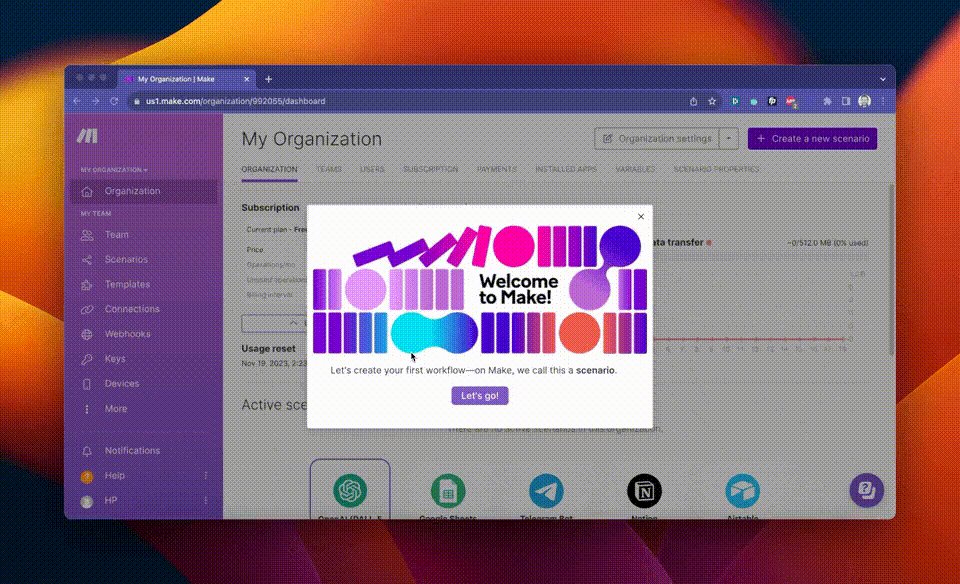
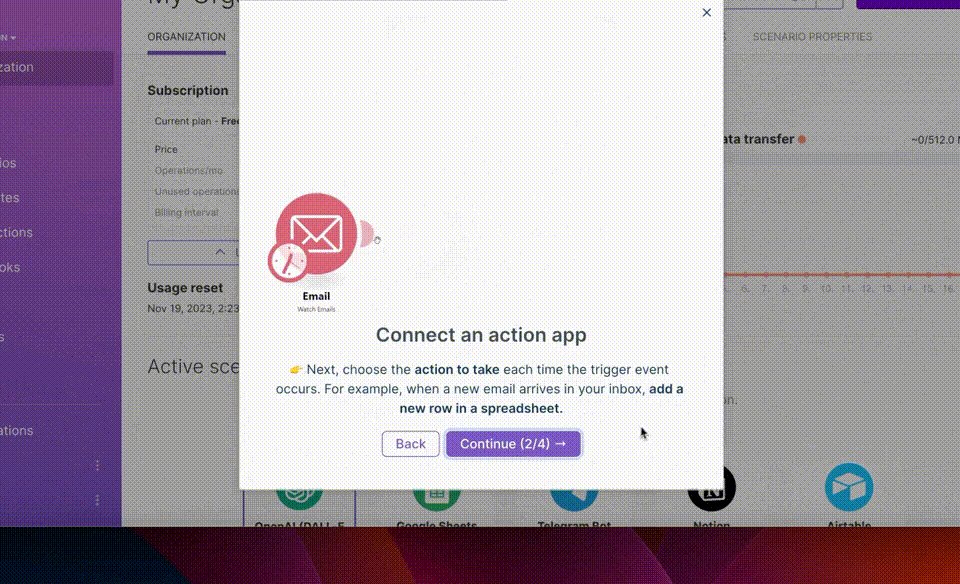
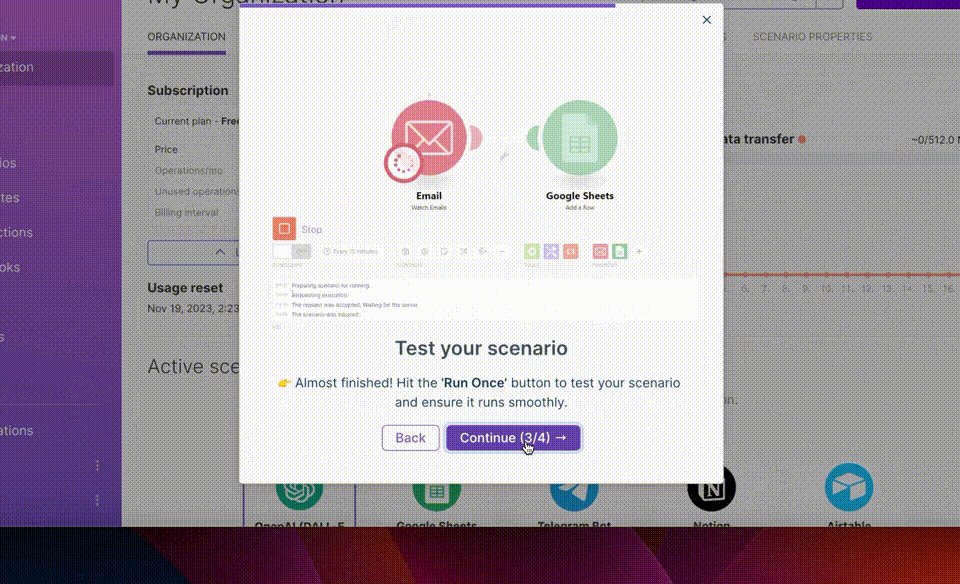
He aquí un ejemplo de Make para ilustrar este término medio:

Aquí, Make explica cómo crear un flujo de trabajo (Escenario) paso a paso.
Al igual que en una guía interactiva, tenemos botones "Volver" y "Continuar", junto con información sobre cuántos pasos quedan en el tutorial. El microcopy de los pasos es similar al de los modales de bienvenida.
Los vídeos de cada modal muestran el aspecto que debe tener la UI durante cada acción y dónde debe hacer clic el usuario, proporcionando cierto contexto. Sin embargo, se espera que el usuario memorice los pasos y las posiciones de los botones y funciones que se muestran en el vídeo.
Y seamos realistas: aunque esto pueda funcionar para un flujo de trabajo sencillo de 4 pasos con una UI y una disposición de botones sencillas, probablemente no sea eficaz para tareas y funciones más complejas.
✅ ¿Qué hay de bueno en este ejemplo?
- Visuales explicativos.
- Microcopia y pasos claros y bien estructurados.
❌ ¿Qué no es bueno en este ejemplo?
- Puede ser difícil para el usuario recordarlo todo y repetirlo más tarde.
Tutoriales en la aplicación
Los tutoriales in-app son guías que guían a los usuarios a través de funciones específicas de tu producto y les muestran cómo sacar el máximo partido de cada una de ellas. Dependiendo de las herramientas que utilices para crearlos, estos tutoriales pueden ser interactivos o estáticos.
También pueden ser vídeos en las pantallas de bienvenida o guías escritas de instrucciones de sólo lectura a las que los usuarios pueden acceder a través de tu centro de recursos.
Cada método varía en eficacia y eficiencia, pero el objetivo sigue siendo el mismo: proporcionar a los usuarios orientación sobre el uso de tu producto justo donde la necesitan, dentro del propio producto.
He aquí algunos ejemplos 👇🏻
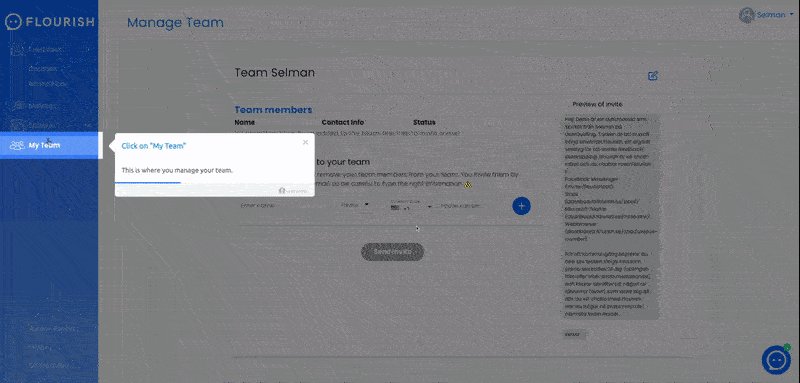
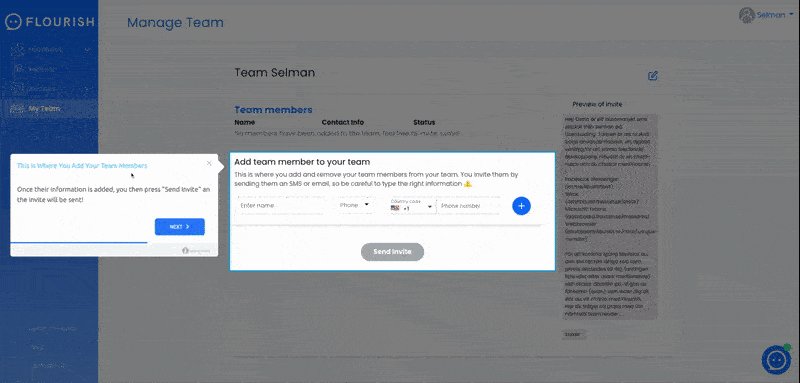
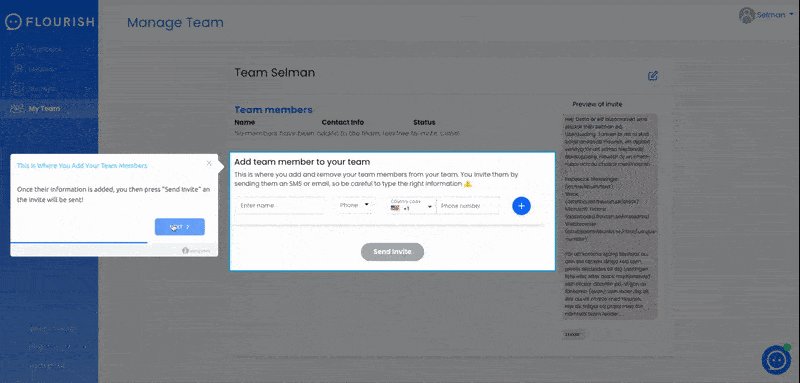
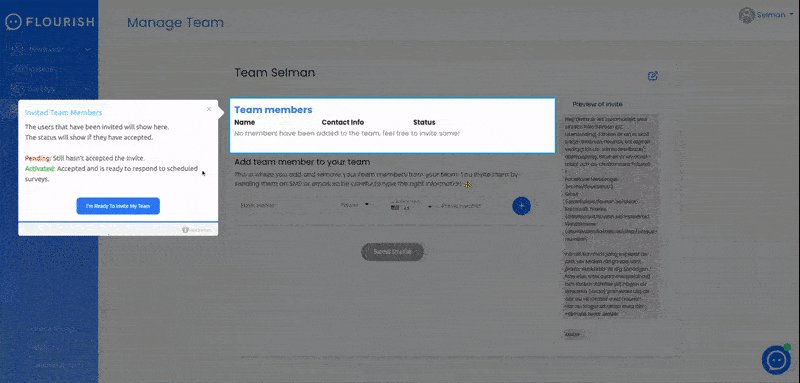
➡️ Flourish, una herramienta de gestión de opiniones, explica cómo añadir miembros del equipo a la plataforma mediante un tutorial dentro de la aplicación:

Invitar a alguien nuevo a una plataforma puede parecer una tarea sencilla, pero en realidad es un paso significativo: es un compromiso real de utilizar la herramienta.
A veces, un simple recordatorio o ver la tarea en un checklist de onboarding puede motivar a los usuarios a seguir adelante con lo que, de otro modo, podría parecer una tarea "aburrida". Al hacer que este paso sea claro y gratificante, Flourish ayuda a sus usuarios a comprometerse con facilidad.
👉🏻 Echa un vistazo al exitoso onboarding de Flourish con más detalle.
✅ ¿Qué hay de bueno en este ejemplo?
- Microcopia explicativa y directa.
- Uso original del CTA ("Estoy listo para invitar a mi equipo").
- Se activa a partir de un checklist de onboarding si el usuario lo desea, no de forma automatizada.
❌ ¿Qué no es bueno en este ejemplo?
- Los pasos podrían esperar a que el usuario completara la acción y luego continuar.
➡️ Otro ejemplo procede de Vieworks, una herramienta de marketing por vídeo. En esta guía, Vieworks guía al usuario a través de cada paso para añadir una plaza:

👉🏻 Echa un vistazo al exitoso onboarding de Vieworks con más detalle.
✅ ¿Qué hay de bueno en este ejemplo?
- Totalmente interactivo: espera a que el usuario complete cada paso.
❌ ¿Qué no es bueno en este ejemplo?
- La microcopia podría formatearse mejor con negritas o títulos y subexplicaciones.
🎥 Mira este vídeo para saber más sobre los tutoriales in-app.
Guías interactivas
Las guías interactivas son recorridos dentro del producto que guían a los usuarios por la interfaz, señalando dónde se encuentran las funciones clave y explicando su finalidad.
A medida que los usuarios se mueven por el recorrido, participan activamente haciendo clic en diferentes funciones, paneles o subpáginas, lo que hace que la experiencia fluya sin problemas.
Dependiendo de tu estrategia de producto, puedes ofrecer guías interactivas personalizadas, orientadas a objetivos y adaptadas a los distintos segmentos de usuarios, u optar por una simple y general -lo que realmente no recomendamos.

Veamos algunos ejemplos 🔎
La guía interactiva de ClickUp lleva de la mano a sus usuarios mientras les muestra cada función y panel de la UI:

La guía (o el "tour", como ellos lo llaman) comienza con un breve vídeo explicativo que cubre los aspectos básicos de la Jerarquía ClickUp. En este vídeo, ClickUp destaca las funcionalidades clave, los casos de uso y la propuesta de valor general.
Después, ClickUp refuerza la información del vídeo proporcionando una guía interactiva contextualizada del producto.
✅ ¿Qué hay de bueno en este ejemplo?
- La información que no se puede dar durante la guía interactiva se proporciona antes de la guía con un modal de vídeo.
❌ ¿Qué no es bueno en este ejemplo?
- Nada importante; demos crédito a quien lo merece 🙌🏻
➡️ Otro gran ejemplo es la guía interactiva de CitizenShipper:

CitizenShipper desencadena esta guía interactiva para los visitantes del sitio web móvil, guiándoles por cada sección del panel de inicio y explicándoles lo que cada una significa y representa.
👉🏻 Echa un vistazo al exitoso onboarding de CitizenShipper con más detalle.
✅ ¿Qué hay de bueno en este ejemplo?
- Microcopy amable y atractivo.
- Bien formateado, con listas y texto en negrita cuando sea necesario.
❌ ¿Qué no es bueno en este ejemplo?
- Ejemplo 10/10 aquí 💯
Tooltips de onboarding
Los tooltips son pequeños recuadros de información que pueden utilizarse para crear narraciones atractivas, guiar a los usuarios a través de tu producto o compartir consejos y trucos sobre tus funciones. También son geniales para explicar los ajustes y capacidades de las funciones de forma clara y concisa.
Así es como Trello las utiliza para crear su guía interactiva de productos:


Como puedes ver, Trello no sólo explica las capacidades de las funciones y los elementos de la UI, sino que también proporciona consejos sobre cómo sacarles el máximo partido, incluyendo atajos útiles.
✅ ¿Qué hay de bueno en este ejemplo?
- Microcopia informativa.
❌ ¿Qué no es bueno en este ejemplo?
- Sin ningún tipo de formato.
- No hay botón de salida.
Ya te oímos preguntar:
"¿Cuál es la diferencia entre un tooltip y un tour del producto o una guía interactiva?"
Los tooltips son elementos de UI que se pueden utilizar para crear flujos de onboarding, como guías interactivas y guías. Así que sí, una guía interactiva puede estar formada por una serie de tooltips.
Sin embargo, también puedes utilizar tooltips individualmente sin crear un flujo secuencial. Esto significa que, aunque tengas varios tooltips, puedes activarlos por separado cuando un usuario pase el ratón por encima o haga clic en una función/botón UI.
Como hace Flourish aquí:


👉🏻 Lee más sobre ejemplos de tooltips y buenas prácticas.
Hotspots
Los hotspots son elementos de UI llamativos, diseñados para captar la atención del usuario y animarle a hacer clic. Pero no son simples botones de "haz clic". Al igual que los tooltips, los hotspots son pequeños cuadros de información, pero un poco más elegantes y visualmente más atractivos.
Puedes utilizar hotspots para:
- Anunciar nuevas funciones/mejoras de UX,
- Explicar las funciones del producto,
- Crear guías y/o vídeos de activación.
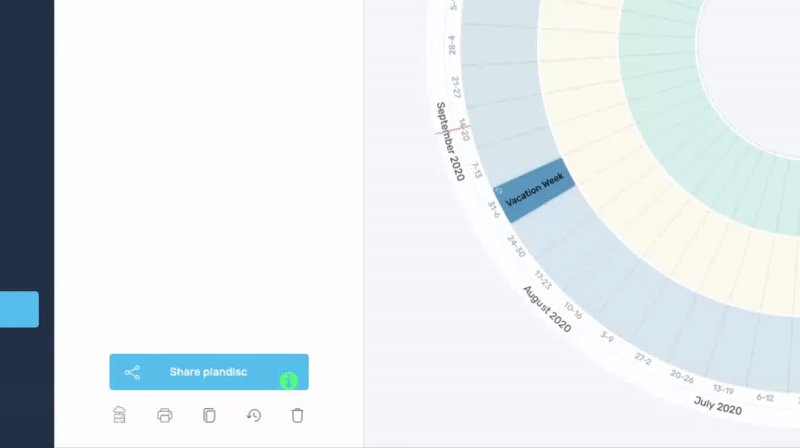
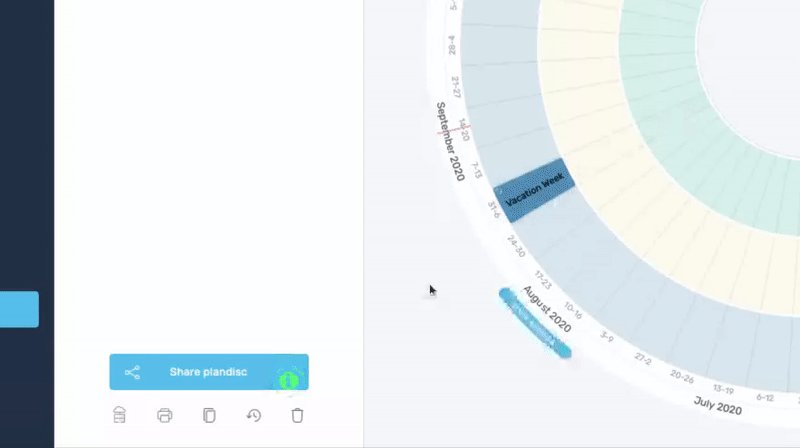
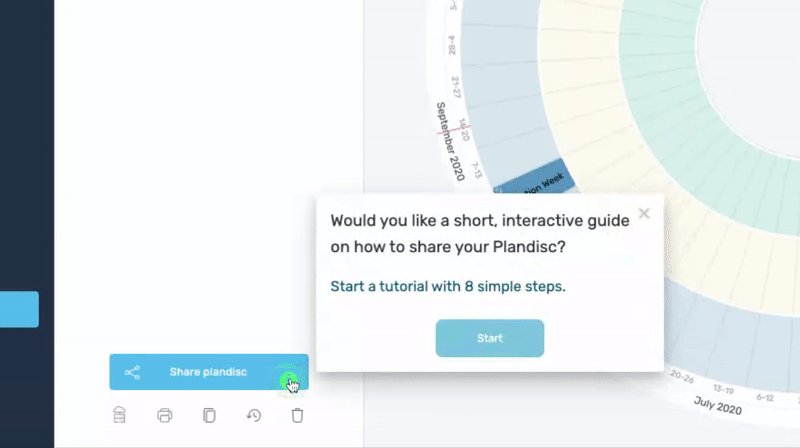
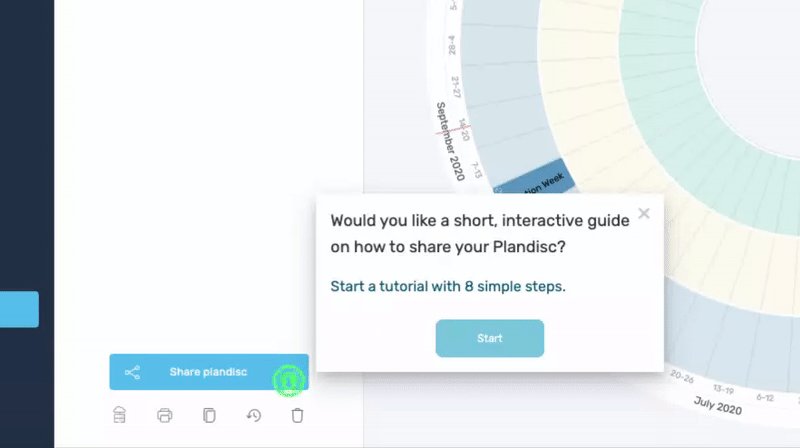
Por ejemplo, Plandisc, una herramienta de calendario, utiliza este hotspot para activar un tutorial:

Cuando el usuario hace clic en la CTA dentro del hotspot, se activa una guía interactiva dentro de la aplicación y se explica al usuario cómo compartir un plandisco.
👉🏻 Echa un vistazo al exitoso onboarding de Plandisc con más detalle.
✅ ¿Qué hay de bueno en este ejemplo?
- Forma no molesta de ofrecer guías.
- Una guía interactiva creada con hotspots como éste permite a los usuarios centrarse en aprender lo que necesitan en lugar de explorarlo todo a la vez: crea tu propia experiencia de guía interactiva.
❌ ¿Qué no es bueno en este ejemplo?
- Una guía oculta dentro de un hotspot puede pasar desapercibida o sin marcar al principio y causar frustración o confusión en el usuario.
Vídeos explicativos
Hay muchas formas de utilizar los vídeos para crear guías interactivas de productos atractivas. He aquí algunos enfoques:
- Guías interactivas guiadas por humanos: Los miembros del equipo de ventas o de producto guían a los usuarios por la UI, explicándoles las funciones y sus ventajas.
- Vídeos sólo de productos: Sin narración -sólo acciones en pantalla que muestran funciones e interacciones dentro de la UI.
- Guías interactivas animadas: Secuencias animadas que muestran flujos de trabajo y destacan las funciones clave, o ilustran procesos paso a paso.
- Vídeos testimoniales de clientes: Usuarios reales que comparten cómo navegan y utilizan tu producto, ofreciendo ideas y consejos relacionados.
Incluso hay herramientas basadas en IA que toman tu transcripción escrita y la convierten en un vídeo explicativo con un avatar.
👇🏻 He aquí un ejemplo:

Se trata de un vídeo de 2,5 minutos generado por IA que explica cómo utilizar Trello: crear tableros y tareas y colaborar con otras personas en ellos.
✅ ¿Qué hay de bueno en este ejemplo?
- Gran uso visual, guiando al usuario a través de cada paso.
- Rentable y relativamente más fácil de crear (en comparación con grabar los vídeos con tus propios equipos).
❌ ¿Qué no es bueno en este ejemplo?
- Carece de compromiso -tono monótono, sin expresiones faciales, etc.
Pero, ¿qué ocurre si inviertes dinero, tiempo y esfuerzo en crear tus propios vídeos?
Veamos también un ejemplo de ello.
Loom da la bienvenida a sus nuevos usuarios con un detallado checklist de onboarding -que examinaremos muy pronto- y luego, para cada función y funcionalidad del checklist, ofrecen un vídeo explicativo:

