

¿Eres de los que se leen las instrucciones de instalación de arriba abajo, ven vídeos de montaje en YouTube y piden una estrategia de construcción a un amigo antes de montar una estantería?
Creo que a los humanos nos gustan los guías.
Creo que los que nunca leen guías también las adoran, aunque no puedan admitirlo...
Sé que se consuelan con su existencia, con la idea de poder comprobarlos en caso de emergencia.
Y esto también se aplica a los softwares. (Por eso empezamos UserGuiding: ¡la pista está en el nombre!)
A algunos usuarios les encanta leer guías prácticas antes de configurar sus cuentas, otros sólo recurren a ellas cuando reciben un código de error.
Independientemente de sus preferencias personales, todos y cada uno de los usuarios, de un modo u otro, leen las guías de usuario.
Por eso, es importante tener guías de usuario bien organizadas, comprensibles y explicativas que esperen a los usuarios.
Veamos cómo podemos asegurarlo analizando ejemplos de la vida real, ¿te parece?
¿Tienes prisa? Pues aquí tienes un resumen:
Resumen
- Sé explicativo: Da ejemplos y definiciones, cuenta distintos casos de uso y proporciona consejos y trucos profesionales... Según un estudio, sólo el 6% de los usuarios cree saber el 75% de lo que realmente debería saber.
- Incorpora elementos visuales: capturas de pantalla, gifs, diagramas, ilustraciones... Elige lo que funcione mejor para esa guía de usuario concreta y utilízalo. ¿Sabías que el 65% de la población es visual?
- Estructura bien tu guía: No tengas miedo de utilizar encabezamientos y crear un índice para tus guías. Cuanto más fácil sea navegar por una guía, más fácil le resultará a un usuario volver atrás para buscar otra información más adelante.
- Formato, formato, formato: Es difícil leer párrafos largos sin color ni especias. Utiliza negritas, cursivas, emojis, viñetas, listas numeradas, etc. Una guía debe ser fácil de hojear.
- Explora nuevas formas de crear tus guías: Una guía no tiene por qué ser un documento pdf de 2000 palabras con un montón de elementos visuales por todas partes. Graba videoguías, convierte capturas de pantalla en presentaciones y crea guías interactivas in-app o demos interactivas.
Aquí te presento
14 grandes ejemplos de guías de usuario
Todo eso suena muy bien, Ceren, pero...
Tengo prisa y no puedo leer un artículo de 4000 palabras.
¿Puedes acortar el análisis y decirme cómo es una gran guía de usuario?
Por supuesto. 🫡
Guías interactivas en la aplicación
¡Después de haber echado un vistazo a esta serie de guías y a muchos ejemplos de documentación de usuario, ¿estás preparado para conocer la crème de la crème -la manzana más verde del árbol, la estrella más brillante del cielo-, el pináculo absoluto: las guías interactivas in-app!
Las demostraciones interactivas son geniales, pero aquí tienes un par de cosas en las que pensar:
- A veces, no son lo suficientemente interactivos como para captar realmente la atención del usuario.
- Especialmente si tu producto es complejo, con montones de funciones y páginas, la demostración puede resultar demasiado larga y aburrida o no abarcarlo todo.
Realmente no puedes adivinar por qué alguien consulta tu producto, ¿verdad? Así que ofrecer la misma demo a todo el mundo puede no dar en el blanco y costarte un trato.
Por eso, tener elementos interactivos personalizados dentro de tu producto, como guías hechas para usos específicos, ¡puede ser la mejor manera de hacerlo!
Así es como las empresas inteligentes garantizan la orientación contextual con guías interactivas dentro de la aplicación 👇
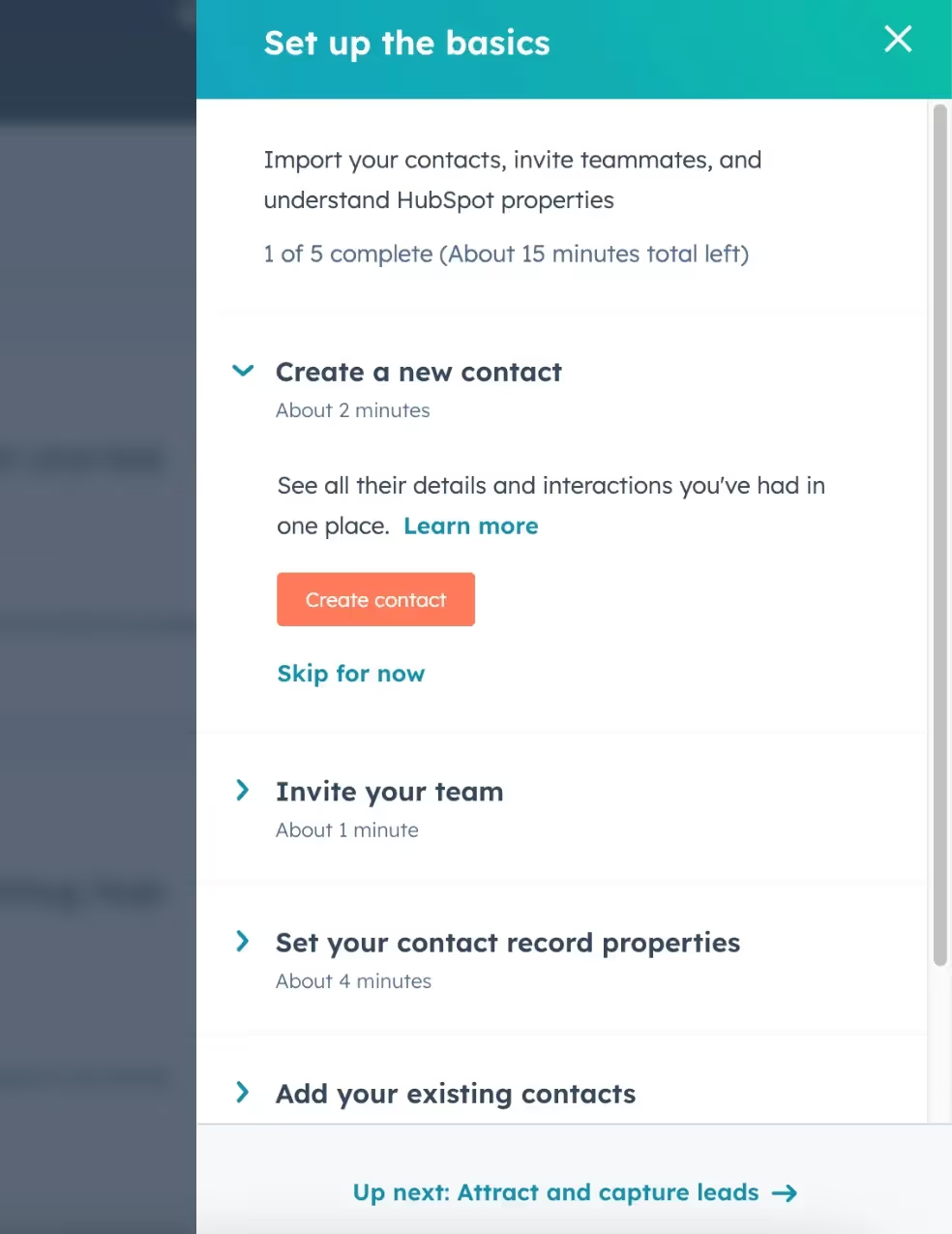
1- HubSpot
HubSpot también prefiere las guías interactivas a las guías y documentación escritas tradicionales. Porque, ya sabes, aunque las palabras se desvanezcan y el papel se arrugue en el olvido, ¿las acciones? Ah, las acciones y la memoria muscular son los compañeros de siempre.
Al menos, ¡esas son las habladurías!

