

Há inúmeras maneiras de apresentar seu produto ao público, mas os guias interativos de produtos se destacam como uma das ferramentas mais poderosas que você pode usar.
Se você chegou até aqui, é provável que já saiba como um guia interativo bem projetado pode ser eficaz para fazer o onboarding dos usuários e guiá-los pelo seu produto.
No entanto, criar o guia interativo perfeito pode ser um pouco complicado.
Mas não se preocupe - este guia o ajudará a entender as práticas recomendadas, os erros comuns a serem evitados e como criar um guia interativo, engajamento dos usuários e que realmente agregue valor.
Apertem os cintos, vamos começar!
Resumo
- Um guia interativo de produto é um tutorial guiado que apresenta aos usuários os recursos e as funções de um produto, geralmente por meio de um processo passo a passo na interface do produto.
- Um guia interativo do produto pode assumir diferentes formas:
- Conjunto de telas de boas-vindas
- Guia pop-up
- Tutorial no aplicativo
- Tour guiado
- Conjunto de tooltips ou hotspots
- Guia de vídeo
- Checklist de onboarding
- Há vários casos de uso e benefícios de um guia interativo, incluindo:
- Fazer o onboarding de novos usuários e como levá-los ao seu momento Aha
- Introduzir novos recursos e aumentar suas taxas de ativação e adoção
- Melhorar o engajamento dos usuários
- Reduzir os custos de suporte e aumentar o suporte com autoatendimento
- Promover add-ons e criar oportunidades de upsell
- Coletar dados acionáveis sobre o comportamento do usuário
- Projetar um guia interativo eficaz para um produto pode ser complicado. Há várias armadilhas a serem evitadas, tais como:
- Ser muito longo e monótono
- Ser muito genérico e não ter valor
- Tornar-se muito específico e sobrecarregado
- Falta de clareza ou consistência (no design, no tom e no texto)
- Afastar-se das necessidades e expectativas dos usuários
- Assine nossa newsletter para receber dicas semanais, guias exclusivos e entrevistas privilegiadas sobre produtos e crescimento!
O que é um guia interativo do produto?
Um guia interativo de um produto é essencialmente uma experiência guiada de um produto, semelhante ao que chamaríamos de "tour guiado". Ele serve para mostrar aos usuários o que o produto pode fazer, orientá-los em relação aos recursos e ao design e como tudo isso se combina para resolver tarefas reais.
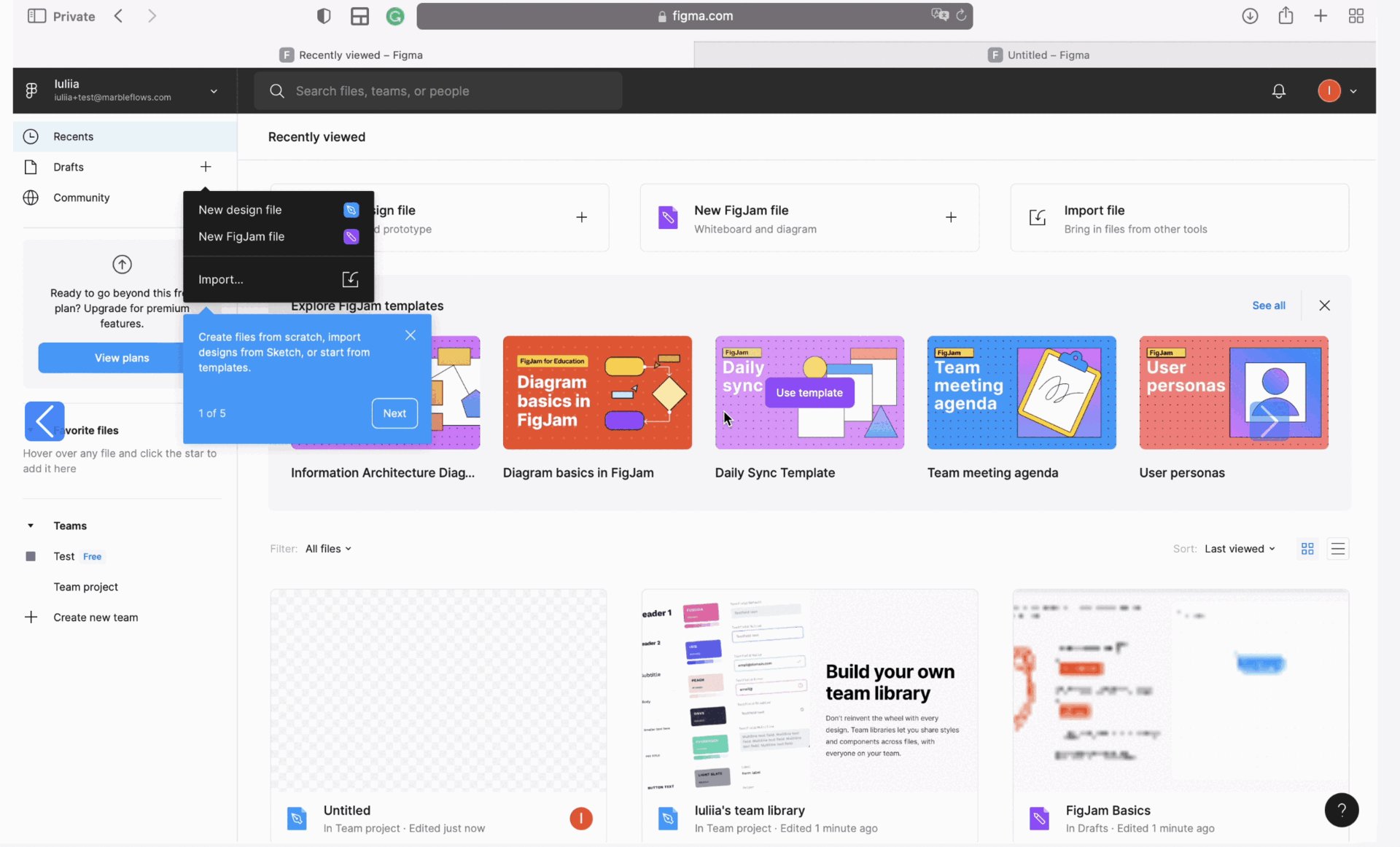
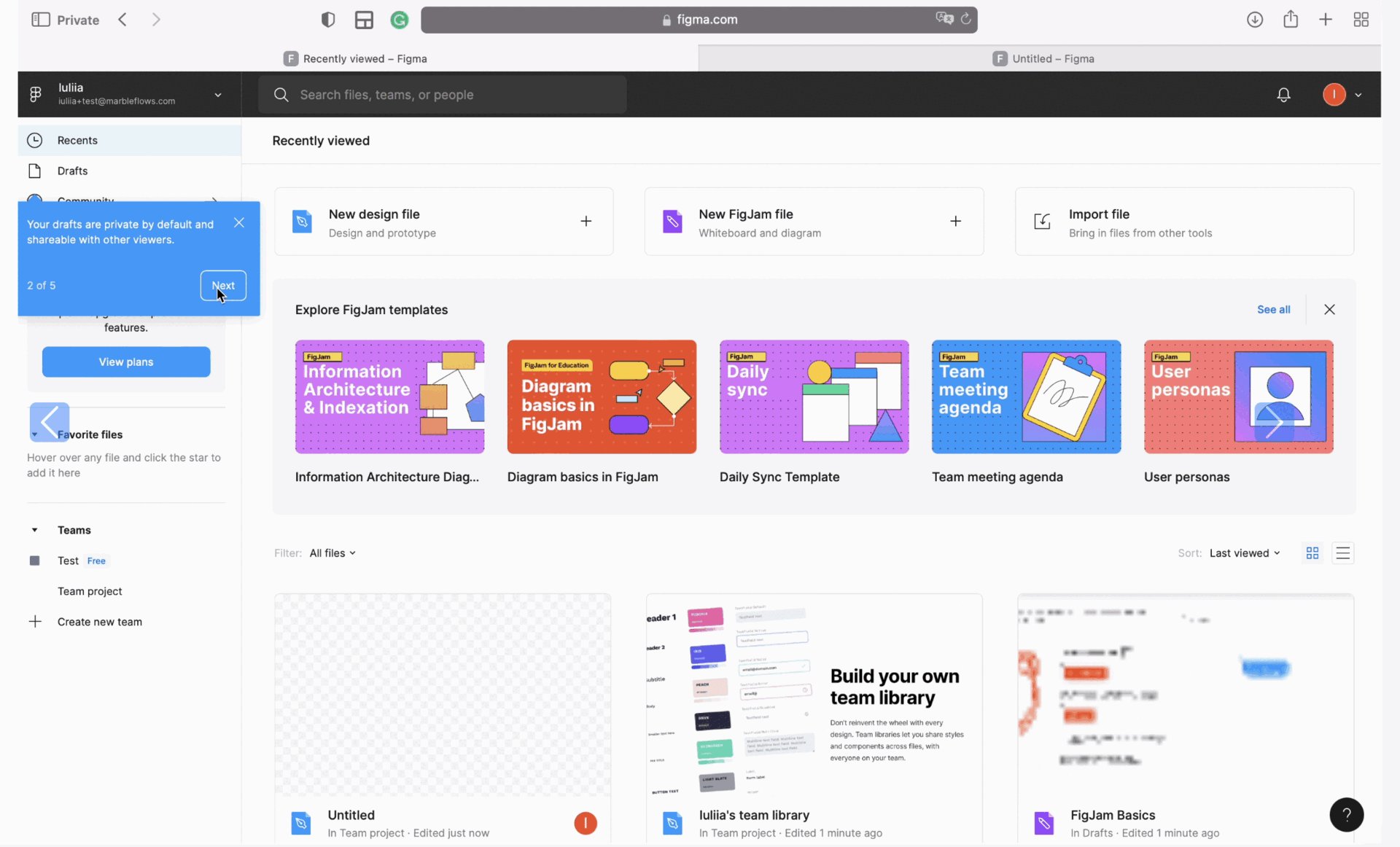
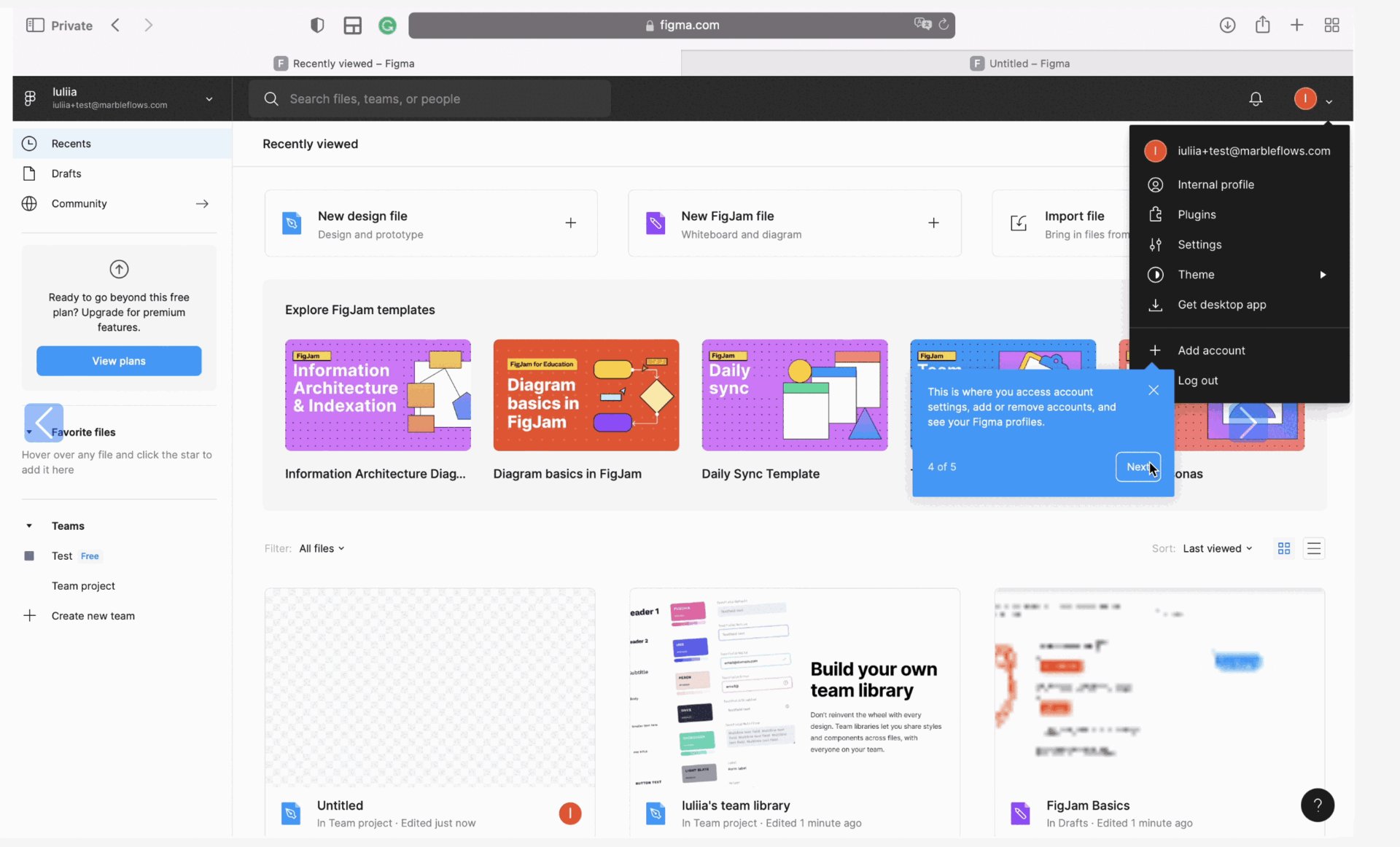
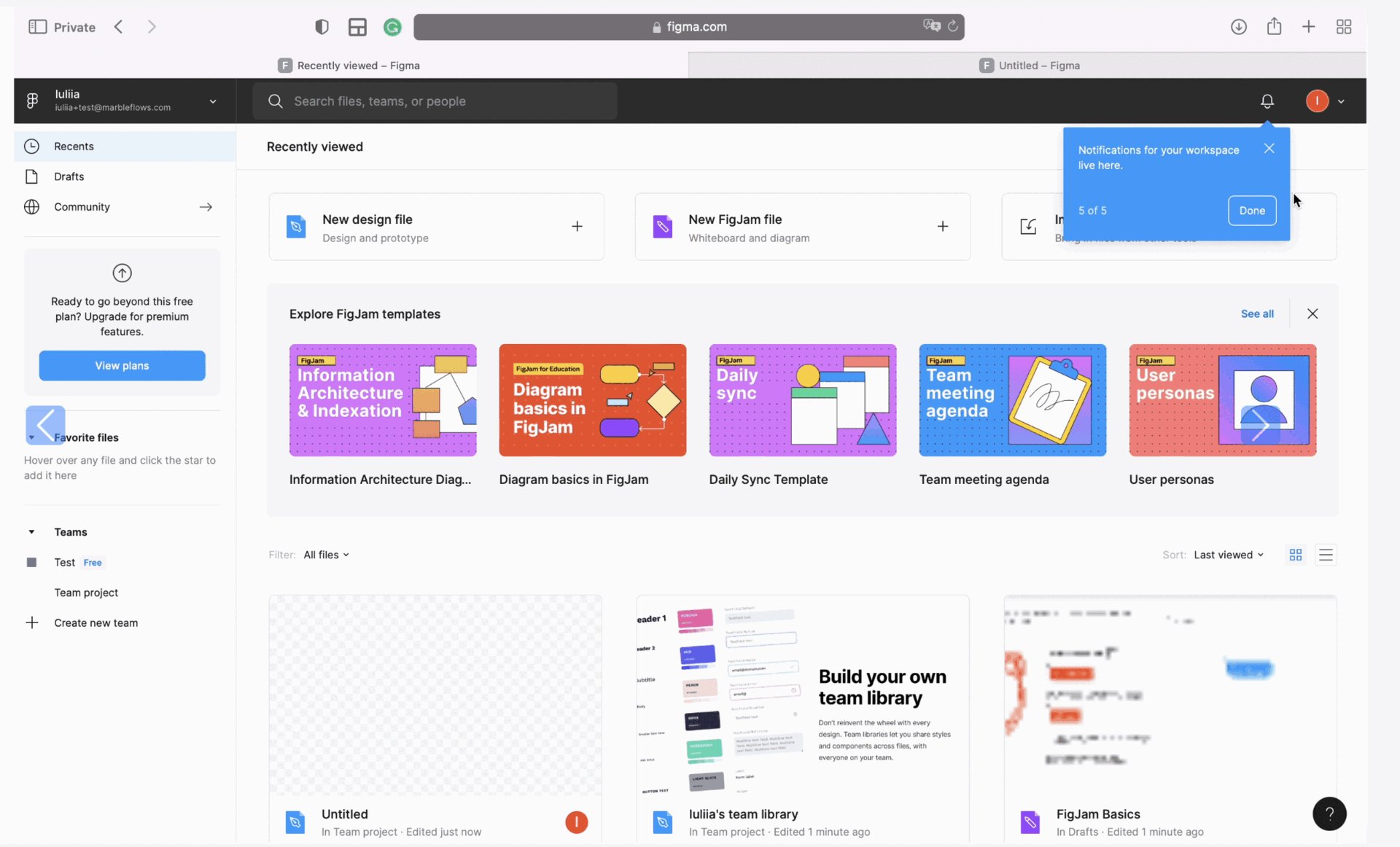
Aqui está um exemplo de guia interativo de produto do Figma:

Mas, ao contrário de um discurso de vendas, um guia interativo não se trata de convencer alguém de que precisa do produto ou de que ele é a solução para seu maior problema. Em vez disso, trata-se de deixar o produto falar por si mesmo.
Um guia interativo pode ser apresentado de várias formas, como vídeos, tooltips, hotspots, pop-ups ou tours totalmente interativos. Não há limite para a forma como você pode estruturá-lo.
Detalharemos cada uma dessas formas em breve, mas a principal conclusão aqui é que um guia interativo de produto consiste em permitir que o produto se mostre e ofereça aos usuários uma introdução real e imersiva.
Tipos de guias interativos de produtos
Você pode pensar em um guia interativo como uma estratégia flexível - um conceito orientador que pode ser adaptado para se adequar ao seu produto e público-alvo. Você começa com a ideia central de mostrar o produto aos usuários, mas a forma de executá-la depende inteiramente de você.
Não há um caminho rígido ou uma abordagem única para todos os casos.
Na verdade, aqui estão alguns "caminhos" que você pode seguir para criar seus próprios guias interativos de produtos 👣
Telas de boas-vindas
As telas de boas-vindas são os primeiros modais da UI que aparecem quando você visita um site ou, neste caso, quando faz login em um produto.
Eles podem ter várias funções, incluindo:
- Anunciar um novo recurso,
- Realizar uma pesquisa com usuários,
- Dar boas-vindas calorosas aos novos usuários,
- Configurar e personalizar o produto para usuários individuais,
- Destacar os principais recursos e funcionalidades.
➡️ Por exemplo, a tela de boas-vindas da Shopify faz perguntas sobre o caso de uso do usuário e o ajuda a personalizar sua experiência com o produto:

Em algumas etapas, a Shopify tenta conhecer melhor o usuário (seus casos de uso, necessidades, objetivos etc.) e define a conta e os painéis principais de acordo.
Dessa forma, a Shopify não apenas fornece uma experiência de onboarding mais personalizada e relevante para seus usuários, mas também obtém insights valiosos sobre sua base de usuários. Com as informações coletadas aqui, a Shopify pode refinar continuamente seus recursos e ofertas para se manter alinhada com as necessidades dos usuários.
✅ O que há de bom nesse exemplo?
- Pesquisa envolvente com modais clicáveis, emojis e efeitos de transição.
- Microcópia explicativa para cada "recurso" e suas funcionalidades.
- Personalização e configuração em tempo real.
❌ O que não é bom nesse exemplo?
- Não há recursos visuais relacionados aos recursos destacados.
- Não há contextualização sobre onde encontrar os recursos ou como usá-los.
Guias pop-up
Você pode pensar nos guias pop-up como uma ponte entre as telas de boas-vindas estáticas e não interativas e os tutoriais totalmente interativos no aplicativo. Eles oferecem orientação semelhante aos tutoriais no aplicativo, mas permanecem fixos, como as telas de boas-vindas.
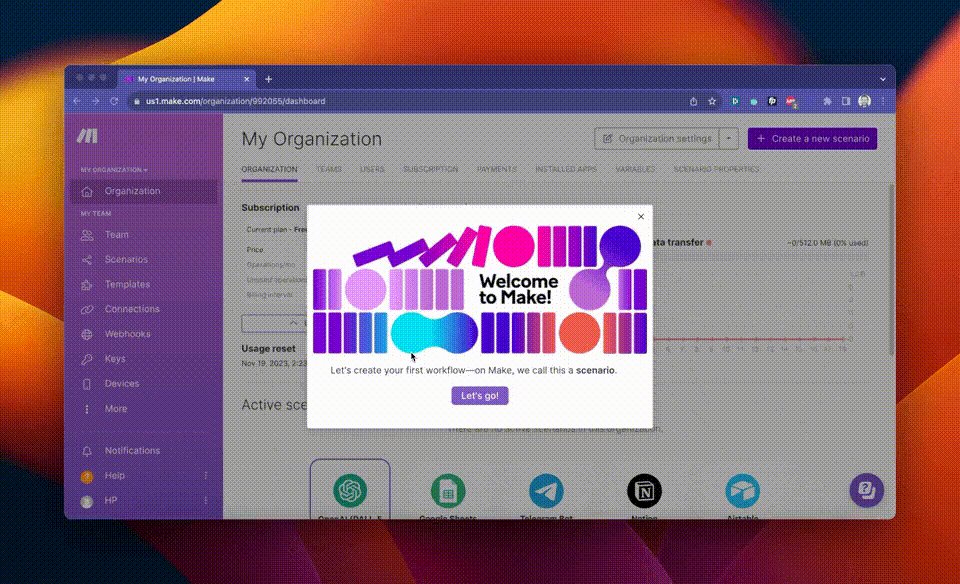
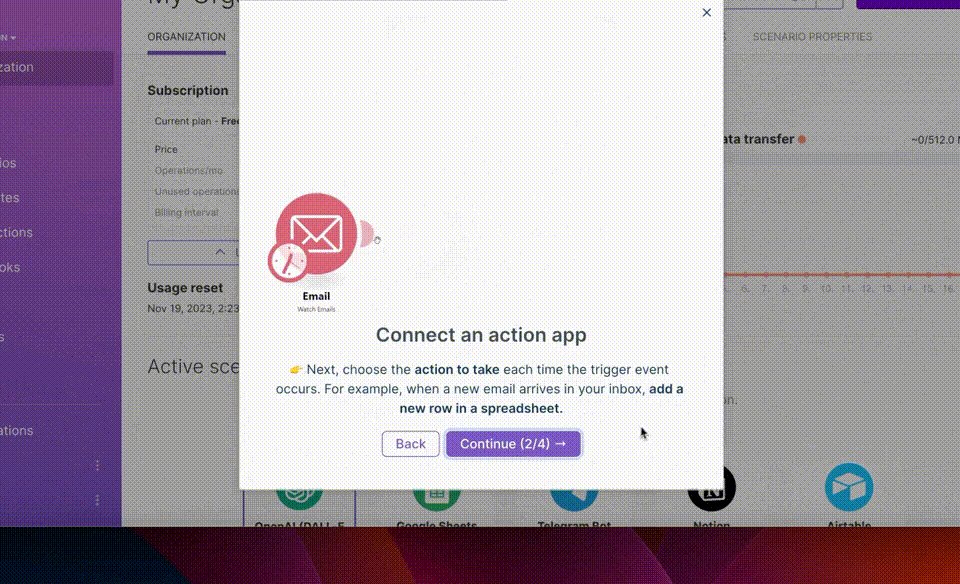
Aqui está um exemplo da Make para ajudar a ilustrar esse meio-termo:

Aqui, a Make explica como criar um fluxo de trabalho (cenário) passo a passo.
Assim como em um guia interativo, temos os botões "Voltar" e "Continuar", juntamente com informações sobre quantas etapas ainda restam no tutorial. A microcópia das etapas é semelhante à dos modais de boas-vindas.
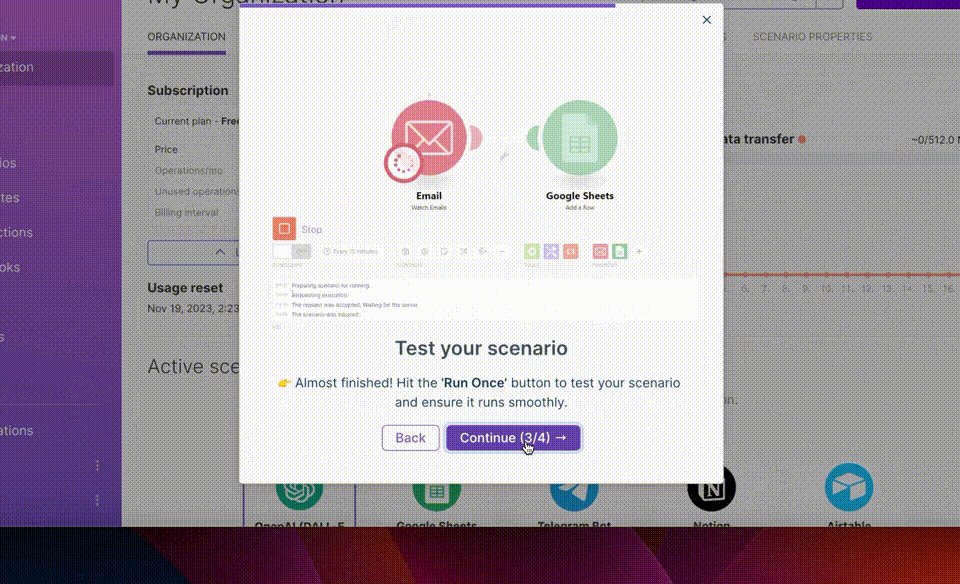
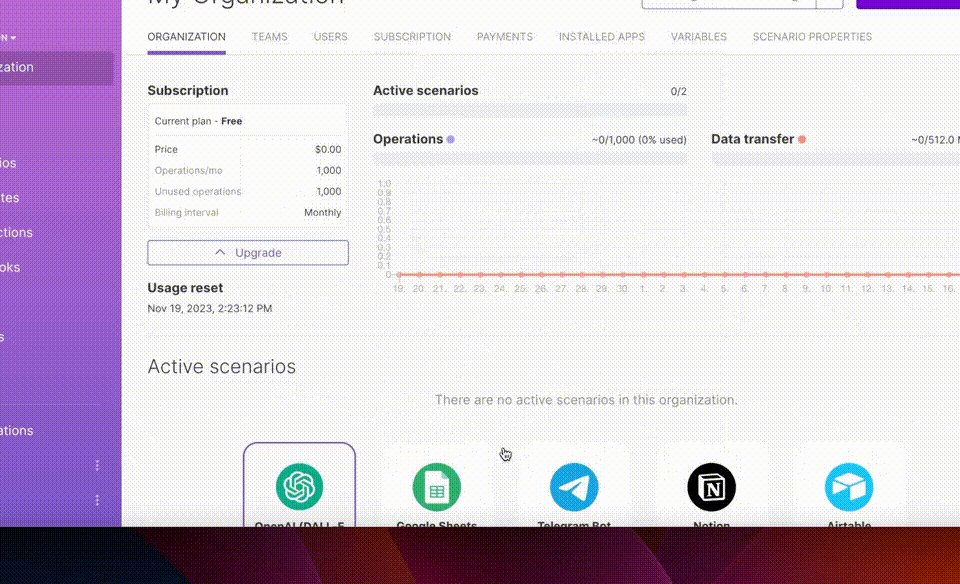
Os vídeos em cada modal mostram como a UI deve ficar durante cada ação e onde o usuário deve clicar, fornecendo algum contexto. No entanto, espera-se que o usuário memorize as etapas e as posições dos botões e recursos mostrados no vídeo.
E sejamos realistas: embora isso possa funcionar para um fluxo de trabalho simples de quatro etapas com uma UI e um layout de botões simples, provavelmente não será eficaz para tarefas e recursos mais complexos.
✅ O que há de bom nesse exemplo?
- Visuais explicativos.
- Microcópia e etapas claras e bem estruturadas.
❌ O que não é bom nesse exemplo?
- Pode ser difícil para o usuário manter tudo em mente e se repetir mais tarde.
Tutoriais no aplicativo
Os tutoriais no aplicativo são guias que orientam os usuários em relação a recursos específicos do seu produto e mostram como tirar o máximo proveito de cada um deles. Dependendo das ferramentas que você usa para criá-los, esses tutoriais podem ser interativos ou estáticos.
Eles também podem ser vídeos nas telas de boas-vindas ou guias de instruções escritos somente para leitura que os usuários podem acessar por meio da sua central de recursos.
Cada método varia em termos de eficácia e eficiência, mas o objetivo permanece o mesmo: fornecer aos usuários orientações sobre como usar seu produto exatamente onde eles precisam, dentro do próprio produto.
Aqui estão alguns exemplos 👇🏻
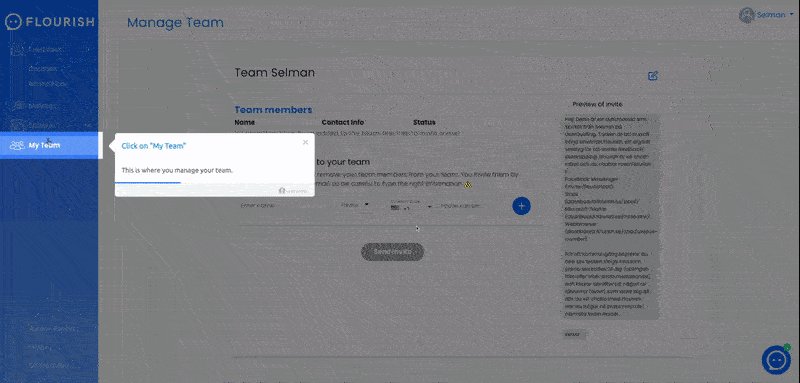
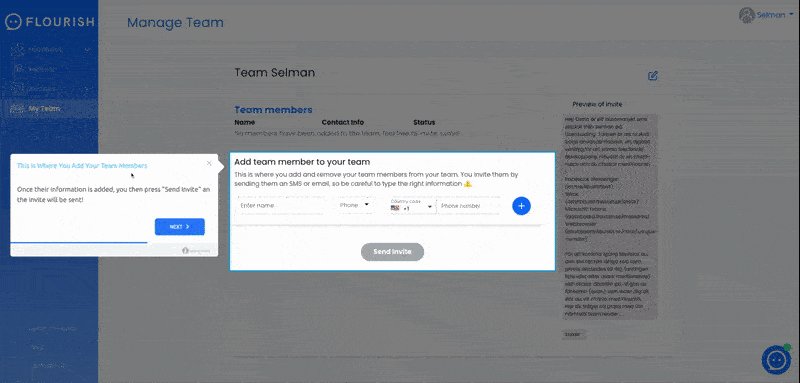
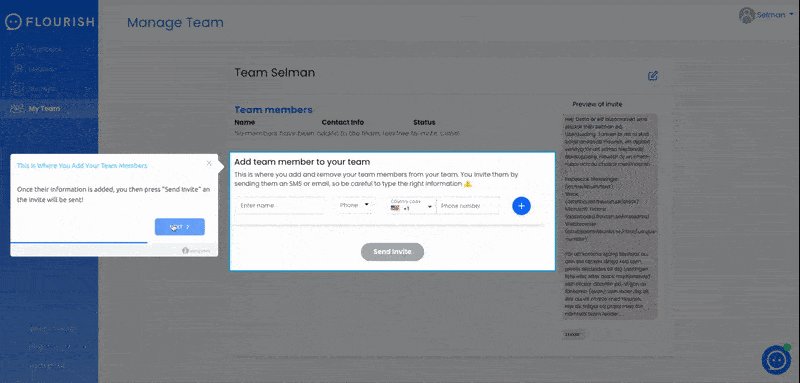
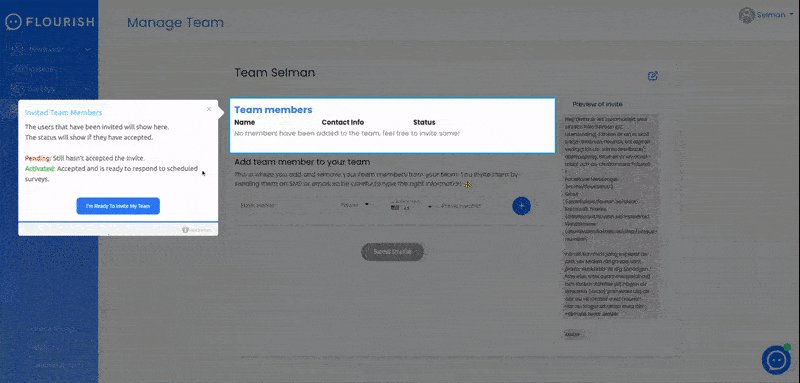
➡️ A Flourish, uma ferramenta de gerenciamento de feedback, explica como adicionar membros da equipe à plataforma por meio de um tutorial no aplicativo:

Convidar alguém novo para uma plataforma pode parecer uma tarefa simples, mas na verdade é uma etapa significativa - é um compromisso real com o uso da ferramenta.
Às vezes, um simples lembrete ou a visualização da tarefa em um checklist de onboarding pode motivar os usuários a seguir em frente com o que, de outra forma, poderia parecer uma tarefa "chata". Ao tornar essa etapa clara e gratificante, a Flourish ajuda seus usuários a assumir esse compromisso com facilidade.
👉🏻 Confira o onboarding bem-sucedido da Flourish em mais detalhes.
✅ O que há de bom nesse exemplo?
- Microcópia explicativa e direta.
- Uso da CTA original ("Estou pronto para convidar minha equipe").
- Acionado a partir de um checklist de onboarding mediante o desejo do usuário, não automatizado.
❌ O que não é bom nesse exemplo?
- As etapas podem esperar que o usuário conclua a ação e depois continuar.
➡️ Outro exemplo vem da Vieworks, uma ferramenta de marketing de vídeo. Nesse guia, a Vieworks orienta o usuário em cada etapa da adição de uma licença:

👉🏻 Confira o onboarding bem-sucedido da Vieworks em mais detalhes.
✅ O que há de bom nesse exemplo?
- Totalmente interativo - aguarda que o usuário conclua cada etapa.
❌ O que não é bom nesse exemplo?
- A microcópia poderia ser melhor formatada com negritos ou títulos e subexplicações.
🎥 Assista a este vídeo para saber mais sobre os tutoriais no aplicativo.
Guias interativos
Os guias interativos são tours dentro do produto que guiam os usuários pela interface, indicando onde estão localizados os principais recursos e explicando sua finalidade.
À medida que os usuários percorrem o tour, eles participam ativamente clicando em diferentes recursos, painéis ou subpáginas, o que mantém a experiência fluindo sem problemas.
Dependendo da estratégia do seu produto, é possível fornecer guias interativos personalizados e orientados por metas, adaptados a diferentes segmentos de usuários, ou optar por um guia simples e geral, o que não recomendamos.

Vamos ver alguns exemplos 🔎
O guia interativo do ClickUp segura as mãos dos usuários enquanto mostra cada recurso e painel da UI:

O guia interativo (ou "tour", como eles o chamam) começa com um breve vídeo explicativo que aborda os conceitos básicos da hierarquia do ClickUp. Nesse vídeo, o ClickUp destaca as principais funcionalidades, os casos de uso e a proposta geral de valor.
Em seguida, o ClickUp reforça as informações do vídeo fornecendo um guia interativo contextualizado do produto.
✅ O que há de bom nesse exemplo?
- As informações que não podem ser fornecidas durante o guia interativo são fornecidas antes do guia interativo com um vídeo modal.
❌ O que não é bom nesse exemplo?
- Nada de mais; vamos dar crédito a quem tem crédito 🙌🏻
➡️ Outro grande exemplo é o guia interativo da CitizenShipper:

A CitizenShipper aciona esse guia interativo para os visitantes do site móvel, guiando-os por cada seção do painel inicial e explicando o que cada uma significa e representa.
👉🏻 Confira o onboarding bem-sucedido da CitizenShipper em mais detalhes.
✅ O que há de bom nesse exemplo?
- Microcópia amigável e envolvente.
- Bem formatado, com listas e texto em negrito usados quando necessário.
❌ O que não é bom nesse exemplo?
- Exemplo 10/10 aqui 💯
Tooltips de onboarding
Tooltips são pequenas caixas de informações que podem ser usadas para criar narrativas com engajamento dos usuários, guiá-los pelo seu produto ou compartilhar dicas e truques sobre seus recursos. Elas também são ótimas para explicar as configurações e os recursos dos recursos de forma clara e concisa.
Veja como o Trello os utiliza para criar o guia interativo do seu produto:


Como você pode ver, o Trello não apenas explica os recursos e os elementos da UI, mas também fornece dicas sobre como aproveitá-los ao máximo, incluindo atalhos úteis.
✅ O que há de bom nesse exemplo?
- Microcópia informativa.
❌ O que não é bom nesse exemplo?
- Não há nenhum tipo de formatação.
- Não há botão de saída.
Já podemos ouvir sua pergunta:
"Qual é a diferença entre um tooltip e um tour guiado ou um guia interativo?"
As tooltips são elementos da UI que podem ser usados para criar fluxos de onboarding, como tours guiados e guias interativos. Portanto, sim, um guia interativo ou um guia pode ser composto por uma série de tooltips.
No entanto, você também pode usar tooltips individualmente sem criar um fluxo sequencial. Isso significa que, mesmo que você tenha vários tooltips, poderá acioná-los separadamente quando um usuário passar o mouse ou clicar em um recurso/botão da UI.
Como a Flourish faz aqui:


👉🏻 Leia mais sobre exemplos de tooltip e práticas recomendadas.
Hotspots
Os hotspots são elementos atraentes da UI projetados para chamar a atenção do usuário e incentivá-lo a clicar. Mas eles não são apenas botões simples do tipo "clique em mim". Assim como os tooltips, os hotspots são pequenas caixas de informações, apenas um pouco mais sofisticadas e visualmente mais engajadoras.
Você pode usar os hotspots para:
- Anunciar novos recursos/melhorias de UX,
- Explicar os recursos do produto,
- Criar guias e/ou vídeos de acionamento.
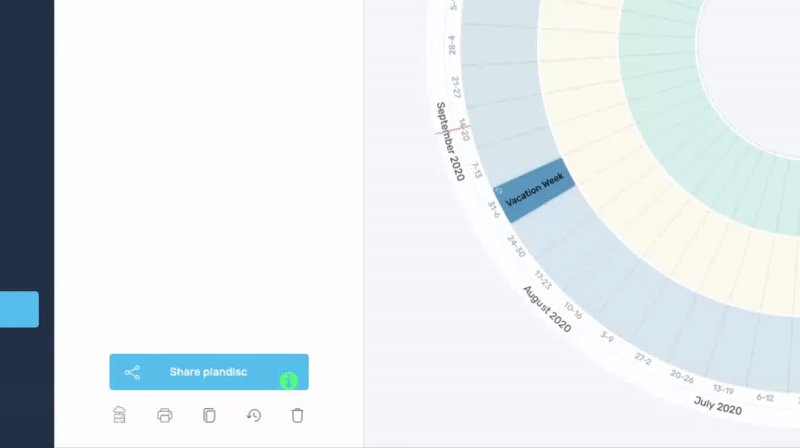
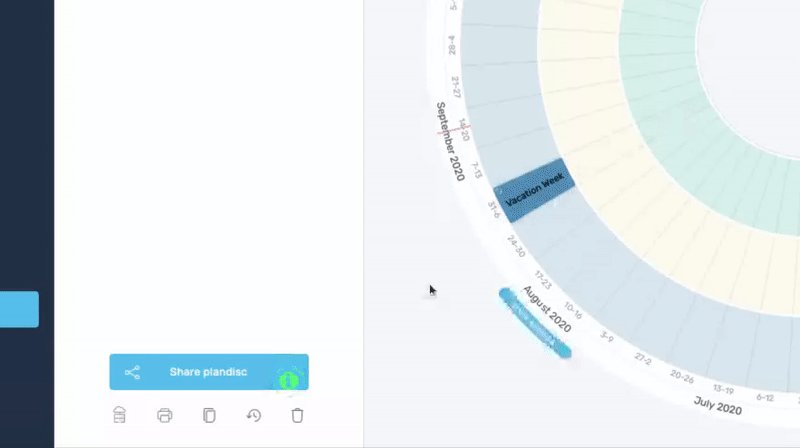
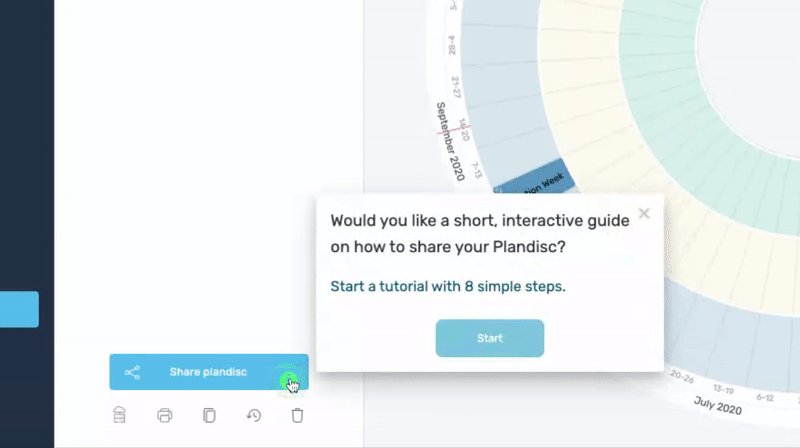
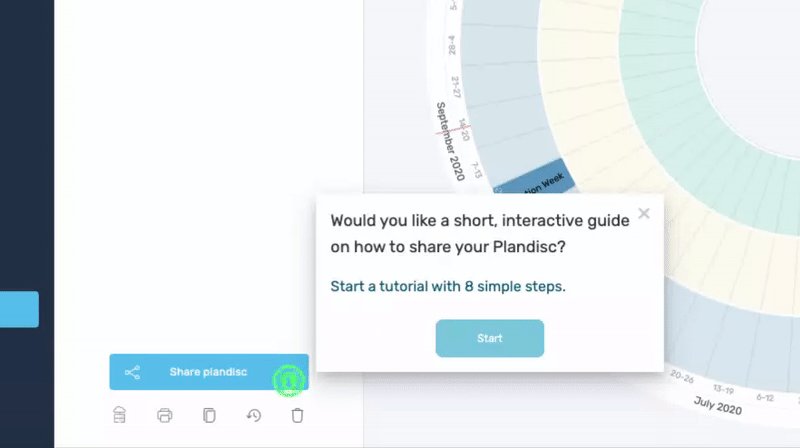
Por exemplo, a Plandisc, uma ferramenta de calendário, usa esse hotspot para acionar um tutorial:

Quando o usuário clica no CTA dentro do hotspot, ele aciona um guia interativo no aplicativo e explica ao usuário como compartilhar um plandisc.
👉🏻 Confira o onboarding bem-sucedido da Plandisc em mais detalhes.
✅ O que há de bom nesse exemplo?
- Forma não distrativa de oferecer guias.
- Um guia interativo criado com hotspots como esse permite que os usuários se concentrem em aprender o que precisam em vez de explorar tudo de uma vez - crie sua própria experiência de guia interativo.
❌ O que não é bom nesse exemplo?
- Uma guia oculta em um hotspot pode passar despercebida ou não ser verificada no início e causar frustração ou confusão no usuário.
Vídeos explicativos
Há muitas maneiras de usar vídeos para criar guias interativos de produtos. Aqui estão algumas abordagens:
- Guias interativos conduzidos por humanos: Os membros da equipe de vendas ou de produtos guiam os usuários pela UI, explicando os recursos e seus benefícios.
- Vídeos somente de produtos: Sem narração - apenas ações na tela que mostram recursos e interações na UI.
- Guias interativos animados: Sequências animadas que demonstram fluxos de trabalho e destacam os principais recursos, ou que ilustram os processos passo a passo.
- Vídeos de depoimentos de clientes: Usuários reais que compartilham como navegam e usam o seu produto, oferecendo insights e dicas que podem ser relacionados.
Existem até ferramentas com tecnologia de IA que pegam sua transcrição escrita e a transformam em um vídeo explicativo com um avatar!
👇🏻 Veja um exemplo:

Este é um vídeo de 2,5 minutos gerado por IA que explica como utilizar o Trello: criar quadros e tarefas e colaborar com outras pessoas neles.
✅ O que há de bom nesse exemplo?
- Excelente uso visual, orientando o usuário em cada etapa.
- Econômico e relativamente mais fácil de criar (em comparação com a gravação de vídeos com suas próprias equipes).
❌ O que não é bom nesse exemplo?
- Falta de engajamento - tom monótono, sem expressões faciais, etc.
Mas o que acontece se você investir dinheiro, tempo e esforço para criar seus próprios vídeos?
Bem, vamos ver um exemplo disso também.
O Loom dá as boas-vindas aos seus novos usuários com um checklist de onboarding detalhado - que examinaremos em breve - e, em seguida, para cada recurso e funcionalidade do checklist, eles oferecem um vídeo explicativo:

Este é o vídeo que explica como gravar um vídeo com o Loom; há vídeos diferentes para cada recurso obrigatório no checklist de onboarding. Portanto, de certa forma, o checklist de onboarding pode ser considerado um guia interativo.
Enfim, voltemos ao vídeo.
Esse vídeo tem mais de 1,5 minuto e há mais 3 etapas com vídeos separados no checklist. Portanto, são necessários mais de 5 minutos para concluir apenas os vídeos...
E isso pode não ser muito otimizado e válido do ponto de vista dos seus usuários. 🕰️
✅ O que há de bom nesse exemplo?
- Muito didático e detalhado.
- Pode ser mais fácil de entender em comparação com a orientação por escrito.
- Ele tem um toque humano. 🪄
❌ O que não é bom nesse exemplo?
- Isso pode ser intimidador para os usuários, especialmente se houver muitos vídeos e/ou se os vídeos forem longos.
Checklists de onboarding
Os checklists de onboarding são ferramentas úteis para destacar recursos importantes, mas esse não é seu único objetivo. Elas também podem servir como um roadmap, orientando os usuários a entender melhor o produto e a explorar suas funcionalidades passo a passo.
Agora é um bom momento para voltar ao checklist do Loom:

Como pode ser visto aqui, o Loom orienta os usuários em cada etapa do uso do produto - desde o download do Loom até a gravação, o compartilhamento e o acompanhamento do engajamento dos vídeos - tudo com um único checklist.
Cada item do checklist inclui uma breve descrição do recurso, juntamente com um botão de CTA para o recurso na UI do produto, bem como um link para um vídeo educativo de instruções.
Como essas etapas seguem uma ordem sequencial, cada CTA permanece inativa até que a etapa anterior seja concluída. Não é possível compartilhar um vídeo sem gravar um primeiro, e você não pode gravar até que tenha feito o download da ferramenta.
✅ O que há de bom nesse exemplo?
- Etapas detalhadas e claras do checklist.
- Estrutura de fornecimento de valor e orientada por metas.
- Uso eficaz da CTA - CTAs diferentes para os guias e os recursos.
❌ O que não é bom nesse exemplo?
- Checklist de onboarding 10/10 💯
Vejamos outro exemplo de checklist da HeyGen, uma ferramenta de geração de vídeo com IA:

O checklist de onboarding da HeyGen adota um design horizontal único, rompendo com o típico formato de cima para baixo. Cada etapa destaca os principais recursos da ferramenta e orienta os usuários a descobrirem seu valor, apresentando propostas de valor claras.
O checklist é conciso e fácil de usar. Ela tem apenas três etapas. As etapas concluídas diminuem a intensidade para incentivar o progresso e manter a motivação.
Uma abordagem realmente criativa e original de uma ferramenta inovadora!
✅ O que há de bom nesse exemplo?
- Etapas de checklist curtas, diretas e orientadas para o valor.
- Design único.
- CTAs claras e distintas.
❌ O que não é bom nesse exemplo?
- Nada!
Quais produtos devem usar guias interativos?
Se o seu objetivo é aumentar a compreensão, o engajamento dos usuários e a facilidade de navegação, então sim, é uma ótima ideia adicionar um guia interativo do produto. Um guia interativo ajuda os usuários a aprender como usar seu produto de forma eficiente, o que é fundamental se quiser que eles vejam todo o seu valor imediatamente.
Abaixo estão alguns casos de uso comuns para guias interativos.
Se isso lhe soa bem, é hora de considerar a implementação de uma estratégia de guia interativo do produto.
Casos de uso dos guias interativos de produtos
Onboarding de novos usuários
Um dos momentos mais importantes na jornada de um usuário é a experiência de onboarding. Pense da seguinte forma: a primeira impressão causada pelo seu produto determina se os usuários permanecerão, explorarão e, por fim, se tornarão clientes fiéis.
Um guia interativo pode simplificar o onboarding, orientando os usuários sobre as principais ações que precisam realizar. Isso é especialmente útil para ferramentas complexas com vários recursos ou fluxos de trabalho intrincados.
Veja como a Flowla, uma ferramenta de capacitação de vendas, utiliza um guia interativo do produto para onboarding de seus novos usuários e para que eles se sintam confortáveis e em casa:

👉🏻 Confira o onboarding bem-sucedido da Flowla em mais detalhes.
✅ O que há de bom nesse exemplo?
- Tom muito amigável e envolvente.
- Fluxo de informações formatado e estruturado.
- Etapas totalmente interativas.
- Fornece razões e motivações para utilizar os recursos destacados.
❌ O que não é bom nesse exemplo?
- Poderia haver um botão "Voltar".
Também é possível personalizar a experiência de onboarding, adaptando guias interativos diferentes para cada segmento de usuário e aprimorando a experiência do usuário com diferentes dicas contextuais.

