

¿Buscas una solución para asegurarte de que los usuarios entienden perfectamente cómo obtener el máximo valor de tu producto?
Pues has venido al lugar adecuado.
Utilizar guías interactivas atractivas puede mejorar varias métricas relacionadas con:
- Adopción del producto
- Retención de usuarios
- Satisfacción del usuario
- Activación de usuarios (comprueba cómo Opinew la aumentó un 10% aquí 👈)
Esta guía te ayudará a comprender los fundamentos de las guías interactivas, en qué se diferencian de las guías tradicionales (incluso de los modernos tours del producto), en cuántas categorías se dividen y cómo puedes crear cada una de ellas desde cero (con varias inspiraciones de por medio).
Resumen
- Las guías interactivas son medios que guían a los usuarios a través de los productos, acelerando el Time to Value al ayudarles a darse cuenta del valor del producto.
- Las guías interactivas se dividen en tres categorías:some text
- Guías paso a paso,
- Tooltips y ventanas emergentes,
- Guías interactivas en vídeo.
- Puedes tomar una decisión informada entre estas categorías en función de tus necesidades.
- Las guías interactivas tienen muchas ventajas en comparación con las guías tradicionales, ya que las primeras promueven el compromiso del usuario en lugar de basarse en documentación estática.
- Hay varias razones más por las que necesitas guías interactivas, como una mejor tasa de retención de usuarios, una mayor adopción del producto y menos tickets de atención al cliente.
- Independientemente de la guía interactiva que elijas, cuando llegue el momento de crear una:some text
- Da la bienvenida a tus usuarios,
- Muéstrales tu producto por etapas,
- Sé claro y conciso en tu explicación,
- Personaliza los elementos de la interfaz de usuario,
- Termina el proceso con una poderosa llamada a la acción.
- Algunas de las mejores prácticas de trabajo para crear una guía interactiva implican:some text
- Demostrar tu valor centrándote en tu uso (no en tu producto),
- Definir tu momento Ajá lo suficientemente claro como para que armonice con tu guía interactiva,
- Transmitir cada mensaje de forma clara y mediante frases cortas,
- Iniciar un bucle de retroalimentación con los usuarios para mantener un ciclo de mejora en las guías interactivas.
- UserGuiding puede ayudarte a crear una guía interactiva eficaz sin codificar.
¿Qué es una guía interactiva?
Una guía interactiva es un tutorial paso a paso integrado en un producto digital (como un sitio web, un software o una aplicación). Ayuda a los usuarios a comprender el funcionamiento completo del producto, aumentando su compromiso y eficacia.

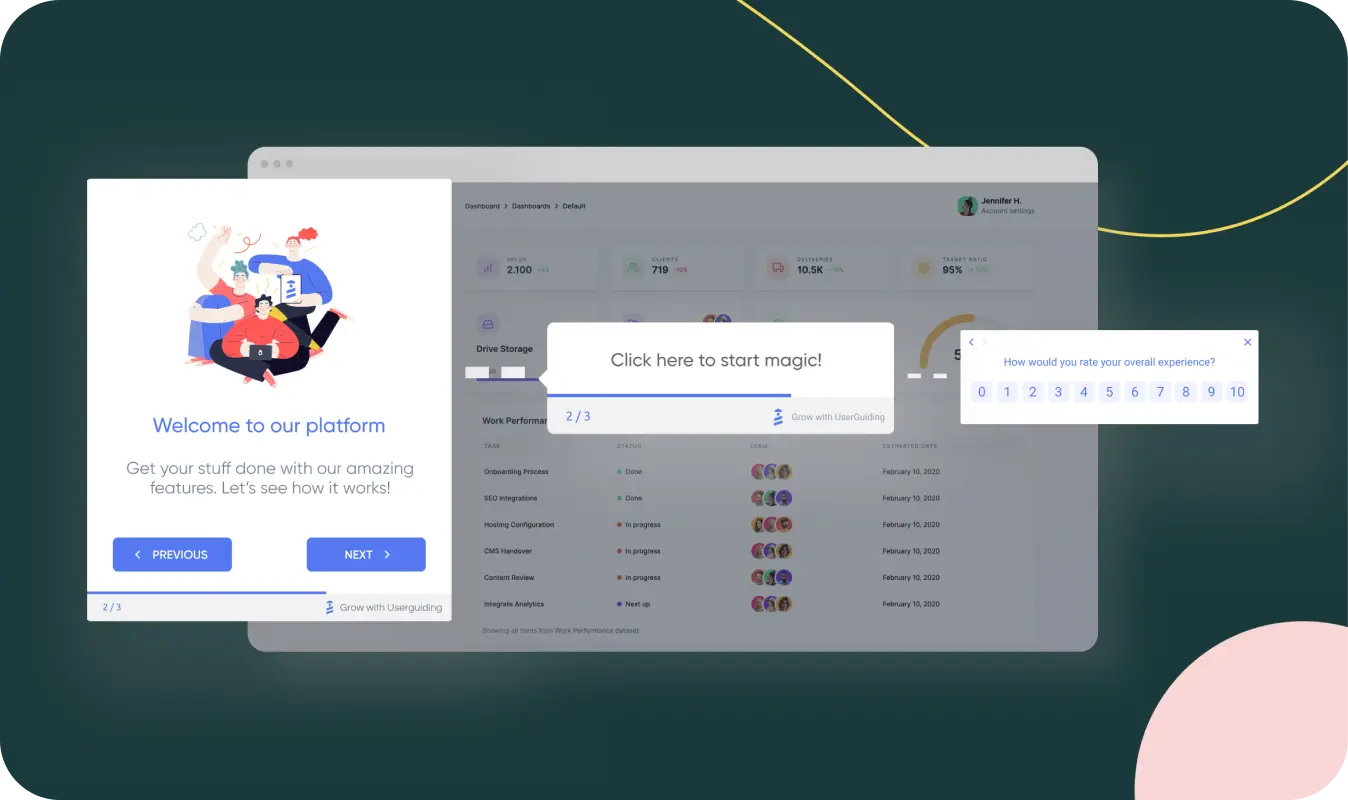
Por ejemplo, esta imagen de UserGuiding desglosa algunos de los elementos esenciales que hacen interactiva una guía interactiva, alineados como un modal de anuncio de bienvenida, un tooltip y una encuesta.
Estos elementos consiguen que los usuarios interactúen más con el producto a través de diversos medios (como informarles sobre su siguiente paso, llamarles para que realicen una acción y dejar comentarios relacionados con el producto) y ayudan a que la tasa media de finalización de un tour del producto alcance el 61%.
¿Por qué necesitas guías interactivas?
Hay varias razones por las que deberías adoptar guías interactivas, entre ellas las siguientes:
1- Comprometerse con los usuarios para una mayor adopción
Las guías interactivas permiten a los usuarios adquirir experiencia práctica mediante elementos interactivos de la interfaz de usuario que recorren el producto.
Al aprender cómo funciona tu producto, los usuarios pueden (re)descubrir tus funciones con más confianza ahora que saben qué hacer, dónde ir y cómo ponerlas en práctica.
En última instancia, esta secuencia de aprender, empezar a utilizar y cumplir objetivos promueve una mayor tasa de adopción.
Puedes comprobar cómo Indicata aumentó su tasa de adopción tras utilizar UserGuiding aquí 👈
2- Mejorar el proceso de aprendizaje para la retención
Las guías interactivas mejoran la experiencia de aprendizaje de los usuarios, ya que simplifican la visualización y explicación de los elementos básicos que los usuarios deben utilizar para obtener el máximo rendimiento.
Mostrando paso a paso cómo los usuarios pueden obtener valor de tu producto, las guías interactivas les permiten adoptar tus funciones principales en un tiempo récord.
Comprender que tu producto puede satisfacer las necesidades de tus usuarios aumenta la probabilidad de que vuelvan a utilizarlo, creando adherencia al producto y aumentando la retención de clientes.
Si quieres inspirarte, puedes leer cómo Plandisc mejoró su retención de usuarios utilizando los tooltips y hotspots de UserGuiding.
3- Minimizar los tickets de soporte con una mejor comprensión
Otra ventaja de los recorridos interactivos es que estas guías pueden reducir la confusión del usuario proporcionándole ayuda en tiempo real en los puntos críticos, por muy complejos que sean tu producto o tus funciones.
Las guías interactivas proporcionan una navegación clara para garantizar que los usuarios no se queden atascados durante la fase de descubrimiento, lo que resulta muy útil cuando los usuarios necesitan ayuda instantánea.
Esta asistencia por sí sola reduce la necesidad de soporte, ya que los usuarios pueden encontrar respuestas 24 horas al día a través de guías interactivas siempre accesibles.
¿Quieres ver cómo Cuepath redujo en un 72% el número de llamadas de asistencia que recibió tras implantar los elementos interactivos de UX de UserGuiding?
Los 3 tipos principales de guías interactivas
Una vez entendido qué son las guías interactivas, vamos a profundizar en los tres tipos principales que puedes elegir o mezclar para obtener resultados aún mejores:
1- Guías paso a paso

Las guías paso a paso muestran a los usuarios una secuencia de acciones para garantizar que comprenden cada función que ofrece tu producto.
Estas guías reducen significativamente el esfuerzo que los usuarios dedican a aprender y descubrir, mediante la experiencia práctica, cómo obtener el máximo valor de un producto complejo.
Este tipo de guía interactiva es especialmente útil para el onboarding de nuevos usuarios y para introducir nuevas funciones.
Al crear una guía paso a paso, no debes añadir todos los detalles en una sola, porque un tour del producto con 2-5 pasos tiene una tasa global de finalización del 34%, tasa que disminuye en cada paso.
Por tanto, sugiere que cuantos más pasos tiene una guía, menos compromiso genera.
Cómo crear una guía paso a paso
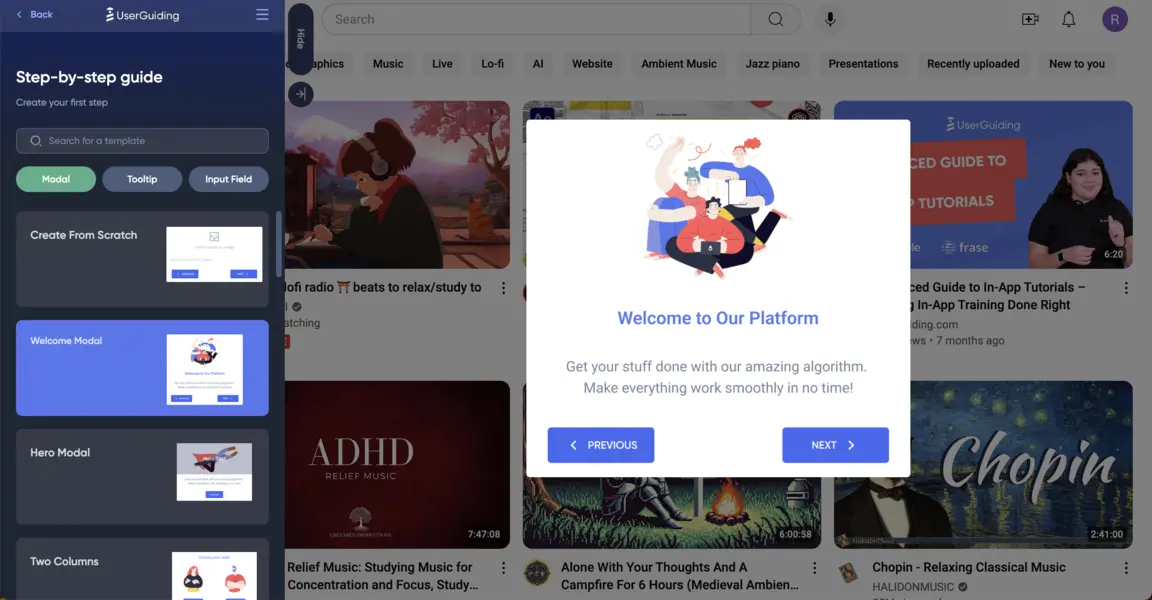
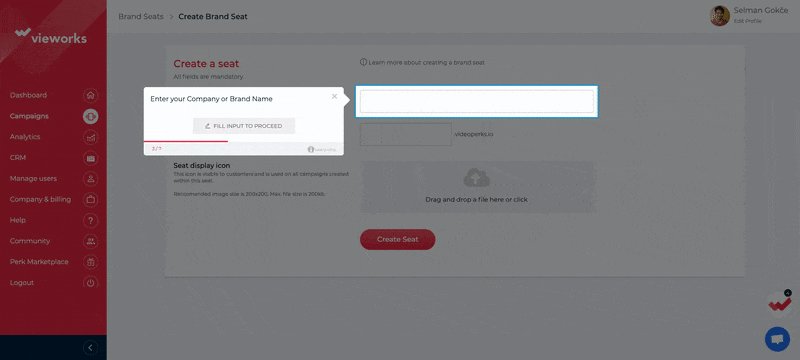
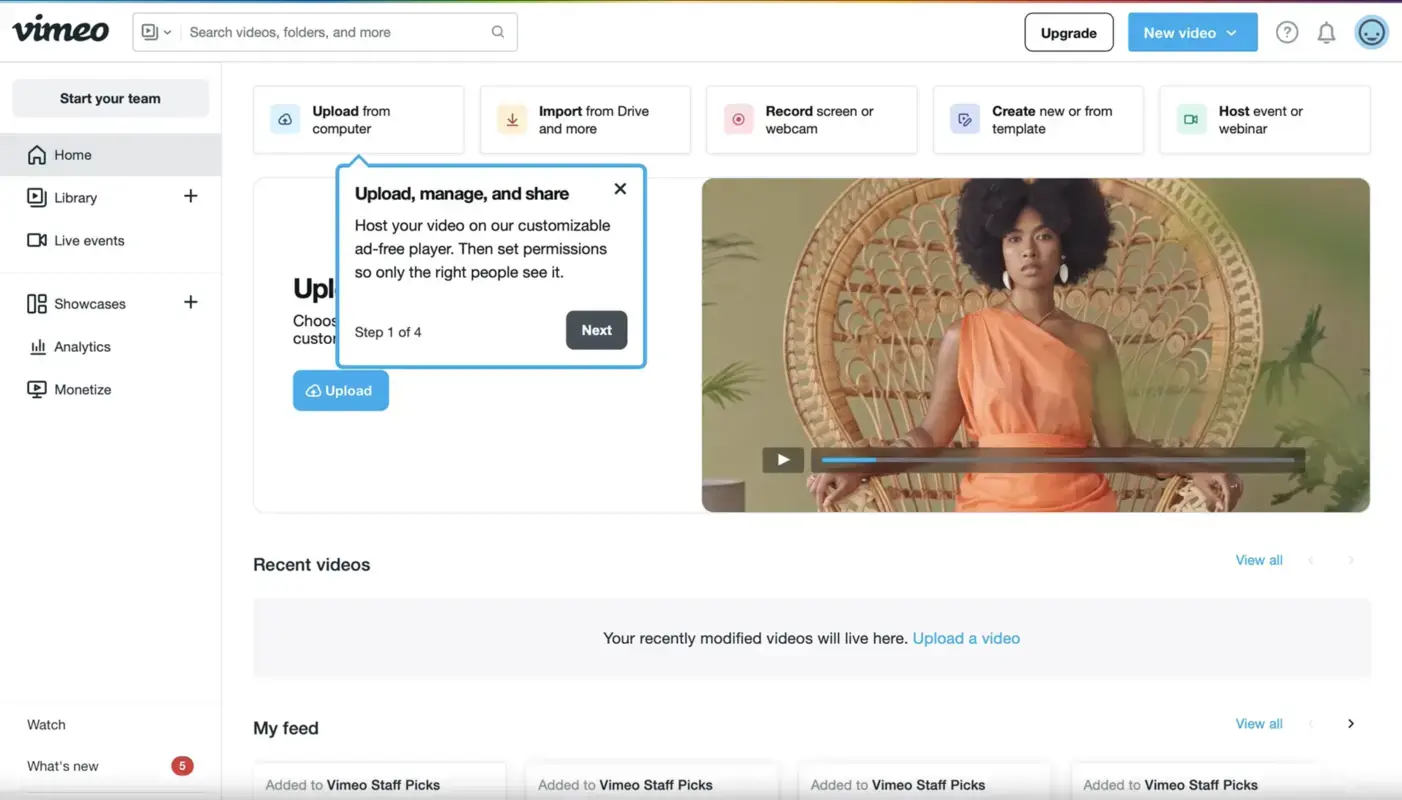
1- Da la bienvenida a los usuarios a tu plataforma
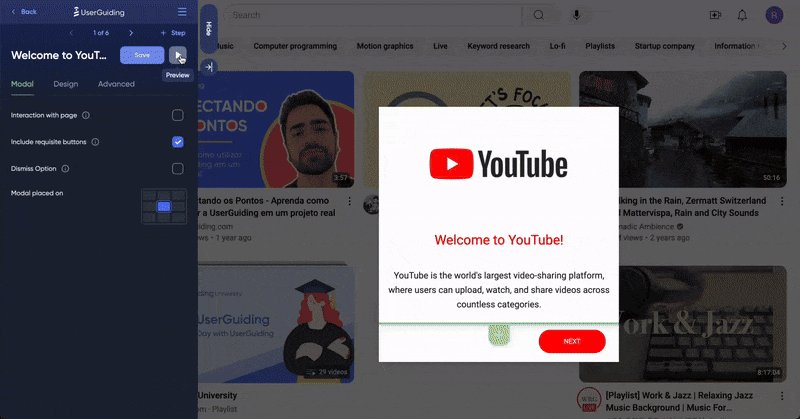
En primer lugar, debes crear una guía y elegir tu primer modal para dar la bienvenida a tus usuarios a tu plataforma, YouTube en este caso.

