

¿Recuerdas el encantador cuento de Lewis Carroll, Las aventuras de Alicia en el país de las maravillas?
En él, una niña encuentra un conejo de aspecto interesante y decide seguirlo a través de la madriguera. Esta elección la lleva a una habitación llena de objetos intrigantes, cada uno etiquetado con instrucciones como "cómeme" y "bébeme", impulsándola al final a un jardín maravilloso.
Analicemos la historia de una forma SaaS.
Alice es tu nueva usuaria potencial, deambulando por Internet, que llega a tu blog, pongamos por caso.
(El conejo de aspecto interesante es el blog en este caso, como puedes adivinar).
Alice siente curiosidad y decide probar tu producto y se inscribe para una prueba gratuita.
(Así que la prueba gratuita es la madriguera del conejo).
¡Y entonces llega la habitación con los guías!
Me refiero a las pantallas de onboarding. Checklist, guías interactivas... Cualquier cosa que ayude a Alicia a acceder al jardín mágico y mejore su experiencia de usuario.
Por último, el hermoso y floreciente jardín que espera a Alicia al otro lado: tu producto.
¿Podría Alicia encontrar la madriguera del conejo por sí misma o por accidente y acabar en la habitación con las instrucciones sin el conejo?
Tal vez.
¿Podría entrar en el jardín si la habitación con las instrucciones fuera una habitación vacía con sólo una puerta diminuta que diera al jardín?
No lo creo.
Entonces, ¿qué aprendemos de esta historia?
Las pantallas de onboarding son la clave de tus productos 🗝️🗝️
Aquí te presentamos las formas de utilizar perfectamente estas claves para garantizar una experiencia de usuario positiva, pero antes, un breve resumen:
Resumen
- Una pantalla de onboarding se refiere a una serie inicial de pantallas o páginas que se muestran cuando un usuario inicia por primera vez una aplicación o visita un sitio web.
- Está diseñado específicamente para presentar al usuario las funciones y características de la aplicación y, a menudo, su propuesta de valor.
- Las pantallas de onboarding pueden clasificarse en 7 grupos:
- pantallas de bienvenida,
- pantallas de vídeo,
- pantallas de cuestionario/encuesta,
- pantallas tutoriales,
- pantallas gamificadas,
- pantallas de propuesta de valor,
- estados "vacíos" llenos.
- Las pantallas de onboarding ayudan a las empresas a:
- dejar una impresión positiva,
- establecer expectativas para su producto,
- educar a los usuarios sobre las funciones y los casos de uso,
- ofrecer oportunidades para conocer a los usuarios,
- recopilar datos sobre ellos.
- Una buena pantalla de onboarding debe ser concisa, interactiva e interesante. También debe tener un diseño sencillo que sea compatible con el resto del producto.
¿Qué es una pantalla de onboarding?
Una pantalla de onboarding, o lo que es lo mismo, una pantalla de introducción, es la pantalla inicial que da la bienvenida a los usuarios que acceden por primera vez a la app/software tras la instalación.
Puede ser muchas cosas:
- Un pequeño cuadro emergente con un conciso mensaje de bienvenida,
- Un vídeo introductorio con una visión general de la aplicación,
- Una serie de pantallas interactivas que presentan preguntas para guiar a los usuarios en la configuración inicial y familiarizarlos con la funcionalidad de la aplicación.
Por lo tanto, puede ser así:

O así:

¿Estás confuso?
Simplifiquemos un poco más las cosas.
7 tipos de pantallas de onboarding según sus estilos y propósitos
Aunque varios equipos pueden idear sus propias fórmulas y estrategias para clasificar las pantallas de onboarding, en este artículo las he resumido en siete tipos en aras de la claridad y la educación.
Y aquí está la lista:
- Pantalla de bienvenida
- Pantallas de vídeo
- Pantallas del Cuestionario/Encuesta
- Pantallas tutoriales
- Pantallas gamificadas
- Pantallas de Propuesta de Valor
- Estados "vacíos" llenos
1. Pantallas de bienvenida
Una pantalla de bienvenida es básicamente una pantalla con un diseño bonito y un mensaje amistoso que da una cálida bienvenida y desea una experiencia agradable de la aplicación a un nuevo usuario antes de todos los demás flujos y procesos de onboarding del usuario.
No habla de las funcionalidades de la aplicación, de los valores de la empresa ni proporciona ningún contenido instructivo.
El objetivo principal de una pantalla de bienvenida es básicamente decir hola 👋👋
2. Pantallas de vídeo
Según su contenido, las pantallas de vídeo también pueden ser pantallas de bienvenida, pantallas tutoriales o pantallas de propuesta de valor.
Por ejemplo, si hablamos de un vídeo del CEO de la empresa saludándonos rápidamente, entonces podemos llamarlo pantalla de bienvenida.
O si el vídeo es del equipo de producto y explica algunas de las funciones clave o ventajas principales del producto, entonces puede contarse como una pantalla tutorial o incluso como una pantalla de propuesta de valor.
Pero los nombres y las categorías son sólo detalles en este momento...
Lo que realmente importa es que sabemos que podemos dar la bienvenida a un nuevo usuario con un vídeo 🎬
3. Pantallas de cuestionarios/encuestas
¿Vamos a ser siempre nosotros los que demos a los usuarios la gran visita de nuestro producto?
¿No podemos conocer también un poco al usuario?
Al fin y al cabo, ellos también son nuevos para nosotros, hagamos que sea una vía de descubrimiento de doble sentido 🚀.
¡Pues claro!
Desempolva tu teclado; estamos diseñando una encuesta de onboarding 💨
Podemos preguntar sobre:
- Datos demográficos
- Formación y experiencia profesional
- Expectativas, objetivos y casos de uso
- Preferencias sobre el contenido educativo
4. Pantallas Tutoriales
Las pantallas tutoriales, como su nombre indica, son pantallas de onboarding que comprenden un conjunto de instrucciones o guías que explican cómo utilizar las funciones principales de un producto.
Estos pueden incluir:
- Elementos interactivos,
- Vídeos pregrabados,
- Gifs explicativos,
- Checklist de onboarding o bibliotecas de guías.
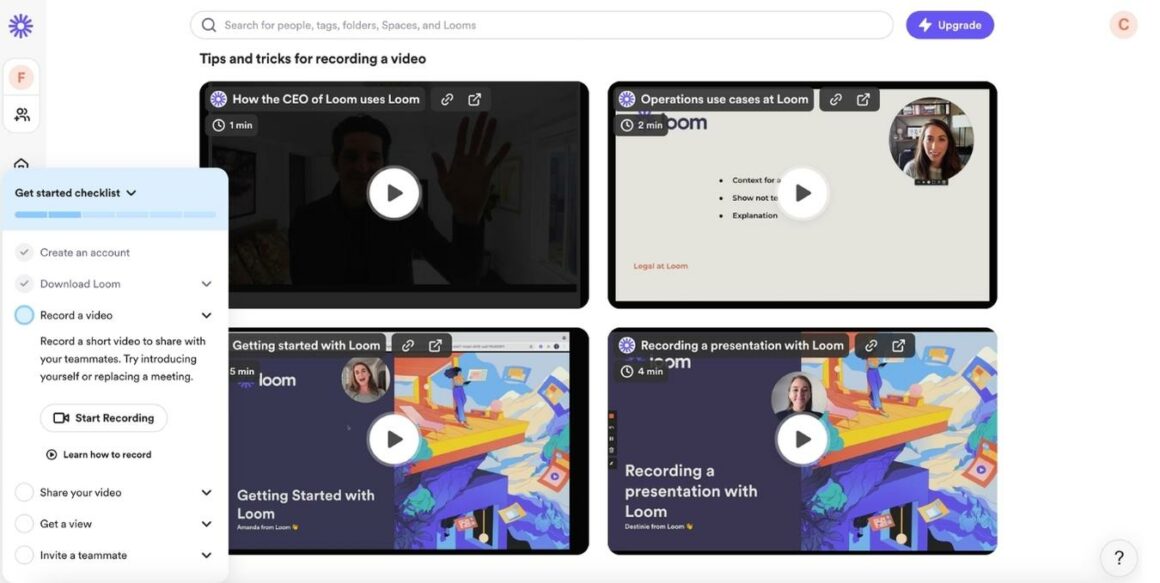
Lo primero que Loom muestra a los nuevos usuarios tras el proceso de registro es un montón de tutoriales y vídeos de trucos y consejos, así como un checklist de onboarding 👇

