Lancer une nouvelle fonctionnalité, c'est comme organiser une fête épique. Tout est prêt : la liste de lecture parfaite, de bons plats, des activités amusantes...
Mais si personne ne vient, la fête n'a aucune importance.
La même chose peut se produire avec votre fonctionnalité.
Vous avez créé une fonctionnalité d'extraordinaire, mais vous devez maintenant vous assurer que vos utilisateurs le découvrent, s'en réjouissent et s'y intéressent réellement.
Si vous vous sentez un peu bloqué - vous demandant où annoncer votre fonctionnalité, comment la rendre intéressante et pourquoi l'engagement n'est pas au rendez-vous -, vous n'êtes pas seul.
Les lancements de fonctionnalités peuvent facilement se perdre dans le bruit.
Mais voici la bonne nouvelle : avec la bonne approche, vous pouvez transformer un lancement discret en un moment que vos utilisateurs ne voudront pas manquer.
Dans ce guide, nous allons énumérer quelques exemples d'entreprises SaaS qui savent comment faire passer une fonctionnalité.
Prêt pour l'inspiration ? Alors, commençons !
Résumé
- Vous pouvez annoncer votre nouvelle fonctionnalité par le biais de :
- Communication dans le produit,
- Courriel,
- Site web ou blog,
- Comptes de médias sociaux,
- Page des mises à jour du produit ou changelog.
- Parmi les méthodes d'annonce dans le produit, on peut citer :
- Modales d'annonce (avec texte ou images),
- Bannières d'annonce,
- Modaux et jeux de diapositives,
- Infobulles,
- Hotspots.
- Les meilleures pratiques en matière d'annonce de fonctionnalités sont les suivantes :
- Le timing et l'emplacement sont pertinents,
- Rédaction de microcopies claires et concises,
- Utilisation d'un CTA actif,
- Incorporer des éléments visuels,
- Maintenir l'image et le ton de l'entreprise,
- Utiliser la gamification,
- Fournir des opportunités d'apprentissage détaillées pour les utilisateurs intéressés,
- Combiner différentes méthodes et stratégies d'annonce.
- UserGuiding est un outil d'adoption de produits et d'onboarding des utilisateurs qui peut vous aider à créer des modales d'annonce, des infobulles, des hotspots et des pages de mises à jour de produits sans écrire une seule ligne de code !
11 exemples d'annonces de nouvelles fonctionnalités
Il existe de nombreuses façons d'annoncer une nouvelle fonctionnalité. Vous pouvez utiliser :
- Infobulles
- Hotspots
- Emails
- Bannières d'annonce
- Bannières de bienvenue
- Messages in-app
- Notes de version
- Entrées changelog
- les messages sur les médias sociaux
- Articles de blog
Les méthodes que vous choisirez pour annoncer une nouvelle fonctionnalité dépendront en grande partie de l'ampleur de la mise à jour ou de la fonctionnalité, de sa complexité et de la quantité d'informations ou d'enseignements que vous souhaitez fournir à vos utilisateurs.
Une modification mineure peut ne nécessiter qu'une notification subtile, tandis qu'une version importante peut nécessiter une stratégie de déploiement plus complète.
Vous n'êtes pas non plus obligé de vous en tenir à une seule méthode.
Il est en fait plus efficace de combiner différentes approches en fonction des fonctionnalités et des besoins de votre base d'utilisateurs.
Maintenant que nous avons couvert la théorie, voyons quelques exemples concrets 👇🏻
Modal d'annonce avec texte : TimeSolv
TimeSolv est une solution de suivi du temps et de facturation juridique utilisée par de nombreux cabinets d'avocats, avocats individuels, consultants et comptables.
Voici comment ils ont annoncé leur nouvelle fonctionnalité : TimeSolvPay.

