

Vous avez travaillé dur sur votre produit, peaufinant chaque détail pour créer la meilleure expérience utilisateur possible, y compris l'interface utilisateur, le menu et les fonctionnalités elles-mêmes...
Mais si vous êtes ici, vous devez sentir qu'il manque encore quelque chose.
Peut-être que les utilisateurs ont du mal à trouver les fonctionnalités clés, ou qu'ils ne s'engagent pas pleinement dans tout ce que votre produit offre.
C'est pourquoi vous recherchez des possibilités de messages non intrusifs (mais néanmoins très efficaces) dans l'application pour de petits rappels, des annonces et des explications.
En d'autres termes : des infobulles.
Dans cet article, nous aborderons les sujets suivants
- Ce qu'est une infobulle et à quelles fins vous pouvez l'utiliser
- Ce que vous devez et ne devez pas faire lors de la création de vos infobulles
- Quelques bons exemples d'infobulles dans la vie réelle
- Et comment vous pouvez créer des infobulles similaires pour votre propre produit
Allons-y !
Résumé
- Les infobulles sont des éléments d'interface utilisateur couramment utilisés sur les sites web et les plateformes pour améliorer le parcours de l'utilisateur et le guider là où il doit se trouver.
- Les infobulles sont utilisées pour :
- Onboarding des utilisateurs,
- Conseils et aide contextuels,
- Annonces de mises à jour de fonctionnalités,
- Propositions de fonctionnalité,
- Promotion des ventes incitatives et des fonctionnalités supplémentaires.
- Lors de la création de vos infobulles, vous devez TOUJOURS :
- Offrir de la valeur à l'utilisateur,
- Rédiger un texte clair et concis,
- Concevoir et positionner l'infobulle en harmonie avec l'interface utilisateur du produit,
- Choisir soigneusement le moment et la méthode de déclenchement,
- Personnaliser en fonction des segments d'utilisateurs et des étapes du parcours de l'utilisateur.
- Lors de la création de vos infobulles, vous ne devez JAMAIS :
- Masquer des informations cruciales dans une infobulle,
- Interrompre les actions de l'utilisateur,
- Envahir tout l'écran et/ou des éléments importants de l'interface utilisateur,
- Contraire à l'image et à la voix de votre marque.
- Il existe principalement trois méthodes pour créer des infobulles :
- Vous pouvez utiliser des outils sans code,
- Vous pouvez utiliser des bibliothèques de conception d'infobulles, des boîtes à outils et des frameworks,
- Vous pouvez coder vos propres infobulles à partir de zéro.
Qu'est-ce qu'une infobulle ?
L'infobulle est un élément d'interface utilisateur qui améliore l'expérience et le parcours de l'utilisateur. C'est l'un des outils d'onboarding et d'engagement des utilisateurs les plus populaires à l'écran.
En termes simples, il s'agit d'un petit message in-app qui pointe vers un autre élément de l'interface utilisateur, comme un bouton ou un tableau de bord.
Voici ce qu'il en est :

