

No hace falta decirlo: una buena experiencia de usuario lo es todo.
Lo que no está de más decir es que la UX de onboarding es una parte importante de la UX general de cualquier producto.
¿Y adivina qué es lo que más se ignora?
Sí, lo has adivinado. La UX de onboarding. Lo que da la bienvenida a los usuarios al producto.
Ahora, vamos a darle un poco de crédito al UX de onboarding y hablar de uno de los elementos más importantes del proceso de onboarding, los tutoriales in-app. Y más concretamente:
- Qué es un tutorial in-app
- Por qué son importantes los tutoriales in-app
- Cómo crear el tutorial perfecto
- Algunas herramientas geniales para crear un tutorial in-app
- Algunos de los mejores ejemplos de tutoriales in-app
Empecemos por lo básico.
¿Qué es un tutorial in-app?
Un tutorial in-app es un patrón de onboarding UX diseñado para ayudar a los nuevos usuarios a alcanzar rápidamente el valor o ayudar a los usuarios actuales a ver continuamente el valor de su producto. Básicamente, un tutorial in-app tiene lugar en la interfaz de usuario y se centra inicialmente en las funciones clave. Suelen estar pensados para usuarios nuevos y, por lo tanto, se utilizan más durante el proceso de onboarding de nuevos usuarios que durante el resto del recorrido del usuario. Un tutorial in-app es sin duda uno de los elementos más importantes de la interacción con el usuario.
Pero entonces, ¿por qué sentimos la necesidad de gestionar tanto las acciones de los usuarios?
¿Y cómo ayuda una buena experiencia de producto?
¿Qué hace que las guías in-app sean tan importantes como para formar parte inseparable del proceso de onboarding del usuario?
Bien, echemos un vistazo a las ventajas de un tutorial in-app: ⬇️
¿Por qué necesito un tutorial in-app?
Con la esperanza de aumentar la participación de los usuarios, es posible que opte por guías interactivas o simples mensajes in-app. En cualquier caso, un tutorial adecuado in-app tiene mucho que decir a la hora de decidir si su producto se quedará con los usuarios – o no.
Pero bueno, eso ya lo sabías.
Lo que probablemente no sepas, sin embargo, es que un buen tutorial in-app puede:
1- Aumentar la captación de clientes
Ya no estamos en la Edad Media y, a menos que prefiera controlar el contenido de su producto sin una prueba gratuita, antes de realizar una compra, los usuarios pueden comprobar una o dos funciones básicas.
Esto significa que, incluso antes de convertirse en usuarios activos, los clientes interactúan con una guía interactiva.
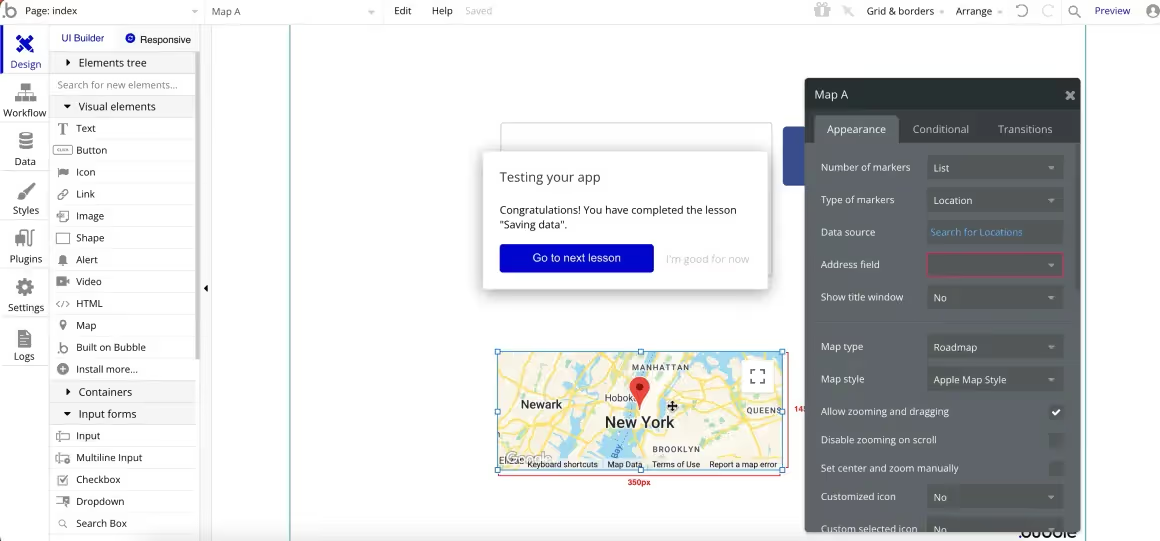
👉 Un buen ejemplo de los mejores tutoriales de aplicaciones antes de la activación de la clave es sin duda Bubble con su entorno de demostración en su sitio web que los visitantes del sitio web pueden comprobar incluso sin registrarse para una prueba gratuita.