Essa abordagem permite mostrar recursos que são diretamente relevantes para as necessidades únicas de cada usuário e ajudá-los a atingir suas metas mais rapidamente. Ao alinhar o guia interativo com o caso de uso específico de cada usuário, você não apenas agrega valor, mas também cria uma jornada de onboarding mais suave e engajada.
💖 Gostou? Crie seus próprios fluxos de onboarding personalizados com a UserGuiding.
Introdução de novos recursos
Até mesmo os usuários mais leais podem ignorar um novo recurso se não lhes for mostrado diretamente onde ele está e como funciona. Ao introduzir atualizações ou adicionar recursos, um guia interativo do produto pode ajudar a garantir que os usuários percebam, compreendam e adotem essas alterações.
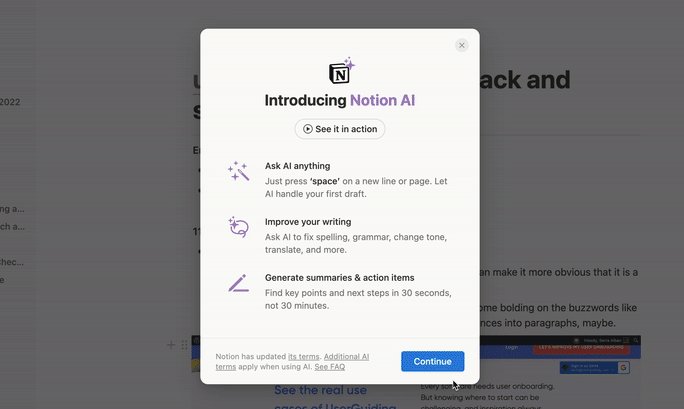
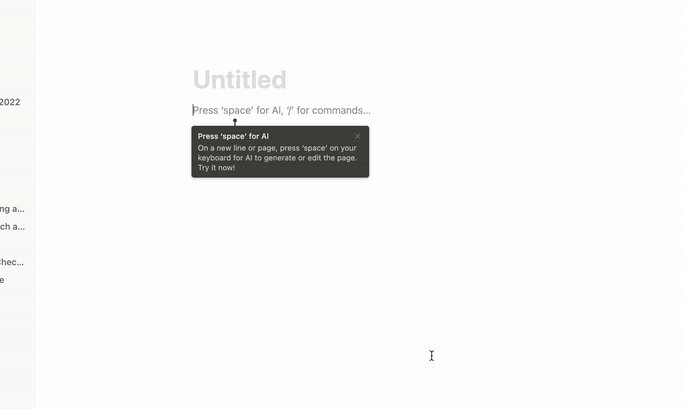
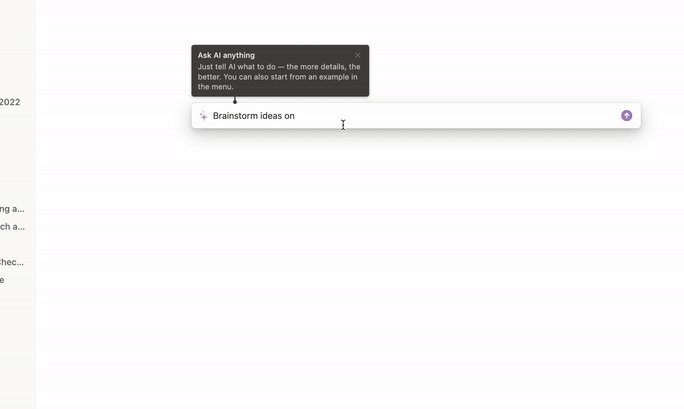
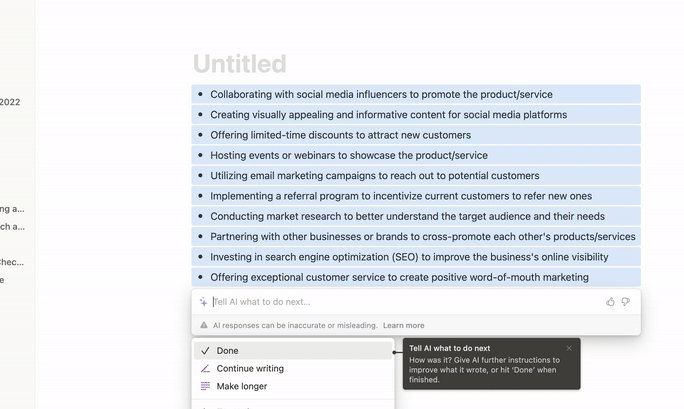
O Notion cria um guia interativo curto com modais de anúncio e tooltips para seu novo recurso de IA:

Desde o início, antes mesmo que seus usuários precisem perguntar, o Notion responde à pergunta:
"Como esse recurso pode facilitar meu trabalho?"
- O primeiro modal de anúncio (ou tela de boas-vindas) apresenta o novo recurso, listando seus principais pontos de valor e recursos.
- O segundo modal abrange detalhes importantes sobre privacidade, confiabilidade e preços do recurso.
- Os tooltips na página do recurso fornecem orientações sobre como começar a usá-lo.
✅ O que há de bom nesse exemplo?
- Instruções claras e objetivas.
- Transparente em termos das limitações do recurso.
- Informa sobre as opções de complemento.
❌ O que não é bom nesse exemplo?
- Não há barra de progresso ou botões de navegação para a parte do guia.
Melhora do engajamento dos usuários
Já percebeu que os usuários não retornam depois de se cadastrarem?
O baixo engajamento dos usuários pode significar que eles não estão vendo valor suficiente no seu produto, possivelmente porque não entendem completamente como usá-lo. Os guias interativos do produto podem resolver isso destacando os principais recursos, sugerindo as próximas etapas e motivando os usuários a explorar.
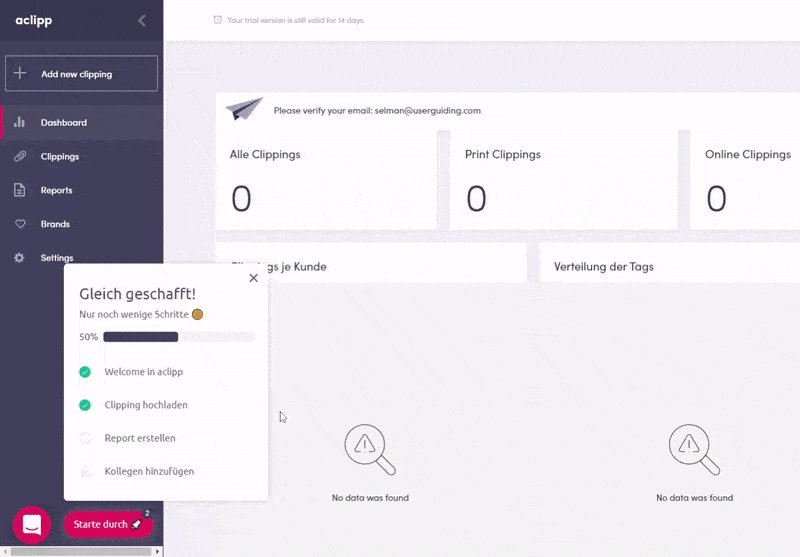
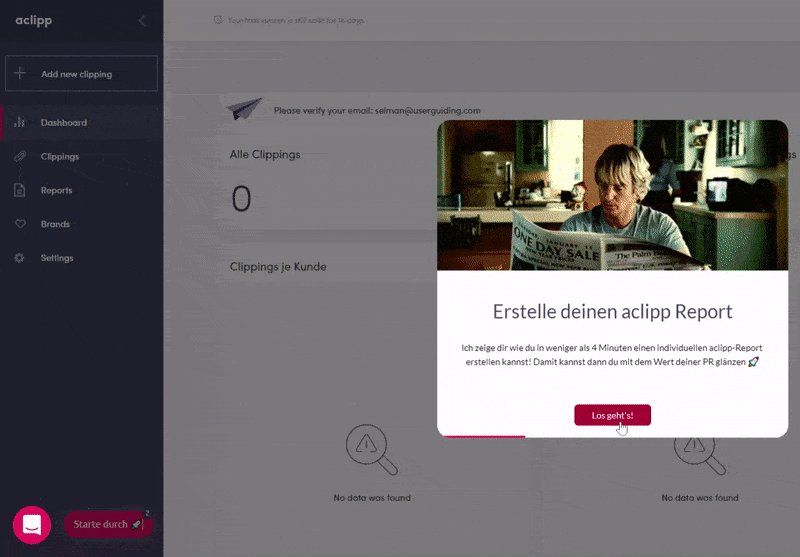
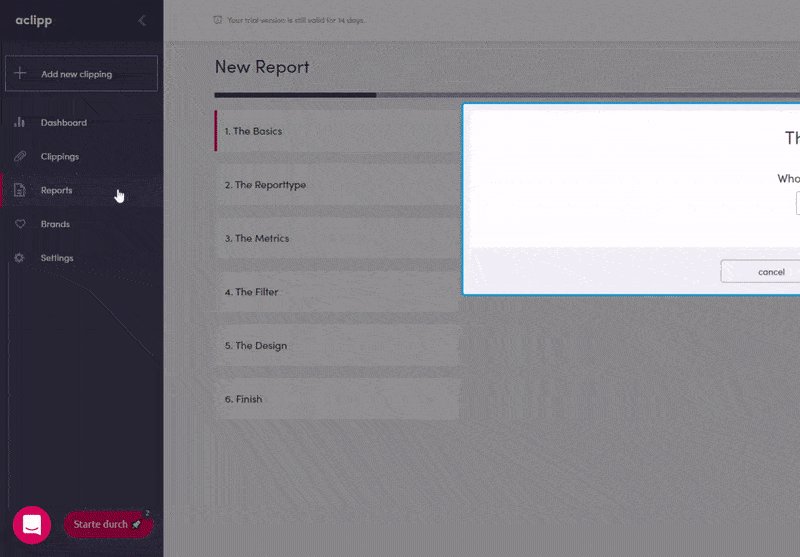
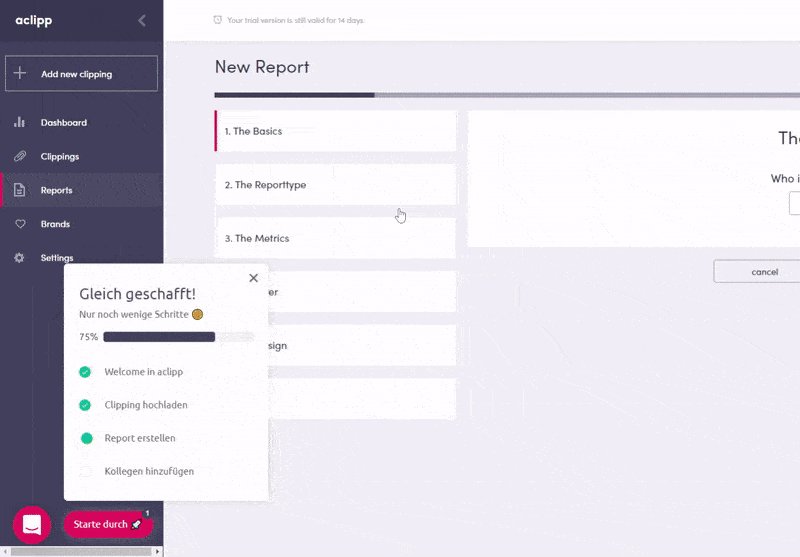
Por exemplo, se você criar guias interativos para seus recursos relativamente complexos, mas essenciais, e acioná-los a partir de seu checklist de onboarding, como a aclipp faz aqui 👇🏻

Você pode não apenas aliviar a confusão e a frustração dos usuários, mas também aumentar o engajamento e a taxa de uso de recursos individuais do seu produto.
✅ O que há de bom nesse exemplo?
- Os recursos importantes são destacados no checklist.
- Tom divertido e envolvente, com emojis e GIFs 🚀🎉
❌ O que não é bom nesse exemplo?
- Pode ser muito amigável e casual para algumas pessoas (se é que isso existe 🤔).
Se quiser levar a diversão de seus guias interativos para o próximo nível, pense também em integrar elementos gamificados ao seu design.
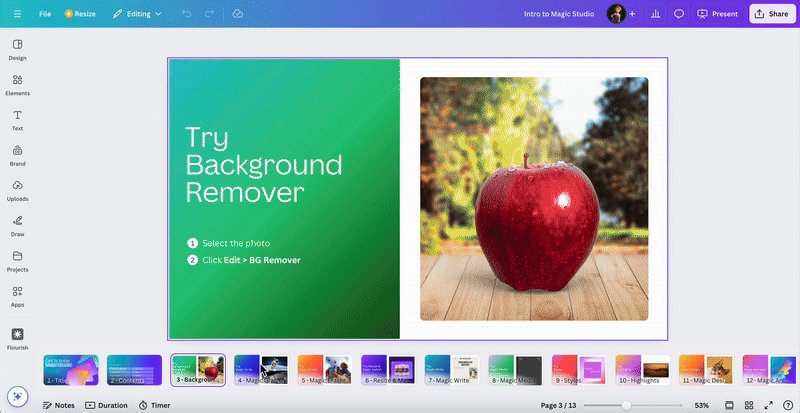
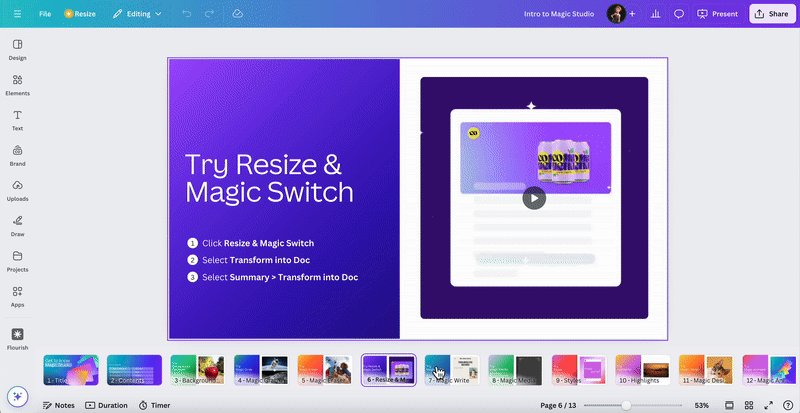
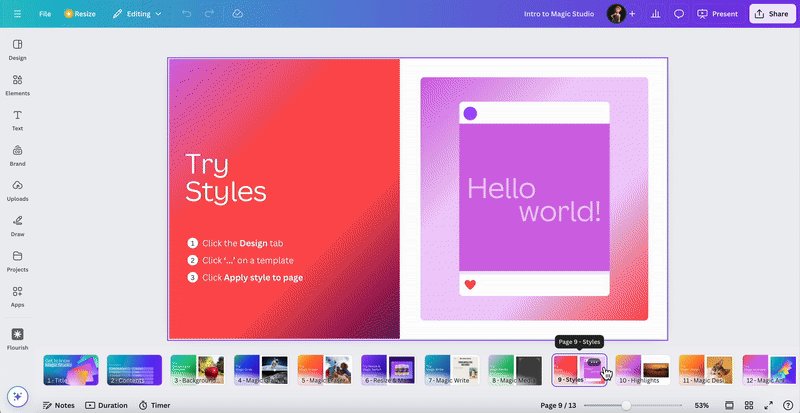
Veja como o Canva usa a gamificação para anunciar seus novos recursos:

- ✔️ Elementos móveis
- ✔️ Contador em tempo real
- ✔️ Portas e passagens brilhantes
- ✔️ Estouro de confete
Após essa introdução teatral, o Canva reúne suas apresentações de guia interativo de novos recursos em um checklist:

E cada item do checklist tem um guia interativo de apresentação separado que explica as funcionalidades dos recursos e como utilizá-los.
Assim:

Como você pode ver aqui, cada slide é dedicado a uma funcionalidade/sub-recurso do novo "Magic Studio". E o Canva explica como usá-los com uma pequena lista de tópicos passo a passo.
✅ O que há de bom nesse exemplo?
- Anúncio de recurso único e ousado.
- Uma boa maneira de reunir e armazenar muitas informações de instruções, especialmente para grandes lançamentos como este.
❌ O que não é bom nesse exemplo?
- Toda a gamificação está na introdução, não há nada de "divertido" no guia interativo.
- Os itens do checklist não podem ser verificados.
- Muitas imagens não relacionadas e de "preenchimento" nas apresentações.
Redução dos custos de suporte
Um guia interativo bem projetado pode responder a muitas perguntas comuns e reduzir a necessidade de suporte ao cliente. Os usuários que têm acesso a orientações úteis sobre o produto têm menos probabilidade de enviar tíquetes de suporte ou ligar para pedir assistência.
(O que libera sua equipe de suporte para problemas mais complexos).
❔ Perguntas muito básicas, como:
- Como posso personalizar meu perfil?
- Como posso fazer a integração com outras ferramentas?
- Como posso gerenciar o faturamento e as assinaturas?
❔ Podem ser respondidas com tutoriais curtos, tooltips ou hotspots. No entanto, você pode responder a perguntas relacionadas a recursos ou configurações avançadas, como:
- Como posso exportar ou compartilhar dados?
- Como posso personalizar os fluxos de trabalho?
- Como posso gerenciar as permissões de usuário?
Todas essas possíveis perguntas dos usuários dependem do tipo de produto e do próprio produto, é claro. Mas você entendeu o ponto.
Além disso, você também pode reunir seus checklists, tours guiados por produtos e guias interativos em um só lugar, como uma central de recursos no aplicativo. Isso permite que os usuários retornem mais tarde e verifiquem as informações quando necessário.
Ao fazer isso, você não apenas reduz os possíveis desafios de onboarding para novos usuários, mas também oferece uma maneira de os usuários existentes refrescarem suas memórias sobre os recursos.
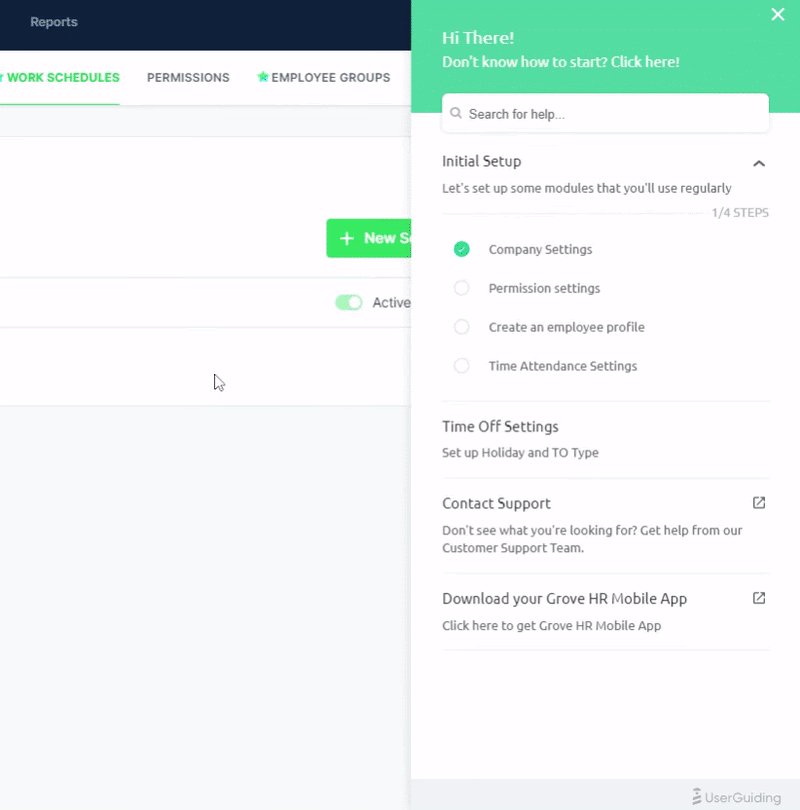
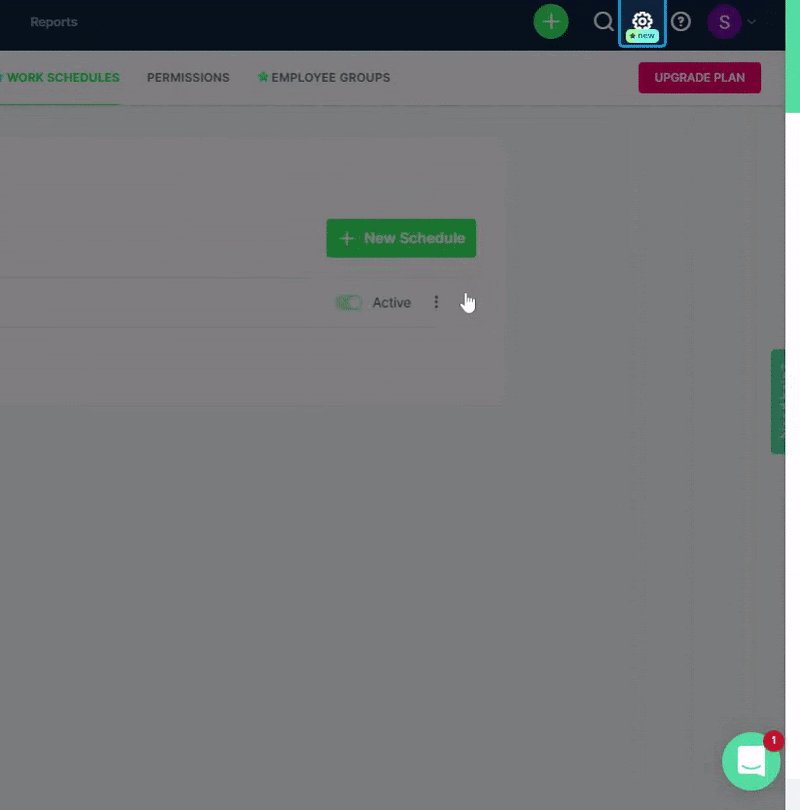
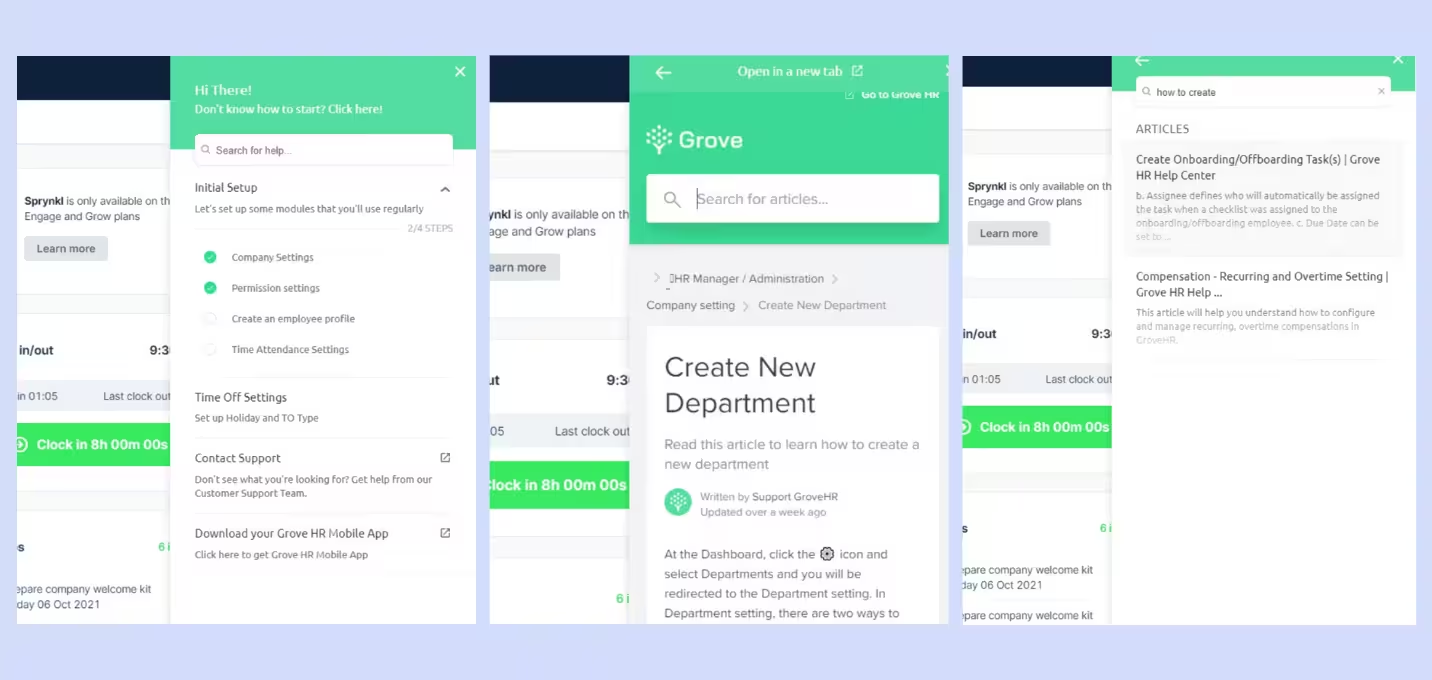
Aqui está um exemplo de central de recursos da Grove HR:

👉🏻 Confira o onboarding bem-sucedido da Grove HR em mais detalhes.
✅ O que há de bom nesse exemplo?
- Suporte no aplicativo com uma central de recursos organizada e centralizada.
❌ O que não é bom nesse exemplo?
- As cópias do tooltip poderiam ser mais explicativas.
- Alguns emojis ou opções de formatação nos tooltips não são suportados por todos os navegadores, o que leva à inconsistência do design.
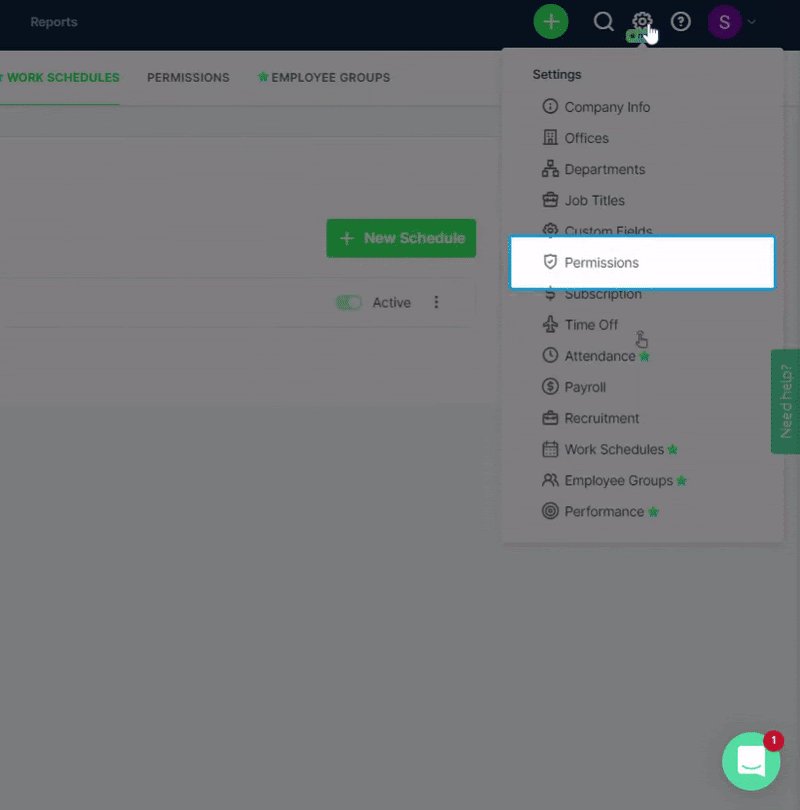
Dica profissional: também é possível integrar sua base de conhecimento à central de recursos e aproveitar seus tutoriais mais detalhados e artigos de práticas recomendadas.
E a Grove HR também faz isso!

