

Os tooltips estão em toda parte.
Entretanto, quando os vemos o tempo todo, eles podem facilmente se misturar aos outros elementos e começamos a ignorar sua importância e seu valor. Com o tempo, fica mais difícil distinguir entre tooltips eficazes e aqueles que foram mal projetados.
Neste artigo, vamos:
- Explorar os casos de uso mais comuns de tooltips,
- Analisar exemplos reais de implementações bem-sucedidas,
- Fornecer insights que podem ser usados para melhorar seus próprios tooltips.
Vamos aprender a criar tooltips que realmente fazem a diferença!
Resumo
- Um tooltip é um elemento da UI que se parece com uma pequena caixa e contém textos informativos e, às vezes, recursos visuais, sobre outro elemento da UI ou um recurso do produto.
- Os tooltips podem ser usados para:
- Explicar recursos ou funções do produto.
- Oferecer informações adicionais aos usuários sem deixar a UI lotada.
- Criar fluxos de onboarding, como tours guiados por produtos.
- Explicar mensagens de erro e oferta de soluções.
- Melhorar a precisão da entrada de dados para formulários, pesquisas, etc.
- Anunciar novos recursos e promover recursos pouco utilizados.
- Resolver possíveis problemas antes que eles ocorram, fornecendo ajuda em linha.
- Comunicar insights, estatísticas e avisos motivacionais.
- Incentivar upsells, add-ons e determinadas ações do usuário.
- Aprimorar a acessibilidade e explicar ícones/símbolos.
- Indicar o progresso e status do usuário.
- Aprimoramento da gamificação.
- Informar o usuário sobre descontos, campanhas ou promoção de determinados planos.
- Você pode criar todos esses tipos de tooltips com a UserGuiding em apenas alguns minutos - não é necessário programar ou fazer longos tutoriais!
O que são tooltips?
Tooltips são elementos compactos e contextuais que fornecem aos usuários informações, orientações ou avisos ao interagir com uma interface. Elas aumentam a usabilidade e reduzem a confusão do usuário.
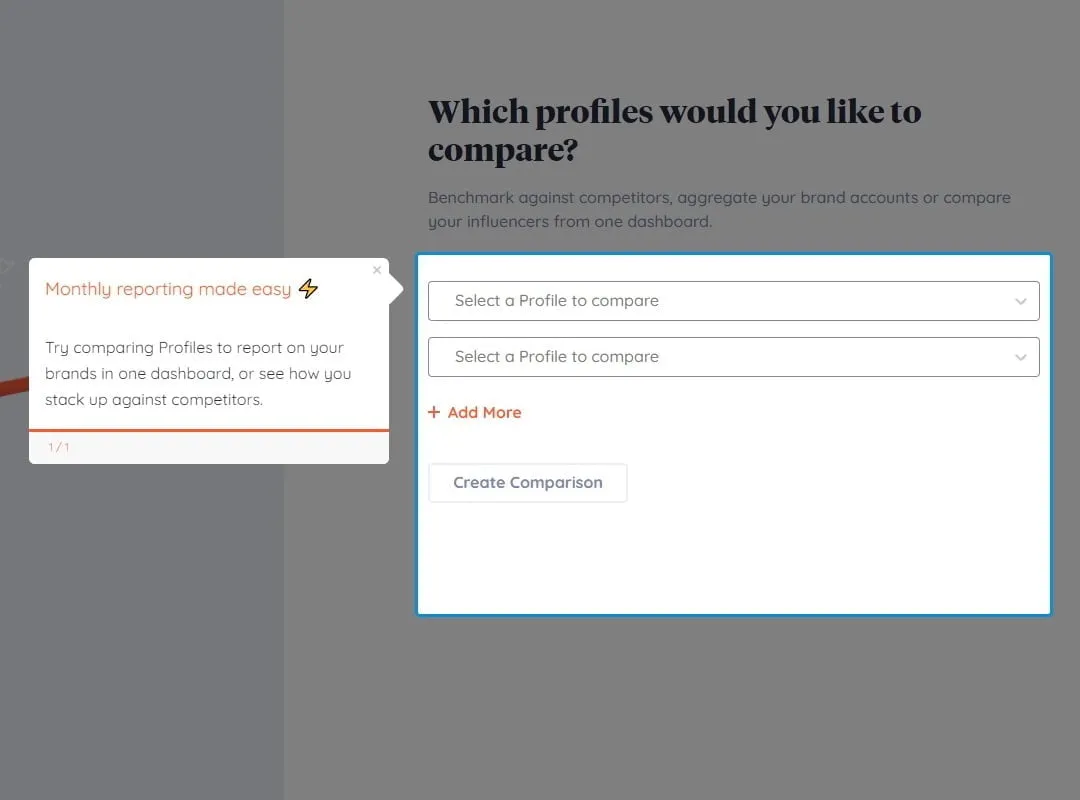
Aqui está um exemplo de tooltip:

Como pode ser visto neste exemplo, um tooltip é exibido para oferecer informações adicionais sem interromper a navegação do usuário. Ela destaca os recursos do recurso de comparação e inclui exemplos do que pode ser comparado, oferecendo uma orientação clara.
22 exemplos inspiradores de tooltips para diferentes casos de uso
Os tooltips são elementos de UI altamente versáteis que atendem a várias finalidades em diferentes domínios. Aqui estão alguns dos casos de uso mais comuns e exemplos reais bem implementados 👇🏻
Caso de uso nº 1: Explicação de recursos ou funções
💡 De acordo com as estatísticas, 55% dos clientes deixariam de usar um produto ou serviço que não entendem.
Mesmo que os usuários cheguem ao seu produto com um caso de uso específico ou uma necessidade - e estejam cientes dos recursos e das promessas do seu produto -, eles ainda podem enfrentar dificuldades e barreiras de adoção.
Às vezes, seu produto é menos autoexplicativo do que você imagina...
Além disso, na maioria dos casos, os usuários não estão cientes de todo o potencial do seu produto, o que significa que você precisa apresentar e explicar os recursos/ferramentas para que eles vejam seu valor.
1. Exemplo de tooltip da Flowla
A Flowla é uma ferramenta de capacitação de vendas amplamente usada pelas equipes de vendas, sucesso do cliente e receita para criar jornadas digitais de clientes e aumentar as vendas.
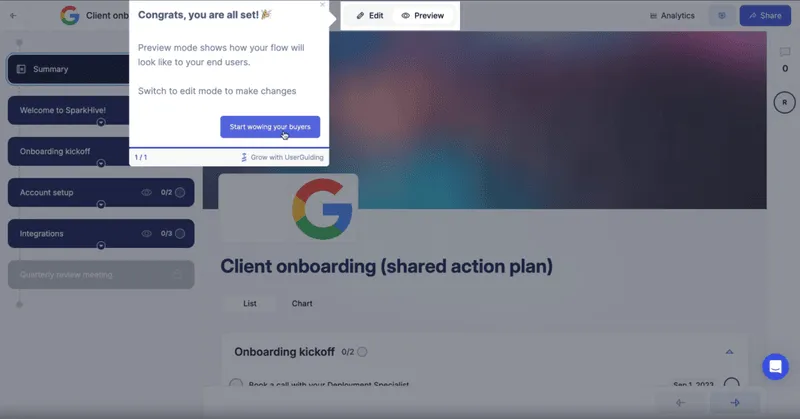
Aqui está um dos seus muitos tooltips:

Neste exemplo, a Flowla mostra ao usuário onde encontrar os modos de edição e pré-visualização e como alternar entre eles. Embora os botões "Editar" e "Pré-visualizar" possam parecer autoexplicativos, eles podem ser difíceis de detectar à primeira vista.
Assim, a Flowla os destaca e os apresenta logo no início, quando o tour de onboarding é concluído e o usuário está pronto para começar a criar suas jornadas.
✅ O que há de bom nesse exemplo?
- Ele não pressupõe que o usuário veja todos os botões da UI e saiba o seu significado.
- Boa formatação do texto: 2 parágrafos/frases para 2 botões - fácil de ler.
- Botão de CTA criativo.
❌ O que não é bom nesse exemplo?
- Esse tooltip é a última etapa do tour de onboarding e da configuração, portanto o título se encaixa nesse contexto. No entanto, como elemento independente, ela pode confundir os usuários que ignoram a ordem do checklist, de modo que o título poderia se concentrar mais na edição e na pré-visualização dos recursos.
⚡ A Flowla aumentou suas taxas de ativação de usuários em 24% ao adicionar tooltips e um tour guiado pelo produto no processo de onboarding.
👉🏻 Leia a história de sucesso da Flowla aqui.
👉🏻 E comece sua avaliação gratuita da UserGuiding aqui para criar seus próprios tooltips!
2. Exemplo de tooltip da Keyhole
A Keyhole é uma plataforma de escuta social e marketing de influência que ajuda a medir e monitorar o sucesso das suas campanhas de marketing.
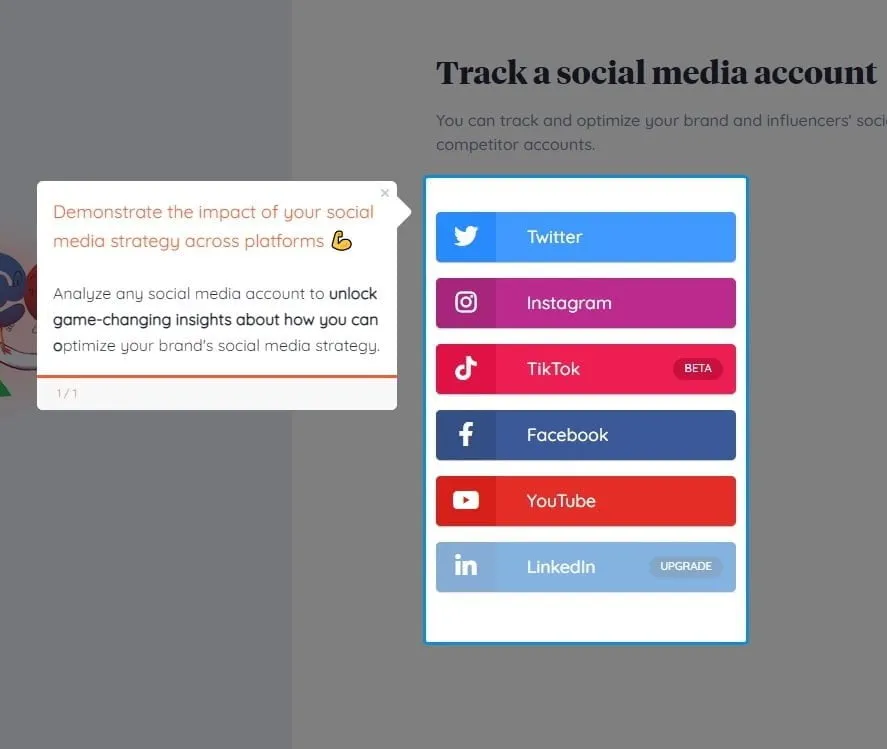
Veja como eles usam os tooltips:

A Keyhole sabe que, para que seus usuários vejam o valor total do seu produto, ela precisa garantir que os usuários vinculem e rastreiem suas contas de redes sociais. Mas isso pode ser um compromisso muito grande para alguns usuários...
Assim, a Keyhole usa um tooltip para incentivar os usuários e explicar o que eles podem conseguir depois de dar o passo e vincular suas contas de redes sociais.
✅ O que há de bom nesse exemplo?
- Proposta de valor clara.
- Boa formatação de texto com negrito, títulos de cores diferentes e emojis.
❌ O que não é bom nesse exemplo?
- Absolutamente nada!
👉🏻 Leia a história de sucesso da Keyhole aqui.
👉🏻 E comece sua avaliação gratuita da UserGuiding aqui para criar seus próprios tooltips!
Caso de uso nº 2: Redução da carga cognitiva
Os tooltips são caixas de informações pequenas e valiosas que garantem uma orientação contextual e suave para os usuários diretamente no produto. Além disso, como exibem informações somente quando necessário, elas mantêm a interface limpa e fácil de usar.
Elas não intimidam nem assustam os usuários, como as longas instruções e a documentação do produto. Mesmo que forneçam as mesmas informações em sua essência, os tooltips as apresentam de uma forma mais digerível e simpática.
(Na maioria dos casos, pelo menos.)
3. Exemplo de tooltip do Upwork
O Upwork é uma popular plataforma on-line de freelancer que conecta empresas a profissionais independentes e freelancers.
Devido à sua natureza profissional, a plataforma tem muitas telas, formulários e recursos.
Pode-se até dizer que são muitos.
No entanto, para aprimorar a experiência do usuário e evitar possíveis atritos, a Upwork fornece tooltips explicativos para quase todos esses recursos, formulários e telas.
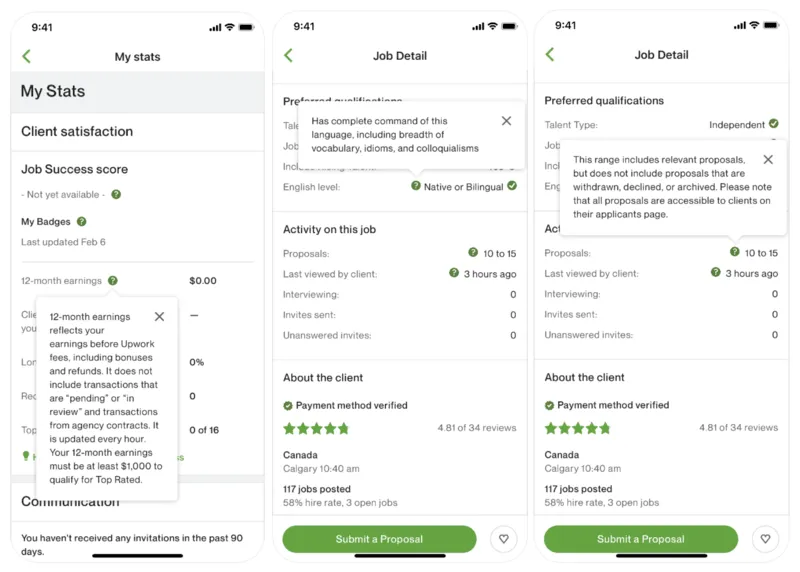
Aqui estão alguns deles:

Aqui, você vê duas telas diferentes: a primeira exibe um tooltip da página de estatísticas da conta pessoal, que destaca métricas como taxa de sucesso, ganhos e distintivos. A segunda tela (tooltips 2 e 3) mostra uma página de detalhes de uma vaga de emprego.
Cada categoria inclui tooltips que são ativadas quando os usuários clicam ou passam o mouse sobre os elementos relevantes da UI. Esses tooltips incluem informações como definições, explicações e exemplos úteis.
✅ O que há de bom nesse exemplo?
- Os tooltips acionados pelo mouse permitem que os usuários acessem as informações exatamente quando precisam delas.
- Cópia relevante e explicativa.
❌ O que não é bom nesse exemplo?
- Não há formatação na cópia: nenhuma lista, negrito ou uso de título.
- Muitas informações em um tooltip. Os tooltips devem ser curtos e fáceis de digerir.
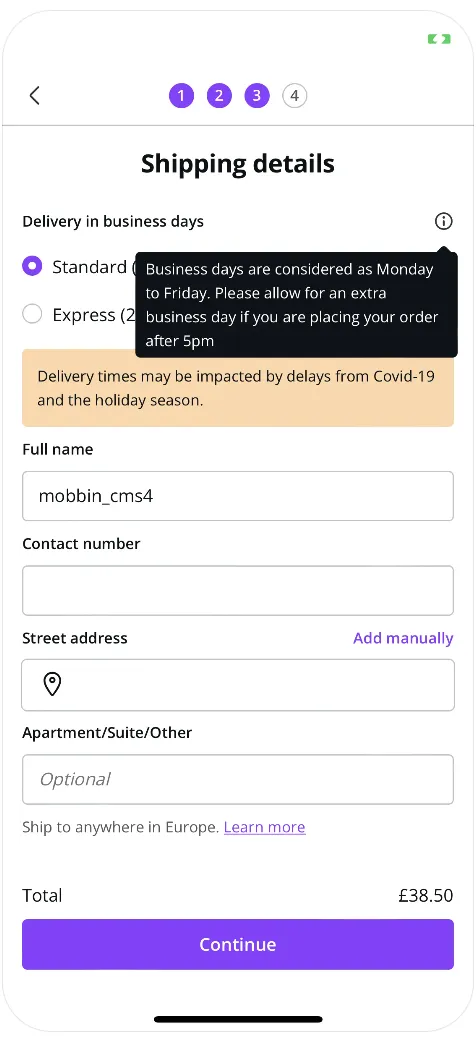
4. Exemplo de tooltip do Canva
O Canva, uma das ferramentas de design gráfico mais populares, usa tooltips para ocultar detalhes úteis que nem sempre são necessários, mantendo a interface limpa, mas ainda assim fácil de entender.
Assim:

Aqui, você vê a tela de remessa e entrega de designs de impressão. Ao lado da expressão "dias úteis", há um tooltip que explica quais dias e horas são considerados "dias úteis".
Embora "dia útil" seja geralmente um termo claro, alguns usuários podem se perguntar se ele termina às 18 horas ou se o sábado conta. Para evitar confusão, o Canva inclui um tooltip para esclarecer.
Afinal, somos apenas humanos e é fácil fazer suposições ou esquecer detalhes.
Um pequeno lembrete como esse ajuda a evitar mal-entendidos.
✅ O que há de bom nesse exemplo?
- Esclarece qualquer possível confusão e define um padrão claro.
- Garante que o usuário calcule corretamente o tempo estimado de entrega com base no momento em que faz o pedido.
❌ O que não é bom nesse exemplo?
- Nada!
Caso de uso nº 3: Orientação dos usuários durante o onboarding
Um dos usos mais comuns de tooltips é para onboarding de usuários e tours guiados de produtos. Sua natureza informativa, contextual e concisa faz delas o elemento de UI perfeito para fornecer orientação passo a passo durante a primeira interação do usuário com um produto.
No entanto, é preciso ter cuidado ao usar tooltips e criar tours guiados de produtos ou fluxos de onboarding. Porque, de acordo com estudos, um processo de onboarding complicado afastará 74% dos clientes em potencial.
Aqui estão alguns bons exemplos com os quais podemos aprender quando se trata de usar tooltips para fins de onboarding 👇🏻
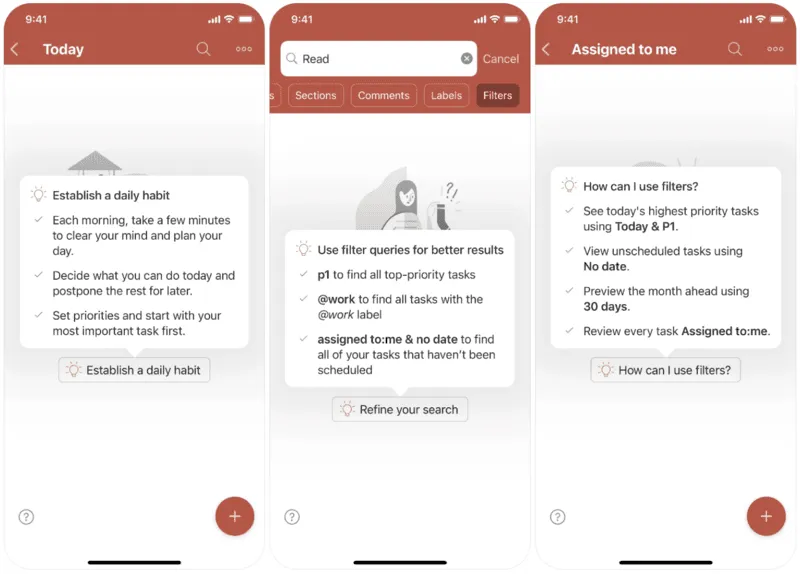
5. Exemplo de tooltip do Todoist
O Todoist é uma ferramenta de gerenciamento de tarefas que permite que você crie listas de tarefas, defina lembretes e priorize projetos.
Embora a ferramenta tenha uma interface muito fácil de usar e intuitiva, ela não presume que o usuário já esteja familiarizado com ferramentas de gerenciamento de tarefas. Em vez disso, ela oferece um processo de onboarding completo para orientá-lo e instruí-lo em cada etapa do processo.
Aqui estão alguns tooltips do onboarding do Todoist:

O Todoist leva a sério o onboarding e a educação do usuário.
Em vez de oferecer um tour genérico pelo produto, ele fornece uma série de tooltips detalhadas que explicam cada recurso. Como mostrado aqui, cada tooltip inclui dicas e atalhos profissionais, destacando os recursos avançados do recurso relevante.
✅ O que há de bom nesse exemplo?
- Cópia bem formatada com títulos, ícones, listas de marcadores e negrito.
- Dicas práticas e avançadas que mostram todo o potencial dos recursos.
❌ O que não é bom nesse exemplo?
- O fluxo de onboarding não tem uma sequência definida que vincule os tooltips entre si. Se os usuários não seguirem um caminho específico, alguns recursos e tooltips podem não fazer sentido para o usuário.
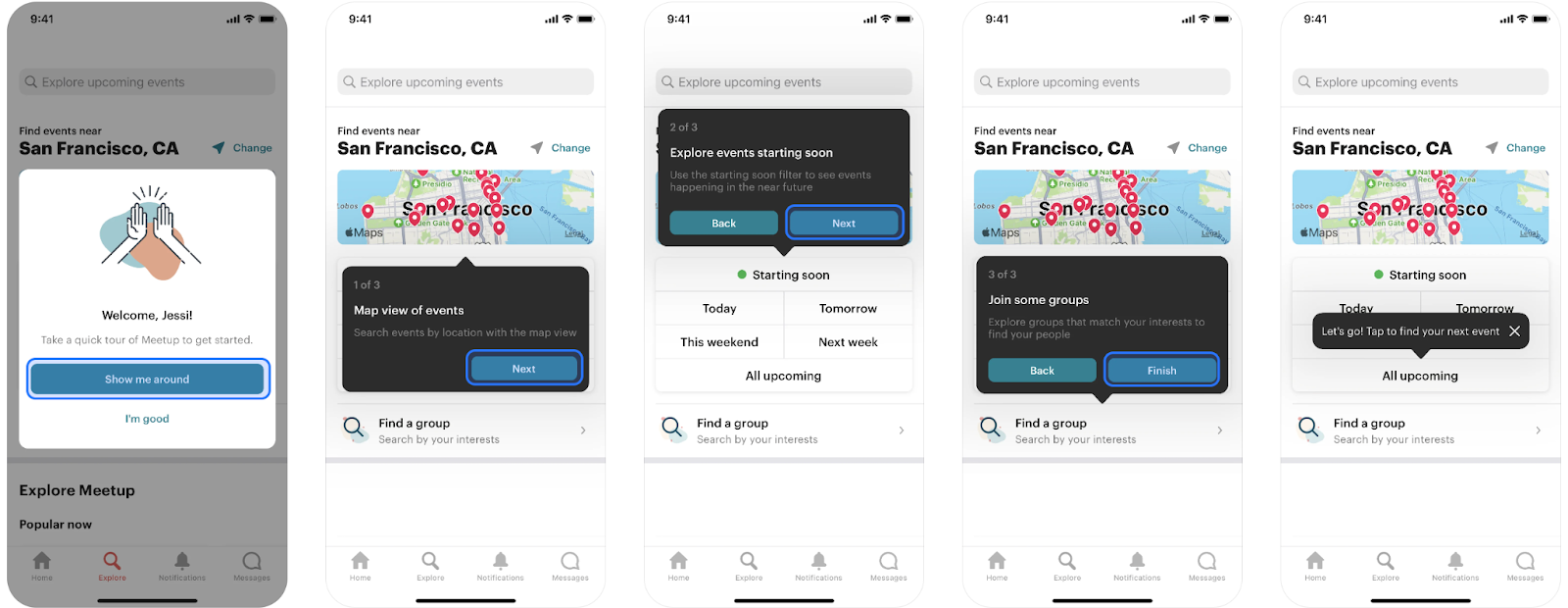
6. Exemplo de tooltip do Meetup
O Meetup é uma plataforma onde você pode encontrar eventos sociais, reuniões, atividades ou grupos locais para conhecer e se conectar com pessoas que pensam da mesma forma.
Aqui está o tour de onboarding da plataforma:

Como você pode ver, o tour começa com uma tela de boas-vindas (que, a propósito, tem botões de CTA muito originais e engajadores) e depois continua com tooltips.
Cada tooltip tem um título e, em seguida, uma breve explicação ou uma proposta de valor. Há também uma barra de progresso e uma opção para voltar, caso algo não seja percebido imediatamente.
Além disso, além das tooltips iniciais do tour guiado pelo produto, há tooltips para botões e recursos da UI que não foram abordados no tour. Dessa forma, mesmo que o tour não aborde todos os elementos da UI, os usuários ainda receberão tooltips úteis posteriormente.
✅ O que há de bom nesse exemplo?
- Tom amigável e envolvente.
- Tour guiado pelo produto (e tooltips) curto e direto ao ponto, que não aborrece o usuário ao analisar cada elemento da UI.
- Bom uso de cores - contrastantes e chamativas!
❌ O que não é bom nesse exemplo?
Se tivéssemos que encontrar uma falha, seria a falta de um ícone de saída nos tooltips durante o tour guiado pelo produto. No entanto, como o tour consiste em apenas três etapas e há uma barra de progresso, isso não é um grande problema, na verdade...
Caso de uso nº 4: Explicação de mensagens de erro
Outra ocasião em que vemos tooltips é quando ocorre um erro. Os tooltips podem ser usados para fornecer mais detalhes sobre o motivo do erro e como corrigi-lo.
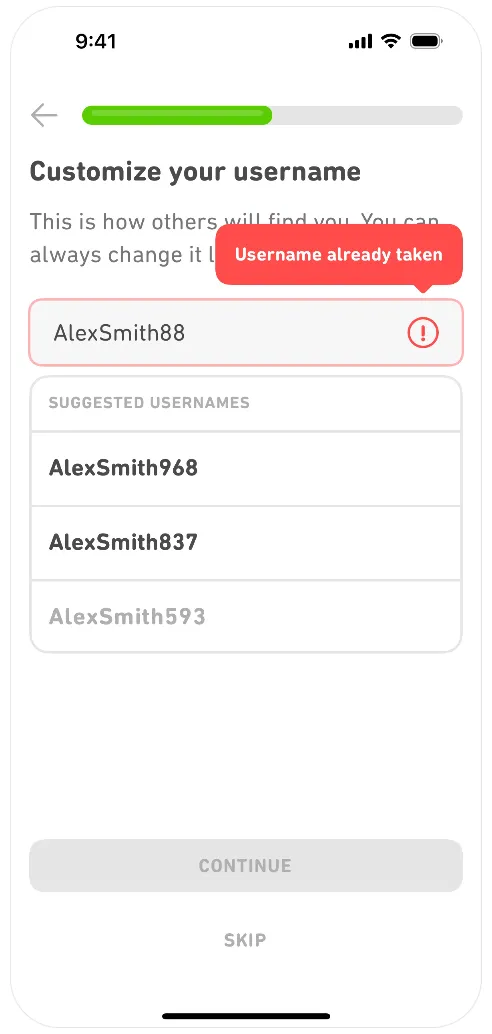
7. Exemplo de tooltip do Duolingo
O Duolingo, a plataforma de aprendizado de idiomas, usa um tooltip para explicar um erro muito comum: um nome de usuário já usado:

Pode haver vários motivos para um nome de usuário não ser aceito:
- Ele pode ser muito curto ou muito longo.
- Ele pode conter caracteres especiais.
- Pode ser que já esteja sendo usado por outro usuário.
E todos eles exigem uma ação diferente para resolver o problema.
Se o usuário não quiser usar os nomes de usuário gerados automaticamente pelo produto, ele precisará saber o que há de errado com o nome de usuário que escolheu e como pode corrigi-lo.
É por isso que esse tooltip é importante e útil.
✅ O que há de bom nesse exemplo?
- Design alinhado à marca e atraente.
❌ O que não é bom nesse exemplo?
- Nada, pois não há muito o que elogiar ou criticar sobre esse tooltip.
Caso de uso nº 5: Melhora da precisão da entrada de dados
Outra maneira de orientar os usuários sobre os erros é evitar que eles ocorram, explicando o que deve ser inserido em cada caixa de entrada.
É possível usar tooltips para ajudar os usuários a preencher corretamente os formulários e oferecer dicas sensíveis ao contexto.
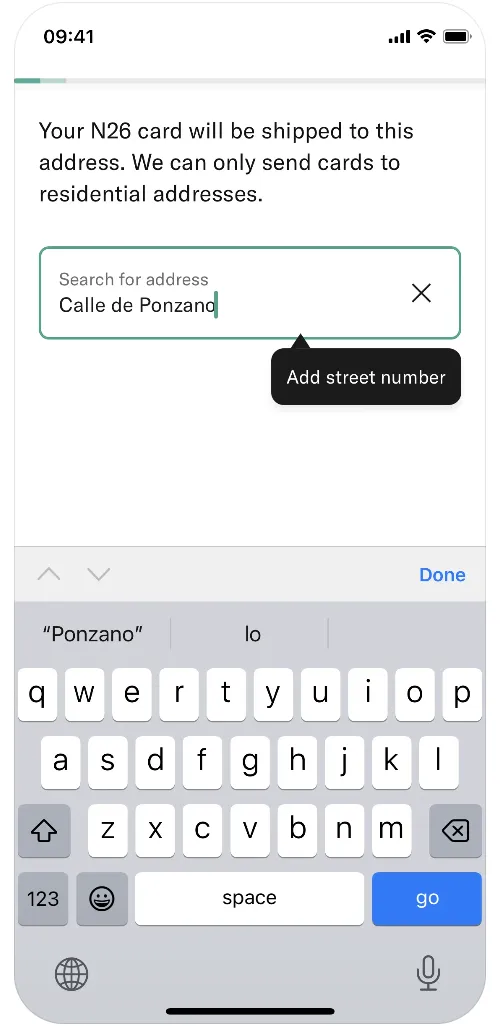
8. Exemplo de tooltip do N26
O N26 é um banco alemão, e esta é a tela que você vê ao abrir uma conta bancária e solicitar um cartão físico:

Os cartões bancários são documentos oficiais que não podem ser enviados para qualquer lugar ou entregues a qualquer pessoa.
Você precisa fornecer um endereço válido e acessível e retirar o cartão pessoalmente. Em outras palavras, se você inserir um endereço incorreto e a empresa de entrega não conseguir encontrá-lo, você perderá o dia esperando em casa...
Esses endereços também são cruciais para que o banco padronize e rastreie as informações dos clientes.
Para ajudá-lo, a empresa de remessa, e para manter um sistema padronizado de gerenciamento de dados de clientes, o N26 solicita que os usuários forneçam quaisquer detalhes de endereço que estejam faltando, como o número da rua.
✅ O que há de bom nesse exemplo?
- Incentiva o usuário a adicionar os detalhes que faltam.
❌ O que não é bom nesse exemplo?
- Pode haver um exemplo de entrada de endereço dentro dos colchetes.
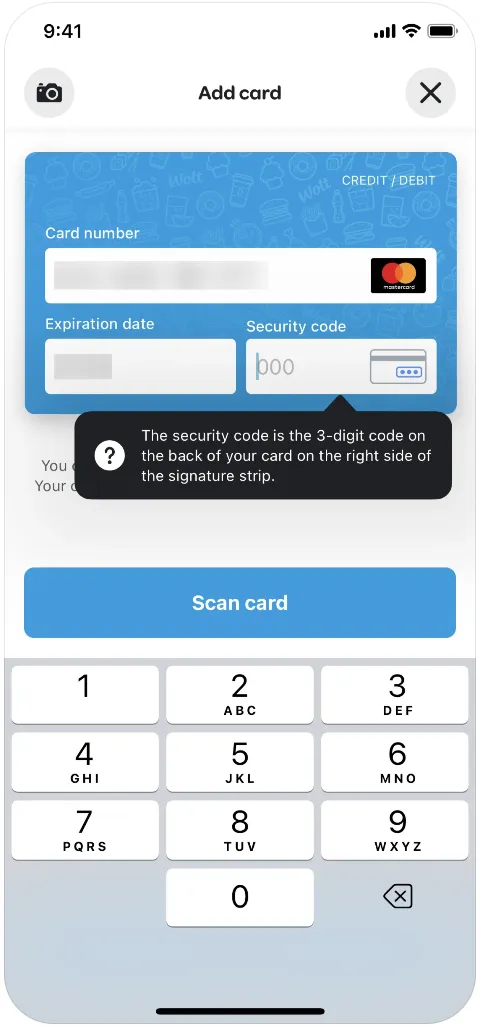
9. Exemplo de tooltip da Wolt
A Wolt é uma empresa de entrega de alimentos que opera em muitos países diferentes, e aqui está a tela de detalhes de pagamento:

Como muitos sites de compras que visam evitar frustrações ao inserir informações do cartão, a Wolt fornece instruções claras sobre onde e como encontrar o código de segurança.
Digitamos o código de segurança toda vez que inserimos os detalhes de nosso cartão, mas a maioria de nós ainda faz uma pausa de um segundo, imaginando o que seria, toda vez que vemos a caixa vazia - vamos admitir...
✅ O que há de bom nesse exemplo?
- Uma descrição muito clara de onde encontrar o código de segurança.
❌ O que não é bom nesse exemplo?
- O código de segurança é geralmente chamado de CVC ou CVV. O tooltip poderia incluir essas abreviações para os usuários que estão familiarizados com elas.
Caso de uso nº 6: Destaque de recursos ocultos
Você pode usar tooltips para chamar a atenção para seu recurso menos conhecido ou para anunciar e promover seus recursos recém-adicionados na interface.
Os tooltips são especialmente úteis quando se deseja aumentar o engajamento para um recurso que não seja um lançamento importante ou uma atualização independente que exija modais de anúncio brilhantes e potencialmente perturbadores.
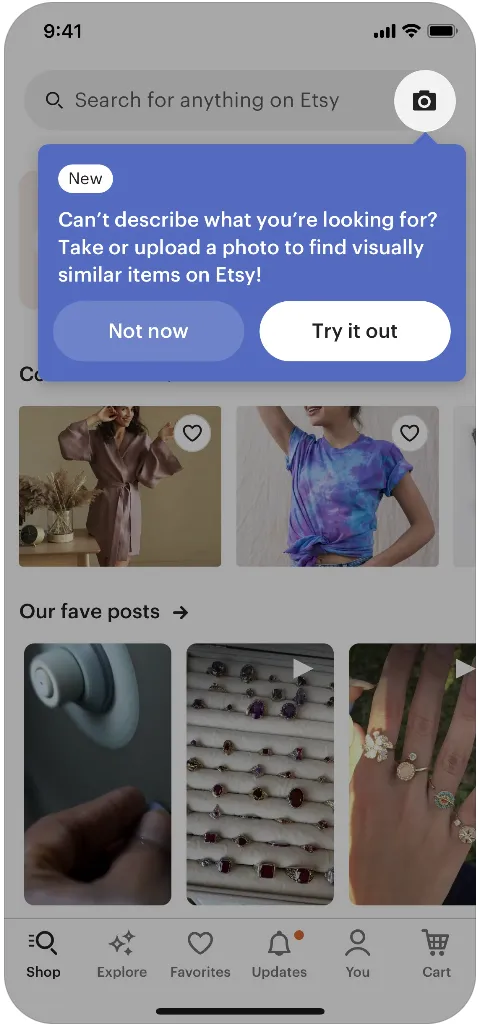
10. Exemplo de tooltip da Etsy
O Etsy é um mercado on-line que permite que vendedores individuais criem vitrines e vendam uma ampla variedade de produtos.
Veja como eles usam um tooltip para anunciar um novo recurso:

Como você pode ver aqui, a Etsy apresenta seu novo recurso de pesquisa por imagem escurecendo o fundo e destacando o ícone da câmera, que representa o novo recurso.
Um ícone "novo" no tooltip garante que o usuário entenda que esse é um recurso completamente novo, não apenas um aprimoramento.
O texto do tooltip é amigável e relacionável, ajudando os usuários a se conectarem com o problema que o recurso resolve. Além disso, o tooltip incentiva os usuários a experimentar o novo recurso com um botão de CTA.
✅ O que há de bom nesse exemplo?
- Cópia ressonante e original do anúncio.
- CTA para motivar o usuário a se envolver com o recurso.
- O escurecimento do plano de fundo e o ícone "novo" realmente chamam a atenção.
❌ O que não é bom nesse exemplo?
- Nada mesmo. 💯
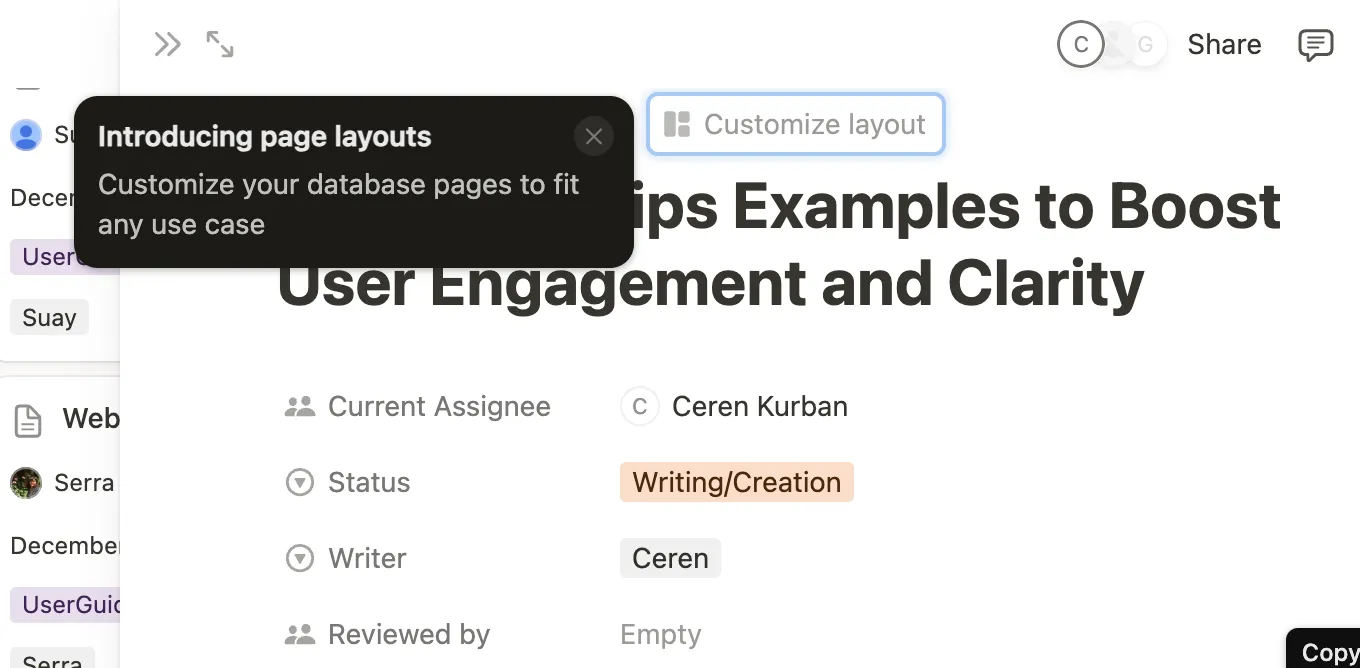
11. Exemplo de tooltip do Notion
Outro exemplo de tooltip de anúncio de um novo recurso vem do Notion, a plataforma de produtividade e de anotações que muitos de nós usamos (ou ainda usamos) em algum momento de nossas vidas.

Ao contrário da Etsy, o Notion não escurece o plano de fundo para destacar seu novo recurso. Em vez disso, ele enquadra o recurso com uma borda brilhante e pulsante.
Além disso, quando você coloca um tooltip preto em um fundo branco, não precisa se preocupar em chamar a atenção do usuário com um fundo escuro - o tooltip se destaca naturalmente
✅ O que há de bom nesse exemplo?
- Contraste de cores atraente no tooltip e moldura brilhante ao redor do recurso.
❌ O que não é bom nesse exemplo?
- Alguns dos casos de uso e/ou possibilidades de personalização poderiam ser mencionados no tooltip como um exemplo.
Caso de uso nº 7: Fornecimento de ajuda em linha
Os tooltips podem ser usados para responder a possíveis perguntas e/ou esclarecer determinados elementos e conceitos da UI que podem ser novos para o usuário.
Ao fornecer ajuda imediata no seu produto, você evita que os usuários saiam do aplicativo para procurar respostas ou entrar em contato com o suporte. Sejamos realistas: a maioria das pessoas não retornará a um produto se não conseguir encontrar o que precisa imediatamente e provavelmente não entrará em contato com o suporte, a menos que seja absolutamente necessário.
Quando um usuário sai devido à confusão, pode ser a última vez que você o vê...
Então, agora você entende por que é tão importante oferecer a ajuda de que eles precisam diretamente no produto?
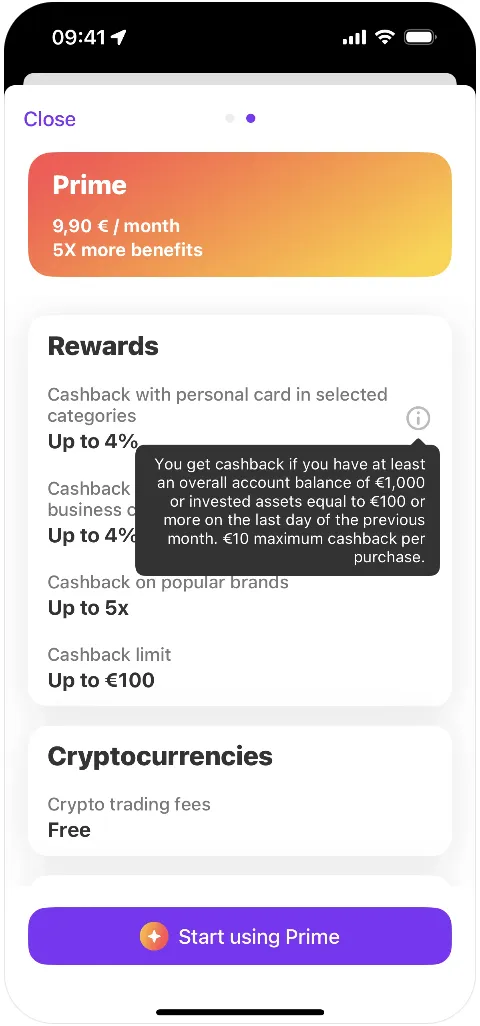
12. Exemplo de tooltip da Vivid
A Vivid é uma startup bancária moderna que oferece serviços financeiros por meio de um aplicativo móvel. Eles se diferenciam dos bancos tradicionais com recursos como cashback imediato e recompensas.
E aqui está como eles esclarecem esses conceitos para seus clientes com um tooltip:

Tooltips como esse são cruciais para gerenciar as expectativas do usuário, especialmente quando um recurso envolve critérios e limites específicos, como o programa de cashback da Vivid.
Sem lembretes no aplicativo, os usuários podem se sentir enganados se esquecerem os termos com os quais concordaram durante a configuração da conta, o que pode levar à frustração ou desconfiança.
Ao usar tooltips para explicar as condições e os limites dos prêmios de cashback, o Vivid evita confusão e garante transparência. Essa abordagem ajuda os usuários a se sentirem informados, reduz a probabilidade de mal-entendidos e mantém a confiança no serviço.
✅ O que há de bom nesse exemplo?
- Muito explicativo e responde a todas as possíveis perguntas que um usuário possa ter.
❌ O que não é bom nesse exemplo?
- Embora o tooltip não seja muito prolixo, sua estrutura de frases pode dificultar a compreensão em um piscar de olhos. Para melhorar a legibilidade e garantir uma compreensão rápida, o conteúdo poderia ser dividido em frases mais curtas ou apresentado em um formato de lista.
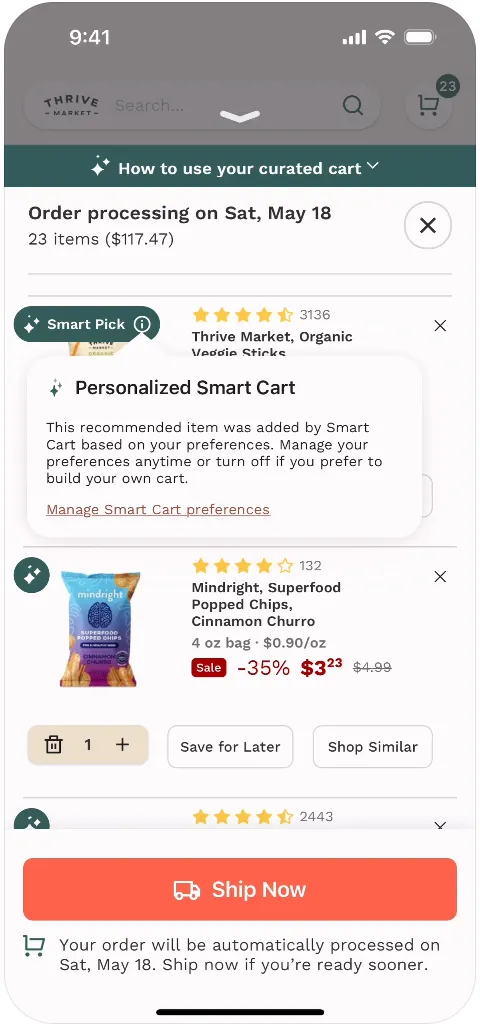
13. Exemplo de tooltip do Thrive Market
Thrive Market é uma empresa americana de entrega de alimentos orgânicos.
Veja como eles apresentam e explicam o recurso "Smart Pick" para seus novos usuários:

O Smart Pick é um recurso de recomendação de produtos personalizados que adiciona itens aos carrinhos dos usuários com base em suas compras anteriores, hábitos de compra e preferências.
Embora possa ser um recurso incrível e que economiza muito tempo para alguns usuários, acho que você pode ver como pode ser problemático e frustrante para outros ver itens em seus carrinhos que não foram adicionados.
Portanto, para não frustrar os usuários com itens surpresa em seus carrinhos, o Thrive Market fornece um tooltip explicando o recurso aos usuários.
O tooltip também inclui um hiperlink para a página de configurações relacionadas, onde os usuários podem alterar suas preferências sobre o recurso e optar por não receber sugestões de itens personalizados.
✅ O que há de bom nesse exemplo?
- Tooltip transparente e explicativo.
- Hiperlink para a página de configurações.
❌ O que não é bom nesse exemplo?
- Além do hiperlink, pode haver um botão de CTA para desativação rápida.
Caso de uso nº 8: Fornecimento de métricas e insights de uso
Os tooltips podem ser uma maneira poderosa de compartilhar estatísticas acionáveis com seus usuários. Ao exibir insights derivados das suas ações ou dados de uso, você ajuda os usuários a entender seu engajamento e progresso.
Além disso, você pode inspirar novos usuários mostrando possíveis conquistas com base em dados de outras pessoas. Essa abordagem não apenas informa, mas também motiva os usuários a se envolverem ainda mais com o seu produto.
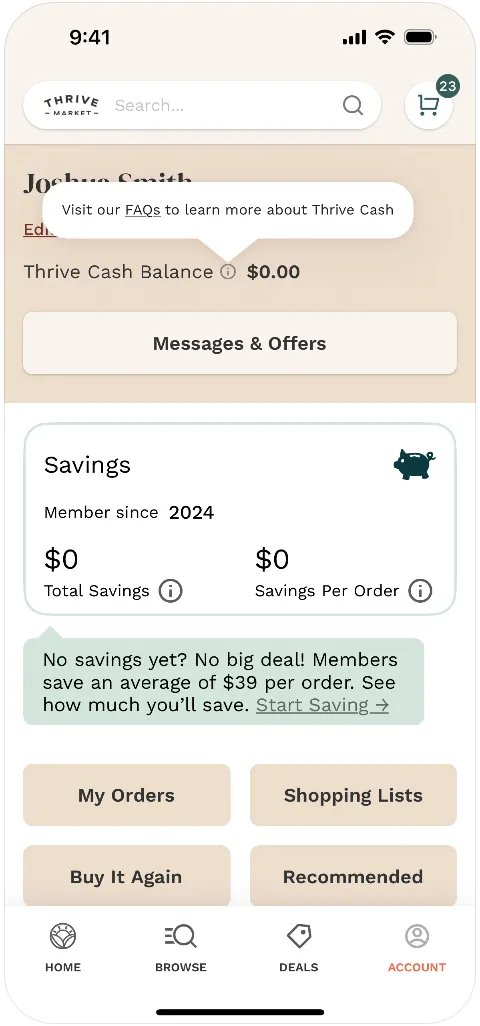
14. Exemplo de tooltip do Thrive Market
Aqui está outro exemplo de tooltip do Thrive Market que se encaixa nesse caso de uso:

Um dos recursos e promessas mais importantes do Thrive Market é a Economia. Mas é difícil manter um novo usuário quando ele ainda não economizou muito - ou nada.
Para manter os novos usuários engajados e entusiasmados com o produto, o Thrive Market aproveita o poder da prova social e dos benefícios tangíveis. Ao apresentar dados sobre o quanto os clientes atuais economizam com cada pedido, o Thrive Market não apenas demonstra o valor do seu serviço, mas também motiva os novos usuários a permanecerem e experimentarem esses benefícios por si mesmos.
Essa abordagem orientada por dados ajuda a criar confiança e mantém os clientes potenciais intrigados com o que podem ganhar 📈📈
✅ O que há de bom nesse exemplo?
- Tom amigável e motivador.
- As estatísticas estabelecem expectativas realistas para os usuários e os incentivam a continuar usando o produto.
- O hiperlink leva o usuário a uma página mais detalhada e explicativa.
❌ O que não é bom nesse exemplo?
- Dessa vez, nada.
Caso de uso nº 9: Incentivo à ação ou à venda adicional
É possível usar tooltips para incentivar os usuários a agir, como experimentar um recurso premium ou obter um complemento com base no padrão de uso e nas necessidades deles.
Estudos afirmam que as estratégias corretas de upselling aumentam o valor da vida útil do cliente 👇🏻

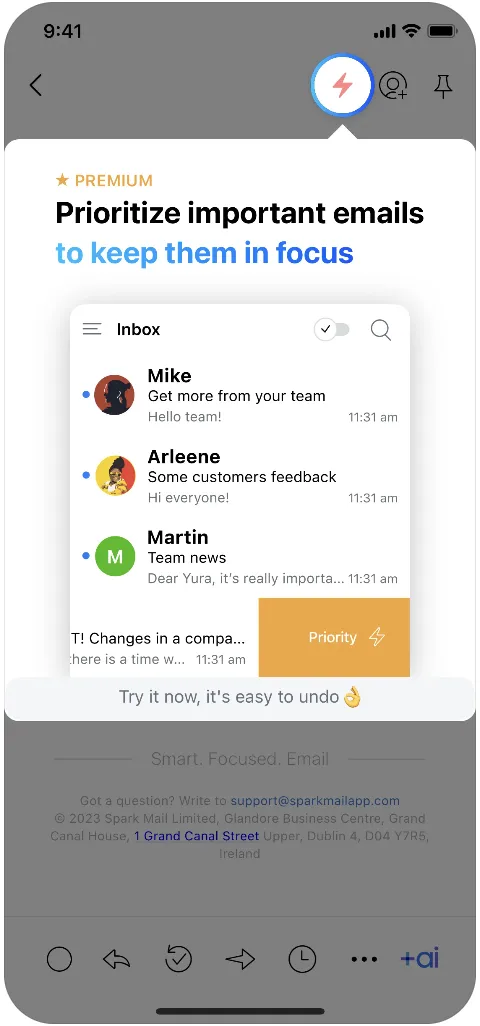
15. Exemplo de tooltip do Spark Mail
O Spark Mail é um serviço de e-mail voltado para a produtividade que organiza e-mails com recursos como a caixa de entrada inteligente e ferramentas para colaboração, como caixas de entrada compartilhadas e rascunhos.
E aqui está como eles promovem seu recurso de priorização de e-mail premium com um tooltip:

O tooltip usa um exemplo visual para mostrar como o recurso funciona, em vez de explicá-lo apenas com texto. Além disso, ele é acompanhado de um título colorido e em negrito e de um CTA motivacional, o que o torna mais focado no design e atraente do que o típico tooltip com muito texto.
✅ O que há de bom nesse exemplo?
- Chama muita atenção com o fundo escurecido e o título grande e colorido.
- Incorpora recursos visuais.
- Motiva e tranquiliza o usuário no final.
❌ O que não é bom nesse exemplo?
- Absolutamente nada.
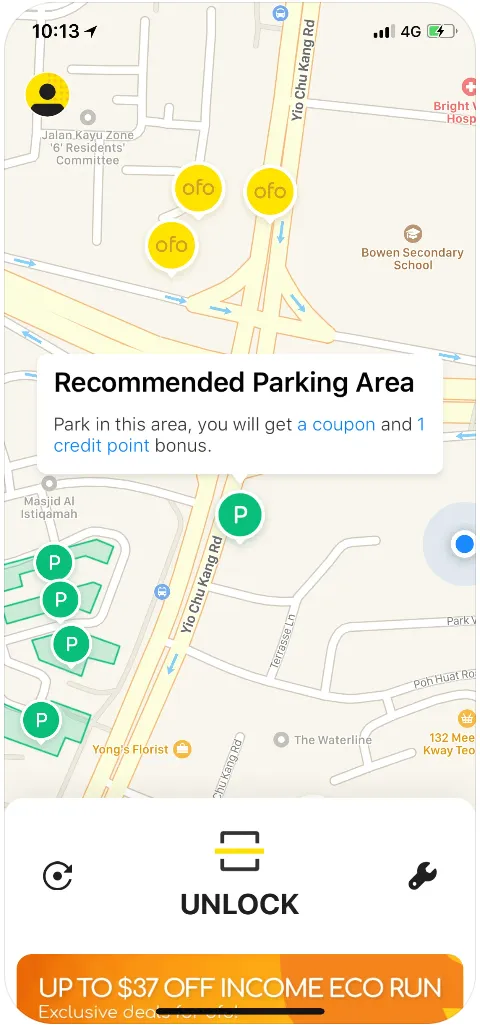
16. Exemplo de tooltip da Ofo
Você também pode usar tooltips para incentivar determinadas ações que não sejam o upgrade ou a compra de um complemento. Por exemplo, estacionar em uma determinada área 👇🏻