💡 Trois bonnes pratiques sont à retenir de l'annonce de la fonctionnalité de TimeSolv :
- Placement et timing,
- Microcopie,
- Utilisation du CTA.
TimeSolv déclenche l'annonce de cette fonctionnalité lorsqu'un utilisateur visite le tableau de bord des paiements, ce qui garantit un placement et un timing parfaits.
En la montrant au moment où l'utilisateur est déjà concentré sur les paiements, on évite d'interrompre des tâches sans rapport avec le sujet. Ce timing stratégique permet de maximiser l'engagement puisque l'utilisateur est prêt à découvrir la nouvelle fonctionnalité de paiement au moment où elle est la plus pertinente.
Le texte de l'annonce est concis et clair. TimeSolv veille à ce que le texte soit court, soigné et bien organisé.
Elle se concentre uniquement sur les points clés de la nouvelle fonctionnalité et fournit les informations essentielles sans submerger l'utilisateur. Elle anticipe également les questions que les utilisateurs pourraient se poser et y répond.
À la fin de l'annonce, un appel à l'action clair dirige les utilisateurs vers la fonctionnalité immédiatement. Cela leur évite d'avoir à chercher la fonctionnalité dans l'interface utilisateur et permet de l'utiliser de manière transparente.
Page des mises à jour du produit : UserGuiding
UserGuiding est une plateforme d'adoption produit et d'onboarding utilisateur qui vous permet de créer des expériences in-app engageantes, ainsi que des bases de connaissances autonomes et des pages de mises à jour de produits.
En ce qui concerne les pages de mise à jour du produit, voici comment le changelog d’UserGuiding est structuré :

💡 Ce que vous pouvez apprendre des annonces de fonctionnalités d’UserGuiding :
- Catégorisation des annonces : UserGuiding organise ses mises à jour de produits dans des catégories claires telles que Nouvelle fonctionnalité, Amélioration UX, Intégrations et Actualités. Il est ainsi plus facile pour les utilisateurs de trouver rapidement les informations spécifiques qu'ils recherchent sans avoir à passer en revue des mises à jour non pertinentes.
- Utilisation de visuels et de vidéos explicatives : Chaque note de version comprend des images d'interface utilisateur ou des vidéos qui expliquent les détails les plus fins et les cas d'utilisation de la nouvelle fonctionnalité. Ces aides visuelles permettent aux utilisateurs de mieux comprendre comment utiliser la fonctionnalité, en ajoutant de la clarté et en réduisant la confusion.

- Microcopie structurée et facile à parcourir : Le texte est organisé avec des sous-titres, ce qui permet aux utilisateurs de parcourir facilement le contenu. Les points clés et les propositions de valeur sont mis en évidence afin que les utilisateurs puissent saisir les informations importantes d'un seul coup d'œil.
De plus, à la fin de chaque note de version, il y a une section de feedback où les utilisateurs peuvent laisser des commentaires ou des réactions en emoji. Ainsi, avec ses annonces de fonctionnalités, UserGuiding ne se contente pas d'annoncer de nouvelles fonctionnalités, mais encourage également les utilisateurs à faire part de leurs commentaires.
Atteindre deux objectifs en une seule fois, on peut même dire !
Souhaitez-vous créer un centre similaire pour vos mises à jour de produits et vos notes de version ?
🎁 Essayez UserGuiding gratuitement
Modal d'annonce avec une vidéo : Indicata
Indicata est un fournisseur de premier plan de solutions de données en temps réel pour l'industrie automobile, qui se concentre sur les informations relatives au marché des véhicules d'occasion.
Ils aident les concessionnaires et les fabricants à optimiser leurs stocks, à améliorer leurs stratégies de tarifs et à prendre des décisions éclairées en fonction des tendances actuelles du marché.
Et voici comment ils ont annoncé leur nouvelle fonctionnalité : l'équipement des véhicules.
💡 Ce qui fait le succès de l'annonce de la fonctionnalité d'Indicata, c'est :
- Méthode de déclenchement,
- Contenu vidéo,
- CTA vers une visite guidée.
Indicata déclenche le modal d'annonce lorsqu'un utilisateur survole ou clique sur la nouvelle fonctionnalité. Cette méthode garantit une distraction minimale, car elle permet aux utilisateurs de s'engager dans l'annonce à leur guise.
Cette fonctionnalité peut également sembler très explicite pour certains utilisateurs. En gardant l'annonce et les informations complémentaires derrière un hotspot, Indicata s'assure que les utilisateurs peuvent décider s'ils veulent en savoir plus.
Le modal d'annonce comprend une vidéo concise de 30 secondes qui présente la nouvelle fonctionnalité.
Cette vidéo offre une vue d'ensemble rapide et met en évidence les fonctionnalités clés, le tout sans que les utilisateurs aient à naviguer vers des articles supplémentaires ou des notes de version.
Enfin, le modal comporte un appel à l'action clair qui invite les utilisateurs à faire une visite guidée. Cette visite interactive permet aux utilisateurs d'explorer la fonctionnalité en action et leur donne l'occasion d'en savoir plus tout en l'essayant activement.
Slideout announcement modal : Grove HR
Grove HR est une plateforme RH tout-en-un qui offre une suite complète d'outils pour le recrutement, la gestion de la performance, l'engagement des employés, et plus encore.
Ils utilisent différentes méthodes et outils pour annoncer leurs nouvelles fonctionnalités. Par exemple, voici leur annonce avec une vidéo :

