

Hablemos de los hotspots.
No, no los hotspots de internet que le pides a tu amigo que encienda cuando te quedas sin internet en tu móvil.
Los hotspots que hablamos aquí son el patrón de UX que eleva la experiencia del usuario con un solo punto intermitente, que también resulta ser una de las mejores partes del onboarding del usuario.
¿No me crees?
Lo harás cuando termines este artículo.
Así que, ¡manos a la obra!
¿Qué son los hotspots?

Los Hotspots son un patrón de UX/UI cuyo objetivo es atraer la atención del usuario de un sitio web/aplicación hacia un área o punto específico de la pantalla. Los hotspots se utilizan generalmente en el onboarding de los usuarios, pero también se pueden utilizar para muchos otros fines, como minimizar la interfaz o asegurarse de que la carga cognitiva del usuario es estable.
Puede que estés pensando: "¿eso es todo?".
Los hotspots en una página web pueden marcar una gran diferencia. Este infravalorado patrón de UX tiene muchas cualidades que lo convierten en una carta poderosa dependiendo de tu producto y de cómo lo utilices.
¿Cómo?
Hablemos de las razones por las que los hotspots son el as secreto de los patrones UX de onboarding.
¿Por qué son buenos los hotspots?
A estas alturas, ya te habrás dado cuenta de que me encantan los hotspots.
Sí, soy un adulto y sí, me gusta hacer clic en los puntos parpadeantes. Pero a tus usuarios también. Y hay 3 razones para ello.
Son sencillos.
Un tooltip es un pequeño cuadro de texto que da instrucciones, una visita guiada de producto es una colección de tooltips, y un checklist es un rastreador de progreso que se asegura de que el usuario recorre la visita guiada de producto de la forma correcta.
Los hotspots son puntos parpadeantes.
Es sencillo, pero tiene la capacidad de rendir al mismo nivel de eficacia cuando se utiliza en armonía con los demás patrones. Además, su sencillez hace que los usuarios confíen más en él, sobre todo si tienes una interfaz compleja.

Resuenan con los usuarios a un nivel instintivo
Cuando aparece un tooltip, la acción reactiva por parte de los usuarios es leer, lo que supone, por supuesto, un trabajo inconscientemente duro. Científicamente hablando, menos del 20% de lo que escribas será leído.
Así que opta por el punto intermitente. No hay carga cognitiva entre el usuario y la acción de hacer clic en un simple punto animado. Pronto notarás la diferencia.
Son interactivos
Quizás la razón más importante por la que los hotspots son buenos es el hecho de que son mucho más interactivos que otros patrones de UX.
Los hotspots se ejecutan haciendo clic sobre ellos. Los hotspots suelen estar en un botón de una página web. Así que, al final, el usuario interactúa con algo más que el patrón.
Genial, ¿no?Ahora, si he sido capaz de mostrarte lo útil que puede ser un hotspot, echemos un vistazo a algunos ejemplos para inspirarnos.
6 ejemplos de hotspots para inspirarse
Ya sean llamativos o estáticos, explicativos o informativos, los hotspots se pueden encontrar en cualquier plataforma. Mientras que algunos los utilizan para el onboarding de usuarios, otros pueden utilizarlos para dar consejos sencillos o mostrar una nueva función.
Veámoslos en acción.
1- Onboarding de usuarios de Typeform

