J'aime les tours de produits bien conçues.
Je crée des tours de produits rien que pour le plaisir. J'aime faire partie d'un processus d'intégration bien organisé et précis. L’art de la bonne visite produit implique de prendre en compte toute la psychologie humaine et de concevoir l’UX de façon réfléchie.

Permettez-moi de mettre encore une fois l’accent sur ce point. Nous parlons ici des bonnes visites guidées de produit.
Il y a tellement d'outils et de sites web qui ne savent pas comment utiliser les visites de produits que je me demande :
« Wow, et ils arrivent à vendre ça ? »
Maintenant, si vous avez abouti ici dans cet article d'exemples de visites guidées de produits, vous essayez peut-être de déterminer à quoi devrait ressembler VOTRE visite guidée des produits. Je ne peux pas vous apprendre à le faire (cet article de blog peut le faire), mais je peux vous montrer à quoi devrait ressembler une bonne visite guidée des produits.
Je vous parlerai également de UserGuiding, un outil simple que vous pouvez utiliser pour créer des visites guidées de produits sans avoir à manipuler de code.
Mais avant d'en arriver là, définissons d'abord ce qu'est exactement une visite guidée des produits.
Qu'est-ce qu'une visite guidée de produit ?
Les visites guidées de produits ou tours de produits sont une série de modèles d'expérience utilisateur qui visent à créer un processus d'accueil des utilisateurs afin de les familiariser avec l'interface et les aidera à s'habituer au produit. Une visite guidée de produit présente de préférence, les caractéristiques clés suivantes : elle commence par une fenêtre modale, comporte un certain nombre d'étapes et, si nécessaire, peut servir de guide interactif. Cependant, il n'existe pas de formule pour créer de visite d'onboarding parfaite.
Il convient également de rappeler la différence entre les visites de produits et les présentations de produits. En bref, une présentation de produit constitue souvent une visite plus longue et plus complète du produit. (Consultez cette page)
Mais maintenant que nous savons en quoi consiste un tour de produit, concentrons-nous sur l'aspect qu'elle devrait avoir.
En voici 8 exemples.
8 exemples des tours de produits
Chaque fois que je vois les mots « SaaS » et « onboarding » dans le même contexte, par sécurité, je me rappelle une chose toute simple.
Chaque outil est différent.
C'est un élément qu’il faut toujours garder à l'esprit, qu’il s’agisse d’accueil, des ventes ou de l'assistance. Ce point essentiel vous servira de bouée de sauvetage et vous mènera là où vous voulez aller en cas de doutes sur votre produit.
Il est bien entendu encore plus important de le garder à l'esprit en cas de conception d’interface de visite guidée de produit moins connus. Ce qui a pu fonctionner pour un produit peut se transformer en cauchemar pour votre équipe produit.
Alors, détendez-vous.
Considérez ces exemples comme une source d'inspiration et non comme des règles absolues. Il ne s'agit pas de lignes directrices, mais de points de départ.
Alors si vous êtes prêts, découvrons-les ensemble.
1- Grammarly
Grammarly est l'un des outils SaaS les plus utilisés et les plus populaires. Mais ils ne sont pas parvenus à ce résultat en bâclant leurs visites guidées de produit.
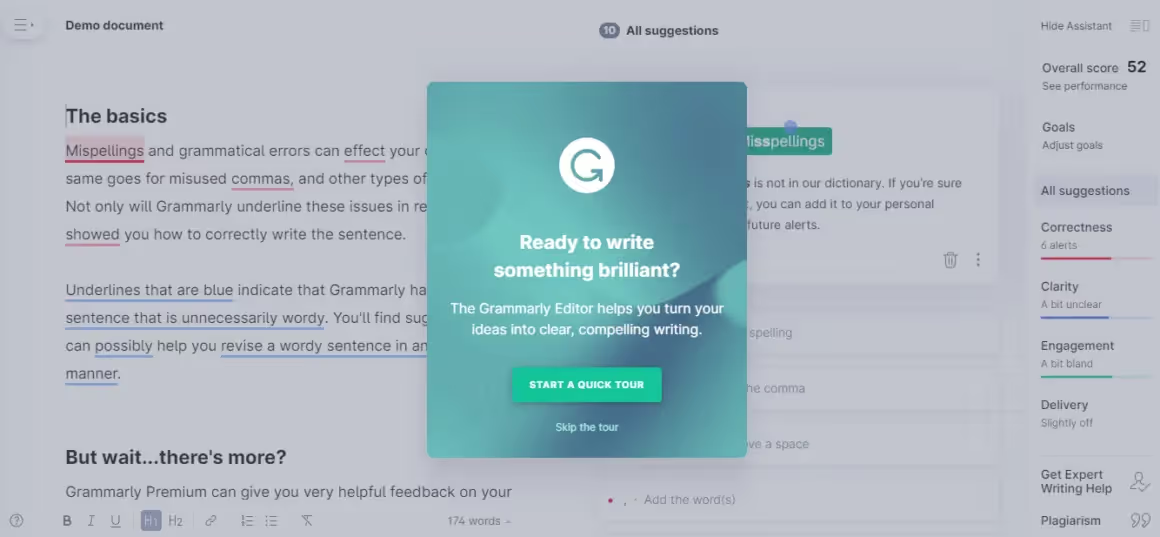
Lorsqu'un utilisateur se connecte pour la première fois à Grammar.ly, il voit apparaître une fenêtre modale de visite produit qui lui permet de choisir de « commencer une visite rapide » ou d’ignorer la visite.

Une fois que l'utilisateur a cliqué sur le bouton « Lancer la visite rapide », Grammarly le place dans un environnement de démonstration et le laisse, littéralement, s'amuser avec le produit.
Cet environnement est ponctué de hotspots et de balises qui attirent d'abord l'attention de l'utilisateur pour ensuite l'amener à découvrir la fonctionnalité au fur et à mesure.