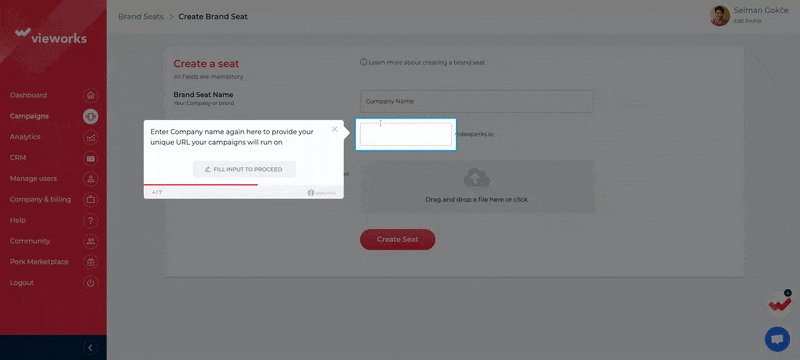
2- Personaliza cada elemento de la guía
Para personalizar tu modal de bienvenida, puedes sustituir el orden de cada elemento de la pantalla: yo opté por seguir con las opciones predeterminadas (imagen, cabecera, texto principal y botones).
Independientemente de tu pedido, debes asegurarte de que los artículos muestren el aspecto de tu marca y transmitan la voz de tu marca.
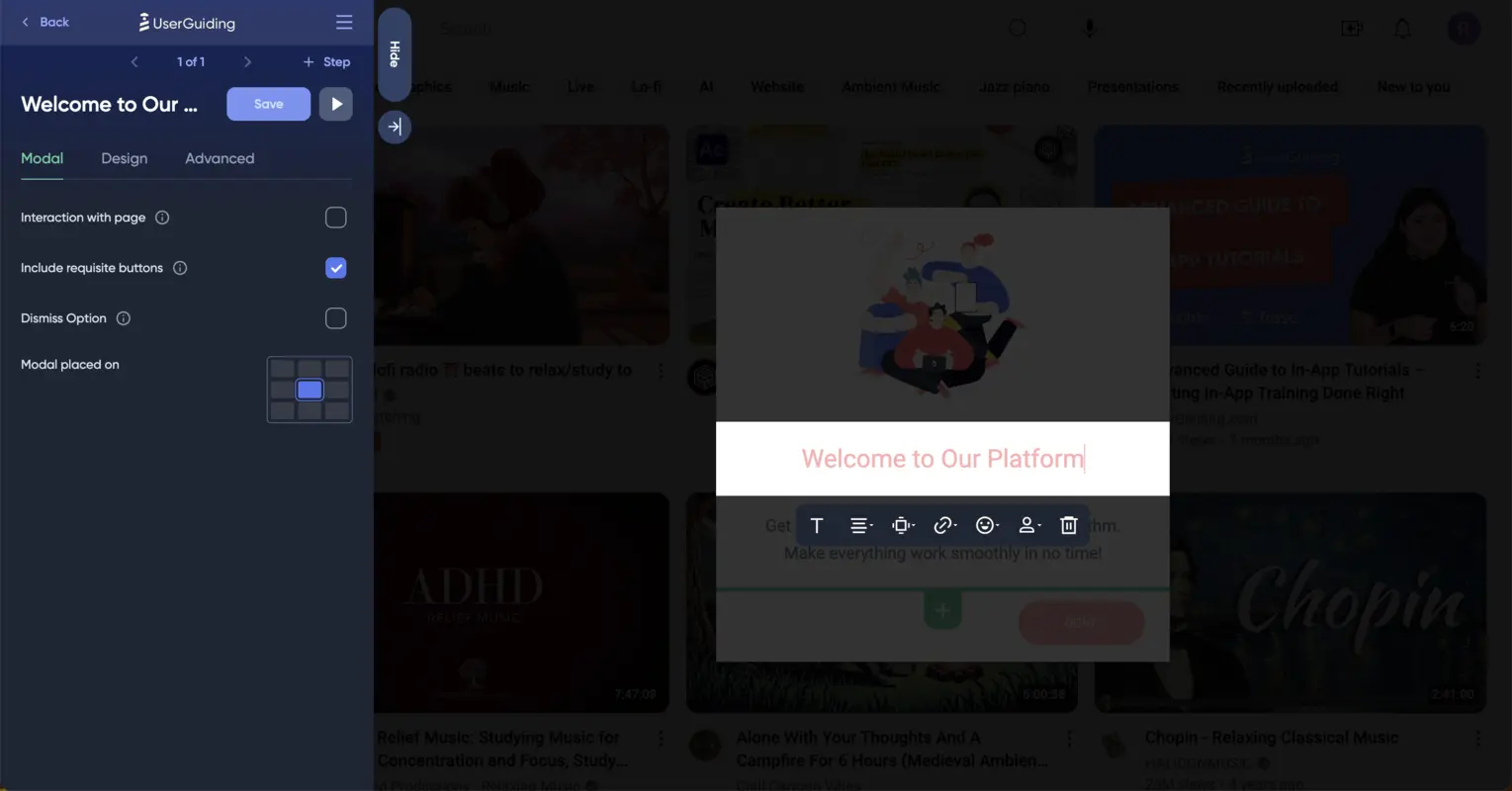
Empecemos por jugar con el texto para que puedas dar la bienvenida a tus usuarios con un tono amistoso y, al mismo tiempo, hacer una introducción contundente que explique exactamente lo que hace YouTube.
Para este paso, tienes que hacer clic en la cabecera y el cuerpo, respectivamente, y rellenar los espacios en blanco.

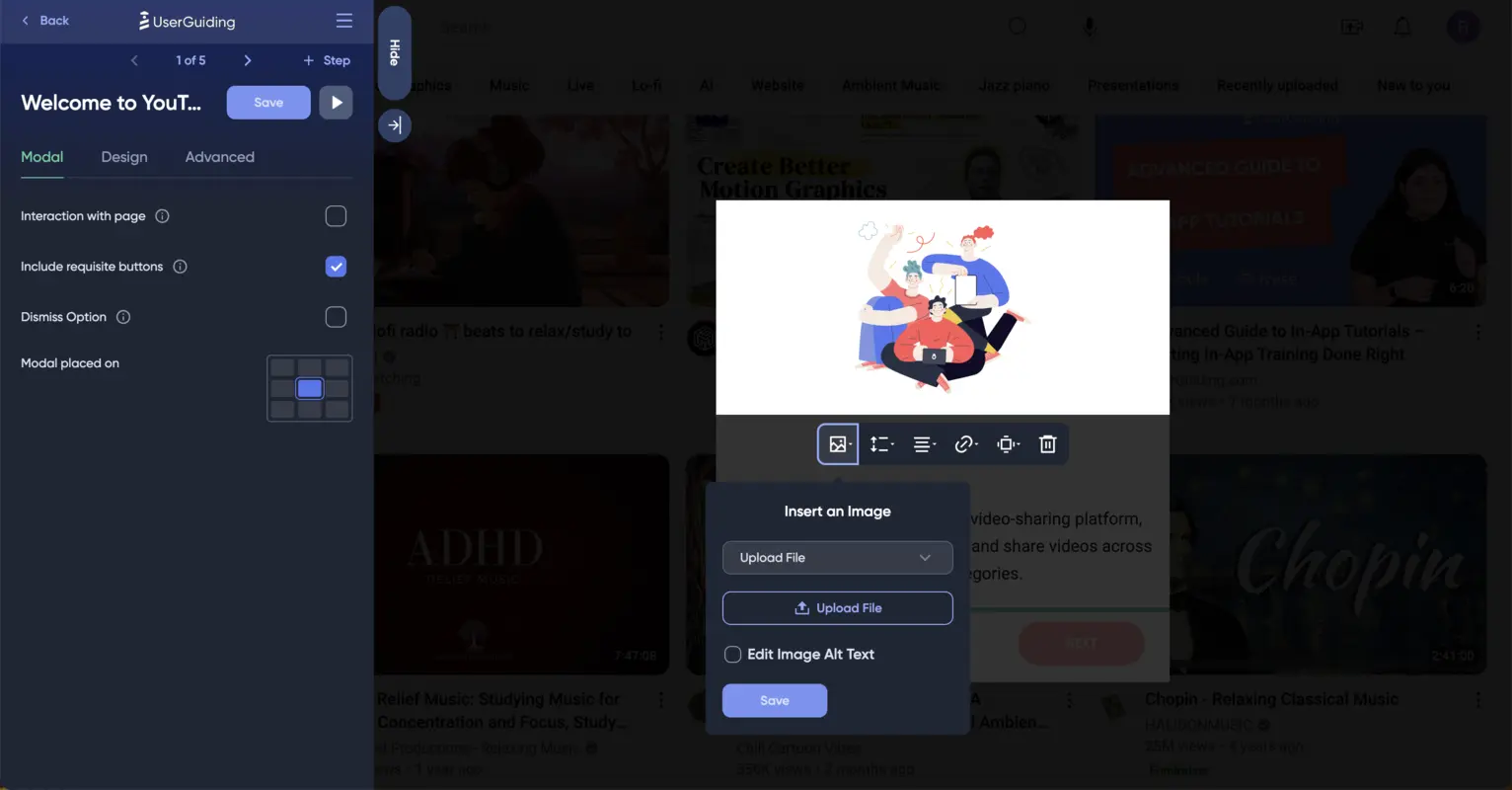
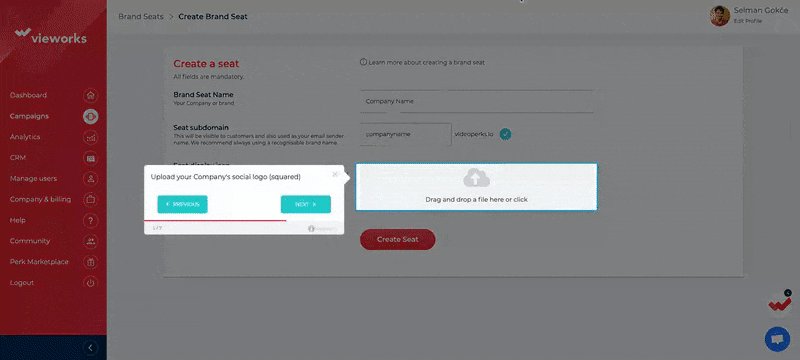
Una vez finalizados el encabezado y el texto, puedes cambiar la imagen predeterminada del modal de bienvenida por el logotipo de YouTube haciendo clic en la imagen, luego en el cuadro de imagen y eligiendo una forma adecuada de insertar una imagen.

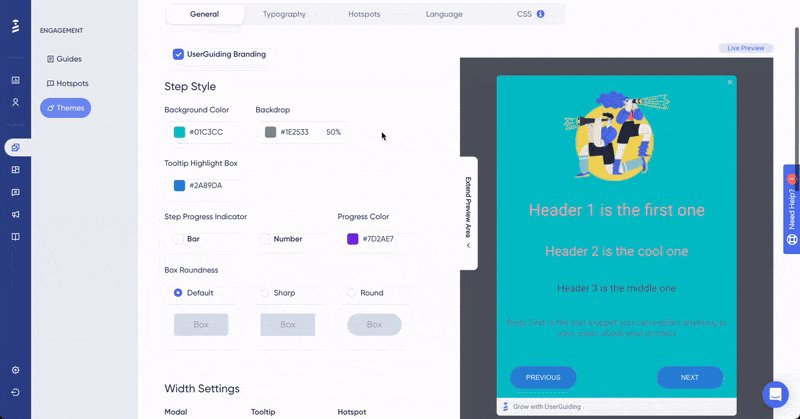
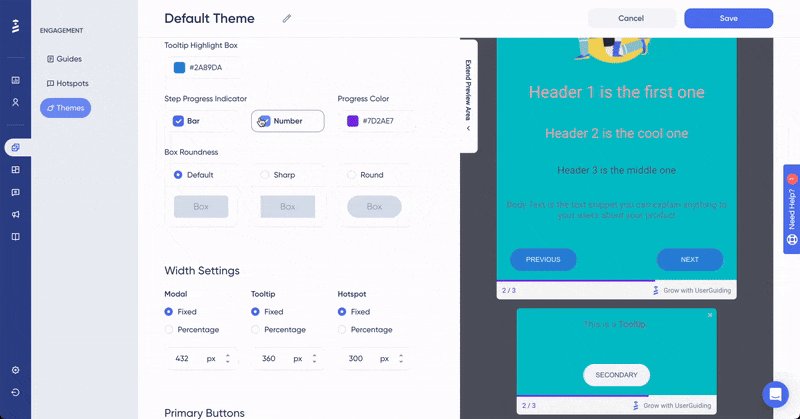
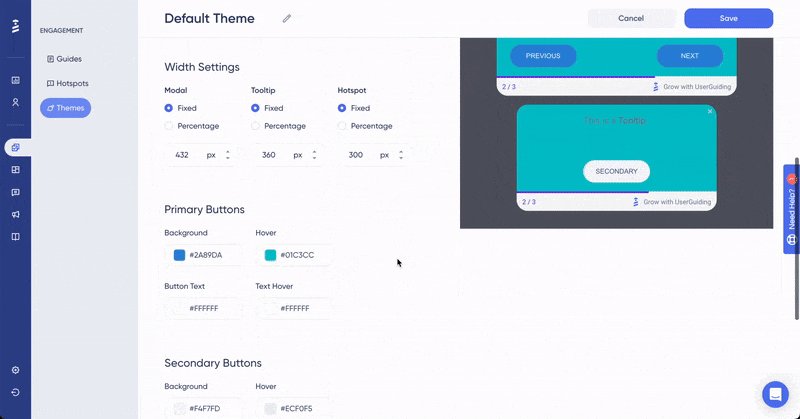
Si observas cómo el botón destaca con un color rosáceo, quizá quieras personalizarlo también para que se ajuste a tu tema general.
Puedes editar el color de tus botones yendo a la sección Themes (desde la aplicación principal) y buscando la parte Primary Buttons.
También opté por cambiar el Tooltip Highlight Box porque quería que toda la secuencia coincidiera con el esquema de colores de YouTube.
Durante este proceso de personalización, no te preocupes por los errores porque UserGuiding te proporciona un área de previsualización en tiempo real donde puedes ver los elementos que editas.
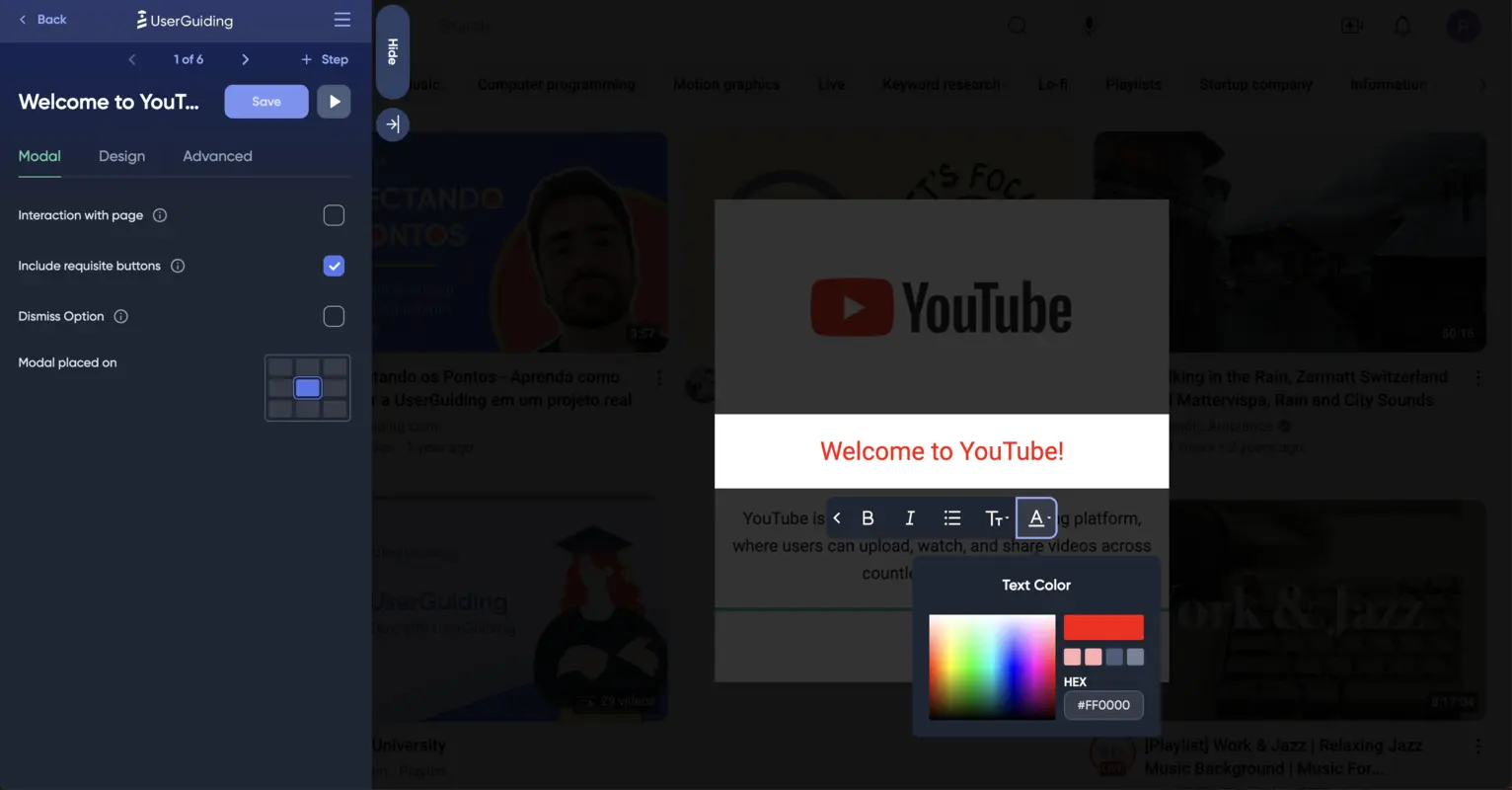
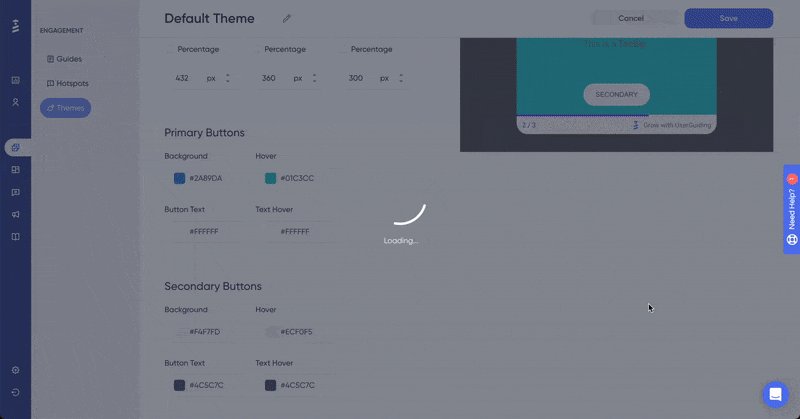
Ahora, lo único que queda por personalizar es el color del texto de tu modal de bienvenida, que puedes cambiar rápidamente haciendo clic en el texto, luego en Text en el menú y y pulsando el botón Text Color de la derecha:

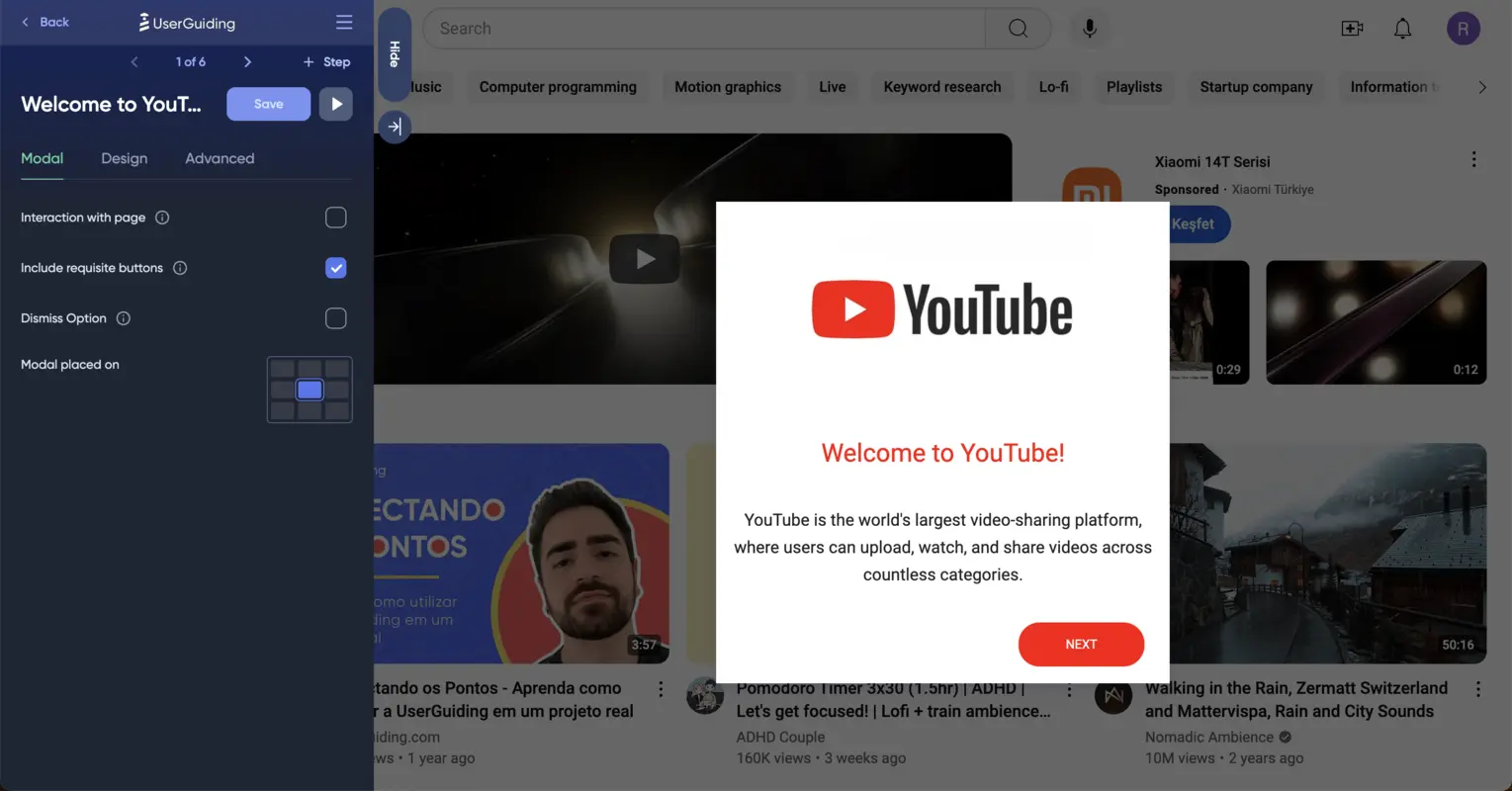
Después de guardar tus cambios, así es como se verá tu pantalla:

3- Añade un paso para la segmentación después de dar la bienvenida a los usuarios
Después de guardar tu modal de bienvenida, debes añadir tu segundo paso, dividiendo a tus usuarios en tus casos de uso e instándoles a realizar la acción correcta.
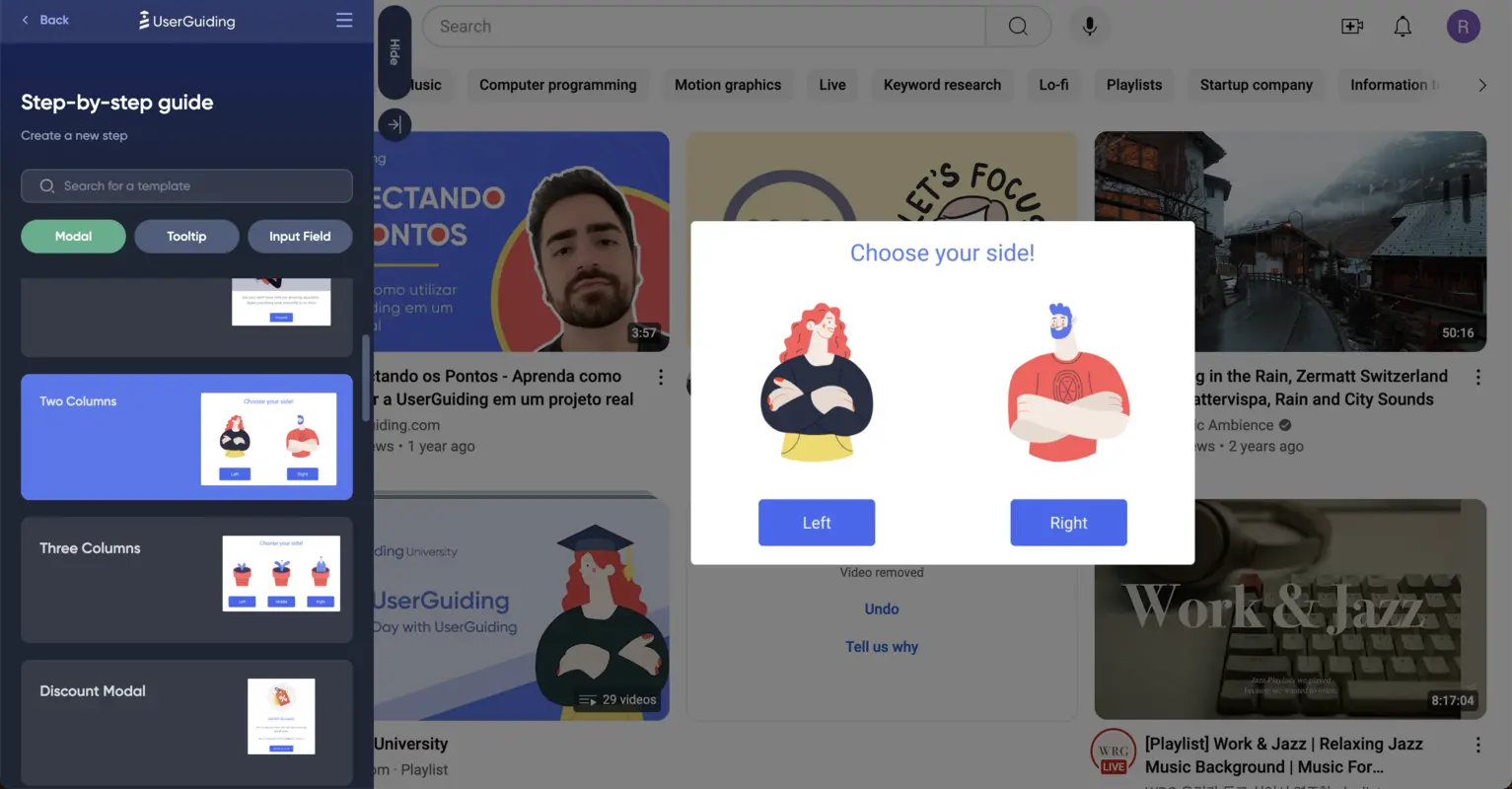
Para esta segmentación, elegí un modal de tipo Two Columns que ayuda a dividir a los usuarios en dos grupos diferentes.

Con este modal, tienes que crear dos secuencias que provoquen acciones separadas; yo elegí ver y subir para YouTube.
Después de personalizar el modal (como hice en el primer paso), debes asegurarte de que los usuarios pueden seguir su camino en función de su elección.
Para añadir una ruta especial para los tomadores de la primera opción, puedes hacer clic en el botón y elegir el cuarto icono, Click Actions, que te llevará a varias opciones.
He optado por Go to a Custom Step porque quiero ocultar los próximos pasos a los usuarios que elijan la segunda opción, Upload.
Utilizando esta técnica, vinculé dos pasos a la primera opción y un paso a la segunda opción.
Aquí, el número de pasos que añadas puede cambiar en función de la complejidad de tu plataforma, la longitud de tus instrucciones e incluso el tipo de tu base de usuarios.
Sin embargo, recuerda que las guías concisas tendrán un mayor índice de finalización que las guías largas con muchos pasos.
4- Asegúrate de que los siguientes pasos son fáciles de seguir
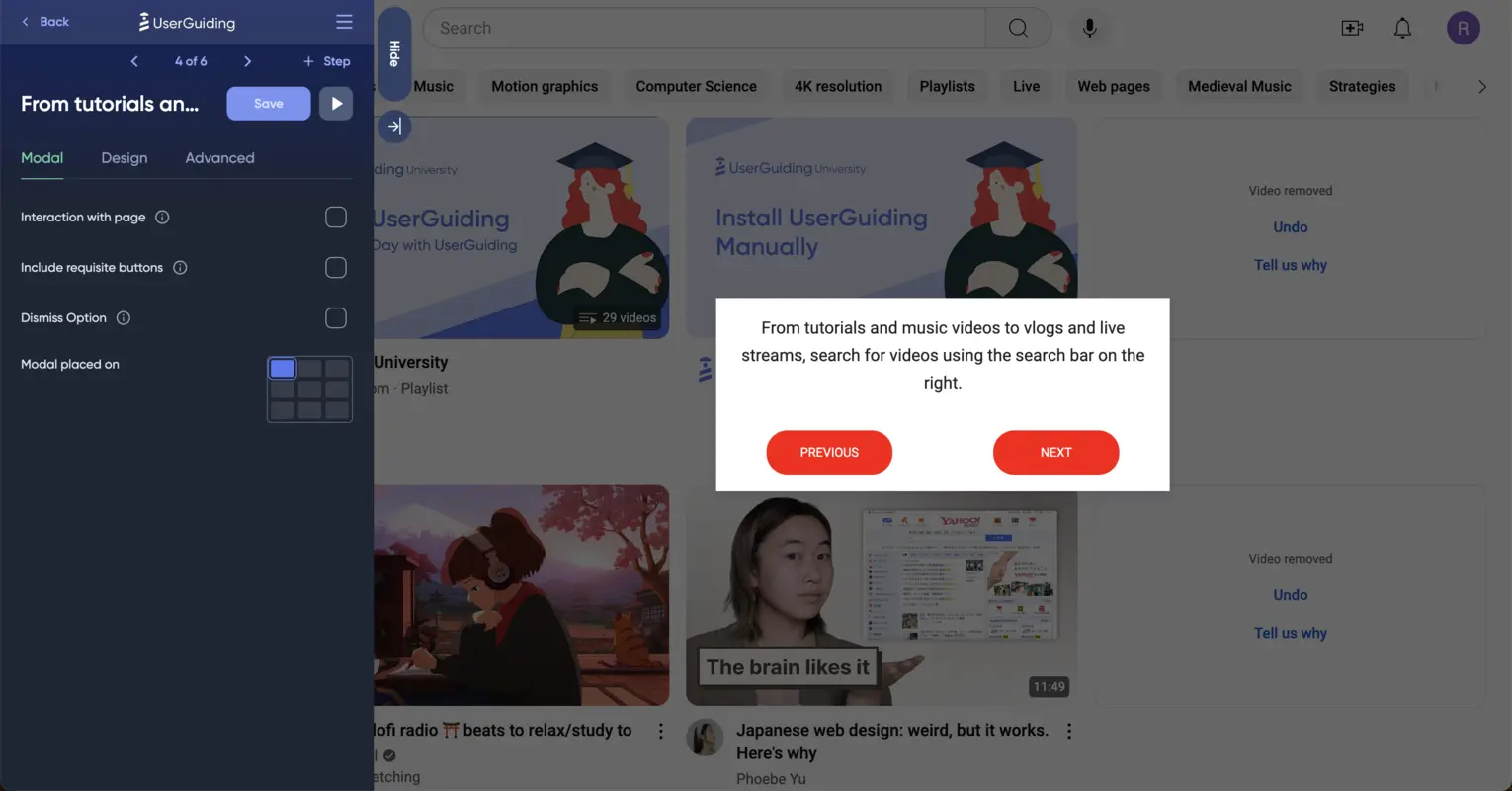
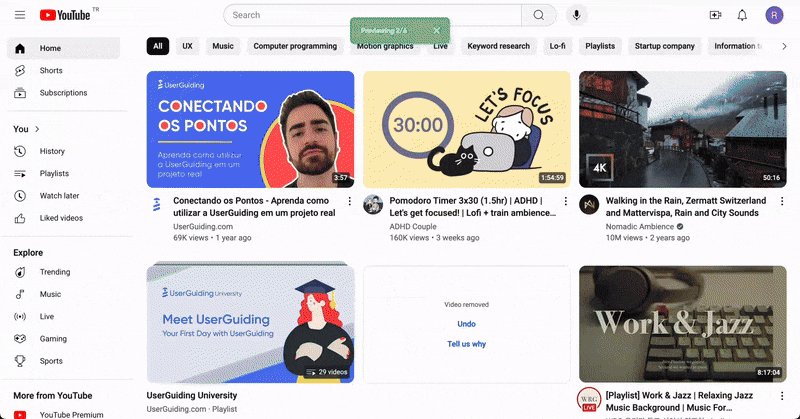
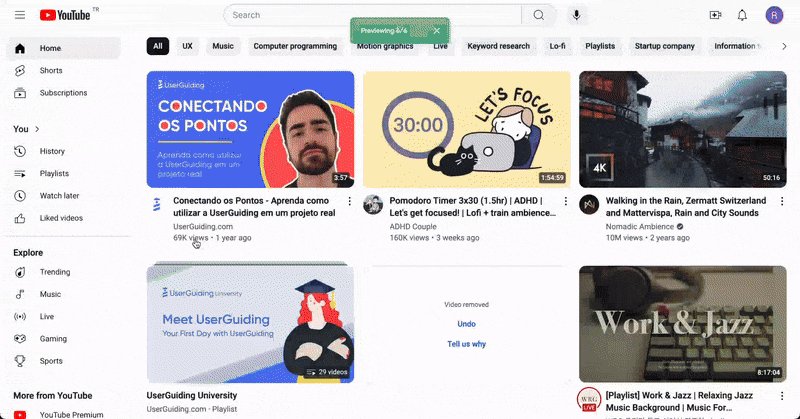
Al añadir pasos a tus guías, debes tener en cuenta que la ubicación de tus pasos (en este caso, modales) importa.
El consejo aquí es dar prioridad a poner los pasos cerca de donde necesitas que tus usuarios actúen.
Por ejemplo, elegí situar los pasos después del modal de segmentación (excepto el modal de finalización) de acuerdo con los lugares en los que los usuarios deberían centrarse.
Para ello, ve a la sección de UserGuiding de la derecha, busca la parte Modal Placed On y elige en función de la interfaz de usuario.

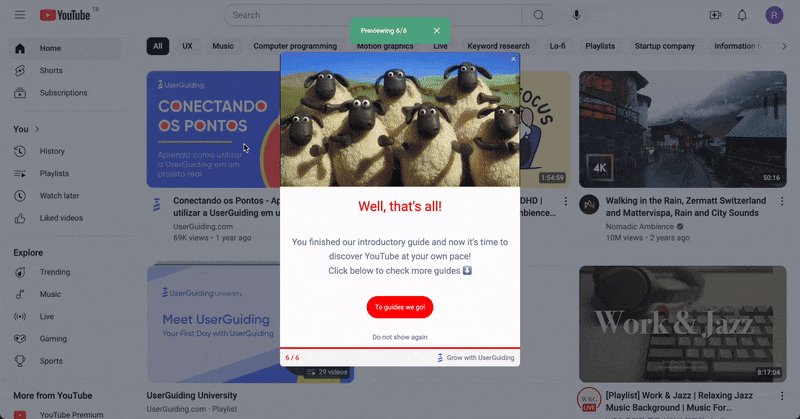
5- Añade un modal final para completar
Después de terminar los pasos, debes añadir un modal para tu audiencia para agradecerles que hayan terminado la guía.
También puedes aprovechar esta oportunidad para proporcionarles más recursos; por ejemplo, puedes añadir otra guía, mostrar un HTML, incrustar un vídeo o botones que lleven a una URL y a una encuesta.
Así es como se ven las guías paso a paso que creamos en el formulario de vista previa (para ambos segmentos):


Ejemplos inspiradores de guías paso a paso
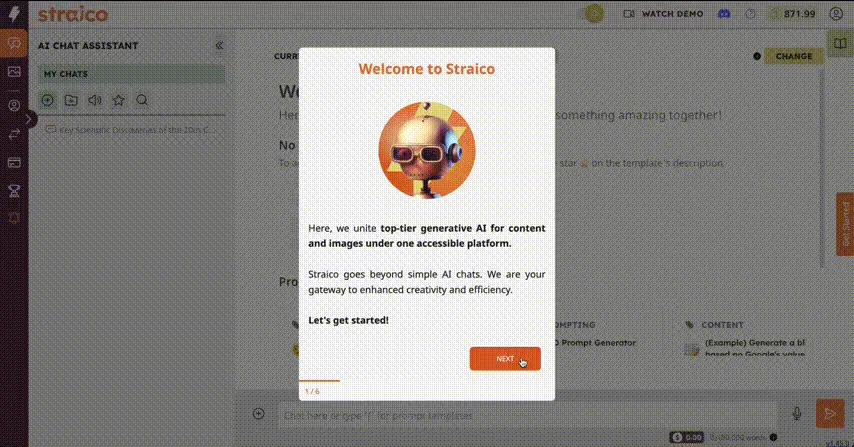
1- Straico
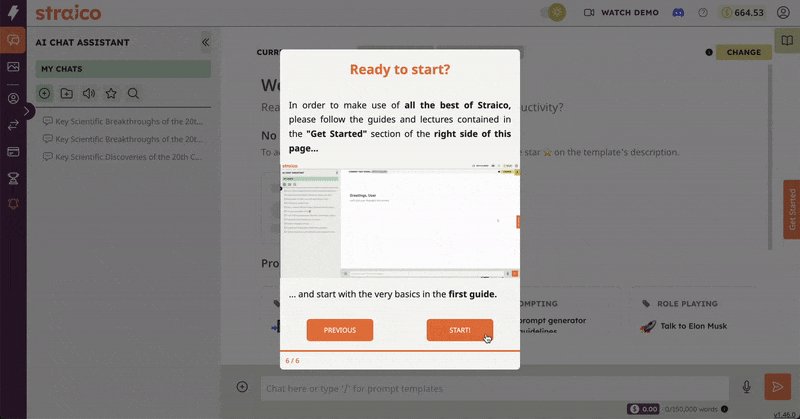
Straico introduce a los nuevos usuarios en la plataforma con la ayuda de una breve guía paso a paso.
Esta guía interactiva explica cómo los usuarios pueden extraer significado del uso de Straico.
¡Comprueba cómo primero da la bienvenida a los usuarios y les insta a empezar!

