Talvez seja só eu, mas adoro explorar os detalhes de um produto pela primeira vez. Você inicia uma avaliação ou assina um produto por um motivo, e ver o que ele pode oferecer para o seu negócio pode ser um divisor de águas.
Isso, é claro, não é tão comum quanto você imagina.
De fato, isso é muito raro.
Por quê?
Algumas empresas ignoram completamente o impacto dos tours guiados pelo produto e simplesmente jogam um monte de materiais de onboarding no cliente sem incentivá-lo a agir dentro do próprio produto.
Essa é uma receita para o desastre.
Ou, como Wes Bush descreve em seu framework The Bowling Alley, é a sua bola indo direto para a canaleta.
Se você quiser derrubar o maior número possível de pinos, precisará de bumpers. Nesse caso, esses são os bumpers para manter seu cliente sempre na pista.
Se bem projetado, esse será o seu tour guiado.
Veja o que Bush tem a dizer👇
"Os tours guiados são os melhores para-choques dos produtos. Eles eliminam as distrações e oferecem apenas algumas opções importantes. Recomendo o uso de um 'modo de foco' que oculta os elementos de fundo para minimizar o número inicial de opções. Ao eliminar o número de decisões que um novo usuário precisa tomar, você aumenta a probabilidade de ele tomar a decisão certa."
Em suma, seu trabalho é estimular o novo usuário na direção certa para que ele perceba o valor do seu produto o mais rápido possível.
E este artigo facilitará muito seu trabalho.
Vamos pular os conceitos básicos e mergulhar diretamente em exemplos reais para inspirar você.
Ainda não tem tempo para um mergulho profundo? Não se preocupe, aqui está nosso resumo👇
Resumo
- Os tours guiados ajudam os usuários a se familiarizarem com a interface e os recursos de um produto.
- Para criar tours melhores, você deve usar elementos interativos como tooltips, hotspots e checklists.
- Para evitar a criação de tours guiados confusos ou cansativos, faça com que cada etapa seja intencional e conduza o usuário na direção certa. A menos que seu produto seja muito complexo, evite tours e textos muito longos.
- Um software de tour guiado – como a UserGuiding – pode ajudá-lo a criar tours contextuais e que chamam a atenção do usuário.
O que é um tour guiado pelo produto?
Um tour guiado pelo produto é uma sequência de padrões de experiência do usuário projetados para orientar os usuários por meio de um processo de onboarding que os ajuda a se familiarizar com a interface e o próprio produto.
O ideal é que um tour guiado pelo produto comece com uma janela modal, inclua várias etapas e atue como um guia interativo quando necessário.
No entanto, não existe uma abordagem única para criar a experiência ideal de onboarding.
"Mas isso não é a mesma coisa que um guia interativo?"
E você não está totalmente errado.
A principal diferença entre os tours guiados e os guias interativos é que os guias interativos são mais longos e incluem tarefas passo a passo dentro do produto.
Pronto para se inspirar? Confira estes 15 ótimos exemplos de tours guiados 👇
15 exemplos de tour guiado para você se inspirar
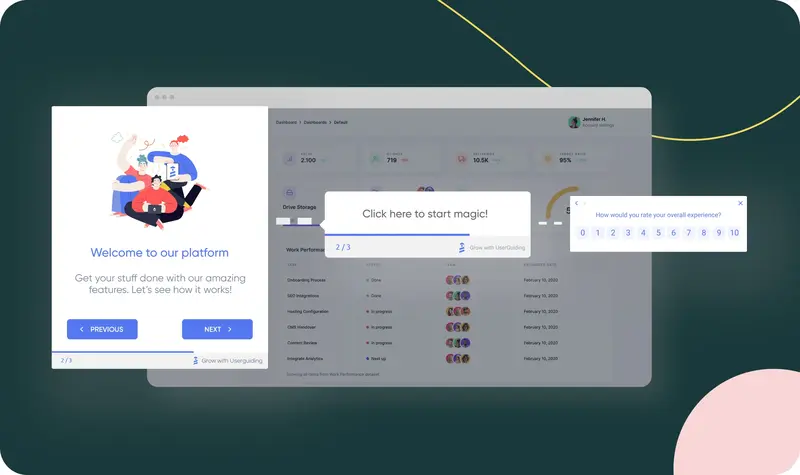
1- UserGuiding