Echemos un vistazo más de cerca a la guía 👇

✅ En la parte superior de la página, podemos ver en qué guía estamos y cambiar a otra guía.
✅ La microcopia es explicativa. No sólo contiene los pasos de la guía, sino también información adicional sobre las funciones.
✅ Los tooltips resaltan los botones/áreas importantes, manteniendo el foco en el elemento adecuado.
✅ La guía espera a que el usuario complete una acción e interactúe con la UI del producto antes de pasar al siguiente tooltip.
Veredicto final:
Esta guía interactiva está muy bien. Incluye información adicional, consejos y trucos sobre las funciones. Un poco más de formato -como viñetas, negrita, cursiva, etc.- podría hacerla aún más impresionante.
O bonitos gifs de gatos, por decir algo...
El modal de bienvenida y el modal "Felicidades, has completado la guía" son un bonito detalle. Realmente motiva al usuario a completar otra guía.
En definitiva, HubSpot demuestra que las guías de usuario pueden ser tanto interactivas como informativas.
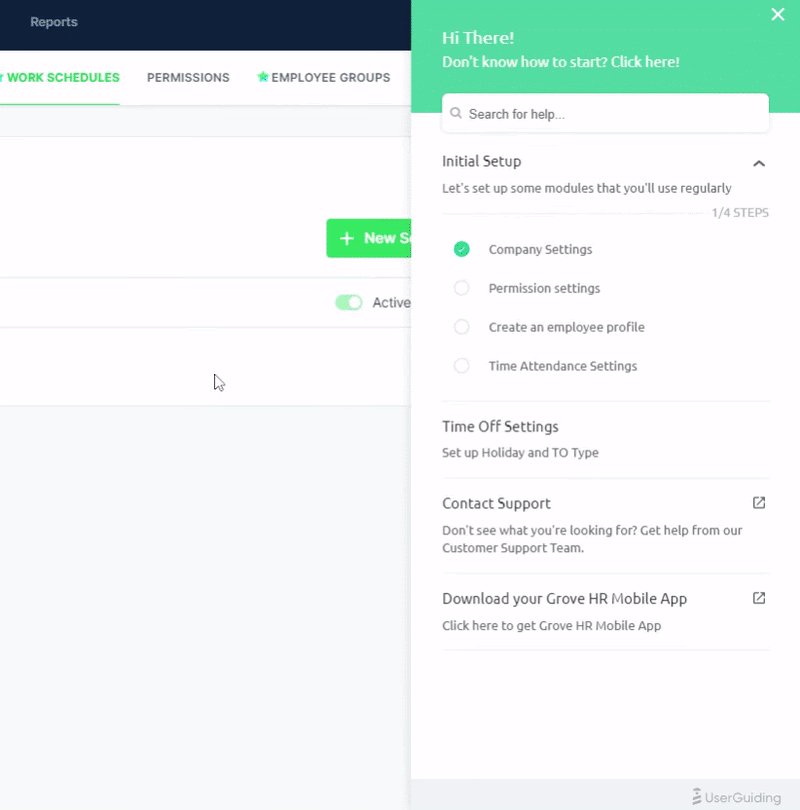
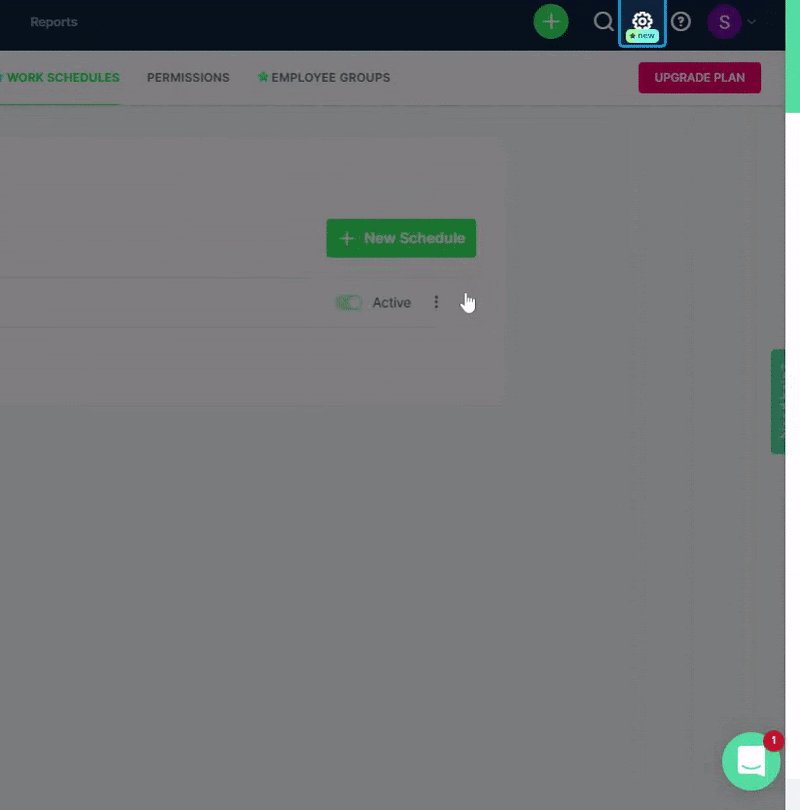
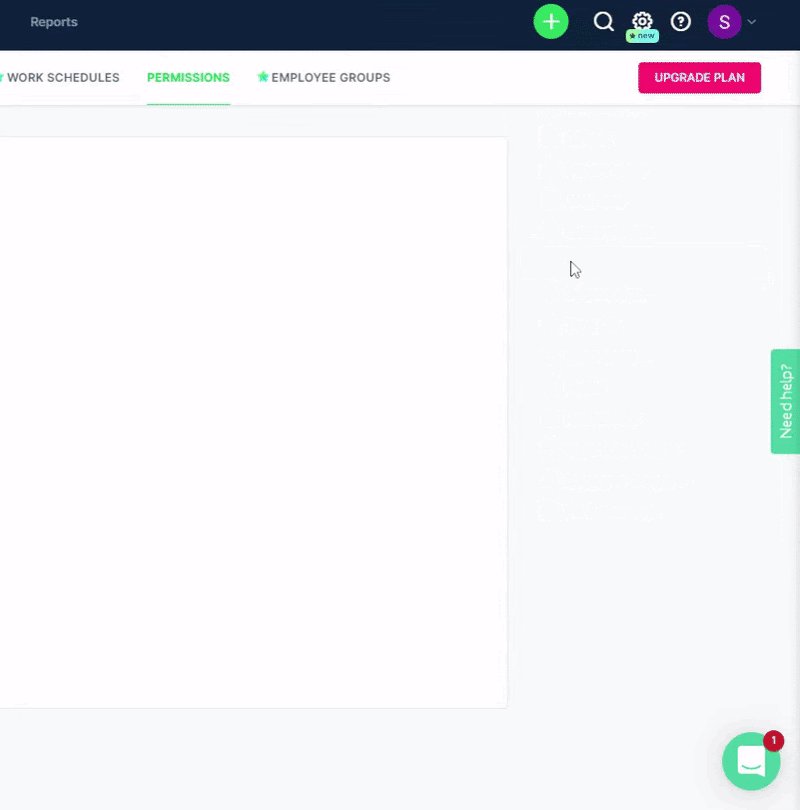
2- Grove HR
Grove HR va un paso más allá en el onboarding de los nuevos usuarios, proporcionándoles un práctico checklist para configurar sus cuentas y familiarizarles con el producto.
¿Qué hace que destaque?
El checklist no es sólo un conjunto estático de instrucciones. Al contrario, ¡está repleta de guías interactivas!