Cet environnement est extrêmement utile car Grammarly fonctionne exactement de la même manière en dehors de la démo : en utilisant des éléments de type « hotspot » qui soulignent les fautes de grammaire.
Pourquoi Grammarly est-il un bon exemple ?
👉 Grammarly n'oublie pas de demander à ses utilisateurs s'ils souhaitent ou non participer à la visite guidée du produit, ce qui est important, car il peut y avoir des utilisateurs qui reviennent ou des utilisateurs qui sont déjà familiarisés avec les outils et qui ne veulent pas passer deux fois par l'onboarding.
👉 En utilisant des hotspots et des beacons, Grammarly transforme son onboarding en une expérience interactive qui aide les utilisateurs à réellement se souvenir de chaque tâche d'apprentissage et à s'engager dans des actions significatives.
👉 Grammarly pouvant être un produit complexe, faire la visite dans un environnement de démonstration permet d'améliorer l'expérience d'apprentissage et est plus efficace qu'une approche en cours d'utilisation ou des tutoriels vidéo.
2- Ghostwriter.ai
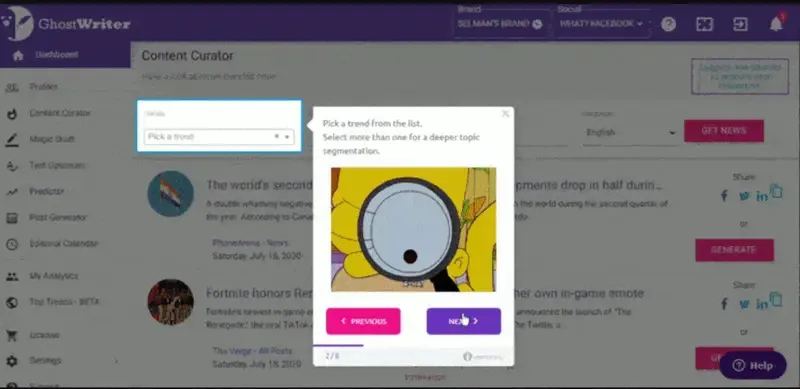
Ghostwriter.ai étant un logiciel assez complexe, la visite guidée de ses produits est répartie sur l’ensemble de ses sections.
Cet « onboarding » contextuel permet aux utilisateurs d'apprendre à utiliser l'outil de manière complète et de le faire quand ils le souhaitent.
Le tour du produit utilise des infobulles et une barre de progression pour faciliter l’avancement des utilisateurs tandis que les mises en avant permettent plus facilement de rester concentré sur les éléments importants.

Le guide de Ghostwriter.ai n'est pas seulement facile à suivre, il est aussi engageant et interactif.
Avec de petits gifs amusants, un texte court et des boutons aux couleurs vives, Ghostwriter.ai a créé un véritable guide interactif.

Pourquoi Ghostwriter.ai est-il un bon exemple ?
👉 En présentant 'onboarding contextuel sous forme de visite de produit, Ghostwriter.ai utilise une méthode qui améliore vraiment l'expérience d'apprentissage de l’utilisateur et qui permet aux utilisateurs de se concentrer sur ce qui les intéresse vraiment.
👉 En mettant en évidence les infobulles et en utilisant des couleurs audacieuses et des matériaux attrayants dans la visite, Ghostwriter.ai prouve que les visites de produits n'ont pas à être ennuyeuses.
👉 Une barre de progression et un bouton « Ignorer » peuvent faire toute la différence du monde et Ghostwriter.ai en fait usage tout en utilisant également un marqueur de progression.
3- HubSpot
L'exemple de la visite guidée du produit de HubSpot est diamètralement opposée à celle de Ghostwriter.ai. Toutefois, cela n'enlève rien à son efficacité.
HubSpot utilise des infobulles pour guider les utilisateurs à travers le produit tout en utilisant un texte concis, une mise en évidence de type balise et un bon gros bouton « ignorer la visite ».

Le fait que le contenu des infobulles soit constitué d’un simple texte pourrait à première vue sembler ennuyeux, mais il est important de garder à l'esprit le public visé. Surtout pour une institution aussi importante que Hubspot.
En essayant de divertir vos utilisateurs, vous risquez de les embrouiller.
C'est pourquoi un design simple, reprenant la palette de couleurs de HubSpot, est beaucoup plus efficace dans ce cas.
L'utilisation par HubSpot de la surbrillance pulsée revêt tout simplement du génie. Elle rend le flux d'onboarding plus dynamique et aide les utilisateurs à aller plus loin dans la visite.
Le bouton « Ignorer la visite » est probablement le meilleur élément de l'interface de HubSpot.
Les amis, prenez bien note de ce que je vais dire :
Laissez toujours, et je dis bien TOUJOURS, vos utilisateurs décider de leurs actions. Bravo à HubSpot qui sait mieux que quiconque ce qu'il faut faire.
Pourquoi HubSpot est-il un bon exemple ?
👉 HubSpot a conçu une visite guidée simple et claire, basée sur des infobulles, qui la rend non seulement plus compréhensible mais aussi plus accessible pour ses divers segments d'utilisateurs.
👉 L'utilisation de la surbrillance à pulsations aide les utilisateurs à rester concentrés, ce qui apporte du dynamisme au processus d’onboarding.👉 En faisant en sorte que le bouton « Ignorer la visite » soit aussi gros que le bouton « Suivant », HubSpot montre clairement qu'ils ne craignent pas que les utilisateurs passent à autre chose, et qu'ils parviendront à compenser cette perte d'information à un autre moment.
4- Vieworks
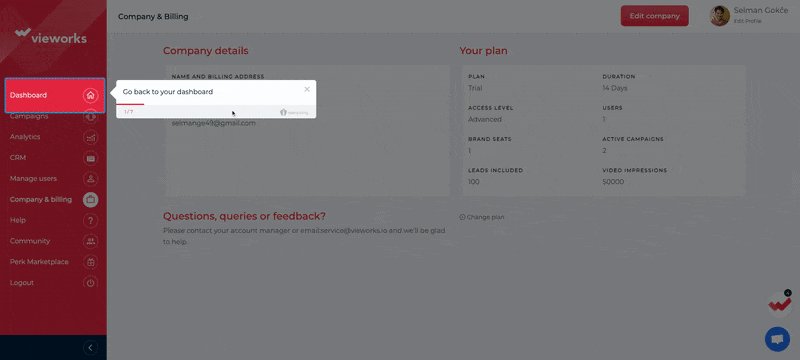
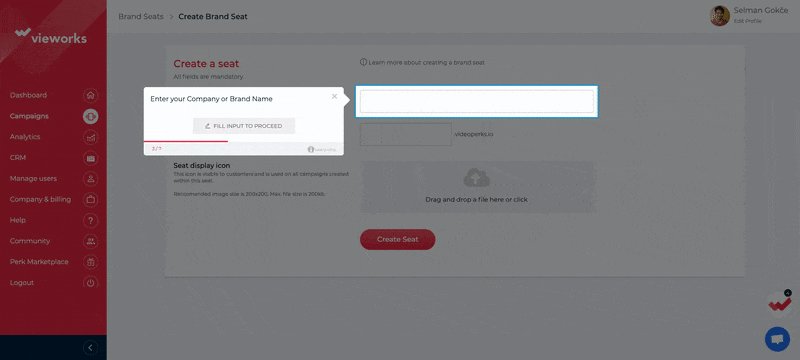
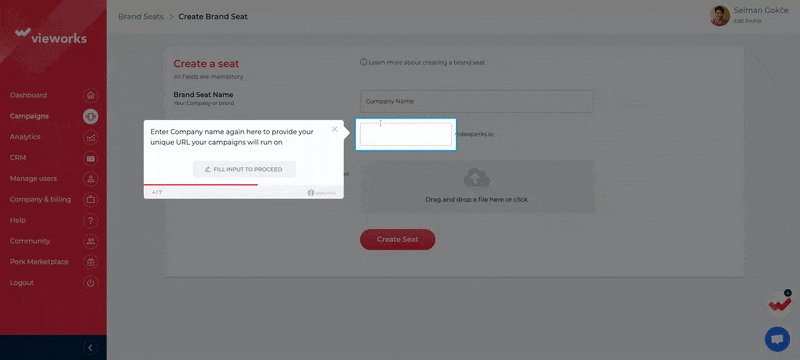
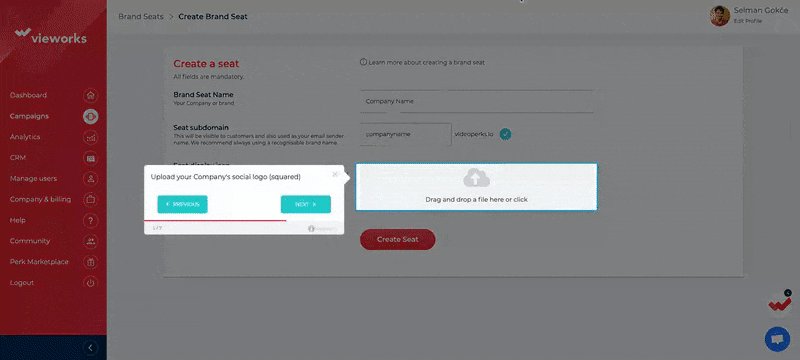
Si je devais expliquer la visite guidée des produits Vieworks en un mot, je la qualifierais d’interactive.
Nous retrouvons toujours les mêmes éléments : une fenêtre d'accueil, des infobulles, une barre de progression, un marqueur de progression, une bonne mise en évidence et un bouton de fermeture.
La raison pour laquelle Vieworks figure parmi nos meilleurs choix, c'est que chacun de ces éléments sont interactifs.

