

Como Wes Bush aponta nesta postagem do LinkedIn, um bom onboarding vai além da orientação – ele acelera o sucesso.
E as ferramentas certas podem fazer toda a diferença.
As melhores ferramentas de onboarding de usuários ajudam a suavizar os obstáculos, reduzir a curva de aprendizado e transformar cadastros hesitantes em usuários avançados.
Neste artigo, detalhamos todas as maneiras possíveis de criar uma experiência de onboarding – todas mesmo. De bibliotecas gratuitas a plataformas sem código, nós categorizamos e analisamos as melhores opções do mercado.
Vamos lá? 🚀
Resumo
- O onboarding tem muitos aspectos e, portanto, há muitos tipos diferentes de ferramentas que podem ser usadas para criar e/ou melhorar a experiência de onboarding do usuário.
- As ferramentas de onboarding no aplicativo sem código permitem que você crie experiências interativas de onboarding em seu produto e são usadas principalmente para fins educacionais.
- As ferramentas de onboarding de código aberto são bibliotecas que permitem que você programe seus próprios elementos de onboarding, como tooltips.
- As ferramentas de onboarding por e-mail são usadas para criar, programar e automatizar seus e-mails de onboarding, que são de grande valor, mas muitas vezes não são muito considerados.
- As ferramentas de vídeo onboarding ajudam a pré-gravar tutoriais em vídeo explicativos e usá-los posteriormente.
- As ferramentas de análise de onboarding servem para monitorar a eficiência de seus fluxos de onboarding. Elas não o ajudam a criar fluxos de onboarding, por si só, mas o ajudam a tomar decisões de otimização.
- As ferramentas de base de conhecimento permitem reunir todos os seus tutoriais/guias em um só lugar.
- As ferramentas de feedback do usuário permitem que você se comunique com seus usuários e peça suas opiniões sobre o onboarding e/ou suas necessidades e expectativas.
- As ferramentas de teste A/B são ferramentas de experimentação para diferentes versões de landing pages, formulários de onboarding, etc.
- As ferramentas de bate-papo ao vivo permitem que você crie canais de comunicação em tempo real com seus usuários por meio de agentes de suporte humano e/ou chatbots com IA.
Ferramentas de onboarding in-app sem código
Quando se pensa em onboarding de usuários, o primeiro lugar que deve vir à mente é o próprio produto. É aí que os usuários mais precisam da sua ajuda, certo?
É isso que torna as ferramentas de onboarding no aplicativo tão poderosas.
Eles fornecem orientação em tempo real, guias interativos e dicas personalizadas – diretamente no seu aplicativo – para que os usuários possam aprender fazendo, sem precisar parar para descobrir as coisas por conta própria.
Não é de surpreender que, na categorização de software de onboarding de usuários de Wes Bush, as ferramentas in-app se destaquem como sua própria categoria e estejam bem no topo 👇🏻
Aqui estão algumas das ferramentas que você pode usar para criar fluxos interativos de onboarding no aplicativo:
UserGuiding
A UserGuiding é uma plataforma completa de adoção de produtos que permite criar experiências interativas no aplicativo e fluxos de onboarding.
Ele pode te ajudar com o onboarding dos usuários com seus vários recursos importantes, como:
- Guias interativos e tours guiados
- Checklists de onboarding
- Hotspots, tooltips, mensagens no aplicativo
- Centrais de recursos, bases de conhecimento
- Pesquisas in-app e NPS
Aqui está a ferramenta em ação 👇🏻

Na parte esquerda, você tem todos os recursos listados e agrupados com base nos casos de uso:
- Engajamento (guias e hotspots)
- Widgets (checklists e centrais de recursos)
- Feedback (pesquisas)
- Atualizações do produto (recursos autônomos da página de atualizações)
- Base de conhecimento (recursos de página KB autônoma)
- Assistente de IA
A UserGuiding tem uma interface altamente fácil de usar com uma curva de aprendizado mínima, pois é uma solução sem código. No entanto, ele ainda fornece guias interativos de produtos orientados por objetivos para usuários iniciantes.

Dependendo do seu caso de uso, você verá um tour guiado personalizado, o que garante que você comece a obter valor o mais rápido possível e comece a usar os recursos certos para suas necessidades e objetivos.
Agora, vamos ver alguns exemplos de páginas de recursos e como é a UserGuiding em ação:

Esta é a aparência do recurso de pesquisa in-app ao criar uma pesquisa de satisfação de onboarding. Ao adicionar perguntas ou personalizar o design, é possível pré-visualizar como ele aparecerá para os usuários no canto direito da página.
Como você pode ver, há 8 tipos diferentes de perguntas para escolher.
O recurso de checklist de onboarding segue um design de página semelhante:

Você cria o conteúdo, personaliza o design e, em seguida, define as configurações da página e o direcionamento do segmento de usuários – tudo isso enquanto pré-visualiza seu checklist no lado direito.
O checklist de onboarding também inclui uma barra de progresso e a funcionalidade de barra de pesquisa. Se a sua checklist contiver vários guias ou recursos, esses recursos ajudarão a motivar os usuários a continuar e a encontrar valor mais rapidamente.
Além disso, se o seu checklist segue uma sequência específica que os usuários devem concluir em ordem, é possível definir itens para serem desbloqueados progressivamente para uma experiência de aprendizagem estruturada.
Agora que você já viu como a UserGuiding funciona, é hora de explorar os resultados finais que podem ser obtidos com ela!
Aqui está um exemplo de tour de onboarding criado com a UserGuiding:
Um checklist de onboarding:

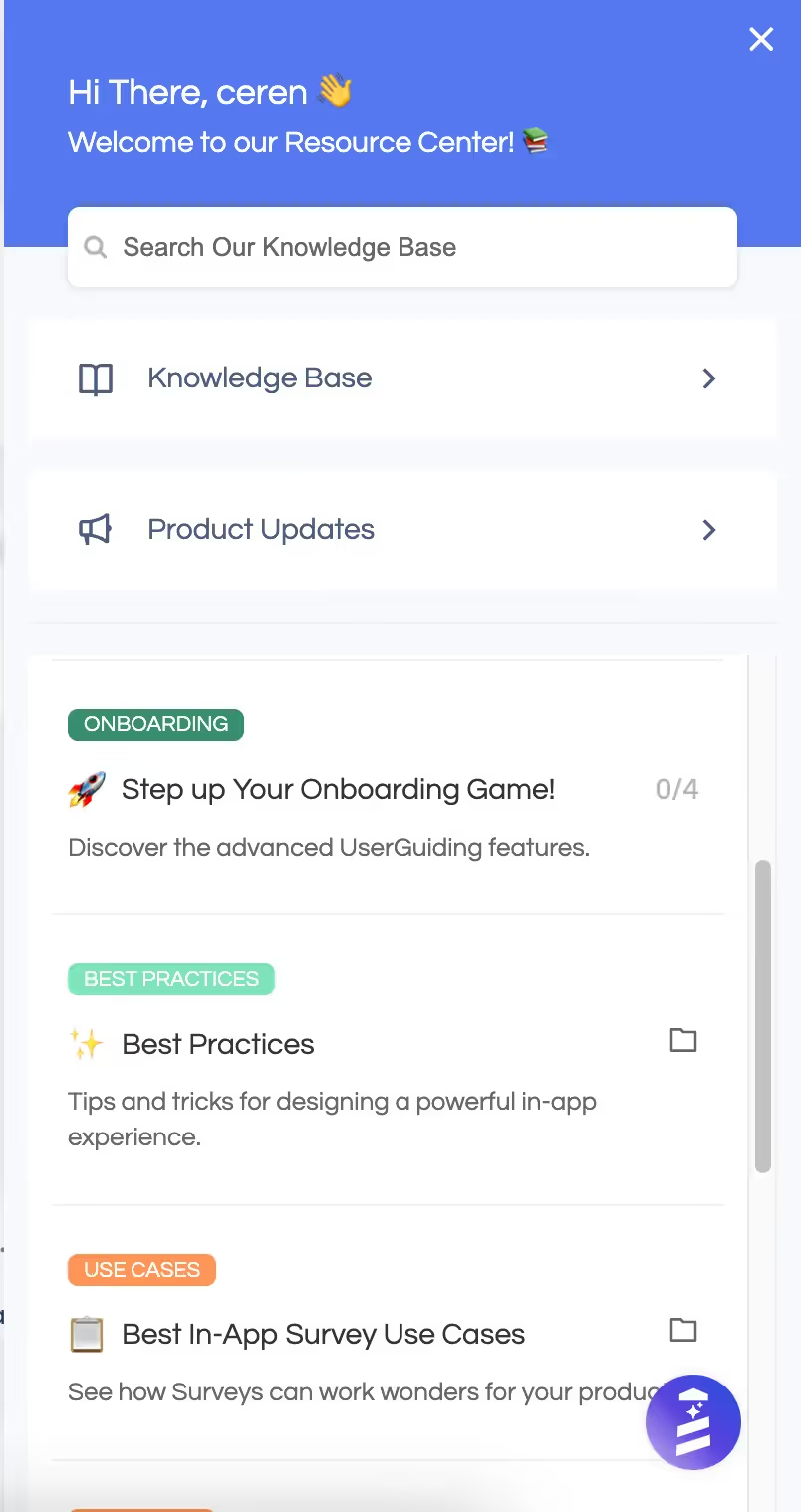
E uma central de recursos no aplicativo:

Você pode criar tudo isso (e muito mais!) em apenas 5 minutos com a UserGuiding.
MAIS: Você pode monitorar seu engajamento e acompanhar suas metas por meio do painel de análise. Dessa forma, você pode atualizar seus materiais com base em dados reais do usuário e realizar testes A/B.
Veja a seguir a aparência do painel de análise:

👉🏻 Inicie sua avaliação gratuita e experimente a UserGuiding 👈🏻
📣 Recursos e melhorias mais recentes
A UserGuiding lançou recentemente seu novo recurso: o Assistente de IA.
O Assistente de IA ajuda a resolver problemas de usuários e atritos de engajamento de forma transparente em seu aplicativo por meio de comunicação em tempo real.
Ele pode responder a perguntas, recomendar artigos de ajuda relevantes e acionar guias interativos, garantindo que os usuários recebam a assistência de que precisam instantaneamente. Isso elimina a necessidade de os usuários procurarem informações – o Assistente de IA as fornece diretamente.
Veja a seguir a aparência do recurso:

O Assistente de IA pode ser alimentado por qualquer fonte que você desejar: sites, bases de conhecimento, documentos PDF... Ele também permite que você se comunique com seus usuários no idioma deles, graças aos seus recursos de localização.
🗒️ Leia mais sobre o assistente de IA da UserGuiding!
A UserGuiding também adquiriu 57 selos, 9 primeiros lugares e 500 avaliações na última temporada do G2, incluindo:
- Nº 1 no mercado intermediário, melhor usabilidade para DAP
- Nº 1 no mercado intermediário, melhor relacionamento para DAP
- Nº 1 no mercado intermediário, melhores resultados para DAP
- Nº 1 em grandes empresas com o melhor ROI estimado para DAP
Appcues
O Appcues é uma plataforma completa de engajamento dos usuários que permite criar experiências de usuário personalizadas em diferentes canais.
Você pode criar fluxos de onboarding no produto com tooltips, checklists, tours e hotspots.
Como estes aqui:

O Appcues também permite o envio de notificações push móveis e e-mails.
Você pode automatizar essas notificações/e-mails criando fluxos de trabalho como este:

Aqui está uma lista de outros recursos que o Appcues oferece:
- Pins (tooltips e botões)
- Análises
- Rastreamento de eventos
- Banners
- NPS, mas sem personalização e sem feedback flexível!
- Experimentos (testes A/B)
- Mapeamento da jornada (beta)
- Launchpads (beta)
Esta é a aparência interna do produto:

Ele tem uma interface de usuário limpa, mas um pouco desatualizada.
Ao clicar em qualquer um dos principais recursos (fluxos, pins, banners, checklists ou NPS), você é recebido com várias opções e CTAs para saber como usar o recurso.
Você pode:
- Solicite uma demonstração,
- Faça um tutorial interativo,
- Ou leia o artigo de ajuda relevante.
Agora, vamos ver um exemplo de página de recurso na plataforma. Esta é a aparência do Pin Builder:

Apesar de suas vantagens, como acionadores de e-mail e notificações push para celular, o Appcues requer mais conhecimento técnico e tem um custo mais alto em comparação com algumas alternativas.
Sim, é uma ferramenta eficaz para as empresas que desejam oferecer uma experiência de onboarding em vários pontos de contato. No entanto, você precisa dedicar tempo e esforço para realmente fazer isso.
📣 Recursos e melhorias mais recentes
Os Launchpads são o recurso mais recente que o Appcues aprimorou; você pode pensar neles como centrais de recursos no aplicativo. Eles são oferecidos de duas formas: em linha ou flutuantes.
Veja como eles são:

O Appcues oferece muitas opções de personalização para o inicializador.
No entanto, ele ainda está no modo beta, o que significa que ainda é um pouco desajeitado e tem uma UI complicada.
Pendo
O Pendo é uma solução de experiência de produto e adoção digital que o ajuda com o onboarding de usuários e o planejamento de produtos.
Seus principais recursos incluem:
- Guias
- Análises
- Repetição da sessão
- NPS e feedback no aplicativo
Esta é a aparência da página do recurso Guides no produto:

A UI é muito organizada e limpa, com muitas opções de filtragem para aqueles que gerenciam muitos guias ao mesmo tempo. Você pode ver e alterar o status de um guia sem clicar nele, diretamente no painel principal.
No entanto, não é possível criar nenhum guia sem instalar seu código de rastreamento, primeiro...
Aqui está o recurso do NPS:

Ele tem uma interface bastante amigável, com recurso de pré-visualização lateral para facilitar a personalização.
MAIS: o Pendo permite que você envie suas pesquisas NPS por e-mail e também por meio de acionadores in-app. Dessa forma, ele garante o engajamento multicanal dos seus usuários.
E os e-mails de NPS não são o único recurso de engajamento multicanal que eles oferecem.
➡️ O Pendo lançou recentemente um novo recurso chamado "Orchestrate".
É uma solução de mensagens que adapta a comunicação acionando jornadas de usuário personalizadas com base no comportamento. Isso permite o engajamento dos usuários dentro e fora do seu produto.
Veja como ele se parece:

Mas aqui está o problema: esse recurso é fornecido automaticamente apenas no plano "Ultimate". Para outros planos, ele precisa ser comprado separadamente como um complemento.
Outro recurso complementar/premium que o Pendo oferece é o "Pendo Listen".
Ele consiste em três seções: Visualizações de feedback, Validação de ideias e Roadmap. Esses recursos – especialmente o Roadmap – foram projetados para que os gerentes de produto coletem feedback sobre o produto e planejem lançamentos futuros.
Além disso, ele aproveita a IA para gerar resumos do feedback do usuário sobre recursos específicos.
Veja como ele se parece:

📣 Recursos e melhorias mais recentes
O Pendo adquiriu recentemente o Zelta AI para aprimorar o uso da tecnologia de IA em sua plataforma. Essa aquisição se alinha com o roadmap do Pendo para seu recurso "Pendo Listen", que já usa grandes modelos de linguagem (LLMs) para analisar e extrair insights valiosos do usuário.
Essa mudança destaca o papel crescente da IA na formação do futuro do onboarding e do engajamento dos usuários nos próximos anos.
Userpilot
O Userpilot é uma plataforma de crescimento de produtos que o ajuda na ativação de usuários, na adoção de recursos e na expansão da receita.
Ele tem quatro casos de uso principais:
- Onboarding de usuários (checklists, tours guiados de produtos, tooltips, banners, etc.)
- Analytics (rastreamento de eventos, análise de tendências/funil/retenção)
- Feedback do usuário (pesquisas como NPS, CSAT, CES, etc.)
- Repetição de sessão (gravações de sessão e listas de reprodução)
Eles são tão eficazes para aplicativos móveis quanto para plataformas de desktop.
Esta é a aparência do produto:

O Userpilot lhe dá as boas-vindas com um checklist de onboarding. Cada item do checklist tem um tempo estimado de conclusão, e há também uma barra de progresso que já começa com uma taxa de conclusão de 25%.
É uma boa maneira de ser transparente com o usuário sobre o processo de configuração e também de motivá-lo a concluir o checklist.
E aqui está a aparência do recurso de checklist em ação:

Como você pode ver, ela apresenta uma interface limpa e fácil de usar. A pré-visualização é exibida à direita, e cada ação ou decisão é simplificada com botões clicáveis e caixas de seleção, tornando a plataforma intuitiva e fácil de navegar.
📣 Recursos e melhorias mais recentes
O recurso mais recente do Userpilot, introduzido há um ano, integra assistência de escrita com tecnologia de IA para melhorar a qualidade do texto e corrigir erros gramaticais.
Com o assistente de redação de IA da Userpilot, você pode refinar a cópia do tour guiado do produto resumindo ou encurtando o texto existente ou até mesmo criar uma cópia totalmente nova do zero com a ajuda da IA.
Esse recurso ajuda a garantir que suas mensagens sejam claras, concisas e envolventes.
Ele também economiza tempo ao gerar rapidamente uma cópia para testes A/B e ajuda a padronizar o tom em todos os materiais de onboarding.
Userflow
O Userflow é um software de onboarding de usuários sem código que permite o engajamento dos usuários por meio de checklists de onboarding, pesquisas in-app e pesquisas.
Outros recursos que o Userflow oferece são:
- Banners
- Anúncios
- Assistente de IA
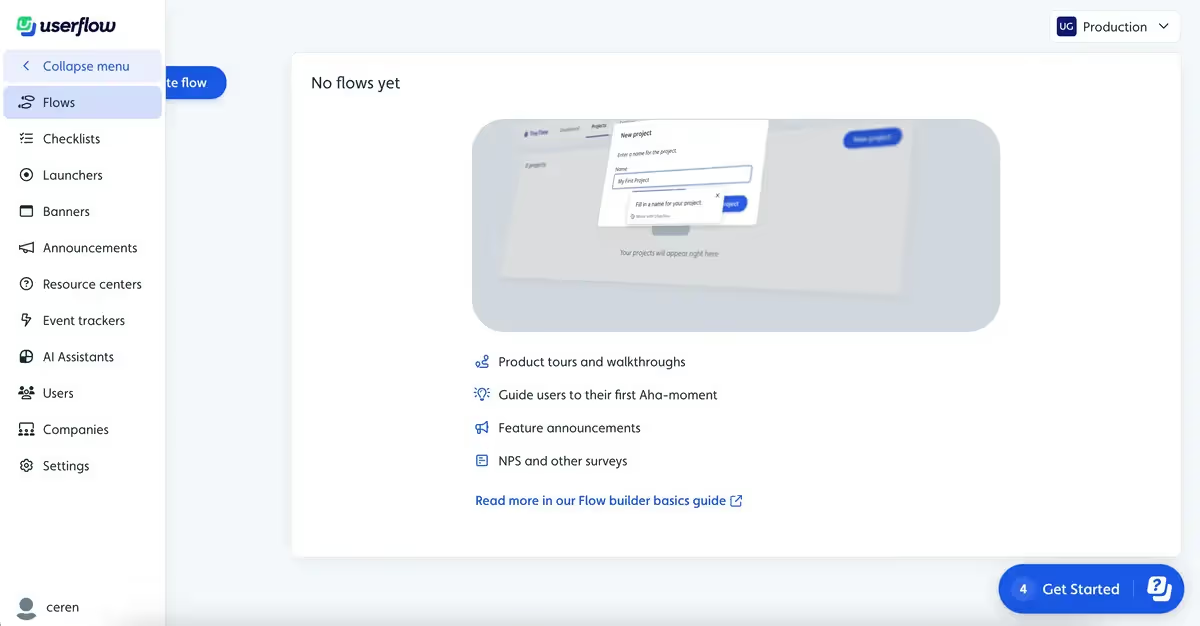
Esta é a aparência do produto:

O produto é aberto na página de recursos "Flows", com uma barra esquerda dobrável que lista todos os outros recursos. Ele também inclui um checklist de onboarding de quatro etapas que o orienta pelos principais recursos, opções de personalização e instalação do Userflow.js.
Vamos ver alguns recursos em ação 👇🏻

Veja como criar checklists de onboarding com o Userflow ☝🏻
A pré-visualização é maior e está posicionada na frente e no centro da página, ao contrário das pré-visualizações menores e nos cantos que vimos em outros exemplos. As configurações e opções de personalização são exibidas nos lados esquerdo e direito do bloco de pré-visualização.
À esquerda, você encontrará o bloco de lógica condicional, que é bastante detalhado, o que o torna perfeito para usuários que gostam de ajustar cada elemento.
No entanto, esse nível de detalhe também pode parecer esmagador ou intimidador para alguns usuários...
Vamos ver outro recurso. Aqui está a central de recursos:

Assim como a página do checklist, a página RC também recorre à pré-visualização na frente e no centro e deixa as configurações para os lados esquerdo e direito da página.
O editor aqui também pode parecer confuso para alguns usuários, novamente.
Mas, no geral, é uma UI limpa e explicativa, com cada seção/bloco tendo ícones de ajuda e tooltips contextuais que orientam o usuário. Isso requer apenas um pouco de atenção aos detalhes e leitura.
📣 Recursos e melhorias mais recentes
A última melhoria anunciada pelo Userflow se concentra no aprimoramento da usabilidade com um painel renovado. Disponível exclusivamente para usuários do plano Pro ou superior, o novo painel oferece uma visão centralizada das principais métricas de desempenho em todo o conteúdo.
De fluxos e checklists a assistentes de IA e banners, os usuários podem facilmente rastrear tendências, monitorar alertas ativos e gerar relatórios rápidos sobre o desempenho de seu conteúdo ao longo do tempo.
Veja como ele se parece:

Além disso, o Userflow uniu forças com o Beamer no ano passado.
O Beamer também é uma plataforma líder de comunicação de produtos sem código que oferece recursos como Feedback, NPS e Changelog.
Essa aliança estratégica fortaleceu tremendamente as mãos e os kits de ferramentas de ambas as empresas.
Product Fruits
O Product Fruits é um software de onboarding de usuários que permite criar elementos de onboarding no aplicativo, como tours guiados de produtos, tooltips e checklists.
Você também pode criar:
- Centros de ajuda no aplicativo (botões de anel de vida, com palavras do Product Fruits)
- Pesquisas in-app
- Modais de anúncio, como banners e pop-ups
Vamos ver como é?

A página principal após o cadastro parece esmagadora e desordenada – na melhor das hipóteses, distrativa e, na pior, assustadora. Embora inclua muitas instruções, o grande volume a torna mais confusa do que útil nesse estágio.
No entanto, clicar em "Discover" na barra esquerda revela um checklist de onboarding com guias interativos, oferecendo a clareza e a direção necessárias.
Aqui estão algumas capturas de tela que mostram os recursos em ação:

Esta é a página de modelo para tours guiados de produtos.
Você pode escolher entre diferentes modelos, criar do zero por conta própria ou gerar com IA. Tudo isso só estará disponível de fato após a instalação da extensão do Chrome.
Esta é a aparência do gerador de tour:

Após a criação inicial do tour, você pode ver todas as etapas na plataforma novamente e definir configurações adicionais.

Aqui, todas as configurações estão em uma única tela, sem muitos cliques.
Os pop-ups também têm uma tela de edição semelhante:

Você começa escolhendo um modelo e, em seguida, personaliza o texto, o tamanho, os botões e os recursos visuais diretamente no quadro branco.
📣 Recursos e melhorias mais recentes
Em maio de 2024, a Product Fruits lançou o onboarding alimentado por IA, oferecendo uma nova abordagem para integrar a IA ao processo de onboarding do usuário.
Embora muitas ferramentas recorram a assistentes de IA, ferramentas de resumo ou editores de texto, o Product Fruits se destaca por permitir que os usuários criem tours guiados de produtos ou pop-ups inteiramente com IA.
Basta selecionar o recurso que deseja destacar e escolher um modelo – a IA cuida do resto, desde a elaboração da cópia até o design dos recursos visuais. Em seguida, você pode refinar o design e ajustar a cópia conforme necessário.
Userlane
Userlane é uma plataforma de adoção digital que promete eliminar o atrito digital e reduzir o desperdício de software. Embora seja compatível com o onboarding de clientes e funcionários, seus relatórios avançados, análises e monitoramento de adoção de software a tornam particularmente adequada para o onboarding de funcionários.
As organizações utilizam o Userlane para simplificar o treinamento interno, melhorar o engajamento dos usuários e maximizar a eficiência da adoção do software.
Os recursos mais proeminentes da ferramenta incluem:
- Análise HEART
- Relatórios da plataforma
- Descoberta de aplicativos
- Guias no aplicativo
- Central de recursos
Veja a seguir um exemplo de tooltip criado com o Userlane:

📣 Recursos e melhorias mais recentes
Há alguns meses, o Userlane apresentou o Userlane Copilot, seu assistente alimentado por IA projetado para aprimorar a adoção digital e simplificar o onboarding do usuário. O Userlane agora permite que seus usuários aproveitem a IA para fornecer orientação contextual, automatizar tarefas repetitivas e melhorar a experiência geral do usuário nos aplicativos.
Esta é a aparência do Copilot:

E, ainda mais recentemente, o Userlane anunciou uma parceria estratégica com a Fincite, uma empresa líder em tecnologia de patrimônio. Eles afirmam que, por meio dessa colaboração, pretendem impulsionar a transformação digital no setor financeiro.
Chameleon
O Chameleon é uma plataforma de adoção digital que oferece ferramentas para criar fluxos de onboarding. Seus principais recursos incluem:
- Tours guiados de produtos
- Modais de anúncio
- Checklists
- Tooltips
- Banners e cartões incorporados
- Centrais de recursos
- Pesquisas NPS e micropesquisas
Veja como são os diferentes materiais de onboarding criados com o Chameleon 👇🏻
Um checklist de onboarding:

Um tooltip:

E uma pesquisa CSAT:

Em 2023, o Chameleon apresentou o HelpBar, uma ferramenta gratuita criada para aprimorar o suporte no aplicativo para equipes de SaaS. O HelpBar funciona como uma "Pesquisa Spotlight" no aplicativo.
Ele reúne sua documentação de ajuda, respostas orientadas por IA e integrações conectadas em um espaço de fácil acesso. Os usuários podem abrir o HelpBar sempre que precisarem, diretamente no aplicativo, para encontrar rapidamente o que estão procurando.
Veja como ele se parece:

📣 Recursos e melhorias mais recentes
No início de 2025, o Chameleon lançou seu novo recurso complementar, as demonstrações interativas, que estavam anteriormente em beta fechado.
Com esse recurso, o Chameleon permite que os usuários apresentem todos os recursos do produto diretamente no site, antes que os clientes em potencial se cadastrem para uma avaliação ou agendem uma demonstração.
Aqui está um exemplo de demonstração interativa criada com o Chameleon:

Ao oferecer essa experiência logo de cara, as empresas podem impulsionar o engajamento e aumentar as taxas de conversão, chamando a atenção dos clientes potenciais no início de sua jornada.
WalkMe
O WalkMe é outra plataforma de adoção digital que permite automatizar tarefas e criar fluxos de engajamento diretamente no seu produto.
Semelhante ao Userlane, o WalkMe também é amplamente usado para onboarding de funcionários. E o conjunto de recursos pode variar dependendo de sua escolha de um plano para onboarding de funcionários ou de clientes.
Independentemente do plano, os principais recursos aos quais você terá acesso incluem:
- Orientação interativa no aplicativo
- Notificações e pesquisas
- ActionBot
⚠️ Os recursos analíticos e de dados diferem significativamente entre os dois planos.
O WalkMe também o capacita com uma série de recursos de personalização, permitindo que você adapte a experiência do usuário para atender a necessidades e preferências específicas (ou ações do usuário).

O WalkMe é uma ferramenta com pouco código. Isso significa que ela oferece mais flexibilidade, mas exige que você tenha conhecimentos básicos de HTML e CSS para utilizar a plataforma em todo o seu potencial.
📣 Recursos e melhorias mais recentes
A WalkMe lançou recentemente seu copiloto de IA, o WalkMeX, que foi projetado para se destacar de outros assistentes de IA com sua avançada tecnologia DeepUI.
Essa tecnologia avançada permite que a IA monitore e se adapte continuamente às mudanças no seu aplicativo e forneça ações em tempo real, baseadas no contexto e adaptadas ao que está acontecendo na tela do usuário.
Com a capacidade de acionar a próxima melhor ação com base na entrada do usuário, tudo isso sem a necessidade de alternar entre aplicativos, o WalkMeX aprimora a experiência do usuário e a eficiência operacional.

O WalkMe também foi adquirido pela SAP por aproximadamente US$ 1,5 bilhão no segundo semestre de 2024.
Ferramentas de onboarding de código aberto
Para alguns, as ferramentas de terceiros simplesmente não são suficientemente flexíveis (ou econômicas).
É aí que entram as bibliotecas de onboarding de código aberto. Essas ferramentas oferecem controle total, permitindo que você personalize cada detalhe da sua experiência de onboarding.
Mas há um problema: código aberto significa programação.
Você precisará de algumas habilidades de desenvolvimento para ajustar as bibliotecas, adaptá-las às suas necessidades e implementá-las efetivamente em seu aplicativo. Se tiver uma equipe com experiência em programação (ou se estiver disposto a encarar o desafio de programar), aqui estão algumas ferramentas que você pode examinar:
Intro.js
A Intro.js é uma biblioteca JavasScript que permite orientar seus usuários passo a passo sobre o que eles precisam fazer para entrar no seu site.
Os resultados gerais da biblioteca são geralmente básicos, mas eficazes.
Ele combina animações de destaque com tooltips para chamar a atenção do usuário para onde ele precisa estar e o que precisa fazer. Os usuários podem clicar em cada etapa à medida que a concluem.
Veja um exemplo de tour guiado pelo produto criado com a Intro.js:

O acesso ao código é totalmente gratuito; no entanto, a compra de uma licença é necessária para empresas que usam a Intro.js para uso comercial.
Aqui estão os destaques e as desvantagens da Intro.js:
✅ Eficiente e leve
✅ Fácil de integrar aos aplicativos existentes
❌ Requer conhecimento técnico e manutenção contínua
❌ Recursos integrados limitados
Shepherd.js
Shepherd.js é outra biblioteca JavaScript para criar tours guiados de produtos e é uma das opções mais personalizáveis na categoria de bibliotecas JavaScript.
Veja um exemplo de tour guiado criado com o Shepherd.js:

Basicamente, ele faz tudo o que a Intro.js faz, com apenas uma diferença: ele ainda está vivo.
A Intro.js tem muitos problemas abertos no GitHub, enquanto os problemas da Shepherd são constantemente atendidos pelos desenvolvedores.
Se estiver selecionando uma solução de código aberto em vez de um software de onboarding de usuários, talvez seja melhor escolher aquela em que possa obter ajuda quando precisar.
Como a Intro.js, a Shepherd.js é uma biblioteca de código aberto; no entanto, se você quiser usá-la para fins comerciais, precisará adquirir uma licença.
Tippy.js
Tippy.js é uma biblioteca leve e altamente personalizável de tooltips e popovers. Ela oferece uma ampla gama de recursos, incluindo suporte a conteúdo rico, como HTML, imagens e vídeos dentro de tooltips, bem como animações suaves para uma experiência de usuário refinada.
Aqui estão algumas das animações que você pode usar em seus tooltips com o Tippy.js:

O Tippy.js é uma biblioteca de código aberto e é liberada sob a licença MIT, que permite usá-la livremente para fins pessoais e comerciais sem a necessidade de adquirir uma licença separada.
Ferramentas de onboarding por e-mail
No episódio 102 do podcast UI Breakfast, o especialista e estrategista em onboarding por e-mail Val Geisler analisa como o onboarding por e-mail desempenha um papel importante no aumento das taxas de retenção e conversão de clientes.
Geisler enfatiza que os e-mails de onboarding têm tudo a ver com o fornecimento de valor contínuo, não apenas com o envio de lembretes de assinatura.
Quando você garante que os usuários de teste se sintam conectados à sua marca e entendam claramente suas necessidades por meio dos e-mails de onboarding (às vezes, eles já estão cientes do problema ou de sua gravidade), você está preparando o terreno para o sucesso.
Além disso, ao responder às perguntas que realmente importam (e não, não se trata apenas de saber se eles devem se inscrever ou não!), é possível observar melhorias significativas na conversão e na retenção de usuários.
Para obter alguns insights realmente práticos, confira o podcast em que Geisler compartilha exemplos reais de como ela ajudou as marcas a acertarem em seus e-mails de onboarding.
Agora, vamos dar uma olhada em algumas ferramentas que podem ajudá-lo a colocar essas estratégias em ação:
ActiveCampaign
O ActiveCampaign é uma ferramenta de automação e marketing por e-mail que vem com muitos recursos interessantes, como personalização, segmentação de usuários, designer de arrastar e soltar e testes divididos.
Esta é a aparência do produto:

O ActiveCampaign tem uma UI simples, mas um pouco desatualizada. Embora todas as páginas de recursos, blocos e botões sejam fáceis de entender, o design em si parece um pouco ultrapassado.
Ao criar uma campanha, você tem a opção de escolher entre modelos, usar a IA para gerar um modelo ou começar do zero.
Aqui está um exemplo de modelo:

Antes de selecionar um modelo, você pode pré-visualizá-lo.
O novo modelo de e-mail de checklist de onboarding de cadastro, por exemplo, oferece dicas e truques práticos sobre como usá-lo de forma eficaz dentro da estrutura do e-mail – nenhum texto de espaço reservado aqui.
Você também poderá ver as versões para celular e desktop do e-mail.
Agora, vamos passar para o editor de e-mail:

A interface é simples, com cada seção tendo um título e um menu suspenso de configurações quando clicado. Embora funcional, o editor não tem opções avançadas de design e, mais uma vez, parece bastante básico.
Customer.io
O Customer.io é uma poderosa plataforma de automação de e-mail que permite criar e automatizar mensagens em vários canais, incluindo e-mail, mensagens no aplicativo, SMS e notificações por push.
Sua interface intuitiva de arrastar e soltar facilita a criação do fluxo exato de suas automações, enquanto seu editor de código colaborativo garante a criação de e-mails personalizados e de alta qualidade.
Além disso, o Customer.io oferece análises robustas e rastreamento de metas de conversão.
Agora, vamos ver como ele se parece:

O produto o recebe com um checklist cativante de três etapas criado para guiá-lo diretamente ao seu momento "Aha!". Materiais de apoio e links adicionais estão convenientemente posicionados à direita, garantindo que a ajuda esteja sempre ao seu alcance.
E o checklist não desaparece quando você sai da página principal – ele pode ser acessado nas barras superior e esquerda, lembrando-o constantemente de fazer a viagem.
É como um leve empurrão que diz: "Não pule isso, confie em mim."
E em apenas um segundo, você verá por quê. 👇🏻

Essa é uma campanha de onboarding simulada que inclui estatísticas, e-mails de exemplo e descrições de campanha – basicamente, é um estado vazio bem abastecido. Quando você começar a executar suas próprias campanhas e testes A/B, esses números e estatísticas refletirão os dados reais de seus clientes.
Como você pode perceber, os recursos de análise aqui são de primeira linha.
Agora, é aqui que a mágica acontece:
Na página de fluxo de trabalho da campanha, você verá um enorme mapa mental, repleto de links, ações, fluxos lógicos de conteúdo...
E sim, projetos simulados para dar uma olhada no que é possível:

O Customer.io foi claramente criado para lidar com campanhas grandes e complexas.
Se você não tem experiência com automação de e-mail ou se apenas se envolveu com os recursos básicos, isso pode parecer um pouco complicado. E é exatamente por isso que eles o incentivam a explorar o tour, assistir ao vídeo ou mergulhar nos artigos, pois há muito o que aprender.
O Customer.io não é tímido com relação a seus recursos.
Se isso o deixa animado ou um pouco nervoso?
Bem, isso depende de seu nível de conforto com ferramentas como essa.
Ferramentas de onboarding em vídeo
A integração de vídeo é outro método altamente eficaz para a integração de usuários. De tutoriais simples a guias interativos detalhados, o vídeo pode tornar ideias complexas fáceis de entender e memoráveis.
E com 91% dos usuários preferindo conteúdo de onboarding em formato de vídeo e 69% acreditando que as empresas deveriam usar mais vídeos para melhorar o onboarding...
Está claro que o vídeo desempenha um papel fundamental em uma experiência de usuário satisfatória.
Aqui estão as ferramentas que você pode usar para criar vídeos de onboarding:
Loom
O Loom é uma ferramenta de gravação de tela que oferece recursos avançados de edição de vídeo. Com o Loom, você pode criar, editar, anotar e compartilhar suas gravações.
Os principais recursos do Loom incluem:
- Gravar vídeos da sua tela, webcam ou ambos
- Usar ferramentas de desenho para anotações
- Receber feedback, comentários e emojis
- Adicionar links externos
- Incorporar vídeos em qualquer lugar
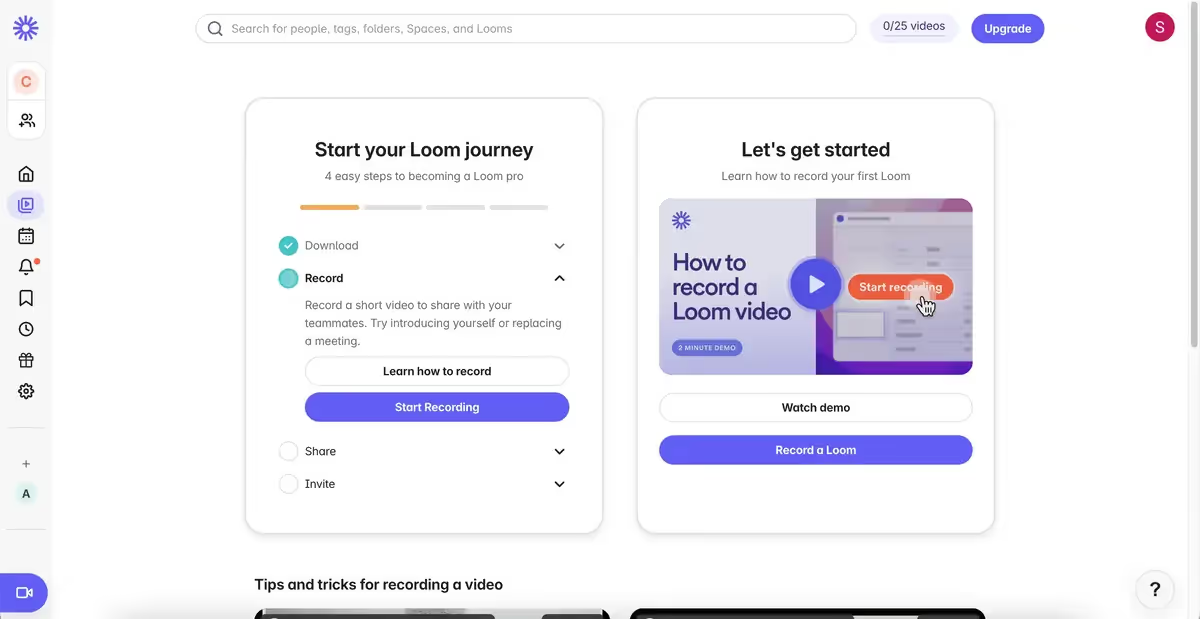
Veja como é uma gravação de tela criada com o Loom:

E criar um Loom como esse é muito fácil!
Tudo o que você precisa é instalar a extensão e começar a gravar.

Você começa escolhendo as configurações da câmera e do microfone e, quando estiver pronto, o Loom inicia uma contagem regressiva para prepará-lo para a gravação. Os controles são muito fáceis de usar e estão todos localizados em uma barra preta elegante no lado esquerdo, que também pode ser movida para sua conveniência.
Embora o Loom seja intuitivo e simples, ele não deixa de oferecer suporte extra.
Você encontrará materiais de onboarding como checklists, guias e tutoriais em vídeo explicativos (que, sim, também são gravações do Loom!) para ajudá-lo a começar com facilidade.

Quando terminar de gravar, o Loom permite cortar, acelerar, desacelerar ou editar o vídeo como quiser.
Mas aqui está o verdadeiro divisor de águas: o Loom lançou recentemente o Loom AI.
Essa ferramenta útil permite que você crie automaticamente resumos, adicione legendas, organize capítulos de vídeo ou até mesmo transforme seus vídeos em documentos de texto.

Wistia
O Wistia é uma plataforma de criação, marketing e gerenciamento de vídeos. A Wistia oferece muitos recursos além da gravação e edição de vídeo, como:
- Hospedagem de webinar
- Bibliotecas e galerias de vídeos
- Incorporação/edição de vídeos
- Otimização de SEO
- Além de muitos recursos de análise de vídeo e desempenho
Esta é a aparência do produto:

O Wistia tem uma UI muito organizada e fácil de usar. Há um checklist de onboarding que lhe dá as boas-vindas e, quando você navega pela interface, aparecem tooltips para explicar determinados botões.
Veja como gravar um vídeo:

O Wistia oferece mais algumas configurações em sua tela de gravação do que o Loom, como um script de teleprompter. Você pode adicionar um documento ou gerar um com IA.
Você também pode criar uma gravação em grupo com o Wistia.
A escolha das configurações da câmera, da tela e do microfone funciona de forma semelhante ao Loom.
Vimeo
O Vimeo é uma plataforma de vídeo com tecnologia de IA que oferece todas as ferramentas de que você precisa:
- Ferramentas de gravação e edição
- Ferramentas de streaming e hospedagem
- Ferramentas de organização e gerenciamento
- Ferramentas de monetização
Esta é a aparência do produto:

Há tooltips na UI, que ajudam a localizar recursos em diferentes seções e botões. Há também um vídeo de demonstração para você experimentar todos os recursos de edição.
No entanto, o vídeo de amostra é apenas isso: um vídeo.
Ele não oferece um guia interativo para orientá-lo em cada ferramenta do kit de edição.
Dito isso, os recursos são bem organizados e claramente rotulados, tornando a navegação intuitiva. Um pouco de exploração, clicando e lendo as categorias, deve ser suficiente para se familiarizar com as ferramentas.
Por exemplo, aqui está o que você encontrará na categoria "Appearances":

Ferramentas de análise de onboarding
Se quiser detectar as falhas no seu onboarding e na sua UX antes que elas afastem os usuários, você precisa de ferramentas de onboarding/análise de usuários para rastrear cada clique, rolagem e ação. Com os insights corretos, você pode ajustar seu processo e manter os usuários interessados.
💡 Um processo otimizado de onboarding de usuários pode aumentar sua taxa de retenção em 82%, de acordo com uma pesquisa da Glassdoor.
Aqui estão algumas ferramentas que podem ajudá-lo a obter resultados semelhantes:
Amplitude
O Amplitude é uma ferramenta de product analytics que ajuda a entender o comportamento do usuário e a otimizar as experiências digitais.
Alguns de seus principais recursos são:
- Testes A/B e experimentação
- Segmentação comportamental
- Rastreamento baseado em eventos
- Análise de funil e rastreamento de retenção
- Análise de coorte
- Insights de análise preditiva e aprendizado de máquina
Por meio desses recursos e capacidades, o Amplitude pode ser usado para entender o engajamento dos usuários e, em seguida, personalizar suas experiências com base no comportamento do usuário.
Agora, vamos ver a aparência do produto 👇🏻