Ahora, imagine recibir una experiencia de adopción de funciones tan interesante antes de la compra, los días de instalación y otras acciones fundamentales.
👉 Probablemente estarías de acuerdo con el 63 % de los clientes que tienen en cuenta el periodo de onboarding a la hora de decidir suscribirse a un servicio o comprar un producto.
2- Aumentar la retención de clientes
Del mismo modo que una buena guía interactiva de un producto puede cautivar a los usuarios que lo utilizan por primera vez, también puede inspirar a los usuarios actuales o a las nuevas conversiones para que hagan más con las valiosas funciones que ofreces.
¿No me crees? Déjeme que le muestre algunas estadísticas.
👉 Un onboarding deficiente es la tercera razón más importante para que los clientes abandonen, justo después de una mala adaptación al producto y la falta de compromiso.
👉 Es más, el 86% de los clientes afirma que sería más probable que se mantuvieran fieles a una empresa si supieran que van a tener acceso a contenidos de onboarding educativos y acogedores después de la venta.
Y eso suena a que los usuarios quieren una mejor adopción para retener. He aquí un buen ejemplo de cómo los tutoriales in-app pueden ayudar a la adopción y, por tanto, a la retención.
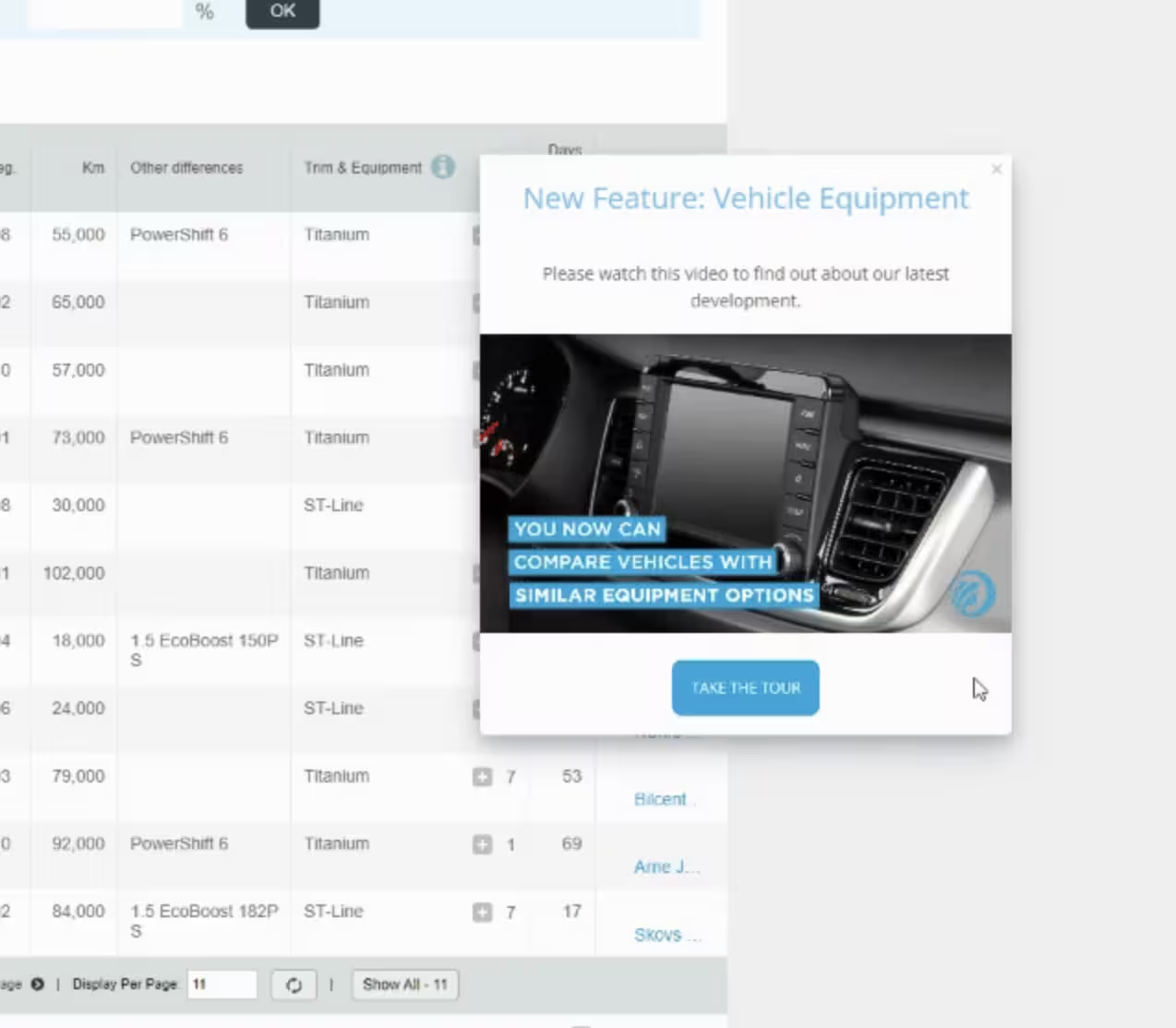
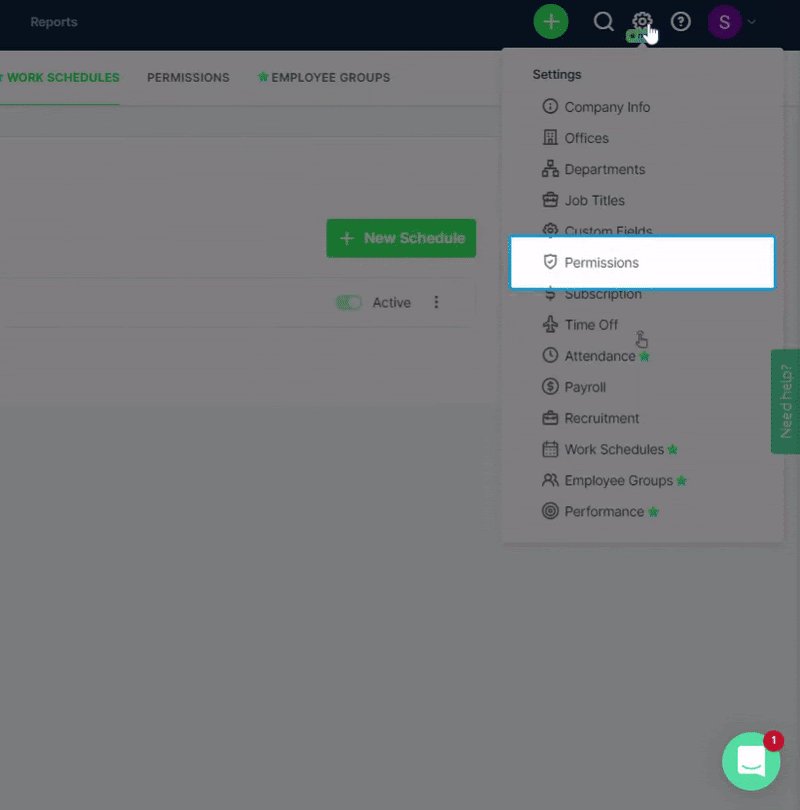
Indicata tenía problemas con el onboarding de sus clientes en más de 13 mercados diferentes, y decidieron adoptar un enfoque digital dentro de la aplicación.
Aquí tienes un estupendo tutorial in-app sobre hotspots/tour del producto que utilizan ahora para la adopción de funciones:

Y así es como consiguieron un 47% de adopción de funciones con UserGuiding. Lee el resto de la historia de éxito aquí. 👈
Yo digo que te tomes en serio los tutoriales in-app. 😎
3- Reducir costes y esfuerzos
Después de lo que acabas de descubrir sobre el impacto de una buena guía interactiva en la adquisición y retención de clientes, probablemente te habrás dado cuenta de que estarás ahorrando dinero.
Un tutorial in-app bien hecho puede ahorrarte miles de dólares que tendrías que haber gastado en formación de usuarios, solicitudes de atención al cliente, tu equipo de producto y mucho más.
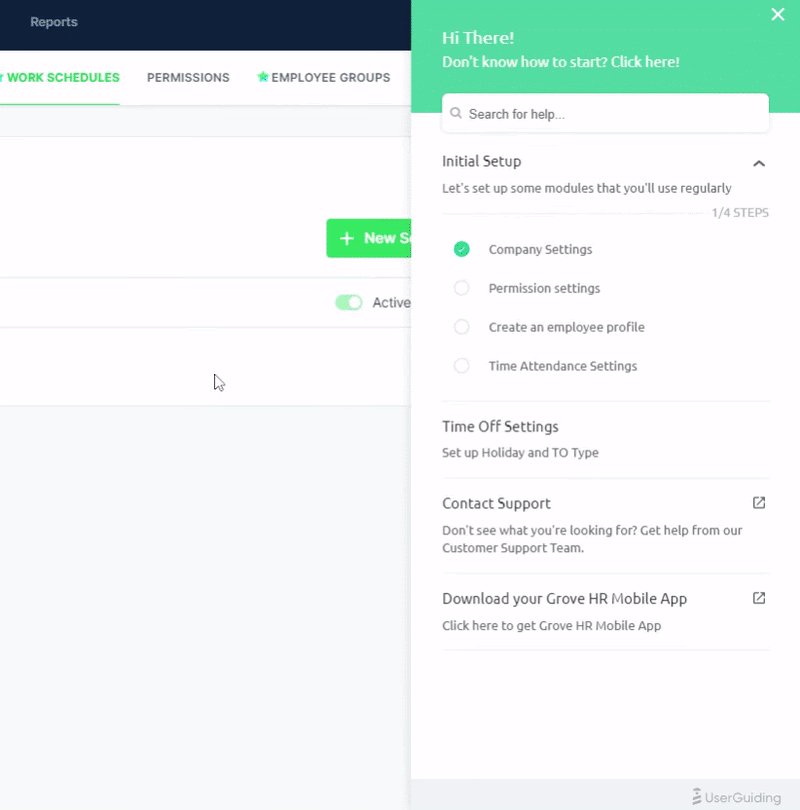
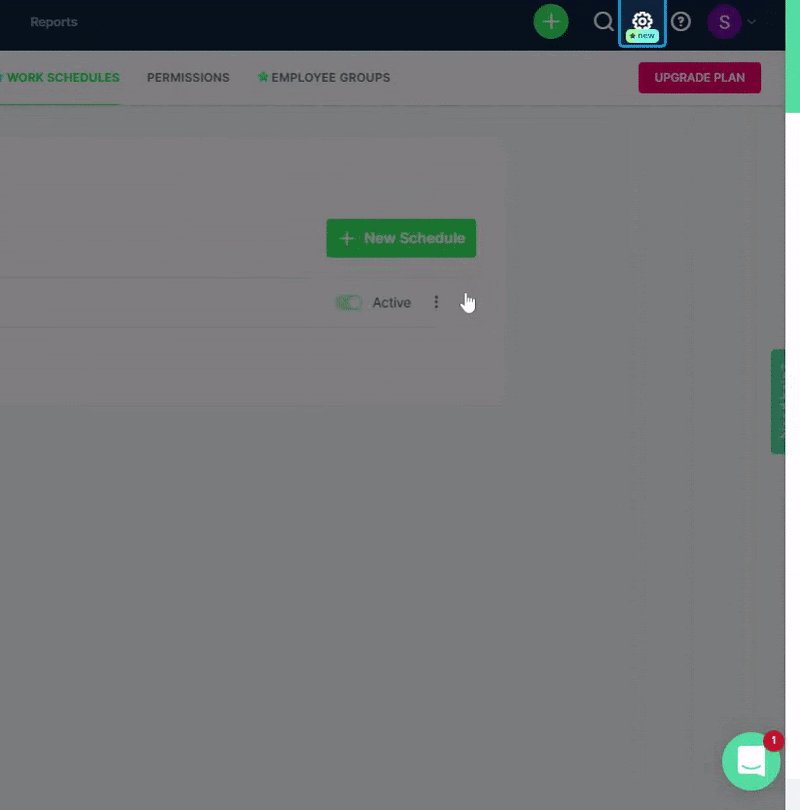
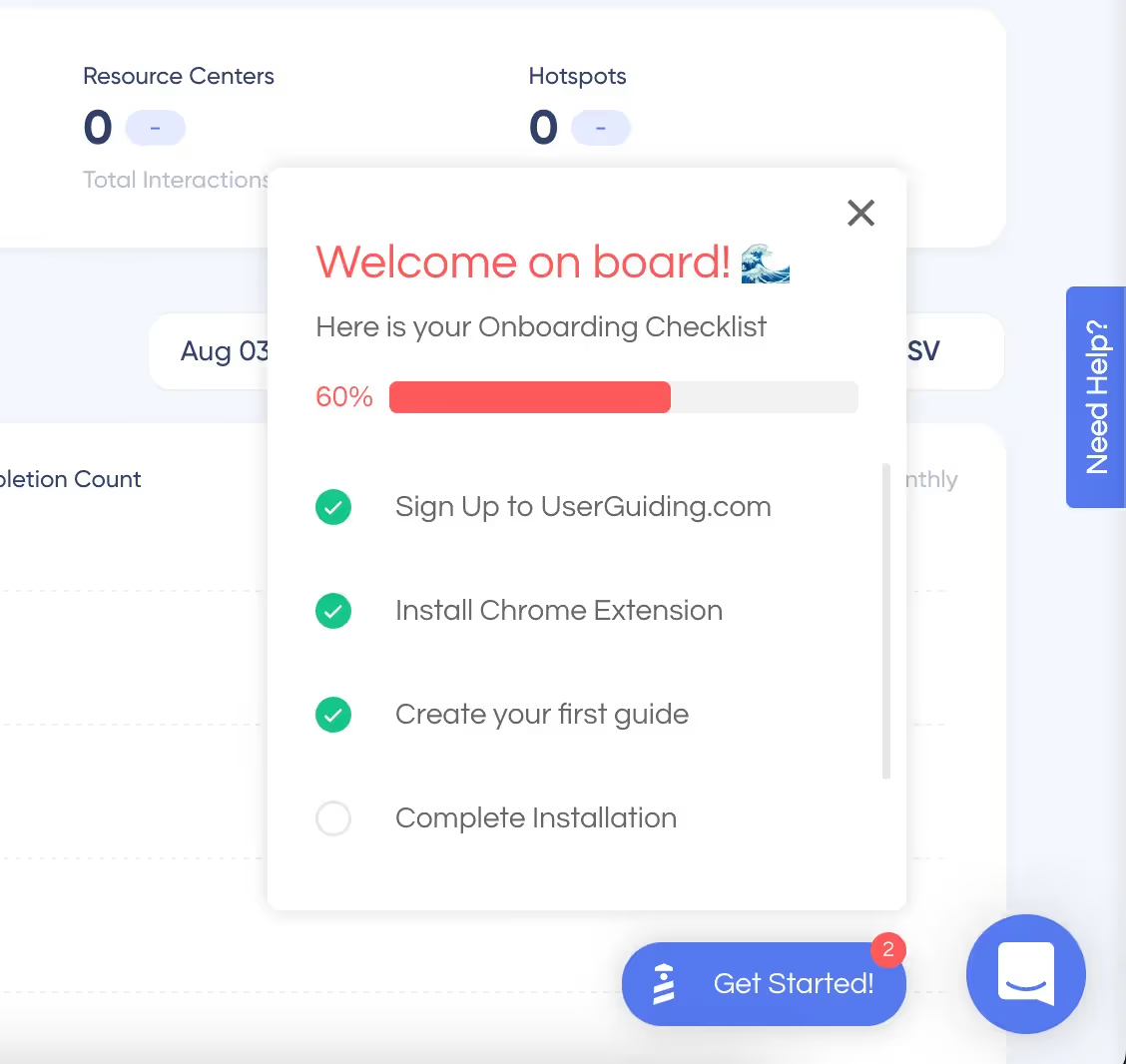
Como en el caso de Grove HR, que ahora ofrece ayuda 24 horas al día, 7 días a la semana, con centros de recursos:

Lee la historia de éxito completa aquí. 👈
Y como en el caso de Cuepath, que redujo los tickets de soporte en un 72% y, por tanto, los costes y el esfuerzo de soporte:

Lee la historia de éxito completa aquí. 👈
Pero si juegas bien tus cartas, también puedes ahorrar esfuerzo.
Hablemos de cómo hacer bien las guías in-app.
7 consejos para un buen tutorial in-app
Crear visitas guiadas de producto atractivas y mostrar sus funciones principales suena prometedor.
Pero permítame decirle que, si lo hace mal, puede incluso convertirse en la razón por la que sus clientes se den de baja sin ni siquiera decirle por qué.
Qué sorpresa, lo sé.
En contra de la creencia popular, un tooltip y una ventana modal de bienvenida juntos NO se consideran un tutorial completo in-app.
Pero no te preocupes; estoy aquí para darte mis mejores consejos para una buena formación in-app.
He aquí cómo debería ser un buen tutorial in-app:
1- Hazlo corto
A la hora de crear una guía interactiva para un producto complejo, hay dos opciones:
👉 Utilizar una guía interactiva general de onboarding de 10 pasos
👉 Utilizar onboarding contextual con pequeñas guías in-app sobre diferentes partes del producto
Y la respuesta correcta depende totalmente de la naturaleza de tu producto.
Aun así, no puedes equivocarte siempre que recuerdes dos cosas: utiliza siempre una barra de progreso y mantén una única guía in-app de entre 3 y 7 pasos.
Por ejemplo, este tutorial in-app de ClickUp es simplemente ideal, con 5 pasos y alta contextualidad:

2- Personalízalo
Las experiencias personalizadas son cada vez más exclusivas, y si aún no te lo has planteado, un buen punto de partida puede ser:
- Referirte a tu cliente por su nombre
- Segmentando en el flujo de inscripción
- Diseñando recorridos de usuario diferentes para cada segmento de usuarios
- O simplemente personalizando los elementos para adaptarlos a los gustos de tu público objetivo
Un buen ejemplo de ello puede ser la aplicación Yoga:

Hay, por supuesto, muchos otros consejos y trucos interesantes de personalización, pero todo requiere segmentación de usuarios. Y la mejor manera de hacerlo es darle una oportunidad a una herramienta de terceros (como esta de aquí 🤫).
3- Los usuarios también participan
l problema esencial del onboarding tradicional es que no da a los usuarios la oportunidad de probar un producto y aprenderlo por sí mismos.
Recuerda: no les enseñes, muéstralos.
Esa es la diferencia entre guiar a los usuarios a través de un sinfín de funciones y mostrarles lo que esas valiosas funciones pueden hacer por ellos.
Algo de gamificación puede ayudar.
Utilizar guías interactivas y guías in-app puede marcar la diferencia y, al mismo tiempo, mantenerlo todo organizado con checklists de usuario.

4- Hazlo divertido
Estoy dando estos consejos de forma gratuita, y hay otros en Internet que le puede decir lo que una guía interactiva in-app debe ser similar o cómo se puede clavar el compromiso del usuario.
Lo que no pueden decirte es cómo sacar el máximo partido a tu tutorial in-app.
Para crear un vínculo de confianza entre tus usuarios y tú, necesitas ofrecerles una experiencia agradable. Y eso es algo que tú conoces mejor que nadie cuando se trata de tu producto.
Lo que puedes hacer es tener en cuenta la gamificación, tu imagen de marca, tu voz y, simplemente, ponerte en el lugar de tus usuarios.
Empieza con pequeños gifs divertidos en los mensajes in-app, por ejemplo.
Ghostwriter.io lo hace a la perfección:

Lo importante en este punto es conocer a tu perfil de usuario y saber qué funcionaría mejor con él.
5- Rastrea su desempeño
Tu tutorial in-app constará de muchos pasos que se extienden por diferentes páginas.
Eso significa que un paso que se convierte en un punto de dolor puede matar a tu tasa de finalización, haciendo que todo el concepto inútil.
Por este motivo, debes realizar un seguimiento constante del rendimiento de tu tutorial integrado in-app utilizando las métricas y los KPI adecuados.
6- Mejora con el feedback
Un error de bulto que siempre hay que evitar es no aceptar los comentarios.
El truco está en ser un poco paranoico.
¿Todo va bien y sus tasas de rotación son bajas? No hay garantía de que vaya a seguir así.
¿Todo va mal y no sabes por qué?
¿Por qué no preguntar a los usuarios?
Preguntar regularmente a los usuarios con encuestas de NPS y formularios de opinión puede tener un efecto positivo en los usuarios, Y los datos recogidos podrían ayudar realmente a tomar medidas básicas en relación con el propio producto y la adopción de productos y funciones.
Frase lo hace fenomenal.

7- Mantén a los desarrolladores al margen
Existe una curva de campana en lo que respecta a los tutoriales internos.
Sólo las empresas muy pequeñas o las grandes empresas tienden a hacerlo.
Y si no eres ninguna de ellas, créeme, no necesitas que tus desarrolladores pierdan el tiempo codificando y manteniendo tus tutoriales in-app y el onboarding general del usuario.
No cuando hay una forma mejor de hacerlo.
Echemos un vistazo a las herramientas que puedes utilizar para crear guías integradas de primera categoría.
Herramientas para crear tutoriales in-app (gratuitas y de pago)
UserGuiding - Herramienta de tutorial in-app sin código
Cuando se trata de herramientas de onboarding de usuarios, la mayoría de ellas cuentan con tutoriales in-app.
Entonces, ¿por qué me gustaría sugerir UserGuiding cuando hay muchas alternativas?
Bueno, tengo varias razones:
No necesita codificación, ¡en absoluto!
Una gran cantidad de herramientas de onboarding que dicen no necesitar código requieren conocimientos técnicos para su implementación y mantenimiento.
No es el caso de UserGuiding. Apoya la revolución del no-código siendo tan útil para una persona sin conocimientos técnicos como lo sería para un desarrollador senior.
Cualquier persona de su empresa puede utilizar UserGuiding.

Amplia gama de funciones
UserGuiding can help you create a complete onboarding experience with many features such as:
- Tours de productos
- Guías de usuario
- Checklists de onboarding
- Funciones destacadas
- Encuestas NPS
- Mensajes In-App
- Centros de recursos
Segmentación y targeting
Una talla nunca sirve para todos.
Si no ofreces a cada usuario una experiencia única y adaptada a él, estás por detrás de la competencia. Con UserGuiding, puedes segmentar a los usuarios en diferentes grupos y, a continuación, dirigirte a esos segmentos con diferentes creaciones.

