Has trabajado duro en tu producto, afinando cada detalle para crear la mejor experiencia de usuario posible, incluyendo la UI, el menú y las propias funciones...
Pero si estás aquí, debes sentir que aún falta algo.
Puede que los usuarios tengan dificultades para encontrar funciones clave, o que no se comprometan plenamente con todo lo que ofrece tu producto.
Por eso buscas algunas oportunidades de mensajería in-app no intrusiva (pero aún así muy eficaz) dentro de la aplicación para pequeños recordatorios, anuncios y explicaciones.
En otras palabras: tooltips.
En este artículo, trataremos:
- Qué es un tooltip y para qué puedes utilizarlo
- Lo que debes y no debes hacer al crear tus tooltips
- Algunos buenos ejemplos de tooltip de la vida real
- Y cómo puedes crear tooltips similares para tu propio producto
¡Empecemos!
Resumen
- Los tooltips son elementos de UI que se utilizan habitualmente en sitios web y plataformas para mejorar el recorrido del usuario y guiarlo hacia donde debe ir.
- Los tooltips se utilizan para:
- Onboarding del usuario,
- Orientación y ayuda contextual,
- Anuncios de actualización de funciones,
- Propuestas de valor de las funciones,
- Promociones de funciones adicionales.
- Al crear tus tooltips, debes SIEMPRE:
- Ofrecer valor al usuario,
- Escribir un texto claro y conciso,
- Diseñar y coloca el tooltip en armonía con la UI del producto,
- Elegir cuidadosamente el momento y el método de activación,
- Personalizar en función de los segmentos de usuarios y las etapas del viaje del usuario.
- Al crear tus tooltips, NUNCA debes:
- Ocultar información crucial dentro de un tooltip,
- Interrumpir las acciones del usuario,
- Invadir toda la pantalla y/o elementos importantes de la UI,
- Contradecir la imagen y la voz de tu marca.
- Existen principalmente 3 métodos que puedes utilizar para crear tooltips:
- Puedes utilizar herramientas sin código,
- Puedes utilizar bibliotecas, toolkits y frameworks de diseño de tooltips,
- Puedes codificar tus propios tooltips desde cero.
¿Qué es un tooltip?
El tooltip es un elemento de UI que mejora la experiencia y el recorrido del usuario. Es una de las herramientas más populares de onboarding en pantalla y de compromiso del usuario.
En términos sencillos, es un pequeño mensaje dentro de la aplicación que apunta a otro elemento de la UI, como un botón o un panel.
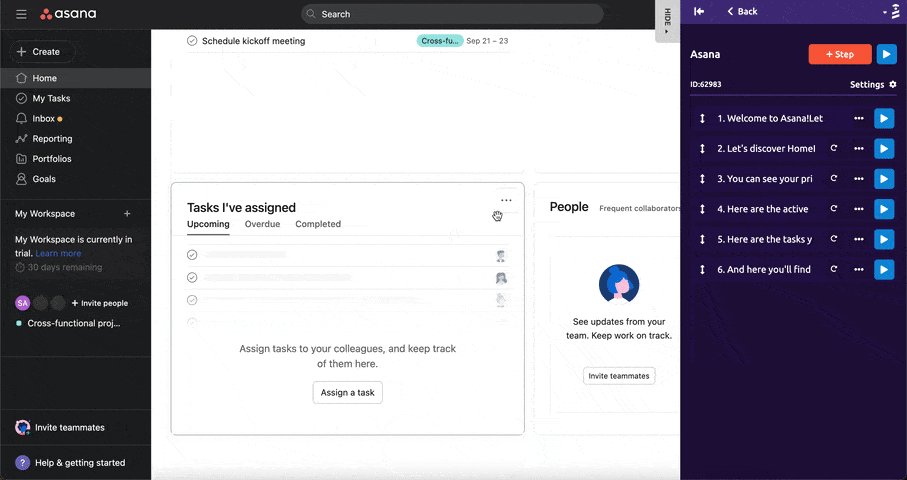
Algo así:

Los sitios web y las aplicaciones pueden incluir tooltips individuales o una serie de tooltips para diferentes casos de uso a lo largo del recorrido del usuario.
Independientemente de sus casos de uso, cada tooltip pretende interactuar con los usuarios (potenciales) y comunicarles valor.
Pero antes de sumergirnos en los casos de uso de los tooltips, aclaremos una cosa más:
Tooltips vs. consejos contextuales
Un tooltip, como acabamos de decir, es un breve mensaje dentro de la aplicación sobre un determinado elemento de la UI. Proporciona una explicación, información contextual u orientación a los usuarios.
Un consejo contextual también hace algo parecido. Se comunica con el usuario dentro del producto y proporciona información sobre una función o elemento de UI concreto.
Sin embargo, lo que las diferencia entre sí son sus diseños y copias.
Un tooltip proporciona información sobre un elemento de la UI y resalta y muestra ese elemento muy claramente. Puedes verlo a través de la posición del tooltip y de la selección del área.
Mientras que un consejo contextual (que a veces se llama hotspot o modal de anuncio) no se refiere claramente -y físicamente- a un elemento de la UI. La mayoría de las veces cubre una zona más grande y central de la UI y puede referirse a muchas cosas al mismo tiempo.
