

A dificuldade de encontrar respostas não pode fazer parte da jornada do usuário.
Em um mundo em que 79% dos usuários esperam suporte com autoatendimento, a tendência é clara: as pessoas querem soluções na ponta dos dedos, não longas esperas ou tíquetes de suporte.
Capacitar os usuários com ferramentas intuitivas de autoajuda e onboarding individualizado não é apenas algo agradável de se ter – é a chave para aumentar a satisfação e simplificar o suporte.
Quer atender a essas expectativas e melhorar a experiência do usuário?
Então, continue lendo este artigo!
Resumo
- Um manual do usuário interativo é um tutorial que fornece aos usuários instruções passo a passo sobre como usar um produto. Também é chamado de guia interativo.
- Você pode usar os manuais interativos para:
- Educar e onboarding novos usuários.
- Melhore o engajamento e a satisfação dos usuários.
- Reduza a carga de trabalho da sua equipe de suporte.
- Garanta atualizações e manutenção fáceis de seus materiais informativos.
- Há 5 tipos de guias interativos:
- Guias interativos
- Guias assistidos por chatbot
- Guias da central de recursos e da base de conhecimento
- Tooltips e hotspots incorporados
- Guias modais pop-up e deslizantes
- As práticas recomendadas de guias de usuário interativos incluem:
- Segmentar os usuários com base em suas necessidades e nível de conhecimento técnico.
- Integrar os guias à experiência do produto e torná-los interativos.
- Manter os guias simples, precisos e diretos.
- Coletar feedback dos usuários e atualizar os guias regularmente.
- Você pode criar todos esses tipos de guias com a UserGuiding em apenas alguns minutos, sem necessidade de programar ou ler longos tutoriais!
O que é um manual interativo?
Um manual interativo, também chamado de guia interativo, é um tutorial que fornece aos usuários instruções passo a passo sobre como usar um produto. Como o nome sugere, um manual interativo consiste em elementos interativos e módulos no aplicativo, como botões clicáveis, tooltips acionados ao passar o mouse, vídeos, GIFs e caixas de texto.
Eles aprimoram a experiência de aprendizagem do novo usuário e garantem um onboarding tranquilo.
Aqui está um exemplo de guia do usuário interativo:

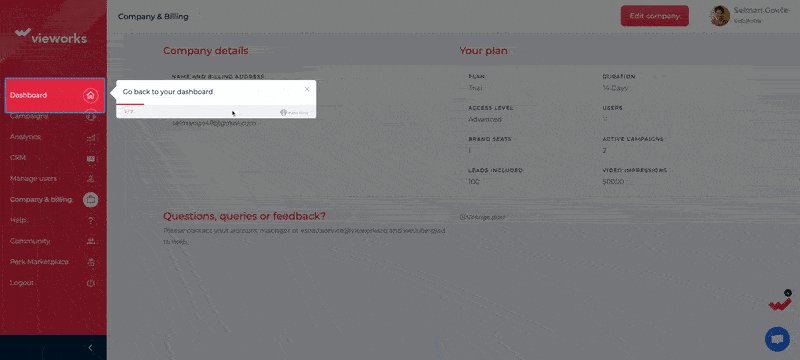
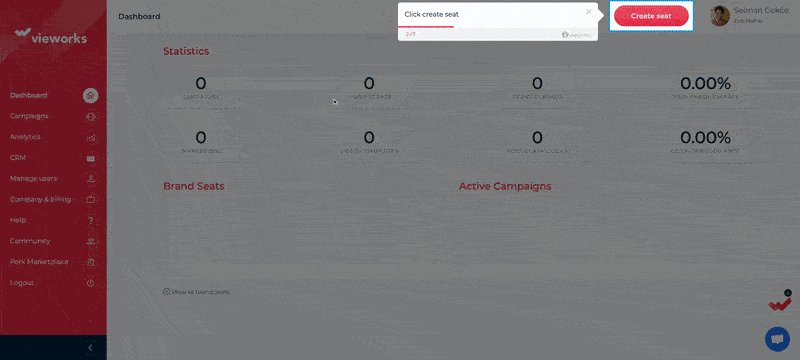
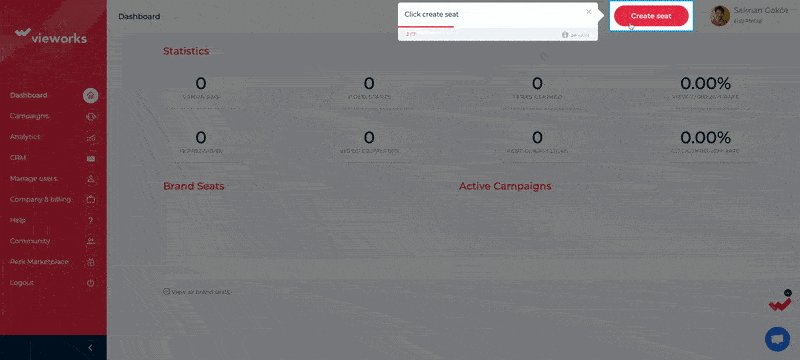
O tutorial in-app da Vieworks sobre como adicionar uma licença é um excelente exemplo de guia interativo.
Porque...
- Ele orienta o usuário em cada etapa e não pula nenhuma ação importante.
- Ele solicita que o usuário preencha as caixas de entrada durante o guia, garantindo que, quando o guia terminar, a ação esteja totalmente concluída. Isso elimina a necessidade de o usuário revisitar cada etapa posteriormente para preencher as informações necessárias.
Os manuais interativos têm duas características principais:
- Eles são interativos, divertidos, dinâmicos e envolventes.
- Elas são instrutivas, fornecendo orientações claras e úteis.
👆🏻 Este exemplo da Vieworks apresenta as duas características perfeitamente!
💡 As estatísticas mostram que 93% dos profissionais de marketing acreditam que o conteúdo interativo é uma forma mais eficaz de educar os usuários em comparação com o material estático. E não se trata apenas de uma crença – 91% dos clientes B2B concordam, afirmando que preferem conteúdo interativo e visual a alternativas estáticas.

Benefícios dos manuais interativos
O principal benefício de um guia interativo é, obviamente, a educação do usuário.
Mas isso é só o começo! Os guias interativos oferecem muitas outras vantagens, como:
Maior engajamento dos usuários e satisfação dos usuários
Os elementos interativos, como vídeos, gifs e tooltips em seus guias, prendem a atenção dos usuários e tornam o aprendizado agradável. Esses recursos envolvem ativamente os usuários no processo e promovem uma conexão mais profunda com o seu produto.
Esses tutoriais oferecem uma oportunidade fantástica de oferecer personalização em tempo real para seus usuários.
Ao adaptar o conteúdo, o idioma e o nível de detalhes do guia para atender às preferências do usuário, você pode aumentar significativamente a satisfação e a experiência geral dele.
👉🏻 Lembre-se de que, quanto mais interativos e orientados para metas forem os seus guias, maior será o engajamento dos usuários. E quanto maior for o engajamento dos usuários, maior será a receita gerada.
💡 Os dados falam por si: os clientes engajados gastam 23% mais durante sua vida útil do que o cliente médio, e seu engajamento aumenta a receita de vendas cruzadas em 22% e a receita de vendas adicionais em 38%.
Redução das solicitações de suporte e do Time to Value
Pense nisso.
Quando seus usuários não sabem como concluir uma ação em seu produto, eles têm basicamente duas opções:
- Procurar um tutorial ou uma informação para descobrir o que fazer.
- Abandonar totalmente o produto.
Naturalmente, você quer que eles escolham aprender, não que deixem o produto.
Mas, ao mesmo tempo, você não quer que todos os usuários entrem em contato com a equipe de suporte para resolver pequenos problemas, como adicionar outro membro da equipe.
É aí que entram os tutoriais interativos no aplicativo!
Esses guias simplificam o processo de onboarding, facilitando a compreensão e a conclusão das tarefas pelos usuários. Ao fazer isso, eles reduzem a necessidade de equipes de suporte, o que significa menos tíquetes de suporte e operações mais eficientes.
Além disso, os guias interativos ajudam os usuários a atingir suas metas mais rapidamente, reduzem a curva de aprendizado e permitem que eles experimentem o valor do seu produto muito mais cedo.
Atualizações e manutenção fáceis
Devido à sua natureza curta e estruturada, os guias interativos são incrivelmente fáceis de atualizar.
Se uma atualização ou um novo recurso for lançado, você poderá melhorar e otimizar seus guias de acordo com isso, simplesmente adicionando novas etapas, tooltips ou hotspots.
Isso garante que seus usuários sempre tenham acesso às informações mais recentes e relevantes, sem a frustração de documentação ou processos desatualizados.
5 tipos de manuais interativos
Há várias maneiras de transformar seus guias estáticos e enfadonhos em experiências interativas e com engajamento.
Você pode adicionar vídeos e GIFs, transformá-los em guias interativos no aplicativo ou usar tooltips, hotspots e modais de slideout. Outra opção é fazer com que as instruções pareçam mais conversacionais com a ajuda de um chatbot de IA.
Vamos explorar os diferentes tipos de guias interativos e, em seguida, você poderá decidir qual deles funciona melhor para seu produto e sua base de usuários.
1. Guias interativos
Os guias interativos são tutoriais no aplicativo, passo a passo, que orientam os usuários em tarefas ou recursos específicos. Sua finalidade é realizar o onboarding de novos usuários ou demonstrar como usar recursos avançados.
Eles podem ser tours mais genéricos que dão as boas-vindas ao usuário à plataforma e o apresentam aos principais recursos e botões da UI, ou podem ser mais orientados a objetivos e ajudar os usuários a concluir as principais ações que os levarão ao momento "Aha!".
Aqui estão alguns exemplos:
Guia interativo do controle remoto
A Remote é uma plataforma abrangente de RH que oferece serviços como contratação internacional, folha de pagamento, conformidade e benefícios para funcionários, tudo em uma única plataforma.
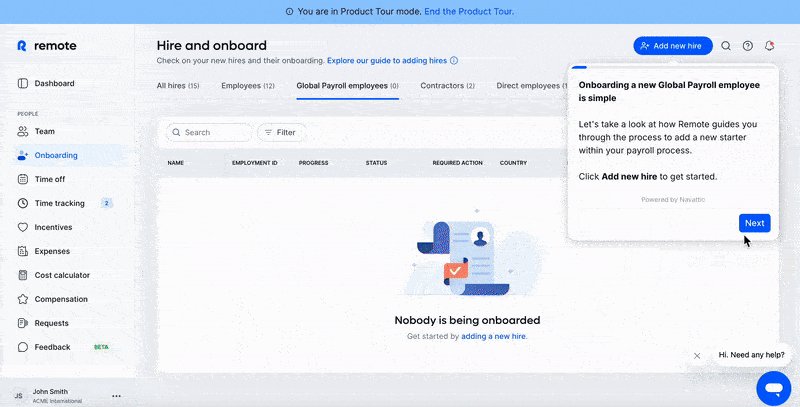
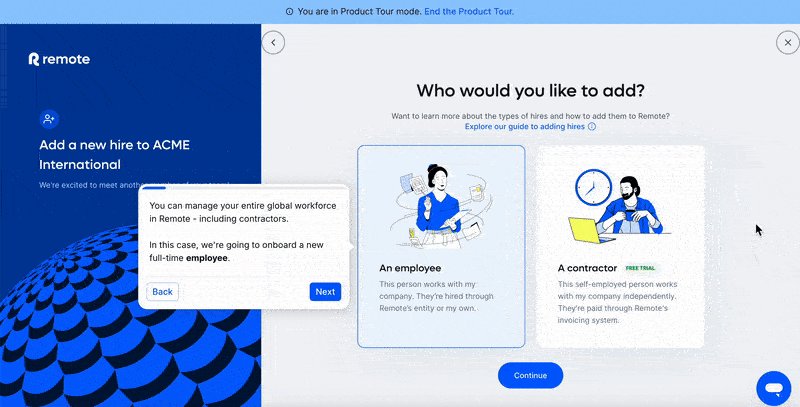
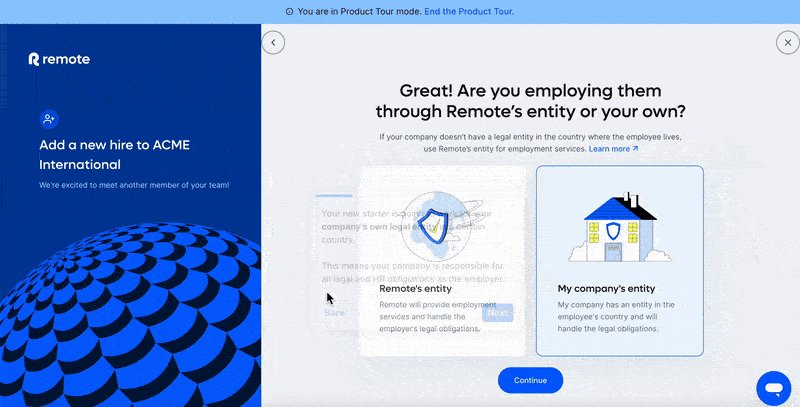
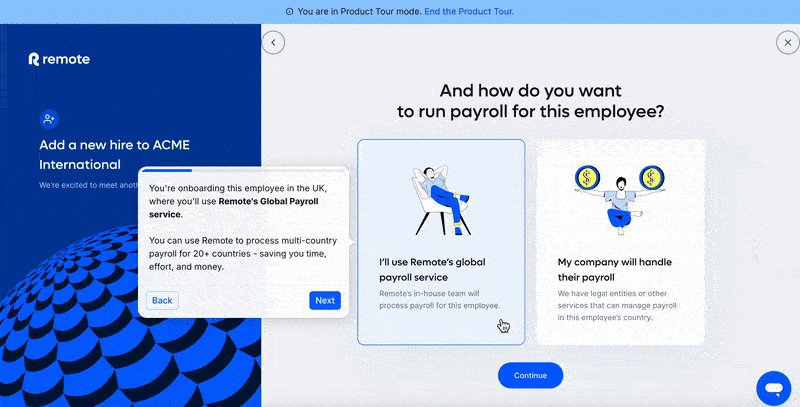
Aqui está um de seus guias interativos que o orienta no processo de adicionar um novo funcionário 👇🏻