Et voici l'annonce avec un modal « slideout » :

💡 Ce que vous pouvez apprendre de Grove HR sur les annonces de fonctionnalités, c'est :
- Multimodalité,
- Rédaction conviviale de microcopies.
Grove HR utilise différents modaux d'annonce pour diverses fonctionnalités. Certaines mises à jour nécessitent plus de battage et d'explications détaillées (guides ou vidéos, même), tandis que d'autres ne nécessitent que des messages d'avertissement conviviaux.
Il est essentiel d'équilibrer le niveau de détail ; expliquer une fonctionnalité de base ou une petite mise à jour à l'aide de visites guidées approfondies et de bannières d'annonce brillantes peut irriter les utilisateurs. À l'inverse, le fait de ne pas expliquer des fonctionnalités importantes ou des mises à jour approfondies peut dérouter les utilisateurs et nuire à l'engagement.
Grove HR emploie également un ton chaleureux et engageant dans ses annonces. Même les petites notifications sous forme de diapositives avec une brève microcopie sont conçues pour que les utilisateurs se sentent heureux et enthousiastes.
C'est d'autant plus efficace qu'ils présentent souvent leurs fonctionnalités comme des mises à jour ou des demandes de fonctionnalités très attendues, ce qui favorise un sentiment de communauté et d'anticipation.
Annonce multicanal : UserGuiding
UserGuiding est une autre entreprise qui adopte la multimodalité, mais elle va encore plus loin en employant une approche multicanal pour annoncer ses nouvelles fonctionnalités.
Voici ce que nous entendons par approche multicanal 👇🏻



Les canaux utilisés par UserGuiding pour annoncer ses fonctionnalités sont les suivants :
- Courriel,
- Plateformes de médias sociaux,
- Page des mises à jour des produits,
- Articles de blog,
- Bannières de site web,
- Modales d'annonce dans l'application.
Si vous souhaitez informer vos utilisateurs de la nouvelle fonctionnalité révolutionnaire qu'ils réclament depuis un certain temps, vous devez les rencontrer là où ils se trouvent.
Il y en a partout !
Bien entendu, tout comme vous ne jetteriez pas de confettis pour une correction de bogue mineure, vous ne devriez pas générer un buzz important sur tous les canaux pour une petite amélioration de l'interface utilisateur.
💡 Mais lorsqu'il s'agit de mises à jour importantes qui justifient d'appeler votre produit V2.0 ou de fonctionnalités très demandées par vos clients existants et vos prospects, allez-y à fond ! Qui sait, vous pourriez même regagner certains de ces clients qui ont quitté votre entreprise.
Annonce dans l'application : Duolingo
Duolingo est comme cette tante qui surgit lors des réunions de famille, toujours désireuse que nous lui rendions visite plus souvent. Nous savons tous qu'elle est là, et même si nous prenons de ses nouvelles de temps en temps, nous oublions souvent de lui rendre visite.
Pourtant, elle nous aime profondément et s'attend toujours à ce que nous lui rendions la pareille, ce qui nous permet de ressentir un lien qui semble parfois plus étroit qu'avec notre famille proche.
Comme Duo.
Et voici comment Duo incite les utilisateurs à visiter et annonce une nouvelle fonctionnalité :