Les sites web et les applis peuvent présenter des infobulles uniques ou une série d'infobulles pour différents cas d'utilisation tout au long du parcours de l'utilisateur.
Indépendamment de leur cas d'utilisation, chaque infobulle vise à interagir avec les utilisateurs (potentiels) et à leur communiquer de la valeur.
Mais avant de plonger dans les cas d'utilisation des infobulles, clarifions une dernière chose :
Infobulles vs. conseils contextuelles
Une infobulle, comme nous venons de le dire, est un court message in-app à propos d'un certain élément de l'interface utilisateur. Elle fournit une explication, des informations contextuelles ou des conseils aux utilisateurs.
Un conseil contextuel a une fonction similaire. Elle communique avec l'utilisateur au sein du produit et fournit des informations sur une fonctionnalité ou un élément d'interface utilisateur particulier.
Cependant, ce qui les différencie les uns des autres, ce sont leurs conceptions et leurs copies.
Une infobulle fournit des informations sur un élément de l'interface utilisateur et met en évidence cet élément de manière très claire. Vous pouvez le constater grâce à la position de l'infobulle et à la sélection de la zone.
En revanche, un conseil contextuel (parfois appelée hotspot ou modale d'annonce) ne fait pas clairement - et physiquement - référence à un élément de l'interface utilisateur. Elle couvre généralement une zone plus large et centrale de l'interface utilisateur et peut concerner plusieurs choses à la fois.
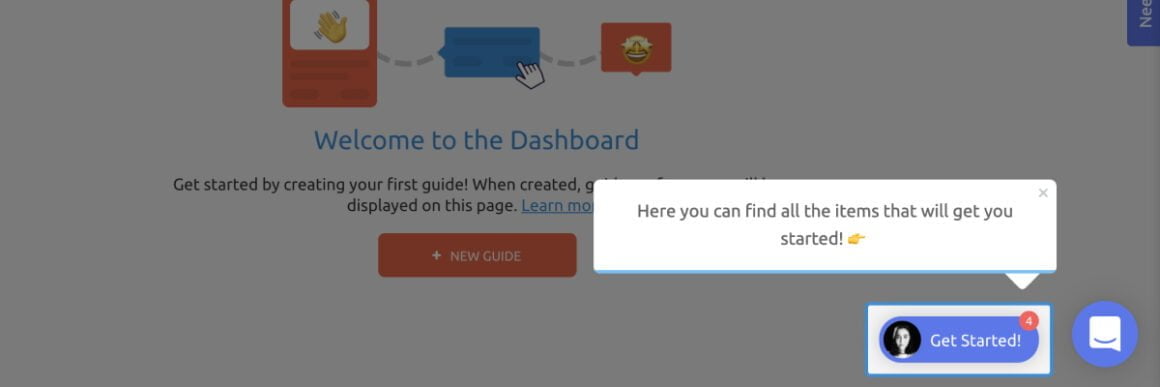
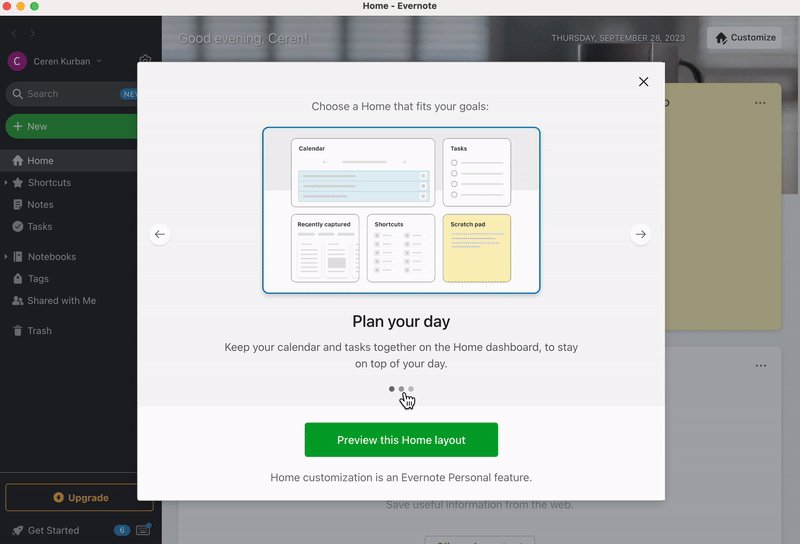
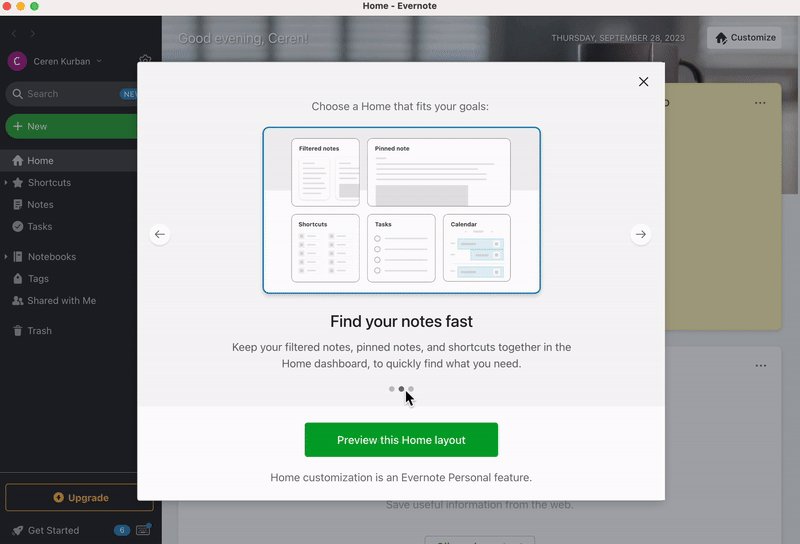
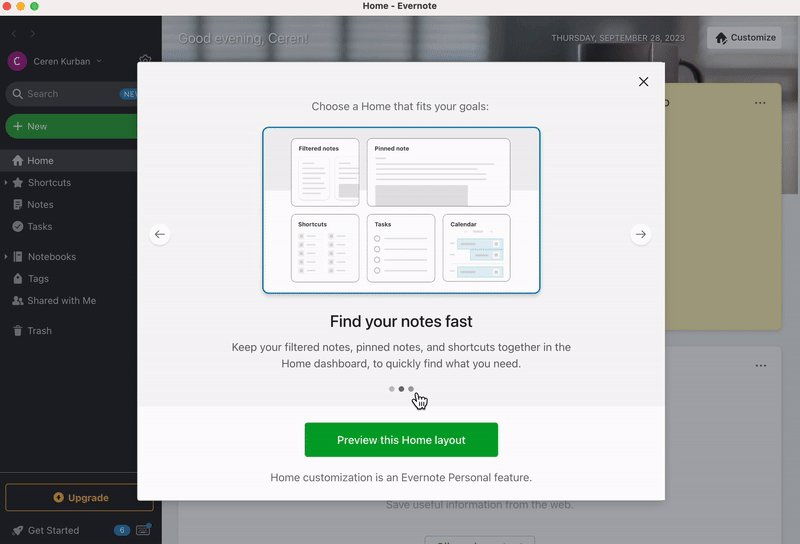
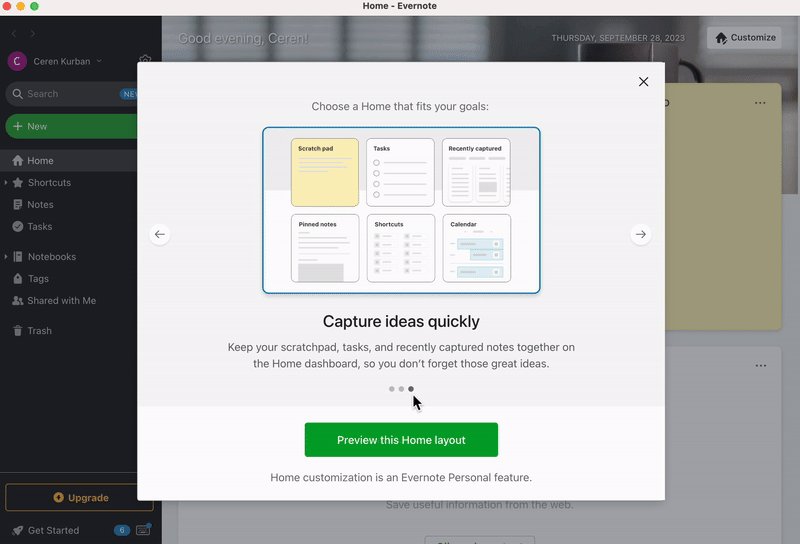
Par exemple, un conseil contextuel pourrait accueillir les nouveaux utilisateurs en leur fournissant une liste de cas d'utilisation courants pour chaque fonctionnalité pendant l'onboarding.
Comme cet exemple d'Evernote :

Alors qu'une infobulle n'expliquerait qu'une seule d'entre elles à la fois et serait physiquement attachée (ou du moins plus proche) de la fonctionnalité qu'elle explique.
Comme cet exemple de Miro :