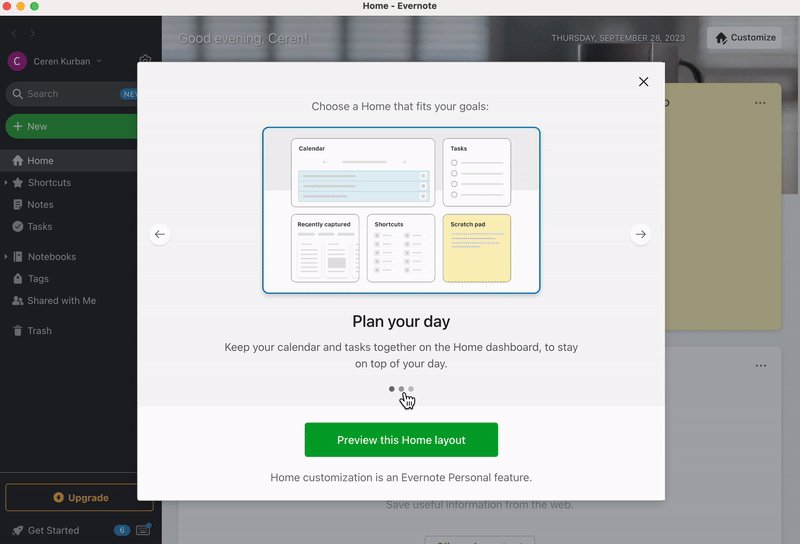
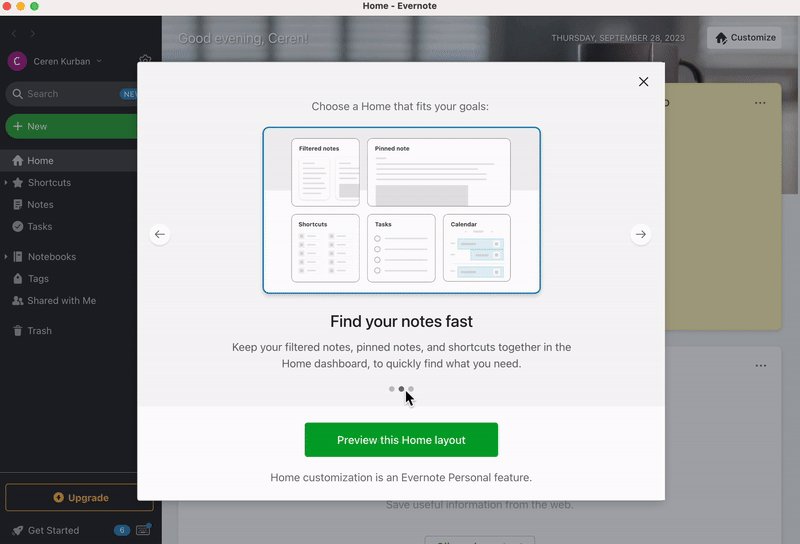
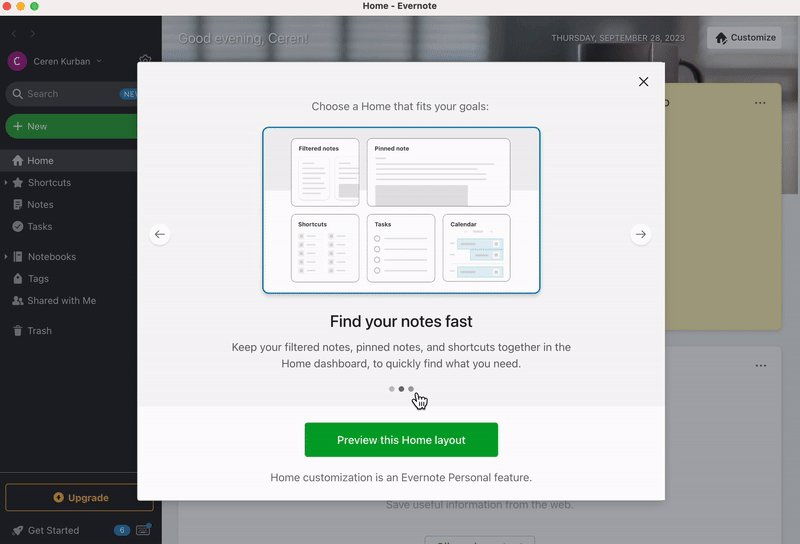
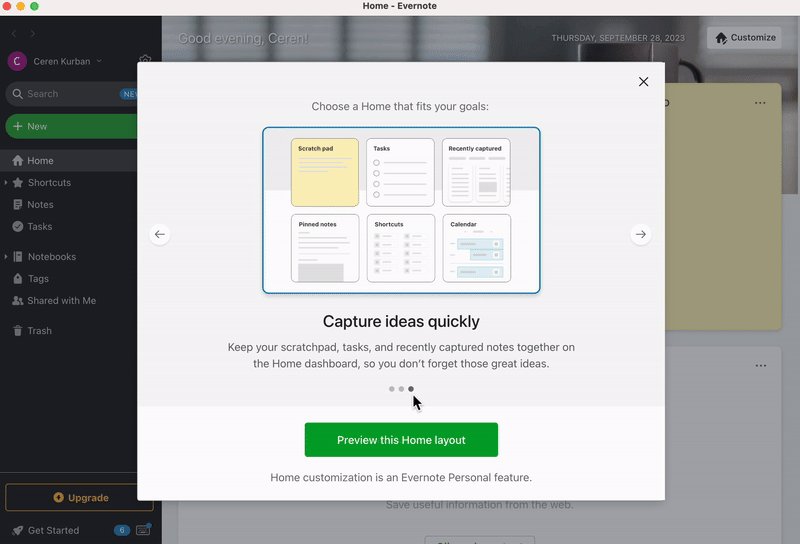
Por ejemplo, un consejo contextual podría dar la bienvenida a los nuevos usuarios proporcionándoles una lista de casos de uso comunes para cada función durante el onboarding.
Como este ejemplo de Evernote:

Mientras que un tooltip sólo explicaría una de ellas a la vez y estaría físicamente unido (o al menos más cerca) a la función que explica.
Como este ejemplo de Miro:

¿Para qué sirve un tooltip?
Ahora que ya sabes qué es -y qué no es- un tooltip, continuemos con su uso cases👇🏻
Onboarding del usuario
Los tooltips pueden ser muy útiles durante el onboarding del usuario.
Puedes crear flujos interactivos, guías o recorridos con tooltips. De este modo, puedes ayudar a tus usuarios novatos a navegar por tu aplicación con facilidad.
Los tooltips también pueden facilitar mucho el proceso de aprendizaje y reducir la posible frustración de tus usuarios. Todo lo que tienes que hacer es elegir qué funciones quieres destacar en tu tour del producto y crear tooltips para ellas.
Orientación y ayuda contextual
Los tooltips proporcionan ayuda justo cuando y donde los usuarios la necesitan. Ofrecen explicaciones instantáneas sin hacer que los usuarios abandonen la aplicación, lo que les mantiene concentrados.
