Cada US$ 1 investido em UX pode gerar um retorno impressionante de US$ 100 (um ROI de 9.900%). Não é segredo que uma experiência do usuário excelente impulsiona o sucesso dos negócios.
Mas se você está lendo isto, provavelmente já ouviu sobre o poder de pequenos elementos de UX como tooltips. Essas pequenas joias orientam usuários, reduzem atritos e fazem seu produto parecer intuitivo sem chamar atenção desnecessária.
Neste artigo, vamos além do básico.
Você aprenderá como:
- Criar tooltips que realmente ajudam usuários a descobrir recursos
- Esclarecer partes confusas e acelerar a ativação
- Projetar sua UX sem incomodar sua audiência
Além disso, você verá muitos exemplos da vida real para consolidar a teoria.
Resumo
- Um tooltip é um pequeno elemento contextual da interface que fornece informações úteis ou orientação. Tooltips também podem ser interativos, incluindo botões, links ou elementos visuais para melhorar o engajamento do usuário.
- Tooltips servem a vários propósitos, desde explicar recursos e orientar usuários durante o onboarding até promover upgrades e destacar novas funcionalidades.
- Ao projetar tooltips, foque na clareza, timing e relevância:
- Mostre tooltips no momento certo para o público certo.
- Use uma linguagem simples e clara e ofereça valor.
- Mantenha o texto curto e evite sobrecarregar o usuário.
- Certifique-se de que tooltips possam ser facilmente fechados ou ignorados.
- Combine o design do tooltip com a aparência do seu produto.
- Dito isso, cuidado com erros comuns como...
- Sobrecarregar a interface.
- Tornar tooltips persistentes sem motivo.
- Assumir que usuários entendem sua terminologia.
- Intrigado e se perguntando como você pode criar seus próprios tooltips? Que bom que cobrimos isso no artigo também!
- Existem basicamente 3 maneiras: o caminho sem código, o caminho de baixo código e o caminho DIY. Para entrar em mais detalhes, convidamos você a ler as partes que lhe interessam.
O que é um tooltip?
Um tooltip é um padrão de UX que permite destacar diferentes partes do seu produto, oferecer orientação altamente contextual e compartilhar dicas curtas sobre as melhores práticas do seu produto sem interromper a experiência do usuário.
Você pode pensar neles como pequenas caixas de texto que aparecem na tela após certas interações do usuário.
Em sua forma mais básica, ele fica assim:

No entanto, tooltips podem variar baseados em seu propósito.
Existem tooltips de onboarding, que fazem parte de um fluxo de onboarding (como um tour guiado ou guia interativo) e agem como "para-choques" do produto, como Wes Bush explica em seu podcast:
"Então, o pára-choque do produto é algo intuitivo onde é apenas, ei, clique aqui para passar por este passo. Clique aqui para passar por aquele passo. Passos óbvios para as pessoas passarem por essa linha reta com esses tooltips intuitivos, seja um tour guiado, um pequeno checklist, ou qualquer outra coisa assim."
Um tooltip de onboarding, portanto, tende a ser mais instrucional com uma pequena quantidade de microtexto. Aqui está um exemplo:

Como visto neste exemplo, um tooltip pode ser interativo, além de instrutivo, significando que ele pode esperar o usuário completar uma certa ação, como preencher um campo de entrada ou clicar em um botão.
Este tipo de tooltip é frequentemente visto em fluxos de onboarding.
Então temos tooltips de recursos, que anunciam ou promovem um recurso. Isso pode ser um recurso totalmente novo ou simplesmente um recurso novo para um usuário específico. O propósito desses tooltips é oferecer orientação sobre como utilizar o recurso ao máximo.
Um tooltip de recurso também pode incluir dicas profissionais e melhores práticas.
Aqui está um exemplo deste tipo de tooltip:

Como você já deve ter notado, tooltips também diferem uns dos outros por razões mais técnicas. Quase todos os tooltips são curtos, contextuais e instrutivos.
Mas alguns incluem apenas texto, enquanto outros incorporam elementos visuais. Alguns são acionados quando um usuário clica em um ícone de tooltip ou interage com um recurso específico ou elemento da interface. Outros aparecem quando usuários passam o mouse sobre uma área pré-selecionada, e alguns são acionados automaticamente quando uma tela carrega.
Então existem os interativos de campos de entrada, como o exemplo que vimos alguns minutos atrás.
Outro fator diferenciador é se você inclui elementos interativos em seus tooltips, como botões de CTA, barras de progresso, ícones de dispensar, etc.
Cada um desses elementos interativos vem com uma vantagem diferente, como:
- Um botão de CTA pode simplificar e acelerar o fluxo de usuário recomendado com um clique.
- Uma barra de progresso pode criar um senso de conquista e manter usuários motivados.
- Um ícone de dispensar ou "me lembre mais tarde" pode oferecer flexibilidade para o usuário.
Mas falaremos sobre as melhores práticas e erros a evitar em detalhes mais adiante no artigo, então não vamos entrar nessa toca de coelho agora.
Primeiro, vamos ver o básico…
Qual é a diferença entre dicas popup e tooltips?
Tanto tooltips quanto dicas popup aparecem dentro do seu produto para fornecer informações úteis ou orientação. Embora sejam similares em propósito em alto nível, eles diferem em como são formatados, como se comportam e os casos de uso específicos que suportam.
Um tooltip é uma mensagem pequena e focada que aparece ao lado de um elemento específico na interface.
Vimos exemplos disso no começo do artigo.
Ele geralmente destaca um elemento da interface diretamente, como um botão, ícone ou campo de formulário, e oferece informações curtas e contextuais sobre o que faz ou como usar. Por exemplo, quando um usuário passa o mouse sobre um novo ícone e uma pequena caixa aparece explicando sua função, isso é um tooltip.
Uma dica popup, por outro lado, é geralmente mais proeminente e menos ancorada a um elemento específico da interface. Ela pode aparecer no centro da tela ou em uma área fixa e pode incluir mais informações, às vezes até vários pontos de uma vez.
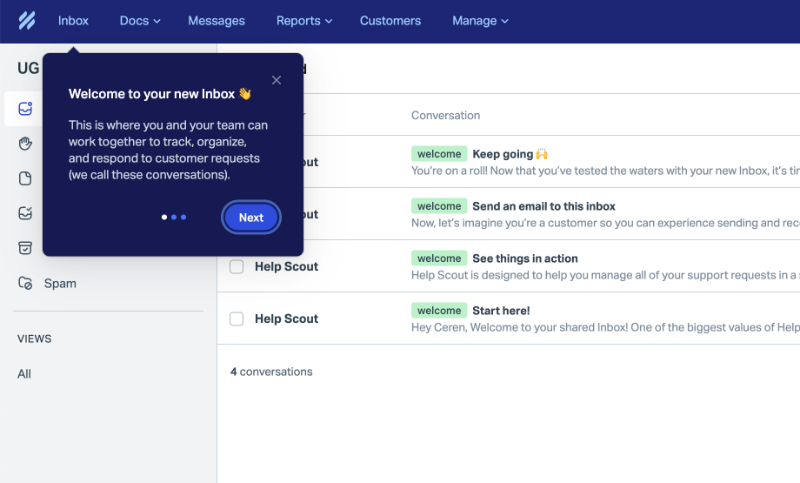
Dicas popup são frequentemente usadas para fazer onboarding de novos usuários ou destacar vários recursos principais de uma vez, como uma mensagem de boas-vindas que descreve as principais ações que usuários podem tomar no produto.
Elas também tendem a ser mais chamativas e obstrutivas comparadas aos tooltips.
Aqui está um exemplo de dica pop-up:

Para que é usado um tooltip?
Tooltips podem suportar muitos objetivos diferentes no seu produto, dependendo de quando e onde você os usa. Aqui estão algumas das maneiras mais comuns que tooltips são usados:
Onboarding de usuários
Tooltips são amplamente usados em fluxos de onboarding para ajudar novos usuários a se familiarizarem com seu produto sem sobrecarregá-los. Em vez de largar um tutorial longo ou um documento de ajuda, você pode orientar usuários passo a passo com mensagens pequenas e contextuais.
- Documentos de ajuda longos fora do app ❌
- Tours guiados e guias interativos no app criados com tooltips contextuais ✅
Tooltips também tornam a experiência de aprendizado e onboarding mais envolvente e interativa para o usuário, o que ajuda com curvas de aprendizado íngremes e possíveis atritos.
Orientação contextual e ajuda
Falando sobre atrito... Tooltips podem ser uma ótima maneira de simplificar fluxos complexos de usuário, ou pelo menos apresentá-los de uma maneira menos intimidante.
Este caso de uso não é apenas importante para fazer onboarding de novos usuários; também é valioso para apoiar seus usuários existentes enquanto eles continuam a navegar pelo seu produto. Mesmo após a adoção, usuários podem encontrar novos recursos, configurações complicadas ou fluxos de trabalho não familiares que se beneficiam de um pouco de orientação extra.
Ao fornecer dicas úteis exatamente quando e onde são necessárias, tooltips reduzem confusão e previnem erros.
Atualizações de recursos e lembretes
Quando você lança novos recursos, é fácil para usuários perdê-los, especialmente se eles não se destacam visualmente ou não fazem parte do fluxo regular do usuário. Tooltips podem ajudar chamando atenção para essas atualizações e explicando o que há de novo.
"Mas não temos modais de anúncio e banners para esse propósito?"
Bem, sim. Mas também não exatamente.
Diferentemente de modais de anúncio e banners, que geralmente cobrem uma porção maior da tela e interrompem o fluxo do usuário, tooltips são mais sutis e contextuais. Isso significa que tooltips podem informar sem sobrecarregar.
Além disso, você pode acionar tooltips várias vezes em diferentes partes da interface.
Eles também podem aparecer durante sessões separadas do usuário, o que permite lembrar usuários gentilmente sem interrompê-los.
Por outro lado, mostrar modais de anúncio grandes mais de uma vez pode rapidamente se tornar irritante.
Promoção de upsell e complementos
Tooltips também podem ser usados para promover recursos premium, complementos ou upgrades. Quando um usuário encontra um recurso bloqueado ou limitado, um tooltip pode brevemente explicar seu valor e convidá-los a aprender mais ou fazer upgrade.
Ou, para recursos com uso limitado durante um trial ou níveis de preço mais baixos, você pode adicionar tooltips para encorajar upgrades. Esses tooltips podem aparecer quando usuários usam ativamente o recurso e se aproximam do limite.
A chave para uma promoção de upgrade ou upsell bem-sucedida é timing e relevância.
Que por acaso são duas das forças mais importantes dos tooltips.
Por que você deveria usar tooltips em SaaS?
Você pode usar tooltips para...
- Melhorar a descoberta e ativação de recursos:
Em vez de depender de usuários para explorar tudo por conta própria, tooltips destacam ações importantes exatamente onde usuários precisam delas. Esta abordagem direcionada pode aumentar significativamente as taxas de ativação.
A Flowla, por exemplo, aumentou suas taxas de ativação de usuário em 24% com elementos de UX interativos da UserGuiding, como tooltips.
Erdem Gelal, o CEO da Flowla, diz que seus usuários enfrentavam atrito após o cadastro e eram deixados para descobrir as capacidades da plataforma por conta própria. E era impossível para a equipe da Flowla orientar cada usuário individualmente...
Então, eles decidiram adotar uma estratégia diferente de onboarding: orientação no app.
Eles criaram tours guiados e guias interativos para diferentes casos de uso e imediatamente viram resultados positivos. Aqui está um exemplo de tooltip do seu guia interativo para construção de fluxo:

- Educar sem sobrecarregar:
Tooltips permitem que você entregue informações contextuais em pedaços pequenos em vez de tutoriais longos em vídeo ou artigos de ajuda densos. Isso significa que usuários podem aprender sobre recursos ou processos passo a passo sem se sentirem sobrecarregados.
Você também pode destacar a importância de completar certas etapas em fluxos de trabalho e explicar o valor que o usuário obterá disso mais tarde.
Você também pode usar tooltips para destacar por que certas etapas em um fluxo de trabalho importam e o valor que usuários ganharão ao completá-las. Embora algumas etapas possam ser opcionais (e devem permanecer assim), é útil explicar seu propósito e benefícios.
Isso ajuda usuários a entenderem por que essas ações estão incluídas e os encoraja a investir tempo e esforço quando vale a pena.
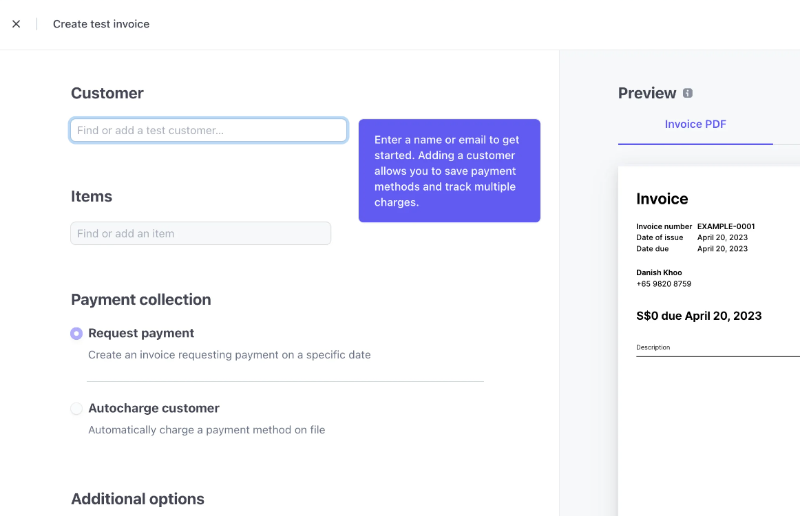
Stripe, por exemplo, usa este tooltip 👇🏻 para explicar por que adicionar e salvar clientes antecipadamente pode ser útil mais tarde:

- Reduzir volume de tickets de suporte:
Ao fornecer respostas rápidas e orientação diretamente dentro do produto, tooltips podem reduzir o número de perguntas básicas que sua equipe de suporte recebe. Afinal, muitos problemas de suporte não são únicos; pelo contrário, são bastante comuns e frequentemente podem ser resolvidos rapidamente, ou até mesmo prevenidos completamente com medidas simples.
Além disso, quando usuários encontram ajuda exatamente onde precisam, é menos provável que fiquem frustrados.
Então, tooltips contextuais podem levar a:
- Experiências mais suaves no app
- Menos tickets de suporte
- Mais tempo nas mãos da sua equipe de suporte para focar em questões mais complexas
- Melhorar fluxos de onboarding
Onboarding é uma das fases mais importantes na jornada do usuário, pois define o tom de como os usuários perceberão e interagirão com seu produto. No entanto, o onboarding também pode ser confuso e esmagador se não for cuidadosamente projetado...
Quando novos usuários são confrontados com muita informação de uma vez ou instruções pouco claras, eles podem facilmente se sentir perdidos ou frustrados. Isso pode levar a abandonos e taxas de adoção mais baixas.
Tooltips ajudam a resolver isso dividindo o onboarding em etapas gerenciáveis e pequenas.
Em vez de sobrecarregar usuários com tutoriais longos ou guias complexos, tooltips fornecem orientação clara e focada exatamente onde é necessário. Ao orientar usuários através de recursos e tarefas principais um passo de cada vez, tooltips reduzem a carga cognitiva e fazem o aprendizado do produto parecer mais natural.
👉🏻 Confira nosso guia detalhado para um onboarding orientado por produto.
- Impulsionar engajamento:
Manter usuários engajados durante sua jornada é essencial para o sucesso de qualquer produto SaaS. No entanto, usuários frequentemente se distraem ou perdem o foco.
Tooltips podem desempenhar um papel fundamental em sustentar o engajamento chamando atenção para recursos relevantes, novas atualizações ou dicas úteis exatamente quando usuários precisam delas.
Ao oferecer prompts oportunos, tooltips encorajam os usuários a explorar e interagir com partes do produto que eles poderiam ignorar. Isso não apenas aumenta o uso, mas também ajuda usuários a descobrir funcionalidades que melhoram sua experiência geral.
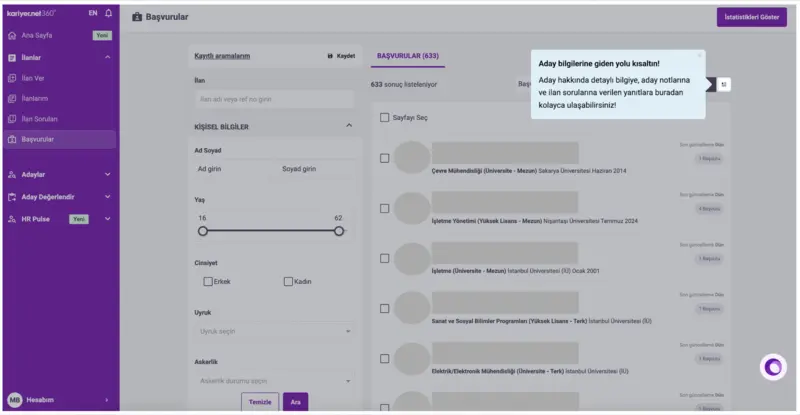
Por exemplo, Kariyer.net impulsionou suas taxas de engajamento através de tooltips.
Kariyer.net é uma plataforma de carreira líder na Turquia, com uma grande base de usuários que têm necessidades, casos de uso e expectativas diversas.
E direcionar diferentes personas de usuário para os recursos e capacidades relevantes para impulsionar o engajamento pode ser desafiador com uma audiência tão grande e variada...
No entanto, graças às capacidades de segmentação da UserGuiding, eles conseguiram oferecer tooltips personalizados e sob medida que destacam diferentes recursos para diferentes usuários.
Aqui está o que sua pesquisadora de UX, Merve Bakar, diz:
"Com a segmentação e tooltips da UserGuiding, transformamos confusão em clareza. Cada usuário agora vê ações adaptadas à sua intenção e comportamento."
E aqui está um exemplo de tooltip da Kariyer.net:

- Reduzir atritos:
Atrito na experiência do usuário acontece quando algo desacelera os usuários, causa confusão ou torna as tarefas mais difíceis do que precisam ser. Isso pode levar à hesitação, erros ou até abandono. Identificar e reduzir esses pontos de atrito é vital para uso suave do produto.
Tooltips são uma ferramenta poderosa para diminuir essas barreiras.
Ao fornecer orientação em tempo real e esclarecimentos claros no momento exato que usuários encontram dificuldade, tooltips podem prevenir frustração antes que ela se acumule. Até dicas simples, como explicar um campo de formulário complicado ou esclarecer a função de um botão, podem fazer uma grande diferença.
Onde tooltips se encaixam na jornada do usuário?
Tooltips podem aparecer em diferentes estágios para apoiar usuários efetivamente durante toda sua experiência. Por exemplo...
- Durante o onboarding (tutoriais passo a passo):
Neste estágio, tooltips ajudam a dividir fluxos de trabalho complexos em etapas simples e acionáveis. Eles agem como um guia amigável, ajudando usuários a focar em uma coisa de cada vez sem se sentirem sobrecarregados. Este aprendizado incremental pode reduzir taxas de abandono e ajudar usuários a construir um entendimento sólido dos recursos principais do seu produto logo cedo.
- Pós-onboarding (dicas de recursos, nudges):
Depois que usuários se acomodam, tooltips podem introduzir recursos menos conhecidos ou encorajar melhores práticas. Isso mantém a experiência fresca e continuamente adiciona valor ajudando usuários a descobrir novas maneiras de se beneficiar do produto. É uma maneira sutil de aumentar a adoção de recursos e aprofundar o engajamento sem interromper seu fluxo.
- Ao introduzir novos recursos ou mudanças na interface:
Em vez de forçar usuários a ler notas de atualização longas ou participar de webinars, tooltips fornecem explicações contextuais exatamente onde usuários interagem com novos elementos. Isso minimiza confusão e acelera a adaptação.
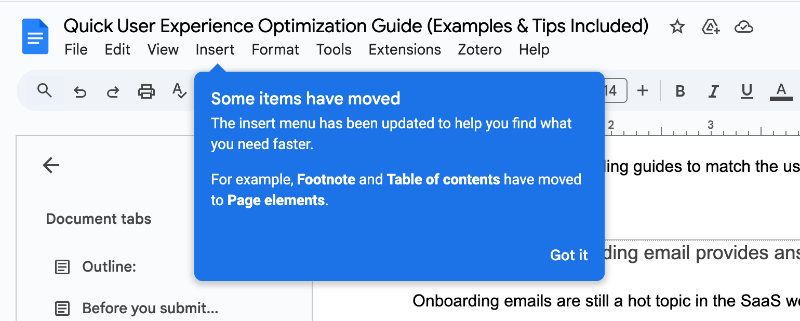
Por exemplo, Google Docs usa tooltips para facilitar usuários em mudanças de interface apontando novos botões ou funções exatamente quando necessário.