On ne présente pas simplement aux utilisateurs une suite de fonctionnalités pour ensuite leur demander d’effectuer des tâches. Plutôt, on les prend par la main et on les accompagne alors qu’ils effectuent des tâches. C'est un aspect que beaucoup d'outils ignorent.
Croyez-moi, l'interactivité, c’est le futur.

Pourquoi Vieworks est-il un bon exemple ?
👉 Vieworks commence par une fenêtre d'accueil et se poursuit avec des infobulles qui aident les utilisateurs à se concentrer et à visualiser chaque fonctionnalité dans leur contexte.
👉 La barre de progression et le marqueur de Vieworks maintiennent les utilisateurs dans le flux d'onboarding et les aident à suivre leurs progrès.
👉 L'utilisation de l'interactivité rend l'apprentissage vivant tout en s'assurant que les utilisateurs effectuent les bonnes tâches au moment où ils en ont besoin.
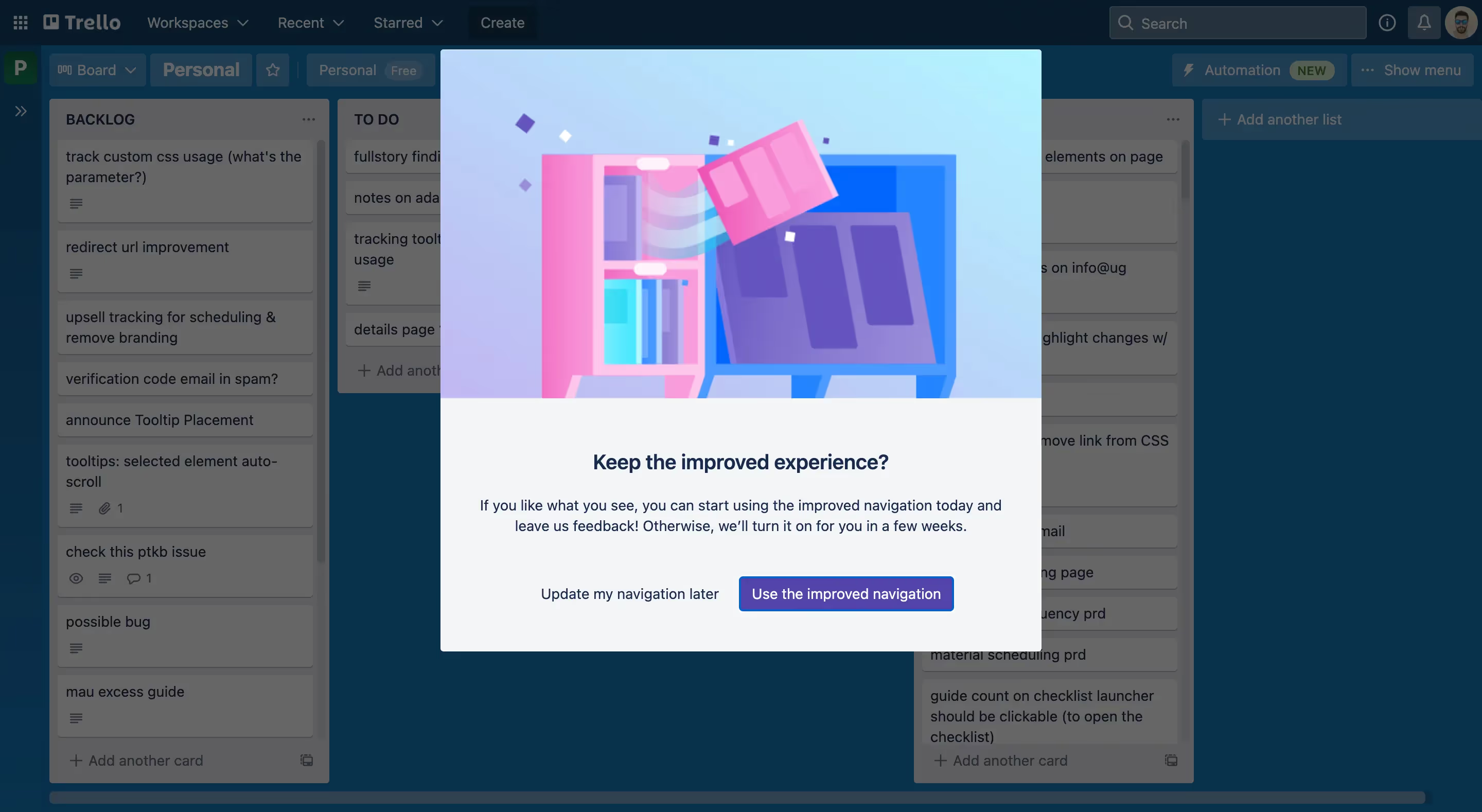
5- Trello
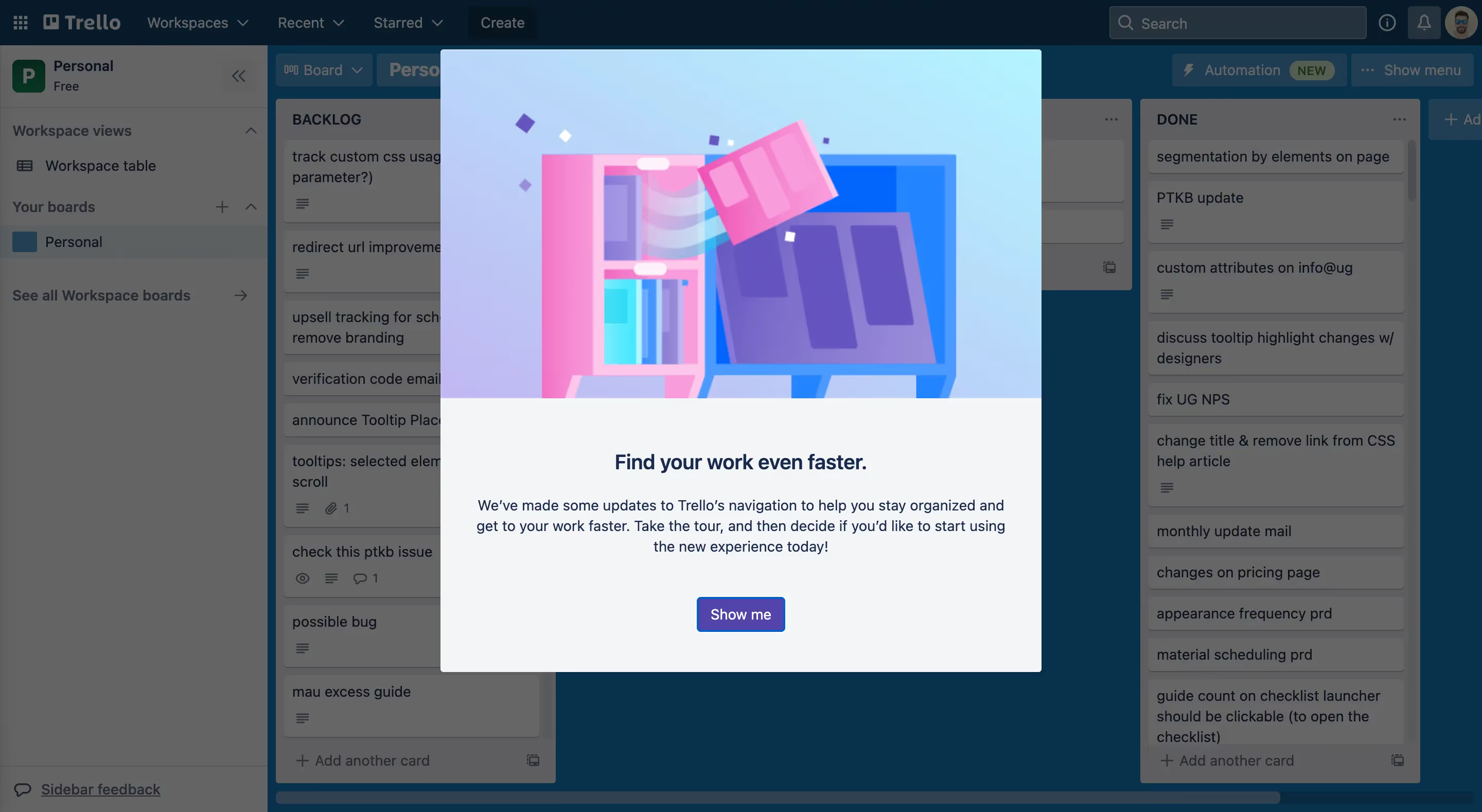
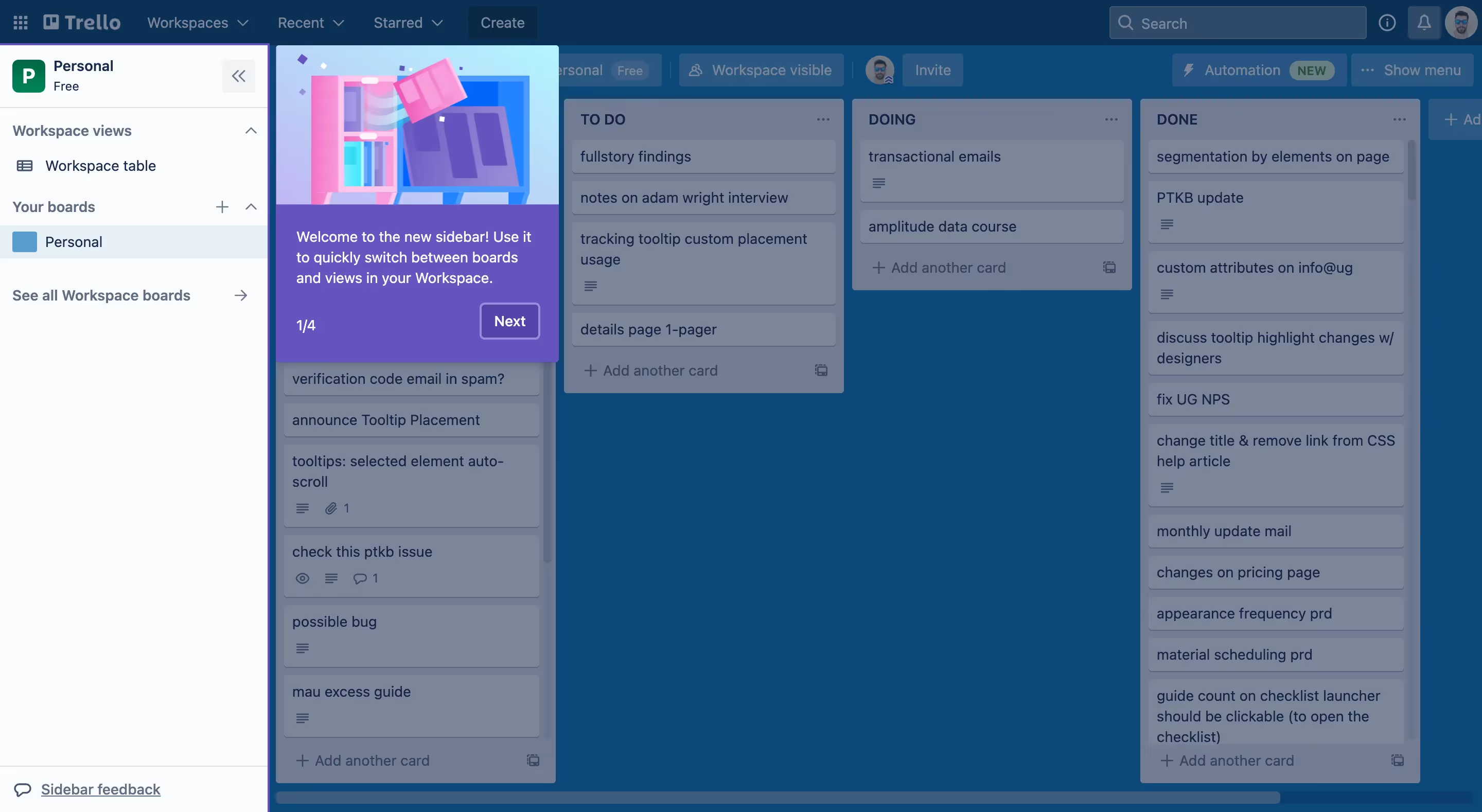
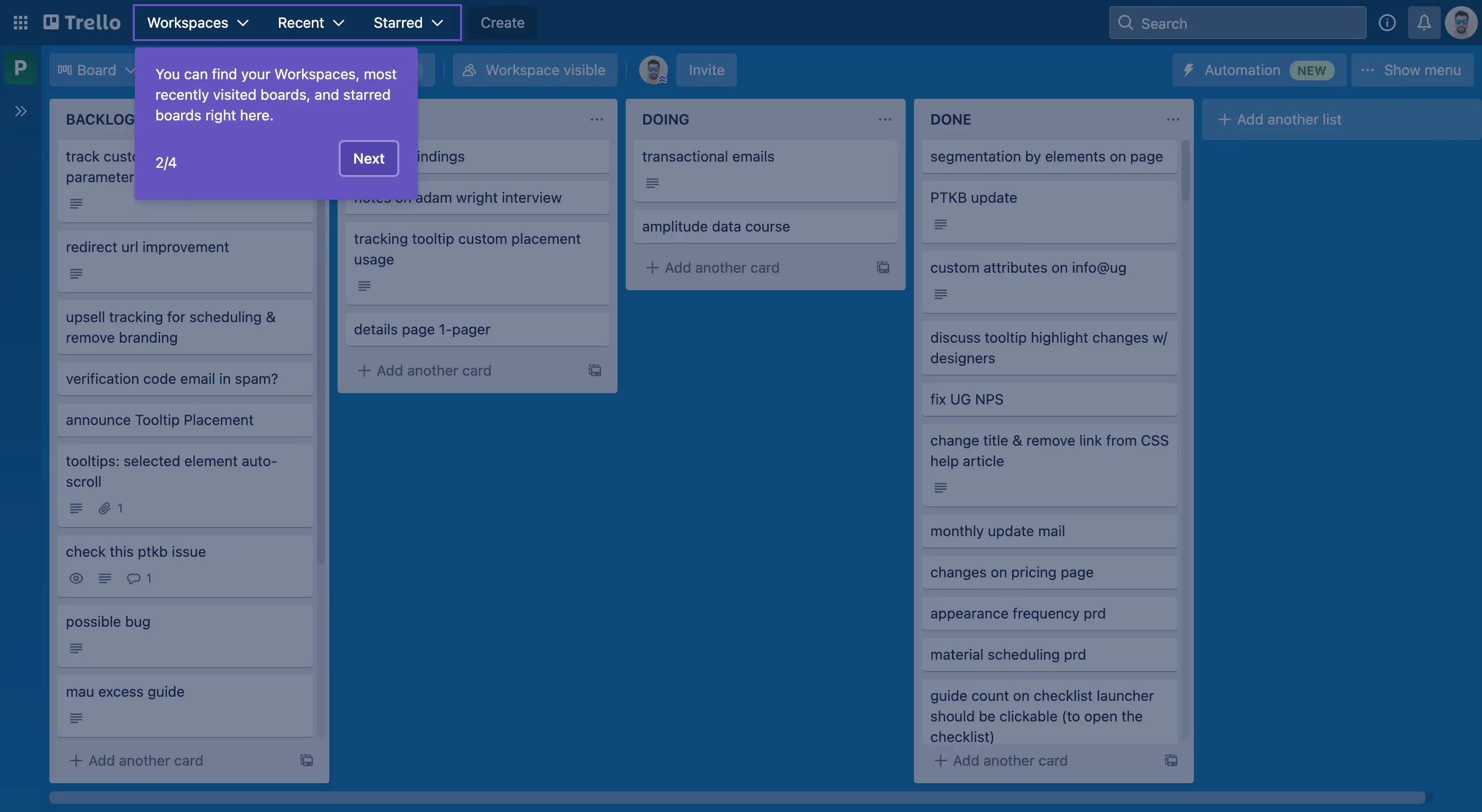
Toutes les visites de produits n'ont pas lieu lors de l'onboarding initial et la visite de la nouvelle interface de Trello en est un bon exemple.
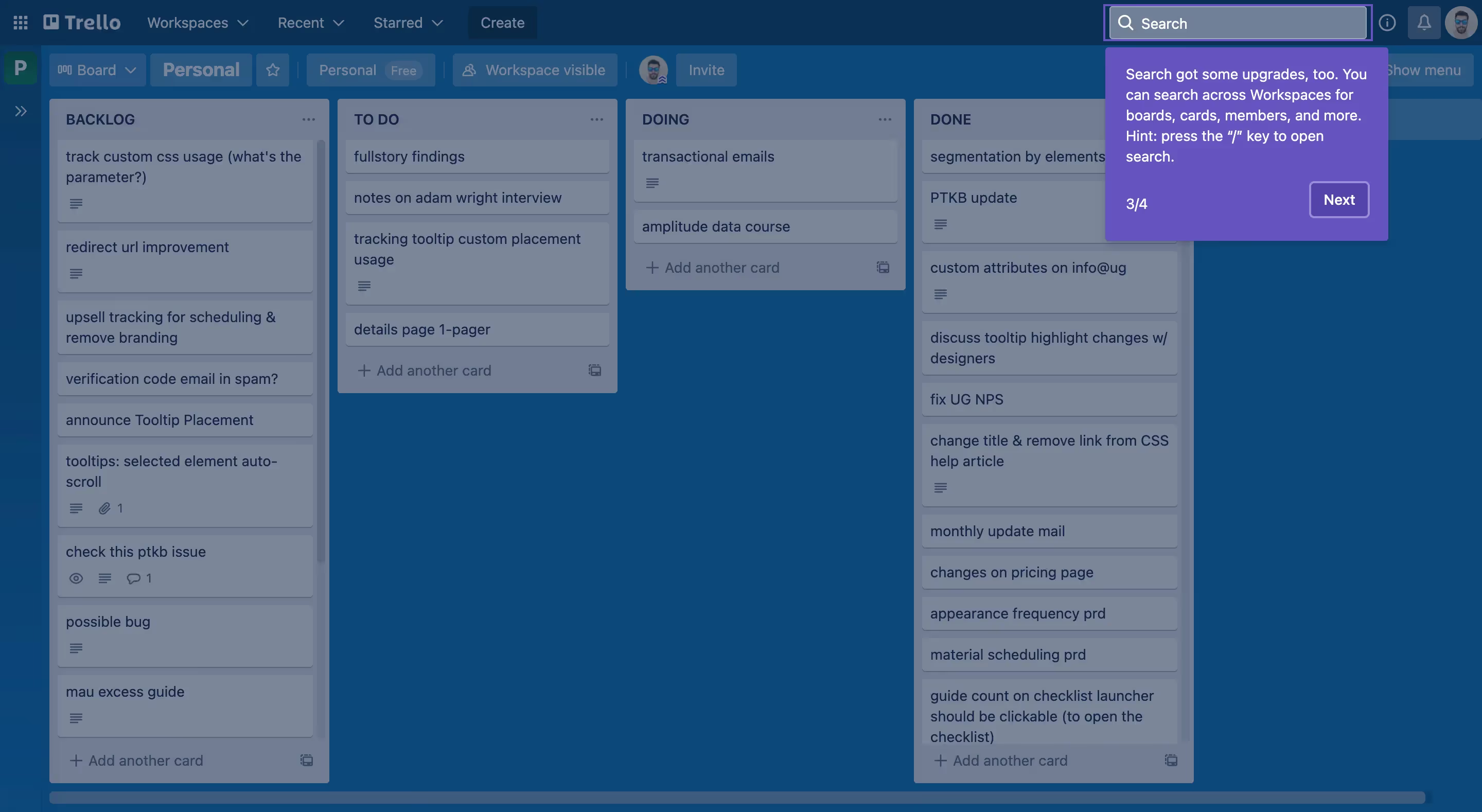
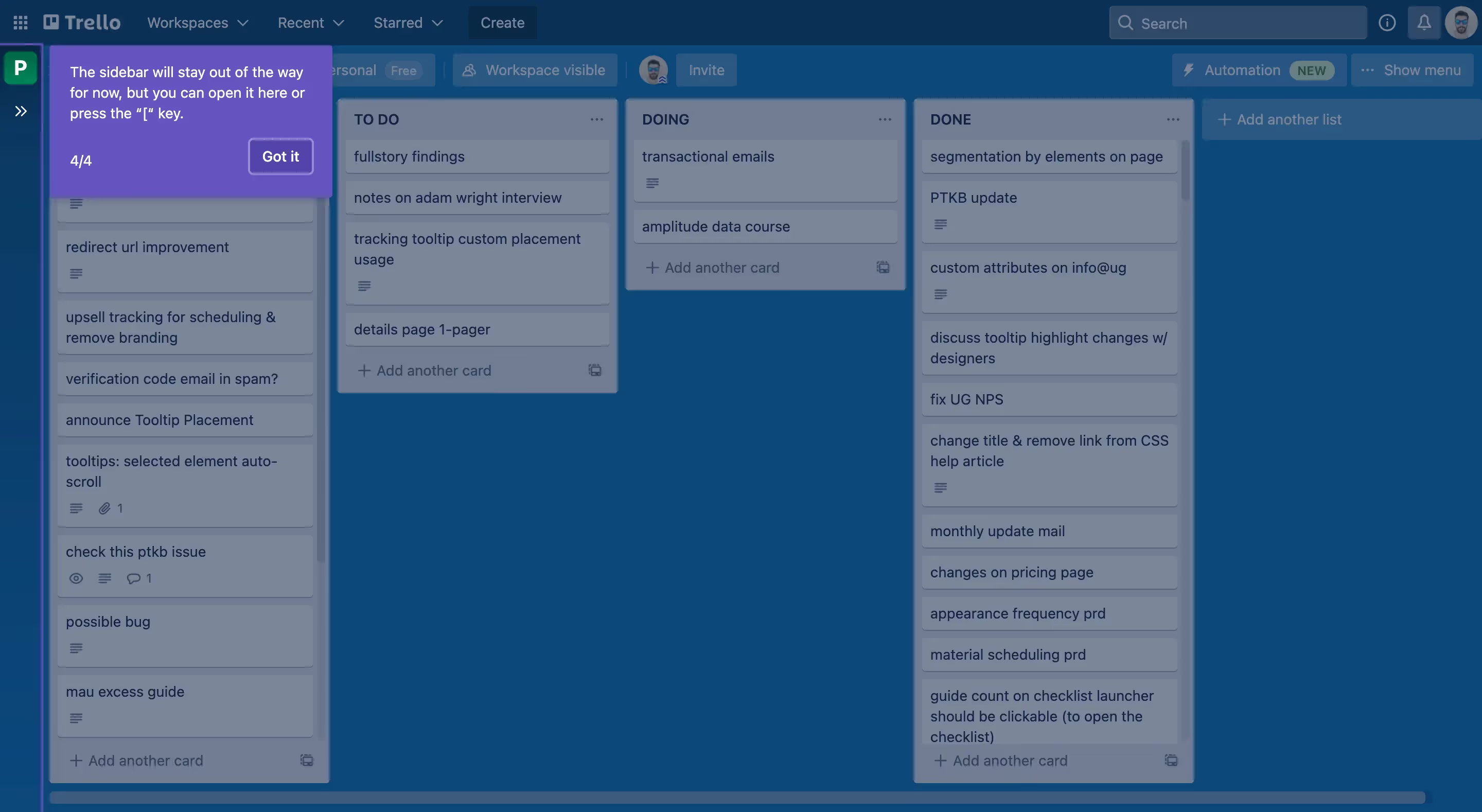
Trello présente sa nouvelle barre de navigation en quatre étapes simples et à la fin demande à l'utilisateur s'il souhaite passer à la nouvelle version. C'est certain, l’interaction avec l’utilisateur, est courte et concise.
Une chose qui peut sembler problématique à première vue est le fait que Trello n'utilise pas de bouton « Ignorer » ou « Fermer ». Nous nous trouvons ici face à un dilemme auquel de nombreuses entreprises SaaS sont confrontées :
Libre arbitre ou réponse forcée.
Le débat se poursuit encore aujourd'hui et, bien que je soutienne pleinement le libre arbitre, il est facile de comprendre pourquoi Trello a opté pour une option sans bouton « ignorer ». Parce que de toute façon, la visite est constituée de 4 étapes seulement.
En outre, cela nous montre que le contenu forcé peut également être attrayant, puisque la plupart des utilisateurs ont fini par passer à la nouvelle version.






