

Está procurando uma solução para garantir que os usuários entendam completamente como obter o máximo de valor do seu produto?
Bem, você veio ao lugar certo.
O uso de guias interativos com engajamento pode aprimorar várias métricas relacionadas a:
- Adoção de produtos
- Retenção de usuários
- Satisfação do usuário
- Ativação do usuário (veja como a Opinew aumentou isso em 10% aqui 👈)
Este guia o ajudará a entender os fundamentos dos guias interativos, como eles diferem dos guias tradicionais (até mesmo dos modernos tours guiados), em quantas categorias eles se dividem e como você pode criar cada um deles do zero (várias inspirações envolvidas).
Resumo
- Os guias interativos são meios que guiam os usuários pelos produtos, acelerando o Time to Value ao ajudá-los a perceber o valor do produto.
- Os guias interativos se dividem em três categorias:some text
- Guias passo a passo,
- Tooltips e pop-ups,
- Guias interativos em vídeo.
- Você pode tomar uma decisão informada entre essas categorias com base em suas necessidades.
- Os guias interativos têm muitos benefícios em comparação com os guias tradicionais, pois os primeiros promovem o engajamento dos usuários em vez de depender de documentação estática.
- Há vários outros motivos pelos quais você precisa de guias interativos, incluindo uma melhor taxa de retenção de usuários, maior adoção do produto e menos tíquetes de suporte ao cliente.
- Independentemente da sua escolha de guia interativo, quando chegar a hora de criar um:some text
- Dê as boas-vindas aos seus usuários,
- Mostre a eles o seu produto em etapas,
- Forneça uma explicação clara e concisa,
- Personalize os elementos da interface do usuário,
- Encerre o processo com uma poderosa chamada à ação.
- Algumas das melhores práticas de trabalho para criar um guia interativo envolvem:some text
- Demonstrar seu valor concentrando-se no seu uso (não no seu produto),
- Definir seu momento Aha! de forma clara o suficiente para se harmonizar com seu guia interativo,
- Transmitir cada mensagem de forma clara e por meio de frases curtas,
- Iniciar um ciclo de feedback com os usuários para manter um ciclo de melhoria nos guias interativos.
- A UserGuiding pode ajudá-lo a criar um guia interativo eficaz sem programação.
O que é um guia interativo?
Um guia interativo é um tutorial passo a passo incorporado a um produto digital (como um site, software ou aplicativo). Ele ajuda os usuários a entender como o produto funciona completamente, aumentando o engajamento dos usuários e a eficiência.

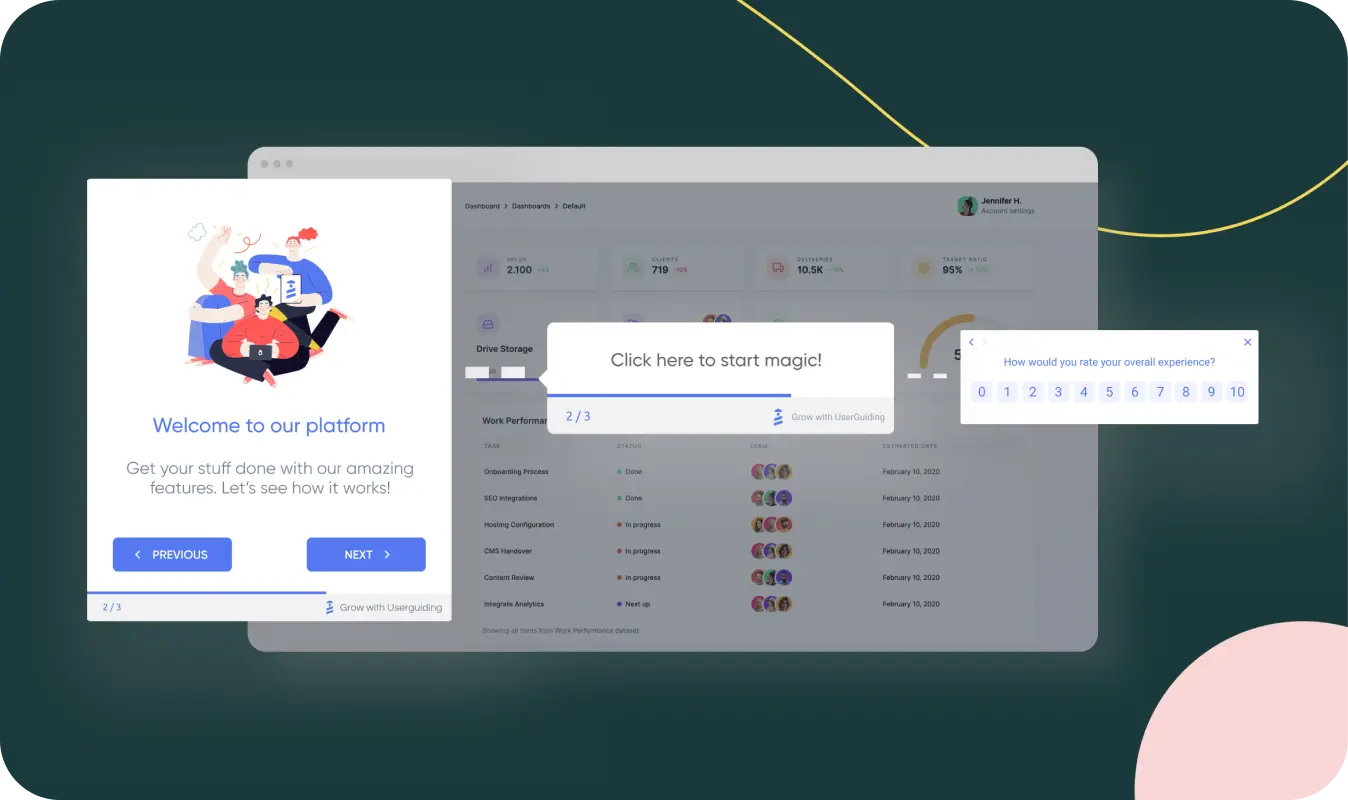
Por exemplo, esta imagem da UserGuiding detalha alguns dos elementos essenciais que tornam um guia interativo, alinhados como um modal de anúncio de boas-vindas, tooltip e pesquisa.
Esses elementos fazem com que os usuários interajam mais com o produto por vários meios (como informá-los sobre a próxima etapa, chamá-los para realizar uma ação e deixar comentários relacionados ao produto) e ajudam a taxa média de conclusão de um tour guiado pelo produto a atingir 61%.
Por que você precisa de guias interativos?
Há vários motivos pelos quais você deve adotar guias interativos, incluindo os seguintes:
1- Engajar os usuários para aumentar a adoção
Os guias interativos permitem que os usuários adquiram experiência prática por meio de elementos interativos da interface do usuário que percorrem o produto.
Ao aprender como seu produto funciona, os usuários podem (re)descobrir seus recursos com mais confiança, agora que sabem o que fazer, para onde ir e como implementá-los.
Em última análise, essa sequência de aprendizado, início de uso e cumprimento de metas promove uma taxa de adoção mais alta.
Você pode ver como a Indicata aumentou sua taxa de adoção depois de utilizar a UserGuiding aqui 👈
2- Aprimorar o processo de aprendizado para retenção
Os guias interativos melhoram a experiência de aprendizagem dos usuários, pois simplificam a exibição e a explicação dos principais itens que os usuários precisam utilizar para obter o máximo desempenho.
Mostrando como os usuários podem obter valor do seu produto passo a passo, os guias interativos permitem que eles adotem seus principais recursos em tempo recorde.
Entender que o seu produto pode atender às necessidades dos usuários aumenta a chance de eles voltarem a usar o produto, criando aderência ao produto e aumentando a retenção de clientes.
Se quiser se inspirar, leia como a Plandisc melhorou a retenção de usuários usando as tooltips e os hotspots da UserGuiding.
3- Minimizar os tíquetes de suporte com um melhor entendimento
Outro benefício dos guias interativos é que esses guias podem reduzir a confusão do usuário, fornecendo assistência em tempo real em pontos críticos, independentemente da complexidade do produto ou dos recursos.
Os guias interativos fornecem uma navegação clara para garantir que os usuários não fiquem presos durante a fase de descoberta, o que é extremamente útil quando os usuários precisam de ajuda instantânea.
Essa assistência, por si só, reduz a necessidade de suporte, pois os usuários podem encontrar respostas 24 horas por dia por meio de guias interativos sempre acessíveis.
Quer ver como a Cuepath reduziu o número de chamadas de suporte recebidas em 72% depois de implantar os elementos interativos de UX da UserGuiding?
Os 3 tipos principais de guias interativos
Depois de entender o que são guias interativos, vamos nos aprofundar nos três tipos principais que você pode escolher ou combinar para obter resultados ainda melhores:
1- Guias passo a passo

Os guias passo a passo mostram aos usuários uma sequência de ações para garantir que eles entendam cada recurso que seu produto oferece.
Esses guias reduzem significativamente o esforço que os usuários gastam para aprender e descobrir, por meio da experiência prática, como obter o máximo de valor de um produto complexo.
Esse tipo de guia interativo é particularmente útil para o onboarding de novos usuários e a introdução de novos recursos.
Ao criar um guia passo a passo, você não deve adicionar todos os detalhes em um só, pois um tour guiado por um produto com 2 a 5 etapas tem uma taxa de conclusão geral de 34%, sendo que a taxa diminui a cada etapa.
Assim, isso sugere que quanto mais etapas um guia tem, menos engajamento ele gera.
Como criar um guia passo a passo
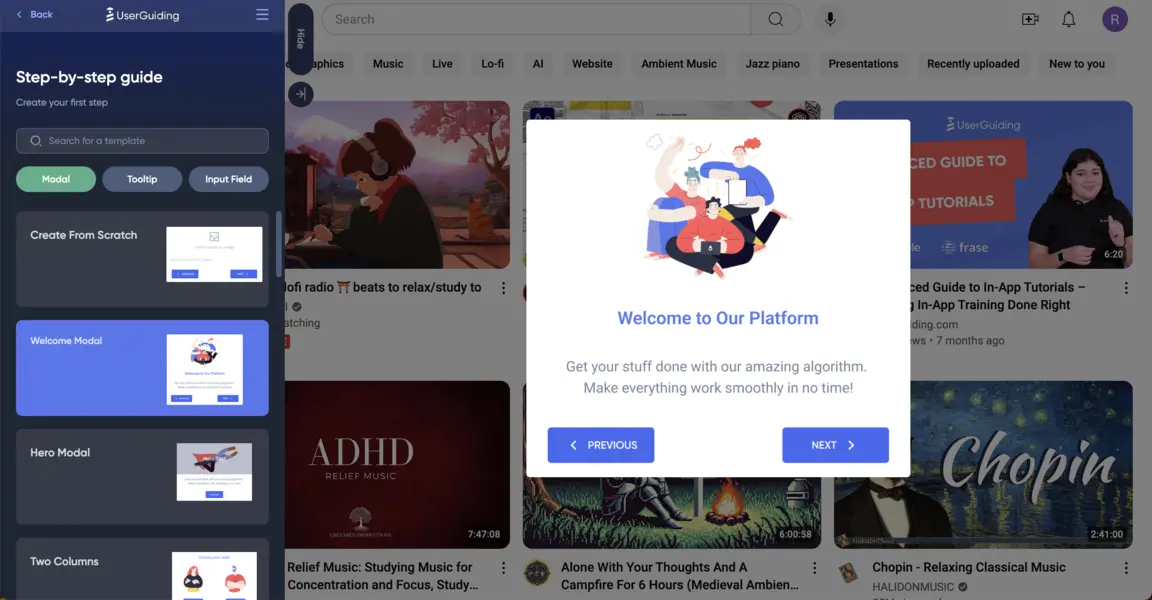
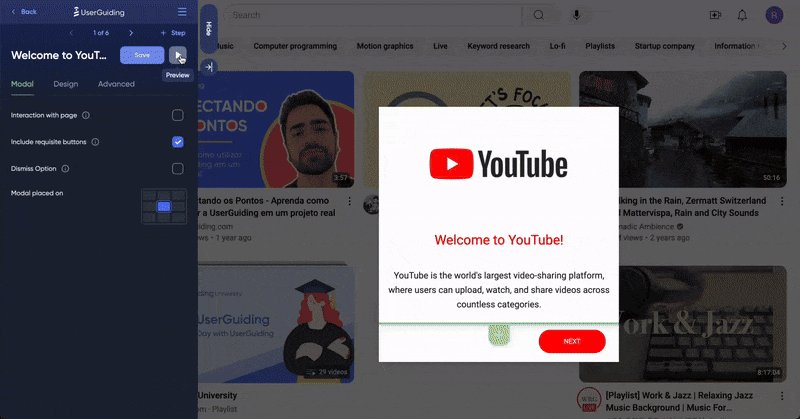
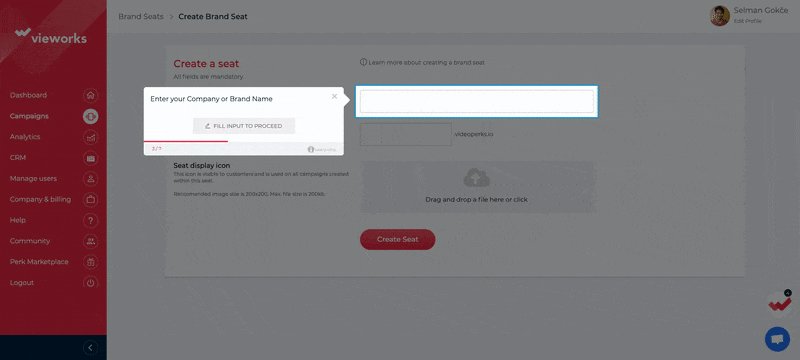
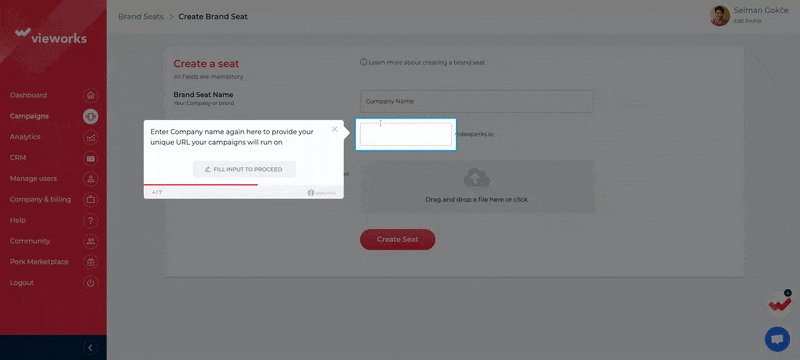
1- Dê as boas-vindas aos usuários na sua plataforma
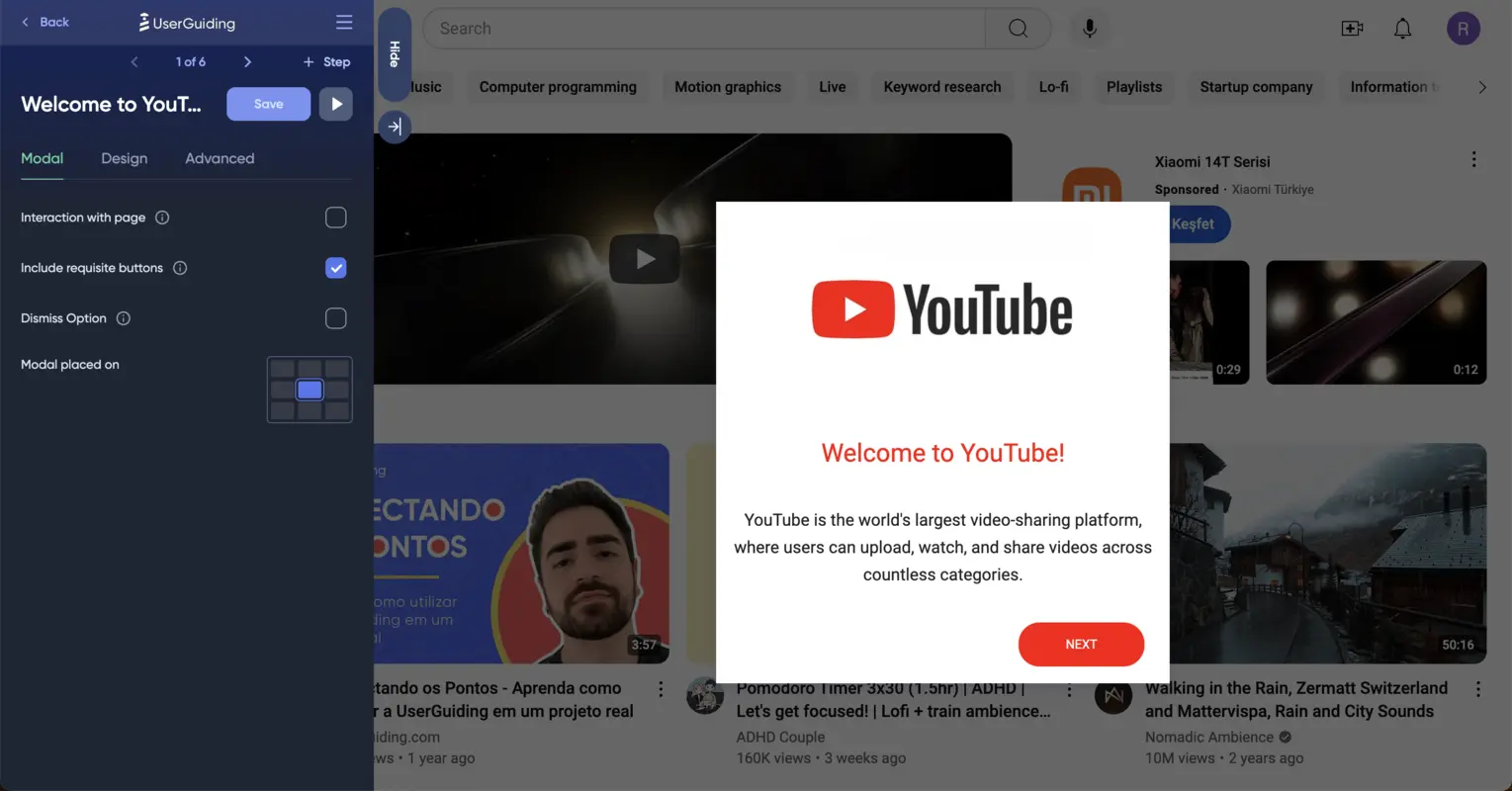
Primeiro, você deve criar um guia e escolher o primeiro modal para dar as boas-vindas aos usuários à sua plataforma, neste caso, o YouTube.