A Remote exibe esse guia quando o usuário está no "modo Product Tour", o que significa que não é o painel do usuário real ou a página de configurações, mas sim uma página de demonstração.
No entanto, o layout é o mesmo e, com alguns dados de demonstração, fica mais fácil para os usuários visualizarem como o produto funciona e aparece quando preenchido com dados reais.
Embora esses dados preliminares de simulação possam não ser diretamente relevantes para este guia específico, eles ainda são úteis para outros guias em que a visualização de dados reais no contexto pode melhorar a compreensão.
Esse é um bom exemplo porque:
- O tom nas tooltips é amigável, envolvente e coloquial.
- As partes e os detalhes importantes são destacados em negrito na microcópia para chamar a atenção do usuário.
- Cada botão e caixa de texto relevante para a ação (adição de funcionário) é explicado.
- Há uma barra de progresso nos tooltips, e cada etapa importante é mostrada e rotulada no lado esquerdo da página.
Guia interativo do Loom
Como dissemos antes, os guias interativos podem ser mais genéricos, o que não é necessariamente uma coisa ruim.
Se o seu produto tiver uma UI intuitiva ou se os usuários compartilharem necessidades e objetivos semelhantes, um tour guiado pelo produto, curto e claro, que cubra apenas o básico, provavelmente será suficiente. Isso mantém as coisas fáceis de acompanhar sem sobrecarregar ninguém.
O guia do Loom é um ótimo exemplo de um guia curto, claro e eficaz:
O Loom tem uma interface muito fácil de usar, com o mínimo de botões e ferramentas, por isso não precisa de tutoriais extensos para explicar como cortar ou compartilhar um vídeo.
Ainda assim, Loom não deixa nada ao acaso.
Em apenas 4 etapas simples e menos de 50 palavras, ele orienta rapidamente os novos usuários, facilitando a compreensão de onde tudo está e o que eles podem fazer.
Esse é um bom exemplo porque:
- É curto.
- Usa linguagem simples para explicar símbolos, ícones e botões na UI.
- Lembra os recursos da ferramenta sem sobrecarregar o usuário.
2. Manuais assistidos por chatbot
Você pode entrar no trem da IA e usar chatbots para fornecer aos seus usuários suporte contextual e orientação passo a passo.
Esses assistentes inteligentes fornecem respostas rápidas e dinâmicas, garantindo que os usuários obtenham a ajuda de que precisam no momento em que precisam por meio da compreensão de linguagem natural (NLU).
Ao integrar seu chatbot às perguntas frequentes e à sua base de conhecimento, você pode permitir que a IA encontre e compartilhe informações relevantes.
Vejamos um exemplo em 👇🏻
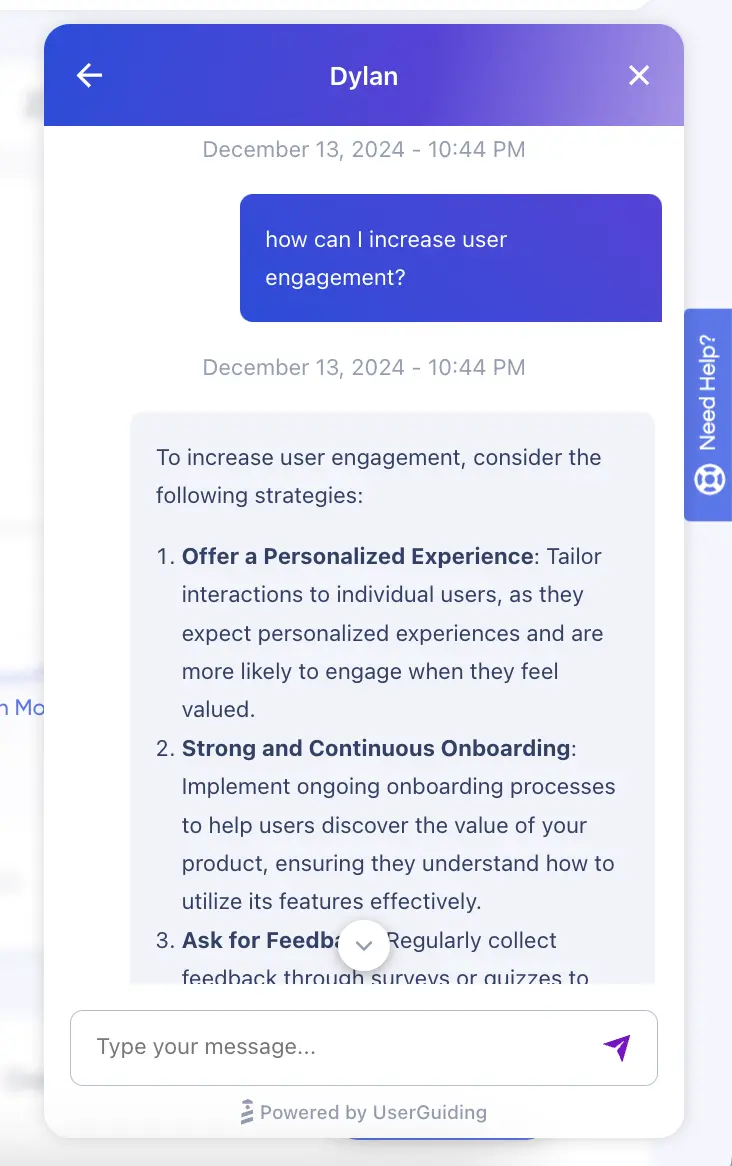
Chatbot Dylan da UserGuiding
A UserGuiding é uma plataforma de adoção de produtos e onboarding abrangente que permite criar experiências de produtos interativas e envolventes para seus usuários.
Além de fornecer instruções detalhadas, guias passo a passo e tooltips, a UserGuiding também oferece assistência por meio de seu chatbot de IA, o Dylan.

O Dylan é um chatbot orientado por IA projetado para ajudar os usuários na adoção de produtos, no engajamento dos usuários e no onboarding. Ele entende suas perguntas relacionadas a essas áreas e responde com respostas personalizadas.
Dependendo da pergunta, o Dylan fornece uma lista de estratégias práticas como esta:

Ou instruções passo a passo como esta:

Esse é um bom exemplo porque:
- Não limita o usuário a perguntas e prompts pré-escritos, mas permite que ele se envolva em uma conversa.
- Fornece explicações detalhadas que podem não caber em tooltips ou guias interativos.
- Responde às perguntas do usuário em um formato estruturado e de fácil leitura.
- Direciona o usuário para artigos de ajuda relevantes para obter mais informações.
Você gosta do que está vendo?
🚀 Inicie sua avaliação gratuita e crie seu próprio chatbot com IA em apenas alguns minutos com a UserGuiding - sem necessidade de programação ou horas de aprendizado!
3. Guias da central de recursos e da base de conhecimento
Uma base de conhecimento é um hub on-line em que os usuários podem acessar artigos de ajuda, guias de instruções e tutoriais (em vídeo) para encontrar informações importantes. Ela oferece suporte abrangente e de autoatendimento, permitindo que os usuários resolvam problemas e aprendam em seu próprio ritmo.
Por outro lado, uma central de recursos é uma versão mais compacta de uma base de conhecimento.
Embora tenha uma função semelhante, ele consolida guias, checklists e artigos da base de conhecimento em um só lugar. Embora em menor escala, ele oferece acesso rápido a recursos essenciais, ajudando os usuários a encontrar informações relevantes com mais facilidade no seu produto.
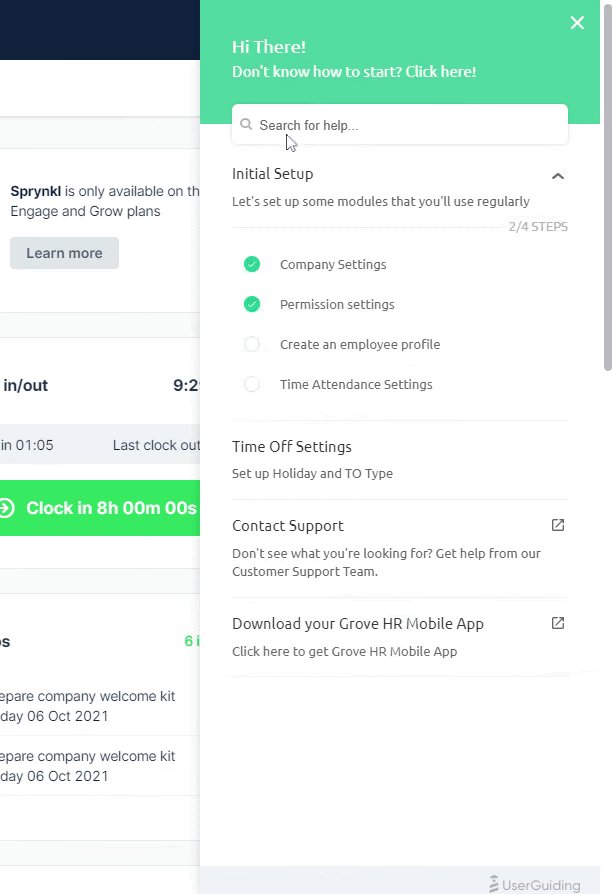
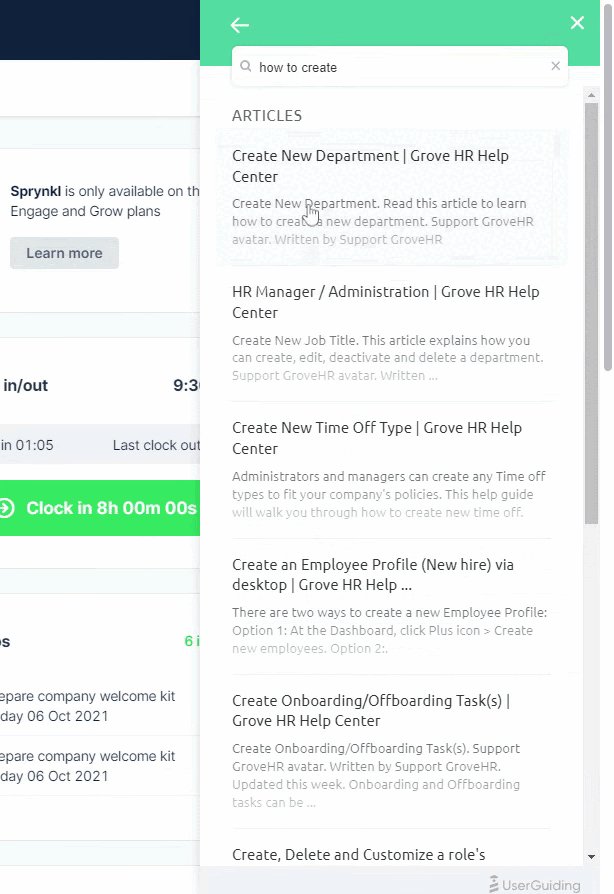
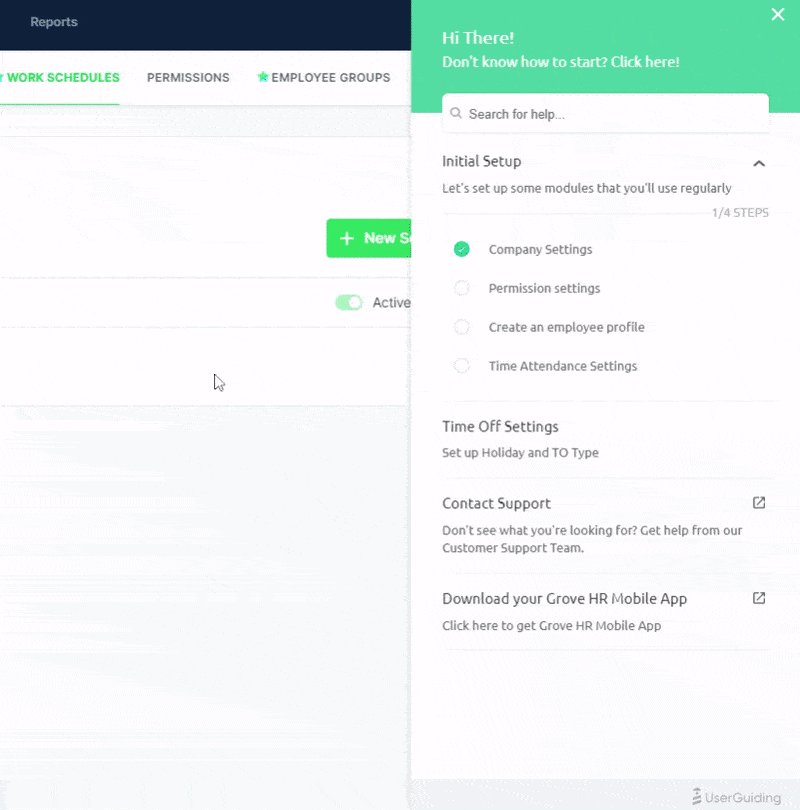
Guias da Central de Recursos da GroveHR
A GroveHR é uma plataforma de gerenciamento de RH baseada na nuvem que permite gerenciar várias funções de RH, incluindo recrutamento de funcionários, onboarding, avaliações de desempenho, gerenciamento de folgas e controle de presença.
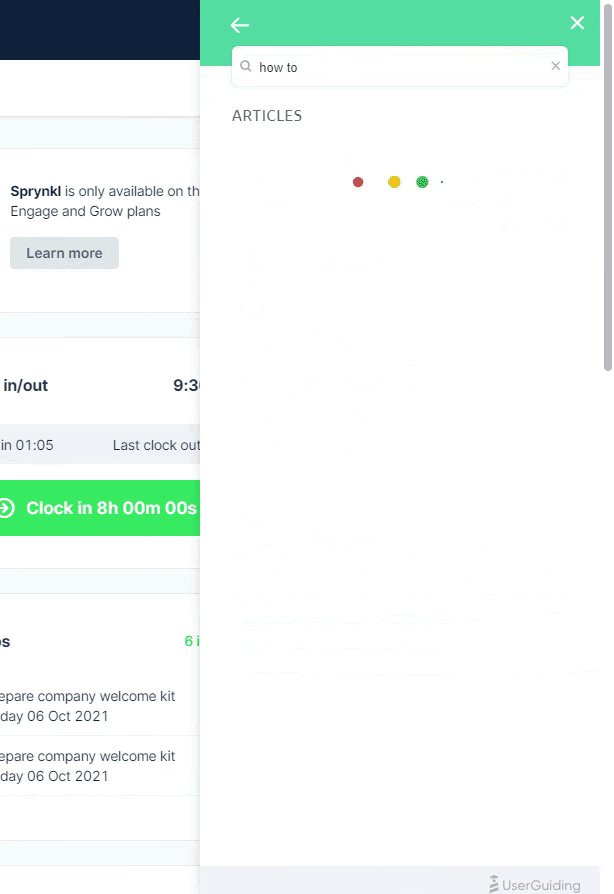
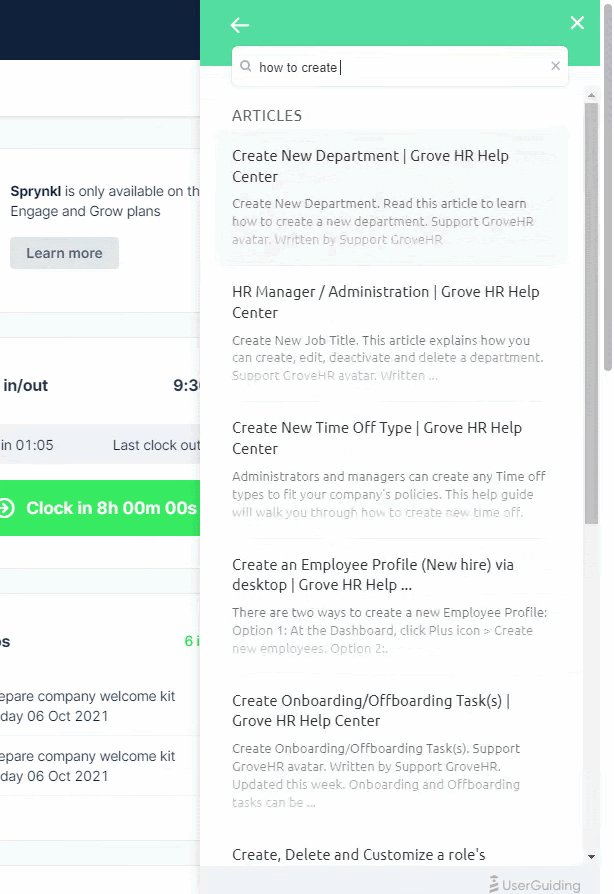
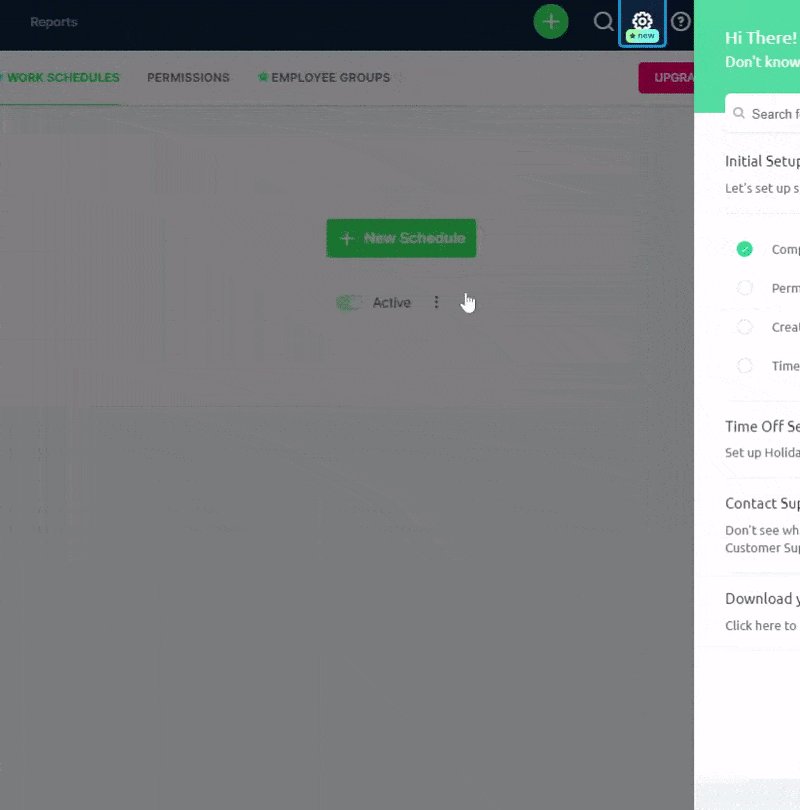
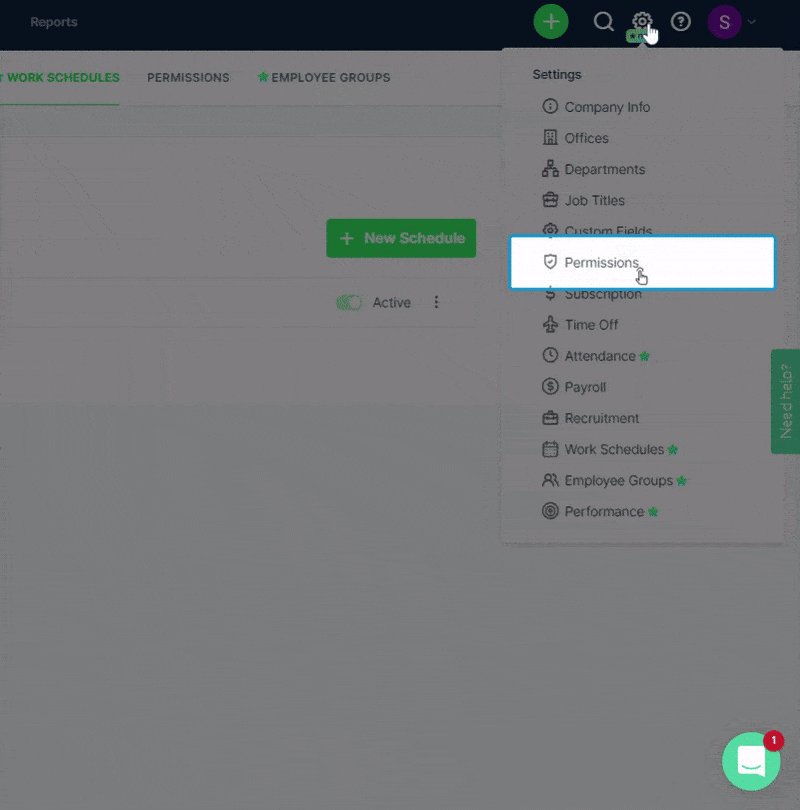
Eles utilizam uma central de recursos para reunir seus artigos e disponibilizá-los exatamente onde o usuário precisa deles, dentro da própria plataforma:

Como você pode ver, as informações estão organizadas em um guia claro, passo a passo, e são apoiadas por gifs e imagens úteis da UI, mostrando cada etapa e fornecendo contexto.
Essa abordagem garante que os usuários possam permanecer engajados na plataforma sem precisar sair para procurar respostas em outro lugar.
A GroveHR mantém a experiência do usuário perfeita, oferecendo todos os guias interativos e checklists de onboarding também na central de recursos.
Se um usuário se esquecer de como concluir uma tarefa que já foi feita em um guia, ele poderá retornar facilmente ao tutorial e examiná-lo novamente.
Assim:

Esse é um bom exemplo porque:
- Não exige que o usuário saia da plataforma em busca de respostas, minimizando as distrações e evitando que os usuários percam o interesse.
- Iferece a opção de repetir tours guiados pelo produto e guias interativos para que os usuários possam revisitar as etapas conforme necessário e reforçar sua compreensão.
- Faz com que os usuários se sintam seguros e apoiados em todos os momentos, sabendo que sempre podem acessar recursos úteis diretamente na plataforma.
⚡ A UserGuiding pode te ajudar com centrais de recursos, bases de conhecimento, checklists de onboarding e guias interativos – ou seja, tudo o que você vê aqui nas telas da GroveHR!
👉🏻 Experimente a UserGuiding e veja por si mesmo 👈🏻
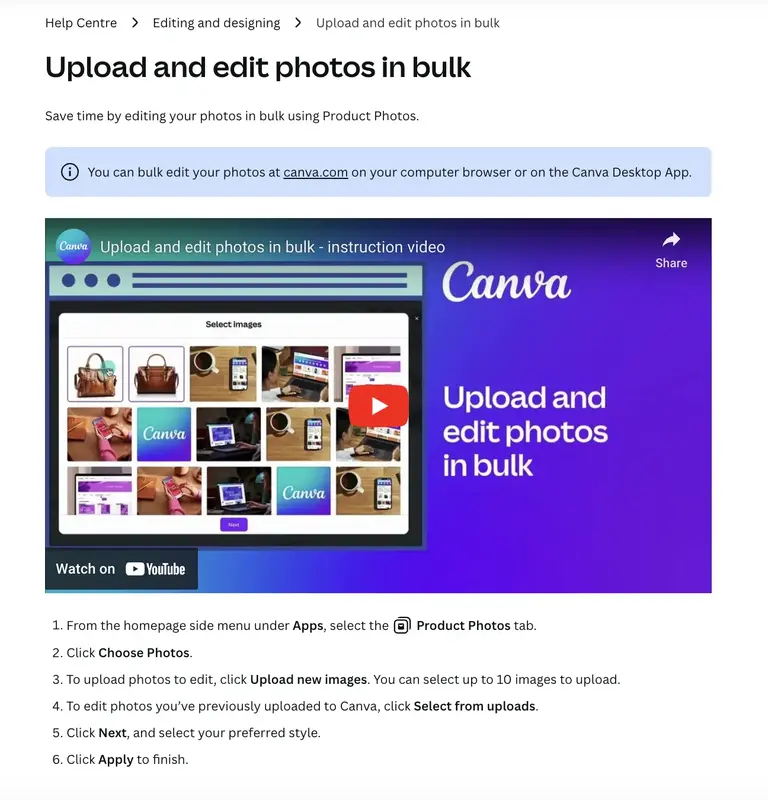
Guia da base de conhecimento do Canva
O Canva, a ferramenta de design gráfico que todos nós amamos e usamos, combina com sucesso dois métodos poderosos de educação do usuário: artigos estáticos da base de conhecimento e tutoriais personalizados em tempo real com tecnologia de IA.
Essa mistura cria uma base de conhecimento que atende a uma ampla gama de usuários, independentemente de suas preferências ou estilos de aprendizagem. Para aqueles que preferem ler, o Canva oferece artigos bem estruturados e detalhados que explicam tudo, desde conceitos básicos de design até recursos avançados.

Os guias consistem em etapas curtas e claras, além de instruções em vídeo de apoio.
E quando se trata de tutoriais orientados por IA...
O Canva os cria com base em sua pergunta.
E eles são muito curtos e diretos, como os estáticos e pré-escritos.
Esse é um bom exemplo porque:
- Até mesmo os artigos "estáticos" da base de conhecimento são, de certa forma, interativos, graças ao uso de recursos visuais e vídeos que aprimoram a experiência de aprendizagem e a tornam mais envolvente para os usuários.
- Os manuais gerados por IA oferecem suporte em tempo real, eliminando a necessidade de os usuários vasculharem a base de conhecimento para encontrar o conteúdo específico de que precisam.
4. Tooltips e hotspots incorporados
Tooltips e hotspots são modais da UI que fornecem aos usuários dicas e orientações contextuais, mas diferem em tamanho e no nível de detalhes que oferecem.
Os tooltips geralmente são menores e fornecem informações rápidas e concisas quando os usuários passam o mouse sobre um elemento específico ou clicam nele. Elas são ótimas para oferecer explicações breves e diretas.
Assim:

Por outro lado, os hotspots tendem a ser maiores e mais interativos, geralmente incluindo recursos visuais adicionais, como vídeos, GIFs ou imagens. Os hotspots podem dar aos usuários um mergulho mais profundo em vários recursos, oferecendo uma explicação mais abrangente em um único modal.
Eles também recorrem a gatilhos atraentes e pulsantes que chamam a atenção do usuário.
Assim:

Ou assim:

Tanto os tooltips quanto os hotspots ajudam a manter uma interface limpa e organizada, mantendo as informações ocultas até que o usuário as procure ativamente. Isso garante que a interface permaneça organizada e, ao mesmo tempo, ofereça um suporte valioso e orientado pelo contexto.
Vamos ver alguns exemplos para entender como você pode usá-los como manuais do usuário 🔍
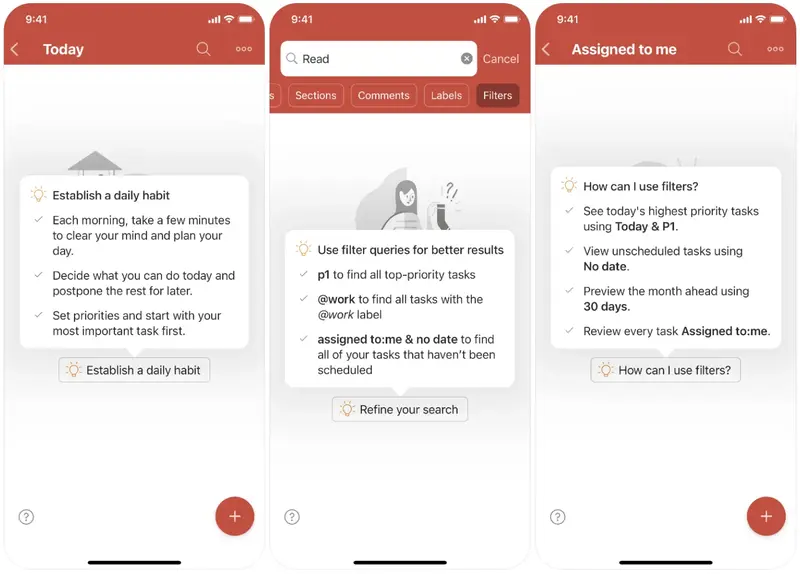
Tooltips do Todoist
O Todoist é um aplicativo popular de gerenciamento de tarefas e listas de afazeres que permite criar tarefas, definir prazos, priorizá-las e categorizá-las com rótulos e filtros.
Não há um checklist estruturado de onboarding ou um guia interativo que o guie pela UI do produto ou mostre como usar cada recurso. No entanto, para quase todos os recursos e elementos da UI, como filtros e barra de pesquisa, há tooltips detalhadas como esta:

Como você pode ver, os tooltips do Todoist vão além das simples explicações dos botões – eles também fornecem insights sobre como usar os recursos como um profissional.
Por exemplo, eles incluem comandos de atalho e oferecem dicas de uso detalhadas que ajudam os usuários a maximizar sua produtividade.
Esses tooltips não apenas guiam os usuários pela funcionalidade, mas também servem como propostas de valor sutis, lembrando-os de todos os recursos do aplicativo.
Esse é um bom exemplo porque:
- Sua estrutura de lista de marcadores e o uso de negrito facilitam a leitura.
- Educa o usuário sem tomar muito tempo.
- Informa os usuários sobre os comandos e atalhos mais úteis, ajudando-os a alcançar o nível profissional de uso do produto o mais rápido possível.
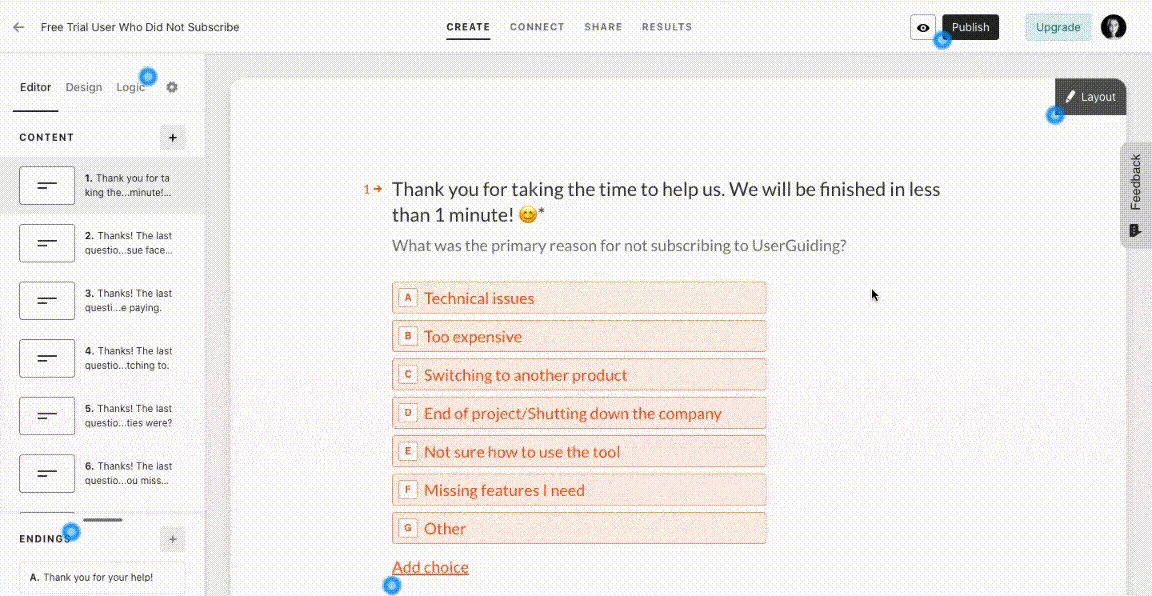
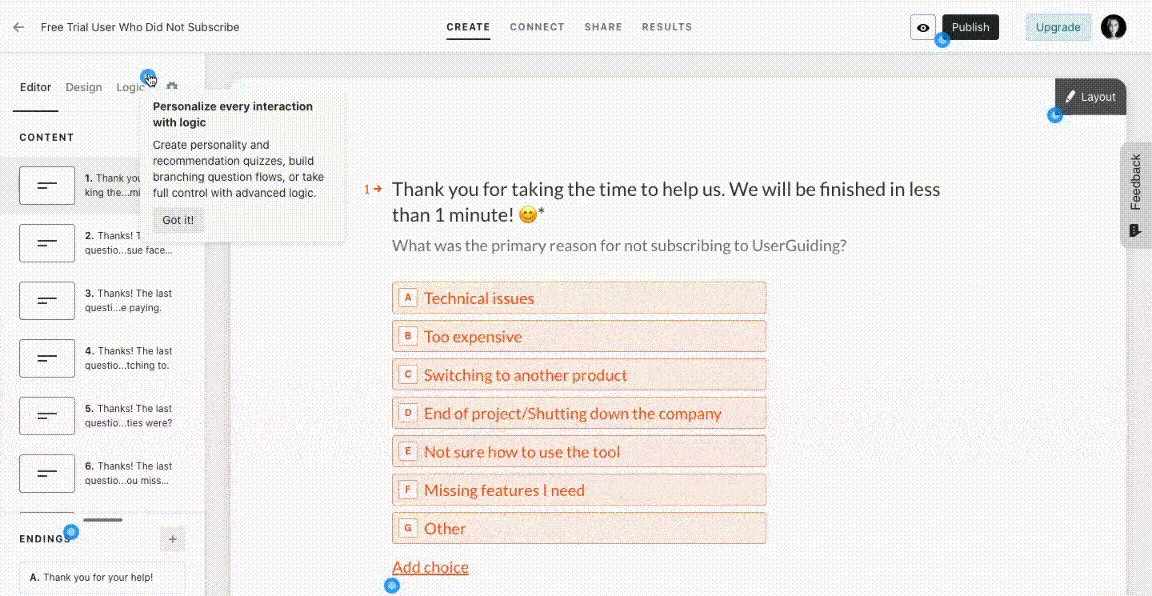
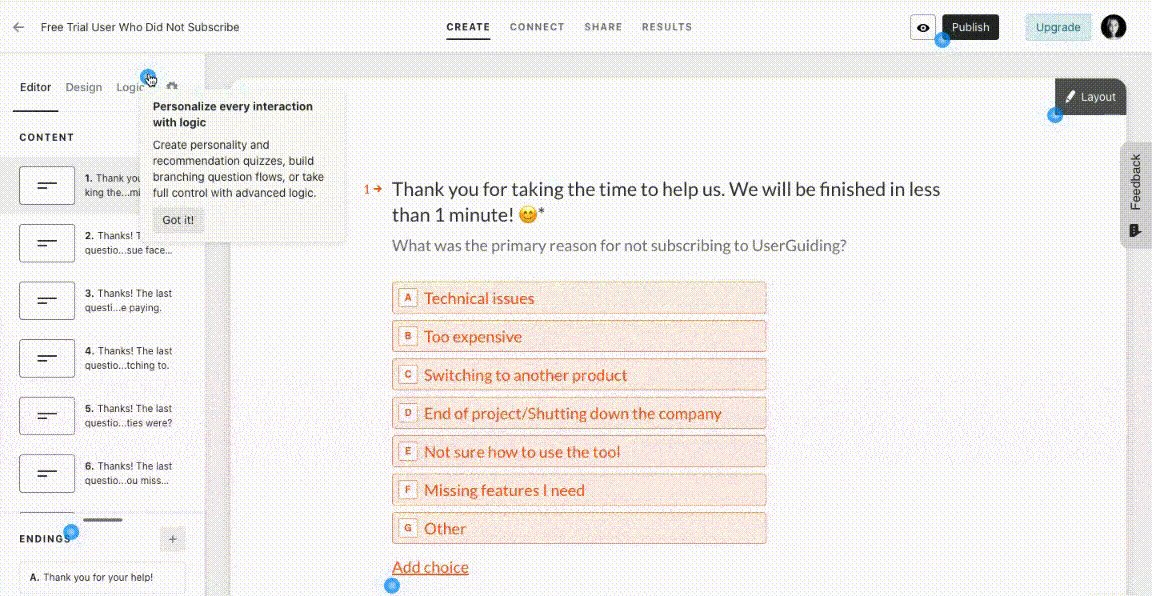
Hotspots do Typeform
O Typeform usa hotspots para explicar os botões e recursos importantes na UI.
E eles são assim:

Cada hotspot recorre a uma descrição concisa de um parágrafo e a um botão "Entendi!" para desativar o hotspot. Os títulos dão aos usuários uma visão geral rápida do recurso ou botão, enquanto as descrições oferecem mais contexto sobre como usá-lo de forma eficaz, juntamente com exemplos de possíveis casos de uso.
Os hotspots são ativados quando os usuários clicam nos pontos azuis pulsantes, que são projetados para atrair a atenção sem interromper o fluxo do usuário.
No entanto, 5 pontos brilhantes na mesma tela podem ser um pouco irritantes para alguns usuários...
Esse é um bom exemplo porque:
- Mantém a UI organizada e limpa.
- Permite que o usuário aprenda sempre que se sentir pronto para se aprofundar.
- Não oculta completamente as informações, mas sugere sutilmente ao usuário que há algo valioso que ele pode querer saber ou aprender.
5. Manuais modais pop-up e deslizantes
Os modais pop-up e deslizantes são tutoriais semi-interativos que ajudam os usuários a entender os principais recursos de um produto sem a necessidade de guiá-los passo a passo pela interface.
Esses modais geralmente aparecem como janelas de boas-vindas ou painéis laterais.
Eles geralmente são estruturados como etapas/modais sequenciais, sendo que cada modal se concentra em um recurso ou atualização diferente. Devido ao seu tamanho maior, esses modais geralmente são ricos em recursos visuais, que ajudam a reforçar as informações e a manter o engajamento dos usuários.
Eles geralmente servem a vários propósitos ao mesmo tempo: introduzir novos recursos, explicar as principais propostas de valor, fornecer casos de uso e oferecer conteúdo instrucional.
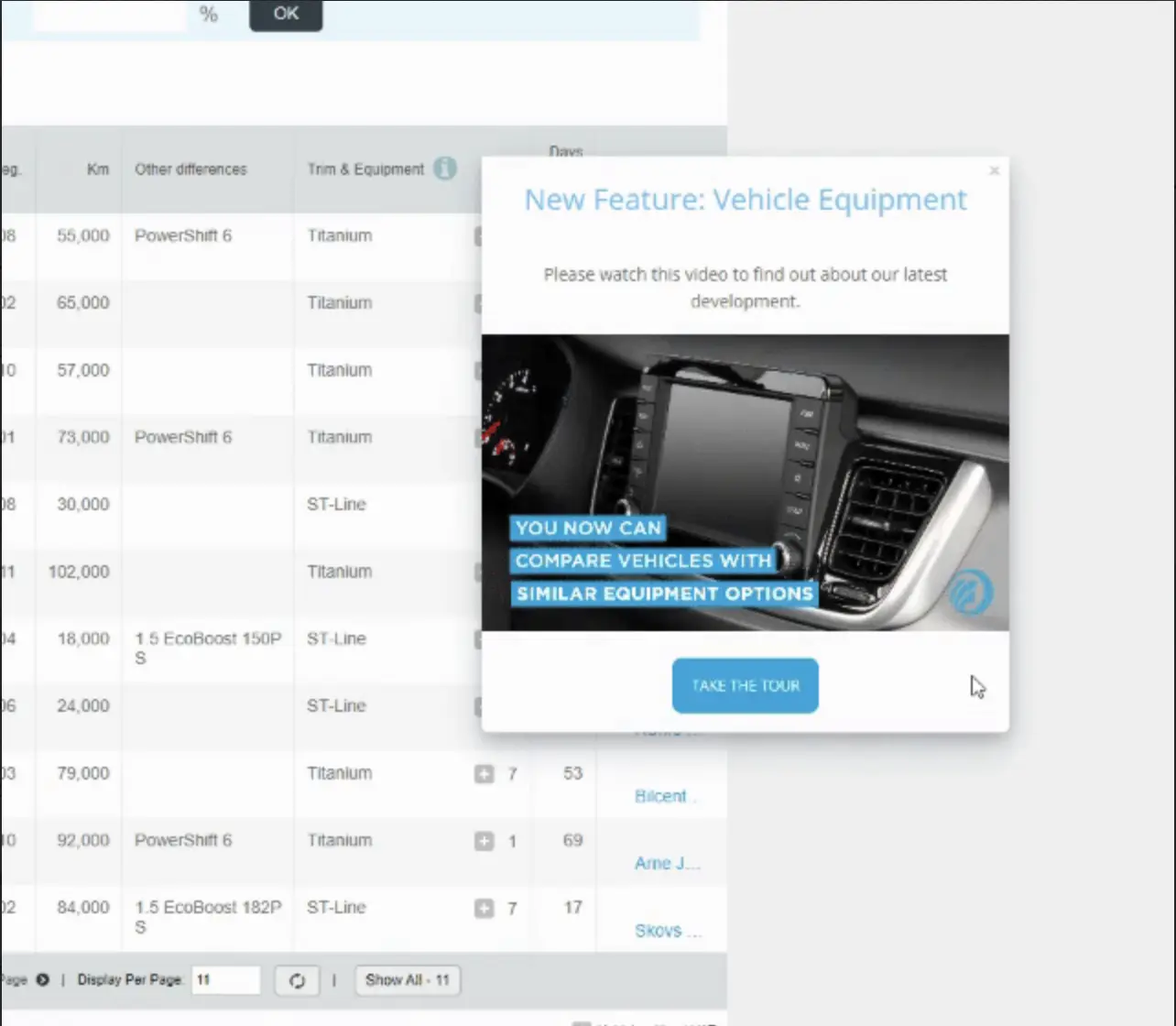
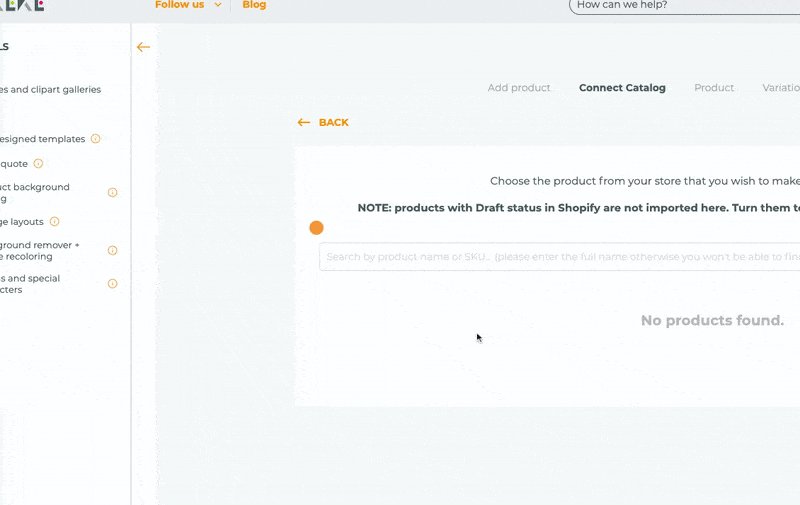
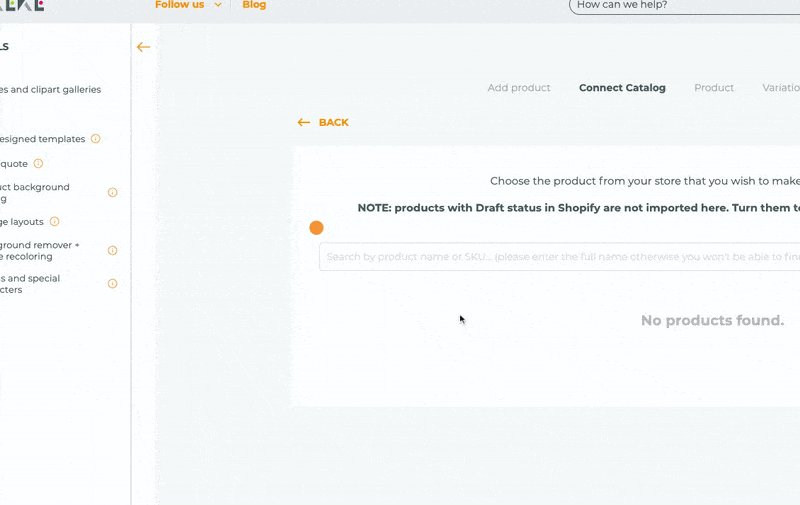
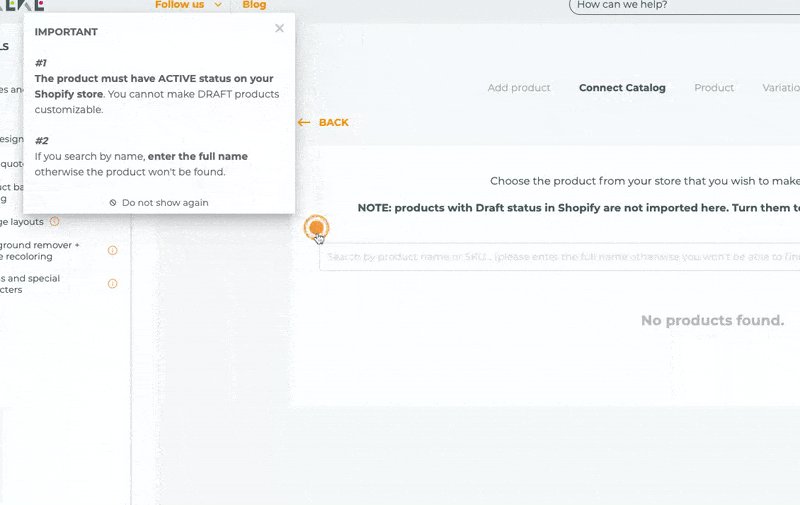
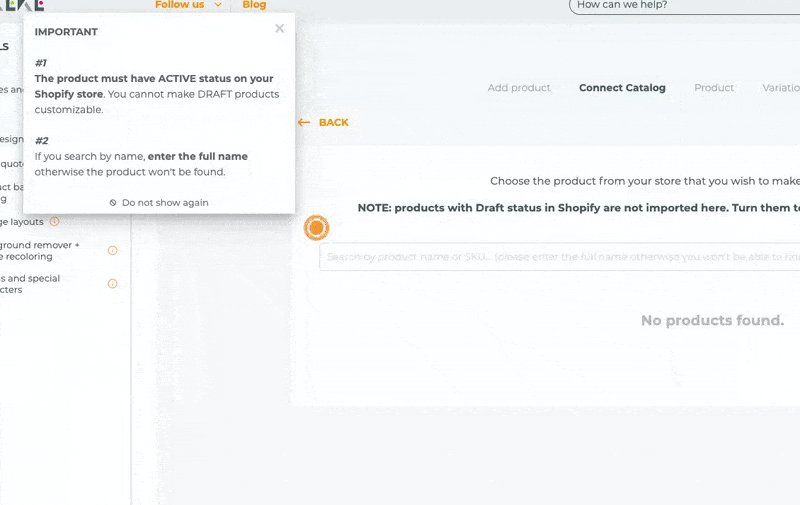
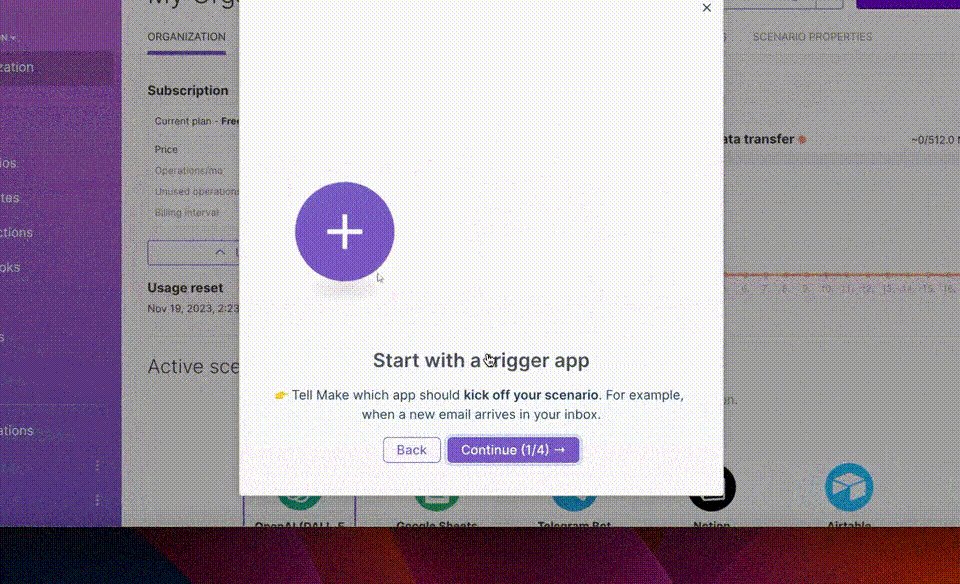
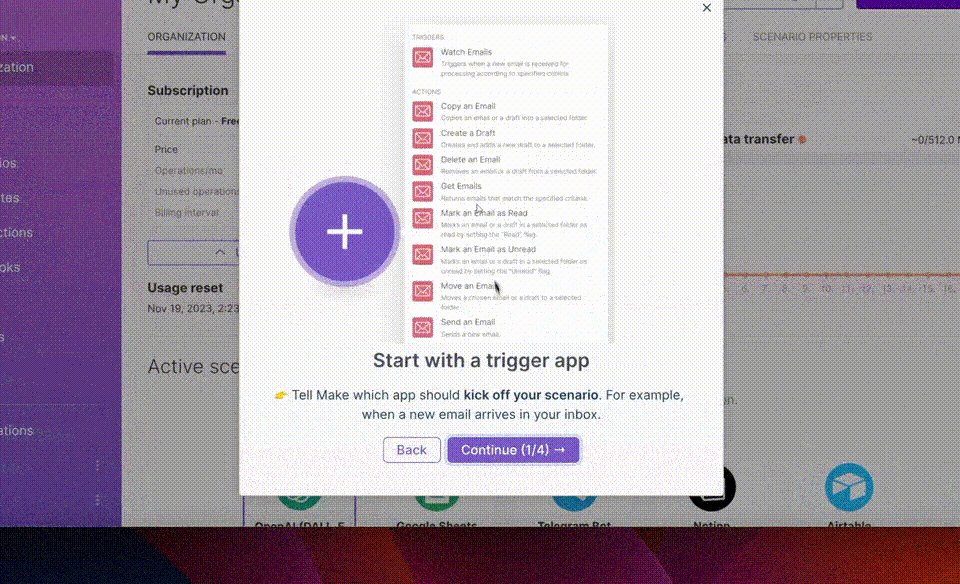
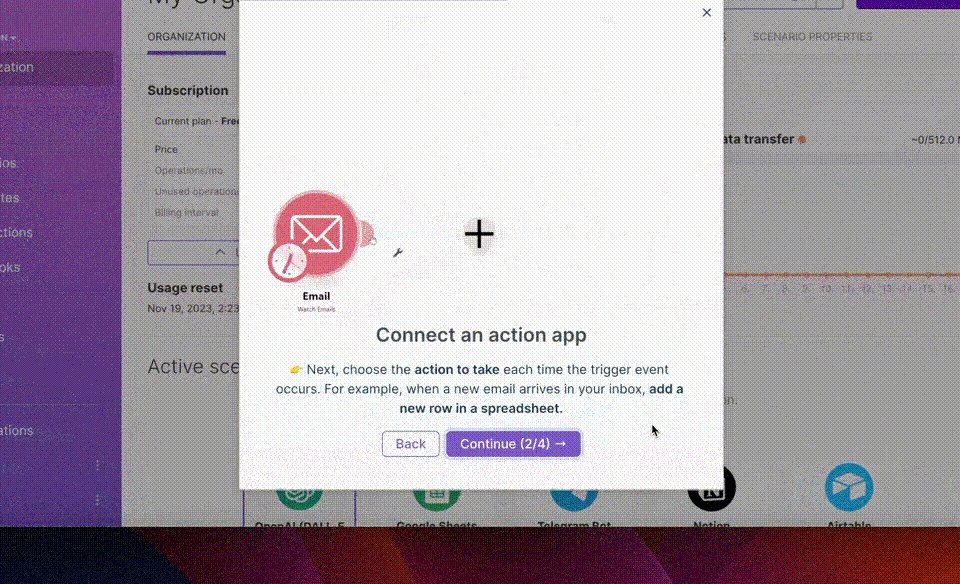
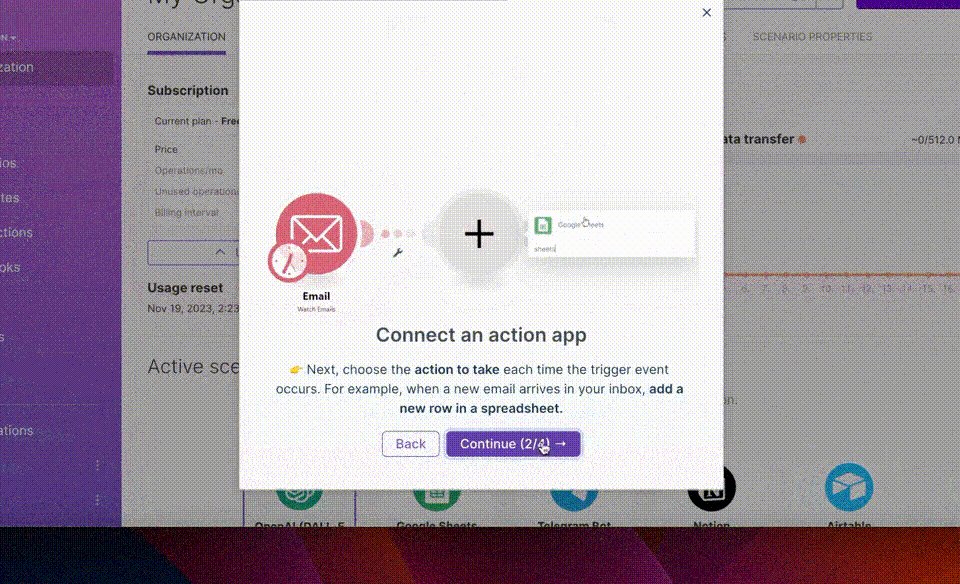
Manual pop-up do Make
O Make é uma plataforma de automação sem código que permite criar visualmente fluxos de trabalho e automatizar tarefas complexas. Essas sequências de automação que são executadas em aplicativos e serviços são chamadas de "cenários".
Veja como o Make explica o processo de criação de um cenário para seus usuários:

O manual pop-up consiste em 4 etapas, começando com uma tela introdutória de boas-vindas. Cada etapa é claramente nomeada e explicada, com um GIF mostrando onde clicar e como concluir a ação.
Além disso, o botão "Next" exibe a etapa atual e o número total de etapas restantes, orientando os usuários pelo processo sem problemas.
Esse é um bom exemplo porque:
- As etapas que os usuários precisam concluir são claramente descritas, tanto por escrito quanto com dicas visuais.
- São fornecidos exemplos de casos de uso para dar contexto e ajudar os usuários a entender como aplicar os recursos em cenários do mundo real.
- Uma barra de progresso está incluída para acompanhar visualmente o progresso do usuário ao longo do guia.
Manual deslizante da monday.com
A monday.com, uma das mais populares ferramentas de colaboração e gerenciamento de projetos disponíveis no mercado, combina modais de slideout com pontos pulsantes para oferecer educação ao usuário 👇🏻
Como mostrado aqui, cada modal deslizante explica a função e os benefícios de um botão ou recurso diferente na UI. Quando os modais de slideout mudam, um ponto pulsante aparece ao lado do botão/recurso relevante, ajudando a orientar o foco do usuário.
Embora não haja uma barra de progresso numérica, há uma barra visual e, como há apenas cinco modais concisos e diretos, o usuário não fica sobrecarregado nem frustrado com o processo.
Esse é um bom exemplo porque:
- Contextualiza as informações no modal com um ponto pulsante, orientando a atenção do usuário para o recurso relevante.
- Combina vários elementos de UI, como modais de slideout, animações e pontos pulsantes, para engajamento dos usuários e manutenção do interesse.
- Os títulos dos modais de slideout abordam as possíveis dores dos usuários e fornecem valor.
Dica: A UserGuiding é uma ferramenta multifuncional e sem código
Mencionamos aqui e ali o que você pode fazer com a UserGuiding, mas vamos entrar em detalhes e ver todos os recursos de uma vez por todas.
🚀🚀 A UserGuiding é uma plataforma de adoção de produtos completa.
- Crie fluxos interativos no aplicativo (guias, tours guiados de produtos, checklists de onboarding, hotspots, tooltips, etc.).
- Anuncie novos recursos dentro do seu aplicativo por meio de banners, modais de slideout e telas de boas-vindas ou, fora do aplicativo, com uma página de atualizações do produto.
- Comunique-se com seus usuários e obtenha feedback com NPS e pesquisas in-app,
- Personalize a experiência dos seus usuários por meio de segmentação e localização,
- Reúna todo o seu material educacional em uma base de conhecimento autônoma ou em uma central de recursos no aplicativo.
- Ofereça suporte aos seus usuários com um assistente de IA diretamente no seu produto ou
- Monitore seu engajamento com uma ferramenta de analytics.
Mas vamos voltar aos manuais interativos e ver alguns exemplos que você pode criar com a UserGuiding em apenas alguns minutos 👇🏻

Aqui está um exemplo de tutorial interativo da GhostWriter.ai. Ele começa com uma mensagem de boas-vindas e continua com etapas divertidas e envolventes, com muitos recursos visuais. Ele tem uma barra de progresso para motivar o usuário a continuar e um fundo escurecido para mantê-lo concentrado no que é importante.
Instruções claras e um tom amigável também estão presentes.
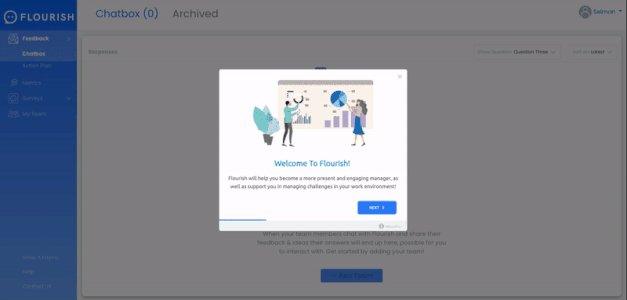
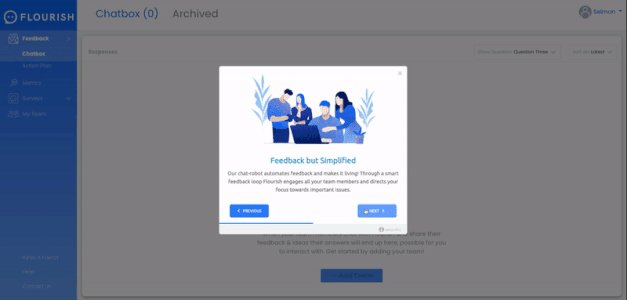
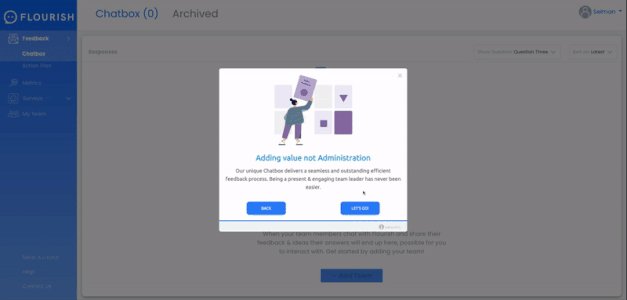
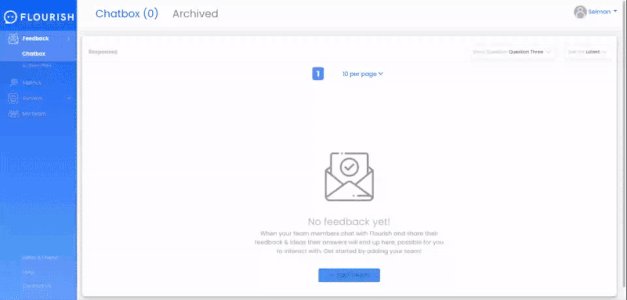
Outro exemplo vem da Flourish, uma solução de feedback fácil de usar.