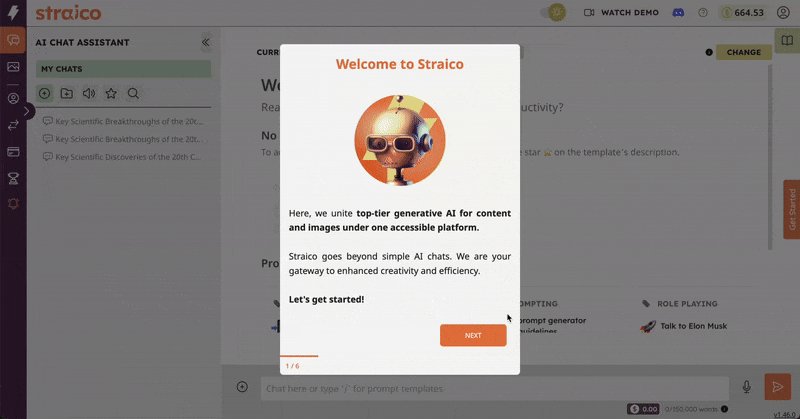
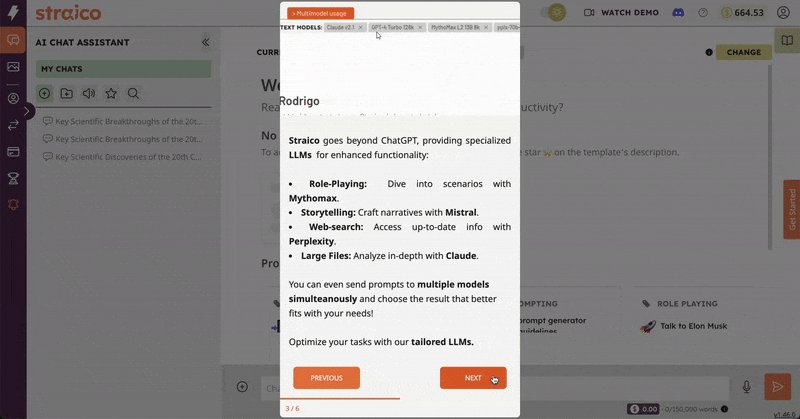
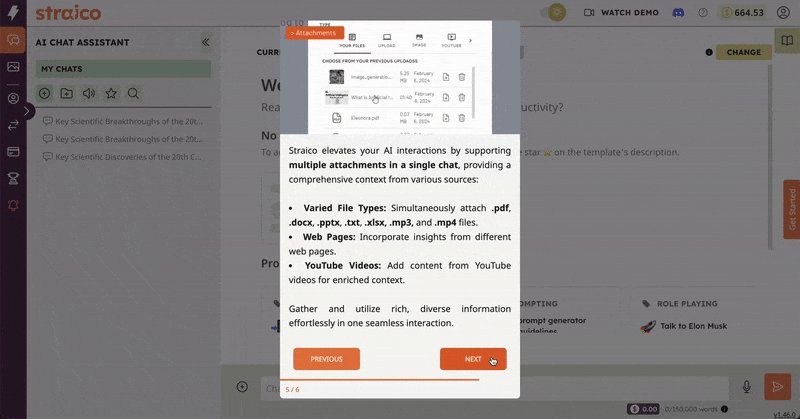
A continuación, la guía explica lo que los usuarios pueden conseguir utilizando Straico; lo mejor es que después del modal de bienvenida, la guía incluye GIFs en cada paso para ayudar a los usuarios a comprender la funcionalidad de la plataforma más fácilmente.
Mira toda la guía paso a paso en acción aquí ⬇️

✅ ¿Qué hay de bueno en este ejemplo?
- Da la bienvenida a los usuarios cuando aterrizan por primera vez en la plataforma y, a continuación, inicia la guía.
- Dejando de lado la pantalla de bienvenida, sólo tiene 5 pasos que los usuarios deben seguir.
- Cada paso tiene un GIF relevante para ayudar a los usuarios a captar la información esencial al instante.
- Está personalizado y en consonancia con el tema general y la combinación de colores de Straico.
❌ ¿Qué no es bueno en este ejemplo?
- Algunos de los pasos incluyen demasiada información y frases largas.
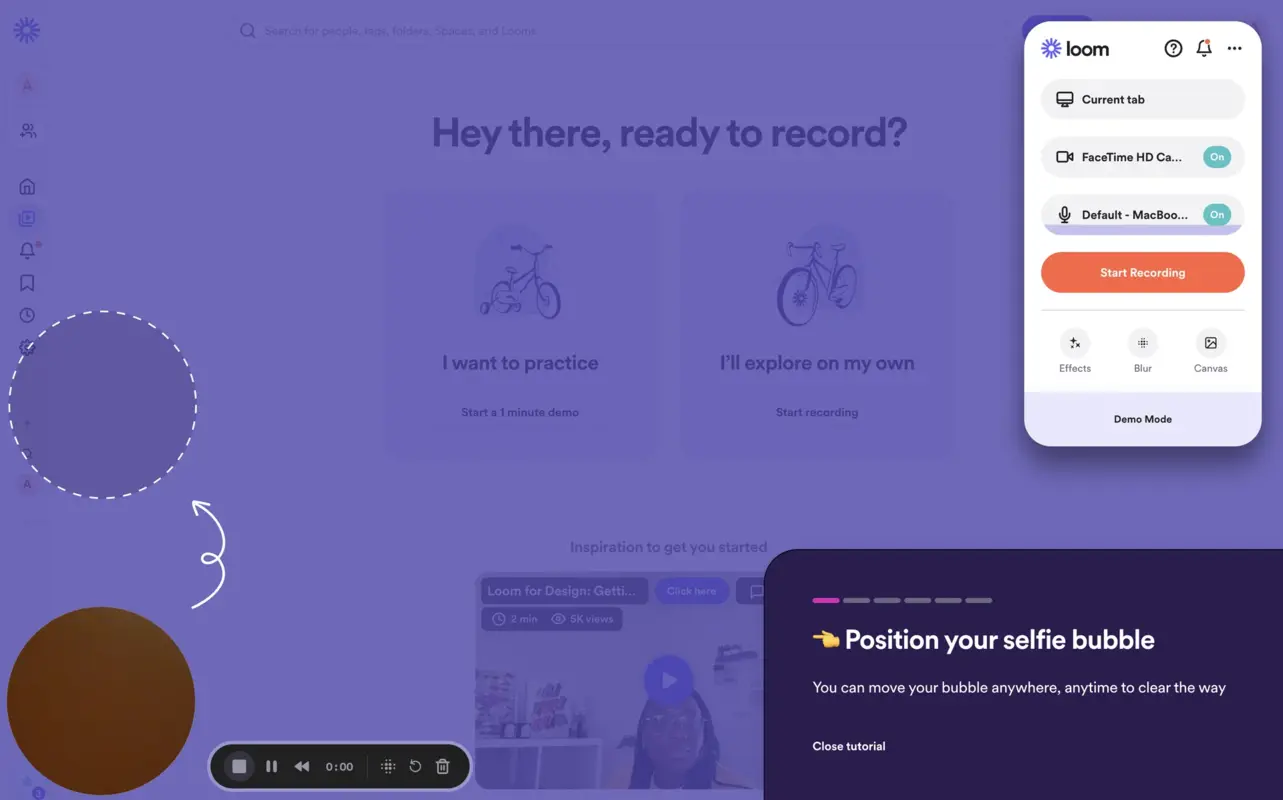
2- Loom
Loom es una herramienta de grabación de pantalla que mejora la productividad de los equipos para comunicarse tanto interna como externamente.
En este ejemplo, Loom lleva a los usuarios de la mano y les muestra su plataforma a través de una guía interactiva paso a paso.
Esta guía interactiva tiene como objetivo enseñar a los nuevos usuarios a beneficiarse de la plataforma y eliminar la frustración del usuario desde el principio.

El primer paso explica cómo colocar la burbuja selfie para que los nuevos usuarios entiendan que pueden beneficiarse de la función de arrastrar y soltar al grabar.
Este paso también tiene una ubicación en la que los usuarios deben tirar de la burbuja del selfie para pasar al siguiente paso.

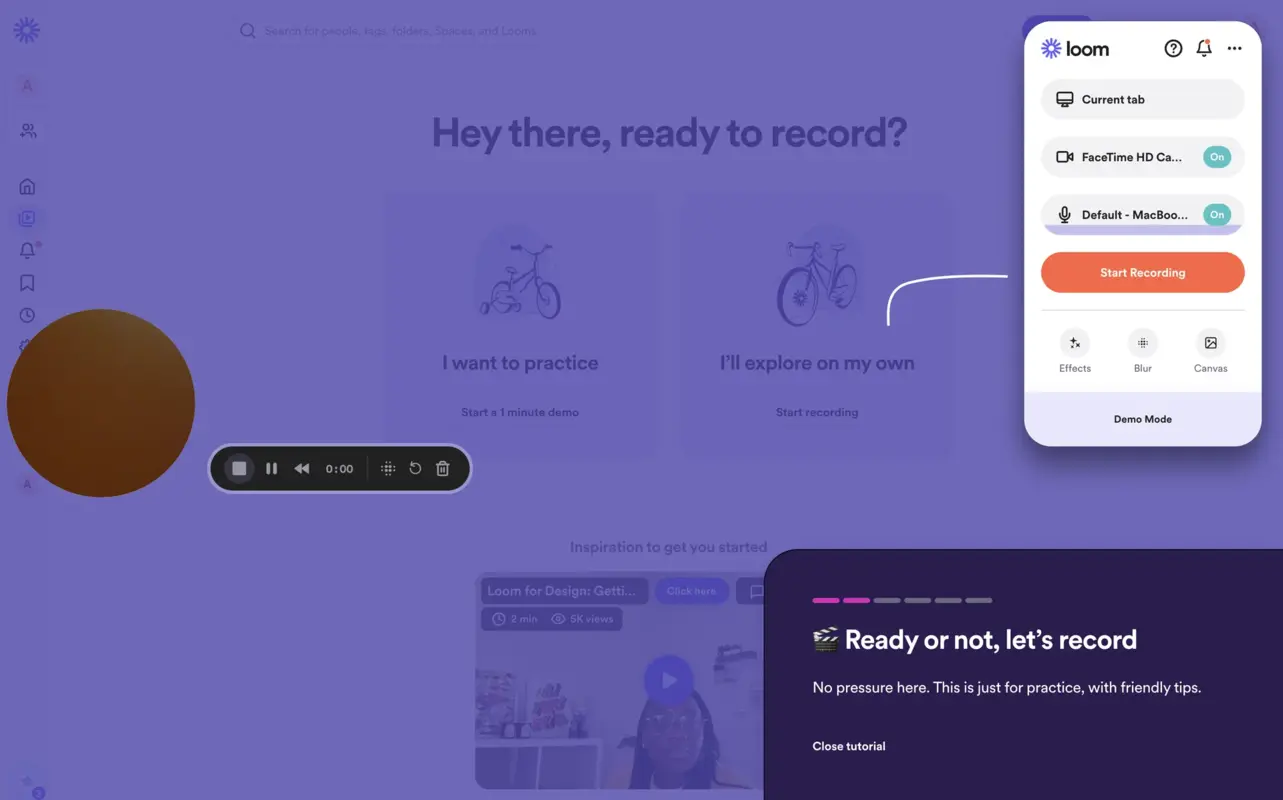
En el segundo paso es donde se visualiza directamente el valor de Loom, ya que anima a los usuarios a empezar a grabar su primer Loom con consejos; también guía a los usuarios a la sección con los ajustes de grabación mediante una flecha blanca para instarles a empezar a grabar.

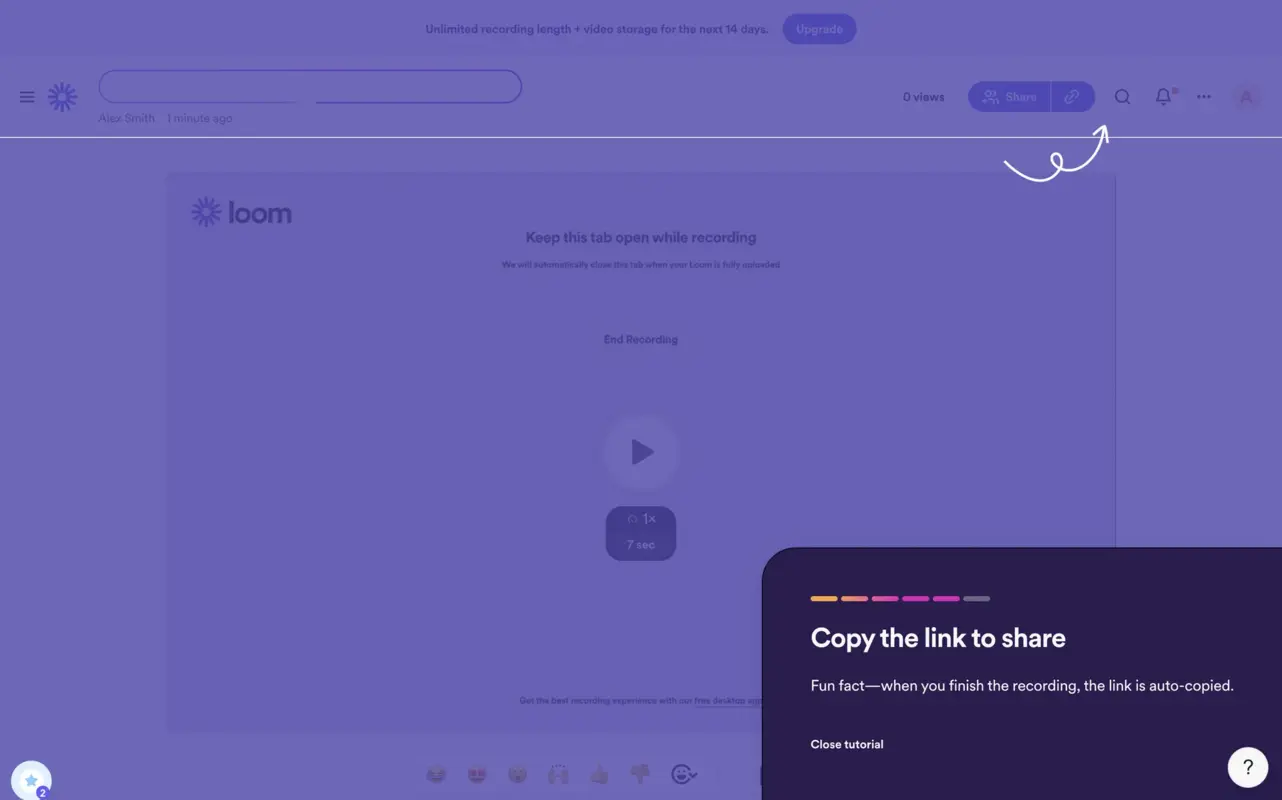
El último paso es copiar y compartir el enlace de grabación, que es un punto de activación para Loom.
A través de una guía paso a paso que transmite lo que ofrece el producto con varios elementos interactivos (como la burbuja selfie de arrastrar y soltar y la sección de grabación con botones), Loom permite a los usuarios ver las funciones principales en acción y repetirlas en cuanto terminan de registrarse.
✅ ¿Qué hay de bueno en este ejemplo?
- Tiene frases muy cortas con llamadas a la acción claras para cada paso.
- Incluye un botón de cierre para los usuarios que quieran saltárselo.
- Utiliza emojis para llamar la atención sobre un área específica y mantener el viaje fácil a la vista.
❌ ¿Qué no es bueno en este ejemplo?
- No hay botón "Volver".
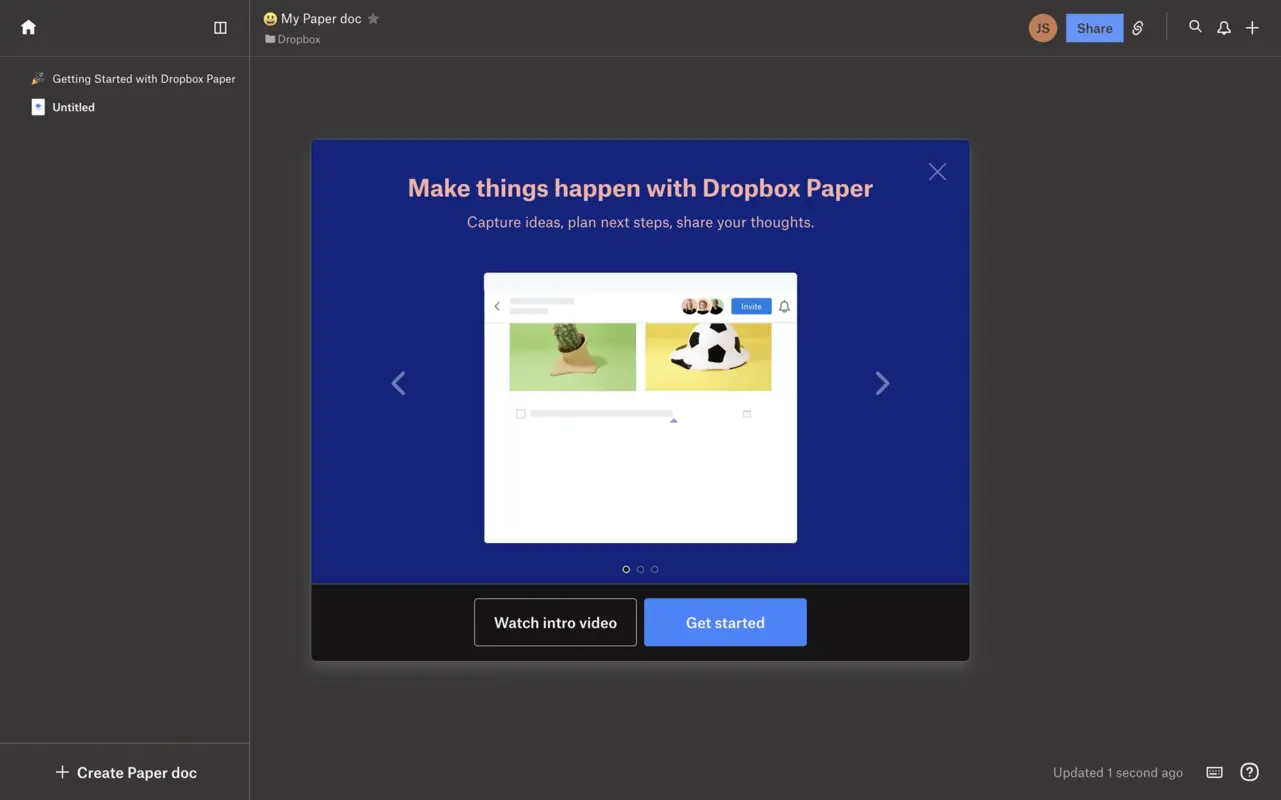
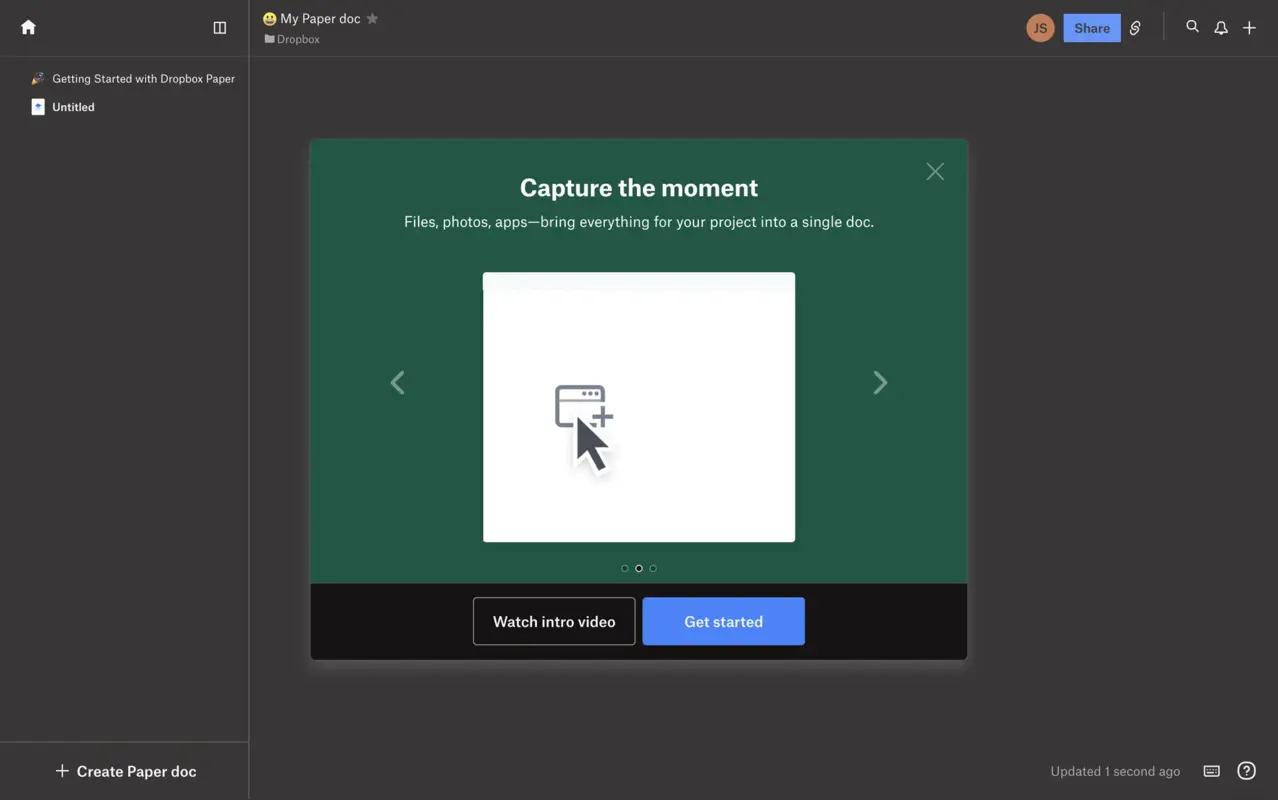
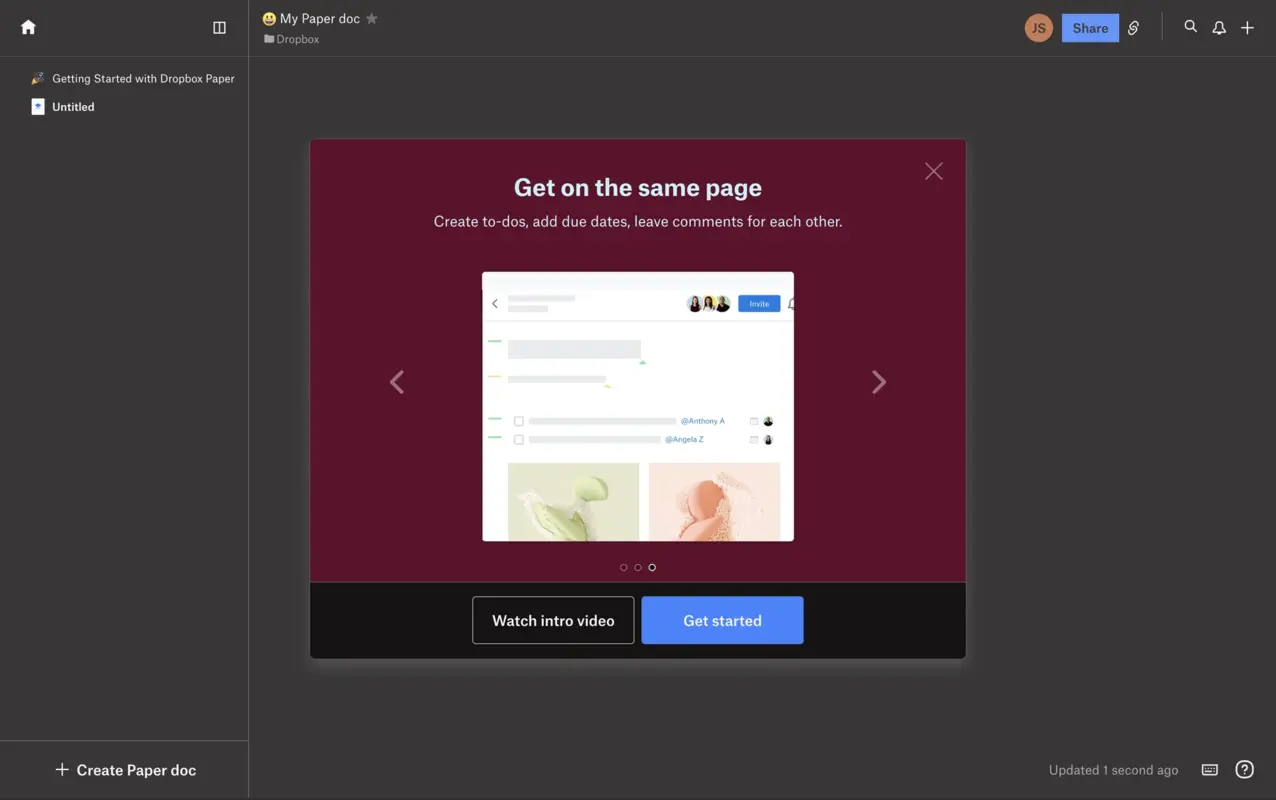
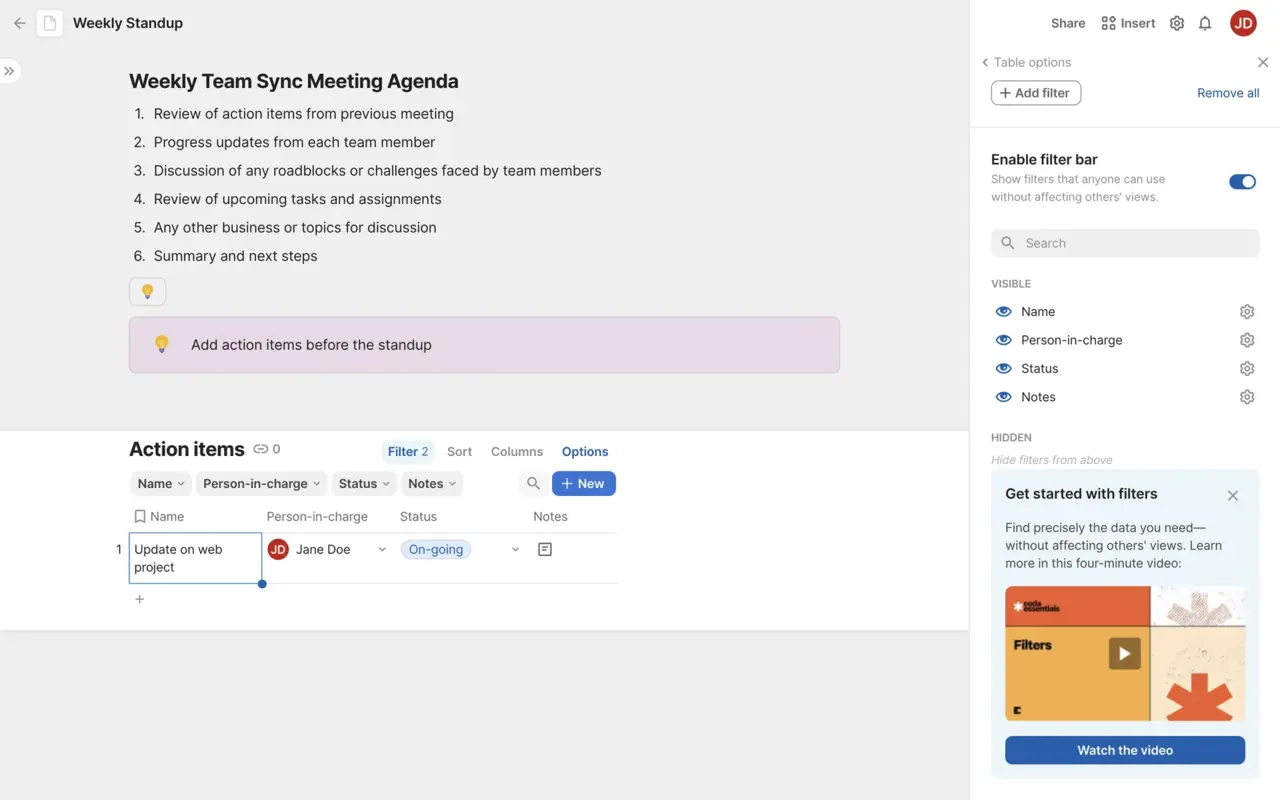
3- Dropbox Paper
Dropbox Paper inicia una guía interactiva en el momento en que los usuarios entran en el documento para ayudarles a empezar de inmediato.

