Me encantan los tours de productos bien diseñados.
Hago recorridos guiados por diversión. Me gusta formar parte de un onboarding preciso y bien organizado. Un buen tour de producto, con toda la psicología humana y el diseño de UX que conlleva, es arte.

Permítanme subrayarlo una vez más. Un buen tour del producto.
Hay tantas herramientas y sitios web que no saben cómo utilizar los tours guiados que me pregunto:
"Vaya, ¿y pueden vender eso?"
Pero las malas visitas guiadas de producto no se pueden evitar.
Ahora bien, si has acabado aquí, en este artículo de ejemplos de tour del producto, puede que estés intentando averiguar cómo debería ser TU tour del producto. No puedo enseñarte cómo hacerlo (este artículo sí puede), pero puedo mostrarte cómo creo que debería ser un buen tour del producto.
También hablaré un poco de UserGuiding, que es una herramienta sencilla que puedes utilizar para hacer tours del producto sin tener que complicarte con el código.
Pero antes de llegar a eso, definamos qué es exactamente un tour del producto.
¿Qué es un tour del producto?
Los tours de productos – también llamados visitas guiadas de producto – son una serie de patrones de experiencia de usuario cuyo objetivo es crear un proceso de onboarding para los usuarios que les haga sentirse cómodos con la interfaz de usuario y les ayude a acostumbrarse al producto. Preferiblemente, un tour de producto tiene las características clave de comenzar con una ventana modal, presentar una serie de pasos y servir de guía interactiva cuando sea necesario. Sin embargo, no existe una fórmula para crear el tour de onboarding perfecto.
Otra cosa que hay que recordar es la diferencia entre los tours y las guías interactivas. En pocas palabras, un tour de producto es más largo y más extenso. (Mira esto)
Pero buen, ahora que sabemos qué es un tour de producto, centrémonos en cómo debe ser y cómo debe sentirse.
He aquí 8 buenos ejemplos.
8 buenos ejemplos de tours de producto
Cada vez que veo las palabras "SaaS" y "onboarding" en el mismo contexto, me recuerdo a mí mismo una cosa simple sólo para estar seguro.
Cada herramienta es diferente.
Eso es algo que hay que tener siempre presente, tanto si se trata de onboarding como de ventas o soporte. Será un salvavidas e incluso una guía hacia el éxito si alguna vez dudas de tu producto.
Por supuesto, es importante tenerlo en cuenta a la hora de diseñar el recorrido guiado más sencillo y oscuro. Lo que puede haber funcionado para su producto puede ser la pesadilla de tu equipo de producto.
Así que relájate.
Deja que estos ejemplos le sirvan de inspiración, no de dictado. No son directrices, son puntos de partida.
Ahora, si estás preparado, echemos un vistazo.
1- Grammarly
Grammarly es una de las herramientas SaaS más usadas y populares de la actualidad, y no lo han conseguido con tours de producto descuidadas.
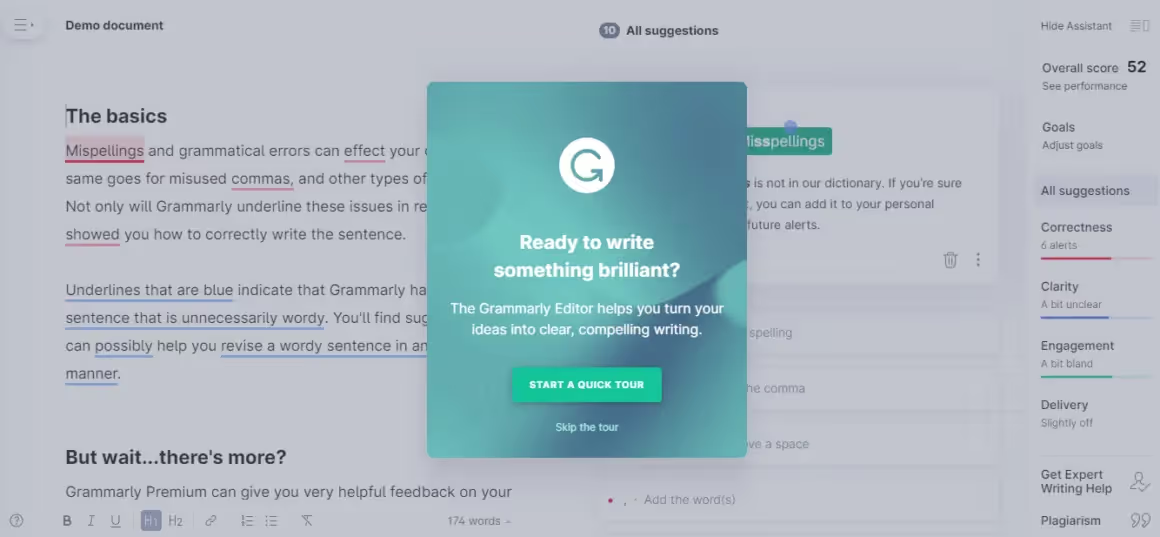
Cuando un usuario entra por primera vez en Grammar.ly, se le muestra un modal de tour de producto que le permite elegir si quiere "iniciar un rour rápido" o saltarse el tour.

Una vez que el usuario hace clic en el botón "iniciar un tour rápido", Grammarly le sitúa en un entorno de demostración y le permite, en el propio sentido de la palabra, jugar.
Este entorno se apoya en hotspots y balizas que primero atraen la atención del usuario y luego hacen que aprenda sobre la función a medida que avanza.

Este entorno es extremadamente útil, ya que la forma en que Grammarly funciona fuera de la demo es exactamente la misma: mediante el uso de elementos tipo hotspots que subrayan la gramática incorrecta.
¿Qué hace que Grammarly sea un buen ejemplo?
👉 Grammarly se acuerda de preguntar a sus usuarios si quieren participar en el tour de producto o no, lo cual es importante porque puede haber usuarios que vuelven o que ya están familiarizados con las herramientas y no quieren pasar dos veces por el onboarding.
👉 Utilizando hotspots y beacons, Grammarly convierte su onboarding en una experiencia interactiva que ayuda a los usuarios a recordar realmente cada tarea de aprendizaje y a participar en acciones significativas.
👉 Dado que Grammarly puede ser un producto complejo, hacer el recorrido en un entorno de demostración ayuda a mejorar la experiencia de aprendizaje y es más eficaz que un enfoque sobre la marcha o tutoriales en vídeo.
