

Tu proceso de onboarding de usuarios puede ser más influyente de lo que piensas 💡
Según el estudio de Precursive, un onboarding deficiente es una de las tres razones principales por las que los usuarios abandonan.
Es decir, tu proceso de onboarding puede estar haciéndote perder dinero.
Para evitarlo, hemos traído ejemplos y las mejores prácticas de onboarding que te ayudarán a llevar la adopción de tu producto al siguiente nivel.
¿No tienes tiempo? Aquí tienes nuestro resumen ⬇️
Resumen
Hemos analizado ejemplos de onboarding de usuarios junto con las mejores prácticas:
- Figma - Utiliza una pantalla de onboarding para la personalización y un inicio rápido.
- Spinach AI - Introduce un momento Ajá en el flujo de registro.
- Loom - Utiliza flujos de onboarding únicos contextualmente, cuando y donde los usuarios lo necesiten.
- Webflow - Conoce bien a su base específica de usuarios y ofrece elementos de UX y contenido en consecuencia.
- ClickUp - Utiliza diferentes elementos de prueba social en todo su sitio web, cada uno de ellos único.
- Patreon - Muestra que la verificación por correo electrónico puede ser una opción después de que el usuario alcance el valor.
- UserGuiding - Utiliza la copia orientada a la acción y la interactividad para una mayor finalización.
- Monarch - Demuestra que todos los productos pueden gamificarse, por muy serios o complejos que sean.
- HeyGen - Se convierte en un soplo de aire fresco con un moderno diseño de checklists de onboarding.
- Flutterflow - Minimiza la segmentación con preguntas que importan.
- Gemini - Redefine los estados vacíos con algo más que un portaespacios.
¿Qué es el onboarding de usuarios?
Aunque hay muchas formas de describir el onboarding del usuario, todo se reduce a una cosa:
El onboarding del usuario es el proceso de familiarizar rápidamente a los usuarios con tu producto para que puedan experimentar su valor lo antes posible.
Samuel Hulick, fundador de UserOnboard, define el user onboarding como el proceso de aumentar radicalmente la probabilidad de que los nuevos usuarios tengan éxito al adoptar tu producto.
En nuestra guía definitiva sobre onboarding de usuarios o en nuestro vídeo "What is user onboarding?" puede que descubras algo más.
La cuestión es que el onboarding del usuario es esencial para cualquier empresa seria de SaaS.
Cuanto más rápido optimices la experiencia de onboarding del usuario, mejor será su experiencia general.
¿Necesitas una solución rápida? Conoce UserGuiding 🌟
UserGuiding es una solución de adopción de productos creada para ayudar a los equipos de producto a ofrecer valiosas experiencias dentro de la aplicación sin necesidad de codificar ni gastar una fortuna.