Con su ya de por sí atractiva interfaz de usuario, Typeform hace uso de los hotspots durante el onboarding del usuario.
¿Por qué es bueno?
- Al mostrar varios hotspots a la vez, Typeform crea la impresión de que el onboarding va por donde el usuario quiere, a su propio ritmo.
- La animación de los hotspots dista mucho de ser agresiva, el color y la intensidad de las pulsaciones ayudan a crear una experiencia de usuario tranquila y agradable.
- El botón "OK, lo tengo" empuja al usuario a interactuar con el proceso aunque lo que se muestre sea mero texto.
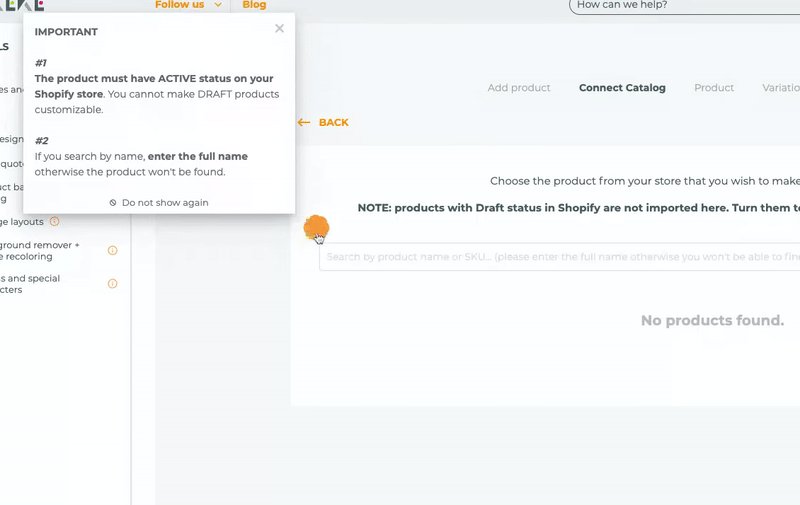
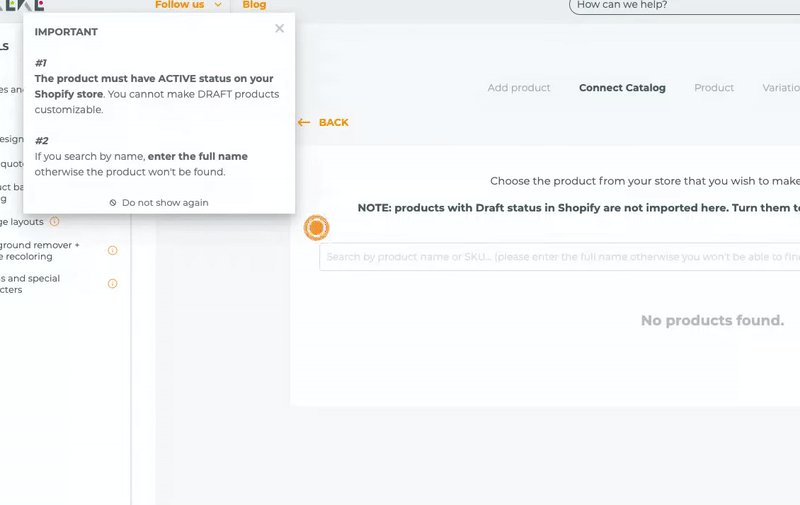
2- Tooltip condensado de Zakeke