5. Pantallas gamificadas
Al igual que las pantallas de vídeo, las pantallas gamificadas también pueden ser cualquier cosa.
¡Cualquier cosa menos aburrido, naturalmente!
Añade barras de progreso, insignias, efectos especiales, animaciones, ilustraciones, ruletas giratorias con código de regalo...
Sí, puede que tu aplicación bancaria tenga las funciones más geniales y funcionales, pero ¿qué hay de su diseño visual y combinación de colores?
¿Hay algún botón brillante, un programa de recompensas o una tabla de clasificación que me dé la bienvenida inmediata al juego y me motive a ahorrar más dinero que mi vecina de arriba, Catelyn?
6. Pantallas de propuestas de valor
Muchos usuarios tienen una idea aproximada de la finalidad de un producto cuando se registran.
Pero siempre hay más.
Y como responsables del producto, es nuestra responsabilidad proporcionar el resto del paquete de información para que los usuarios conozcan todos los casos de uso de nuestro producto y todas las funciones adicionales que ofrece además de sus funciones principales.
(En realidad soy una persona de marketing, pero estoy contigo en esto; ¡¡¡lo conseguimos!! 💪)
Así pues, saludemos a los nuevos usuarios con una lista de funciones interesantes, casos de uso y, tal vez, estadísticas de historias de éxito de usuarios habituales.
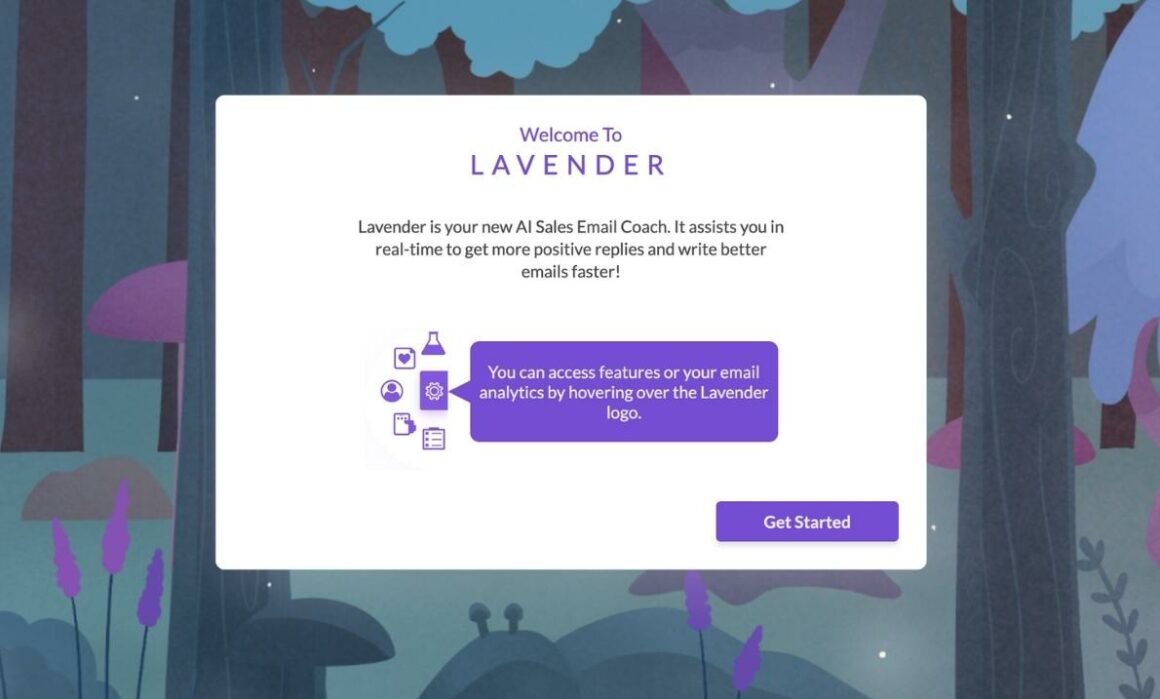
Por ejemplo, Lavender proporciona una breve definición de la finalidad principal de la aplicación y ofrece un recordatorio sobre dónde y cómo acceder a sus funciones.

Zoho Social también hace algo parecido 👇

7. Estados llenos "vacíos
Un estado vacío es un término de diseño que se refiere al estado casi totalmente vacío de la interfaz de un producto.
En otras palabras, una pantalla en blanco con sólo los marcos del panel y unos pocos botones.
Y la mayoría de las veces, para la mayoría de la gente, las pantallas en blanco son intimidantes y desalentadoras.
Pero bueno, todo tiene solución.
A veces, romper el hielo consiste en añadir ese toque extra, aunque no dispongas de datos para elaborar un panel de análisis exhaustivo.
Siempre puedes:
- Añadir contenido o datos de demostración para mostrar cómo podría ser si el usuario pasa algún tiempo en ella.
- Crear checklists de onboarding y llenar un poco el espacio.
- Proporcionar guías interactivas para realizar acciones en la aplicación y mejorar los propios paneles.
- Llevar a los usuarios a una guía interactiva del producto y enséñaselo; se sentirán menos intimidados y más familiarizados si saben qué hay y cómo funciona.

Un ejemplo de checklist creado con UserGuiding
¿Son necesarias las páginas de bienvenida del onboarding?
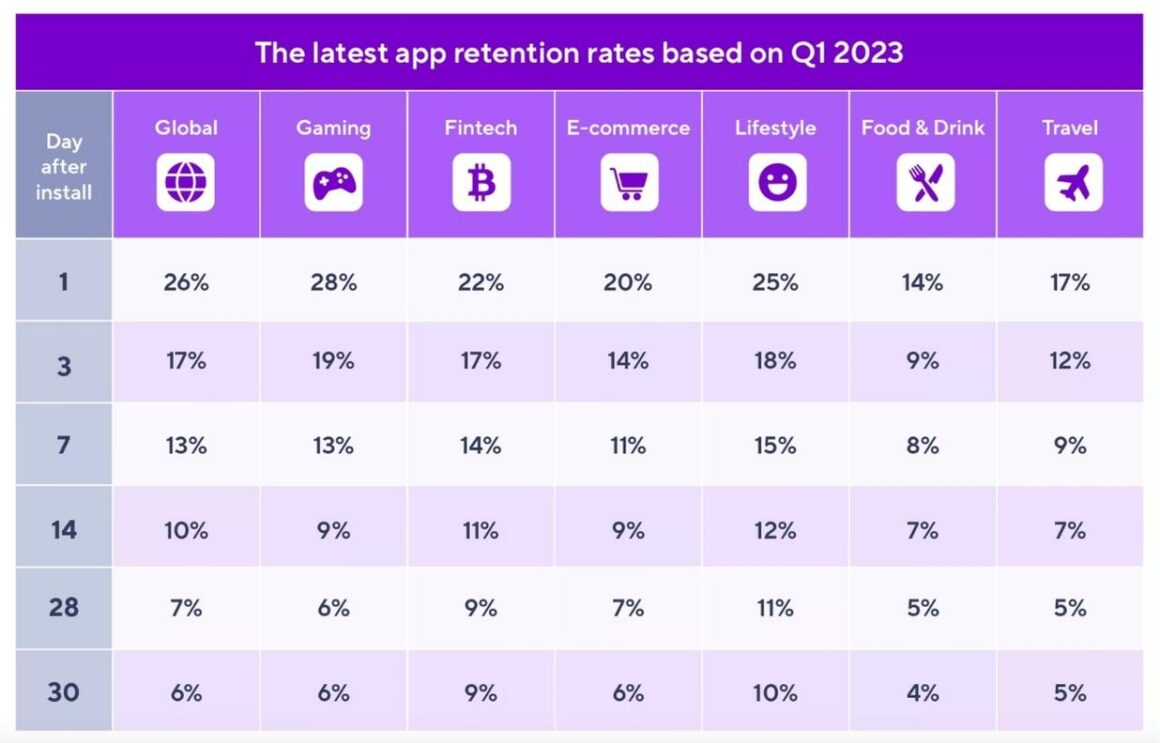
⚡ Según una reciente investigación de campo, la tasa media de retención de una aplicación en el primer día es de alrededor del 26%, lo que significa que el 74% de los usuarios nunca vuelven a una aplicación después de instalarla y comprobarla.
He aquí los detalles:

Por tanto, sí. Las páginas de bienvenida de onboarding son necesarias.
Sólo tienes una oportunidad para la mayoría de los usuarios potenciales.
¡Hay que utilizar todos los espacios con eficacia!
Además, páginas de onboarding:
- Dejan una primera impresión positiva en los usuarios.
- Permiten a los usuarios familiarizarse con el producto y su UI.
- Garantizan una experiencia de onboarding fluida, personalizada y contextual para todo tipo de usuarios.
- Ayudan a las empresas a comprender mejor a sus usuarios recopilando información sobre ellos, creando perfiles de usuario y analizándolos antes de que interactúen con el producto.
- Proporcionan una oportunidad para establecer expectativas; demostrar la propuesta de valor del producto, historias de éxito, casos de uso, etc.
- Impulsan la retención de usuarios y mejoran la satisfacción de los clientes a largo plazo. Clientes bien acogidos y orientados = Clientes felices y fieles.
6 consejos para crear mejores pantallas de onboarding
Vale, estoy convencido.
Dame todos los trucos para que por fin pueda dar la bienvenida a mis usuarios de la forma correcta.
Empecemos, pues 🏃🏃
Consejo 1: Decide primero tu estrategia de onboarding
- ¿Vas a dar la bienvenida a los nuevos y dejarlo ahí?
- Promociona tu producto y destaca los casos de uso y las funciones más comunes de tu aplicación reafirmando tu propuesta de valor?
- ¿Proporcionar un checklist de onboarding con un montón de guías interactivas y un recorrido exhaustivo del producto?
- ¿Cómo continuarás el onboarding?
Porque las páginas de bienvenida del onboarding son sólo el principio, establecen el tono y calientan a los usuarios para el juego real.
En cierto sentido, son como teasers.
Y una vez que hayan terminado, se espera que mantengas las normas que acabas de establecer.
El diseño, la interactividad, los materiales educativos...
Por tanto, analiza primero a tus usuarios y tu producto, y luego diseña un proceso de onboarding basado en tu perfil de usuario.
Para que todo quede suave como un malvavisco.
Consejo 2: Simplifica el diseño de las pantallas de onboarding
⚡ Según un estudio, mientras que el 74% de las personas afirman que volverían a visitar un sitio web si es fácil de usar, el 50% dicen que no volverían a visitarlo si no lo es.
En la facilidad de uso de un sitio web o producto influyen tanto el diseño como los aspectos técnicos.
Tu diseño puede parecer bonito e impecable en tu extremo con el ancho de banda y la infraestructura adecuados, pero ¿funciona también en el extremo de tus usuarios?
O, por ejemplo, tener un árbol gigante en medio de una página web con contenido columpiándose de sus ramas puede parecer una idea de diseño creativa, pero ¿es realmente funcional y comprensible?
En resumen, ten cuidado con tu diseño.
La sencillez siempre es bella cuando se trata de UI.
👉 ¿Buscas sitios web sin código para crear páginas interactivas y con capacidad de respuesta?
Consejo 3: Incorpora vídeos a tus pantallas de onboarding
⚡ La investigación de Wyzowl destaca que 65 de cada 100 personas expresan una fuerte preferencia por el uso de vídeos como modo preferido de aprender a utilizar un producto.
Así que, ¿por qué no ofrecer un breve vídeo de presentación del producto y consejos profesionales sobre las funciones esenciales en tu página de bienvenida de onboarding?
O estaría bien un vídeo explicativo sobre las particularidades y potencialidades del producto.
Consejo 4: No pierdas el control de tu pantalla de onboarding
Este consejo es especialmente importante para las pantallas de encuestas/cuestionarios, sobre todo porque suelen ser las que más tienden a descarrilar.
Mantén tu pantalla de onboarding organizada, coherente y concisa.
No hagas demasiadas preguntas personales en las páginas de registro, ni presentes una extensa presentación del producto a un usuario como si fuera parte interesada de tu empresa.
No necesitas más de 5 ó 6 pantallas como máximo para obtener información procesable sobre un usuario.
Lo siento, ¡no hay margen de negociación!
👉 Vamos a llevarte aquí para que aprendas más sobre las microencuestas in-app.
Consejo 5: No tengas miedo de experimentar con cosas nuevas
Realiza pruebas A/B y mejora constantemente tus pantallas de onboarding para estar en sintonía con los cambios del producto, la empresa y el público objetivo, a fin de garantizar que tu proceso de onboarding está en armonía con la dinámica cambiante del producto o servicio.
¿Tienes una nueva historia de éxito? Resáltala.
¿Hay un próximo seminario o webinar? Anúncialo.
¿Nueva función? ¿Nuevo precio? ¿Nuevo caso de uso?
Si hay algún cambio, o si tus estrategias actuales ya no son eficaces, y decides pivotar hacia un método de onboarding diferente o centrarte más en la educación del cliente, ¡adelante, actualiza tus pantallas de onboarding en consecuencia!
Consejo 6: No retengas a tus usuarios en la sala de espera en contra de sus deseos
Las pantallas de onboarding son oportunidades increíbles para promocionar nuestro producto, conocer a los nuevos usuarios o proporcionarles material educativo.
Para interactuar con un usuario, básicamente.
Pero también está la otra cara de la moneda:
¿Este nuevo y encantador usuario quiere interactuar con nosotros tanto como nosotros queremos interactuar con él?
"¡Ya he limitado mis preguntas y he acortado mucho el vídeo tutorial!"
Una vez más, todo nuestro propósito es dejar una imagen positiva y demostrar que nos preocupamos por nuestros usuarios, lo que no sería realmente el caso si sobrepasamos los límites y obligamos a alguien a pasar por un montón de pantallas y pasos para acceder a un producto, ¿verdad?
Por tanto, pon siempre un botón de omitir o cancelar en tus pantallas de onboarding, especialmente en las largas.
¿Quieres saber cómo puedes poner en práctica todos estos consejos sin codificar y en pocos minutos?
Podemos ayudarte ⬇️
8 ejemplos de pantallas de bienvenida al onboarding de aplicaciones reales
Ahora que sabemos qué hace que una pantalla de onboarding sea buena y qué escollos hay que evitar al diseñarla y crearla, es hora de ver y analizar algunos ejemplos de la vida real.
¿Listo para un poco de inspiración creativa?
Allá vamos ✈️
Blinkist
Blinkist es una aplicación móvil de resúmenes de libros que proporciona los puntos clave de los libros de no ficción. Condensa libros completos en contenidos más breves y digeribles, conocidos como "blinks", que pueden leerse o escucharse en unos 15 minutos.
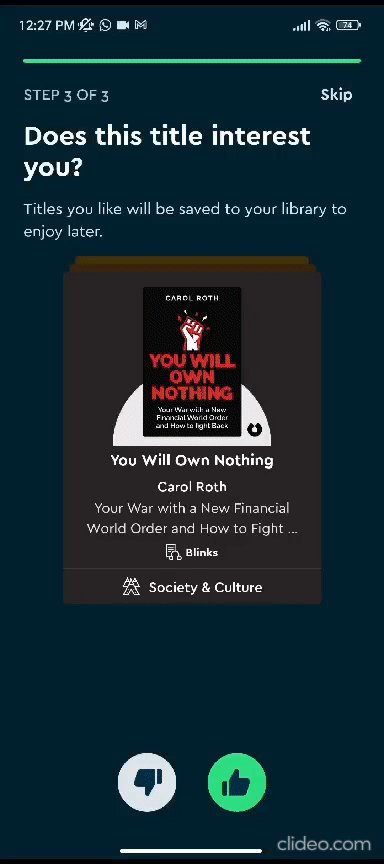
Y tiene unas pantallas de onboarding muy chulas que hacen un montón de preguntas para crear una experiencia de aplicación más personalizada basada en nuestras preferencias de libros:

Desmenucemos el flujo👇
En primer lugar, la aplicación nos pregunta por nuestros géneros y subgéneros de libros de no ficción favoritos.
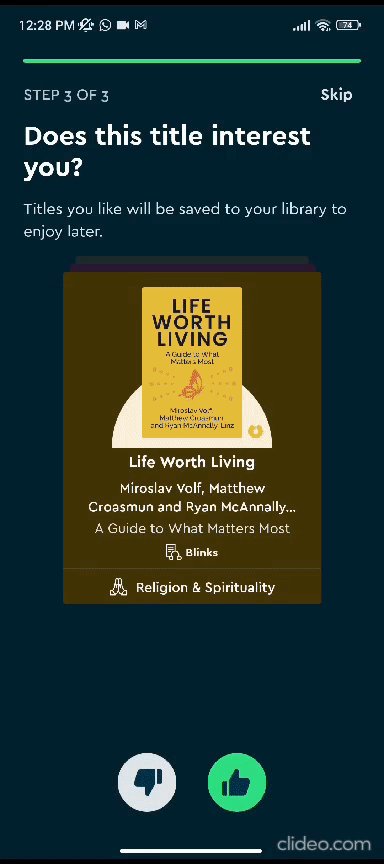
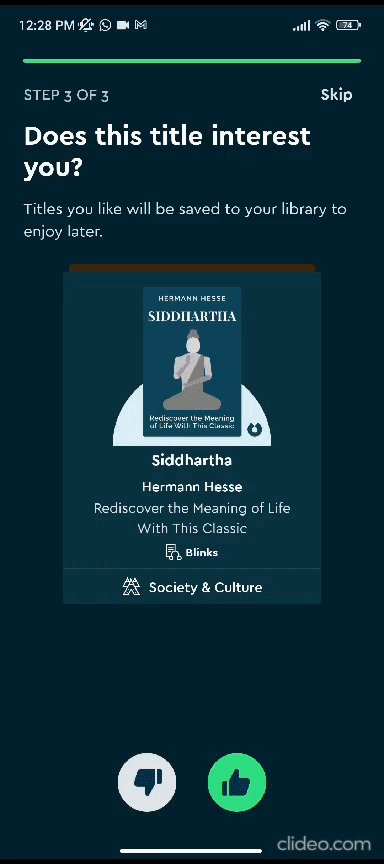
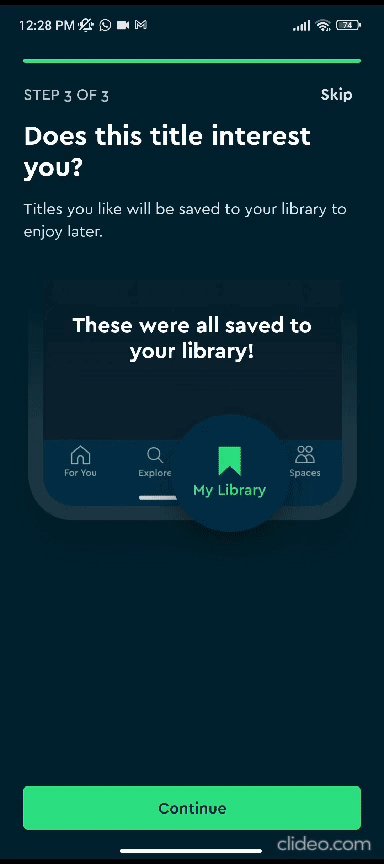
Después, te recomienda unos cuantos libros de los géneros que hayas elegido y guarda los que te gusten en tu biblioteca:

Después de las sugerencias de libros, aparece una pantalla final de onboarding que da detalles sobre el periodo de prueba gratuito y las opciones de facturación y pago.
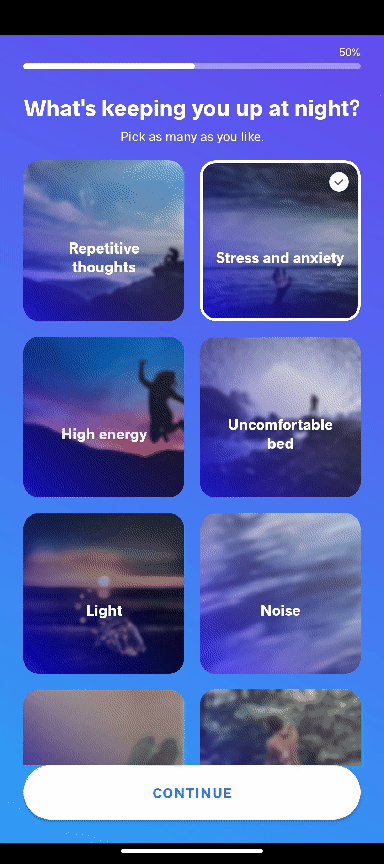
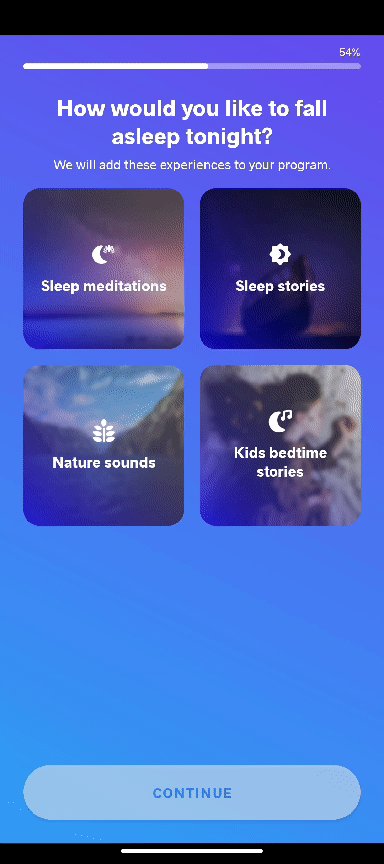
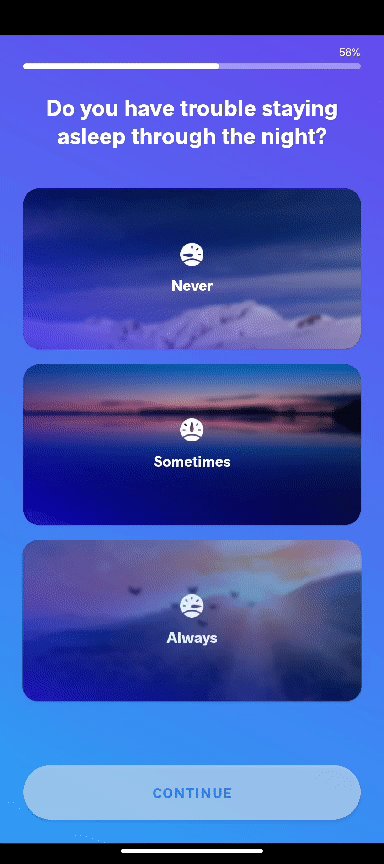
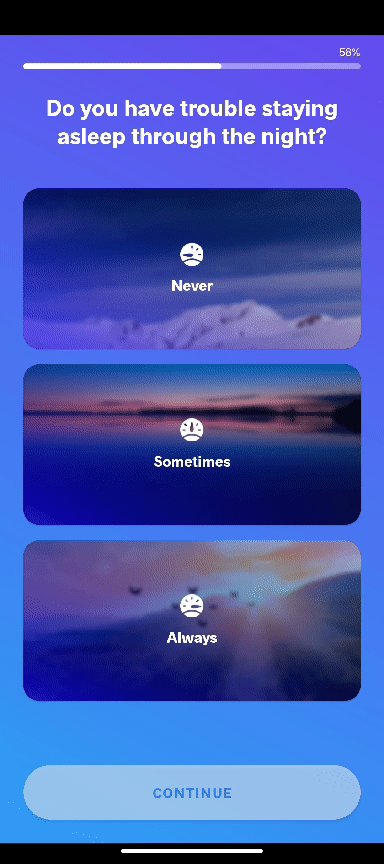
Meditopia
Meditopia es una aplicación de sueño, meditación y atención plena que ofrece diversas sesiones de meditación guiada, técnicas de relajación y ejercicios para ayudar a las personas a reducir el estrés y la ansiedad en sus vidas.
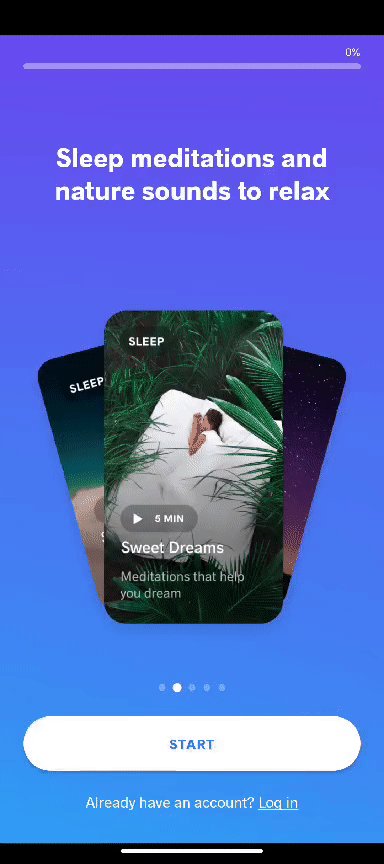
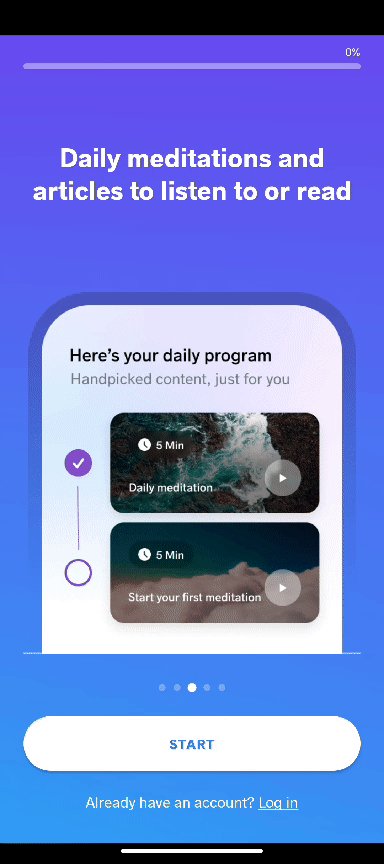
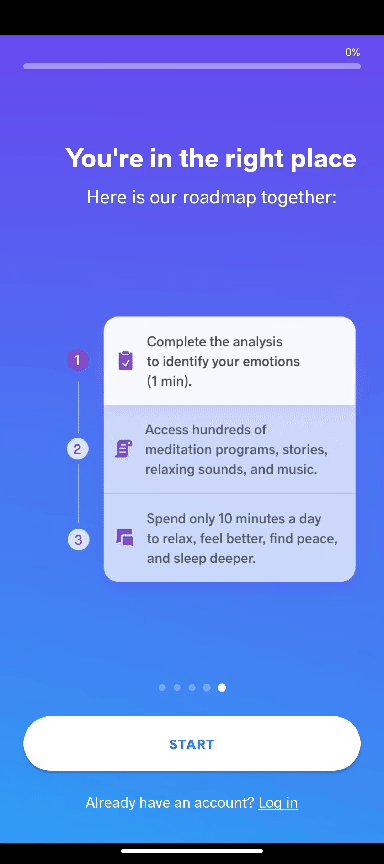
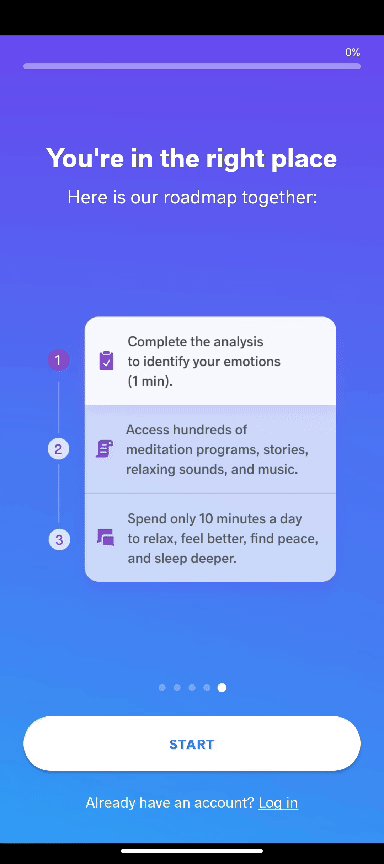
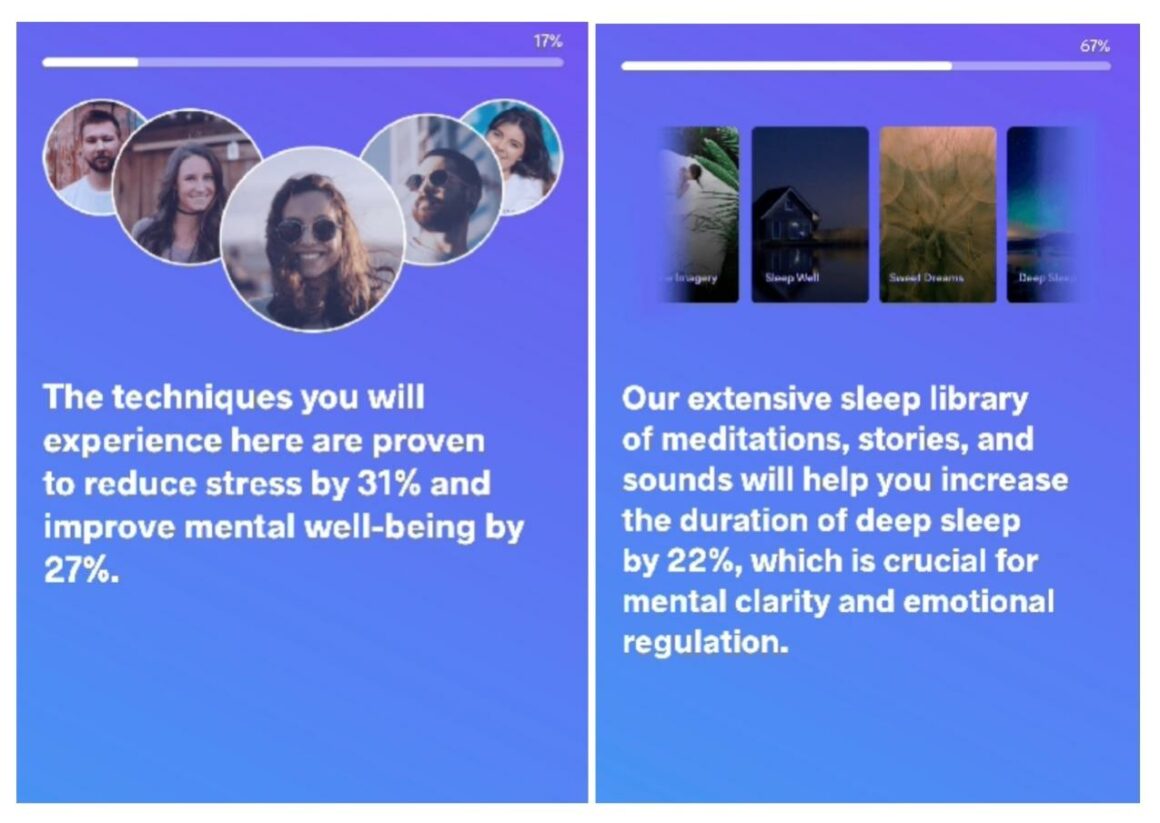
Las pantallas de onboarding de Meditopia son como una aventura iluminadora por el tranquilo campo de tu mente. Están adornadas con imágenes pintorescas, casos prácticos de uso y explicaciones de la aplicación.
¿Pero lo más destacado?
Las paradas en boxes llenas de estadísticas sobre salud mental y bienestar respaldadas por la investigación, ¡porque quién iba a decir que los datos podían ser un oasis tan refrescante en este viaje hacia la serenidad!
Veámoslos uno a uno.
El onboarding comienza estableciendo expectativas para el usuario, tanto para la aplicación como para la experiencia general de onboarding del usuario:

Luego viene una encuesta de usuarios relativamente larga, parte de la cual tiene este aspecto:

Pero para no aburrir al usuario, Meditopia salpica algunas estadísticas e información objetiva entre las preguntas:

El onboarding de Meditopia destaca como posiblemente una de las experiencias de onboarding más elaboradas y largas que te hayas podido encontrar.
La progresión gradual de las preguntas, intercalada con puntos de descanso como las páginas de estadísticas y una motivadora barra de progreso, hizo que me resultara manejable completarlo.
Sin embargo, cabe preguntarse si todos los usuarios emprenderán el viaje.
Bueno...
Digamos que la atención plena requiere tiempo 🧘♀️🧘♀️
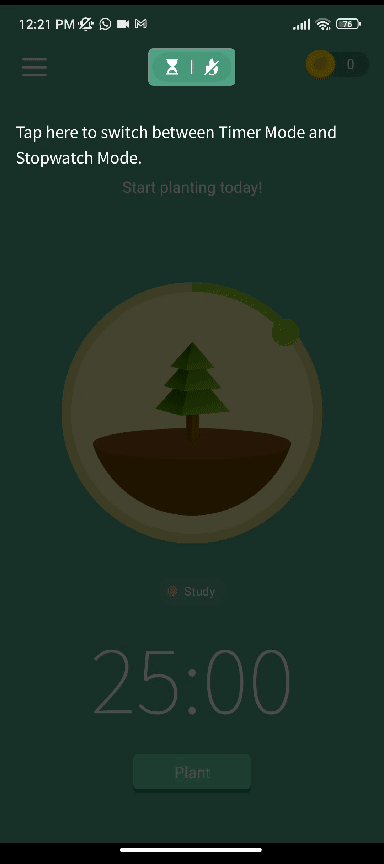
Forest
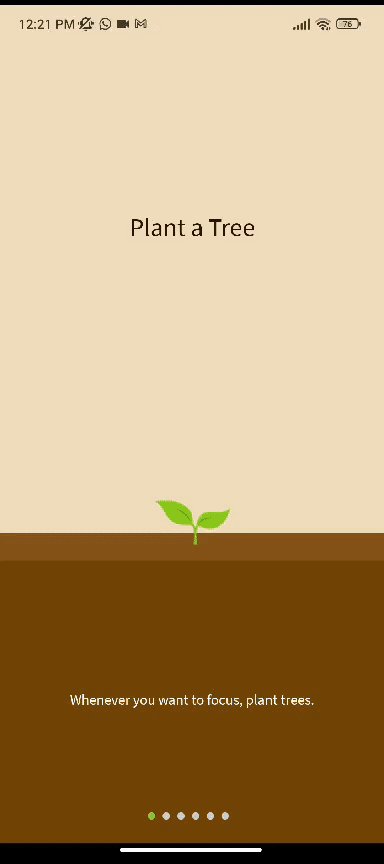
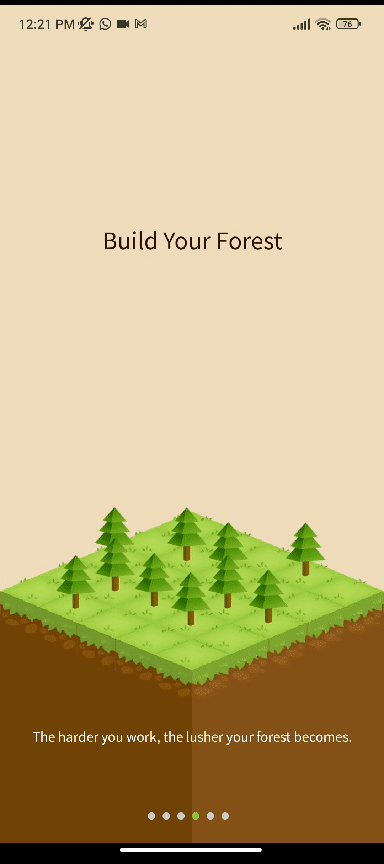
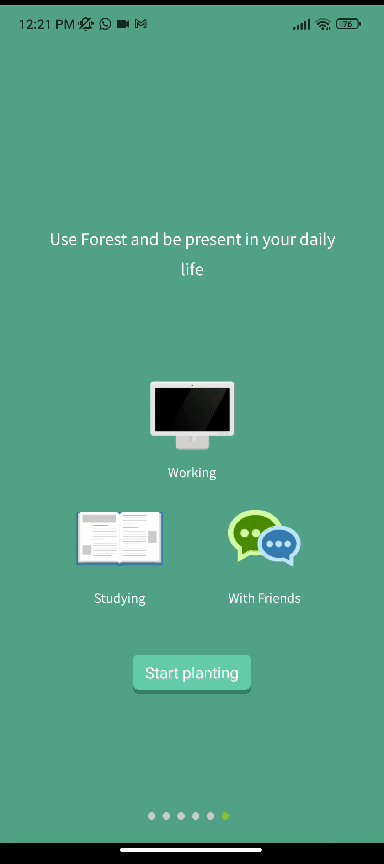
Forest es una aplicación de productividad que ayuda a los usuarios a mantener la concentración en tareas específicas, pidiéndoles que planten árboles virtuales, que crecen durante sus sesiones de trabajo.
El objetivo principal de la aplicación es disuadir de las distracciones y motivar a los usuarios para que completen las tareas de su lista de tareas pendientes mediante la gamificación del proceso, convirtiendo de hecho la productividad en un juego atractivo.
Sin embargo, aquí está el truco:
La aplicación debe permanecer abierta durante toda la sesión. Si los usuarios cambian a las redes sociales o a otra app, el proceso de crecimiento se detiene y el árbol muere.
Sin embargo, cuando se explica así, suena un poco confuso y complejo, ¿verdad?
Pero eso es por mi culpa, lo siento.
Forest da la bienvenida a los nuevos usuarios con una serie de pantallas de onboarding que explican mejor el propósito de la aplicación y la lógica de funcionamiento 👇