- Em estados vazios:
Telas em branco ou dashboards vazios podem criar um senso de incerteza ou sobrecarga. Tooltips em estados vazios oferecem sugestões úteis, explicam o que usuários podem fazer a seguir ou destacam o valor de tomar certas ações. Isso reduz a carga mental e transforma um momento confuso em uma oportunidade de orientar usuários para frente.
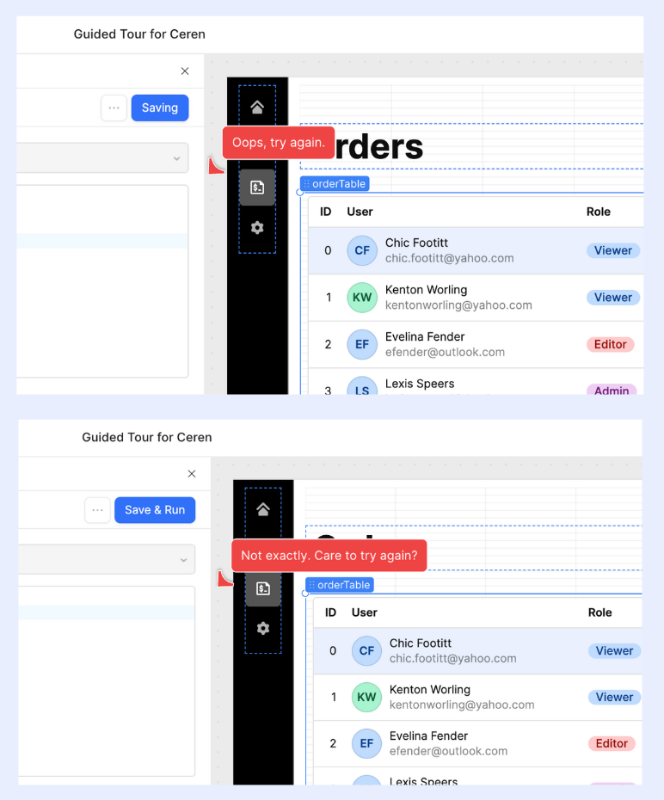
- Em cenários de erro:
Quando usuários encontram erros, tooltips fornecem explicações imediatas e claras e conselhos acionáveis. Isso ajuda a reduzir a frustração, esclarece o que deu errado e orienta usuários sobre como corrigir o problema ou prosseguir.
Os tooltips de mensagem de erro do Retool são um ótimo exemplo de transformar uma experiência negativa em algo divertido.

Melhores práticas para tooltips: O que fazer e não fazer
Às vezes, experiência de usuário ruim pode levar a erros massivos e custosos.
Pegue um exemplo famoso do mundo financeiro: Revlon acidentalmente pré-pagou um empréstimo de US$ 900 milhões devido a um erro de software causado por uma interface de usuário ultrapassada e confusa. Isso não foi apenas uma falha, revelou como sistemas legados e UX ruim podem levar a erros de bilhões de dólares.
Embora seu produto SaaS possa não lidar com milhões de dólares em empréstimos, UX ruim ainda vem com custos sérios como usuários perdidos, clientes frustrados e recursos de suporte desperdiçados.
Investir em bom design de tooltip é um passo pequeno mas crucial para evitar essas armadilhas.
Você não quer que seus usuários fiquem presos ou confusos por causa de orientação pouco clara, certo?
Com isso em mente, aqui estão algumas dicas sobre o que fazer e não fazer para ajudar você a tornar tooltips uma parte útil da sua experiência do usuário.
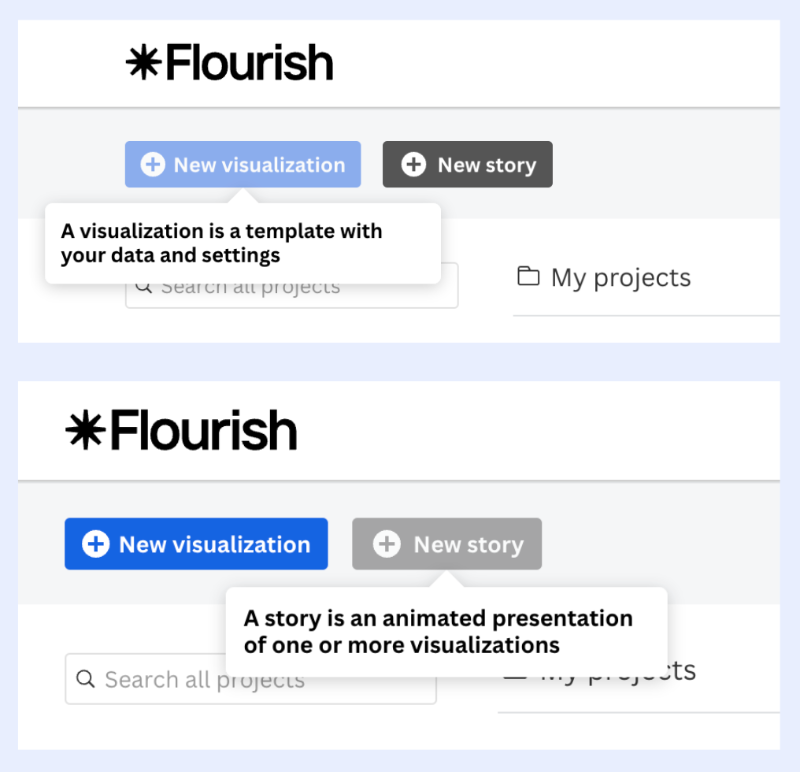
Ofereça valor (sem uso excessivo)
Tooltips funcionam melhor quando genuinamente ajudam usuários a entender ou navegar pelo seu produto. Eles devem oferecer informações claras e relevantes que respondam perguntas ou removam incertezas.
Por exemplo, Flourish usa tooltips de hover para explicar o propósito de cada recurso/botão. Isso ajuda usuários a ganhar confiança para começar a criar imediatamente, e eles não precisam pular de um lado para o outro entre opções para descobrir qual melhor se adequa ao seu projeto de visualização.

Mas aqui está a armadilha: usar tooltips em excesso (colocá-los em cada elemento como confete) mata seu valor. Em vez de orientar os usuários, você acaba irritando-os.
Além disso, mesmo quando você os usa por uma razão realmente boa mais tarde, seus usuários vão pulá-los também, assumindo que é apenas outro popup desnecessário. Uma vez que você os treinou para ignorar tooltips, é difícil reconquistar sua atenção.
Como Ramli John apontou em seu post, tentar explicar cada recurso com 47 tooltips não educa, frustra...
Leva a "cliques de raiva" e popups ignorados.
Hotjar viu um aumento de 26% na adoção de recursos e um aumento de 99% em usuários salvando gravações quando eles pararam de interromper e começaram a habilitar.
👉 Em resumo: mais tooltips ≠ melhor onboarding. Use-os onde eles realmente ajudam. Não em todo lugar.
Quando você criar tooltips, sempre se pergunte:
- Este tooltip melhora a UX?
- Ele fornece alguma informação que é útil para o usuário?
- O usuário teria dificuldade com navegação sem ele?
Mantenha curto e contextual
Quando se trata de tooltips, menos é definitivamente mais.
Usuários tendem a dar uma olhada rápida em vez de ler em profundidade, então mantenha o texto do seu tooltip conciso e focado no contexto imediato. Os melhores tooltips rapidamente esclarecem ou adicionam ao que o usuário já está vendo sem exigir que eles deixem seu fluxo.
A principal vantagem de usar tooltips sobre outros elementos de UX é que eles são sutis e não obstrutivos. Então seu texto deve refletir isso, não lutar contra.
Aqui está um bom exemplo do Google Docs:

Para tornar o texto facilmente escaneável e fácil de ler, eles mantêm curto e usam formatação de forma inteligente, como adicionar um título claro. O valor principal é entregue no título em negrito, enquanto qualquer contexto extra fica em uma fonte menor abaixo.
Dessa forma, mesmo se você fechar o tooltip imediatamente e pular para escrever, você já captou a mensagem principal em segundos.
A imagem o torna ligeiramente maior, e talvez até um pouco mais obstrutivo, do que necessário?
Bem... tudo tem suas falhas. Esta? Vamos deixar passar.
💡 Dica: Posicionamento do tooltip também importa. Tooltips devem aparecer perto do elemento que descrevem, para que o usuário instantaneamente conecte a mensagem à parte certa da interface.
Considere o design do tooltip e interface do produto (e a voz da marca)
Tooltips devem parecer uma parte natural do seu produto, não como anúncios irritantes ou pop-ups aleatórios. Consistência no estilo (cor, tipografia, forma, etc.) ajuda usuários a rapidamente reconhecer tooltips através da sua interface.
Help Scout, por exemplo, acerta nesta estratégia com tooltips que se alinham perfeitamente com seu estilo de marca e voz.

Os tooltips não parecem complementos extras jogados na interface, eles parecem que pertencem. Suas cores, fontes, espaçamento e iconografia combinam com o sistema de design da plataforma, tornando-os uma extensão natural do produto em vez de uma camada separada.
E igualmente importante, o microtexto usado nesses tooltips se alinha com o tom de voz da marca em outros pontos de contato com o cliente como emails de onboarding, documentos de suporte ou chat ao vivo.
É amigável, conversacional e fácil de digerir.
⚠️ Dito isso, uma nota rápida: consistente não significa idêntico.
Seu texto e design de tooltip devem se adaptar ao contexto, o que funciona para um artigo de ajuda não necessariamente funcionará em uma interface de produto.
- Você usa muitos emojis e piadas nas suas comunicações? Talvez elimine-os de alguns tooltips e mantenha apenas em alguns.
- Você inclui muitos elementos visuais nos seus artigos de ajuda? Muito legal, mas nem todos os tooltips precisam de imagens.
- Você escreve em um tom super casual através do seu blog e redes sociais? Isso funciona bem lá, mas a orientação no app pode se beneficiar de um estilo ligeiramente mais direto e instrucional.
💡 Dica: Design de tooltip é mais que cores e fontes. Desde estilo de ícone e animação até colocação e método de acionamento, cada detalhe contribui para quão intuitivo e confiável o tooltip parece. Durante o processo de design do tooltip, você deve certificar-se de:
- Usar elementos interativos quando necessário.
- Otimizar timing e colocação do tooltip.
- Fazer uso de pistas visuais como setas e ícones de tooltip.
- Destacar o que é importante e diminuir o que não é.
- Manter qualquer elemento da interface que seja relevante para o tooltip visível.
Acione no momento certo (hover, clique, scroll ou após delay)
Timing é tudo com tooltips. Eles devem aparecer quando usuários estão mais receptivos e propensos a se beneficiar. Tooltips estáticos que aparecem aleatoriamente podem frustrar usuários. Em vez disso, tooltips devem responder a ações do usuário como hover, clique ou chegar a um certo ponto na sua jornada.
Segundo Kate Syuma, usuários se engajam melhor com tooltips quando eles controlam quando vê-los. Esta abordagem respeita o fluxo do usuário e encoraja interação mais significativa com os recursos do seu produto.
No Product Growth Podcast, Kate Syuma também dá o exemplo dos tooltips contextuais e prompts do Airbnb. Por exemplo, o Airbnb primeiro solicita que o usuário compartilhe uma lista de desejos quando eles criam uma. Então, quando o usuário fecha o popup, um tooltip aparece explicando como compartilhá-la mais tarde.
Syuma destaca o ótimo timing e colocação deste tooltip, e diz:
"Então eles descobriram qual é o momento certo para me apresentar essa funcionalidade de compartilhamento, logo após eu criar algum valor no produto. Logo após eu criar essa lista de desejos. Se eles tivessem me mostrado isso, digamos, no meio de algo, como quando eu estava procurando novas localizações, isso não seria um timing relevante. Mas desta forma, as coisas ficam mais interessantes e envolventes."
Então, quando está bem colocado e no tempo certo, até o tooltip mais padrão sobre um recurso de compartilhamento pode parecer interessante e envolvente.
Outro ótimo exemplo de um tooltip "hora certa, lugar certo" vem da Humanity.
Eles acionam seus tooltips e guias interativos quando o usuário já está na página do recurso relevante, não na página inicial, onde não está claro o que o usuário pretende fazer a seguir.
Por exemplo, quando um usuário de primeira viagem aterrissa na página de planejamento de turnos, eles veem um tooltip convidando-os a fazer um guia interativo sobre como criar turnos.