Los tooltips, especialmente cuando se activan al hacer clic, no irritan a los usuarios, ya que son pequeños y distraen relativamente menos. Esto los hace perfectos para permanecer constantemente visibles en la UI, en comparación con elementos más transitorios como los hotspots.
En otras palabras, los tooltips son pequeñas ayudas esenciales que proporcionan un apoyo crucial justo cuando tus usuarios lo necesitan.
Actualizaciones de funciones y recordatorios
Los tooltips también son perfectos para recordar sutilmente las funciones.
Los brillantes modales de anuncio y los hotspots son geniales después del primer lanzamiento. Sin embargo, no puedes seguir lanzando confeti por la misma función durante mucho tiempo.
Llegado un punto, tienes que bajar el tono.
Y aquí es exactamente donde los tooltips toman el relevo.
Con los tooltips, puedes seguir promocionando tus nuevas funciones o recordar las menos utilizadas.
Promociones, upsells y add-ons
Otra forma de utilizar tooltips es destacar funciones premium que no están incluidas en el plan actual del usuario.
Si explicas el valor y los casos de uso de estas funciones mediante tooltips, puedes animar a los usuarios a explorar las opciones de pago e impulsar ingresos adicionales.
O también puedes explicarles las ventajas adicionales que recibirían al actualizarse. A los usuarios sobre las funciones avanzadas disponibles en un plan Premium.
El objetivo es comprometerse con el usuario y despertar su interés por considerar una mejora o un complemento sin ser intrusivo.
Y los tooltips son lo más adecuado para ello.
Mejores prácticas de tooltip: Qué hacer y qué no hacer
Del mismo modo que los medicamentos no curan una enfermedad si no se toman según lo prescrito, los tooltips no serán eficaces si no se diseñan correctamente.
Para obtener los resultados que esperas, tienes que saber utilizarlos correctamente.
Esto es lo que debes y no debes hacer con tus tooltips:
Valor de la oferta
El hecho de que los tooltips sean relativamente pequeños y distraigan menos que otros elementos de UI, no significa que no puedan resultar molestos para los usuarios.
Y, en realidad, se vuelven molestos muy fácilmente cuando se utilizan en exceso.
Cada tooltip que crees debe ofrecer un valor real a los usuarios y mejorar su experiencia general.
Si utilizas tooltips incluso para funciones/botones muy obvios o los activas aleatoriamente en momentos irrelevantes, los usuarios empezarán a ignorarlos y se perderán los realmente importantes.
Pregúntate siempre:
- ¿Mejora la UX?
- ¿Aporta este tooltip alguna información útil para el usuario?
- ¿Le costaría al usuario navegar sin este tooltip?
Utiliza un texto claro y conciso
Como su propio nombre indica, también es un tooltip, no un manual de herramientas.
No puedes -y aunque pudieras, no deberías- escribir largas explicaciones en los tooltips.
Los tooltips de éxito tienen microcopias breves y bien formateadas. Si tienes mucha información que quieres compartir, puedes:
- Crear un conjunto de tooltips y divide la información,
- Incorporar enlaces a las entradas de tu blog y a artículos de ayuda,
- Utilizar elementos visuales como videos o gifs en lugar de largos muros de texto.
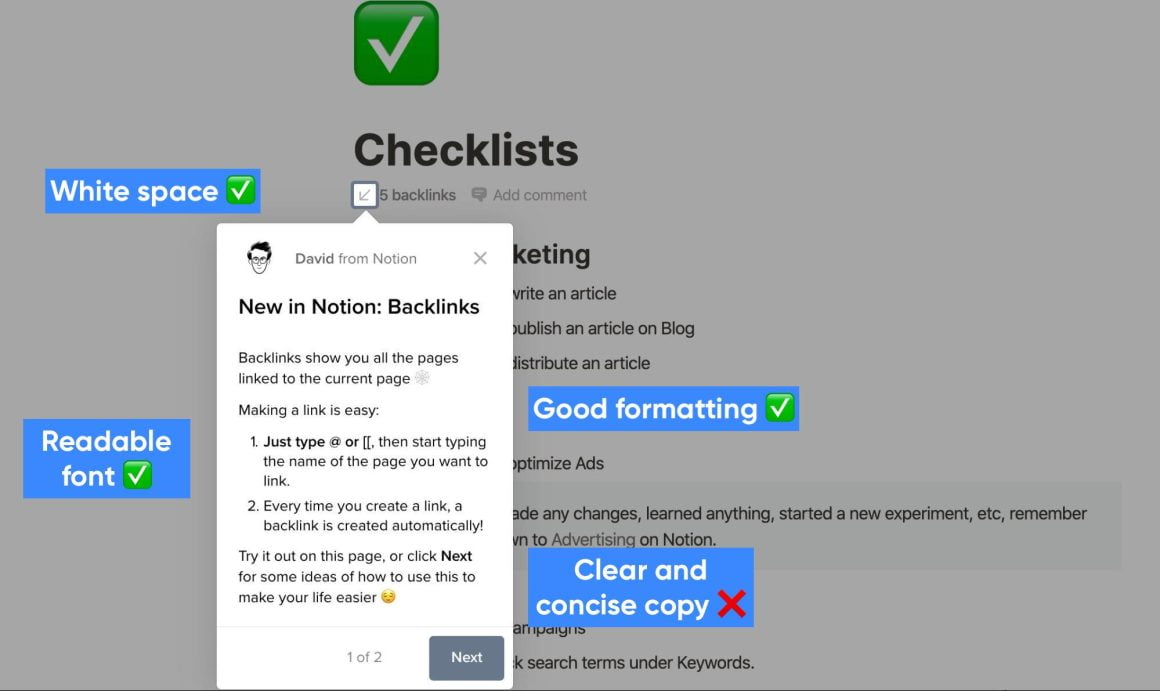
Y si realmente necesitas explicarlo todo en un tooltip, entonces tienes que darle un formato que aumente la legibilidad. Por ejemplo, puedes
- Utilizar listas numeradas o viñetas,
- Resaltar las ideas principales con cursiva y negrita,
- Aumentar el espacio en blanco alrededor del texto y haz que parezca menos abarrotado,
- Crear un contraste de color entre el fondo y el tooltip.