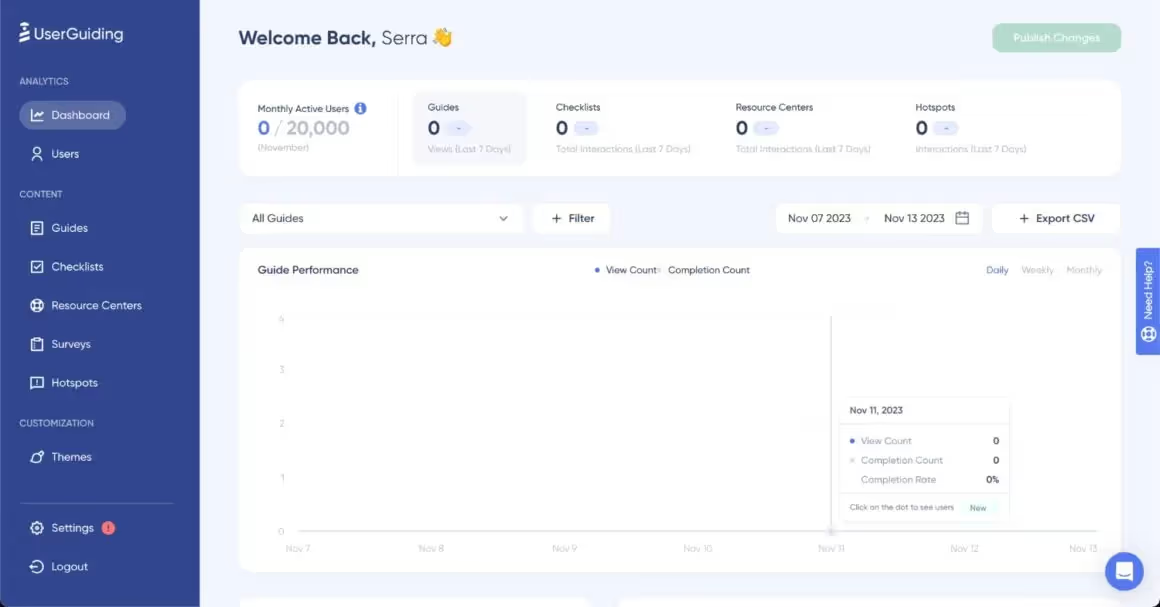
Analytics en profundidad
Para mejorar algo, primero hay que medirlo.
En el onboarding de usuarios, las mediciones que tiene a su disposición son el tiempo y la tasa de finalización de los tutoriales in-app en general y sus pasos individuales.
UserGuiding le proporciona una herramienta que muestra estos dos valores para cada paso, lo que le permite localizar los puntos débiles y solucionarlos.

Precios asequibles
Y todas las funciones anteriores cuestan sólo $69/mes.
UserGuiding cobra menos que sus competidores que ofrecen el mismo valor con diferentes planes desde el nivel Startup al Enterprise.
Puedes comenzar tu prueba gratuita y obtener acceso ilimitado a todas las funciones durante 14 días. ¡Comprueba su valor por ti mismo!
Herramienta gratis de código abierto: Shepherd.js
Ahora bien, si crees que no puedes permitirte o no necesitas una herramienta sin código con una suscripción mensual, siempre existen soluciones de onboarding como Shepherd.js.

Shepherd.js es una librería JavaScript gratuita y de código abierto que te da la oportunidad de codificar tus propios tutoriales in-app utilizando la comodidad de un código listo para usar.
