

Vamos falar sobre hotspots.
Não, não são aqueles pontos de wi-fi que você pode usar quando seus dados acabam.
Quando falo de hotspots, eu me refiro ao padrão de UX que eleva toda a experiência do usuário com apenas um ponto pulsante, além de ser uma das melhores partes do user onboarding.
Não acredita em mim?
Você vai acreditar assim que terminar de ler este artigo.
Então vamos começar!
O que são hotspots?
Um hotspot é um padrão de UX/UI que busca atrair a atenção do usuário de um site/app para uma área ou um lugar específico na tela. Embora hotspots sejam bastante usados em fluxos de user onboarding, eles também podem ser usados para outros fins, como minimizar a interface e estabilizar a carga cognitiva do usuário.
Você pode estar se perguntando: “É só isso?”
Mas vou dizer uma coisa: um simples hotspot em uma página pode fazer uma grande diferença. Embora seja subestimado por muitos, esse padrão de UX possui muitas qualidades, podendo ser um grande trunfo dependendo do seu produto e como você o usa.
Como o quê?
Bem, vamos explicar por que o hotspot é o curinga dos padrões de UX de onboarding.
Por que os hotspots são bons?
Nesse ponto, você já deve ter percebido que eu gosto muito de hotspots.
Sim, eu sou adulto e gosto de clicar em pontos pulsantes. Assim como os seus usuários. E há três razões para isso.
Eles são simples
Um tooltip é uma pequena caixa de texto que dá instruções. Um guia do produto é uma coleção de tooltips, e um checklist é uma ferramenta que monitora o seu progresso para garantir que você passará pelo guia do produto da forma correta.
Um hotspot é apenas um ponto piscante.
É algo simples, mas que pode ser muito eficaz quando usado em harmonia com outras plataformas. Além disso, sua simplicidade faz com o que os usuários confiem mais nele, principalmente se o seu app tiver uma interface complexa.

Eles se comunicam com os usuários de forma instintiva
Quando aparece um tooltip, a reação imediata do usuário é ler a mensagem exibida, e isso é um trabalho duro para o subconsciente. Cientificamente falando, menos de 20% do que estiver escrito será lido pelos usuários.
Então opte pelo ponto piscante. Não há uma carga cognitiva entre o usuário e a ação de um simples ponto animado. Você logo verá a diferença.
Eles são interativos
Talvez a razão mais importante para usar hotspots seja o fato de que eles são muito mais interativos do que alguns padrões de UX.
Você realmente precisa clicar em um hotspot para que ele execute sua tarefa. Aliás, na maioria das vezes, esses hotspots são colocados em um botão na página. Portanto, o usuário acaba interagindo com mais do que apenas esse padrão.
Legal, né?
Bem, para mostrar toda a utilidade de um hotspot, vamos ver alguns exemplos para buscar inspiração.
6 exemplos de hotspots para você se inspirar
Seja ele chamativo ou estático, explicativo ou informativo, um hotspot pode ser visto em qualquer plataforma. Enquanto algumas pessoas os inserem em fluxos de onboarding de usuários, outras os usam para dar algumas dicas ou exibir um novo recurso.
Vamos vê-los em ação.
1- Onboarding de usuários do Typeform

Por que é bom?
- Ao exibir diversos hotspots de uma vez, o Typeform cria a impressão de que o onboarding vai aonde o usuário quiser e na velocidade que quiser.
- A animação do hotspot é muito mais agressiva, a cor e intensidade da pulsação ajudam a criar uma experiência de usuário calma e agradável.
- O botão “OK, entendi” incentiva o usuário a interagir com o processo, embora o que é exibido seja mais do que mero texto.
2- Tooltip condensado da Zakeke

A Zakeke usa um hotspot de UX para exibir uma mensagem in-app que dá dicas ao usuário de como pesquisar na barra, e elez fizeram um ótimo trabalho. (Com a ajuda da UserGuiding!)
Por que é bom?
- Em vez de apresentar a dica em forma de tooltip, a Zakeke usa um hotspot que produz um tooltip. Dessa forma, os usuários sabem que deveriam visualizar a mensagem, mas que não é algo obrigatório.
- Embora o texto no tooltip seja um pouco longo, a Zakeke dá a opção de não mostrar a mensagem novamente.