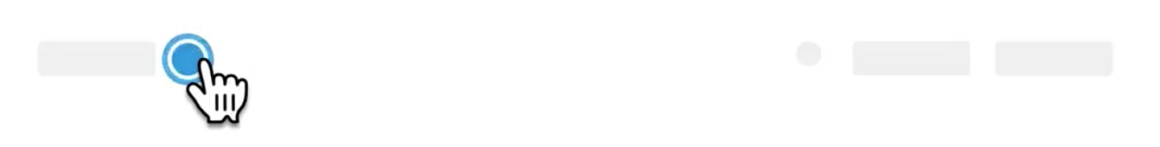
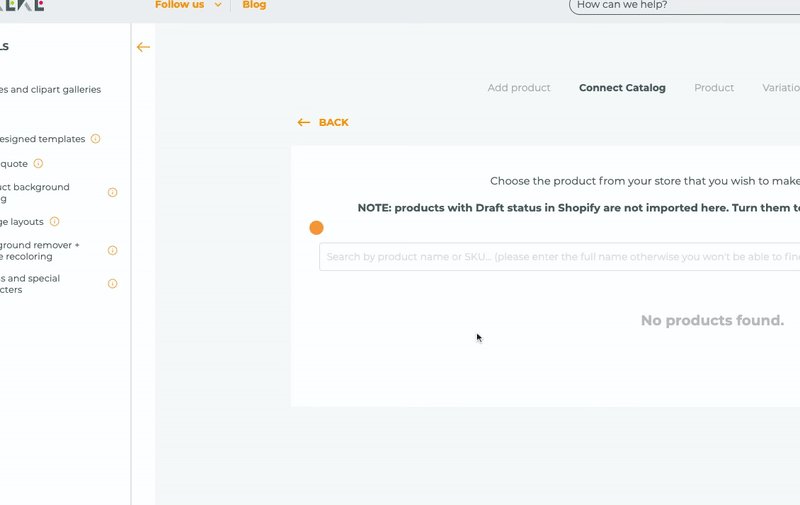
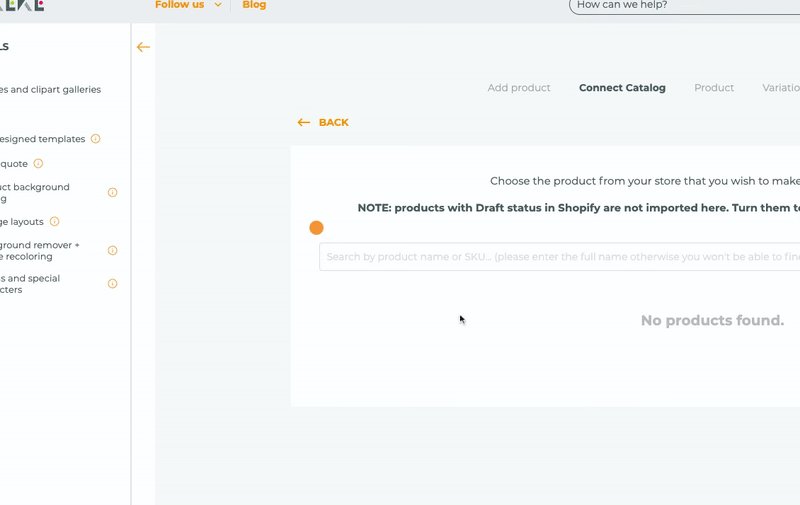
Zakeke utiliza los hotspots de UX para un mensaje in-app que da al usuario consejos sobre cómo buscar en la barra y de paso hace un bonito trabajo. (Es la garantía de UserGuiding)
¿Por qué es bueno?
- En lugar de poner el consejo en forma de tooltip, Zakeke utiliza un hotspot que produce un tooltip para que los usuarios sepan que deben ver el mensaje, pero no tienen que hacerlo.
- Aunque el texto del tooltip es bastante largo, Zakeke ofrece no volver a mostrar el mensaje.
- Los hotspots menos importantes llevan una "i" y los más importantes, una animación intermitente.
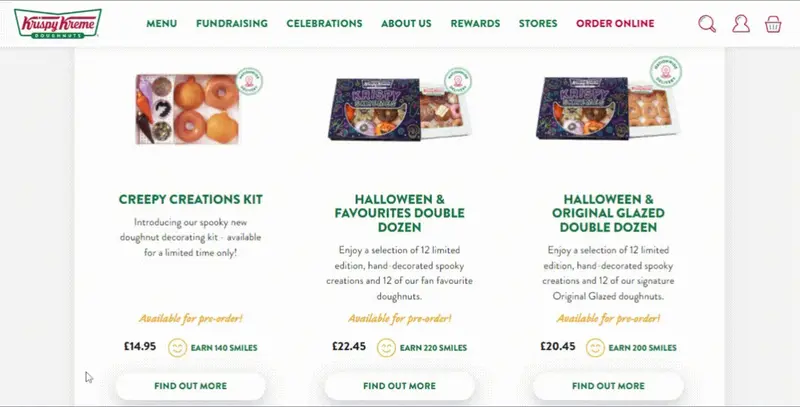
3- El tema de Halloween de Krispy Kreme

