

Un nouvel élève arrive dans la classe ? Le professeur va désigner un de ses camarades pour lui faire visiter l'école.
Premier jour dans une nouvelle entreprise ? Quelqu’un aura été désigné pour vous faire visiter les lieux.
Et rappelez-vous de la dernière fois que vous avez été dans un parc d’attractions ou un parc national. Quantité de panneaux vous ont aidé à trouver votre chemin pour que vous profitiez au maximum de votre visite.
Dès que vous entamez quelque chose de nouveau, vous pouvez être sûr qu’il y aura toujours quelqu'un ou quelque chose pour vous guider.
Il en va de même pour les produits en ligne : qu'il s'agisse indifféremment de solutions SaaS, B2B ou B2C.
Si vous voulez rendre votre produit encore plus attractif et fidéliser vos clients , il y a deux conditions à respecter : leur fournir toutes les informations dont ils ont besoin, et leur réserver un accueil chaleureux dès qu'ils entrent en contact avec votre produit.
Voici les quelques points qui vont être développés dans cet article :
- Définir en quoi consistent les présentations et visites interactives de produits
- Leur efficacité,
- Pourquoi doter votre solution d'une visite guidée interactive,
- Les 3 étapes clés pour créer un guide interactif de qualité pour votre produit,
- Obtenir un aperçu d’excellents exemples de guides interactifs de produits en ligne,
- Les meilleurs outils à utiliser pour créer une visite interactive de votre produit agréable et efficace
Qu'est-ce qu'une présentation interactive de produit ?
Une présentation ou visite guidée interactive de produit est un modèle UX d'onboarding (accueil des utilisateurs) utilisé pour guider virtuellement les utilisateurs vers les fonctionnalités phares et de base de votre produit. Les visites guidées de produits sont censées être concises, claires et simples. L’objectif est que vos utilisateurs puissent tranquillement prendre en main l’interface de votre solution et rapidement arriver à la fameuse conclusion « Mais c’est génial ! », sans se sentir complètement dépassés. Les guides interactifs permettent d'accroître l'assimilation des fonctionnalités des produits, d'améliorer l'expérience utilisateur et de faciliter le processus initial d'onboarding.
Les visites guidées de produits sont essentielles pour plusieurs raisons : l'engagement client et la satisfaction utilisateur. Utilisées en tandem avec d’autres outils essentiels, il est possible d’obtenir une vue d’ensemble des utilisateurs actifs, les différents segments d'utilisateurs, les comportements des utilisateurs et le processus global d'onboarding.
Par exemple, connaître l’endroit où l'utilisateur a abandonné la visite, ou les parties qu’il a parcourues plus d'une fois, permet de comprendre où les utilisateurs rencontrent des difficultés. De cette façon, vous pourrez être plus précis dans votre demande de feedback.
Les guides interactifs sont-ils efficaces ?
Comme mentionné plus haut, presque tous les produits en ligne ont besoin de se doter d’une présentation interactive, d’un processus d’onboarding élaboré ou de guides interactifs.
Mais attention : une visite guidée de produit trop compliquée peut avoir l’effet inverse.
Ainsi, les visites de produits doivent être :
👉 Concises
👉 Claires
👉 Simples, afin d’atteindre leur objectif.
Il n'est donc pas nécessaire de faire parcourir l'ensemble du produit en une seule fois, ni de rédiger des textes compliqués, ni d'effectuer des tâches d'onboarding rébarbatives.
Une visite guidée est efficace si elle permet d'expliquer les « pourquoi » et « comment » d'un produit.
Mais avant de nous plonger dans le détail de ces « pourquoi » et « comment », établissons 3 principes de base :
1- S'assurer que la visite soit éducative
C'est le point le plus évident des trois.
Le but d'une visite guidée de produit, telle que nous la connaissons, est de présenter le produit (ou la nouvelle fonctionnalité) au nouvel utilisateur/client.
Mais cela ne signifie pas que vous pouvez vous contenter de n'importe quel type de visite guidée.