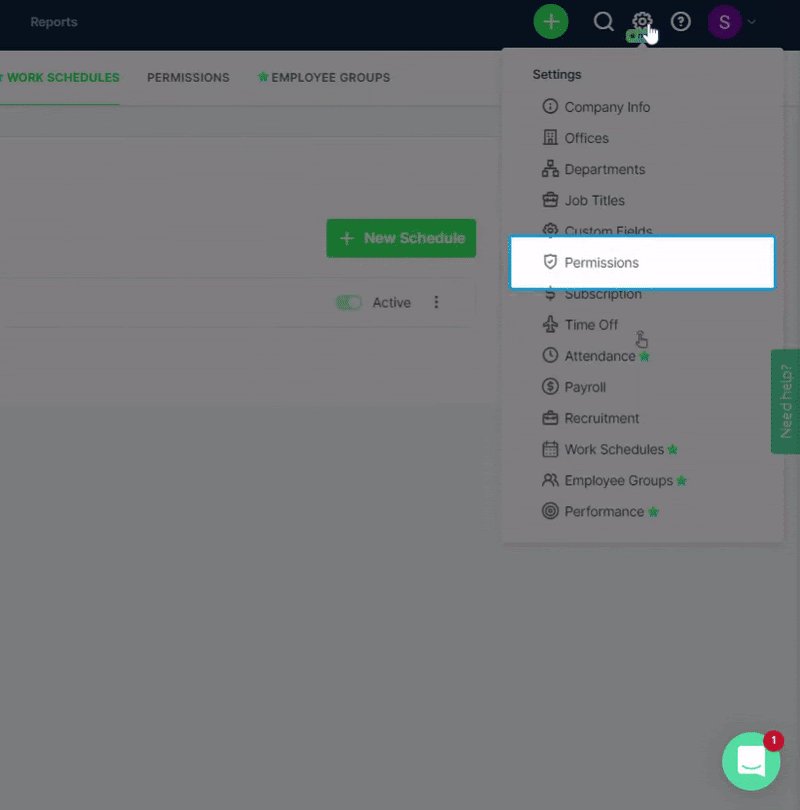
✅ La guía te guía paso a paso y te muestra realmente dónde hacer clic y qué seleccionar.
✅ Las zonas no relacionadas de la página se atenúan, evitando cualquier distracción.
✅ La paleta de colores de los tooltips -y del checklist- es compatible con la paleta de colores del producto, lo que garantiza un aspecto profesional y una gran imagen de marca.
✅ Hay una barra de progreso que muestra cuánto se ha completado de la guía.
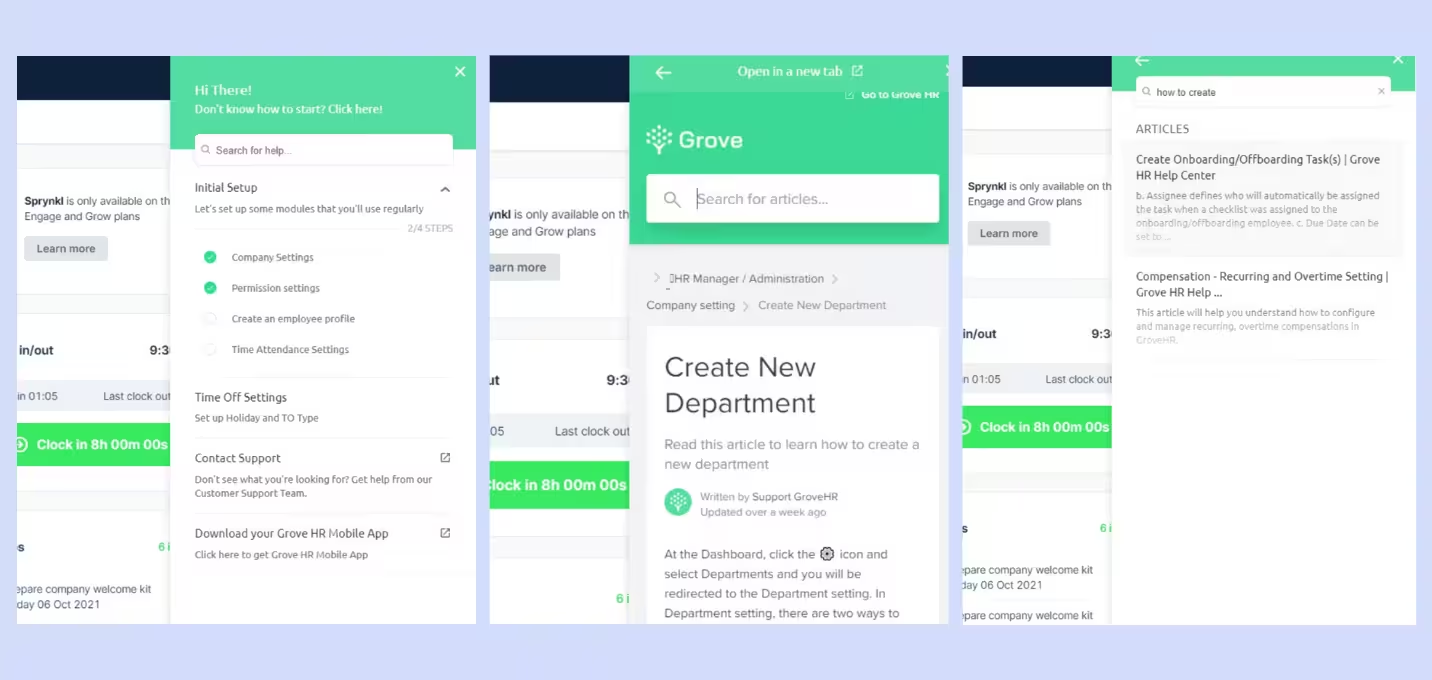
⚡ La adopción digital ya es difícil; ir y venir entre los centros de ayuda y el producto es un proceso agotador y desalentador para un nuevo usuario. Grove HR resuelve este problema reuniendo todos sus manuales de instrucciones paso a paso, artículos de ayuda y checklists en un solo lugar: Una base de conocimientos dentro de la aplicación.
¿Esperar qué?
No dejo el producto para guías de iniciación, pero ¿ahora también para otras guías y artículos prácticos?
¡Eso es simplemente ASOMBROSO!

✅ Sigue habiendo contenido visual, como gifs y capturas de pantalla, en estos artículos, igual que lo habría en una base de conocimientos ordinaria.
✅ Para la documentación técnica más compleja que requiera más explicaciones, hay enlaces en los que se puede hacer clic y que remiten a los usuarios a documentos adicionales.
✅ Listas numeradas, viñetas, variaciones de fuente... Todo es como debe ser.
Veredicto final:
Ya sea por la fácil accesibilidad a todo lo crucial desde un solo lugar, por la naturaleza directa de las guías o por la sencillez y practicidad del diseño...
Grove HR ha creado un pequeño refugio para los usuarios donde se valora el tiempo.
No hay nada más que decir, ¡un sólido 10/10!
👉 He aquí su historia de éxito para quienes se pregunten qué consiguieron con sus estrategias de producto.
¿Quieres crear bonitas guías de usuario interactivas?
Entonces, ¡conoce UserGuiding!
UserGuiding es una herramienta interactiva de onboarding y adopción de productos que permite a las empresas crear experiencias de onboarding interactivas -y personalizadas- con guías de productos, checklists de onboarding y guías de usuario interactivas.
Las guías no tienen por qué ser PDF largos y aburridos para ser útiles o tener éxito.
Con UserGuiding, tus guías pueden ser geniales Y eficaces al mismo tiempo, como las guías de Ghostwriter.ai:

Vale, pero debe ser difícil hacer esto.
Todas las transiciones, interacciones, elementos visuales, enlaces incrustados...
Pues... ¡NO!