2- Personalize cada item do guia
Para personalizar o modal de boas-vindas, você pode substituir a ordem de cada item na tela - eu optei por continuar com as opções padrão (imagem, cabeçalho, texto principal e botões).
Independentemente do seu pedido, você deve garantir que os itens exibam a aparência e transmitam a voz da sua marca.
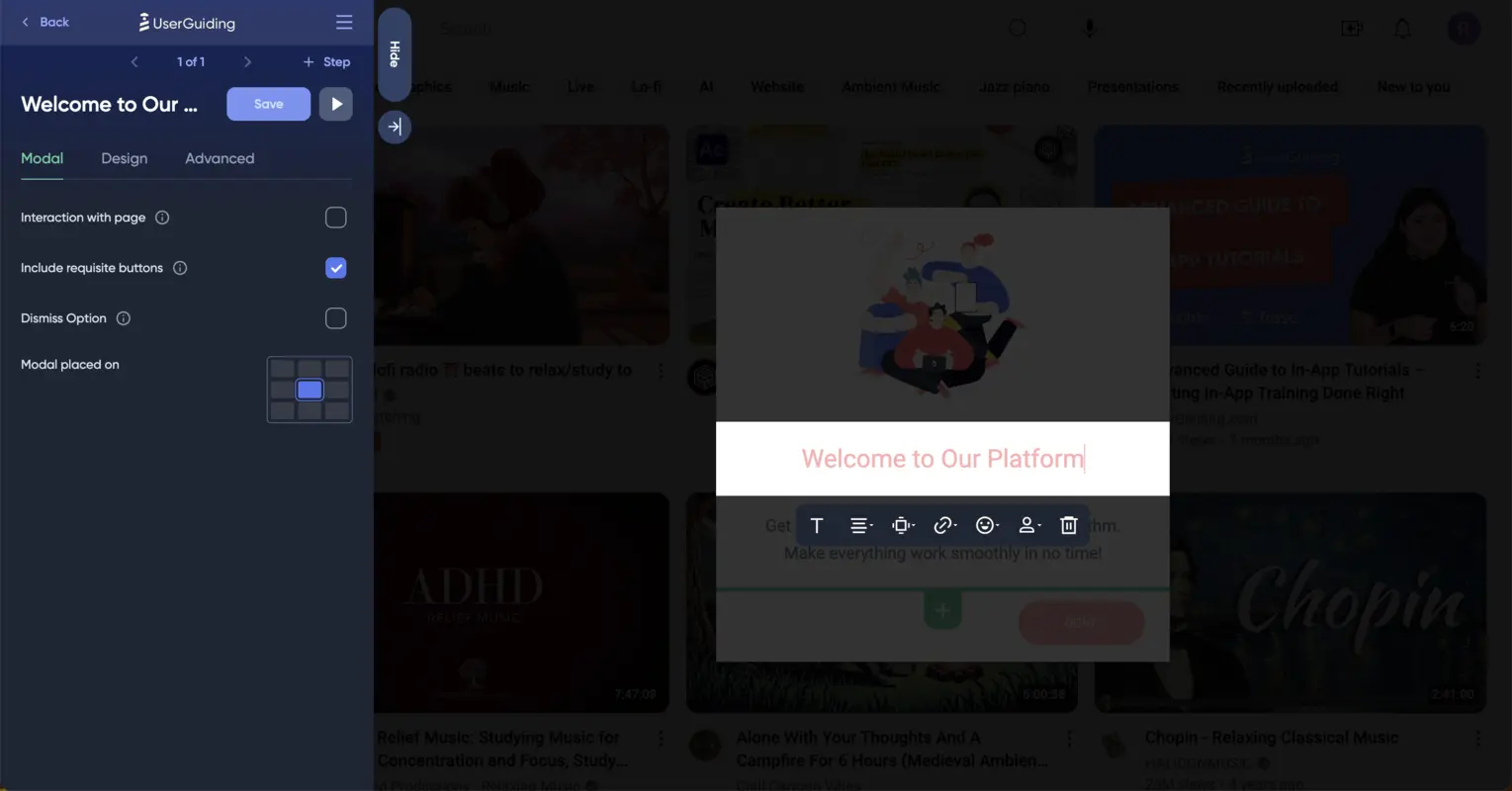
Vamos começar brincando com o texto para que você possa dar as boas-vindas aos seus usuários com um tom amigável e, ao mesmo tempo, fazer uma introdução forte que explique exatamente o que o YouTube faz.
Para essa etapa, você precisa clicar no cabeçalho e no corpo, respectivamente, e preencher os espaços em branco.

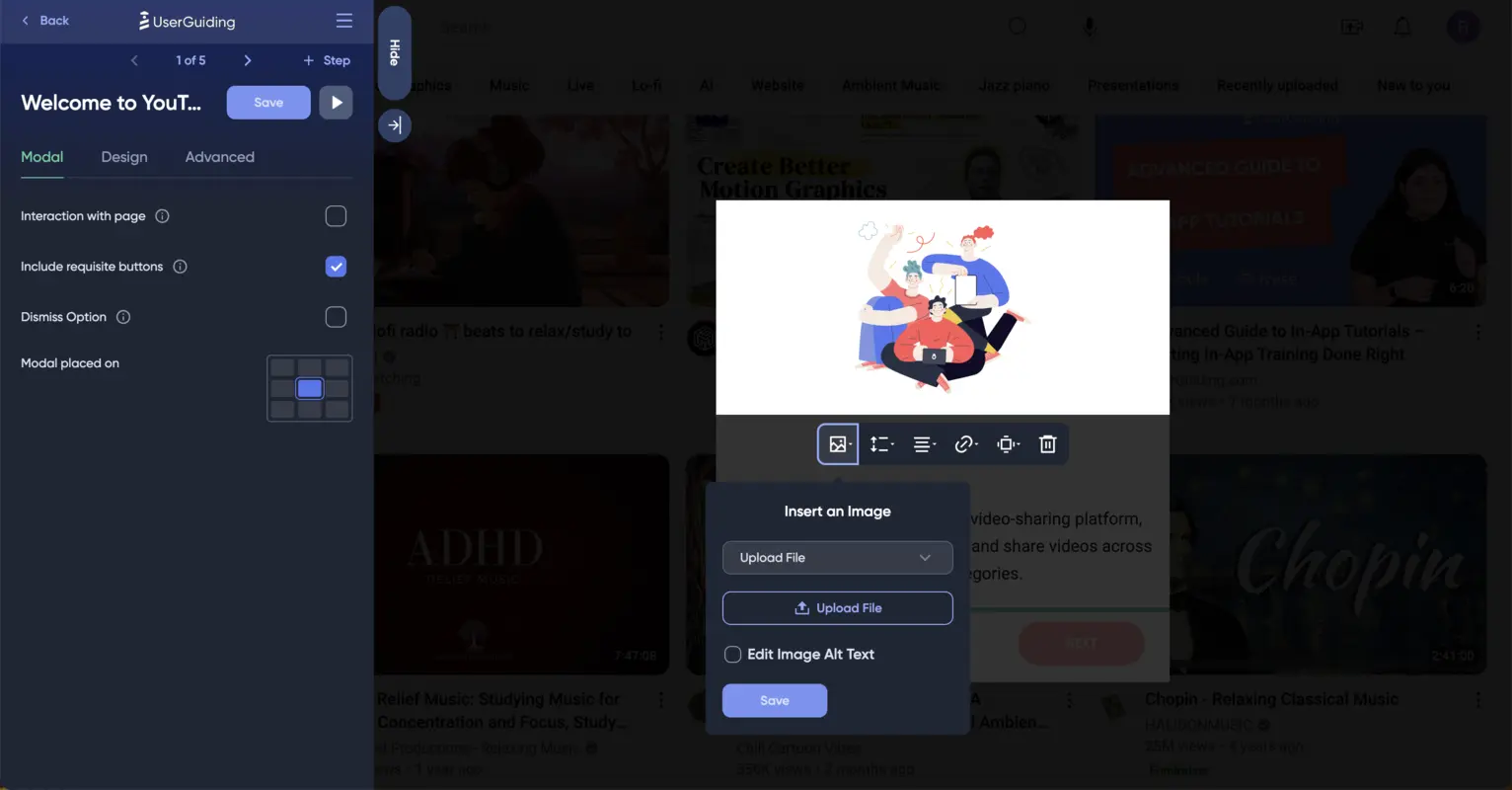
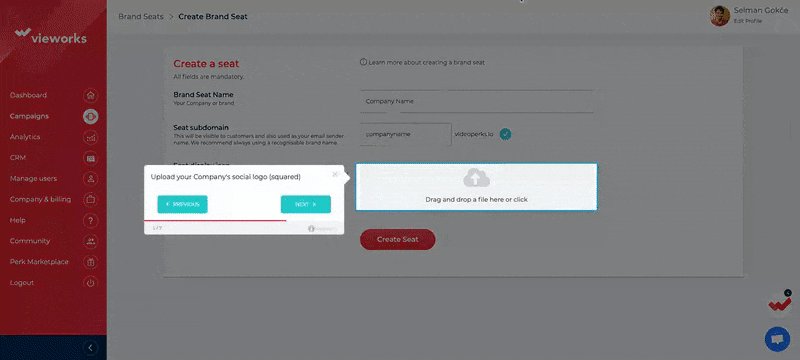
Depois de finalizar o cabeçalho e o texto, você pode alterar a imagem padrão do modal de boas-vindas para o logotipo do YouTube clicando na imagem, depois na caixa de imagem e escolhendo uma maneira adequada de inserir uma imagem.

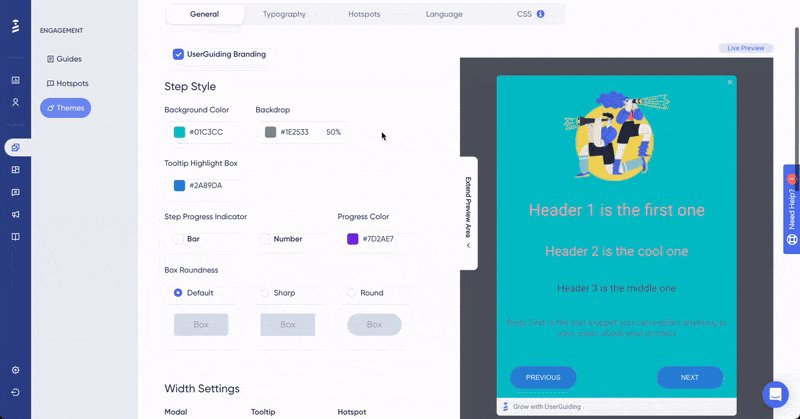
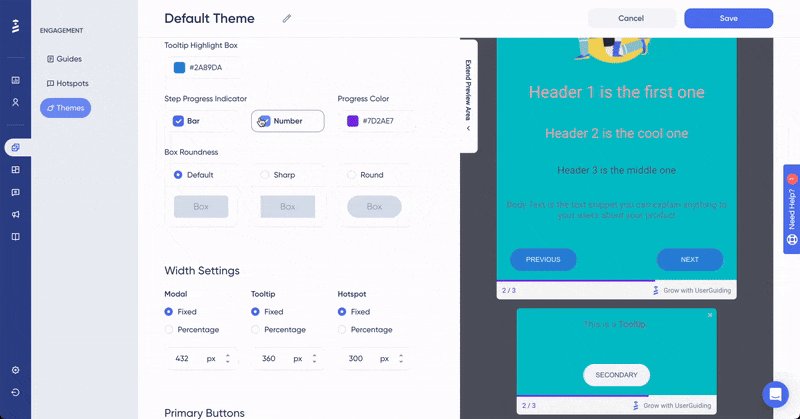
Observando como o botão se destaca com uma cor rosada, talvez você queira personalizá-lo também para se adequar ao seu tema geral.
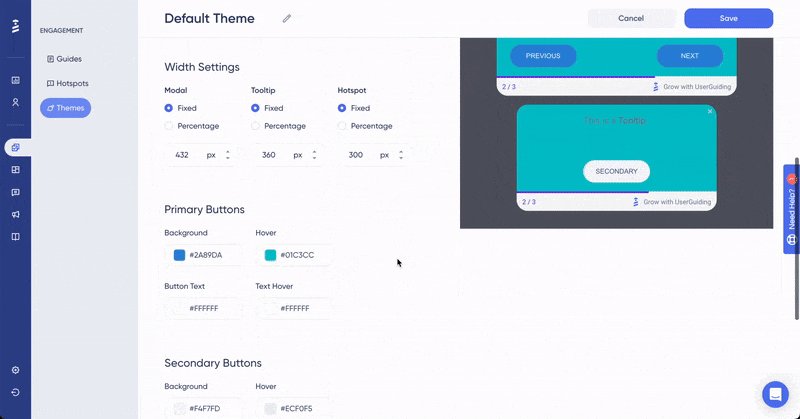
Para editar a cor dos botões, acesse a seção Themes (no aplicativo principal) e localize a parte Primary Buttons.
Também optei por alterar o Tooltip Highlight Box porque queria que toda a sequência correspondesse ao esquema de cores do YouTube.
Durante esse processo de personalização, não se preocupe com erros, pois a UserGuiding fornece uma área de pré-visualização em tempo real na qual é possível ver os elementos que você edita.
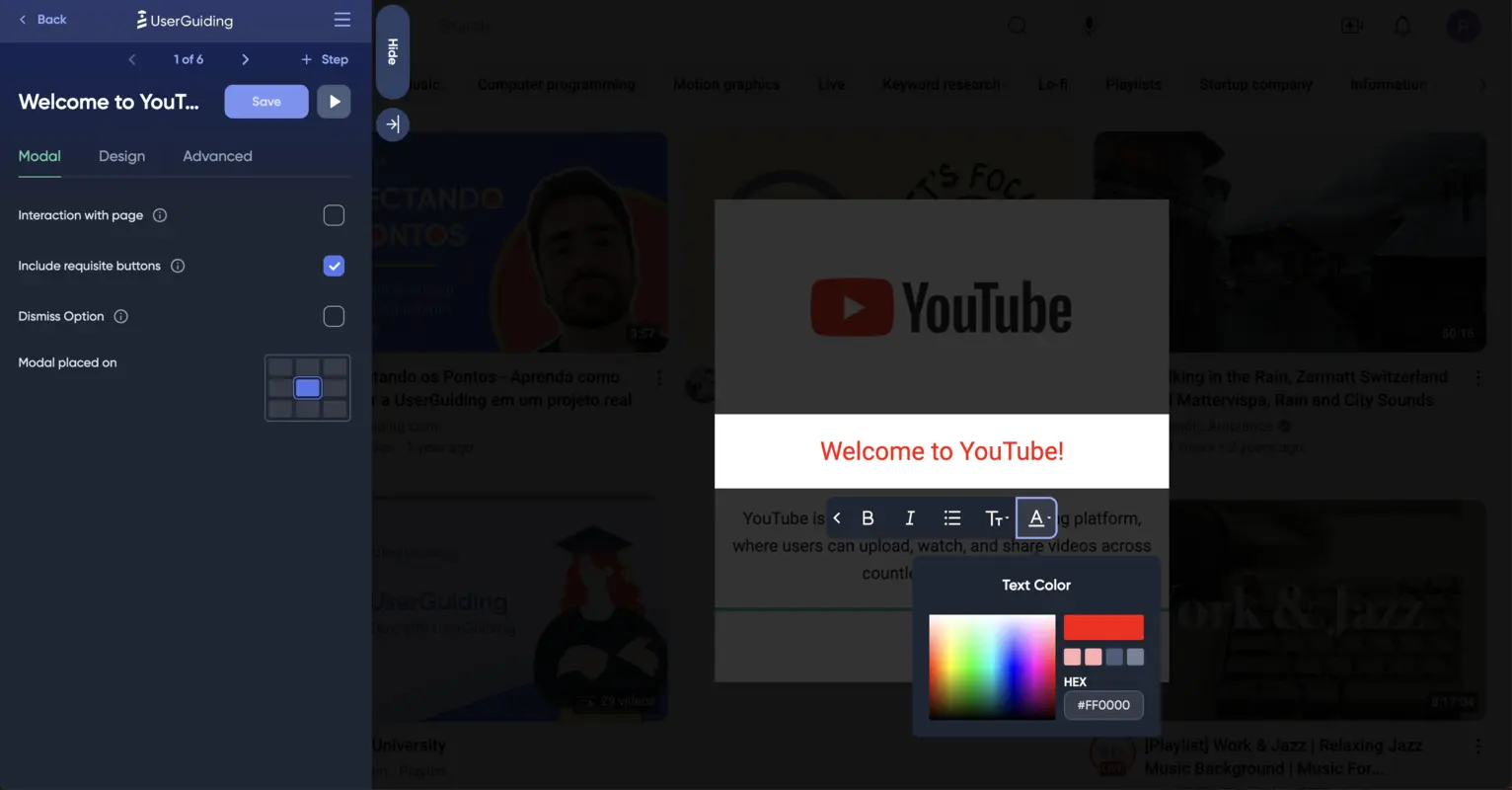
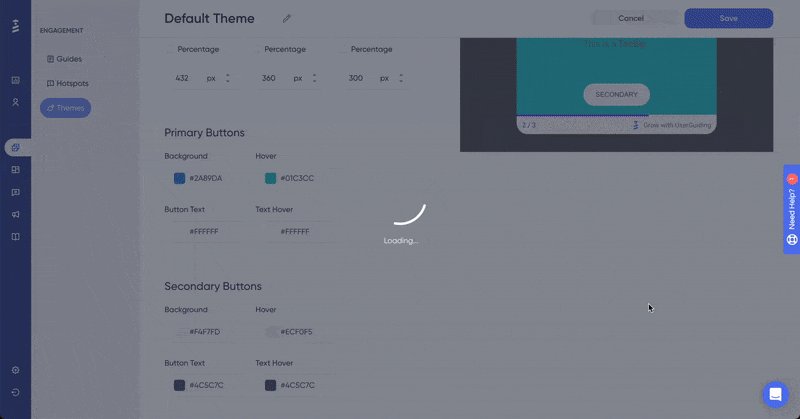
Agora, tudo o que resta para personalização é a cor do texto no seu modal de boas-vindas, que você pode alterar rapidamente clicando no texto, depois em Text no menu e clicando no botão Text Color à direita:

Depois de salvar as alterações, a tela terá a seguinte aparência:

3- Adicione uma etapa para segmentação após dar as boas-vindas aos usuários
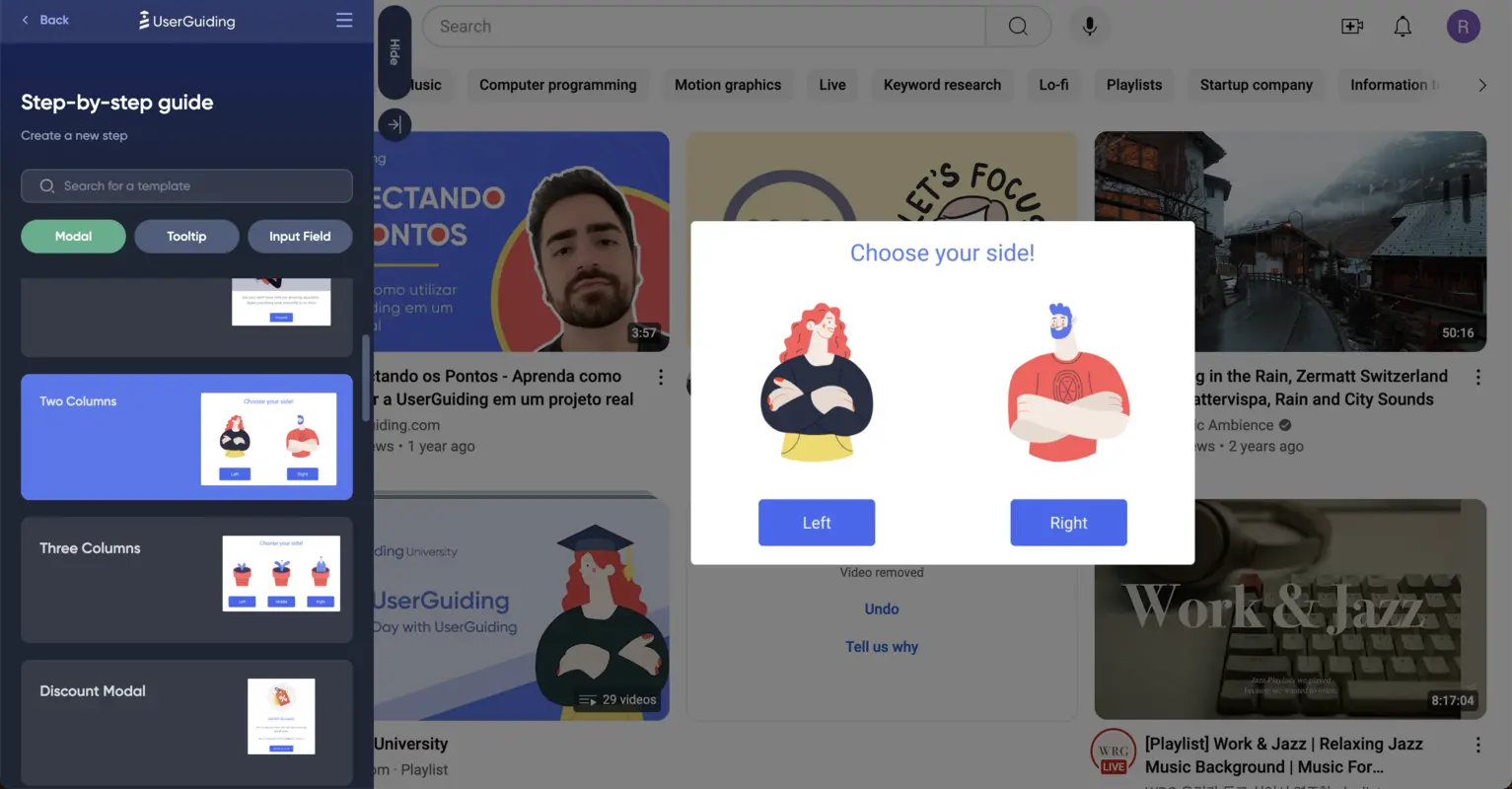
Depois de salvar o modal de boas-vindas, adicione a segunda etapa, dividindo os usuários em casos de uso e incentivando-os a tomar a ação correta.
Para essa segmentação, escolhi um modal do tipo Two Columns que ajuda a dividir os usuários em dois grupos diferentes.