Lorsqu'il s'agit d'onboarding, une action correctement expliquée est plus importante que vous ne le pensez.
Si vos utilisateurs actifs sont exposés à un tutoriel qui ne fait qu’indiquer : cliquez ici 10 fois de suite, sans expliquer pourquoi, l’utilisateur va rapidement se lasser et finira par devenir inactifs.
2- Allez droit au but
Les informations figurant sur les fenêtres contextuelles ou les écrans d'accueil ne doivent pas non plus être trop longues.
Pensez à la dernière fois que vous avez suivi les étapes d’une visite guidée interactive, qu'est-ce qui a le plus retenu votre attention ? Qu’avez-vous aimé ? Mais surtout, que n’avez-vous pas aimé ?
Vous ne vous en souvenez peut-être plus maintenant, mais je suis persuadée que vous n'aviez sûrement pas envie de lire de longs paragraphes comment utiliser une simple fonctionnalité.
Lorsque je suis un tutoriel, j'essaie de comprendre comment utiliser le produit : vite fait, bien fait.
Je n'ai vraiment pas envie d'écouter des histoires tout en essayant de comprendre comment créer une nouvelle tâche dans notre logiciel de management, par exemple. À ce moment de l’onboarding, j'ai seulement besoin de savoir comment ajouter des collaborateurs à la tâche que j'ai créée, et non comment personnaliser le tableau de bord.
Cependant, je dois savoir comment demander de l'aide lorsque j'en aurai besoin.
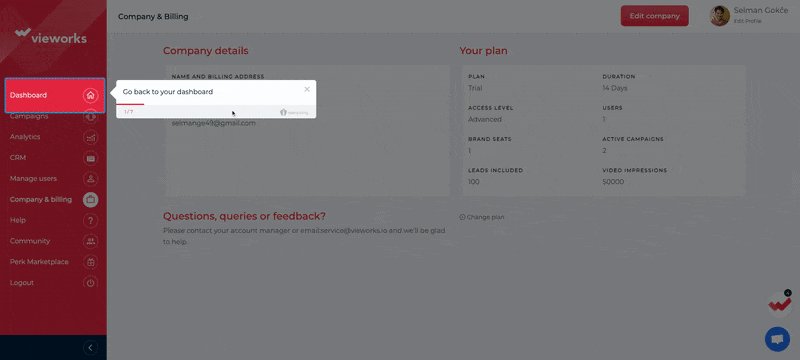
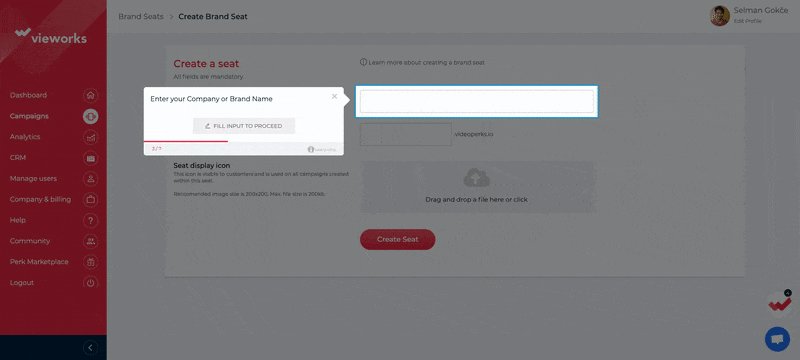
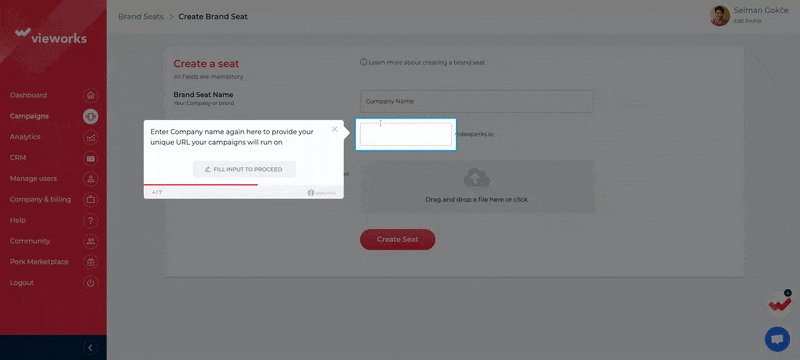
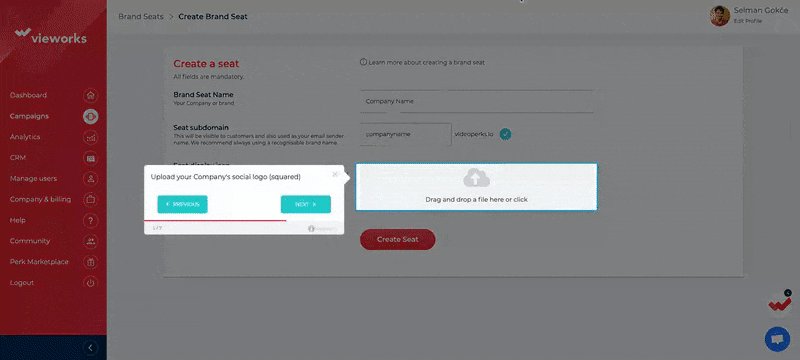
Alors les amis, assurez-vous d'être directs. Tout comme Vieworks:

3- Restez simple
Le dernier élément clé d'une visite guidée réussie, en particulier lors du premier accueil, est de rester simple.
Rappelez-vous que les utilisateurs ne retiendront rien de leur visite, s’ils sont bombardés d'informations dès le départ.
Permettez-moi de partager avec vous cette courte expérience personnelle :
J'aimais bien jouer à des petits jeux. Vous savez, ces jeux très addictifs, même si plutôt ringards.
Lorsque j'ouvrais les jeux pour la première fois, j'étais constamment bombardée par des pop-ups. Ils me montraient où cliquer pour voir le menu, les victoires, les objectifs, les tâches, la boutique, les paramètres… et tout, lors de la première visite.
Je n'ai jamais obtenu aucun trophée.
Parce que je ne me suis jamais souvenue où cliquer. Si seulement une fenêtre pop-up s'était affichée après que j'ai involontairement effacé une récompense.
Comme ces jeux m’ennuyaient rapidement, à peine étais-je arrivée à ma station de métro, que je les avais déjà supprimés de mon téléphone.
Et là, il ne s’agit que d’un jeu.
Imaginez donc le nombre de personnes, et les importants bénéfices que vous perdez tout simplement parce que la visite guidée de votre produit est trop compliquée.
Pourquoi ne pas la rendre contextuelle et opportune ?
Essayez d'utiliser une checklist pour l'onboarding. Vieworks propose ceci :

Pourquoi votre produit a-t-il besoin d'une visite guidée ?
Maintenant que nous avons établi en quoi consiste une présentation interactive de produit et quelle est son efficacité, approfondissons un peu plus et demandons-nous :
Pourquoi mon produit a tant besoin de se doter d’une visite guidée interactive ?
Voici 4 raisons qui me viennent à l'esprit :
1- Le design ne fait pas tout
Vous pensez peut-être que votre produit est suffisamment clair sans guide, mais n'oubliez pas que c'est vous qui l'avez créé et que vous le connaissez dans les moindres détails.
Il n'est probablement pas judicieux d’imaginer que vos clients potentiels sauront l'utiliser comme vous.
Ils ne peuvent pas tout comprendre en un seul coup d'œil
Par exemple, lorsque vous vous inscrivez sur UserGuiding, vous êtes accueillis avec une visite guidée du produit. Certaines fonctionnalités sont évidentes, mais le guide permet de les localiser plus facilement.

Ici par exemple : si le guide interactif ne l’avais pas mentionné, je n'aurais jamais su que UserGuiding possédait une extension chrome.

Par maladresse, j'ai accidentellement cliqué sur « quitter » avant d'avoir terminé toutes les étapes.
Puis j’ai réalisé que je pouvais retrouver le tutoriel :