Você sabia que os tours guiados com autoatendimento têm uma taxa de conclusão 123% maior em comparação com os tours que aparecem aleatoriamente?
Isso significa que criar a opção de orientação por meio de elementos interativos de UX, como hotspots, tooltips ou pesquisas in-app, é uma das maneiras mais eficazes de incentivar os usuários.
E a UserGuiding é a ferramenta perfeita para isso.
A UserGuiding ajuda a criar tours guiados passo a passo com elementos interativos e multimídia, como emojis, capturas de tela, GIFs e até mesmo vídeos.
A melhor parte? A UserGuiding permite que o usuário desista do tour.
Eles podem retornar quando quiserem, é claro, mas considerando que os tours guiados interativos e voluntários têm um desempenho melhor, isso é algo a se ter em mente, com certeza.
O que torna a UserGuiding um bom exemplo?
✅ É muito fácil transformar padrões em etapas de ação interativas com a UserGuiding. Por exemplo, se você perceber que os usuários ficam presos em determinados locais e fazem as mesmas perguntas, poderá resolver esses problemas criando guias.
✅ Barras de progresso, barras de progresso, barras de progresso. De acordo com um estudo realizado pelo Chameleon.io, os tours guiados com indicadores de progresso aumentam a taxa de conclusão em 12%. Mostrar quanto resta do tour e como o usuário progride o incentivará a se engajar. A UserGuiding faz isso excepcionalmente bem:
Quer fazer um teste?
🚀 Experimente gratuitamente os tours guiados da UserGuiding 🚀
Dica rápida! ➡️ Se quiser tornar seus tours guiados mais imersivos, segmente seus usuários para obter uma experiência mais personalizada. Isso também facilitará a compreensão da sua plataforma com base nos recursos com os quais o usuário tem maior probabilidade de interagir.
2- Grammarly
Na minha humilde opinião, uma lista de tour guiado sem o Grammarly está incompleta. Seu material de marketing é deslumbrante, com certeza, mas as pessoas tendem a ignorar a qualidade de seus tours guiados.
Veja você mesmo 👇

Notou algo importante? Não tenha medo, dê uma olhada mais de perto.
O usuário pode optar por iniciar o tour rápido ou usar o botão de pular e descobrir o aplicativo por conta própria. Em outras palavras, o usuário entra no "modo playground".

A melhor parte? O modo como o documento de demonstração do Grammarly funciona com o tour é exatamente igual ao modo como ele funciona fora da demonstração, destacando os erros com esses pontos sublinhados, como se fossem hotspots.
O que torna o Grammarly um bom exemplo?
✅ O documento de demonstração dá aos novos usuários a chance de experimentar o que a ferramenta oferece sem investir muito tempo ou energia fazendo o upload de um documento. É uma maneira rápida e fácil de eliminar a fração inicial e incentivar os usuários a agir dentro do aplicativo.
✅ Os usuários estão no controle. Em vez de uma abordagem que prioriza o produto, o Grammarly prioriza a experiência do usuário. Se o usuário se sentir pronto para iniciar o tour guiado pelo produto, ele poderá interagir com os principais recursos imediatamente. Caso contrário, poderá simplesmente pular o tour guiado e explorar o produto por conta própria.
Dica rápida! ➡️ Se quiser que seus usuários explorem os principais recursos, guie-os pelo aplicativo em uma sequência lógica. Depois de um hotspot, conduza-os naturalmente para o próximo, ajudando-os a descobrir recursos que poderiam ter perdido. Veja o exemplo do Grammarly abaixo:

3- Flowla

A Flowla é uma ferramenta de capacitação de vendas que oferece espaços interativos e personalizados para as equipes de vendas, de sucesso do cliente e seus compradores.
Eles sabiam que o tour inicial do produto era muito complicado e não engajava tanto quanto desejavam. E esses são grandes impedimentos no engajamento dos usuários.
Ramli John, fundador da Delight Path, tem a analogia perfeita para isso:
"Você provavelmente já passou por isso em um restaurante com centenas de itens no cardápio. Você provavelmente está sobrecarregado com tantas opções para comer."
O mesmo acontece com o onboarding de usuários.
Se você oferecer muitas opções ao usuário durante o tour guiado pelo produto, ele ficará sobrecarregado. Ele terá dificuldade para tomar uma decisão. Eventualmente, ele ficará sem paciência e irá embora!
Ramli John aconselha dividir tarefas complexas em etapas menores e, idealmente, limitar o tour guiado pelo produto a 3 ou 5 etapas.
O que faz da Flowla um bom exemplo?
✅ É curto e agradável. Não há tarefas complexas nem solicita que o usuário realize várias ações ao mesmo tempo.
✅ Cada etapa inclui uma "chamada para ação" que facilita aos usuários a realização dessa ação principal, pois o hotspot destaca a próxima etapa.
Dica rápida! ➡️ Se você quiser aumentar o engajamento, evite longos tours guiados com várias etapas essenciais. Oculte campos ou recursos que não sejam necessariamente necessários e mantenha o tour entre 3 e 5 etapas para garantir que o usuário possa seguir as ações necessárias.
4- Airtable

