

Los tooltips están por todas partes para los que prestan atención.
Sin embargo, cuando las vemos todo el tiempo, pueden pasar fácilmente a un segundo plano, y empezamos a pasar por alto su importancia y su valor. Con el tiempo, se hace más difícil distinguir entre los tooltips eficaces y los que están mal diseñados.
En este artículo, vamos a:
- Explorar los casos de uso más comunes de los tooltips,
- Analizar ejemplos reales de implantaciones con éxito,
- Proporcionar insights que puedes utilizar para mejorar tus propios tooltips.
¡Empecemos y aprendamos a crear tooltips que realmente marquen la diferencia!
Resumen
- Un tooltip es un elemento de la UI que tiene el aspecto de un pequeño recuadro y contiene textos informativos, y a veces visuales, sobre otro elemento de la UI o una función de un producto.
- Los tooltips se pueden utilizar para:
- Explicar las características o funciones del producto.
- Ofrecer información adicional a los usuarios sin saturar la UI.
- Crear flujos de onboarding, como tours del producto.
- Explicar los mensajes de error y ofrecer soluciones.
- Mejorar la precisión de la introducción de datos en formularios, encuestas, etc.
- Anunciar nuevas funciones y promocionar funciones infrautilizadas.
- Resolver posibles problemas antes de que se produzcan proporcionando ayuda en línea.
- Comunicar las percepciones de los usuarios, las estadísticas y las motivaciones.
- Fomentar las ventas adicionales, los complementos y determinadas acciones de los usuarios.
- Mejorar la accesibilidad y explicar los iconos/símbolos.
- Indicar el progreso y el estado del usuario.
- Mejorar la gamificación.
- Informar al usuario sobre descuentos, campañas o promocionar determinados planes.
- Puedes crear todos estos tipos de tooltips con UserGuiding en sólo unos minutos, ¡sin necesidad de codificar ni de largos tutoriales!
¿Qué son los tooltips?
Los tooltips son elementos compactos y contextuales que proporcionan a los usuarios información, orientación o indicaciones cuando interactúan con una interfaz. Aumentan la usabilidad y reducen la confusión del usuario.
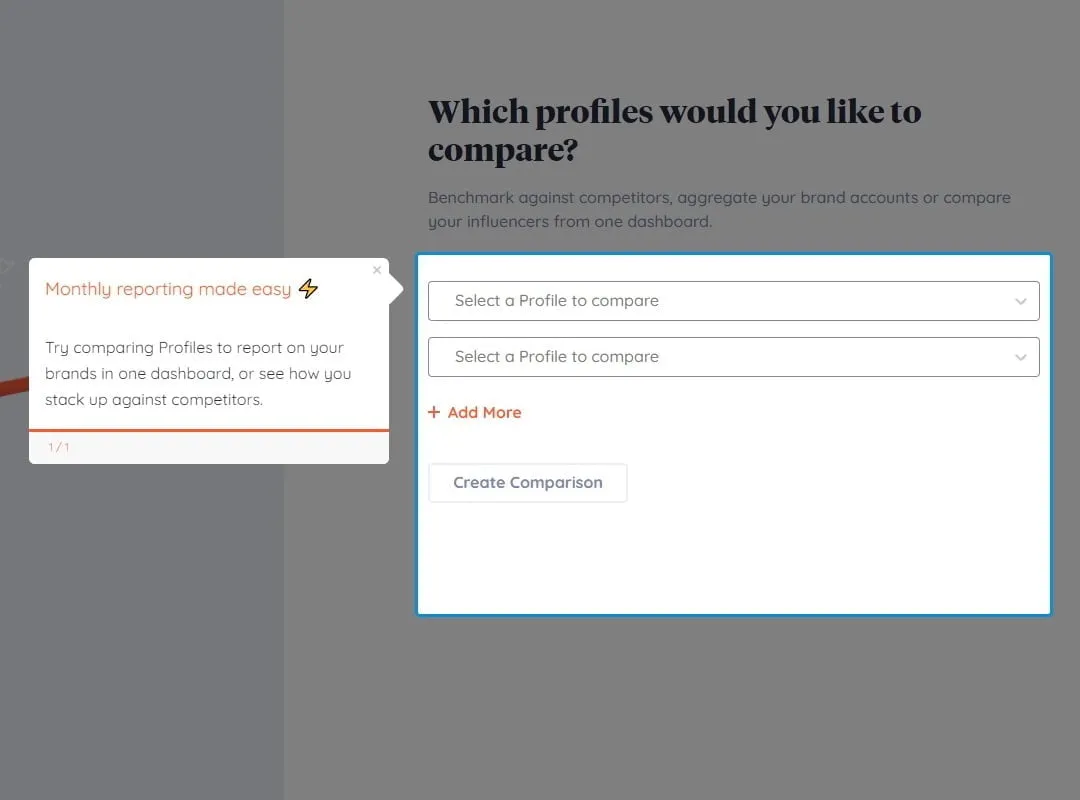
Aquí tienes un ejemplo de tooltip:

Como puedes ver en este ejemplo, aparece un tooltip para ofrecer información adicional sin interrumpir la navegación del usuario. Destaca las capacidades de la función de comparación e incluye ejemplos de lo que se puede comparar, ofreciendo una orientación clara.
22 ejemplos inspiradores de tooltips para diferentes casos de uso
Los tooltips son elementos de UI muy versátiles que sirven para múltiples propósitos en distintos ámbitos. He aquí algunos de los casos de uso más comunes y ejemplos reales bien implementados 👇🏻
Caso de uso nº 1: Explicar características o funciones
💡 Según las estadísticas, el 55% de los clientes dejarían de utilizar un producto o servicio que no entienden.
Incluso si tus usuarios acuden a tu producto con un caso de uso o una necesidad específicos -y son conscientes de las capacidades y promesas de tu producto- aún pueden encontrarse con dificultades y barreras de adopción.
A veces, tu producto es menos autoexplicativo de lo que supones...
Además, en la mayoría de los casos, los usuarios no son conscientes de todo el potencial de tu producto, lo que significa que tienes que presentarles y explicarles las funciones/herramientas para que vean su valor.
1. Ejemplo de tooltip de Flowla
Flowla es una herramienta de capacitación de ventas muy utilizada por los equipos de ventas, éxito del cliente e ingresos para crear recorridos digitales del cliente e impulsar las ventas.
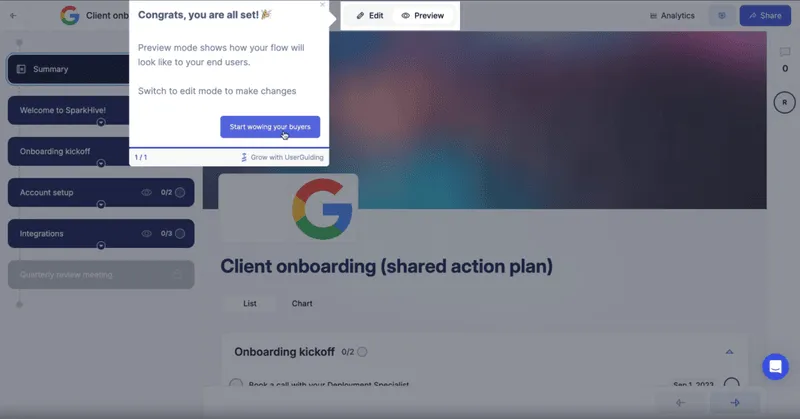
Aquí tienes uno de sus muchos tooltips:

En este ejemplo, Flowla muestra al usuario dónde encontrar los modos de edición y previsualización y cómo cambiar entre ellos. Aunque los botones "Editar" y "Vista previa" parezcan autoexplicativos, pueden ser difíciles de detectar a primera vista.
Así, Flowla los destaca y los presenta justo al principio, una vez que el recorrido de onboarding ha terminado y el usuario está listo para empezar a crear sus recorridos.
✅ ¿Qué hay de bueno en este ejemplo?
- No supone que el usuario ve todos los botones de la UI y conoce su significado.
- Buen formato de copia: 2 párrafos/frase para 2 botones -fácil de leer.
- Botón CTA creativo.
❌ ¿Qué no es bueno en este ejemplo?
- Este tooltip es el último paso del recorrido de onboarding y configuración, por lo que el título se ajusta a ese contexto. Sin embargo, como elemento independiente, puede confundir a los usuarios que se saltan el orden del checklist, por lo que el título podría centrarse más en las funciones de edición y previsualización.
⚡ Flowla aumentó sus tasas de activación de usuarios en un 24% añadiendo tooltips y un tour del producto al proceso de onboarding.
👉🏻 Lee aquí la historia de éxito de Flowla.
👉🏻 ¡Y empieza tu prueba gratuita con UserGuiding aquí para crear tus propios tooltips!
2. Ejemplo de tooltip de Keyhole
Keyhole es una plataforma de escucha social y marketing de influencers que te ayuda a medir y controlar el éxito de tus campañas de marketing.
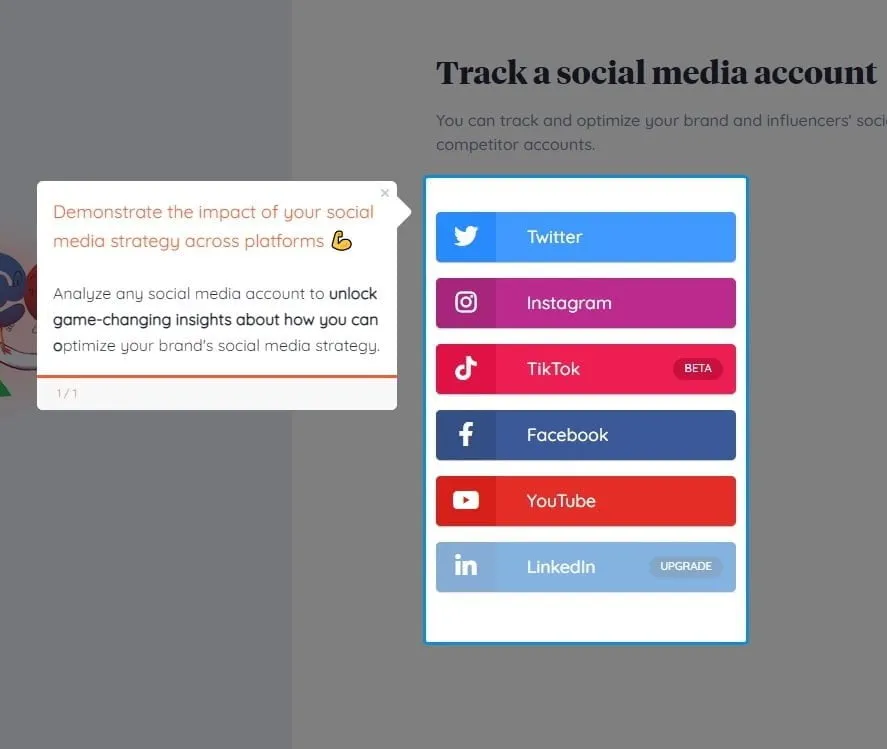
Así es como utilizan los tooltips:

Keyhole sabe que, para que sus usuarios vean todo el valor de su producto, tiene que asegurarse de que los usuarios vinculen y hagan un seguimiento de sus cuentas en las redes sociales. Pero puede ser un compromiso demasiado grande para algunos usuarios...
Por eso, Keyhole utiliza un tooltip para animar a los usuarios y explicarles lo que pueden conseguir una vez que hayan dado el paso y vinculado sus cuentas de redes sociales.
✅ ¿Qué hay de bueno en este ejemplo?
- Una propuesta de valor clara.
- Buen formato de copia con negritas, títulos de distintos colores y emojis.
❌ ¿Qué no es bueno en este ejemplo?
- Absolutamente nada.
👉🏻 Lee aquí la historia de éxito de Keyhole.
👉🏻 ¡Y empieza tu prueba gratuita con UserGuiding aquí para crear tus propios tooltips!
Caso de uso nº 2: Reducir la carga cognitiva
Los tooltips son pequeños y valiosos cuadros de información que garantizan una guía fluida y contextual para tus usuarios, justo dentro de tu producto. Además, como sólo muestran información cuando es necesario, mantienen la interfaz limpia y fácil de usar.
No intimidan ni asustan a los usuarios, como las largas instrucciones y la documentación de los productos. Aunque en el fondo proporcionen la misma información, los tooltips la presentan de forma más digerible y simpática.
(En la mayoría de los casos, al menos.)
3. Ejemplo de tooltip de Upwork
Upwork es una popular plataforma de trabajo autónomo online que conecta a empresas con profesionales independientes y autónomos.
Dado su carácter profesional, la plataforma tiene muchas pantallas, formularios y funciones.
Incluso se podría decir que demasiados.
Sin embargo, para mejorar la UX y evitar posibles fricciones, Upwork proporciona tooltips explicativos para casi todas estas funciones, formularios y pantallas.
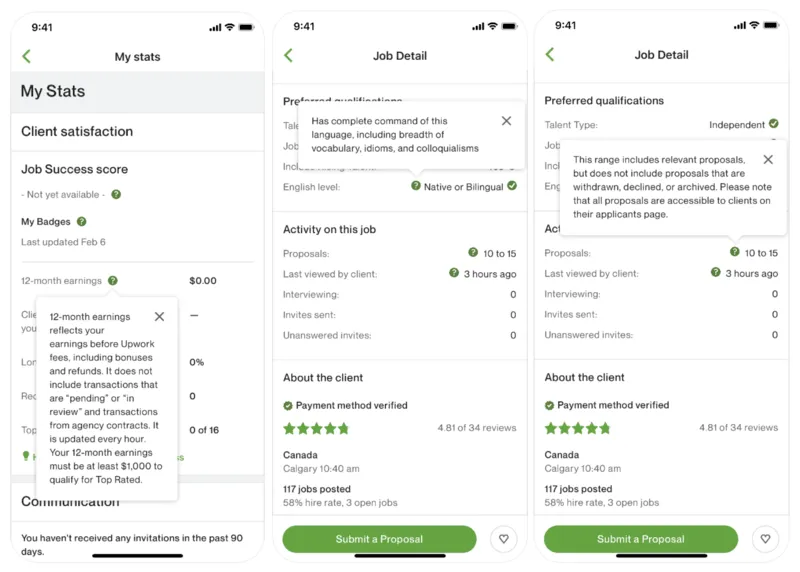
Aquí tienes algunas de ellas:

Aquí ves dos pantallas diferentes: la primera muestra un tooltip de la página de estadísticas de la cuenta personal, que destaca métricas como la tasa de éxito, los ingresos y las insignias. La segunda pantalla (tooltips 2 y 3) muestra una página de detalles de una oferta de empleo.
Cada categoría incluye tooltips que se activan cuando los usuarios hacen clic o pasan el ratón por encima de los elementos de UI correspondientes. Estos tooltips incluyen información como definiciones, explicaciones y ejemplos útiles.
✅ ¿Qué hay de bueno en este ejemplo?
- Los tooltips activados por hover permiten a los usuarios acceder a la información precisamente cuando la necesitan.
- Copia pertinente y explicativa.
❌ ¿Qué no es bueno en este ejemplo?
- No hay formato en la copia: no se utilizan listas, negritas ni títulos de ningún tipo.
- Demasiada información en un tooltip. Los tooltips deben ser breves y fáciles de digerir.
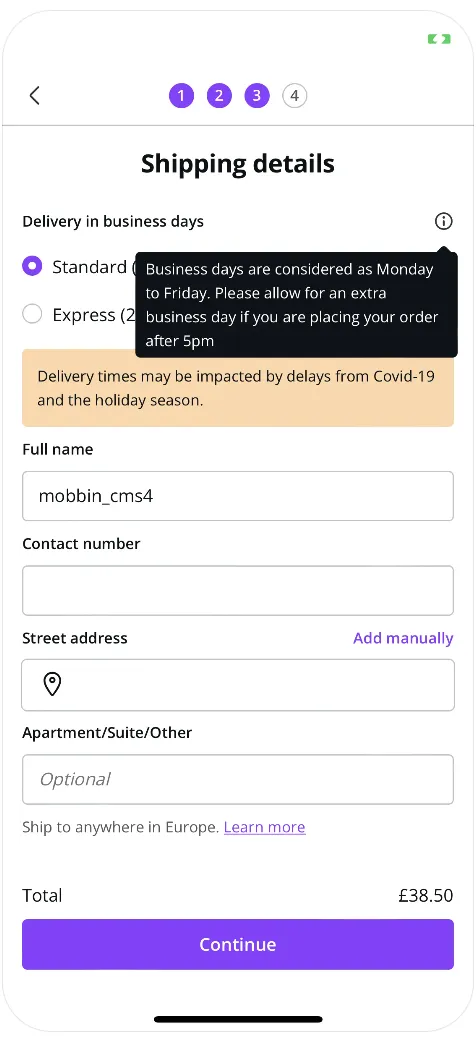
4. Ejemplo de tooltip de Canva
Canva, una de las herramientas de diseño gráfico más populares, utiliza tooltips para ocultar detalles útiles que no siempre son necesarios, manteniendo la interfaz limpia pero fácil de entender.
Así:

Aquí puedes ver la pantalla de envío y entrega de diseños impresos. Junto a la expresión "días laborables", hay un tooltip que explica qué días y horas se consideran "días laborables".
Aunque "día laborable" suele ser un término claro, algunos usuarios pueden preguntarse si termina a las 18 h o si cuenta el sábado. Para evitar confusiones, Canva incluye un tooltip para aclararlo.
Al fin y al cabo, somos humanos y es fácil hacer suposiciones u olvidar detalles.
Un pequeño recordatorio como éste ayuda a evitar malentendidos.
✅ ¿Qué hay de bueno en este ejemplo?
- Aclara cualquier posible confusión y establece una norma clara.
- Garantiza que el usuario calcula correctamente el plazo de entrega estimado en función de la hora a la que realiza el pedido.
❌ ¿Qué no es bueno en este ejemplo?
- ¡Nada!
Caso de uso nº 3: Guiar a los usuarios durante el onboarding
Uno de los usos más comunes de los tooltips es el onboarding del usuario y los tours del producto. Su naturaleza informativa, contextual y concisa las convierte en el elemento de UI perfecto para proporcionar orientación paso a paso durante la primera interacción de un usuario con un producto.
Sin embargo, debes tener cuidado al utilizar tooltips y crear tours del producto o flujos de onboarding. Porque, según los estudios, un proceso de onboarding complicado ahuyentará al 74% de los clientes potenciales.
He aquí algunos buenos ejemplos de los que podemos aprender cuando se trata de utilizar tooltips con fines de onboarding 👇🏻
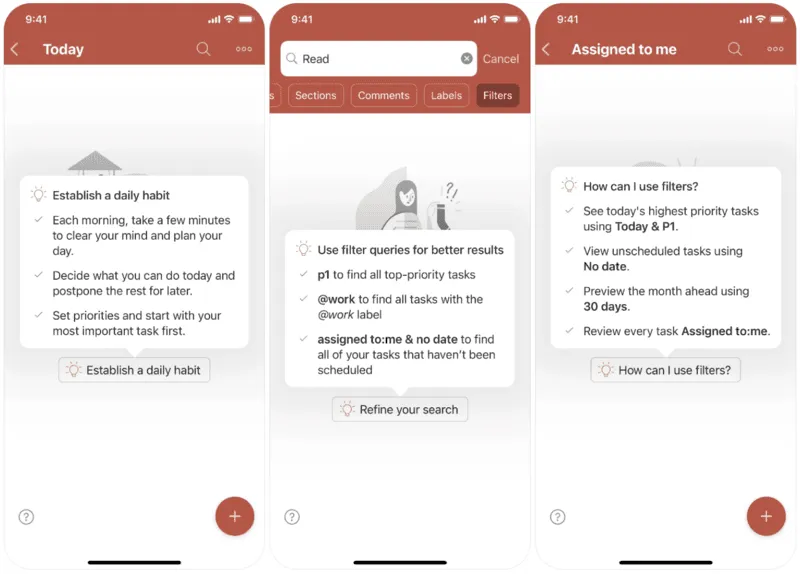
5. Ejemplo de tooltip de Todoist
Todoist es una herramienta de gestión de tareas que te permite crear listas de tareas pendientes, establecer recordatorios y priorizar proyectos.
Aunque la herramienta tiene una interfaz muy fácil de usar e intuitiva, no asume que el usuario ya está familiarizado con las herramientas de gestión de tareas. En su lugar, proporciona un proceso de onboarding exhaustivo para guiarles y formarles en cada paso del camino.
Aquí tienes algunos tooltips del onboarding de Todoist:

Todoist se toma muy en serio el onboarding y la formación de los usuarios.
En lugar de ofrecer un tour del producto genérico, proporciona una serie de tooltips detallados que explican cada función. Como se muestra aquí, cada tooltip incluye consejos y atajos profesionales, destacando las capacidades avanzadas de la función correspondiente.
✅ ¿Qué hay de bueno en este ejemplo?
- Textos bien formateados con títulos, iconos, listas con viñetas y negritas.
- Consejos prácticos y avanzados que muestran todo el potencial de las funciones.
❌ ¿Qué no es bueno en este ejemplo?
- El flujo de onboarding no tiene una secuencia establecida que vincule los tooltips entre sí. Si los usuarios no siguen una ruta específica, algunas funciones y tooltips podrían no tener sentido para el usuario.
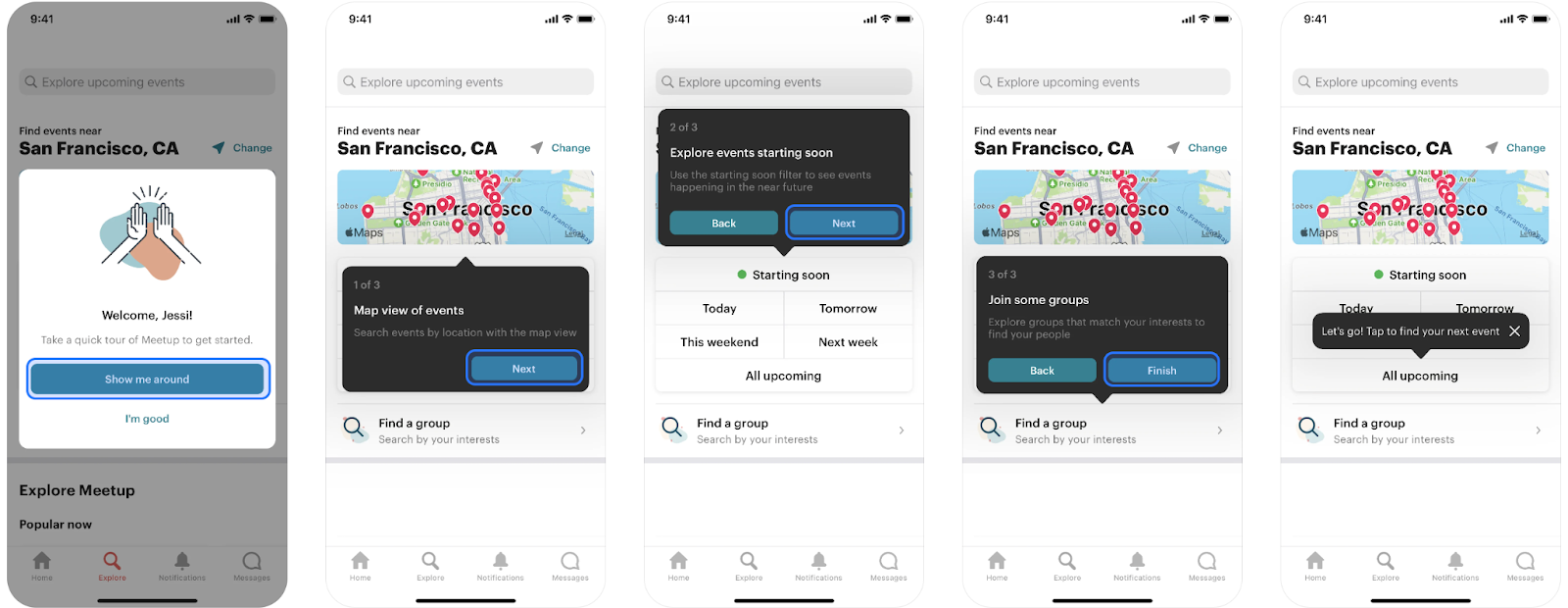
6. Ejemplo de tooltip de Meetup
Meetup es una plataforma en la que puedes encontrar eventos sociales, reuniones, actividades o grupos locales para conocer y conectar con personas afines.
Aquí tienes el onboarding tour de la plataforma:

Como puedes ver, el recorrido comienza con una pantalla de bienvenida (que tiene botones CTA muy originales y atractivos, por cierto) y luego continúa con tooltips.
Cada tooltip tiene un título y luego una breve explicación o una propuesta de valor. También hay una barra de progreso y una opción para volver atrás, en caso de que algo no encaje de inmediato.
Además, más allá de los tooltips iniciales del tour del producto, hay tooltips para los botones y funciones de la UI que no se trataron en el tour. De este modo, aunque el recorrido no abarque todos los elementos de la UI, los usuarios seguirán recibiendo tooltips útiles más adelante.
✅ ¿Qué hay de bueno en este ejemplo?
- Tono amistoso y de compromiso.
- Un tour del producto (y tooltips) breve y directo que no aburra al usuario repasando cada elemento de la UI.
- Buen uso de los colores: contrastados y llamativos.
❌ ¿Qué no es bueno en este ejemplo?
Si tuviéramos que encontrar un defecto, sería la falta de un icono de salida en los tooltips durante el tour del producto. Sin embargo, como el recorrido sólo consta de tres pasos y hay una barra de progreso, no es para tanto, en realidad...
Caso de uso nº 4: Explicar mensajes de error
Otra ocasión en la que vemos tooltips es cuando se produce un error. Los tooltips pueden utilizarse para proporcionar más detalles sobre por qué se ha producido un error y cómo solucionarlo.
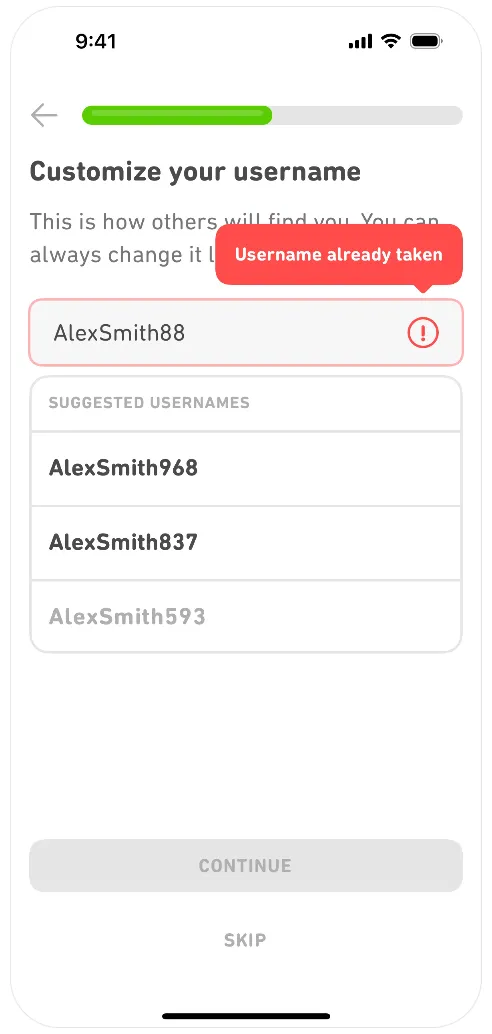
7. Ejemplo de tooltip de Duolingo
Duolingo, la plataforma de aprendizaje de idiomas, utiliza un tooltip para explicar un error muy común: un nombre de usuario ya tomado:

Puede haber varias razones para que no se acepte un nombre de usuario:
- Puede ser demasiado corto o demasiado largo.
- Puede contener caracteres especiales.
- Puede que ya lo esté utilizando otro usuario.
Y todas requieren una acción diferente para resolver el problema.
Si el usuario no quiere utilizar los nombres de usuario autogenerados por el producto, entonces necesita saber qué es lo que falla en el nombre de usuario que ha elegido y cómo puede solucionarlo.
Por eso este tooltip es importante y útil.
✅ ¿Qué hay de bueno en este ejemplo?
- Marca y diseño llamativos.
❌ ¿Qué no es bueno en este ejemplo?
- Nada, ya que no hay mucho que alabar o criticar de este tooltip.
Caso de uso nº 5: Mejorar la precisión de la introducción de datos
Otra forma de guiar a los usuarios a través de los errores es evitar que se produzcan en primer lugar, explicándoles lo que deben introducir en cada casilla de entrada.
Puedes utilizar tooltips para ayudar a los usuarios a rellenar correctamente los formularios y ofrecer consejos sensibles al contexto.
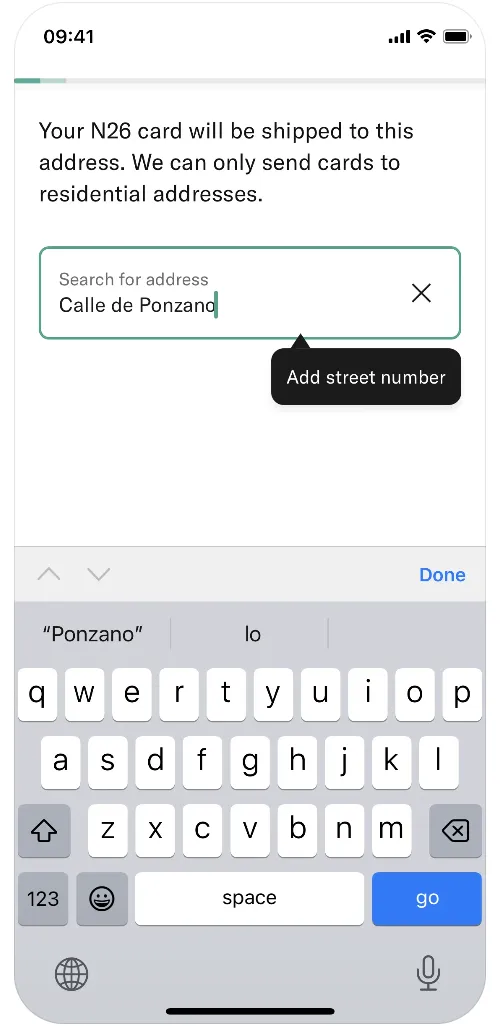
8. Ejemplo de tooltip de N26
N26 es un banco alemán, y ésta es la pantalla que ves cuando abres una cuenta bancaria y solicitas una tarjeta física:

Las tarjetas bancarias son documentos oficiales que no pueden enviarse a cualquier parte ni entregarse a todo el mundo.
Tienes que indicar una dirección válida y accesible y recoger la tarjeta personalmente. En otras palabras, si introduces una dirección incorrecta y la empresa de reparto no puede encontrarla, perderás el día esperando en casa...
Estas direcciones también son cruciales para que el banco normalice y rastree la información de los clientes.
Para ayudarte a ti, la empresa de envíos, y para mantener un sistema estandarizado de gestión de los datos de los clientes, N26 pide a los usuarios que faciliten los datos de la dirección que falten, como el número de la calle.
✅ ¿Qué hay de bueno en este ejemplo?
- Anima al usuario a añadir los detalles que faltan.
❌ ¿Qué no es bueno en este ejemplo?
- Puede haber un ejemplo de introducción de dirección entre los corchetes.
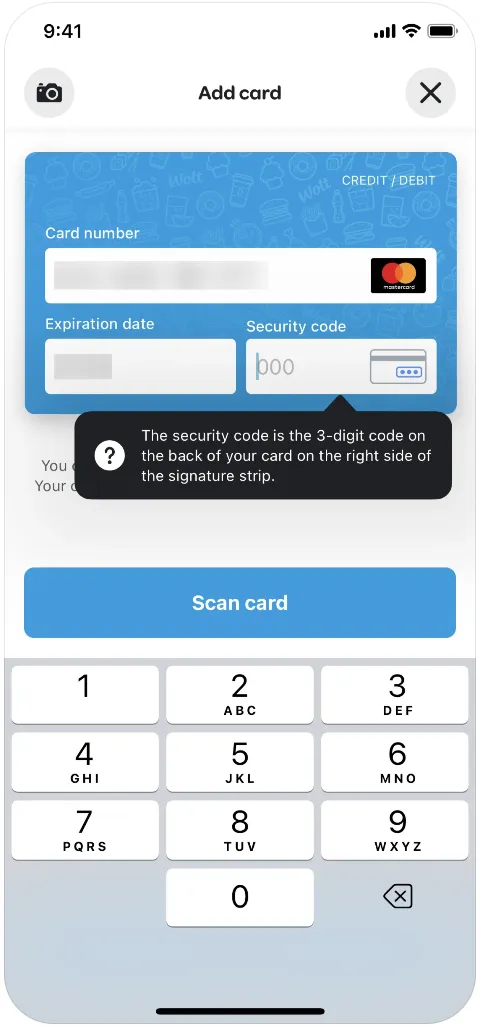
9. Ejemplo de tooltip de Wolt
Wolt es una empresa de reparto de comida a domicilio que opera en muchos países diferentes, y aquí tienes su pantalla de datos de pago:

Como muchos sitios web de compras que pretenden evitar la frustración al introducir la información de la tarjeta, Wolt proporciona indicaciones claras sobre dónde y cómo encontrar el código de seguridad.
Introducimos el código de seguridad cada vez que introducimos los datos de nuestra tarjeta, pero la mayoría de nosotros nos detenemos durante una fracción de segundo, preguntándonos qué era, cada vez que vemos la casilla vacía... admitámoslo...
✅ ¿Qué hay de bueno en este ejemplo?
- Una descripción muy clara de dónde encontrar el código de seguridad.
❌ ¿Qué no es bueno en este ejemplo?
- El código de seguridad suele denominarse CVC o CVV. El tooltip podría incluir estas abreviaturas para los usuarios que estén familiarizados con ellas.
Caso de uso nº 6: Resaltar funciones ocultas
Puedes utilizar tooltips para llamar la atención sobre tu función menos conocida o para anunciar y promocionar tus funciones recién añadidas en la interfaz.
Los tooltips son especialmente útiles cuando quieres aumentar el compromiso con una función que no es un lanzamiento importante o una actualización independiente que requiera modales de anuncio brillantes y potencialmente molestos.
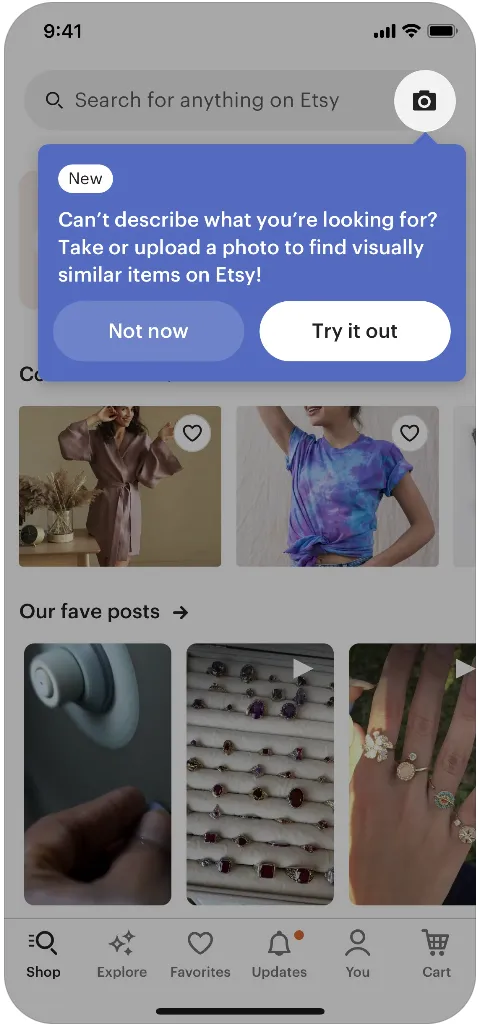
10. Ejemplo de tooltip de Etsy
Etsy es un mercado en línea que permite a los vendedores individuales crear escaparates y vender una amplia gama de productos.
Así es como utilizan un tooltip para anunciar una nueva función:

Como puedes ver aquí, Etsy presenta su nueva función de búsqueda por imagen atenuando el fondo y resaltando el icono de la cámara, que representa la nueva función.
Un icono de "nuevo" en el tooltip garantiza que el usuario entienda que se trata de una función completamente nueva, no sólo de una mejora.
El texto del tooltip es amigable y relacionable, lo que ayuda a los usuarios a conectar con el problema que resuelve la función. Además, el tooltip anima a los usuarios a probar la nueva función con un botón CTA.
✅ ¿Qué hay de bueno en este ejemplo?
- Resonante y original copia de anuncio.
- CTA para motivar al usuario a comprometerse con la función.
- La atenuación del fondo y el icono "nuevo" llaman mucho la atención.
❌ ¿Qué no es bueno en este ejemplo?
- Nada de nada. 💯
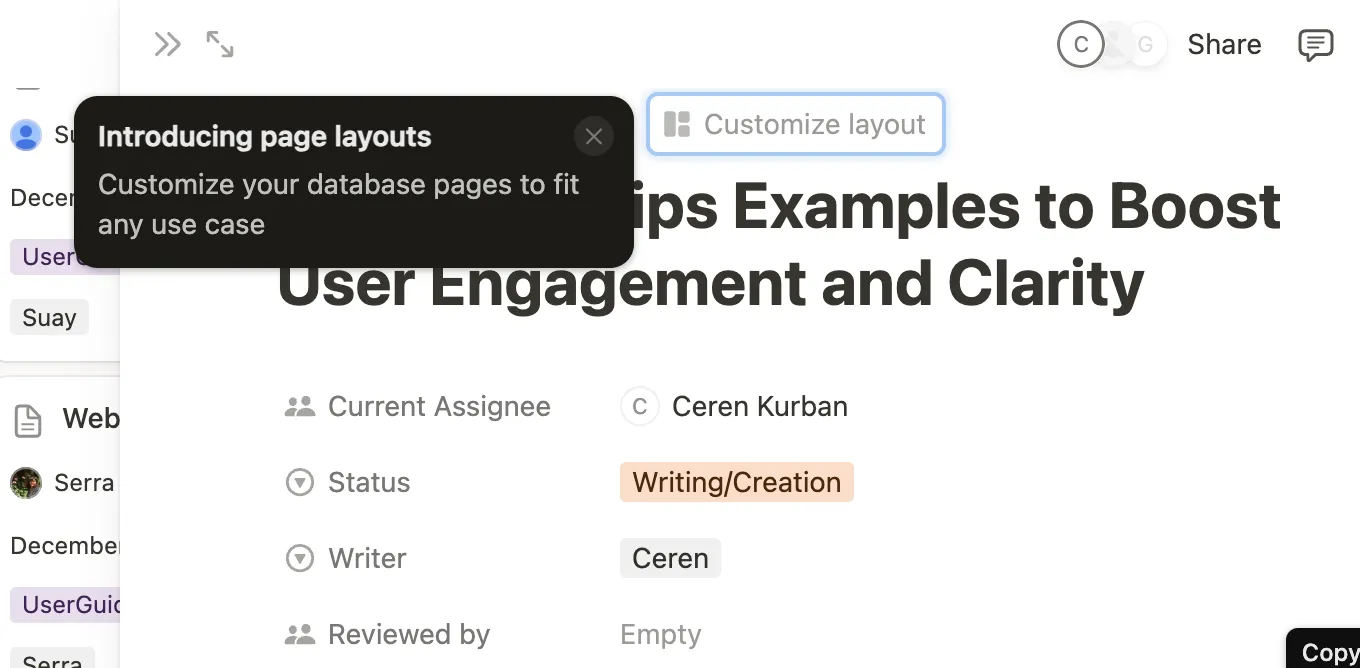
11. Ejemplo de tooltip de Notion
Otro ejemplo de tooltip de anuncio de una nueva función procede de Notion, la plataforma de productividad y toma de notas que muchos de nosotros hemos utilizado (o seguimos utilizando) en algún momento de nuestras vidas.

A diferencia de Etsy, Notion no atenúa el fondo para resaltar su nueva función. En su lugar, enmarca la función con un borde brillante y pulsante.
Además, cuando pones un tooltip negro sobre un fondo blanco, no tienes que preocuparte de llamar la atención del usuario con un fondo atenuado: el tooltip destaca de forma natural.
✅ ¿Qué hay de bueno en este ejemplo?
- Contraste de color llamativo en el tooltip y marco brillante alrededor de la función.
❌ ¿Qué no es bueno en este ejemplo?
- Algunos de los casos de uso y/o posibilidades de personalización podrían mencionarse en el tooltip a modo de ejemplo.
Caso de uso nº 7: Proporcionar ayuda en línea
Los tooltips pueden utilizarse para responder a posibles preguntas y/o aclarar determinados elementos y conceptos de la UI que pueden ser nuevos para el usuario.
Al proporcionar ayuda inmediata dentro de tu producto, evitas que los usuarios abandonen la aplicación para buscar respuestas o ponerse en contacto con el servicio de asistencia. Seamos realistas: la mayoría de la gente no volverá a un producto si no puede encontrar lo que necesita de inmediato, y no es probable que se ponga en contacto con el servicio de asistencia a menos que sea absolutamente necesario.
Una vez que un usuario se va por confusión, puede ser la última vez que lo veas...
Entonces, ¿ves ahora por qué es tan importante ofrecer la ayuda que necesitan directamente dentro del producto?
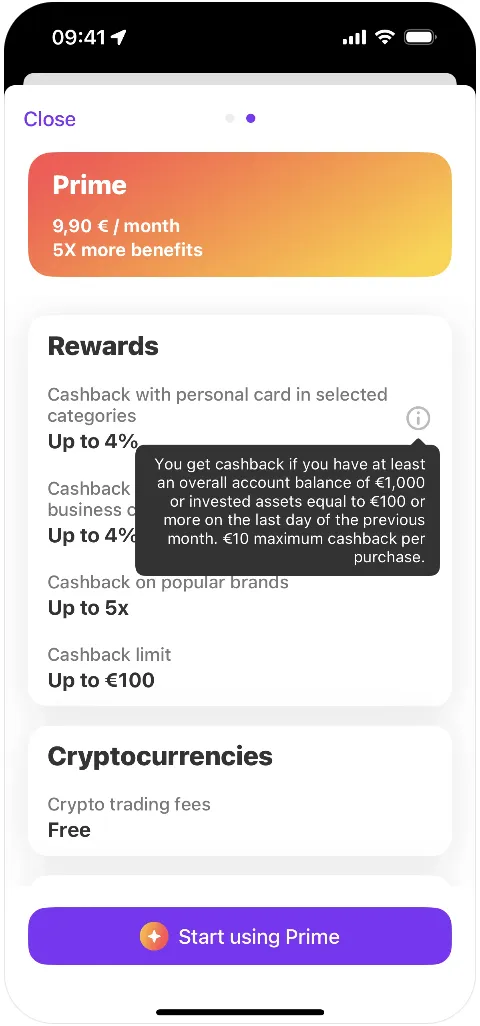
12. Ejemplo de tooltip de Vivid
Vivid es una startup bancaria moderna que ofrece servicios financieros a través de una aplicación móvil. Se distinguen de los bancos tradicionales por funciones como el reembolso inmediato y las recompensas.
Y así es como aclaran estos conceptos a sus clientes con un tooltip:

Tooltips como éste son cruciales para gestionar las expectativas de los usuarios, especialmente cuando una función implica criterios y límites específicos, como el programa de devolución de dinero de Vivid.
Sin recordatorios dentro de la aplicación, los usuarios pueden sentirse engañados si olvidan las condiciones que aceptaron durante la configuración de la cuenta, lo que puede provocar frustración o desconfianza.
Al utilizar tooltips para explicar las condiciones y los límites de los reembolsos, Vivid evita la confusión y garantiza la transparencia. Este enfoque ayuda a los usuarios a sentirse informados, reduce la probabilidad de malentendidos y mantiene la confianza en el servicio.
✅ ¿Qué hay de bueno en este ejemplo?
- Muy explicativo y responde a todas las posibles preguntas que pueda tener un usuario.
❌ ¿Qué no es bueno en este ejemplo?
- Aunque el tooltip no es demasiado prolijo, la estructura de sus frases puede dificultar su comprensión de un vistazo. Para mejorar la legibilidad y garantizar una comprensión rápida, el contenido podría dividirse en frases más cortas o presentarse en forma de lista.
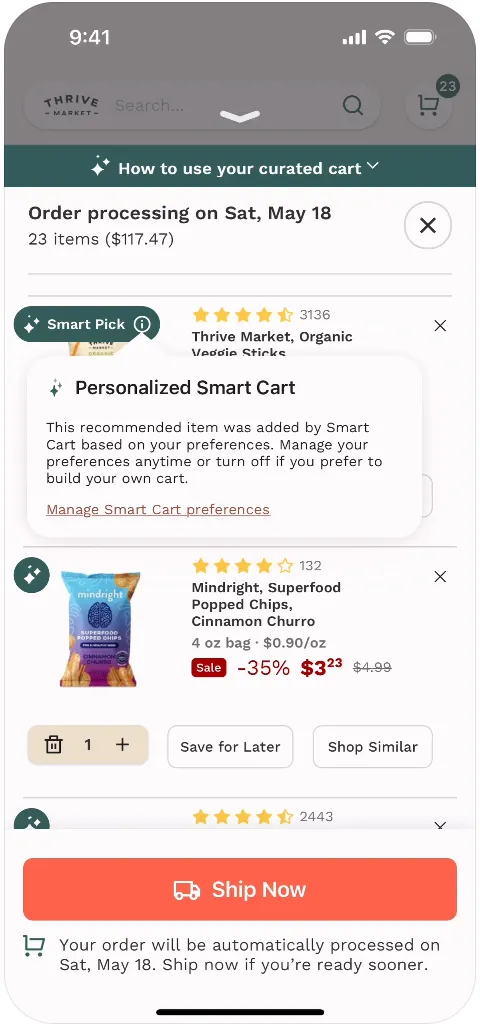
13. Ejemplo de tooltip de Thrive Market
Thrive Market es una empresa estadounidense de reparto de alimentos ecológicos.
Así es como presentan y explican su función "Smart Pick" a sus nuevos usuarios:

Smart Pick es una función de recomendación personalizada de productos que añade artículos a los carritos de los usuarios basándose en sus compras anteriores, hábitos de compra y preferencias.
Aunque puede ser una función asombrosa y que ahorra mucho tiempo a algunos usuarios, creo que puedes ver lo problemático y frustrante que puede ser para otros ver en sus carritos artículos que no han añadido.
Así que, para no frustrar a los usuarios con artículos sorpresa en sus carritos, Thrive Market proporciona un tooltip que explica la función a los usuarios.
El tooltip también incluye un hipervínculo a la página de configuración relacionada, donde los usuarios pueden cambiar sus preferencias sobre la función y optar por no recibir sugerencias personalizadas de artículos.
✅ ¿Qué hay de bueno en este ejemplo?
- Tooltip transparente y explicativo.
- Hipervínculo a la página de configuración.
❌ ¿Qué no es bueno en este ejemplo?
- Además del hipervínculo, podría haber un botón CTA para una desactivación rápida.
Caso de uso nº 8: Ofrecer métricas de uso o perspectivas
Los tooltips pueden ser una forma eficaz de compartir estadísticas procesables con tus usuarios. Al mostrar información derivada de sus acciones o datos de uso, ayudas a los usuarios a comprender su compromiso y progreso.
Además, puedes inspirar a nuevos usuarios mostrándoles posibles logros basados en datos de otros. Este enfoque no sólo informa, sino que también motiva a los usuarios a seguir comprometiéndose con tu producto.
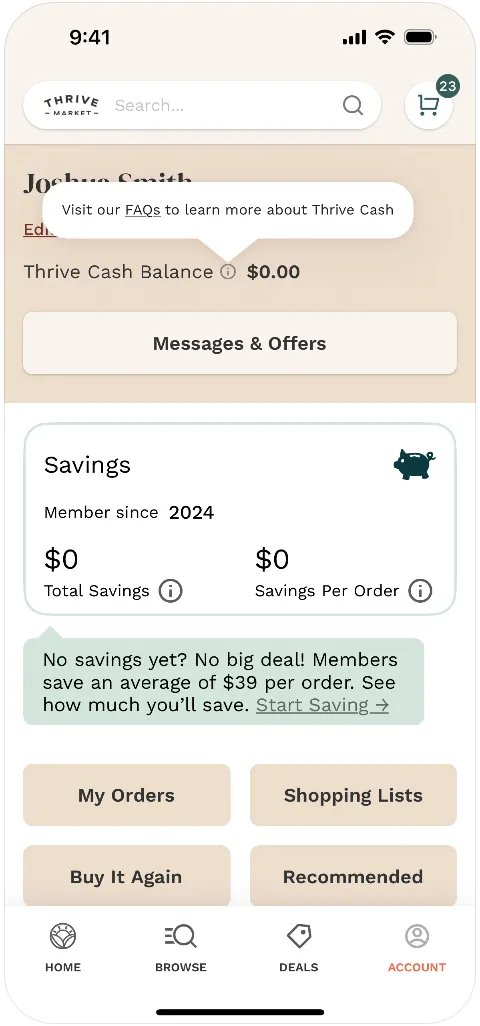
14. Ejemplo de tooltip de Thrive Market
Aquí tienes otro ejemplo de tooltip de Thrive Market que se ajusta a este caso de uso:

Una de las funciones y promesas más importantes de Thrive Market es el Ahorro. Pero es difícil retener a un nuevo usuario cuando aún no ha ahorrado mucho -o nada en absoluto-.
Para mantener a los nuevos usuarios comprometidos y entusiasmados con el producto, Thrive Market aprovecha el poder de la prueba social y los beneficios tangibles. Mostrando datos sobre cuánto ahorran los clientes actuales con cada pedido, Thrive Market no sólo demuestra el valor de su servicio, sino que también motiva a los nuevos usuarios a quedarse y experimentar esos beneficios por sí mismos.
Este enfoque basado en los datos ayuda a generar confianza y mantiene a los clientes potenciales intrigados por lo que pueden ganar 📈📈📈
✅ ¿Qué hay de bueno en este ejemplo?
- Tono amable y motivador.
- Las estadísticas establecen expectativas realistas para los usuarios y les animan a seguir utilizando el producto.
- El hipervínculo lleva al usuario a una página más detallada y explicativa.
❌ ¿Qué no es bueno en este ejemplo?
- Esta vez, nada.
Caso de uso nº 9: Fomentar la acción o el upselling
Puedes utilizar tooltips para animar a los usuarios a actuar, como probar una función premium u obtener un complemento basado en su patrón de uso y sus necesidades.
Los estudios dicen que las estrategias de upselling adecuadas aumentan el valor de vida del cliente 👇🏻

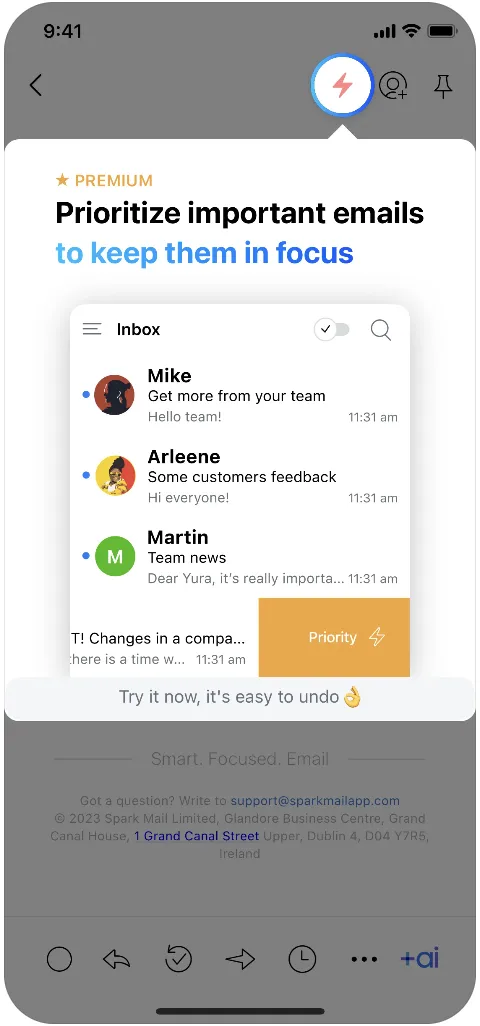
15. Ejemplo de tooltip de Spark Mail
Spark Mail es un servicio de correo electrónico centrado en la productividad que organiza los correos electrónicos con funciones como la bandeja de entrada inteligente y herramientas para la colaboración, como las bandejas de entrada compartidas y los borradores.
Y así es como promocionan su función de priorización de correo electrónico premium con un tooltip:

El tooltip utiliza un ejemplo visual para mostrar cómo funciona la función, en lugar de explicarla simplemente con texto. Además, va acompañada de un título llamativo y colorido y de una CTA motivadora, lo que hace que esté más centrada en el diseño y llame más la atención que el típico tooltip con mucho texto.
✅ ¿Qué hay de bueno en este ejemplo?
- Llama mucho la atención con el fondo atenuado y el título grande y colorido.
- Incorpora elementos visuales.
- Motiva y tranquiliza al usuario al final.
❌ ¿Qué no es bueno en este ejemplo?
- Absolutamente nada.
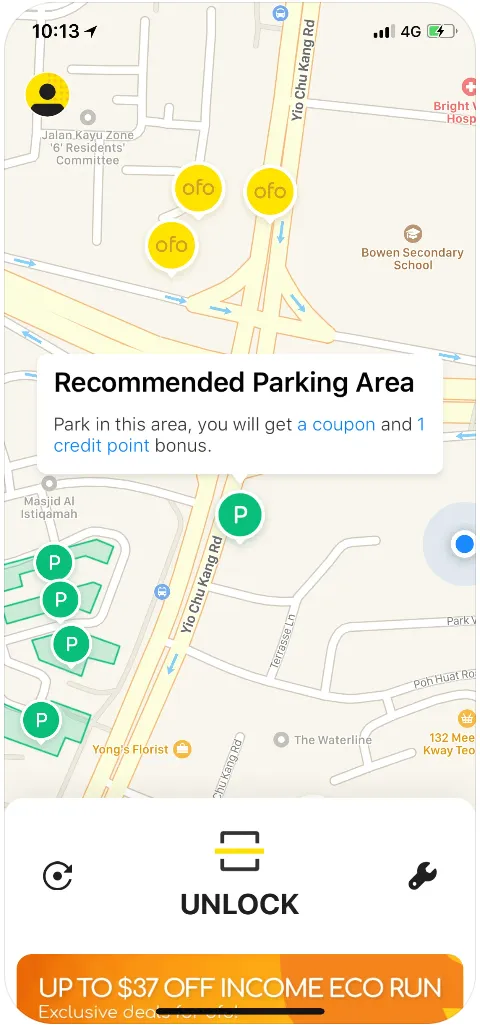
16. Ejemplo de tooltip de Ofo
También puedes utilizar tooltips para animar a realizar determinadas acciones distintas de la mejora o la compra de un complemento. Por ejemplo, aparcar en una zona determinada 👇🏻

Ofo era un sistema de uso compartido de bicicletas sin puerto en el que los usuarios podían alquilar bicicletas mediante una aplicación móvil, sin necesidad de devolverlas a una estación fija.
Aunque la empresa ya no existe, tenían un buen tooltip, así que, ¿por qué no hablar de él, verdad?
Para que Ofo fuera más accesible en zonas concurridas, la aplicación recomendaba zonas de aparcamiento específicas para que los usuarios devolvieran las bicis. Para animar a la gente a aparcar en estas zonas, Ofo ofrecía cupones y puntos de crédito, haciendo que fuera más gratificante para los usuarios.
La aplicación utilizaba tooltips para recordar a los usuarios estos incentivos.
✅ ¿Qué hay de bueno en este ejemplo?
- Motivación tangible para emprender la acción fomentada.
- Los hipervínculos ofrecen explicaciones detalladas sobre el funcionamiento de los cupones y créditos.
❌ ¿Qué no es bueno en este ejemplo?
- Es un tooltip bueno y sencillo.
Caso de uso nº 10: Mejorar la accesibilidad
Los tooltips no siempre tienen que ser elaborados o estar repletos de mensajes de marketing.
Pueden servir simplemente como etiquetas sencillas, que ofrecen breves descripciones de una función o elemento de la UI con fines de accesibilidad. Su principal objetivo es hacer que las interfaces sean más intuitivas y accesibles para todos los usuarios, especialmente para los discapacitados, sin distraer del contenido principal.
Estos tooltips sencillos pueden mejorar la experiencia del usuario aportando claridad sin complicar en exceso el diseño o los mensajes del producto.
17. Ejemplo de tooltip de Google Docs
Incluso los iconos más reconocidos pueden a veces dejar a los usuarios adivinando, sobre todo si no están familiarizados con el software o simplemente están cansados...
Ahí es donde entran en juego los tooltips, que proporcionan una indicación sencilla y útil sobre la función de una función sin abrumar al usuario. Por ejemplo, cuando utilizas Google Docs, no necesitas una larga explicación de por qué debes sangrar un párrafo; sólo quieres un recordatorio rápido de qué icono lo hace.