En plus d'être très utiles, ces boutons ne prennent pas beaucoup de place.
Pour les génies qui ont compris comment utiliser le produit sans passer par le guide, félicitations. Mais il est toujours prudent de supposer qu'au moins un de vos utilisateurs sera aussi maladroit que moi.
Pour ceux qui ont besoin de la visite guidée, il est agréable d'avoir une option pour y accéder à tout moment.
2- Gain de temps
Une visite guidée de produit vous fait gagner énormément de temps : tant à vous qu’à vos utilisateurs.
Selon une enquête, 67 % des clients préfèrent explorer par eux-mêmes plutôt que de passer par un conseiller en ligne.
Personnellement, les appels téléphoniques me rebutent.
J'ai aussi eu de très mauvaises expériences avec les outils de messageries intégrées.
Une fois, j'essayais de poser une question à Sprintax pour comprendre pourquoi je ne pouvais pas envoyer ma déclaration par voie électronique, et j'ai passé 20 minutes à essayer de comprendre un PDF illisible.
Si seulement ils avaient indiqué la réponse dans la FAQ, n'est-ce pas ?
Quant au temps que vous gagnerez :
Cuepath a réussi à réduire les appels d’assistance de 72 % 6 mois après avoir créé une visite guidée interactive avec UserGuiding.
Le service client a enfin pu reprendre son souffle après avoir intégré une visite interactive de leur produit sur leur plateforme grâce à UserGuiding 😎.
3- Gains financiers
Les visites guidées de produits réussies vous permettent d'économiser de l'argent de plusieurs façons :
👉 Grâce à une visite guidée, vos potentiels clients sont plus susceptibles d’utiliser votre solution sur le long terme, ce qui fera augmenter vos gains.
👉 Une charge de travail réduite pour le service client, ce qui implique que vous n’avez pas besoin d’engager de nouveaux d'employés.
👉 Pas besoin d'engager des développeurs ni des ingénieurs informatiques, ou encore de demander aux informaticiens de votre organisme de procéder à la mise à jour de la visite guidée à chaque fois que vous introduisez du contenu ou faites des modifications.
Si vous n’avez pas besoin de quelque chose d’extrêmement spécifique, voire original, il existe des outils personnalisables qui vous aident à créer des tutoriels.
Pour certains d'entre eux, il n'est même pas nécessaire de savoir coder.
Je reviendrai sur ces différentes solutions un peu plus tard dans l'article (ou vous pouvez y jeter un coup d’œil directement).
4- Gain de confiance
Imaginons la scène suivante :
Vous allez dans un restaurant et vous demandez au serveur ou à la serveuse ce qu’il vous recommanderait de prendre. Toutefois, l’employé(e) ne fait rien et se contente de vous fixer du regard. Allez-vous à nouveau retourner dans cet établissement ?
Personnellement, non.
Un jour, je suis allée dans un café à Istanbul.
Il y avait environ 15 types différents de café turc, dont je ne connaissais même pas l'existence.
J'ai demandé au serveur lequel il me recommandait, sachant que je voulais boire quelque chose de doux. Non seulement, il a su me proposer exactement ce que je cherchais, mais en plus, il m’a donné des informations sur l’histoire des différents types de cafés et sur la façon dont ils étaient fabriqués.
Vous vous imaginez bien que je n'ai plus jamais bu de café turc ailleurs qu’à cet endroit.
Une fois, ils ont accidentellement renversé un peu d'eau sur mes vêtements. Mais c’était trop tard, j'étais déjà tombée amoureuse de ce café.
Il en va de même pour les visites guidées interactives de qualité.

Si vous amenez vos clients directement là où ils ont besoin d’aller, ils vous feront confiance. Ne tentez pas de tout faire comprendre d’un coup. Alors, ils resteront avec vous…
…pour autant que vous ayez soigné votre présentation interactive de produit, bien entendu.
Plus haut, j’ai mentionné qu'un guide de mauvaise qualité peut (et va) avoir l’effet inverse. Voyons donc comment créer une visite guidée de produit qui saura capter l’attention de vos utilisateurs :
3 étapes clés pour créer de parfaites visites guidées
En prenant en compte certains critères, vous pouvez augmenter la qualité de vos guides, peu importe leur niveau de complexité, qu’il s’agisse d’un simple guide ou d’une expérience d’onboarding complète.
Examinons-les un à un.
#1- Les fonctionnalités principales d’abord
Tout au long de l'article, j'ai affirmé qu'une présentation de produit se doit d’être concise.
De quoi votre guide doit-il parler ?
Du produit, bien sûr, mais de quelle partie exactement ?
Certainement pas de tout en même temps 🤨.
Un bon guide interactif doit avant tout se concentrer sur les caractéristiques clés de votre produit. Mais il doit aussi donner des indications explicites sur une question simple :
Que peuvent accomplir les utilisateurs avec votre produit ?
Par exemple, si je devais faire une visite d’introduction de la plateforme YouTube, il y aurait :
- Montrer où se trouve la barre de recherche,
- Où se trouve la bibliothèque,
- Où les abonnements sont répertoriés, et
- Comment s'abonner aux chaînes.
L’objectif consiste à démontrer aux utilisateurs qu'ils peuvent effectuer ces actions clés AVEC facilité.
Par exemple, je ne guiderai sûrement pas une personne qui vient de télécharger YouTube vers Youtube Creator Studio. Bien sûr, si maintenant, elle arrive dessus et active elle-même un bouton d’appel à l’action, elle sera redirigée vers la visite guidée de YouTube Studio.
Ce qui nous mène à la deuxième étape :
#2- Chaque utilisateur est différent
Tout le monde n'a pas forcément besoin d'utiliser les mêmes fonctionnalités de votre produit.
Pour faire court : un chef de produit et un ingénieur logiciel auront besoin de connaître différents types d’informations à propos du produit.
Alors, que faire ?
Dans votre visite guidée, créez un bouton ou une fenêtre qui les mènera directement à l'étape qui les concerne.