2- Ghostwriter.ai
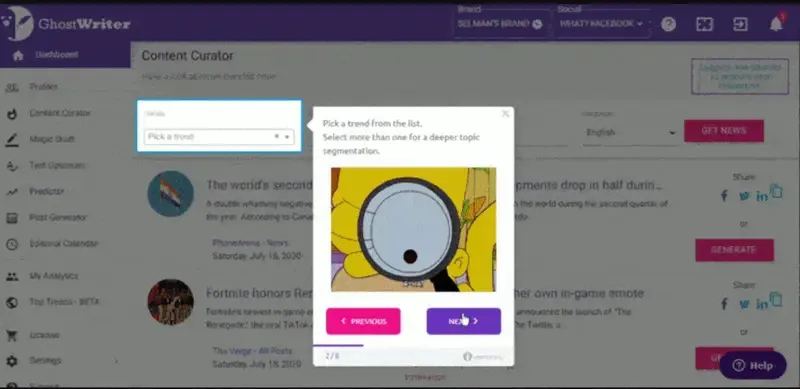
Siendo un software bastante complejo, Ghostwriter.ai tiene su tour guiado repartido por todas sus secciones.
Este onboarding contextual hace posible que los usuarios aprendan realmente la herramienta de forma exhaustiva y lo hagan cuando lo necesiten.
El tour de producto utiliza tooltips y una barra de progreso para facilitar el proceso a los usuarios, mientras que el resaltado hace que sea más fácil centrarse.

La guía interactiva de Ghostwriter.ai no solo es fácil de seguir, sino también atractiva e interactiva.
Con pequeños gifs divertidos, textos cortos y botones de colores llamativos, Ghostwriter.ai tiene una guía interactiva increíble.

¿Qué hace que Ghostwriter.ai sea un buen ejemplo?
👉 El uso que Ghostwriter.ai hace del onboarding contextual como una forma de tour de producto mejora la experiencia de aprendizaje del usuario y le permite centrarse en lo que realmente le interesa.
👉 Al destacar los tooltips y utilizar colores llamativos y material atractivo en el recorrido guiado, Ghostwriter.ai demuestra que los tours del producto no tienen por qué ser aburridas.
👉 Una barra de progreso y un botón de salto pueden marcar la diferencia, y Ghostwriter.ai hace uso de ello a la vez que utiliza un marcador de progreso.
3- HubSpot
El ejemplo de tour de producto de HubSpot es uno que casi va en la dirección opuesta cuando se compara con nuestro ejemplo anterior, Ghostwriter.ai. Sin embargo, no por ello es menos eficaz.
HubSpot utiliza tooltips para guiar a los usuarios a través del producto a la vez que hace uso de un texto conciso, resaltado tipo beacon y un bonito y gran botón de "saltar tour".

El hecho de que el contenido de las tooltips sea simplemente texto puede parecer aburrido a primera vista, pero es importante tener en cuenta a la audiencia. Especialmente cuando eres tan grande como Hubspot.
Podrías confundir a los usuarios al intentar entretener.
Por eso, en el caso de HubSpot, lo mejor es un diseño sencillo con la paleta de colores habitual de HubSpot.
El uso de HubSpot de resaltado pulsante es también muy inteligente, si no una idea genial por sí misma. Da al flujo de onboarding una sensación dinámica y ayuda a los usuarios a avanzar en el recorrido.
El botón "skip tour" es posiblemente lo mejor del ejemplo de HubSpot.
Ahora, tomen nota de lo que voy a decir:
Siempre, y quiero decir SIEMPRE, deja que tus usuarios tengan libre albedrío sobre sus acciones. Enhorabuena a HubSpot por saberlo.
¿Qué hace que HubSpot sea un buen ejemplo?
👉 El uso por parte de HubSpot de un recorrido sencillo y simple basado en tooltips hace que no solo sea más comprensible, sino también más accesible entre sus segmentos de usuarios.
👉 El uso de resaltado pulsante ayuda a los usuarios a centrarse de una manera dinámica que da al onboarding un cierto impulso.
👉 Al hacer que el botón de “saltar tour” sea tan grande como el de “siguiente”, HubSpot deja claro que no temen que los usuarios se salten, de hecho, pueden compensar esa pérdida de información en cualquier momento.
4- Vieworks
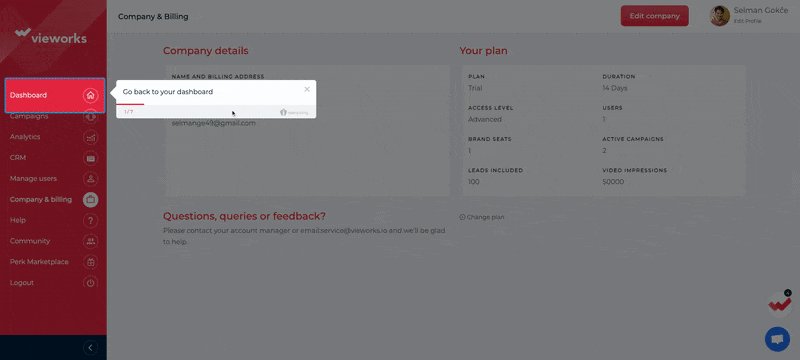
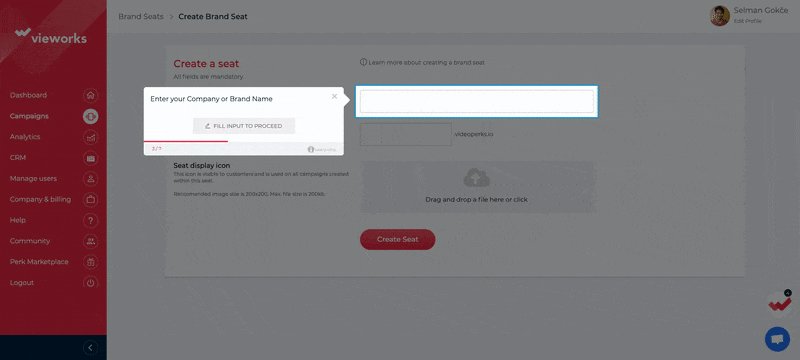
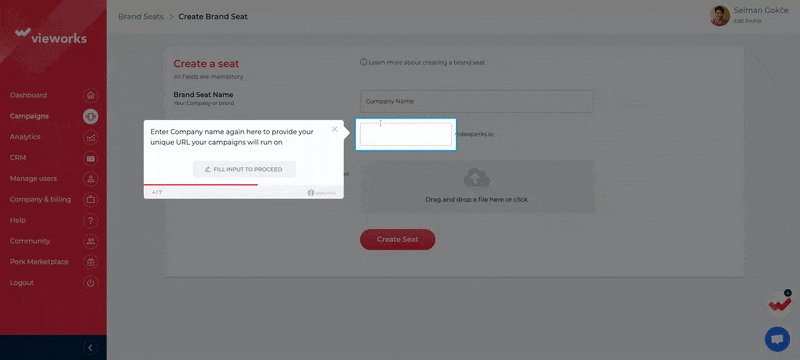
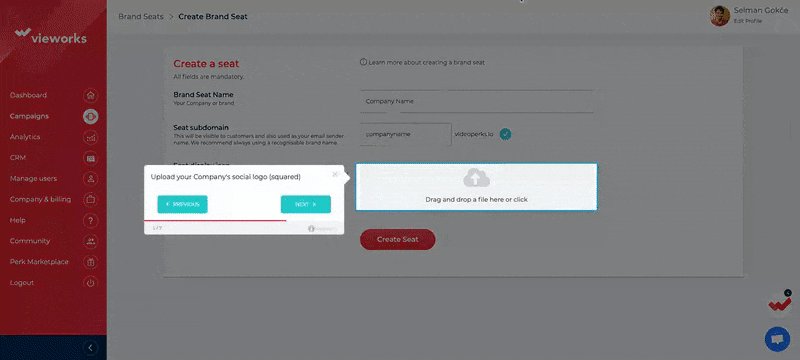
Si tuviera que explicar el tour guiado de Vieworks en una palabra, diría que es interactivo.