Ahora que estamos en la temporada de terror, Krispy Kreme no sólo consigue que tengamos hambre de donuts con sus paquetes especiales de donuts, sino también con una nueva y divertida moneda: las sonrisas.
Lo importante es que las sonrisas son en realidad hotspots.
¿Por qué es bueno?
- Aunque no hay animación, los usuarios deciden pasar el ratón por encima de las caritas sonrientes, justo lo contrario de un diseño agresivo de hotspots.
- Los emoticonos están colocados estratégicamente para que, aunque el usuario no pase el ratón por encima, vea el mensaje si pasa el ratón por "Más información".
4- Botón de compra de Cuepath

Cuepath empieza a utilizar los hotspots incluso antes de que empiece el onboarding del usuario, durante el proceso de compra. (tú también puedes hacerlo 🤫)
¿Por qué es bueno?
- El color, la animación y el icono de los hotspots facilitan que el usuario se fije en ellos.
- El mensaje que aparece es muy corto y está orientado a la CTA, que es una de las mejores prácticas cuando se utilizan hotspots.
- Los hotspots se sitúan justo al lado del botón de compra, lo que asegura que todo el mundo vea el CTA.
5- Anuncio de la nueva función de SendGrid

SendGrid está entre los que utilizan hotspots para hablar de nuevas características, lo que me parece genial.
¿Por qué es bueno?
- Los hotspots son muy pequeños y no agresivos, lo que recuerda a los usuarios que son opcionales.
- El mensaje no es ni corto ni largo, pero está muy bien redactado, ya que utiliza la negrita y otros estilos.