Com esse modal, você precisa criar duas sequências que solicitarão ações separadas; eu escolhi assistir e fazer upload para o YouTube.
Depois de personalizar o modal (como fiz na primeira etapa), você deve garantir que os usuários sejam capazes de seguir o caminho com base na escolha deles.
Para adicionar uma rota especial para os tomadores da primeira opção, você pode clicar no botão e escolher o quarto ícone, Click Actions, que o levará a uma variedade de opções.
Optei pela opção Go to a Custom Step porque quero ocultar as próximas etapas dos usuários que escolherem a segunda opção, Upload.
Usando essa técnica, vinculei duas etapas à primeira opção e uma etapa à segunda opção.
Aqui, o número de etapas adicionadas pode mudar dependendo da complexidade da sua plataforma, do tamanho das instruções e até mesmo do tipo da sua base de usuários.
No entanto, lembre-se de que os guias diretos terão uma taxa de conclusão mais alta do que os guias longos com muitas etapas.
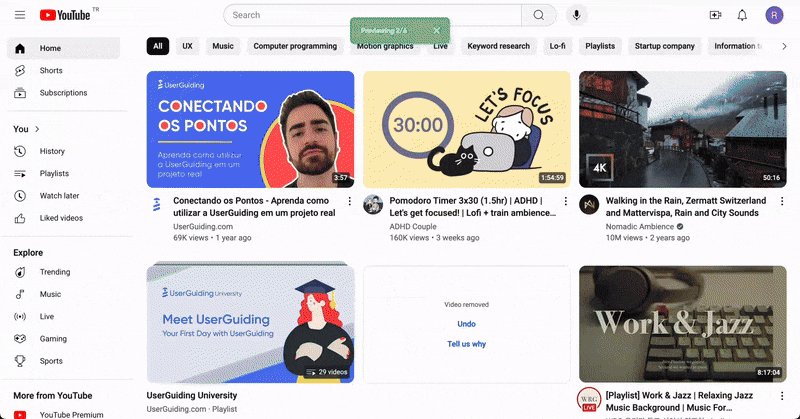
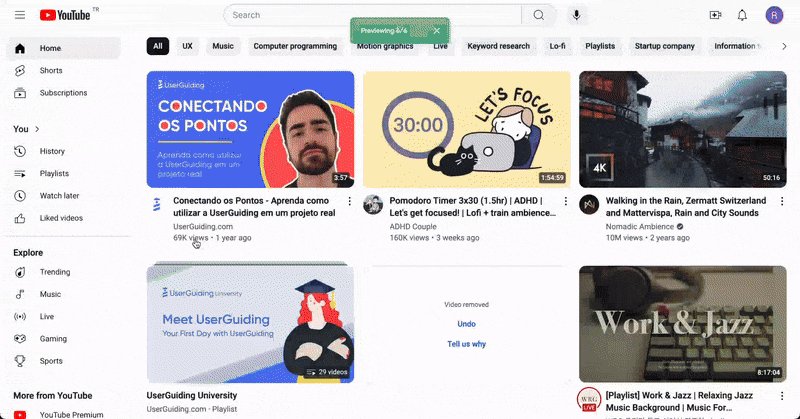
4- Certifique-se de que as etapas a seguir sejam fáceis de seguir
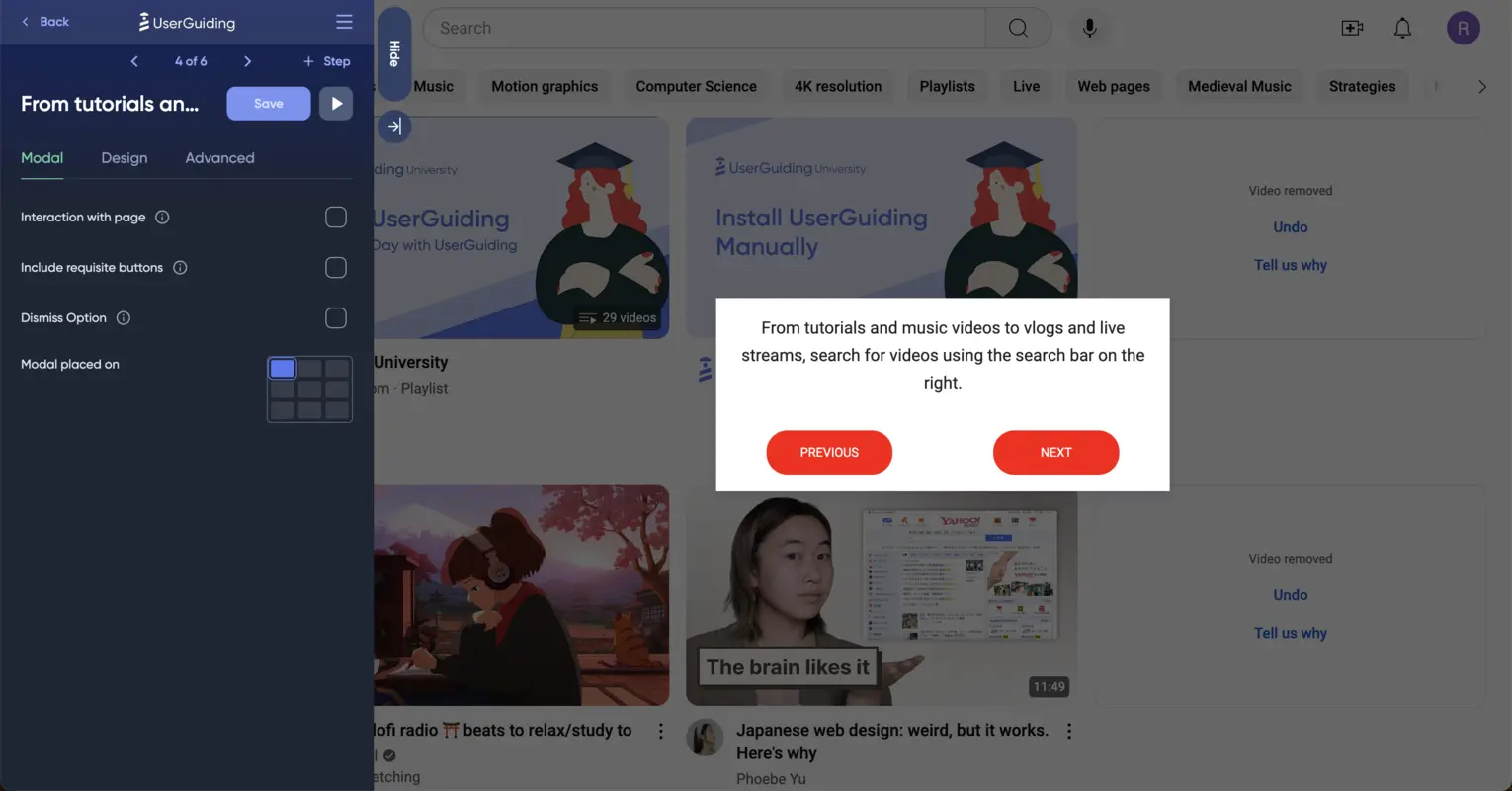
Ao adicionar etapas aos seus guias, você deve ter em mente que o local das etapas (nesse caso, modais) é importante.
A dica aqui é priorizar a colocação de etapas próximas de onde você precisa que seus usuários ajam.
Por exemplo, optei por localizar as etapas após o modal de segmentação (exceto o modal de finalização) de acordo com os locais em que os usuários devem se concentrar.
Para fazer isso, vá até a seção da UserGuiding à direita, encontre a parte Modal Placed On e escolha com base na interface do usuário.

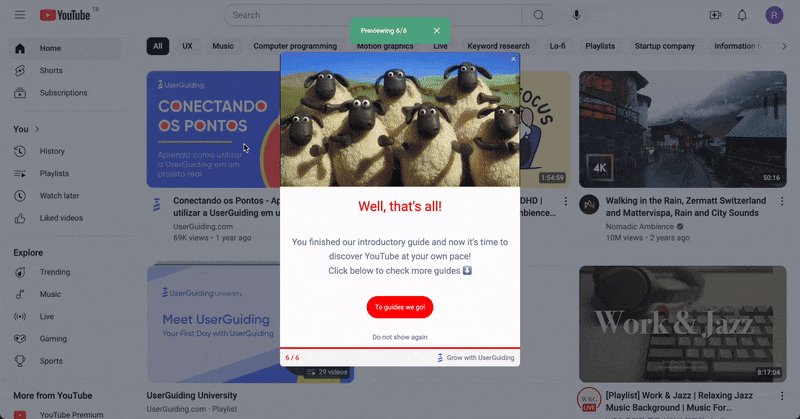
5- Adicione um modal final para conclusão
Depois de concluir as etapas, você deve adicionar um modal para o seu público-alvo para agradecê-lo por concluir o guia.
Você também pode usar essa oportunidade para fornecer a eles mais recursos; por exemplo, você pode adicionar outro guia, exibir um HTML, incorporar um vídeo ou botões que levem a um URL e a uma pesquisa.
Veja como os guias passo a passo que criamos aparecem no formulário pré-visualizado (para ambos os segmentos):


Exemplos inspiradores de guias passo a passo
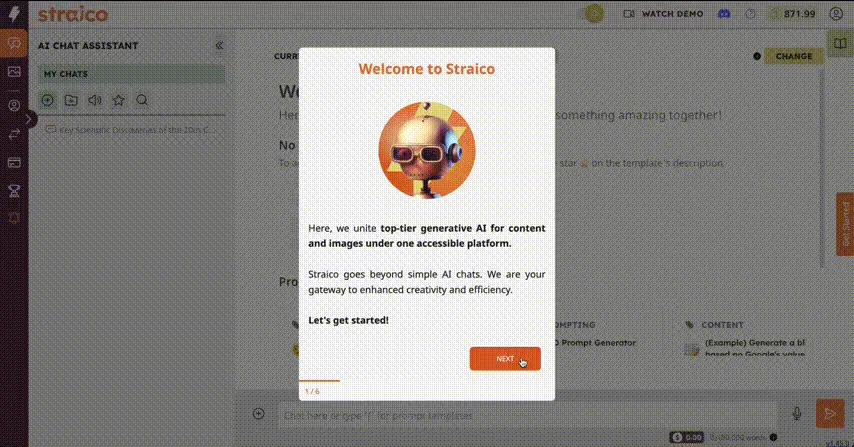
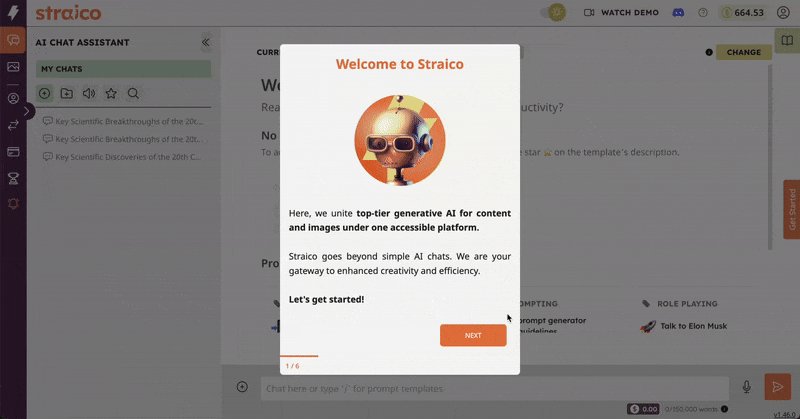
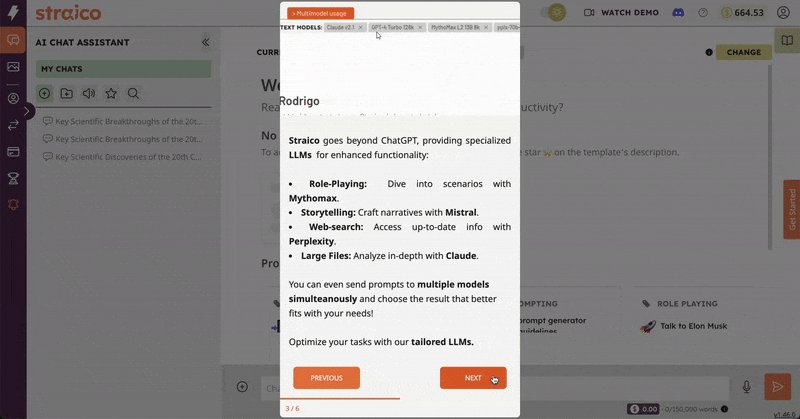
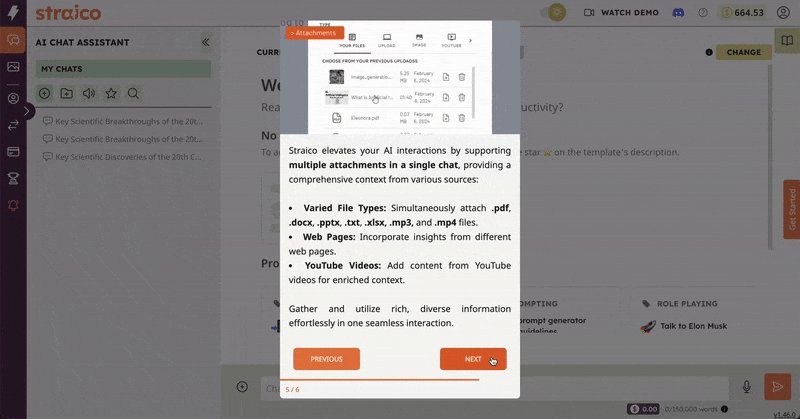
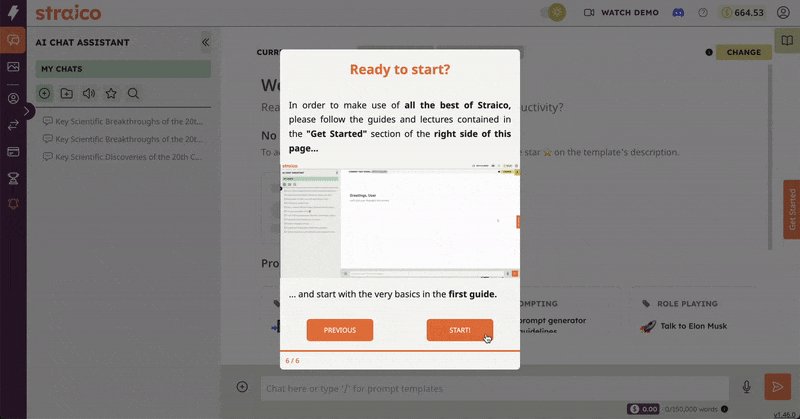
1- Straico
A Straico apresenta a plataforma aos novos usuários com a ajuda de um breve guia passo a passo.
Este guia interativo explica como os usuários podem extrair significado do uso do Straico.
Veja como ele dá as primeiras boas-vindas aos usuários e os incentiva a começar!

A melhor parte é que, após o modal de boas-vindas, o guia envolve GIFs em cada etapa para ajudar os usuários a entender a funcionalidade da plataforma com mais facilidade.
Veja o guia passo a passo completo em ação aqui ⬇️

✅ O que há de bom nesse exemplo?
- Ele dá as boas-vindas aos usuários quando eles chegam à plataforma e, em seguida, inicia o guia.
- Sem a tela de boas-vindas, ele tem apenas 5 etapas para os usuários seguirem.
- Cada etapa tem um GIF relevante para ajudar os usuários a obter as informações essenciais instantaneamente.
- Ele é personalizado e está de acordo com o tema geral e o esquema de cores da Straico.
❌ O que não é bom nesse exemplo?
- Algumas das etapas incluem informações em excesso e frases longas.
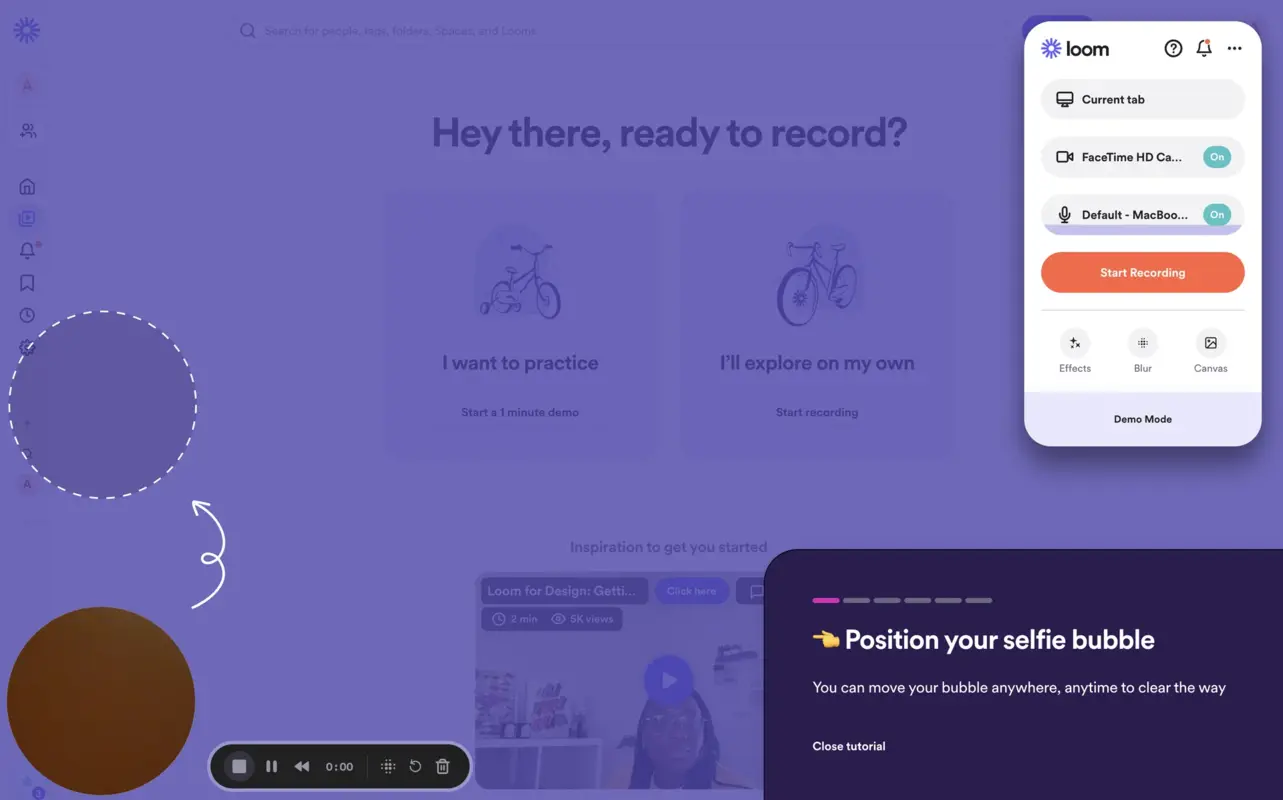
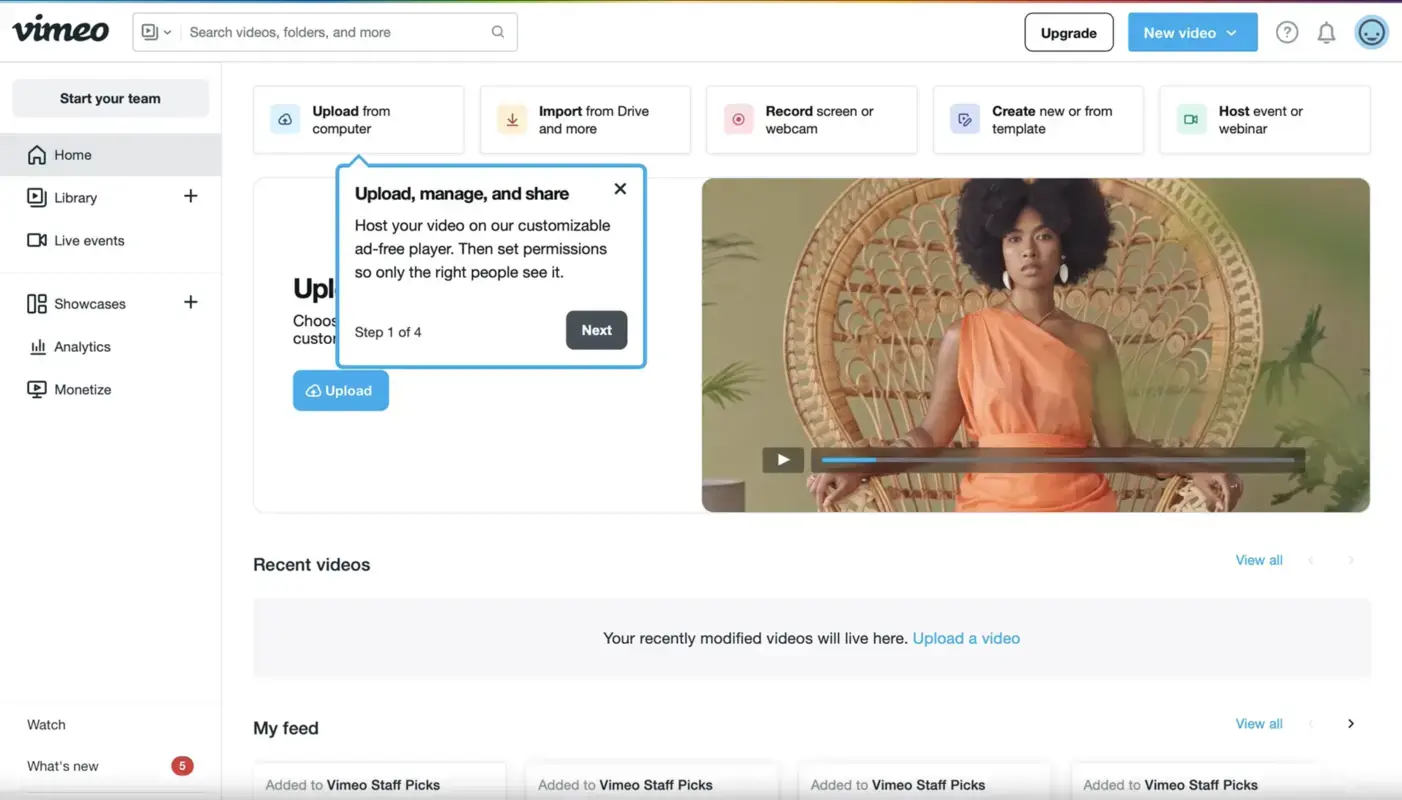
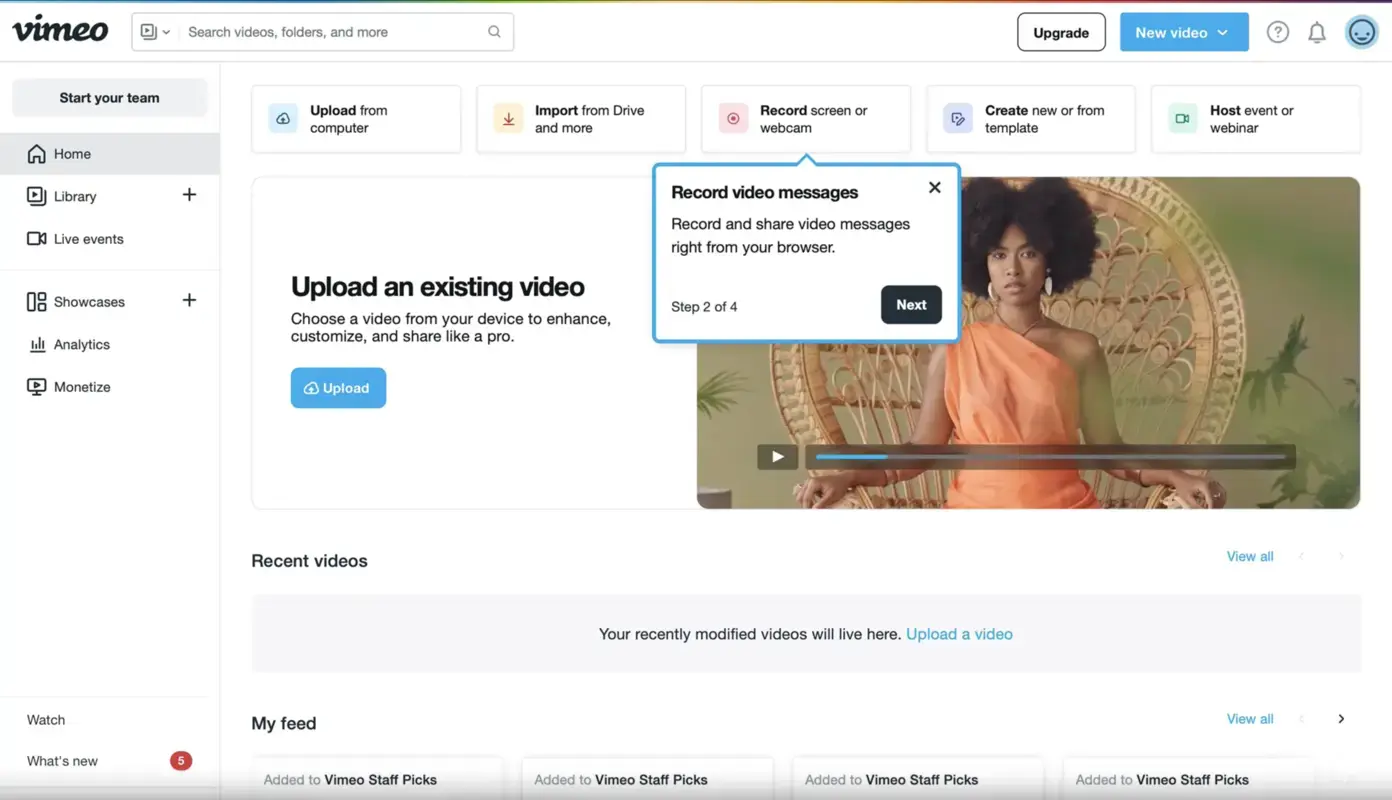
2- Loom
O Loom é uma ferramenta de gravação de tela que aumenta a produtividade das equipes na comunicação interna e externa.
Neste exemplo, a Loom pega os usuários pela mão e mostra a plataforma por meio de um guia interativo passo a passo.
Esse guia interativo tem como objetivo ensinar aos novos usuários como se beneficiar da plataforma e eliminar a frustração do usuário logo no início.