Así que, si quieres empezar rápidamente con:
- Guías interactivas en el producto y checklists gamificados
- Mensajes personalizados en la aplicación
- Encuestas in-app listas para usar
- Centros de recursos y base de conocimientos
- Asistente de IA
- Actualizaciones de productos
Junto con potentes análisis, segmentación y personalización...
Prueba UserGuiding gratis hoy 👈
Pero si estás aquí en busca de inspiración, aquí tienes 12 de los mejores ejemplos de onboarding de usuarios con las mejores prácticas para ti:
12 mejores ejemplos de onboarding: buenas prácticas para tu éxito
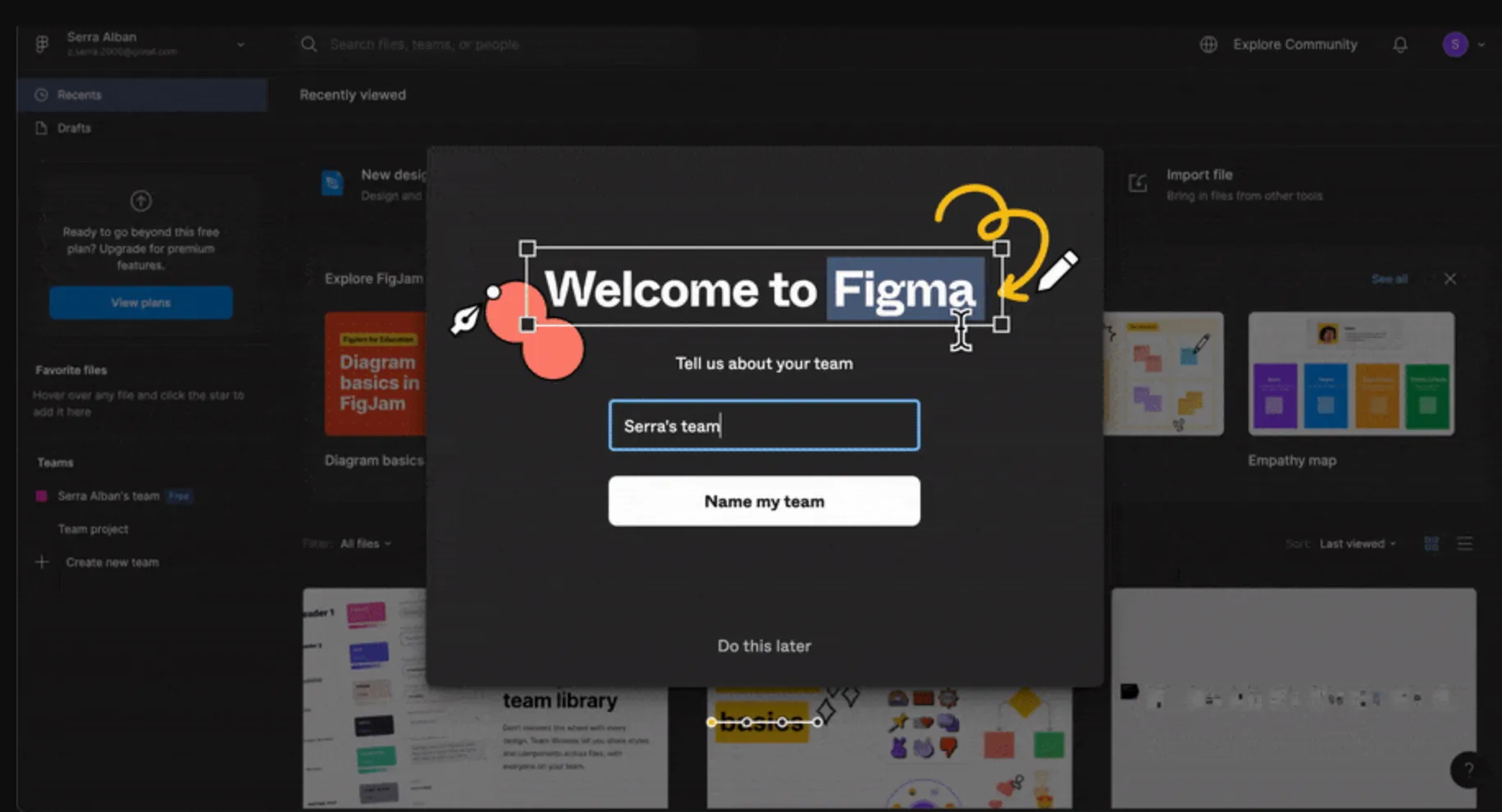
1- Figma: Deja una buena primera impresión
Cuando hablamos de una buena primera impresión en el onboarding del usuario, rara vez va más allá de un divertido mensaje de bienvenida.
Figma nos demuestra lo contrario con su primera experiencia de usuario in-app.
La herramienta utiliza un modal de bienvenida que hace las veces de centro de inicio.