A Flourish tem uma UI bastante simples e intuitiva. Portanto, em vez de orientar o usuário em cada botão da UI com tooltips, eles optam por explicar informações importantes sobre como usar a ferramenta com modais.
Eles ainda usam recursos visuais e ilustrações para manter o engajamento dos usuários. Não há um status de progresso numérico.
No entanto, há apenas 4 modais, de modo que a barra de progresso visual é mais do que suficiente para que o usuário adivinhe mais ou menos quantas etapas ainda faltam no guia.
Com seus títulos e textos, a Flourish não apenas explica recursos e capacidades importantes, mas também lembra o usuário de suas propostas de valor.
Aqui estão todos os outros designs de tooltips e modais que você pode usar em seus guias com a UserGuiding:
Tooltips pequenos somente com texto, tooltips maiores com imagens, tooltips com botões e caixas de entrada...
Em pouco tempo, você pode criar praticamente tudo o que imaginar.
Então, o que está esperando?
Inicie sua avaliação gratuita e comece sua jornada de experiência interativa com o produto!
Boas práticas para manuais interativos (com exemplos)
Nada é inerentemente perfeito.
Você precisa se esforçar e aprimorá-lo até atingir a perfeição.
Bem, pelo menos para experiências com produtos – e definitivamente para manuais interativos.
Aqui estão algumas práticas recomendadas que você pode adotar para aprimorar seus guias 👇🏻
Crie um fluxo no aplicativo
Você pode obter interatividade e engajamento por meio de várias estratégias e plataformas.
O chatbot de IA interativo e personalizado em tempo real do Canva em sua base de conhecimento é incrível. Ou seu hub de aprendizado, que é estruturado como diferentes cursos a serem concluídos.
No entanto, quando você coloca seu material educacional em qualquer outro lugar fora do seu produto, você arrisca a atenção e a disposição do usuário para aprender - não importa o quanto seu material seja engajado, interativo e divertido.
E acredite em nós, você não gostaria de testar isso 👀
Você deve manter o usuário dentro do seu aplicativo o máximo possível até que ele perceba o valor do seu produto e decida voltar várias vezes.
Guias in-app, guias interativos e checklists de onboarding te ajudam com isso.
Com um fluxo no aplicativo, você garante que:
- Seus usuários têm todo o suporte e treinamento necessários, exatamente onde precisam.
- Eles não perdem tempo e energia valiosos para procurar tutoriais para começar a usar seu produto.
- É apresentado a eles o que é relevante para seu caso de uso e nível de conhecimento técnico.
- Eles chegam ao momento "Aha!" o mais rápido possível.
Vamos ver um fluxo completo no aplicativo agora:
Aqui, o Phrase – uma plataforma de gerenciamento de tradução e localização – cria guias para que o usuário veja o valor total da plataforma e, em seguida, reúne todos eles com um checklist de onboarding.
O checklist consiste em 5 itens, e cada guia tem no máximo 4 etapas.
Etapas pequenas e fáceis, como dar um nome ao projeto ou escolher o idioma de origem, são listadas juntas em um tooltip.
✅ O que há de bom nesse exemplo?
- O checklist de onboarding consiste apenas em recursos e tarefas que agregam valor, não em processos de configuração de contas.
- O guia é interativo e educativo o suficiente, mas não é entediante nem consome muito tempo.
- Antes de passar para o segundo guia, você deve primeiro concluir o guia inicial e criar um projeto. Essa abordagem garante seu engajamento ativo com a ferramenta, explorando seus recursos e investindo tempo e dados.
Ao final do processo de onboarding, você já terá um projeto pronto, o que promove um senso de realização e aumenta seu compromisso com a plataforma.
❌ O que não é bom nesse exemplo?
- A estratégia de compromisso forçado pode ser arriscada e irritante para alguns usuários. O Phrase poderia usar um documento de simulação para educar os usuários em vez de esperar que eles criem um projeto próprio.
Segmente os usuários para personalização
Os manuais do usuário servem, antes de tudo, para que os usuários aprendam a usar o produto, certo?
É claro que eles trazem vantagens adicionais, como maior engajamento e melhor ativação de recursos. Mas, para que qualquer um desses benefícios realmente ocorra, seus guias devem ter repercussão junto ao seu público. Isso significa adaptá-los para atender às necessidades específicas e ao conhecimento técnico dos usuários.
Um guia muito técnico pode afastar os iniciantes, enquanto instruções muito simplificadas podem frustrar os usuários avançados.
Para personalizar a experiência de aprendizado dos seus usuários e tornar seus guias eficazes e valiosos para eles o máximo possível, você pode utilizar os dados do usuário.
Você pode segmentar seus usuários com base em suas características:
- Nível de experiência (iniciante, intermediário, especialista)
- Cargo ou função no trabalho (gerente, administrador, membro da equipe)
- Padrões de uso do produto (usuários frequentes, ocasionais, avançados)
- Metas ou objetivos (eficiência, solução de problemas, colaboração)
- Indústria ou setor (financeiro, saúde, tecnologia)
- Idioma ou região (necessidades de localização)
- Tipo de dispositivo (móvel, desktop)
- Estágio de adoção de recursos (novo, ativo, avançado)
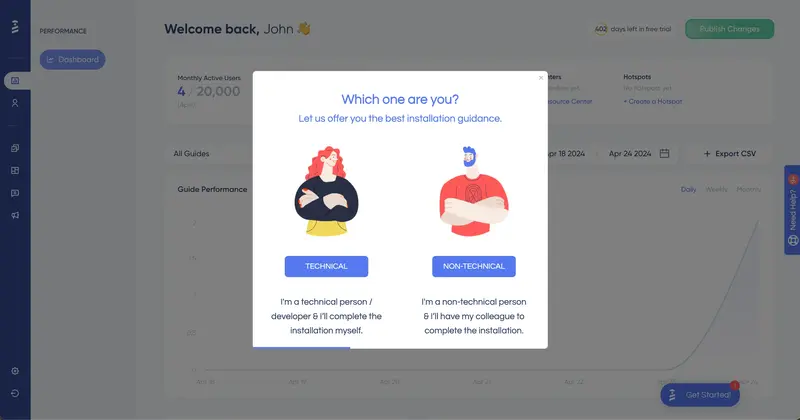
Aqui está um exemplo de estratégia de segmentação da UserGuiding 👇🏻

A UserGuiding se adapta ao seu nível de conhecimento técnico, personalizando os guias de acordo com a sua experiência. Com base nas suas informações, ele aciona o guia mais adequado, evitando jargões excessivamente técnicos para iniciantes e eliminando etapas desnecessárias para usuários avançados.
Essa abordagem personalizada garante que os usuários se sintam confiantes e engajados, em vez de sobrecarregados ou entediados.
O importante é encontrar seus usuários onde eles estão e tornar o processo de aprendizagem perfeito!
💡 De acordo com os dados, a segmentação pode levar a um aumento significativo nos resultados comerciais, com taxas de conversão que aumentam em até 50%. Além disso, as empresas que personalizam suas ofertas para segmentos específicos de clientes registram uma receita 10% a 15% maior em comparação com aquelas que não o fazem.
Simplifique o processo com passos concisos
O manual do usuário deve parecer um guia útil, não um livro didático assustador. Para isso, você precisa manter a linguagem clara e simples.
Você pode dividir tarefas complexas em instruções fáceis, passo a passo, e usar títulos e subtítulos para manter as coisas organizadas e digitalizáveis. Você pode utilizar tooltips para organizar as informações em seus guias e checklists de onboarding para organizar seus diferentes guias.
No entanto, também é preciso ter cuidado ao usar tooltips e checklists.
O fato de eles capacitarem você com oportunidades organizacionais não significa que eles transformam uma documentação de 10 páginas em experiências de aprendizagem divertidas e engajadoras...
Seus passos de orientação devem ser:
- Curtos, concisos e diretos ao ponto.
- Facilmente compreensíveis e acionáveis.
- Bem estruturados e formatados.
Este exemplo da HubSpot é curioso... 👇🏻

Ele é bem estruturado e formatado com parágrafos separados e frases em negrito.
No entanto, como você pode ver, esse é o sétimo passo de um guia de 10 passos... Portanto, já é um guia longo e que exige muita paciência. Um tooltip de 2 parágrafos – não importa o quão amigável e fluida seja a linguagem – é desnecessário.
Nesse estágio, poderia ter sido mais conciso e direto ao ponto, por exemplo:
"Clique em 'Salvar e sincronizar' para continuar (modo de demonstração, nenhuma sincronização real ainda)."
Obtenha feedback do usuário
Para garantir que seus guias do usuário sejam eficazes – e continuem eficazes –, é preciso coletar regularmente o feedback dos usuários sobre seus guias de onboarding.
Isso permitirá que você identifique áreas de melhoria, otimize a clareza do guia e o adapte para atender melhor às necessidades dos usuários. Isso pode ser feito por meio de pesquisas, mecanismos de feedback in-app ou até mesmo pelo acompanhamento do comportamento do usuário à medida que ele se engaja nos guias.
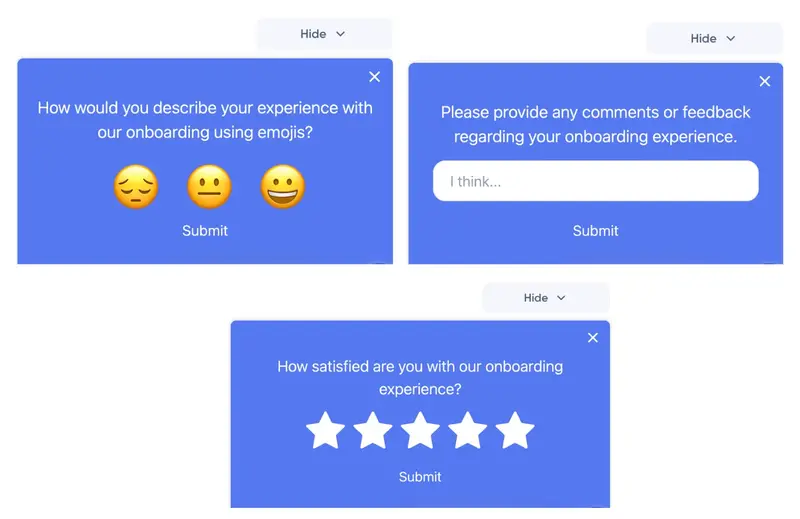
Por exemplo, você pode criar pesquisas in-app rápidas como estas:

Todas essas pesquisas são criadas com a UserGuiding em apenas alguns segundos!
Também é possível criar pesquisas in-app com classificações numéricas, polegar para cima/para baixo ou opções de múltipla escolha.
👉🏻 Experimente a UserGuiding e veja como ela funciona para você
Exemplo não muito bom de manual interativo
Vários fatores podem diminuir a qualidade dos seus guias do usuário, tornando-os menos eficazes e até mesmo confusos para os usuários.
Alguns desses fatores são:
- Ocultação do guia na UI
- Sobrecarregá-lo com muitas informações
- Falta de uma estrutura clara
- Uso de jargão técnico ou linguagem complexa
- Design inconsistente com visual ruim ou inexistente
- Etapas excessivamente complicadas
- Deixar de abordar problemas comuns
- Não atualizar o guia
Vejamos um exemplo da vida real que sofre com alguns desses fatores 👇🏻
Guia do usuário do PostHog
O PostHog é uma plataforma de product analytics que ajuda a rastrear e analisar o comportamento do usuário para otimizar suas experiências com o produto. Ela fornece ferramentas para rastrear as ações dos usuários, identificar tendências e melhorar o engajamento dos usuários.
Ao se inscrever pela primeira vez na plataforma, você é recebido com um checklist de onboarding que consiste em guias que explicam diferentes recursos e capacidades.