C’est aussi simple que ça.
Cela vous permet d'éviter d’ajouter trop d’informations et augmente les chances que votre guide soit réellement utile aux yeux de l’utilisateur.
De plus, tout le monde n'est pas fan des tutoriels.
Donc, n'oubliez pas d'ajouter un bouton « quitter » à votre visite guidée.
Souvenez-vous : il vaut mieux abandonner le guide et se promener librement dans le produit, que d'abandonner le produit à cause d'un guide long et ennuyeux.
Bien-sûr, certains clients viendrons vers vous pour obtenir de l'aide lorsqu'ils seront bloqués.
Et maintenant, que faut-il faire ? 🤷♀️
Je suis justement là pour vous aider.
#3- Fournissez l’aide supplémentaire demandée
Puisque vous avez lu cet article jusqu'ici, il n’est pas nécessaire de faire de longues explications.
Je ne voudrais certainement pas vous ennuyer.
Synthétisons donc :
- Les checklists aident à diviser une longue visite en courtes étapes, ce qui permet de faire des pauses et de visiter librement le produit.

- Les centres d'aide sont plus attrayants et plus conviviaux que les pages Contactez-nous ou FAQ cachées au bas d'un site web.

Il y a d’autres options que les visites guidées linéaires. Vous pouvez faire plus que simplement afficher des popups automatisés ici et là.
Soyez un peu plus créatif.
L’utilisation de hotspots mettant en évidence vos fonctionnalités clés, par exemple, pimentera la présentation votre beau produit.
La méthode n°1 pour créer des visites guidées de produits hors du commun
Créer et réaliser une présentation interactive de produit à l’air d’être un projet génial, non ?
Alors pourquoi ne pas les rendre encore plus attirants ?
Dans la plupart des cas, la création d'une visite guidée de produit requiert ces points essentiels :
- Un développeur qui est prêt à créer ET à mettre à jour la visite guidée du produit,
- Beaucoup de temps et de patience,
- Le budget pour embaucher ce nouveau développeur
Bonne nouvelle, je connais un moyen d’éliminer ces trois obstacles 🤫
Laissez-moi vous présenter UserGuiding : un simple outil de présentation interactive de produit qui s’occupe de tout.

Avant que je ne dise quoi que ce soit, vous voudrez peut-être lire ce que nos clients en ont pensé.
En somme, voici pourquoi UserGuiding est le meilleur outil de création de visite guidée de produit :
✅ Créez des fenêtres modales, des infobulles et des hotspots, le tout avec un seul outil,
✅ Créez des checklist, des centres de ressources et des messages in-app pour agrémenter la visite avec UserGuiding,
✅ Personnaliser la visite, et les ajouts, en fonction de vos besoins et désirs,
✅ Vous n'avez pas besoin de connaître quoi que ce soit en matière de codage ; UserGuiding est 100% sans codage !
✅ Vous pouvez segmenter la visite en fonction des besoins de vos clients, en quelques étapes seulement,
✅ Vous pouvez avoir accès à des analyses avancées de vos visites de produits et autres expériences d'onboarding,
et... UserGuiding est l'outil de création de tutoriel interactif le plus abordable et le plus performant du marché !
Qu'est-ce qui vous retient ? Améliorez votre produit dès maintenant !
Exemples des meilleures visites guidées de produit
Nous avons déjà parlé des entreprises qui ont déjà fait un bon travail en matière de guide interactif, comme les entreprises Vieworks et Cuepath, et de comment elles avaient mis d’importants moyens pour mener à bien ces projets.
À présent, je vous propose un petit tour d’horizon de notre sélection d’excellents exemples de visites guidées interactives de produits et solutions en ligne.
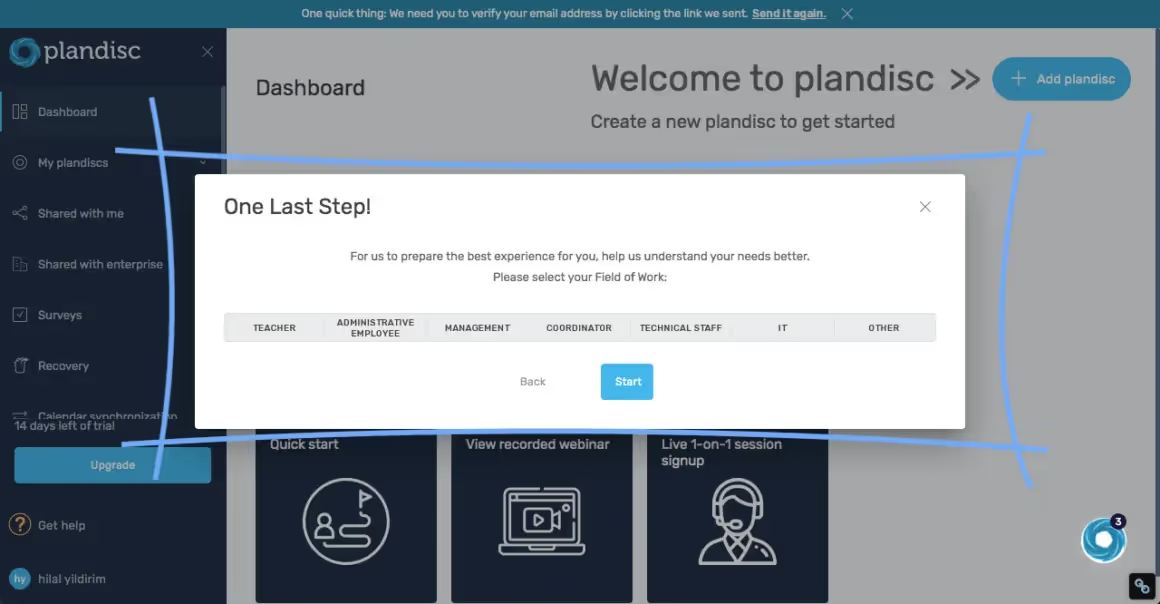
1- Plandisc
Peut-être que certains d’entre vous se souviennent d’avoir utilisé des calendriers en forme de sphère étant petits.
Maintenant, reprenez le même principe et imaginez que vous puissiez voir les projets d'une année entière dans un planificateur sphérique sur une plateforme en ligne. C'est exactement ce que vous propose Plandisc.
Un produit comme Plandisc, qui peut être utilisé par tout le monde, reçoit des centaines de nouvelles inscriptions chaque jour.
Il n'est pas surprenant qu'ils aient besoin d'une visite guidée en ligne, car ils ne peuvent pas programmer des visites individuelles pour tous ces nouveaux inscrits.
Plandisc a bien pris conscience de cette problématique.
C’est pourquoi, ils ont donc commencé à utiliser UserGuiding et ont créé des tutoriels pour leurs produits, entièrement personnalisés.