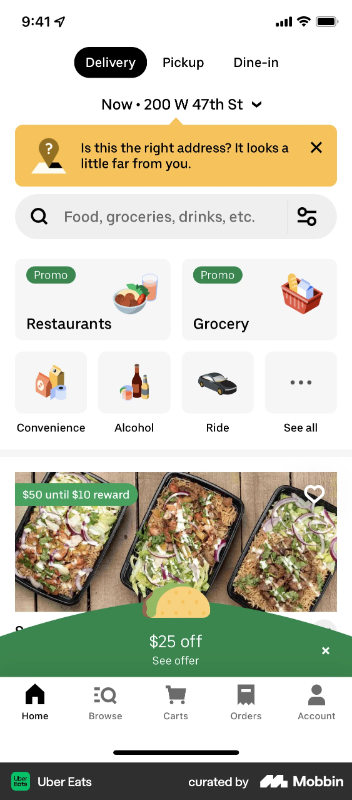
Forneça personalização para segmentos de usuários
Personalizar tooltips para diferentes segmentos de usuários pode tornar sua orientação mais relevante e eficaz. Afinal, contextualidade não é apenas sobre colocação, as necessidades e expectativas do usuário são importantes também.
Tooltips personalizados resolvem isso adaptando o conteúdo baseado no comportamento, papel ou estágio na jornada do usuário. Isso poderia significar:
- Mostrar dicas de onboarding apenas para novos usuários,
- Destacar atalhos ou ações avançadas para usuários retornantes,
- Oferecer nudges específicos de papel para admins, editores ou visualizadores.
Por exemplo, o Uber Eats usa geolocalização para detectar incompatibilidades entre a localização atual do usuário e seu endereço de entrega escolhido. Quando uma discrepância é detectada, eles mostram um tooltip alertando o usuário antes do pedido ser feito.
Este tipo de tooltip inteligente e consciente do contexto usa dados em tempo real para prevenir erros, resolver problemas antes que aconteçam e entregar valor precisamente quando é necessário.

Não use para informações cruciais
Tooltips são de apoio por natureza. Eles são destinados a fornecer orientação leve, nudges rápidos ou esclarecimentos menores. Eles não são um lugar seguro para entregar instruções críticas, avisos ou informações de tomada de decisão.
Porque eles desaparecem rapidamente após primeira interação e podem até passar despercebidos totalmente.
Se algo é crítico, como confirmar uma exclusão de dados, enviar dados financeiros ou fazer mudanças irreversíveis, então precisa viver em um espaço mais proeminente e acessível como:
- Modais com confirmação
- Banners persistentes
- Mensagens inline da interface
Mas você pode usar tooltips para vitórias rápidas, como esclarecer um termo confuso, ou ajudá-los a completar uma ação simples mas de alto impacto, como salvar um rascunho, reordenar um item ou usar um atalho de teclado.
Um exemplo ruim para aprender vem da Humanity.
Eles oferecem dados de exemplo para facilitar para usuários de primeira viagem explorar os recursos e capacidades da plataforma, o que é ótimo.
No entanto, em vez de exibir por padrão como muitas outras ferramentas com dados demo fazem (entendemos, talvez eles queiram atender usuários de trial que preferem trazer todos seus dados reais durante o período de trial 👀), eles escondem essa informação atrás de um tooltip em vez de destacá-la com um modal de UX mais visível e acessível.

Não interrompa seus usuários
Tooltips não devem parecer interrupções irritantes. Quando eles bloqueiam elementos importantes da interface, aparecem inesperadamente ou exigem atenção antes que o usuário esteja pronto, eles vão de úteis para prejudiciais.
❌ Para evitar isso, você não deve:
- Colocar tooltips de uma maneira que se sobreponha com elementos importantes da interface.
- Projetar tooltips sem uma maneira clara de fechar, pular ou dispensar. Se usuários se sentirem presos, ficarão frustrados rapidamente.
- Interromper usuários no meio de tarefas, especialmente durante ações como mudar configurações ou preencher formulários.
- Lançar tours guiados completos quando alguém está tentando usar um recurso específico. É o pior momento para introduzir um guia interativo não relacionado.
Um erro nesta área vem do Adobe Acrobat Reader. Embora seus tooltips sejam destinados a assistir, eles às vezes acabam cobrindo botões principais ou interferindo com a interface. Isso quebra o fluxo do usuário e causa frustração.

Além disso, como estes são tooltips de hover colocados em um menu lateral densamente compactado, usuários frequentemente os acionam não intencionalmente apenas movendo seu cursor ao redor. O espaçamento próximo entre ícones aumenta a chance de popups acidentais, e leva a distrações constantes.
Uma quantidade desnecessária de tensão visual...
Não sobrecarregue com informação
Um tooltip não é um mini centro de ajuda. Não é um post de blog. É um micro momento de orientação.
Tentar colocar coisas demais em um tooltip, especialmente jargão técnico ou instruções de múltiplas etapas, sobrecarregará usuários e diluirá a mensagem. Também contradiz o valor principal dos tooltips: clareza e simplicidade.
Melhor prática?
- Atenha-se a uma (1) mensagem clara por tooltip.
- Use uma linguagem simples e conversacional.
- Evite jargão a menos que tenha 100% de certeza de que sua audiência entende.
- Se necessário, faça link para conteúdo de ajuda mais detalhado em vez de tentar encaixar tudo.
O tooltip da Beehiiv sobre seu trial gratuito e o que inclui é um exemplo perfeito de como não fazer tooltips.

Eles listam todos os recursos e capacidades incluídos (ou não incluídos) lado a lado, o que cria vários problemas:
- A quantidade pura de texto torna quase impossível de ler.
- Muitos dos recursos listados não fornecem valor para a maioria dos usuários porque não há segmentação ou personalização.
- Metade dos recursos são confusos para novos usuários de trial. Por exemplo, o que exatamente é "3D analytics", e por que eu deveria me importar que faz parte do trial?
Não invada a tela
Dissemos que tooltips são preferidos devido à sua natureza não invasiva, na maioria dos casos. Eles tendem a ser pequenos, especialmente se incluem apenas texto e têm um microtexto otimizado. Mas ei, humanos têm um talento para transformar esses pequenos ajudantes inocentes em dores de cabeça absolutas...
Alguns tooltips ficam tão grandes quanto modais de anúncio e tomam metade da sua tela. Outros jogam múltiplos tooltips em você de uma vez. E o pior absoluto? Eles fazem ambos ao mesmo tempo. Sim, é uma coisa.
Um exemplo relevante é Qwilr, onde dois tooltips grandes aparecem ao mesmo tempo.

Edd Dawson de SEO is not That Hard também diz que:
"Muitos tooltips podem rapidamente sobrecarregar usuários se usados em excesso. É importante reservá-los apenas para elementos que genuinamente precisam de explicação extra. Adicionalmente, sempre forneça conteúdo de fallback para casos quando JavaScript falha ou está desabilitado para garantir uma experiência de usuário suave."
Não torne indispensável ou obstrutivo
Nada mata confiança mais rápido que um tooltip que não vai embora.
Usuários precisam de controle. Se eles querem pular um tooltip ou ignorá-lo completamente, essa é a escolha deles. Forçá-los a interagir com ou fechar um tooltip só para continuar trabalhando é uma receita para frustração.
Repita comigo: não podemos forçar ninguém a passar por um tour guiado de 9 etapas.
O que fazer em vez disso:
- Adicione botões de dispensar ou uma opção para sair.
- Inclua botões "Me lembre mais tarde" para flexibilidade.
- Respeite as dispensas e não mostre os tooltips automaticamente a menos que o usuário queira ser lembrado mais tarde.
Exemplos de tooltips para inspirar seu próximo design
1- Tooltips de onboarding da Stripe diminuem carga cognitiva
Durante seu processo de onboarding, a Stripe conduz uma pesquisa detalhada e pergunta aos usuários sobre seus casos de uso, objetivos, e se estão ou não interessados em recursos ou capacidades específicas oferecidas pela Stripe.
No entanto, a terminologia ao redor de casos de uso e necessidades nem sempre é clara.
Usuários querem fazer uma coisa; você chama de outra coisa.
Então, para ter certeza de que todos estão na mesma página sobre o que cada caso de uso e recurso significa (para a Stripe e os usuários, é claro), a Stripe aciona tooltips que fornecem explicação adicional quando usuários passam o mouse sobre eles.
Os tooltips também passam pelas capacidades básicas dos recursos mencionados (ou recursos relevantes para o caso de uso) e definem as expectativas do usuário desde o começo.