Dropbox Paper comunica lo que los usuarios pueden hacer en la plataforma con una breve guía que muestra materiales visuales junto con un texto claro y conciso.
Esta guía también contiene varias acciones en su interfaz, como un botón de salto y un botón de recursos vinculado a un vídeo introductorio externo.

El siguiente paso explica la principal ventaja de la plataforma presentando los tipos de materiales que los usuarios pueden utilizar dentro de los documentos de Dropbox.

Dropbox termina la guía interactiva con otro eslogan que resume la última ventaja, transmitiendo lo que los usuarios pueden hacer a través de esta plataforma.
Dentro de la breve copia, la guía destaca cómo aumentar la productividad utilizando este documento, tocando uno de los puntos de los valores fundamentales.
✅ ¿Qué hay de bueno en este ejemplo?
- Cada paso incluye un elemento visual para resaltar el texto.
- Utiliza colores contradictorios que destaquen sobre el fondo.
- Incluye frases claras de llamada a la acción y copias breves que transmitan lo que los usuarios pueden hacer dentro de la plataforma.
- Tiene la opción de cerrar la guía y avanzar y retroceder entre los pasos.
❌ ¿Qué no es bueno en este ejemplo?
- Implica un enlace directo a un vídeo introductorio, pero interrumpir la experiencia del usuario y alejarlo de la guía no es una acción sólida.
2- Tooltips y ventanas emergentes

Los tooltips y las ventanas emergentes son útiles para proporcionar a los usuarios orientación contextual, ya que pueden activarse por acciones del usuario o por ubicaciones concretas dentro de la interfaz.
Al promover la interactividad práctica, los tooltips y las ventanas emergentes llaman la atención sobre elementos específicos de la interfaz de usuario con una baliza y una explicación que ayuda a los usuarios.
Estos elementos permiten la personalización porque pueden adaptarse a segmentos de usuarios, casos de uso y niveles de experiencia.
Dado que es un 38% más probable que los usuarios completen un recorrido provocado por un evento que acaban de completar, puedes beneficiarte de tooltips y ventanas emergentes para un compromiso contextual en tu recorrido justo después de que se complete una guía interactiva relevante o se borre un elemento de la checklist.
Cómo crear tooltips y ventanas emergentes
Para este tipo de guía interactiva, elegí Canva, cuyo momento Ajá se basa en que los usuarios creen (y terminen) su primer diseño.
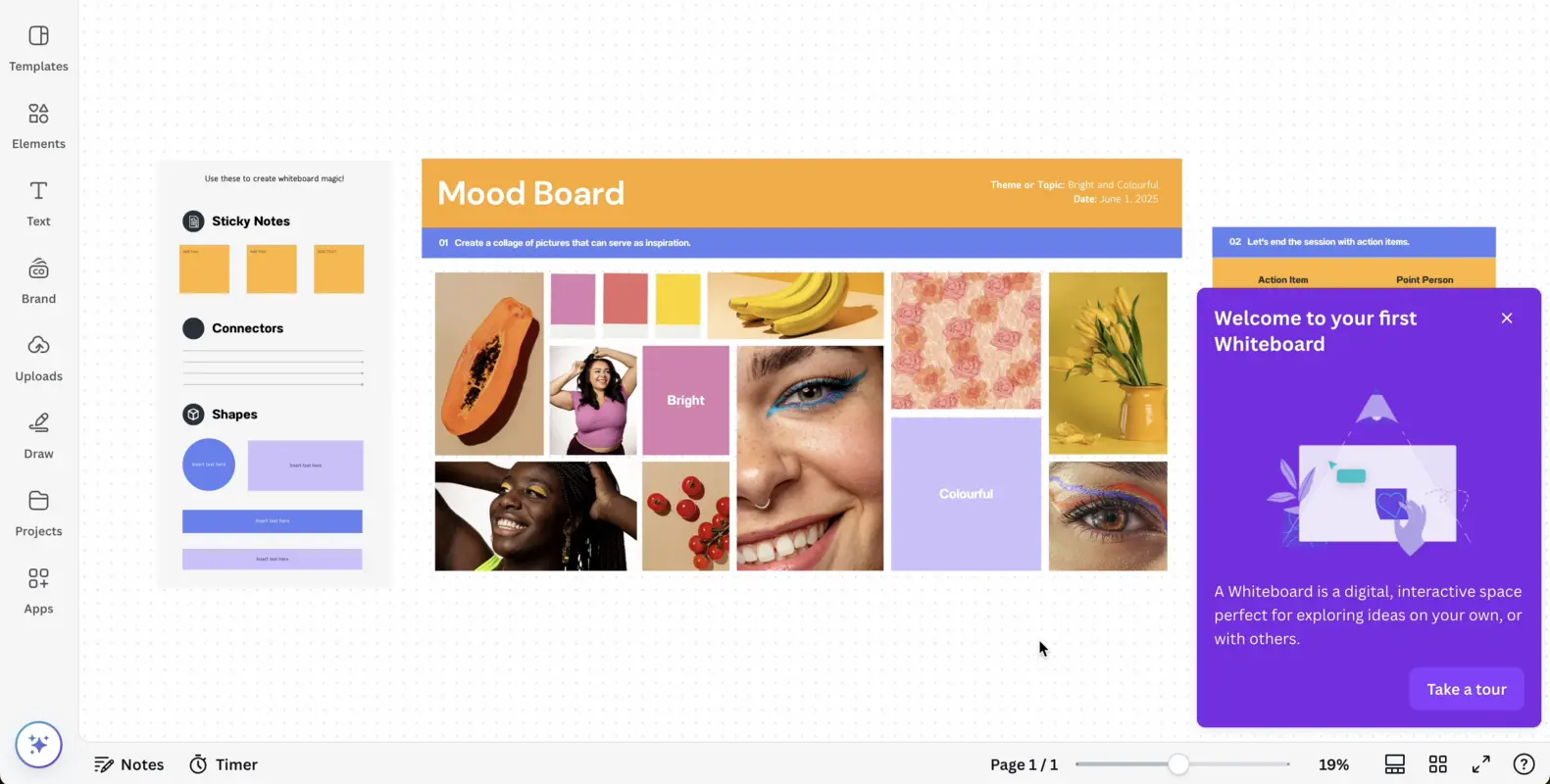
Así pues, el primer paso de nuestra breve guía interactiva consiste en dar la bienvenida a los usuarios con una ventana emergente de bienvenida.
1- Crea una ventana emergente de bienvenida para los nuevos usuarios y presenta tu herramienta
A través de la sección Themes de UserGuiding:
- Ajusta los colores de los botones según el logotipo de Canva,
- Activa la barra de progreso y los números de paso,
- Elige una de las formas de las cajas (esta vez he elegido una forma más redondeada).

Pasando a la barra lateral, una vez más debes centrarte en la personalización, porque reflejar el aspecto de tu marca y crear coherencia en este aspecto mejora la notoriedad de tu marca.
2- Añade un tooltip a tu secuencia y muéstralo alrededor de tu plataforma
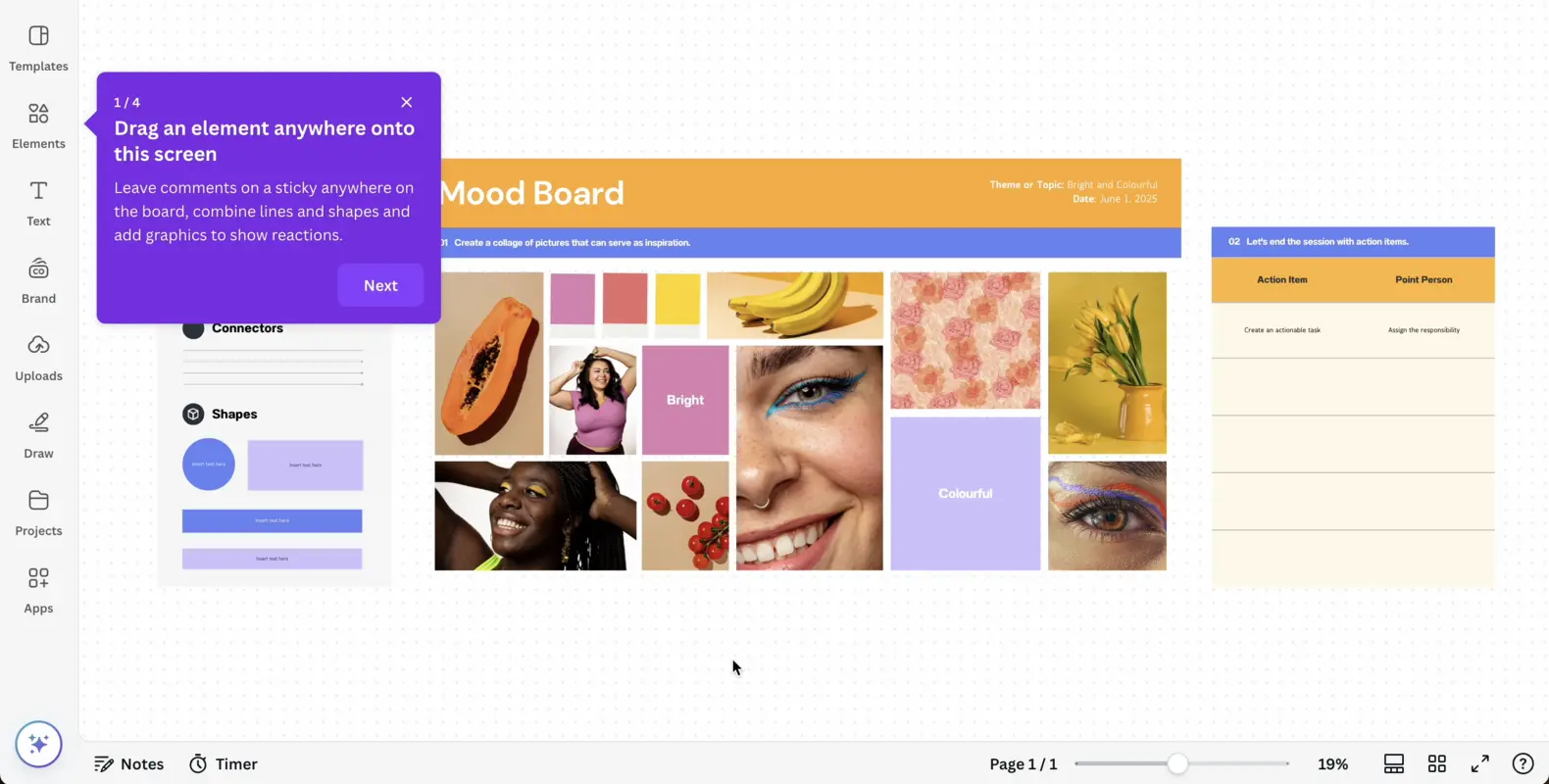
Para el segundo paso, debes empezar a emplear tooltips y mostrar tus funciones principales a tus nuevos usuarios.
Al comprobar cada función que ofreces, tu público comprenderá tus ofertas y podrá probarlas por sí mismo mediante elementos interactivos de UI.
El primer tooltip que utilices debe informar a tus usuarios sobre la página principal de tu plataforma, ya que será el lugar que visitarán con frecuencia después de iniciar sesión.