Pourquoi Trello est-il un bon exemple ?
👉 Les modales UX au début et à la fin permettent aux utilisateurs de prendre un moment pour apprendre, et rendent la visite plus attrayante.
👉 Trello prouve que les visites de produits peuvent être utilisées même en-dehors de l'onboarding initial.
👉 Trello prouve que tant que le contenu est vraiment court et la visite attrayante, un bouton « ignorer » n’est pas forcément nécessaire.
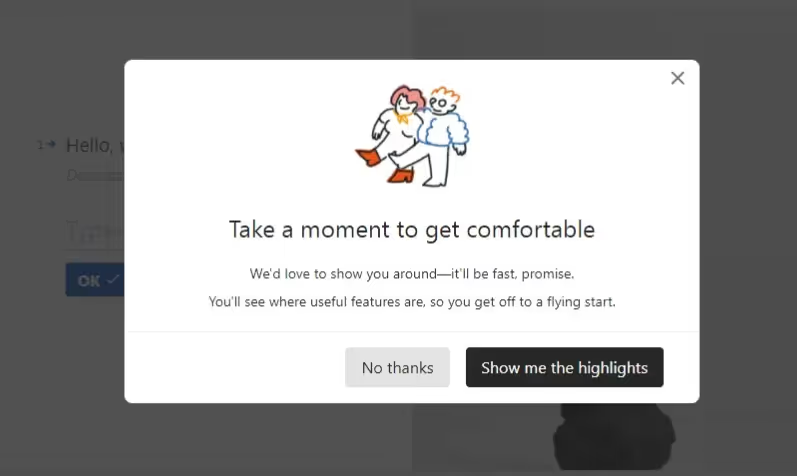
6-Typeform
Typeform, avec sa modale de visite de produit décontractée et son petit dessin amusant, nous séduit dès le départ.
Leur façon de formuler les options vaut aussi le détour. Grâce à un contenu bien rédigé et à une mise en forme attrayante, le tout devient humain et facile à suivre.