Es lo mismo de siempre, hay un modal de bienvenida, tooltips, barra de progreso, un marcador de progreso, un buen resaltado y un botón de cerrar.
Lo que Vieworks hace para estar entre nuestras mejores selecciones es que combina todo eso con una gran interactividad.

A los usuarios no se les muestran las funciones y luego se espera que realicen las tareas, sino que se les lleva de la mano mientras realizan las tareas. Y eso es algo a lo que muchas herramientas simplemente hacen la vista gorda.
Créeme cuando te digo que la interactividad es el futuro.

¿Qué hace que Vieworks sea un buen ejemplo?
👉 Vieworks comienza con un modal de bienvenida y continúa con tooltips que ayudan a los usuarios a enfocarse más fácilmente y poder ver cada característica de manera contextual.
👉 La barra de progreso y el marcador de Vieworks mantienen a los usuarios dentro del flujo de onboarding y les ayudan a seguir su progreso.
👉 El uso de la interactividad de Vieworks hace que el aprendizaje se mantenga mientras que también se asegura de que los usuarios realicen tareas importantes cuando lo necesiten.
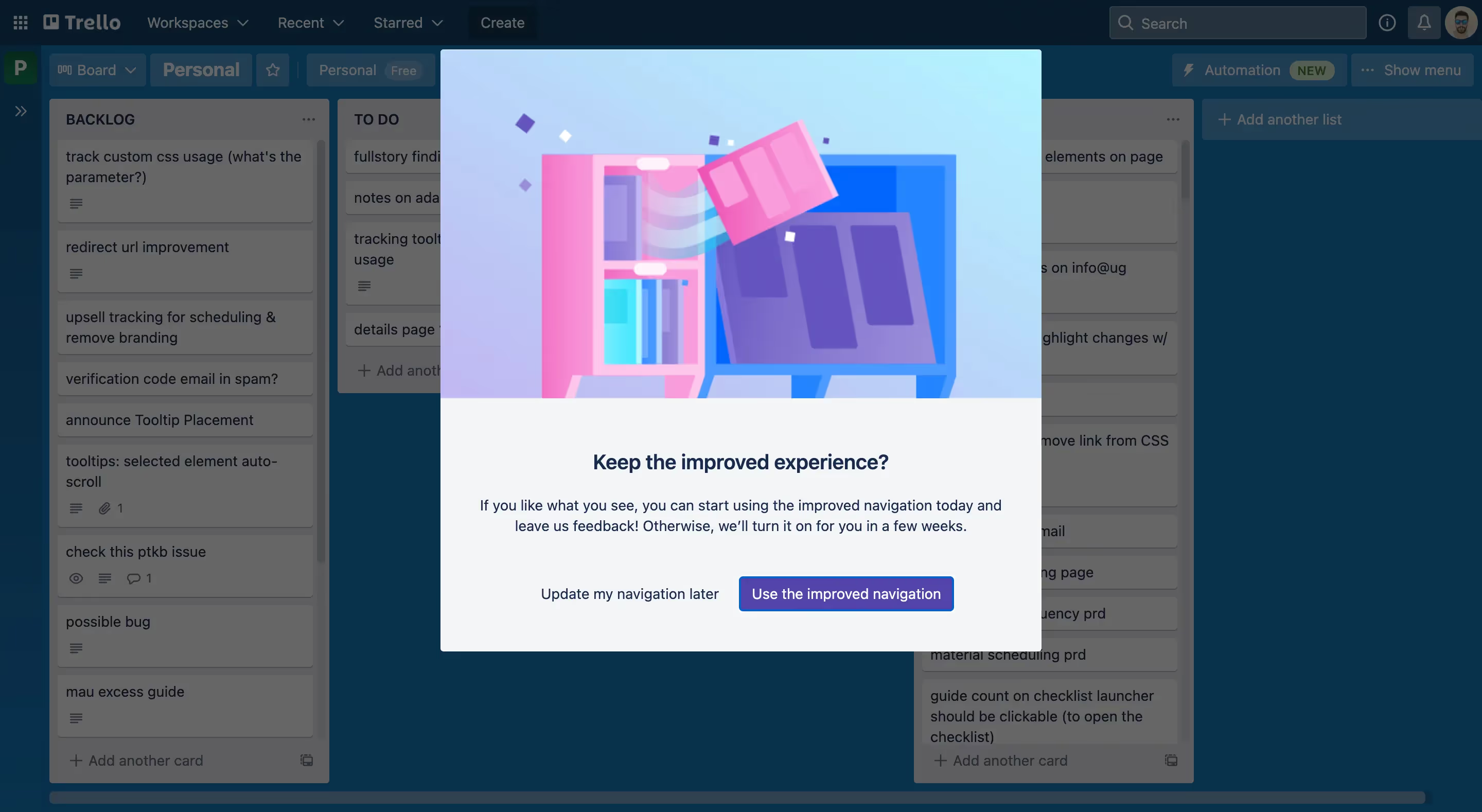
5- Trello
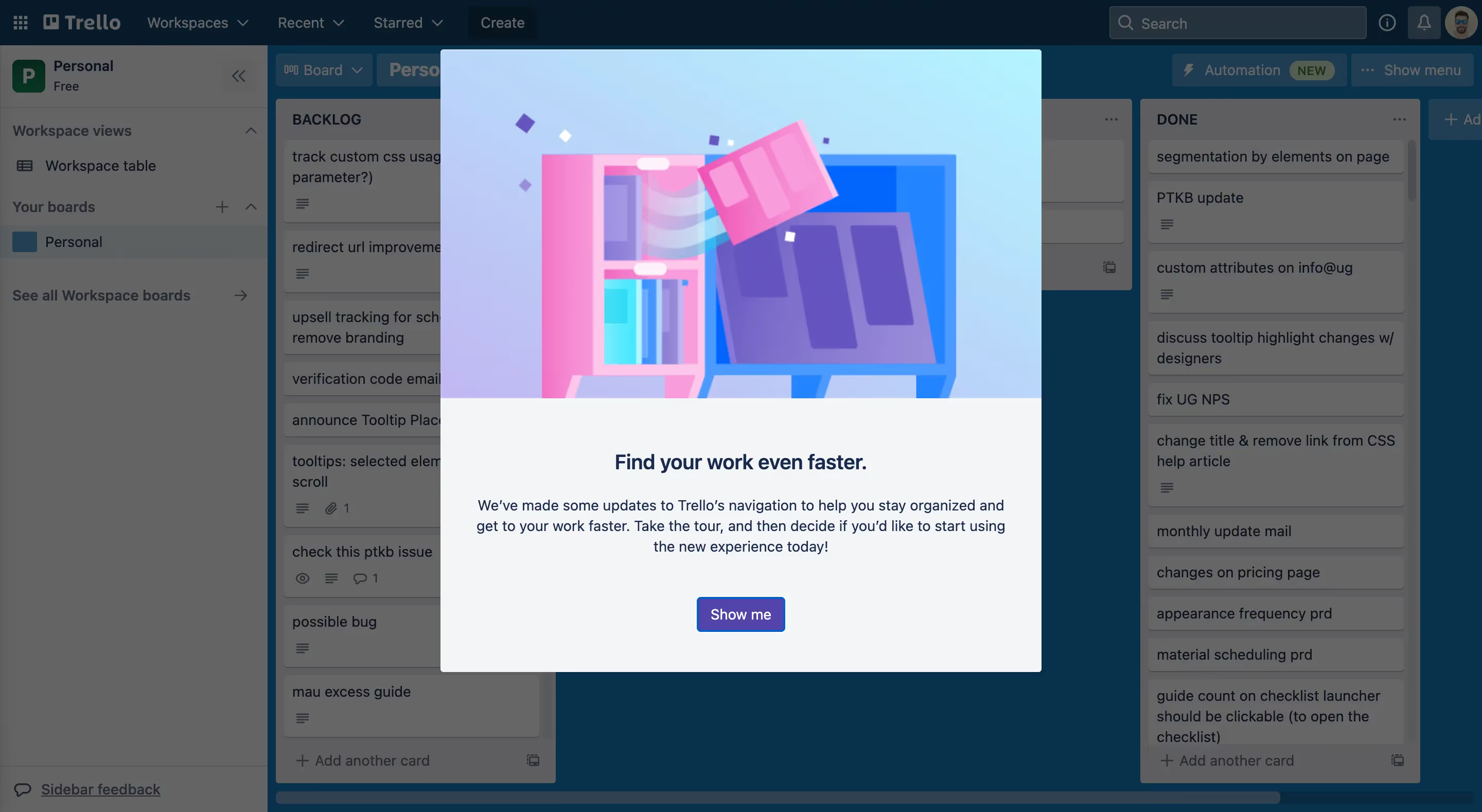
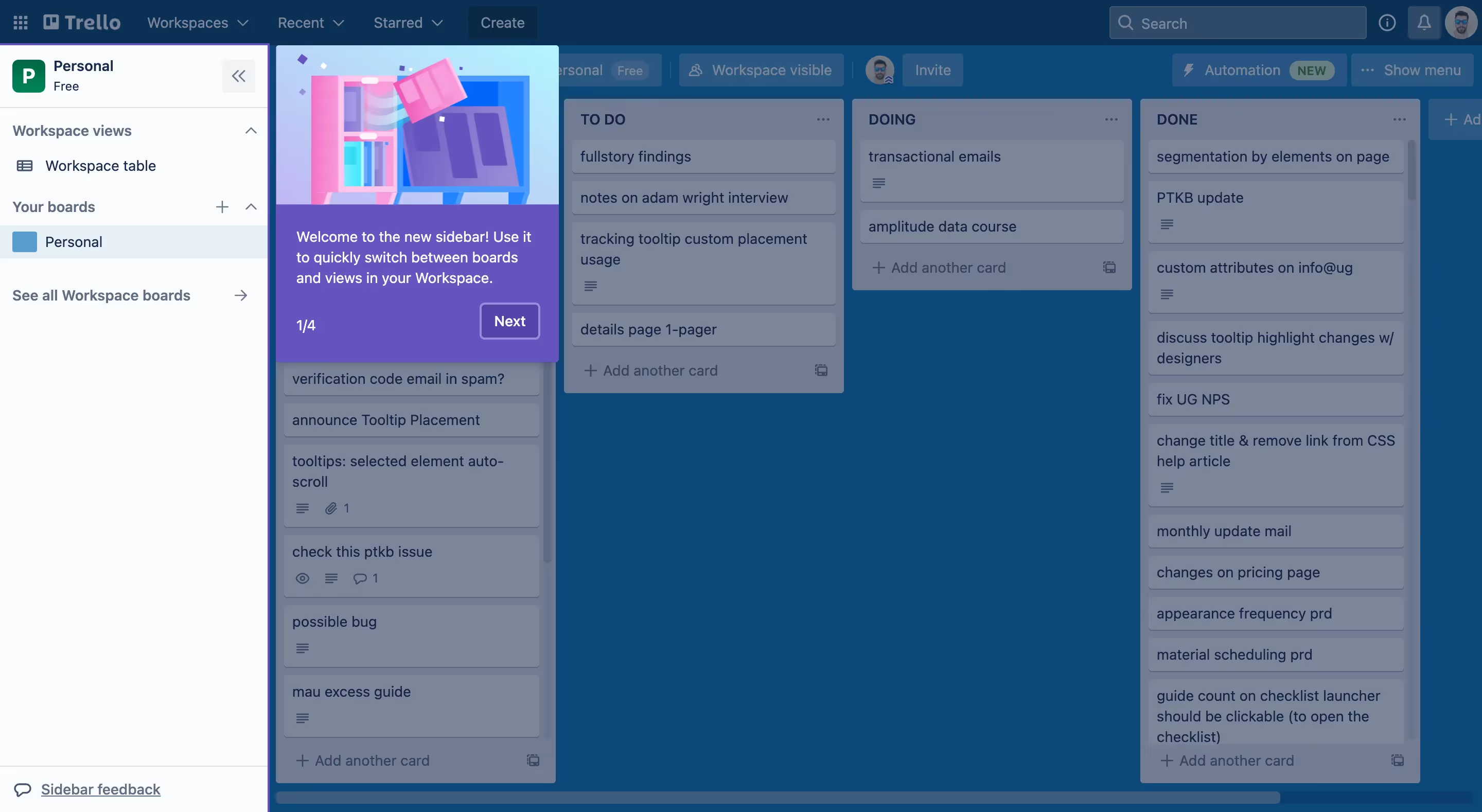
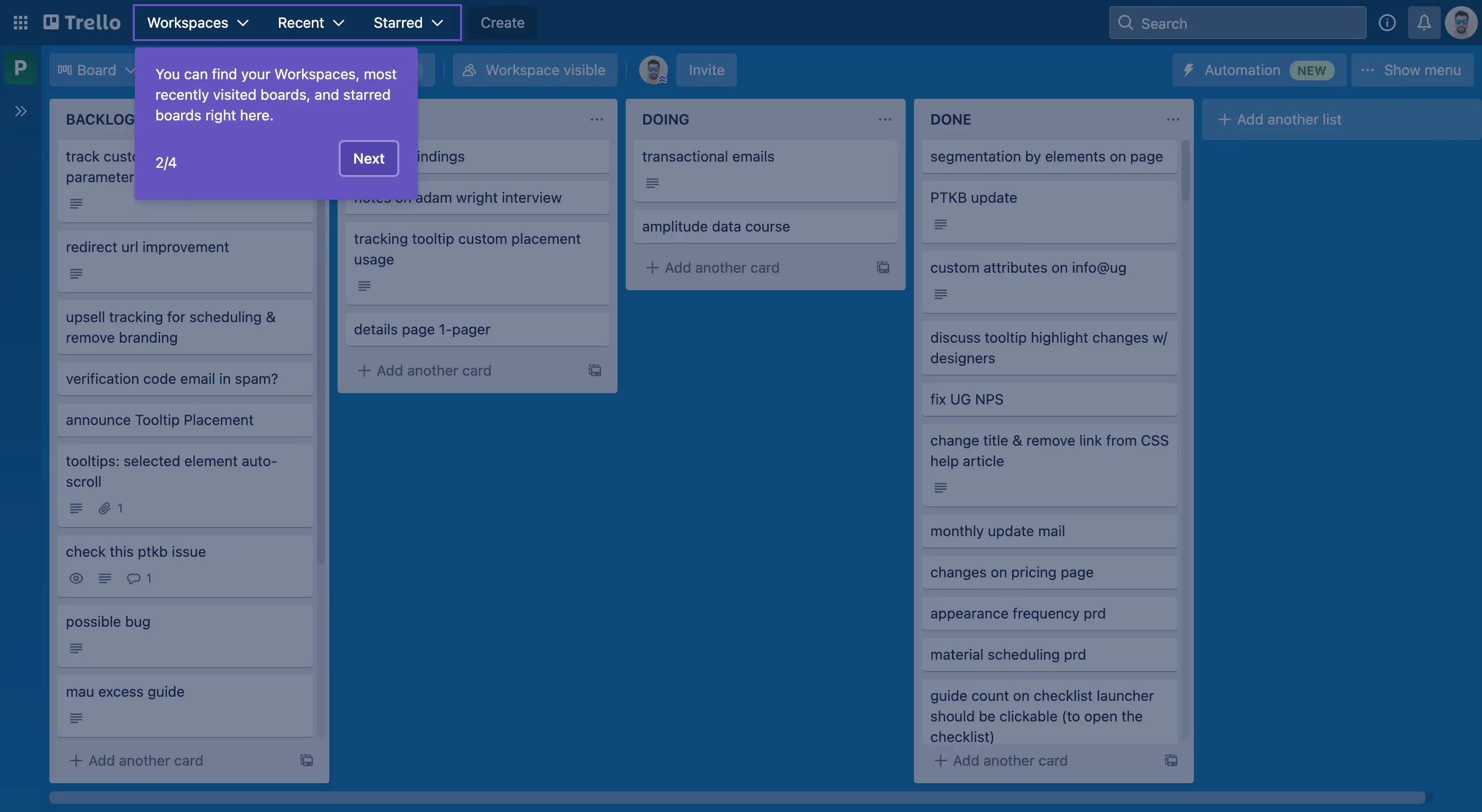
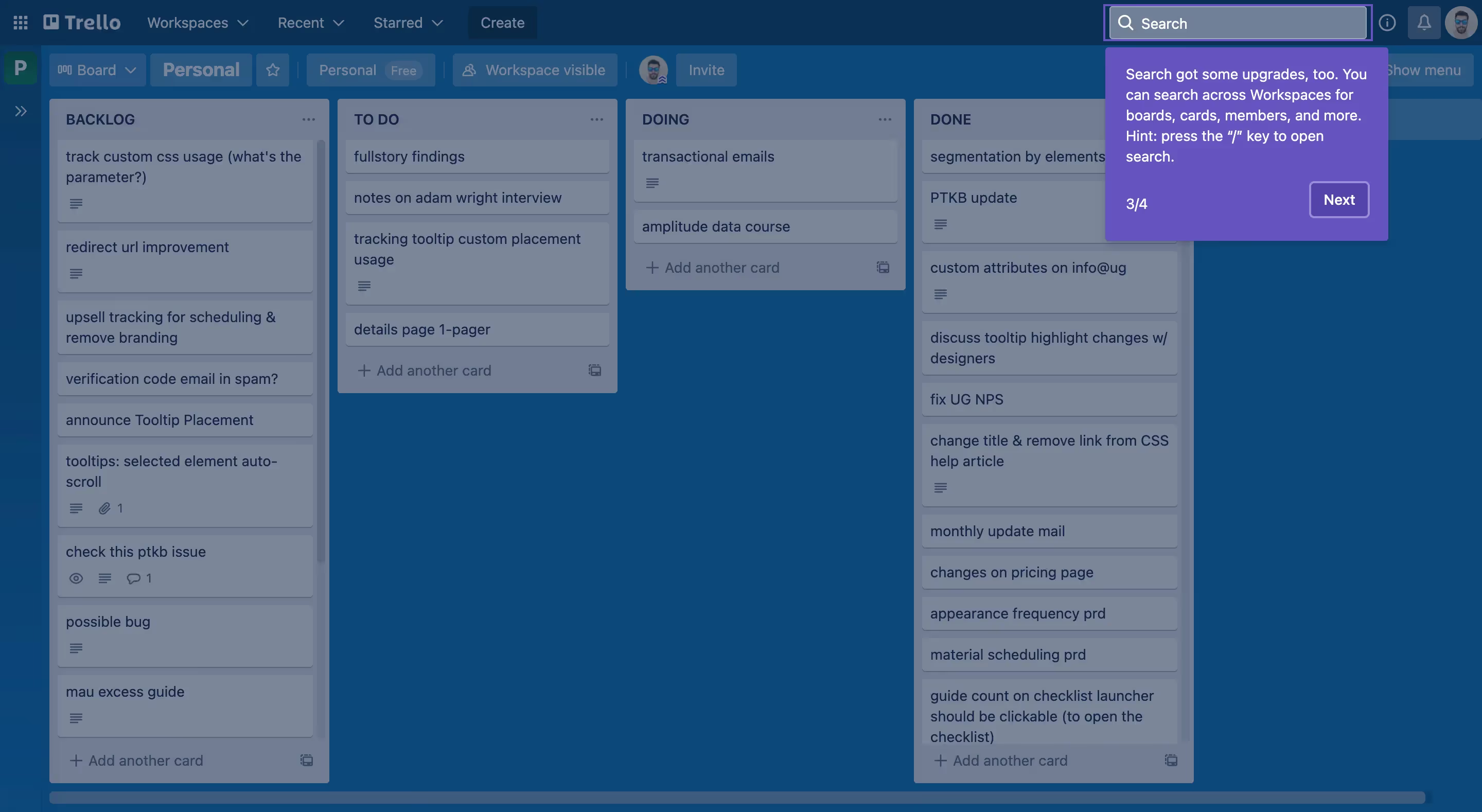
No todas los tours de producto se realizan durante el onboarding inicial y el nuevo tour guiado de interfaz de Trello es un gran ejemplo.