Principais conclusões
- Apoie e melhore outros modais de UX e fluxos de onboarding com tooltips.
- Garanta clareza dando aos usuários uma linguagem compartilhada para expressar seus objetivos, necessidades e casos de uso.
- Use tooltips para diminuir carga cognitiva e atritos no fluxo do usuário.
2- Tooltips não intrusivos da Toucan apresentam o produto sem sobrecarregar o usuário
Toucan vai a loucura com todas as gamificações, animações coloridas e modais popup, especialmente durante seu processo de onboarding. No entanto, para manter as coisas equilibradas e não intimidar o usuário com toda a extravagância, eles vão simples nos tooltips e usam pequenos tooltips apenas texto com fundo cinza.
Eles já não são usados com muita frequência, principalmente para explicações de botões e ícones da interface.
No entanto, você também pode vê-los aqui e ali para fornecer mais informações sobre como o algoritmo Toucan funciona.

Principais conclusões
- Se sua UX/UI já é visualmente intensa, diminua o design do tooltip para criar contraste.
- Mesmo em produtos gamificados ou animados, tooltips ainda podem ser necessários e úteis.
3- Tooltips do Slack oferecem dicas profissionais personalizadas baseadas no uso
O onboarding do Slack foi analisado e depois re-analisado por muitos blogs. O tour é curto e envolvente, o microtexto é divertido e amigável, e todo o processo é muito interativo e otimizado.
Nós entendemos. Você entende. Todo mundo entende.
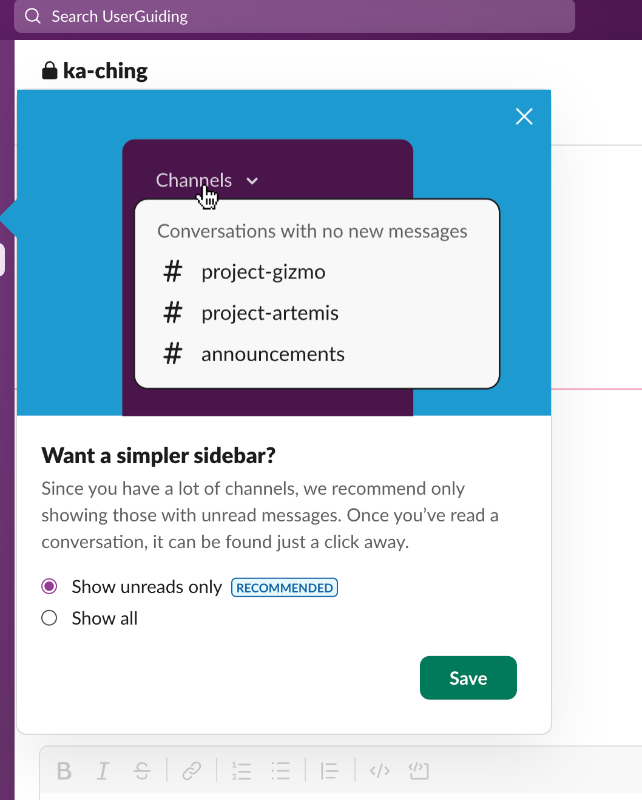
Então, em vez de mostrar um tooltip do fluxo de onboarding do Slack, estamos destacando um tipo diferente de tooltip que eles acionam para seus usuários existentes e de longo prazo neste artigo: seu tooltip com uma dica personalizada.
O Slack mostra isso (imagem abaixo 👇🏻) para segmentos de usuários ativos que têm muitos canais, alguns dos quais são inativos na maior parte do tempo. No tooltip, eles recomendam simplificar a barra lateral mostrando apenas canais com mensagens não lidas.
Para tornar as coisas ainda mais fáceis, o Slack inclui a configuração relevante diretamente dentro do tooltip, e permite aos usuários aplicar a mudança ali mesmo.

Principais conclusões
- Use tooltips para ajudar usuários a otimizar sua experiência.
- Forneça tooltips personalizados adaptados para segmentos específicos de usuários, como usuários ativos ou power users.
- Torne tooltips interativos incluindo elementos acionáveis como CTAs.
4- Tooltips de upsell do Grammarly destacam proposições de valor para recursos premium
O Grammarly usa hotspots em vez de tooltips em seu tour de onboarding. Há pontos piscantes e chamativos ao redor da plataforma, e a caixa de texto é acionada quando você passa o mouse sobre ou clica neles.
É uma questão de preferência. Não diremos que um é melhor que o outro.
Não neste artigo, pelo menos.
No entanto, onde eles usam tooltips é na sua página de assinatura. Esta página apresenta os planos de preço e o que está incluído em cada um (recursos e capacidades). O propósito é fornecer acesso fácil a detalhes do plano e oferecer um gráfico de comparação básico com listas de recursos.
Mas, similar ao problema com recursos, casos de uso e terminologia mista do Stripe, o valor de cada recurso aqui nem sempre é claro por si só.
Você pode ajustar seu tom de escrita com Grammarly Pro. Mas por quê? Como isso me ajuda? Por que eu gostaria disso?
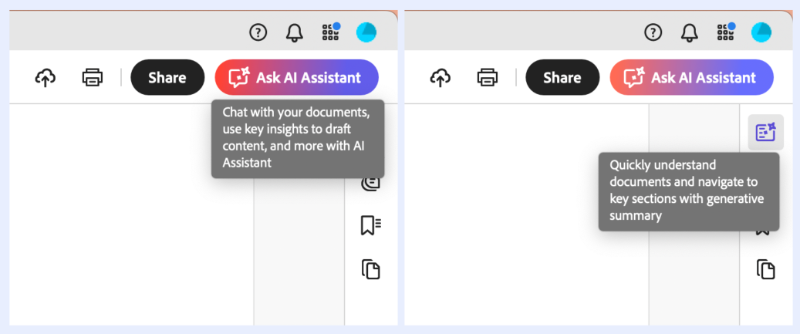
Para responder essas perguntas e esclarecer (e às vezes até exemplificar) a proposta de valor de cada recurso listado, o Grammarly aciona tooltips quando usuários passam o mouse sobre eles. A maioria destes são tooltips apenas texto, mas alguns incluem elementos visuais da plataforma, mostrando como o recurso funciona.

Principais conclusões
- Exemplifique casos de uso para seus recursos avançados e capacidades.
- Destaque e explique sua proposta de valor, não assuma que é óbvia.
- Misture tooltips apenas texto com visuais; você não precisa escolher apenas um.
5- Tooltips de anúncio de novo recurso do Discord com cores da marca
3 dos 4 exemplos de tooltip que vimos até agora eram tooltips simples, apenas texto com fundos cinza. O tooltip do Slack se destacou com suas cores, elementos visuais e CTAs, mas parecia ser a exceção.
Vamos consertar isso.
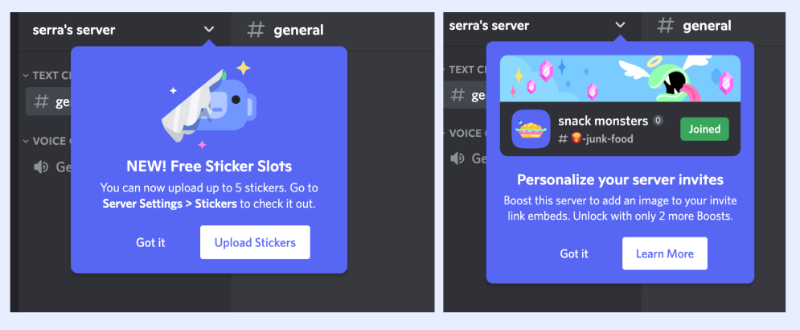
Discord também entra na festa, usando elementos visuais, CTAs e suas cores de marca ousadas (uhuu!) em seus tooltips.
Aqui estão 2 exemplos de seus tooltips de anúncio de novo recurso em ação:

Principais conclusões
- Use cor intencionalmente para guiar atenção sem sobrecarregar a interface.
- Consistência com a personalidade do seu produto faz tooltips parecerem naturais.
- Elementos interativos em tooltips (como botões ou links) ajudam usuários a tomar ação imediatamente.
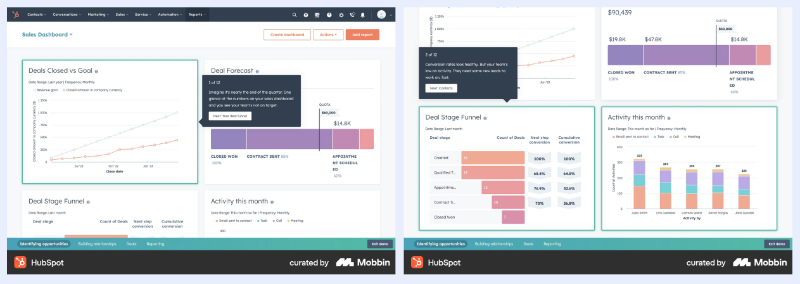
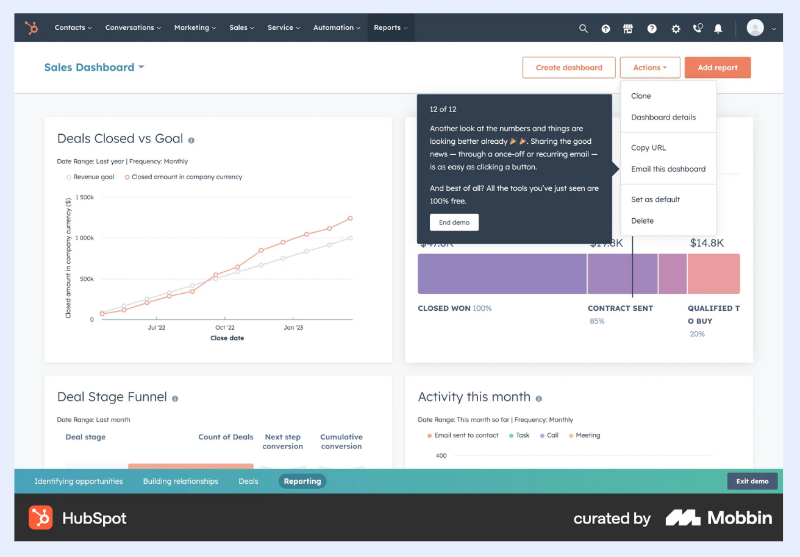
6- Tooltips de demo da HubSpot guiam o usuário através de um cenário de caso
Dissemos que você pode dar exemplos sobre como usar os recursos do seu produto para que seus usuários possam solidificar o valor potencial e se ver obtendo valor do seu produto.
Os pequenos tooltips de 1-2 frases do Grammarly foram ótimos exemplos da vida real.
Mas a HubSpot leva um passo adiante e cria tours de demo que passam por casos de uso e cenários exemplo.