El modal de bienvenida tiene funciones de personalización, ya que primero te pregunta por tu equipo, te hace invitar a otros, te pide tus opciones de precios y termina con un inicio rápido con preconfiguraciones listas para usar.
Todo este proceso también tiene una opción de salto y una barra de progreso, lo que lo hace aún más intuitivo.
¿Por qué funciona?
- Figma no deja que sus usuarios vaguen con demasiada libertad al principio, lo que ayuda con la posible confusión del usuario.
- El centro de inicio tiene una barra de progreso que hace que la pantalla de onboarding forzado, que de otro modo resultaría extraña, sea más fácil de pasar.
- La pantalla de onboarding está llena de los pasos más esenciales, ni más ni menos. Personaliza la experiencia, crea un entorno de trabajo con invitaciones, y pone libre albedrío dentro del viaje haciendo que el usuario haga una elección.
2- Spinach AI: Céntrate en el primer momento Ajá
Un momento Ajá es una de las partes más cruciales de la primera experiencia del usuario.
A menudo funciona con un método de "cuanto antes, mejor", pero no muchos consiguen darlo pronto y mantenerlo con buen gusto y sin forzar.
Mientras tanto, Spinach AI consigue ofrecer un primer momento Ajá con bastante suavidad.
El truco reside en que Spinach AI fusiona su flujo de inscripción con su flujo de onboarding, que tiene este aspecto:
El flujo comienza como se espera; se hacen preguntas a los usuarios para la segmentación.
En el segundo paso, los usuarios conectan Spinach AI a sus cuentas de Google, lo que da a la herramienta acceso a las reuniones del usuario.
Después de esto, la inscripción se convierte más en un flujo de onboarding.
En el siguiente paso, los usuarios deciden a qué reuniones quieren que se una Spinach AI, junto con algunos ajustes profesionales más.
A continuación, aparece un modal que dice "¡Ya estás listo!" con un divertido gif.
Este modal tiene un segundo paso en el que Spinach AI proporciona algunos consejos para la primera vez que lo utilicen los usuarios.
¿Por qué funciona?
- Spinach AI utiliza un avatar generado por la IA y una barra de progreso que compensa el paso de segmentación ligeramente largo.
- El onboarding dentro de la aplicación se disfraza de pantalla de registro, lo que permite que se produzca un momento Ajá muy temprano.
- Se activa un modal de bienvenida a la celebración con un divertido gif, lo que hace que la experiencia sea aún más personalizada y que la IA de Spinach resulte más simpática.
- El consejo adicional justo después ayuda a que la herramienta parezca fiable sin que parezca otro paso forzado.
3- Loom: Mantén el onboarding contextual
Durante demasiado tiempo y en demasiados productos, un flujo de onboarding de usuario equivalía a toda una guía interactiva.
Y por guía interactiva nos referimos a un recorrido completo por tu producto.
Zendesk ha descubierto que el 87% de los clientes quieren que las marcas se esfuercen más por ofrecer una experiencia coherente.
Esto significa que señalar los elementos de la UI y decir a los usuarios lo que hacen en una guía de 18 pasos ya no sirve.
Tienes que contextualizar tu onboarding.
Y Loom parece entender perfectamente la tarea.
Loom es una herramienta sencilla, pero ofrece diferentes vistas y pantallas, incluida una ventana superpuesta a tu propia pantalla fuera del panel de Loom.
Lo que hacen es ofrecer flujos de onboarding o elementos que ayudan a los usuarios en cada parte del producto cuando y donde sea necesario.
Aquí los usuarios pueden iniciar un tour del producto dentro del editor Loom, que se activa sólo cuando los usuarios visitan el editor por primera vez:
Del mismo modo, este modal de onboarding de la nueva función aparece cuando los usuarios utilizan la extensión Loom en su propia pantalla:

Otra nueva función del flujo de onboarding ocurre después de que el usuario grabe un vídeo y vaya al vídeo terminado.
A continuación, Loom presenta sus capacidades de IA mediante un slideout modal bien sincronizado y tooltips de onboarding, precisamente cuando el usuario puede utilizarlas.

¿Por qué funciona?
- Loom opta por evitar la activación de los flujos de onboarding antes de que los usuarios lleguen a las partes de la plataforma donde el flujo de onboarding es importante, lo que ayuda con la frustración del usuario y el impacto del flujo de onboarding.
- Aunque contextual y oportuno, Loom mantiene sus flujos de onboarding breves y concisos, reconociendo que el hecho de que un flujo de onboarding sea contextual no significa automáticamente que pueda ser confuso.
- Loom utiliza diferentes diseños y elementos de onboarding UX para cada flujo contextual, haciéndolos distintos y aún más memorables.
4- Webflow: Utiliza el contenido adecuado para tu audiencia
No todos los públicos esperan el mismo contenido de la UX de onboarding de un producto, por encima de la UX general.
Un producto sencillo como la aplicación Notas del iPhone puede utilizar una única pantalla de onboarding llamada "What's New" para poner al día a sus usuarios. Mientras tanto, una herramienta más compleja como Webflow podría requerir interactividad y gamificación.
Y cuando examinamos más de cerca esa herramienta más compleja, vemos que ocurre exactamente eso.
Webflow utiliza un checklist de onboarding de 8 pasos y guías dentro del producto en su flujo de onboarding inicial.