🚀 Puedes crear guías desde cero en cuestión de minutos, sin codificar.
🚀 Puedes añadir Gifs, vídeos y enlaces a tus tooltips para animar las cosas 🎷🎺
🚀 Puedes ajustar el diseño (color, tamaño, estilo de caja, sombra de fondo, etc.) como quieras y mantener un aspecto profesional coherente en todo tu sitio web y/o producto.
🚀 ¡Desencadenas tus guías a partir de checklists y mantienes tus checklists organizadas en la base de conocimientos de la aplicación! No hay desorden en la UI; ¡todo tiene su sitio!
🚀 Método de activación de tooltips, temporización, omisión de pasos... Siéntete libre para jugar con los ajustes avanzados y tener el control 💪💪
🚀 Además, no tienes que preocuparte por fallos o complicaciones inesperadas. Todo está previsualizado. ¿No te gusta una parte? Puedes cambiarla fácilmente sin concertar una reunión con tus desarrolladores.
Crea hoy mismo una cuenta de prueba gratuita de UserGuiding y compruébalo por ti mismo.
Bases de conocimiento y guías del centro de ayuda
Pregunta: ¿Dónde buscamos más información fuera del producto?
❌ Respuesta incorrecta: Pergaminos antiguos custodiados por magos en cuevas ocultas.
✅ La respuesta correcta: ¡Bases de conocimiento y centros de ayuda! Porque, ya sabes, los magos odian la documentación: ¡demasiados controles ortográficos!

En fin...
Aquí tienes tres empresas de SaaS con impresionantes bases de conocimientos que ofrecen las guías más organizadas y detalladas, con una organización bien estructurada y útiles ayudas visuales:
⚠️ ¿No estás seguro de cómo construir y organizar realmente tu base de conocimientos? Puedes leer primero este artículo.
3- Jira
Nosotros lo llamamos guía del usuario; Jira lo llama guía del producto en su sitio web.
Llámalo como quieras.
Lo que realmente importa no es el nombre, sino lo asombrosamente bien organizada que está la información en sus guías, lo que hace que sea muy fácil seguir y comprender toda la documentación de usuario 👇

A primera vista, la página parece un manual de producto corriente o una página de introducción con un índice a la izquierda. Comienza definiendo los casos de uso del producto y el público al que va dirigido, y continúa explicando algunas de las principales funciones del producto de forma muy sencilla y desenfadada.
⚠️ Sin embargo, lo que parece un índice habitual es en realidad una lista de guías del usuario y otros artículos relevantes de la base de conocimientos.

Así, lo que podría parecer una desalentadora e intrincada base de conocimientos se transforma en un índice ordenadamente estructurado. Empiezas con la sección "Primeros pasos", luego pasas sin problemas a proyectos, tableros, problemas y más.
No es muy intimidatorio ni cansino, ¿verdad?
Ahora, echemos un vistazo más de cerca a una de sus guías de usuario y veamos si también podrían mantener su excepcional organización dentro de sus guías 🔎🔎.
✅ Empiezan explicando qué es un flujo de trabajo para evitar cualquier confusión o malentendido.
✅ Proporcionan al usuario un diagrama/ilustración de ejemplo.
✅ Utilizan el mismo glosario en la guía que en la propia aplicación. De este modo, los usuarios se familiarizan con los términos que encontrarán en la interfaz de usuario del producto.
✅ Utilizan listas numeradas y distintos tipos de letra para mejorar la legibilidad.
✅ También incorporan capturas de pantalla de la UI del producto para demostrar el "qué" y el "dónde", mejorando la practicidad de los conocimientos proporcionados y ofreciendo a los usuarios cierto contexto.
Así:

Veredicto final:
🔅 Informatividad: 10/10
🔅 Legibilidad: 9/10
🔅 Estructura y organización: 10/10
🔅 Presentación visual: 8/10
No diría que no a unas cuantas capturas de pantalla más o a una mayor variedad de fuentes, pero aparte de eso, ¡Jira lo mata! No me extraña que sea tan popular entre los jefes de producto.
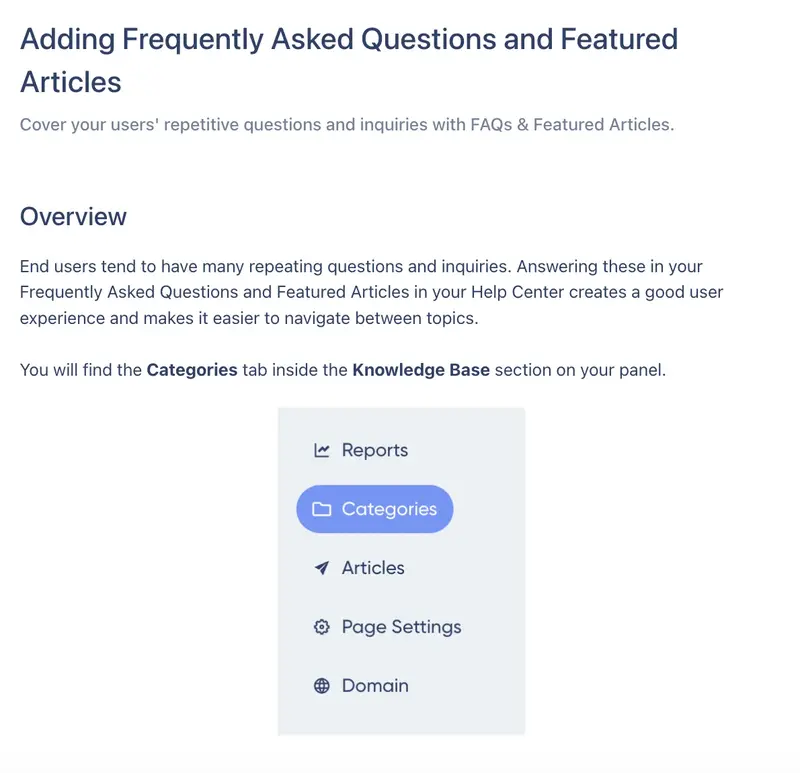
4- UserGuiding
Si mantienes lo que funciona en la base de conocimientos de Jira y mejoras lo que podría mejorarse, obtienes la base de conocimientos de UserGuiding (dicho esto desde una perspectiva muy neutral y objetiva).
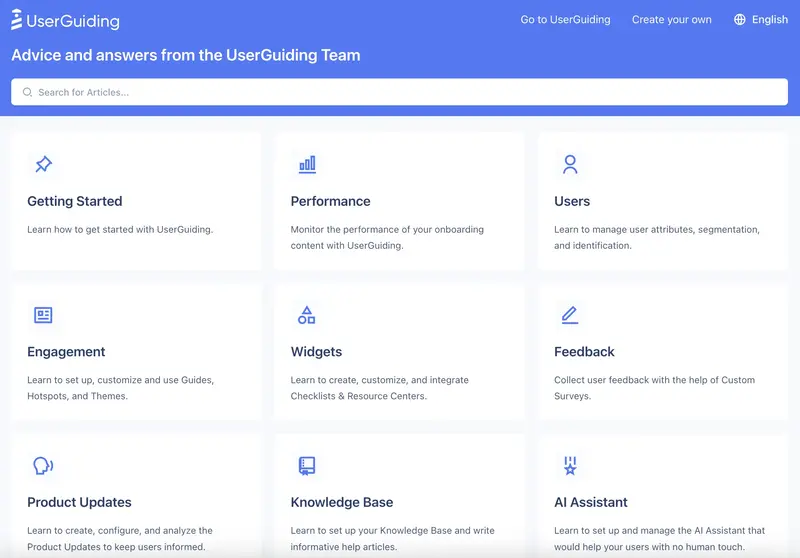
Aquí está la página principal:

Como puedes ver aquí, en lugar de incrustar guías dentro de otros artículos, UserGuiding emplea un diseño visualmente más atractivo y fácil de usar. El uso de recuadros, iconos y un sistema de categorización bien organizado hace que la información sea fácil de hojear y digerir.
Las guías y artículos relacionados con las funciones se agrupan bajo sus respectivos nombres de función, mientras que los ajustes esenciales (como las opciones relacionadas con el usuario) y los casos de uso clave (como las estrategias de compromiso) se categorizan para una rápida visibilidad y un fácil acceso.
Además, la categoría a "Getting Started" organiza los artículos de configuración e introducción para los nuevos usuarios.
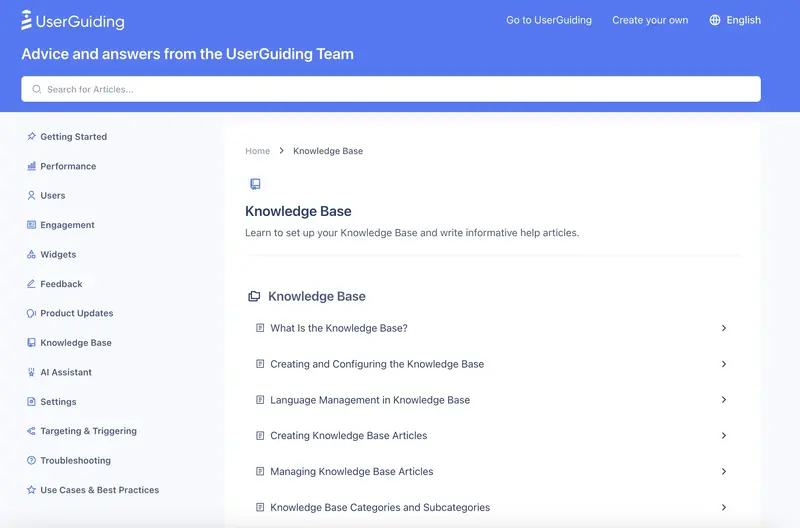
Veamos qué ocurre cuando haces clic en una de las categorías:

Los artículos están organizados en una progresión que guía a los usuarios desde el nivel de principiante al de experto para cada función o caso de uso específico -como las bases de conocimiento. Por ejemplo, aprenderás qué es una base de conocimientos, cómo crear una con UserGuiding, cómo añadir artículos y cómo categorizarlos eficazmente.
Esta disposición lógica refleja la curva de aprendizaje natural de un nuevo usuario que explora y utiliza la función, y facilita encontrar exactamente lo que necesitas.
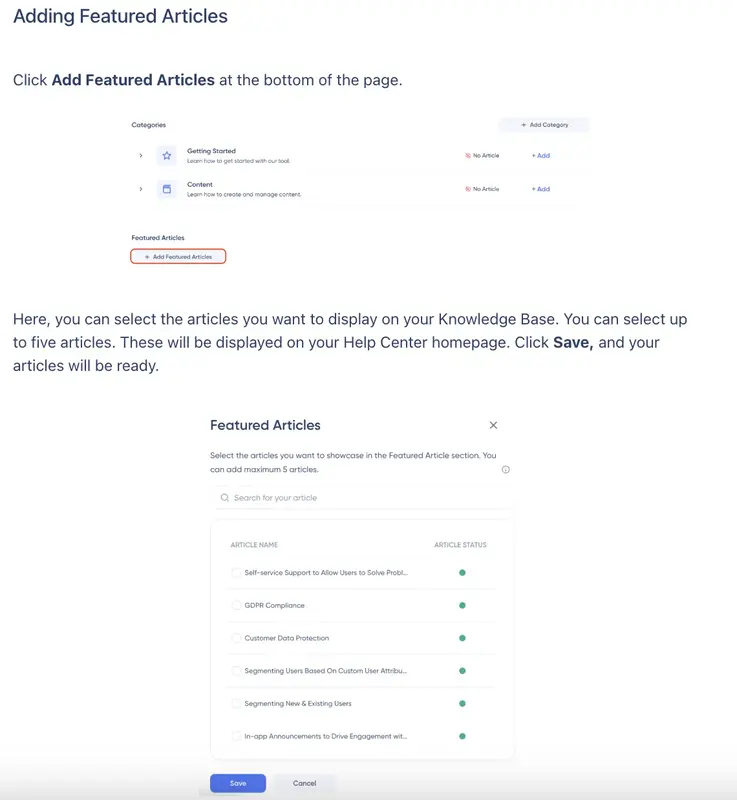
Ahora, la guía propiamente dicha:

Cada artículo comienza con una sección de "Overview", que explica la importancia y el caso de uso de la configuración o función específica.
A continuación, el contenido se estructura con subtítulos claros e instrucciones paso a paso para guiar a los usuarios en la realización de la acción deseada.

✅ Utilizan una categorización bien estructurada y orientada a los casos de uso, que resulta visualmente atractiva y fácil de entender en la página principal de la base de conocimientos.
✅ Organizan los artículos dentro de cada categoría para guiar a los usuarios progresivamente desde el nivel de principiante al de experto.
✅ Incluyen muchos elementos visuales de la UI en cada artículo, ofreciendo ayuda paso a paso para ayudar a los usuarios a navegar por la plataforma sin esfuerzo.
El veredicto final es tuyo, pero si te animas a crear una base de conocimientos similar para tu producto, recuerda: puedes hacerlo sin aprender a codificar ni dominar una herramienta compleja.
¡Construye tu propia base de conocimientos sin esfuerzo con UserGuiding!
5- AdRoll
Otra herramienta SaaS que estructura creativamente sus guías de usuario dentro de un artículo en lugar de dispersarlas por toda la base de conocimientos es AdRoll. Presentan sus guías de usuario esenciales en un formato de artículo lúdico y fácil de digerir, organizado como una biblioteca de enlaces y un checklist para que los usuarios puedan acceder rápidamente a la información específica que necesitan siguiendo los enlaces.
Además, ¡tienen títulos atractivos!

Y aquí tienes cómo son sus guías individuales:

✅ Proporcionan instrucciones adicionales paso a paso, además del manual de instalación general para las plataformas más populares.
✅ Explican los procesos con capturas de pantalla, códigos de muestra y Gifs.
✅ Cada paso está numerado y escrito en negrita, lo que facilita separarlos del resto de explicaciones y notas.
✅ Las notas importantes y las advertencias aparecen resaltadas en recuadros rojos, mientras que las sugerencias aparecen resaltadas en recuadros verdes como éste👇

Veredicto final:
🔅 Informatividad: 8/10
🔅 Legibilidad: 6/10
🔅 Estructura y organización: 6/10
🔅 Presentación visual: 9/10
En términos de organización, si la información fluyera de la parte más fácil a la más difícil o de las secciones más cortas a las más largas, una comercializadora no necesitaría recorrer todos los códigos de muestra sólo para darse cuenta de que lo único que tiene que hacer es pulsar el botón "compartir" y enviar el código al equipo de desarrollo.
Debido al lenguaje técnico, a la mala estructura de la información y a la ausencia de un índice detallado, resulta difícil hojear rápidamente el artículo, incluso con los pasos numerados...
6- Ruul.io
Ruul prefiere una estructura totalmente única para sus guías de usuario: ¡cuadros desplegables de preguntas frecuentes!
Ni siquiera estoy seguro de que podamos llamarlos guías, en realidad 🤔
Su centro de ayuda parece un centro de ayuda normal con la categorización y todos los títulos 👇

Sin embargo, cuando haces clic en una guía, te encuentras con una pantalla como ésta:

En lugar de escribir una guía exhaustiva sobre cómo añadir un cliente en Ruul con un montón de subtítulos y pasos, organizan la información en un formato de pregunta-respuesta.
❌ ¿Cómo invitar a los clientes a Ruul?
✔️ ¿Puedo invitar a mis clientes a colaborar en Ruul?
¿Ofrece una mejor experiencia al cliente?
Depende de las preferencias y expectativas personales, creo, ¡pero a mí me parece totalmente genial!
Aquí tienes algunas de las respuestas a las preguntas:


✅ Tanto las preguntas como las respuestas están escritas en un lenguaje sencillo.
✅ La estructura es fácil de hojear y navegar.
✅ Responde a las preguntas adicionales que puedan venir a la mente de un usuario mientras realiza una tarea.
⚠️ Poco detallado y explicativo.
⚠️ Sin listas, sin pasos, sin elementos visuales, sin variación de fuentes...
Veredicto final:
🔅 Informatividad: 6/10
🔅 Legibilidad: 7/10
🔅 Estructura y organización: 8/10
🔅 Presentación visual: 3/10
Aunque no siga la típica estructura detallada y muy explicativa de una guía de usuario estándar, sigo considerando que el contenido es suficientemente informativo. Y como las respuestas a las preguntas (guías) son bastante breves, sigue siendo fácil de leer, incluso en ausencia de formato.
Sin embargo, la falta de elementos visuales, como gifs explicativos, diagramas, ilustraciones o capturas de pantalla de la UI del producto, es un gran problema.
Manuales con muchos elementos visuales
Bueno, ya te oigo cuestionar mis categorías.
¿Manuales con muchos elementos visuales?
¿No son también guías de base de conocimientos como las anteriores?
¿Es una categoría real?
Pero cuando digo muchos elementos visuales, quiero decir MUCHOS elementos visuales...
Merecen una categoría aparte, créeme.
7- Notion
Creo que casi todo el mundo conoce el checklist de primeros pasos de Notion con todos los emojis.
Pero, ¿has consultado sus guías de usuario reales en el centro de ayuda?
Si no, aquí tienes una:

¿Cómo de sencillo puedes explicar a alguien una función de análisis y sus capacidades? Hay estadísticas, gráficos, nombres de usuario, distintas variables...
Bueno, si muestras todo lo que explicas, ¡parece que hasta la analítica puede ser sencilla!
✅ Un lenguaje sencillo. Notion está muy decidida a enseñar a todo el mundo a utilizar su herramienta de análisis con este manual de usuario.
✅ Párrafos cortos, listas con viñetas, fuentes en negrita, cuadros de texto y botones e iconos reales de la UI para ayudar a los usuarios a reconocerlos basándose en el diseño. 💯💯
✅ No sólo capturas de pantalla, sino Gifs que muestren qué hay donde en la UI.
Veredicto final:
🔅 Informatividad: 10/10
🔅 Legibilidad: 10/10
🔅 Estructura y organización: 10/10
🔅 Presentación visual: 10/10
Si tuviéramos que elegir una documentación en línea para gobernarlas a todas, ésa sería sin duda una legendaria guía Notion.
Satisfacción del cliente y una experiencia de usuario épica --> garantizada.
8- Scribe
¿Quién dice que para ser detallado y explicativo hay que ser farragoso? En lugar de artículos largos y detallados, Scribe ofrece secuencias de capturas de pantalla a modo de presentación.

✅ Promocionan su propia herramienta utilizando y mostrando lo que se puede conseguir con ella.
✅ Hacen que los usuarios se sientan realizados a medida que avanzan por las distintas guías de un artículo, saltándose diapositivas y pasos. Mostrar sólo un paso cada vez ayuda a los usuarios a sentirse menos abrumados y confusos, manteniendo el camino hacia el éxito claro y sencillo.
✅ En sus capturas de pantalla, destacan los botones/cuadros de texto importantes manteniéndolos en el centro de atención con un círculo rojo.
Veredicto final:
🔅 Informatividad: 7/10
🔅 Legibilidad: 7/10
🔅 Estructura y organización: 8/10
🔅 Presentación visual: 10/10
Aunque estas secuencias de capturas de pantalla de estilo presentación destacan por ofrecer contexto a los usuarios, podrían plantear problemas de navegación, exploración rápida o revisión de información específica. La imposibilidad de ver todo el contenido a la vez puede dificultar la facilidad de uso y la recuperación eficaz de la información.
Guías en vídeo
Si estos ejemplos no satisfacen del todo tu apetito visual, si el aprendizaje requiere una visión cristalina de los qués y los cómos, o si anhelas una abundancia de orientación visual, ¡prepárate para las videoguías definitivas!
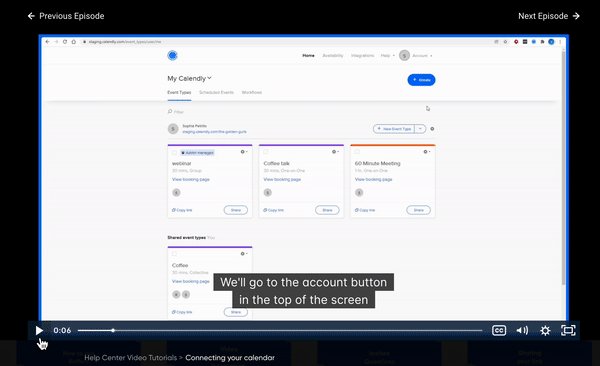
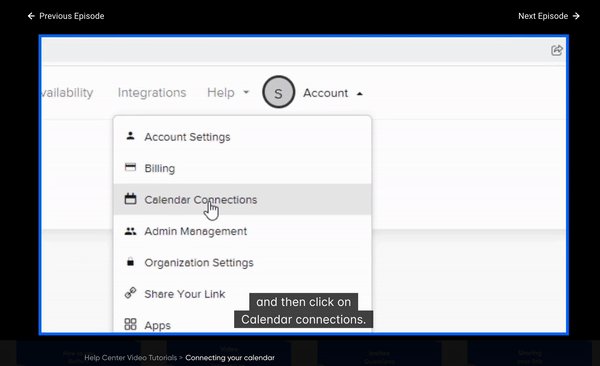
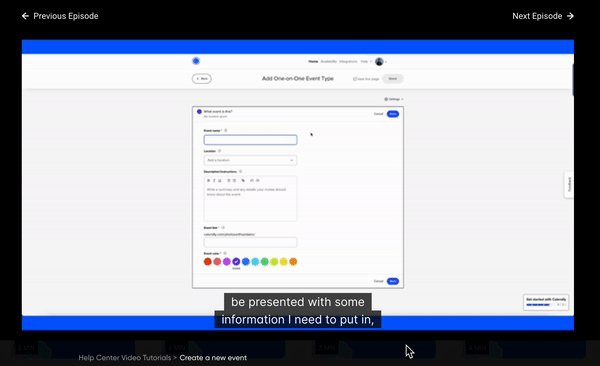
9- Calendly
Calendly tiene un equipo dedicado a explicar la UI y las funciones en vídeos muy breves pero explicativos.

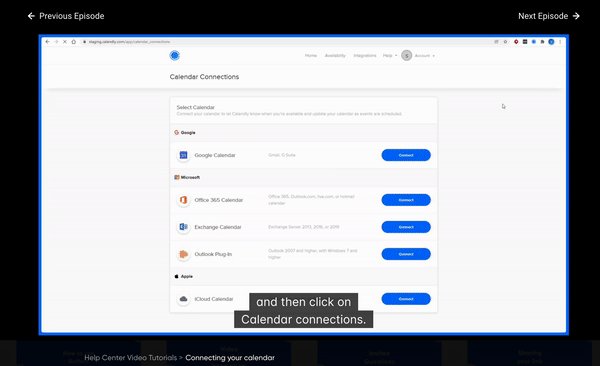
La mayoría de estas guías duran entre 2 y 3 minutos, y cada una de ellas guía al usuario a través de cada paso para completar una determinada tarea en Calendly o cambiar la configuración de una cuenta.