- Ao colocar um ícone de “i” em hotspots menos importantes e uma animação pulsante em um mais importante, a Zakeke expressa a noção de prioridade.
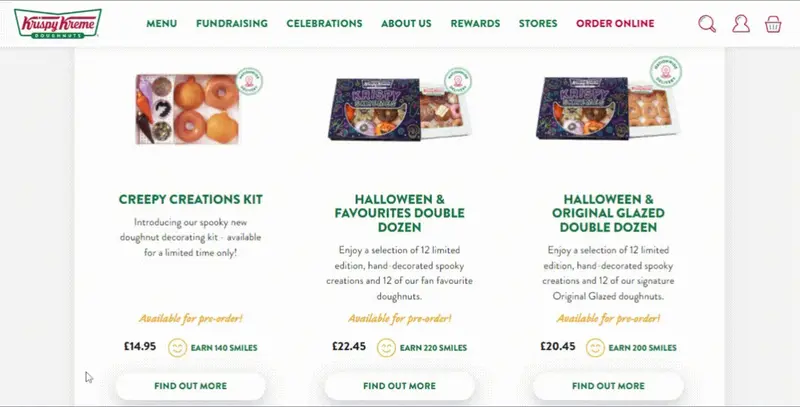
3- Tema de Halloween do Krispy Kreme

Quando nos aproximamos do Halloween, o Krispy Kreme não apenas nos deixa morrendo de vontade de comer donuts com seus pacotes especiais, mas também trabalha com uma nova e divertida moeda: sorrisos.
O mais importante é que os sorrisos são, na verdade, hotspots.
Por que é bom?