Las guías dentro de la aplicación incluyen texto sin formato, elementos interactivos, vídeos cortos y enlaces a tutoriales más extensos.
¿Por qué funciona?
- Webflow ofrece un checklist de onboarding que ayuda a su público objetivo, personas que no saben completamente cómo codificar pero están familiarizadas con ello. Por ello, el contenido específico del checklist se elabora cuidadosamente.
- Los vídeos sobre los distintos pasos son esenciales para demostrar cosas que los no codificadores no entenderían.
- El texto utilizado va bien con el movimiento de toda la operación de onboarding, dando prioridad a las palabras de acción.
5- ClickUp: Genera confianza con la prueba social
Contrariamente a la creencia popular, el comienzo de un viaje de onboarding no es cuando el usuario se enfrenta a su primera experiencia dentro de la aplicación.
Eso es el onboarding del producto.
El onboarding de los usuarios comienza cuando un usuario o usuario potencial interactúa por primera vez con tu marca, lo que significa que, junto con la presencia en el mercado, tienes que tener una experiencia web fluida.
La prueba social se vuelve infinitamente más importante en esta fase.
En su artículo UX Matters, el CEO de SendWorks, Trevor Hatfield, define la prueba social como:
"Fenómeno psicológico en el que las personas reflejan las acciones y comportamientos de los demás en un intento de comportarse correctamente dentro de un contexto específico."
Y para un trabajo bien hecho, recurrimos a ClickUp.
ClickUp utiliza la prueba social en su sitio web de 4 formas diferentes.
En primer lugar, lo utiliza para reforzar a sus clientes que confían en ClickUp en su flujo de trabajo:

Después, utiliza vídeos testimoniales de clientes en clips cortos:

A continuación, vemos una pequeña opinión de 5 estrellas dentro de un elemento diferente de la interfaz:

Por último, vemos otro elemento de UI que funciona como el primero, pero esta vez se centra en el trabajo realizado:

¿Por qué funciona?
- ClickUp utiliza la prueba social en todo su sitio web, y como aparece en diferentes formas, parece de muy buen gusto a la vez que cumple su función.
- ClickUp no sólo se centra en las personas que utilizan su solución, sino también en cómo la utilizan, mostrando el número de tareas completadas, automatizaciones creadas y otras acciones.
- Los vídeos testimoniales empiezan a reproducirse automáticamente cuando el cursor está sobre ellos. Esto garantiza que el visitante del sitio web reciba el mensaje de prueba social aunque ignore el resto de los pequeños mensajes.
6- Patreon: No fuerces la verificación del correo electrónico
La verificación del correo electrónico se ha convertido en una parte habitual de nuestra vida cotidiana, especialmente en la última década.
Su valor para la seguridad del usuario es indiscutible, pero simplemente es molesto.
En los últimos años, ha habido un movimiento hacia la eliminación de la verificación del correo electrónico cuando y donde sea posible. Ahora bien, esto no es demasiado común ni muy seguro, por lo que ha surgido otra opción.
Sin forzarlo.
El análisis de conversión del onboarding de Ramli John revela que entre el 20 y el 50% de los usuarios nunca verifican su correo electrónico.
Pero también revela un buen ejemplo que demuestra que es posible no forzar la verificación del correo electrónico y no tener problemas con ello:
Otro buen ejemplo de esto es Patreon.
Durante el registro inicial, Patreon no pide verificación de correo electrónico.
En su lugar, cuando el usuario entra en la plataforma, ve una checklist en la que se incluye la verificación del correo electrónico.