Aunque Shepherd ofrece una gama mínima de patrones de onboarding UX y no ofrece más soporte que el foro de GitHub, sigue siendo una solución viable para cualquiera que necesite codificar su propio proceso de onboarding.
Ahora, si ya has decidido qué herramienta utilizar, echemos un vistazo a algunos ejemplos interesantes para hacernos una idea clara de lo que son unos buenos tutoriales in-app.
3 grandes ejemplos de tutoriales in-app (desktop y móvil)
Hace unos años, era bastante difícil encontrar buenos tutoriales in-app.
Pero a medida que pasa el tiempo y todos nos damos cuenta de lo crucial que es un buen onboarding de usuario para la retención de clientes y la fidelidad, hemos podido ver cada vez más buenos ejemplos.
Aquí están mis tres favoritos de estos días:
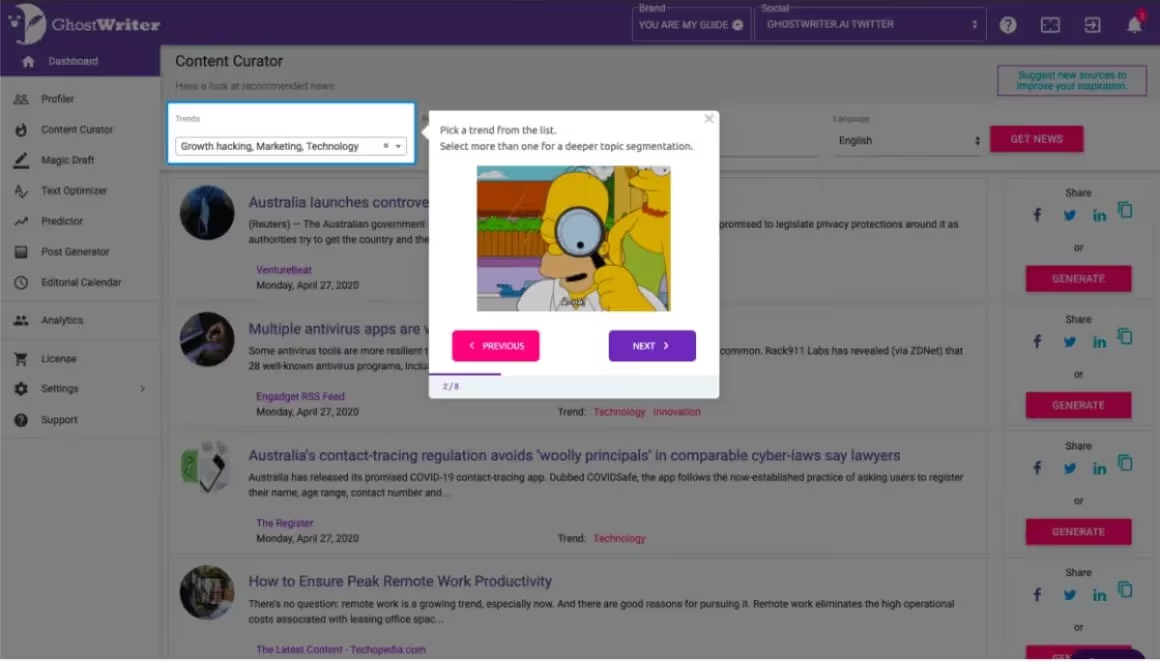
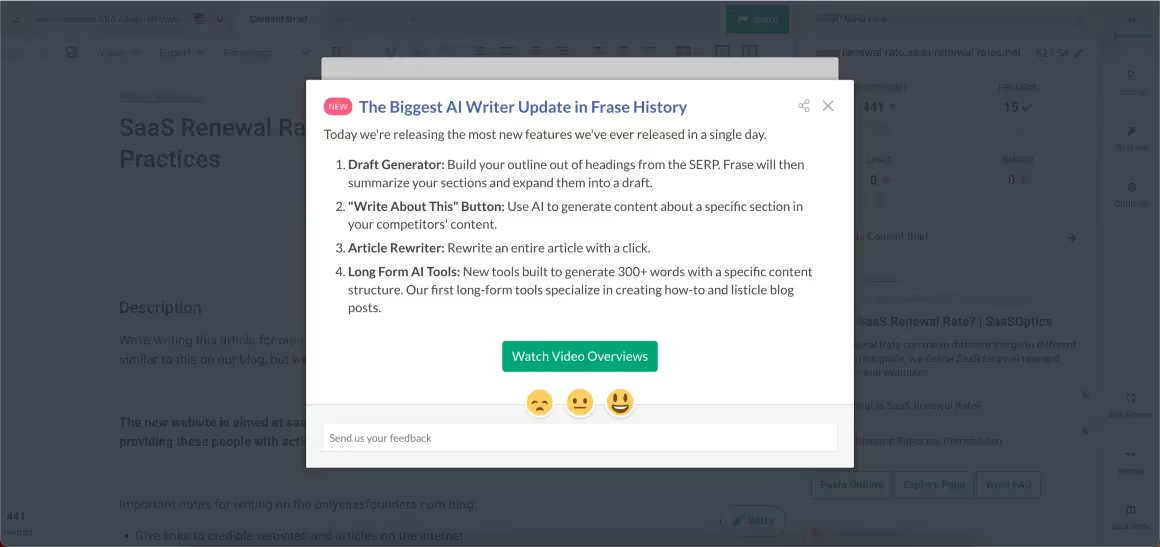
1- GhostwriterAI
GhostwriterAI es una plataforma basada en IA que ayuda a los profesionales del marketing a identificar al público objetivo y a involucrarlo con nuevos contenidos muy específicos.
Pero hoy, nuestro tema es su tutorial in-app.
El onboarding comienza con una cálida bienvenida.