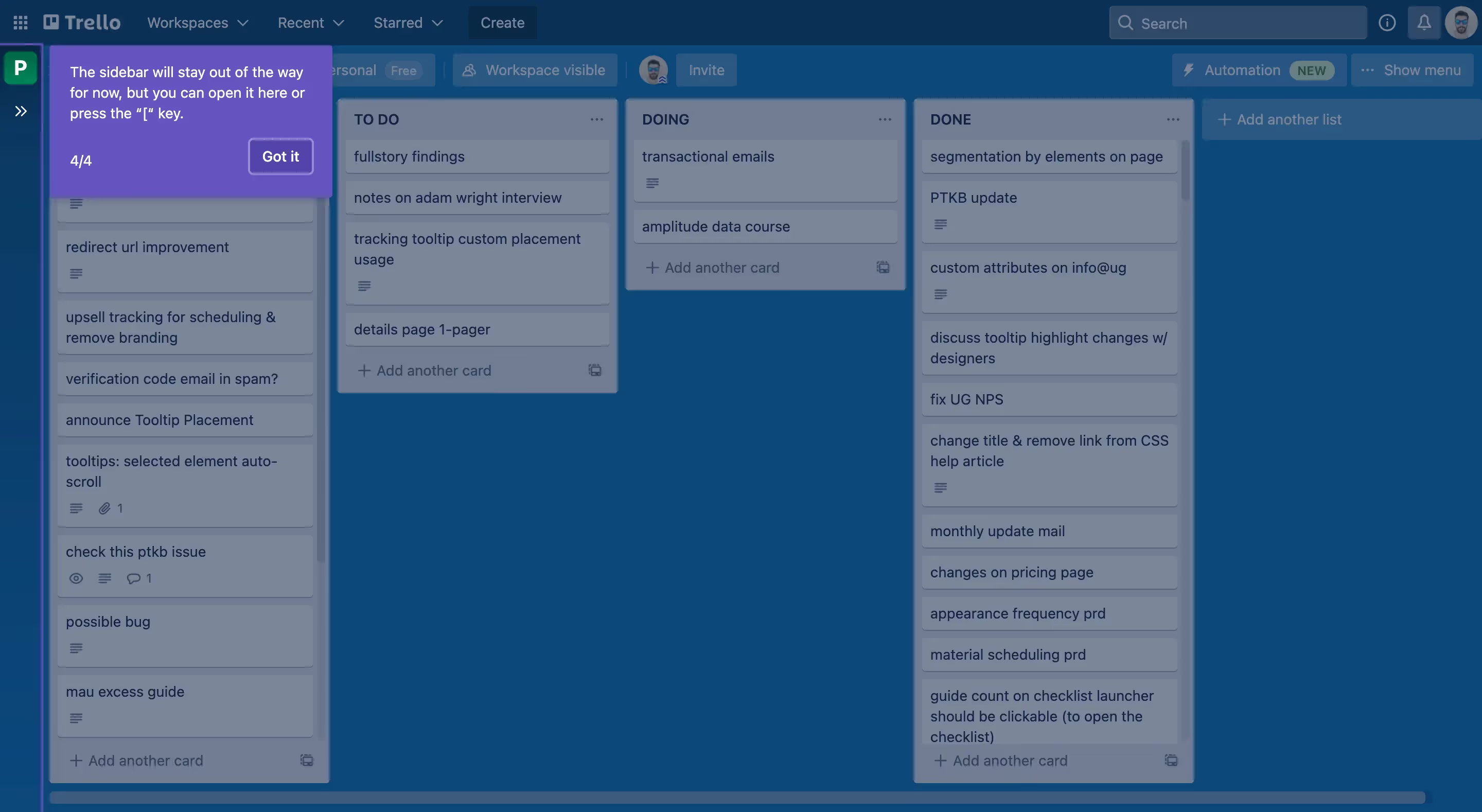
Trello presenta su nueva barra de navegación en 4 sencillos pasos y pregunta al usuario si desea cambiar a la nueva versión al final. Sin duda, una interacción breve y concisa con el usuario.
Una cosa que puede resultar problemática a primera vista es cómo Trello no utiliza ningún botón de saltar o cerrar. Aquí nos encontramos con un dilema al que se enfrentan muchas empresas SaaS.
Libre albedrío o respuesta forzada.
Es un debate que continúa hoy en día, y aunque yo apoyo plenamente el libre albedrío, es fácil ver por qué Trello optaría por una opción de no omitir. El recorrido es de 4 pasos, de todos modos.
Además, esto nos demuestra que el contenido forzado también puede ser atractivo, ya que la mayoría de los usuarios acabaron pasándose a la nueva versión.






¿Qué hace que Trello sea un buen ejemplo?
👉 El uso que hace Trello de los modales UX al principio y al final da pie a los usuarios a tomarse un momento de aprendizaje, y hace que el tour sea más atractivo.
👉 Trello demuestra que los recorridos guiados de producto se pueden utilizar incluso cuando no es para el onboarding inicial.
👉 Trello nos muestra que mientras el contenido sea realmente corto y el tour atractivo, podría no incluirse un botón de salto.
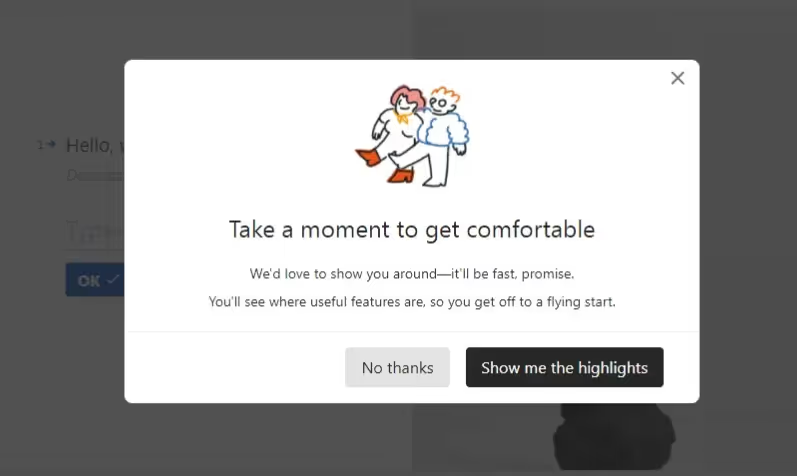
6-Typeform
Typeform, con su relajado modal de tour de producto y su divertido garabato, nos enamora desde el principio.
Su forma de redactar las opciones también es digna de mención. Todo resulta muy humano y factible gracias a una buena redacción y un estilo atractivo.