Une fois entrés dans la visite, Typeform fait appel à un environnement de démonstration très similaire à celui de Grammarly. Ils utilisent des hotspots et des balises pour orienter les utilisateurs dans la direction qui les intéresse le plus et pour expliquer facilement des fonctionnalités complexes.

Pourquoi Typeform est-il un bon exemple ?
👉 L’approche humaine de la visite rend le produit plus accessible et la visite plus facilement réalisable.
👉 Un environnement de type démo offre aux utilisateurs ce sentiment de liberté tant recherché suite aux visites forcées d'autres plateformes.
👉 Comme Typeform intègre les utilisateurs dans un projet réel sur lequel ils travaillent, cela devient une expérience pratique et les informations sont plus faciles à mémoriser.
7- TimeSolv
Certains outils sont complexes et dotés de nombreuses fonctionnalités, ce qui implique une présentation adéquate et plus détaillée du produit.
TimeSolv fait probablement partie de cette catégorie.
Avec une dizaine de menus déroulants différents s’affichant sur la page de son interface utilisateur, TimeSolv doit garantir que chaque élément est à sa place. TimeSolv parvient à expliquer chacune d'entre elles à l'aide d'un texte court, d'une mise en évidence et de boutons Précédent-Suivant.
Bien entendu, lorsque le contenu est conséquent, une barre de progression est indispensable. Un marqueur de progression et une barre de progression rendent le contenu de la visite plus digeste.