La notification est dotée de la voix enjouée caractéristique de Duolingo dans la microcopie. Ce ton unique rend l'annonce à la fois intéressante et amusante, tout en contribuant à maintenir l'engagement utilisateur.
Ainsi, Duolingo renforce également la personnalité de sa marque par le biais de ce texte d'annonce in-app.
Ce que Duolingo fait ici, c'est fournir uniquement l'annonce et renvoyer les utilisateurs vers des ressources supplémentaires pour plus d'informations. Cela peut être considéré comme une stratégie d'engagement visant à augmenter la visibilité des notes de version tout en optimisant l'expérience d'apprentissage.
Elle s'adresse aux utilisateurs qui ont le temps, l'énergie et l'intérêt d'aller plus loin plutôt que de submerger tous les utilisateurs lors d'une campagne d'annonce.
⚠️ Cependant, cette approche peut également être risquée, car vous pourriez perdre une partie de l'engagement potentiel de l'utilisateur. Et en cas d'erreur ou de frustration de l'utilisateur, vous en porterez toujours la responsabilité, même si elle découle d'un manque d'initiative de la part de l'utilisateur.
Il convient donc d'être prudent dans la présentation des informations supplémentaires.
💡 Les pratiques clés que vous pouvez apprendre grâce à Duolingo sont les suivantes :
- Créer et maintenir une voix unique dans tous vos textes,
- Réserver les détails et explications supplémentaires à ceux qui le souhaitent.
Annonce par courriel : Contrast
Contrast est un outil de webinaire qui vous permet d'organiser et de réutiliser des webinaires et des sessions de questions-réponses.
Et voici leur email annonçant leur nouvelle page d'accueil et l'intégration de HubSpot :

La première annonce concerne la mise à jour de la page d'accueil.
Ils créent une narration conviviale et attrayante sur l'inspiration qui sous-tend la nouvelle conception de leur page d'accueil. Cette histoire met en évidence les motivations qui ont conduit à la refonte tout en établissant un lien avec les utilisateurs potentiels.
Cette approche peut même être interprétée comme un subtil argumentaire de vente, soulignant les avantages de la nouvelle conception - ou d'une démonstration - d'une manière réaliste.
Et à la fin, il y a un CTA qui emmène le lecteur vers le produit.
Puis vient l'annonce de la prochaine version : intégration avec HubSpot. 👇🏻

Ici, ils abordent un point de douleur potentiel pour le lecteur : l'incertitude entourant les niveaux d'engagement des participants aux webinaires.
Ils expliquent ensuite comment leur nouvelle intégration résout ce problème et fournissent de brefs exemples de sa fonctionnalité. Pour une meilleure compréhension, ils incluent également un GIF présentant la fonctionnalité en action dès le début de l'annonce.
Et comme ils le font avec leur autre annonce dans l'email, ils joignent un CTA à la fin qui dirige le lecteur vers le produit.
💡 Les meilleures pratiques qui devraient vous inspirer sont les suivantes :
- Un récit qui résonne et qui pointe la douleur,
- Des boîtes d'annonce et des CTA distincts pour les différentes fonctionnalités et mises à jour,
- Les articles sur les meilleures pratiques et les conseils pratiques sont liés à l'email.
Jeu d'annonces avec images d'interface utilisateur : Phrase
Phrase est un outil de gestion de projets de localisation et de traduction qui permet aux traducteurs de créer, de gérer et d'automatiser les traductions.
Et voici comment ils ont annoncé leur nouvelle mise à jour des fonctionnalités :

Il s'agit d'un modal d'annonce de type « slideout », similaire à celui utilisé par Grove HR.
Cependant, Phrase saisit l'occasion pour non seulement annoncer la fonctionnalité, mais aussi expliquer comment les utilisateurs peuvent l'activer. Ainsi, ils fournissent des détails supplémentaires sur les paramètres par le biais d'un second modal slideout qui suit l'annonce initiale.
Et voici ce modal :