Notion es un buen ejemplo para este caso:

No obstante, siempre que sea posible, elige un microcopy conciso en lugar de uno largo.
Cuidado con el diseño del tooltip y la UI del producto
El diseño de un tooltip puede cambiar tu experiencia de usuario y cliente, al instante.
El tamaño, la colocación, la atenuación del fondo, las señales visuales alrededor del tooltip...
Tus tooltips y la UI del producto deben estar en perfecta armonía, sin eclipsarse, sino complementándose a la perfección.
Estamos diciendo que no se trata de una competición sobre qué elemento de UI recibirá más atención.
Durante el proceso de diseño de tooltips, debes asegurarte de:
- Utilizar elementos interactivos cuando sea necesario,
- Optimizar el momento y la ubicación del tooltip,
- Utilizar señales visuales como flechas e iconos,
- Resaltar lo que es importante y atenúa lo que no lo es,
- Mantener visible cualquier elemento de la UI que sea relevante para el tooltip.
Considera los métodos de temporización y activación
Existen principalmente 3 métodos para activar un tooltip. Puedes activar tus tooltips cuando:
- El usuario hace clic en un activador,
- El usuario pasa el ratón por encima de una zona determinada,
- El usuario ha pasado una determinada cantidad de tiempo o se ha desplazado por un porcentaje específico del sitio web.
Según el caso de uso y la copia del tooltip, puedes preferir un método a otro.
Por ejemplo, los tooltips en los que se puede hacer clic son buenos para las guías interactivas y los recorridos. Mientras que los tooltips automatizados en el tiempo son buenos para recordar la propuesta de valor.
Ofrecer personalización basada en segmentos de usuarios
No puedes activar el mismo tooltip para cada usuario en cada etapa de su viaje.
Esto significa que tienes que personalizar tus tooltips según los segmentos de usuarios.
Al menos algunos de ellos.
Por ejemplo, puedes crear tooltips para promocionar funciones adicionales para tus usuarios habituales. Sin embargo, ese tipo de tooltip puede que no resuene con un usuario fantasma, que no está utilizando plenamente las funciones que ya tiene.
Para ese usuario, un enfoque más práctico sería un tooltip recordatorio del caso de uso que resaltara las funciones disponibles en su plan actual.
NO utilizas para informaciones cruciales
Los tooltips ofrecen una gran orientación contextual, de verdad.
Pero no son canales oficiales de comunicación del producto en los que compartes información crucial que, si se ignora o se pasa por alto, podría dar lugar a suspensiones de cuenta o problemas de facturación.
Porque los tooltips podrían:
- Desaparecer antes de que el usuario termine de leerlos,
- Pasar fácilmente desapercibidos.
Aunque los usuarios se fijen en un tooltip y lo lean, es posible que no puedan volver a encontrarlo cuando necesiten comprobar la información más adelante.
NO interrumpas a tus usuarios
La razón principal por la que ofreces tooltips interactivos y orientación dentro de la aplicación a tus usuarios es asegurarte de que prueben tu producto por sí mismos, ¿verdad?
El onboarding dirigido por el producto supera a los procesos tradicionales dirigidos por las ventas.
Sin embargo, si no ofreces una opción para salir de tus guías o tooltips y, en cambio, abrumas a los usuarios con elementos interactivos a cada paso, les niegas la libertad de navegar por la aplicación en sus propios términos.
Este enfoque puede frustrar a los usuarios en lugar de mejorar su experiencia.
NO debes:
- Diseñar tooltips sin botones de salir, ocultar u omitir,
- Activar tus tooltips en medio de las acciones del usuario, como los cambios de configuración,
- Llevar a tus usuarios a grandes guías interactivas del producto cuando estén utilizando una función.
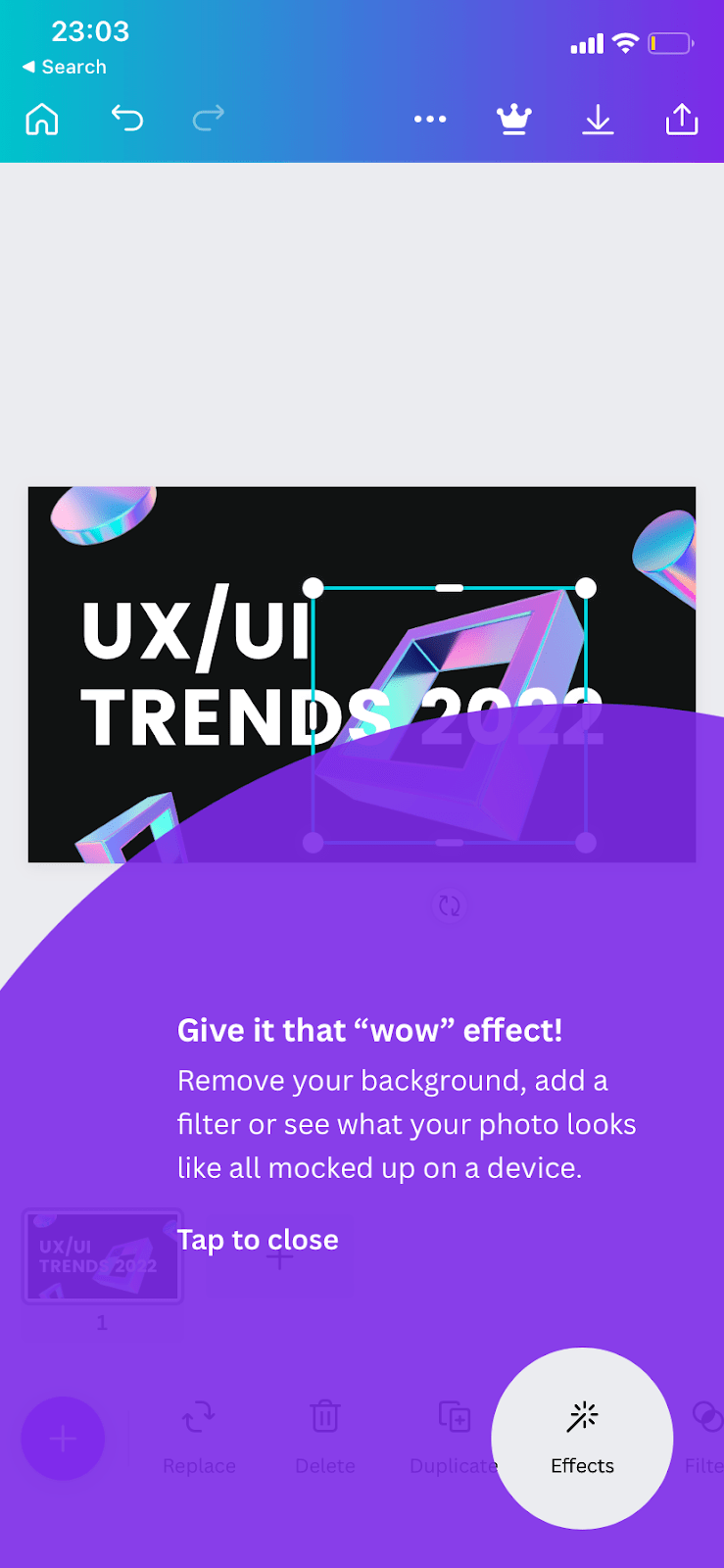
NO invadas la pantalla
Algunos tooltips ocupan literalmente toda la pantalla y hacen que los usuarios se pierdan información o elementos importantes.