- Embora não haja animações, os usuários decidem naturalmente passar o cursor do mouse sobre os rostos sorridentes, o que é o exato oposto de um hotspot agressivo.
- Os rostos sorridentes são posicionados de forma estratégica para garantir que, mesmo que os usuários não passem o cursor por cima deles, eles ainda verão a mensagem se passarem o cursor pela mensagem “Saiba mais”.
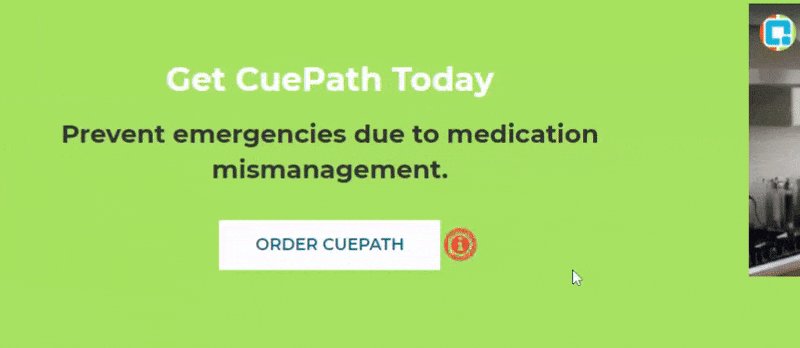
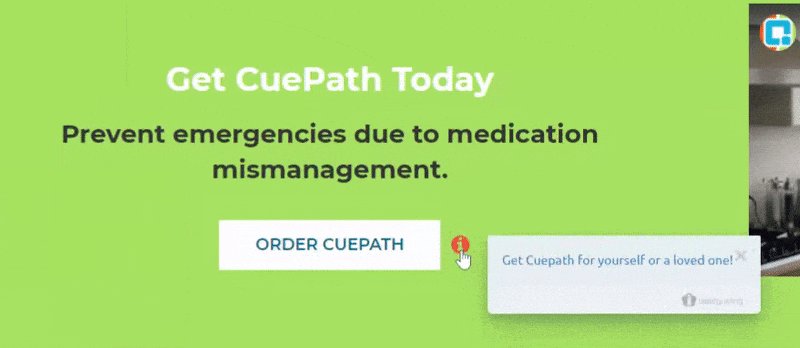
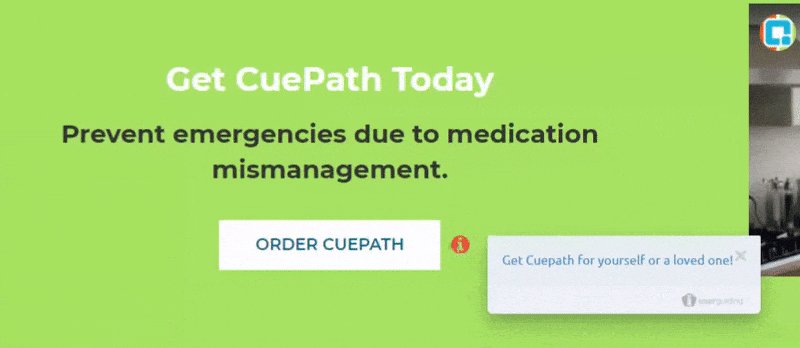
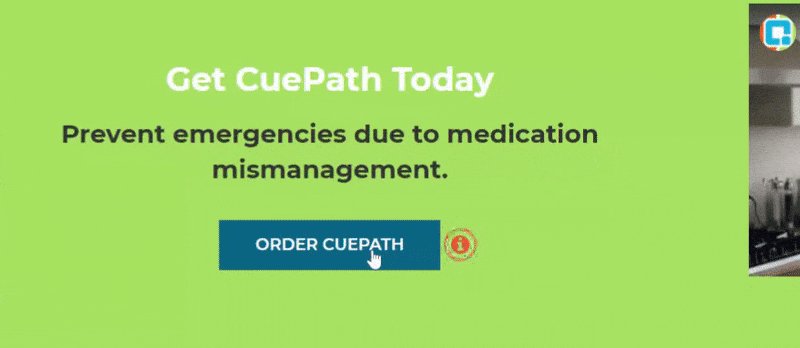
4- Botão de compra da Cuepath