Puedes escuchar la voz de fondo para las instrucciones mientras intentas completar tu tarea al mismo tiempo en una ventana aparte, o puedes ver el vídeo y luego aprender y memorizar los pasos antes de volver a la aplicación.
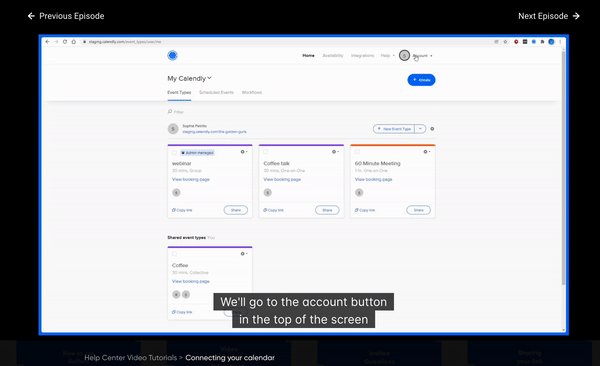
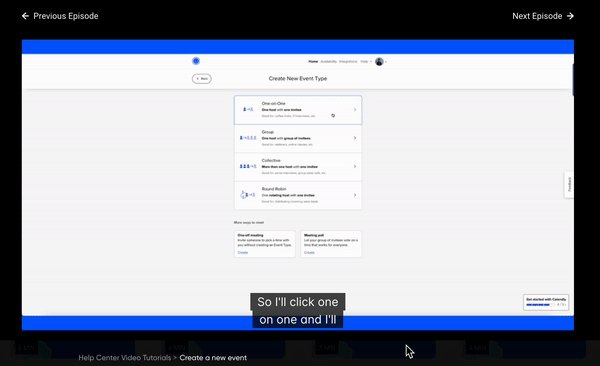
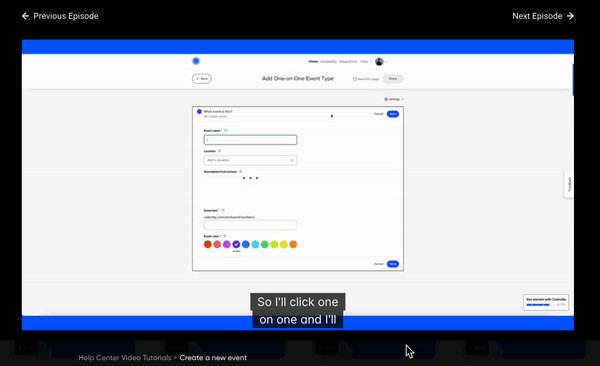
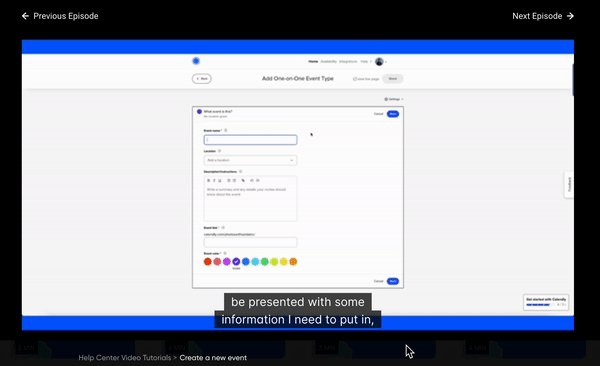
Aquí tienes otro extracto de otra videoguía:

Veredicto final:
Sus videoguías son explicativas, comprensibles y fáciles de seguir. También son breves y fáciles de recordar después.
No sólo cuentan lo que están haciendo en ese momento en la pantalla, sino que también ofrecen explicaciones adicionales sobre por qué lo están haciendo y qué más podrían hacer con esa función.
10/10 🎉🎉
10- Loom
Teniendo en cuenta la reputación de Loom como herramienta de grabación de pantalla y vídeo muy eficaz, podemos esperar con razón que sus guías de vídeo sean nada menos que sobresalientes.

Esto es lo que hacen bien en sus videoguías:
✅ No sólo muestran la interfaz del producto, sino también presentaciones con puntos clave, casos de uso, ejemplos, etc., para que nada importante pase desapercibido o se oiga mal.
✅ Sus expresiones faciales son visibles durante las presentaciones, por lo que a algunos les resulta más fácil concentrarse.
✅ No sólo dicen lo que se puede hacer, sino que hacen clic rápidamente en todo y lo muestran.
✅ Proporcionan una visión única en sus videoguías, mostrando casos de uso reales como la integración de Loom con su Google Calendar y compartiendo sus fotogramas favoritos o ajustes cruciales de pregrabación. Estos detalles prácticos, ausentes en la típica documentación técnica, son esenciales para que los usuarios optimicen Loom con eficacia.
Veredicto final:
¿Hace falta que me haga más fangirl de este equipo y de sus increíbles videoguías?
Creo que lo has entendido.
Simplemente perfecto. 🙌
Cursos y tutoriales de onboarding
¿Qué hay mejor que una guía de inicio rápido en pdf o una guía en vídeo de 3 minutos?
Una completa academia de onboarding que las combine todas a la perfección, ¡por supuesto!
11- Canva
Desde breves tutoriales y series de guías paso a paso sobre cómo crear presentaciones o sitios web en Canva hasta cursos detallados sobre técnicas de diseño y publicidad impresa, la Escuela de Diseño de Canva podría ser una de las mejores academias en línea.

Echemos un vistazo más de cerca al curso más popular: Canva for Beginners, que podría considerarse un curso de onboarding, creo.

✅ El material está dividido en vídeos de unos 2-5 minutos de duración.
✅ Como las videoguías son cortas, son fáciles de completar, lo que motiva al usuario a continuar.
✅ Una marca de verificación verde aparece cerca de un vídeo completado, creando una sensación de logro.
✅ Cada videoguía tiene una transcripción escrita y una parte de aprendizajes clave que resume el propósito de la guía.
✅ Cada paso de las guías se muestra y explica en los vídeos, sin dejar lugar a confusiones.
He aquí un extracto de las guías:

Veredicto final:
Las marcas de verificación que resaltan el progreso del usuario y las transcripciones de vídeo son los mejores aspectos del curso de onboarding de Canva.
Bien pensado, 10/10.
12- Ignition
A pesar de sus esfuerzos por racionalizar la UI para que la experiencia del producto sea fluida, Ignition reconoce la complejidad inherente del trabajo, que puede confundir al usuario con términos y detalles técnicos. Para solucionar esto, ofrecen un completo curso de onboarding.
Aquí tienes el programa del curso:

Tras inscribirte en el curso, esta página nos da la bienvenida:

✅ Nos dan la bienvenida adecuada al curso y nos recuerdan los objetivos de aprendizaje y la duración aproximada del curso.
✅ El curso incluye instrucciones escritas y guías en vídeo.
✅ Aunque los vídeos son más largos que los que hemos examinado antes, las instrucciones escritas son más breves y van más al grano, con pasos claros.
✅ En sus manuales, ofrecen consejos profesionales y capturas de pantalla de la UI.
Aquí tienes un ejemplo de guía escrita:

Veredicto final:
Me encantó que no crearan una serie de vídeos para todo, sino que utilizaran lo que mejor funciona para cada tarea de onboarding.
A veces gana el vídeo y a veces el viejo papel guía, ¿verdad?
Además, dan un certificado al final 🎓🎓
Demostraciones interactivas
Las videoguías son bonitas y están bien, pero algunos afirman que siguen siendo un poco pasivas.
¿Ver todas esas pestañas y botones brillantes pero no poder hacer clic y explorar a mi dulce antojo?
¡No sé si eso no es una tortura moderna!
Si los vídeos no son suficiente experiencia para ti, puedes crear una cuenta, iniciar una prueba o una suscripción, o unirte a una sesión de demostración en directo con un representante de ventas y comprobarlo por ti mismo.
Pero llevan tiempo. Y dinero.
Ambas cosas, ¡simplemente no quiero gastármelas en cada producto que veo!
Así que aquí te presento una solución: las demostraciones interactivas.
Una demostración interactiva es básicamente una presentación -o una simulación, podríamos decir- que permite a los usuarios interactuar activamente con la UI de un producto y sus funciones. Normalmente, los usuarios pueden navegar por la demo, hacer clic en los elementos de la UI, probar algunas funciones y experimentar la funcionalidad del producto de forma práctica.
Veamos cómo funcionan:
13- Clari
Clari, un software de operaciones de ingresos, ofrece una demostración interactiva a sus usuarios potenciales para mostrar sus principales funciones y la interfaz del producto.

✅ Proporcionan muchas estadísticas para captar la atención del usuario, igual que haría un vendedor real en una demostración en vivo.
✅ Muestran un panel de ejemplo con gráficos y análisis.
✅ El lenguaje de la microcopia es amable y fluido.
✅ Adoptan un enfoque de "tareas por hacer", identificando y abordando activamente los puntos de dolor del usuario mediante preguntas pertinentes.
Veredicto final:
Como se trata de una demo prediseñada, no todos los elementos de la UI son interactivos, pero sí proporciona información valiosa sobre el producto, especialmente con la ayuda de gráficos y análisis de ejemplo.
Sin embargo, lo más destacado de esta demostración interactiva es sin duda el microcopy.
Desde las estadísticas hasta las pseudopreguntas y el control en mitad del recorrido...

No todo en esta demostración interactiva es perfecto, pero en lo que respecta a su microcopy, es absolutamente sobresaliente.
¡Enhorabuena al escritor!
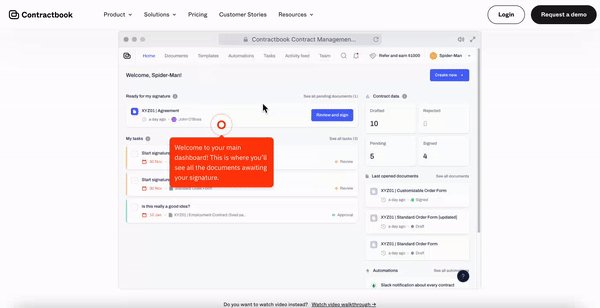
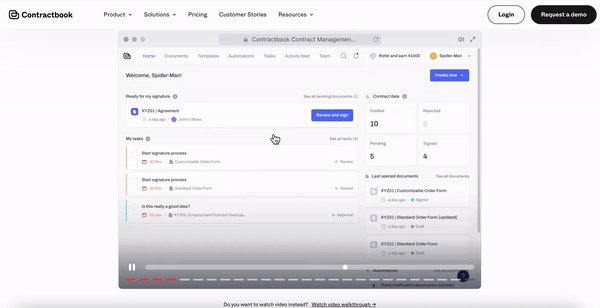
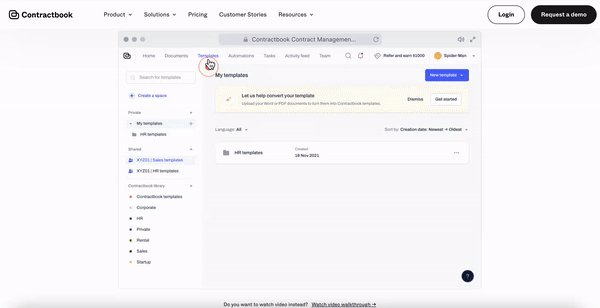
14- Contractbook
Contractbook es otra empresa de SaaS que apuesta por las demostraciones interactivas además de sus sesiones de demostración en directo para ganarse el corazón de sus clientes potenciales.
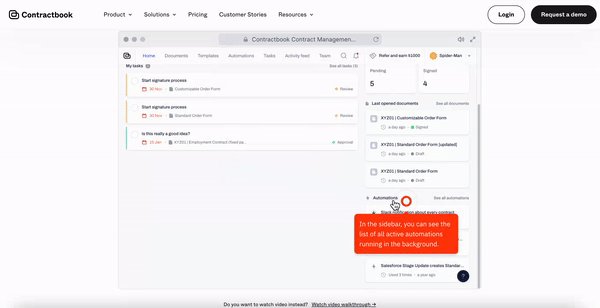
Aquí tienes un extracto de su demostración interactiva:

✅ Prefieren crear un contraste de color con un naranja vivo. Atrae absolutamente la mirada y la atención 💥💥
✅ Utilizan tooltips para explicar las funciones y otros elementos de la UI, no para argumentos de venta como hacía Clari.
✅ Ofrecen un tour del producto completo navegando y explorando casi todas las subpáginas de la UI.
✅ Hay una barra de progreso que motiva a los usuarios a continuar y terminar la demo.
Veredicto final:
La demo no fluye con fluidez; a veces, se congela o se retrasa.
Pero aparte de eso, con su estructura detallada y su microcopia explicativa, Contractbook ofrece una demostración interactiva decente en general.
Si te decides por una demostración interactiva, asegúrate de elegir una paleta de colores llamativa, ¡así como un puntero brillante y parpadeante como ellos!
Conclusión
Hay muchas opciones disponibles para crear guías de usuario.
Puedes optar por escribirlos, grabarlos como vídeos, transformarlos en presentaciones atractivas, organizarlos utilizando elementos visuales y gifs, alojarlos dentro de una base de conocimientos o un centro de ayuda, o estructurarlos como cursos completos.
Además, tienes la opción de presentarlos como demostraciones interactivas o configurarlos como elementos interactivos in-app para ofrecer más contexto a tus usuarios.
La decisión depende realmente de ti.
Pero no olvides que deben ser comprensibles y accesibles.
¡Buena suerte! 📚📚
Preguntas Frecuentes
¿Qué debe incluir una guía del usuario?
Una guía del usuario completa debe incluir una introducción al producto, explicando su finalidad y ventajas, así como las funciones principales y sus casos de uso. Debe proporcionar instrucciones paso a paso para la configuración inicial y ofrecer consejos para la resolución de problemas comunes. La guía también debe incorporar elementos visuales como capturas de pantalla, gifs o vídeos, junto con elementos interactivos como enlaces o botones en los que se pueda hacer clic, para mejorar la comprensión y el compromiso.
¿Cómo crear guías de usuario interactivas?
Las guías de usuario interactivas guían a los usuarios a través de cada paso de una determinada tarea y les permiten tener una experiencia práctica con tu producto. Para crearlas, puedes utilizar herramientas sin código de terceros, como UserGuiding y Chameleon, o bibliotecas de código y plantillas disponibles en Internet. También puedes trabajar con tu equipo de desarrollo e idear una solución interna creando código personalizado con JavaScript, CSS o HTML.
How do you structure a user guide for complex enterprise software?
For enterprise-level tools, guides need to balance depth with navigability. Breaking content into modules or chapters based on workflows or user roles ensures users can quickly find what they need. Visual aids like annotated screenshots, flow diagrams, and short clips clarify complicated processes. Adding a searchable table of contents and cross-links between related sections helps guide users through multi-step tasks. This modular, layered approach allows both new and advanced users to learn at their own pace.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)


