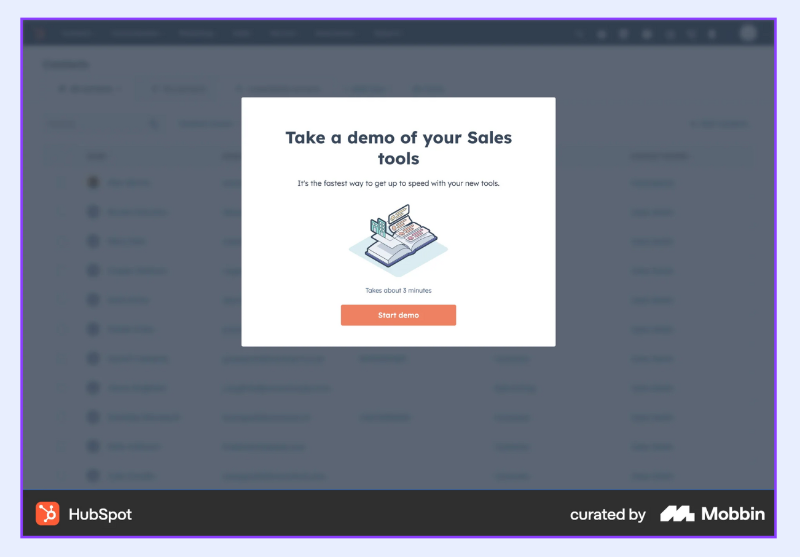
Então o tour começa com um modal de boas-vindas. Diz quanto tempo o demo leva aprox., e solicita ao usuário começar o demo com um botão CTA.
Nada para analisar aqui.
Dentro do demo, há 12 etapas, a maioria das quais são tooltips.
Os tooltips destacam diferentes dashboards, recursos e elementos da interface como botões. Mas seu propósito principal não é explicar como usar esses elementos individualmente, em vez disso, eles são usados para criar uma história de um fluxo completo de usuário ao redor das ferramentas de vendas da HubSpot. É por isso que o texto nesses tooltips tende a ser mais longo.
"As taxas de conversão parecem saudáveis. Mas sua equipe está com pouca atividade. Eles precisam de alguns novos leads para trabalhar, rápido."

Dentro da demo, também há 1 ou 2 modals popup. Eles são usados para contar a história das ações do outro lado (como quando um cliente interage com o email automatizado que você enviou) ou para explicar o processo por trás das ações do usuário.
Fora isso, temos principalmente tooltips.

No final do tour (que leva 12 etapas, como mencionamos), há um tooltip final que parabeniza o usuário potencial por completar o demo. Dentro deste tooltip, a HubSpot também destaca que suas ferramentas de vendas estão incluídas no plano gratuito, e finaliza com um CTA "Finalizar demo".

Principais conclusões
- Use tooltips para construir uma narrativa ao redor do seu produto.
- Destaque valor (como recursos do plano gratuito) em momentos estratégicos.
- Tooltips podem dobrar como nudges motivacionais para manter usuários engajados durante tours de produto mais longos, especialmente com microtexto amigável.
- Não tenha medo de tooltips mais longos se você formatá-los bem: use negrito para ênfase, itálico para tom, e divida o texto do tooltip em parágrafos curtos para legibilidade.
7- Tooltip de recurso da Miro fornece informação sobre as capacidades dos recursos
Miro aciona tooltips contextuais sobre capacidades de recursos quando o usuário já está interagindo com o recurso relevante, ou no menu onde esse recurso vive.
Considerando como Kate Syuma elogiou um uso similar de tooltips pelo Airbnb (falamos sobre isso mais cedo quando listamos melhores práticas, lembra?), e o fato de que ela é ex-Head of Growth Design na Miro... isso faz muito sentido, na verdade.
Parece que a Miro aprendeu muito com Syuma 💯

Principais conclusões
- Acione tooltips contextualmente.
- Mantenha sua UX alinhada com melhores práticas e aprendizados comprovados.
8- Tooltip da Typeform oferece dicas de uso profissional e benefícios de recurso
Alguns recursos não são usados porque exigem muito tempo e esforço. Outros? Simplesmente porque usuários não entendem o que realmente fazem.
E estamos de volta ao velho problema: propostas de valor pouco claras.
Para resolver isso, a Typeform usa um tooltip contextual anexado ao seu recurso "Tempo para completar" para perguntas de pesquisa. Este tooltip explica os benefícios potenciais de habilitar o recurso e até apoia com estatísticas de usuários reais.
Isso torna o valor convincente, além de claro.

Principais conclusões
- Use tooltips para esclarecer os benefícios da vida real de recursos menos usados.
- Apoie suas alegações com dados ou resultados de usuários existentes para construir confiança.
9- Tooltip contextual da Wise diminui carga cognitiva e frustração do usuário
Tooltips não são para transmitir informações cruciais que não estão acessíveis em nenhum outro lugar. No entanto, isso não significa que você não pode usá-los para esclarecer melhor detalhes importantes.
Taxa garantida é um recurso importante da Wise.
Você já pode vê-la na sua tela de transação/conversão, quanto é e por quanto tempo é válida (12 horas). Mas como esta frase pode ser um pouco confusa ou exigir mais carga mental do que muitos clientes prefeririam, a Wise usa um tooltip para explicar o que uma taxa garantida significa e por quanto tempo é válida em uma frase simples e clara.
- Este tooltip fornece algo além do que "Taxa garantida (12h)" já diz? Não realmente.
- Ainda é útil para garantir que todos estão na mesma página? Com certeza.
E para aqueles que querem ainda mais detalhes sobre o processo, há um link no tooltip que os leva à página de ajuda relevante.

Principais conclusões
- Use tooltips para reforçar e esclarecer termos importantes já mostrados na interface.
- Mantenha uma linguagem clara e de baixo esforço para reduzir a carga mental para usuários.
- Não introduza informações críticas novas via tooltips; use-os para explicar, não revelar.
- Adicione links para recursos mais profundos para usuários que querem mais contexto sem sobrecarregar a interface principal.
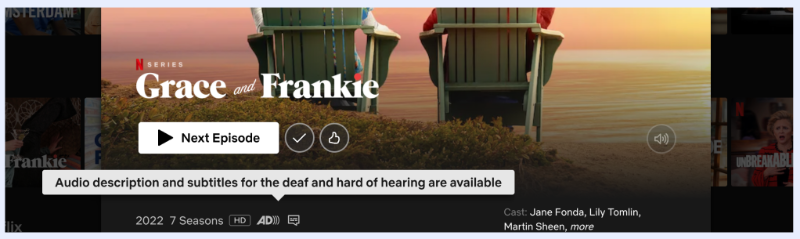
10- Tooltip de hover da Netflix explica ícones na interface
Falando sobre carga mental e explicações de interface... Netflix é outro ótimo exemplo de fazer certo. Alguns ícones e símbolos são universais, praticamente qualquer um que esteve na internet por mais de cinco minutos sabe o que representam.
Pense: o botão play, a lixeira, o ícone fechar, etc.
Mas então há os mais específicos que podem não ser tão óbvios.
Como o ícone de descrição de áudio.
Se você nunca usou antes, ou não é um designer de UX (ou um cinéfilo, talvez), você pode não saber o que significa, ou até para que serve a descrição de áudio...
Sem julgamentos 🙌🏻
É por isso que a Netflix usa tooltips de hover para esclarecer os ícones e símbolos que usam. Simples, eficaz, nenhuma confusão deixada para trás.

Principais conclusões
- Use tooltips para reduzir carga mental e explicar elementos não padrão da interface.
- Não assuma que todos os usuários estão familiarizados com seus ícones ou símbolos.
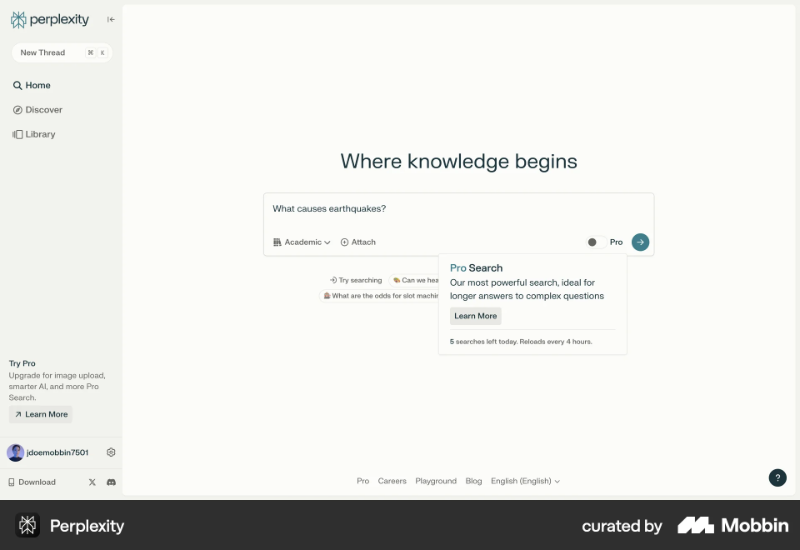
11- Tooltip de recurso da Perplexity apresenta seu modo de busca pro
Perplexity usa um tooltip de recurso para encorajar usuários a ativar o Modo de Busca Pro. O texto do tooltip destaca os pontos fortes do recurso e inclui um CTA que linka para um artigo de ajuda para mais informações.
Também exibe informação sobre limites diários e quando eles resetam. Incluir este detalhe cria um senso sutil de urgência ou FOMO.
"Tenho buscas limitadas neste modo, é melhor aproveitar ao máximo!"
Isso pode aumentar a probabilidade do usuário se engajar com o recurso.

Principais conclusões
- Use tooltips para destacar valor do recurso e solicitar ação.
- Inclua limites contextuais ou regras (como limites diários) para definir expectativas e sutilmente nudge o uso.
- Crie urgência leve ou FOMO para impulsionar engajamento sem ser insistente ou manipulativo, é claro.
12- Tooltip de erro da Mural solicita ao usuário verificar novamente
Esta lista de exemplos não estaria completa sem um tooltip de erro. Então, aqui está o tooltip de erro da Mural. É um tooltip baseado em ação, significando que aciona quando o usuário insere um código/entrada errada e tenta empurrar a exibição com ela.
Você escreve um código, clica em "Push Mural", então este tooltip aparece pedindo para você verificar o código e tentar novamente. Você muda o código, clica "Push Mural" novamente, e isso se repete até você inserir o código correto.
Isso adiciona uma etapa extra? Talvez.
Mas acionar o tooltip automaticamente no momento que você começa a digitar e mantê-lo lá até o código estar certo seria irritante.
Tipo, estou inserindo o código, espere um segundo antes de me dizer que estou errado...