A Cuepath começa usando hotspots antes mesmo do início do onboarding de usuários, ainda durante o processo de compra. (E você também pode fazer isso com a UserGuiding 🤫)
Por que é bom?
- A cor, a animação e o ícone do hotspot fazem com que o usuário note o hotspot mais facilmente.
- A mensagem que aparece é bem curta e vem em forma de CTA, sendo uma das melhores práticas ao utilizar hotspots.
- Ao colocar o hotspot bem ao lado do botão de compra, o Cuepath garante que todos os usuários verão seu CTA.
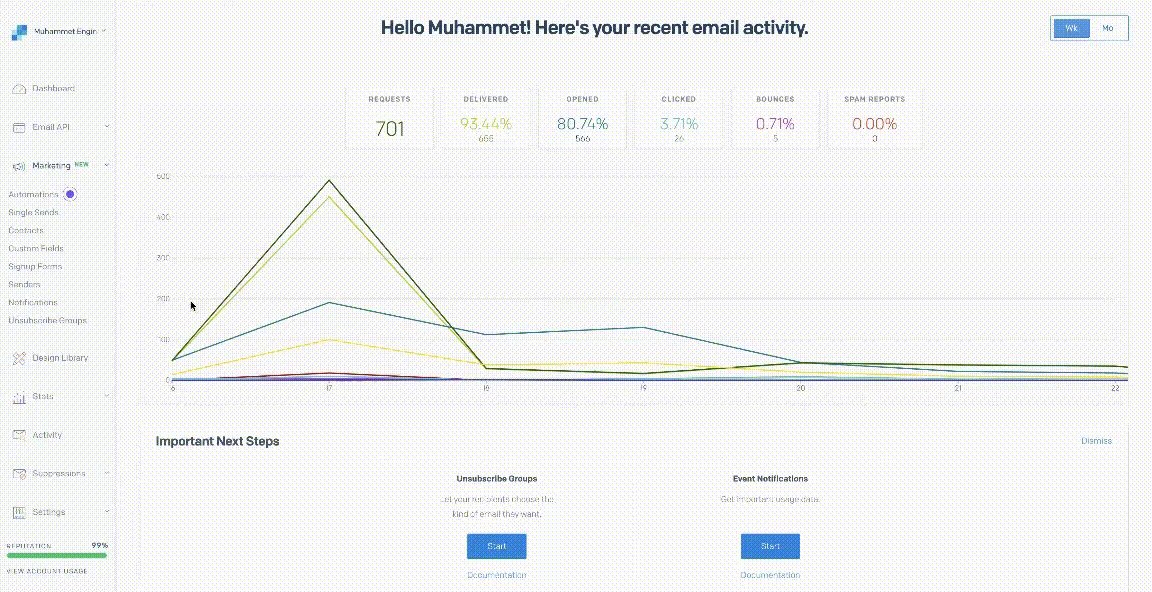
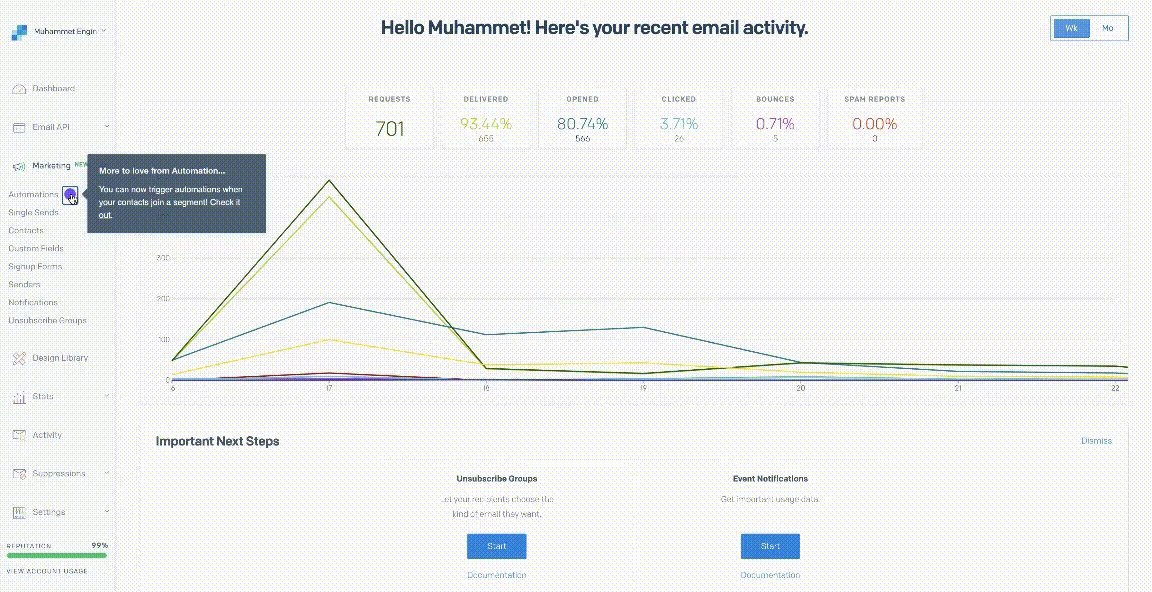
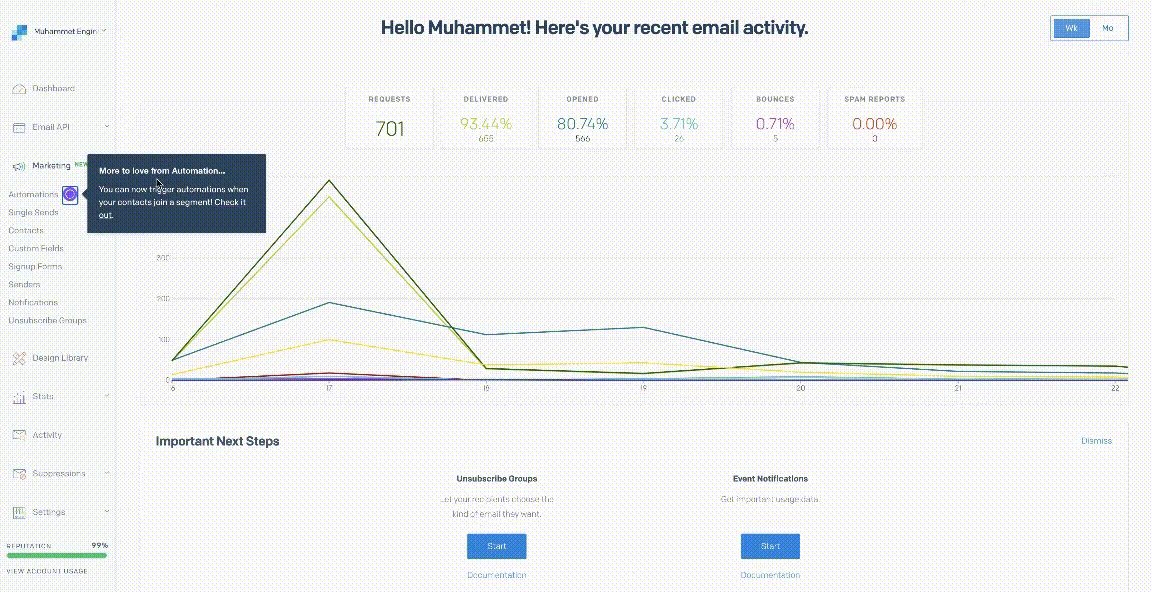
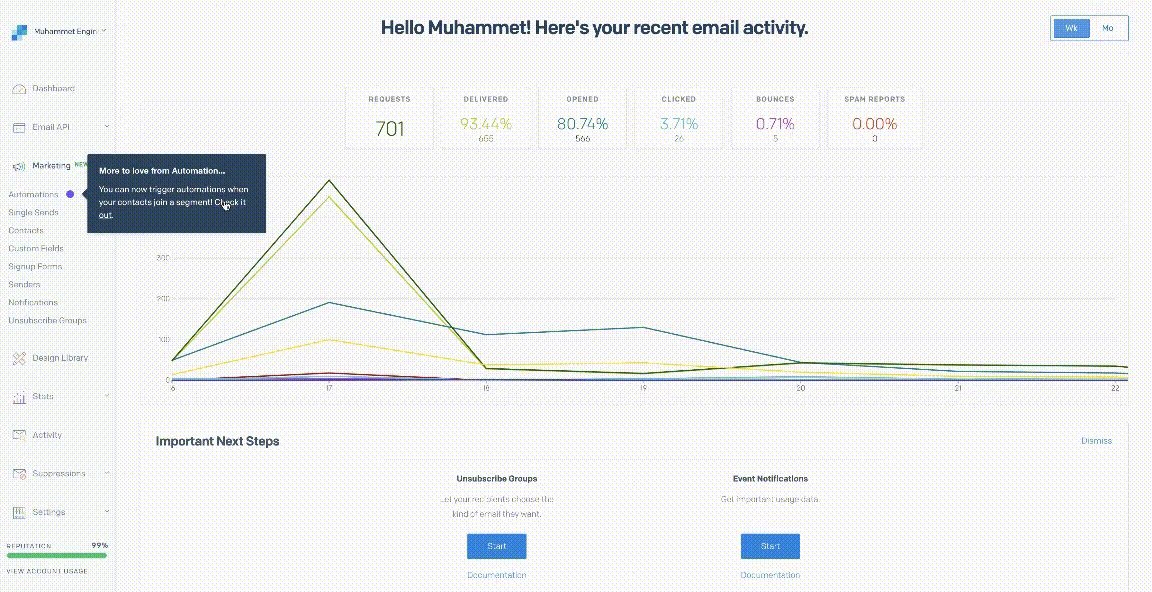