Y eso es un problema, como puedes suponer.
Quieres mejorar la UX con el tooltip que ofreces. No hacer que toda la UX gire en torno a un tooltip singular.
Si un tooltip está bloqueando claramente un área que el usuario podría querer ver y utilizar en ese momento, entonces no está aportando mucho valor al usuario. Al contrario, le roba valor.
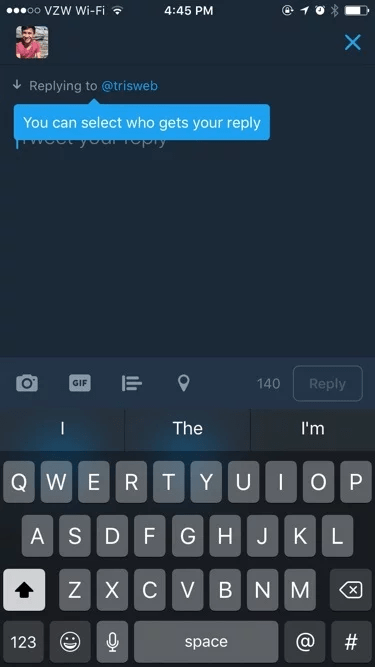
He aquí un ejemplo de este caso:

Aquí puedes ver que el tooltip está mal colocado y obstruye una zona importante de la interfaz donde los usuarios deben escribir sus respuestas.
NO pases por alto tu imagen de marca
Dependiendo de la voz e imagen específicas de tu marca, puede que necesites hacer que tus tooltips aparezcan de una forma determinada que sirva a tu marca.
Al igual que los lectores esperan que la portada de un libro esté en consonancia con el contenido en cuanto a temas, imágenes, fuentes y elementos visuales, los usuarios esperan que los elementos de la UI -tooltips en este caso- sean coherentes con la imagen general de la marca y el diseño del producto.
👉🏻 ¿Tienes una UI colorida? Tus tooltips no pueden ser simples cuadros en blanco y negro.
👉🏻 ¿Tienes un tono atrevido en tus redes sociales y blog? Tus tooltips no pueden tener un texto aburrido y robótico.