Principais conclusões
- Use tooltips baseados em ação para fornecer feedback em tempo real sobre erros de entrada do usuário.
- Evite interromper usuários prematuramente; espere até uma ação ser completada antes de mostrar mensagens de erro.
- Certifique-se de que seus tooltips de erro explicam claramente o que deu errado e como o usuário pode consertar.
13- Tooltip de tour guiado da Etsy fornece exemplos de casos de uso
Muitos produtos oferecem tours de onboarding, mas o que diferencia o da Etsy é como eles entregam valor real com seus tooltips de onboarding. O tour consiste em 3 etapas, todas usando tooltips. E cada tooltip não apenas explica recursos principais ou lista o que você pode fazer com eles (capacidades de recurso) mas também destaca como outros usuários usam esses recursos, oferecendo a novos usuários um caminho claro para começar.
Por exemplo, na página de Pedidos e Entrega, para o recurso de customização de fluxo de trabalho, a Etsy mostra passos de progresso populares usados por outros vendedores na plataforma, como "Pronto para despachar" ou "Aguardando resposta".
Desta forma, novos usuários não se sentem sobrecarregados por uma tela em branco.

Principais conclusões
- Diminua a barreira de entrada oferecendo exemplos prontos em vez de fazer usuários começarem do zero.
- Mostre casos de uso do mundo real em seus tooltips de onboarding.
14- Tooltip de onboarding da Beehiiv encoraja novos usuários a experimentar recursos avançados
Beehiiv oferece tooltips contextuais que são acionados quando o usuário está na página de produto relevante. Esses tooltips principalmente destacam recursos avançados e incentivam os usuários a experimentá-los.
Este tooltip contextual específico, por exemplo, compara configurações básicas de edição com configurações avançadas de edição e motiva novos usuários a ativar as configurações avançadas.
O tooltip também inclui elementos visuais (GIFs) mostrando como as configurações avançadas parecem e funcionam. No final do tooltip, há um call to action claro estilizado em uma cor diferente e destacada.
Então mesmo se você pular o texto, o CTA ainda é difícil de perder.

Principais conclusões
- Destaque recursos avançados para solicitar uso mais profundo do produto.
- Inclua elementos visuais (GIFs, imagens) para demonstrar como os recursos funcionam.
- Use CTAs chamativos com formatação distinta para impulsionar ação.
15- Tooltip da UserGuiding na tela de cadastro diminui o atrito
A UserGuiding é uma solução de onboarding e adoção digital, então é justo que deem o exemplo e mostrem como suavizar a experiência do usuário e oferecer conveniência, mesmo durante os fluxos de usuário mais padrão.
Na sua tela de cadastro, a UserGuiding aciona um tooltip na forma de checklist para requisitos de senha. Há 6 requisitos diferentes para uma senha forte e válida, o que significa listá-los todos na tela de uma vez causaria bagunça.
E sejamos honestos, pode ser irritante verificar cada condição mentalmente você mesmo:
Adicionei um número? O que preciso a seguir? Tenho a minúscula, agora preciso de uma maiúscula...
Então, em vez disso, eles acionam um tooltip que dobra como um checklist interativo, rastreando ativamente cada condição e mostrando uma pequena marca verde ao lado das que você completou.
Então, a UserGuiding resolve tanto o problema da bagunça quanto a carga mental para usuários.

Principais conclusões
- Use tooltips interativos para guiar usuários através de requisitos complexos de entrada em tempo real.
- Substitua instruções estáticas aglomeradas com checklists dinâmicos para reduzir carga visual e cognitiva.
- Acione tooltips contextualmente, apenas quando e onde o usuário precisar deles, como durante completar formulários ou tarefas.
- Ajude usuários a se sentirem confiantes confirmando visualmente o progresso.
Como criar tooltips?
Há 3 maneiras principais de criar tooltips, dependendo das suas necessidades, habilidades técnicas e recursos:
- Use ferramentas de terceiros sem código: a rota mais rápida e fácil. Essas plataformas permitem construir e gerenciar tooltips sem escrever uma única linha de código, economizando tempo e esforço.
- Use toolkits de design ou frameworks: uma opção de meio termo. Esses simplificam o processo com componentes pré-construídos, mas você ainda precisará fazer um pouco de programação para customizá-los.
- Programe do zero: a rota clássica. Se você quer controle total, sempre pode construir seus tooltips manualmente usando HTML, CSS e JavaScript/TypeScript.
Vamos detalhar cada abordagem em mais detalhes.
Caminho sem código: UserGuiding, Appcues e Userpilot
Se você não quer tocar uma única linha de código e ainda quer construir tooltips bonitos e funcionais; ferramentas de onboarding de usuário sem código são seus melhores amigos.
UserGuiding, Appcues e Userpilot são 3 das opções líderes nesta categoria. Eles permitem criar tooltips, fluxos de onboarding, tours guiados e mais usando construtores visuais drag-and-drop que não exigem organizar reuniões constantes com sua equipe de desenvolvimento.
🚀 Com a UserGuiding, você pode:
- Arrastar e soltar elementos para construir seu tooltip em minutos.
- Customizar fontes, cores, posicionamento e tipos de acionamento facilmente.
- Configurar direcionamento e segmentação para experiências personalizadas.
- Acompanhar performance com analytics integrado.
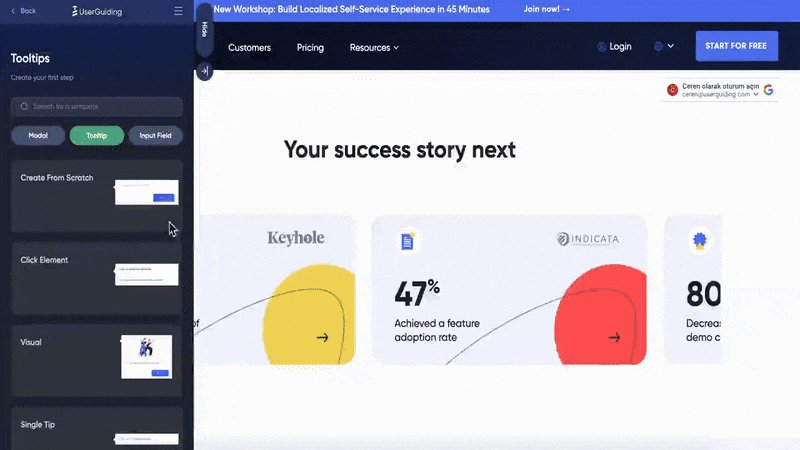
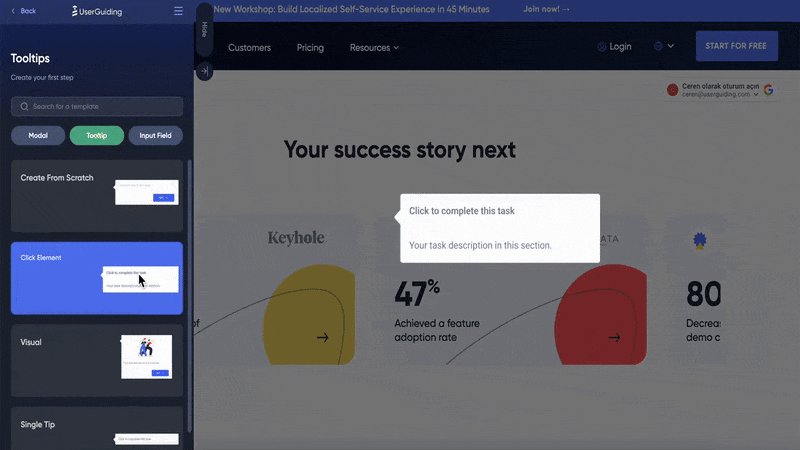
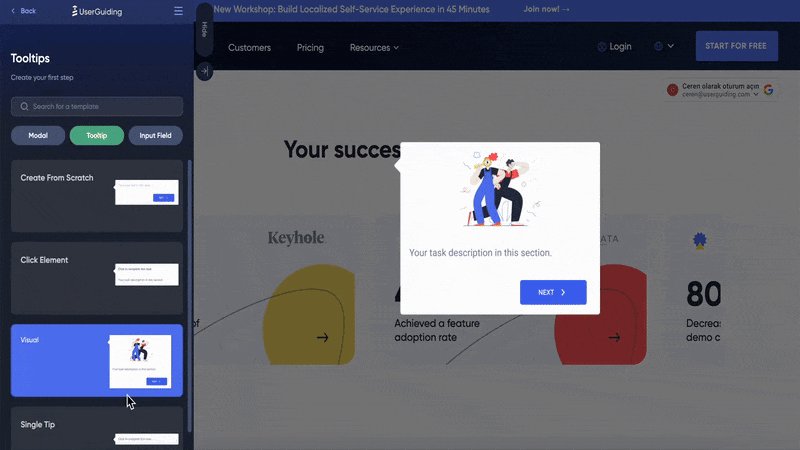
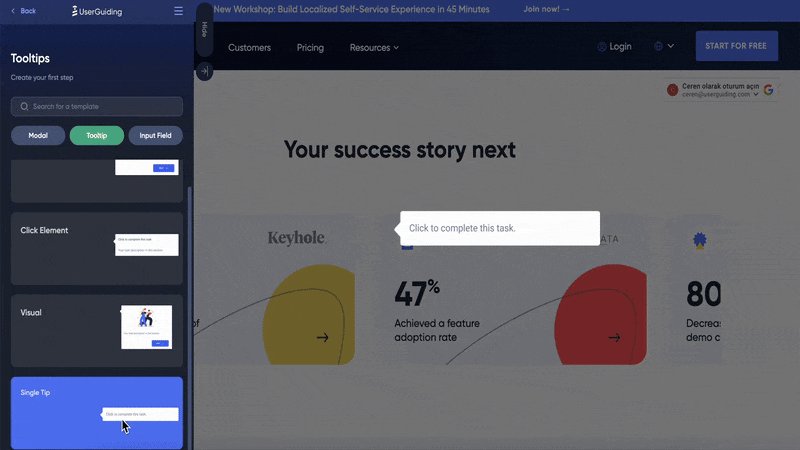
Aqui está como o construtor de tooltip fica:

Como você pode ver aqui também, templates de tooltip permitem começar com um design pronto e customizá-lo para atender suas necessidades. Em vez de criar tudo do zero, como projetar botões, elementos visuais e layout, você pode simplesmente escolher um layout que combine com sua visão, depois substituir placeholders com seus próprios elementos visuais, texto e CTAs.
A UserGuiding permite customizar seus tooltips com:
- Elementos visuais, vídeos e GIFs
- Hyperlinks
- Botões
- As cores da sua marca
Você também pode personalizar seus tooltips inserindo atributos do usuário.
➡️ Appcues: Appcues é uma ferramenta sem código para criar experiências no app como tooltips, modais e checklists. Suporta segmentação detalhada de usuários mas é frequentemente mais cara e menos escalável para equipes menores.
O preço inicial para Appcues é US$ 300/mês (pago anualmente), enquanto os planos pagos da UserGuiding (sim, há um plano freemium também) começam em US$ 174/mês (pago anualmente).
Confira mais informações sobre casos de uso do Appcues e preços do Appcues 👈🏻
➡️ Userpilot: Userpilot permite construir orientação no app como tooltips e guias interativos, com forte suporte para aplicativos móveis. No entanto, também não é a solução mais escalável no mercado.
O preço inicial para Userpilot é US$ 299/mês (pago anualmente).
Confira mais informações sobre casos de uso do Userpilot e preços do Userpilot 👈🏻
Caminho de baixo código: Bootstrap, jQuery UI, Material Tailwind, Shadcn
Se você não está pronto para investir em uma solução sem código, ou quer mais customização sem projetar tudo completamente do zero, bibliotecas CSS de baixo código como Bootstrap e jQuery UI oferecem um meio termo sólido.
Ambas fornecem componentes de tooltip pré-construídos que você pode customizar com apenas um pouco de HTML, CSS e JS. Eles são especialmente úteis se você já está usando essas bibliotecas no seu projeto.
- Bootstrap Tooltips: Bootstrap vem com um módulo de tooltip poderoso que pode ser acionado no hover, foco ou clique. Você pode ajustar posicionamento, animação, estilização e comportamento relativamente fácil.
Mas lembre-se, requer Popper.js para lidar com posicionamento e dependências corretamente.