- Es posible hacer clic en cualquier parte para hacer desaparecer el consejo, sin necesidad de un icono de cierre para el que nadie tiene tiempo.
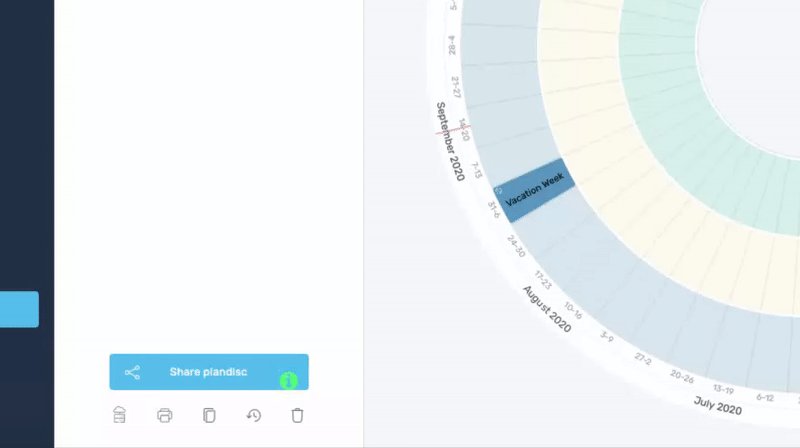
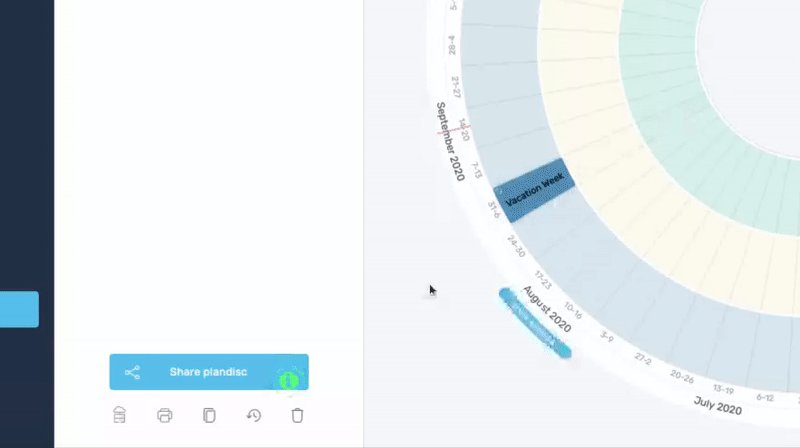
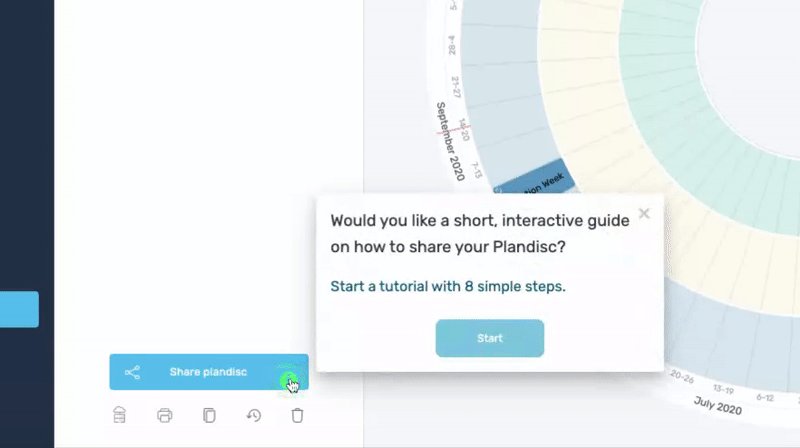
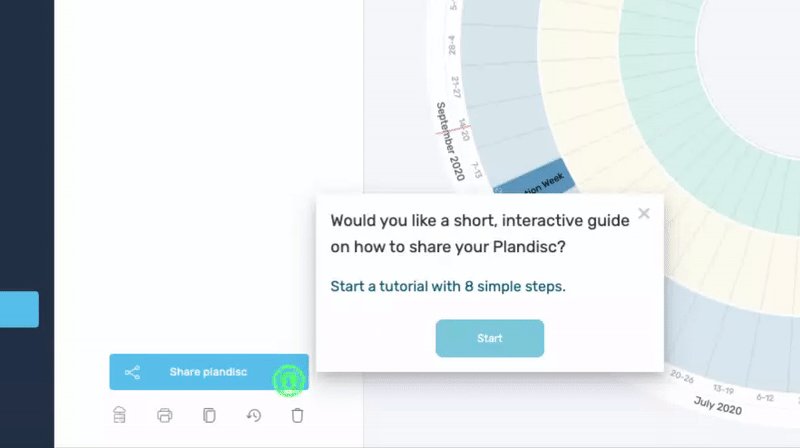
6- Activador de la guía interactiva de Plandisc

Plandisc mantiene la tradición de utilizar los hotspots para el onboarding de los usuarios. Puedes probar eso o volverte loco con una herramienta que ni siquiera necesito nombrar. 😏
¿Por qué es bueno?
- Los hotspots se colocan directamente sobre un botón en lugar de junto a él, una idea audaz pero genial.
- Los hotspots animados y el color son muy llamativos, como se espera de una invitación de onboarding.
- Los hotspots producen un tooltip con interactividad propia, lo que demuestra lo importante que es mezclar y combinar tooltips y hotspots.
Creando un hotspot en la UX/UI
Cómo crear los hotspots sin programación (en 5 minutos)
¿Sin códigos? ¿En 5 minutos? ¿Cómo?
Con UserGuiding.
Así que ahora, déjame mostrarte cómo funciona crear en 5 minutos sin programar.
Si no tienes tiempo para eso, también puedes ver este vídeo súper corto sobre cómo crear hotspots en UserGuiding.
1- Escribe tu sitio web
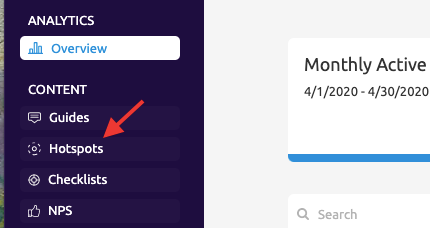
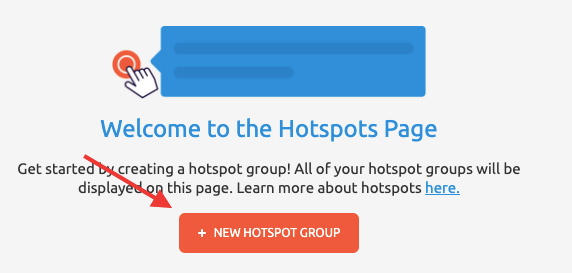
Cuando abras UserGuiding, encontrarás la sección de hotspots en el menú de la izquierda, justo aquí:

Ve allí y haz clic en "Nuevo grupo de hotspots" en la página de hotspots. Escribe tu sitio web en la página de inicio y ya puedes empezar a crear hotspots o grupos de hotspots.

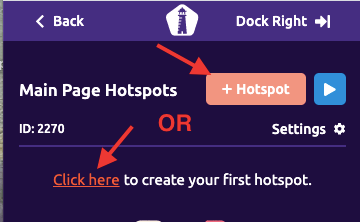
Cuando se abra tu página web, dale un nombre a tu grupo de hotspots y elige un tema a tu gusto. A continuación, haz clic en "+ Hotspots" para empezar.

2- Coloca y personaliza tus hotspots
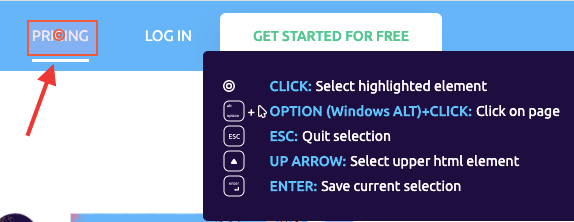
Una vez que hayas decidido dónde quieres colocar los hotspots, toca colocarlos. Pero no te preocupes, es superfácil con este menú rápido.

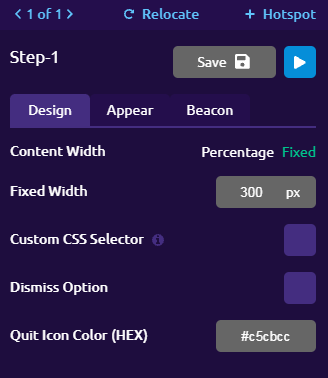
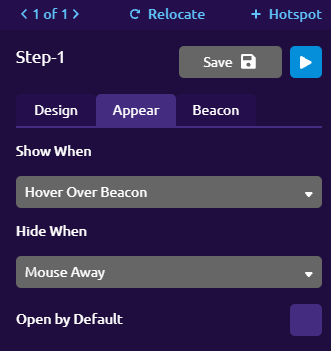
Después de escribir cualquier texto que quieras mostrar con tu hotspot (o incluso incrustar un enlace si quieres) puedes personalizar tu hotspot.
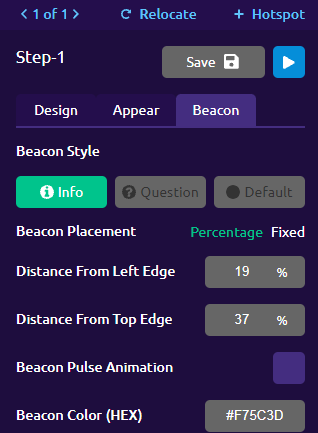
Haz clic en "Diseño" para establecer el porcentaje y el color de la ventana gráfica, haz clic en "Aparecer" para establecer cuándo y cómo funcionará el hotspot, y ve a "Beacon" para decidir el color, el estilo e incluso la animación del beacon.



3- Guárdalo y ponlo a funcionar
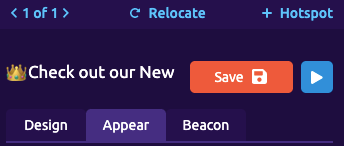
Una vez que hayas terminado con todos los retoques, puedes previsualizar y/o guardar tu hotspot (grupo).