GhostwriterAI utiliza onboarding contextual en sus tutoriales in-app, ofreciendo una guía in-app diferente en cada página.
Esto ayuda a los usuarios a mantenerse centrados y les permite interactuar con el producto desde el principio.
Lo más interesante de sus tutoriales son los divertidos gifs que utilizan.
Recuerda, hacer que el onboarding sea divertido es una de las cosas más fundamentales que puedes hacer para mejorarlo, y GhostwriterAI tiene talento natural para ello.

Además, no utilizan elementos visuales sólo para entretener, sino que han utilizado imágenes personalizadas que han preparado para visualizar el punto que están tratando.

Los tutoriales de GhostwriterAI van directos al grano, son entretenidos e informativos.
Así es como UserGuiding ayudó a GhostwriterAI a dedicar un 63% menos de tiempo a crear y mantener sus guías.
2- Picsart
Picsart es un famoso editor de fotos que se popularizó por primera vez en el móvil; hoy en día, está disponible tanto en la web como en el móvil.
En su editor web, Picsart ofrece un tutorial in-app de 5 pasos para guiar a los usuarios en el uso de la herramienta y sus funcionalidades.

Lo que hace tan atractiva esta guía in-app no es sólo su estilo elegante y oscuro, sino también otras sutilezas.
Picsart es consciente de que un tutorial largo es desagradable, así que es breve. En este sentido, el texto complementa a la guía interactiva; todo lo que vemos son unas pocas frases.
El tutorial también está diseñado con imágenes divertidas y coloridas que, en cierto modo, apoyan el onboarding mostrando funciones específicas.
Lo mejor de todo es que el tutorial cuenta con una barra de progreso que asegura a los usuarios que no les llevará mucho tiempo.
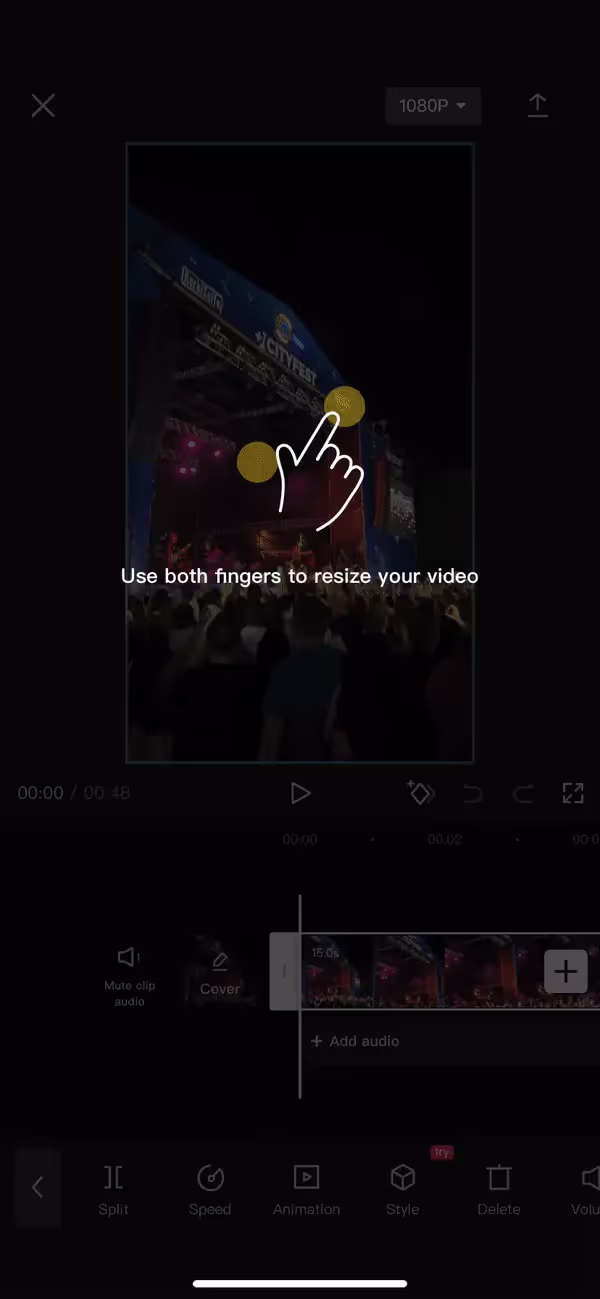
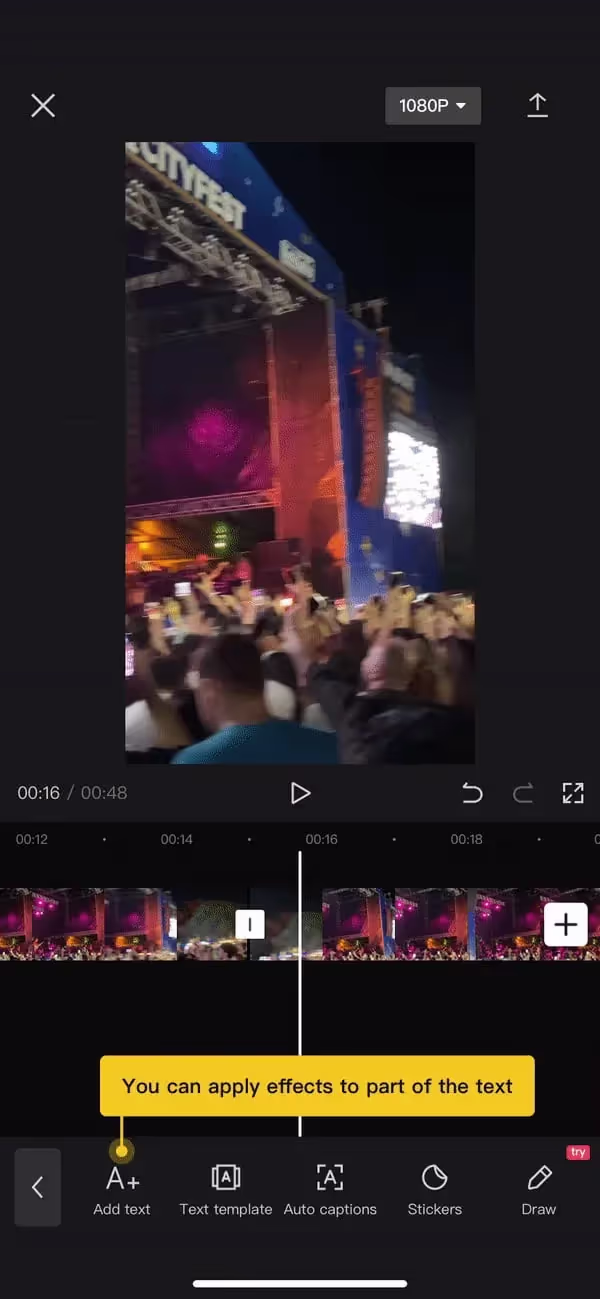
3- CapCut
Similar a Picsart, CapCut es un editor de vídeo móvil que es bastante popular gracias a las ediciones de Instagram y las tendencias de TikTok.
Puede que no parezca muy serio, pero su tutorial in-app para móviles es bastante interesante.


CapCut no utiliza una barra de progreso o cualquier otro indicador de progreso para mantener a los usuarios comprometidos.
En su lugar, lo que hacen es mantener las cosas contextuales en una única interfaz de usuario, lo que es mucho más favorable en el onboarding móvil.
Las animaciones utilizadas también son divertidas y visualmente estimulantes, lo que de nuevo es crucial para los tutoriales in-app para móviles.
Aunque no sigue todos los consejos que hemos mencionado anteriormente, la guía de CapCut para aplicaciones móviles nos demuestra que el onboarding móvil puede ser muy diferente y, sin embargo, seguir los mismos principios.
Conclusión
Un tutorial in-app es una herramienta perfecta para el onboarding de usuarios – si se hace bien.
En este artículo, repasamos el qué, el por qué y el cómo de los tutoriales in-app, a la vez que revisamos algunos de los mejores ejemplos de tutoriales in-app que existen.
Esperamos que esta sea tu señal para adoptar o mejorar tu propio tutorial in-app.
¡Mucha suerte!
Preguntas Frecuentes
What is in-app training?
An in-app training often refers to user or employee onboarding that takes place inside a specific product or platform.
What is an in-app guide?
An in-app guide is a sort of in-app tutorial that functions as a part of user onboarding of a given product.
How can I create an in-app tutorial?
You can create an in-app tutorial in 3 steps. First, find the gaps inside your current adoption process, then design your in-app tutorial, minding when and where it will appear, and finally, test and iterate.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)



