À quoi sert une infobulle ?
Maintenant que vous savez ce qu'est -et n'est pas- une infobulle, poursuivons avec son utilisation cases👇🏻
Onboarding des utilisateurs
Les infobulles peuvent être très pratiques lors de l'onboarding des utilisateurs.
Vous pouvez créer des flux interactifs, des guides ou des guides interactifs avec des infobulles. Vous pouvez ainsi aider vos nouveaux utilisateurs à naviguer facilement dans votre application.
Les infobulles peuvent également faciliter grandement le processus d'apprentissage et réduire l'éventuelle frustration de vos utilisateurs. Il vous suffit de choisir les fonctionnalités que vous souhaitez mettre en avant dans votre visite guidée des produits et de créer des infobulles pour celles-ci.
Aide contextuelle
Les infobulles fournissent de l'aide au moment et à l'endroit où les utilisateurs en ont besoin. Elles offrent des explications instantanées sans que les utilisateurs quittent l'application, ce qui leur permet de rester concentrés.
Les infobulles, en particulier lorsqu'elles sont déclenchées par un clic, n'irritent pas les utilisateurs car elles sont petites et relativement moins distrayantes. Elles sont donc parfaites pour rester constamment visibles sur l'interface utilisateur, contrairement à des éléments plus éphémères comme les hotspots.
En d'autres termes, les infobulles sont de petites aides essentielles qui apportent un soutien crucial au moment où vos utilisateurs en ont besoin.
Mises à jour des fonctionnalités et rappels
Les infobulles sont également parfaites pour rappeler subtilement les fonctionnalités.
Les modales d'annonce brillantes et les hotspots sont parfaits après la première version. Cependant, vous ne pouvez pas continuer à lancer des confettis pour la même fonctionnalité pendant très longtemps.
Au bout d'un certain temps, il faut mettre un bémol.
Et c'est précisément là que les infobulles prennent le relais.
Grâce aux infobulles, vous pouvez continuer à promouvoir vos nouvelles fonctionnalités ou rappeler celles qui sont moins utilisées.
Promotions, upsells et add-ons
Une autre façon d'utiliser les infobulles est de mettre en évidence les fonctionnalités premium qui ne sont pas incluses dans le plan actuel de l'utilisateur.
En expliquant la valeur et les cas d'utilisation de ces fonctionnalités à l'aide d'infobulles, vous pouvez encourager les utilisateurs à explorer les options payantes et générer des revenus supplémentaires.
Vous pouvez également expliquer les avantages supplémentaires dont ils bénéficieront en passant à un plan supérieur. Pour les utilisateurs, les fonctionnalités avancées disponibles dans le cadre d'un plan premium.
L'objectif est ici d'engager le dialogue avec l'utilisateur et de susciter son intérêt pour une mise à niveau ou un complément, sans être intrusif.
Et les infobulles sont exactement ce qu'il faut pour cela.
Meilleures pratiques en matière d'infobulles : Ce qu'il faut faire et ce qu'il ne faut pas faire
Tout comme les médicaments ne guérissent pas une maladie s'ils ne sont pas pris conformément à leur prescription, les infobulles ne sont pas efficaces si elles ne sont pas conçues correctement.
Pour obtenir les résultats escomptés, il faut savoir les utiliser correctement.
Voici ce que vous devriez et ne devriez pas faire avec vos infobulles :
Valeur de l'offre
Le fait que les infobulles soient relativement petites et moins distrayantes que d'autres éléments de l'interface utilisateur ne signifie pas qu'elles ne peuvent pas gêner les utilisateurs.
Et, en fait, ils deviennent très facilement ennuyeux lorsqu'ils sont utilisés à outrance.
Chaque infobulle que vous créez doit offrir une réelle valeur ajoutée aux utilisateurs et améliorer leur expérience globale.
Si vous utilisez des infobulles même pour des fonctionnalités/boutons très évidents ou si vous les déclenchez de manière aléatoire à des moments non pertinents, les utilisateurs commenceront à les ignorer et à passer à côté des fonctionnalités réellement importantes.
Posez-vous toujours la question :
- Cela améliore-t-il l'interface utilisateur ?
- Cette infobulle fournit-elle des informations utiles à l'utilisateur ?
- L'utilisateur aurait-il du mal à naviguer sans cette infobulle ?
Utiliser un texte clair et concis
Comme son nom l'indique, il s'agit d'une infobulle et non d'un manuel d'utilisation.
Vous ne pouvez pas - et même si vous le pouvez, vous ne devez pas - écrire de longues explications dans les infobulles.
Les infobulles réussies comportent des microcopies courtes et bien formatées. Si vous avez beaucoup d'informations à partager, vous pouvez :
- Créer un ensemble d'infobulles et répartissez les informations,
- Incorporer des liens vers vos articles de blog et d'aide,
- Utiliser des éléments visuels tels que des vidéos ou des gifs plutôt que de longs textes.
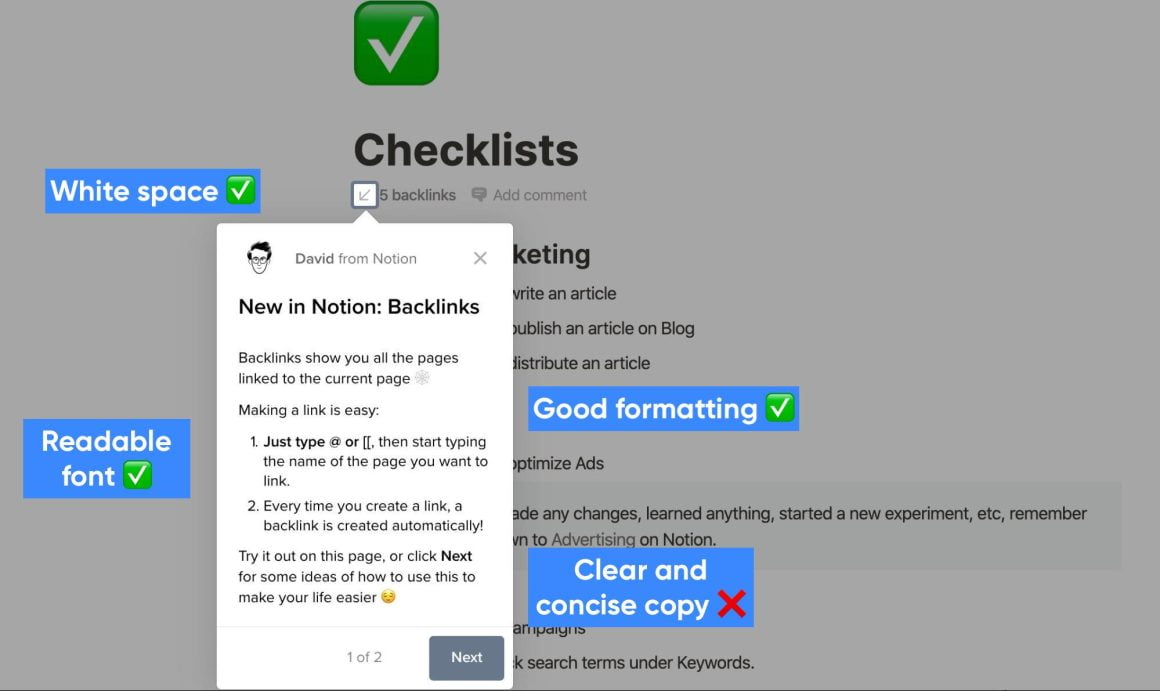
Et si vous devez vraiment tout expliquer dans une seule infobulle, vous devez alors la formater de manière à en améliorer la lisibilité. Par exemple, vous pouvez :
- Utiliser des listes numérotées ou des puces,
- Souligner les idées principales en italique et en gras,
- Augmenter l'espace blanc autour du texte et donnez l'impression qu'il est moins encombré,
- Créer un contraste de couleur entre l'arrière-plan et l'infobulle.
Notion est un bon exemple dans ce cas :