👉🏻 ¿Tienes una imagen de empresa profesional y distante? Puede que tus tooltips no toleren gifs de gatos o emojis de unicornios.
Canva consigue esta coherencia con su diseño único de tooltips:

Ejemplos de diseño de tooltips
Los tooltips están por todas partes para los que quieren verlos y aprender de ellos.
Los buenos, los malos, los que van bien pero podrían ir mejor...
Pero aquí tienes algunas de las buenas 👇🏻
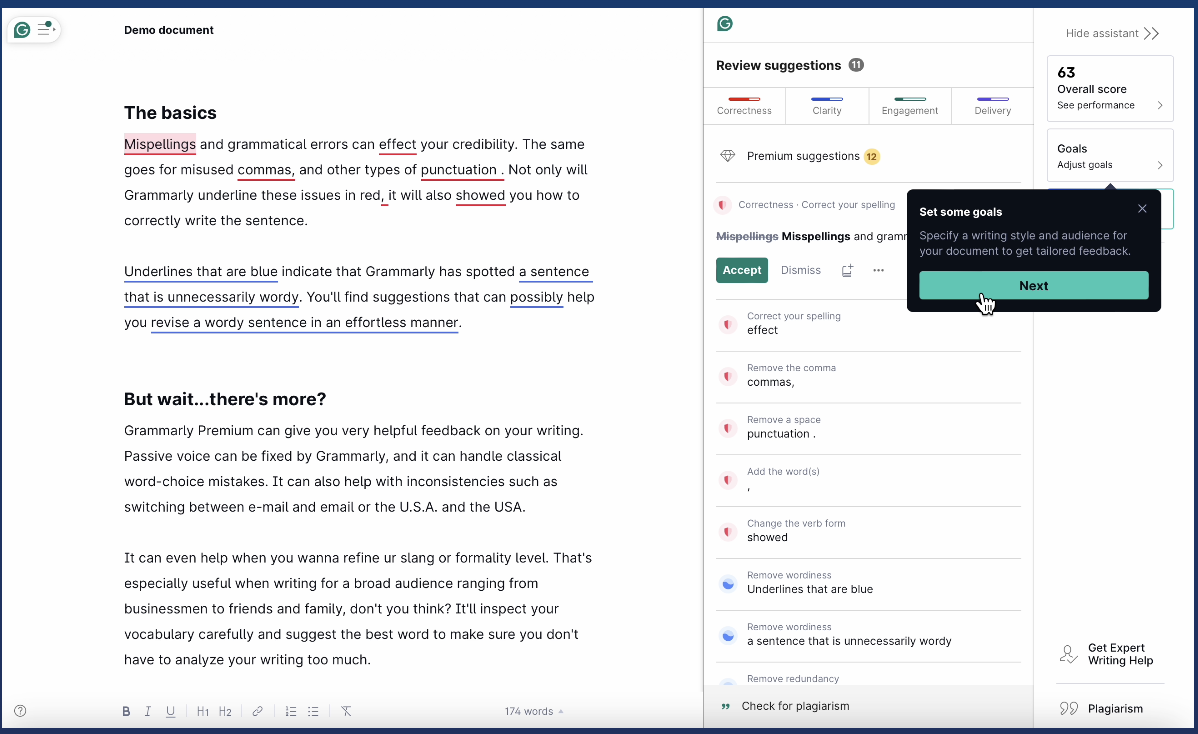
Grammarly
Grammarly crea un entorno de demostración para que los usuarios que lo utilizan por primera vez vean cómo funciona el producto. Y para explicar las funciones de las herramientas, utiliza tooltips y hotspots:

Los tooltips explican lo que puedes conseguir con la función resaltada y/o cómo funciona esa función:

Puntos clave:
✅ Copia corta y precisa
✅ Contraste de color entre el fondo y el tooltip
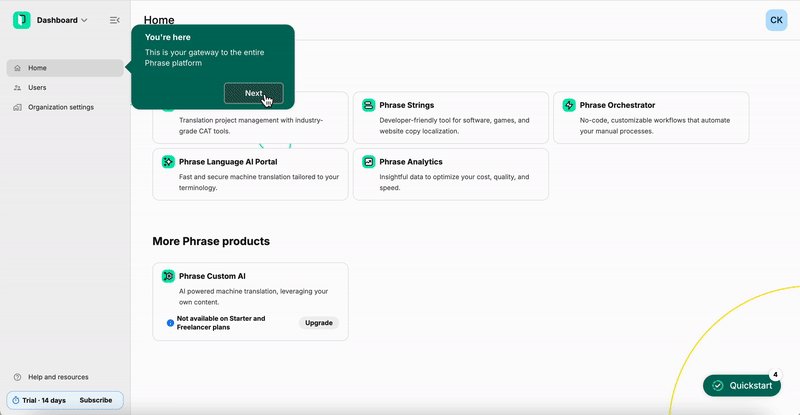
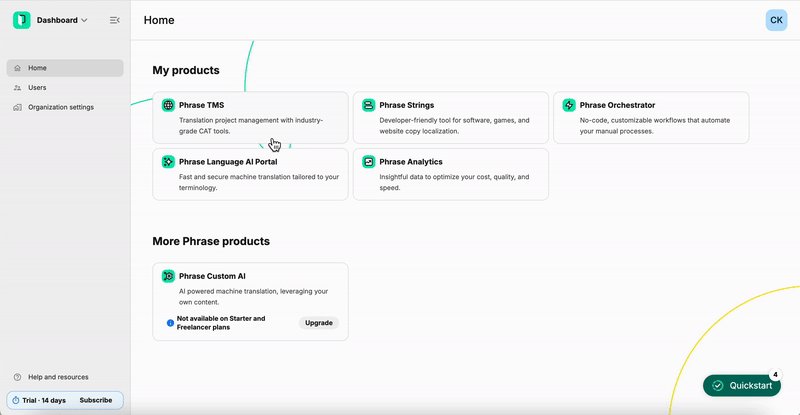
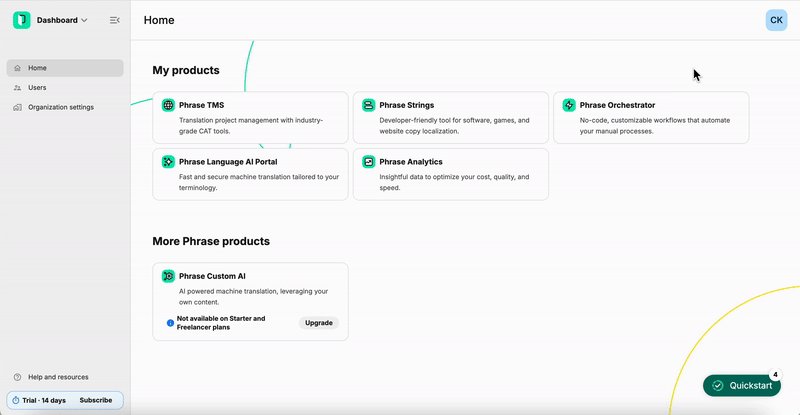
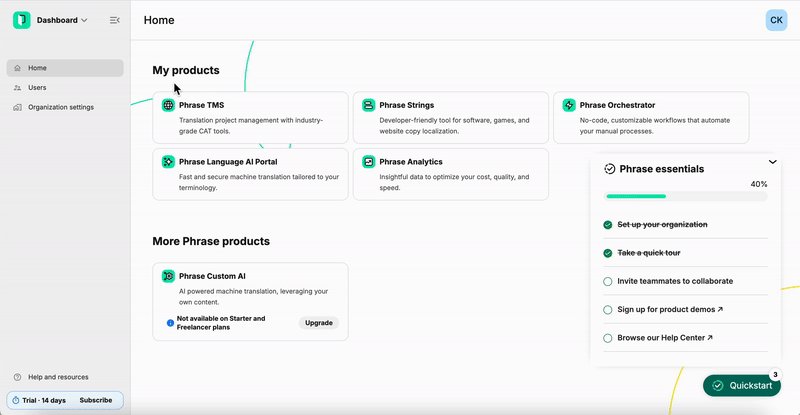
Phrase
Phrase (antes Memsource) es un sistema de gestión de la localización y la traducción basado en la nube.
Y así es como utiliza los tooltips:

Puntos clave:
✅ Una copia muy clara y conversacional
✅ Número limitado de tooltips, centrándose sólo en los elementos importantes.