Pourquoi TimeSolv est-il un bon exemple ?
👉Timesolv étant un produit complexe, utiliser des textes courts pour chaque petit élément de l'écran afin de s'assurer qu'aucune question n'est laissée sans réponse est une très bonne stratégie.
👉 Une barre de progression est indispensable lorsque l'on passe en revue chaque petit détail, et TimeSolv l'a bien compris.
👉 Les boutons précédent-suivant sont essentiels, car chaque information est donnée dans une infobulle différente, ce qui permet aux utilisateurs de mieux les mémoriser.
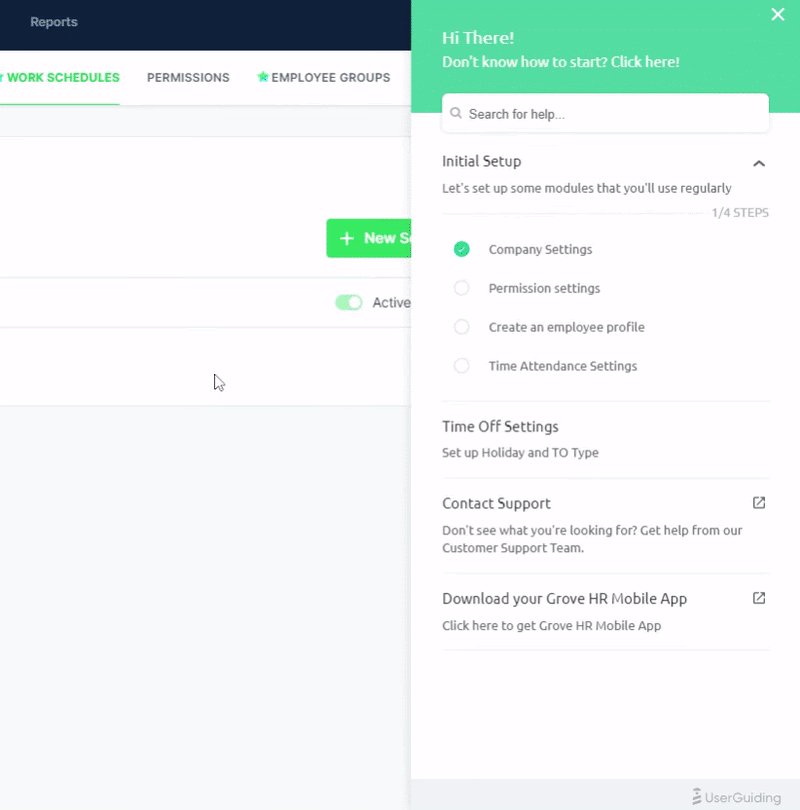
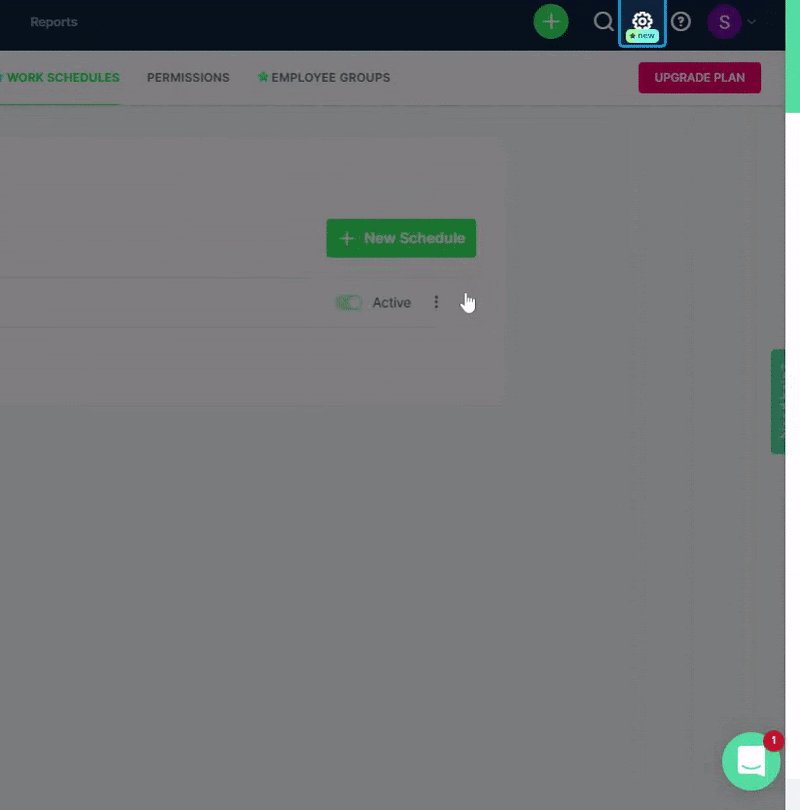
8- Grove HR
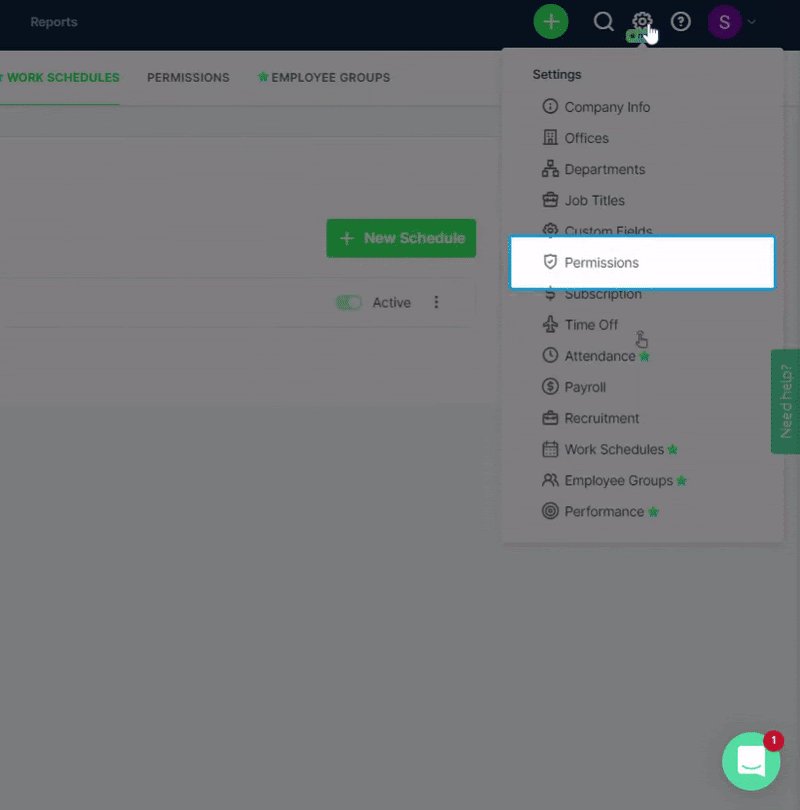
Grove HR utilise une méthode de visite de produit très populaire : le suivi des checklists.
En fournissant aux utilisateurs une checklist à parcourir au fur et à mesure, Grove HR augmente les chances que les utilisateurs complètent le processus d’onboarding tout en conservant un flux plutôt compact.
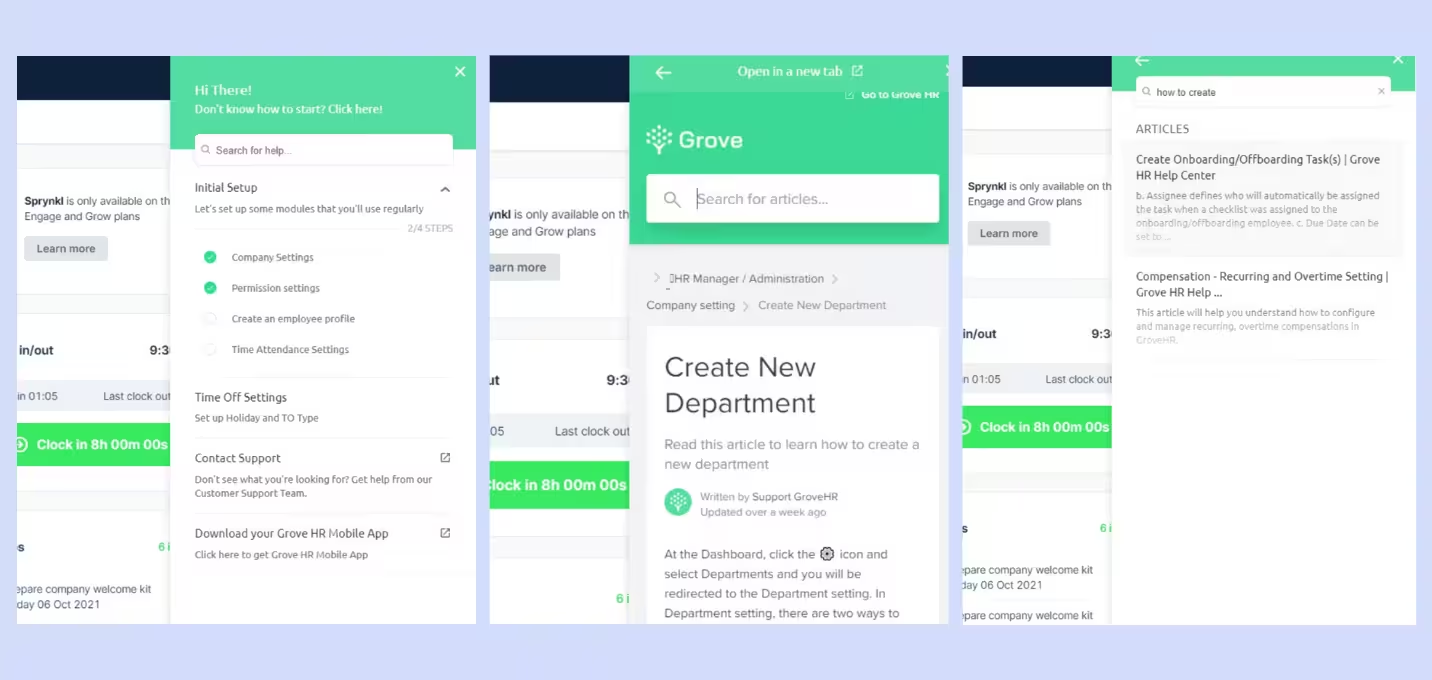
La visite de Grove HR propose également des éléments interactifs et une mise en évidence qui rendent les choses plus rapides et plus faciles pour les utilisateurs.

En prime, Grove HR permet d'accéder à des guides interactifs même après que les utilisateurs ont terminé la visite initiale du produit. (Hey, vous pouvez aussi le faire. 🤫)

Pourquoi Grove HR est-il un bon exemple ?
👉 L'utilisation d'une checklist pour l’intégration des utilisateurs est un moyen populaire et efficace de s'assurer qu'ils terminent effectivement le processus d’intégration. Grove HR en fait grand usage.
👉 L'interactivité et les éléments à fort impact rendent les visites de produits plus accessibles et plus faciles à suivre.
👉 Comme Grove HR permet aux utilisateurs d'accéder aux guides interactifs via le centre de ressources quand ils le souhaitent, les utilisateurs ont la liberté d’ignorer l'onboarding initial, ce qui est très rassurant.
Conclusion
Créer un tour de produit parfaitement adaptée à votre solution n’est pas chose facile. Il faut du temps et de la patience (et effectuer beaucoup de tests bêta) pour atteindre le niveau d’autres outils.
Mais il est possible de concevoir une bonne visite de produit en s'inspirant des exemples de cet article de blog et en l'adaptant à votre produit.
Lorsque vous serez prêt à créer votre visite guidée, pensez à jeter un coup d'œil à UserGuiding. Il est beaucoup plus rapide et facile de créer une visite guidée des produits avec UserGuiding sans code, plutôt que de tout coder à partir de zéro.
Vous pouvez même créer un compte UserGuiding gratuitement. Alors pourquoi ne pas vous inscrire, l'essayer un peu et voir s'il vous aidera à créer de meilleures visites guidées, plus efficacement ?















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)