Néanmoins, dans la mesure du possible, préférez une microcopie concise à une microcopie longue.
Attention à la conception de l'infobulle et à l'interface utilisateur du produit
La conception d'une infobulle peut changer votre expérience utilisateur et client, instantanément.
La taille, l'emplacement, l'assombrissement de l'arrière-plan, les repères visuels autour de l'infobulle...
Vos infobulles et l'interface utilisateur du produit doivent être en parfaite harmonie, sans se faire de l'ombre mais en se complétant de manière transparente.
Nous disons qu'il ne s'agit pas d'une compétition pour savoir quel élément de l'interface utilisateur recevra le plus d'attention.
Au cours du processus de conception de l'infobulle, vous devez :
- Utiliser des éléments interactifs si nécessaire,
- Optimiser du timing et de l'emplacement de l'infobulle,
- Utiliser des repères visuels tels que des flèches et des icônes,
- Mettre en évidence ce qui est important et estomper ce qui ne l'est pas,
- Garder visible tout élément de l'interface utilisateur pertinent pour l'infobulle.
Tenir compte des méthodes de synchronisation et de déclenchement
Il existe principalement 3 méthodes pour déclencher une infobulle. Vous pouvez activer vos infobulles lorsque :
- L'utilisateur clique sur un déclencheur,
- L'utilisateur survole une certaine zone,
- L'utilisateur a passé un certain temps ou a parcouru un certain pourcentage du site web.
Selon le cas d'utilisation et la copie de l'infobulle, vous pouvez préférer une méthode plutôt qu'une autre.
Par exemple, les infobulles cliquables sont utiles pour les guides d'onboarding et les guides interactifs. Alors que les infobulles automatisées dans le temps sont bonnes pour les rappels de proposition de valeur.
Personnalisation de l'offre en fonction des segments d'utilisateurs
Vous ne pouvez pas déclencher la même infobulle pour chaque utilisateur à chaque étape de son parcours.
Cela signifie que vous devez personnaliser vos infobulles en fonction des segments d'utilisateurs.
Du moins certains d'entre eux.
Par exemple, vous pouvez créer des infobulles pour promouvoir des fonctionnalités supplémentaires pour vos utilisateurs réguliers. Cependant, ce type d'infobulle risque de ne pas trouver d'écho auprès d'un utilisateur fantôme, qui n'utilise pas pleinement les fonctionnalités dont il dispose déjà.
Pour cet utilisateur, une approche plus pratique consisterait en une infobulle de rappel de cas d'utilisation qui mettrait en évidence les fonctionnalités disponibles dans leur plan actuel.
NE PAS utiliser pour les informations cruciales
Les infobulles offrent des conseils contextuels très utiles.
Mais il ne s'agit pas de canaux officiels de communication sur les produits où vous partagez des informations cruciales qui, si elles sont ignorées ou négligées, peuvent entraîner des suspensions de compte ou des problèmes de facturation.
Parce que les infobulles pourraient :
- Disparaître avant que l'utilisateur n'ait fini de les lire,
- Passer facilement inaperçus.
Même si les utilisateurs remarquent et lisent une infobulle, ils risquent de ne pas pouvoir la retrouver lorsqu'ils auront besoin de vérifier l'information ultérieurement.
NE PAS interrompre vos utilisateurs
Si vous proposez des infobulles interactives et des conseils in-app à vos utilisateurs, c'est avant tout pour qu'ils essaient eux-mêmes votre produit, n'est-ce pas ?
L'onboarding axé sur le produit plutôt que sur les processus traditionnels axés sur la vente.
Cependant, si vous n'offrez pas la possibilité de quitter vos guides ou infobulles et que vous submergez les utilisateurs d'éléments interactifs à tout bout de champ, vous les privez de la liberté de naviguer dans l'application selon leurs propres termes.
Cette approche peut frustrer les utilisateurs au lieu d'améliorer leur expérience.
Vous ne devez pas :
- Concevoir des infobulles sans boutons de sortie, de masquage ou de saut,
- Déclencher vos infobulles au milieu des actions de l'utilisateur, comme les changements de paramètres,
- Emmener vos utilisateurs dans de grands guides interactifs lorsqu'ils utilisent une fonctionnalité.
NE PAS envahir l'écran
Certaines infobulles occupent littéralement tout l'écran et font passer les utilisateurs à côté d'informations ou d'éléments importants.
Et cela pose un problème, comme vous pouvez le deviner.
Vous souhaitez améliorer l'interface utilisateur grâce à l'infobulle que vous proposez. Il ne s'agit pas de faire porter l'ensemble de l'interface utilisateur sur une infobulle singulière.
Si une infobulle bloque clairement une zone que l'utilisateur pourrait vouloir voir et utiliser à ce moment-là, elle n'apporte pas grand-chose à l'utilisateur. Au contraire, elle lui enlève de la valeur.
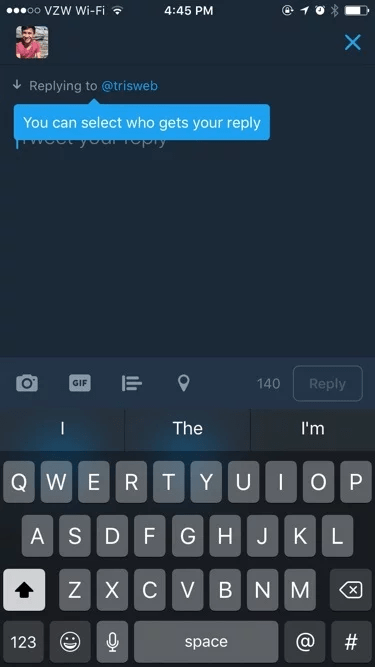
Voici un exemple de ce cas :