O Airtable é uma plataforma baseada na nuvem para compartilhar e criar bancos de dados e fluxos de trabalho. O aplicativo oferece orientação contextual durante o onboarding para novos usuários e apresenta os principais recursos de forma digerível.
Semelhante a todos os exemplos que compartilhei até agora, o Airtable também dá controle ao usuário e permite que ele pule ou volte às etapas anteriores👇

Em outras palavras, o usuário tem o controle do seu progresso. Essa é uma ótima oportunidade de engajamento dos usuários desde o início sem sobrecarregá-los. Também é um tour relativamente curto, com 6 etapas.
O que torna o Airtable um bom exemplo?
✅ Além de um botão "pular", o Airtable também oferece aos usuários a opção de voltar às etapas anteriores para que possam se familiarizar melhor com as principais ações e recursos.
✅ O tour é relativamente curto e facilita o acompanhamento do progresso graças aos hotspots e tooltips de fácil digestão.
Dica rápida! ➡️ A única coisa ruim desse tour é a forma como os elementos são destacados. É muito fácil não ver a borda amarela do contorno e se misturar ao restante do design. Portanto, se quiser garantir que os usuários não percam os recursos essenciais, destaque os elementos com uma borda distinta ou um hotspot que se destaque do restante dos padrões da UI.
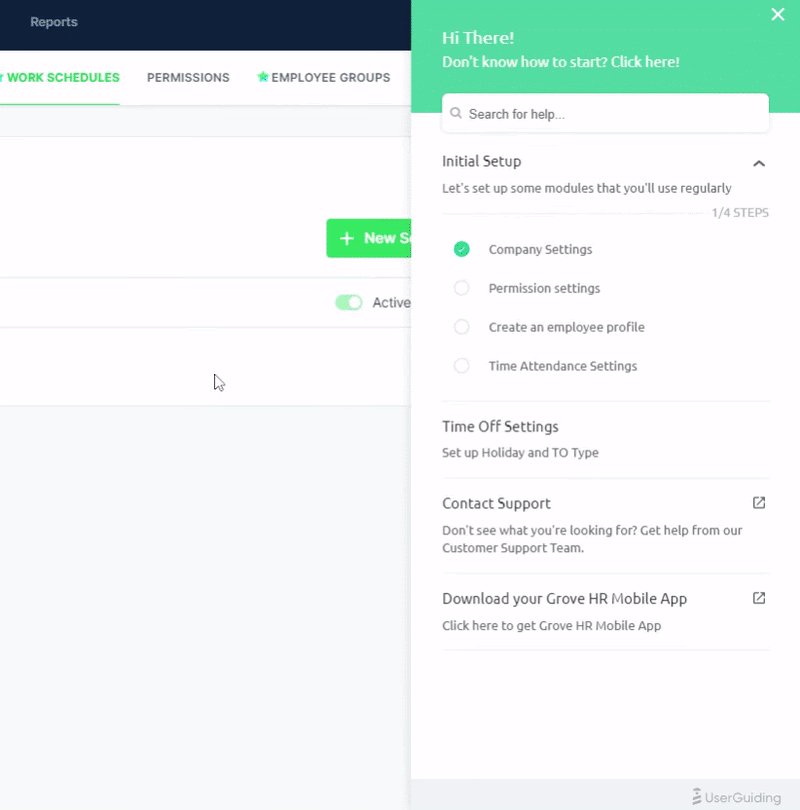
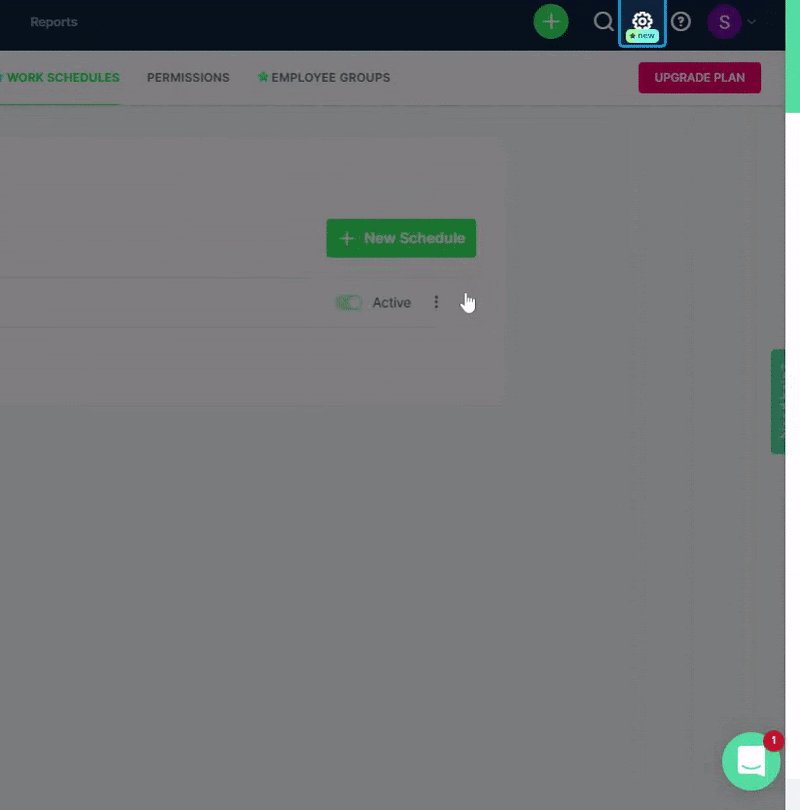
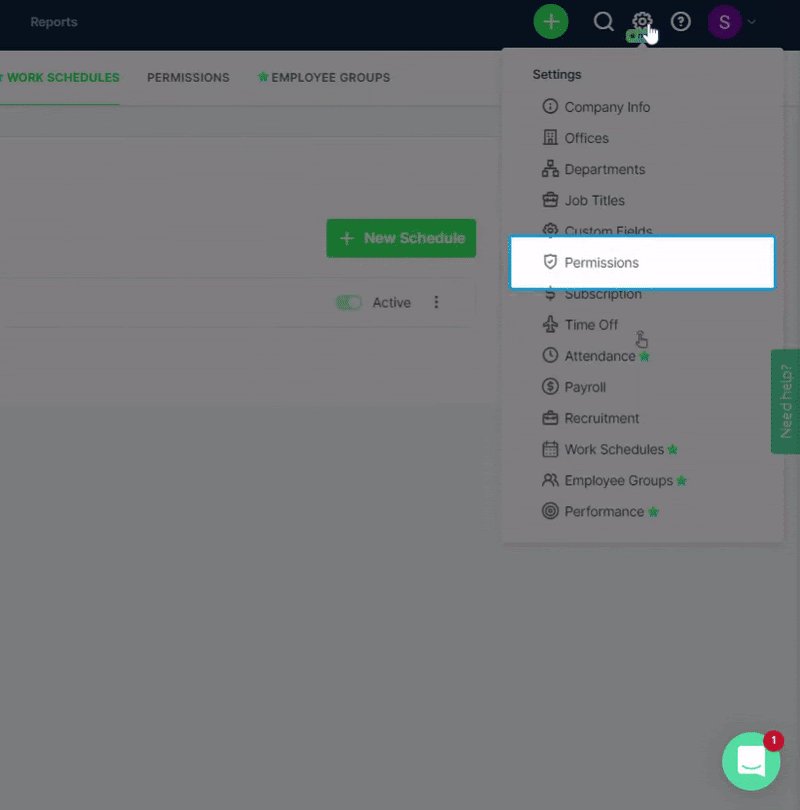
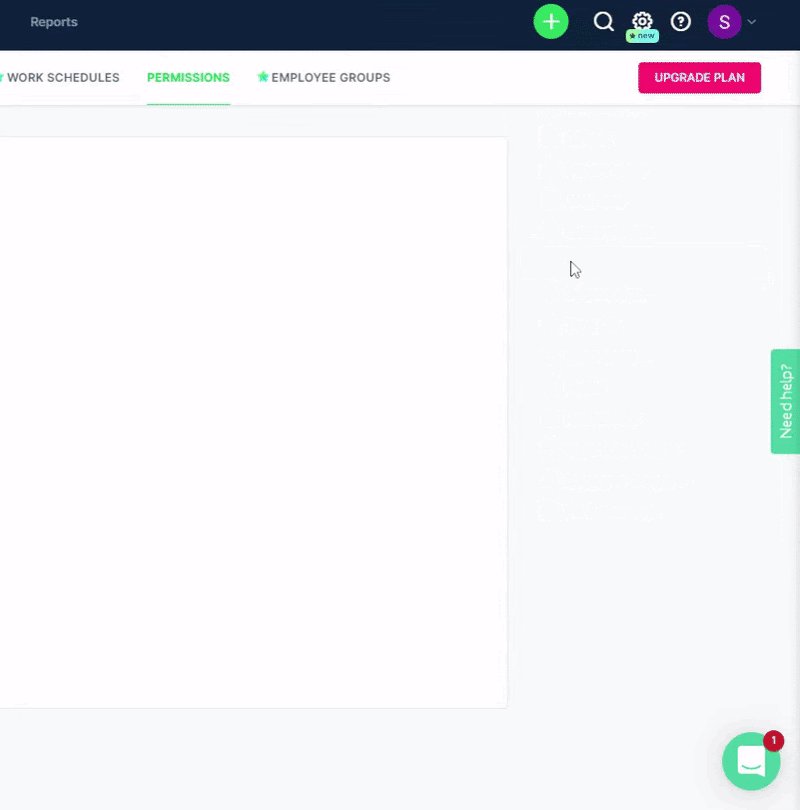
5- Grove HR
Não existe uma solução única para todos quando se trata de tours guiados. Elementos interativos como hotspots e tutoriais em vídeo são necessários, com certeza, mas você sempre pode levar as coisas para o próximo nível.
É exatamente isso que o Grove HR faz. Além dos elementos interativos, a Grove HR usa um checklist de onboarding para ajudar os usuários a seguir uma sequência muito específica👇

