

15% dos clientes se apaixonam por um produto à primeira vista.
Enquanto isso, cerca de 80% deles dizem que começam a gostar gradualmente à medida que o usam.
Há muitas razões pelas quais um produto pode gerar esse fascínio, mas um dos principais elementos é, sem dúvida, seu onboarding inicial.
E se você estiver disposto a reformular seu fluxo de onboarding, vamos dar uma olhada nos tutoriais in-app, como você pode criar os tutoriais perfeitos dentro do seu aplicativo e algumas ferramentas que podem te ajudar nesse processo.
Está sem tempo? Confira nosso resumo ⬇️
Resumo
- Os tutoriais in-app são guias dentro de um produto que ajudam os usuários a adotar recursos, fornecendo assistência passo a passo.
- Alguns benefícios dos tutoriais in-app incluem:
- Aumento na aquisição de usuários
- Descoberta acelerada de recursos
- Redução dos custos de suporte
- Aumento das oportunidades de upsell
- Os tipos comuns de tutoriais in-app incluem guias interativos, hotspots e checklists de onboarding.
- A criação de tutoriais in-app eficazes envolve:
- Identificação de lacunas
- Criação de guias fáceis de usar
- Testando e aprimorando-os regularmente
- As práticas recomendadas para tutoriais in-app incluem mantê-los simples, personalizar o conteúdo, tornar os guias interativos e acioná-los contextualmente.
- As principais métricas para medir o sucesso dos tutoriais in-app são a contagem de usuários ativos, as taxas de cancelamento, as taxas de retenção e as taxas de adoção de recursos.
- Ferramentas populares para criar tutoriais in-app incluem:
- UserGuiding
- Whatfix
- Userpilot
- Appcues
- O futuro dos tutoriais in-app está na maior personalização e no uso de IA para uma orientação mais inteligente e dinâmica do usuário.
O que são tutoriais in-app?
Os tutoriais in-app são padrões de UX de onboarding usados em diferentes estágios do mapa da jornada do usuário, projetados para ajudar os usuários a adotar seu produto e seus recursos.
O principal objetivo de um tutorial in-app é impulsionar a adoção do produto, ajudando os usuários a descobrir os recursos.
Aqui está um exemplo simples de tutorial in-app do Loom:
Dê uma olhada no nosso breve guia sobre tutoriais in-app:
Tutoriais in-app vs Tutoriais conduzidos por humanos
Há muitos benefícios de um tutorial in-app, assim como uma abordagem mais humana.
Da mesma forma, ambos têm falhas.
Prós e contras do tutorial in-app
Os tutoriais in-app são:
- Especialmente eficaz para experiências simples de onboarding ✅
- Perfeito para tarefas repetitivas ✅
- Tornou-se o remédio para a era da tecnologia moderna, em que os usuários não querem falar com humanos com muita frequência ✅
E, no entanto, eles podem ser:
- Sem sentimento pessoal quando feito de forma errada ❌
- Muito simples para tarefas mais complexas ❌
- É cronicamente ignorado quando projetado incorretamente, portanto, não é útil ❌
Prós e contras do tutorial conduzido por humanos
Por outro lado, as iniciativas de onboarding conduzidas por humanos são:
- Excelente para criar uma sensação de exclusividade no onboarding ✅
- Perfeito para mapear as metas dos clientes e acompanhar o sucesso ✅
- Confiável para tarefas de onboarding mais complexas ✅
Ainda assim, também há muitas desvantagens nos tutoriais conduzidos por humanos:
- Não é dimensionável para operações de mais de alguns clientes ❌