Ici, vous pouvez voir que l'infobulle est mal positionnée et obstrue une zone importante de l'interface où les utilisateurs sont censés écrire leurs réponses.
NE PAS négliger votre image de marque
En fonction de la voix et de l'image de votre marque, vous devrez peut-être faire en sorte que vos infobulles apparaissent d'une certaine manière qui serve votre marque.
Tout comme les lecteurs attendent d'une couverture de livre qu'elle s'aligne sur le contenu en termes de thèmes, d'images, de polices et de visuels, les utilisateurs attendent des éléments de l'interface utilisateur - les infobulles en l'occurrence - qu'ils soient cohérents avec l'image de marque globale et la conception du produit.
👉🏻 Votre interface utilisateur est-elle colorée ? Vos infobulles ne peuvent pas être de simples cases en noir et blanc.
👉🏻 Votre blog et vos médias sociaux ont-ils un ton tranchant ? Vos infobulles ne peuvent pas avoir une copie ennuyeuse et robotique.
👉🏻 Avez-vous une image professionnelle et distante de votre entreprise ? Vos infobulles pourraient ne pas tolérer les gifs de chat ou les emojis de licorne.
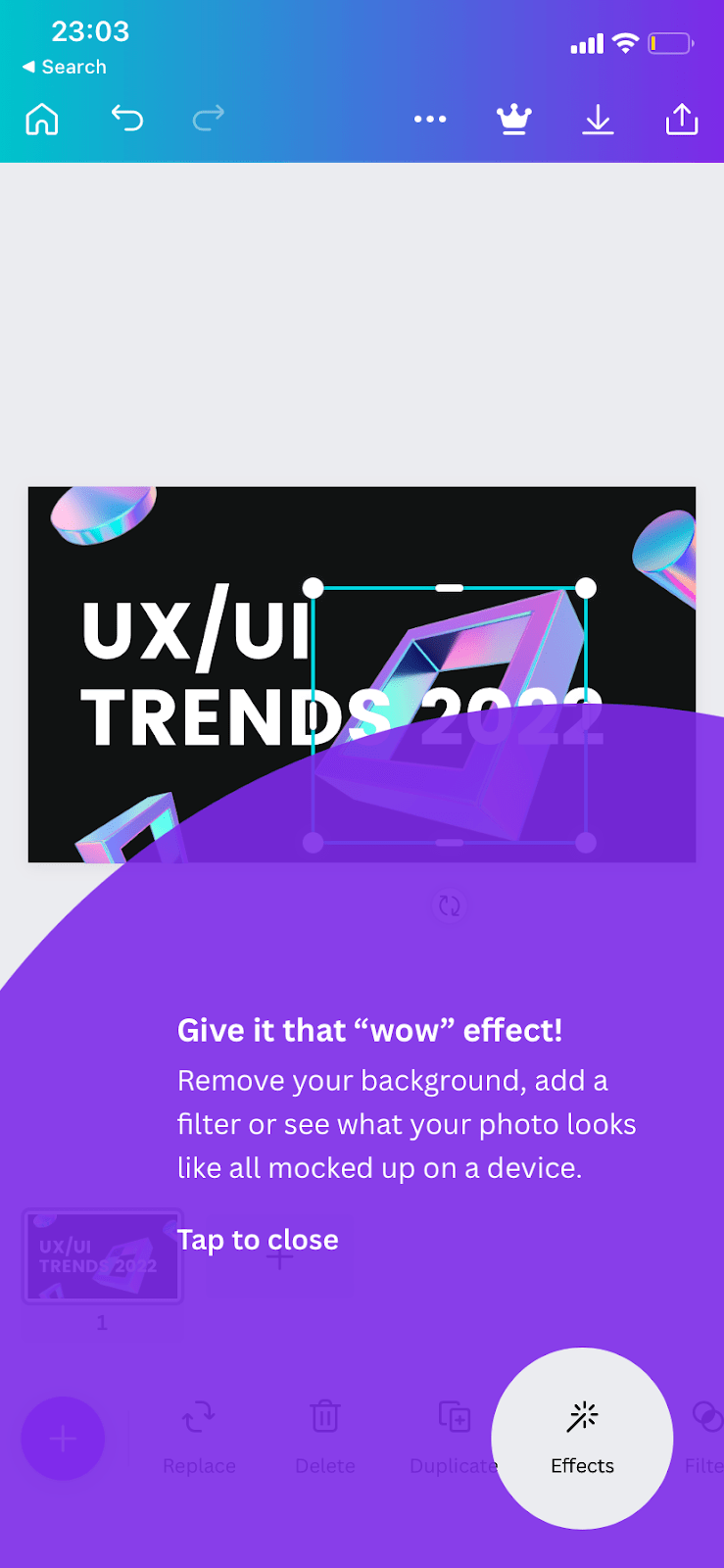
Canva assure cette cohérence grâce à sa conception unique d'infobulles :

Exemples de conception d'infobulles
Les infobulles sont partout pour ceux qui cherchent à les voir et à en tirer des enseignements.
Des bons, des mauvais, des qui vont bien mais qui pourraient être meilleurs...
Mais voici quelques-unes des meilleures 👇🏻
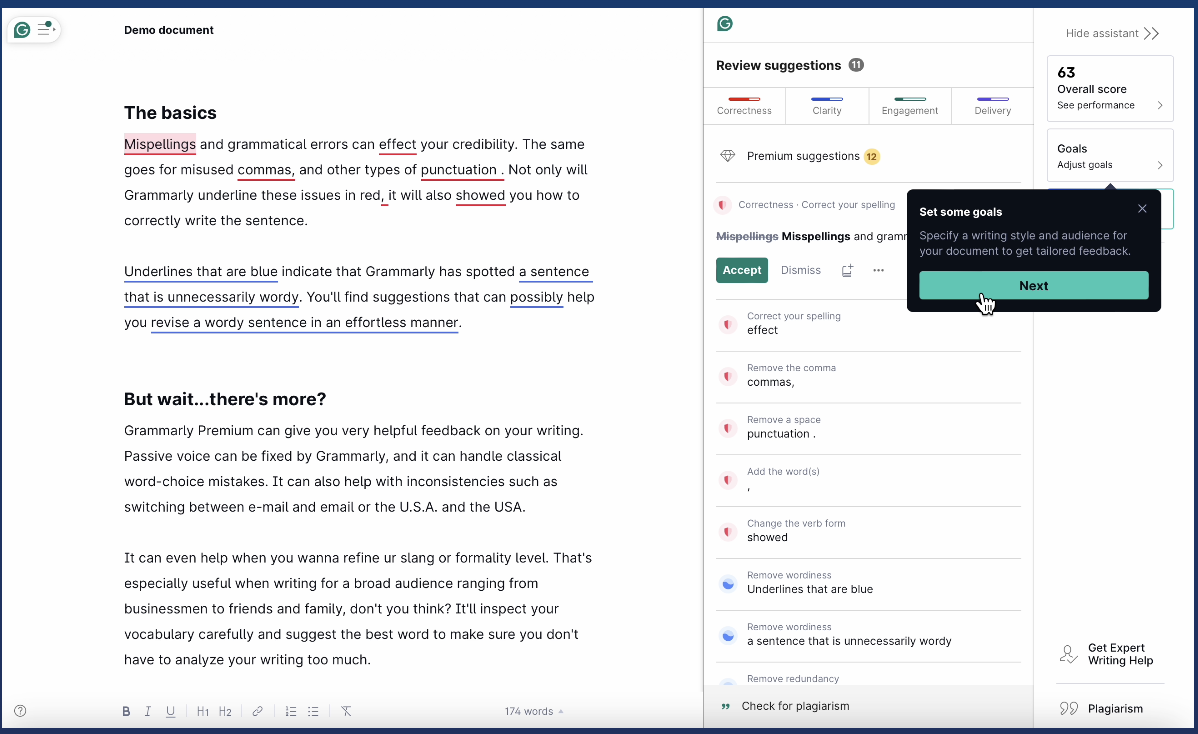
Grammarly
Grammarly crée un environnement de démonstration pour ses premiers utilisateurs afin de leur montrer comment fonctionne le produit. Et pour expliquer les fonctionnalités des outils, il utilise des infobulles et des hotspots :