✅ ¿Qué hay de bueno en este ejemplo?
- Simplemente recuerda/informa al usuario sin palabrería ni diseño.
- Da los atajos, si están disponibles.
❌ ¿Qué no es bueno en este ejemplo?
- Nada.
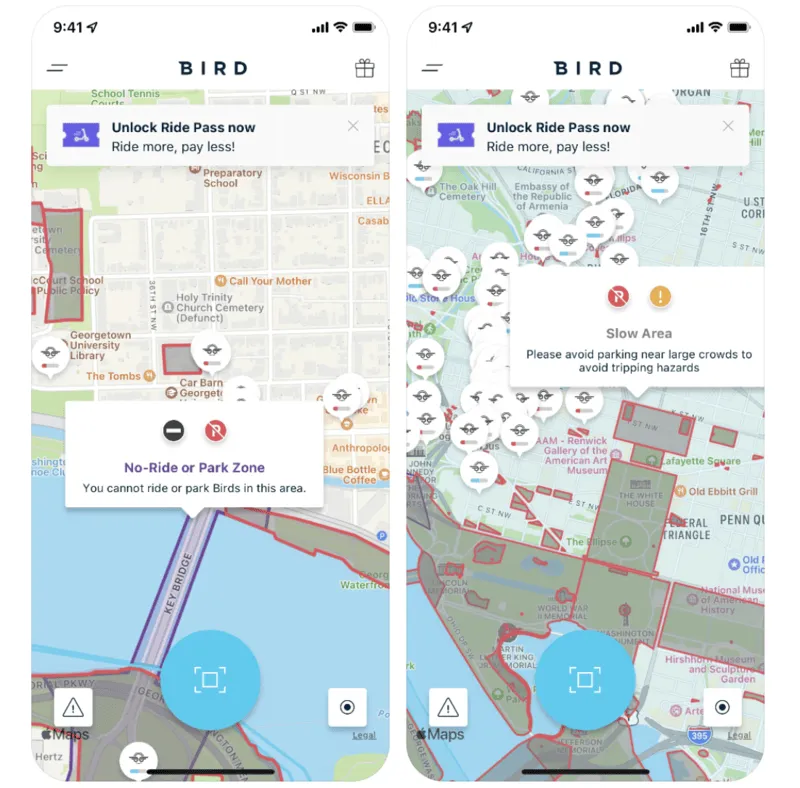
18. Ejemplo de tooltip de Bird
Bird es un sistema para compartir bicicletas y patinetes eléctricos (que todavía existe, a diferencia de Ofo).
Y he aquí cómo utilizan tooltips para mejorar la accesibilidad de sus usuarios:

Bird, como muchas otras plataformas para compartir vehículos de transporte, tiene normas y recomendaciones específicas sobre dónde pueden aparcar sus vehículos los usuarios. Para facilitar a los usuarios la comprensión de dónde pueden y no pueden (o deben y no deben) aparcar, Bird utiliza un sistema de mapas codificados por colores.
Este enfoque visual ayuda a los usuarios a identificar rápidamente las zonas de estacionamiento autorizado y a evitar aparcar en zonas restringidas. Sin embargo, este sistema puede no ser muy intuitivo y significativo para los usuarios noveles.
Así, Bird utiliza tooltips para explicar el sistema y los significados de las diferentes zonas de color e iconos del mapa de la ciudad.
✅ ¿Qué hay de bueno en este ejemplo?
- Los tooltips explican tanto los iconos como los colores del mapa.
- Distingue claramente entre normas y recomendaciones para aparcar.
❌ ¿Qué no es bueno en este ejemplo?
- Un icono de salida en los tooltips podría mejorar la UX. Hacer clic fuera del tooltip para cerrarlo, especialmente en un mapa, puede resultar incómodo y llevar involuntariamente al usuario a otra parte del mapa.
Caso de uso nº 11: Indicar progreso o estado
Los tooltips son una forma eficaz de informar a los usuarios sobre el progreso de sus acciones o el estado actual de una tarea. Ya sea la finalización de un formulario, una descarga en curso o el progreso de un proceso, los tooltips pueden ofrecer actualizaciones en tiempo real.
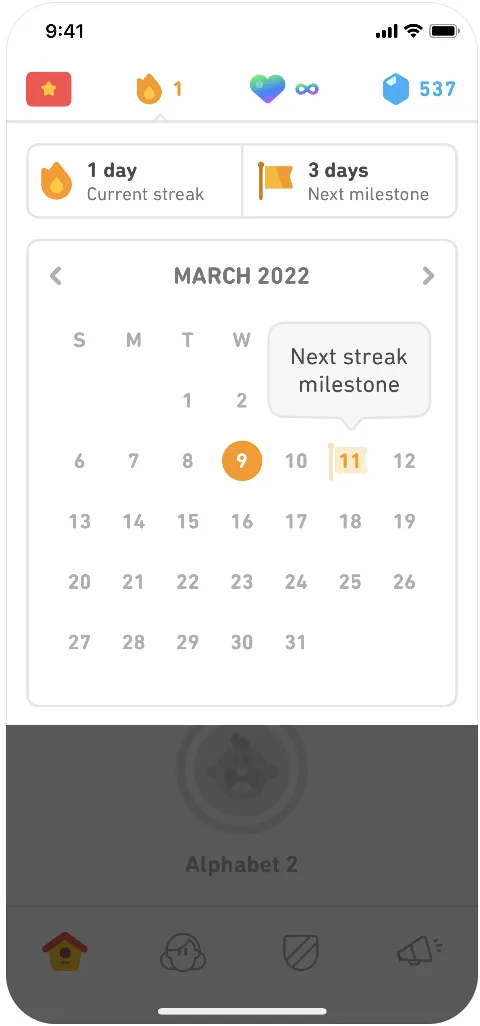
19. Ejemplo de tooltip de Duolingo
Duolingo utiliza un tooltip para mostrar el siguiente hito de la racha en el calendario para mostrar cómo está progresando el usuario y también para motivarle a continuar:

Las rachas son una gran motivación para muchos usuarios de Duolingo, ya que les impulsan a estudiar a diario y a seguir comprometidos con la aplicación. Esta función de gamificación hace que el aprendizaje sea más gratificante y ayuda a los usuarios a ser constantes.
Sin embargo, cuando estás empezando, las rachas no parecen tan importantes, ya que hay poco que perder. Sin embargo, a medida que tu racha crece, se vuelve más significativa.
Para ayudar a los usuarios a llegar a ese punto, Duolingo les anima activamente a seguir adelante mostrando su próximo objetivo de racha en el calendario. Al ver esto en el calendario, la racha parece más real y cercana.
✅ ¿Qué hay de bueno en este ejemplo?
- Informa al usuario sobre su progreso.
- Motiva a seguir comprometiéndose con el producto y a utilizarlo.
❌ ¿Qué no es bueno en este ejemplo?
- Nada.
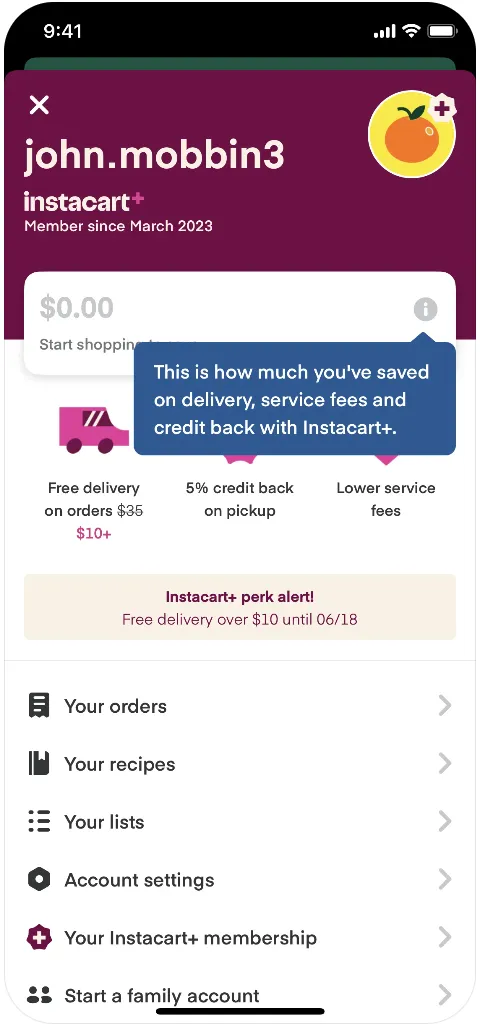
20. Ejemplo de tooltip de Instacart
Instacart es un servicio de entrega y recogida de comestibles. Además, Instacart ofrece un programa de afiliación llamado "Instacart+", que proporciona ventajas como la entrega gratuita en pedidos superiores a cierta cantidad y tarifas de servicio reducidas.
Así es como Instacart utiliza tooltips para mostrar las ventajas tangibles de Instacart+:

Instacart+ está diseñado para ofrecer valor a través de su promesa de entrega gratuita en pedidos superiores a 35 $, ayudando a los usuarios a ahorrar en gastos de entrega y servicio.
Para hacer un seguimiento de estos ahorros y destacar las ventajas de la suscripción, la aplicación muestra de forma destacada un saldo en la página principal que indica la cantidad total ahorrada en pedidos anteriores. A medida que este saldo aumenta con cada compra, se recuerda a los usuarios el valor continuo que reciben de su suscripción, lo que ayuda a reforzar su decisión de seguir utilizando el servicio.
E Instacart utiliza un tooltip al pasar el ratón por encima para verbalizar este valor al usuario.
✅ ¿Qué hay de bueno en este ejemplo?
- Recordatorio constante -pero no molesto- del valor.
❌ ¿Qué no es bueno en este ejemplo?
- Se podría incluir un CTA motivador, como el que aparece en el tooltip de Thrive Market, para los que tienen saldo cero.
Caso de uso nº 12: Mejorar la gamificación
Los tooltips pueden mejorar la gamificación guiando a los usuarios hacia hitos o recompensas y proporcionando consejos o recordatorios oportunos sobre objetivos alcanzables.
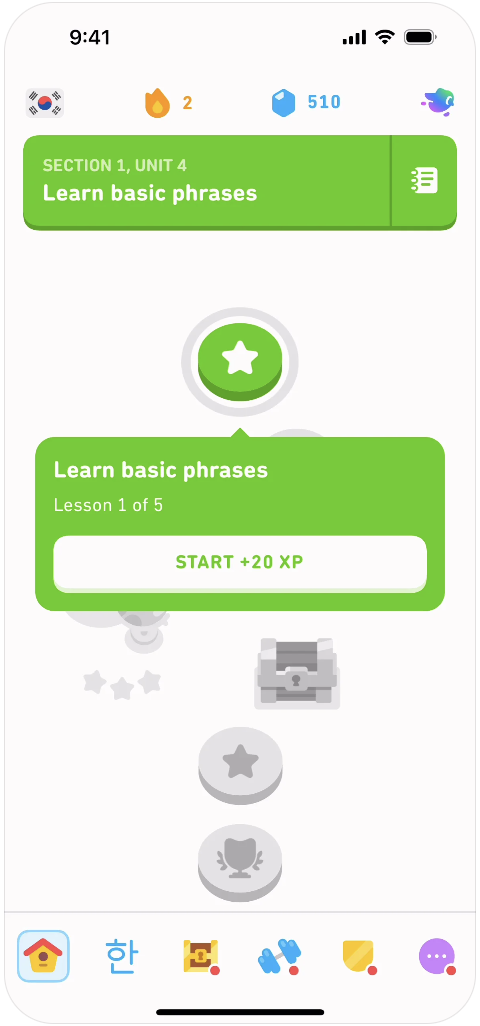
21. Ejemplo de tooltip de Duolingo
Aquí estamos, con otro tooltip de Duolingo (el último, lo prometo).

Aunque a veces se critica la priorización de temas y las frases de ejemplo de Duolingo, nadie puede negar la brillante estructura de sus cursos. Con unidades, secciones y lecciones divididas en categorías ordenadas, cada pequeño logro te proporciona esa dulce sensación de superación.
Además, está el divertido mapa del recorrido desbloqueable que representa visualmente tu progreso.
Duolingo da su 110% cuando se trata de gamificación; ya hemos hablado de ello.
Pero Duolingo no deja las cosas al azar cuando se trata de recordarte tus progresos. No se limita a esperar que recuerdes tus XP o cuántas lecciones tienes que terminar para desbloquear el siguiente icono.
No.
Los tooltips están ahí para empujarte suavemente, recordándote los XP que ganarás cuando completes una lección y cuántas lecciones te separan de la siguiente sección.
Así que, sí. Los tooltips son una pieza clave en la estrategia de gamificación de Duolingo.
Si te interesan otros ejemplos de gamificación, vamos a llevarte aquí 👈🏻
✅ ¿Qué hay de bueno en este ejemplo?
- El título del curso siguiente es el título del tooltip.
- La motivación gamificada (XPs) es un CTA clicable que te lleva a la lección.
- Hay una barra de progreso que indica cuántas lecciones faltan para la siguiente sección.
❌ ¿Qué no es bueno en este ejemplo?
- De nuevo, nada...
Caso de uso nº 13: Marketing contextual
Los tooltips también son útiles para promocionar determinados planes, campañas, cupones, etc.
Un buen ejemplo de marketing contextual a través de tooltips es cuando los sitios web los utilizan para notificar a los usuarios las promociones de temporada o las ventas flash, asegurándose de que no se pierden las ofertas sensibles al tiempo.
Además, se pueden utilizar tooltips para animar a inscribirse en planes premium o membresías, proporcionando detalles sobre beneficios exclusivos.
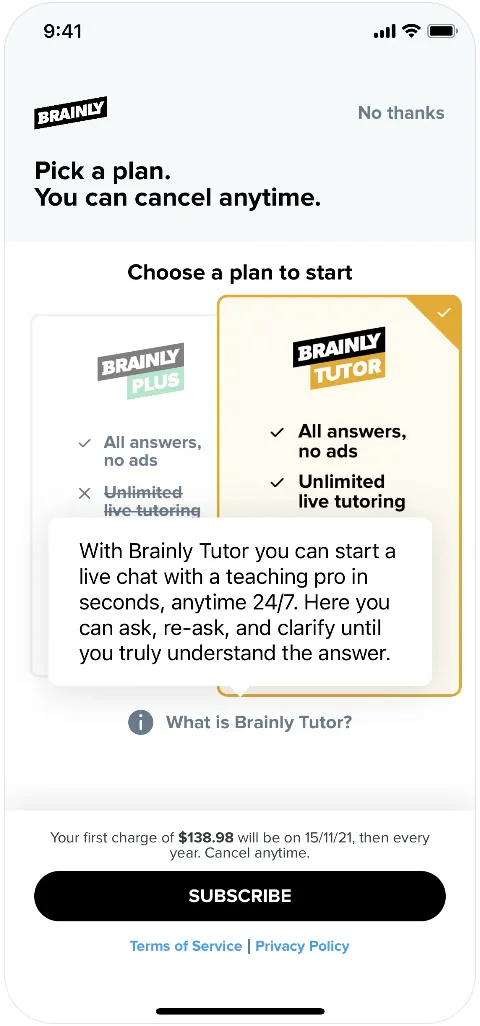
22. Ejemplo de tooltip de Brainly
Brainly es una plataforma de ayuda para los deberes impulsada por inteligencia artificial, y aquí tienes su tooltip de estímulo a la venta:

Como puedes ver aquí, Brainly utiliza un tooltip para destacar su plan Premium y sus funciones. El tooltip no sólo explica las funciones incluidas en el plan premium, sino que también destaca realmente el valor que ofrece al cliente.
"Pregunta, vuelve a preguntar y aclara hasta que entiendas realmente la respuesta".
El tooltip aparece justo en la pantalla de planes y suscripción, en el momento perfecto. Mantiene viva la emoción y da ese empujoncito extra para considerar el plan de nivel superior.
✅ ¿Qué hay de bueno en este ejemplo?
- Propuesta de valor convincente.
- Gran sincronización y colocación.
❌ ¿Qué no es bueno en este ejemplo?
- Podría haber algún formato (negrita, cursiva, etc.) o incluso emojis para aumentar el efecto dramático de la propuesta de valor.
Conclusión
Hay varias formas de utilizar un tooltip.
Si quieres empezar a utilizar tooltips para uno (o más) de los propósitos que hemos cubierto hasta ahora, con una herramienta sin código como UserGuiding, puedes tener tus tooltips listos y funcionando en cuestión de minutos, ¡sin necesidad de experiencia en codificación!
Tanto si quieres crear tours del producto, anunciar nuevas funciones u ofrecer consejos avanzados, UserGuiding te permite diseñar cualquier tipo de tooltip. Desde botones e hipervínculos hasta elementos visuales, puedes personalizar fácilmente tus tooltips para adaptarlos a tus necesidades.
Preguntas Frecuentes
¿Qué es un ejemplo de tooltip?
Un tooltip es un elemento de UI que proporciona información contextual y orientación al usuario. Suele aparecer cuando el usuario pasa el ratón por encima o hace clic en un elemento o función específicos de la UI. Los tooltips pueden ofrecer varios tipos de contenido, como consejos avanzados, explicaciones de ajustes, códigos promocionales o propuestas de valor. Suelen consistir en texto sin formato, pero también pueden incluir elementos visuales, botones o hipervínculos. El diseño y la complejidad de un tooltip pueden variar en función de su caso de uso específico.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)


