A Ofo era um sistema de compartilhamento de bicicletas sem doca em que os usuários podiam alugar bicicletas usando um aplicativo móvel, sem a necessidade de devolvê-las a uma estação fixa.
Embora a empresa não exista mais, eles tinham um bom tooltip, então por que não falar sobre ele?
Para tornar a Ofo mais acessível em áreas movimentadas, o aplicativo recomendou zonas de estacionamento específicas para os usuários devolverem as bicicletas. Para incentivar as pessoas a estacionar nessas áreas, a Ofo ofereceu cupons e pontos de crédito, o que tornou a experiência mais gratificante para os usuários.
O aplicativo usou tooltips para lembrar os usuários sobre esses incentivos.
✅ O que há de bom nesse exemplo?
- Motivação tangível para realizar a ação incentivada.
- Os hiperlinks fornecem explicações detalhadas sobre o funcionamento dos cupons e créditos.
❌ O que não é bom nesse exemplo?
- É um tooltip bom e simples.
Caso de uso nº 10: Aprimoramento da acessibilidade
Os tooltips nem sempre precisam ser elaborados ou repletos de mensagens de marketing.
Eles podem simplesmente servir como rótulos diretos, oferecendo breves descrições de um recurso ou elemento da UI para fins de acessibilidade. Seu principal objetivo é tornar as interfaces mais intuitivas e acessíveis a todos os usuários, especialmente àqueles com deficiências, sem desviar a atenção do conteúdo principal.
Esses tooltips simples podem melhorar a experiência do usuário, proporcionando clareza sem complicar demais o design ou a mensagem do produto.
17. Exemplo de tooltip do Google Docs
Mesmo os ícones amplamente reconhecidos podem, às vezes, deixar os usuários em dúvida, especialmente se não estiverem familiarizados com o software ou se estiverem apenas cansados...
É aí que entram os tooltips - eles fornecem uma dica simples e útil sobre a função de um recurso sem sobrecarregar o usuário. Por exemplo, ao usar o Google Docs, você não precisa de uma longa explicação sobre por que deve recuar um parágrafo; você só quer um lembrete rápido de qual ícone faz isso.

✅ O que há de bom nesse exemplo?
- Simplesmente lembra/informa o usuário, sem nenhuma fofura ou design.
- Fornece os atalhos, se disponíveis.
❌ O que não é bom nesse exemplo?
- Nada.
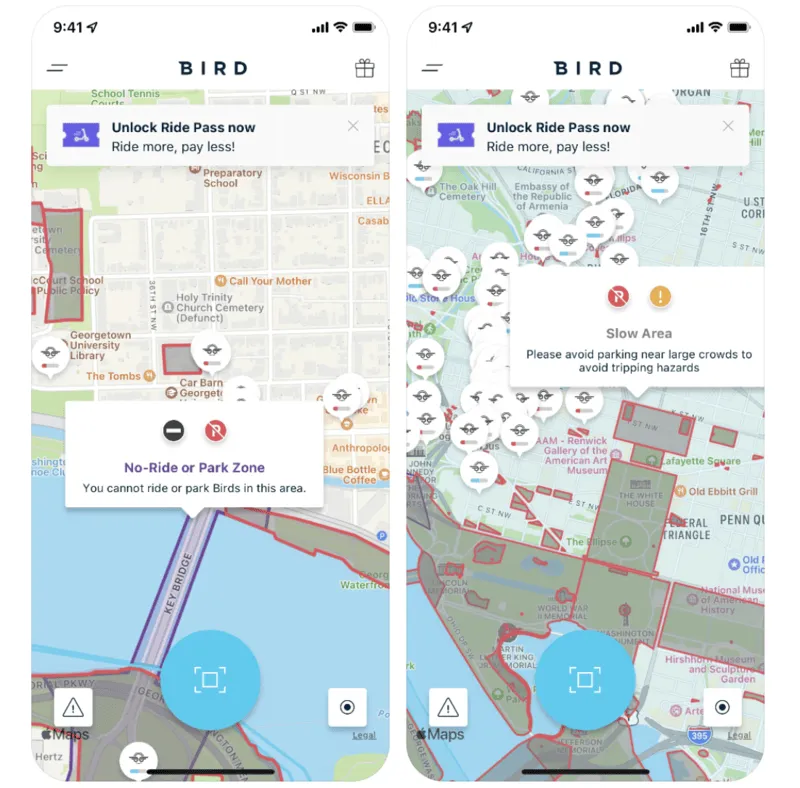
18. Exemplo de tooltip do Bird
O Bird é um sistema de compartilhamento de bicicletas e scooters elétricas (que ainda existe, ao contrário da Ofo).
E aqui está como eles usam tooltips para melhorar a acessibilidade para seus usuários:

O Bird, como muitas outras plataformas de compartilhamento de veículos de transporte, tem regras e recomendações específicas sobre onde os usuários podem estacionar seus veículos. Para facilitar a compreensão dos usuários sobre onde eles podem e não podem (ou devem e não devem) estacionar, o Bird usa um sistema de mapas programados por cores.
Essa abordagem visual ajuda os usuários a identificar rapidamente as zonas de estacionamento autorizado e evitar estacionar em áreas restritas. No entanto, esse sistema pode não ser muito intuitivo e significativo para usuários de primeira viagem.
Assim, o Bird usa tooltips para explicar o sistema e os significados das diferentes áreas coloridas e ícones no mapa da cidade.
✅ O que há de bom nesse exemplo?
- Os tooltips explicam os ícones e as cores no mapa.
- Distingue claramente entre regras e recomendações para estacionamento.
❌ O que não é bom nesse exemplo?
- Um ícone de saída nas tooltips poderia melhorar a experiência do usuário. Clicar fora do tooltip para fechá-lo, especialmente em um mapa, pode parecer estranho e pode levar o usuário involuntariamente a uma parte diferente do mapa.
Caso de uso nº 11: Indicação de progresso ou status
Os tooltips são uma maneira eficaz de informar os usuários sobre o progresso das suas ações ou o status atual de uma tarefa. Seja a conclusão de um formulário, um download em andamento ou o andamento de um processo, os tooltips podem fornecer atualizações em tempo real.
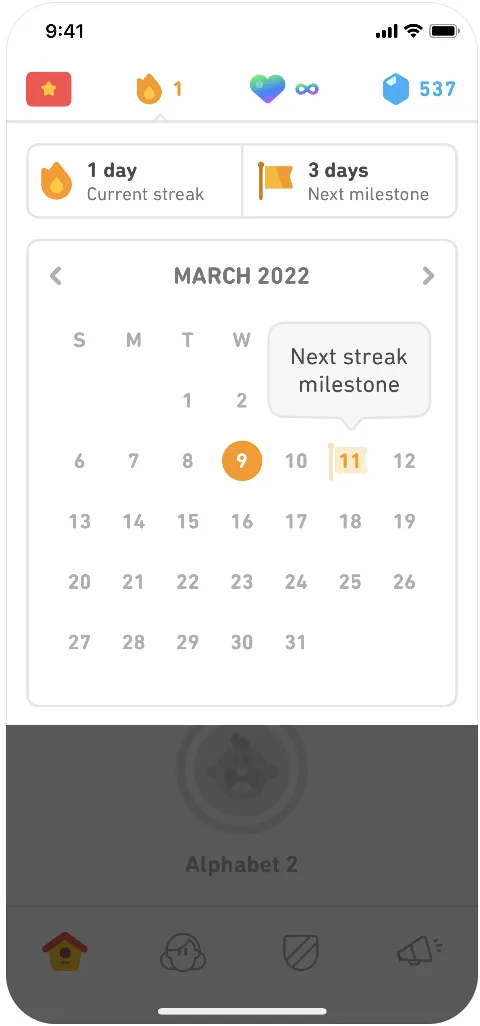
19. Exemplo de tooltip do Duolingo
O Duolingo usa um tooltip para mostrar o próximo marco da série no calendário para mostrar como o usuário está progredindo e também para motivá-lo a continuar:

As sequências são um grande motivador para muitos usuários do Duolingo, levando-os a estudar diariamente e a manter o engajamento dos usuários no aplicativo. Esse recurso de gamificação faz com que o aprendizado pareça mais gratificante e ajuda os usuários a se manterem consistentes.
No entanto, quando se está apenas começando, as sequências não parecem tão importantes, pois há pouco a perder. Entretanto, à medida que sua sequência aumenta, ela se torna mais significativa.
Para ajudar os usuários a chegar a esse ponto, o Duolingo os incentiva ativamente a continuar, mostrando a próxima meta da sequência no calendário. Ao ver isso no calendário, a sequência parece mais real e mais próxima.
✅ O que há de bom nesse exemplo?
- Informa o usuário sobre seu progresso.
- Motiva a continuar se engajando e usando o produto.
❌ O que não é bom nesse exemplo?
- Nada.
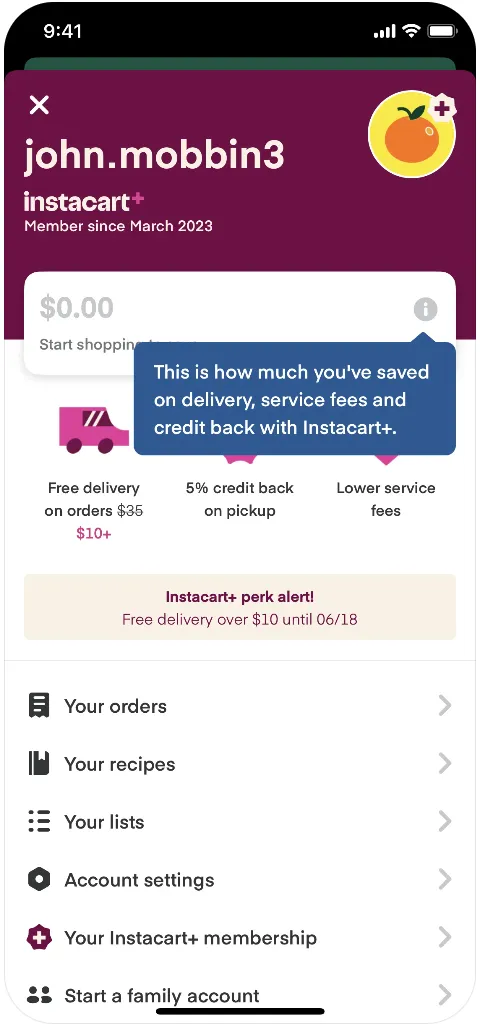
20. Exemplo de tooltip da Instacart
A Instacart é um serviço de entrega e retirada de produtos de mercearia. Além disso, a Instacart oferece um programa de associação chamado "Instacart+", que oferece benefícios como entrega gratuita em pedidos acima de um determinado valor e taxas de serviço reduzidas.
Veja como a Instacart usa tooltips para mostrar os benefícios tangíveis da Instacart+:

A Instacart+ foi projetada para agregar valor por meio da sua promessa de entrega gratuita em pedidos acima de US$ 35, ajudando os usuários a economizar em taxas de entrega e serviço.
Para manter o controle dessas economias e destacar os benefícios da assinatura, o aplicativo exibe com destaque um saldo na página principal que mostra o valor total economizado em pedidos anteriores. À medida que esse saldo aumenta a cada compra, os usuários são lembrados do valor contínuo que recebem da sua associação, o que ajuda a reforçar sua decisão de continuar usando o serviço.
E a Instacart usa um tooltip ao passar o mouse para verbalizar esse valor para o usuário.
✅ O que há de bom nesse exemplo?
- Lembrete constante, mas não perturbador, de valores.
❌ O que não é bom nesse exemplo?
- Um CTA motivador, como o do tooltip do Thrive Market, poderia ser incluído para aqueles com saldo zero.
Caso de uso nº 12: Aprimoramento da gamificação
Os tooltips podem aprimorar a gamificação, orientando os usuários em direção a marcos ou recompensas e fornecendo dicas ou lembretes oportunos sobre metas alcançáveis.
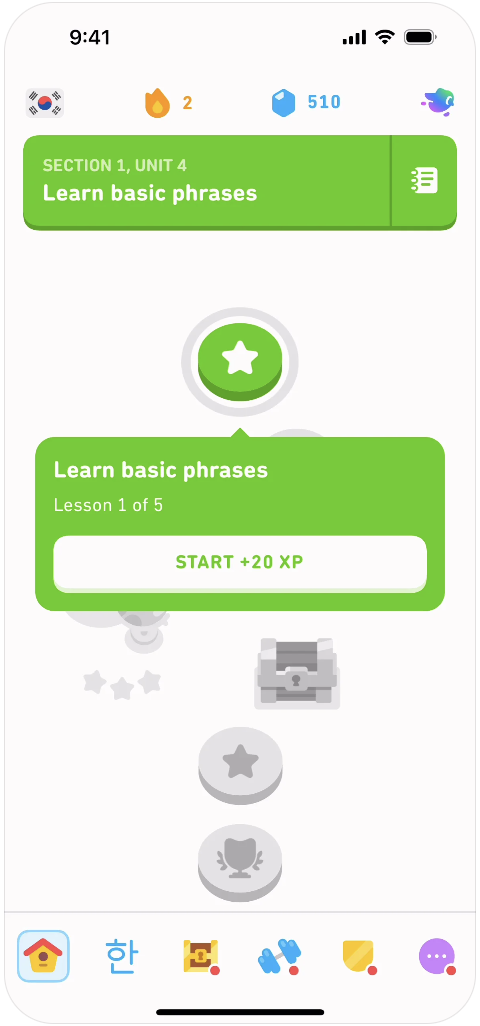
21. Exemplo de tooltip do Duolingo
Aqui estamos, com outro tooltip do Duolingo (o último, eu prometo).

Embora a priorização de assuntos e os exemplos de frases do Duolingo sejam às vezes criticados, ninguém pode negar a estrutura brilhante dos seus cursos. Com unidades, seções e lições divididas em categorias organizadas, cada pequena conquista lhe dá aquela doce sensação de realização.
Além disso, há um mapa de percurso divertido e desbloqueável que representa visualmente seu progresso.
O Duolingo dá 110% de si quando se trata de gamificação; já falamos sobre isso.
Mas o Duolingo não deixa as coisas ao acaso quando se trata de lembrá-lo do seu progresso. Ele não espera apenas que você se lembre do seu XP ou de quantas lições você precisa concluir para desbloquear o próximo ícone.
Não.
Os tooltips estão lá para empurrá-lo gentilmente, lembrando-o do XP que você ganhará ao concluir uma lição e quantas lições o separam da próxima seção.
Então, sim. Os tooltips são uma peça-chave na estratégia de gamificação do Duolingo.
Se você estiver interessado em outros exemplos de gamificação, vamos levá-lo até aqui 👈🏻
✅ O que há de bom nesse exemplo?
- O título do próximo curso é o título do tooltip.
- A motivação gamificada (XPs) é um CTA clicável que leva você à lição.
- Há uma barra de progresso que informa quantas lições faltam para a próxima seção.
❌ O que não é bom nesse exemplo?
- Mais uma vez, nada...
Caso de uso nº 13: Marketing contextual
Os tooltips também são úteis para promover determinados planos, campanhas, cupons e outros.
Um bom exemplo de marketing contextual por meio de tooltips é quando os sites os utilizam para notificar os usuários sobre promoções sazonais ou vendas relâmpago, garantindo que eles não percam ofertas urgentes.
Além disso, os tooltips podem ser usados para incentivar o cadastro em planos premium ou associações, fornecendo detalhes sobre benefícios exclusivos.
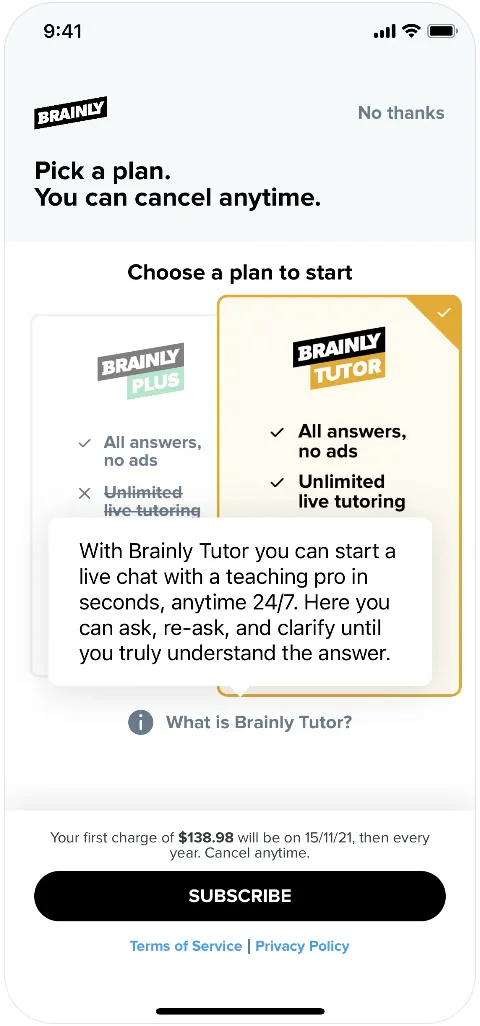
22. Exemplo de tooltip do Brainly
O Brainly é uma plataforma de ajuda com lição de casa baseada em IA, e aqui está o tooltip de incentivo ao upsell:

Como você pode ver aqui, o Brainly usa um tooltip para destacar seu plano premium e seus recursos. O tooltip não apenas explica os recursos incluídos no plano premium, mas também enfatiza o valor que ele oferece ao cliente.
"Pergunte, pergunte novamente e esclareça até que você realmente entenda a resposta."
O tooltip aparece diretamente na tela de planos e assinaturas, o que é o momento perfeito. Isso mantém a empolgação viva e dá um empurrãozinho para o usuário considerar o plano de nível mais alto.
✅ O que há de bom nesse exemplo?
- Proposta de valor convincente.
- Ótimo timing e posicionamento.
❌ O que não é bom nesse exemplo?
- Pode haver alguma formatação (negrito, itálico, etc.) ou até mesmo emojis para aumentar o efeito dramático da proposta de valor.
Conclusão
Há várias maneiras de usar um tooltip.
Se quiser começar a usar tooltips para uma (ou mais) das finalidades que abordamos até agora, com uma ferramenta sem código como a UserGuiding, você pode ter suas tooltips prontas e funcionando em minutos, sem necessidade de experiência em programação!
Se você deseja criar tours guiados de produtos, anunciar novos recursos ou oferecer dicas avançadas, a UserGuiding permite projetar qualquer tipo de tooltip. De botões e hiperlinks a recursos visuais, você pode personalizar facilmente seus tooltips para atender às suas necessidades.
Perguntas Frequentes
O que é um exemplo de tooltip?
Um tooltip é um elemento da UI que fornece informações contextuais e orientação ao usuário. Normalmente, ela aparece quando o usuário passa o mouse ou clica em um elemento ou recurso específico da UI. Os tooltips podem oferecer vários tipos de conteúdo, como dicas avançadas, explicações para configurações, códigos promocionais ou propostas de valor. Em geral, elas consistem em texto simples, mas também podem incluir recursos visuais, botões ou hiperlinks. O design e a complexidade de um tooltip podem variar de acordo com seu caso de uso específico.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)

