Les infobulles expliquent ce que vous pouvez réaliser avec la fonctionnalité mise en évidence et/ou comment cette fonctionnalité fonctionne :

Principaux enseignements :
✅ Copie courte et précise
✅ Contraste de couleur entre l'arrière-plan et l'infobulle
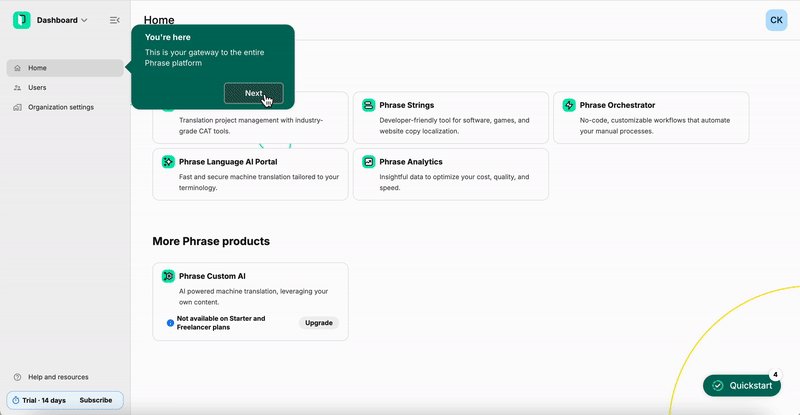
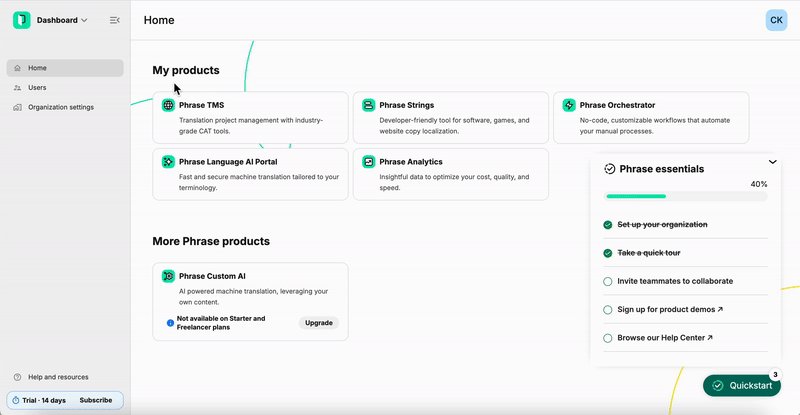
Phrase
Phrase (anciennement Memsource) est un système de gestion de la localisation et de la traduction basé sur le cloud.
Et voici comment il utilise les infobulles :

Principaux enseignements :
✅ Une copie très claire et conversationnelle
✅ Nombre limité d'infobulles, se concentrant uniquement sur les éléments importants.
✅ Les guides infobulles sont déclenchés à partir d'une check-list d'onboarding.
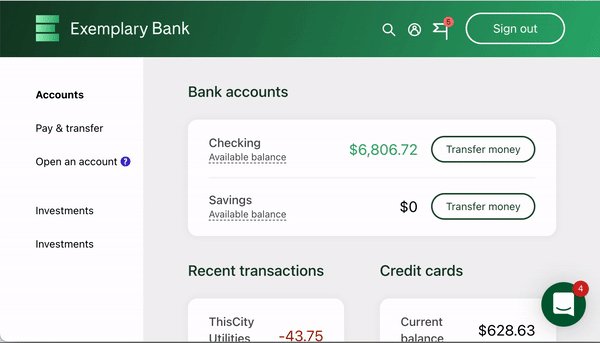
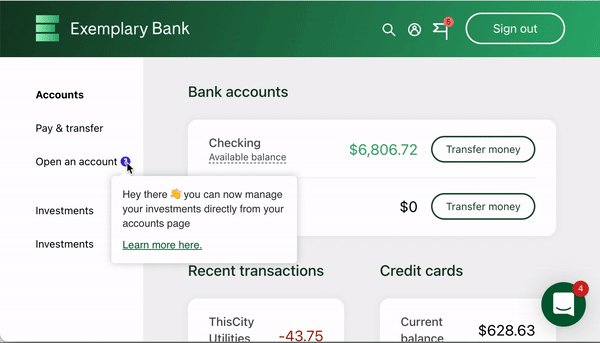
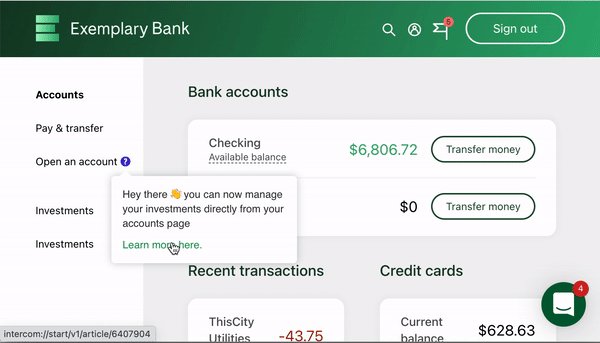
Intercom
Intercom utilise une infobulle en combinaison avec un hotspot pour annoncer une mise à jour de fonctionnalité. De cette manière, l'annonce ne perturbera pas les utilisateurs et ne les ennuiera pas.