Después de utilizar un tooltip con una breve descripción, debes guiar a los usuarios a través de las acciones que quieres que realicen, permitiendo poco a poco la interactividad con la página.
Estos son los pasos que puedes seguir para que el resto de la guía interactiva sea fácil de seguir:
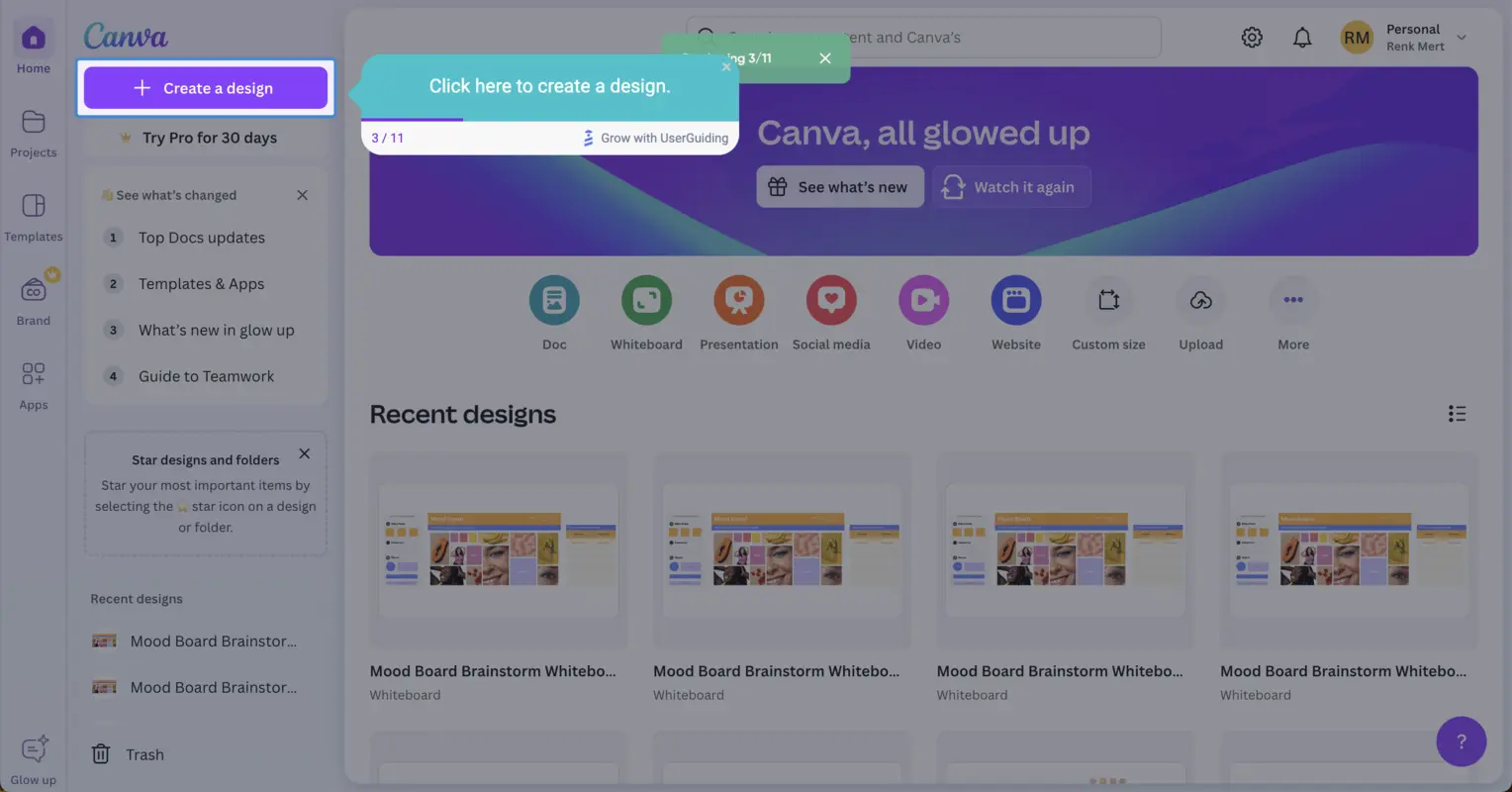
- Insta a los usuarios a dar un paso hacia la obtención de valor en tu producto a través de tu función principal, creando un diseño en el caso de Canva.
- Rellena los espacios en blanco para los nuevos usuarios si hay pasos próximos con opciones que necesiten explicación antes de realizar cualquier acción, igual que el paso cuatro.
- Opta por poner a su disposición todas las opciones y permitirles elegir o limitar el número de opciones; luego, indícales el camino hacia el área de selección mediante tooltips.
- Tras la selección, dirígelos a la página donde realizarán las funciones clave de tu producto; consulta nuestra guía interactiva de Canva a continuación.
- Preséntales estas funciones clave una a una, junto con algunos consejos que pueden simplificar este proceso de adaptación y adopción.

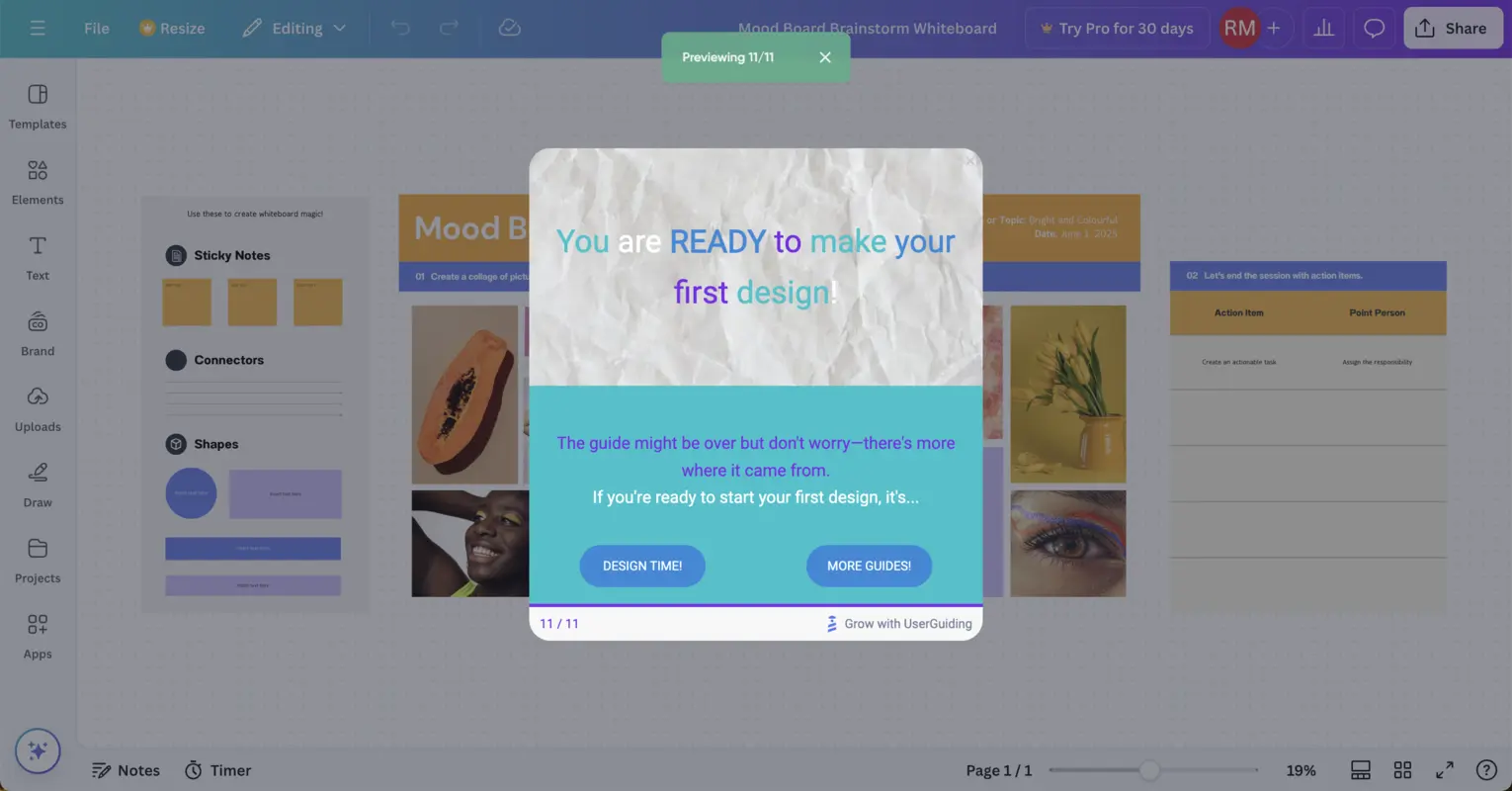
Después de presentar cada elemento de UI necesario, debes terminar la guía interactiva con un modal que proponga algunas acciones a tu público para ayudarle a alcanzar su momento Ajá.
En este caso, puede consistir en animarles a crear su primer diseño (o a jugar con los elementos actuales de la página para obtener las nociones básicas) en el moodboard (o en cualquier diseño que les hayas incitado a elegir durante el proceso de selección).
Esta secuencia podría beneficiarse de una checklist de onboarding que muestre las acciones que quieres que realicen los usuarios para que las sigan una vez finalizada la guía interactiva.
En otro escenario en el que optes por que los usuarios comiencen el proceso de diseño en un lienzo en blanco (con un botón "Crear desde cero"), también podrías animarles a terminar su primer diseño y compartirlo, iniciando la activación del usuario.
En el ejemplo siguiente, el primer botón garantiza que los usuarios permanezcan en la misma página para trabajar en el diseño, mientras que el segundo les lleva al centro de ayuda, donde pueden encontrar más información sobre cualquier tema relacionado con el diseño que tengan en mente.

También puedes seguir añadiendo pasos a esta guía interactiva para otras secciones, pero yo la he hecho breve y sencilla para ayudar a los nuevos usuarios a experimentar rápidamente el valor del producto.
Ejemplos inspiradores de tooltips y ventanas emergentes
1- Canva
Debido a su interfaz más repleta de funciones, Canva es una aplicación que utiliza tooltips y ventanas emergentes.
Como combinación, los tooltips y las ventanas emergentes son extremadamente útiles cuando los usuarios activan un punto específico, ya que pueden guiar a los usuarios hacia funciones que aún no han descubierto o ayudarles con consejos durante el proceso de diseño para eliminar confusiones.
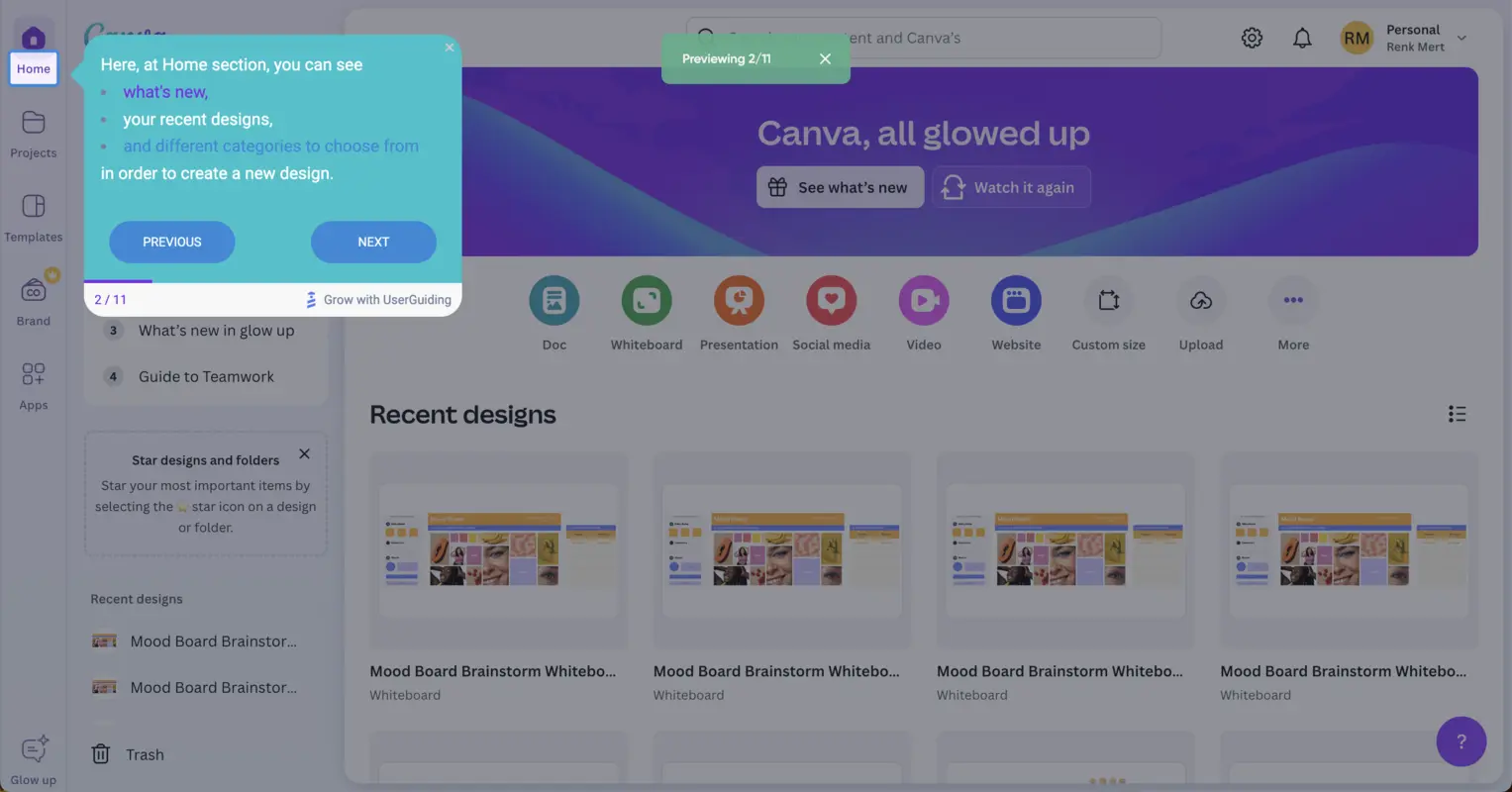
Como cualquier otra guía interactiva, Canva primero da la bienvenida a los usuarios al estudio de diseño mediante una ventana emergente de bienvenida.

Los siguientes pasos de esta guía interactiva incluyen tooltips y ventanas emergentes, que Canva utiliza para informar a los usuarios sobre la funcionalidad de su espacio de trabajo. Con estos pasos, Canva explica cómo utilizar los elementos básicos de la aplicación.

✅ ¿Qué hay de bueno en este ejemplo?
- Tiene una pantalla de bienvenida, un botón de cierre y un botón de llamada a la acción para iniciar la guía interactiva.
- Proporciona información suficiente sobre cómo navegar por la interfaz e introduce las funciones esenciales mediante tooltips.
- Es una guía de 4 pasos y proporciona a los usuarios instrucciones claras y concisas para cada función.
❌ ¿Qué no es bueno en este ejemplo?
- Nada.
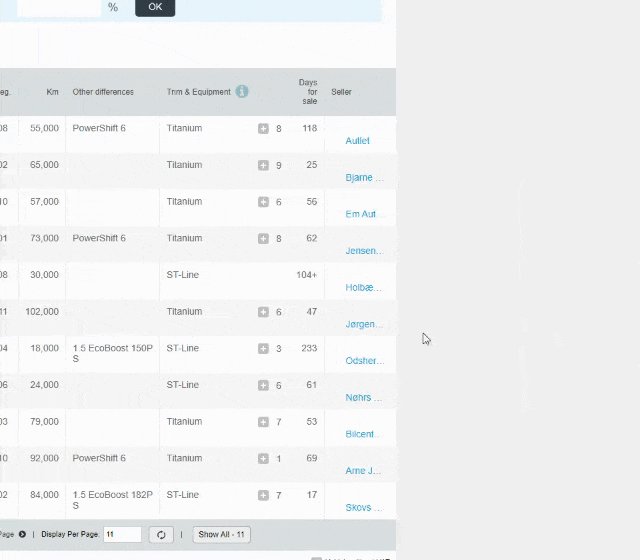
2- Jasper
Jasper es una plataforma de IA para marketing, que acelera los procesos de marketing y automatiza los flujos de trabajo.
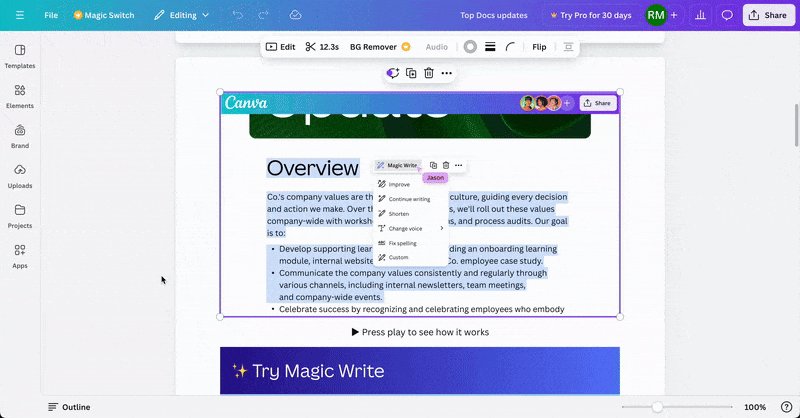
En este ejemplo, Jasper anima a los usuarios a recorrer la renovada interfaz de la página del editor, que incluye algunas de las funciones principales de Jasper.
Mediante una breve guía interactiva, Jasper pretende ayudar a los nuevos usuarios a comprender cómo utilizar las principales funciones y volver a atraer a los antiguos usuarios instándoles a interactuar con la nueva interfaz.

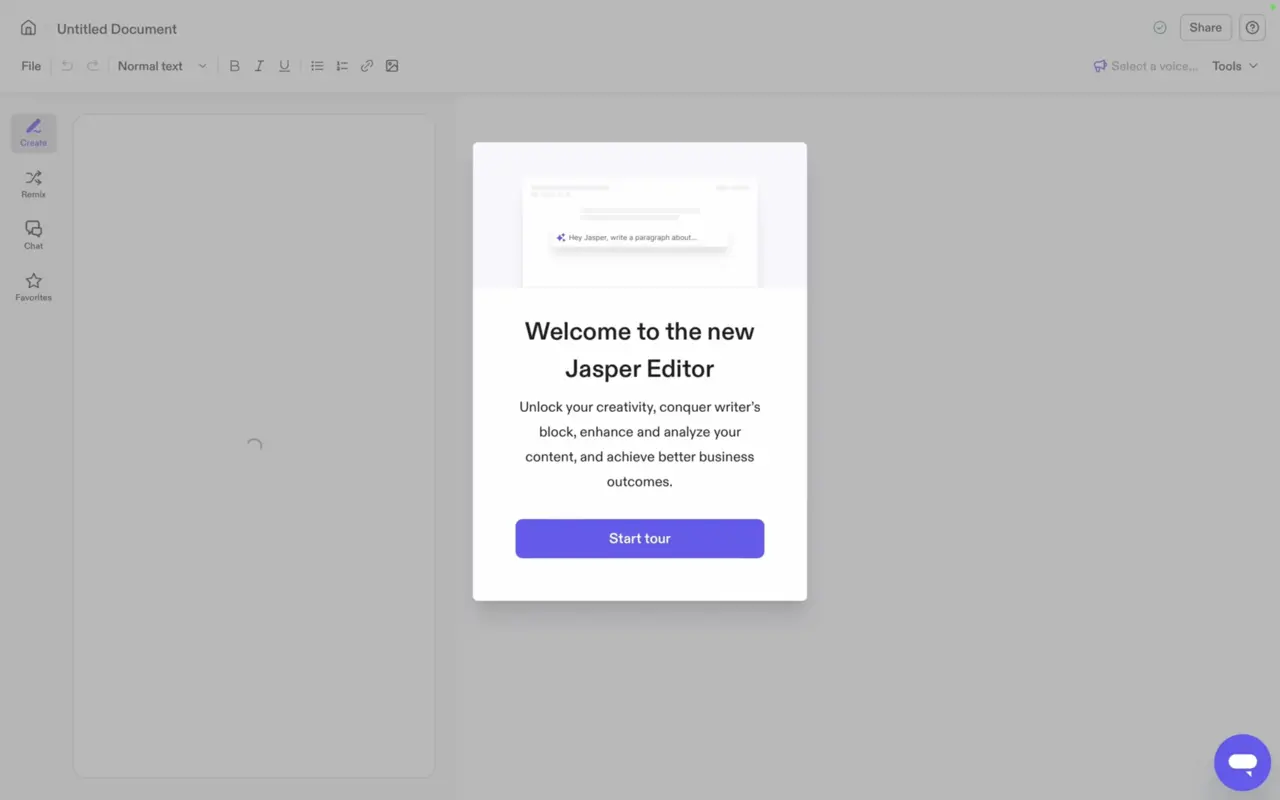
En primer lugar, la pantalla emergente de bienvenida da la bienvenida a los usuarios a la nueva página del editor y enumera las ventajas que esta página puede ayudarles a conseguir.
Con un botón de llamada a la acción sencillo y no saltable, se inicia la visita guiada interactiva.