Este es el vídeo que explica cómo grabar un vídeo con Loom; hay vídeos diferentes para cada función que debes probar en el checklist de onboarding. Así que, en cierto sentido, el checklist de onboarding puede considerarse un centro de guía interactiva.
En fin, volvamos al vídeo.
Este vídeo dura más de 1,5 minutos, y hay 3 pasos más con vídeos separados en el checklist. Así que sólo completar los vídeos lleva más de 5 minutos...
Y puede que no sea muy óptimo ni valga la pena desde la perspectiva de tus usuarios 🕰️
✅ ¿Qué hay de bueno en este ejemplo?
- Muy didáctico y detallado.
- Puede ser más fácil de entender que la orientación escrita.
- Tiene el toque humano. 🪄
❌ ¿Qué no es bueno en este ejemplo?
- Puede resultar intimidatorio para los usuarios, sobre todo si hay muchos vídeos y/o los vídeos son largos.
Checklists de onboarding
Los checklists de onboarding son herramientas útiles para destacar funciones importantes, pero no es su único propósito. También pueden servir como hoja de ruta, guiando a los usuarios para que comprendan mejor el producto y exploren sus funcionalidades paso a paso.
Ahora es un buen momento para volver al checklist de Loom:

Como puedes ver aquí, Loom guía a los usuarios a través de cada paso del uso del producto -desde descargar Loom hasta grabar, compartir y hacer un seguimiento del compromiso con el vídeo-, todo ello con un único checklist.
Cada elemento del checklist incluye una breve descripción de la función, junto con un botón CTA a la función en la UI del producto, así como un enlace a un vídeo educativo sobre cómo hacerlo.
Como estos pasos siguen un orden secuencial, cada CTA permanece inactivo hasta que se completa el paso anterior. No puedes compartir un vídeo sin grabar primero uno, y no puedes grabar hasta que hayas descargado la herramienta.
✅ ¿Qué hay de bueno en este ejemplo?
- Pasos de checklist detallados y claros.
- Estructura orientada a la consecución de valores y objetivos.
- Uso eficaz de las CTA -diferentes CTA para las guías y las funciones.
❌ ¿Qué no es bueno en este ejemplo?
- Checklist de onboarding 10/10 💯
Veamos otro ejemplo de checklist de HeyGen, una herramienta de generación de vídeos con IA:

El checklist de onboarding de HeyGen adopta un diseño horizontal único, que rompe con el típico formato descendente. Cada paso destaca las funciones clave de la herramienta y guía a los usuarios para que descubran su valor, al tiempo que presenta propuestas de valor claras.
El checklist es conciso y fácil de usar. Sólo tiene tres pasos. Los pasos completados se atenúan para fomentar el progreso y mantener la motivación.
¡Un enfoque verdaderamente creativo y original de una herramienta innovadora!
✅ ¿Qué hay de bueno en este ejemplo?
- Pasos de checklist breves, directos y orientados al valor.
- Diseño único.
- CTA claros y distintos.
❌ ¿Qué no es bueno en este ejemplo?
- ¡Nada!
¿Qué productos deberían utilizar guías interactivas?
Si tu objetivo es aumentar la comprensión, el compromiso y la facilidad de navegación del usuario, entonces sí, es una gran idea añadir una guía interactiva del producto. Una guía interactiva ayuda a los usuarios a aprender a utilizar tu producto de forma eficaz, lo que es fundamental si quieres que perciban todo su valor de inmediato.
A continuación se exponen algunos casos de uso común de las guías interactivas.
Si te suenan, es hora de que te plantees poner en marcha una estrategia de guía interactiva de productos.
Casos de uso de la guía interactiva de productos
Onboarding de nuevos usuarios
Uno de los momentos más importantes del viaje de un usuario es la experiencia de onboarding. Piénsalo de este modo: la primera impresión que causa tu producto determina si los usuarios se quedan, exploran y acaban convirtiéndose en clientes fieles.
Una guía interactiva puede simplificar el onboarding guiando a los usuarios a través de las acciones clave que deben realizar. Es especialmente útil para herramientas complejas con múltiples funciones o flujos de trabajo intrincados.
He aquí cómo Flowla, una herramienta de capacitación de ventas, utiliza una guía interactiva del producto para hacer el onboarding de sus nuevos usuarios y hacer que se sientan cómodos y como en casa:

👉🏻 Echa un vistazo al exitoso onboarding de Flowla con más detalle.
✅ ¿Qué hay de bueno en este ejemplo?
- Tono muy amistoso y comprometido.
- Flujo de información formateado y estructurado.
- Pasos totalmente interactivos.
- Proporciona razones y motivaciones para utilizar las funciones destacadas.
❌ ¿Qué no es bueno en este ejemplo?
- Podría haber un botón "Volver".
También puedes personalizar la experiencia de onboarding adaptando guías interactivas diferentes para cada segmento de usuarios y mejorando su UX con diferentes consejos contextuales.

Este enfoque te permite mostrar funciones que son directamente relevantes para las necesidades únicas de cada usuario y ayudarles a alcanzar sus objetivos más rápidamente. Al alinear la guía interactiva con el caso de uso específico de cada usuario, no sólo añades valor, sino que también creas un proceso de onboarding más fluido y atractivo.
💖 ¿Te ha gustado? Crea tus propios flujos de onboarding personalizados con UserGuiding.
Introducción de nuevas funciones
Incluso tus usuarios más fieles pueden pasar por alto una nueva función si no se les muestra directamente dónde está y cómo funciona. Cuando introduzcas actualizaciones o añadas funciones, una guía interactiva del producto puede ayudar a garantizar que los usuarios noten, entiendan y adopten estos cambios.
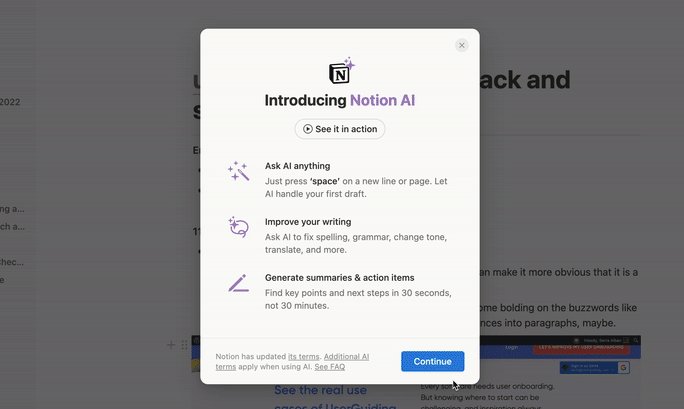
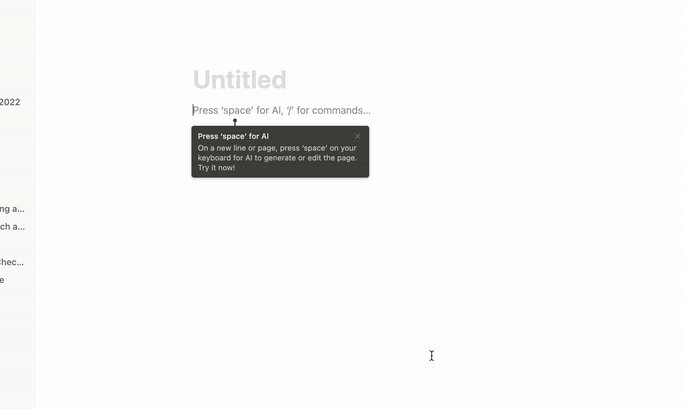
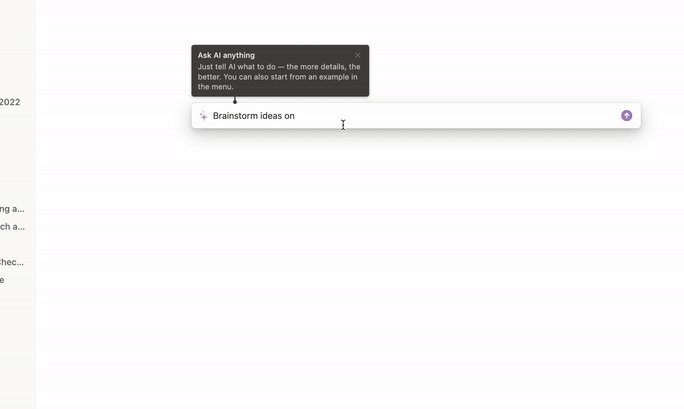
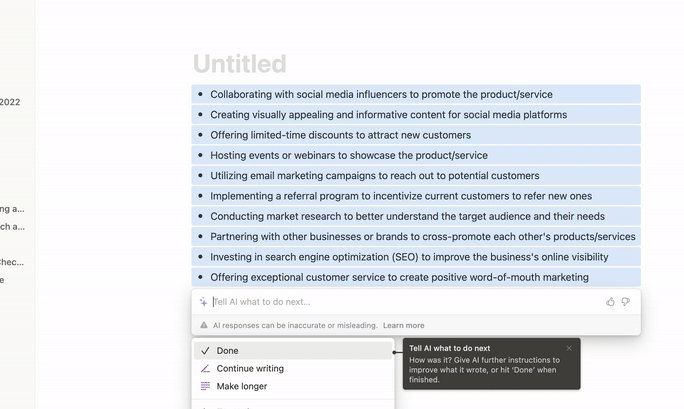
Notion crea una breve guía interactiva con modales de anuncio y tooltips para su nueva función de IA:

Desde el principio, antes incluso de que sus usuarios tengan que preguntar, Notion responde a la pregunta:
"¿Cómo puede facilitarme el trabajo esta función?"
- El primer modal de anuncio (o pantalla de bienvenida) presenta la nueva función enumerando sus puntos de valor y capacidades clave.
- El segundo modal cubre detalles importantes sobre la privacidad, la fiabilidad y el precio de la función.
- Los tooltips de la página de la función orientan sobre cómo empezar a utilizarla.
✅ ¿Qué hay de bueno en este ejemplo?
- Instrucciones claras y directas.
- Transparente en cuanto a las limitaciones de la función.
- Informa sobre las opciones adicionales.
❌ ¿Qué no es bueno en este ejemplo?
- No hay barra de progreso ni botones de navegación para la parte de la guía.
Mejora del compromiso de los usuarios
¿Has notado alguna vez que los usuarios no vuelven después de registrarse?
Un bajo compromiso puede significar a menudo que los usuarios no ven suficiente valor en tu producto, posiblemente porque no entienden cómo utilizarlo completamente. Las guías interactivas de productos pueden resolver este problema destacando las funciones clave, sugiriendo los pasos siguientes y motivando a los usuarios a explorar.
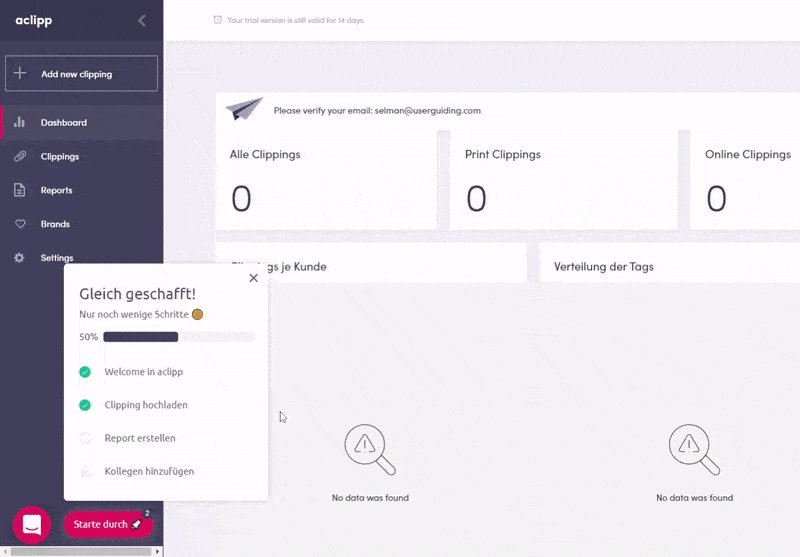
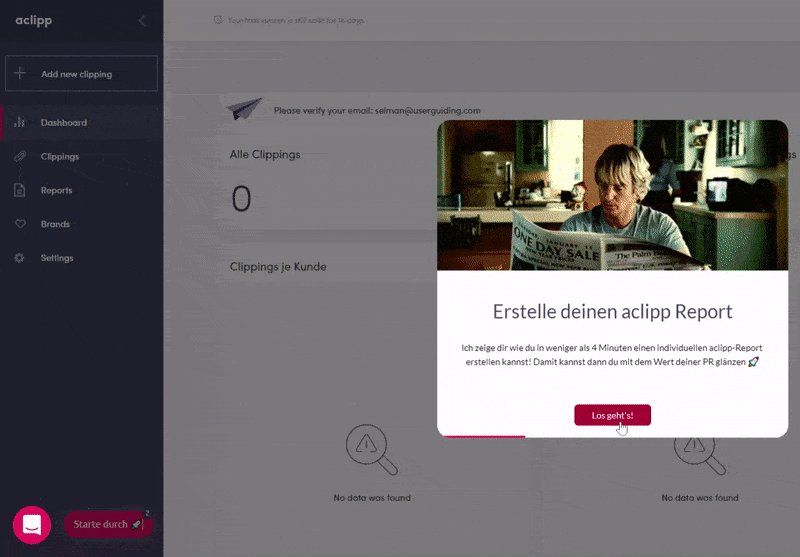
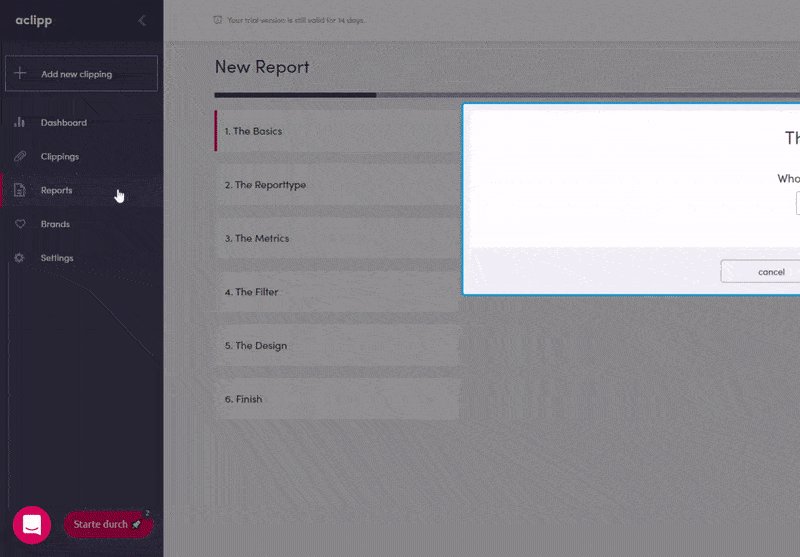
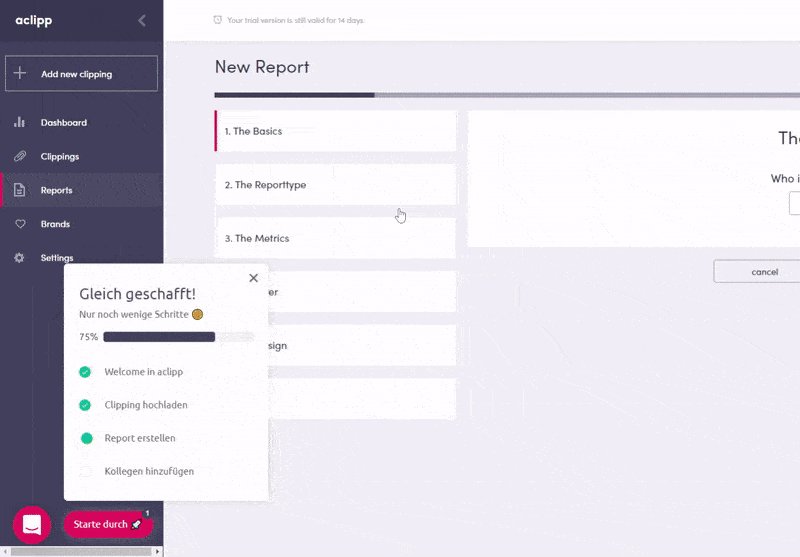
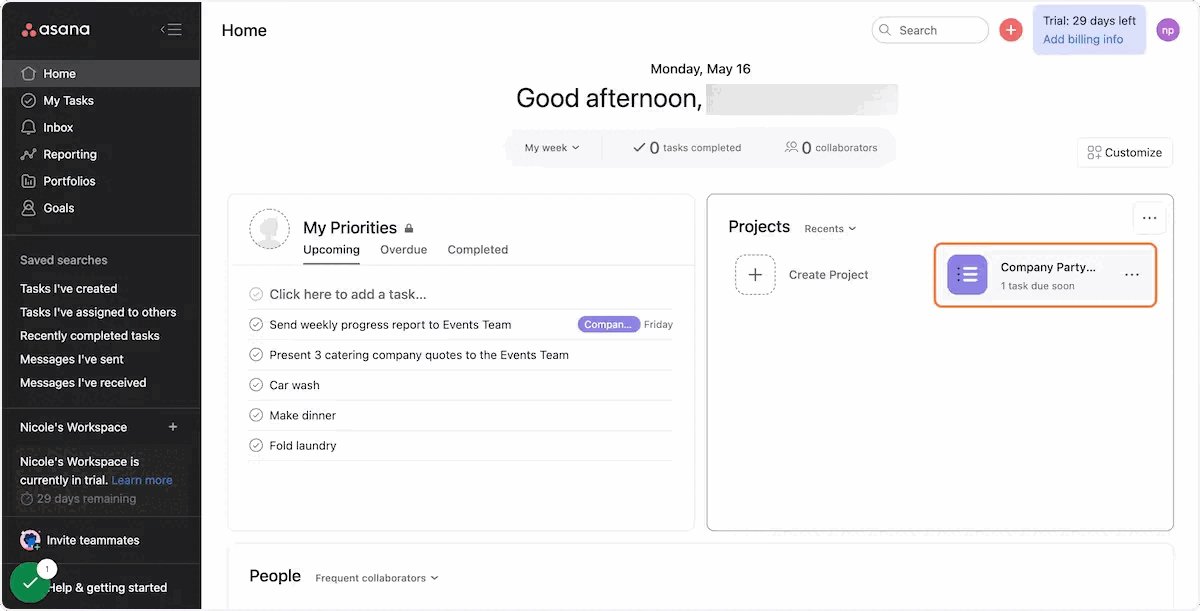
Por ejemplo, si creas guías interactivas para tus funciones relativamente complejas pero esenciales y las activas desde tu checklist de onboarding como hace aclipp aquí 👇🏻

No sólo puedes aliviar la confusión y frustración que experimentan tus usuarios, sino también aumentar el compromiso y la tasa de uso de las funciones individuales de tu producto.
✅ ¿Qué hay de bueno en este ejemplo?
- Las funciones importantes están resaltadas en el checklist.
- Tono divertido y comprometido, con emojis y gifs 🚀🎉
❌ ¿Qué no es bueno en este ejemplo?
- Podría ser demasiado amistoso e informal para algunas personas (si es que existe tal cosa 🤔).
Si quieres llevar la diversión de tus guías interactivas al siguiente nivel, puedes pensar también en integrar elementos de gamificación en tu diseño.
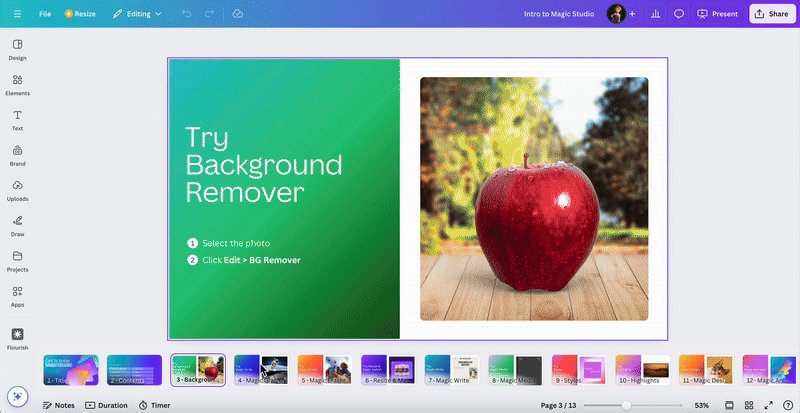
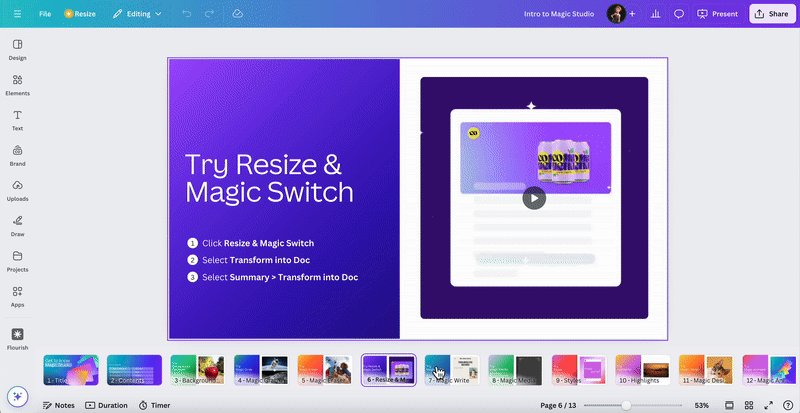
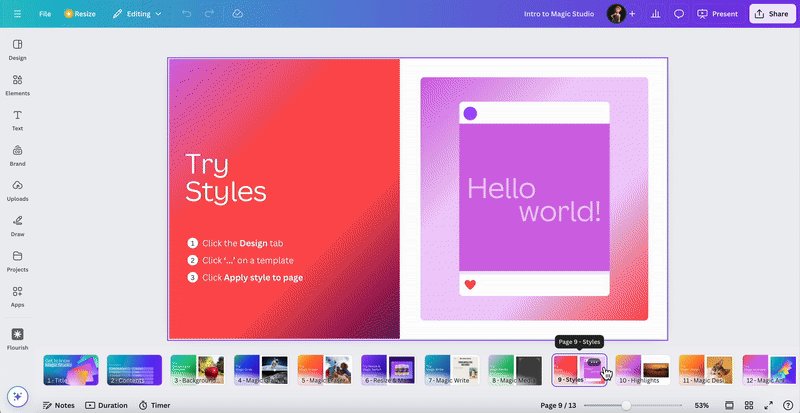
Así es como Canva utiliza la gamificación para anunciar sus nuevas funciones:

- ✔️ Elementos móviles
- ✔️ Contador en tiempo real
- ✔️ Puertas y pasadizos brillantes
- ✔️ Reventar confeti
Tras esta introducción teatral, Canva reúne sus presentaciones de guía interactiva de nuevas funciones en un checklist:

Y cada viñeta del checklist tiene una guía interactiva de presentación independiente que repasa las funcionalidades de las funciones y cómo utilizarlas.
Así:

Como puedes ver aquí, cada diapositiva está dedicada a una función/subfunción del nuevo "Magic Studio". Y Canva explica cómo utilizarlas con una breve lista de viñetas paso a paso.
✅ ¿Qué hay de bueno en este ejemplo?
- Anuncio de función único y audaz.
- Es una buena forma de recopilar y almacenar mucha información práctica, especialmente para grandes lanzamientos como éste.
❌ ¿Qué no es bueno en este ejemplo?
- Toda la gamificación está en la introducción, no hay nada "divertido" en la guía interactiva real.
- Los elementos de los checklists no se pueden comprobar.
- Demasiadas imágenes sin relación y "de relleno" en las presentaciones.
Reducción de los costes de apoyo
Una guía interactiva bien diseñada puede responder a muchas preguntas comunes y reducir la necesidad de asistencia al cliente. Los usuarios que tienen acceso a una guía útil dentro del producto tienen menos probabilidades de enviar tickets de asistencia o llamar para pedir ayuda.
(Lo que libera a tu equipo de asistencia para problemas más complejos).
❔ Preguntas muy básicas como:
- ¿Cómo puedo personalizar mi perfil?
- ¿Cómo puedo integrarme con otras herramientas?
- ¿Cómo puedo gestionar la facturación y las suscripciones?
❔ Se pueden responder con tutoriales breves, tooltips o hotspots. Sin embargo, puedes responder a preguntas relacionadas con funciones o ajustes avanzados, como:
- ¿Cómo puedo exportar o compartir datos?
- ¿Cómo puedo personalizar los flujos de trabajo?
- ¿Cómo puedo gestionar los permisos de los usuarios?
Todas estas posibles preguntas de los usuarios dependen de tu tipo de producto y del producto en sí, por supuesto. Pero ya me entiendes.
Además, también puedes reunir tus checklists, tours del producto y guías interactivas en un solo lugar, como un centro de recursos dentro de la aplicación. Esto permite a los usuarios volver más tarde y consultar la información cuando la necesiten.
De este modo, no sólo reducirás los posibles problemas de onboarding para los nuevos usuarios, sino que también ofrecerás a los usuarios actuales la posibilidad de refrescar la memoria sobre las funciones.
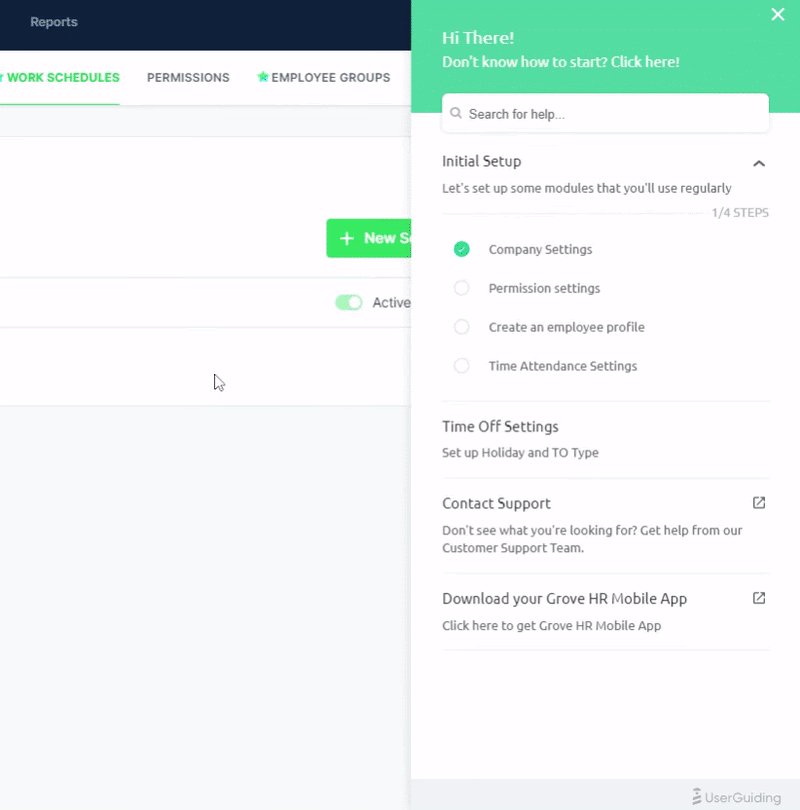
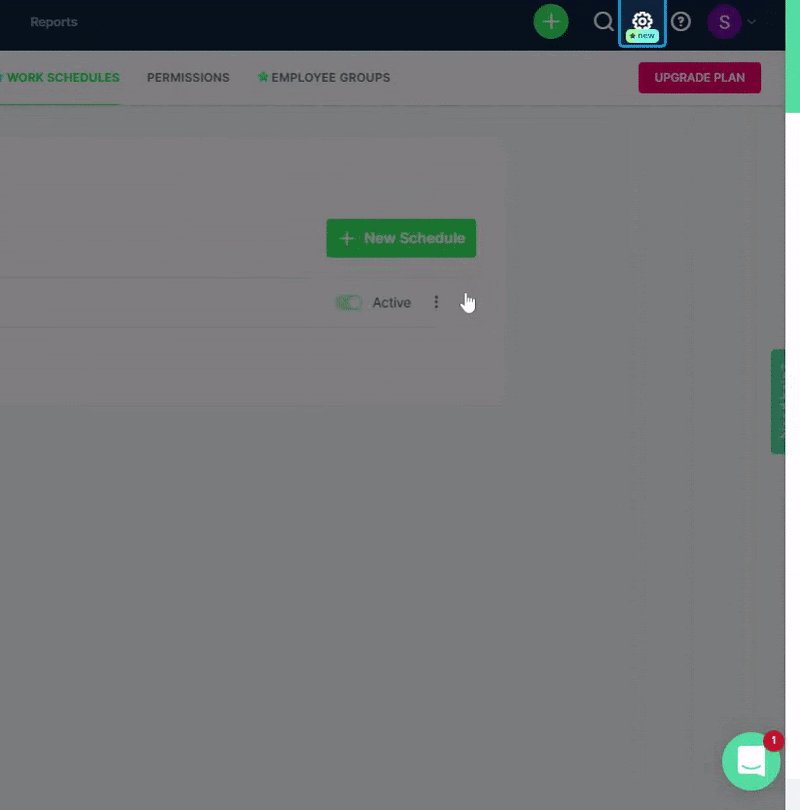
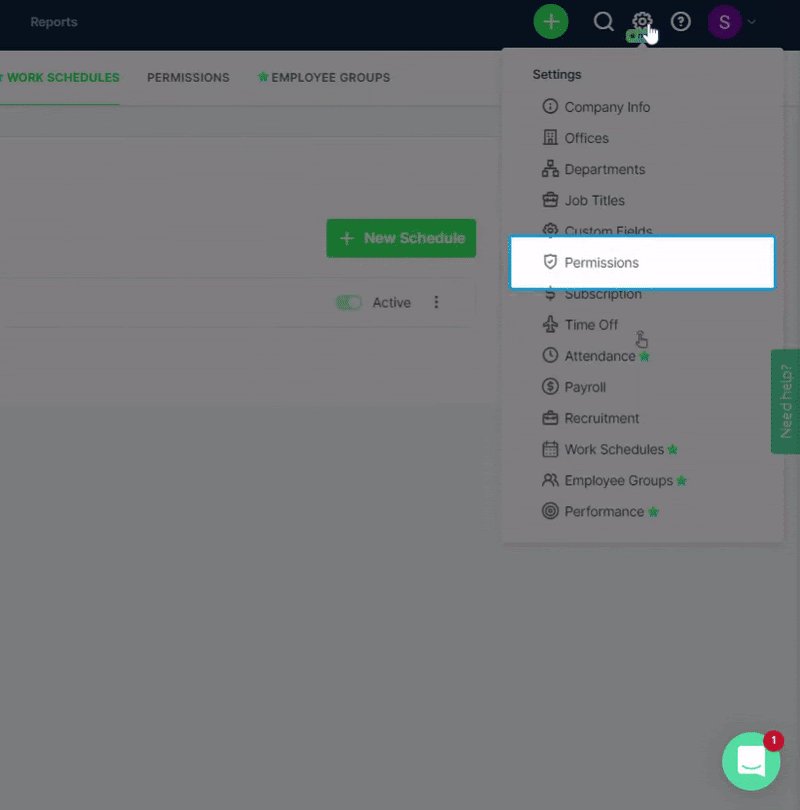
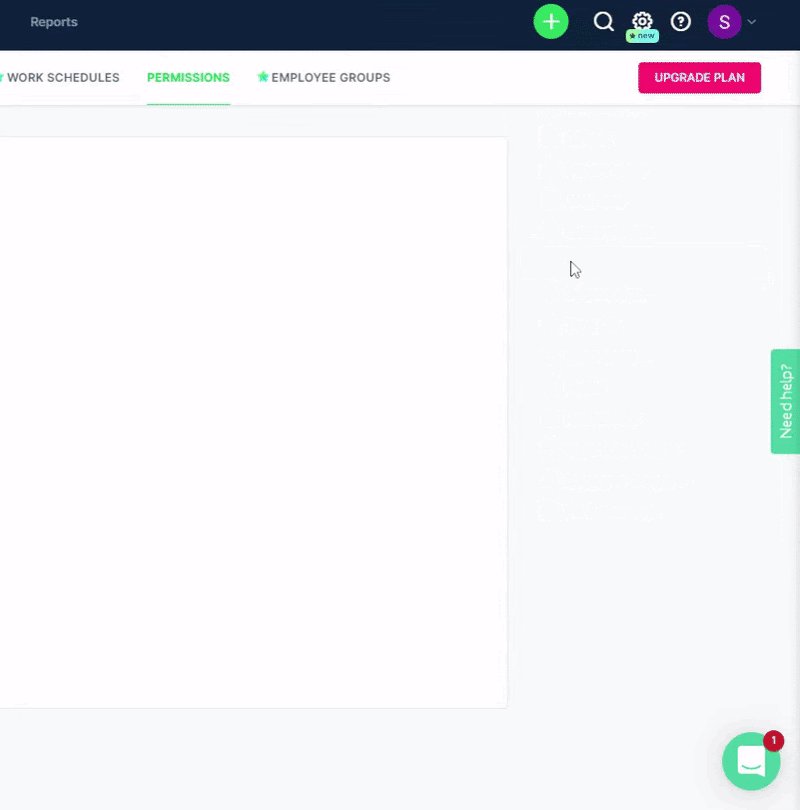
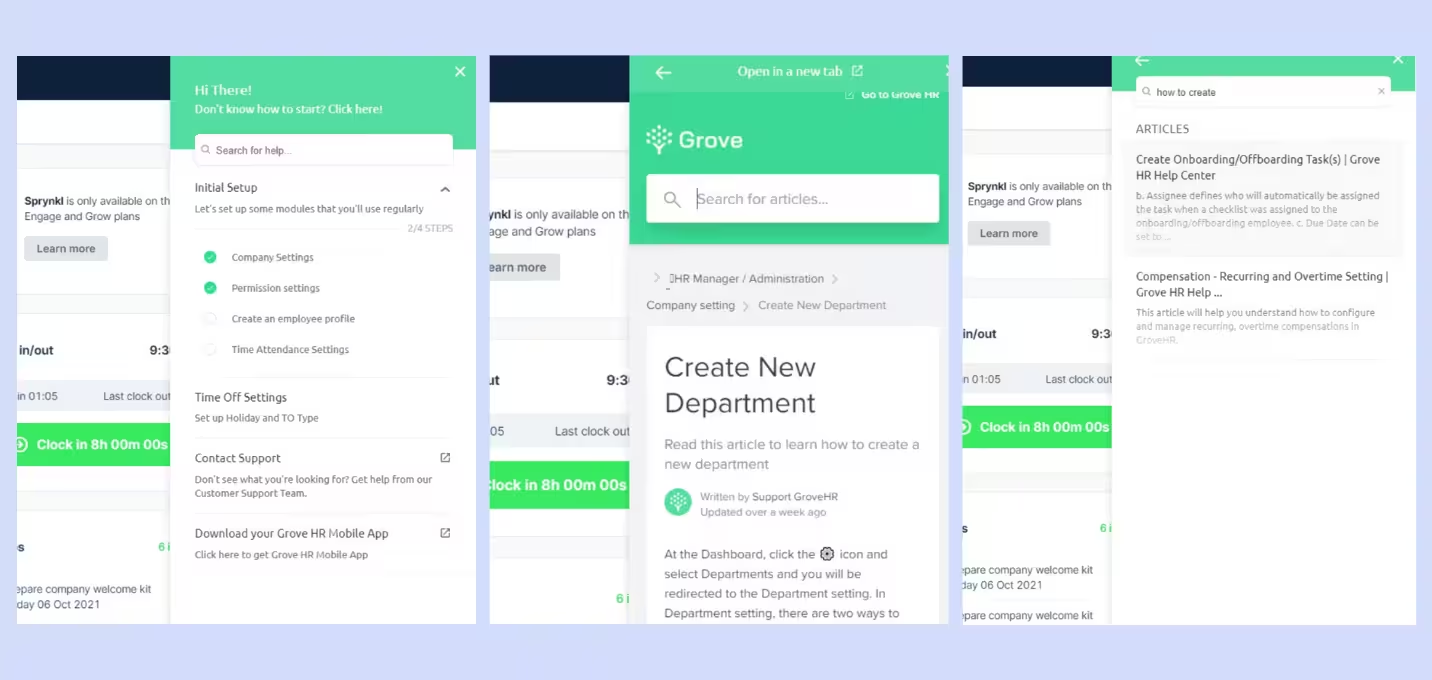
Aquí tienes un ejemplo de centro de recursos de Grove HR:

👉🏻 Echa un vistazo al exitoso onboarding de Grove HR con más detalle.
✅ ¿Qué hay de bueno en este ejemplo?
- Asistencia dentro de la aplicación con un centro de recursos organizado y centralizado.
❌ ¿Qué no es bueno en este ejemplo?
- Las copias de tooltip podrían ser más explicativas.
- Algunos emojis u opciones de formato de los tooltips no son compatibles con todos los navegadores, lo que provoca incoherencias en el diseño.
Consejo profesional: También puedes integrar tu base de conocimientos con tu centro de recursos y aprovechar allí también tus tutoriales más detallados y tus artículos sobre mejores prácticas.
¡Y Grove HR también lo hace!

Puedes buscar artículos de la base de conocimientos en el centro de recursos y leerlos sin salir del producto.
🎁 ¡Inicia tu prueba gratuita de UserGuiding para crear tu propia base de conocimientos y centros de recursos!
📚 Lee más sobre cómo convertirte en una empresa de autoservicio.
Promoción de las ventas adicionales y cruzadas
Si tu producto tiene varios niveles o complementos, una guía interactiva puede ser una forma inteligente de mostrar funciones adicionales que los usuarios puedan encontrar útiles. Si integras estratégicamente las oportunidades de venta cruzada en la experiencia del producto, puedes aumentar la probabilidad de que los usuarios actualicen o adquieran funciones adicionales.
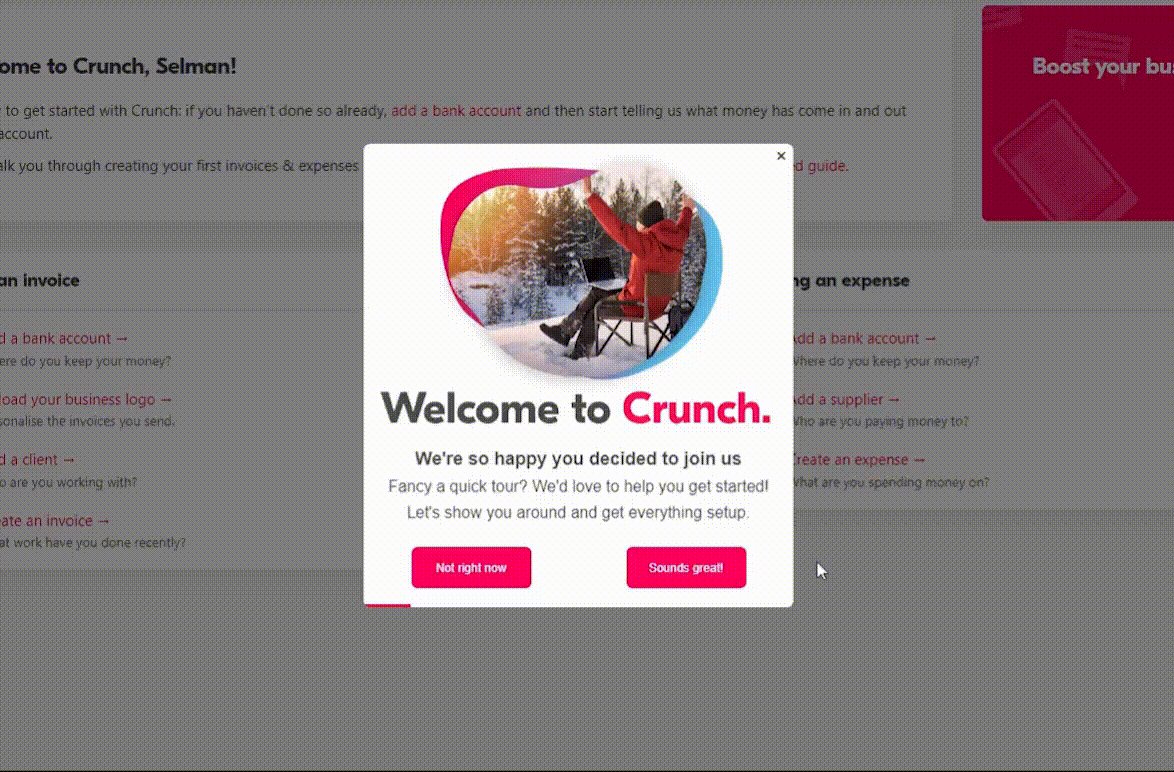
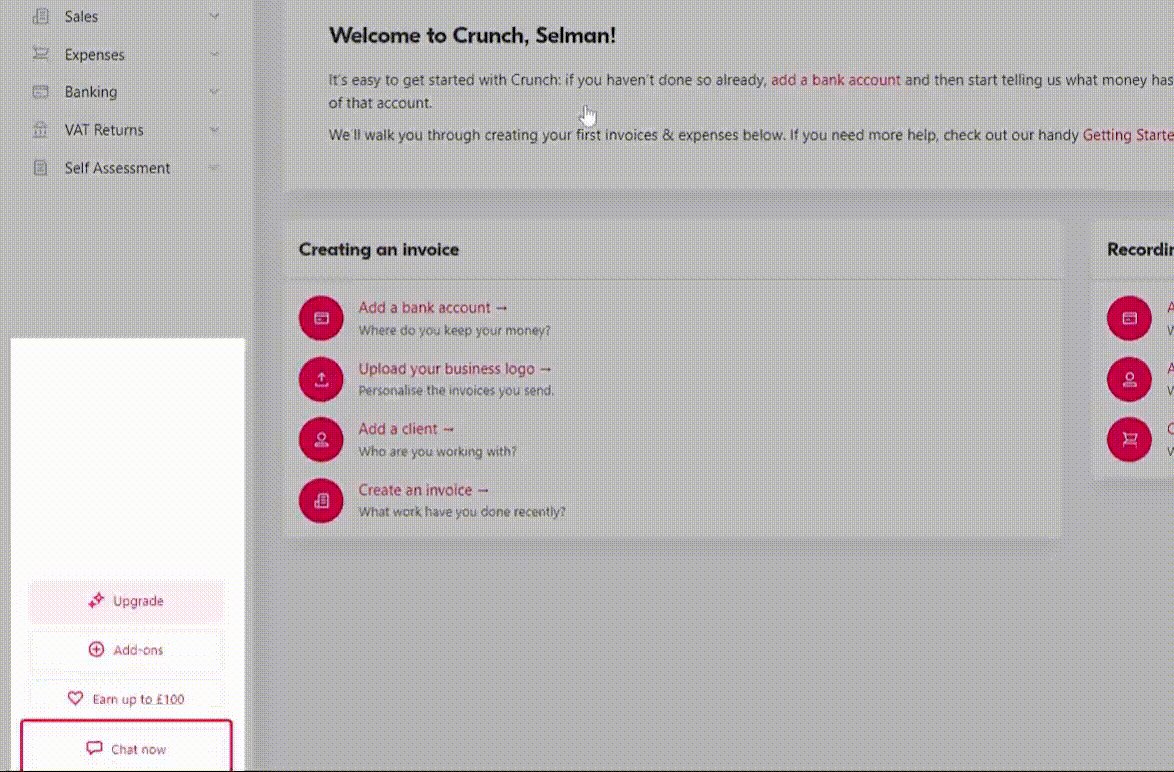
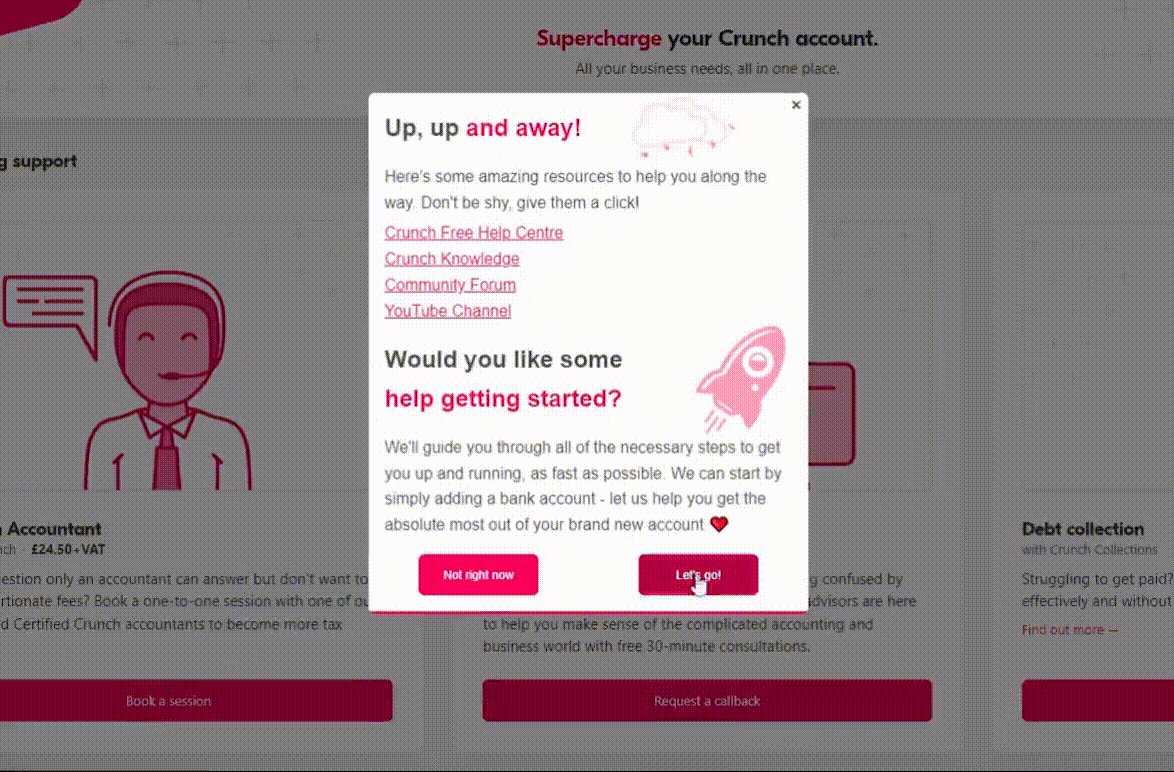
A continuación te explicamos cómo lo consigue Crunch, una herramienta de contabilidad:

Tras presentar la página de inicio, el panel principal y el chatbot, Crunch lleva al usuario a las páginas de complementos y actualizaciones. Pero no les bombardea con todas y cada una de las opciones de los complementos.
En lugar de eso, simplemente plantéales la idea -como ponerles un bichito en la oreja- haciéndoles saber que hay opciones adicionales si están interesados.
Es un empujoncito sutil, ¡no un argumento de venta en toda regla! 🐝🐞
✅ ¿Qué hay de bueno en este ejemplo?
- Promoción complementaria atractiva pero no persistente.
- Recursos y enlaces adicionales.
- Microcopy de marca, bien formateado y atractivo.
❌ ¿Qué no es bueno en este ejemplo?
- Nada. Ni una sola mala práctica aquí 🙌🏻
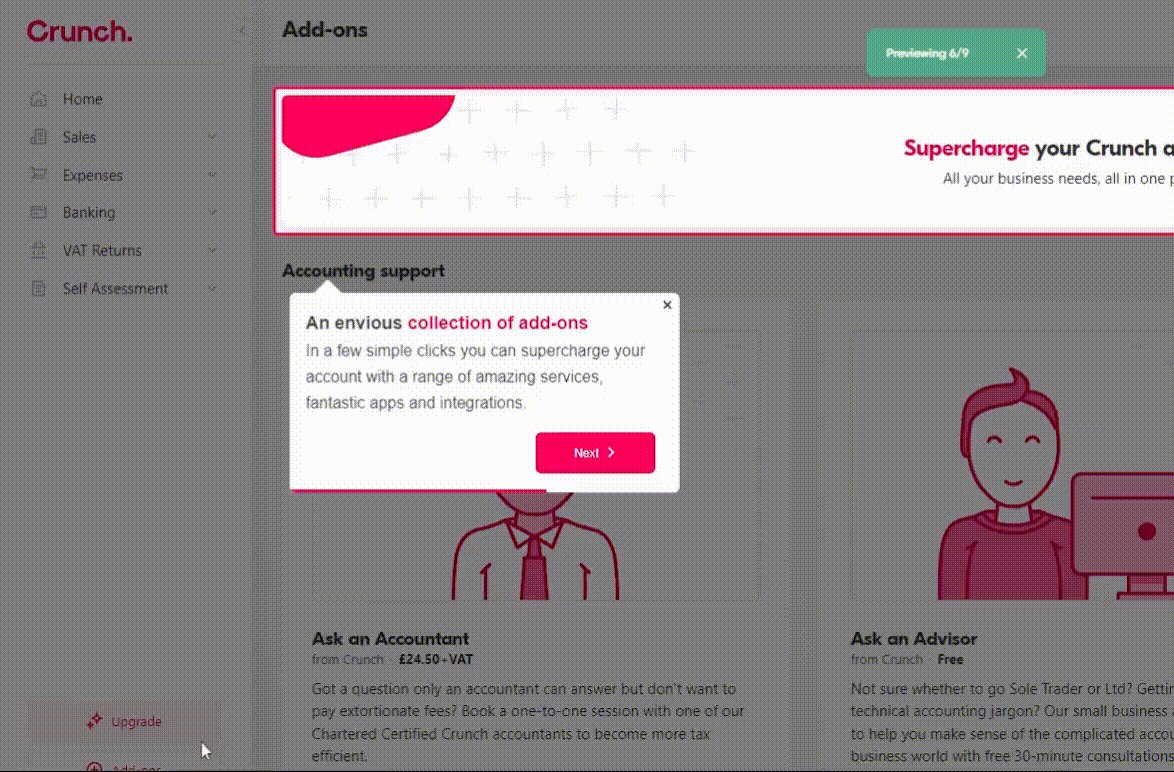
Crunch también admite esta guía interactiva con modales de anuncio:


👉🏻 Echa un vistazo al exitoso onboarding de Crunch con más detalle.
📋 Recapitulemos lo que hemos hablado en esta sección:
- Las guías interactivas de productos pueden ayudarte a hacer muchas cosas, como hacer el onboarding de un nuevo usuario o anunciar una nueva función y proporcionar orientación sobre cómo utilizarla.
- También pueden ayudarte a aliviar la frustración de los usuarios primerizos y hacer que se sientan más seguros al utilizar tu producto.
- Cuando tus usuarios sepan cómo utilizar tu producto, gracias a tu guía interactiva, será más probable que se comprometan con tus funciones y las adopten.
- Además de guiar y educar a tus usuarios, también puedes utilizar las guías interactivas para crear oportunidades de venta recordándoles los complementos y las funciones premium.
- Por último, las guías interactivas pueden ayudarte a evitar las barreras de adopción más comunes y a reducir la fricción con el usuario. Al abordar los posibles problemas antes de que surjan, también aligeras la carga de tu equipo de asistencia.
Ventajas de las guías interactivas de productos para las empresas
Puedes proporcionar una introducción estructurada y guiada al producto
Imagina que entras en un museo por primera vez.
Para entender realmente todo lo que ves, necesitas seguir un camino lógico, que te guíe a través de las exposiciones de una forma que tenga sentido, tal vez por geografía, periodo de tiempo o incluso clima.
Ese flujo, cuidadosamente comisariado por el museo, garantiza que los visitantes tengan una experiencia completa sin perderse ningún momento clave.
De forma muy similar, las guías interactivas de productos proporcionan un viaje estructurado a los nuevos usuarios, destacando las funciones esenciales y guiándoles a través de las tareas más relevantes.
En lugar de deambular por menús o ajustes desconocidos, los usuarios obtienen un camino claro e intencionado que seguir, diseñado para asegurarte de que ven todo el valor de tu producto.
¿Por qué es importante?
Sólo tienes una oportunidad de presentar tu producto a un nuevo usuario, y esa primera impresión puede ser decisiva. Desde el primer momento en que interactúan con él, los usuarios ya se están formando opiniones -sobre su valor, facilidad de uso y practicidad-.
Si no ven los beneficios inmediatamente, pueden decidir seguir adelante antes de darle una oportunidad justa.
📌 Una guía interactiva del producto bien diseñada puede marcar la diferencia al garantizar que:
- Los usuarios reconocen el valor de tu producto desde el principio,
- Los usuarios entienden cómo utilizarlo eficazmente y se sienten seguros explorando sus funciones,
- Los usuarios alcanzan rápidamente el momento Ajá y experimentan de primera mano cómo satisface sus necesidades.
Puedes convertir más clientes potenciales en clientes de pago
Cuando ofreces valor a los clientes potenciales desde el principio con checklist, guías interactivas y tooltips personalizados -esencialmente, un recorrido completo orientado a los objetivos-, apenas necesitan imaginar cómo encajará el producto en su flujo de trabajo.
La propia guía interactiva les muestra exactamente cómo puede ayudarles a conseguir sus propios objetivos.
Y esto significa retención de usuarios.
Tus clientes potenciales y usuarios de prueba no intentan escapar o evitar el compromiso. Se comprometen con tus representantes de ventas y se inscriben en tu prueba gratuita con un propósito. Si encuentran que tu producto es valioso, se quedarán.
Puedes liberar a tu equipo de soporte para tareas más complicadas
Tu equipo de asistencia sólo puede ocuparse de un número limitado de tareas a la vez, y seamos realistas: muchas solicitudes de asistencia podrían resolverse con un poco de orientación dentro de la aplicación.
Las guías interactivas del producto son la primera línea de defensa, ya que responden a preguntas comunes como "¿Dónde encuentro X?" o "¿Cómo configuro esto?". Al guiar a los usuarios a través de flujos de trabajo básicos dentro del propio producto, reduces el número de tickets de soporte para estos problemas de fácil solución.
Piensa en ello como si colocaras señales a lo largo de una ruta de senderismo, para que los excursionistas (o en este caso, los usuarios) sepan exactamente adónde ir sin tener que pedir ayuda por radio.
¿Por qué es importante?
💡 Según los estudios, tras la pandemia y el auge del uso de herramientas SaaS, los tickets de atención al cliente han aumentado un 16% en varios sectores.
El 36% de los equipos de atención al cliente se enfrentan a cargas de trabajo impredecibles, lo que les dificulta seguir el ritmo del aumento de volumen.
Además, el 90% de los clientes considera que una respuesta "inmediata" es esencial o muy importante para las consultas de atención al cliente, y el 60% define "inmediata" como 10 minutos o menos.
Por tanto, tu objetivo aquí no es hacer que tu equipo de éxito del cliente trabaje a tiempo parcial, sino ayudarles a gestionar su tiempo y energía de forma más eficaz. Tienen que centrarse en tareas de mayor valor, y no atascarse con preguntas repetitivas que consumen mucho tiempo.
El tiempo de tus clientes es limitado, y el de tu equipo de asistencia también.
Para mantener contentos tanto a tus clientes como a tu equipo de asistencia funcionando a pleno rendimiento, tienes que racionalizar y eliminar las tareas fáciles que consumen recursos valiosos.
Puedes recopilar valiosos datos sobre el comportamiento de los usuarios
Las guías interactivas de productos no sólo guían a los usuarios, sino que también recopilan información increíblemente valiosa. Cada clic, salto y finalización cuenta una historia sobre el comportamiento del usuario y te ayuda a comprender exactamente cómo interactúan los usuarios con tu producto.
Mediante el seguimiento de análisis avanzados, como qué pasos completan los usuarios, dónde abandonan y qué funciones vuelven a visitar, obtienes una visión detallada de los diferentes segmentos de usuarios y sus necesidades específicas.
Los segmentos de usuarios son la clave para crear experiencias de producto orientadas a objetivos, como checklists y guías interactivas personalizadas. Luego, analizando el rendimiento de estas experiencias personalizadas, puedes evaluar hasta qué punto comprendes a tu público y volver a trabajar en tus segmentos de usuarios y personas.
Es un bucle dinámico: diseñar, analizar, optimizar y repetir.
Cada ciclo conduce a mejoras de tu producto más perspicaces y basadas en datos.

¿Por qué es importante?
Pensar que conoces a tus usuarios no siempre significa que realmente los conozcas.
Para asegurarte de que vas por buen camino, tienes que mantener una comunicación continua mediante encuestas y formularios de opinión. Pero eso no es todo: vigilar cómo se comportan dentro de tu producto es igual de importante.
Y las guías interactivas de productos pueden darte información clave sobre el comportamiento de los usuarios y sus pautas de uso.
📌 Analizando el compromiso de tu guía interactiva, puedes ver:
- Qué usuarios están interesados en qué funciones,
- Qué usuarios necesitan ayuda adicional,
- Qué usuarios podrían beneficiarse de funciones o complementos premium.
📋 Recapitulemos lo que hemos hablado en esta sección:
- Una guía interactiva del producto te ayuda a dar forma a la primera experiencia con el producto de un nuevo usuario, garantizando que la interacción inicial sea positiva e impactante.
- Cuando un usuario de prueba o un cliente potencial percibe inmediatamente el valor de un producto y siente que puede ayudarle a alcanzar sus objetivos, es más probable que se convierta en un cliente de pago.
- Es probable que tu equipo de asistencia tenga una gran carga de trabajo, y puedes aligerarla considerablemente utilizando guías interactivas para resolver problemas menores.
- Las guías interactivas pueden ayudarte a detectar los patrones de los usuarios y a adaptar tu producto a sus necesidades cambiantes.
Cómo crear guías interactivas de productos eficaces en 5 sencillos pasos
Define el camino hacia el momento Ajá
El momento Ajá es cuando los usuarios perciben suficiente valor en tu producto como para decidir seguir utilizándolo. En el país de los sueños, esto ocurre pronto, por ejemplo, justo después de que los usuarios vean el panel principal o completen su primera acción clave (por ejemplo, crear una tarea en una herramienta de gestión de proyectos).
Sin embargo, en el mundo real, alcanzar ese momento suele requerir una serie de acciones, tiempo y un poco más de esfuerzo, tanto por parte del usuario como por la tuya.
Los usuarios quieren estar seguros de que un producto vale su tiempo y su dinero.
Por tanto, tu objetivo es identificar qué acciones o funciones demuestran claramente el valor del producto para ellos.
Puedes:
Detectar las necesidades, los puntos de dolor y los deseos de los usuarios
Para presentar tu producto como una solución valiosa a un usuario potencial, primero tienes que saber con qué luchan y qué intentan conseguir. De lo contrario, no podrás dar realmente con el punto de dolor y demostrar tu relevancia para el usuario.
Puedes utilizar:
- Encuestas de onboarding,
- Entrevistas a usuarios,
- Análisis del comportamiento.
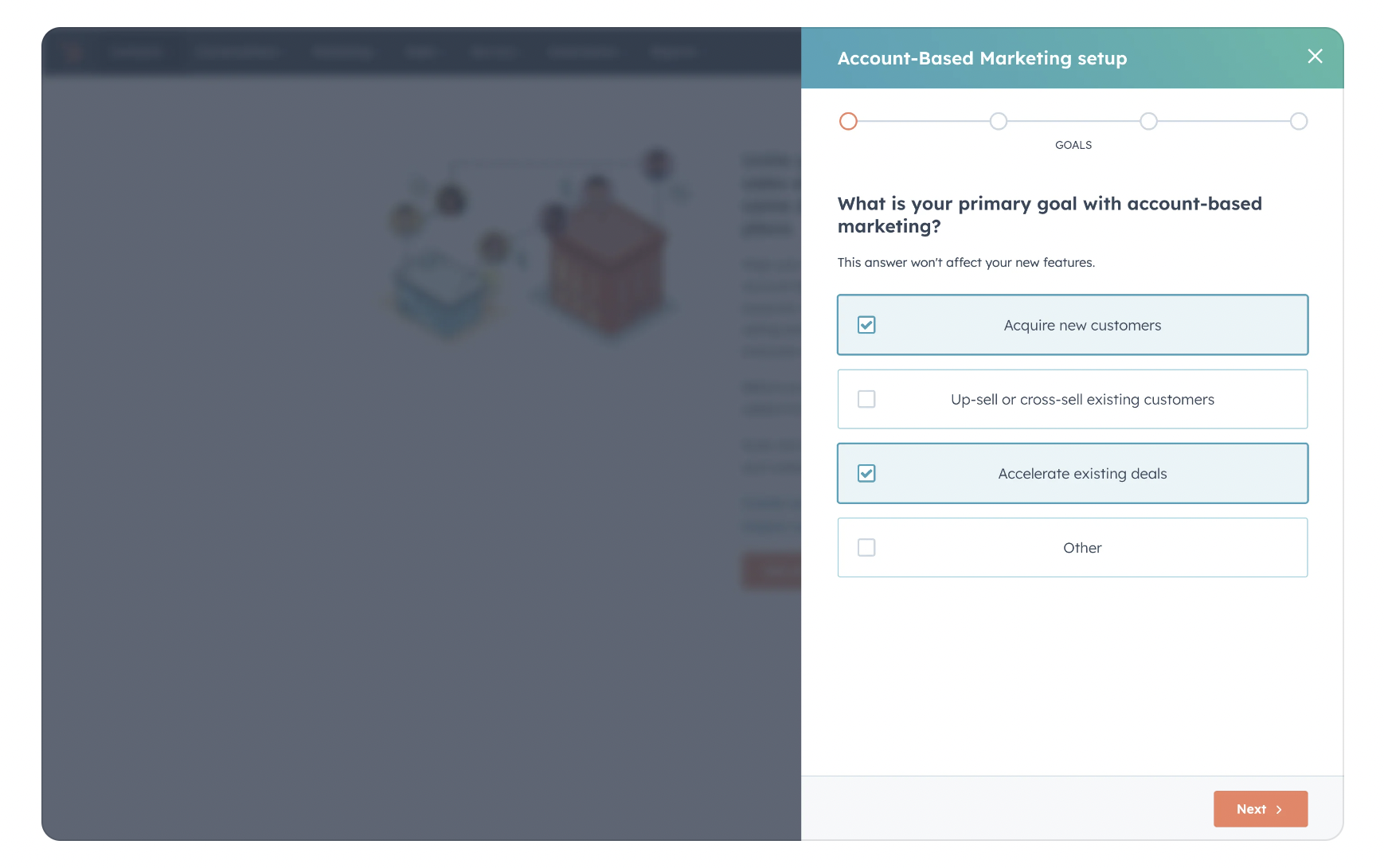
Aquí tienes un ejemplo de encuesta de onboarding de HubSpot:

Una vez recopilada la información, tienes que agrupar a los usuarios en función de características compartidas y crear personas de usuario. Cada persona debe representar un segmento diferente con motivaciones y necesidades únicas.
(Hablaremos con más detalle sobre los perfiles de usuario y los segmentos dentro de un momento).
Por último, tienes que alinear las funciones relevantes del producto con cada persona. Si cada perfil de usuario tiene un caso de uso y una necesidad ligeramente diferentes, es normal que encuentren valiosas funciones distintas, ¿verdad?
Define las barreras para conseguir el momento Ajá
Ya sabes qué puede impresionar realmente a un usuario y convertirlo en un cliente de pago. Sin embargo, aún no es suficiente para garantizar que el usuario llegue realmente a su momento Ajá.
Puede haber baches en el camino... o barreras 🚧
Las barreras de adopción del producto son obstáculos que causan fricción o confusión, impidiendo a los usuarios completar acciones clave que aportan valor. Estas barreras pueden ir desde instrucciones de onboarding poco claras hasta elementos de UI confusos.
Para ver a qué tipo de problemas se enfrentan tus usuarios y si están obteniendo algún valor de tu producto o no, puedes:
Monitorizar las métricas de valor
Las métricas de valor son acciones o hitos específicos que indican que un usuario ha obtenido un valor significativo de tu producto. Estas métricas te ayudan a perfeccionar la experiencia del usuario mostrando qué acciones se correlacionan con resultados positivos.
A través de estas métricas, puedes controlar el compromiso y el éxito de los usuarios.
Algunas métricas de valor clave a seguir para eso:
- Índices de adopción de funciones
- Time to Value
- Tasas de abandono
- Índices de finalización de tareas
- Frecuencia de uso de las funciones
- Profundidad del compromiso
Las tendencias bajas en estas métricas pueden revelar importantes barreras de adopción. Si los usuarios no completan acciones clave, o si las acciones que realizan no contribuyen a los resultados deseados, es señal de que algo va mal en la experiencia.
Segmenta a los usuarios para una experiencia personalizada
La personalización es esencial para que una guía interactiva sea eficaz; sin ella, la experiencia puede parecer genérica y, lo que es peor, molesta.
Una guía interactiva impersonal puede llevar a los usuarios a desentenderse, lo que frustra el objetivo.
Volviendo a los segmentos de usuarios y las personas, es esencial reconocer que los usuarios no sólo tienen objetivos y puntos de dolor diferentes, sino que a menudo proceden de entornos técnicos diversos y ocupan puestos diferentes en los equipos.
Aunque dos usuarios intenten alcanzar el mismo objetivo, sus pautas de uso del producto pueden variar significativamente debido a sus distintos conocimientos y experiencias.
Esto significa que pueden necesitar guías interactivas diferentes, adaptadas a sus necesidades.
➡️ Por ejemplo, un usuario con conocimientos técnicos limitados y sin experiencia previa con herramientas similares probablemente apreciaría una guía interactiva que le presentara las funciones básicas.
➡️ Por otro lado, un usuario experto que tenga años de experiencia con productos similares puede necesitar una guía interactiva que se salte los aspectos básicos y, en su lugar, destaque funciones avanzadas, atajos o consejos para ahorrar tiempo.
Repasemos la encuesta de onboarding de Zapier y veamos cómo segmentan a sus usuarios y ofrecen una experiencia personalizada 👇🏻


Cuando te registras por primera vez, Zapier empieza haciéndote preguntas sobre tu equipo, el tamaño de tu empresa y tu función específica, así como sobre tus conocimientos previos y tu familiaridad con la automatización. Algunas de estas preguntas tienen como objetivo personalizar tu experiencia con distintos niveles de orientación.
Otros son para que Zapier te ayude a encontrar el mejor plan para tu empresa y el tamaño de tu equipo, es decir, promocionan distintas funciones y complementos para distintos segmentos de usuarios.
Más adelante, Zapier continúa haciéndote preguntas sobre tus casos de uso y objetivos:


Como puedes ver aquí, Zapier no hace preguntas por hacer preguntas. Realmente profundizan en los detalles de lo que los usuarios tienen en mente, lo que necesitan y lo que quieren.
Así, Zapier no hace 1, ni 2, sino 3 preguntas para segmentarte en función de tus necesidades y objetivos.
Dos de estas preguntas se muestran aquí, mientras que la tercera trata sobre las herramientas que utilizas en tu entorno de trabajo. Esto permite a Zapier personalizar tus plantillas basándose en las herramientas en las que ya confías y en lo que necesitas automatizar específicamente.
✅ ¿Qué hay de bueno en este ejemplo?
- Segmentación basada en varios factores (necesidades del usuario, experiencia, equipo, ...).
- Preguntas detalladas para comprender las necesidades del usuario.
- Transparencia para qué sirve la pregunta (recomendación de planes, personalización de plantillas, personalización de la experiencia general del producto).
❌ ¿Qué no es bueno en este ejemplo?
- La encuesta es larga, y no sabemos cuántas preguntas quedan.
Diseña el flujo como una experiencia global
Para que una guía interactiva sea eficaz, cada paso debe sentirse como parte de una experiencia continua y resuelta. Cada interacción de UI e introducción de función debe estar vinculada a las demás y crear un flujo continuo, en lugar de una serie de consejos o instrucciones aislados.
Piensa en esto como si fuera un argumento.
Al igual que una historia se desarrolla de una escena a otra, tu guía interactiva debe llevar a tus usuarios desde lo más básico hasta las funciones más avanzadas, de una manera significativa.
No debe dejar a los usuarios varados a mitad del proceso, sin saber qué está pasando o qué sigue. O no debe aburrir a los usuarios con información irrelevante que no añada valor a su experiencia.
📌 Una buena guía interactiva del producto es:
- Clara: Indica al usuario exactamente cómo utilizar las funciones y no hace cosas como recurrir a jerga inexplicable.
- Concisa: Es exhaustivo pero lo más breve posible.
- Comprometedor: Consta de pasos significativos y gráficamente atractivos y utiliza un lenguaje apropiado.
- Se puede saltar: Ofrece orientación, no la obliga.
Crea y lanza tu guía interactiva
Tanto si optas por vídeos explicativos, pantallas de bienvenida, hotspots, checklists o guías interactivas, lo más probable es que necesites una herramienta de terceros. Por supuesto, puedes pedir a tu equipo de DevOps que cree tus guías interactivas desde cero, pero entonces dependerás de ellos para cada pequeña actualización.
Y eso podría ralentizar tanto la optimización de tu guía interactiva como las demás tareas de tus desarrolladores.
Así que, si tienes los recursos, utilizar una herramienta sin código es una gran opción.
Te permite responder rápidamente al comportamiento del usuario, a los cambios de patrón o a los comentarios sin esperar a los ciclos de desarrollo, lo que permite realizar ajustes más rápidamente y mantener fresca la experiencia del usuario.
Repasemos algunas herramientas que puedes adoptar y veamos cuál es la adecuada para ti 🛠️
Soluciones de guía interactiva de productos
UserGuiding: herramienta todo en uno
⭐ Puntuación en G2: 4,7 (419 opiniones)
UserGuiding es una herramienta de adopción de productos que te ayuda a crear experiencias de producto atractivas e interactivas para tus usuarios. Con UserGuiding, puedes crear:
- Checklists de onboarding
- Tours del producto
- Guías interactivas
- Tooltips, hotspots y modales de anuncio
- Centros de recursos
- Encuestas in-app
Para utilizarlo directamente en tu producto, ¡y sin escribir una sola línea de código!
UserGuiding te permite aplicar la segmentación para personalizar tus materiales y controlar el compromiso a través de un panel de análisis.
Además, con UserGuiding puedes crear bases de conocimientos y páginas de actualizaciones del producto independientes para proporcionar valor a tus usuarios también fuera de tu producto.
Así que realmente es una herramienta "todo en uno".
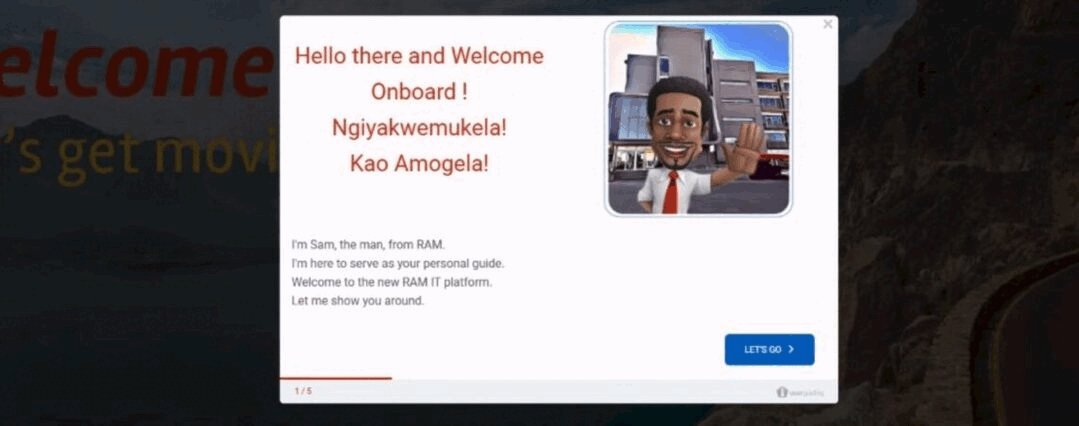
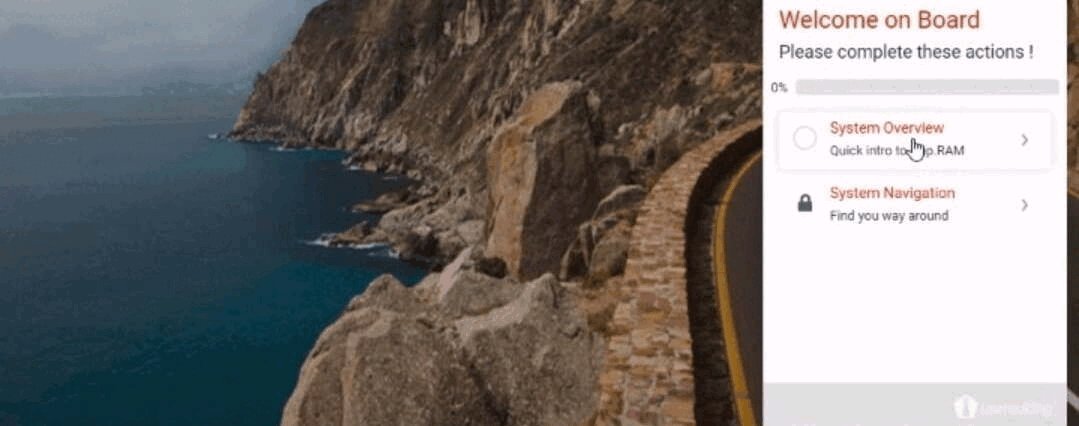
Aquí tienes un ejemplo de guía interactiva creada con UserGuiding:

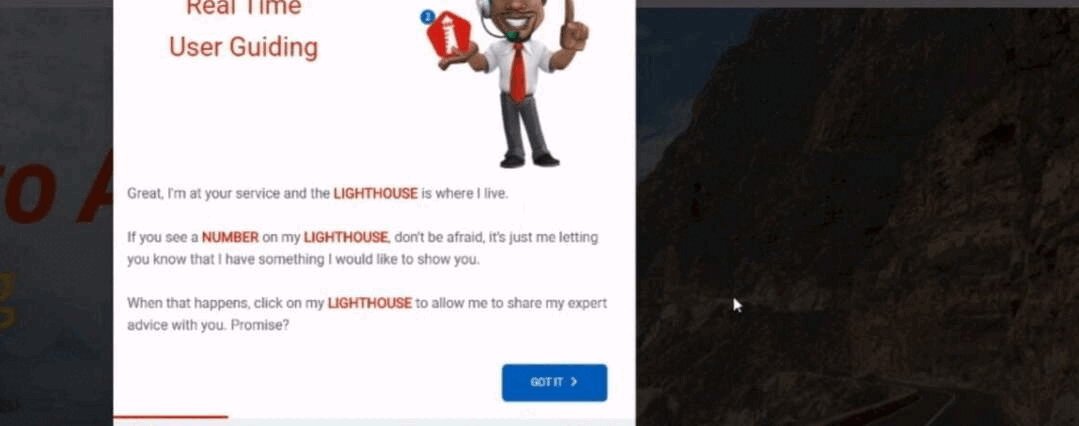
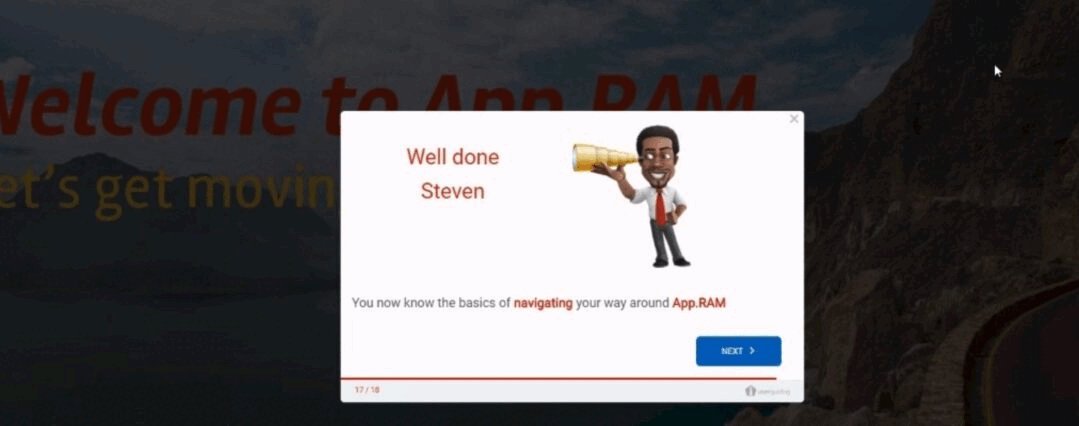
Ram, un servicio de mensajería líder en Sudáfrica, ofrece un flujo de onboarding único y atractivo a través de su personaje, Sam. Al integrar el tono cálido y agradable de Sam, Ram consigue el equilibrio perfecto entre la automatización y el mantenimiento de una conexión humana con los usuarios/empleados.
👉🏻 Echa un vistazo al exitoso onboarding de Ram con más detalle.
✅ Con esta guía interactiva, Ram se asegura:
- Educación atractiva e interactiva en la aplicación,
- Mayor activación y adopción de funciones,
- Onboarding de empleados automatizado y estandarizado.
¿Te parece bien?
🚀 ¡Comienza tu prueba gratuita y mejora tu experiencia de producto con UserGuiding hoy mismo!
Appcues: herramienta todo en uno
⭐ Puntuación en G2: 4,6 (324 opiniones)
Appcues es otra herramienta de adopción de productos y onboarding de usuarios que te permite crear flujos interactivos. Te permite crear pantallas de bienvenida y tutoriales in-app, y recoger opiniones de los usuarios mediante encuestas.
Aquí tienes algunos ejemplos de lo que puedes crear con Appcues:

Por tanto, ofrece casi las mismas funciones que UserGuiding, pero a un precio más elevado.
Sin embargo, Appcues también te permite crear flujos para tus aplicaciones móviles, algo que UserGuiding no admite actualmente.
Si necesitas onboarding multiplataforma (web y móvil) y tienes presupuesto para asumir los costes más elevados, Appcues podría ser la opción adecuada para ti.
Tango: tours del producto
⭐ Puntuación en G2: 4,8 (184 opiniones)
Tango es una herramienta diseñada para ayudarte a crear tours del producto interactivos capturando los pasos directamente desde tu navegador/aplicación a través de su extensión. Registra tus acciones y las convierte en un tutorial que puede editarse posteriormente.
Puedes mejorar las guías interactivas añadiendo descripciones, explicaciones y notas para dar más contexto a los usuarios. Además, la herramienta te permite incorporar capturas de pantalla y enlaces a tus guías.
Aquí tienes un ejemplo de tour del producto creado con Tango:

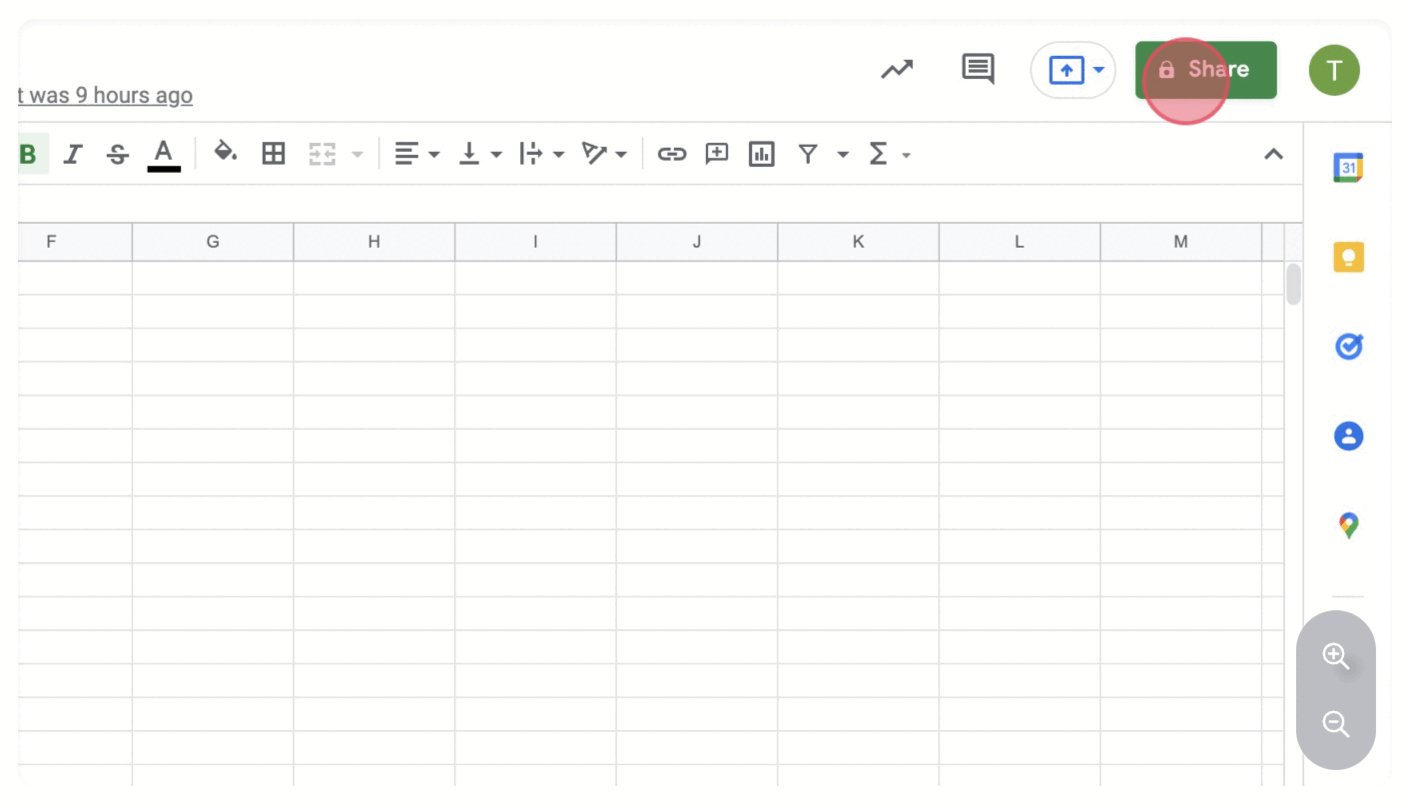
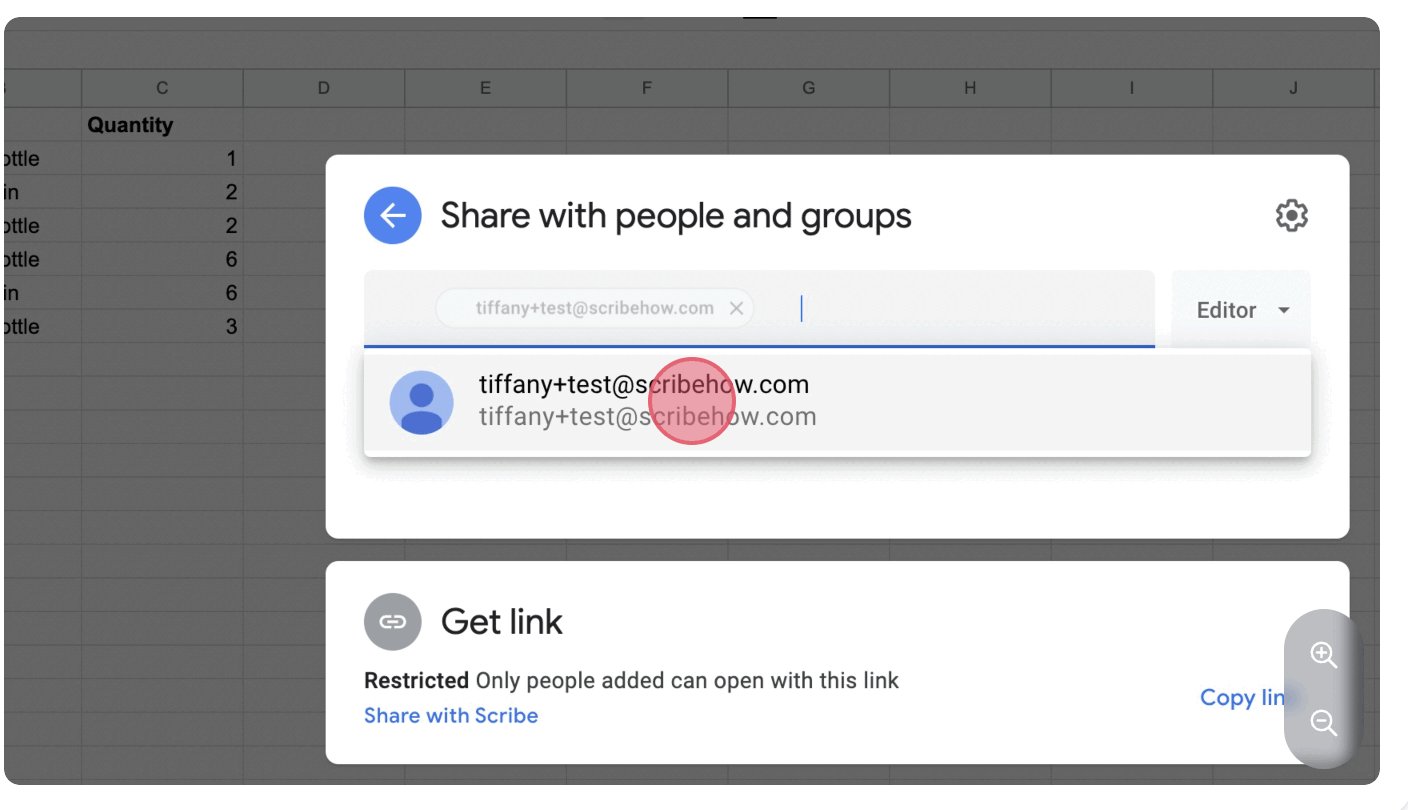
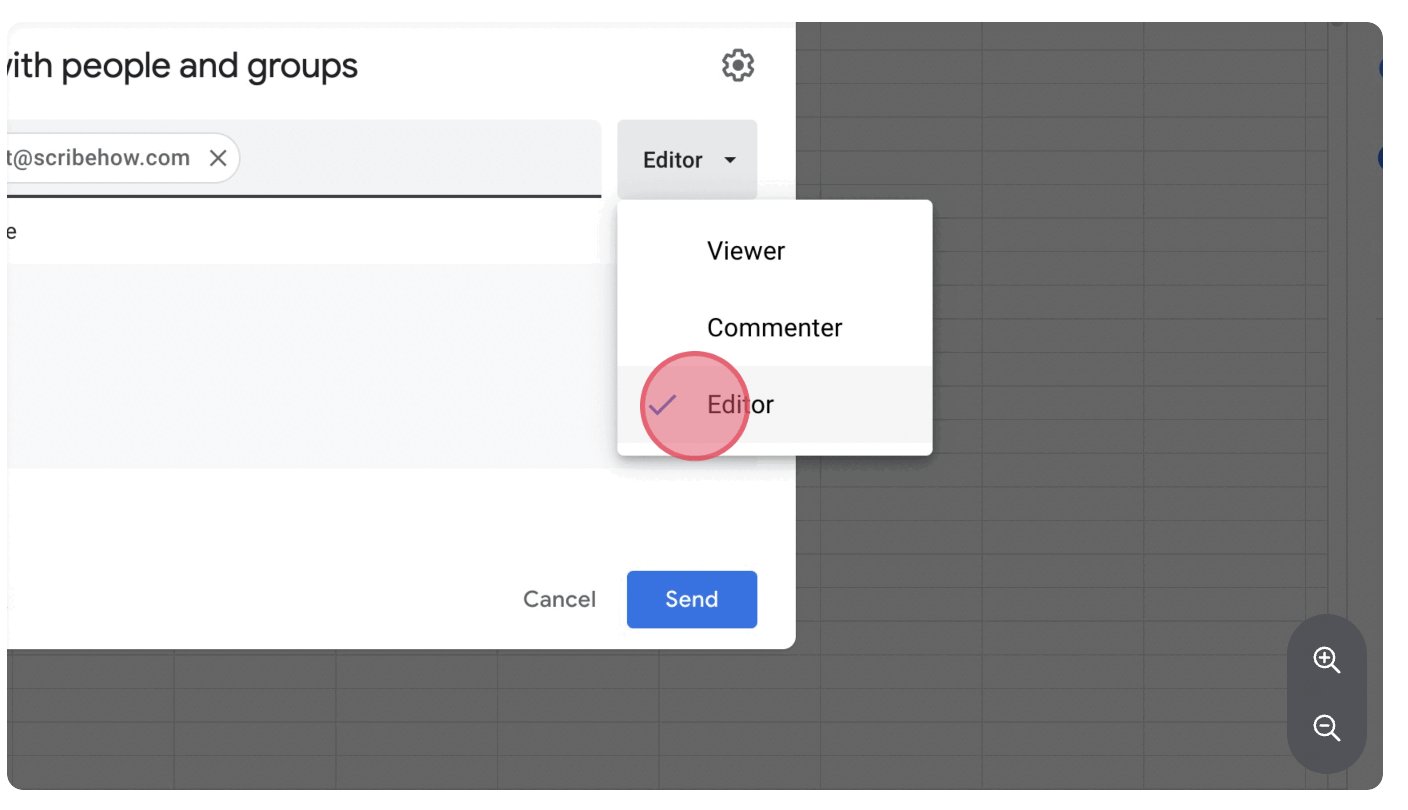
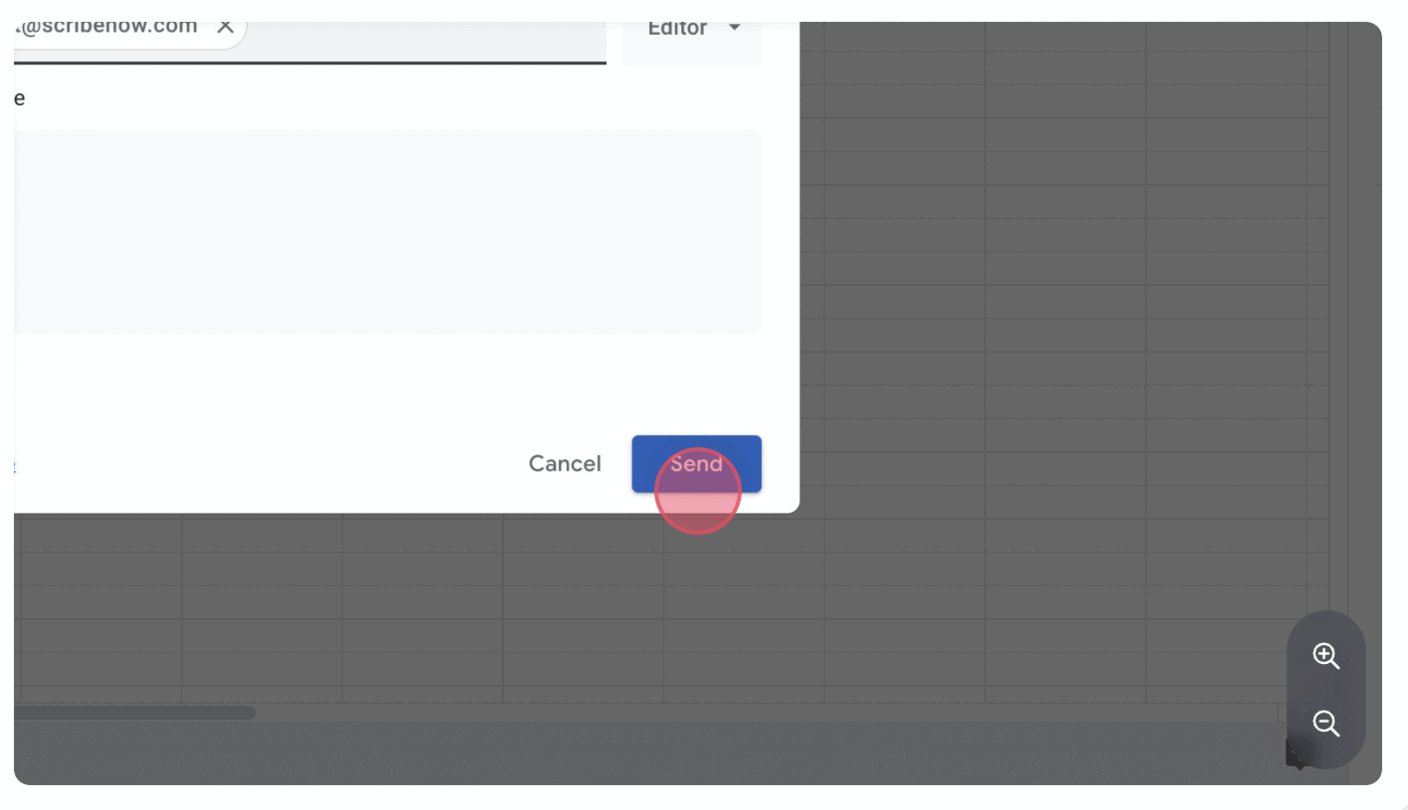
Scribe: documentación del proceso
⭐ Puntuación en G2: 4,8 (219 opiniones)
Scribe es otra herramienta que te ayuda a crear guías prácticas y documentación de procesos a través de su extensión. Al igual que Tango, Scribe captura tus acciones en la web o en el escritorio y luego las convierte en una guía personalizable.
Además, con la redacción de datos sensibles integrada, Scribe te ayuda a cumplir la normativa difuminando automáticamente la información confidencial, como los datos de empleados o clientes en las capturas de pantalla.
Aquí tienes un ejemplo de guía creada con Scribe:

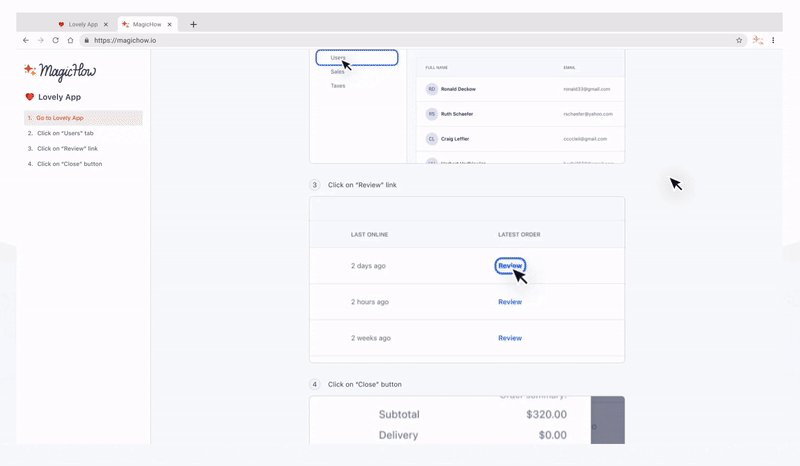
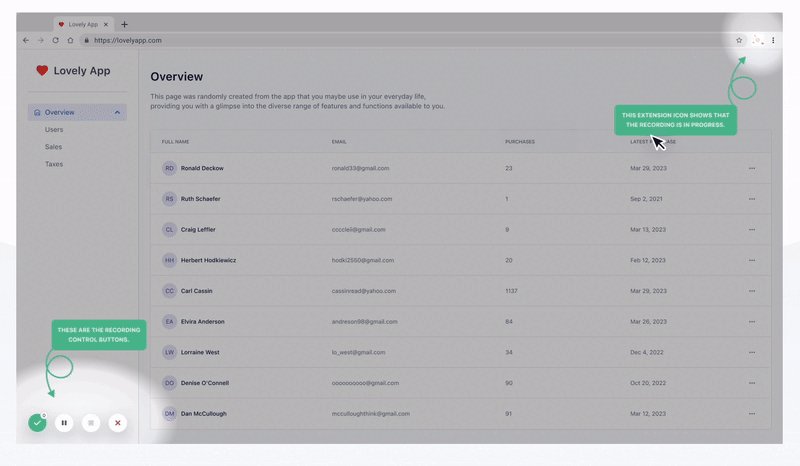
MagicHow: creación de guías paso a paso
MagicHow ofrece una alternativa económica tanto a Tango como a Scribe para crear guías interactivas. Utilizando un proceso similar, empiezas activando la extensión del navegador y grabando tus pasos; MagicHow genera entonces automáticamente una guía paso a paso.
Aunque no redacta automáticamente la información sensible, te permite seleccionar y ocultar fácilmente los detalles confidenciales mientras creas la guía, dándote el control sobre la privacidad.
Aquí tienes un ejemplo de proceso para crear una guía con MagicHow:

📋 Recapitulemos lo que hemos hablado en esta sección:
- Para crear una guía interactiva del producto con éxito, tienes que definir qué significa el éxito (tanto para tus usuarios como para tu empresa).
- Comprender qué lleva a tus usuarios a sus momentos "¡Ajá!" y ayudarles a apreciar el valor que ofreces es la clave aquí. Luego, también tienes que encontrar lo que les impide llegar a ese punto, es decir, detectar las barreras de adopción.
- Cada usuario tiene unas expectativas únicas de tu producto. Para maximizar el compromiso y la retención, debes crear segmentos de usuarios y ofrecer un valor adaptado a cada grupo.
- Hay herramientas que pueden ayudarte con todo eso!
- Si tienes un presupuesto limitado, considera una herramienta de grabación de pantalla y creación de guías como Scribe.
- Para una solución más sólida con funciones como análisis, segmentación, recogida de opiniones y creación de guías interactivas, prueba una herramienta de adopción de productos como UserGuiding.
Perfecciona tus guías interactivas de producto: errores comunes y sus soluciones
Error nº 1: Abrumar a los usuarios
Debido a su naturaleza inclusiva, las guías interactivas de productos a menudo corren el riesgo de hacerse demasiado largas, demasiado genéricas o incluso demasiado específicas a veces.
Al intentar destacar todas las funciones esenciales de tu producto, se corre el riesgo de sobrecargar la guía interactiva con detalles innecesarios. Esta longitud no sólo puede abrumar a los usuarios, sino que también corre el riesgo de ser demasiado genérica, ya que no todas las funciones serán relevantes para el caso de uso de cada usuario.
Por otro lado, si te centras en unas pocas funciones clave para que la guía sea más relevante, podrías ser demasiado detallista y entrar en detalles que no son necesarios para todos los usuarios.
Como el antiguo tour del producto de 23 pasos de Smartcat...