O Grove HR facilita o onboarding ao fornecer aos usuários um checklist a ser seguido. Isso também aumenta as chances de conclusão do onboarding e, ao mesmo tempo, mantém o fluxo de onboarding compacto.
O que faz do Grove HR um bom exemplo?
✅ Os checklists são uma forma excelente e popular de ajudar os usuários a passar pelo onboarding, e o Grove HR faz um trabalho fantástico ao usá-los para garantir que tudo seja feito.
✅ Semelhante ao Airtable, o Grove HR também oferece aos usuários a opção de pular etapas ou o próprio tour. Eles podem acessar esses guias interativos por meio de sua central de recursos sempre que desejarem.
Dica rápida! ➡️ Se quiser que os usuários acessem os materiais de onboarding mesmo após a conclusão do tour inicial, certifique-se de criar uma central de recursos. Isso o ajudará a manter todos os materiais relacionados ao onboarding ou artigos de "como fazer" em um só lugar, permitindo que o usuário os pesquise antes de entrar em contato com a equipe de suporte. Isso promove o autoaprendizado da melhor maneira possível!
6- HubSpot

O produto da HubSpot é mais longo, com 7 etapas. No entanto, isso é facilmente justificável.
O tour permite que você experimente como é usar a HubSpot e passa pelos principais recursos sem apontar nenhum recurso desnecessário. Tudo o que o usuário não precisa para a configuração inicial fica oculto de forma inteligente.
O texto simples sem GIFs, capturas de tela ou tutoriais em vídeo pode ser entediante para algumas pessoas, mas na verdade é muito eficaz.
Se a HubSpot usasse elementos multimídia, poderia confundir os usuários, especialmente em um tour guiado simples como este.
Às vezes, um design simples com texto simples é suficiente e você não precisa ser dramático. Além disso, o destaque pulsante dá conta do recado: Ele dá ao onboarding uma sensação dinâmica enquanto apresenta os principais recursos.
O que faz da HubSpot um bom exemplo?
✅ O mínimo de mídia, um texto claro e um destaque interativo podem ajudar muito. A HubSpot garante que seu tour guiado pelo produto seja facilmente acessível a todos os segmentos de usuários e cubra todos os aspectos essenciais.
✅ Como o tour guiado se concentra nos principais recursos, você experimenta imediatamente como é trabalhar com a HubSpot, o que o ajuda a ver o valor do produto.
Dica rápida! ➡️ Se quiser um tour inicial pelo produto que seja simples, certifique-se de usar uma cópia concisa que mostre ao usuário o que está acontecendo com cada recurso.
7- Vieworks

Incluí a Vieworks nesta lista porque esse tour guiado pelo produto é interativo do início ao fim.
As etapas são claramente destacadas e a barra de progresso ajuda o usuário a ver sua atividade.
Mas a parte mais importante é que os usuários não são incentivados a agir depois que os recursos lhes são mostrados. Em vez disso, o tour guiado pelo produto da Viework segura a mão do usuário enquanto ele executa as tarefas.
O que faz da Vieworks um bom exemplo?
✅ A interatividade é fundamental. Tanto o modal de boas-vindas quanto o destaque de seções relevantes para recursos específicos fazem com que o aprendizado se mantenha e garantem que o usuário conclua a ação principal quando necessário.
✅ A barra de progresso visualiza o progresso do usuário e dá a ele uma sensação de realização.
Dica rápida! ➡️ Se quiser que os usuários contextualizem os recursos o mais rápido possível, peça a eles que concluam tarefas essenciais enquanto você os orienta pelo produto. Dicas visuais como barras de progresso e modais da UI são muito úteis para isso.
8- Intercom