¿Por qué funciona?
- Patreon omite la verificación del correo electrónico en el proceso de registro, haciéndolo más corto y menos molesto para que los usuarios puedan empezar más rápido y más fácilmente que con otros productos.
- El proceso de verificación aparece dentro del checklist de onboarding, lo que da a los usuarios una razón suficiente para hacerlo, de modo que completen el checklist.
- Los usuarios pueden terminar otras tareas del checklist antes de la verificación. Desde la perspectiva de los usuarios, esto se registra como Patreon que ofrece valor antes de pedir algo a cambio.
7- UserGuiding: Prioriza la acción sobre la información
Una buena práctica tan fácil como olvidable es dar prioridad a la acción sobre la información.
Necesitas respuestas a "¿Por qué?", no a "¿Qué?".
Esto se debe a que antes de que tus usuarios pregunten "¿Qué es este botón?" o "¿Qué hace este elemento?", preguntan "¿Por qué debería utilizar este producto?".
Así que, para conseguir el camino más rápido hacia el valor, tienes que conseguir que tus usuarios actúen en lugar de explicarles todos y cada uno de los botones de tu UI.
Un ejemplo sencillo pero potente de onboarding de usuario es el onboarding inicial de UserGuiding.
En su checklist de onboarding de 3 pasos, uno de los pasos incluye la creación de hotspots.
UserGuiding hace que estos primeros momentos en el producto sean memorables haciendo que todo consista en pasar a la acción de forma interactiva:
¿Por qué funciona?
- Los tooltips no están abarrotados de elementos innecesarios; ni siquiera hay un botón "Siguiente", lo que reduce la carga cognitiva.
- El lenguaje es bastante sencillo y está orientado a la acción, animando a completar el flujo de onboarding.
- La interactividad refuerza el texto orientado a la acción y se convierte en un paquete completo de mayores tasas de finalización.
8- Monarch: Gamifica los procesos y fomenta la interacción
Existe un prejuicio contra la gamificación en el B2B.
La mayoría de la gente de SaaS piensa inmediatamente en aplicaciones B2C o aplicaciones como Duolingo cuando se menciona la gamificación UX.
Pero también puede existir en productos más serios.
Por ejemplo, Monarch, una aplicación financiera, es un gran ejemplo de gamificación en SaaS.
Utiliza la gamificación para fomentar un uso más profundo y un onboarding más fluido. Puedes verlo en la barra de progreso del checklist del usuario:

Puedes encontrar gamificación en la visualización de información técnica en barras de progreso y gráficos:

Puedes ver un viaje completamente gamificado en la notificación "Goal milestone reached" que Monarch envía a sus usuarios cuando realizan una acción específica:

¿Por qué funciona?
- La gamificación ayuda a los usuarios a entender y comprometerse con procesos más complejos, como la financiación y los cálculos.
- La visualización de los datos refuerza este factor de gamificación y ayuda a leer más fácilmente los datos técnicos.
- Las metas y los hitos animan a los usuarios no sólo a seguir adelante con su objetivo, sino también a utilizar tu plataforma durante más tiempo y con más frecuencia.
9- HeyGen: Utiliza checklists de onboarding
El onboarding del usuario siempre gira en torno a alcanzar el valor lo antes posible.
Pero ese valor no siempre se consigue en 3 clics. A veces tienes que llevar a tus usuarios a través de varias tareas.
Y ahí es donde los checklists de onboarding resultan extremadamente útiles.
Si has oído hablar del Efecto Zeigarnik, sabrás que nuestro cerebro está programado para aferrarse a las tareas inacabadas, lo que hace que una checklist en UX sea formidable.
La matemática es sencilla; hay cierta angustia por no terminar una tarea.
Así, es más probable que tus usuarios realicen tareas que definen el valor cuando se las sirves en una lista de tareas.
HeyGen no sólo lo consigue, sino que lo transforma creando un nuevo aspecto contrario a los diseños de checklists a los que estamos acostumbrados:

Los usuarios reciben inmediatamente una pantalla de inicio a la que pueden acceder más tarde mediante el botón de la parte superior izquierda.
A medida que completan cada tarea, se vuelven más pálidos, lo que significa que han terminado.
¿Por qué funciona?
- Al iniciar la experiencia del producto con una visión completa del checklist de onboarding, HeyGen aumenta la probabilidad de que se completen todos los pasos.
- Con este diseño a pantalla completa del checklist, cada paso puede visualizarse, lo que ayuda a los usuarios a saber qué esperar y a completar cada paso más fácilmente.
- Atenuar los pasos completados en una pantalla tan grande puede funcionar mejor que una señal de completado junto al texto o un tachado en el texto, ya que es visualmente más atractivo.
10- FlutterFlow: Segmenta a los usuarios para personalizar la experiencia
Segment descubrió que el 89% de los líderes empresariales afirman que la personalización es clave para el éxito en los próximos 3 años.
Y dentro de esa personalización, la segmentación es un factor importante.
A menudo es el primer nivel de personalización de muchos productos y, por tanto, es muy importante para cualquier proceso de onboarding del usuario que se haga bien.
Un buen ejemplo de onboarding de usuarios es el flujo de segmentación de FlutterFlow.
Justo después de la pantalla de registro, verás un modal a pantalla completa que incluye 5 sencillas preguntas con respuestas preestablecidas:
¿Por qué funciona?
- Flutterflow utiliza esta pantalla de segmentación como la primera interacción dentro de la plataforma tras el registro, lo que aumenta las posibilidades de finalización.
- Hay pocas preguntas con respuestas preestablecidas, lo que facilita e incluso divierte a los usuarios responder a cada pregunta.
- Casi todas las preguntas ayudan a Flutterflow a dirigir a los usuarios hacia una ruta de onboarding en la que puedan encontrar valor. Por ejemplo, preguntas como "¿Tienes experiencia en programación?" y "¿Estás construyendo la aplicación para ti o para tu trabajo?" pueden desencadenar diferentes escenarios.
11- Géminis: Utiliza los estados de vacío para animarte a dar el siguiente paso
Los estados vacíos, tal como los conocemos ahora, empezaron con una página 404 con la que un diseñador decidió divertirse. Luego, se extendió más allá de las 404; nos dimos cuenta de que cualquier producto tenía muchos espacios vacíos.
Pero eso no significaba que debieran permanecer vacías.
Las plataformas inteligentes de hoy en día saben cómo aprovechar un estado vacío convirtiéndolo en pequeñas interacciones divertidas o en una oportunidad para informar a los usuarios.
Pero a medida que asistimos a los albores de la IA, estamos viendo cómo evolucionan también los estados vacíos.
Como la mayoría de las IA generativas y conversacionales, la interfaz de Géminis es un gran chatbox vacío. Pero lo llena con un gran mensaje para el usuario y preguntas preestablecidas.

¿Por qué funciona?
- Gemini utiliza la pantalla en blanco para humanizar su herramienta ante todo, entablando conversación y utilizando el nombre del usuario para la personalización inicial.
- Las indicaciones preestablecidas no sólo ayudan a empezar rápidamente, sino que también muestran el potencial de la herramienta en el futuro.
12- Asana: Envía correos personalizados en función del comportamiento del usuario
Aunque son los últimos de nuestra lista, los correos electrónicos de onboarding son una de las primeras interacciones que debes tener con tus usuarios.
Y como se trata de una interacción tan temprana, tienes que asegurarte de que sea perfecta para no confundir ni desanimar a tus usuarios.
Esto es especialmente difícil de hacer, ya que estamos en un momento en las prácticas de experiencia de usuario en el que el onboarding está cambiando completamente a in-app, mientras que los correos electrónicos se siguen utilizando activamente.
Entonces, ¿cómo se clava?
Asana es un gran ejemplo de correos electrónicos de onboarding de usuarios. Sus correos electrónicos de prueba gratuita son especialmente buenos en lo que respecta a la personalización y a los textos adaptados a la audiencia.
Ya te puedes dar cuenta viendo algunas de sus líneas de asunto:

Pero cuando lo miras más de cerca, es aún mejor.
Asana utiliza gifs, otros elementos visuales, consejos y enlaces que dirigen a los usuarios a la aplicación para su uso posterior:

¿Por qué funciona?
- Las líneas de asunto de los correos electrónicos son muy atractivas e interesantes, por lo que es más probable que los usuarios los abran realmente.
- El uso de visuales dinámicos da a Asana la oportunidad de mostrar lo que la plataforma puede hacer y su aspecto cuando se utiliza en todo su potencial.
- Los consejos y botones ayudan a los usuarios a volver a conectar con Asana durante la prueba, que es donde se pierden muchos usuarios potenciales si no se les incorpora correctamente.
Ejemplos de onboarding que no son tan buenos
No toda la inspiración para el onboarding de los usuarios proviene de buenos ejemplos de onboarding.
Si sabes lo que no está bien, sabrás lo que debes evitar cuando intentes crear tu mejor experiencia de onboarding de usuario.
He aquí algunos ejemplos de onboarding de usuarios que no funcionan del todo bien:
1- PostHog
Aunque su UX general no es tan mala, PostHog utiliza sus elementos de onboarding de usuario de forma bienintencionada pero mal ejecutada.
Cuando los usuarios entran por primera vez en la plataforma, se les muestra la página principal, pero no mucho más.
Con un poco de investigación, puedes ver el botón "Quick Start" de lado en una cinta a la derecha:

Cuando se extiende, aparece una pantalla lateral con una pequeña mascota y 7 pasos:

¿Por qué no funciona?
- Los usuarios no reciben una dirección inmediata ni ayuda para alcanzar el valor, sino que tienen que encontrar la ayuda por sí mismos.
- El botón "Quick Start" no sólo es difícil de encontrar, sino también de leer, ya que está de lado.
- Aunque la barra de progreso es un buen factor, 7 pasos puede ser demasiado tiempo para algunos productos, incluido PostHog.
2- Coolors
Coolors utiliza un flujo de onboarding sencillo para su solución de paleta de colores simple.
Se titula Tutorial y tiene 13 pasos para introducir los elementos de UI dentro de la página principal:

Aunque hay un fondo para centrarse en elementos concretos, el tooltip permanece estático:

¿Por qué no funciona?
- Simplemente, el flujo es demasiado largo para que los usuarios sigan interesados en él o lo recuerden en el futuro.
- El modal no se mueve en absoluto, lo que hace más aburrido el flujo, ya de por sí estático.
- No hay un momento Ajá que el tutorial pretenda alcanzar, lo que deja a los usuarios confusos y sin ganas de volver.
A quién seguir cuando se trata de onboarding de usuarios
Aquí tienes una lista de personas y recursos a los que deberías echar un ojo si te interesan los ejemplos de onboarding de usuarios para inspirarte:
Conclusión
El onboarding de los usuarios puede ser bastante sencillo si te lo propones. Tu objetivo debe ser siempre conseguir que tus usuarios encuentren valor lo antes posible.
Hay buenos ejemplos de onboarding de usuarios por todas partes si sabes dónde buscar, pero la verdadera pregunta es:
¿Por qué tu producto no está entre ellos?
Si estás buscando una solución sin código que pueda ayudarte con eso y que al mismo tiempo te ofrezca otras herramientas de adopción digital, ¡prueba UserGuiding gratis hoy mismo! 👈
Preguntas Frecuentes
¿Qué es el onboarding de usuarios?
El onboarding del usuario es el momento en el que muestras el valor que ofreces a tus nuevos usuarios e intentas que lleguen a su momento "¡Ajá!" explicándoles los detalles específicos y cómo funciona tu producto.
¿Qué hace que un onboarding de usuarios sea bueno?
Un buen onboarding de usuarios siempre se centra en el usuario, es interactivo y muestra rápidamente las funcionalidades del producto.
¿Por qué es importante el onboarding de usuarios?
El onboarding es la primera oportunidad de causar una buena impresión, lo que puede traducirse en mayores tasas de retención y conversión.
Why do my users struggle to complete the onboarding process?
Users often struggle with onboarding due to overwhelming interfaces, unclear next steps, or irrelevant guidance. If the process isn't tailored to their goals or skill level, they may lose interest quickly. Common issues include too many steps, lack of contextual help, poor UX, and missing personalization. A streamlined, goal-based onboarding flow with in-app guidance and progress indicators can significantly improve users' completion rates.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)



