Solución: Centrarse en objetivos concretos
Lo mejor es adaptar la guía interactiva a las necesidades específicas de cada usuario, segmentando en función de sus objetivos, su nivel de experiencia y las funciones que probablemente vayan a utilizar.
Mantenlo claro, conciso y, lo más importante, orientado a los objetivos.
Ya hemos hablado de la importancia de identificar las acciones clave que llevan a los usuarios a sus momentos Ajá y de reconocer las barreras de adopción. Ahora, es crucial centrarse en diseñar un flujo útil y ágil.
Para conseguirlo, puedes utilizar checklists y guías interactivas o guías de funciones específicas. Estos métodos te ayudan a dividir la información en trozos digeribles y facilitan su seguimiento por parte de los usuarios.
Intenta que cada paso sea conciso y centrado, con un camino claro que lleve al usuario de un punto clave al siguiente. Lo ideal es que cada paso acerque al usuario a la comprensión de una función y le haga ver su valor, guiándole en última instancia hacia su momento Ajá.
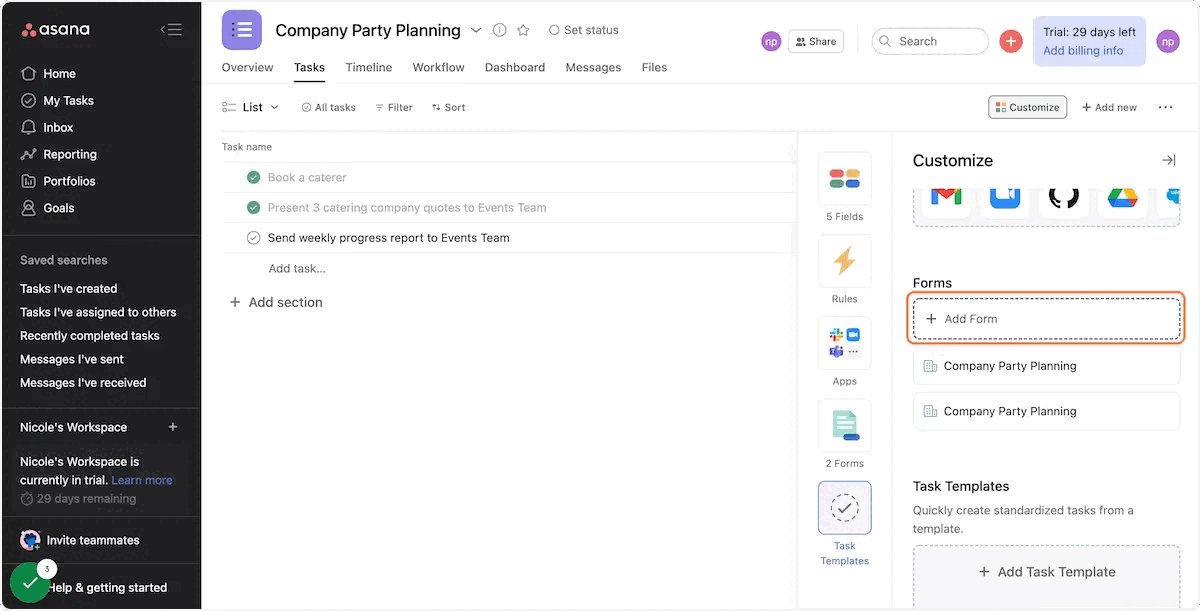
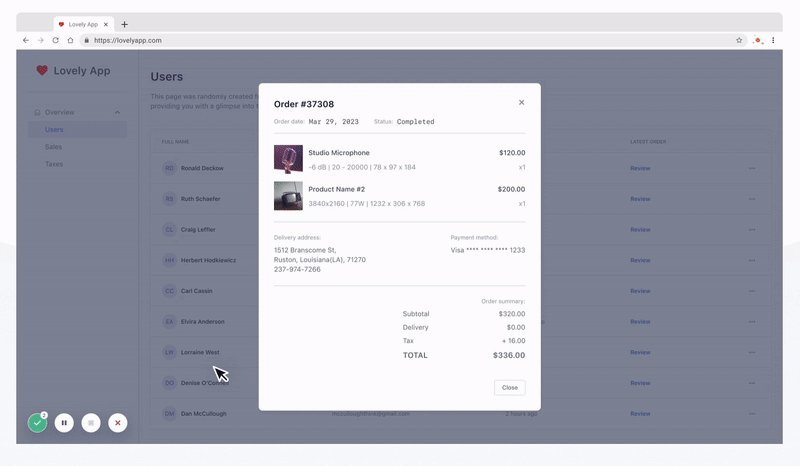
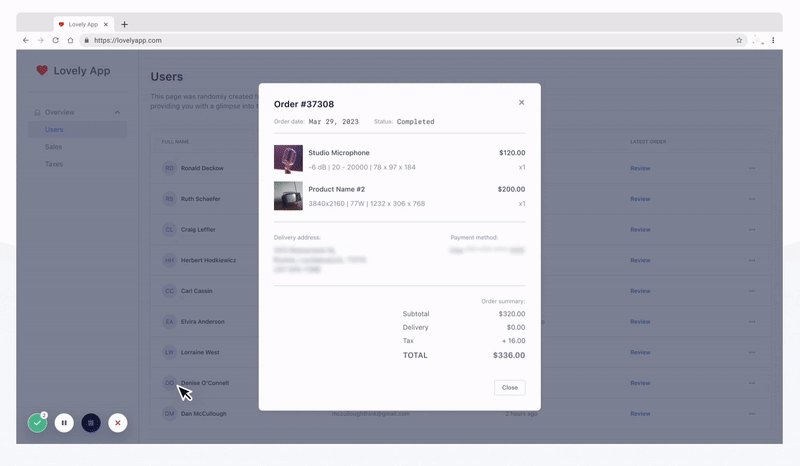
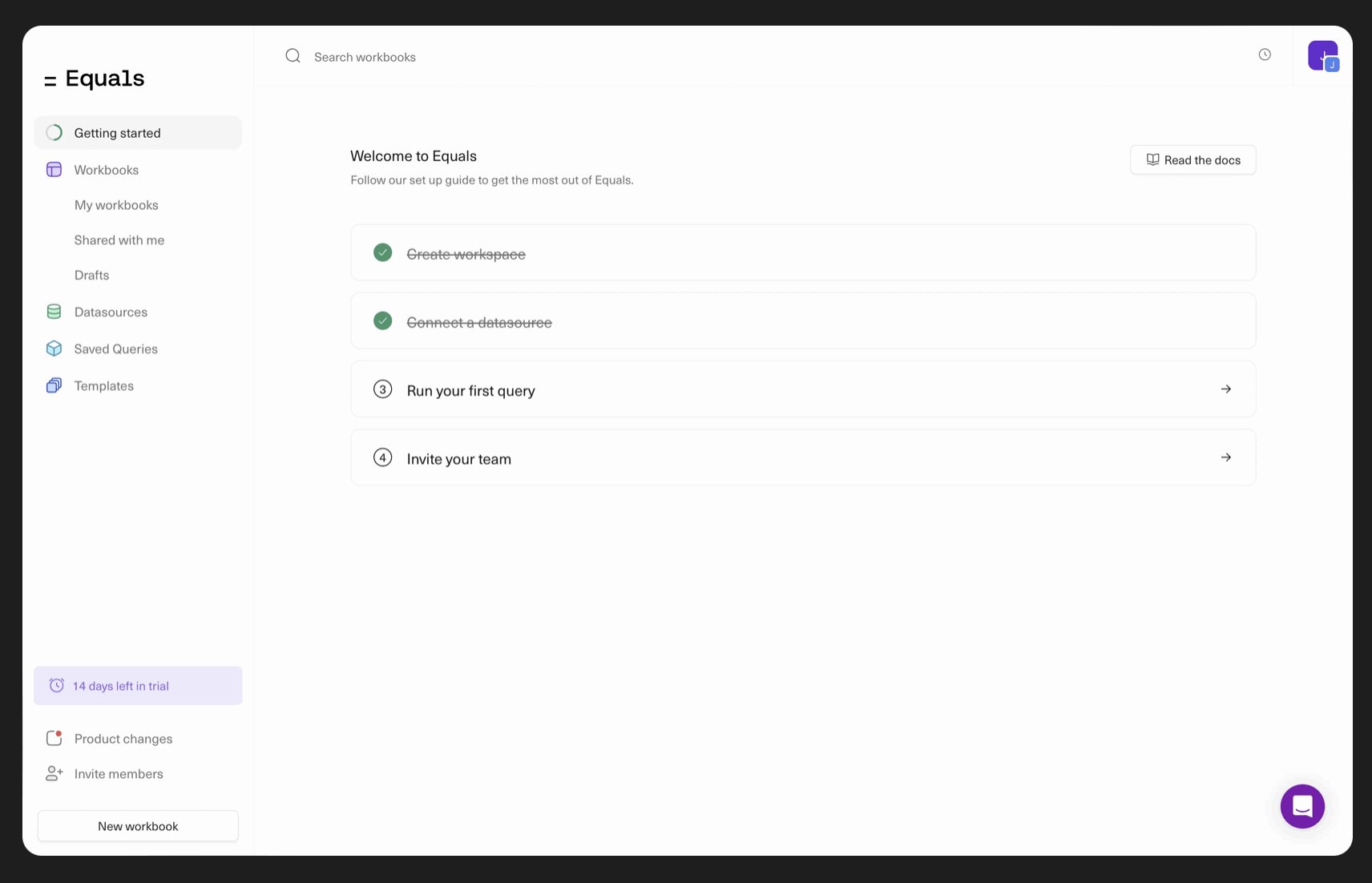
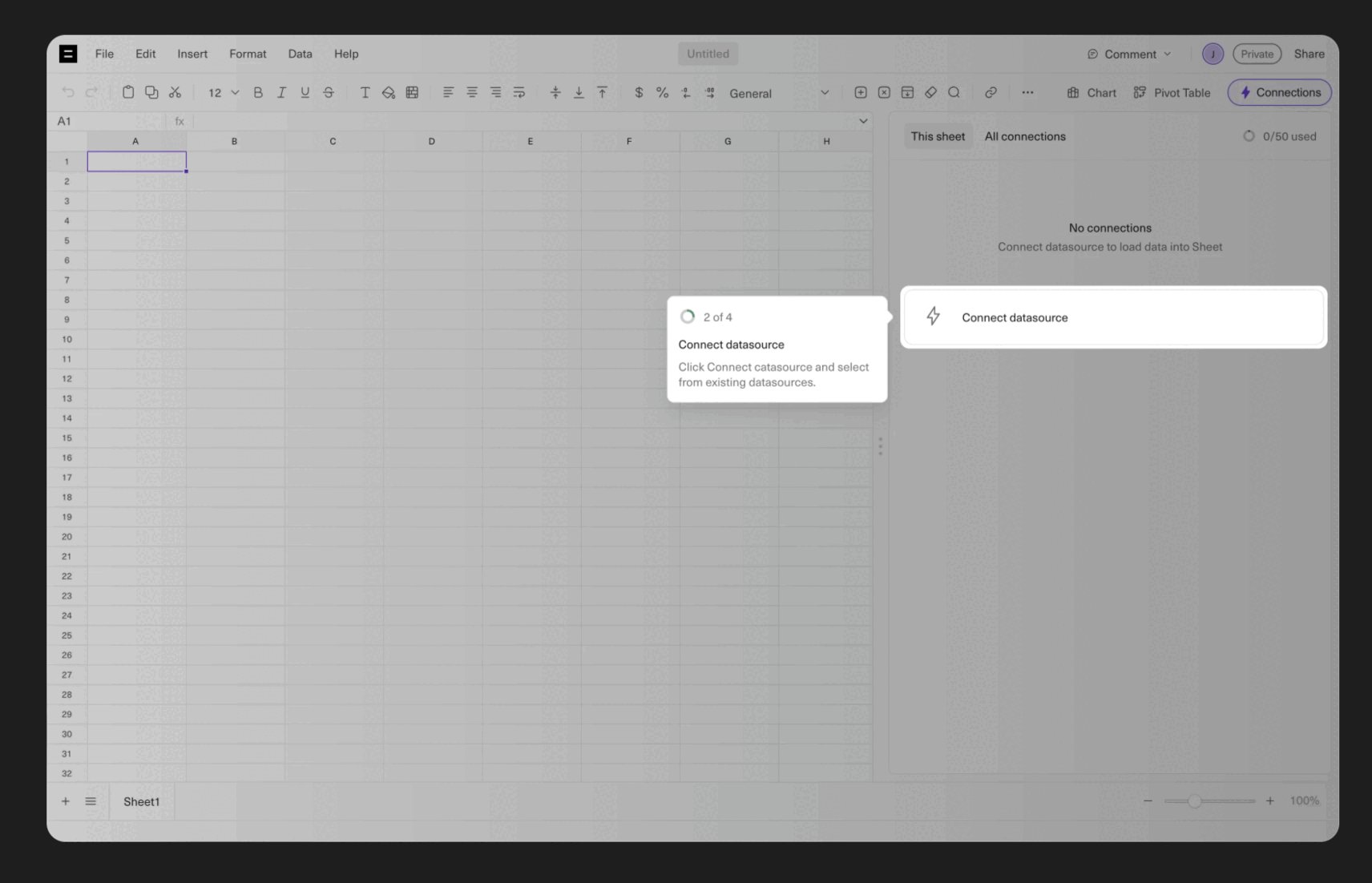
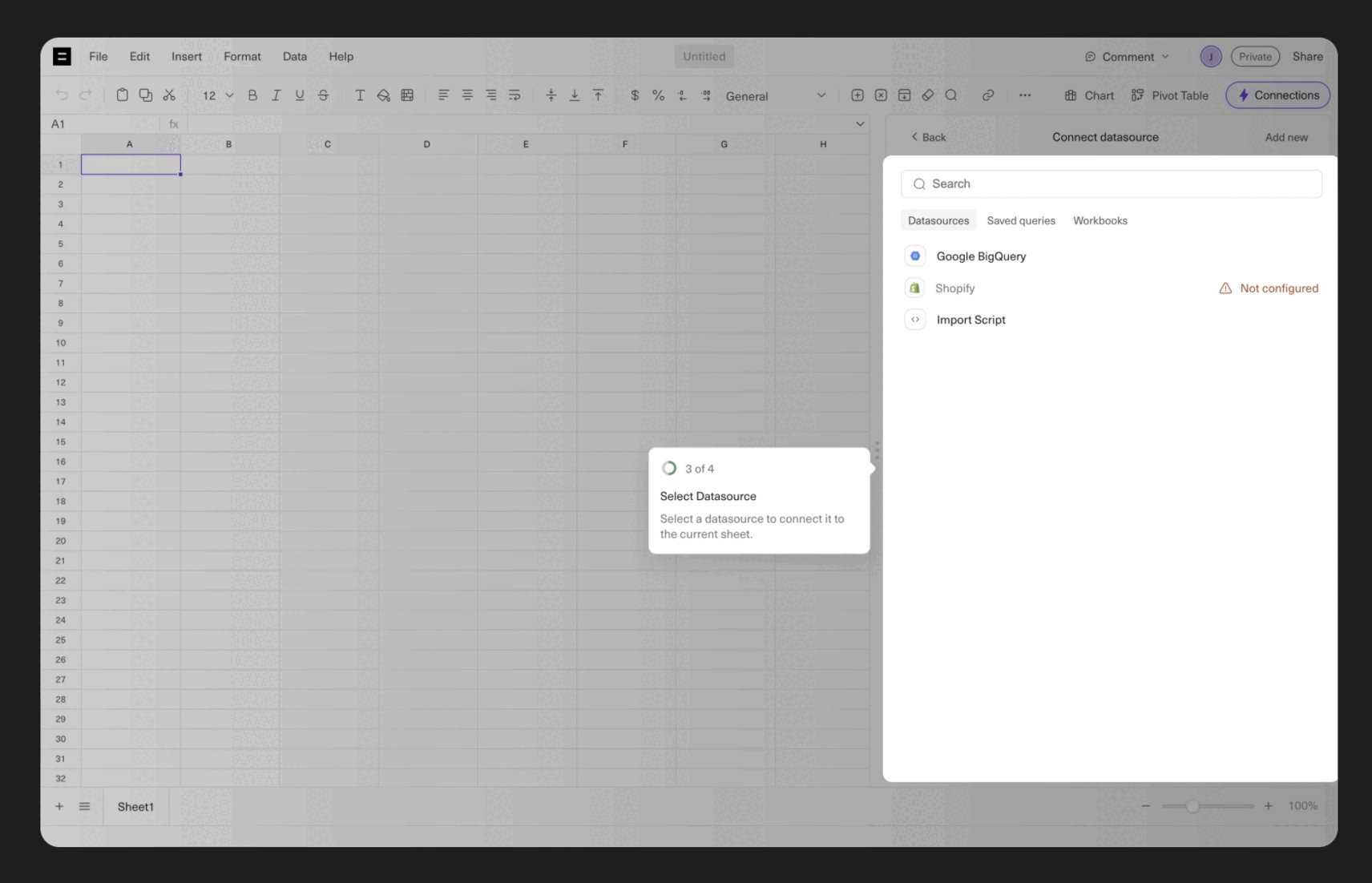
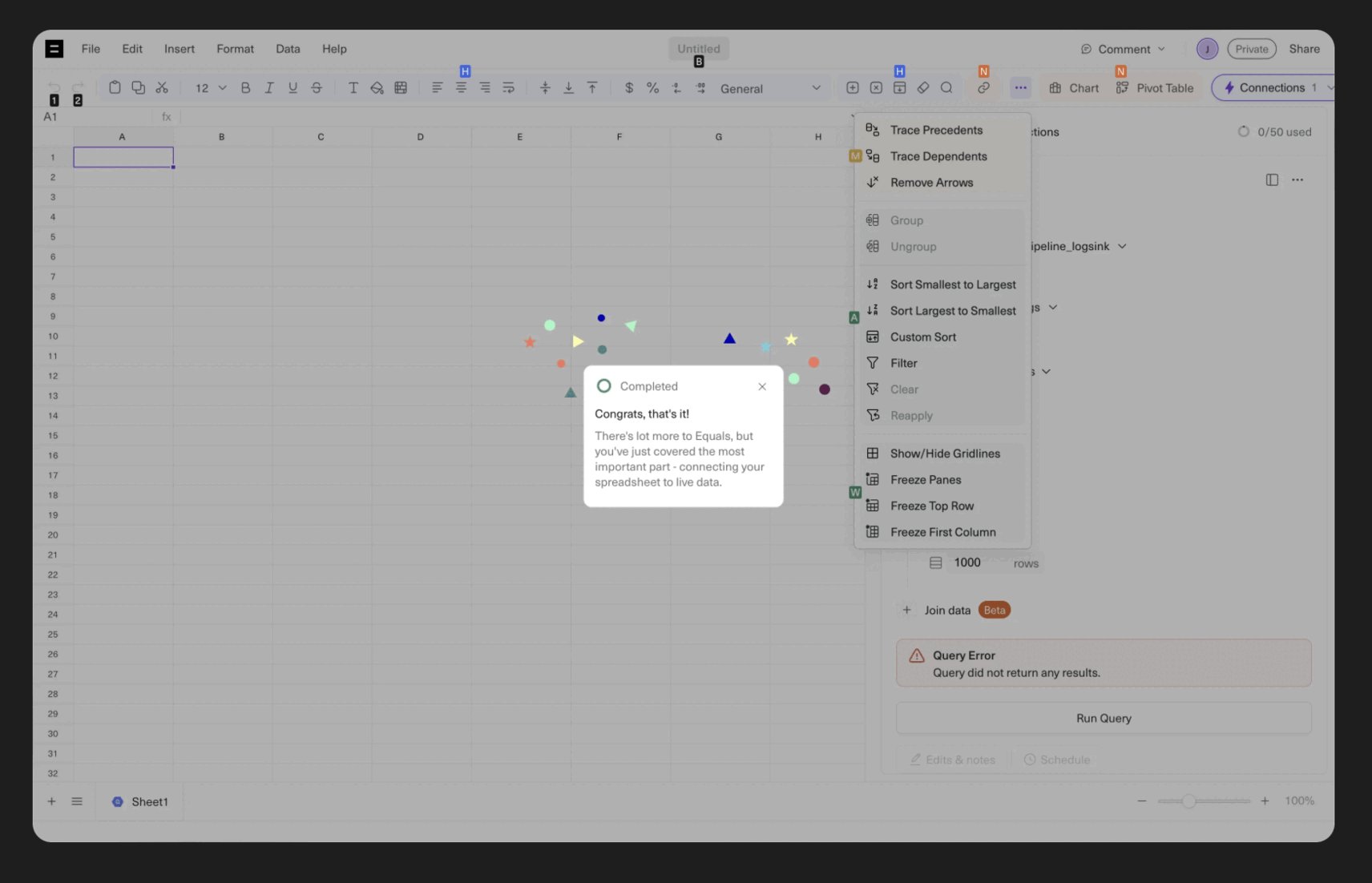
Aquí tienes un buen ejemplo de Equals, una herramienta de hoja de cálculo:

En lugar de abrumar a los usuarios con una guía interactiva larga de 20 pasos, Equals ofrece guías interactivas separadas para cada función, organizadas ordenadamente en un checklist. Este enfoque permite a los usuarios sentirse realizados a medida que completan cada elemento, tachando las tareas por el camino.
Lo mejor es que los usuarios tienen la flexibilidad de progresar a su propio ritmo. Pueden elegir cuándo completar cada elemento y retomarlo donde lo dejaron, eliminando la frustración de tener que volver a empezar.
Si se pierden algo durante la primera pasada, pueden volver fácilmente a la función específica que no comprendieron del todo, en lugar de intentar buscar en una guía interactiva larga y continua. Esto hace que la experiencia sea más manejable y menos abrumadora.
✅ ¿Qué hay de bueno en este ejemplo?
- Checklists orientados a objetivos y que proponen valores.
- Instrucciones breves, claras e interactivas.
- Animaciones divertidas (tachar los objetos, celebraciones de fin de ruta).
❌ ¿Qué no es bueno en este ejemplo?
- Nada. Una guía interactiva de funciones perfecta desencadenada a partir de un checklist perfecto.
Error nº 2: Descuidar la claridad y la coherencia
Un diseño inconexo, un lenguaje incoherente o una interfaz de usuario confusa pueden hacer que la guía interactiva parezca poco pulida y que los usuarios tengan dificultades incluso con las tareas más básicas.
Éste es un problema habitual en las guías interactivas largas, sobre todo si requieren que el usuario realice muchas acciones en distintas subpáginas o paneles. Esta desconexión puede interrumpir el flujo de onboarding y hacer que los usuarios se sientan frustrados o perdidos.
Las guías interactivas y basadas en historias son ciertamente atractivas, pero es importante no perder de vista su objetivo principal: la educación.
Solución: Centrarse en el diseño y la copia
Para mejorar la claridad y la coherencia, debes centrarte en elementos de diseño cohesivos y en un lenguaje claro y fácil de usar. Intenta utilizar una paleta de colores uniforme, una terminología familiar y un texto sencillo en toda la guía interactiva.
Tu lenguaje y tu tono son tan importantes como tu diseño.
Un lenguaje claro y conciso, así como un diseño coherente, garantizan que los usuarios puedan centrarse en comprender el producto sin distracciones, lo que puede generar confianza y fomentar una experiencia positiva.
Es la hora del ejemplo ⏰
Ya hablamos del largo tour del producto anterior de Smartcat, pero no sería justo no destacar cómo lo han mejorado, ¿verdad?
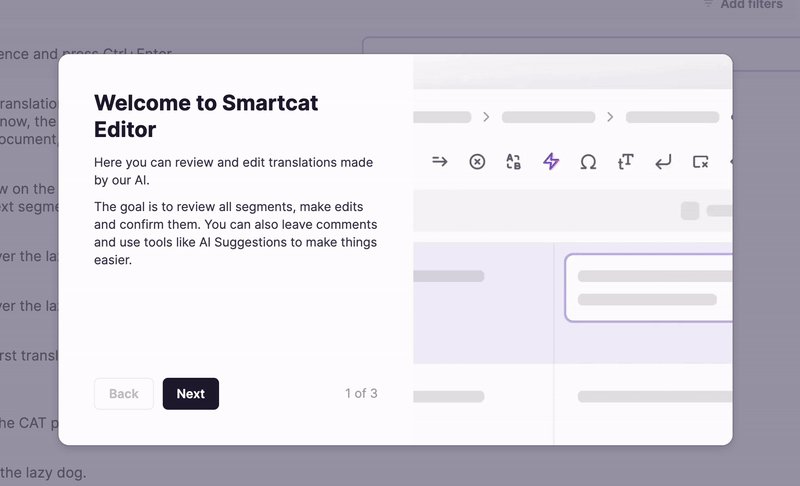
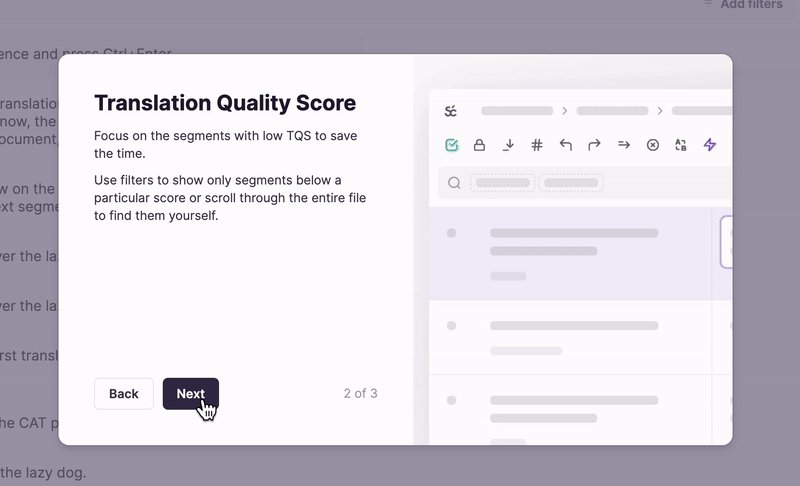
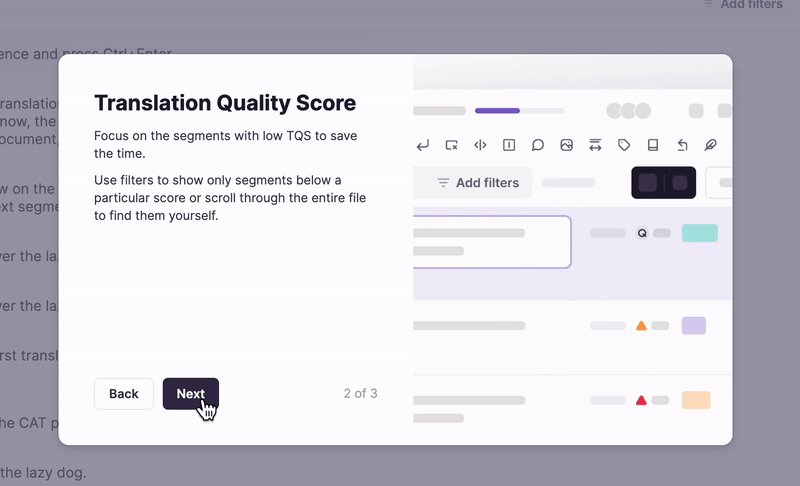
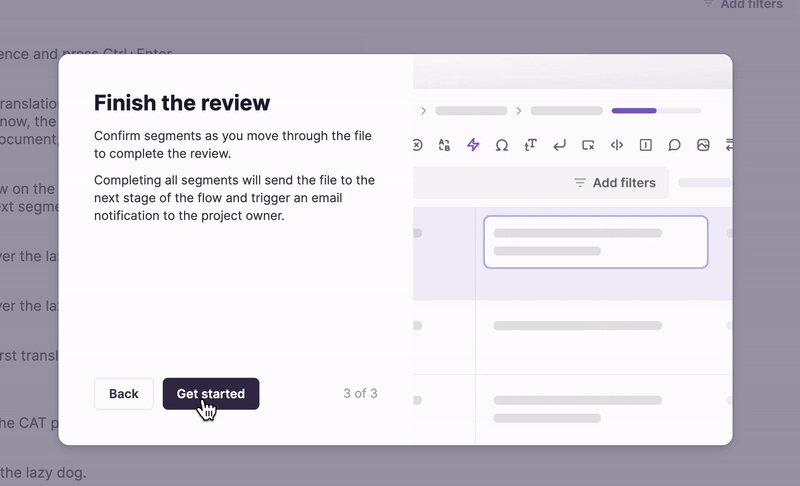
Así es como incorporan a sus nuevos usuarios y les explican cómo utilizar el producto ahora:

Como puedes ver, en lugar de un extenso tour del producto, ahora ofrecen pantallas de guía interactivas separadas en las que explican muy brevemente las principales herramientas y botones de cada función.
En la sección de copia, la guía interactiva proporciona instrucciones claras, paso a paso, sobre cómo utilizar cada función. Mientras que en la parte derecha, destaca visualmente dónde puede encontrar el usuario la función correspondiente o el botón necesario para completar la acción.
En cada página de función se te presenta una pantalla de guía interactiva similar, que garantiza la claridad y coherencia del diseño y el contenido.
✅ ¿Qué hay de bueno en este ejemplo?
- Instrucciones claras y fáciles de entender.
- Centrado sólo en las funciones principales y más valiosas.
- Visuales para detectar la ubicación de la función explicada en la UI.
- Botones de navegación e indicador de progreso.
❌ ¿Qué no es bueno en este ejemplo?
- Podría haber más formato en el texto (listas, pasos numerados, subtítulos, negritas, etc.).
Error nº 3: Ignorar las opiniones de los usuarios
Los comentarios de los usuarios proporcionan información esencial sobre lo que les resulta confuso o útil.
Los comentarios son cruciales para saber si a tus usuarios les gustan tus funciones y si realmente pueden utilizarlas. Pero no se trata sólo de las funciones; los comentarios también son esenciales para evaluar la eficacia de los materiales de apoyo que creas, como guías interactivas y tutoriales.
Sin la opinión del usuario, es difícil saber si tus guías interactivas aportan el valor adecuado, abordan los puntos de dolor o guían a los usuarios hacia sus objetivos de forma eficaz.
Es frecuente olvidar que la creación de materiales de apoyo por sí sola no resuelve los problemas de los usuarios.
Aunque hayas diseñado una guía interactiva para abordar la confusión, tienes que hacer un seguimiento recogiendo opiniones. Sin este bucle de retroalimentación, es posible que tus materiales de apoyo no aborden los problemas con la eficacia que crees.
Solución: Recoger opiniones para identificar los puntos de dolor de la propia guía interactiva.
La solución a este problema es facilísima: ¡recoge opiniones!
Puedes incorporar mecanismos de retroalimentación como encuestas in-app, valoraciones posteriores a la guía interactiva o una opción rápida de "¿Te ha sido útil?" después de los pasos de la guía interactiva.
La recopilación de información en tiempo real te ayuda a identificar puntos de dolor, áreas de confusión e incluso a destacar lo que los usuarios aprecian más de la guía interactiva. Esta información puede servir posteriormente para mejorar el diseño y ajustar el contenido para satisfacer mejor las necesidades de los usuarios.
Aquí tienes un ejemplo de encuesta de satisfacción de onboarding creada con UserGuiding:

👉🏻 Prueba UserGuiding gratis 👈🏻
📋 Recapitulemos lo que hemos hablado en esta sección:
- Haz guías interactivas breves y centradas.
- Mantén la coherencia y la claridad en tu diseño y tus textos.
- Recoge también las opiniones de los usuarios sobre tus guías interactivas y otras experiencias con el producto.
Ejemplos de guías interactivas de productos para inspirarse
Remote
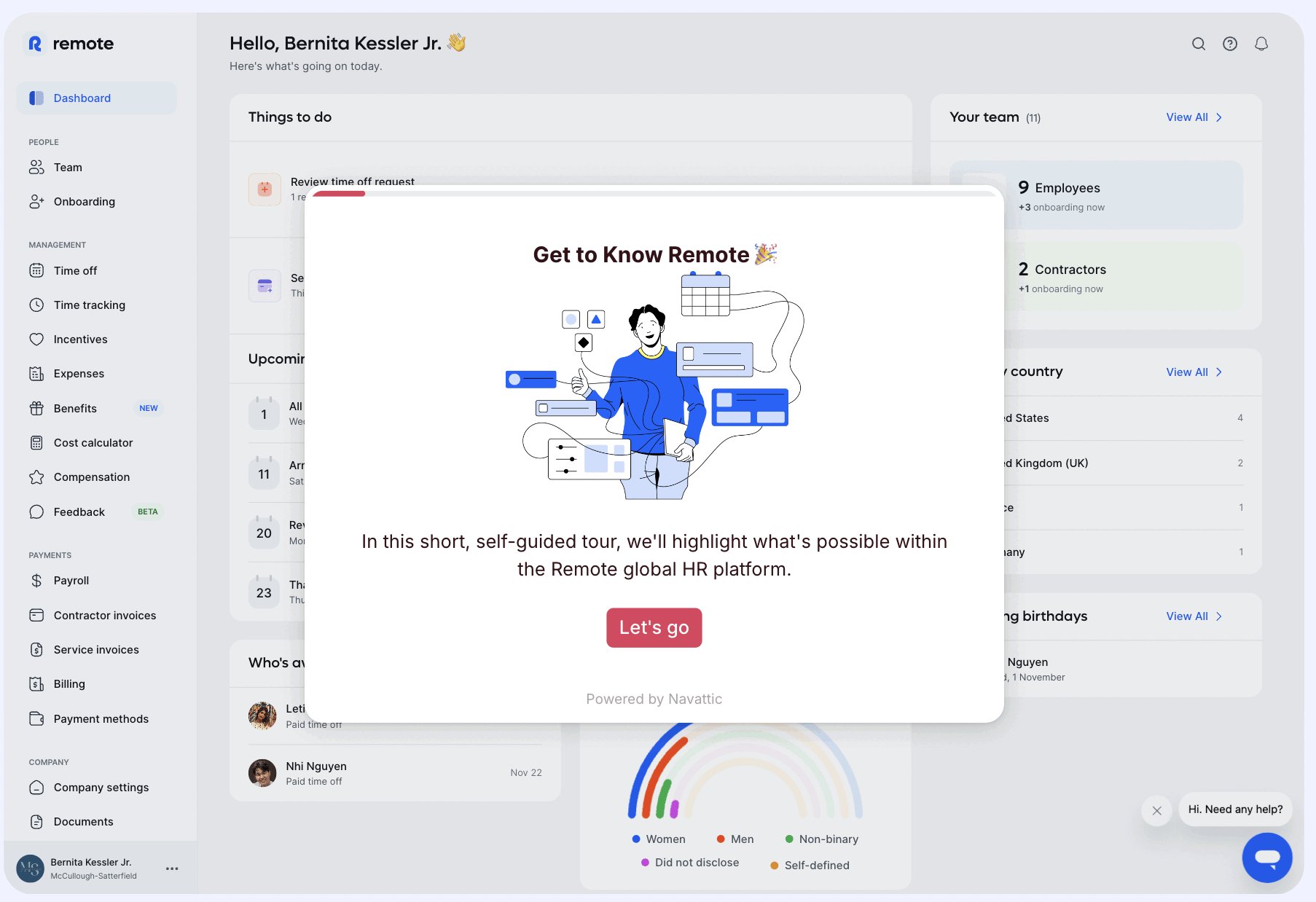
Remote es una herramienta de soluciones de RRHH y empleo que te permite gestionar la contratación, las nóminas y las tareas de RRHH en un solo lugar. Las guías del producto comienzan incluso antes de que los usuarios se registren para una prueba gratuita o reserven una demostración con Remote.
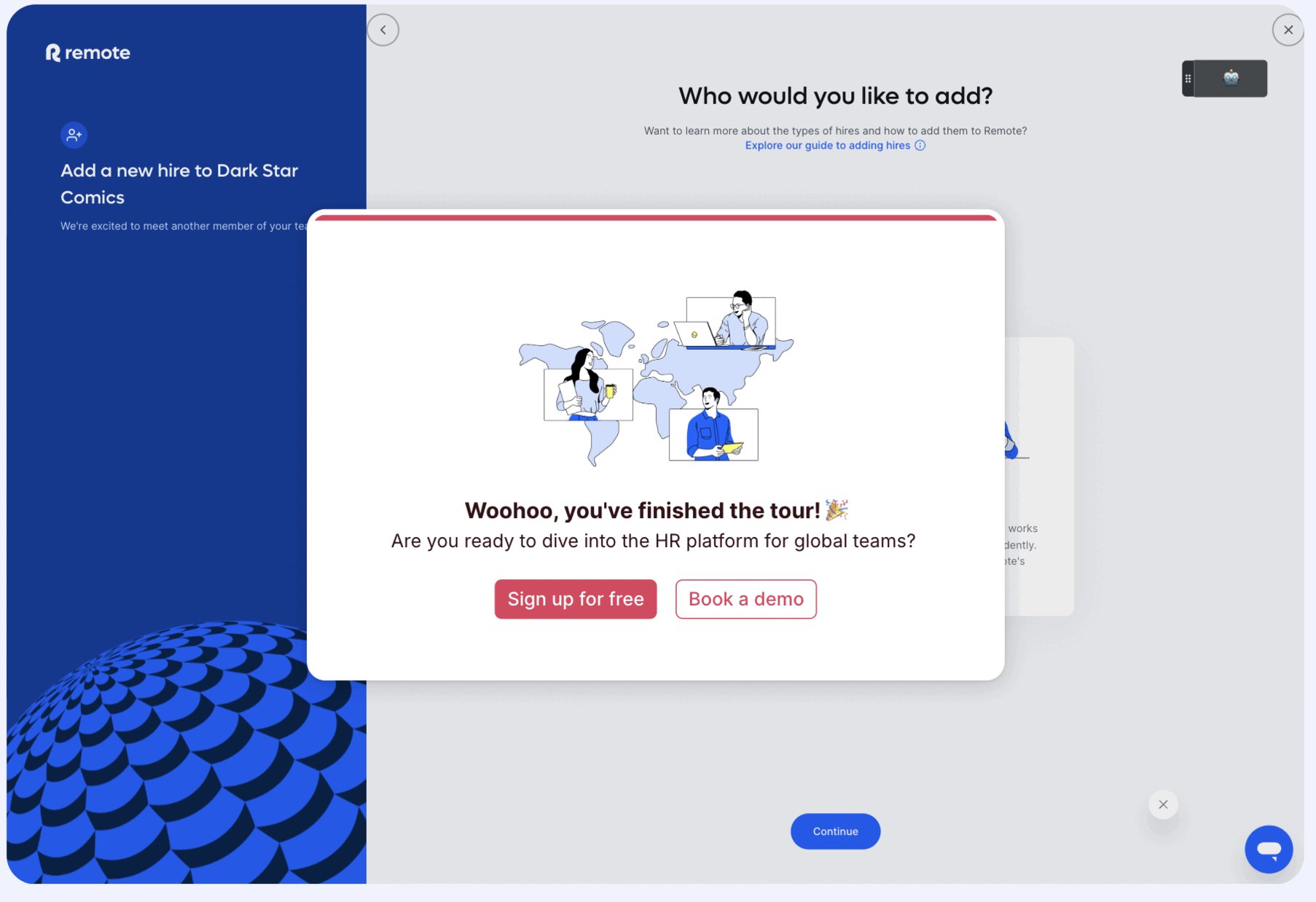
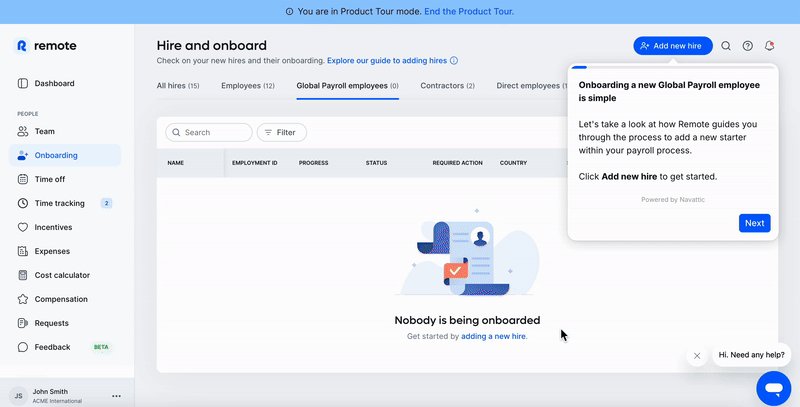
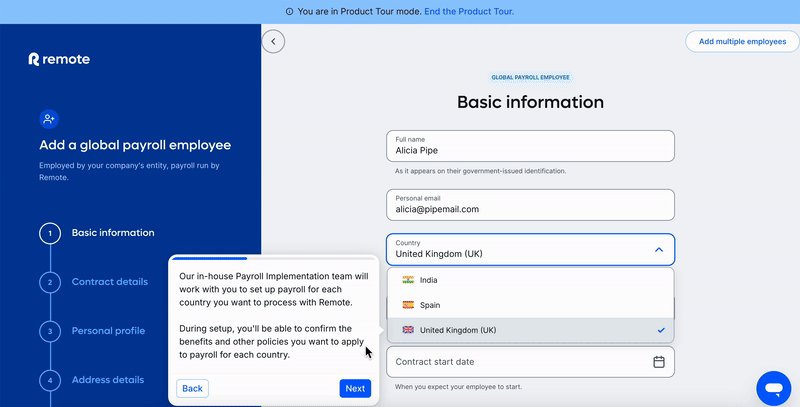
Esto es lo que parece:

El tour del producto de Remote comienza con un cálido mensaje de bienvenida y conduce a los usuarios a través de 10 pasos en los que se presentan las funciones clave, terminando con una pantalla de felicitación y una CTA para reservar una reunión.
Dado que este recorrido aparece en el sitio web del producto, está diseñado más como una demostración, centrándose en mostrar el valor de cada función y los posibles casos de uso en lugar de instrucciones detalladas o navegación por la UI.
Aun así, contextualiza eficazmente cada función dentro de la interfaz del producto, dando a los usuarios potenciales una idea de cómo funcionan las funciones en la práctica.
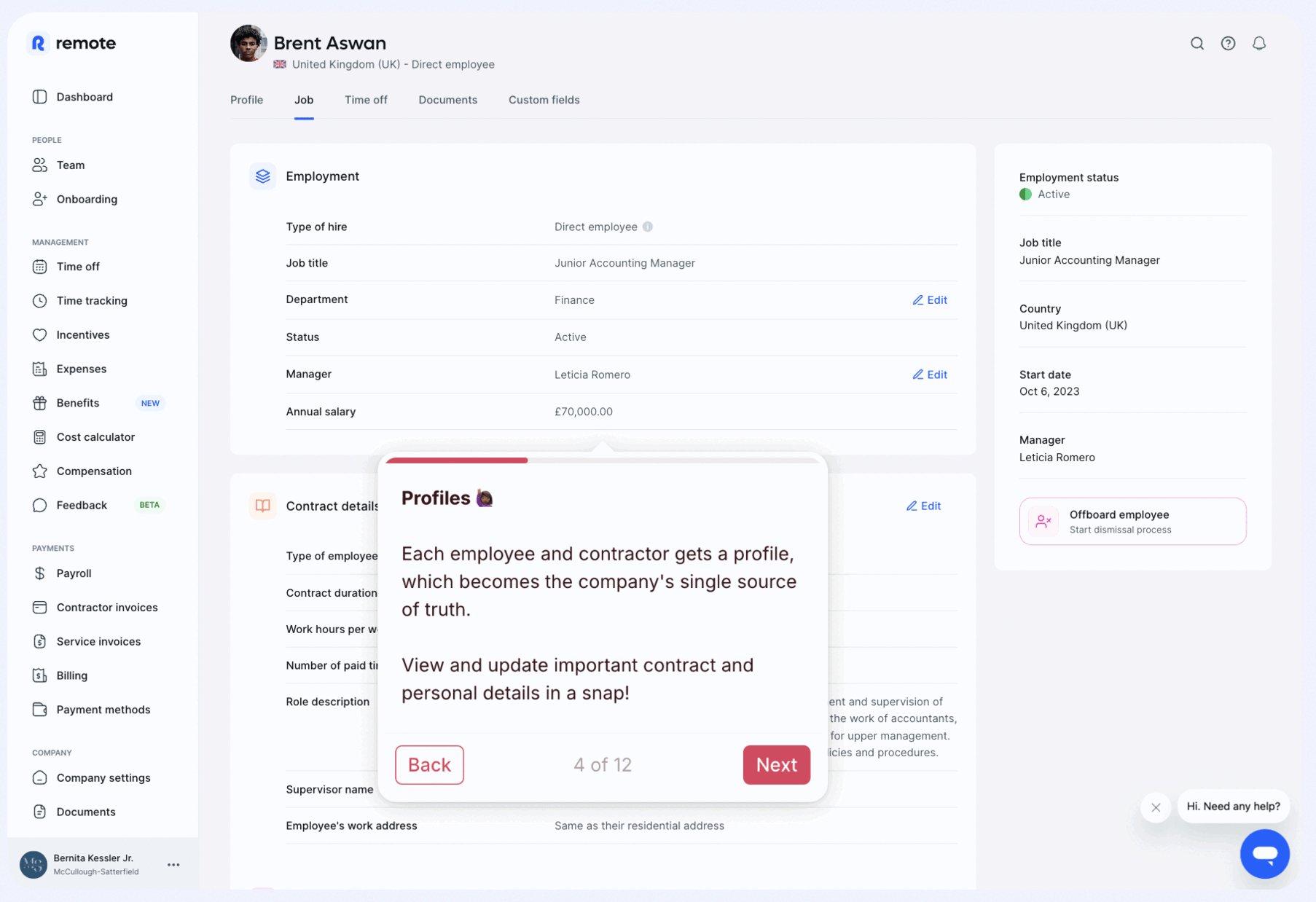
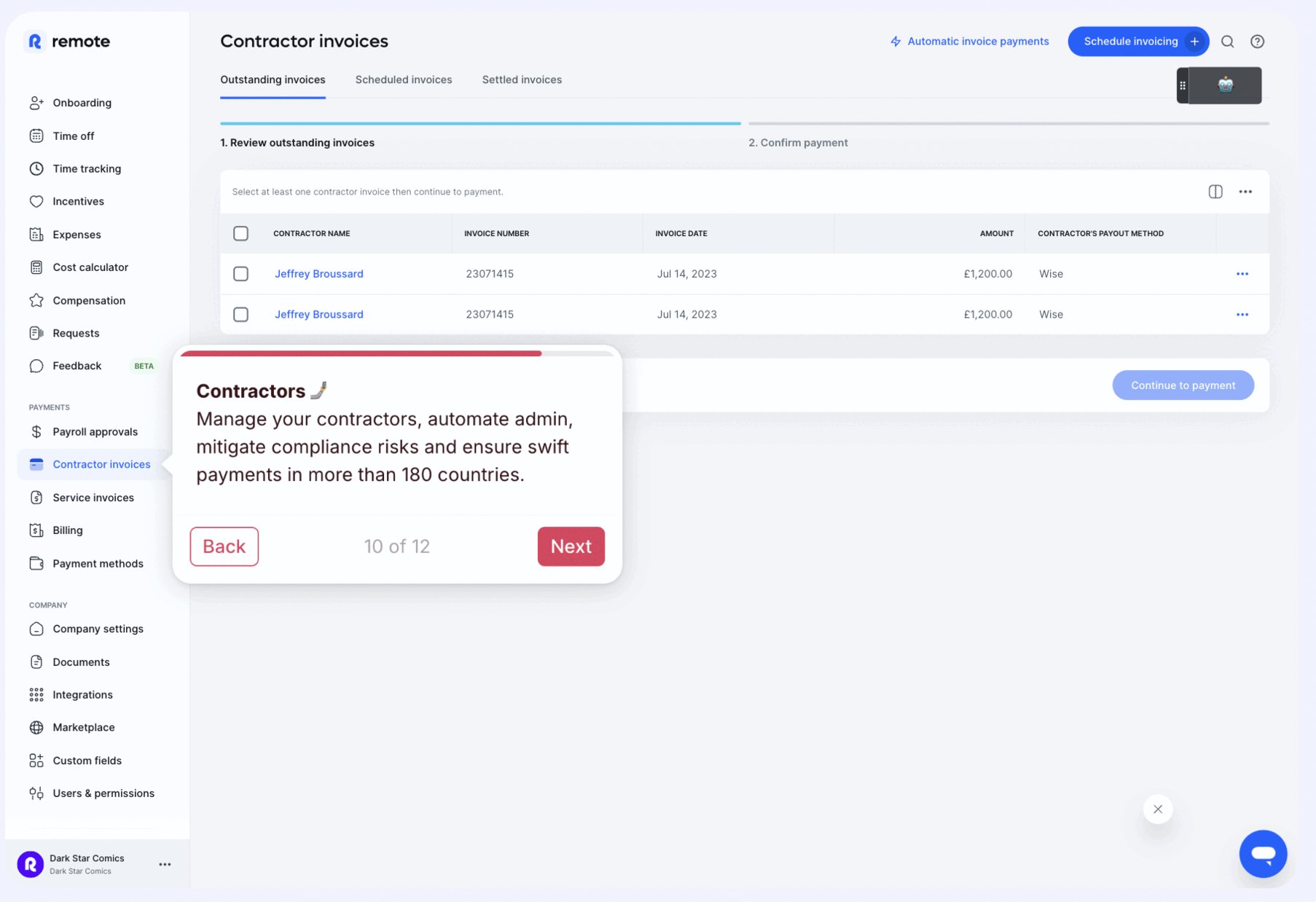
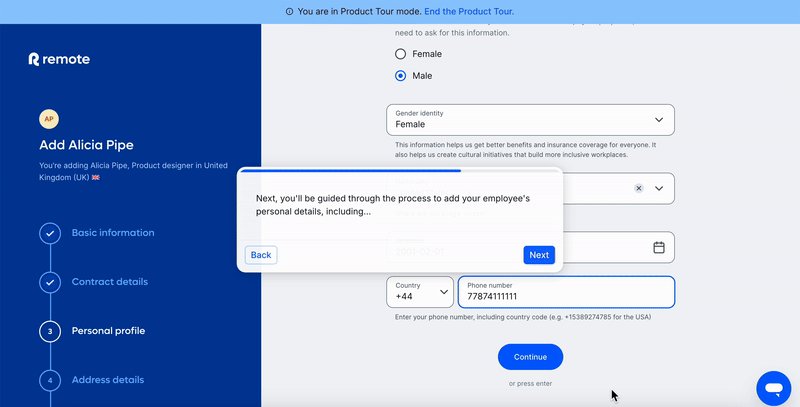
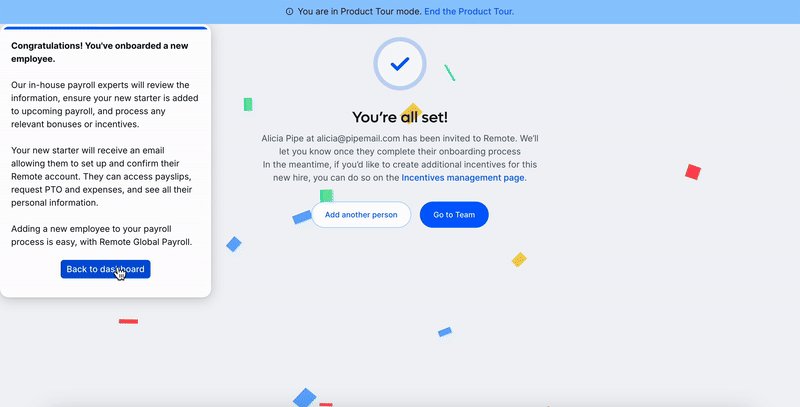
Así es como se ve la guía interactiva del producto una vez que te registras:

Remote mantiene un tono cálido y conversacional en todos sus tooltips, creando una narración que guía a los usuarios sin interrupciones de un paso al siguiente. Este enfoque hace que la guía interactiva parezca un viaje continuo.
Utilizando estratégicamente frases inacabadas y elipsis (...), Remote añade un toque de suspense y fluidez y da a los usuarios la sensación de que hay más por descubrir a cada paso.
Para garantizar la claridad en los tooltips más detallados, Remote también resalta los puntos principales en negrita para que los usuarios puedan captar fácilmente la información esencial.
Para las funciones que son menos intuitivas, Remote utiliza casos de uso y escenarios del mundo real para ayudar a los usuarios a comprender su valor y sus aplicaciones prácticas. Esta estrategia permite a los usuarios imaginar cómo se aplicarían las funciones a sus necesidades concretas.
Además, Remote incluye detalles de capacidad -como el número de países cubiertos en su herramienta global de nóminas-.
✅ ¿Qué hay de bueno en este ejemplo?
- Diferentes guías interactivas con distintos objetivos (demostración y adopción del producto).
- Instrucciones cargadas de valor, atractivas y claras.
- Copia bien estructurada y formateada.
❌ ¿Qué no es bueno en este ejemplo?
- Hay una barra de progreso, pero el usuario no sabe cuántos pasos más le esperan todavía.
- Ninguna de las guías es interactiva; ambas dependen de que el usuario aprenda y memorice los pasos/instrucciones.
- Aunque el texto está cargado de valor y resulta atractivo, el recorrido sigue siendo demasiado largo y puede resultar abrumador para algunos usuarios.
Salesforce
Salesforce es una plataforma de gestión de relaciones con los clientes (CRM) basada en la nube que ayuda a las empresas a gestionar las ventas, la atención al cliente, el marketing y los análisis desde un sistema integrado.
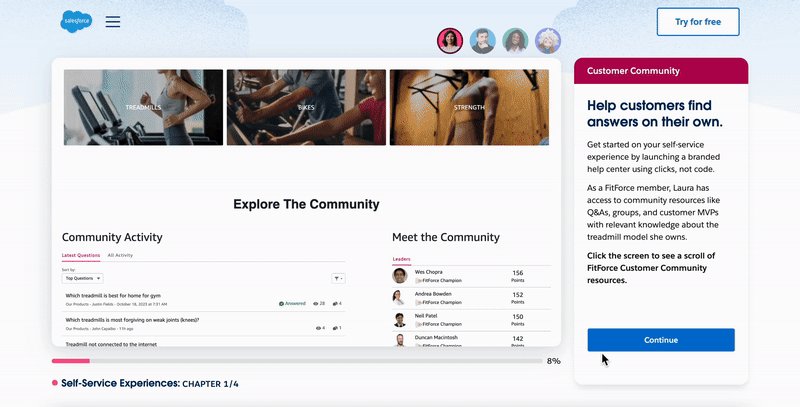
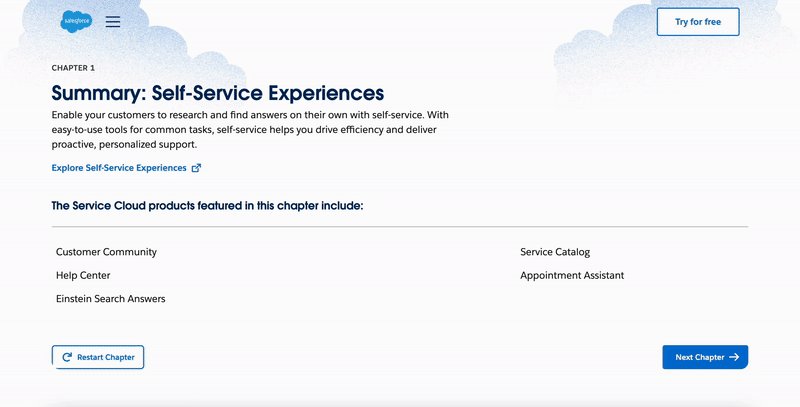
Salesforce ofrece un recorrido de servicio muy detallado con 4 capítulos de información y 4 personas:

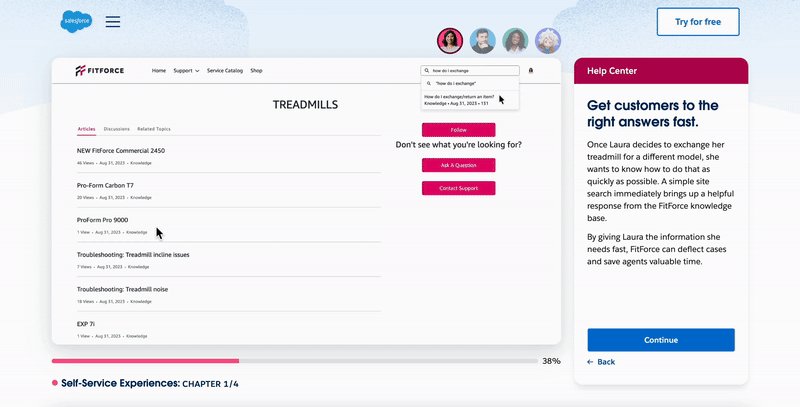
Al principio de cada capítulo, Salesforce ofrece una explicación general y una propuesta de valor, a menudo incorporando historias de éxito de clientes y estadísticas para resaltar el impacto de sus funciones. Tras esta introducción, se describen por separado las funciones clave y sus correspondientes propuestas de valor:

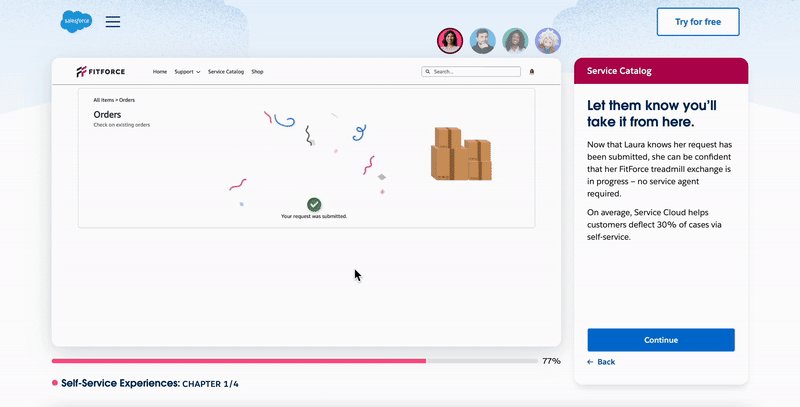
Después, tenemos el tour del producto propiamente dicho:

Mientras recorres las acciones en la pantalla, el panel derecho proporciona explicaciones paso a paso y detalles adicionales sobre cada función.
✅ ¿Qué hay de bueno en este ejemplo?
- Muy didáctico y detallado.
- Experiencia de aprendizaje divertida y comprometida con todas las personas.
- Repasar el caso de uso y la UI de una empresa real facilita la comprensión de las funciones.
❌ ¿Qué no es bueno en este ejemplo?
- La longitud y la estructura del recorrido pueden intimidar a los usuarios sobre la curva de aprendizaje del producto (parece un curso que hay que estudiar...).
- El ejemplo de la empresa y el escenario pueden no ser del agrado de algunos usuarios.
UserGuiding
UserGuiding es una herramienta de adopción de productos y de onboarding de usuarios que te permite crear experiencias de producto interactivas y personalizadas para tus usuarios.
Como es una herramienta de "guía interactiva de productos", su guía interactiva debería ser un buen ejemplo, ¿no? Veamos cómo es:
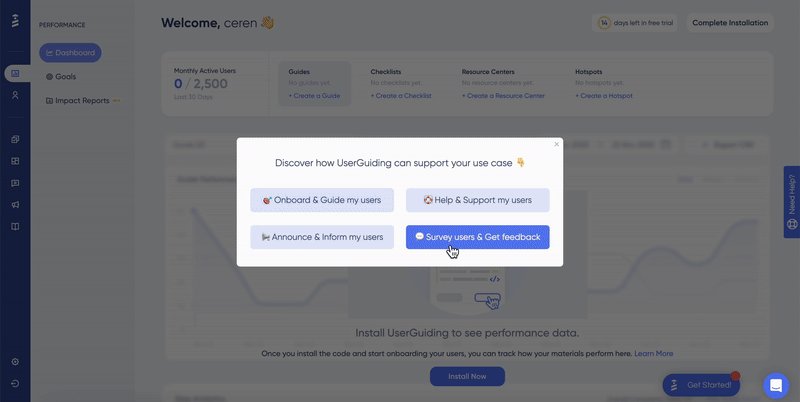
Nos recibe una pantalla de bienvenida que nos pregunta si estamos interesados en las funcionalidades (características de la experiencia del producto dentro de la aplicación) o en las capacidades (análisis, segmentación, integraciones, etc.):

Si eliges la primera opción y quieres saber más sobre las funcionalidades, UserGuiding te pregunta sobre tu caso de uso:

UserGuiding es una herramienta "todo en uno" que ofrece toda una gama de funcionalidades y capacidades, destinadas a una base de usuarios diversa con necesidades y objetivos distintos.
Para garantizar que los usuarios obtienen un valor relevante de inmediato y evitar abrumarlos con funciones que no se aplican a su caso de uso, UserGuiding emplea una encuesta rápida seguida de guías interactivas personalizadas, cada una de ellas centrada en distintas funciones del producto.
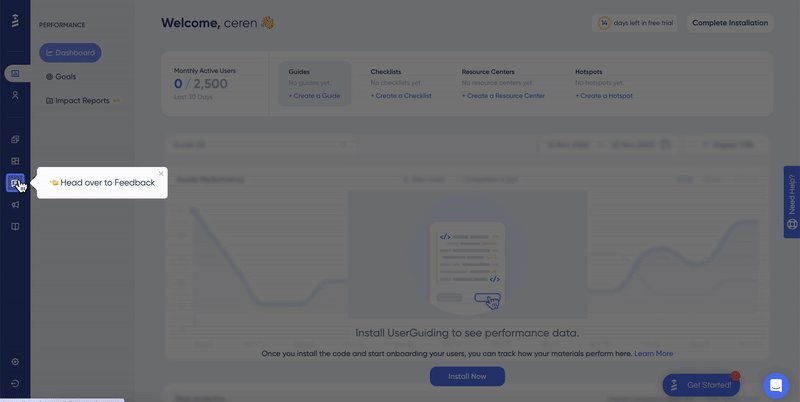
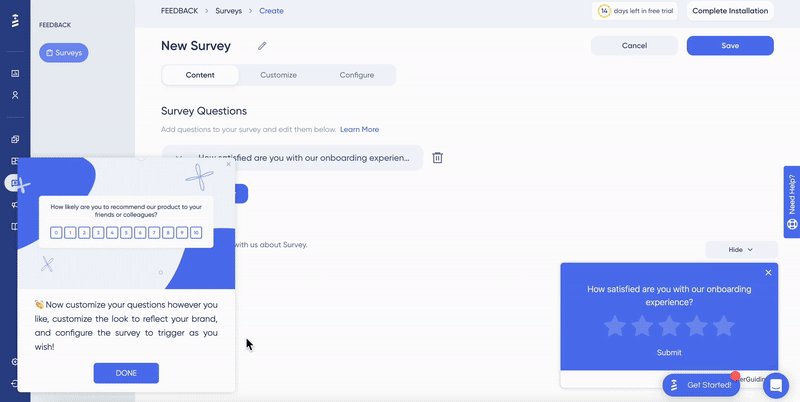
Así es como va el recorrido de "encuestar a los usuarios y obtener opiniones":

Con el modal de bienvenida al recorrido y el modal final sobre la información de personalización y configuración, el recorrido finaliza en 5 pasos.
Es breve, directo, interactivo e instructivo.
Veamos ahora un ejemplo de guías de las capacidades.
Supongamos que has hecho clic en la segunda opción y tienes curiosidad por conocer las capacidades de UserGuiding; primero te aparece esta pantalla:

Cada capacidad activa una guía diferente, por lo que UserGuiding también ofrece aquí una experiencia personalizada y segmentada.
Hagamos clic en “Themes & Design”.

De nuevo, en menos de 5 pasos, sabemos dónde está la función Temas y qué podemos conseguir con ella. En lugar de hacer el recorrido más largo y explicar cada posible personalización del tema mediante tooltips y un diseño simulado, UserGuiding opta por un enlace a uno de sus vídeos educativos.
✅ ¿Qué hay de bueno en este ejemplo?
- Una estrategia de segmentación y personalización muy detallada.
- Guías cortas y orientadas a objetivos.
- Pasos totalmente interactivos.
- Presentaciones de funciones y modales de resumen de capacidades en cada guía.
- Incorporación de recursos adicionales, como vídeos.
❌ ¿Qué no es bueno en este ejemplo?
- ¿Sería tendencioso llamarlo un ejemplo perfecto 🤔
En fin...
Ya has experimentado 2 guías interactivas y explorado una parte importante de la plataforma. Ahora, ¿por qué no te sumerges e intentas crear tus propias guías interactivas personalizadas?
💬 Crea tu cuenta de UserGuiding.
Ejemplos de guías interactivas de productos mal ejecutadas
Puedes diseñar un checklist de onboarding estelar y guías repletas de tooltips atractivos, elementos visuales y CTA dinámicos. Sin embargo, pequeños errores de ejecución -como una mala colocación de los elementos o un flujo lógico inconexo en los modales de anuncio- pueden hacer descarrilar incluso la guía interactiva más cuidadosamente planificada.
Verás lo que queremos decir con los ejemplos, así que vamos a ellos 🏃🏻
PostHog
PostHog es una herramienta todo en uno para desarrolladores de productos que ofrece funcionalidades para el análisis de productos, repetición de sesiones y mucho más.
Y aquí está la pantalla que te da la bienvenida cuando te inscribes por primera vez en el producto:

Como puedes ver (o no ver realmente), PostHog ofrece una guía de 7 pasos para empezar a utilizar la herramienta y sus funciones. Desgraciadamente, esta guía está escondida en el panel derecho, sin modales emergentes ni tooltips parpadeantes que llamen tu atención.
Una vez descubierta y pulsada, revela un checklist bien estructurado que destaca funciones diseñadas para guiarte más cerca de tu momento Ajá. Esto es lo que parece:

Cada uno de estos elementos te lleva a la página de la función correspondiente, donde se explica cómo utilizar la función, qué elementos debes buscar en la UI y qué significan esos elementos. He aquí un ejemplo:

Así pues, PostHog proporciona una gran cantidad de información valiosa y orientación contextual a través de su checklist y de las capturas de pantalla comentadas del producto. Sin embargo, el beneficio de esta orientación sólo se obtiene si el usuario consigue localizar el checklist en primer lugar...
⚠️ ¿Qué lección podemos aprender de este ejemplo?
- NO ocultes tus checklists y guías en la UI.
- Informa al usuario de la existencia de un tour/onboarding checklist cuando se registre y déjale decidir si quiere hacer el tour o completar el checklist.
Clay
Nos hemos centrado sobre todo en las guías interactivas dentro del producto, ya que son el tipo más común. Sin embargo, también es posible compartir por correo electrónico el material de tus guías interactivas, como checklists, guías y vídeos explicativos.
Eso es lo que hace aquí Clay, una herramienta de promoción de ventas:

En este correo electrónico de onboarding, Clay destaca su propuesta de valor e incluye un vídeo educativo que guía a los usuarios a través del producto, mostrando las funciones clave y sus ventajas. Junto con esto, proporciona una "checklist" para animar a los usuarios a explorar las capacidades de la herramienta paso a paso.
Sin embargo, el checklist es engañosa: aunque tiene casillas de verificación, no son interactivas ni se puede hacer clic en ellas. Esto hace que parezca más una lista estática que un elemento atractivo y procesable, lo que puede decepcionar a los usuarios que esperan una experiencia interactiva.
⚠️ ¿Qué lección podemos aprender de este ejemplo?
- NO crees la ilusión de interactividad.
- Evita utilizar casillas de verificación a menos que sean funcionales. En su lugar, considera el uso de emojis, viñetas o listas numeradas: cualquier cosa que organice visualmente la información sin crear falsas expectativas de interactividad.
A quién seguir para estar al día
Wes Bush
Wes Bush es el fundador de ProductLed y el autor del bestseller Product-Led Growth: How to Build a Product That Sells Itself. También trabaja como consultor de estrategia de PLG.
Puedes seguirle en LinkedIn, explorar su blog (ProductLed Academy) y escuchar su podcast (ProductLed Podcast) para estar al día de las últimas estrategias de PLG y de las ideas de diseño orientado al producto.
Ramli John
Ramli John es el fundador de Delight Path, una consultoría de onboarding de productos para startups B2B. También es el autor del bestseller Product-Led Onboarding y ofrece cursos y consultoría sobre estrategias de onboarding.
Puedes seguirle en su sitio web, LinkedIn y X (antes Twitter) para estar al día de las últimas tendencias en onboarding de productos.
Conclusión
A estas alturas, probablemente ya te habrás dado cuenta de que diseñar una guía interactiva de producto excelente no es tan sencillo como parece: hay montones de pequeños detalles a tener en cuenta, como probablemente te haya enseñado este artículo de 10.000 palabras (sí, lo sabemos, ¡son muchas!).
Pero no te preocupes, puedes hacerlo.
Ahora sabes en qué centrarte, qué funciona y qué debes evitar.
El curso ha terminado, y es hora de poner en práctica todos estos conocimientos. Adelante, construye esas guías interactivas tan atractivas, ¡y hazlas tan increíbles como has aprendido que pueden ser!
Preguntas Frecuentes
¿Qué es una guía interactiva de productos?
Una guía interactiva de productos -o tour del producto- es un tutorial que muestra a los usuarios dónde se encuentran las funciones en la UI, cómo funcionan y qué capacidades ofrecen. Puede adoptar la forma de un vídeo, un conjunto de modales de UI, como las pantallas de bienvenida, o tooltips interactivos.
El objetivo principal de una guía interactiva de producto es el onboarding de los usuarios, ayudándoles a comprender cómo utilizar el producto con eficacia. Sin embargo, también son cruciales para mejorar el compromiso y la retención de los usuarios.
¿Cómo se crea una buena guía interactiva?
Para crear una buena guía interactiva del producto, céntrate en la claridad, la sencillez y la personalización. Empieza por identificar los objetivos de tus usuarios y adapta la guía interactiva a sus necesidades. Haz que las instrucciones sean concisas, proporciona información en tiempo real y mantén un flujo fluido y atractivo. Utiliza una combinación de tooltips, elementos interactivos y elementos visuales útiles para guiar a los usuarios paso a paso.
No olvides recoger opiniones y ajustar tu guía interactiva según sea necesario para asegurarte de que cumple las expectativas de los usuarios e impulsa eficazmente la adopción.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)


