Désormais, si vous cliquez sur « X » ou n'importe où ailleurs dans l'interface utilisateur, vous pouvez fermer la modale d'annonce sans afficher la seconde modale d'explication, ce qui la rend facultative. Toutefois, si vous souhaitez savoir comment activer cette fonctionnalité et gérer les paramètres d'accès, vous trouverez des étapes détaillées dans ce second modal.
Étant donné que les gens ne consultent pas régulièrement la page des paramètres sans raison particulière et que cette nouvelle fonctionnalité/mise à jour est mineure, ils ont choisi de ne pas créer de guide ou de check-list unique. Au lieu de cela, ils ont géré l'éducation utilisateur in-app par le biais de modales d'annonce.
Ils ont également intégré une capture d'écran de l'interface utilisateur pour aider les utilisateurs à identifier facilement la fonctionnalité eux-mêmes et à apporter les modifications nécessaires.
💡 Ce que vous pouvez apprendre de l'exemple de Phrase, c'est que vous pouvez :
- Fournir des informations à l'utilisateur par le biais de modales d'annonce,
- Regroupez quelques modales d'annonces et créez des jeux.
Annonce d'infobulle avec cas d'utilisation : Notion
Vous avez probablement utilisé Notion à un moment ou à un autre de votre vie personnelle ou professionnelle, que ce soit comme base de connaissances au travail ou pour organiser vos plans de voyage et votre wiki personnel.
C'est l'outil idéal pour tout garder au même endroit.
Que vous souhaitiez prendre des notes, organiser des tâches ou créer des listes de tâches.
Et voici comment ils ont introduit les backlinks 👇🏻