A personalização sempre vence, e os tours guiados não são exceção. Se as pessoas perceberem que há um "ser humano" por trás do tour que as guiará, e não apenas mensagens automatizadas, elas se sentirão mais à vontade para prosseguir com o tour ou pedir ajuda quando necessário.
Adicionar personalização com pequenos toques como esse não torna o tour complicado e enriquece a experiência do usuário.
O que torna a Intercom um bom exemplo?
✅ Tour guiado curto pelo produto com apenas 4 etapas que mantêm o foco nos recursos essenciais. Todos esses recursos são destacados com hotspots pulsantes para distingui-los do restante da UI.
✅ Personalização com diretrizes claras. A personalização acrescenta o toque "humano", enquanto os textos curtos dos hotspots mantêm o foco nas tarefas principais.
Dica rápida! ➡️ Se quiser estabelecer uma conexão pessoal com seus usuários, considere adicionar uma foto e um nome aos seus elementos interativos, como o Intercom.
9- Ghostwriter.ai

A Ghostwriter é uma ferramenta de IA que ajuda as empresas a entender melhor seus clientes, em vários canais e em diferentes idiomas.
Seu onboarding não chamava a atenção, então eles optaram por usar os tooltips e guias sem código da UserGuiding. Isso os ajudou a reduzir a criação e a atualização do material de onboarding em 62%.
👉 Você pode ler mais sobre a história de sucesso deles aqui.
Os tooltips são acionados quando os usuários passam o mouse sobre as áreas destacadas, o que os ajuda a se concentrarem facilmente.

Como o tour guiado da Ghostwriter.ai é mais longo, com 8 etapas, eles incluem GIFs e textos curtos para manter o engajamento alto.
O que torna a Ghostwriter.ai um bom exemplo?
✅ Ao destacar os tooltips e usar visuais e textos com engajamento, a Ghostwriter.ai prova que os tours guiados não precisam ser entediantes.
✅ Uma barra de progresso e um botão de pular podem mudar a forma como o usuário se sente em relação ao seu tour. Você capacita seus usuários e eles se sentem mais confiantes para concluir o onboarding.
Dica rápida! ➡️ Se quiser adicionar um elemento de diversão ao seu tour, considere o uso de recursos visuais, como GIFs e emojis, em seu tour. No entanto, só faça isso se seu público-alvo não se importar com esse tom. Caso contrário, ele será desanimador.
10- Chargebee

O que mais gosto no tour guiado do Chargebee é que você não precisa se cadastrar em nada. Hoje em dia, pedem que você se cadastre para uma avaliação gratuita ou pague por uma assinatura para ver como é o produto.
Em seguida, sua caixa de entrada é inundada com e-mails de promoção porque você teve que se cadastrar em 5 produtos diferentes. Isso se torna muito irritante rapidamente.
O Chargebee permite que você veja o produto por si mesmo, para que possa decidir se quer assiná-lo mais tarde. E isso com certeza muda o jogo.

O tour guiado também é único na forma como apresenta os recursos: você tem três opções de configuração diferentes e cada uma delas está vinculada a um recurso diferente.
O que torna o Chargebee um bom exemplo?
✅ As ações de acompanhamento no final do tour são uma ótima maneira de engajar os usuários desde o início e ajudá-los a explorar os recursos do seu produto.
✅ A ausência de problemas no cadastro mostra aos clientes em potencial que o Chargebee se preocupa com a experiência deles acima de tudo.
Dica rápida! ➡️ Se quiser personalizar ainda mais o tour guiado pelo produto, você pode oferecer diferentes opções de configuração aos usuários e permitir que eles explorem diferentes recursos com base em sua seleção.
11- Trello

Isso é um pouco diferente, mas o Trello é um ótimo exemplo para mostrar que os tours guiados não devem se limitar ao processo de onboarding inicial.
Você deve sempre considerar se um tour guiado pelo produto seria benéfico para diferentes contextos: O Trello, por exemplo, aproveita o tour para apresentar sua nova barra de navegação.
Afinal de contas, o que é melhor do que um tour guiado pelo produto, curto e superfocado, para mostrar – ao invés de explicar – os detalhes de um novo recurso ou de uma mudança no design?

Isso é ainda melhor: no final do tour de 4 etapas, o Trello pergunta ao usuário se ele gostaria de mudar para a navegação "melhorada", solicitando uma ação-chave logo após o Trello mostrar o valor da melhoria.
O que faz do Trello um bom exemplo?
✅ Criar um tour guiado pelo produto para algo que não seja a experiência inicial de onboarding do cliente. Os tours guiados pelo produto podem funcionar em diferentes contextos, desde que você os mantenha engajados e relevantes.
✅ Oferecer a opção de mudar para a nova barra de navegação. Isso não só é centrado no usuário, mas também permite que os usuários experimentem a mudança antes de tomar uma decisão.
Dica rápida! ➡️ Se quiser que os usuários adotem novos recursos ou mudanças mais rapidamente, tente criar tours guiados pelo produto especificamente para essas mudanças. Em vez de limitar os tours guiados para o onboarding de novos usuários, inclua-os em contextos específicos para maximizar o engajamento.
12- TimeSolv
Quanto mais complexa for a ferramenta, mais abrangente deverá ser o tour guiado em termos de recursos.
Esse é o caso da TimeSolv.