Tout d'abord, une fenêtre contextuelle vous interroge sur votre secteur professionnel afin de vous proposer la meilleure option Plandisc.
Ensuite, on vous accueille chaleureusement.

Il est important que votre guide soit en phase avec le thème du produit.
Ensuite, vous commencez votre visite guidée.

En seulement 8 étapes, les points les plus importants sont présentés, comme : comment créer une note sur le disque. Sans fioritures.
Mais si vous fermez accidentellement le guide ou si vous recherche des informations sur les fonctionnalités avancées, ils ont aussi une checklist qui vous aide à reprendre la visite quand vous le voulez, en tout temps.

Les visites guidées de produits ne se résument pas seulement à l'onboarding. Comme déjà mentionné plus haut, vous pouvez utiliser des hotspots pour annoncer les mises à jour, vous vous souvenez ?
Plandisc utilise également des hotspots.
Alors que le taux de fidélisation augmentait progressivement grâce aux tutoriels interactifs facilitant l'onboarding des utilisateurs, les hotspots ont également donné des résultats immédiats : l'entreprise a eu 15% d'augmentation dans une fonctionnalité qu'elle avait mise en avant avec un hotspot.
Heap
Heap est un outil d'analyse de produits, et laissez-moi vous dire que pour quelqu'un qui débarque dans le monde de l'analyse, la mise en place d'un outil comme Heap aurait été extrêmement difficile et compliquée...
... si je n’avais pas pu profiter leur excellent tutoriel interactif de produits.
Examinons dans les détails :

Comme toute bonne visite de produit, celle-ci commence par un accueil chaleureux et de brèves instructions.
Tout en donnant les premières consignes, la visite vous demande des informations très spécifiques telles qu’indiqués dans la capture ci-dessous :

Ces questions aident à la fois les utilisateurs à formuler leurs objectifs et l'entreprise à segmenter leurs utilisateurs.
Ce n'est qu'après avoir déterminé votre secteur, que le guide détaillé se lance :

Les descriptions sont courtes et directes.
Et c'est ainsi que cela devrait être.