A primeira etapa explica como posicionar o balão de selfie para que os novos usuários entendam que podem se beneficiar da funcionalidade de arrastar e soltar ao gravar.
Essa etapa também tem um local onde os usuários devem puxar a bolha da selfie para prosseguir para a próxima etapa.

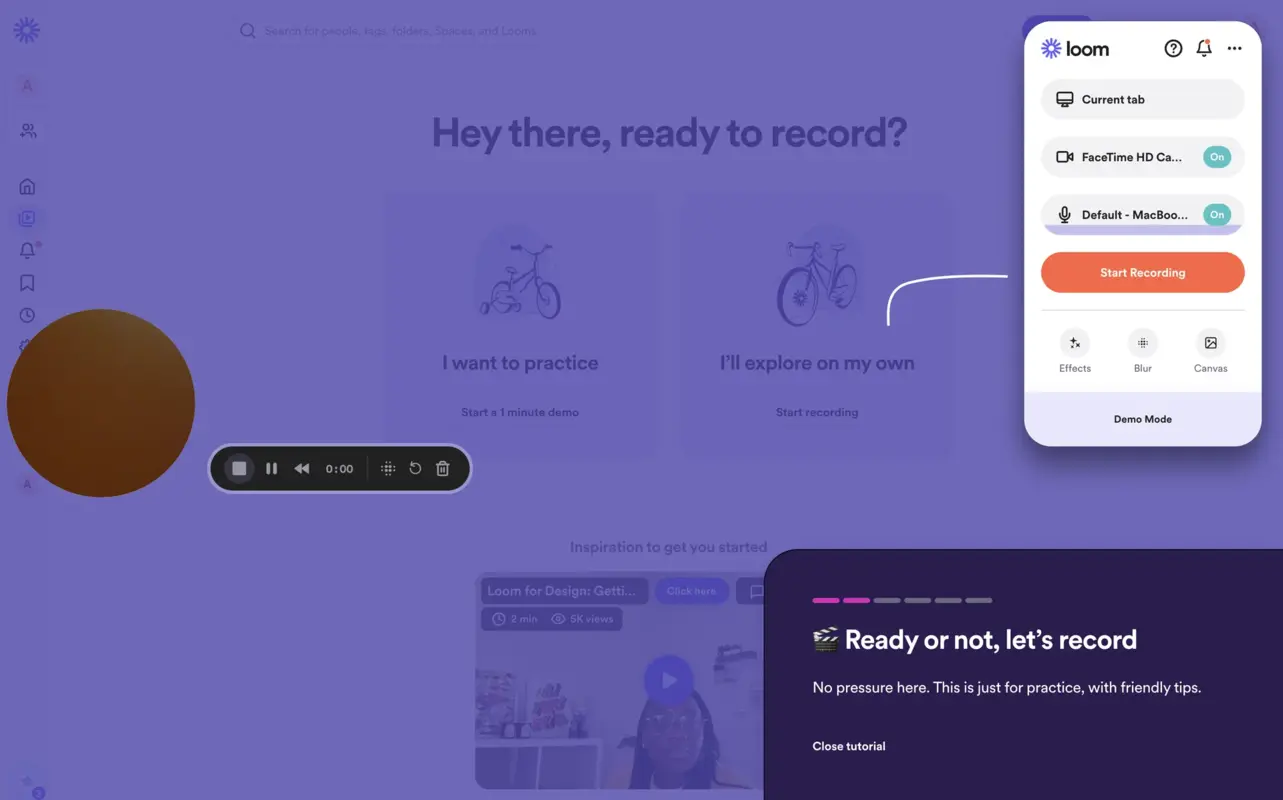
A segunda etapa é onde o valor do Loom é diretamente visualizado, pois incentiva os usuários a começar a gravar seu primeiro Loom com dicas; também orienta os usuários para a seção com configurações de gravação por meio de uma seta branca para incentivá-los a começar a gravar.

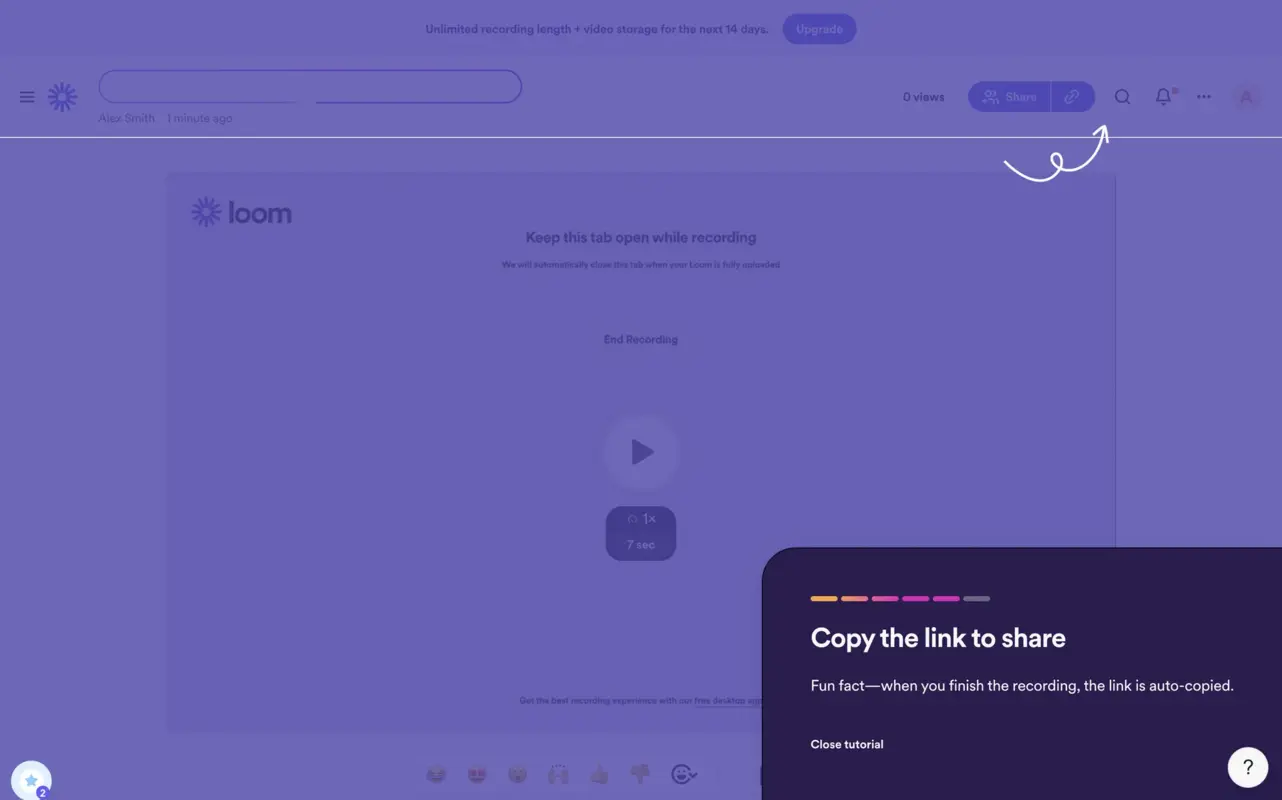
A última etapa é copiar e compartilhar o link da gravação, que é um ponto de ativação do Loom.
Por meio de um guia passo a passo que transmite o que o produto oferece com vários elementos interativos (como o balão de selfie de arrastar e soltar e a seção de gravação com botões), o Loom permite que os usuários vejam os principais recursos em ação e os repitam assim que terminam de se cadastrar.
✅ O que há de bom nesse exemplo?
- Ele tem frases bem curtas com CTA claros para cada etapa.
- Ele inclui um botão de fechar para os usuários que desejam pular.
- Ele usa emojis para chamar a atenção para uma área específica e manter a viagem agradável aos olhos.
❌ O que não é bom nesse exemplo?
- Não há botão "Voltar".
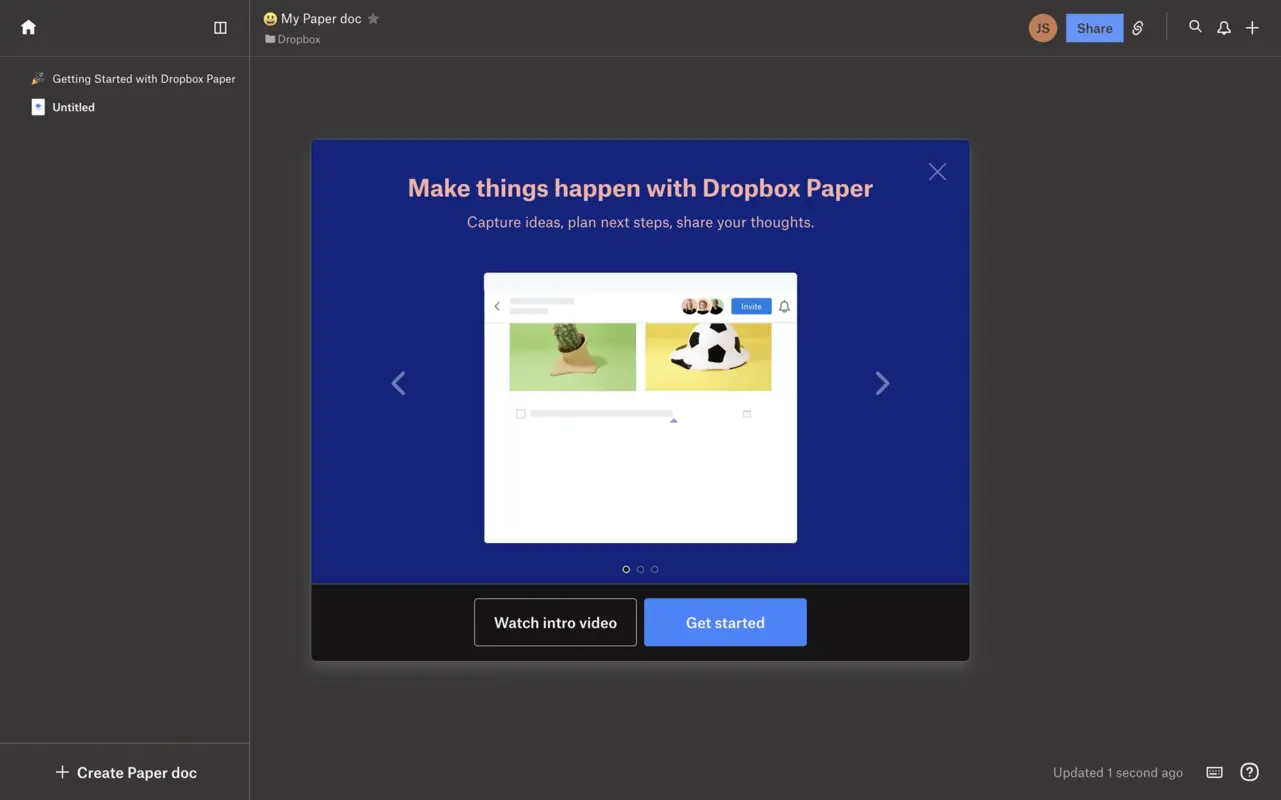
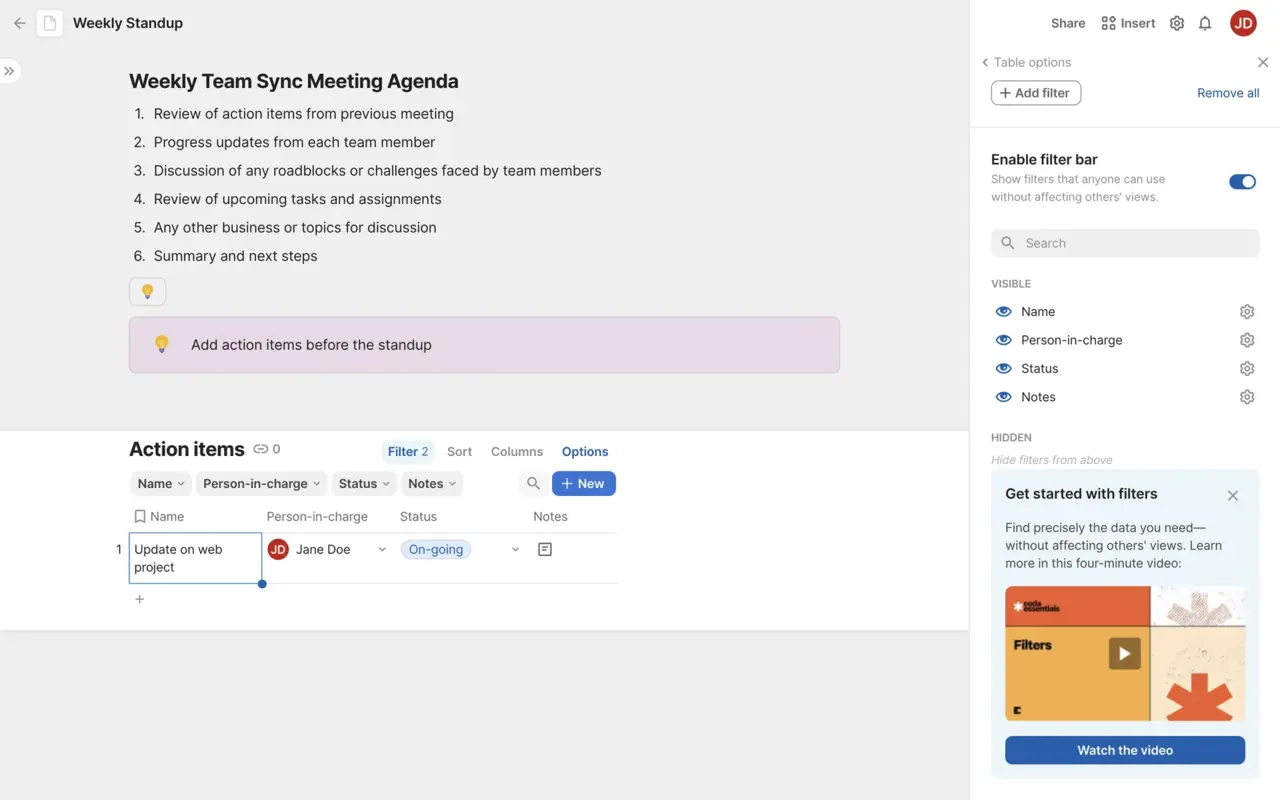
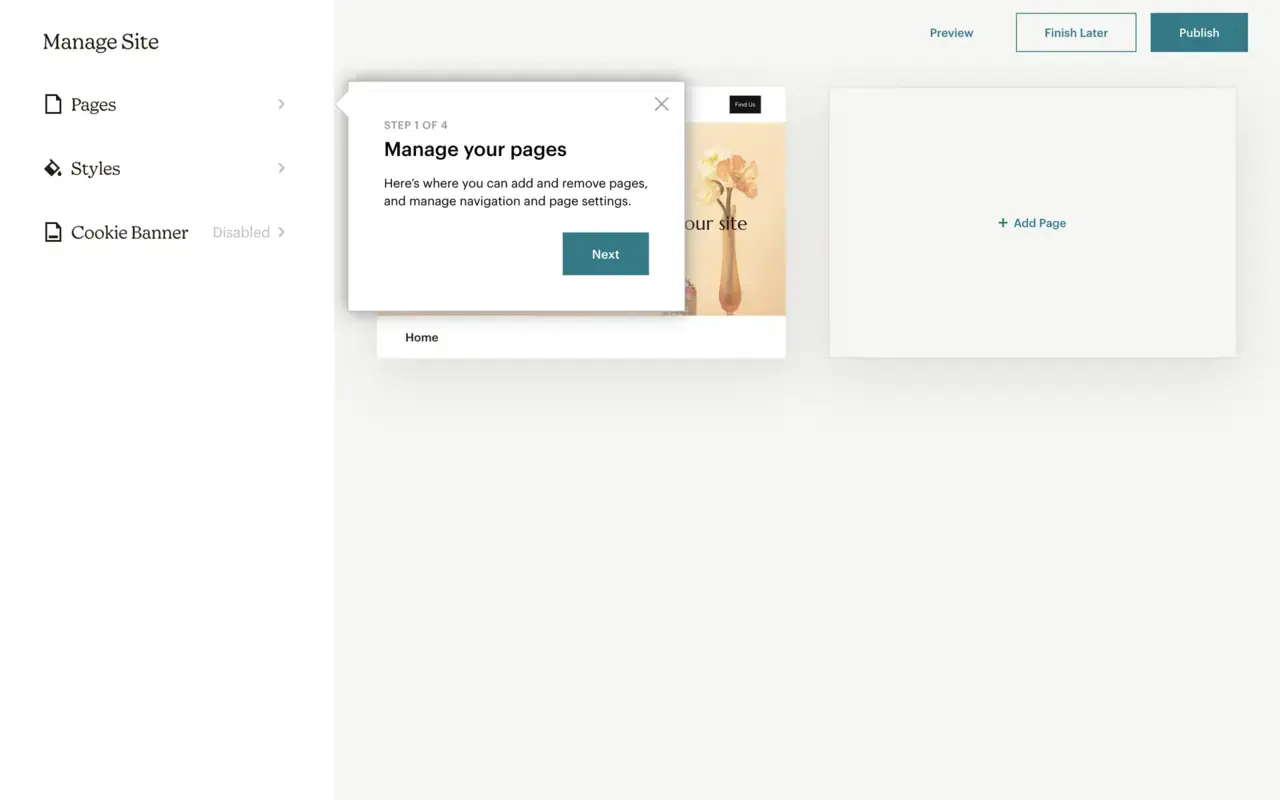
3- Dropbox Paper
O Dropbox Paper inicia um guia interativo no momento em que os usuários entram no documento para ajudá-los a começar imediatamente.