- A maioria dos usuários (67%) quer ter a chance de se autoatender antes de falar com uma pessoa real ❌
- Pode se tornar uma experiência ruim se as tarefas forem muito simples para uma reunião ❌
E depois?
Neste episódio do Onboarding Therapy, Shareil Nariman e Kim Hacker discutem o fato de que você não precisa optar por um ou outro:
"O que eu vi funcionar muito bem é quando há uma combinação desses caminhos, e todos eles ainda estão direcionados para a mesma coisa."
– Shareil Nariman
O importante é conhecer seus pontos fortes e fracos e incorporá-los adequadamente.
Antes de trabalhar no melhor tutorial in-app ou no tutorial conduzido por humanos, você precisa encontrar uma estrutura em que ambos possam trabalhar em combinação e levá-lo ao sucesso coletivamente.
Benefícios dos tutoriais in-app
Os benefícios reais de um tutorial no aplicativo são, obviamente, mais sofisticados do que uma simples lista de prós e contras.
Logo de cara, sabemos que tutoriais in-app bem projetados permitem uma melhor adoção do produto em grande escala e a adoção de recursos em uma escala menor.
Mas de que outra forma você pode se beneficiar do uso de tutoriais in-app?
1- Os tutoriais no aplicativo aumentam a aquisição de clientes
Por melhor que seja sua equipe de vendas, a aquisição de clientes se resume basicamente ao fato de seu produto ser bom ou não.
E, muitas vezes, o período de teste é quando essa decisão é tomada.
É também o momento em que os primeiros tutoriais in-app aparecem para os novos usuários dentro do seu produto como parte da primeira experiência do usuário.
Isso é importante, pois 63% dos clientes dizem que o onboarding de um produto é um fator a ser considerado ao fazer uma compra.
Portanto, para obter taxas mais altas de aquisição de clientes, os tutoriais no aplicativo são muito importantes.
Mesmo quando não afetam diretamente as decisões de compra, esses elementos de UX reduzem a frustração do usuário e facilitam a curva de aprendizado do seu produto.
Além disso, é uma maneira sólida de implementar a gamificação, que aumenta o uso de avaliações em 54% e os cliques em compras em 15%.
Um ótimo exemplo da vida real são as descobertas de Glenn Miseroy que ele compartilha no LinkedIn e que descreve como ele está lutando contra a diminuição das taxas de ativação.
Sua solução se resume a duas coisas:
Iniciar o período de avaliação quando os usuários realizarem uma ação significativa e reconstruir o onboarding de avaliação para ter tutoriais no aplicativo.
É assim que os fundadores da vida real levam a sério os tutoriais in-app para ativação e aquisição de clientes.
2- Os tutoriais no aplicativo aceleram a descoberta de recursos
Outro benefício principal dos tutoriais in-app é que eles serão, naturalmente, uma ótima maneira de apresentar os recursos existentes aos novos usuários ou os novos recursos aos usuários existentes.
Especialmente quando o onboarding contextual é usado estrategicamente, os tutoriais in-app podem fazer com que os usuários descubram recursos que não usavam ou que nem sabiam que existiam.
Mas como você se torna estratégico?
Em seu artigo no LinkedIn, o gerente de produtos do PlayStation, Mingtao Wu, explica como é possível usar o modelo 4T na descoberta de recursos:
Os 4 Ts são: tone (tom), target audience (público-alvo), touchpoints (pontos de contato) e technique (técnica).
E, como resultado, você deseja criar valor para o produto.