Então... como a TimeSolv cria tours guiados para seu produto?
Em primeiro lugar, eles têm cerca de dez barras de colapso diferentes como parte de sua UI. Portanto, eles precisam examinar cada elemento para garantir que tudo se encaixe bem. É nesse ponto que o foco de destaque, a cópia curta e os botões anterior-próximo entram em ação.
Como já discutimos, os tours guiados mais longos precisam de interatividade. Mas fica mais difícil manter o usuário concentrado a cada etapa adicionada.
O melhor amigo da TimeSolv também será seu melhor amigo: as barras de progresso.
As barras de progresso dão uma sensação de realização e duração aos usuários, para que eles possam se situar facilmente.
O que torna a TimeSolv um bom exemplo?
✅ O produto da TimeSolv é complexo e com várias partes móveis, portanto é essencial minimizar as distrações durante o tour guiado pelo produto. Cópia curta, foco em destaque e capacidade de ir e vir são essenciais.
✅ Com um tour guiado mais longo como esse, é preciso ajudar os usuários a se situarem. Isso é feito melhor com barras de progresso.
Dica rápida! ➡️ Se quiser que seus usuários controlem o ritmo do tour, inclua barras de progresso e botões de anterior-próximo. Clientes mais felizes significam você mais feliz!
Deixe seus usuários mais felizes em alguns minutos com os tours guiados sem código da UserGuiding! De elementos interativos a guias do usuário, você pode criar uma experiência personalizada e focada para todos os seus usuários.
🚀 Experimente hoje mesmo os tours guiados da UserGuiding 🚀
13- Typeform

Se usássemos um medidor de diversão com cada um desses incríveis tours guiados, o TypeForm atingiria o máximo nesse medidor.
Com seus rabiscos e voz descontraída, o Typeform cria um ambiente amigável e de baixo risco para todo o tour.

Em vez de soar tão comercial e distante, a voz do Typeform realmente torna cada ação-chave factível.
O tour também começa com um ambiente semelhante a uma demonstração, como o Grammarly, e usa hotspots e beacons para direcionar os usuários para o caminho que mais lhes interessa.
O que torna o Typeform um bom exemplo?
✅ Há muitas maneiras de adotar uma abordagem que prioriza o usuário. Mas uma das maneiras mais eficientes é usar um tom casual e adicionar visuais bonitos, com certeza. Isso ajuda os usuários a ver que o tour guiado é factível e que o produto é mais acessível.
✅ Um ambiente do tipo demonstração proporciona aos usuários uma experiência prática, de modo que a transição é mais fácil e as informações se tornam mais fáceis de serem lembradas.
Dica rápida! ➡️ Se quiser remover bloqueios mentais da mente dos usuários para concluir o tour, certifique-se de incluir ilustrações (mantendo a marca em mente, é claro) e use um tom casual.
14- Loom

Avançar ou ficar para trás. É assim que cada vez mais os tours guiados se parecerão: assistido por IA ou alimentado por IA para mostrar o que o produto pode fazer e explicar os recursos em um tom que o usuário prefira.
Estamos vendo os primeiros passos disso com o Loom. As mensagens são claras em cada etapa e a IA está fazendo o trabalho pesado - desde a redação de documentos até a criação de um problema no Jira.
O trabalho é feito mais rapidamente graças à praticidade do tour guiado do Loom.
O que torna o Loom um bom exemplo?
✅ O tour guiado do Loom destaca o valor da IA com mensagens simples e claras que enfatizam como ela simplifica tarefas como escrever documentos ou criar problemas no Jira ou no Linear.
✅ Ao se concentrar em recursos de "um clique" e documentos "prontos para compartilhar", o Loom faz com que os usuários se sintam capacitados e entusiasmados para começar a usar seu fluxo de trabalho alimentado por IA.
Dica rápida! ➡️ Use mensagens claras e engajadoras e um tom positivo e animado para destacar os principais benefícios do seu produto, facilitando para os usuários a percepção de como ele simplifica as tarefas e aumenta a produtividade desde o início.
15- Lattice