Ils ont utilisé une infobulle.
Tout d'abord, ils fournissent une brève explication de la fonctionnalité en une phrase concise, puis enchaînent avec des instructions sur la façon de créer un lien retour.
Les commandes sont en gras et la liste est claire, avec quelques émojis pour ajouter une touche d'humour. Ce format facilite la lecture ou le survol, même s'il semble long au premier abord.
En outre, ils incluent les cas d'utilisation et les meilleures pratiques dans l'infobulle suivante. En divisant les informations en deux infobulles distinctes, ils évitent de submerger l'utilisateur avec une longue bannière d'annonce technique.
Cette approche rend l'information plus digeste et plus conviviale.
💡 Voici donc les principaux points à retenir pour inspirer vos propres infobulles d'annonce à partir de l'approche de Notion :
- Diviser les informations longues en plusieurs sections,
- Formater la copie longue dans une structure facile à lire, avec des listes et du texte en gras.
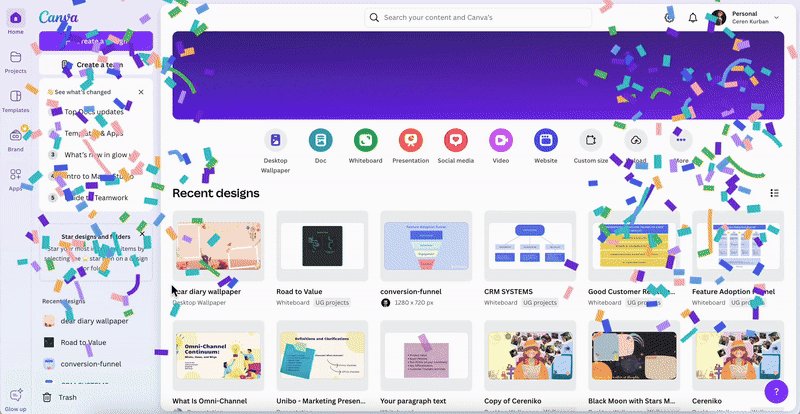
Modal d'annonce avec des éléments gamifiés : Canva
Canva est une plateforme de conception graphique conviviale qui vous donne les moyens de créer des visuels époustouflants sans avoir besoin de compétences avancées en matière de conception.
Que vous fassiez des graphiques pour les médias sociaux, des présentations, des affiches ou même des infographies, Canva propose une vaste bibliothèque de modèles, d'images et de polices pour vous aider à donner vie à vos idées.
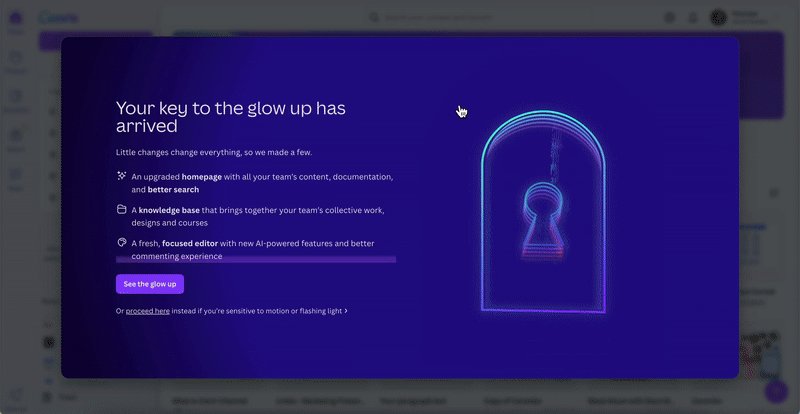
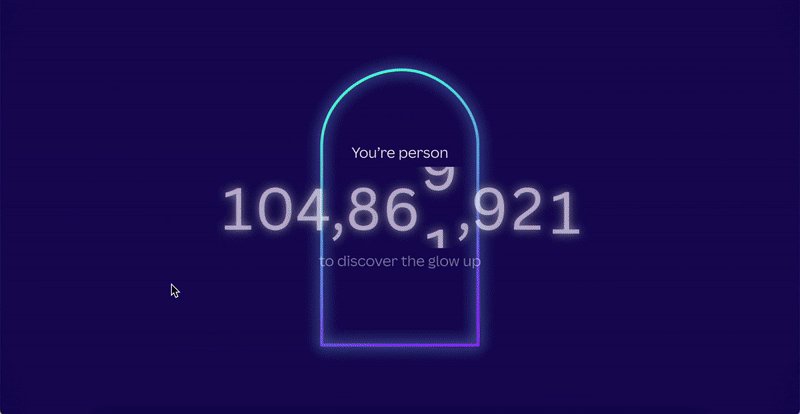
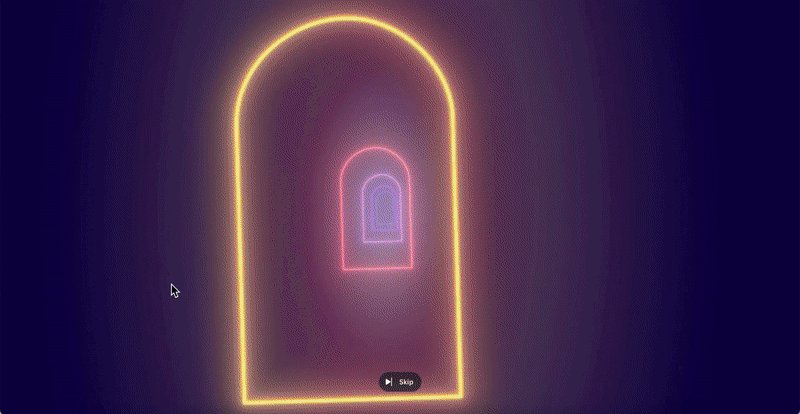
Et comme il s'agit d'un outil de conception, il crée un véritable festin visuel - une véritable poésie en mouvement - lors de l'annonce de nouvelles fonctionnalités :

Cette annonce accueille chaleureusement les utilisateurs sur la plateforme. Elle présente une liste dynamique de nouvelles fonctionnalités et de mises à jour, ainsi qu'une clé gamifiée. Les utilisateurs sont conduits à travers des portes de couleur néon, créant un voyage qui donne l'impression d'entrer au pays des merveilles, et qui se termine par une explosion de confettis sur l'écran.
Toutefois, au lieu de passer directement à une visite guidée des produits ou aux notes de version, une check-list de présentations des nouvelles fonctionnalités et des mises à jour apparaît sur le côté gauche de la page :

S'attendrait-on à voir une explication, une infobulle, un hotspot ou tout autre élément informatif de l'interface utilisateur détaillant ce qui vient de se passer après une introduction aussi impressionnante pour découvrir la lueur ?
Absolument.
Une check-list pour l'onboarding des nouvelles fonctionnalités peut-elle aussi être efficace ?
Pourquoi pas ?
💡 2 choses à retenir de l'annonce des fonctionnalités de Canva :
- L'idée d'intégrer la gamification à vos annonces,
- Le format check-list pour apporter votre matériel pédagogique sur les nouvelles fonctionnalités - même s'il ne s'agit pas de guides interactifs !
Barre d'annonces : Airtable
Airtable est une plateforme de collaboration et de création d'apps basée sur le cloud.
C'est ainsi qu'ils ont annoncé leurs nouvelles solutions en matière d'IA :