Você pode encontrar práticas recomendadas de tutoriais in-app em todas essas etapas e componentes, mas, especialmente na parte técnica, os tutoriais in-app se tornam importantes.
Essencialmente, é uma técnica que pode ser usada para a descoberta de recursos e, quando você a apoia com o resto do modelo, seus usuários podem encontrar valor para o produto.
Isso aumenta a retenção e diminui o churn.
Agora, sabendo que uma boa taxa de churn para pequenas e médias empresas de SaaS é de cerca de 2,5 a 5%, talvez você queira considerar tutoriais in-app o mais rápido possível 😬
3- Os tutoriais no aplicativo reduzem os custos e o esforço
A Intellum descobriu que investir na educação do cliente tem um bom retorno sobre o investimento, com uma redução de 15,5% no número de consultas de suporte e uma redução de 7,2% nos custos anuais de suporte ao cliente.
Isso mostra que um tutorial bem elaborado no aplicativo pode economizar milhares de dólares que você teria que gastar com educação do cliente, solicitações de suporte ao cliente, sua equipe de produtos e muito mais.
A Cuepath é um ótimo exemplo disso, pois reduziu os tíquetes de suporte em 72% usando tutoriais in-app e outros elementos de UX de onboarding para economizar esforços e custos.

Leia a história de sucesso da Cuepath aqui 👈
4- Os tutoriais no aplicativo podem aumentar significativamente as vendas adicionais
Outro benefício dos tutoriais in-app que costuma ser subestimado é o potencial de oportunidades de upsell.
Em primeiro lugar, como discutimos acima, os tutoriais in-app são ótimos para a descoberta de recursos, e o mesmo se aplica aos recursos de planos maiores.
Por exemplo, quando os usuários do Canva entram na plataforma pela primeira vez, eles recebem uma pesquisa de boas-vindas em tela cheia, que funciona essencialmente como um tutorial in-app.
A tela de onboarding termina com uma página completa de benefícios do Canva Teams e um CTA para experimentá-lo gratuitamente:


Esse exemplo nos mostra algumas das principais estratégias que você pode tentar para fazer upsell usando tutoriais no aplicativo:
- Personalização (é melhor se você personalizar as opções de upsell),
- Exposição gradual usando diferentes passos e uma barra de progresso,
- Destaque de recursos que agregam valor,
- Tempo certo para o upsell.
No entanto, lembre-se de que os tutoriais in-app são, em sua essência, tutoriais e vêm com uma certa expectativa, que não é uma mensagem de atualização.
Portanto, certifique-se de usar os tutoriais in-app com sabedoria ao fazer upselling.
Tipos de tutoriais in-app
Quando você pensa em um tutorial no aplicativo, o elemento que você imagina geralmente é um grupo de tooltips apontando para áreas específicas na UI.
Mas, na realidade, diferentes tipos de elementos de experiência do usuário compõem um tutorial in-app e/ou o auxiliam.
Aqui estão os mais importantes:
Guias interativos
Um guia de produto interativo é um tutorial de várias etapas com o qual você pode se engajar clicando no elemento ou na UI.
A maioria dos guias interativos de produtos será semelhante a este exemplo da HeyGen:
Por que usar guias interativos?
91% dos compradores B2B preferem conteúdo interativo a conteúdo estático. Mas há outros motivos pelos quais você pode preferir esse tipo de conteúdo.
- Faça com que seus usuários aprendam usando seu produto de forma prática.
- Use a interatividade para proporcionar uma experiência de usuário mais tranquila.
- Facilite o processo de onboarding de um produto e/ou recurso de produto complexo.
Hotspots
Os hotspots, comumente chamados de beacons ou destaques, são pequenos pontos pulsantes na UI que geralmente exibem uma mensagem de tooltip quando clicados ou quando se passa o mouse sobre eles.
Esses elementos são projetados para chamar a atenção para uma área específica do produto sem serem intrusivos ou incômodos.
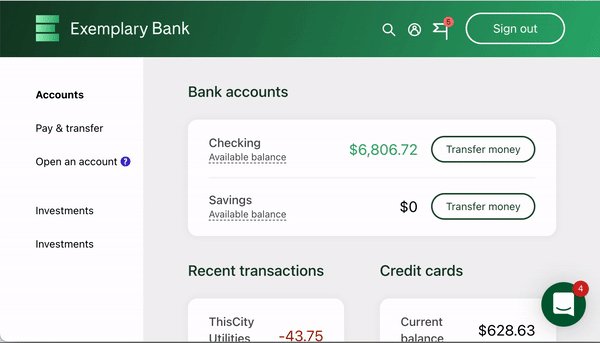
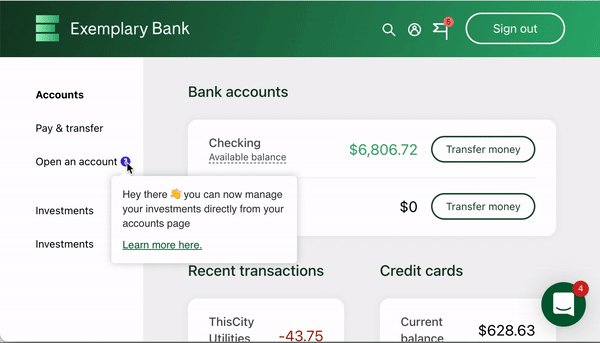
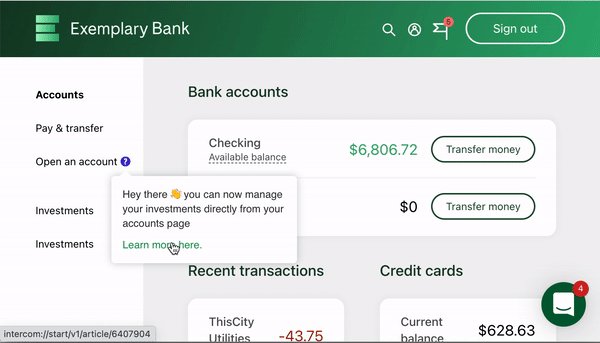
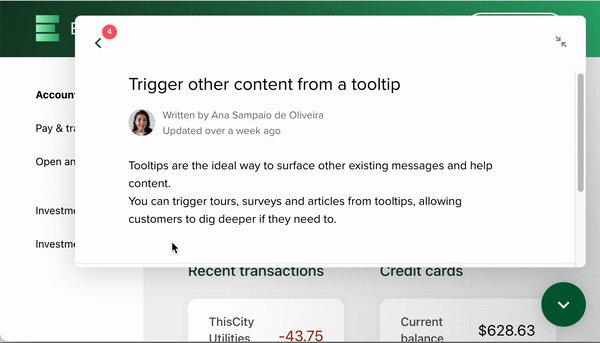
Veja como é um hotspot comum, com um exemplo do Intercom:

Por que usar hotspots?
- Os hotspots chamam naturalmente a atenção devido à sua posição, cor e, muitas vezes, animação.
- Os hotspots podem ajudar quando você quiser informar seus usuários sem ser irritante ou desperdiçar o tempo deles com um tutorial completo.
- Os hotspots podem ser usados antes de os usuários chegarem à plataforma, em telas de cadastro e sites, o que não é tão natural para um tutorial mais longo no aplicativo.
Checklists de onboarding
Os checklists de onboarding são listas de tarefas que aparecem durante o processo de onboarding de seus usuários em seu produto.
Eles são frequentemente usados para ajudar a adicionar gamificação de UX ao processo de onboarding e rastrear se as tarefas importantes de onboarding estão sendo concluídas.
Um checklist de onboarding é mais um repositório de tutoriais in-app, mas, categoricamente, pode ser considerado um tutorial in-app por si só.
Aqui está um exemplo do Dropbox que recorre a um checklist junto com um guia interativo e hotspots:
Por que usar checklists de onboarding?
- Os checklists de onboarding ajudam a organizar as tarefas de onboarding e oferecem um widget ao qual os usuários podem retornar quando as coisas ficarem complicadas.
- Eles ajudam a adicionar gamificação e uma experiência personalizada à jornada do usuário.
- Você pode acompanhar facilmente quais tarefas não estão sendo concluídas e/ou os intervalos de tempo entre elas.
Como criar tutoriais in-app
Agora, sabemos o que são os tutoriais in-app e seus principais benefícios.
É hora de falar sobre como você pode se beneficiar de um tutorial no aplicativo. Veja como criar seu tutorial in-app em três etapas:
1- Identifique as lacunas na adoção dos seus recursos
Em primeiro lugar, para uma grande adoção, é preciso garantir que os usuários entendam o produto.
Lembre-se de que 55% dos usuários cancelam porque não entendem como usar seu produto.
Mas como saber se eles entendem e se tudo está funcionando sem problemas?
Seus usuários podem lhe dizer isso facilmente.
Um bom ponto de partida é analisar o comportamento dos usuários dentro do seu produto por meio de mapas de calor e sessões de clareza.
Isso lhe dará uma visão completa de onde seus usuários estão tropeçando, quais são as dores dos usuários e inspiração para começar a resolver esses problemas.
A Keyhole é um ótimo exemplo dessa prática.
No caso deles, perceberam que havia uma lacuna no onboarding. Eles notaram que os usuários de teste que viam alguns materiais prontos estavam propensos a comprar.
Foi aí que eles perceberam que precisavam preencher a lacuna com um onboarding adequado, e foi o que fizeram:

Eles lançaram uma checklist de onboarding de usuários com base na UserGuiding com tutoriais in-app, o que os ajudou a obter um aumento de 550% nas conversões de avaliação.
Leia a história completa de sucesso da Keyhole aqui 👈
Além disso, você sempre pode lançar testes de usabilidade, grupos de foco, pesquisas e entrevistas com usuários para descobrir onde mais eles podem estar tendo dificuldades.
Depois de saber onde colocar os tutoriais in-app...
2- Crie seu tutorial in-app
Como discutimos acima, um tutorial no aplicativo pode ter várias formas e tamanhos diferentes. E é você quem decide quais funcionam para você e quais não funcionam.
Agora, na maioria dos produtos, provavelmente haverá mais do que alguns tutoriais in-app. Uma boa maneira de abordar isso é segmentá-los em tutoriais in-app primários e secundários.
Por exemplo, seus tutoriais in-app primários provavelmente serão guias interativos que vêm com um checklist de onboarding como parte da primeira integração do usuário.
Muitas vezes, isso precisará ser pensado como um todo ao criar seu processo de onboarding.
Um exemplo disso é o nosso próprio tutorial in-app aqui na UserGuiding:
Ele foi projetado para ser curto, direto ao ponto e interativo para que os usuários aprendam na prática.
Um tutorial in-app secundário pode ser para fins de onboarding de novos recursos, geralmente um guia interativo curto e independente.
Esses tutoriais in-app precisam ser projetados com informações eficazes em mente, pois seu principal objetivo é fazer com que o usuário tome uma determinada ação.
Portanto, eles devem ser solicitados estrategicamente, mas podem ser mais relaxados na forma como oferecem informações, em comparação com os tutoriais primários.
O tutorial do novo recurso da UserGuiding, por exemplo, faz exatamente isso, fornecendo informações com um texto curto, um vídeo, interatividade e um CTA forte:
Você também pode usar um tipo terciário, vamos chamá-lo de miscelânea, que você usa para lembrar uma função rápida ou dar um aviso.
Por exemplo, o Canva usa um tooltip muito simples nas abas da faixa de opções do editor para informar sobre seu novo recurso sem ser insistente:

Depois de mapear o tipo e a intensidade de que você precisa em um tutorial in-app, o design é um trabalho de algumas semanas.
Não tem tempo?
A UserGuiding pode ajudá-lo a criar uma jornada completa de onboarding com tutorial in-app em um dia.
Com a ferramenta, você pode criar diferentes tipos de tutoriais in-app, guias interativos, guias interativos, checklists de onboarding, hotspots e muito mais.

A principal vantagem da UserGuiding é que ela oferece um conjunto completo de opções para fornecer tutoriais no aplicativo aos seus usuários. É possível integrá-los para que funcionem em checklists de onboarding de usuários, centrais de recursos, no AI Assistant e muito mais.
Você também pode usar as pesquisas in-app, a segmentação e a análise da UserGuiding para aprimorar todo o seu processo de onboarding.
👉 Experimente a UserGuiding gratuitamente 👈
3- Teste seu tutorial
A última etapa do nosso tutorial in-app é testá-lo.
Para começar, você mesmo deve testá-lo e, em seguida, pedir às pessoas de sua equipe e organização que o experimentem.
Em seguida, você pode pedir a um pequeno grupo de usuários que o experimente para descobrir se há mais problemas a serem corrigidos.
Depois de saber que ele funciona e que você pode iniciar seu tutorial in-app, o verdadeiro trabalho começa. De agora em diante, você precisará monitorá-lo com frequência para identificar oportunidades de aprimoramento.
Você pode usar uma ferramenta de terceiros ou uma plataforma de adoção digital, como a UserGuiding, para criar e monitorar o desempenho dos tutoriais in-app, o que lhe dá um painel como este:

Transformar essa etapa em um ciclo regular será um ótimo investimento daqui para frente.
Boas práticas para uma orientação eficaz no aplicativo
Embora não seja inerentemente complicado criar e projetar um tutorial in-app, há algumas dicas e truques para melhorar seu desempenho:
Mantenha seus guias curtos e simples
Ao criar seus tutoriais no aplicativo, é fácil se deixar levar e exagerar. Mas o truque é mantê-los curtos e simples.
Antes de mais nada, não caia na armadilha de despejar todas as informações em um único tutorial.
Seus tutoriais in-app têm um objetivo principal: oferecer valor.
Mas há também outro objetivo que é um pré-requisito para o objetivo principal: não sobrecarregar seus usuários.
Portanto, concentre-se em levar os usuários a se engajarem e adotarem os principais recursos com tutoriais in-app curtos e simples, como este do Grammarly:

Há apenas 4 passos, o texto é curto e, além disso, o elemento também é pequeno, o que o torna muito menos cansativo para os usuários.
Personalize sua orientação
39% dos clientes admitem que não gastarão dinheiro em uma empresa que não ofereça uma experiência personalizada.
E isso também se aplica aos tutoriais no aplicativo.
Você deverá personalizar seus tutoriais in-app para cada caso de uso que tiver e criar tutoriais separados para cada um desses casos de uso.
Para fazer isso, você precisará entrar na segmentação, e por um bom motivo.
Uma pesquisa revelou que as empresas que segmentam seus usuários são:
👉 60% mais probabilidade de entender onde seus usuários têm dificuldades.
👉 130% mais probabilidade de conhecer as motivações de seus clientes.
Confira nosso guia de segmentação de usuários aqui para saber mais 👈
Torne seu tutorial in-app interativo
Um guia interativo desempenha um papel importante na familiarização rápida dos usuários com o seu produto e no engajamento deles desde o processo de onboarding.
Isso significa que seus usuários perceberão o valor do seu produto mais cedo do que com tutoriais estáticos. Por exemplo, o Capcut usa interatividade total para que os usuários aprendam a usar a ferramenta rapidamente:

Cada passo é solicitado quando o usuário interage com a etapa anterior, o que a torna mais simples, fácil e difícil de esquecer.
Embora seu objetivo principal seja esse, para produtos mais complexos, é possível considerar diferentes níveis de interatividade.
Acione contextualmente a orientação no aplicativo
A contextualização em tutoriais no aplicativo geralmente é ignorada, mas pode fazer toda a diferença quando usada corretamente.
Ao criar seus tutoriais in-app, você pode ter o desejo de criar um tutorial definitivo e despejar todas as informações nele. A reviravolta é que, na verdade, essa é uma prática terrível para o engajamento dos usuários.
Lembre-se de que a capacidade de atenção de um adulto médio é de cerca de 8 segundos.
Isso significa que você simplesmente precisa dividir seus tutoriais em partes significativas que possam oferecer valor por si só.
Há também a camada de gamificação da prática.
Se os usuários perceberem que podem "desbloquear" novos tutoriais entrando em diferentes partes do seu produto, eles estarão mais dispostos a descobrir por conta própria.
Um bom exemplo é a HubSpot:


A HubSpot usa tutoriais contextuais no aplicativo em diferentes partes da plataforma para se referir a recursos e/ou funções específicos, tornando o onboarding contínuo mais significativo para os usuários.
Melhore o feedback
Se você configurar um bom tutorial in-app e encerrar o dia, é aí que você jogará todos os seus esforços no lixo.
Como discutimos acima, você precisa testar constantemente seus tutoriais no aplicativo, mas isso não termina com os testes.
Você precisa conversar diretamente com seus usuários.
Um bom exemplo é como o Frase faz anúncios com uma opção para deixar comentários:

Se tiver interesse, temos um ótimo guia para pesquisas in-app e um excelente recurso de pesquisa in-app que você pode testar gratuitamente 👈
Métricas de sucesso dos tutoriais in-app
Há algumas métricas importantes que devem ser lembradas ao determinar o sucesso dos seus tutoriais in-app. Aqui estão algumas delas:
Usuários ativos diários/mensais
Usuários ativos diários (DAUs) e usuários ativos mensais (MAUs) são o número de usuários que usam seu produto durante um determinado dia/mês.
E manter uma pontuação disso será útil quando você quiser ver quantos dos seus DAUs ou MAUs estão concluindo ou pulando seus tutoriais no aplicativo.
Taxa de cancelamento / taxa de retenção
O cancelamento e a retenção são essencialmente dois lados da mesma moeda.
A taxa de churn de clientes é a porcentagem de usuários que deixam de usar seu produto durante um determinado período.
A taxa de retenção de clientes é a porcentagem de usuários que continuam a usar seu produto após um determinado período de tempo.
Eles estão intimamente ligados aos tutoriais in-app, pois a ausência de tutoriais pode aumentar a taxa de cancelamento, enquanto um tutorial aprimorado pode melhorar a taxa de retenção.
Aqui está a fórmula para cada um:
Taxa de retenção de clientes = [(Número de clientes (final do período) - Número de clientes (durante o período) / Número de clientes (início do período) ] x 100
Taxa de cancelamento de clientes = [(Número de clientes (início do período) - Número de clientes (final do período)) / Número de clientes (início do período)] x 100
Taxa de adoção do recurso
A taxa de adoção do recurso é a porcentagem de clientes que usaram o recurso-alvo durante um determinado período de tempo.
E é uma métrica especialmente útil para tutoriais in-app, pois o onboarding de recursos está entre os principais casos de uso de tutoriais in-app.
A taxa de adoção de recursos também pode ajudar sua equipe a identificar quais recursos precisam de mais atenção e quais estão prosperando.
Aqui está a fórmula para medir a taxa de adoção de recursos:
Taxa de adoção do recurso = (Número de novos usuários ou adotantes / Número total de usuários) x 100
Além de todas as métricas e estratégias, um princípio é o mais importante:
Você precisa ser consistente e monitorar seus tutoriais in-app com frequência para ter a melhor chance de obter aprimoramentos bem-sucedidos.
Se você se dedicar a esse princípio, mesmo que cometa um erro, facilmente perceberá a janela de oportunidade para corrigi-lo.
As melhores ferramentas para criar tutoriais no aplicativo
Há vários produtos excelentes que podem te ajudar a criar tutoriais in-app sofisticados e combiná-los com análises avançadas e outras ferramentas.
Aqui estão algumas das melhores opções do mercado:
1- UserGuiding

A UserGuiding se destaca como a plataforma de adoção digital de melhor valor. Ela permite que as equipes de produtos criem experiências abrangentes no aplicativo que geram maior ativação do usuário e retenção de longo prazo.
Sua principal força está na unificação de casos de uso e recursos essenciais nos quais os gerentes de produtos confiam para fornecer valor contínuo aos usuários.
De onboarding de usuários e adoção de recursos até a coleta de feedback e o suporte de autoatendimento, a UserGuiding tem um amplo conjunto de casos de uso.
Por que escolher a UserGuiding?
A UserGuiding vai além dos tutoriais in-app sem fazer concessões.
Ele oferece uma solução sem código com uma ampla gama de casos de uso, funcionalidade amigável e a melhor relação custo-benefício do mercado.
Além disso, ele está em constante evolução com novos recursos, como atualizações do produto, base de conhecimento e um assistente de IA.
Veja o que os usuários da UserGuiding estão dizendo no G2:
2- Whatfix

O Whatfix é uma plataforma de adoção digital que habilita produtos e serviços com um editor visual sem código para criar orientações e tutoriais interativos no aplicativo. É uma ótima opção para grandes empresas que buscam uma maneira de onboarding de usuários em softwares complexos.
Ele inclui recursos como rastreamento da jornada do usuário, widgets de ajuda no aplicativo e automação de tarefas para simplificar o treinamento e aumentar as taxas de adoção.
Por que escolher o Whatfix?
O Whatfix se destaca por suas ferramentas de orientação robustas e pela automação que economiza tempo. Ele é particularmente eficaz para projetos voltados para os funcionários
Veja o que os usuários do G2 pensam sobre o Whatfix:

3- Userpilot

O Userpilot é uma plataforma de crescimento de produtos que ajuda as equipes de produtos a onboarding de novos usuários, a educar os clientes existentes e a coletar insights acionáveis sobre os produtos.
Com prompts acionados por comportamento, caminhos de onboarding personalizados e ferramentas de coleta de feedback, é uma excelente opção para empresas de SaaS que buscam o engajamento dos usuários com base em suas ações e perfis.
Por que escolher o Userpilot?
O Userpilot é bom para simplificar a personalização do onboarding e fornecer ferramentas poderosas de engajamento. No entanto, em termos de escopo e variedade de recursos, ele pode ficar aquém dos outros da lista.
Aqui está uma avaliação do Userpilot no G2:

4- Appcues

O Appcues oferece uma plataforma sem código para criar fluxos de onboarding no aplicativo, tours guiados por produtos e pesquisas, permitindo que as empresas ofereçam experiências de usuário personalizadas e orientadas por comportamento.
Os principais recursos incluem modais personalizáveis, acionadores baseados em ações e pesquisas NPS, tutoriais móveis in-app.
Por que escolher o Appcues?
O Appcues é conhecido por seus fortes recursos de personalização e integração. Além disso, é a melhor ferramenta para criar tutoriais in-app para dispositivos móveis.
Embora muitas vezes seja considerado complexo e caro em comparação com os concorrentes, ele continua sendo uma opção sólida devido ao seu legado no espaço DAP.
Veja o que os usuários do G2 pensam sobre o Appcues:

O futuro dos tutoriais in-app
Assim como todo o setor de adoção digital, os tutoriais in-app estão evoluindo.
Atualmente, há duas tendências principais que afetarão diretamente a forma como criamos, projetamos e usamos os tutoriais no aplicativo:
Personalização e IA.
Para tornar isso ainda mais interessante, uma pesquisa descobriu que:
- 72% dos seus usuários não querem interagir com conteúdo que não seja personalizado.
- O investimento em personalização gera um aumento de 15% na receita, com as principais empresas observando um aumento de mais de 40% na receita do que seus concorrentes.
Além disso, a IA já está em toda parte.
E todos os lugares incluem tutoriais in-app; aqui está um exemplo do Canva:
A base de conhecimento do Canva usa IA para criar guias dinâmicos para os usuários, e isso pode se tornar mais amplamente usado nos próximos anos.
Também se especula que os chatbots de IA serão mais predominantes na orientação dentro do aplicativo.
E a UserGuiding já está fazendo isso.
Você já conhece o Assistente de IA da UserGuiding?
O Assistente de IA da UserGuiding é um widget de autoatendimento baseado em IA, mas que também funciona como um tipo de tutorial in-app.
Quando um usuário pergunta sobre um problema específico, ele pode solicitar guias interativos escolhidos por você e aprender a oferecê-los no melhor momento possível.
E esse é o futuro do onboarding e dos tutoriais in-app 😎
Conclusão
Não importa como você utiliza os tutoriais no seu aplicativo – se você usa um design muito contemporâneo ou se atém a um guia passo a passo tradicional –, o objetivo principal de um tutorial in-app permanece o mesmo:
Mostrar valor aos seus usuários o mais rápido possível.
Neste guia, você viu como criar um tutorial no aplicativo, as práticas recomendadas, os melhores softwares para criar seus próprios tutoriais in-app e muito mais.
Com esse objetivo em mente e as práticas que aprendeu neste guia, agora você está apto a criar seus próprios tutoriais!
Então, é hora de colocar a mão na massa e aplicar tudo o que você aprendeu. Boa sorte! 🍀
Perguntas Frequentes
O que é treinamento in-app?
Um treinamento in-app geralmente se refere ao onboarding de usuários ou funcionários que ocorre dentro de um produto ou plataforma específica.
O que é um guia in-app?
Um guia in-app é uma espécie de tutorial in-app que funciona como parte do onboarding do usuário em um determinado produto.
Como posso criar um tutorial no aplicativo?
Você pode criar um tutorial no aplicativo em três etapas. Primeiro, encontre as lacunas no processo de adoção atual e, em seguida, crie o tutorial no aplicativo, pensando em quando e onde ele será exibido. Por fim, teste o tutorial e repita o processo.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)


