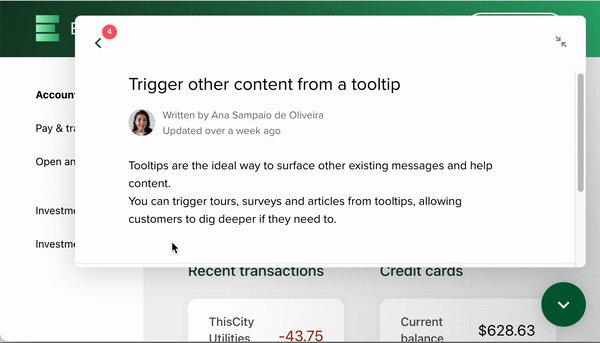
L'infobulle apparaît après avoir survolé la balise, qui comporte un lien vers une modale plus grande, expliquant la nouvelle fonctionnalité.
Principaux enseignements :
✅ Combinaison infobulle + hotspot
✅ Utiliser l'infobulle uniquement pour un message d'annonce court et garder les détails pour le lien
Discord
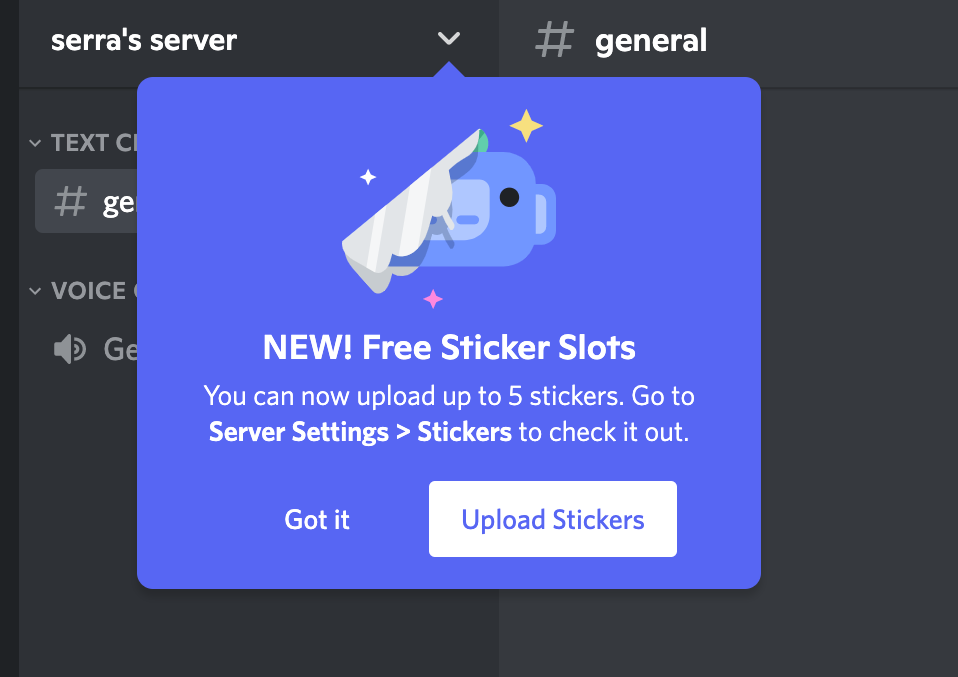
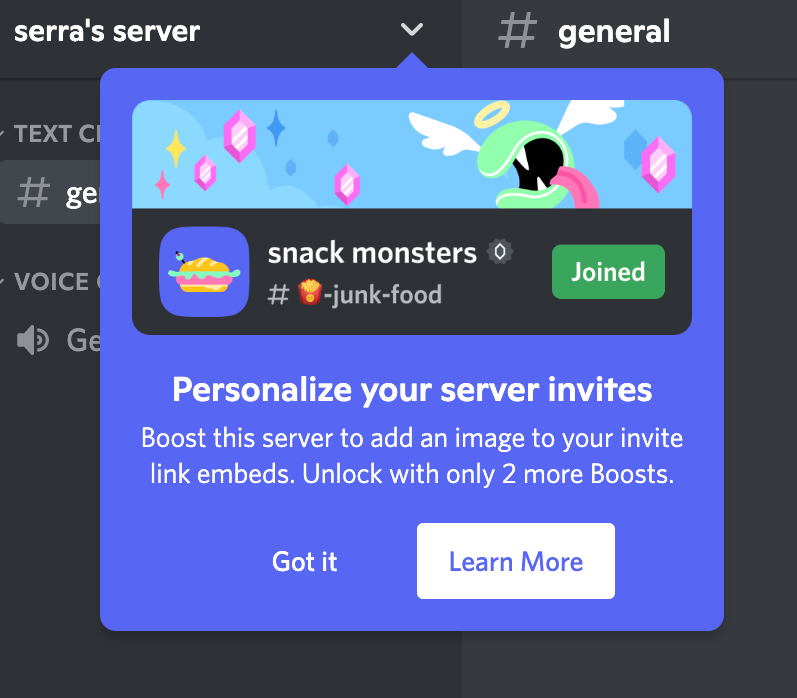
Discord annonce ses nouvelles fonctionnalités ou mises à jour avec des infobulles, également.
Voici non pas un, mais deux exemples :


Principaux enseignements :
✅ Un titre résumant + une explication brève - une copie très facile à lire
Des visuels amusants et attrayants - en accord avec l'image de la marque
✅ Utilisation d'un CTA actionnable
Comment créer des infobulles ?
Il y a principalement 3 façons de créer des infobulles.
- Vous pouvez utiliser des outils tiers sans code et économiser beaucoup de temps et d'efforts,
- Vous pouvez utiliser des boîtes à outils de conception qui simplifient les processus de codage, mais qui nécessitent encore un peu de codage,
- Vous pouvez aller à l'ancienne et coder vos propres infobulles avec HTML, CSS ou Javascript.
Examinons chaque méthode l'une après l'autre.
La méthode sans code : UserGuiding
UserGuiding est une plateforme d'adoption de produits et d'onboarding des utilisateurs facile à utiliser et sans code.