Bootstrap também tem uma documentação de tooltip muito abrangente.
Ela guia você através de cada recurso e opção de customização de design passo a passo. Cada configuração vem com exemplos de código claramente marcados, então mesmo se você só conhece o básico de HTML e JavaScript, conseguirá acompanhar e implementá-los com facilidade.
Se você consegue ler e escrever código só um pouquinho, estará mais que bem.
O que não podemos dizer para jQuery UI, infelizmente...
jQuery UI Tooltips: Com jQuery, você pode anexar tooltips a quase qualquer elemento com código mínimo. Dá mais controle dinâmico com manipulação de eventos, mas é um pouco mais manual comparado ao Bootstrap.
O site oficial do jQuery UI também pode parecer um pouco desatualizado e leve em orientação, mas não deixe isso te desanimar. Ainda é um framework amplamente usado, o que significa que há uma tonelada de suporte da comunidade ao redor dele.
Você encontrará muitos artigos detalhados e posts de blog em diferentes páginas web que explicam como usar seus atributos de tooltip e customizar comportamento. Por exemplo, GeeksforGeeks oferece um guia passo a passo que detalha cada atributo, o que faz e como implementar em casos de uso reais.
Então, embora a documentação oficial possa não te guiar pela mão, a internet definitivamente vai.

⚠️ jQuery também está se tornando menos e menos popular, especialmente conforme frameworks mais novos, modernos, rápidos e mais customizáveis emergem. No entanto, ainda não é obsoleto. Segundo relatório da W3Techs, 73% dos websites ainda usam jQuery.
- Material Tailwind Tooltips: Construídos no Tailwind CSS e inspirados pelo Material Design, esses tooltips oferecem mais customização integrada que o Bootstrap. São fáceis de estilizar com classes utilitárias e suportam animações, posicionamentos e diferentes opções de acionamento.
- Shadcn/ui Tooltips: Projetados para aplicativos React usando Tailwind CSS. Esses tooltips são totalmente acessíveis, altamente customizáveis e se integram suavemente com outros componentes da interface. Ideais para desenvolvedores trabalhando com React e procurando por componentes prontos para produção.
Caminho DIY: JavaScript/TypeScript, HTML e CSS
Se suas necessidades de tooltip são muito específicas, ou você quer controle total sobre aparência, sensação, comportamento e integração com seu produto, pode ir pela rota totalmente customizada usando HTML, CSS e JavaScript.
Esta abordagem é mais adequada para:
- Lógica de posicionamento customizada
- Animações e transições especiais
- Designs únicos que não seguem padrões típicos de tooltip da interface
- Produtos onde dependências third-party não são preferidas
Aqui está o que construir um tooltip do zero tipicamente envolve:
- Primeiro, projetar seu tooltip usando uma ferramenta de design como Figma ou Sketch para definir estilos exatos (padding, espaçamento, cor, forma, etc.).
E isso fica assim:

- Então, traduzir esse design para código usando HTML e CSS para todos os detalhes visuais (posicionamento, cores, tipografia, espaçamento) para ter certeza de que fica exatamente como você imaginou.
- Finalmente, usar JavaScript (ou TypeScript) para lidar com interações e funcionalidades como efeitos de hover, cliques, timing e qualquer comportamento dinâmico que faz o tooltip responder suavemente às ações do usuário.
⚠️ O que diferencia o caminho DIY do baixo código (mais como baixo design, na verdade) é o tempo gasto em design. Com frameworks CSS como Bootstrap, jQuery UI ou Material Tailwind, você tem várias opções de design prontas para usar e componentes para acionamento, posicionamento, animações, etc.
Então você elimina a etapa de design no método DIY.
Mas não o código.
No final, você ainda precisa usar JavaScript ou TypeScript junto com suas partes HTML e CSS.
Conclusão
Os tooltips podem ser pequenos, mas quando projetados cuidadosamente, eles têm um grande impacto na experiência do usuário. Do onboarding à descoberta de recursos avançados, um tooltip bem posicionado pode impulsionar clareza, reduzir atrito e aumentar engajamento.
Não se contente com "apenas o suficiente".
Teste, itere e encontre o que funciona melhor para seus usuários.
👉 Pronto para experimentar você mesmo? Comece construindo seu primeiro tooltip com a UserGuiding!
Perguntas Frequentes
Quais são as práticas recomendadas para o uso de tooltips no onboarding de SaaS?
A melhor abordagem é manter os tooltips simples, claros e focados apenas nos elementos que realmente precisam de explicações adicionais. Evite sobrecarregar os usuários limitando o número de tooltips que aparecem de uma vez e nunca force os usuários a clicar em etapas desnecessárias. Personalize os tooltips sempre que possível para atender a diferentes segmentos de usuários e certifique-se sempre de que eles complementem outras ferramentas de onboarding sem serem intrusivas ou redundantes.
Como criar um tooltip sem programação usando ferramentas de adoção de produtos?
Com ferramentas de adoção de produtos como UserGuiding, Appcues ou Userpilot, você pode criar tooltips visualmente sem tocar em uma linha de código. Essas plataformas oferecem modelos prontos que você pode personalizar arrastando e soltando textos, imagens ou botões. Basta escolher um design, adaptar a mensagem e definir quando e onde o tooltip deve ser exibido, tudo por meio de uma interface fácil de usar projetada para profissionais de marketing, gerentes de produto ou qualquer pessoa que não seja desenvolvedor.
Entre tooltips e modais, qual elemento de experiência do usuário melhora a adoção de recursos de forma mais eficaz?
Os tooltips ganham quando se deseja fornecer dicas rápidas e contextuais sem interromper o fluxo do usuário, enquanto os modais funcionam melhor para informações mais detalhadas ou críticas que exigem atenção total. Os tooltips são menos invasivos, o que os torna ideais para orientar suavemente os usuários na descoberta de recursos. Os modais, no entanto, são mais adequados para fluxos de onboarding ou anúncios em que se deseja garantir que o usuário não perca informações importantes.
Como os tooltips afetam a ativação do produto e o Time to Value nas plataformas SaaS?
Os tooltips ajudam a reduzir a confusão, esclarecendo os benefícios e o uso dos recursos no momento em que os usuários precisam, o que acelera a ativação do produto. Ao orientar os usuários sobre recursos complexos ou mostrar o valor real logo no início, os tooltips reduzem a carga mental e diminuem o tempo necessário para que os usuários vejam resultados significativos, melhorando, em última análise, a experiência geral e aumentando a chance de eles permanecerem no produto.
Quais são os melhores exemplos de tooltip para orientar usuários iniciantes em ambientes complexos?
Grandes exemplos incluem os tooltips de onboarding da Etsy que não apenas explicam os recursos, mas também mostram como outros usuários se engajam com eles, aliviando a pressão sobre os novos usuários. Os tooltips personalizados de dicas profissionais do Slack simplificam a bagunça, recomendando o que mostrar ou ocultar. Esses tooltips combinam ajuda contextual com conselhos práticos, usando uma linguagem clara e, às vezes, recursos visuais para tornar painéis complexos acessíveis.
Como acionar tooltips com base no comportamento e na segmentação do usuário?
Acionar tooltips com base no comportamento significa mostrar a mensagem certa somente quando for relevante, por exemplo, depois que um usuário executa uma ação específica ou permanece em um recurso sem interagir. A segmentação permite personalizar tooltips para grupos de usuários, como novos usuários, usuários avançados ou segmentos inativos, para que o conteúdo pareça oportuno e valioso. Essa abordagem direcionada evita sobrecarregar os usuários com informações irrelevantes.
Os tooltips são eficazes para reduzir os tíquetes de suporte e melhorar o autoatendimento?
Com certeza. Ao oferecer ajuda no contexto exatamente onde os usuários podem ficar presos, os tooltips reduzem a necessidade de os usuários entrarem em contato com o suporte. Eles funcionam como respostas rápidas que orientam os usuários sobre recursos complicados ou termos confusos, capacitando-os a resolver problemas por conta própria. Isso melhora o autoatendimento e reduz o volume de perguntas repetitivas que as equipes de suporte enfrentam.
Quais softwares de tooltips oferecem análise em tempo real e rastreamento do engajamento dos usuários?
Ferramentas como UserGuiding, Appcues e Userpilot fornecem análises em tempo real, mostrando como os usuários interagem com seus tooltips, por exemplo, como eles passam o mouse, clicam em CTAs ou os descartam. Esses insights ajudam a entender quais mensagens repercutem, quais recursos recebem mais atenção e onde os usuários desistem, permitindo a otimização contínua da sua experiência de onboarding.
Como realizar testes A/B com tooltips para medir o impacto na descoberta de recursos?
Os testes A/B de tooltips envolvem a criação de diferentes versões do conteúdo, do posicionamento ou do tempo do tooltip e, em seguida, a divisão da sua base de usuários para ver qual versão gera mais cliques, uso de recursos ou ativação. Usando ferramentas de adoção de produtos, você pode executar esses experimentos facilmente e acompanhar as métricas de desempenho. Essa abordagem orientada por dados permite refinar as mensagens e o design para maximizar o engajamento dos usuários com os principais recursos.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)