A página inicial fornece um resumo visualmente rico de seus dados, consolidando insights de diferentes partes da plataforma, seja para product analytics ou plataforma web. A partir daqui, é possível acessar os principais relatórios sem navegar por projetos individuais ou páginas de recursos.
Para ações comuns, há CTAs para acesso rápido, como a criação de um gráfico de funil ou um gráfico de segmentação.
Na barra lateral esquerda, todos os outros recursos são categorizados em menus suspensos, mantendo a interface limpa e organizada.
Agora, voltando ao onboarding, esta é a aparência da página de onboarding no produto:

Ele está localizado no menu Product Analytics, ao lado de Engajamento e Retenção de recursos. A partir daqui, é possível definir o fluxo de onboarding do usuário adicionando eventos, recursos e métricas personalizadas.
O painel inclui um gráfico detalhado que permite analisar os dados de onboarding do usuário usando vários filtros, como país ou tipo de dispositivo.
No modo de demonstração, estão disponíveis tours guiados para cada categoria de recurso, como um tour do Product Analytics ou um tour do Web Analytics. No entanto, o modo de demonstração oferece pouco em termos de dados simulados.
Portanto, é muito difícil visualizar como será a aparência com dados reais do usuário.
Além disso, a maioria dos recursos não é interativa, portanto, funciona mais como uma pré-visualização da UI do que como um teste prático.
Como você não pode acessar totalmente o produto até concluir a configuração – o que requer o envio de dados e, segundo informações, leva cerca de 30 minutos – esse modo de demonstração serve principalmente como uma forma de explorar a interface em vez de testar a funcionalidade.
Mixpanel
O Mixpanel é uma ferramenta de análise avançada projetada para rastrear interações de usuários em tempo real em sites e aplicativos. Seus principais recursos incluem:
- Repetição de sessões
- Rastreamento baseado em eventos com dados em tempo real
- Análise de funil e rastreamento de conversões
- Retenção e análise de coorte
- Testes A/B e experimentação
- Relatórios e alertas automatizados
Aqui está o quadro inicial que o Mixpanel recomenda que você crie:

Pode ser difícil começar a usar uma ferramenta de análise. Mesmo que você conheça seus recursos e ofertas (e saiba como utilizá-los), isso ainda requer tempo e energia.
É por isso que a placa inicial do Mixpanel é muito legal.
Até que você personalize seus painéis com base em suas necessidades, isso lhe dá uma vantagem e permite que você comece a analisar os dados do cliente imediatamente após o envio.
Há também modelos de quadro mais específicos para diferentes casos de uso:

Você pode pensar nesses modelos de quadro como kits ou pacotes de relatórios.
A configuração do Mixpanel leva menos de 20 minutos. Embora não seja o processo mais curto, ainda é mais rápido e fácil do que o Amplitude. Além disso, cada página de relatório inclui links para a galeria de exemplos de relatórios do Mixpanel.
Na página de relatórios de insights, você verá um prompt que diz: "Explore exemplos de relatórios de insights."
Ao clicar nele, você será levado a uma página com relatórios de exemplo. Como este aqui:

Assim, você pode explorar os recursos de visualização de dados do Mixpanel sem precisar inserir seus próprios dados ou criar manualmente cada relatório do zero.
PostHog
O PostHog é um conjunto de produtos que ajuda você a criar, testar e aprimorar seu produto e sua experiência com o produto. Ele tem produtos para:
- Product analytics
- Web analytics
- Repetição da sessão
- Sinalizadores de recursos
- Experimentos
- Pesquisas
- Pipelines de dados
- Armazéns de dados
Eles também têm um sistema operacional de produto completo e de código aberto (Product OS).
Todos esses produtos oferecem uma camada gratuita, e você só começa a pagar quando excede o limite da camada gratuita. Em vez de um plano fixo, você paga com base no uso, ou seja, é um produto pago conforme o uso.
Para que você tenha uma noção do modelo e da estratégia de preços, veja como eles definem o preço de suas ferramentas de product analytics 👇🏻
- Nível gratuito mensal: 1 milhão de eventos
- Então, o preço começa em: US$ 0,00005/evento
Cada produto/toolkit tem um limite e um preço por ação diferentes, mas você já entendeu a ideia.
Agora, vamos dar uma olhada no produto:

O PostHog permite que você acesse todos os seus produtos em um único espaço, solicitando que você selecione os que deseja usar. No entanto, todos os recursos permanecem acessíveis na barra lateral esquerda, portanto, se você não selecionar algo inicialmente, mas decidir usá-lo mais tarde, ainda poderá fazê-lo.
A UI parece um pouco dispersa e complexa, especialmente se você estiver acostumado a produtos com onboarding suave e educação do usuário. O PostHog oferece algumas orientações na forma de um checklist de onboarding, uma central de recursos e esboços explicativos.
No entanto, eles não são guias interativos, e a linguagem pode ser técnica ou confusa. Além disso, os esboços não funcionam tão bem quanto tooltips ou hotspots.
Aqui está um exemplo de página de recurso:

Esta é a aparência do produto quando você cria um sinalizador de recurso ou um experimento. As setas vermelhas e os textos devem ajudá-lo a usar o recurso, mas, na maioria das vezes, são apenas declarações de valor/capacidade.
Eles não fornecem uma orientação passo a passo sobre como concluir a tarefa.
Aqui está a página para gravações de sessões:

Como esse é um recurso menos técnico, as explicações e os tooltips aqui são suficientes. No entanto, para ferramentas mais complexas, como análise de sites ou product analytics, não há nem mesmo capturas de tela com setas e explicações...
Você precisa instalar e configurar o PostHog e, a partir daí, resolver o problema.
O PostHog se apresenta como uma ferramenta para desenvolvedores.
Portanto, é natural que suas explicações sejam mínimas, que a linguagem seja técnica e que eles presumam que o usuário já sabe o que fazer ou que pode descobrir isso de forma independente com a documentação.
Ferramentas de base de conhecimento
No Agile Brand Podcast, Sophie Wyne destaca a importância de manter recursos de suporte ao cliente de autoatendimento, como bases de conhecimento e chatbots com IA.
Um estudo recente da Zendesk constatou que 50% dos clientes se sentem estressados e exaustos depois de interagir com o suporte – não por causa de um serviço ruim, mas porque a interação humana parece uma tarefa extra. É por isso que a maioria dos clientes prefere o autoatendimento. De fato, de acordo com a Forrester, 81% procuram respostas por conta própria primeiro.
Isso é ainda mais verdadeiro para novos usuários em uma fase de teste gratuito ou onboarding. É improvável que eles entrem em contato sem um relacionamento estabelecido com a marca.
No entanto, uma base de conhecimento mal mantida anula o propósito, levando os usuários frustrados de volta ao suporte como último recurso.
Agora, vamos explorar as ferramentas que o ajudam a criar e manter bases de conhecimento eficazes para o suporte de autoatendimento 👇🏻
Zendesk
A Zendesk é uma plataforma de atendimento ao cliente e engajamento que o ajuda a gerenciar tíquetes de suporte, bate-papo ao vivo e bases de conhecimento.
Aqui estão os recursos que a Zendesk oferece:
- Mensagens e bate-papo ao vivo
- IA e automação
- Privacidade e proteção de dados
- Central de ajuda
- Espaço de trabalho do agente
- Voz
- Engajamento da força de trabalho
Esta é a aparência de uma central de ajuda criada com a Zendesk:

A Zendesk permite que você crie sua base de conhecimento enquanto a visualiza exatamente como seus usuários a verão, tornando-a uma experiência verdadeiramente simples.
Ela vem com categorias, artigos e publicações da comunidade predefinidos para ajudar você a começar. Não se trata apenas de conteúdo de preenchimento – na verdade, eles fornecem insights e dicas valiosos sobre como gerenciar uma base de conhecimento e criar uma comunidade, tanto em geral quanto especificamente com a Zendesk.
Posteriormente, você pode editar esse conteúdo ou adicionar novos.
Vamos dar uma olhada em um exemplo de artigo:

Confluence
O Confluence é uma ferramenta de colaboração e documentação de equipe da Atlassian, desenvolvida para o compartilhamento de conhecimento interno e o gerenciamento de projetos.
Ele tem 4 recursos médios:
- Páginas
- Quadros brancos
- Bancos de dados
- Gravações de Loom
Além disso, o Spaces, que é como o centro principal dos projetos de sua empresa.
Vale a pena observar que, embora o Confluence permita que você compartilhe páginas ou espaços com o público e transforme sua base de conhecimento interna/conteúdo de blog em um conteúdo público, isso requer um esforço extra e algumas alterações de configuração.
Como o Confluence foi originalmente projetado para o compartilhamento de conhecimento interno, ele não tem alguns dos recursos organizacionais que plataformas como a Zendesk oferecem para bases de conhecimento voltadas para o público.
No entanto, o compartilhamento de conhecimento interno ainda é uma parte crítica do onboarding.
Isso garante que todas as equipes estejam alinhadas, cientes do que os usuários precisam saber e possam criar experiências de onboarding coesas, guias e cópias de acordo.
Afinal de contas, os materiais de onboarding não aparecem magicamente do céu!
Então, vamos ver como é o produto:

Na barra lateral esquerda, você encontrará seus calendários, conteúdo, blogs e tudo o mais que criar, tudo organizado em menus recolhíveis. Isso é especialmente útil à medida que seu conteúdo cresce com o tempo, permitindo que você mantenha a barra lateral organizada alternando os menus abertos ou fechados.
A ferramenta também oferece um processo estruturado de onboarding de usuários.
Cada recurso vem com seu próprio checklist de onboarding, orientando-o sobre os aspectos essenciais. Além disso, há uma página "Getting Started" que detalha cada recurso, botão e seu caso de uso.
Dessa forma, você pode selecionar o conteúdo ou o tipo de projeto mais adequado às suas necessidades.
Document360
O Document360 é um software de base de conhecimento que permite criar e gerenciar documentação de autoatendimento para clientes e equipes, como artigos de ajuda, notas de versão, manuais de usuário e SOPs.
O Document360 também tem um recurso de resumo de IA disponível na base de conhecimento.
Eis uma pesquisa tradicional na base de conhecimento:

E este é o resumo criado por IA:

Como mostrado aqui, o Eddy, bot de IA do Document360, seleciona respostas diretamente dos artigos da base de conhecimento para fornecer uma resposta rápida à pergunta do usuário. Isso elimina a necessidade de os usuários examinarem os resultados da pesquisa e lerem artigos mais longos e detalhados. Em vez disso, o Eddy fornece respostas concisas, oferecendo uma maneira mais rápida e eficiente de encontrar informações.
Aqui está a UI do produto:

O Document360 também tem um editor simples e direto para artigos da base de conhecimento. Isso significa que, à medida que você cria e edita seus artigos, pode ver exatamente como eles aparecerão para seus usuários em tempo real.
Com muitas opções de formatação e estilo, como tabelas, marcadores, subtítulos e tabelas, é uma ferramenta bastante intuitiva e fácil de usar para qualquer pessoa que já tenha usado um editor de texto.
Ferramentas de feedback do usuário
No podcast de Hannah Clark, The Product Manager, Ramli John destaca um aspecto crucial, mas frequentemente negligenciado, do feedback do usuário: o feedback sobre o onboarding.
Ele ressalta que o onboarding é um dos raros momentos em que os usuários compartilham abertamente suas lutas e objetivos:
"Não sei como fazer isso."
"Estou preso aqui."
"Estou tentando fazer isso."
Esse feedback é incrivelmente valioso, mas frequentemente se perde no circuito. Quer os usuários passem por um fluxo de onboarding automatizado ou por uma demonstração individual, seus desafios e perguntas representam uma oportunidade de ouro para melhorar o produto e a experiência de onboarding.
Agora, vamos explorar algumas ferramentas que podem ajudá-lo a capturar e agir com base nesse feedback de onboarding em tempo real: 👇🏻
Typeform
O Typeform é uma ferramenta de criação de formulários e pesquisas que pode ser usada para fazer perguntas aos seus usuários sobre seus casos de uso antes do onboarding e sobre a experiência de onboarding durante e após o onboarding.

Ele tem um design visualmente muito engajado e fácil de usar.
Para criar uma pesquisa, basta selecionar um tipo de pergunta e editar o texto na tela de edição. A partir daí, você pode continuar adicionando mais perguntas ou configurar acompanhamentos personalizados com base nas respostas do usuário.
Veja como são o fluxo de trabalho e o mapa lógico:

Você também pode utilizar a ferramenta de IA da plataforma para criar pesquisas e/ou importar perguntas de outros formulários que já tenha criado no Google Forms.
Survicate
O Survicate é um construtor de pesquisas intuitivo, do tipo arrastar e soltar, que permite criar pesquisas para sites, aplicativos móveis, experiências em produtos, e-mails e links diretos.
Esta é a aparência da ferramenta:

A UI é bastante simples.
Você pode pré-visualizar perguntas e personalizar temas, posicionamento, animações e opções de localização na barra esquerda. Na barra superior, você percorre a configuração clicando no botão ao lado do aspecto da pesquisa em que está trabalhando: Target, Connect, ...
O Survicate também oferece recursos de análise e visualização de dados, incluindo um assistente de pesquisa de IA e análise de pesquisa de IA. Essas ferramentas fornecem resumos rápidos do feedback coletado dos clientes e permitem que você extraia insights simplesmente perguntando ao assistente.

O Survicate também tem muitas opções de integração com ferramentas analíticas populares. Assim, você pode compartilhar o feedback com essas ferramentas para descobrir insights e tendências acionáveis também.
Fullstory
O Fullstory é uma plataforma de análise de comportamento do usuário que registra as interações do usuário (como cliques, cliques mortos e rolagens) para fornecer insights profundos sobre o comportamento e o sentimento do usuário.
Com gravações de sessões e rastreamento de eventos, ele ajuda a identificar pontos de atrito, identificar as dificuldades dos usuários e entender onde eles se encontram no espectro, desde satisfeitos e engajados até confusos e frustrados.

Jotform
O Jotform é um criador de formulários on-line que oferece vários modelos de formulários para vários casos de uso e necessidades, desde formulários de cadastro, formulários de feedback e formulários de solicitação até formulários de pagamento.
Há mais de 10 mil modelos de formulários prontos no Jotform.
Aqui está um exemplo:

E aqui está o editor de formulários:

A interface parece um pouco desatualizada, com o mínimo de interatividade ou elementos de design, mas ainda assim é fácil de navegar. Comparado ao Survicate, o Jotform oferece uma personalização de design e marca mais limitada.
Ele prioriza a criação de formulários com um editor simples de arrastar e soltar, permitindo a criação de marcas básicas, como logotipos e alterações de cores, mas sem personalização visual avançada.
O Jotform também não oferece suporte nativo a pesquisas in-app. Embora seja possível incorporar formulários em sites ou aplicativos via iframe ou web view, faltam recursos como acionadores baseados em comportamento, regras de segmentação ou integração com SDK móvel.
Como o próprio nome sugere, o Jotform é uma ferramenta de criação de formulários, não uma plataforma de pesquisa interativa.
Ferramentas de teste A/B
O Wes Bush diz: "Mais de 30% dos passos obrigatórios do onboarding são besteira."
E nós concordamos!
O onboarding deve orientar os usuários até que eles se familiarizem com seu produto, e não arrastá-los por etapas intermináveis até que se formem em sua academia...
Para evitar isso e otimizar o onboarding, os testes A/B são fundamentais.
Esses testes podem ajudá-lo não apenas a identificar etapas desnecessárias a serem removidas, mas também a descobrir quais etapas devem ser adicionadas para melhorar o fluxo.
Como sugere um comentário na postagem de Bush:

HubSpot
A HubSpot é uma plataforma abrangente de inbound marketing, vendas e atendimento ao cliente que ajuda as empresas a atrair visitantes, converter leads e reter clientes. Ela oferece uma ampla gama de ferramentas para marketing por e-mail, gerenciamento de redes sociais, CRM, gerenciamento de conteúdo e muito mais.
Com a HubSpot, você pode realizar testes A/B para seus produtos:
- E-mails de onboarding
- Landing pages (páginas de cadastro, ofertas introdutórias, etc.)
- Formulários de registro e onboarding
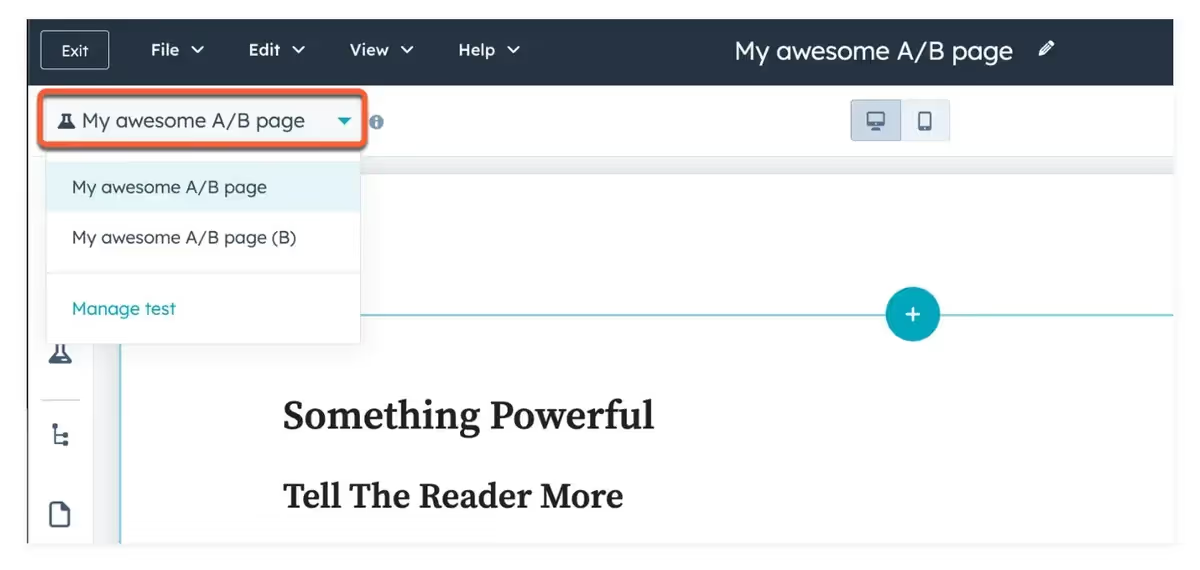
Veja como é um teste A/B para uma landing page na plataforma:

Optimizely
O Optimizely é uma plataforma de testes A/B, testes multivariados e personalização de sites. Ela o ajuda a criar e fornecer experimentos orientados por dados para aprimorar o desempenho do seu site, aplicativo e outros produtos digitais.
Seus principais recursos incluem:
- Testes na Web e em dispositivos móveis
- Segmentação e direcionamento de usuários
- Personalização
- Testes A/B e multivariados
- Sinalização de recursos
Esta é a aparência do recurso de experimentação:

Ferramentas de bate-papo ao vivo
As bases de conhecimento de autoatendimento e os tutoriais de onboarding são ótimos – para aqueles que os desejam.
Mas alguns usuários preferem a interação humana em vez de vasculhar artigos intermináveis. Às vezes, é difícil colocar um problema em palavras ou até mesmo saber o que procurar. É aí que as equipes de suporte brilham; elas compreendem o problema real, mesmo quando os usuários não conseguem.
O resultado final? Facilite o contato das pessoas que precisam de apoio direto.
Aqui estão algumas ferramentas para ajudar com isso:
Tidio
O Tidio é uma plataforma de chat ao vivo e chatbot que permite que você forneça suporte instantâneo e automatize as interações com os clientes. Com o Tidio, você pode criar bate-papos ao vivo e chatbots com IA.
Aqui está um exemplo de conversa para o bate-papo ao vivo:

E aqui está um exemplo de conversa para o chatbot de IA:

Freshchat
O Freshchat é a solução dedicada de mensagens e bate-papo ao vivo do Freshdesk, projetada para fornecer suporte em tempo real e melhorar o engajamento do cliente.
Seus principais recursos incluem:
- Bate-papo e mensagens ao vivo
- Chatbot de IA e automação (Freddy AI)
- Widgets de bate-papo no aplicativo e no site
- Suporte e integração omnicanal
Aqui está uma olhada na plataforma:

A plataforma pode parecer um pouco cheia e intimidadora no início, mas seu fluxo de onboarding foi projetado para ajudá-lo a se familiarizar com o produto. As conversas simuladas, os vídeos e os tutoriais estão lá para orientá-lo, portanto, não deixe que eles o impeçam de explorar!
LiveChat
O LiveChat é uma ferramenta de suporte por chat em tempo real projetada para o engajamento dos usuários e para ajudá-los em toda a sua jornada. Assim como o Freshchat, o LiveChat permite que você crie tanto um chat ao vivo quanto um chatbot com IA.
O agente de IA e o agente de suporte humano usam o mesmo bate-papo, de modo que a transição do assistente de IA para o suporte ao vivo é suave e rápida.
Veja a seguir um exemplo de bate-papo:

A única desvantagem do LiveChat é que não é possível acessar a plataforma sem concluir a configuração completa, incluindo a instalação do código de rastreamento. Portanto, se precisar da ajuda de seus desenvolvedores para isso, mas quiser explorar plataformas diferentes primeiro (apenas para ver se a UI funciona para você), temos más notícias...
A vez da IA: o futuro do onboarding
A IA está transformando o onboarding de usuários – assim como todo o resto, né?
Ela torna o onboarding mais eficiente, personalizado e dimensionável.
➡️ Uma de suas principais contribuições é a automatização das respostas a perguntas comuns por meio da integração com a base de conhecimento da empresa. Isso garante que os usuários obtenham respostas instantâneas sem esperar pelo suporte humano.
Para questões mais complexas ou técnicas, os chatbots com IA transferem as consultas para os agentes de suporte, permitindo que eles se concentrem em interações de maior valor.
➡️ Além do suporte ao cliente, a IA também está desempenhando um papel crescente na criação e otimização dos fluxos de onboarding. Desde a geração automática de sequências de onboarding até o refinamento da cópia e o acionamento das etapas certas com base nas ações do usuário ou nas interações do chatbot, a IA ajuda a simplificar o processo.
➡️ A IA também traz análises poderosas e detalhadas.
Para criar fluxos de onboarding que sejam realmente valiosos, orientados por metas e que levem os usuários a seus momentos "Aha!" mais rapidamente, é necessário coletar feedback e entender o comportamento do usuário. Mas o trabalho não termina apenas com a coleta de dados do usuário. Você também precisa analisar esses dados e transformá-los em insights acionáveis.
➡️ A IA pode te ajudar com isso. Ela pode identificar tendências, detectar quedas e extrair os principais insights para otimizar a experiência.
Conclusão
O onboarding tem muitos aspectos, alguns dos quais geralmente não recebem atenção suficiente, como e-mails de onboarding ou pesquisas de feedback. Cada aspecto pode ser abordado com diferentes ferramentas e estratégias.
Há ferramentas de finalidade única, ferramentas multifuncionais, ferramentas que exigem programação e aquelas que não exigem. Algumas são gratuitas ou muito acessíveis para pequenos orçamentos, enquanto outras exigem mais recursos.
❓ É preciso se perguntar:
- Em que aspecto do onboarding você quer se concentrar mais?
- O que você prioriza e onde está seu maior déficit em onboarding?
- O que seus usuários dizem sobre seu onboarding? Quais são as expectativas deles?
- De quais recursos, funcionalidades ou UX você precisa em uma ferramenta?
- Qual é o seu orçamento?
É sempre importante lembrar que nenhuma ferramenta é mágica e nenhuma pode resolver todos os seus problemas.
No entanto, algumas ferramentas podem ser mais úteis do que outras, dependendo das necessidades específicas da sua empresa, produto ou equipe.
Perguntas Frequentes
O que é onboarding de usuários?
O onboarding de usuários é o processo que começa com a primeira interação do usuário com a sua empresa e continua mesmo depois que ele já conhece o seu produto, com o chamado ongoing de clientes, que os ajuda a descobrir como podem se beneficiar do seu produto e tirar o máximo proveito dele.
Por que você deveria usar um software de onboarding de clientes?
Seu produto é precioso, e tomar o tempo dos desenvolvedores para construir elementos para o seu onboarding de clientes pode prejudicar seu negócio mais do que você imagina; use ferramentas de onboarding para não precisar começar do zero.
Que tipos de ferramentas podem melhorar meu fluxo de onboarding de clientes?
Ferramentas de experiência do usuário no produto, bibliotecas open source relacionadas, plataformas de marketing de vídeo, ferramentas de marketing por e-mail, ferramentas de comportamento do usuário, soluções de teste do usuário, ferramentas de feedback do usuário, plataformas de live chat e centro de conhecimento são as principais categorias de ferramentas relacionadas ao onboarding de clientes.
O que é uma ferramenta de onboarding de usuários?
Uma ferramenta de onboarding de usuários é uma ferramenta que ajuda os novos usuários a aprender a usar um produto. Ela os guia pelos recursos e funções, tornando a experiência mais fácil e rápida. Essas ferramentas podem automatizar e-mails de boas-vindas, tutoriais no aplicativo e treinamento de usuários. O objetivo de uma ferramenta de onboarding é ajudar os usuários a obter valor de um produto rapidamente.
Qual é a melhor ferramenta de onboarding de usuários?
Não existe uma única ferramenta mágica que funcione para todas as empresas ou necessidades. O onboarding é um processo complexo que envolve muitos aspectos. Cada empresa tem desafios diferentes, e os usuários têm expectativas diferentes. É por isso que o melhor software de onboarding varia para cada empresa. No entanto, há diferentes tipos de ferramentas que podem ajudar, como ferramentas de experiência personalizada no aplicativo, como UserGuiding, WalkMe e Pendo; ferramentas de feedback, como Typeform e SurveyMonkey; e chatbots, como Freshchat e LiveChat.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)

