Aakash Gupta fala sobre os maiores erros quando se trata de onboarding em seu podcast Product Growth:
"Em vez de ir direto para os tours guiados, comece entendendo as metas e os desafios dos usuários por meio de pesquisas. Pense no onboarding como a construção de uma ponte – sem saber para onde os usuários querem ir, você corre o risco de levá-los ao destino errado."
Parece claro e simples no papel. Mas, na realidade, isso é difícil de ser feito.
Felizmente, temos a Lattice como um exemplo para nos guiar!
O Lattice começa com um simpático "Vamos começar!". O usuário pode optar por assistir a um vídeo tutorial de 5 minutos ou fazer um tour de 5 etapas.
É exatamente sobre isso que Gupta fala.
O tour guiado da Lattice oferece essas opções porque entende os objetivos do usuário: Uma experiência prática ou uma experiência mais "tranquila" e de baixo risco.
O que torna a Lattice um bom exemplo?
O tour guiado da Lattice se adapta a diferentes estilos de aprendizagem, oferecendo aos usuários a opção de escolher entre um guia interativo passo a passo ou um vídeo curto.
O processo de onboarding mantém uma vibração amigável e sem pressão, permitindo que os usuários se sintam no controle de como se engajam na plataforma.
Dica rápida! ➡️ Ofereça aos usuários a opção de escolher como querem se engajar no tour guiado pelo produto - seja por meio de um guia passo a passo ou de um breve vídeo - para que eles possam aprender em seu próprio ritmo e se sentir no controle da experiência.
2 exemplos ruins de tour guiado que você deve evitar
Este artigo não estaria completo sem o bom, o ruim e o feio.
Porque, às vezes, a melhor maneira de aprender algo é ver os erros que outros cometeram antes de você, para que você possa evitá-los.
Veja por que esses exemplos de tour guiado fracassaram 👇

É difícil não conhecer o PayPal. Em 2024, a receita estimada da empresa foi de US$ 31,45 bilhões. Então, naturalmente, você espera que esse gigante da tecnologia tenha um tour guiado sem problemas, certo?
Desculpe-me por estourar sua bolha, mas você está errado. Mas isso é bom porque até mesmo as grandes empresas de tecnologia, como o PayPal, erram em uma etapa tão crucial da jornada do cliente.
❌ O que há de errado com esse tour?
Embora o tooltip preto possa ser facilmente visto pelos usuários, ele não é muito atraente por si só. O texto é curto, mas não instrui o usuário em termos de como agir: "Economize tempo adicionando as ações que você usa regularmente" não é um guia claro.
O botão de chamada para ação é um simples "OK".
Minha pergunta é: "Isso é realmente uma chamada para ação? Ou o PayPal apenas joga informações em mim, esperando que elas se fixem?" Isso não desperta interesse algum.
Além disso, as áreas de tour destacadas já estão claramente rotuladas e o usuário precisa rolar a tela para ver onde está o próximo tooltip.
Essa rolagem ruim confundirá a localização do usuário, na melhor das hipóteses, ou, na pior, ele terminará o tour e sairá do aplicativo.
Vamos lá, Paypal, você pode fazer melhor.

A UI do ClickUp parece muito... abarrotada.
Reserve um segundo para dar uma olhada no tour guiado do ClickUp e me diga se não está impressionado.
Há muita coisa acontecendo: saudações, últimas atualizações, uma chamada à ação para criar uma lista...
Embora eu incentive um tour curto e rápido, isso não significa que você deva sacrificar a aparência do seu tour.
❌ O que há de errado com esse tour?
A central de recursos e o modal de atualização de novos recursos se chocam. Não é possível ler o que está incluído na central de recursos e a seção de atualizações mais recentes exige que você abra uma nova janela para ler toda a atualização, o que acaba interrompendo a experiência (e a atividade) do usuário no aplicativo.
É importante se dedicar a orientar seus usuários, mas não em excesso.
Conclusão
Há muitas maneiras de criar tours guiados. No entanto, o mais importante a ter em mente é que você deve conduzir os usuários na direção certa. Portanto, o tour guiado do seu produto deve criar um mapa claro e cativante para eles.
Lembre-se de que a aparência do seu tour mudará de acordo com o caso de uso: onboarding dos novos usuários, anúncios de novos recursos ou atualizações.
Você pode manter a simplicidade ou incluir quantos desenhos, GIFs e elementos interativos quiser.
A decisão é sua.
Boa sorte e que o poder dos tours guiados esteja com você! ⚡
Perguntas Frequentes
Qual é um exemplo de tour guiado por um produto?
Um exemplo de tour guiado por um produto é quando você se cadastra pela primeira vez em uma ferramenta de gerenciamento de projetos como o Trello. Quando você faz o login pela primeira vez, um pop-up ou guia interativo pode orientá-lo na configuração do seu primeiro quadro, na criação de listas, na adição de cartões e na atribuição de tarefas.
O tour pode usar tooltips ou sobreposições para mostrar onde determinados recursos estão localizados, por exemplo, como convidar membros da equipe ou como definir prazos.
Esse tipo de tour guiado garante que os usuários entendam os conceitos básicos do produto sem se sentirem sobrecarregados, facilitando o início e o uso eficaz da ferramenta.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)