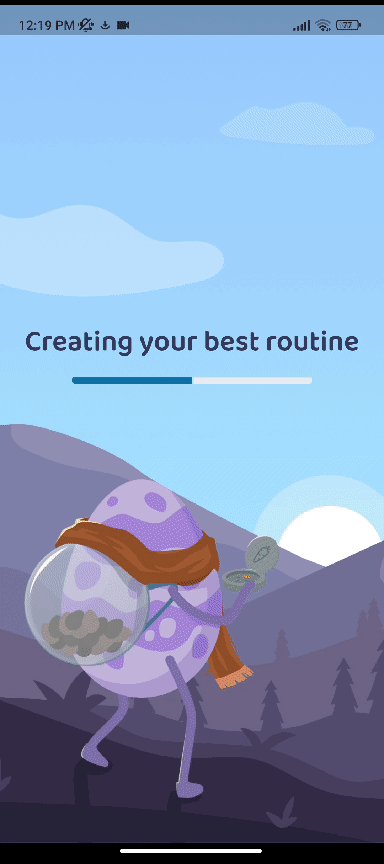
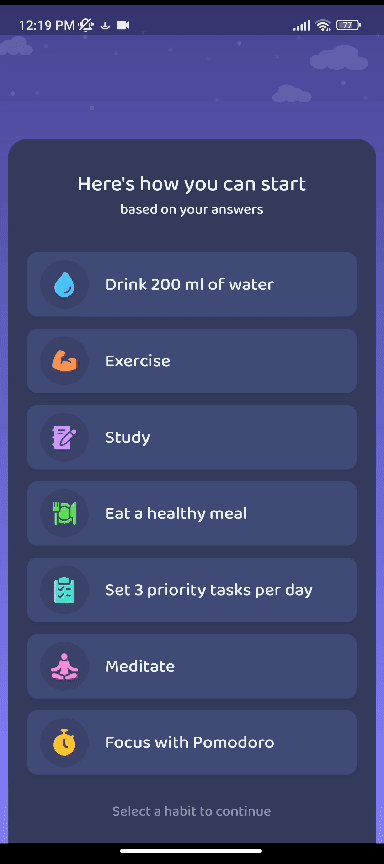
Rabit
Rabit, una aplicación de seguimiento y planificación de hábitos, es algo similar a Forest. Haces listas de tareas y estableces registros de hábitos, y aquí viene lo bueno: puedes hacer crecer pequeñas plantas digitales si te ciñes a tus rutinas y hábitos.
¿Has bebido 10 vasos de agua? Enhorabuena, ¡aquí tienes una zanahoria! 🥕🥕
Pero hay más.
Rabit no es el típico seguidor de hábitos; piensa en él como tu compañero interactivo de hábitos. Es algo más que un calendario pasivo: es como un útil entrenador de hábitos que comprueba tus progresos, te pregunta cómo lo estás haciendo, te ofrece sugerencias y te anima mientras te esfuerzas por crear mejores hábitos.
Desglosemos ahora su onboarding👇.
Da una cálida bienvenida a los nuevos usuarios y hazles algunas preguntas para comprender sus necesidades:

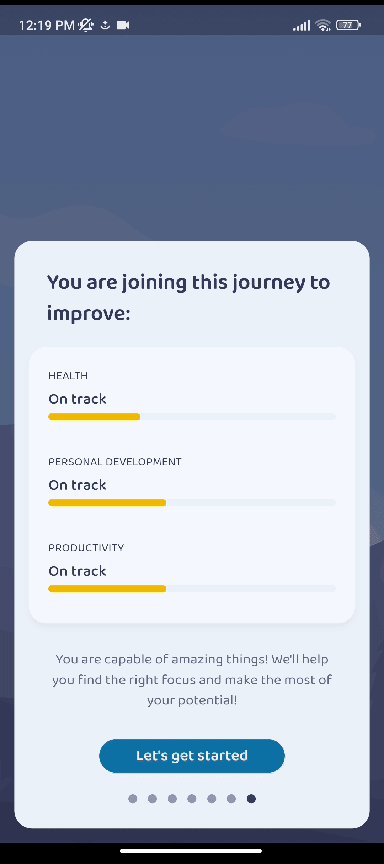
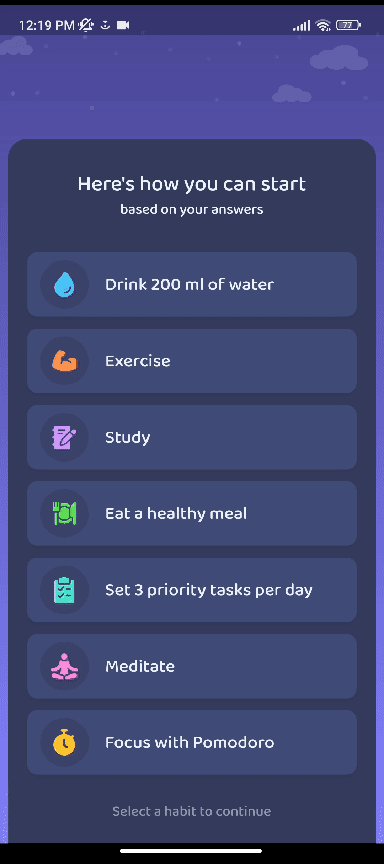
Después, crea una ruta personalizada para ti y te ayuda a ponerte en marcha:

- Tiene una mensaje de bienvenida,
- Tiene una encuesta de usuarios,
- Tiene sugerencias personalizadas.
Pero la cosa no acaba ahí.
Rabit sube la apuesta y continúa con una guía interactiva del producto que muestra las principales funcionalidades de la aplicación y cómo utilizarlas 🔥🔥
Simplemente perfecto.
Notion
Notion es una versátil herramienta de productividad famosa por su adaptabilidad a un amplio espectro de necesidades de los usuarios. Permite a sus usuarios tomar notas, gestionar proyectos, marcar páginas o crear amplias bases de conocimientos.
Para algunos, funciona como un libro de recetas; para otros, se transforma en un diario o en un espacio de trabajo colaborativo.
Pero esta cantidad de versatilidad viene acompañada de mucho espacio en blanco y páginas...
Y realmente no queremos eso.
Así es como Notion resuelve este problema y llena limpiamente el estado vacío con un checklist de onboarding:

Notion también ofrece breves vídeos introductorios en su página de bienvenida de onboarding sobre algunas de las funciones, herramientas y ajustes más populares.
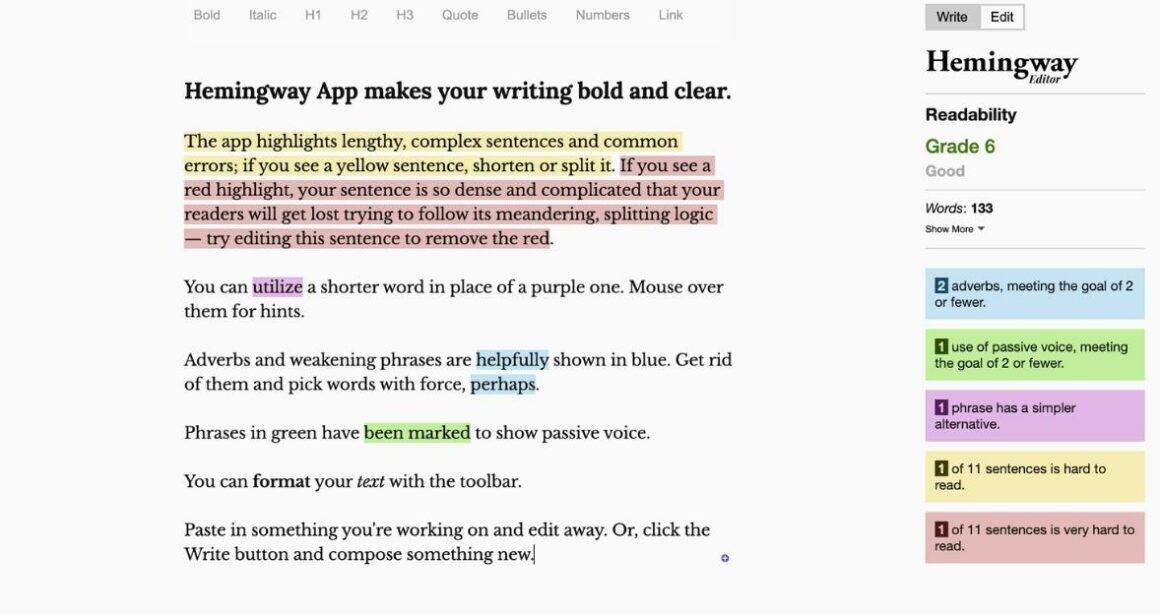
Hemingway Editor
Ya que hablamos de estados vacíos llenos, continuemos con otro ejemplo perfecto: Editor Hemingway.
Hemingway Editor es una herramienta de escritura en línea que mejora la claridad y legibilidad de los contenidos escritos.
Pero como es una herramienta que evalúa el contenido/datos proporcionados por el usuario, es básicamente una página en blanco sin la aportación del usuario.
¿O no?