Il est important que le tutoriel interactif continue de vous aider lorsqu'un écran supplémentaire apparaît.
En disant à ses utilisateurs d’indiquer un nom sans s’occuper des détails, Heap fait un excellent travail et facilite la vie de ses utilisateurs.
Il est également important d'indiquer clairement à vos utilisateurs où ils peuvent trouver une aide supplémentaire.

À la fin de la visite guidée de leur produit, l’écran aide supplémentaire s’affiche, ce qui est tout à fait opportun à cette étape de la visite.
Prenez-en bonne note ✍️
Ci-dessous, vous obtenez un aperçu du Centre d’aide, un autre indispensable de tout bon guide interactif de produit :

J'ai déjà expliqué à plusieurs reprises pourquoi les centres d'aide ou les checklists sont d’indispensables atouts de tout guide interactif qui se respecte.
En résumé, bravo à Heap pour son excellent travail !
Ils ont permis de simplifier un produit qui comporte énormément de fonctionnalités et ont aidé l'utilisateur à faire ses premiers pas sur leur plateforme.
Flourish
Flourish est un outil qui vous permet de recueillir des feedbacks via Microsoft Teams, Slack et Facebook Messenger.
Si vous deviez utiliser cet outil, vous souhaiteriez qu’il soit simple à utiliser, n’est-ce pas ?
Tout utilisateur s’attend donc à ce qu’il simplifie tous les processus, y compris la visite guidée de leurs solutions.
C'est pourquoi leur présentation du produit est concise, simple et claire, c'est-à-dire : une excellente visite guidée du produit.
Désormais, vous savez quelle est la première étape d’un guide réussi : un accueil chaleureux.

Et après la modale de bienvenue, vous n'avez pas à tout assimiler d'un coup.
Vous pouvez revenir en arrière dans les pages du tutoriel.

À partir de la checklist, vous pourrez suivre différents circuits de découverte.

Maintenant, je suis sûre que vous avez retenu l’essentiel :
👉 Une visite guidée de produit doit être conviviale,
👉 Une visite guidée de produit doit être concise, simple et claire,
👉 Une visite guidée de produit doit être facile d'accès
Mais faut-il savoir coder pour ajouter tous ces petits détails ? Non.
Faut-il avoir un budget important pour se le permettre ? Pas du tout.
Mais alors, comment faire ?
Si vous ressentez le besoin de créer un tutoriel interactif pour votre produit, ou d’améliorer votre guide actuel, voici trois façons d'y parvenir :
Les meilleurs logiciels et outils de visite guidée interactive de produits

Je pensais que je devais apprendre à coder pour pouvoir travailler dans le secteur technique.
Vous aussi, n'est-ce pas ?
Heureusement, de nombreuses personnes, dont le PDG de Flourish, m'ont prouvé que je me trompais.
Il n'est pas nécessaire d'être développeur ou ingénieur informaticien. Du moins pas pour créer des tutoriels interactifs pour vos produits.
Voyons ensemble des méthodes no-code, low-code et totalement codées, ainsi que certains des meilleurs logiciels de visites guidées de produits pour créer des tutoriels interactifs qui vous ressemblent.
La méthode No-Code : UserGuiding
UserGuiding est un logiciel d'onboarding utilisateur, no-code auquel plus de 9’000 entreprises dans le monde font confiance, pour assurer un accueil parfait de leurs utilisateurs.
L'un des fondateurs, John Ozuysal, n'ayant pas lui-même de formation technique, a fait un excellent travail en créant un logiciel d’onboarding sans devoir entrer une seule ligne de code.
Vous vous demandez sûrement :
Alors, comment fonctionne UserGuiding ?
Vous choisissez simplement le type de pop-up qui vous convient. Si vous souhaitez une modale de bienvenue, il vous suffit de choisir le type de modale dont vous avez besoin, d’ajouter quelques informations et images, et c’est parti.
Il est également possible de créer une visite guidée déclenchée par un appel à l’action (CTA).
Le tout sans avoir à coder.
Si vous souhaitez customiser les fenêtres contextuelles de présentation des produits, elles sont entièrement personnalisables et faciles à utiliser.