O Dropbox Paper comunica o que os usuários podem fazer na plataforma com um guia curto que exibe materiais visuais junto com um texto claro e conciso.
Este guia também contém várias ações na sua interface, como um botão de pular e um botão de recurso vinculado a um vídeo introdutório externo.

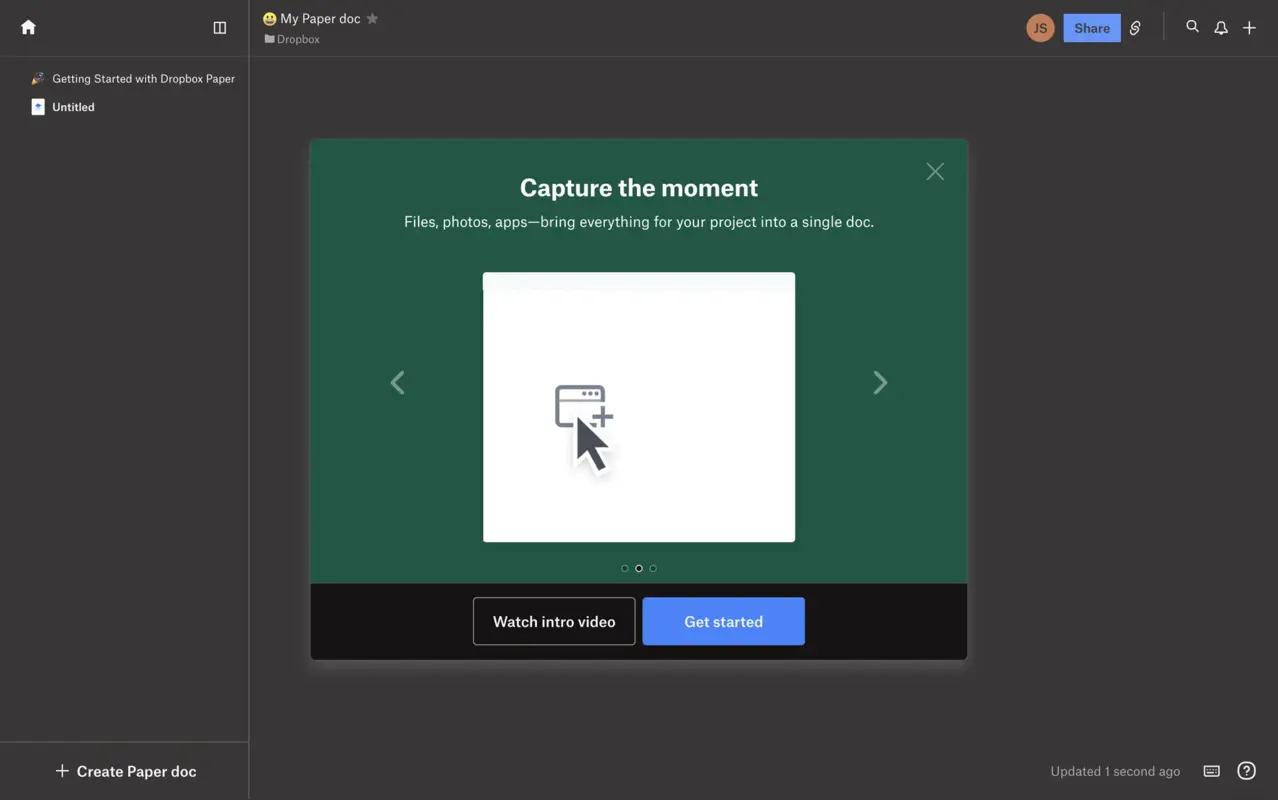
A próxima etapa explica o principal benefício da plataforma, apresentando os tipos de materiais que os usuários podem utilizar nos documentos do Dropbox.

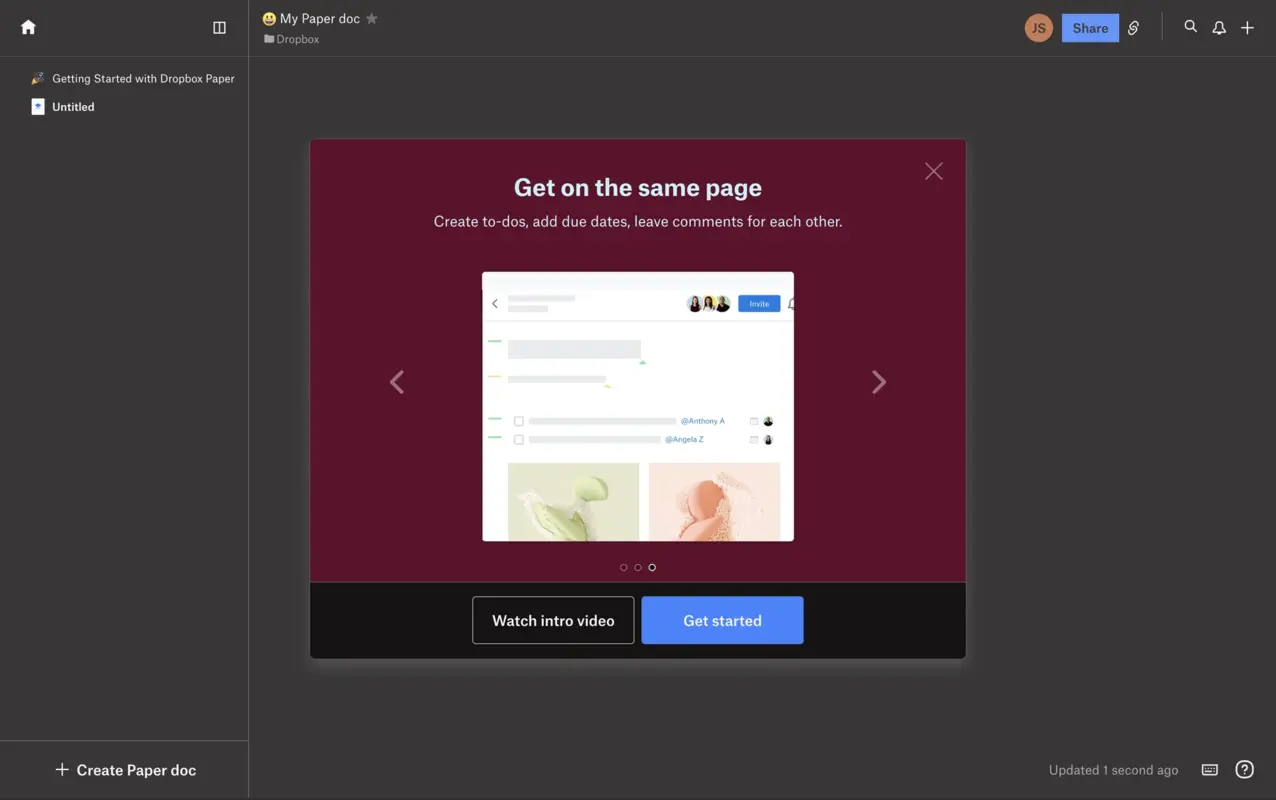
O Dropbox termina o guia interativo com outro slogan que resume o último benefício, transmitindo o que os usuários podem fazer por meio dessa plataforma.
Na cópia curta, o guia destaca como aumentar a produtividade usando esse documento, abordando um dos itens de valor central.
✅ O que há de bom nesse exemplo?
- Cada etapa inclui um elemento visual para destacar a cópia.
- Ele usa cores contraditórias que se destacam do plano de fundo.
- Inclui frases claras de CTA e textos curtos que transmitem o que os usuários podem fazer na plataforma.
- Ele tem a opção de fechar o guia e ir para frente e para trás entre as etapas.
❌ O que não é bom nesse exemplo?
- Isso envolve um link direto para um vídeo introdutório, mas interromper a experiência do usuário e mandá-lo para longe do guia não é uma ação sólida.
2- Tooltips e pop-ups

Tooltips e pop-ups são úteis para fornecer orientação contextual aos usuários, pois podem ser acionados por ações do usuário ou locais específicos na interface.
Promovendo a interatividade prática, tooltips e pop-ups chamam a atenção para elementos específicos da interface do usuário com um sinalizador e uma explicação que auxiliam os usuários.
Esses itens permitem a personalização porque podem ser adaptados a segmentos de usuários, casos de uso e níveis de experiência.
Como é 38% mais provável que os usuários concluam um guia interativo acionado por um evento que acabaram de concluir, você pode se beneficiar de tooltips e pop-ups para o engajamento contextual no seu guia interativo logo após a conclusão de um tour relevante ou da eliminação de um item do checklist.
Como criar tooltips e pop-ups
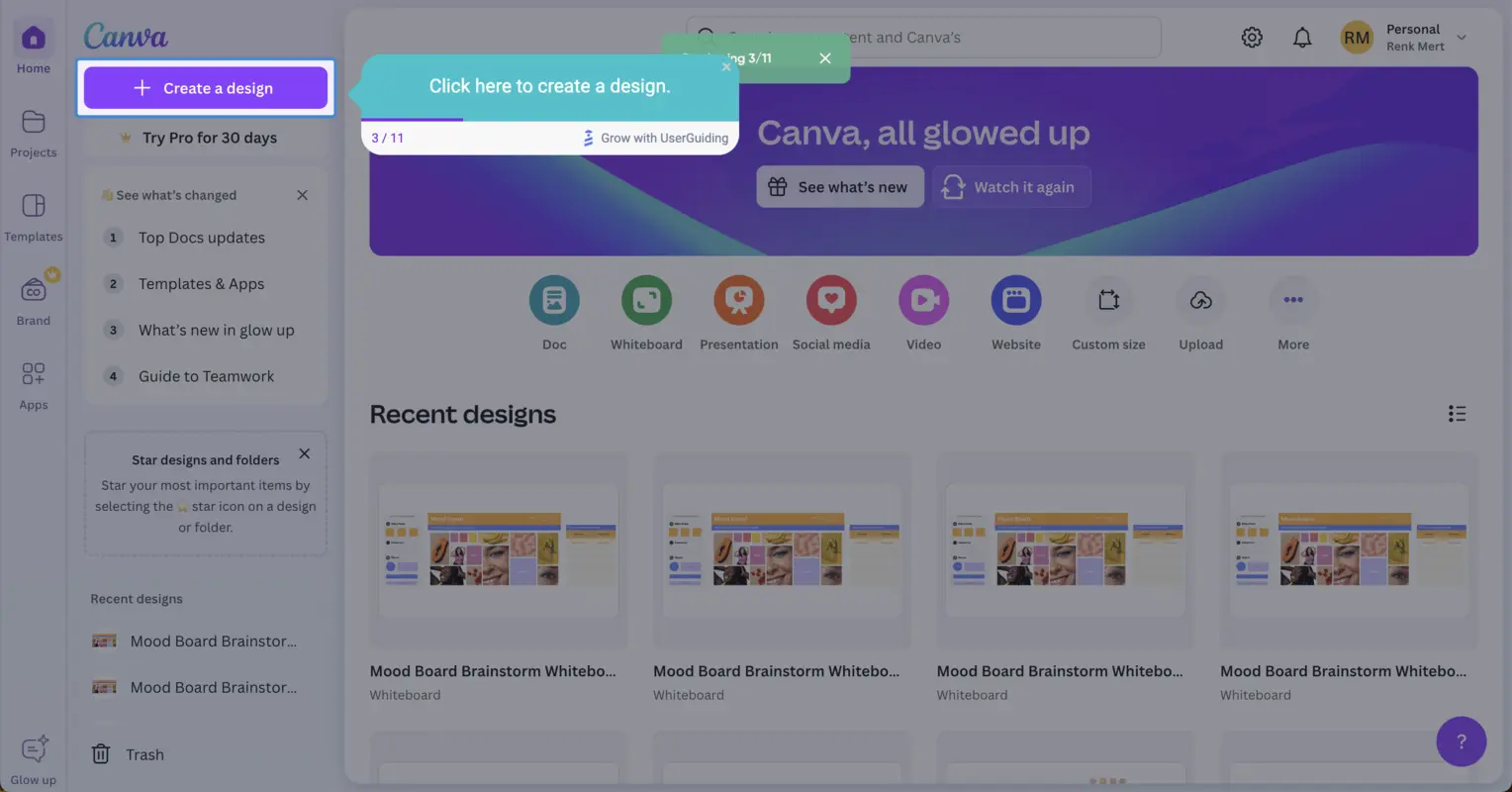
Para esse tipo de guia interativo, escolhi o Canva, cujo momento Aha! depende de os usuários criarem (e terminarem) seu primeiro design.
Portanto, a primeira etapa do nosso breve guia interativo envolve dar as boas-vindas aos usuários com um pop-up de boas-vindas.
1- Crie um pop-up de boas-vindas para novos usuários e apresente sua ferramenta
Na seção Themes da UserGuiding, faça o seguinte:
- Ajuste as cores dos botões com base no logotipo do Canva,
- Ative a barra de progresso e os números das etapas,
- Escolha um dos formatos das caixas (optei pelo formato mais redondo desta vez).

Passando para a barra lateral, você deve mais uma vez se concentrar na personalização, pois refletir a aparência da sua marca e criar consistência nesse aspecto melhora o reconhecimento da marca.
2- Adicione um tooltip à sua sequência e mostre sua plataforma
Na segunda etapa, você deve começar a usar tooltips e exibir seus principais recursos para os novos usuários.
Ao verificar cada recurso que você oferece, seu público entenderá suas ofertas e poderá experimentá-las por meio de elementos interativos da UI.
O primeiro tooltip usado deve informar os usuários sobre a página principal da sua plataforma, pois esse será o local que eles visitarão com frequência após o login.

Depois de usar um tooltip com uma breve descrição, você deve orientar os usuários pelas ações que deseja que eles realizem, permitindo lentamente a interatividade com a página.
Aqui estão as etapas que você pode seguir para que o restante do guia interativo seja fácil de seguir:
- Incentive os usuários a darem um passo para perceber o valor do seu produto por meio do seu recurso principal, criando um design no caso do Canva.
- Preencha os espaços em branco para os novos usuários se houver alguma etapa futura com opções que precisem de explicação antes de realizar qualquer ação, assim como na etapa quatro.
- Opte por disponibilizar todas as opções e permitir que eles escolham ou por limitar o número de opções; em seguida, leve-os até a área de seleção por meio de tooltips.
- Após a seleção, direcione-os para a página em que eles executarão os principais recursos do seu produto; confira nosso guia interativo do Canva abaixo.
- Apresente esses recursos principais a eles, um a um, juntamente com algumas dicas que podem simplificar esse processo de adaptação e adoção.

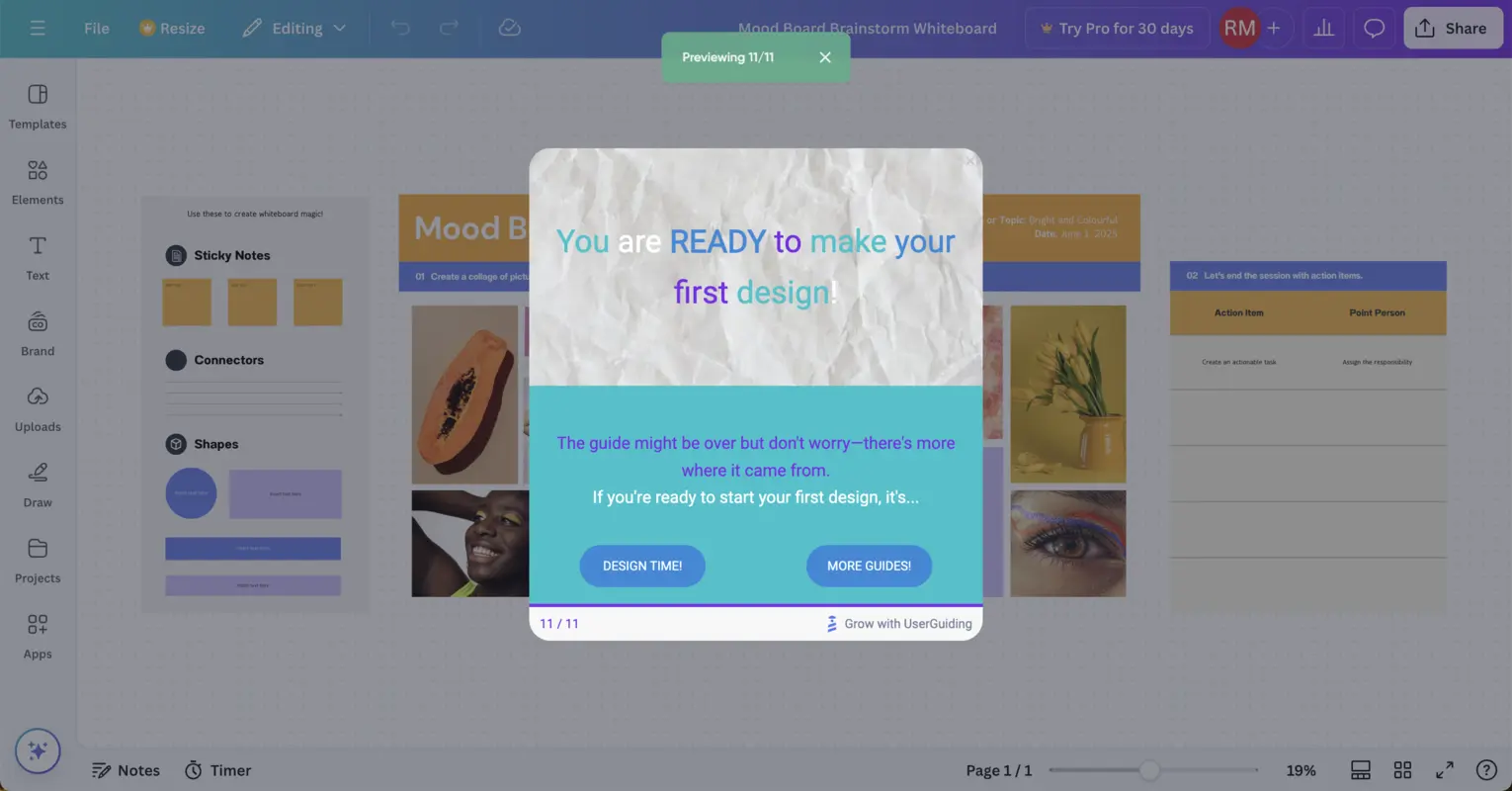
Depois de apresentar cada elemento de UI necessário, você deve encerrar o guia interativo com um modal que proporá algumas ações ao seu público para ajudá-lo a chegar ao momento Aha.
Nesse caso, pode ser para incentivá-los a criar seu primeiro design (ou brincar com os elementos atuais da página para obter o básico) no moodboard (ou em qualquer design que você tenha solicitado que eles escolhessem durante o processo de seleção).
Essa sequência pode se beneficiar de um checklist de onboarding que exiba as ações que você deseja que os usuários realizem para que eles sigam após o término do guia interativo.
Em outro cenário em que você opta por fazer com que os usuários iniciem o processo de design em uma tela em branco (com um botão "Criar do zero"), você também pode incentivá-los a concluir o primeiro design e compartilhá-lo, iniciando a ativação do usuário.
No exemplo abaixo, o primeiro botão garante que os usuários permaneçam na mesma página para trabalhar no design, enquanto o segundo botão os leva à central de ajuda, onde podem encontrar mais informações sobre qualquer tópico relacionado ao design que tenham em mente.