Una vez que lo hayas guardado, podrás encontrarlo en la página de hotspots en el Panel de Control de UserGuiding.
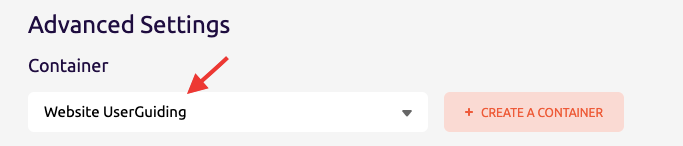
Para asegurarte de que funcionará en tu sitio web, ve a la configuración del grupo de hotspots y establece un código contenedor compatible con tu sitio web y ¡listo!

Haz clic en el botón "Publicar cambios" y los hotspots estarán activos.

También puedes consultar este artículo de nuestro centro de ayuda para saber más sobre los hotspots.
Cómo crear un hotspot en HTML, CSS y JavaScript
Si no vas a utilizar una herramienta sin código como UserGuiding para crear hotspots, tengo noticias impactantes para ti.
Tendrás que programar.
Lo sabemos, lo sabemos: Los diseñadores de UX no tienen que programar, ¿verdad? Comparto la misma opinión, pero si no quieres una herramienta no-code, puede que tengas que aprender un par de cosas.
Sin embargo, cuando sabes lo que vas a codificar, no es demasiado difícil crear los hotspots en HTML & CSS. El único inconveniente es el largo proceso. Ah, ¿y he mencionado que tendrás que programar? Lo harás 😬
Entonces, ¿cómo funciona? ¿Cómo puedes crear los hotspots usando HTML, CSS y JS?
Volvamos a lo básico.
1- HTML
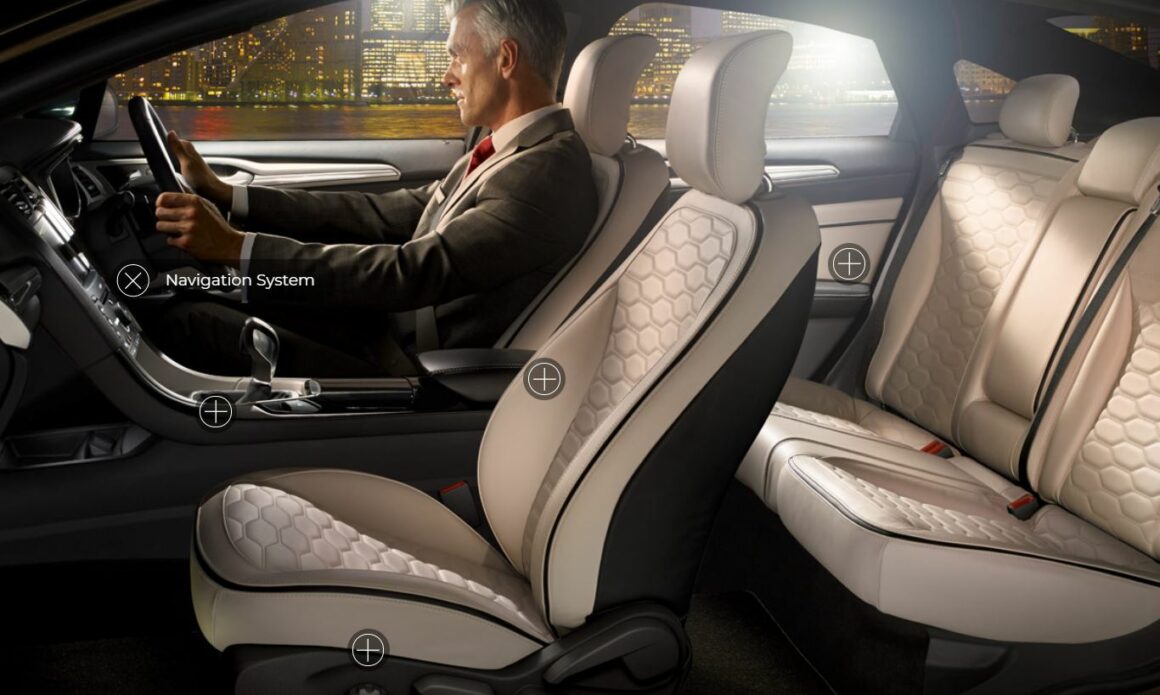
HTML como lo conocemos es la estructura misma de cualquier página web u otro formato del archivo en el que quieras codificar. Así que digamos que quieres poner un hotspot en una imagen como esta:

Deberías empezar por añadir tus imágenes y definir ciertos elementos del código. Ten en cuenta que utilizar HTML es como dibujar con un lápiz: puedes hacer dibujos preciosos con él, pero los artistas suelen utilizarlo para hacer un esquema.
Pero ten en cuenta también que casi ningún artista empieza sin un esquema. Así que, para usar CSS o JavaScript, primero tienes que hacer un esquema con HTML.
Una vez que hayas vinculado el CSS al HTML, puedes pasar al CSS para empezar. Sí, lo has adivinado: vamos a programar un poquito más.
2- CSS
Si HTML es el contorno dibujado a lápiz, CSS es todo lo demás.
El tamaño, el tipo de pintura o la intensidad de tus trazos sobre el papel se deciden en el nivel de codificación CSS. Así, codificarás las formas y los colores de tus hotspots, así como su ubicación (y mucho más).
Dado que esta es la parte más compleja del código, puedes buscar ejemplos de CSS en Internet e incluso acceder a los códigos, pero si quieres codificarlo tú mismo te llevará entre 1 y 5 horas dependiendo de lo complejo que sea el diseño de tus hotspots.
Una vez que hayas terminado con el CSS, ya casi has concluido.
Pero si quieres darle un toque especial y hacer que tu hotspot sea interactivo como los demás hotspots, necesitarás JavaScript.
3- JavaScript
Si HTML es el borrador a lápiz y el CSS es el cuadro en sí, JavaScript es poner el cuadro en digital y animarlo. Porque JS es el lenguaje de programación que decide cómo se comporta un fragmento de código.
Precisamente por eso necesitas JavaScript si quieres hotspots interactivos.
Dado que JavaScript es aún más complejo y único que CSS o HTML, no hay lista de tareas aquí. Pero si eres desarrollador y quieres ver cómo funcionan los hotspots en código, aquí tienes un gran artículo para conseguir códigos y demos de hotspots.
Por supuesto, si no eres desarrollador o simplemente no crees que merezca la pena trabajar durante horas por un punto parpadeante, siempre está UserGuiding para ayudarte a crear los hotspots en 5 minutos. Yo digo que te apuntes hoy mismo.
Conclusión
Los hotspots son ases secretos de los patrones UX y pueden utilizarse en un puñado de casos de uso diferentes. Pero, por supuesto, el caso de uso más común es el onboarding del usuario.
Si lo buscas, hay muchos tipos diferentes de hotspots por ahí, todos mejorando la UX, poco a poco pero con seguridad.
Y si quieres crear uno para tu propio sitio web, tienes opciones. Sabemos que elegirás la correcta.
Preguntas Frecuentes
¿Qué es un hotspot en UX?
Los hotspots son patrones de UX que se utilizan para indicar a los usuarios que hagan clic o interactúen con determinadas áreas de un sitio web o una aplicación. Este tipo de patrón UX puede ser extremadamente útil cuando se utiliza para el onboarding del usuario, y para otros casos de uso igualmente.
¿Qué son los hotspots en CSS?
CSS es el lenguaje de programación utilizado para estilizar y personalizar los elementos de un sitio web. Los hotspots se pueden crear en CSS y convertirlos en un patrón UX interactivo utilizando también JavaScript.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)





