Regardez aussi ce qu’en disent d’autres entreprises :
« Je n'ai pas eu besoin de posséder des connaissances en codage pour démarrer. Au final, j’ai implémenté UserGuiding dans Flourish par moi-même. »
Marten Andersson de Flourish
« Alors que nous examinions également les offres d’autres prestataires, UserGuiding nous a préparé une démo qui a vraiment fait toute la différence. L'équipe a été très attentionnée et était prête à répondre à toutes nos questions. »
Marina Matta de Ajar
« Nous utilisions Intercom, WalkMe et Pendo, mais ils proposaient tellement de fonctionnalités à la fois que nous nous sentions dépassés. UserGuiding nous a semblé être une stratégie simple et facilement adaptable à notre produit. »
David Palmer de Canopy inc.
Si vous avez besoin d'une solution rapide qui peut être créée et mise en place en quelques heures, UserGuiding sera votre meilleur allié.
Vous n'aurez pas à entrer une seule ligne de code ou vous soucier de dépenses considérables liées au développement et à la maintenance.
Mais si vous avez tout de même envie de coder un peu, c’est aussi possible.
La méthode Low-Code : Intro.js
Intro.js est une bibliothèque open-source destinée à ceux qui souhaitent créer leur propre visite de produits avec un peu d'aide.
Une fois que vous avez téléchargé Intro.js, vous pouvez le configurer en 3 étapes.
Après l'installation, leur site web vous donne toutes les informations dont vous aurez besoin pendant l'utilisation.
Étant donné que vous devez y consacrer un peu plus d'efforts, le prix est plus abordable (et les fonctionnalités moins avancées) qu'avec un produit prêt à l'emploi.
Même s'il nécessite certaines des connaissances en codage, il permet d’accélérer le processus.
Voici ici un guide écrit sur la façon d'utiliser Intro.js et un tutoriel vidéo.
La méthode maison : Javascript/HTML/CSS
Et, bien sûr, il y a la méthode traditionnelle.
Le coût de la création de votre propre visite guidée de produit est à votre charge.
Si vous effectuez tout le travail vous-même en interne, il n'y aura évidemment pas de frais supplémentaires.
Mais cela prendra du temps. Beaucoup de temps.
Et n'oubliez pas que la création d'un guide interactif n'est pas une fin en soi. Vous devez prendre en compte la maintenance, la correction des bogues et les tests, ce qui nécessite du temps et des efforts supplémentaires.
Je ne suis pas ingénieur informaticien, je ne suis donc pas capable de vous dire comment créer une interface interactive qui permettra à vos utilisateurs d’apprendre à utiliser votre produit et qui évitera à l'équipe d'assistance d'avoir à guider chaque utilisateur individuellement.
Mais il existe quelques guides intéressants qui peuvent vous aider dans cette démarche.
Si vous avez toujours envie de vous y plonger par vous-même, je vous laisse ici un guide vidéo sur la façon de créer des visites guidées pour votre produit :
Conclusion
Si vous avez déjà essayé de faire du tricot, vous savez que des heures et des jours de travail n'auront servi à rien si vous oubliez le nœud final.
L'ajout d'une visite guidée interactive à votre produit est comparable à ce nœud final. C’est le petit élément qui maintient l'ensemble (la clé de voûte pour ainsi dire). Si vos utilisateurs ne peuvent pas utiliser correctement votre produit, ce n'est probablement pas leur faute.
Ce n'est pas la vôtre non plus.
Cela signifie simplement qu'il manque un chaînon : l’explication.
Alors pourquoi prendre le risque de perdre des clients, alors qu’il suffit d’ajouter une interface interactive présentant votre produit ?
Vous pouvez le coder par vous-mêmes, mais vous n'y êtes pas du tout obligés. Il existe désormais des solutions accessibles, personnalisables…
Et puis il y a UserGuiding, à la fois abordable et entièrement personnalisable. Je vous conseille de l’essayer. 😎
Questions Fréquentes
Comment convaincre vos clients de visiter votre produit ?
Tout le monde n'aime pas faire des visites guidées de produit. Par conséquent, laisser la possibilité d'ignorer et d’y revenir plus tard sera un facteur décisif pour vos clients, qui suivront la visite quand ils en auront besoin, et non quand vous déciderez qu'ils en ont besoin.
Comment concevoir un guide interactif pour votre produit ?
Chaque produit aura besoin de créer différents types de circuits. De plus, comme vos utilisateurs sont différents, créer des circuits de découverte spécifiques est aussi important. Cet article explique tous ces éléments en détail.
Comment créer une visite guidée de produit sur Intercom ?
Pour créer une visite guidée d'un produit via Intercom, allez dans « Outbound », puis choisissez « Visite de produit ». Créez ensuite une nouvelle visite. Puis, donnez à votre visite guidée Intercom un titre et une description courts et accrocheurs. Gardez toutefois à l'esprit que même si les guides interactifs de produits proposés par Intercom peuvent suffir à atteindre vos objectifs, UserGuiding est une solution plus flexible et accessible que Intercom en matière d’onboarding des utilisateurs.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)




