Hemingway Editor llena el estado vacío con contenido de demostración, mostrando eficazmente las funciones de resaltado de la herramienta.
Lo que es realmente impresionante es que este contenido de demostración no es sólo texto al azar; es una explicación del producto, que proporciona a los usuarios una demostración práctica de cómo funciona la herramienta.
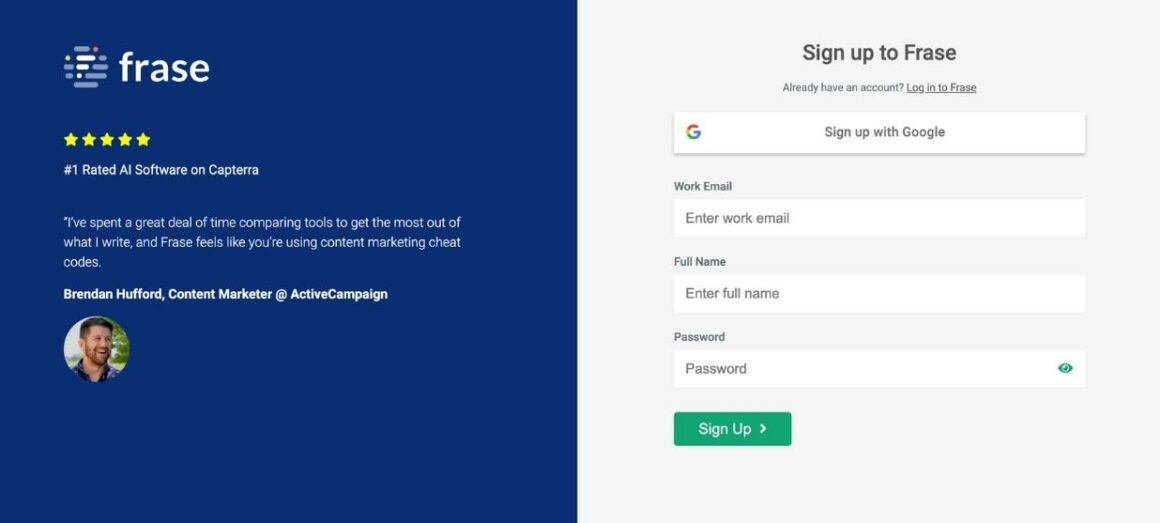
Frase
Frase es una herramienta de redacción de contenidos y optimización SEO impulsada por IA que está diseñada para ayudar en la creación, investigación y optimización de contenidos.
La página de registro de la aplicación da la bienvenida a los usuarios con la opinión de Brendan Hufford sobre la aplicación.

Es bastante chulo e impresionante, teniendo en cuenta que la herramienta se dirige a los profesionales del marketing, y que Hufford es un experto seguido y respetado por muchos.
Luego viene una breve encuesta de onboarding con sólo 4 preguntas:

Nada lujoso ni complicado.
Sencillo y ordenado.
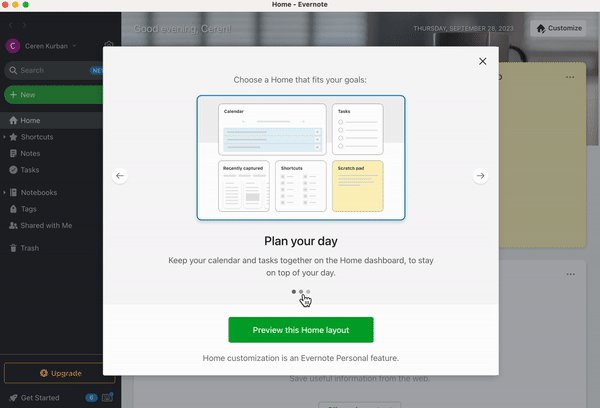
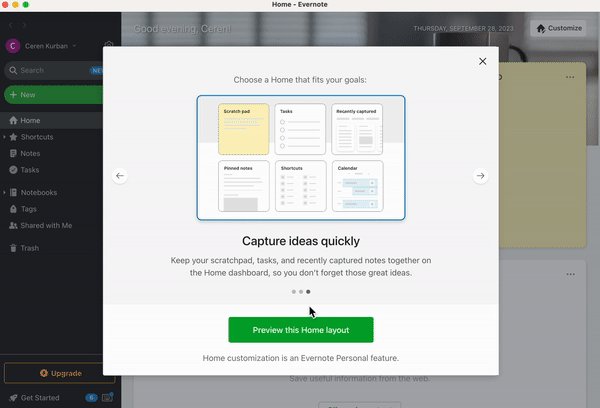
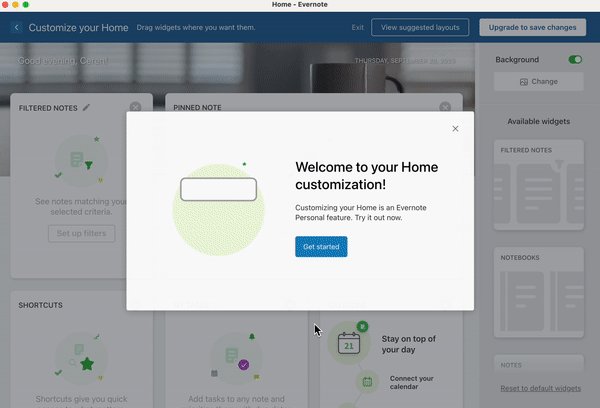
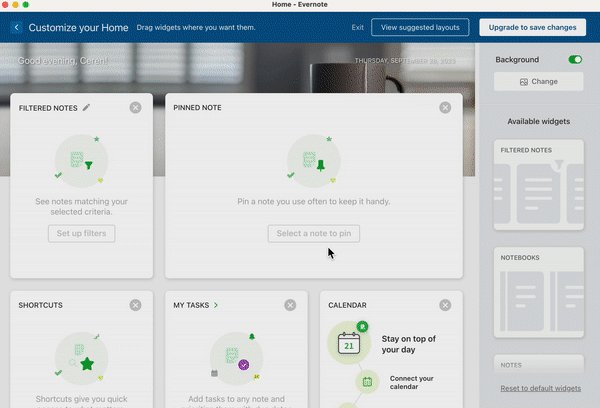
Evernote
Evernote es una aplicación digital muy utilizada para tomar notas y organizarse que permite a los usuarios capturar, almacenar y organizar diversos tipos de información.
Está diseñado para ayudar a personas o equipos a mantener un registro de ideas, listas de tareas, proyectos, investigaciones y otra información importante en todos los dispositivos.
Así es como Evernote da la bienvenida a los nuevos usuarios de la aplicación de escritorio y ofrece una propuesta de valor del producto repleta de diferentes casos de uso y acciones clave que pueden realizarse con la aplicación:

Conclusión
Las páginas de bienvenida de onboarding no son tareas onerosas adicionales que la gente de Internet te echa encima al azar, te lo prometo.
Sirven como valiosas herramientas que mejoran la comunicación entre los nuevos usuarios y una empresa, al tiempo que perfeccionan el aspecto general de la interfaz de usuario de un producto.
Además, en algunos casos, desempeñan un papel fundamental a la hora de educar a los nuevos usuarios y facilitar un comienzo más fluido con el producto.
Así que siéntete libre de elegir un caso de uso y un estilo que se adapte a tus necesidades y a tu producto, o mezcla algunas cosas y crea una categoría de pantallas de onboarding totalmente nueva.
Pero no lo olvides, ¡tiene que tener un aspecto chulo y ser divertido interactuar con ella!
Preguntas Frecuentes
¿Cuántas pantallas debe tener el onboarding?
El número ideal de pantallas para el onboarding depende en gran medida de la naturaleza del producto y de su público objetivo. Sin embargo, en general, es mejor mantener las pantallas de onboarding concisas y centradas, idealmente entre tres y cinco pantallas. La clave es transmitir la información esencial, mostrar las funciones principales y demostrar el valor de la aplicación de forma rápida y eficaz. Si hay más de seis pantallas, se corre el riesgo de abrumar o perder el interés del usuario.
¿Son buenas prácticas las pantallas de onboarding?
Sí, las pantallas de onboarding son una buena práctica por varias razones. En primer lugar, contribuyen a causar una primera impresión positiva en los usuarios. En segundo lugar, el onboarding ayuda a establecer expectativas claras sobre lo que ofrece el producto. En tercer lugar, al informar a los usuarios sobre las funciones clave y los posibles casos de uso, mejora su comprensión y compromiso.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)


