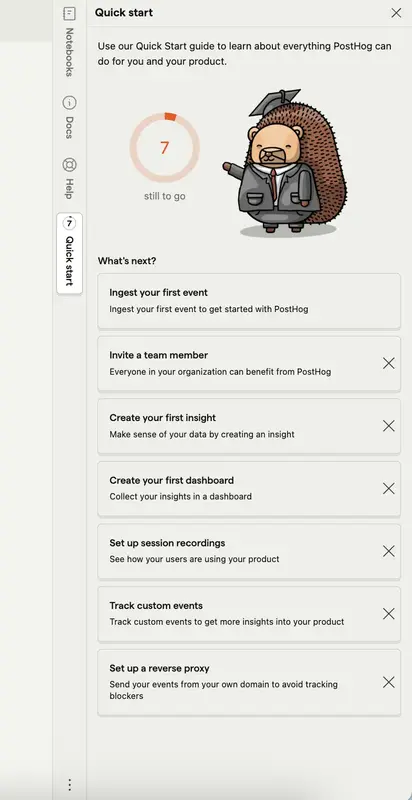
No entanto, o checklist está oculto na barra direita. Embora contenha guias de valor agregado, é um pouco difícil detectá-la à primeira vista.
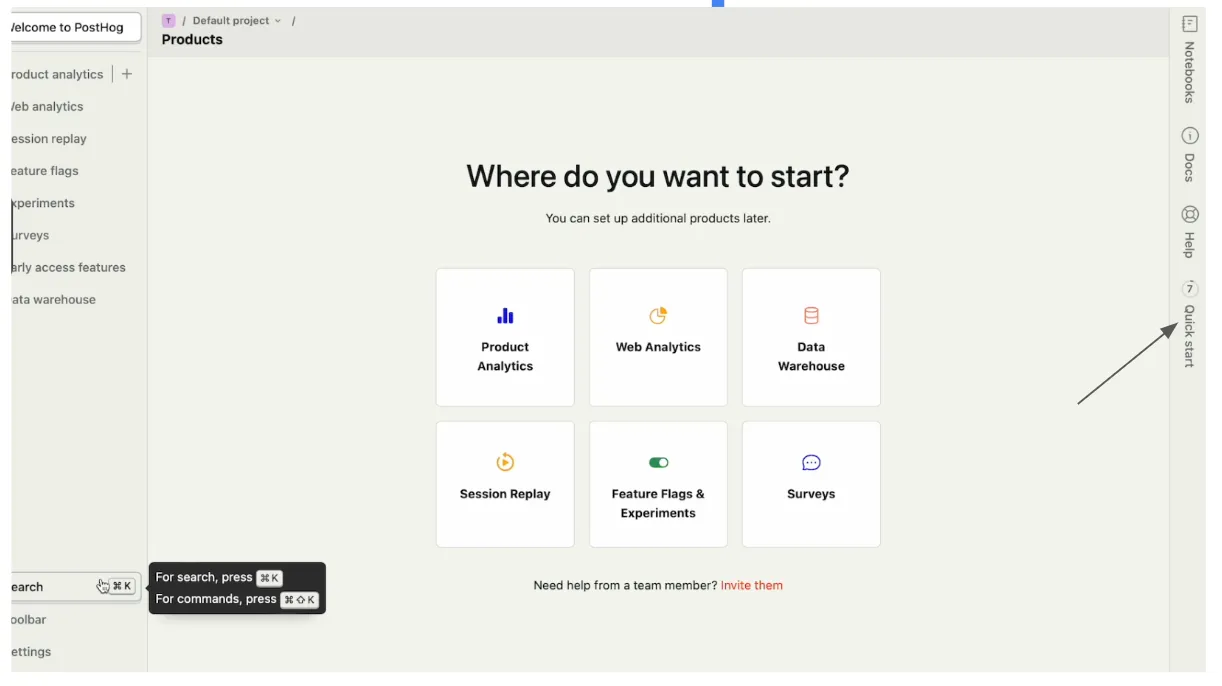
Quando você realmente encontra e clica nele, você vê esses guias:

Cada etapa do checklist o leva a uma página de produto diferente e cada página de produto tem um guia do usuário que explica como usar o recurso e/ou concluir as principais ações.
Assim:

Há uma imagem para apoiar o usuário e ajudá-lo a entender como será o produto quando ele inserir seus dados. Também há setas e explicações para fornecer contexto.
No entanto, ele não orienta realmente o usuário sobre como adicionar dados ou criar um gráfico.
Ele mostra apenas o resultado final e dá um aviso/instrução vaga ao usuário sem realmente explicar o processo passo a passo.
Então, não é tão bom porque:
- O guia está oculto na UI.
- As instruções não são claras.
- Não orienta o usuário em cada etapa para concluir a ação desejada.
- Há um elemento visual que pode ser útil; no entanto, ele também pode ser confuso para alguns usuários.
Medindo o sucesso dos manuais interativos
Analise o comportamento do usuário e monitore as métricas
Para garantir que o seu manual interativo seja eficaz, é necessário analisar como os usuários estão interagindo com ele. Isso o ajudará a identificar as áreas que estão funcionando bem e as que precisam ser melhoradas.
Ao analisar essas métricas principais, é possível determinar se os usuários estão se engajando no seu manual como pretendido ou se há algum obstáculo que precise ser resolvido.
Aqui estão algumas métricas a serem seguidas:
- Tempo na página: Indica o tempo que os usuários passam no manual.
- Taxa de rejeição: Mostra os usuários que abandonam o manual depois de visualizar apenas uma página.
- Taxa de cliques (CTR): Rastreia a frequência com que os usuários clicam em links ou botões.
Também é possível monitorar o Net Promoter Score (NPS) e a satisfação do cliente (CSAT) para determinar a satisfação do usuário.
Ferramentas para criar manuais interativos
É fundamental selecionar a ferramenta certa para o seu manual interativo. Ferramentas diferentes oferecem recursos variados, e migrar seu manual posteriormente pode ser complicado. É aconselhável entender as ofertas de cada ferramenta antes de fazer uma escolha.
Aqui estão algumas opções a serem consideradas:
UserGuiding
⭐ G2: 4,7/5 (492 avaliações)
Mencionamos a UserGuiding ao longo do artigo, portanto você provavelmente já está familiarizado com seus recursos. No entanto, caso haja leitores que tenham ido direto para esta parte, vamos apresentar a plataforma rapidamente.
A UserGuiding é uma plataforma completa de adoção de produtos que oferece diferentes ferramentas para criar experiências cativantes e interativas para os usuários do seu produto.
Os manuais interativos no aplicativo são um deles.
Veja o que os clientes da UserGuiding dizem:
Whatfix
⭐ G2: 4,6/5 (358 avaliações)
O Whatfix é uma plataforma de adoção digital que permite criar fluxos interativos no aplicativo. É possível criar e personalizar guias interativos e tours guiados para onboarding, treinamento e suporte ao cliente.
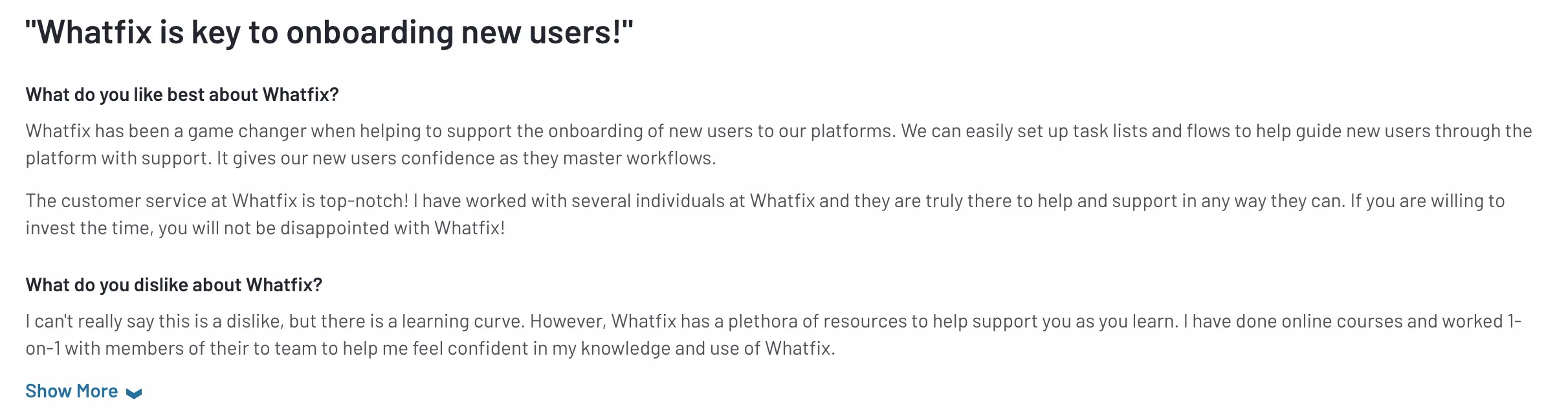
Veja o que os clientes do Whatfix dizem:

Scribe
⭐ G2: 4,8/5 (254 avaliações)
O Scribe é uma ferramenta que o ajuda a criar guias passo a passo, tutoriais e documentação de processos por meio da captura automática de fluxos de trabalho. A ferramenta permite que você capture cliques, pressionamentos de teclas e ações para gerar automaticamente guias detalhados.
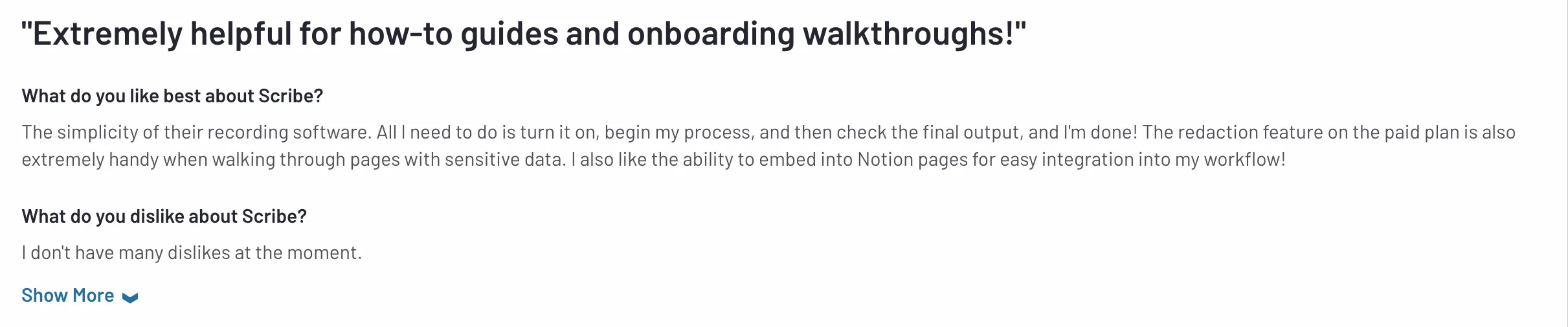
Veja o que os clientes do Scribe dizem:

Conclusão
Com um pouco de planejamento, o design certo e as melhores ferramentas, é possível criar um guia que não apenas ajude os usuários, mas também os mantenha engajados ao longo do caminho.
Tudo o que você precisa fazer é seguir algumas práticas simples e criar algo que ofereça suporte aos seus usuários e torne a experiência deles a mais tranquila possível.
Quer começar agora? A UserGuiding pode te ajudar!
Perguntas Frequentes
Como faço para criar um manual do usuário interativo?
É possível criar um manual do usuário interativo programando-o você mesmo para uma personalização completa ou usando ferramentas de terceiros, como UserGuiding, Whatfix ou Scribe. A programação oferece flexibilidade, mas requer tempo e conhecimento, enquanto as ferramentas oferecem soluções rápidas e sem código.
Escolha a abordagem que melhor se adapte às suas necessidades e recursos para proporcionar uma experiência perfeita aos usuários.
Qual é o melhor programa a ser usado para criar um manual interativo?
O melhor programa depende de suas necessidades. A UserGuiding é excelente para guias no aplicativo e onboarding, o Whatfix é perfeito para treinamento com analytics para grandes empresas, e o Scribe é excelente para criar guias passo a passo rápidos em vídeo ou em formato PDF.
Cada ferramenta facilita a criação de manuais com engajamento dos usuários sem programação, ajudando você a oferecer suporte eficaz ao usuário.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)

