Una vez dentro del recorrido guiado, Typeform utiliza un entorno de demostración muy similar a el tour de producto de Grammarly. Utilizan Hotspots y beacons para dirigir a los usuarios por el camino que más les pueda interesar y explicarles fácilmente las características más bien complicadas.

¿Qué hace que Typeform sea un buen ejemplo?
👉 El acercamiento humano de Typeform a sus usuarios en el recorrido guiado hace que el producto sea más accesible y el tour más factible.
👉 Un entorno de tipo demo da a los usuarios la sensación de libertad que podrían estar anhelando después de tours guiados forzados en otras plataformas.
👉 Como Typeform onboarding a los usuarios dentro de un proyecto real en el que el usuario está trabajando, se convierte en una experiencia práctica y la información se hace más fácil de recordar.
7- TimeSolv
Hay algunas herramientas muy complicadas con muchas características que necesitan un tour de producto más que otras.
TimeSolv es probablemente una de ellas.
Con alrededor de diez diferentes barras de colapso en una página de su interfaz de usuario, TimeSolv tiene que ir a través de cada elemento para asegurarse de que todo se sienta bien. TimeSolv se las arregla para explicar cada uno usando texto corto, resaltar el foco y botones de anterior-siguiente.
Por supuesto, cuando el contenido es abundante, una barra de progreso es vital. Tanto un marcador como una barra de progreso hacen que el contenido del recorrido sea más digerible.

¿Qué hace que TimeSolv sea un buen ejemplo?
👉 Siendo Timesolv un producto complejo, es una gran práctica que utilicen textos cortos para cada pequeño elemento en la pantalla para asegurarse de que ninguna pregunta quede sin respuesta.
👉 Una barra de progreso es imprescindible al momento de revisar cada pequeño detalle, y TimeSolv lo entendió a la perfección.
👉 Los botones anterior-siguiente son vitales ya que cada pieza de información se da en un tooltips diferente, facilitan que los usuarios se queden con ella.
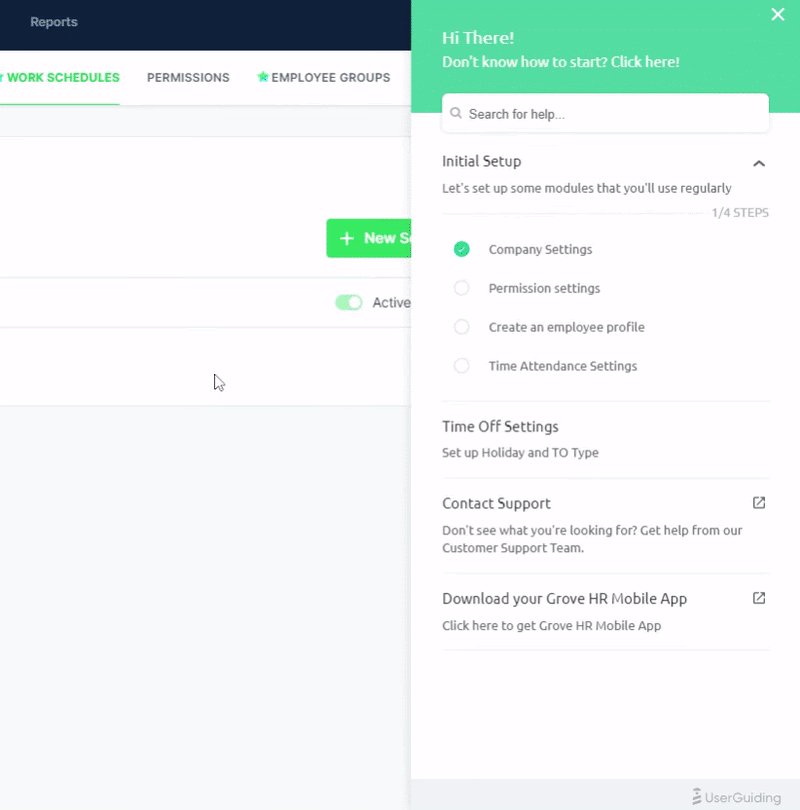
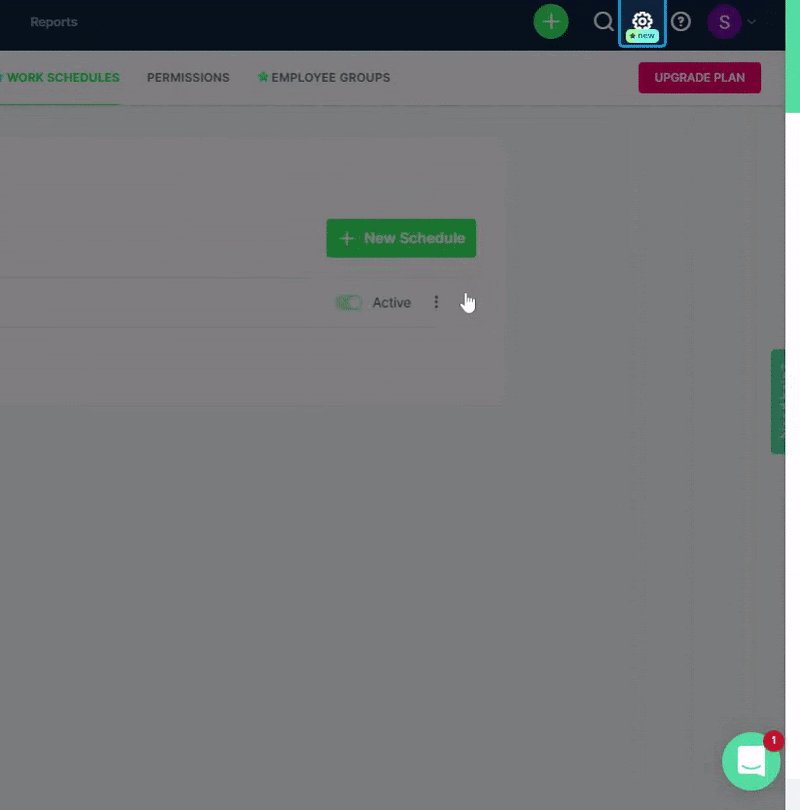
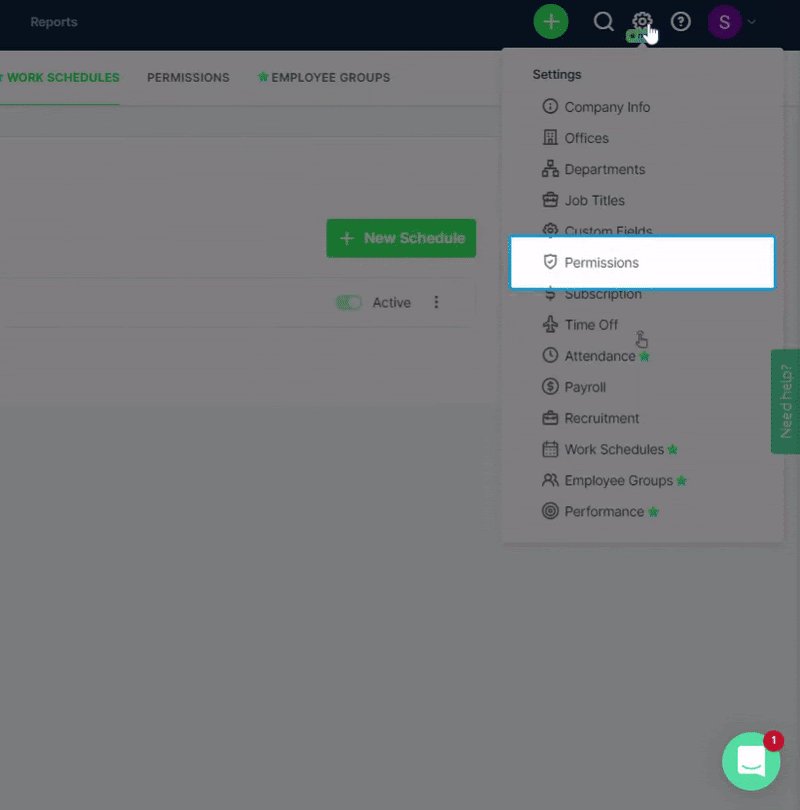
8- Grove HR
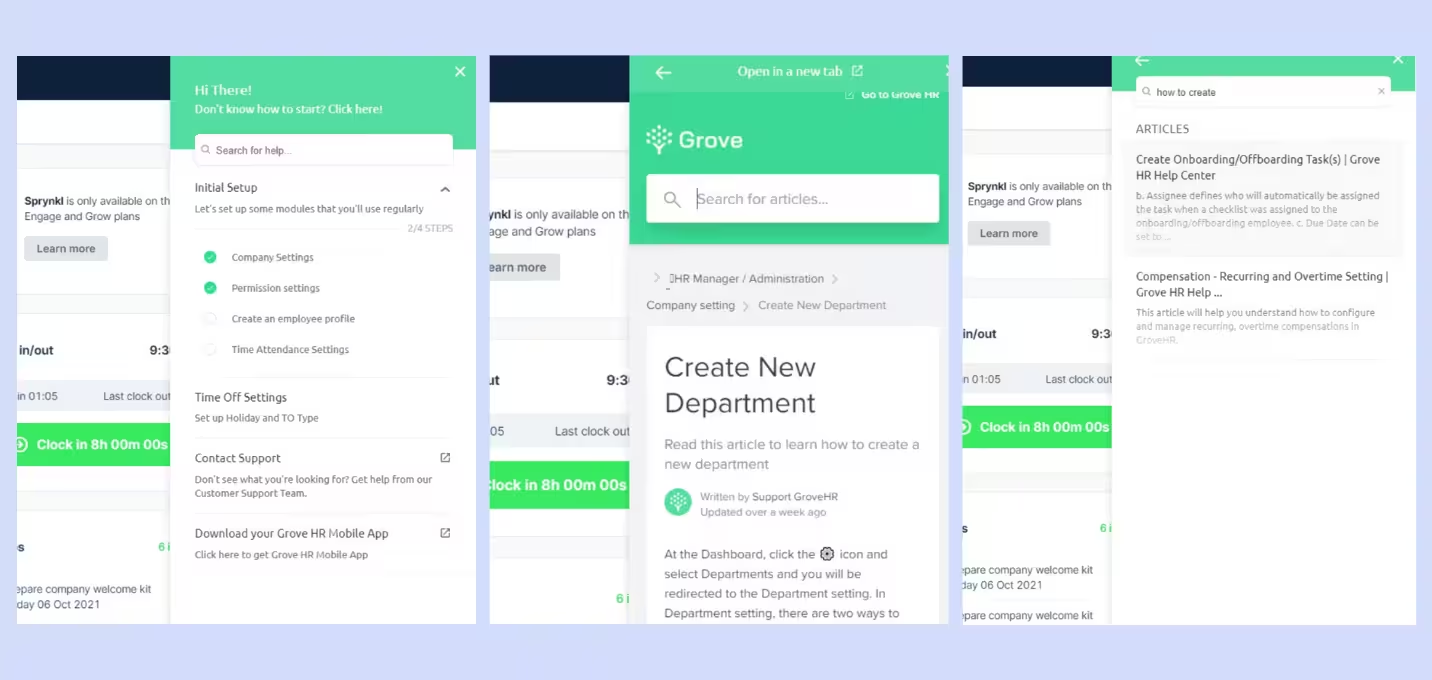
Grove HR utiliza un método muy popular de tour del producto: el seguimiento mediante checklists.
Al ofrecer a los usuarios una lista de comprobación que deben revisar a medida que avanzan, Grove HR aumenta las posibilidades de completar el onboarding al tiempo que mantiene el flujo de onboarding compacto.