Você também pode continuar adicionando etapas a esse guia interativo para outras seções, mas eu o mantive curto e simples para ajudar os novos usuários a experimentar rapidamente o valor do produto.
Exemplos inspiradores de tooltips e pop-ups
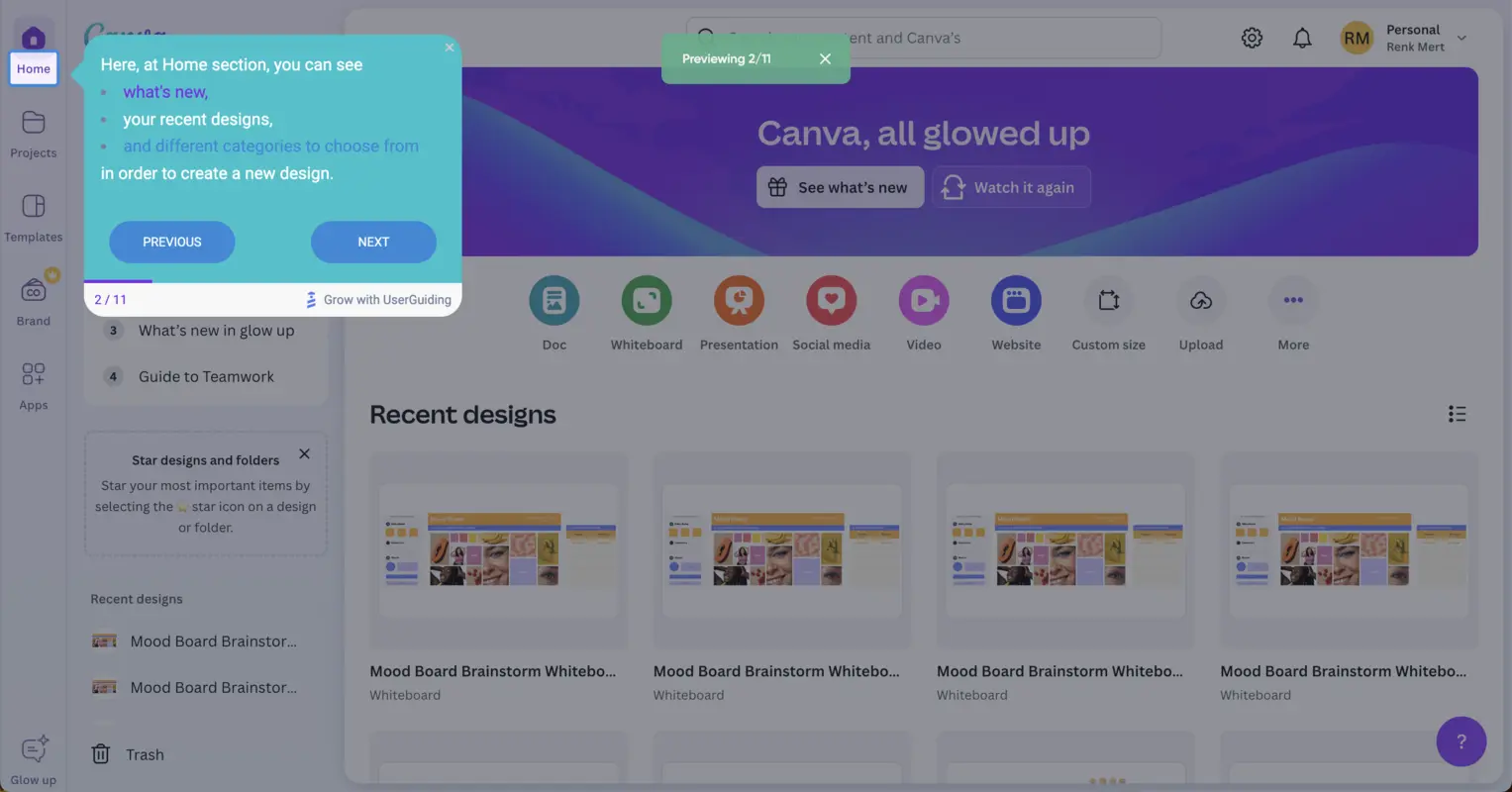
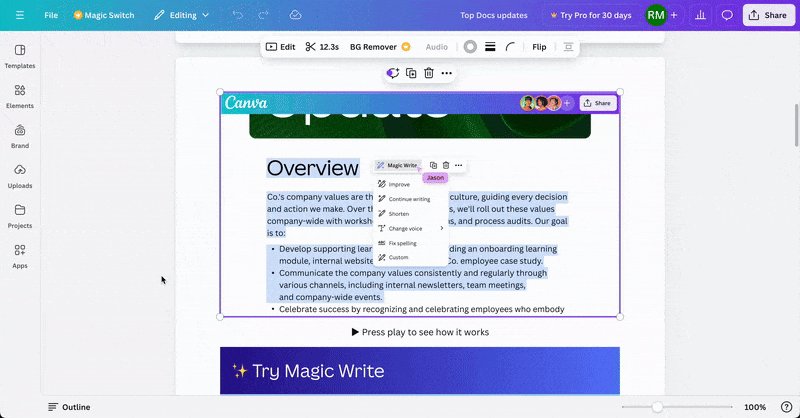
1- Canva
Devido à sua interface mais repleta de recursos, o Canva é um aplicativo que usa tooltips e pop-ups.
Como uma combinação, tooltips e pop-ups são extremamente úteis quando os usuários acionam um ponto específico, pois podem guiar os usuários a recursos que ainda não descobriram ou ajudá-los com dicas durante o processo de design para eliminar a confusão.
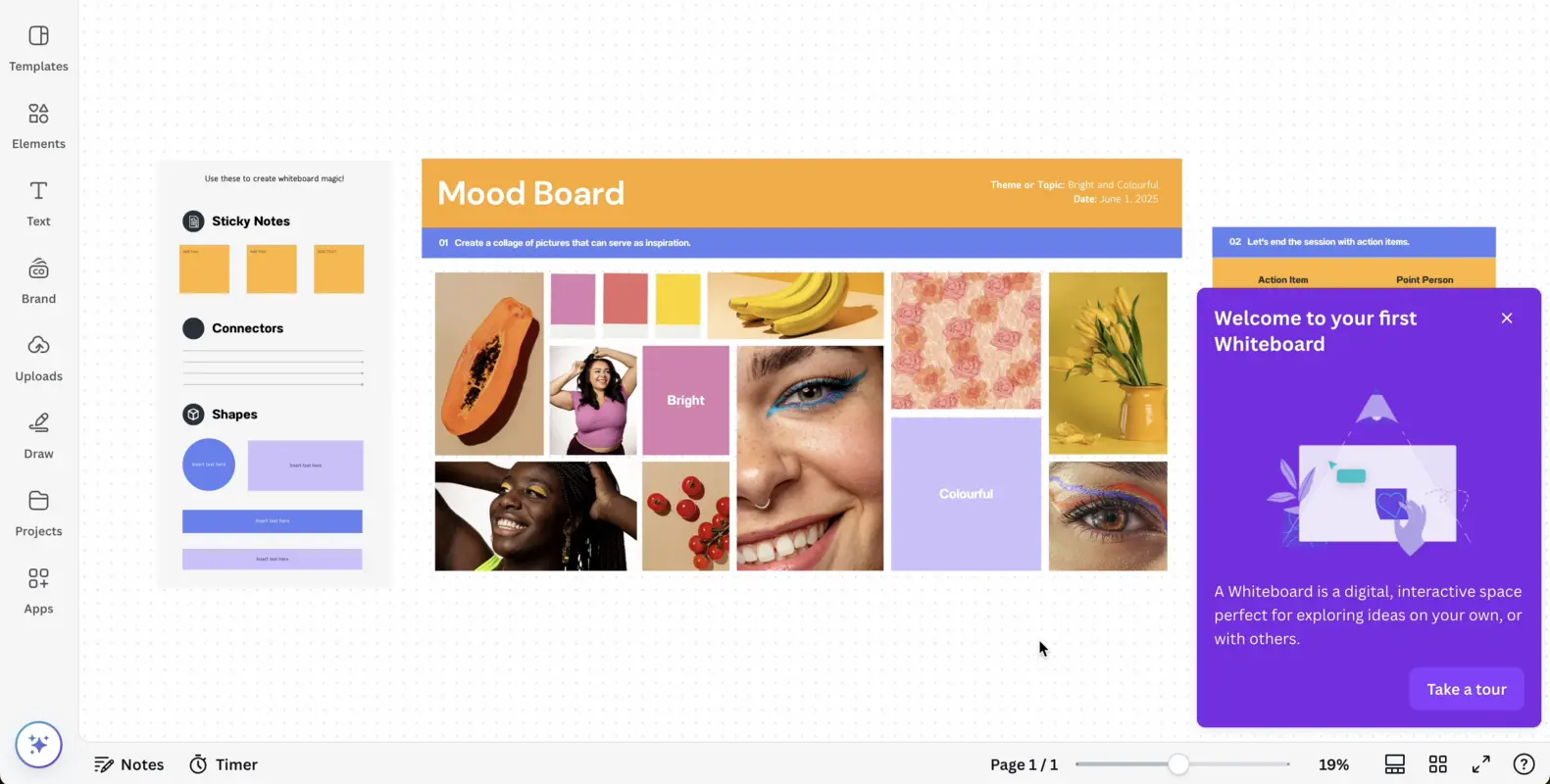
Assim como qualquer outro guia interativo, o Canva primeiro dá as boas-vindas aos usuários no estúdio de design usando um pop-up de boas-vindas.

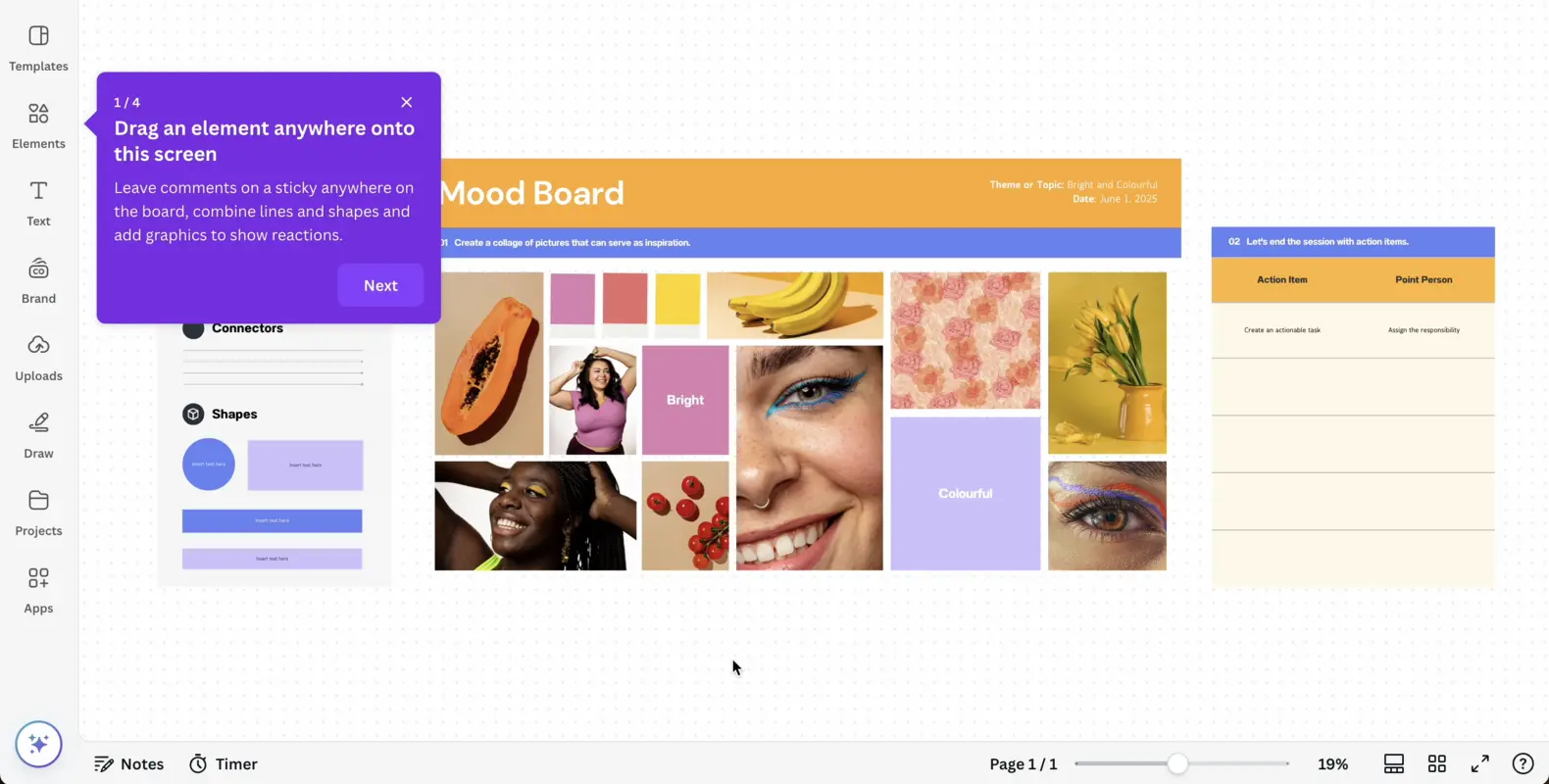
As próximas etapas desse guia interativo envolvem tooltips e pop-ups, que o Canva usa para informar os usuários sobre a funcionalidade do seu espaço de trabalho. Com essas etapas, o Canva explica como usar elementos básicos dentro do aplicativo.

✅ O que há de bom nesse exemplo?
- Ele tem uma tela de boas-vindas, um botão de fechar e um botão de CTA para iniciar o guia interativo.
- Ele fornece informações suficientes sobre como navegar pela interface e apresenta os recursos essenciais por meio de tooltips.
- É um guia de 4 etapas e fornece aos usuários instruções claras e concisas para cada recurso.
❌ O que não é bom nesse exemplo?
- Nada.
2- Jasper
O Jasper é uma plataforma de IA para marketing, que acelera os processos de marketing e automatiza os fluxos de trabalho.
Nesse exemplo, o Jasper incentiva os usuários a fazer um tour pela interface renovada da página do editor, que envolve alguns dos principais recursos do Jasper.
Por meio de um breve guia interativo, o Jasper tem como objetivo ajudar os novos usuários a entender como utilizar os principais recursos e reengajar os usuários antigos, incentivando-os a interagir com a nova interface.

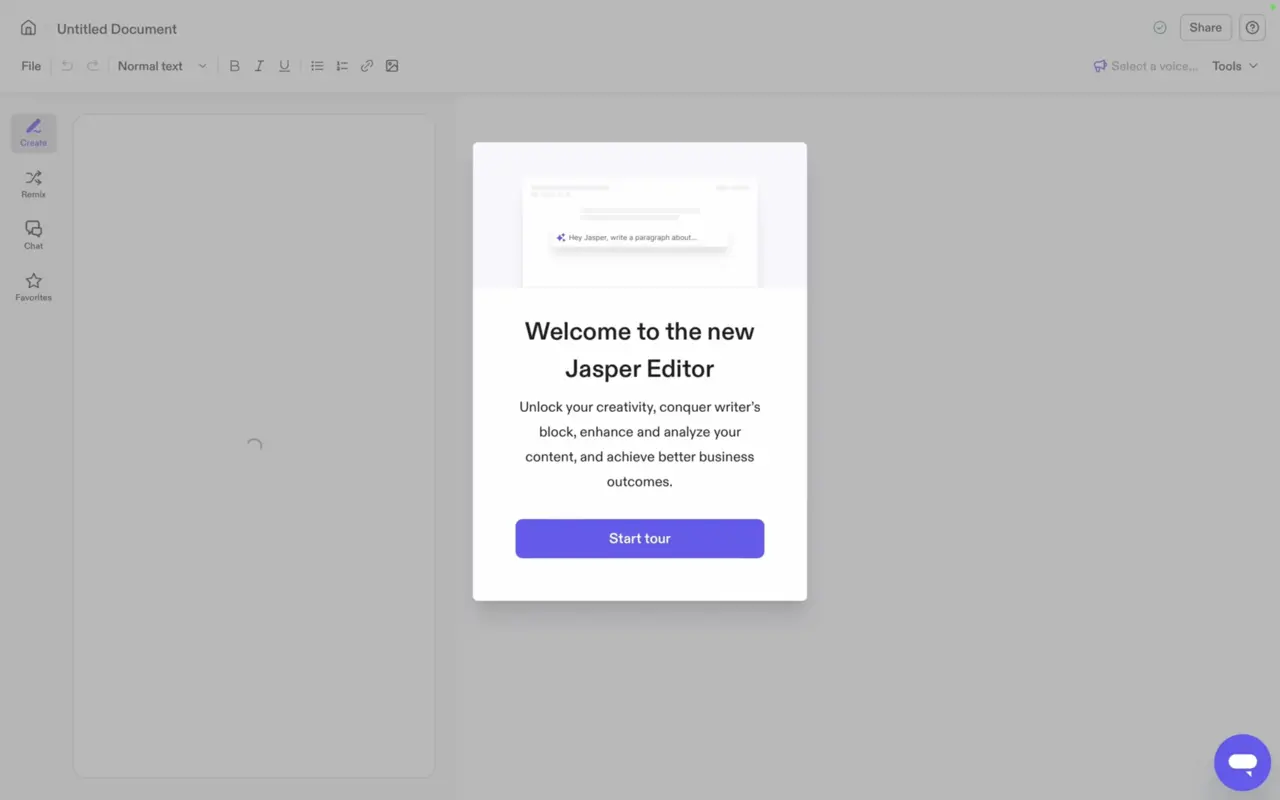
Primeiro, a tela pop-up de boas-vindas cumprimenta os usuários pela nova página do editor e lista os benefícios que essa página pode ajudá-los a obter.
Com um botão de CTA simples e não pulável, o tour interativo começa.