✅ Las guías tooltip se activan desde una checklist de onboarding
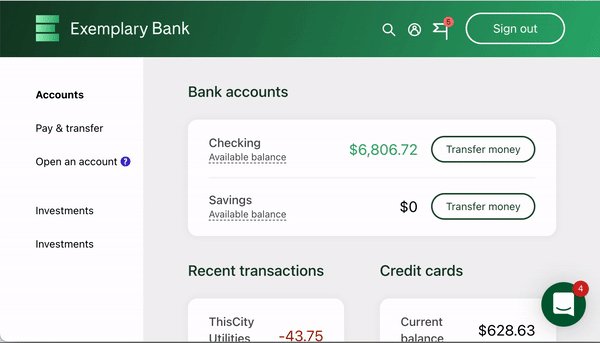
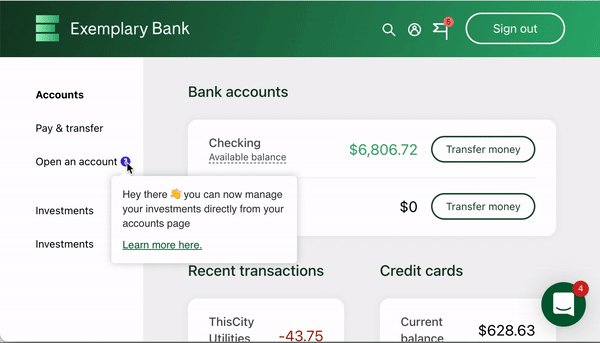
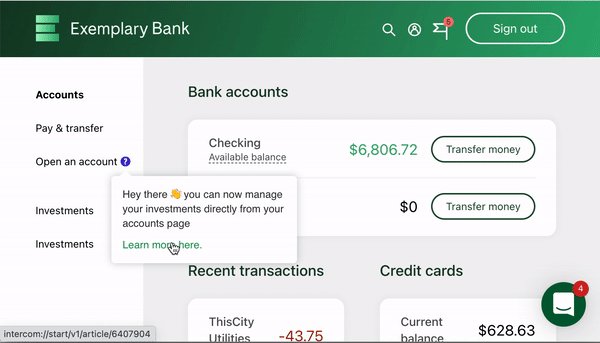
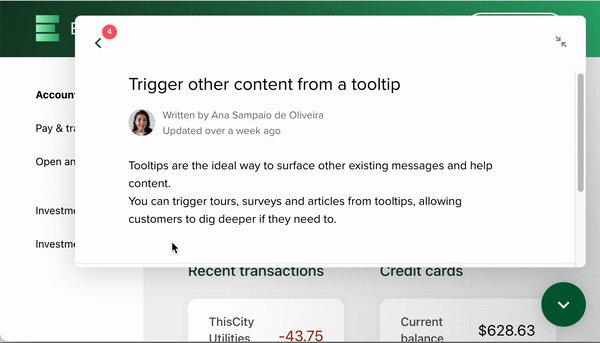
Intercom
Intercom utiliza un tooltip en combinación con un hotspot para anunciar la actualización de una función. De esta forma, el anuncio seguirá siendo no disruptivo y no tan molesto para sus usuarios.

El tooltip aparece tras pasar el ratón por encima de la baliza, que contiene un enlace a un modal más grande, en el que se explica la nueva función.
Puntos clave:
✅ Combinación tooltip + hotspots
✅ Utilizar el tooltip sólo para el mensaje de anuncio breve y mantener los detalles para el enlace.
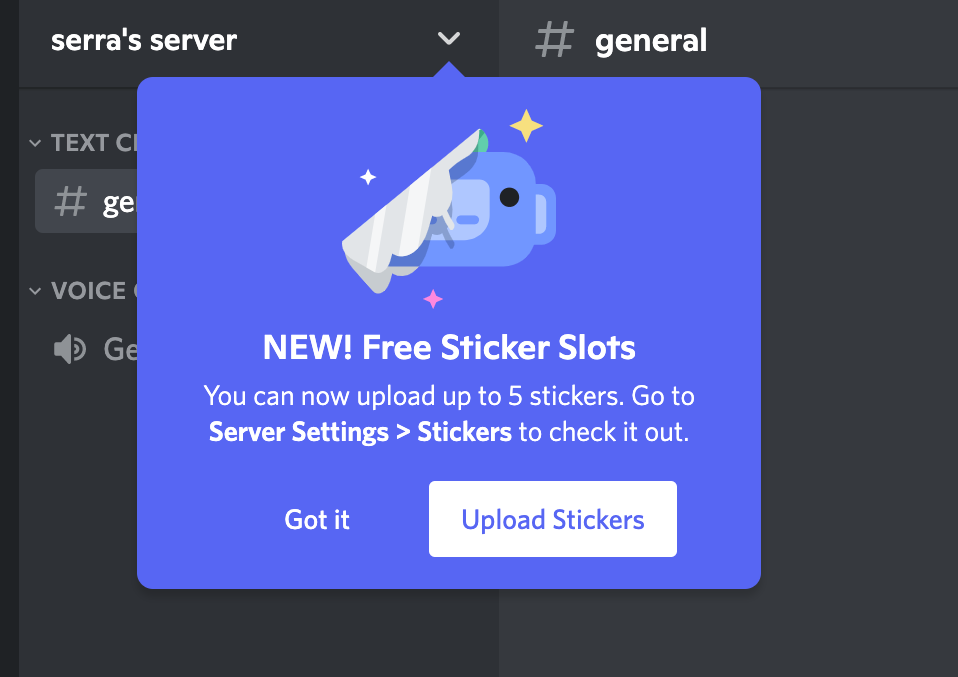
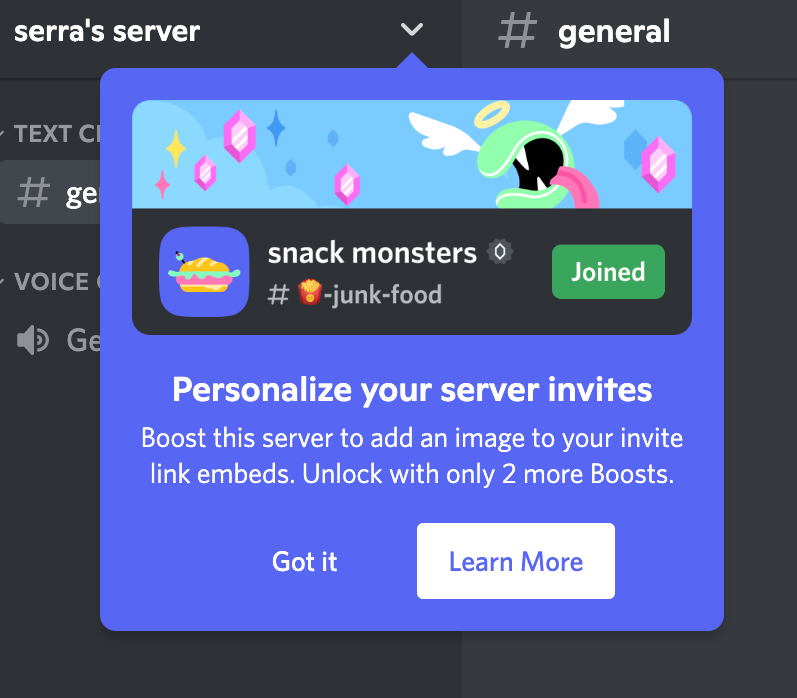
Discord
Discord también anuncia sus nuevas funciones o actualizaciones con tooltips.