El tour de Grove HR también goza de interactividad y resaltado que hace que todo sea más rápido y fácil para los usuarios.

Además, Grove HR permite acceder a guías interactivas incluso después de que los usuarios hayan terminado el tour de producto inicial. (Oye, tú también puedes hacerlo. 🤫)

¿Qué hace que Grove HR sea un buen ejemplo?
👉 Utilizar checklists para el onboarding de los usuarios es una forma popular y efectiva de asegurarse de que realmente completan el onboarding, Grove HR hace un gran uso de ello.
👉 La interactividad y los elementos de alto enfoque hacen que los tours guiados sean más accesibles y fáciles de completar.
👉 Como Grove HR permite a los usuarios acceder a guías interactivas a través del centro de recursos siempre que lo deseen, los usuarios tienen la libertad de saltarse el onboarding inicial, lo cual es muy tranquilizador.
Conclusión
Es difícil crear un tour del producto que se adapte perfectamente a tu producto. Se necesita tiempo y paciencia (y muchas pruebas beta) para llegar al nivel de otras herramientas.
Pero es posible crear un buen tour de producto inspirándose en los ejemplos de esta publicación del blog y adaptándolos a tu producto.
Cuando estés listo para crear tu tour del producto, considera la posibilidad de echar un vistazo a UserGuiding. Es mucho más rápido y sencillo crear un tour del producto con UserGuiding sin código, en comparación con codificarlo todo desde cero.
De hecho, puedes crear una cuenta en UserGuiding de forma gratuita. Así que, ¿por qué no te registras, pruebas un poco y ves si te ayuda a hacer mejores tours del producto de forma más eficiente?
Preguntas Frecuentes
What is an example of a product tour?
An example of a product tour is when you first sign up for a project management tool like Trello. When you log in for the first time, a pop-up or interactive guide might walk you through setting up your first board, creating lists, adding cards, and assigning tasks.
The tour might use tooltips or overlays to show you where certain features are located, such as how to invite team members or how to set deadlines.
This type of product tour ensures that users understand the basics of the product without feeling overwhelmed, making it easier for them to get started and use the tool effectively.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)