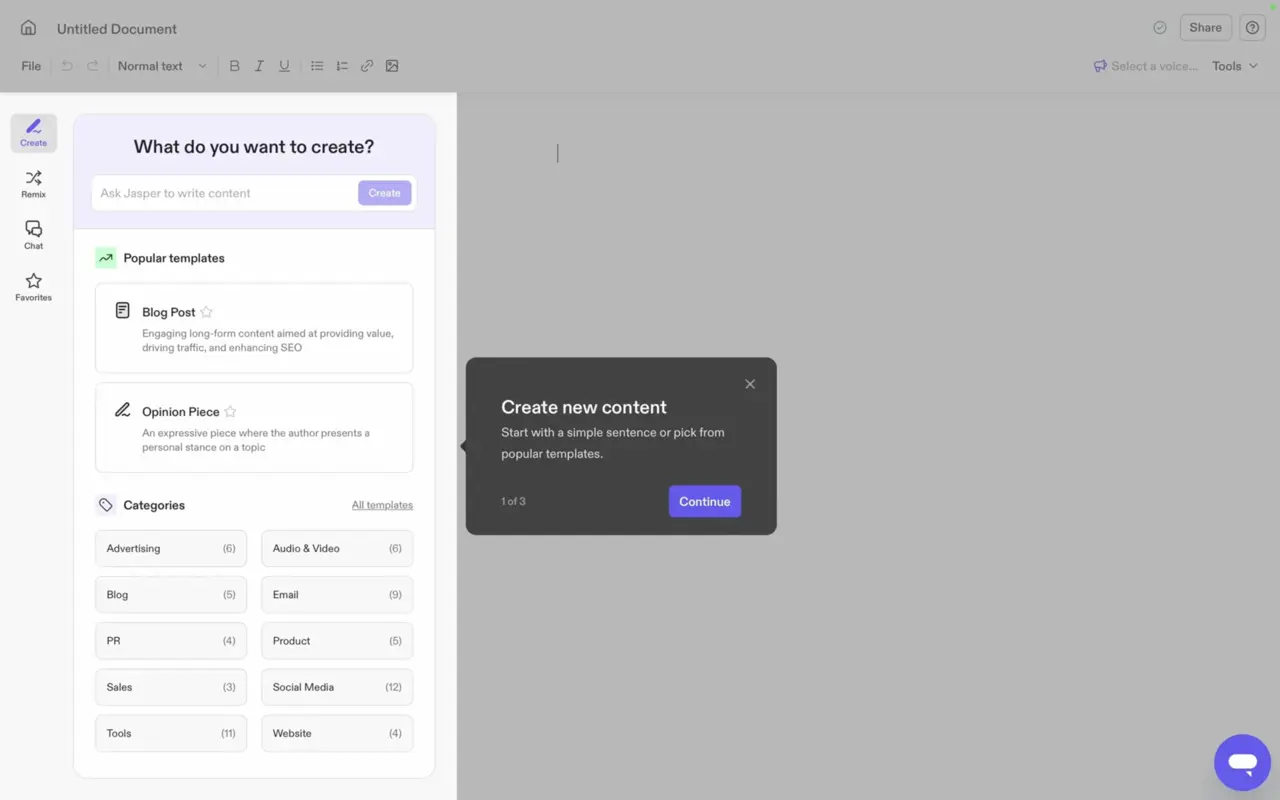
Depois que os usuários optam por iniciar o tour, um tooltip é exibido e localiza o segmento do recurso de criação.
A primeira das três etapas informa os usuários sobre o uso desse recurso específico por meio de dicas curtas.
✅ O que há de bom nesse exemplo?
- Ele seleciona uma parte específica da tela para fornecer informações sobre a funcionalidade dos elementos internos.
- Ele tem três etapas curtas com instruções diretas.
❌ O que não é bom nesse exemplo?
- Isso poderia harmonizar alguns benefícios dentro das instruções.
3- Coda
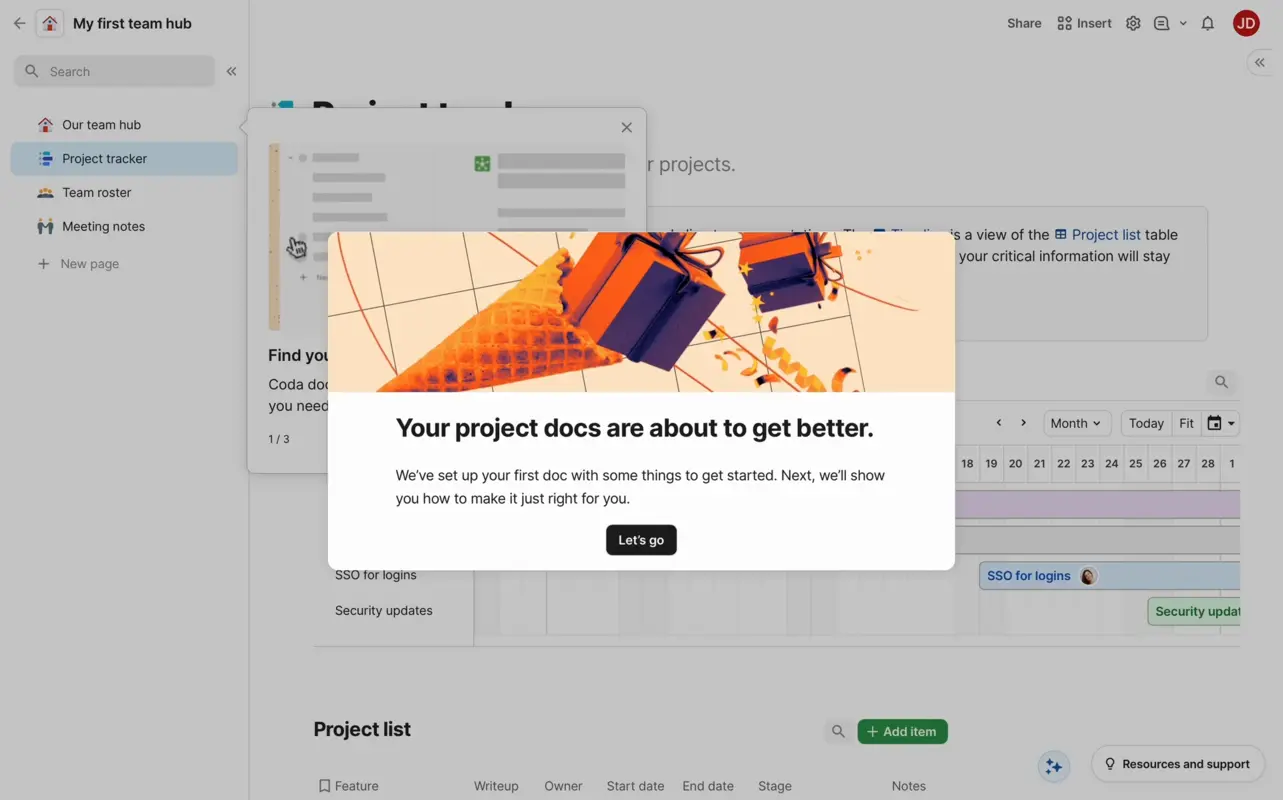
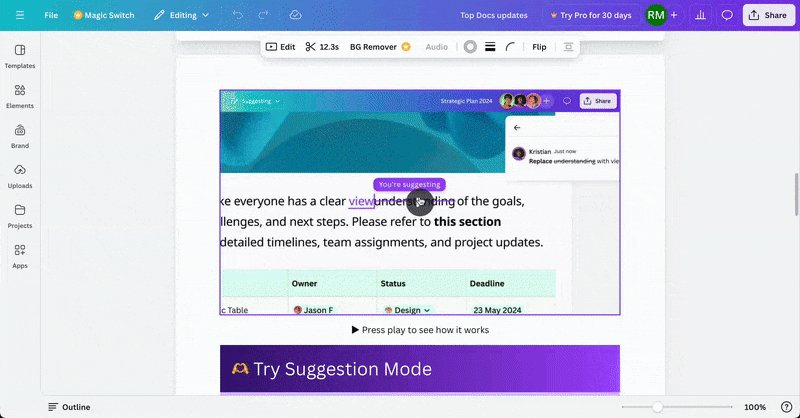
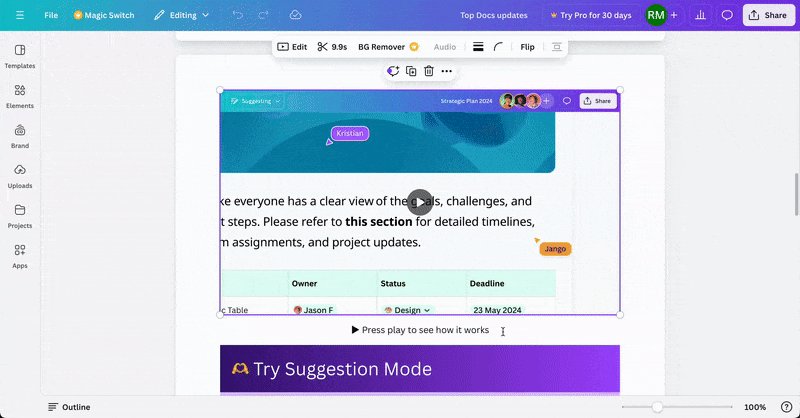
O Coda começa com um pop-up que solicita aos usuários que aprendam como se beneficiar da ferramenta.

Observe que esse guia interativo não pode ser pulado, pois demonstra o principal recurso da plataforma, garantindo que os novos usuários entendam o valor principal desde o início.

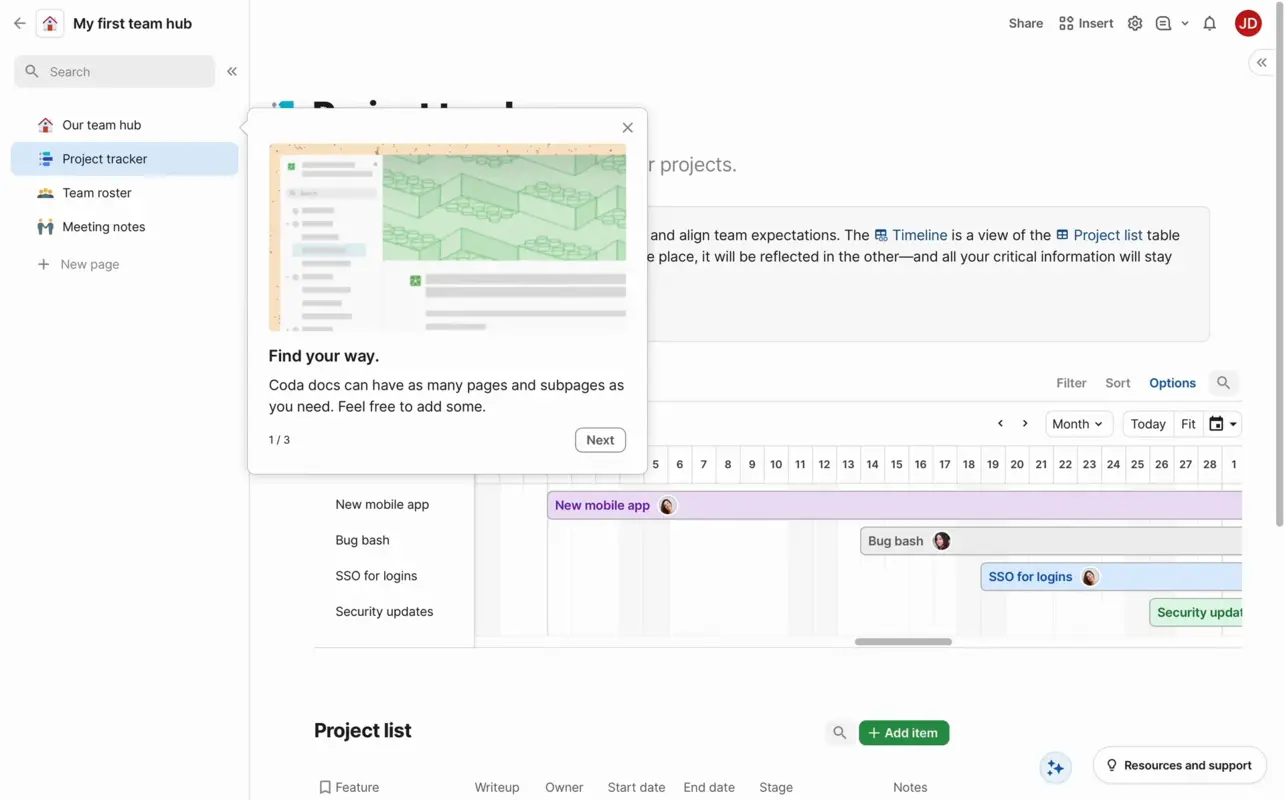
Depois de clicar no botão de CTA, o guia interativo começa com um tooltip que mostra que cada documento tem páginas e subpáginas para garantir que os usuários eliminem uma dor e a usem a seu favor para organizar as páginas.
O tooltip também inclui recursos visuais com animações curtas para visualizar a eficácia dessa função específica.
✅ O que há de bom nesse exemplo?
- Ele tem três etapas curtas com benefícios e introduções das seções.
- Cada etapa inclui cópias curtas e recursos visuais relevantes para melhor compreensão.
- Os tooltips podem ser pulados com os botões "Anterior" e "Próximo".
❌ O que não é bom nesse exemplo?
- Em vez de declarar os benefícios na primeira tela, o guia interativo poderia começar com uma tela de boas-vindas.
3- Guias interativos em vídeo

Os vídeos desempenham um papel essencial para aumentar a compreensão do usuário sobre um produto ou serviço, afirmam 94% dos profissionais de marketing.
Da mesma forma, os guias interativos em vídeo fornecem aos usuários vídeos com conteúdo educacional para que eles possam pausar, reproduzir e, por fim, entender a mecânica de cada etapa que os levará ao sucesso no ritmo deles.
Graças aos guias interativos em vídeo, os usuários podem seguir uma sequência de ações por meio de vídeo para garantir que não percam uma única etapa antes de realizar tarefas reais no produto.
Como criar guias interativos em vídeo
Para guias interativos em vídeo, selecionei o Grammarly, cujo momento Aha envolve apontar erros de gramática e ortografia e melhorá-los com sugestões.
Dê as boas-vindas aos usuários, seja breve e adicione um vídeo instrutivo
Como os guias interativos em vídeo devem ser diretos e fáceis de seguir, implementei um modal de anúncio que cumprimentava os usuários e mostrava o produto a eles ao mesmo tempo.
Depois de dar as boas-vindas aos usuários, o modal deve exibir um vídeo pontual para que eles vejam, entendam o valor central do produto e o reproduzam se estiverem confusos.
Veja como o modal abaixo atende a ambos os requisitos, cumprimentando os usuários e mostrando a eles o funcionamento do Grammarly por meio de um vídeo ⬇️

Exemplos inspiradores de guias interativos em vídeo
1- Canva
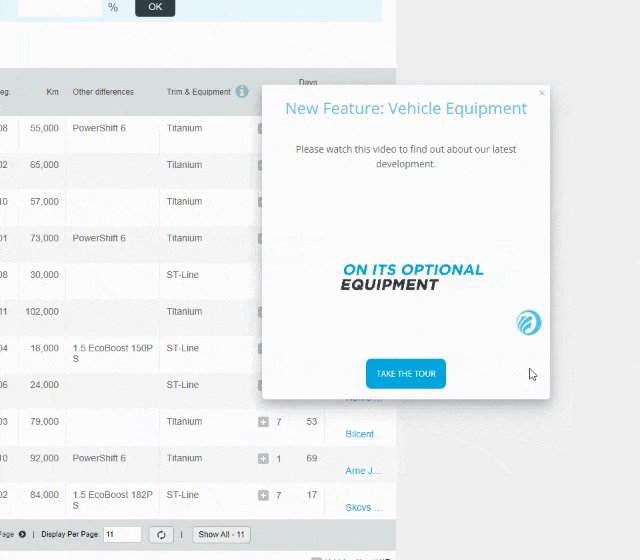
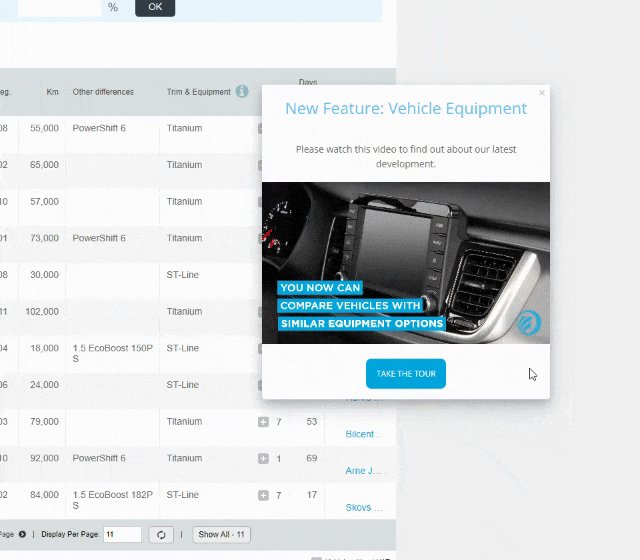
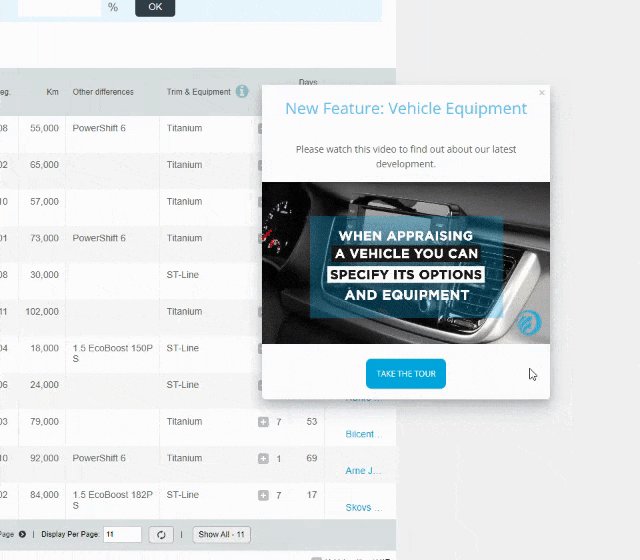
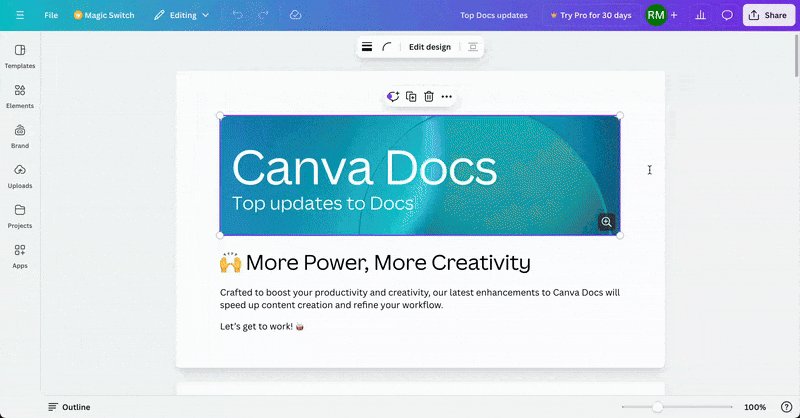
Esse guia interativo inclui vídeos em vez de outros elementos da UI. É perfeito para notificar os usuários sobre alterações ou atualizações - que é exatamente o que o Canva faz.
O Canva usa vídeos para os aprimoramentos do seu novo recurso, em que os usuários podem empregar inteligência artificial para melhorar a qualidade do seu trabalho.
Veja como o Canva incorpora vídeos aos guias interativos para ajudar os usuários a entender as atualizações de recursos:

✅ O que há de bom nesse exemplo?
- Ele inclui exemplos de cada nova função em ação para que os usuários vejam seu valor e as adotem mais rapidamente.
- Ele dá aos usuários a possibilidade de pausar e reproduzir.
- Juntamente com os vídeos de instruções, ele inclui cópias curtas com marcadores para ajudar os usuários a entender esses recursos e incentivá-los a experimentá-los.
❌ O que não é bom nesse exemplo?
- Nada.
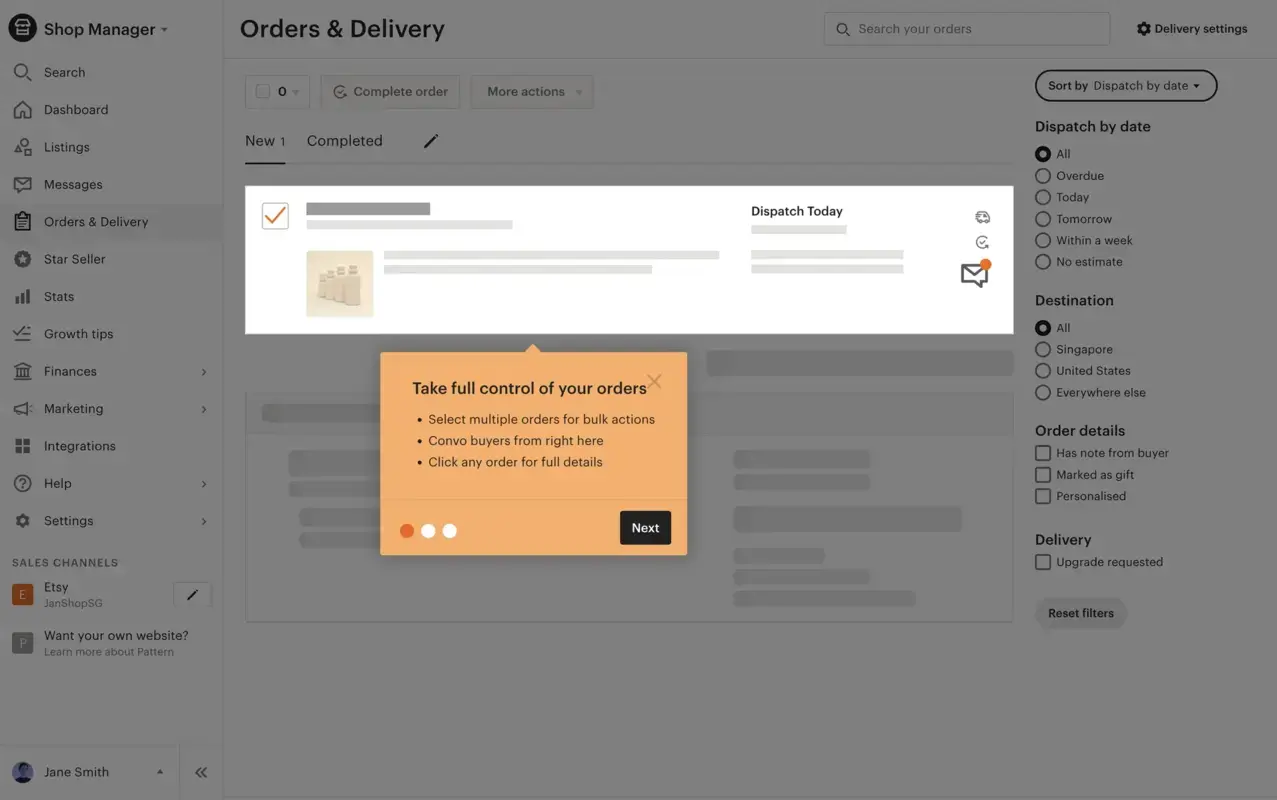
2- Coda
O Coda prefere seguir em frente com um guia interativo em vídeo para mostrar aos usuários como criar um filtro na plataforma.
Depois que os usuários começam a personalizar suas listas de tarefas, o Coda oferece um guia interativo em vídeo que aborda os conceitos básicos de filtros, mostra a UI e aborda as funções que os usuários utilizam durante esse processo.