Você pode pesquisar artigos da base de conhecimento na central de recursos e lê-los sem sair do produto.
🎁 Inicie sua avaliação gratuita da UserGuiding para criar sua própria base de conhecimento e centrais de recursos!
📚 Leia mais sobre como adotar o autoatendimento.
Promoção de upselling e cross-selling
Se o seu produto tiver vários níveis ou complementos, um guia interativo pode ser uma maneira inteligente de mostrar recursos adicionais que os usuários possam achar úteis. Ao integrar estrategicamente oportunidades de upsell ou cross-sell na experiência do produto, você pode aumentar a probabilidade de os usuários fazerem upgrade ou comprarem recursos adicionais.
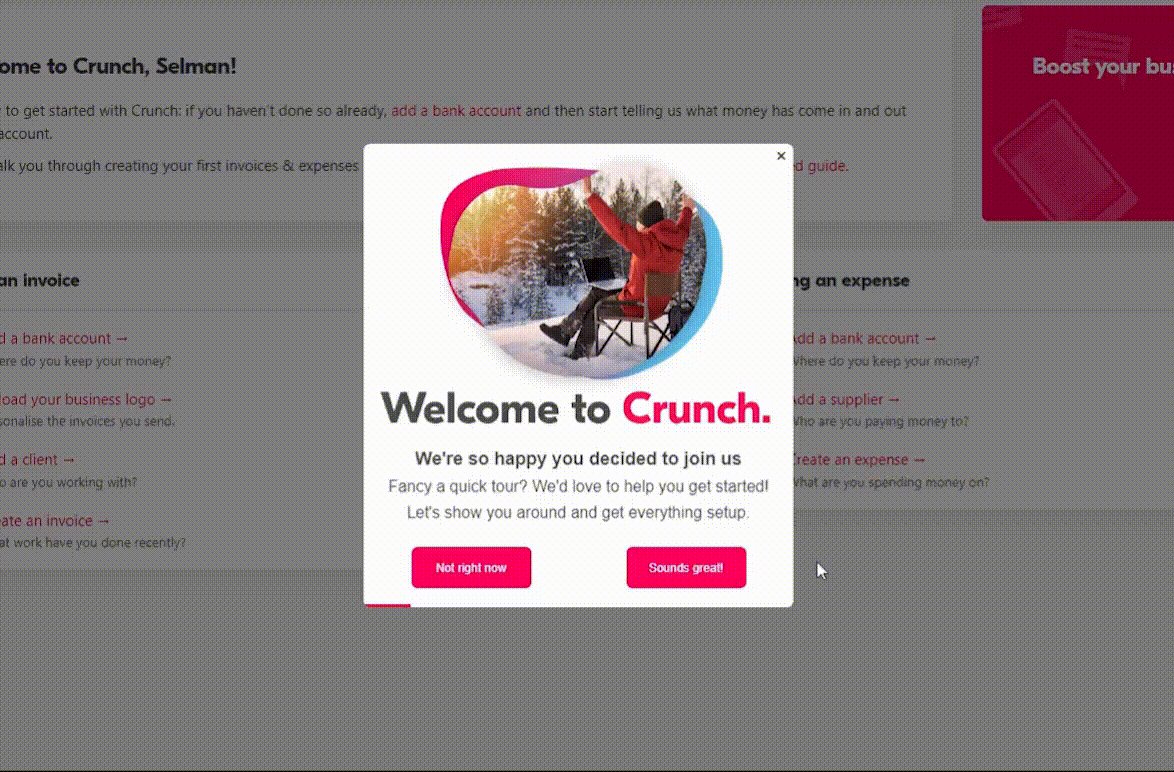
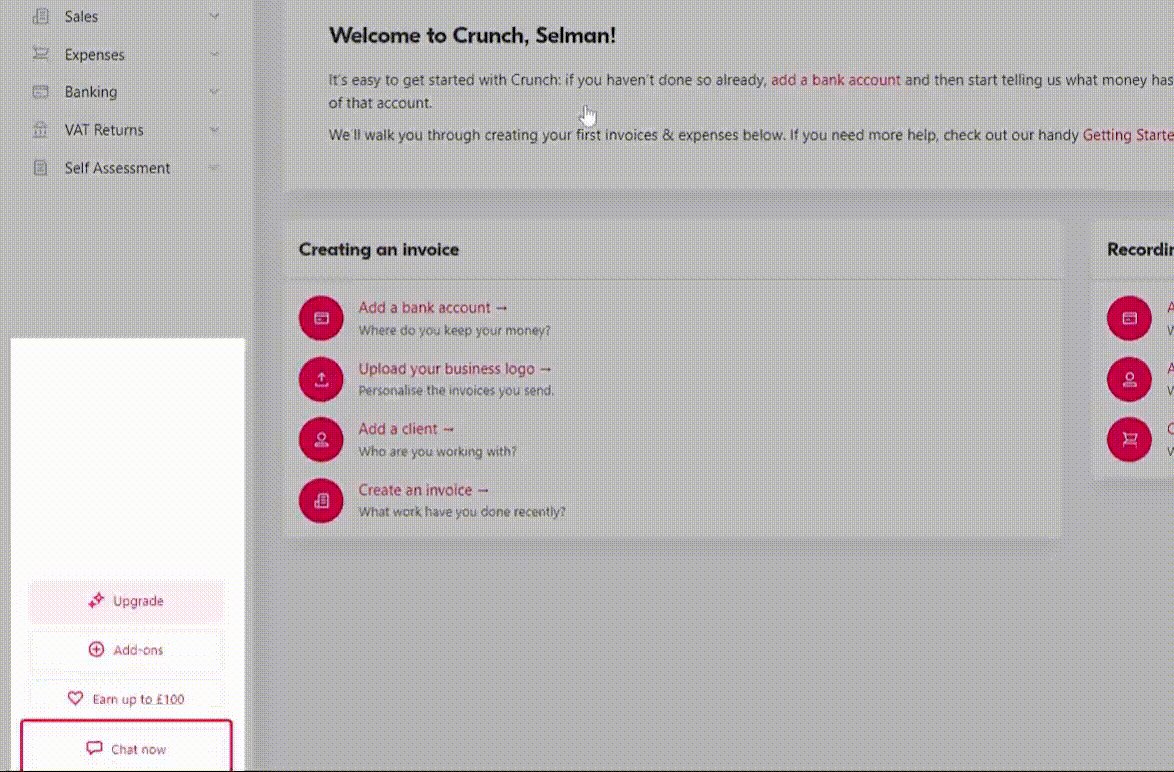
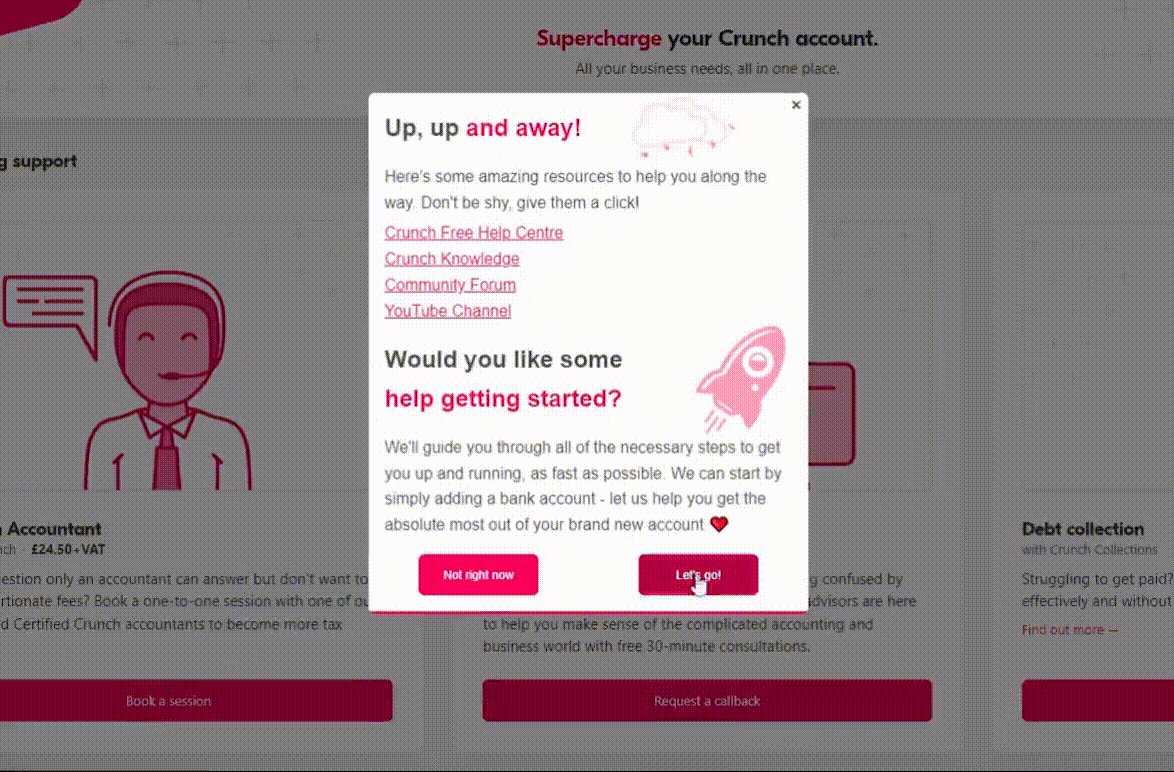
Veja como a Crunch, uma ferramenta de contabilidade, consegue isso:

Depois de apresentar a página inicial, o painel principal e o chatbot, a Crunch leva o usuário às páginas de complementos e de atualização. Mas não os bombardeia com todas as opções de complementos.
Em vez disso, eles simplesmente plantam a ideia - como se colocassem um pequeno inseto no ouvido dos usuários -, informando que há outras opções se eles estiverem interessados.
É um empurrãozinho sutil, não um discurso de vendas completo! 🐝🐞
✅ O que há de bom nesse exemplo?
- Promoção adicional convidativa, mas não persistente.
- Recursos e links adicionais.
- Microcópias de marca, bem formatadas e com engajamento.
❌ O que não é bom nesse exemplo?
- Nada. Nem uma única prática ruim aqui 🙌🏻
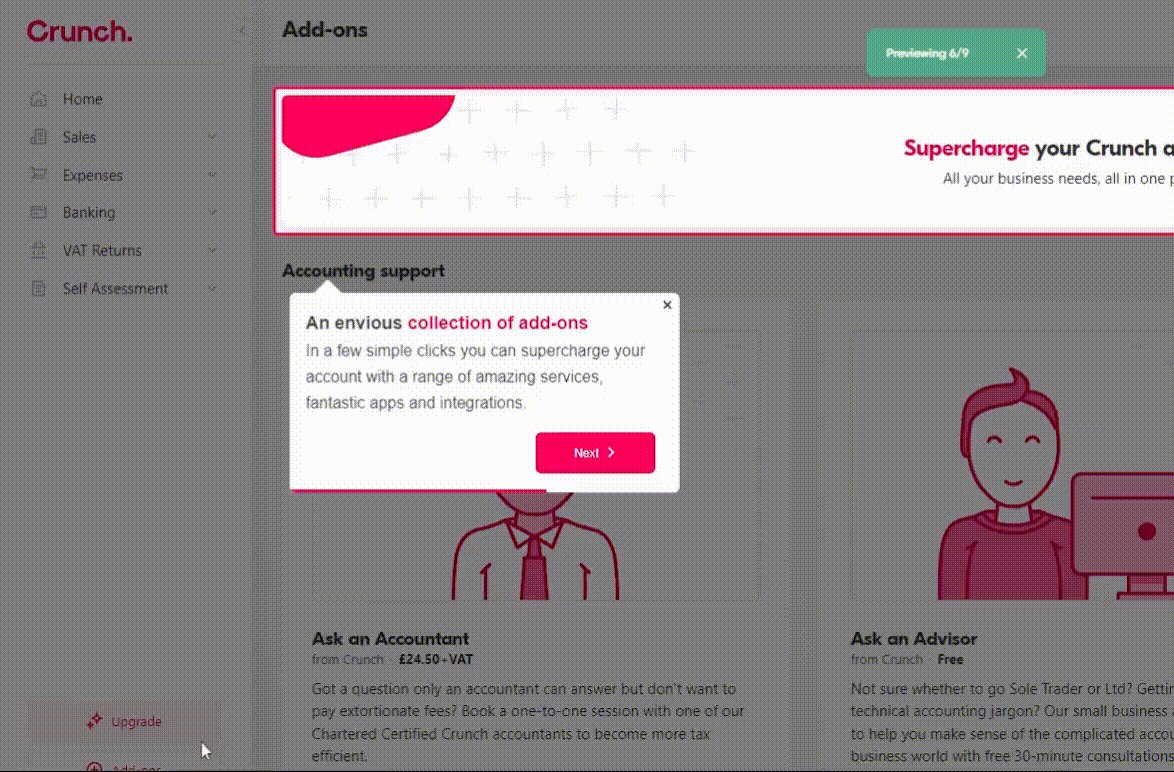
A Crunch também oferece suporte a esse guia interativo com modais de anúncio:


👉🏻 Confira o onboarding bem-sucedido da Crunch em mais detalhes.
📋 Vamos recapitular o que falamos nesta seção:
- Os guias interativos de produtos podem ajudá-lo a fazer muitas coisas, como onboarding de um novo usuário ou anunciar um novo recurso e fornecer orientação sobre como usá-lo.
- Eles também podem ajudá-lo a aliviar a frustração dos usuários iniciantes e fazer com que eles se sintam mais confiantes em relação ao uso do seu produto.
- Quando os usuários souberem como usar o produto, graças ao guia interativo, eles estarão mais propensos a se engajar nos recursos e a adotá-los.
- Além de orientar e educar os usuários, também é possível usar guias interativos para criar oportunidades de upsell, lembrando-os dos complementos e recursos premium.
- Por fim, os guias interativos podem ajudá-lo a evitar barreiras comuns de adoção e reduzir o atrito com o usuário. Ao resolver os possíveis problemas antes que eles surjam, você também alivia a carga da sua equipe de suporte.
Benefícios dos guias interativos de produtos para as empresas
Você pode fornecer uma introdução estruturada e orientada ao produto
Imagine entrar em um museu pela primeira vez.
Para realmente entender tudo o que está vendo, você precisa seguir um caminho lógico, que o guie pelas exposições de uma forma que faça sentido, talvez por geografia, período de tempo ou até mesmo clima.
Esse fluxo, cuidadosamente selecionado pelo museu, garante que os visitantes tenham uma experiência completa sem perder nenhum destaque importante.
Da mesma forma, os guias interativos de produtos oferecem uma jornada estruturada para novos usuários, destacando os recursos essenciais e orientando-os nas tarefas mais relevantes.
Em vez de ficar vagando por menus ou configurações desconhecidas, os usuários têm um caminho claro e objetivo a seguir, projetado para garantir que eles vejam o valor total do seu produto.
Por que isso é importante?
Você só tem uma chance de apresentar seu produto a um novo usuário, e essa primeira impressão pode ser decisiva. Desde o momento em que interagem com ele pela primeira vez, os usuários já estão formando opiniões - sobre seu valor, facilidade de uso e praticidade.
Se eles não perceberem os benefícios imediatamente, podem decidir seguir em frente antes de dar uma chance justa.
📌 Um guia interativo de produto bem projetado pode fazer toda a diferença, garantindo que:
- Os usuários reconhecem o valor do seu produto desde o início,
- Os usuários entendem como usá-lo de forma eficaz e se sentem confiantes ao explorar seus recursos,
- Os usuários alcançam o momento Aha rapidamente e experimentam em primeira mão como ele atende às suas necessidades.
Você pode converter mais leads em clientes pagantes
Quando você entrega valor aos clientes em potencial desde o início com checklists, guias e tooltips personalizados - essencialmente, um guia interativo orientado por metas e pacote completo - eles dificilmente precisam imaginar como o produto se encaixará em seu fluxo de trabalho.
O guia interativo em si mostra exatamente como ele pode ajudá-los a atingir seus próprios objetivos.
E isso significa retenção de usuários.
Seus leads e usuários de avaliação não estão tentando escapar ou evitar o compromisso. Eles estão se engajando com seus representantes de vendas e se cadastrando para a avaliação gratuita com um propósito. Se e quando considerarem seu produto valioso, eles permanecerão nele.
Você pode liberar sua equipe de suporte para tarefas mais complicadas
Sua equipe de suporte só pode assumir um número limitado de tarefas ao mesmo tempo e, convenhamos, muitas solicitações de suporte poderiam ser resolvidas com um pouco de orientação no aplicativo.
Os guias interativos do produto funcionam como a primeira linha de defesa, abordando perguntas comuns, como "Onde encontro X?" ou "Como configuro isso?". Ao orientar os usuários por meio de fluxos de trabalho básicos diretamente no produto, você reduz o número de tíquetes de suporte para esses problemas facilmente solucionáveis.
🪧 Pense nisso como colocar placas de sinalização ao longo de uma trilha de caminhada, para que os caminhantes (ou, neste caso, os usuários) saibam exatamente para onde ir sem precisar pedir ajuda pelo rádio.
Por que isso é importante?
💡 De acordo com estudos, após a pandemia e o aumento do uso de ferramentas SaaS, os tíquetes de suporte ao cliente aumentaram 16% em vários setores.
36% das equipes de suporte ao cliente estão lutando contra cargas de trabalho imprevisíveis, o que dificulta o acompanhamento do aumento do volume.
Além disso, 90% dos clientes consideram uma resposta "imediata" essencial ou muito importante para as consultas de atendimento ao cliente, sendo que 60% definem "imediata" como 10 minutos ou menos.
Portanto, sua meta aqui não é fazer com que sua equipe de sucesso do cliente trabalhe meio período, mas sim ajudá-la a gerenciar seu tempo e energia de forma mais eficaz. Eles precisam se concentrar em tarefas de maior valor e não ficar atolados com perguntas repetitivas e demoradas.
O tempo dos seus clientes é limitado, assim como o da sua equipe de suporte.
Para manter seus clientes satisfeitos e sua equipe de suporte funcionando da melhor forma possível, é preciso simplificar e eliminar as tarefas fáceis que consomem recursos valiosos.
Você pode coletar dados valiosos sobre o comportamento do usuário
Os guias interativos de produtos não apenas orientam os usuários; eles também coletam insights incrivelmente valiosos. Cada clique, pulo e conclusão conta uma história sobre o comportamento do usuário e ajuda você a entender exatamente como os usuários interagem com o seu produto.
Ao rastrear análises avançadas, como as etapas que os usuários concluem, onde eles desistem e quais recursos eles revisitam, você obtém uma visão detalhada dos diferentes segmentos de usuários e de suas necessidades específicas.
Os segmentos de usuários são essenciais para a criação de experiências de produtos orientadas por metas, como checklists e guias interativos personalizados. Em seguida, ao analisar o desempenho dessas experiências personalizadas, é possível avaliar o grau de compreensão do público-alvo e trabalhar novamente nos segmentos e nas personas de usuário.
É um ciclo dinâmico - projetar, analisar, otimizar e repetir.
Cada ciclo leva a melhorias mais perspicazes e orientadas por dados em seu produto.

Por que isso é importante?
Pensar que você conhece seus usuários nem sempre significa que você realmente os conhece.
Para ter certeza de que está no caminho certo, é necessário manter uma comunicação contínua por meio de pesquisas e formulários de feedback. Mas isso não é tudo - monitorar como eles se comportam em seu produto é igualmente importante.
E os guias interativos de produtos podem fornecer insights importantes sobre o comportamento do usuário e os padrões de uso.
📌 Ao analisar o engajamento de seu guia interativo, você pode ver:
- Quais usuários estão interessados em quais recursos,
- Quais usuários precisam de suporte adicional,
- Quais usuários poderiam se beneficiar de recursos ou complementos premium.
📋 Vamos recapitular o que falamos nesta seção:
- Um guia interativo do produto ajuda a moldar a primeira experiência com o produto de um novo usuário, garantindo que a interação inicial seja positiva e impactante.
- Quando um usuário de teste ou lead percebe imediatamente o valor de um produto e sente que ele pode ajudá-lo a atingir suas metas, é mais provável que ele se converta em um cliente pagante.
- Sua equipe de suporte provavelmente tem uma carga de trabalho pesada, e você pode aliviá-la significativamente usando guias interativos para resolver problemas menores.
- Os guias interativos podem ajudá-lo a identificar padrões de usuários e alinhar seu produto às necessidades em evolução.
Como criar guias interativos eficazes de produtos em 5 etapas simples
Defina o caminho para o momento Aha
O momento Aha é quando os usuários percebem valor suficiente no seu produto para decidir continuar a usá-lo. Na terra dos sonhos, isso ocorre logo no início, por exemplo, logo depois que os usuários veem o painel principal ou concluem a primeira ação importante (por exemplo, criar uma tarefa em uma ferramenta de gerenciamento de projetos).
No entanto, no mundo real, alcançar esse momento geralmente requer uma série de ações, tempo e um pouco mais de esforço, tanto por parte do usuário quanto por sua parte.
Os usuários querem ter certeza de que um produto vale seu tempo e dinheiro.
Portanto, seu objetivo é identificar quais ações ou recursos demonstram claramente o valor do produto para eles.
Você pode:
Detectar as necessidades, as dores e os desejos dos usuários
Para apresentar seu produto como uma solução valiosa para um usuário em potencial, primeiro é preciso saber qual é a dificuldade dele e o que ele tenta alcançar. Caso contrário, não poderá realmente atingir a dor e provar sua relevância para o usuário.
Você pode usar:
- Pesquisas de onboarding,
- Entrevistas com usuários,
- Análise de comportamento.
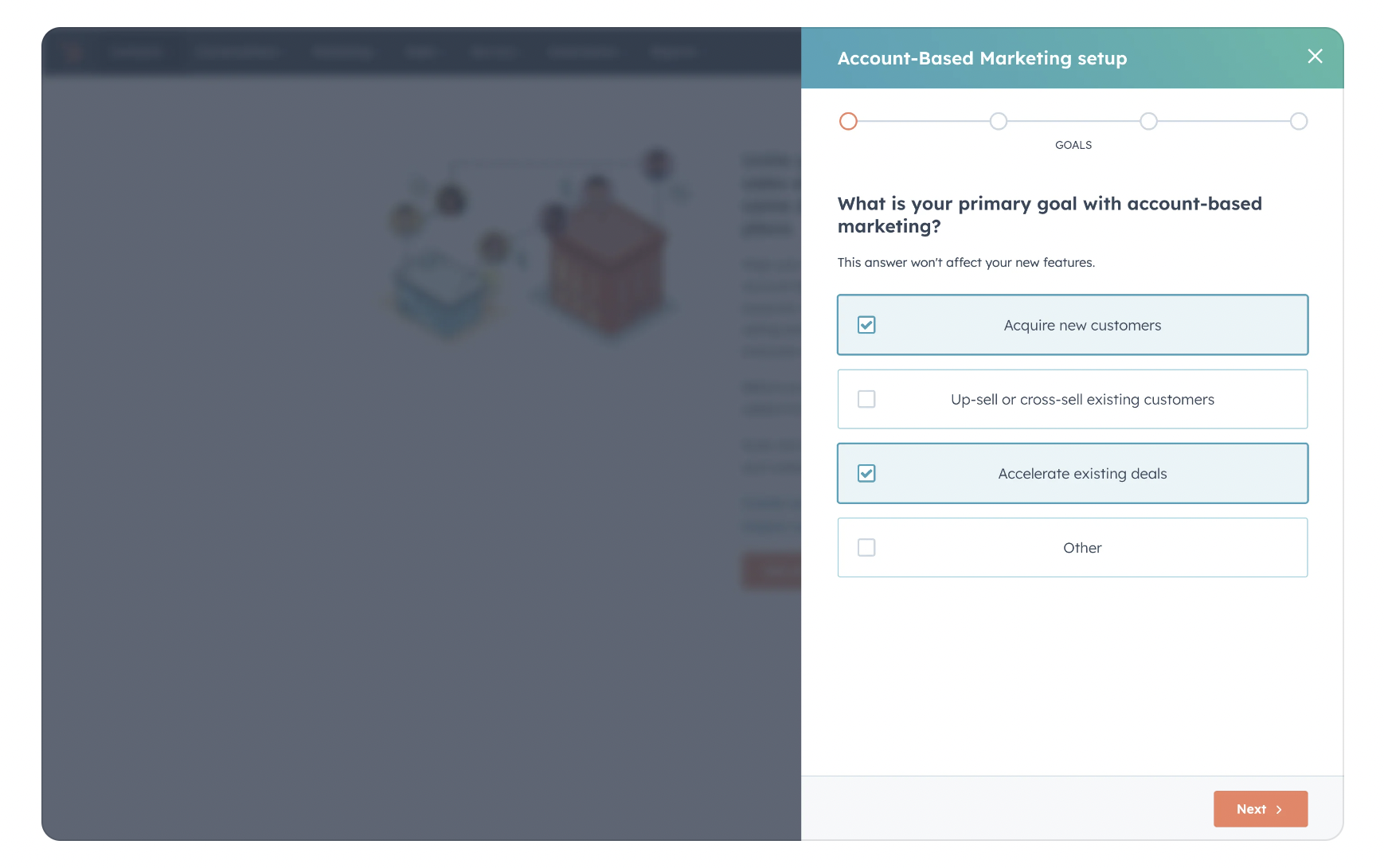
Aqui está um exemplo de pesquisa de onboarding da HubSpot:

Depois de reunir as informações, é necessário agrupar os usuários com base nas características compartilhadas e criar personas de usuários. Cada persona deve representar um segmento diferente com motivações e necessidades únicas.
(Falaremos sobre personas de usuários e segmentos com mais detalhes daqui a pouco).
Finalmente, você precisa alinhar os recursos relevantes do produto com cada persona. Se cada persona de usuário tiver um caso de uso e uma necessidade ligeiramente diferentes, é normal que eles considerem valiosos recursos diferentes, certo?
Defina as barreiras para alcançar o momento Aha
Você sabe o que pode realmente impressionar um usuário e transformá-lo em um cliente pagante agora. No entanto, isso ainda não é suficiente para garantir que o usuário realmente alcance seu momento Aha.
Pode haver obstáculos no caminho... ou barreiras 🚧
As barreiras à adoção de produtos são obstáculos que causam atrito ou confusão, impedindo que os usuários concluam as principais ações que geram valor. Essas barreiras podem variar de instruções de onboarding pouco claras a elementos de UI confusos.
Para ver que tipo de problemas seus usuários estão enfrentando e se eles estão ou não obtendo algum valor do seu produto, você pode:
Monitorar as métricas de valor
As métricas de valor são ações ou marcos específicos que indicam que um usuário obteve um valor significativo do seu produto. Essas métricas ajudam a refinar a experiência do usuário, mostrando quais ações se correlacionam com resultados positivos.
Por meio dessas métricas, é possível monitorar o engajamento dos usuários e o sucesso.
Algumas métricas de valor importantes a serem monitoradas para isso:
- Taxas de adoção de recursos
- Time to Value
- Taxas de devolução
- Taxas de conclusão de tarefas
- Frequência de uso de recursos
- Profundidade do engajamento
Tendências baixas nessas métricas podem revelar barreiras significativas à adoção. Se os usuários não estiverem concluindo as principais ações ou se as ações que eles realizam não estiverem contribuindo para os resultados desejados, isso é um sinal de que algo está errado na experiência.
Segmente os usuários para uma experiência personalizada
A personalização é essencial para que um guia interativo seja eficaz; sem ela, a experiência pode facilmente parecer genérica e, pior, irritante.
Um guia interativo pode fazer com que os usuários não se envolvam, o que anula o propósito.
Voltando aos segmentos de usuários e personas de usuários, é essencial reconhecer que os usuários não têm apenas objetivos e dores diferentes - eles geralmente vêm de diferentes formações técnicas e ocupam diferentes posições dentro das equipes.
Mesmo que dois usuários estejam tentando atingir o mesmo objetivo, seus padrões de uso do produto podem variar significativamente devido a seus conhecimentos e experiências distintos.
Isso significa que eles podem exigir guias interativos diferentes, adaptados às suas necessidades.
➡️ Por exemplo, um usuário com conhecimento técnico limitado e sem experiência anterior com ferramentas semelhantes provavelmente apreciaria um guia interativo que apresentasse os recursos básicos.
➡️ Por outro lado, um usuário avançado que tenha anos de experiência com produtos semelhantes pode precisar de um guia interativo que ignore os fundamentos e, em vez disso, destaque recursos avançados, atalhos ou dicas para economizar tempo.
Vamos analisar a pesquisa de onboarding da Zapier e ver como eles segmentam seus usuários e oferecem uma experiência personalizada 👇🏻


Ao se cadastrar pela primeira vez, o Zapier começa fazendo perguntas sobre sua equipe, o tamanho da empresa e sua função específica, bem como seu conhecimento prévio e familiaridade com automação. Algumas dessas perguntas têm o objetivo de personalizar sua experiência com diferentes níveis de orientação.
Outros são para que o Zapier o ajude a encontrar o melhor plano para sua empresa e tamanho de equipe, ou seja, eles promovem diferentes recursos e complementos para diferentes segmentos de usuários.
Posteriormente, o Zapier continua fazendo perguntas sobre seus casos de uso e objetivos:


Como você pode ver aqui, o Zapier não faz perguntas apenas por fazer. Eles realmente se aprofundam nos detalhes do que os usuários têm em mente, do que precisam e do que querem.
Portanto, o Zapier faz não uma, não duas, mas três perguntas para segmentar você com base em suas necessidades e objetivos.
Duas dessas perguntas são mostradas aqui, enquanto a terceira é sobre as ferramentas que você usa em seu ambiente de trabalho. Isso permite que o Zapier personalize seus modelos com base nas ferramentas que você já utiliza e no que você precisa automatizar especificamente.
✅ O que há de bom nesse exemplo?
- Segmentação com base em vários fatores (necessidades do usuário, experiência, equipe, ...).
- Perguntas detalhadas para entender as necessidades do usuário.
- Transparência quanto à finalidade da pergunta (recomendação de planos, personalização de modelos, personalização da experiência geral do produto).
❌ O que não é bom nesse exemplo?
- A pesquisa é longa e não sabemos quantas perguntas ainda restam.
Projete o fluxo como uma experiência geral
Para que o guia interativo seja eficaz, cada etapa deve parecer parte de uma experiência contínua e objetiva. Cada interação da UI e introdução de recurso deve estar vinculada às outras e criar um fluxo contínuo, em vez de uma série de dicas ou instruções isoladas.
Pense nisso como um enredo.
Assim como uma história se desenvolve de uma cena para a outra, seu guia interativo deve levar os usuários do básico para os recursos mais avançados, de forma significativa.
Não deve deixar os usuários perdidos no meio do processo, sem saber o que está acontecendo ou o que virá a seguir. Ou não deve entediar os usuários com informações irrelevantes que não agregam valor à experiência deles.
📌 Um bom guia interativo do produto é:
- Claro: diz ao usuário exatamente como usar os recursos e não faz coisas como depender de jargões inexplicáveis.
- Conciso: É abrangente, mas o mais curto possível.
- Interessante: Consiste em etapas significativas e graficamente atraentes e usa linguagem apropriada.
- Pulável: Oferece orientação, não a força.
Crie e inicie seu guia interativo
Quer opte por vídeos explicativos, telas de boas-vindas, hotspots, checklists ou guias interativos, é muito provável que você precise de uma ferramenta de terceiros. É claro que você pode pedir à sua equipe de DevOps que crie seus guias interativos do zero, mas, nesse caso, você dependerá deles para cada pequena atualização.
E isso pode retardar a otimização do guia interativo e as outras tarefas dos desenvolvedores.
Portanto, se você tiver os recursos, usar uma ferramenta sem código é uma ótima opção.
Ele permite que você responda rapidamente ao comportamento do usuário, às mudanças de padrão ou ao feedback sem esperar pelos ciclos de desenvolvimento, permitindo ajustes mais rápidos e mantendo a experiência do usuário atualizada.
Vamos examinar algumas ferramentas que você pode adotar e ver qual é a mais adequada para você 🛠️
Soluções de guia interativo de produtos
UserGuiding: ferramenta tudo em um
⭐ Pontuação no G2: 4,7 (419 avaliações)
A UserGuiding é uma ferramenta de adoção de produtos que ajuda a criar experiências de produto envolventes e interativas para seus usuários. Com a UserGuiding, você pode criar:
- Checklists de onboarding
- Tours guiados de produtos
- Guias interativos
- Tooltips, hotspots e modais de anúncio
- Centrais de recursos
- Pesquisas in-app
Para usar diretamente em seu produto - e sem escrever uma única linha de código!
A UserGuiding permite aplicar a segmentação para personalizar seus materiais e monitorar o engajamento por meio de um painel de análise.
Além disso, com a UserGuiding, é possível criar bases de conhecimento e páginas de atualizações do produto independentes para agregar valor aos seus usuários fora do seu produto.
Portanto, é realmente uma ferramenta completa!
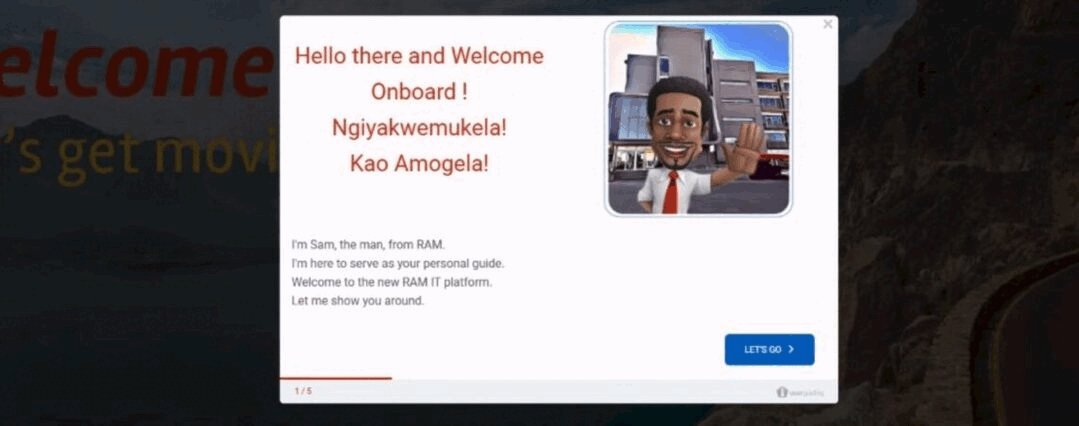
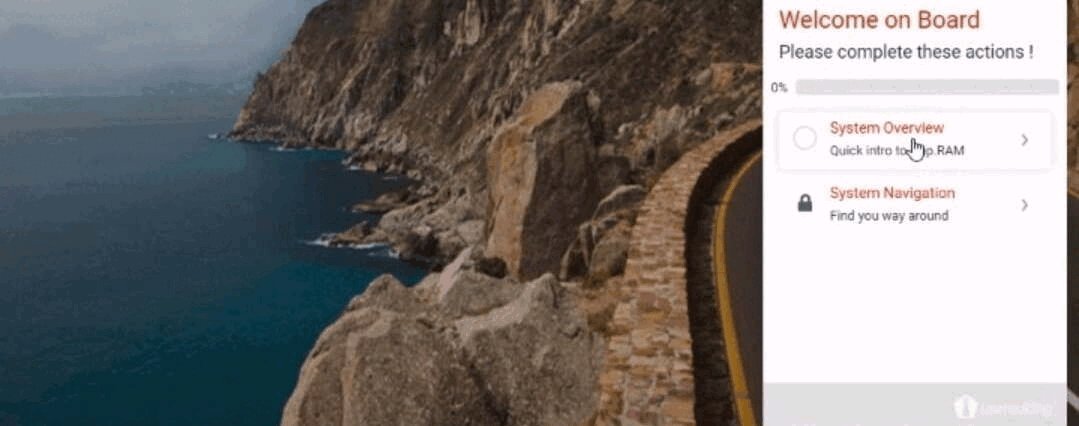
Aqui está um exemplo de guia interativo criado com a UserGuiding:

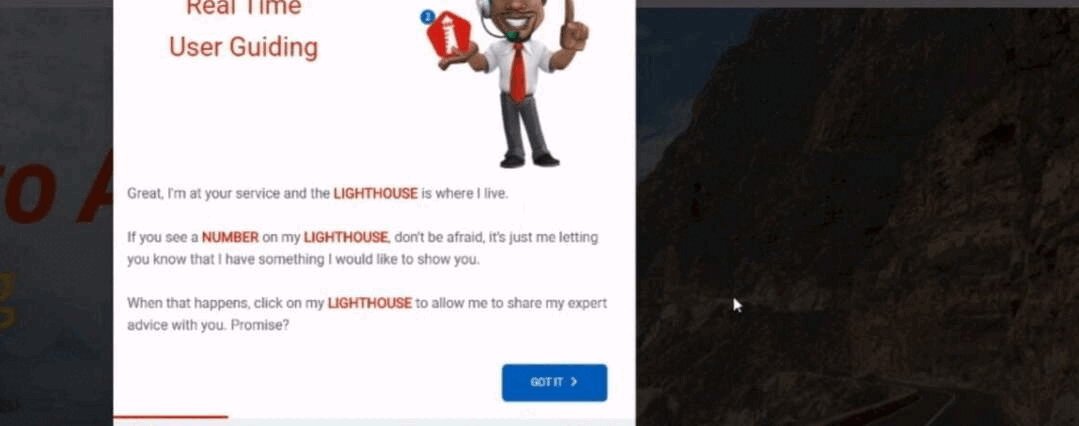
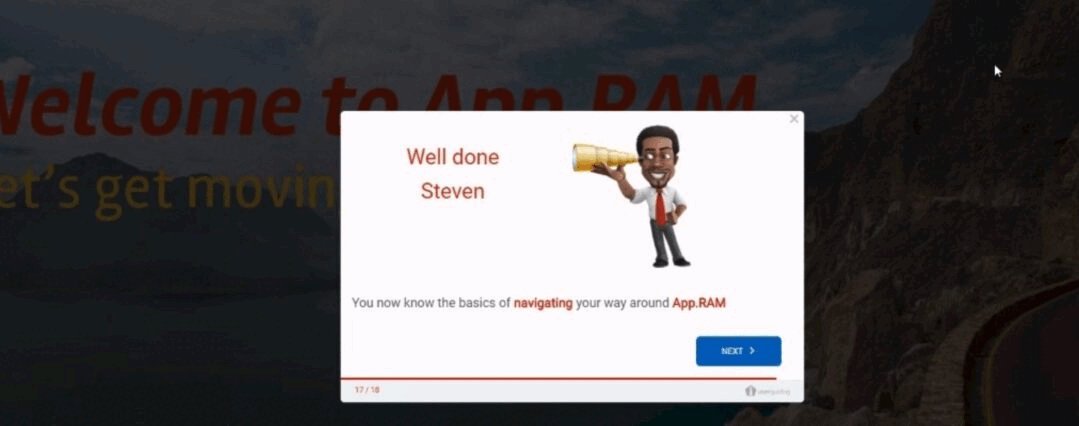
Ram, um serviço de correio líder na África do Sul, oferece um fluxo de onboarding único e engajamento por meio de seu personagem, Sam. Ao integrar o tom caloroso e pessoal de Sam, a Ram atinge o equilíbrio perfeito entre a automação e a manutenção de uma conexão humana com os usuários/funcionários.
👉🏻 Confira o onboarding bem-sucedido da Ram em mais detalhes.
✅ Com este guia interativo, a Ram garante:
- Educação envolvente e interativa no aplicativo,
- Maior ativação e adoção de recursos,
- Onboarding automatizado e padronizado de funcionários.
Parece bom?
Comece sua avaliação gratuita e melhore sua experiência com o produto com a UserGuiding hoje mesmo!
Appcues: ferramenta tudo em um
⭐ Pontuação no G2: 4,6 (324 avaliações)
O Appcues é outra ferramenta de adoção de produtos e onboarding de usuários que permite a criação de fluxos interativos. Ela permite criar telas de boas-vindas e tutoriais in-app, além de coletar feedback do usuário por meio de pesquisas.
Aqui estão alguns exemplos do que você pode criar com o Appcues:

Portanto, ele oferece quase os mesmos recursos que a UserGuiding, mas a um preço mais alto.
No entanto, o Appcues também permite criar fluxos para os aplicativos móveis, o que a UserGuiding não suporta atualmente.
Se precisar fazer o onboarding em várias plataformas (web e móvel) e tiver o orçamento para acomodar os custos mais altos, o Appcues pode ser a escolha certa para você.
Tango: tours guiados por produtos
⭐ Pontuação no G2: 4,8 (184 avaliações)
O Tango é uma ferramenta projetada para ajudar você a criar tours guiados interativos, capturando etapas diretamente do navegador/aplicativo por meio de sua extensão. Ele registra suas ações e as transforma em um tutorial que pode ser editado posteriormente.
É possível aprimorar os guias interativos adicionando descrições, explicações e notas para dar mais contexto aos usuários. Além disso, a ferramenta permite incorporar capturas de tela e links aos seus guias.
Aqui está um exemplo de tour guiado de produto criado com o Tango:

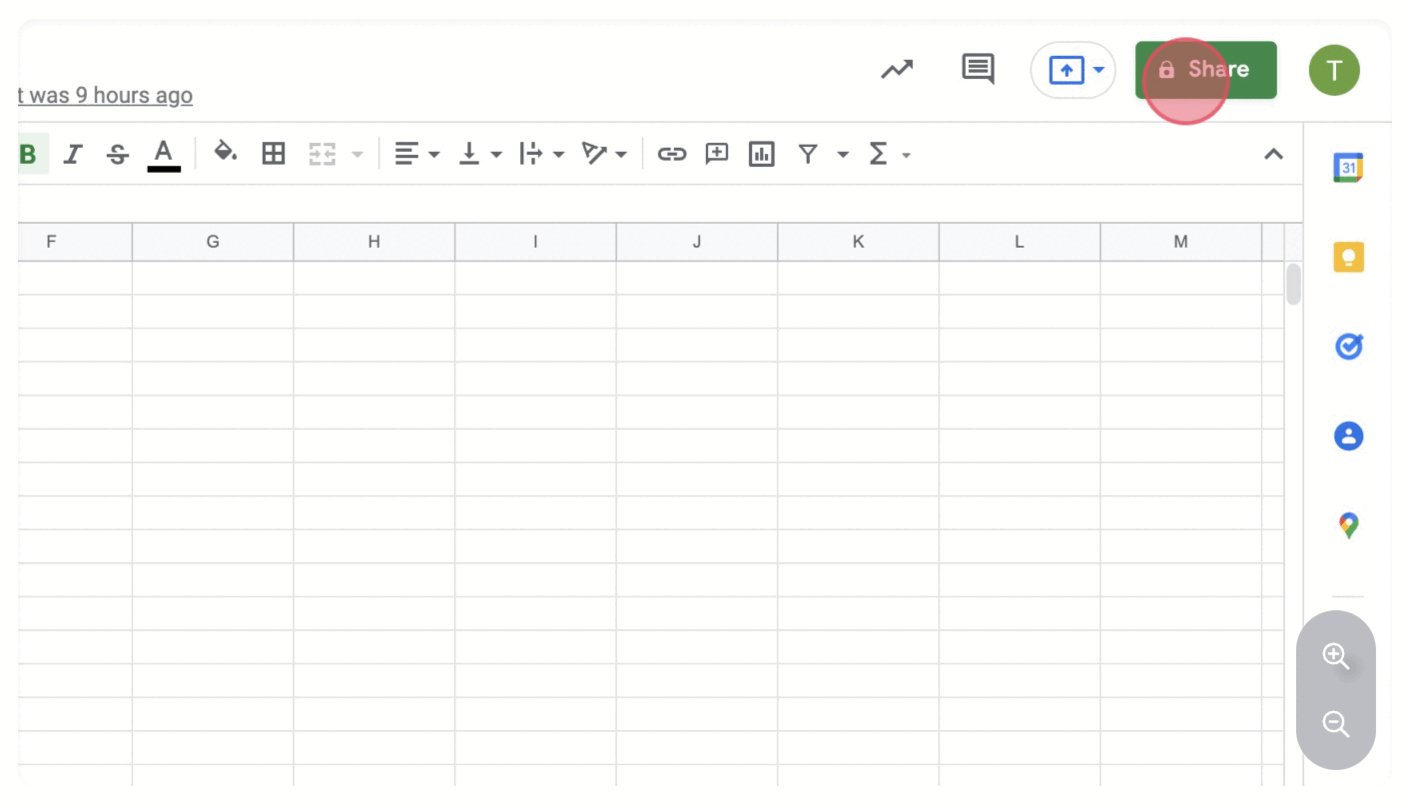
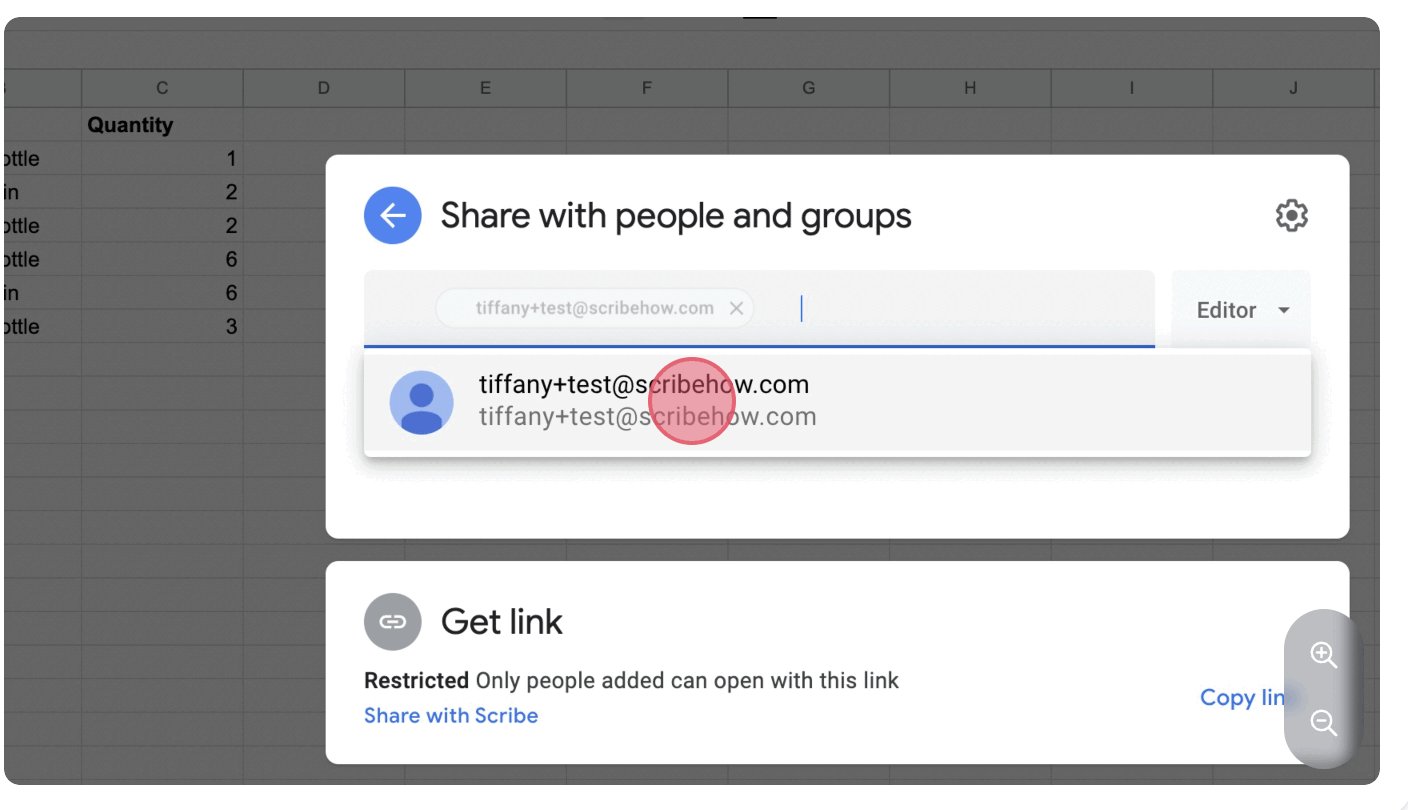
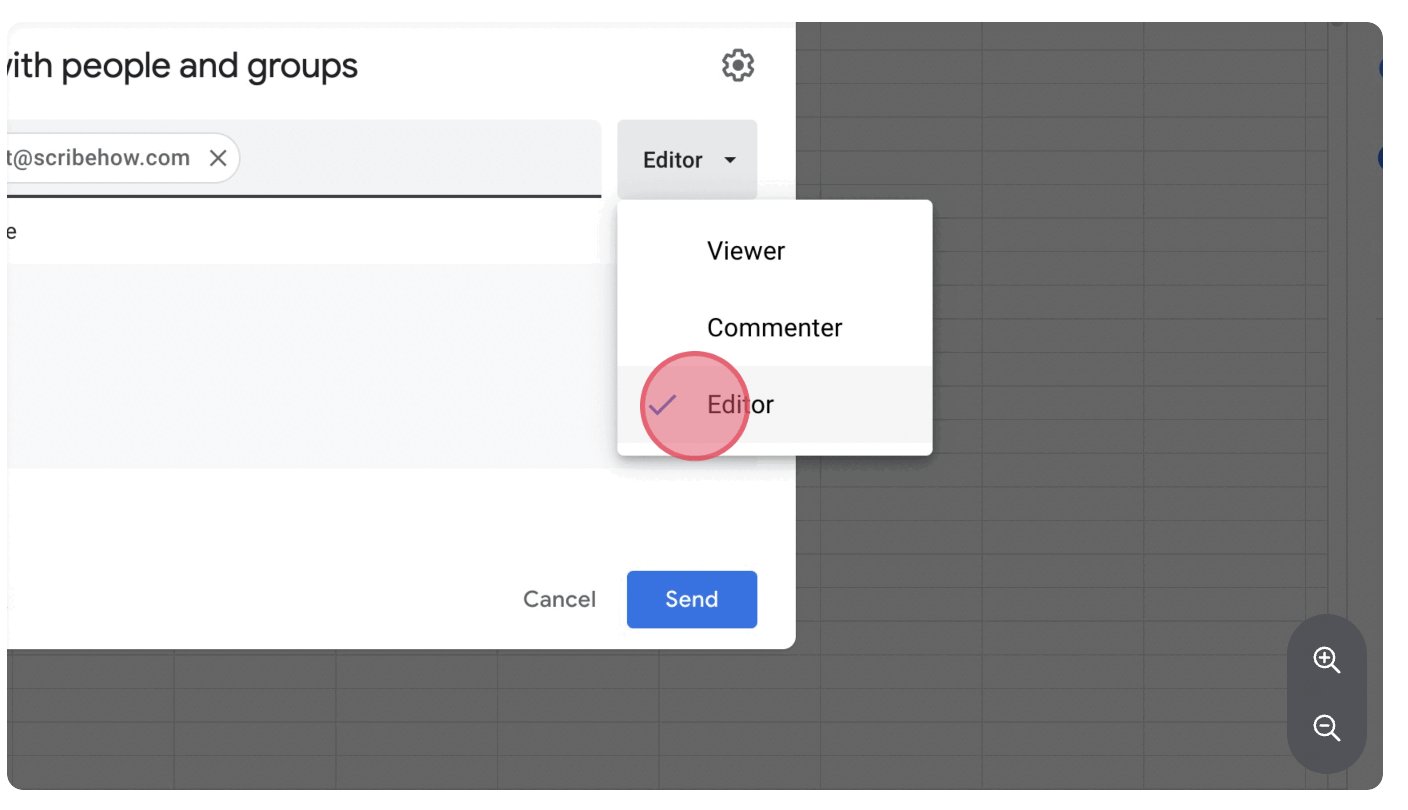
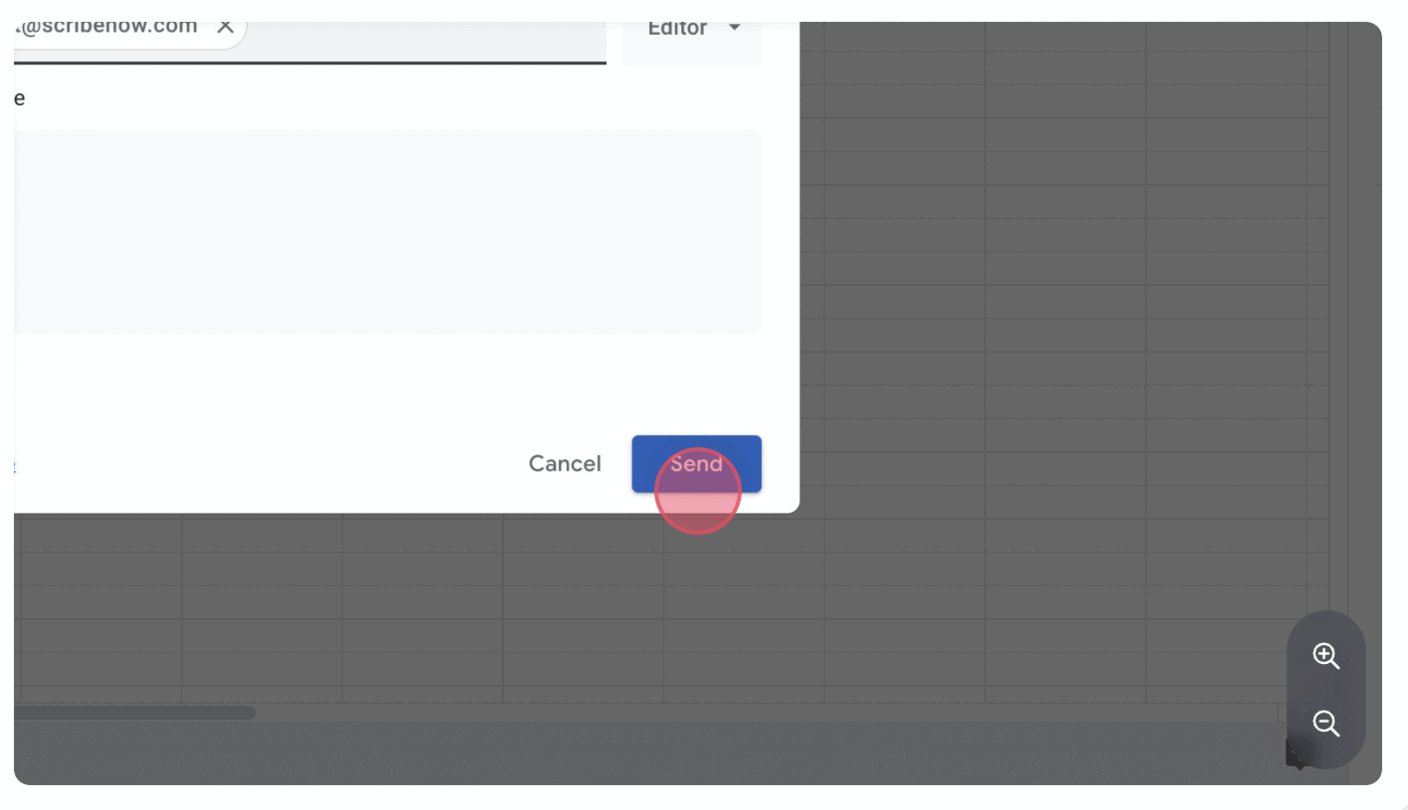
Scribe: documentação do processo
⭐ Pontuação no G2: 4,8 (219 avaliações)
O Scribe é outra ferramenta que o ajuda a criar guias de instruções e documentação de processos por meio de sua extensão. Assim como o Tango, o Scribe captura suas ações na Web ou no desktop e as transforma em um guia personalizável.
Além disso, com a redação integrada de dados confidenciais, o Scribe ajuda a manter a conformidade, desfocando automaticamente as informações confidenciais, como dados de funcionários ou clientes, nas capturas de tela.
Aqui está um exemplo de guia criado com o Scribe:

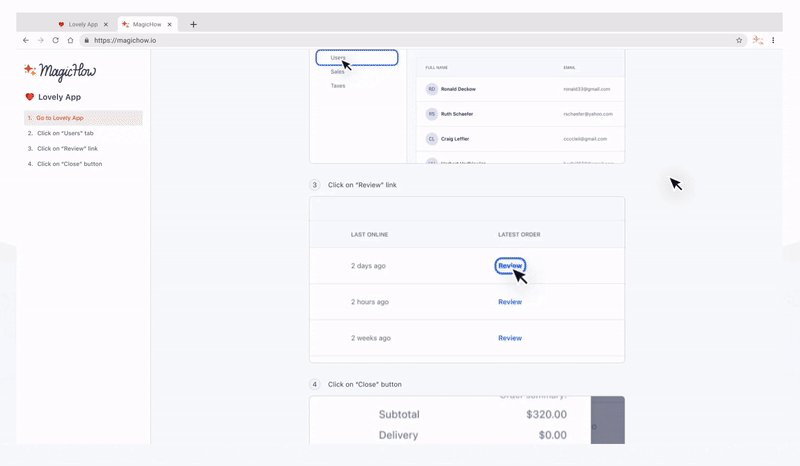
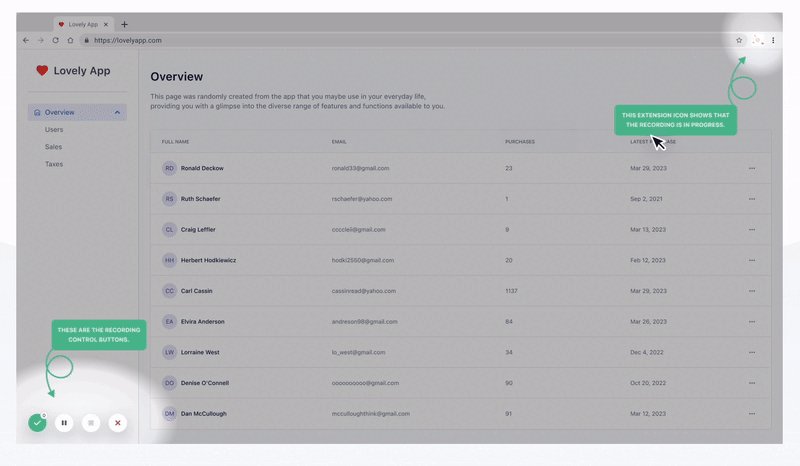
MagicHow: criação de guia passo a passo
O MagicHow oferece uma alternativa econômica ao Tango e ao Scribe para a criação de guias interativos. Usando um processo semelhante, você começa ativando a extensão do navegador e gravando suas etapas; o MagicHow gera automaticamente um guia passo a passo.
Embora ele não redigite automaticamente as informações confidenciais, permite que você selecione e oculte facilmente os detalhes confidenciais durante a criação do guia, o que lhe dá controle sobre a privacidade.
Aqui está um exemplo de processo para criar um guia com o MagicHow:

📋 Vamos recapitular o que falamos nesta seção:
- Para criar um guia interativo de produto bem-sucedido, é necessário definir o que significa sucesso (tanto para os usuários quanto para a empresa).
- Entender o que leva os usuários a seus momentos "Aha!" e ajudá-los a apreciar o valor que você oferece é a chave aqui. Em seguida, você também precisa descobrir o que os impede de chegar lá, ou seja, detectar as barreiras de adoção.
- Cada usuário tem expectativas únicas em relação ao seu produto. Para maximizar o engajamento e a retenção, você deve criar segmentos de usuários e fornecer valor personalizado para cada grupo.
- Existem ferramentas que podem ajudar você com tudo isso!
- Se estiver com um orçamento limitado, considere uma ferramenta de gravação de tela e criação de guias como o Scribe.
- Para obter uma solução mais robusta com recursos como product analytics, segmentação, coleta de feedback e criação de guias interativos, experimente uma ferramenta de adoção de produtos como a UserGuiding.
Aperfeiçoando os guias interativos de seus produtos: erros comuns e suas soluções
Erro nº 1: Sobrecarregar os usuários
Devido à sua natureza inclusiva, os guias interativos de produtos geralmente correm o risco de se tornarem muito longos, muito genéricos ou, às vezes, até muito específicos.
Ao tentar destacar todos os recursos essenciais de seu produto, há o risco de sobrecarregar o guia interativo com detalhes desnecessários. Além de sobrecarregar os usuários, essa extensão também pode ser genérica demais, pois nem todos os recursos serão relevantes para o caso de uso de cada usuário.
Por outro lado, se você se concentrar em apenas alguns recursos principais para tornar o tour mais relevante, poderá ser muito detalhado, aprofundando-se em detalhes que não são necessários para todos os usuários.
Como o antigo tour guiado de 23 etapas do Smartcat...

Solução: Concentrar-se em objetivos específicos
A melhor abordagem é adaptar o guia interativo às necessidades específicas de cada usuário, segmentando com base em suas metas, nível de experiência e recursos que provavelmente usarão.
Mantenha-o claro, conciso e, o mais importante, orientado para os objetivos.
Já discutimos a importância de identificar as principais ações que levam os usuários a seus momentos Aha e de reconhecer as barreiras de adoção. Agora, é fundamental concentrar-se no projeto de um fluxo útil e simplificado.
Para isso, você pode utilizar checklists e guias separados ou guias interativos específicos de recursos. Esses métodos ajudam a dividir as informações em partes digeríveis e facilitam o acompanhamento pelos usuários.
Tente manter cada etapa concisa e focada, com um caminho claro que leve o usuário de um ponto-chave para o próximo. O ideal é que cada etapa aproxime o usuário da compreensão de um recurso e da percepção de seu valor, guiando-o até o momento Aha.
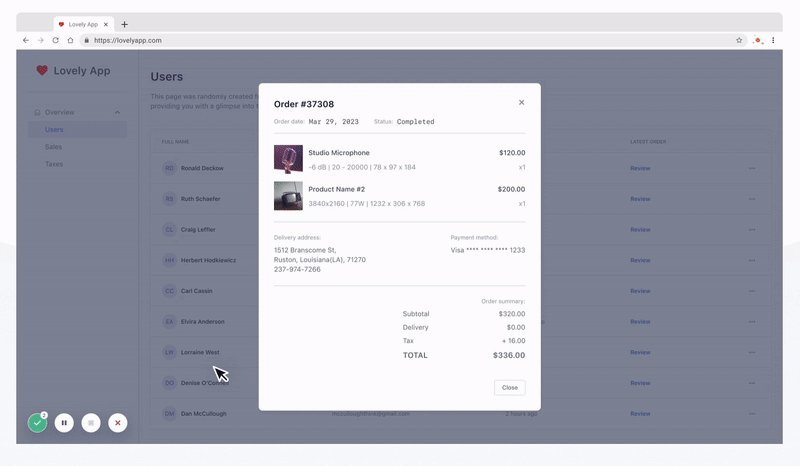
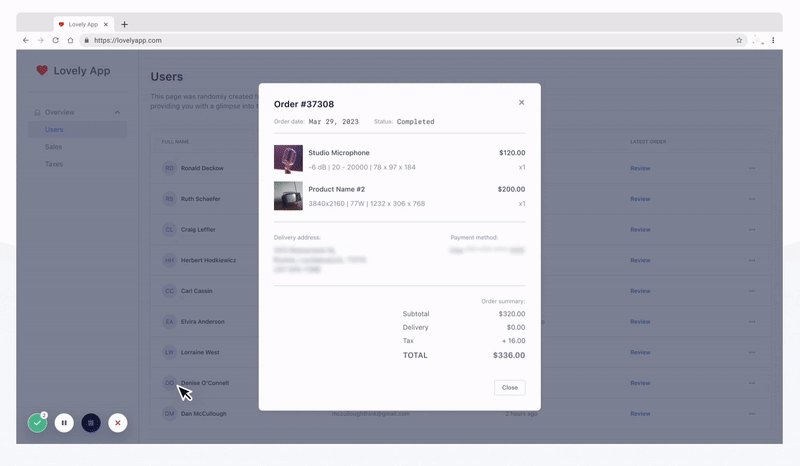
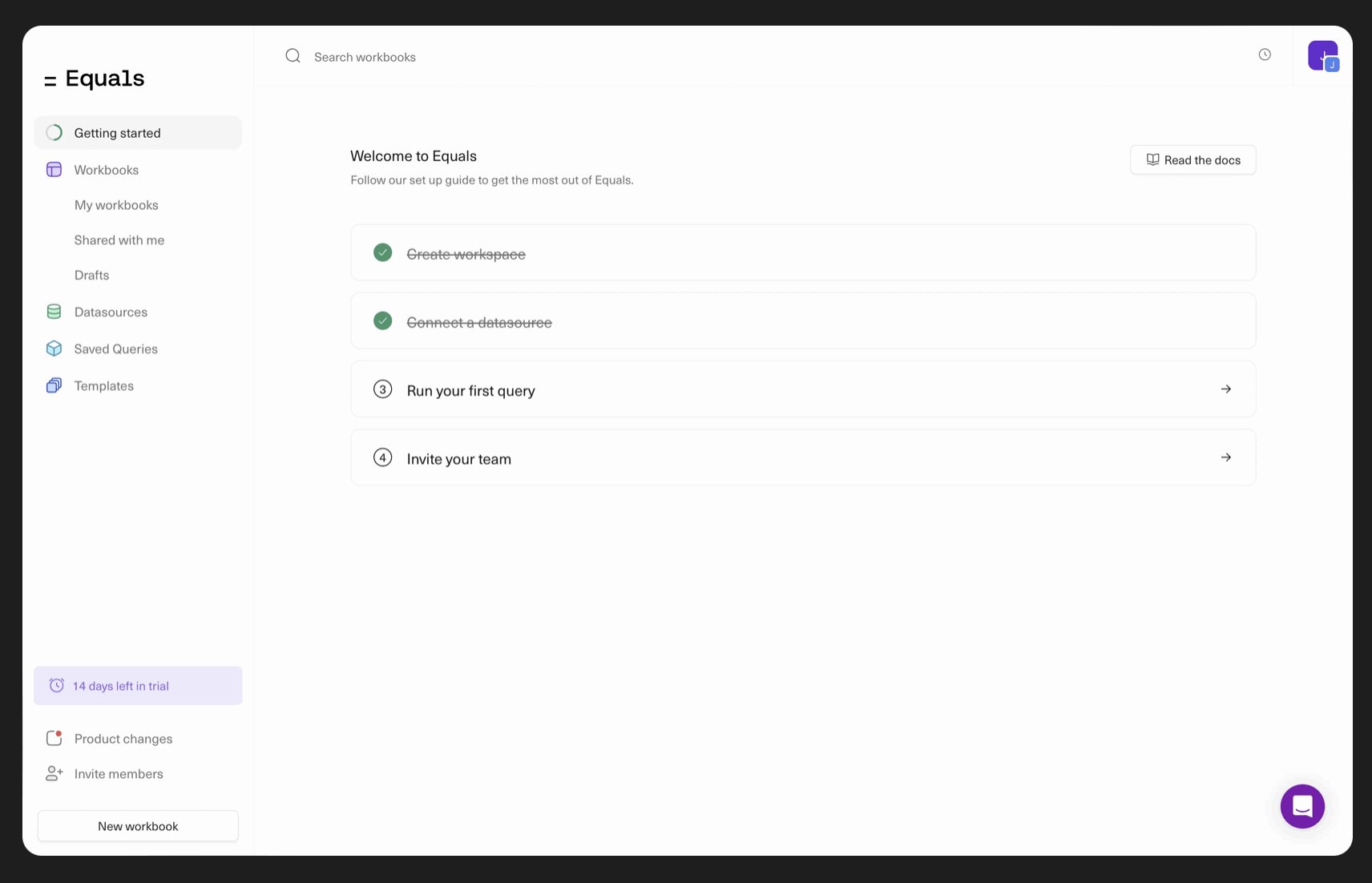
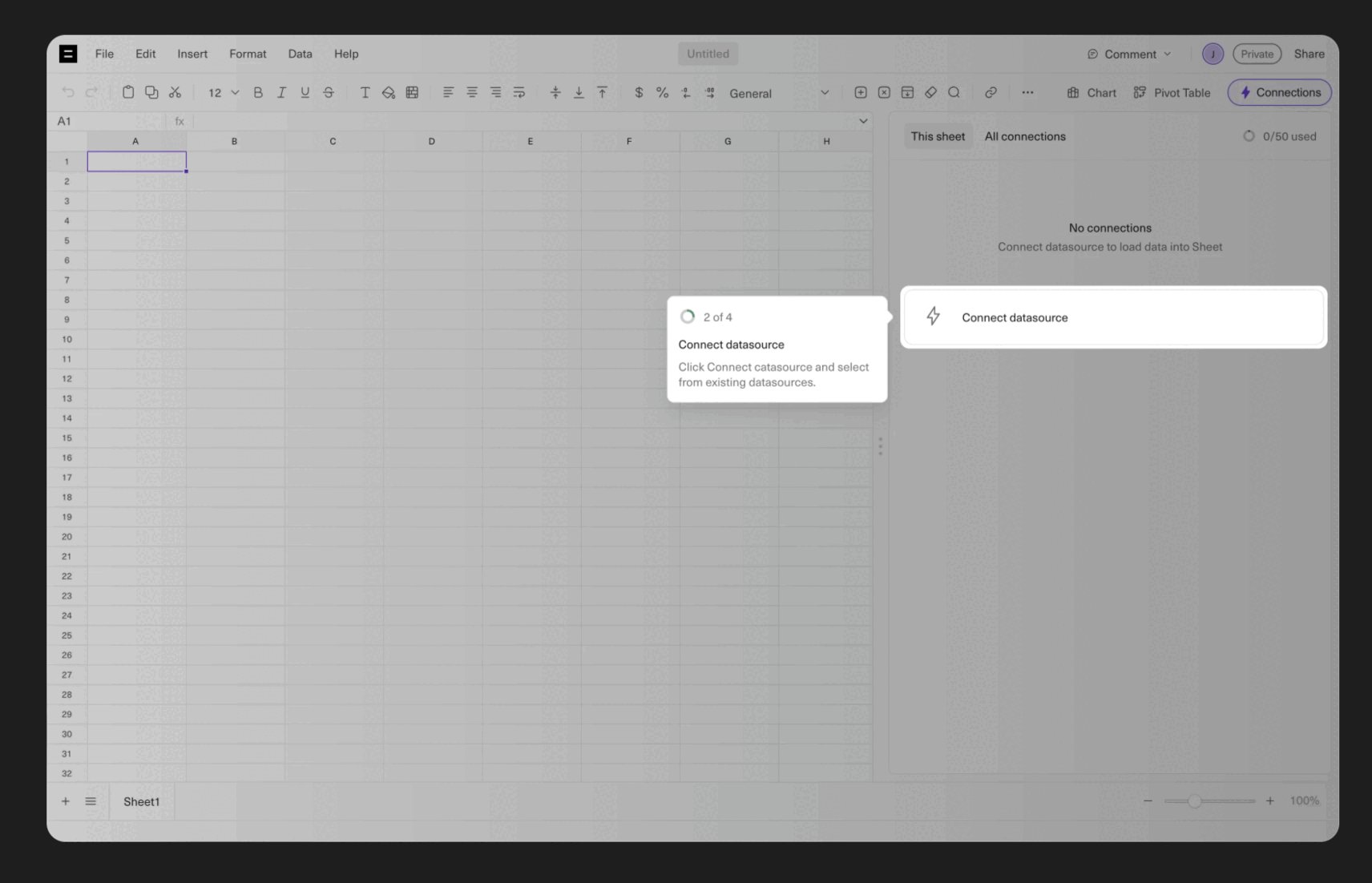
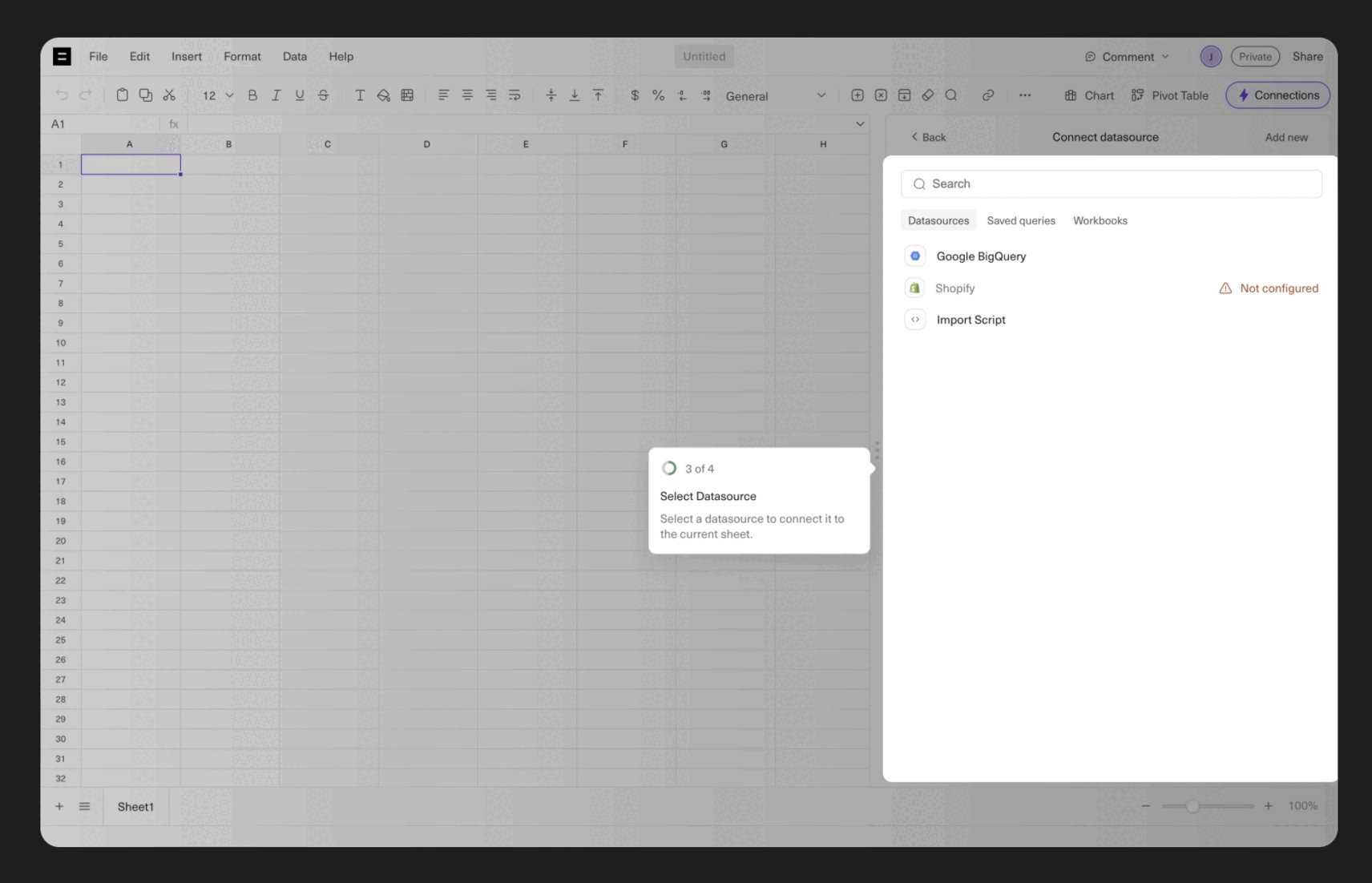
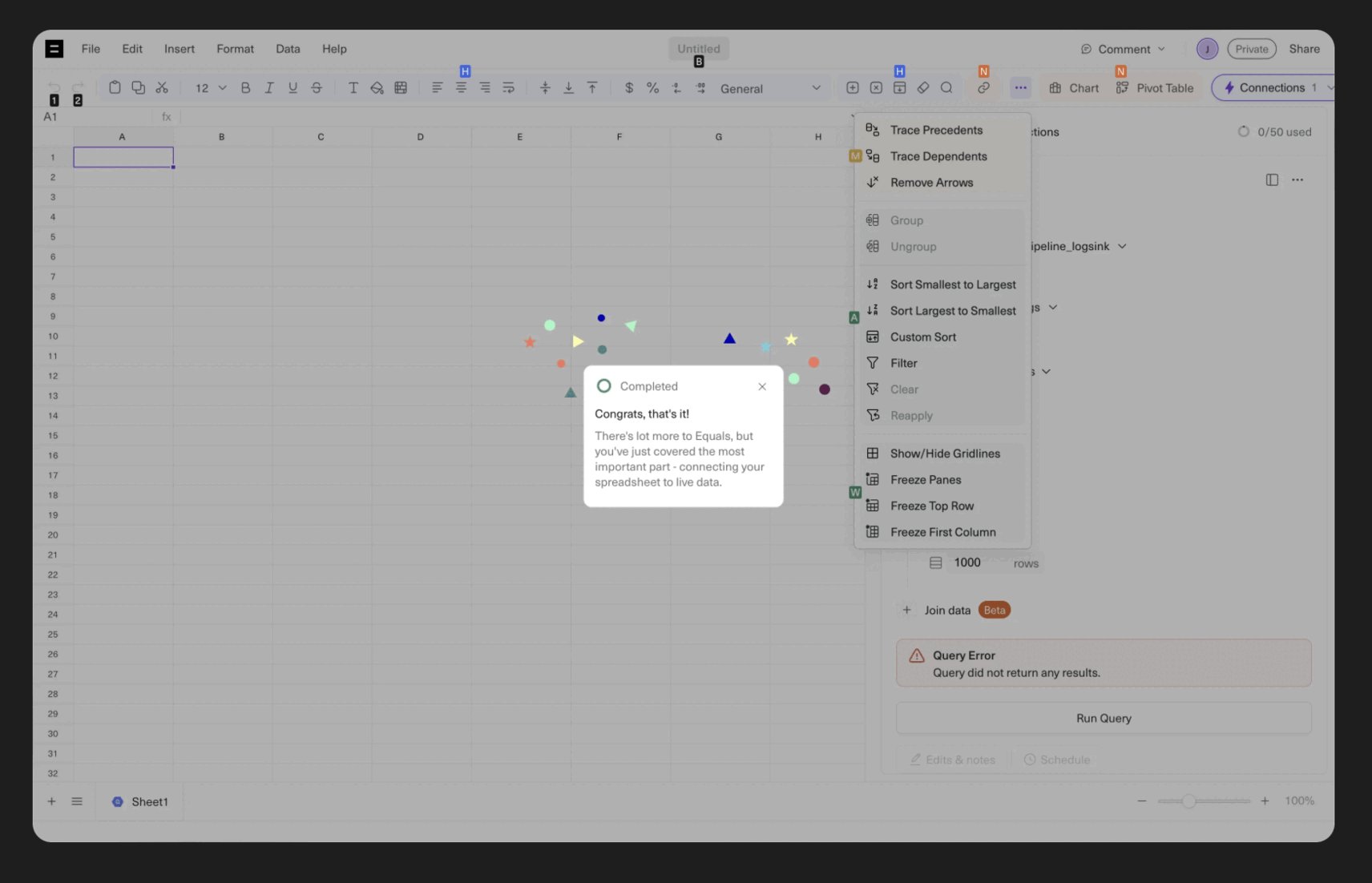
Aqui está um bom exemplo do Equals, uma ferramenta de planilha:

Em vez de sobrecarregar os usuários com um longo guia interativo de 20 etapas, o Equals oferece guias interativos separados para cada recurso, organizados em um checklist. Essa abordagem permite que os usuários tenham uma sensação de realização à medida que concluem cada item, riscando as tarefas ao longo do caminho.
A melhor parte é que os usuários têm a flexibilidade de progredir em seu próprio ritmo. Eles podem escolher quando concluir cada item e continuar de onde pararam, eliminando a frustração de ter que começar de novo.
Se eles perderem algo durante a primeira passagem, poderão retornar facilmente ao recurso específico que não compreenderam totalmente, em vez de tentar pesquisar em um guia interativo longo e contínuo. Isso torna a experiência mais fácil de gerenciar e menos cansativa.
✅ O que há de bom nesse exemplo?
- Itens de checklist orientados para metas e que propõem valores.
- Instruções curtas, claras e interativas.
- Animações divertidas (eliminando os itens, comemorações de fim de tour).
❌ O que não é bom nesse exemplo?
- Nada. Um guia interativo de recursos perfeito é acionado a partir de um checklist perfeito.
Erro nº 2: Negligenciar a clareza e a consistência
Um design desarticulado, uma linguagem inconsistente ou uma interface de usuário confusa podem fazer com que o guia interativo pareça pouco polido e fazer com que os usuários tenham dificuldades até mesmo com as tarefas mais básicas.
Esse é um problema comum enfrentado por guias interativos longos, especialmente se eles exigirem que o usuário conclua muitas ações em diferentes subpáginas ou painéis. Essa desconexão pode interromper o fluxo de onboarding e fazer com que os usuários se sintam frustrados ou perdidos.
Os guias interativos e baseados em histórias são certamente engajadores, mas é importante não perder de vista seu objetivo principal: educação.
Solução: Foco no design e na cópia
Para aumentar a clareza e a consistência, você precisa se concentrar em elementos de design coesos e em uma linguagem clara e fácil de usar. Tente usar uma paleta de cores uniforme, uma terminologia familiar e um texto direto em todo o guia interativo.
Sua linguagem e seu tom são tão importantes quanto seu design.
Uma linguagem clara e concisa, bem como um design consistente, garantem que os usuários possam se concentrar na compreensão do produto sem distrações, o que pode aumentar a confiança e promover uma experiência positiva.
Chegou a hora do exemplo ⏰
Falamos sobre o longo tour guiado do Smartcat, mas não seria justo não destacar como eles o aprimoraram, certo?
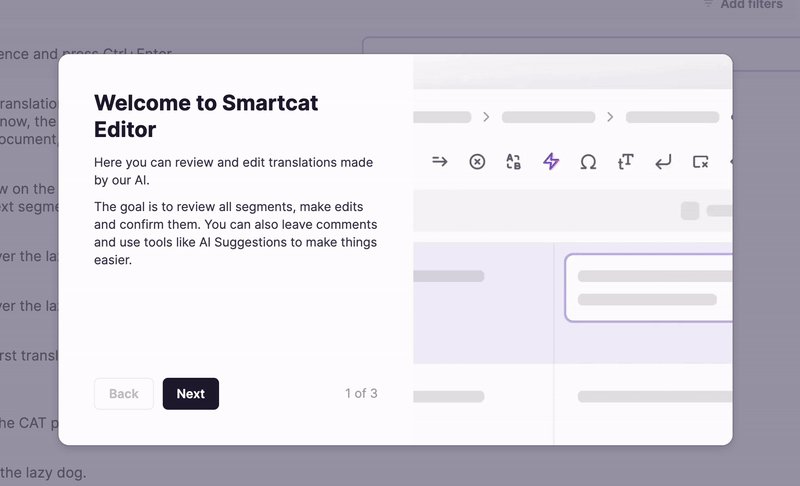
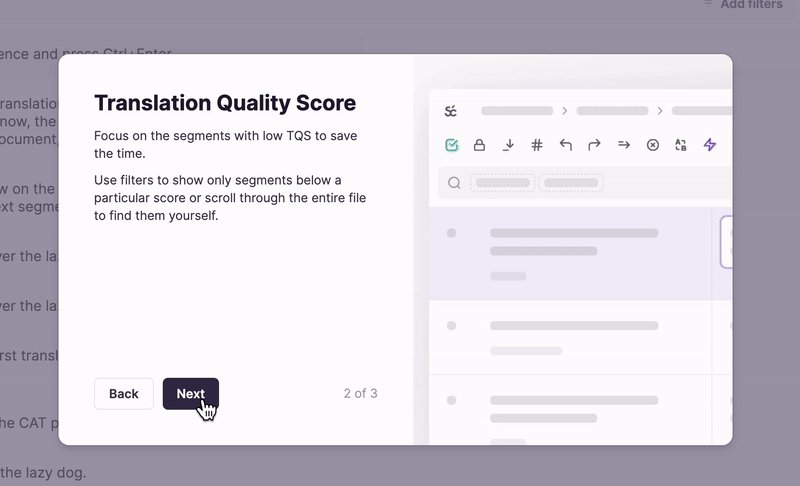
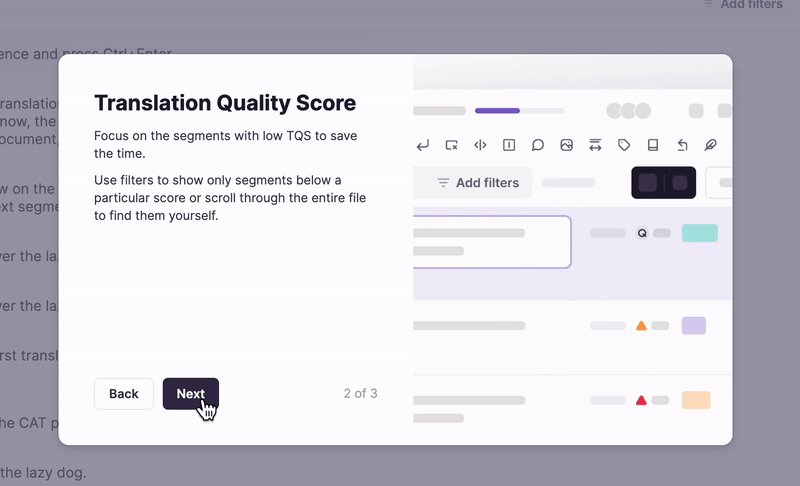
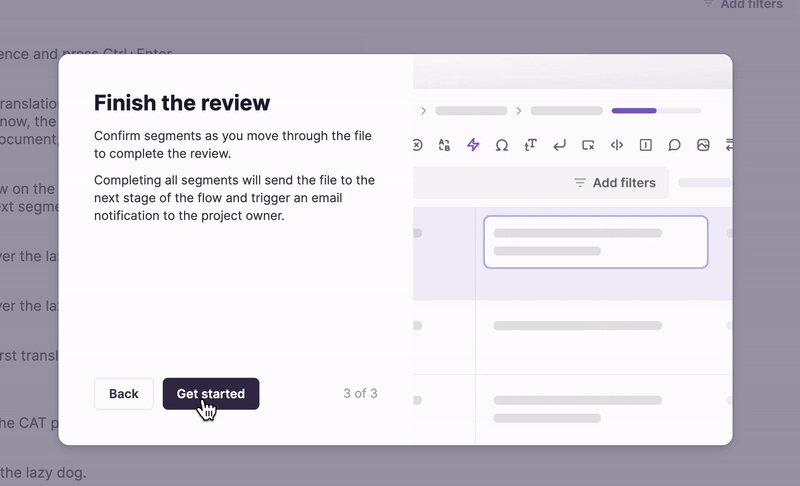
Veja como eles fazem o onboarding de seus novos usuários e explicam a eles como usar o produto agora:

Como você pode ver, em vez de um tour guiado extenso pelo produto, eles agora oferecem telas de guia interativas separadas, nas quais explicam rapidamente as principais ferramentas e botões de cada recurso.
Na seção de cópia, o guia interativo fornece instruções claras e passo a passo sobre como usar cada recurso. No lado direito, ele destaca visualmente onde o usuário pode encontrar o recurso correspondente ou o botão necessário para concluir a ação.
Você é recebido com uma tela de guia interativo semelhante em cada página de recurso, garantindo clareza e consistência no design e no conteúdo.
✅ O que há de bom nesse exemplo?
- Instruções claras e fáceis de entender.
- Concentrou-se apenas nos recursos principais e mais valiosos.
- Visuais para identificar a colocação do recurso explicado na UI.
- Botões de navegação e um indicador de progresso.
❌ O que não é bom nesse exemplo?
- Poderia haver mais formatação no texto (listas, etapas numeradas, subtítulos, negrito etc.).
Erro nº 3: Ignorar o feedback do usuário
O feedback do usuário fornece insights essenciais sobre o que os usuários consideram confuso ou útil.
O feedback é crucial para entender se os usuários gostam dos seus recursos e se podem realmente usá-los. Mas não se trata apenas de recursos; o feedback também é essencial para avaliar a eficácia dos materiais de suporte que você cria, como guias interativos e tutoriais.
Sem a contribuição do usuário, é difícil saber se os guias interativos estão fornecendo o valor certo, abordando os pontos problemáticos ou orientando os usuários em direção às suas metas de forma eficaz.
É comum esquecer que a criação de materiais de suporte por si só não resolve os problemas dos usuários.
Mesmo que você tenha projetado um guia interativo para resolver a confusão, é necessário fazer o acompanhamento coletando feedback. Sem esse ciclo de feedback, seus materiais de suporte podem não estar abordando os problemas de forma tão eficaz quanto você pensa.
Solução: Reunir feedback para identificar dores no próprio guia interativo
A solução para esse problema é muito fácil: colete feedback!
É possível incorporar mecanismos de feedback como pesquisas in-app, classificações pós-guia interativa ou uma opção rápida "Isso foi útil?" após as etapas da guia interativa.
A coleta de insights em tempo real ajuda a identificar dores, áreas de confusão e até mesmo destaca o que os usuários mais apreciam no guia interativo. Esse feedback pode, posteriormente, informar melhorias de design e ajustes de conteúdo para atender melhor às necessidades dos usuários.
Aqui está um exemplo de pesquisa de satisfação de onboarding criada com a UserGuiding:

👉🏻 Experimente a UserGuiding gratuitamente 👈🏻
📋 Vamos recapitular o que falamos nesta seção:
- Mantenha seus guias interativos curtos e focados.
- Mantenha a consistência e a clareza em seu design e texto.
- Colete também o feedback dos usuários sobre seus guias interativos e outras experiências com o produto.
Exemplos de guias interativos de produtos para inspiração
Remote
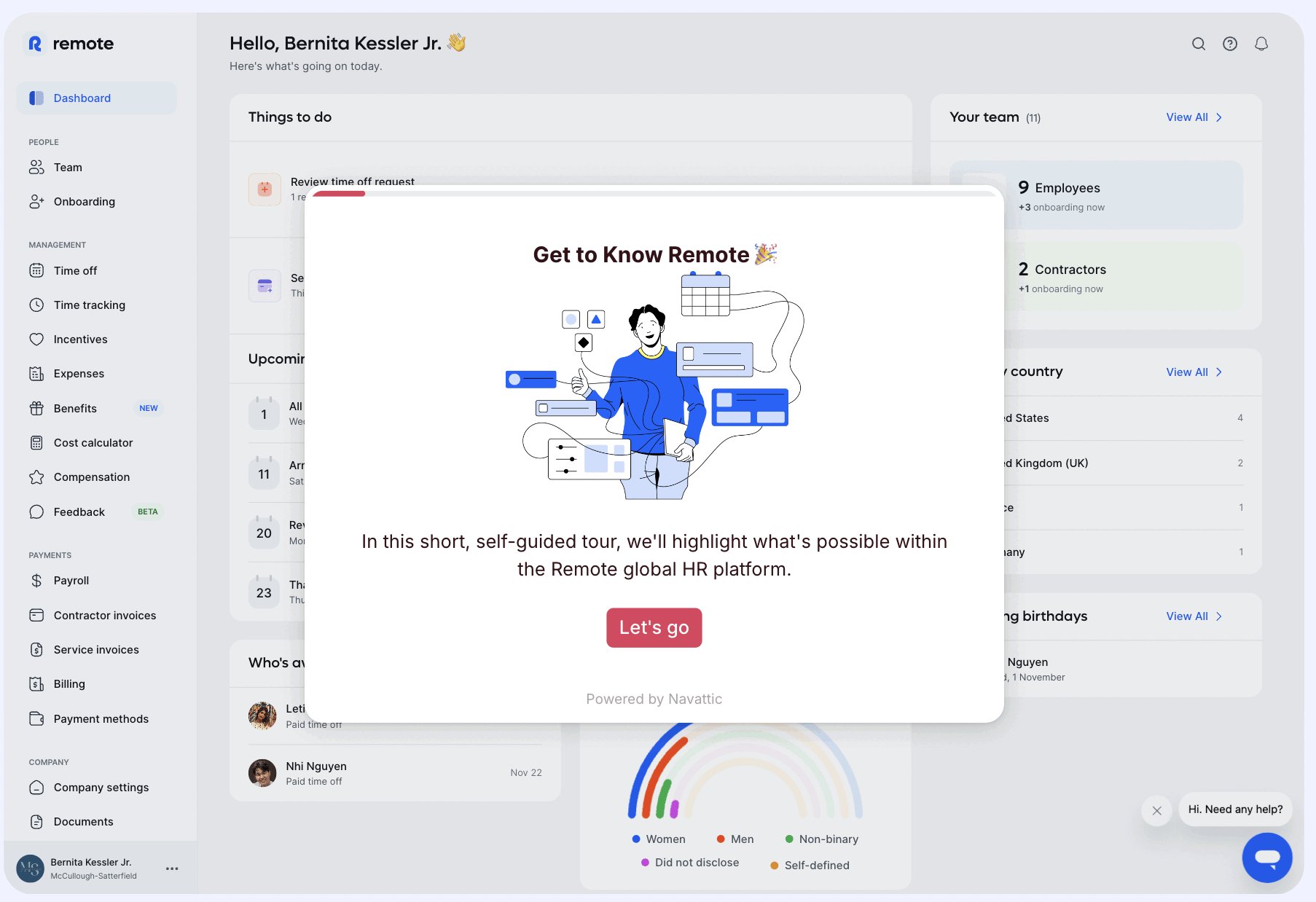
O Remote é uma ferramenta de soluções de RH e emprego que permite gerenciar as tarefas de contratação, folha de pagamento e RH em um só lugar. Os tours guiados pelo produto começam antes mesmo de os usuários se registrarem para uma avaliação gratuita ou reservarem uma demonstração com o Remote.
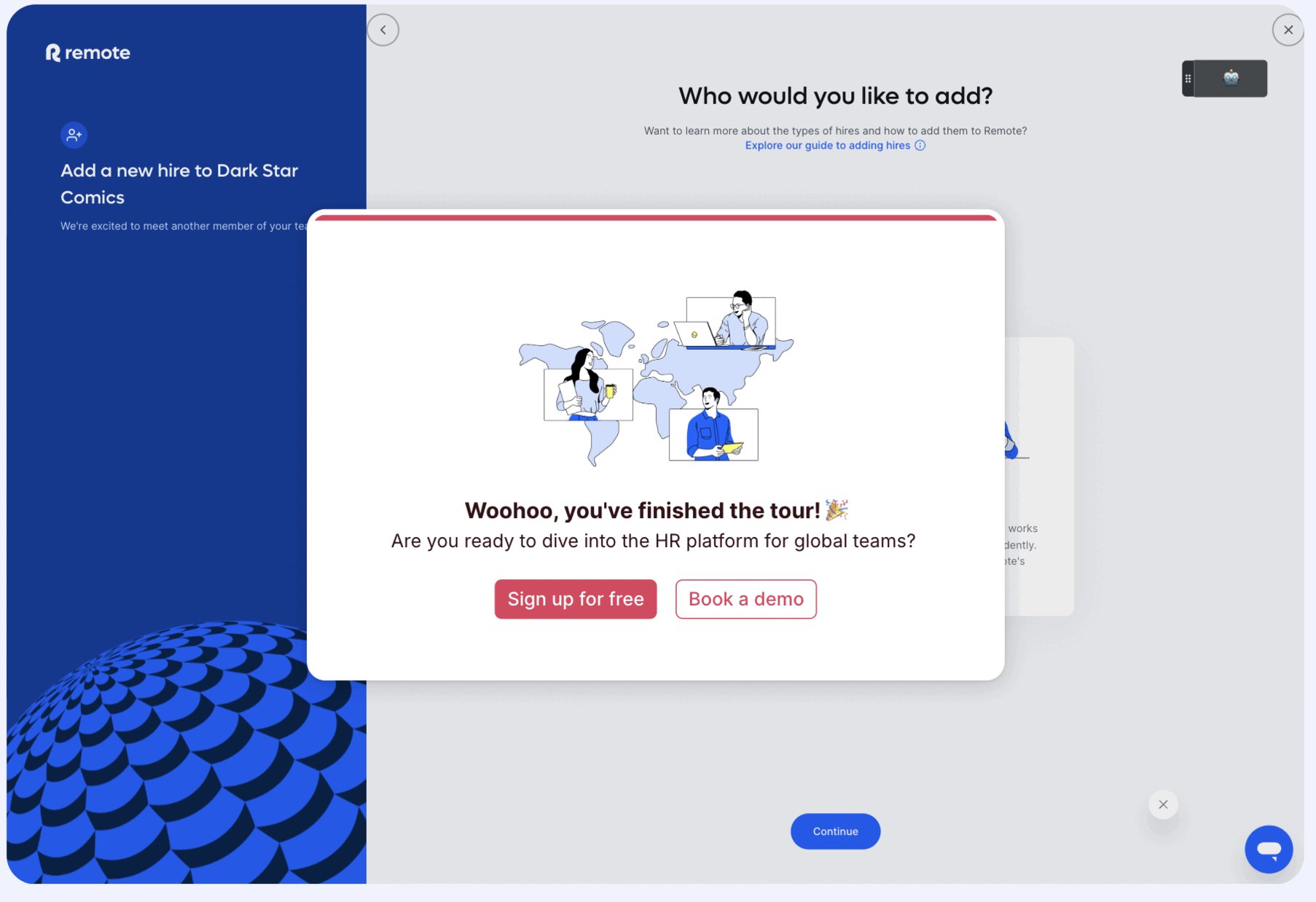
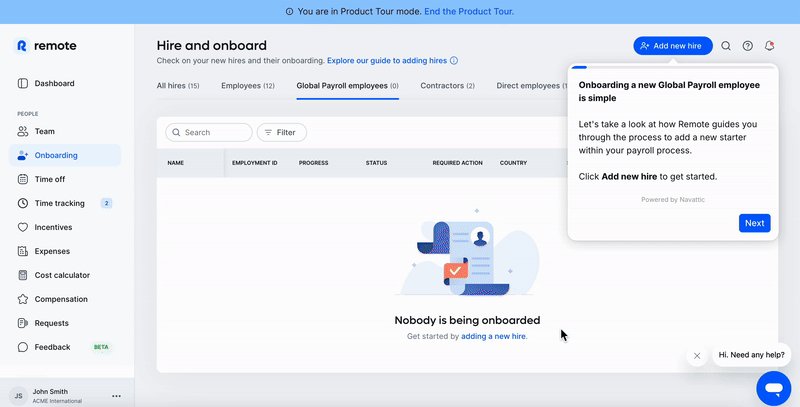
Veja como ele se parece:

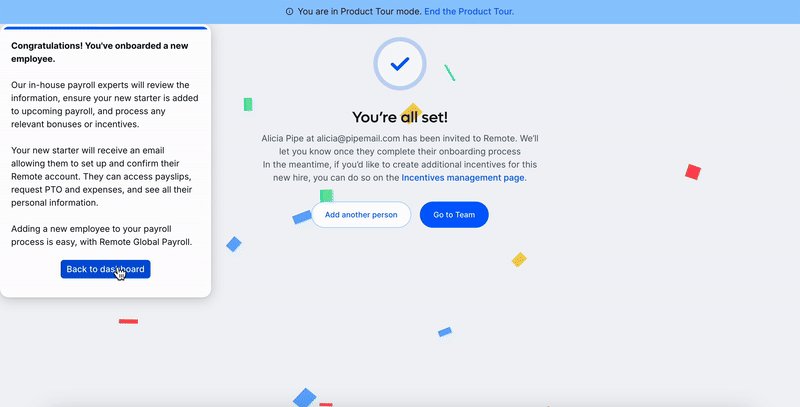
O tour guiado pelo produto da Remote começa com uma mensagem calorosa de boas-vindas e conduz os usuários por 10 etapas que apresentam os principais recursos, terminando com uma tela de felicitações e uma CTA para agendar uma reunião.
Como esse tour guiado aparece no site do produto, ele foi projetado mais como uma demonstração, concentrando-se em mostrar o valor de cada recurso e os casos de uso em potencial, em vez de instruções detalhadas ou navegação na UI.
Ainda assim, contextualiza efetivamente cada recurso na interface do produto, dando aos usuários em potencial uma noção de como os recursos funcionam na prática.
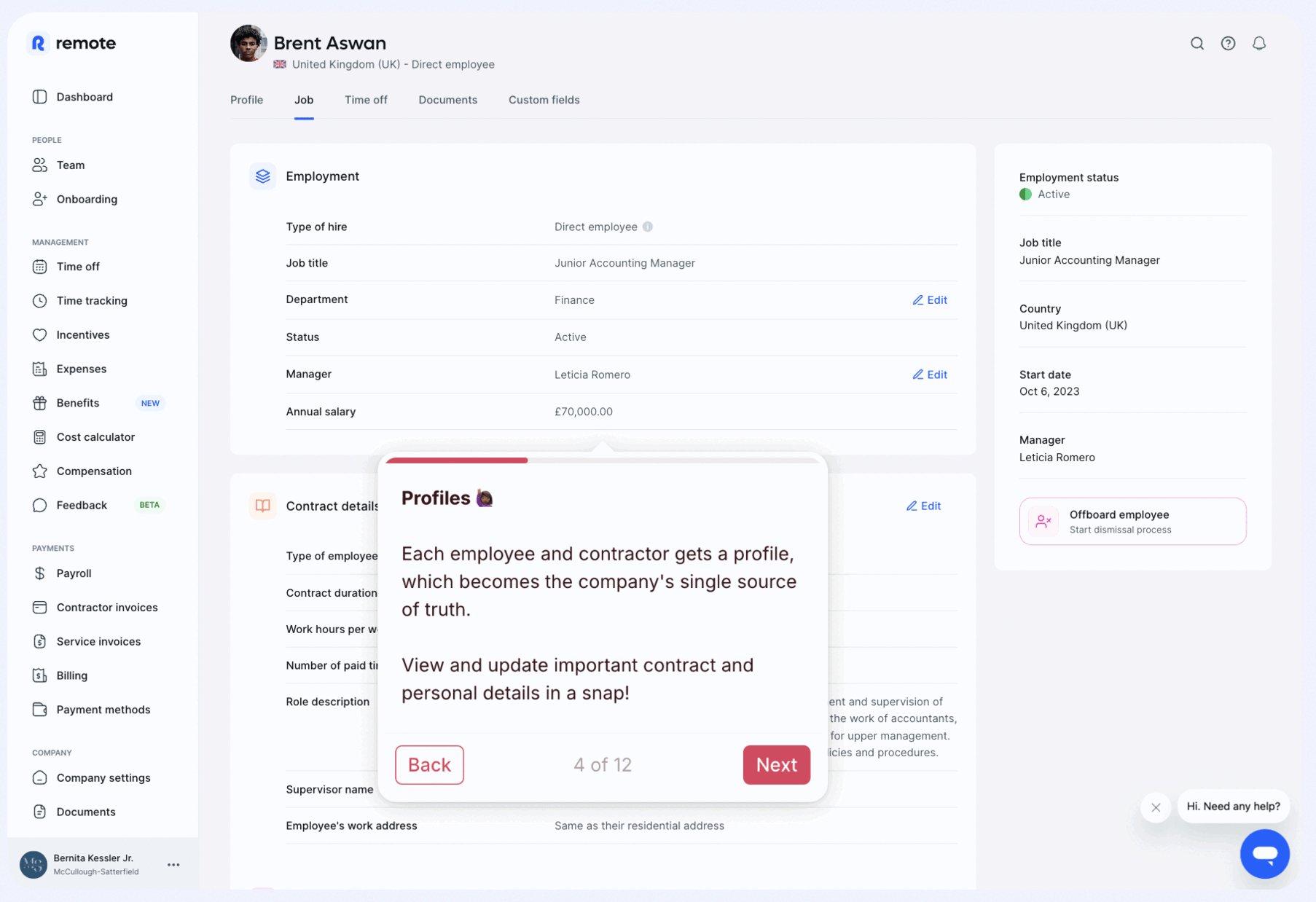
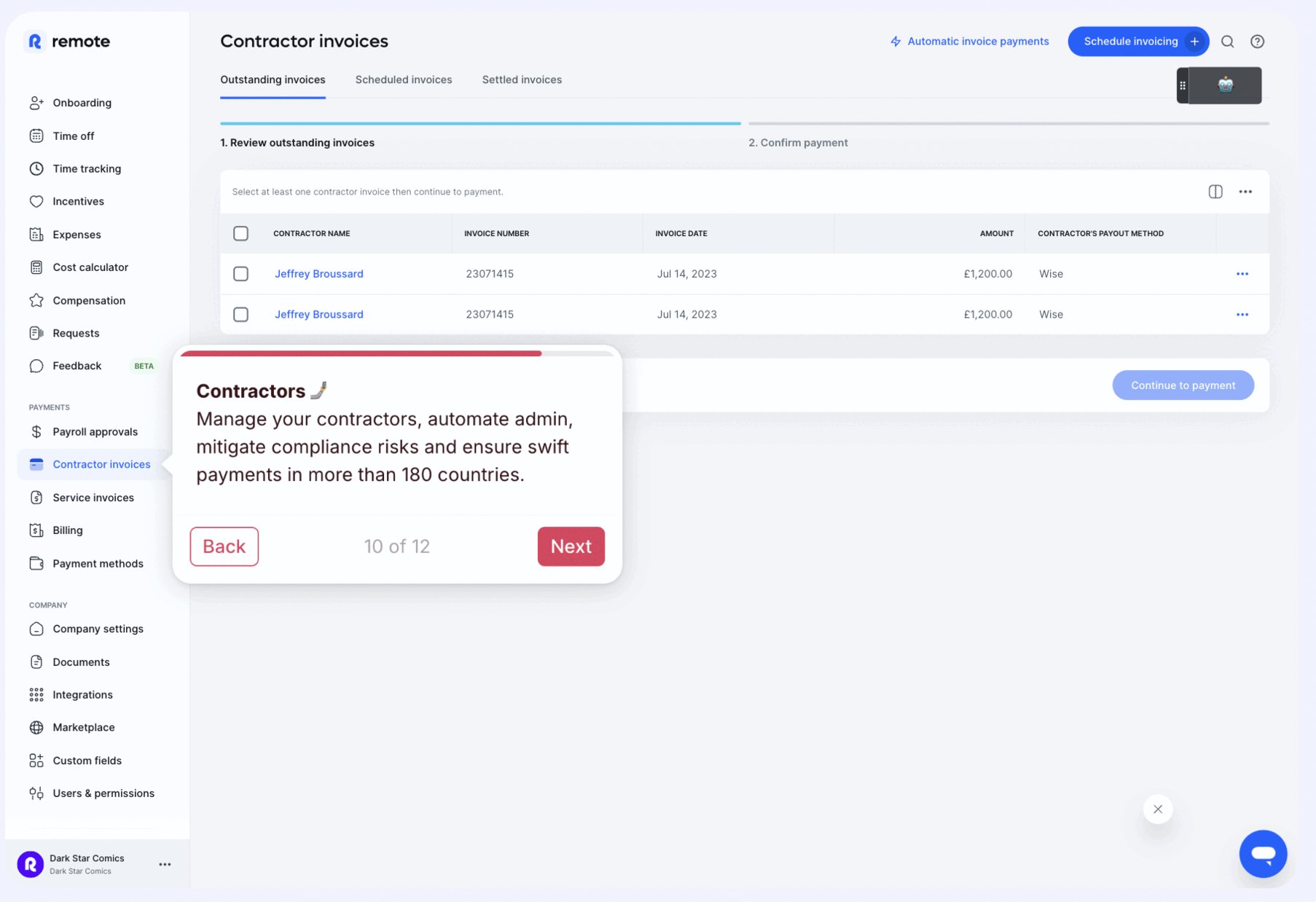
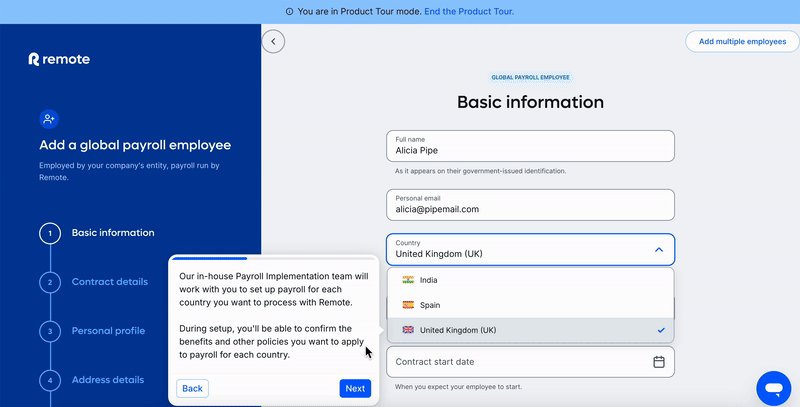
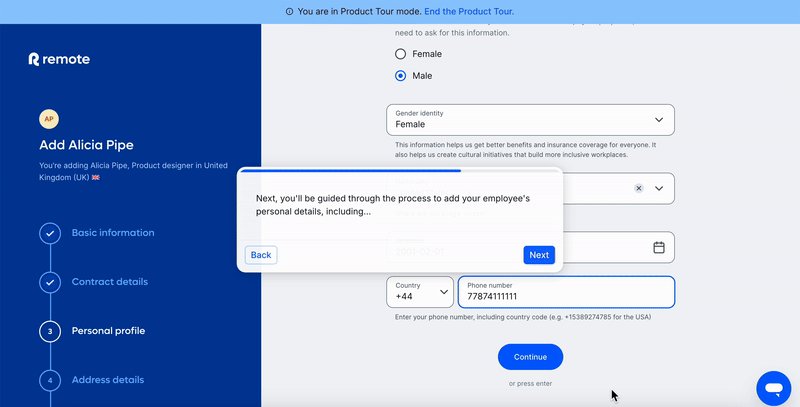
Veja como fica o guia interativo do produto depois de se registrar:

O Remote mantém um tom caloroso e coloquial em todos os seus tooltips, criando uma narrativa que orienta os usuários perfeitamente de uma etapa para a outra. Essa abordagem faz com que o guia interativo pareça uma jornada contínua.
Ao usar estrategicamente frases inacabadas e reticências (...), a Remote acrescenta um toque de suspense e fluxo e dá aos usuários a sensação de que há mais a ser descoberto a cada passo.
Para garantir a clareza em tooltips mais detalhadas, a Remote também destaca os pontos principais em negrito para que os usuários possam compreender facilmente as informações essenciais.
Para os recursos que são menos intuitivos, a Remote usa casos de uso e cenários do mundo real para ajudar os usuários a entender seu valor e suas aplicações práticas. Essa estratégia permite que os usuários visualizem como os recursos se aplicariam às suas necessidades específicas.
Além disso, a Remote inclui detalhes de recursos, como o número de países cobertos por sua ferramenta de folha de pagamento global.
✅ O que há de bom nesse exemplo?
- Diferentes guias interativos com diferentes propósitos (demonstração e adoção do produto).
- Instruções claras, com valor agregado e engajamento.
- Cópia bem estruturada e formatada.
❌ O que não é bom nesse exemplo?
- Há uma barra de progresso, mas o usuário não sabe quantas etapas ainda o aguardam.
- Nenhum dos tours é interativo; ambos dependem do usuário para aprender e memorizar as etapas/instruções.
- Embora o texto seja carregado de valor e engajamento dos usuários, o tour ainda é muito longo e pode ser cansativo para alguns usuários.
Salesforce
O Salesforce é uma plataforma de gerenciamento de relacionamento com o cliente (CRM) baseada em nuvem que ajuda as empresas a gerenciar vendas, suporte ao cliente, marketing e análises em um único sistema integrado.
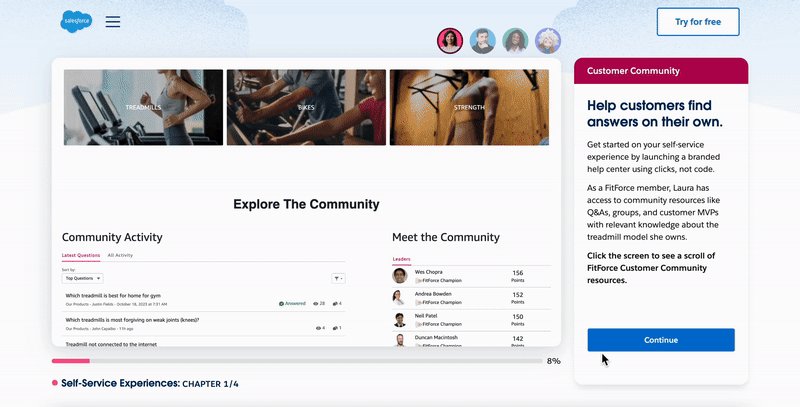
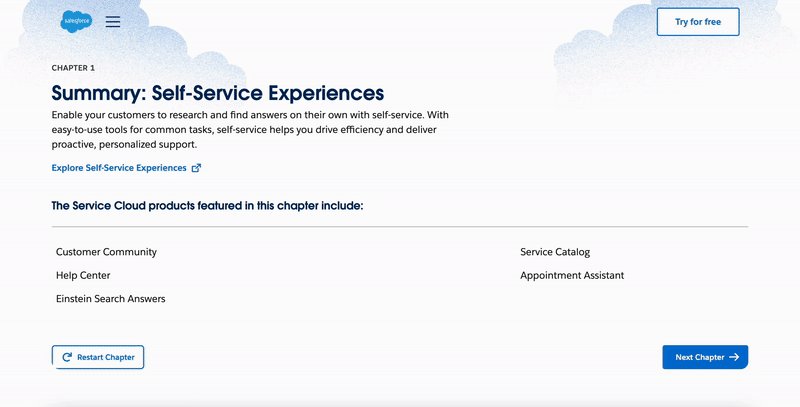
A Salesforce oferece um tour de serviço muito detalhado com 4 capítulos de informações e 4 personas:

No início de cada capítulo, o Salesforce fornece uma explicação geral e uma proposta de valor, muitas vezes incorporando histórias de sucesso de clientes e estatísticas para destacar o impacto de seus recursos. Após essa introdução, os principais recursos e suas respectivas propostas de valor são descritos separadamente:

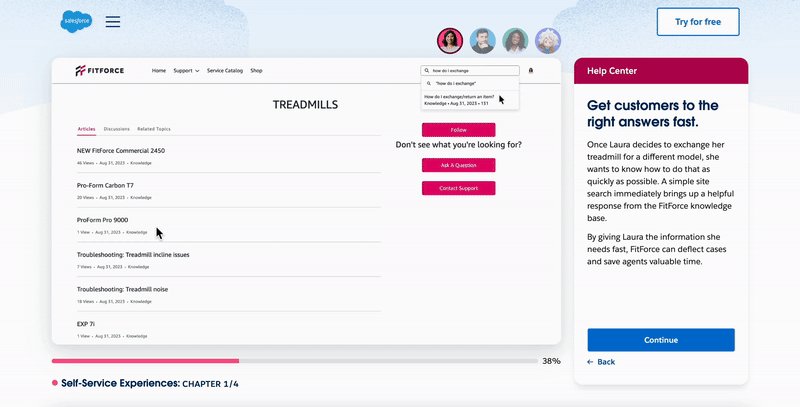
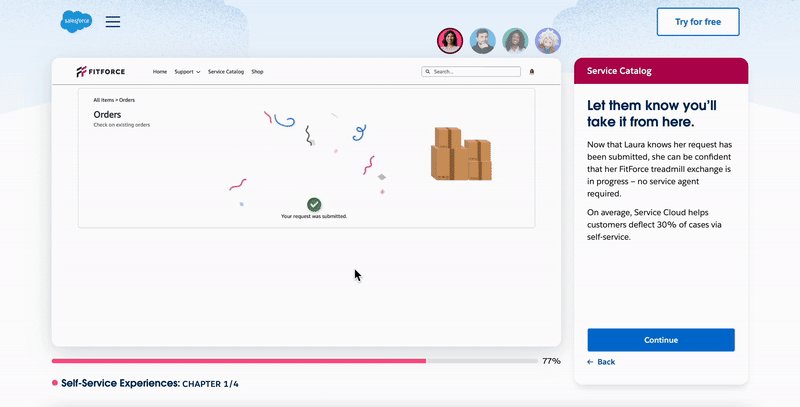
Depois, temos o tour guiado pelo produto:

Enquanto percorre as ações na tela, o painel direito fornece explicações passo a passo e detalhes adicionais sobre cada recurso.
✅ O que há de bom nesse exemplo?
- Muito didático e detalhado.
- Experiência de aprendizado divertida e envolvente com todas as personas.
- Analisar o caso de uso e a UI de uma empresa real facilita a compreensão dos recursos.
❌ O que não é bom nesse exemplo?
- A duração e a estrutura do tour podem intimidar os usuários quanto à curva de aprendizado do produto (parece um curso que você precisa estudar...).
- A empresa e o cenário de exemplo podem não agradar a alguns usuários.
UserGuiding
A UserGuiding é uma ferramenta de adoção de produtos e onboarding de usuários que permite criar experiências de produtos interativas e personalizadas para seus usuários.
Como se trata de uma ferramenta de "guia interativo de produto", seu guia interativo deve ser um bom exemplo, certo? Vamos ver como é:
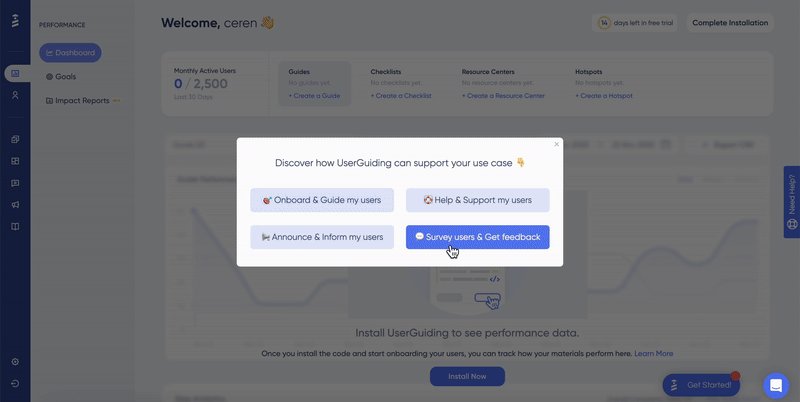
Somos recebidos com uma tela de boas-vindas que nos pergunta se estamos interessados nas funcionalidades (recursos de experiência do produto no aplicativo) ou nos recursos (analytics, segmentação, integrações etc.):

Se você escolher a primeira opção e quiser saber mais sobre as funcionalidades, a UserGuiding perguntará sobre o seu caso de uso:

A UserGuiding é uma ferramenta multifuncional que oferece uma gama de funcionalidades e recursos, atendendo a uma base de usuários diversificada com necessidades e objetivos variados.
Para garantir que os usuários obtenham o valor relevante imediatamente e evitar sobrecarregá-los com recursos que não se aplicam ao seu caso de uso, a UserGuiding emprega uma pesquisa rápida seguida de guias interativos personalizados, cada um com foco em diferentes recursos do produto.
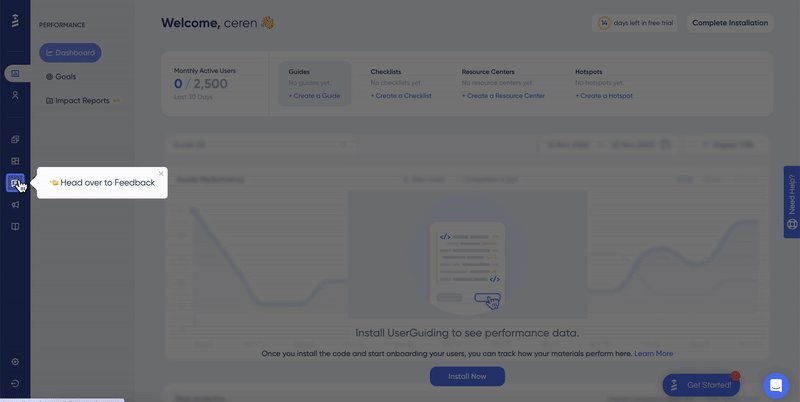
Veja como é a tour "pesquisar usuários e obter feedback":

Com o modal de boas-vindas ao tour e o modal final sobre as informações de personalização e configuração, o tour termina em 5 etapas.
É curto, direto ao ponto, interativo e instrutivo.
Agora, vamos ver um exemplo de tour a partir dos recursos.
Suponha que você tenha clicado na segunda opção e esteja curioso sobre os recursos da UserGuiding; você verá essa tela primeiro:

Cada recurso aciona um tour diferente, de modo que a UserGuiding também oferece uma experiência personalizada e segmentada aqui.
Vamos clicar em "Themes & Design".

Novamente, em menos de 5 etapas, sabemos onde está o recurso Temas e o que podemos fazer com ele. Em vez de tornar o tour mais longo e explicar todas as personalizações de temas possíveis por meio de tooltips e um design simulado, a UserGuiding opta por um link para um de seus vídeos educacionais.
✅ O que há de bom nesse exemplo?
- Uma estratégia muito detalhada de segmentação e personalização.
- Tours curtos e com objetivos específicos.
- Etapas totalmente interativas.
- Apresentações de recursos e modais de resumo de recursos em cada tour.
- Incorporação de recursos adicionais, como vídeos.
❌ O que não é bom nesse exemplo?
- Seria exagero chamá-lo de um exemplo perfeito? 🤔
Enfim...
Você já experimentou dois guias interativos e explorou uma parte significativa da plataforma. Agora, por que não mergulhar de cabeça e tentar criar seus próprios guias interativos personalizados?
💬 Crie sua conta na UserGuiding!
Exemplos de guias interativos de produtos mal executados
Você pode criar um checklist e guias de onboarding excelentes, repletos de tooltips, recursos visuais e CTAs dinâmicos engajadores. No entanto, pequenos erros de execução - como o posicionamento incorreto de elementos ou um fluxo lógico desarticulado em modais de anúncio - podem inviabilizar até mesmo o guia interativo mais cuidadosamente planejado.
Você verá o que queremos dizer com os exemplos, então vamos a eles 🏃🏻
PostHog
O PostHog é uma ferramenta completa para desenvolvedores de produtos que oferece funcionalidades para product analytics, replays de sessões e muito mais.
E aqui está a tela que lhe dá as boas-vindas quando você se inscreve no produto pela primeira vez:

Como você pode ver (ou não ver realmente), o PostHog oferece um guia de sete etapas para começar a usar a ferramenta e seus recursos. Infelizmente, esse guia está escondido no painel direito, sem modais pop-up proeminentes ou tooltips pulsantes para chamar sua atenção - dependendo apenas de uma observação aguçada para identificá-lo.
Uma vez descoberto e clicado, ele revela um checklist bem estruturado destacando recursos projetados para guiá-lo para mais perto do seu momento Aha. Veja como ela se parece:

Cada um desses itens leva você à página do recurso relevante, explicando como usar o recurso, quais elementos procurar na UI e o que esses elementos significam. Aqui está um exemplo:

Portanto, o PostHog fornece uma grande quantidade de informações valiosas e orientação contextual por meio de seu checklist e das capturas de tela anotadas do produto. No entanto, o benefício dessa orientação só é percebido se o usuário conseguir localizar o checklist em primeiro lugar...
⚠️ Que lição podemos aprender com esse exemplo?
- NÃO oculte seus checklists e guias na UI.
- Informe o usuário sobre um tour/lista de onboarding no momento do cadastro e deixe-o decidir se quer ou não fazer o tour ou completar o checklist.
Clay
Nós nos concentramos principalmente em guias interativos no produto, pois são o tipo mais comum. No entanto, também é possível compartilhar seus materiais de guia interativo, como checklists, guias e vídeos explicativos, por e-mail.
É isso que o Clay, uma ferramenta de alcance de vendas, faz aqui:

Nesse e-mail de onboarding, a Clay destaca sua proposta de valor e inclui um vídeo educacional que guia os usuários pelo produto, apresentando os principais recursos e seus benefícios. Além disso, ele fornece um "checklist" para incentivar os usuários a explorar os recursos da ferramenta passo a passo.
No entanto, o checklist é enganoso: embora apresente caixas de seleção, elas não são interativas ou clicáveis. Isso faz com que ela pareça mais uma lista estática do que um elemento engajado e acionável, o que pode ser decepcionante para os usuários que esperam uma experiência interativa.
⚠️ Que lição podemos aprender com esse exemplo?
- NÃO crie a ilusão de interatividade.
- Evite usar caixas de seleção, a menos que elas sejam funcionais. Em vez disso, considere o uso de emojis, marcadores ou listas numeradas - qualquer coisa que organize visualmente as informações sem criar falsas expectativas de interatividade.
Quem seguir para se manter atualizado
Wes Bush
Wes Bush é o fundador da ProductLed e autor do best-seller Product-Led Growth: How to Build a Product That Sells Itself. Ele também trabalha como consultor de estratégia de PLG.
Você pode segui-lo no LinkedIn, explorar seu blog (ProductLed Academy) e ouvir seu podcast (ProductLed Podcast) para se manter atualizado sobre as mais recentes estratégias de PLG e insights sobre design orientado a produtos.
Ramli John
Ramli John é o fundador da Delight Path, uma consultoria de onboarding de produtos para startups B2B. Ele também é o autor do best-seller Product-Led Onboarding e oferece cursos e consultoria sobre estratégias de onboarding.
Você pode segui-lo em seu site, no LinkedIn e no X (antigo Twitter) para se manter atualizado sobre as últimas tendências em onboarding de produtos.
Conclusão
A esta altura, você já deve ter percebido que projetar um guia interativo de produto excelente não é tão simples quanto parece - há muitos pequenos detalhes a serem considerados, como este artigo de 10.000 palavras (sim, nós sabemos, é muito!) provavelmente mostrou a você.
Mas não se preocupe, você consegue.
Agora você sabe no que deve se concentrar, o que funciona e o que deve evitar.
O curso chegou ao fim e é hora de colocar todo esse conhecimento em prática. Vá em frente, crie guias interativos e torne-os tão incríveis quanto você aprendeu que eles podem ser!
Perguntas Frequentes
O que é um guia interativo do produto?
Um guia interativo do produto - ou tour guiado do produto - é um tutorial que mostra aos usuários onde os recursos estão localizados na UI, como funcionam e quais recursos oferecem. Ele pode assumir a forma de um vídeo, um conjunto de modais da UI, como telas de boas-vindas, ou tooltips interativos.
O objetivo principal de um guia interativo de produto é onboarding de usuários, ajudando-os a entender como usar o produto de forma eficaz. No entanto, eles também são cruciais para melhorar o engajamento e a retenção dos usuários.
Como criar um bom guia interativo?
Para criar um bom guia interativo do produto, concentre-se na clareza, simplicidade e personalização. Comece identificando as metas dos usuários e adapte o guia interativo às necessidades deles. Mantenha as instruções concisas, forneça feedback em tempo real e mantenha um fluxo suave e envolvente. Use uma combinação de tooltips, elementos interativos e recursos visuais úteis para orientar os usuários passo a passo.
Não se esqueça de obter feedback e ajustar o guia interativo conforme necessário para garantir que ele atenda às expectativas dos usuários e impulsione a adoção de forma eficaz.

















.svg)
.svg)
.svg)
.svg)
.svg)

.svg)
.svg)












.svg)
.svg)





.png)
