Aquí tienes no 1, sino 2 ejemplos:


Puntos clave:
✅ Un título resumido + un breve combo explicativo -copia muy desnatada
✅ Imágenes divertidas y atractivas, coherentes con la imagen de marca
✅ Uso de CTA accionables
¿Cómo crear tooltips?
Existen principalmente 3 formas de crear tooltips:
- Puedes utilizar herramientas de terceros sin código y ahorrar mucho tiempo y esfuerzo,
- Puedes utilizar conjuntos de herramientas de diseño que simplifiquen los procesos de codificación, pero que sigan requiriendo cierta codificación,
- Puedes ir a la antigua usanza y codificar tus propios tooltips con HTML, CSS o Javascript.
Repasemos cada método uno por uno.
La forma sin código: UserGuiding
UserGuiding es una plataforma de adopción de productos y onboarding de usuarios fácil de usar y sin código.

Con UserGuiding, puedes crear tooltips para:
- Guíar a tus usuarios a través de la UI del producto,
- Explicar las funciones, botones e iconos,
- Anunciar nuevas actualizaciones,
- Comunicar el valor del producto y recuerda las funciones no utilizadas -¡o más!
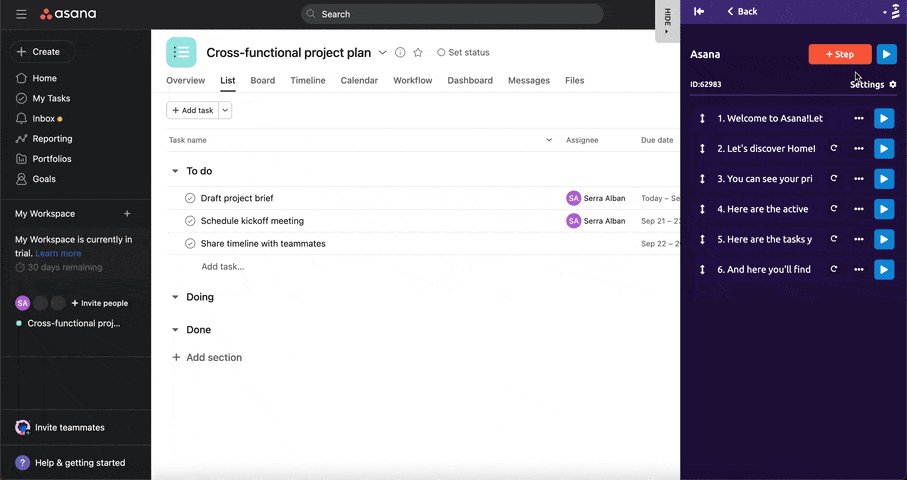
Aquí tienes un ejemplo de guía interactiva de producto creada con UserGuiding (y tooltips, por supuesto):

Y es muy fácil crear un flujo como éste.
- Primero, elige el diseño de tu tooltip.
- Selecciona el área que quieras resaltar.
- Escribe el texto de tu tooltip.
- Guárdalo y ¡listo!
UserGuiding te permite personalizar tus tooltips con:
- Visuales, vídeos y gifs,
- Enlaces,
- Botones,
- Y los colores de tu propia marca.
¡También puedes personalizar tus tooltips insertando atributos de usuario!
La forma de bajo código: Bootstrap y jQuery
A veces, no tienes presupuesto para una herramienta externa de pago, y no te importa dedicar un poco más de tiempo y energía a tus proyectos de tooltips.
En esos casos, los conjuntos de herramientas de diseño y las bibliotecas como Bootstrap y jQuery pueden ser un verdadero salvavidas.
Requieren un poco de conocimiento técnico.
Pero si miras los ejemplos y sigues los pasos de cada sitio, ambos te ayudarán a crear tooltips para diversos casos de uso que puedes personalizar y colocar donde quieras.
Hazlo tú mismo: Javascript, HTML, CSS
Ahora bien, por determinadas razones, puede que quieras tener diseños de tooltips realmente específicos para tu producto.
Las formas de las cajas y los botones, los colores, la colocación...
Entonces tienes que ser astuto y codificar cada tooltip por separado con Javascript, HTML o CSS; y ponerlos en el código fuente de tu producto.
Este método te da una libertad creativa infinita.
Sin embargo, este enfoque puede ser costoso y llevar mucho tiempo, dada la carga de trabajo que supone para tus desarrolladores.
Además, actualizar con frecuencia los tooltips utilizando estos métodos puede resultar poco práctico. Si las actualizaciones rápidas son cruciales para tu proyecto, puede que ésta no sea la solución más eficaz.
Conclusión
Un tooltip es un patrón UX perfecto y versátil.
Puedes utilizarlo para onboarding, formación de usuarios, adopción de funciones, promoción de complementos, o incluso para actualizaciones y anuncios...
Si sabes cómo y dónde utilizar los tooltips, pueden mejorar realmente tu UX.
Además, hay muchas formas de crearlos, lo que te da flexibilidad en el diseño, los casos de uso y los métodos de implementación.
Así que, adelante, elige la opción que mejor se adapte a tu producto y a tus necesidades, ¡y empieza ya con tu juego de tooltips!















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)