✅ O que há de bom nesse exemplo?
- Ele fornece ajuda contextual aos usuários, pois está localizado na seção relevante para o recurso que está sendo usado.
- Cabe aos usuários interagir com o guia.
- Ele é destacado com uma cor diferente do plano de fundo para chamar a atenção.
❌ O que não é bom nesse exemplo?
- Nada.
3- Intercom
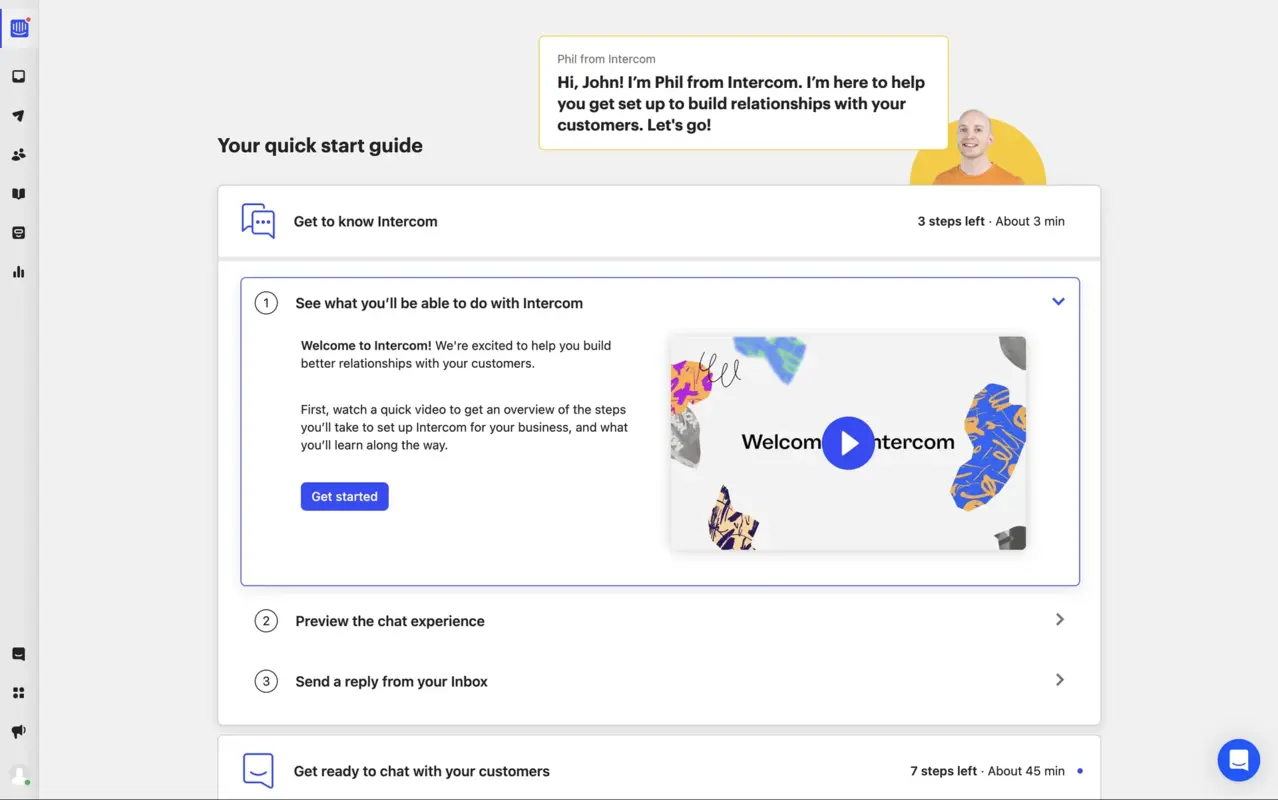
A Intercom fornece aos novos usuários um guia de início na forma de um checklist.

O primeiro item desse checklist inicia um guia interativo em vídeo para que os usuários conheçam a Intercom, o que podem esperar dela e como utilizá-la de forma eficaz.

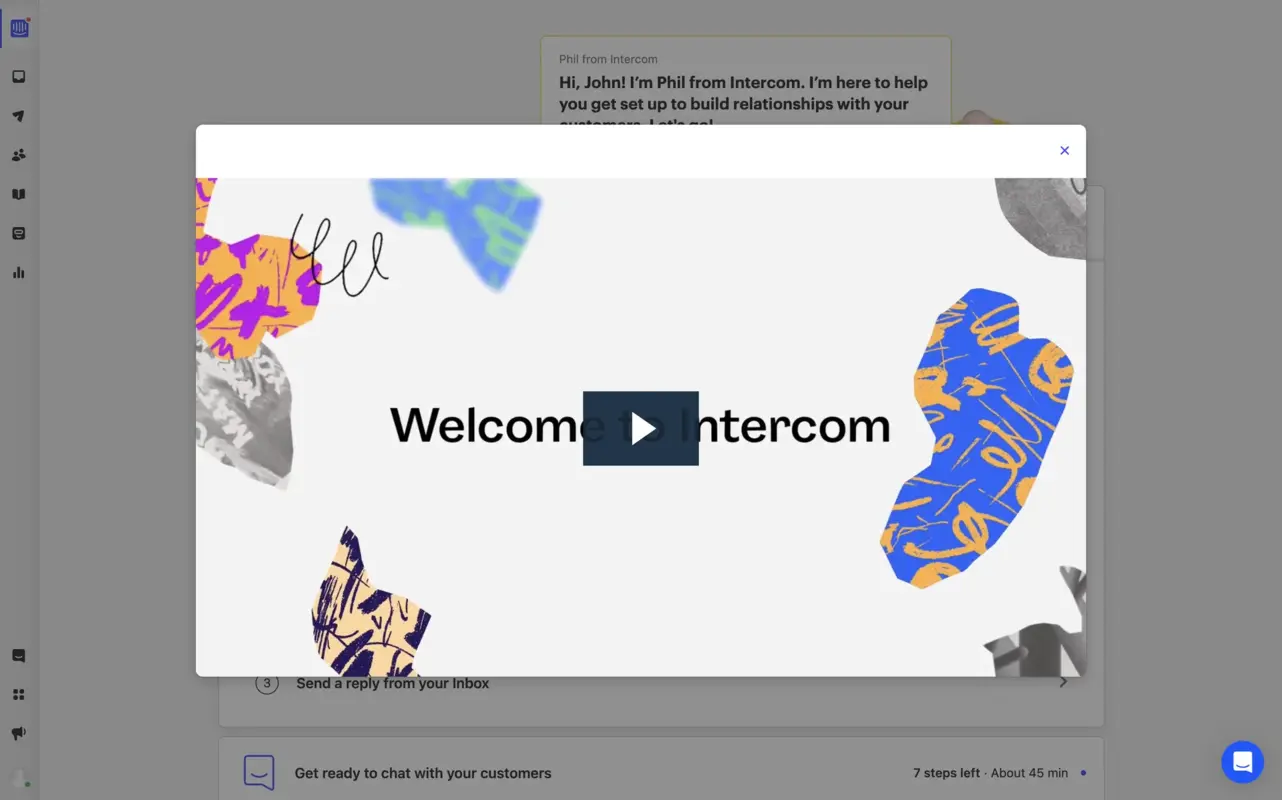
Depois que os usuários clicam no botão de iniciar, o guia interativo em vídeo é exibido na tela e fornece uma visão geral do produto.
O vídeo também tem um botão de fechar para aqueles que desejam voltar a ele mais tarde em vez de assisti-lo no momento em que chegam ao checklist.
✅ O que há de bom nesse exemplo?
- Ele se beneficia da gamificação, pois está incorporado em um checklist para garantir que os usuários acompanhem e assistam ao vídeo para aprender o básico.
- Ele começa com uma tela de boas-vindas.
❌ O que não é bom nesse exemplo?
- O design do modal pop-up parece incompleto; ele poderia ser mais ajustado.
Seção de recapitulação
- Os guias interativos se dividem em três tipos:some text
- Guias passo a passo,
- Tooltips e pop-ups,
- Guias interativos em vídeo.
- Para criar um guia passo a passo do zero:some text
- Comece com uma tela de boas-vindas para saudar os usuários e dar-lhes as boas-vindas à sua plataforma,
- Personalize cada componente do guia para se adequar ao tema da sua marca e fazer com que os usuários se familiarizem mais com o seu produto,
- Adicione uma etapa de segmentação para poder oferecer aos usuários tours únicos com base em suas necessidades,
- Simplifique todas as etapas para facilitar a navegação e não interromper o foco do usuário,
- Termine com um modal de conclusão para parabenizar os usuários ao concluírem o guia interativo.
- Para criar um guia interativo com tooltips e pop-ups:some text
- Dê as boas-vindas aos usuários com uma tela pop-up para que eles se sintam bem-vindos,
- Apresente sua plataforma no mesmo pop-up,
- Utilize vários tooltips como etapas para destacar os elementos principais,
- Explique a função de cada elemento no seu respectivo tooltip para que os usuários entendam o que ele faz e como podem se beneficiar dele.
- Para criar um guia interativo em vídeo:some text
- Receba os usuários com um modal de boas-vindas,
- Ter um número mínimo de etapas,
- Adicione um vídeo instrutivo que os usuários possam pausar e reproduzir livremente, indo de A a Z para um recurso específico ou fazendo um tour guiado por todo o seu produto.
Como escolher entre esses três?
Bem, a resposta depende das suas necessidades.
👉 Os guias passo a passo são ótimos para detalhar processos complexos que exigem ação do usuário ou quando os usuários precisam seguir uma sequência para atingir uma meta.
Esses guias interativos orientam os usuários nas tarefas para que compreendam totalmente a funcionalidade. Eles garantem que os usuários também serão capazes de executar tarefas no produto posteriormente.
👉 Os tooltips e pop-ups são ótimos para fornecer ajuda rápida e contextual quando os usuários interagem com elementos ou recursos específicos do produto.
Com esses elementos, é possível oferecer orientação no momento exato em que o usuário precisa. Isso é especialmente útil para explicar botões ou recursos individuais sem interromper o fluxo geral de uso do produto.
👉 Os guias interativos em vídeo são ótimos para demonstrações visuais de fluxos de trabalho complexos.
Os guias interativos em vídeo permitem que os usuários assistam e absorvam as informações no seu próprio ritmo, sem a necessidade de interagir, como, por exemplo, fornecer uma visão geral do produto ou recurso sem sobrecarregar o usuário com ações a serem executadas.
Guias interativos vs Tutoriais tradicionais
Os guias interativos são diferentes dos tutoriais tradicionais, como os tours guiados de produtos.
Os tours guiados de produtos consistem em longas sequências que exibem todos os recursos do produto de uma só vez, criando frustração no usuário.
Ao contrário dos guias interativos, esses tours não envolvem itens de personalização para cada segmento de usuário que você tem.
Os guias interativos são tutoriais interativos no aplicativo que fornecem aos usuários elementos na tela que os ajudam a entender a proposta de valor do seu produto por meio dos recursos que você oferece, simplificando o processo de onboarding e exploração.
É possível personalizar guias interativos com base no seu segmento de público-alvo para atender às necessidades da sua base de usuários.
Boas práticas para a criação de guias interativos eficazes
Depois de aprender a criar 3 tipos de guias interativos, é hora de verificar as práticas recomendadas que você deve adotar durante o processo de criação:
1- Foque no uso, não no seu produto
Uma prática excelente que SEMPRE se deve ter em mente ao criar um guia interativo, seja ele interativo ou não, é concentrar-se nos benefícios que os clientes obterão com seu produto.
O erro na outra prática é colocar seu produto no centro e apresentá-lo ao público. Isso pode ser pouco prático, pois os novos usuários têm períodos curtos de atenção e desejam ver como podem se beneficiar do seu produto o mais rápido possível.

✅ O que há de bom nesse exemplo?
- Guia interativo que pode ser pulado.
- Marcadores com descrições curtas das funções.
- Guia interativo curto com 3 etapas.
❌ O que poderia ser melhor?
- Poderia haver mais frases curtas e menos tópicos.
- Algumas etapas podem ser fornecidas com imagens, pelo menos a parte de exemplos de etapas de progresso.
2- Defina claramente seu momento Aha
Para criar um guia interativo satisfatório, é necessário levar os usuários do início à linha de chegada, explicando o valor que eles podem obter de cada elemento do processo.
Você deve prestar atenção na harmonização dessas etapas, garantindo que esse processo tenha elementos complementares que girem em torno do seu momento Aha.
Graças a essa combinação, os usuários poderão entender como o seu produto pode resolver o problema deles e adotá-lo, abrindo caminho para a ativação do usuário.


✅ O que há de bom nesse exemplo?
- Guia interativo que pode ser pulado.
- Texto claro e conciso.
- Guia interativo curto com 4 etapas.
❌ O que poderia ser melhor?
- As descrições dos recursos explicam o que os usuários podem fazer, mas também podem abordar os benefícios, como simplicidade e eficiência de tempo.
- Pode haver materiais visuais no guia interativo.
3- Torne-o digerível com instruções claras e concisas
Uma coisa que você deve se lembrar ao criar um guia interativo é o estilo geral, que afeta a legibilidade e a continuação.
Para elevar o nível do seu guia, é necessário garantir um guia interativo com explicações curtas que sejam pontuais e capazes de direcionar os usuários para os principais recursos sem qualquer confusão.
Portanto, você deve evitar o uso de jargões e sintaxe complexa que possam dificultar o processo de aprendizado e criar uma curva de aprendizado íngreme para o seu público.


✅ O que há de bom nesse exemplo?
- Guia interativo que pode ser pulado.
- Texto claro e conciso.
- Guia interativo curto com 4 etapas.
❌ O que poderia ser melhor?
- O texto poderia ter uma abordagem mais focada no usuário, em vez de destacar apenas a funcionalidade do produto.
4- Incorpore mecanismos de feedback
Implantar mecanismos de feedback e estar aberto a feedbacks que possam ajudá-lo a aprimorar o processo de aprendizagem dos usuários é uma etapa importante que muitos geralmente deixam passar.
Não seja um deles e colete ativamente o feedback dos seus usuários para entender se o guia interativo é fácil de percorrer e adotável do ponto de vista deles.
Você pode até mesmo adicionar mais uma pergunta à sequência da pesquisa que surge após o onboarding e saber em detalhes o que dificultou o processo para eles.


✅ O que há de bom nesse exemplo?
- Três tipos de pesquisas de feedback estão disponíveis em um só.
- Formulário curto com perguntas curtas.
❌ O que poderia ser melhor?
- O pop-up de feedback que aparece após a conclusão do módulo de onboarding pode ter um botão de fechar para os usuários ignorarem.
O que é um software de guia interativo?
O software de guia interativo é uma ferramenta para proporcionar aos usuários experiências em produtos digitais, como sites, aplicativos ou software.
Essas experiências orientam os usuários em tarefas e recursos, fornecendo instruções práticas em tempo real, incorporadas diretamente na interface do produto.
As 5 melhores ferramentas de guia interativo para alta adoção
1- UserGuiding
- Pontuação no G2: 4,7 ⭐ (432 avaliações)
A UserGuiding é uma plataforma de adoção de produtos sem código que pode ajudá-lo a criar guias interativos de todos os tipos.
Com a UserGuiding, é possível melhorar a retenção e o engajamento dos usuários com guias interativos que permitem que os usuários se envolvam diretamente com o produto, ao contrário dos tutoriais estáticos.
Com uma abordagem prática como essa, a UserGuiding ajuda os usuários a se familiarizarem com recursos ou fluxos de trabalho complexos de forma mais eficiente.
Além disso, essa plataforma pode oferecer suporte a todos os três tipos de guias interativos, simplificando o processo de criação e execução ao mesmo tempo.
👉 Você pode experimentar os guias interativos da UserGuiding gratuitamente!

2- Appcues
- Pontuação no G2: 4,6 ⭐ (324 avaliações)
O Appcues é uma plataforma de experiência de produto que pode ajudá-lo a empregar guias interativos diretamente no seu aplicativo.
Ao oferecer a capacidade de criar todos os três tipos de guias interativos, o Appcues pode ajudá-lo a onboarding novos usuários para seus principais recursos e a introduzir novos processos.
O Appcues simplifica o processo de criação de experiências dinâmicas passo a passo, reduzindo o tempo que as equipes gastam nessa tarefa e aumentando a produtividade.

3- Userflow
- Pontuação no G2: 4,8 ⭐ (103 avaliações)
Com foco no onboarding de usuários, o Userflow permite criar guias interativos personalizados.
Com o Userflow, é possível projetar e implementar rapidamente experiências de usuário personalizadas que guiam os usuários pelos principais recursos.
Seja para simplificar o onboarding ou melhorar a adoção do produto, o Userflow facilita o fornecimento de orientação passo a passo.

4- Tango
- Pontuação no G2: 4,8 ⭐ (199 avaliações)
O Tango é uma ferramenta de guia interativo de treinamento de software que gera um guia interativo seguindo suas ações à medida que você executa o processo.
Por meio da extensão do navegador ou do software para desktop, ele captura suas etapas para produzir um guia interativo que exibe links, anotações, descrições e capturas de tela.
Posteriormente, você terá a oportunidade de personalizar seu guia interativo com diferentes fontes, imagens e notas por meio de ferramentas de edição capazes fornecidas pelo Tango.
Além disso, essa plataforma permite que você fixe seu guia em qualquer ponto que desejar na interface de usuário do seu produto.

5- Scribehow
- Pontuação no G2: 4.8 ⭐ (225 avaliações)
O Scribehow é uma ferramenta para transformar qualquer processo da Web, de desktop ou móvel em um guia passo a passo.
Assim como o Tango, o Scribehow captura automaticamente a tela. O processo de personalização começa após um guia interativo, mas este tem mais elementos dos quais você pode se beneficiar do que o Tango.
Por exemplo, você pode usar IA para o título e a descrição, adicionar dicas e alertas e redigir facilmente dados confidenciais da empresa por meio de redação automática e manual.

Conclusão
Se você está cansado de longos guias manuais que tomam o tempo dos leitores e fornecem pouco valor, os guias interativos serão como uma lufada de ar fresco para sua empresa.
Ao contrário dos guias não interativos, os guias interativos andam de mãos dadas com a adoção do produto - ajudando os usuários a se familiarizarem com o seu produto rapidamente.
Tudo o que resta a você escolher é o tipo de guia interativo, onde você se beneficiará dele e qual solução você escolherá para empregar.
Experimente a UserGuiding agora gratuitamente para ver se ela atende às suas necessidades de um guia interativo.
Perguntas Frequentes
O que é um guia interativo?
Um guia interativo é um guia passo a passo que ajuda os usuários a ver o valor do seu produto e permite que eles se engajem nos recursos do produto mesmo durante a primeira interação.
Quais são as melhores ferramentas de guias interativos?
As melhores ferramentas para criar guias interativos incluem a plataforma de adoção de produto UserGuiding, a ferramenta de experiência de produto Appcues e o software de onboarding Userflow.
O que é um software de guia interativo?
Um software de guia interativo é uma solução digital que agiliza o processo de aprendizagem para usuários iniciantes e reduz o tempo gasto na criação de guias educacionais para equipes de produtos e de onboarding de usuários.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)


