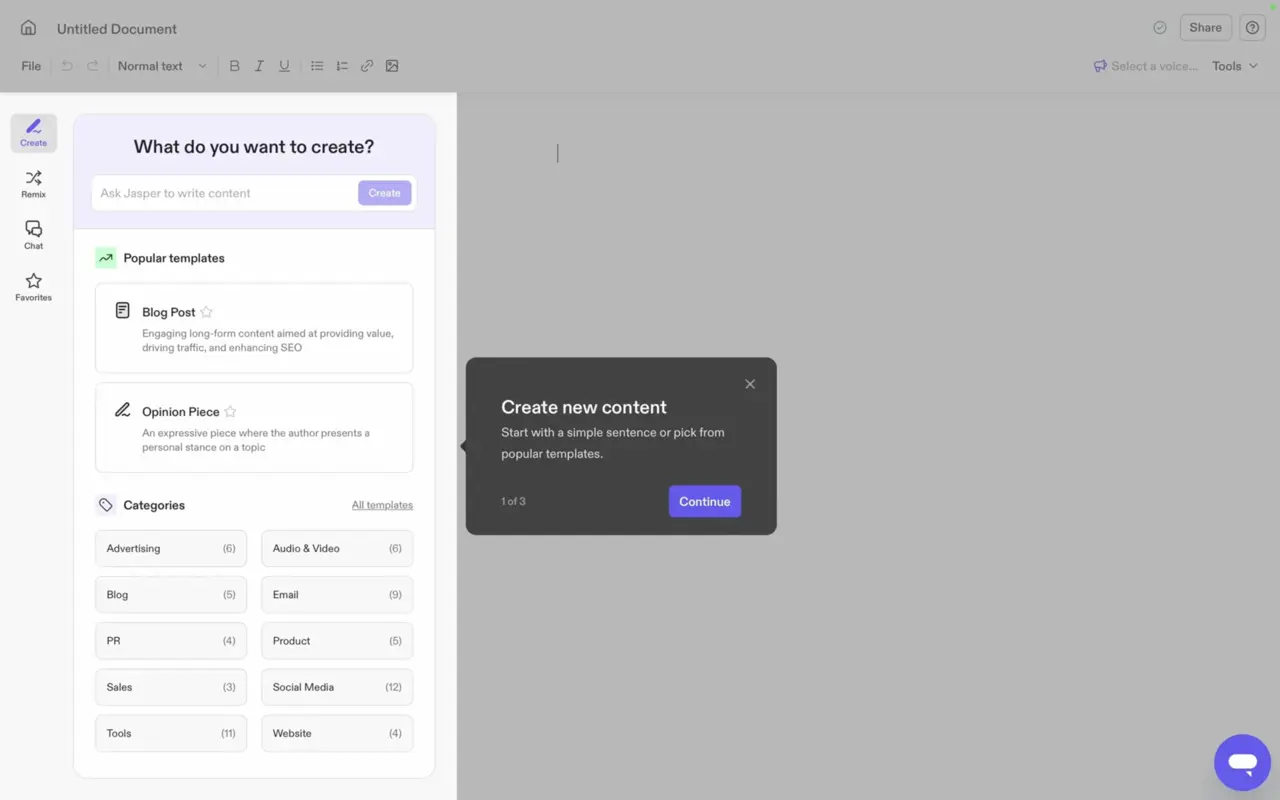
Después de que los usuarios opten por iniciar el recorrido, aparece un tooltip que localiza el segmento de la función de creación.
El primero de los tres pasos informa a los usuarios sobre el uso de esta función específica mediante breves consejos.
✅ ¿Qué hay de bueno en este ejemplo?
- Selecciona una parte concreta de la pantalla para proporcionar información sobre la funcionalidad de los elementos que contiene.
- Tiene tres pasos cortos con instrucciones directas.
❌ ¿Qué no es bueno en este ejemplo?
- Podría armonizar algunos beneficios dentro de las instrucciones.
3- Coda
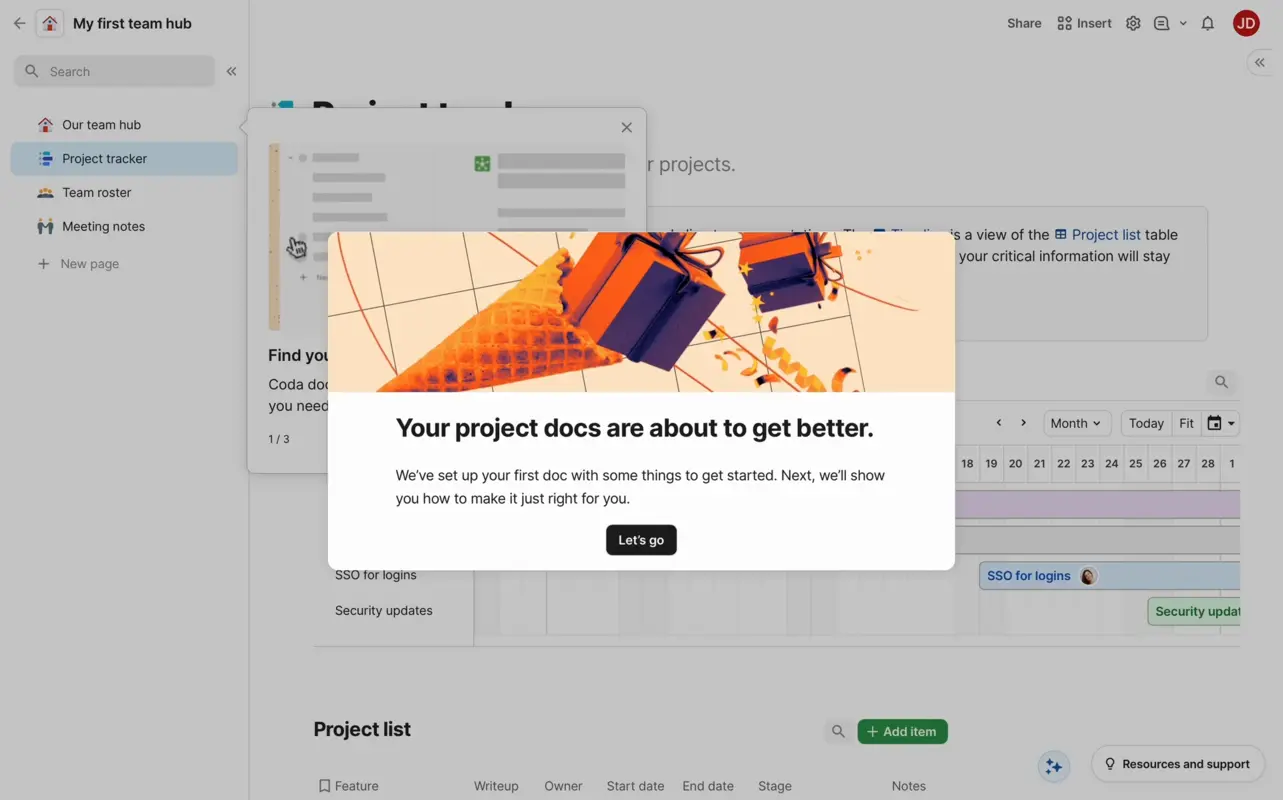
Coda comienza con una ventana emergente que insta a los usuarios a aprender a beneficiarse de la herramienta.

Ten en cuenta que esta guía interactiva no se puede saltar, ya que muestra la función principal de la plataforma, garantizando que los nuevos usuarios comprendan el valor principal desde el principio.

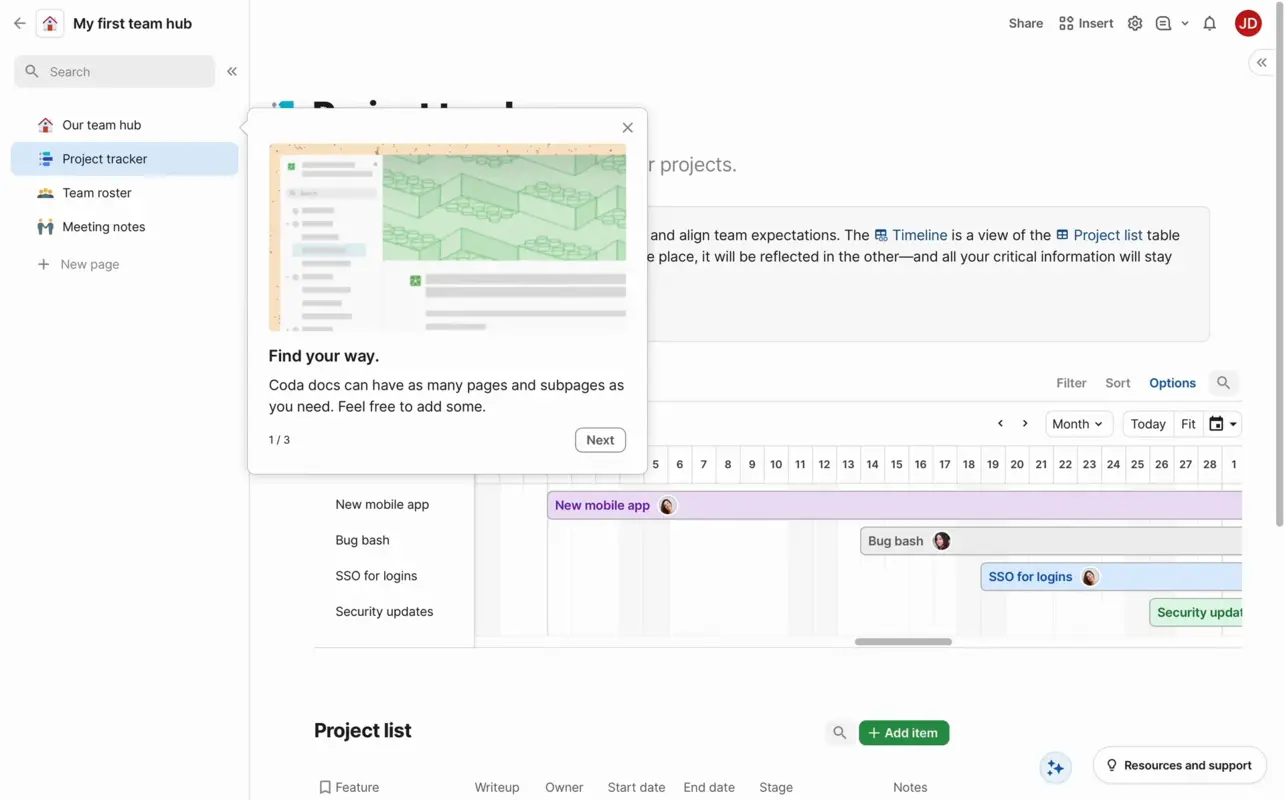
Tras hacer clic en el botón de llamada a la acción, la guía interactiva comienza con un tooltip que muestra que cada documento tiene páginas y subpáginas, para garantizar que los usuarios eliminen un punto de dolor y lo utilicen a su favor para organizar las páginas.
El tooltip también incluye visuales con breves animaciones para visualizar la eficacia de esta función específica.
✅ ¿Qué hay de bueno en este ejemplo?
- Tiene tres pasos cortos con beneficios e introducciones de las secciones.
- Cada paso incluye copias breves y elementos visuales relevantes para una mejor comprensión.
- Los tooltips se pueden saltar con los botones "Anterior" y "Siguiente".
❌ ¿Qué no es bueno en este ejemplo?
- En lugar de indicar las ventajas en la primera pantalla, la guía interactiva podría empezar con una pantalla de bienvenida.
3- Guías interactivas en vídeo

Los vídeos desempeñan un papel esencial para aumentar la comprensión de un producto o servicio por parte del usuario, afirman el 94% de los profesionales del marketing.
Del mismo modo, las guías interactivas en vídeo proporcionan a los usuarios vídeos con contenido educativo para que puedan pausar, reproducir y, en última instancia, comprender la mecánica de cada paso que les llevará al éxito a su ritmo.
Gracias a las guías interactivas en vídeo, los usuarios pueden seguir una secuencia de acciones mediante vídeo para asegurarse de que no se pierden ni un solo paso antes de realizar por sí mismos las tareas reales dentro del producto.
Cómo crear guías interactivas en vídeo
Para las guías interactivas en vídeo, seleccioné Grammarly, cuyo momento Ajá consiste en señalar los errores gramaticales y ortográficos y mejorarlos con sugerencias.
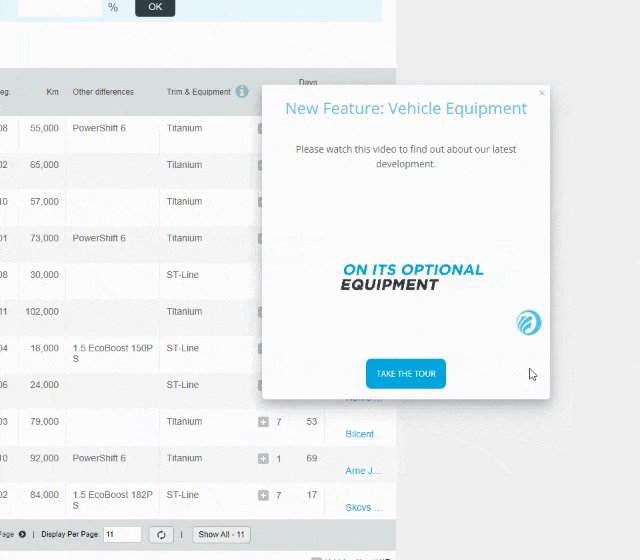
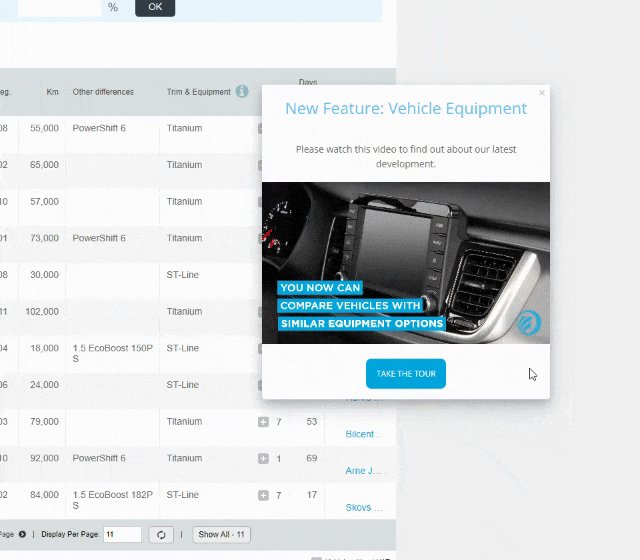
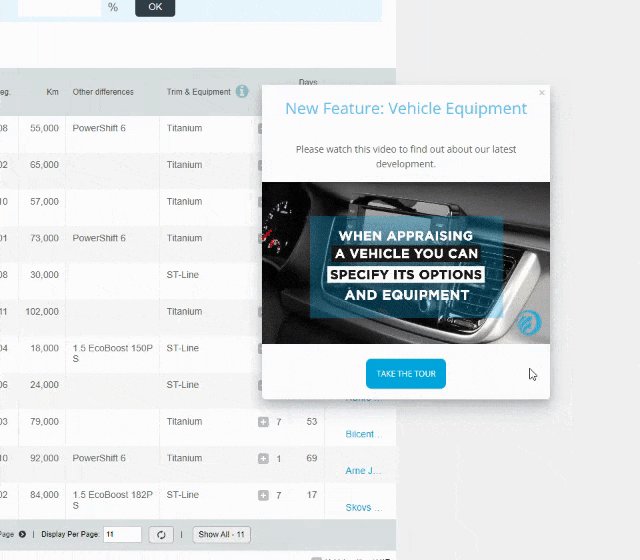
Da la bienvenida a los usuarios, hazlo breve y añade un vídeo instructivo
Como las guías interactivas en vídeo deben ir al grano y ser fáciles de seguir, desplegué un modal de anuncio que saludaba a los usuarios y les mostraba el producto al mismo tiempo.
Después de dar la bienvenida a los usuarios, el modal debe mostrar un vídeo preciso para que lo vean, comprendan el valor fundamental del producto y lo repitan si están confusos.
Comprueba cómo el modal que aparece a continuación cumple ambos requisitos al saludar a los usuarios y mostrarles cómo funciona Grammarly a través de un vídeo ⬇️

Ejemplos inspiradores de guías interactivas en vídeo
1- Canva
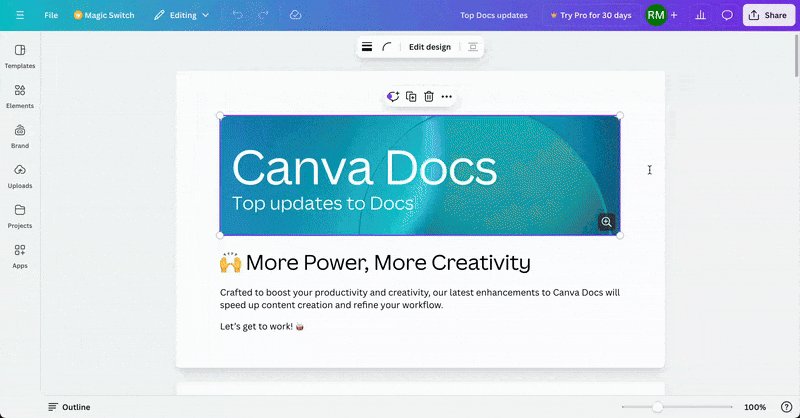
Esta guía interactiva incluye vídeos en lugar de otros elementos de UI. Es perfecto para notificar a los usuarios cambios o actualizaciones, que es exactamente lo que hace Canva.
Canva utiliza vídeos para sus nuevas mejoras de funciones, en las que los usuarios pueden emplear la inteligencia artificial para mejorar la calidad de su trabajo.
Comprueba cómo Canva incorpora vídeos a las guías interactivas para ayudar a los usuarios a entender las actualizaciones de las funciones:

✅ ¿Qué hay de bueno en este ejemplo?
- Incluye ejemplos de cada nueva función en acción para que los usuarios vean su valor y las adopten más rápidamente.
- Ofrece a los usuarios la posibilidad de pausar y repetir.
- Junto con los vídeos explicativos, incluye copias breves con viñetas para ayudar a los usuarios a comprender estas funciones y animarles a probarlas.
❌ ¿Qué no es bueno en este ejemplo?
- Nada.
2- Coda
Coda prefiere avanzar con una guía interactiva en vídeo para transmitir a los usuarios cómo crear un filtro en la plataforma.
Después de que los usuarios empiecen a personalizar sus listas de tareas, Coda les ofrece una guía interactiva en vídeo que cubre los aspectos básicos de los filtros, muestra la UI y aborda las funciones que los usuarios utilizan durante este proceso.