Avec UserGuiding, vous pouvez créer des infobulles pour :
- Guider vos utilisateurs à travers l'interface utilisateur du produit,
- Expliquer les fonctionnalités, les boutons et les icônes,
- Annoncer les nouvelles mises à jour,
- Communiquer la valeur du produit et rappeler les fonctionnalités inutilisées - et plus encore !
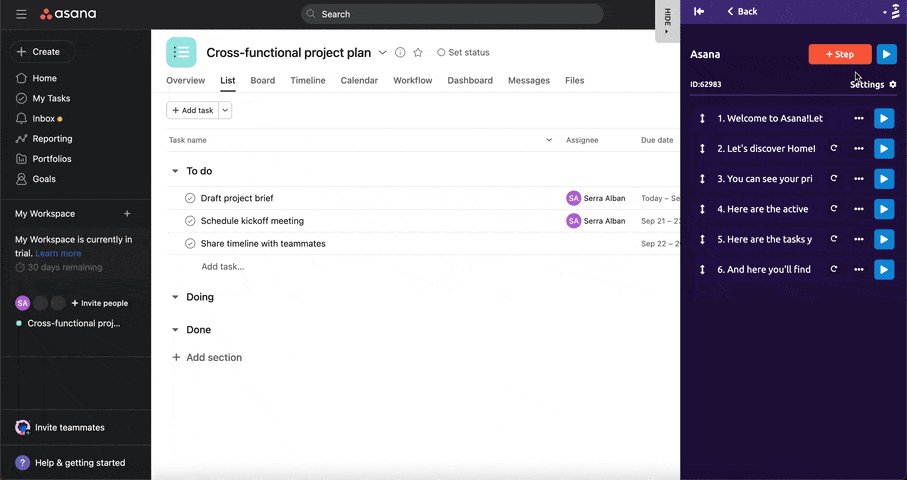
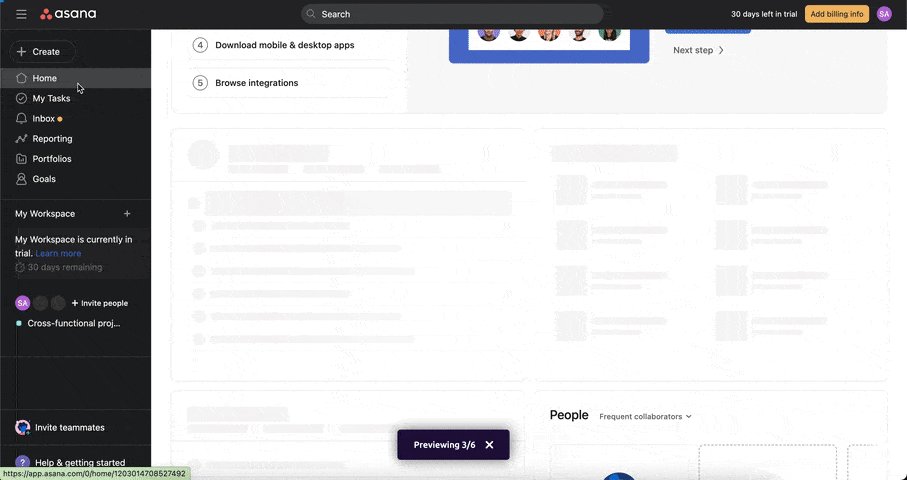
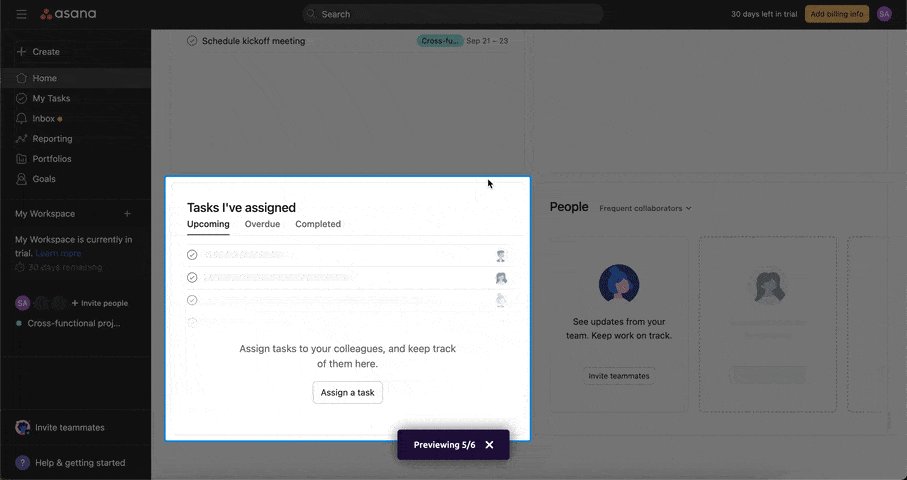
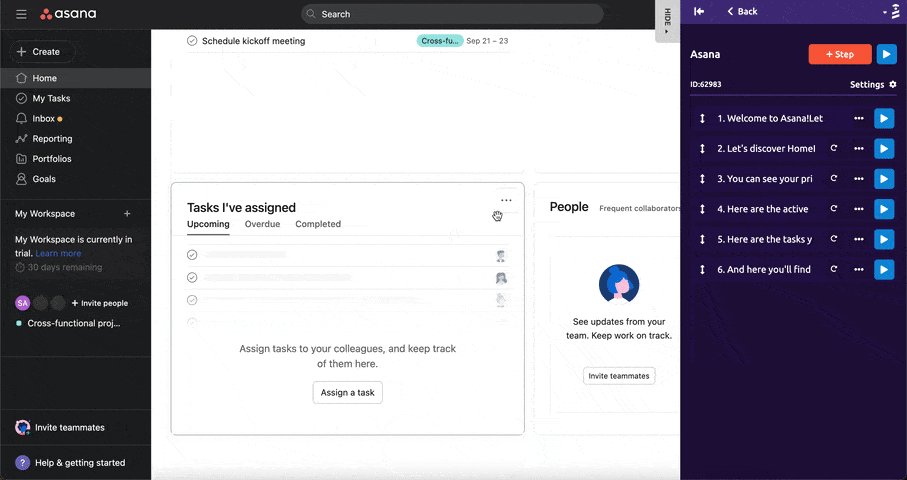
Voici un exemple de guide interactif créé avec UserGuiding (et avec des infobulles, bien sûr) :

Il est très facile de créer un tel flux.
- Tout d'abord, choisissez le design de votre infobulle.
- Sélectionnez la zone que vous souhaitez mettre en évidence.
- Rédigez votre texte d'infobulle.
- Sauvegardez-le et vous aurez terminé !
UserGuiding vous permet de personnaliser vos infobulles avec :
- Visuels, vidéos et gifs,
- Liens,
- Boutons,
- Et les couleurs de votre propre marque.
Vous pouvez également personnaliser vos infobulles en y insérant des attributs d'utilisateur !
La méthode low-code : Bootstrap et jQuery
Parfois, vous n'avez pas le budget pour un outil externe payant ; et vous ne voyez pas d'inconvénient à consacrer un peu plus de temps et d'énergie à vos projets d'infobulles.
Dans ces cas-là, les outils de conception et les bibliothèques comme Bootstrap et jQuery peuvent être une véritable bouée de sauvetage.
Ils nécessitent quelques connaissances techniques.
Mais si vous regardez les exemples et suivez les étapes sur chaque site, les deux vous aideront à créer des infobulles pour différents cas d'utilisation que vous pourrez personnaliser et placer où vous le souhaitez.
Faites-le vous-même : Javascript, HTML, CSS
Pour certaines raisons, il se peut que vous souhaitiez avoir des infobulles très spécifiques pour votre produit.
Les formes des boîtes et des boutons, les couleurs, l'emplacement...
Vous devez ensuite faire preuve d'ingéniosité et coder chaque infobulle séparément à l'aide de Javascript, HTML ou CSS, et les placer dans le code source de votre produit.
Cette méthode vous offre une liberté de création infinie.
Cependant, cette approche peut être à la fois coûteuse et chronophage, compte tenu de la charge de travail qu'elle impose à vos développeurs.
En outre, la mise à jour fréquente des infobulles à l'aide de ces méthodes peut s'avérer peu pratique. Si des mises à jour rapides sont cruciales pour votre projet, ce n'est peut-être pas la solution la plus efficace.
Conclusion
L'infobulle est un modèle d'interface utilisateur parfait et polyvalent.
Vous pouvez l'utiliser pour l'onboarding, la formation des utilisateurs, l'adoption de fonctionnalités, la promotion de produits complémentaires, ou même les mises à jour et les annonces...
Si vous savez comment et où utiliser les infobulles, elles peuvent vraiment améliorer votre UX.
De plus, il existe de nombreuses façons de les créer, ce qui vous donne une certaine souplesse dans la conception, les cas d'utilisation et les méthodes de mise en œuvre.
Alors, choisissez l'option qui convient le mieux à votre produit et à vos besoins, et commencez déjà à jouer avec votre infobulle !















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)




