Lorsque vous entrez sur le site Web d'Airtable, une barre d'annonce en haut de la page vous accueille et vous fait part des dernières mises à jour. Bien qu'elle n'apparaisse pas immédiatement comme une annonce de fonctionnalité, elle capte votre attention.
Lorsque vous cliquez sur le lien, vous êtes redirigé vers cet article de presse concernant la nouvelle bibliothèque d'applications 👇🏻

Il s'agit d'un communiqué de presse détaillé qui comprend des exemples de cas d'utilisation, des histoires de réussite, des données clients et des explications sur les fonctionnalités. C'est donc différent d'une note de version ou d'un modal d'annonce in-app.
Cependant, il s'agit d'un article important qui pourrait influencer les décisions des prospects ou des clients potentiels, c'est pourquoi il est promu avec une barre d'annonce en haut de la page d'atterrissage.
💡 Ce qui pourrait vous inspirer dans l'annonce d'Airtable est :
- Promouvoir des articles d'actualité ou des communiqués de presse sur des fonctionnalités,
- Utiliser l'espace de la page d'atterrissage pour ce faire.
Conclusion
Il existe de nombreuses façons de parler de votre nouvelle fonctionnalité.
Et dans de nombreux endroits aussi.
En commençant par votre produit lui-même, vos comptes de médias sociaux, votre blog, votre page de mise à jour des produits, votre site web...
Mais il faut d'abord prendre une décision :
- Allez-vous mener une campagne d'annonce multicanal/multimodale ?
- Quelle est l'ampleur du buzz que vous souhaitez créer autour de l'annonce ?
- Quel niveau de détail allez-vous fournir dans votre texte d'annonce ?
- Quels éléments visuels allez-vous intégrer dans votre annonce, le cas échéant ?
Ensuite, vous pouvez sélectionner les meilleures pratiques que nous avons explorées jusqu'à présent et transformer vos idées en un projet d'annonce de fonctionnalité réussi.
Que vous optiez pour une page de mise à jour du produit, des infobulles, des modales de diapositives, des modales de bienvenue, des check-lists ou des barres d'annonces, vous pouvez utiliser UserGuiding pour les créer en quelques secondes seulement.
UserGuiding est un outil sans code qui n'a PAS de courbe d'apprentissage, vous n'avez donc pas à vous soucier de perdre du temps pour apprendre à naviguer sur la plateforme et à utiliser les fonctionnalités.
🚀 Commencez votre essai gratuit maintenant, et voyez par vous-même !
Questions Fréquentes
Comment rédiger une annonce pour un nouveau produit ?
Lorsque vous rédigez l'annonce d'un nouveau produit, tenez compte du bagage technique de vos utilisateurs et adaptez l'utilisation du langage technique ou du jargon en conséquence. S'il ne s'agit pas d'un changelog, minimisez le contenu. Structurez le contenu avec des sous-titres, du texte en gras ou des listes pour faciliter la lecture, et incluez des fonctionnalités visuelles. Adaptez les détails en fonction du format de l'annonce, comme les infobulles ou les courriels.
Comment annoncer une nouvelle fonctionnalité ?
L'annonce d'une nouvelle fonctionnalité dépend de l'endroit où vous souhaitez la partager - au sein du produit, par le biais d'un blog, sur une page de mise à jour du produit, par e-mail ou sur les médias sociaux. En fonction de la plateforme, vous pouvez choisir le bon format, comme des infobulles, des hotspots ou des bannières pour les annonces in-app. Le texte et le niveau de détail doivent être adaptés au support utilisé.
What's the most effective way to introduce new features to existing users?
The most effective way to introduce new features is through contextual, in-app guidance tailored to user behavior and intent. This means surfacing the right message at the right time through feature tooltips, onboarding checklists, or guided tours that appear when a user is most likely to benefit from the new functionality. For best results, you should pair these with supporting channels like email or release notes.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)