✅ ¿Qué hay de bueno en este ejemplo?
- Proporciona ayuda contextual a los usuarios, ya que se encuentra dentro de la sección correspondiente a la función que se está utilizando.
- Corresponde a los usuarios interactuar con la guía.
- Se resalta con un color distinto al del fondo para llamar la atención.
❌ ¿Qué no es bueno en este ejemplo?
- Nada.
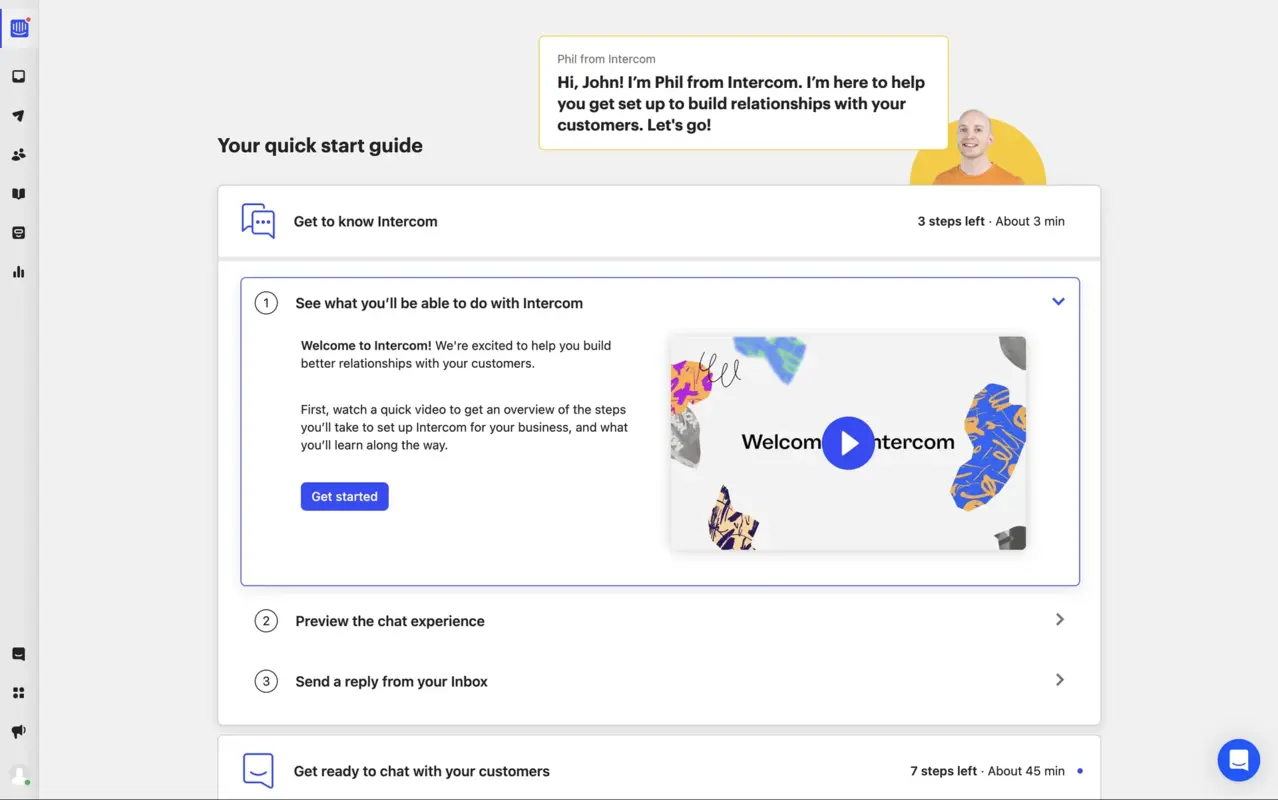
3- Intercom
Intercom proporciona a los nuevos usuarios una guía de inicio en forma de checklist.

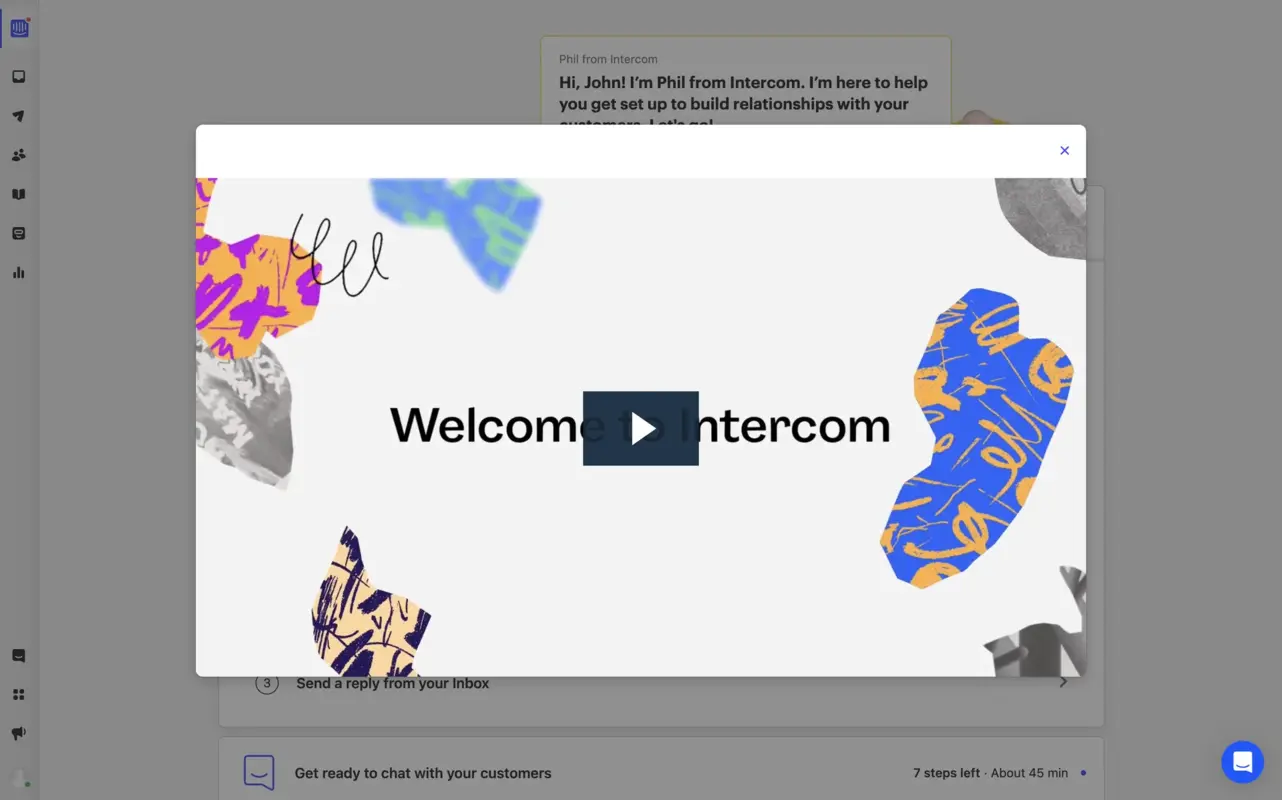
El primer elemento de esta checklist es una guía interactiva en vídeo para que los usuarios conozcan Intercom, lo que pueden esperar de él y cómo utilizarlo eficazmente.

Después de que los usuarios pulsen el botón de inicio, la guía interactiva en vídeo aparece en la pantalla y les proporciona una visión general del producto.
El vídeo también tiene un botón de cierre para quienes deseen volver a él más tarde en lugar de verlo en el momento en que aterricen en el checklist.
✅ ¿Qué hay de bueno en este ejemplo?
- Se beneficia de la gamificación, ya que está incrustado en una checklist para garantizar que los usuarios sigan y vean el vídeo para aprender lo básico.
- Comienza con una pantalla de bienvenida.
❌ ¿Qué no es bueno en este ejemplo?
- El diseño del modal emergente parece incompleto; podría estar más ajustado.
Sección de recapitulación
- Las guías interactivas se dividen en tres tipos:some text
- Guías paso a paso,
- Tooltips y ventanas emergentes,
- Guías interactivas en vídeo.
- Para crear una guía paso a paso desde cero:some text
- Empieza con una pantalla de bienvenida para recibir a los usuarios y darles la bienvenida a tu plataforma,
- Personaliza cada componente de la guía para que se ajuste al tema de tu marca y familiarice a los usuarios con tu producto,
- Añade un paso de segmentación para poder ofrecer a los usuarios guías únicas basadas en sus necesidades,
- Simplifica todos los pasos para facilitar la navegación y no interrumpir la atención del usuario,
- Termina con un modal de finalización para felicitar a los usuarios al terminar la guía interactiva.
- Para crear una guía interactiva con tooltips y ventanas emergentes:some text
- Da la bienvenida a los usuarios con una pantalla emergente para que se sientan bienvenidos,
- Presenta tu plataforma en la misma ventana emergente,
- Utiliza varios tooltips como pasos para resaltar los elementos principales,
- Explica la función de cada elemento en su respectivo tooltip para que los usuarios comprendan qué hace y cómo pueden beneficiarse de él.
- Para crear una guía interactiva en vídeo:some text
- Saluda a los usuarios con un modal de bienvenida,
- Ten un número mínimo de pasos,
- Añade un vídeo instructivo que los usuarios puedan pausar y reproducir libremente, yendo de la A a la Z para una función específica o recorriendo todo tu producto.
¿Cómo elegir entre estos tres?
Bueno, la respuesta depende de tus necesidades.
👉 Las guías paso a paso son estupendas para desglosar procesos complejos que requieren la acción del usuario o cuando los usuarios tienen que seguir una secuencia para conseguir un objetivo.
Estas guías interactivas guían a los usuarios a través de las tareas para que comprendan plenamente la funcionalidad. Garantizan que los usuarios también podrán realizar después tareas dentro del producto.
👉 Los tooltips y las ventanas emergentes son geniales para proporcionar ayuda rápida y contextual cuando los usuarios interactúan con elementos o funciones específicas dentro del producto.
Con estos elementos, puedes ofrecer orientación en el momento justo en que el usuario la necesita. Esto es especialmente útil para explicar botones o funciones individuales sin interrumpir el flujo general de uso del producto.
👉 Las guías interactivas en vídeo son estupendas para hacer demostraciones visuales de flujos de trabajo complejos.
Las guías interactivas en vídeo permiten a los usuarios ver y absorber información a su propio ritmo sin necesidad de interactuar, por ejemplo, dando una visión general del producto o función sin abrumar al usuario con acciones que realizar.
Guías interactivas vs Tutoriales tradicionales
Las guías interactivas son diferentes de los tutoriales tradicionales, como los tours del producto.
Los tours del producto consisten en largas secuencias que muestran todas las funciones del producto de una sola vez, creando frustración en el usuario.
A diferencia de las guías interactivas, estas guías no implican elementos de personalización para cada segmento de usuarios que tengas.
Las guías interactivas son tutoriales interactivos dentro de la aplicación que proporcionan a los usuarios elementos en pantalla que les ayudan a comprender la propuesta de valor de tu producto a través de las funciones que ofreces, simplificando el proceso de onboarding y exploración.
Puedes personalizar las guías interactivas en función de tu segmento de audiencia para responder a las necesidades de tu base de usuarios.
Buenas prácticas para crear guías interactivas eficaces
Tras aprender a crear 3 tipos de guías interactivas, es hora de comprobar las mejores prácticas que debes adoptar durante el proceso de creación:
1- Pon el uso en el centro, no tu producto
Una gran práctica que SIEMPRE debes tener en cuenta al crear una guía interactiva o no, es concentrarte en los beneficios que los clientes obtendrán de tu producto.
El error de la otra práctica es poner tu producto en el centro y presentarlo a tu público. Esto puede resultar poco práctico, ya que los nuevos usuarios tienen un período de atención corto y desean ver cómo pueden beneficiarse de tu producto lo antes posible.

✅ ¿Qué hay de bueno en este ejemplo?
- Guía interactiva saltable.
- Viñetas con descripciones breves de las funciones.
- Breve guía interactiva de 3 pasos.
❌ ¿Qué puede haber mejor?
- Podría haber más frases cortas y menos viñetas.
- Algunos pasos pueden tener imágenes, al menos la parte de ejemplos de pasos de progreso.
2- Define claramente tu momento Ajá
Para crear una guía interactiva satisfactoria, tienes que llevar a los usuarios desde el principio hasta el final, explicándoles el valor que pueden obtener de cada elemento del proceso.
Debes prestar atención a la armonización de estos pasos, asegurándote de que este proceso tenga elementos complementarios que giren en torno a tu momento Ajá.
Gracias a esta combinación, los usuarios podrán comprender cómo tu producto puede resolver su problema y adoptarlo, allanando el camino para la activación del usuario.


✅ ¿Qué hay de bueno en este ejemplo?
- Guía interactiva saltable.
- Un texto claro y conciso.
- Breve guía interactiva de 4 pasos.
❌ ¿Qué puede haber mejor?
- Las descripciones de las funciones explican lo que pueden hacer los usuarios, pero también podrían mencionar las ventajas, como la sencillez y la eficacia en el tiempo.
- Podría haber material visual dentro de la guía interactiva.
3- Hazlo digerible con instrucciones claras y concisas
Una cosa que debes recordar al crear una guía interactiva es el estilo general, que influye en la legibilidad y la continuación.
Para elevar el nivel de tu guía, tienes que garantizar una guía interactiva con explicaciones breves que sean precisas y capaces de dirigir a los usuarios a las funciones principales sin ninguna confusión.
Por tanto, debes evitar el uso de jerga y sintaxis complejas que puedan dificultar el proceso de aprendizaje y crear una curva de aprendizaje empinada para tu audiencia.


✅ ¿Qué hay de bueno en este ejemplo?
- Guía interactiva saltable.
- Un texto claro y conciso.
- Breve guía interactiva de 4 pasos.
❌ ¿Qué puede haber mejor?
- El texto podría adoptar un enfoque más centrado en el usuario, en lugar de destacar únicamente la funcionalidad del producto.
4- Incorpora mecanismos de retroalimentación
Implantar mecanismos de retroalimentación y estar abierto a los comentarios que puedan ayudarte a mejorar el proceso de aprendizaje de tus usuarios es un paso importante que muchos suelen pasar por alto.
No seas uno de ellos y recoge activamente las opiniones de tus usuarios para saber si tu guía interactiva es fácil de seguir y adoptable desde su punto de vista.
Puedes incluso añadir una pregunta más a tu secuencia de encuestas que surgen después del onboarding y conocer en detalle qué les dificultó el proceso.


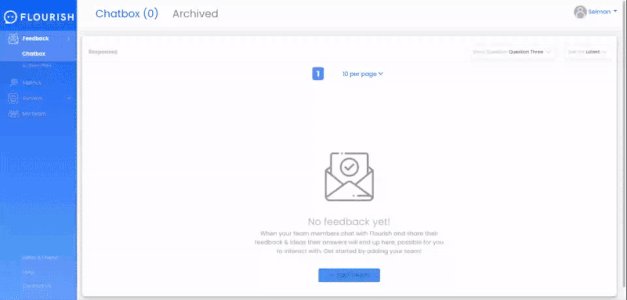
✅ ¿Qué hay de bueno en este ejemplo?
- Hay tres tipos de encuestas de opinión disponibles en una sola.
- Formulario corto con preguntas cortas.
❌ ¿Qué puede haber mejor?
- La ventana emergente de respuesta que aparece tras finalizar el módulo de onboarding puede tener un botón de cierre para que los usuarios lo omitan.
¿Qué es el software de guía interactiva?
El software de guía interactiva es una herramienta para proporcionar a los usuarios experiencias dentro de productos digitales como sitios web, aplicaciones o software.
Estas experiencias guían a los usuarios a través de tareas y funciones, proporcionando instrucciones prácticas en tiempo real integradas directamente en la interfaz del producto.
Las 5 mejores herramientas de guías interactivas para una alta adopción
1- UserGuiding
- Puntuación en G2: 4,7 ⭐ (432 opiniones)
UserGuiding es una plataforma de adopción de productos sin código que puede ayudarte a crear guías interactivas de todo tipo.
Usando UserGuiding, puedes mejorar la retención y el compromiso de los usuarios con guías interactivas que les permitan interactuar directamente con el producto, a diferencia de los tutoriales estáticos.
Con un enfoque práctico como éste, UserGuiding ayuda a los usuarios a familiarizarse con funciones o flujos de trabajo complejos de forma más eficaz.
Además, esta plataforma admite los tres tipos de guías interactivas, lo que simplifica el proceso de creación y ejecución al mismo tiempo.
👉 ¡Puedes probar gratis las guías interactivas de UserGuiding!

2- Appcues
- Puntuación G2: 4,6 ⭐ (324 opiniones)
Appcues es una plataforma de experiencia de producto que puede ayudarte a emplear guías interactivas directamente dentro de tu aplicación.
Al ofrecerte la posibilidad de crear los tres tipos de guías interactivas, Appcues puede ayudarte tanto a incorporar nuevos usuarios a tus funciones clave como a introducir nuevos procesos.
Appcues simplifica el proceso de creación de experiencias dinámicas paso a paso, reduciendo el tiempo que los equipos dedican a esta tarea e impulsando la productividad.

3- Userflow
- Puntuación en G2: 4,8 ⭐ (103 opiniones)
Centrado en el onboarding de los usuarios, Userflow te permite crear guías interactivas personalizadas.
Con Userflow, puedes diseñar e implantar rápidamente experiencias de usuario personalizadas que guíen a los usuarios a través de las funciones clave.
Tanto si se trata de simplificar el onboarding como de mejorar la adopción del producto, Userflow facilita la entrega de orientación paso a paso.

4- Tango
- Puntuación en G2: 4,8 ⭐ (199 opiniones)
Tango es una herramienta de guía interactiva de formación de software que genera una guía interactiva siguiendo tus acciones a medida que avanzas en el proceso.
A través de la extensión del navegador o del software de escritorio, captura tus pasos para producir una guía interactiva que muestra enlaces, anotaciones, descripciones y capturas de pantalla.
Más adelante, tienes la oportunidad de personalizar tu guía interactiva con diferentes tipos de letra, imágenes y notas mediante las herramientas de edición que Tango proporciona.
Además, esta plataforma te permite fijar tu guía en el lugar que desees de la interfaz de usuario de tu producto.

5- Scribehow
- Puntuación en G2: 4,8 ⭐ (225 opiniones)
Scribehow es una herramienta para convertir cualquier proceso web, de escritorio o móvil en una guía paso a paso.
Al igual que Tango, Scribehow captura automáticamente tu pantalla. El proceso de personalización comienza tras una guía interactiva, pero ésta tiene más elementos de los que puedes beneficiarte que Tango.
Por ejemplo, puedes utilizar IA para el título y la descripción, añadir consejos y alertas, y redactar sin problemas datos sensibles de la empresa mediante la redacción automática y manual.

Conclusión
Si estás harto de largas guías manuales que quitan tiempo a los lectores y aportan poco valor, las guías interactivas serán como un soplo de aire fresco para tu negocio.
A diferencia de las guías no interactivas, los recorridos interactivos van de la mano de la adopción del producto, ya que ayudan a los usuarios a familiarizarse con tu producto en muy poco tiempo.
Lo único que te queda por elegir es el tipo de guía interactiva, dónde te beneficiarás de ella y qué solución elegirás emplear.
Prueba ahora UserGuiding gratis para ver si satisface tus necesidades de una guía interactiva.
Preguntas Frecuentes
¿Qué es una guía interactiva?
Una guía interactiva es una guía paso a paso que ayuda a los usuarios a ver el valor de tu producto y les permite comprometerse con sus funciones incluso durante su primera interacción.
¿Cuáles son las mejores herramientas de guía interactiva?
Las mejores herramientas para crear guías interactivas son la plataforma de adopción de productos UserGuiding, la herramienta de experiencia de producto Appcues y el software de onboarding Userflow.
¿Qué es el software de guía interactiva?
Un software de guía interactiva es una solución digital que agiliza el proceso de aprendizaje de los usuarios noveles y reduce el tiempo dedicado a crear guías educativas para los equipos de producto y onboarding.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)



