5- Anúncio de um recurso novo do SendGrid

O SendGrid está entre os produtos que usam hotspots para falar sobre os novos recursos, e eu acho isso genial.
Por que é bom?
- O hotspot é bem pequeno e não agressivo, lembrando os usuários que os hotspots são opcionais.
- A mensagem não é curta nem longa, mas o texto é ótimo, pois está em negrito e ainda utiliza outros recursos estilísticos.
- É possível clicar em qualquer lugar para ocultar a dica, sem precisar de um ícone para fechar que todo mundo tem dificuldade de achar.
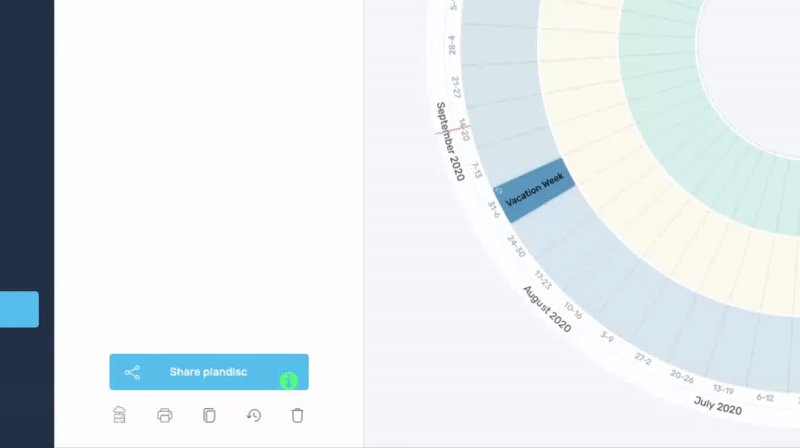
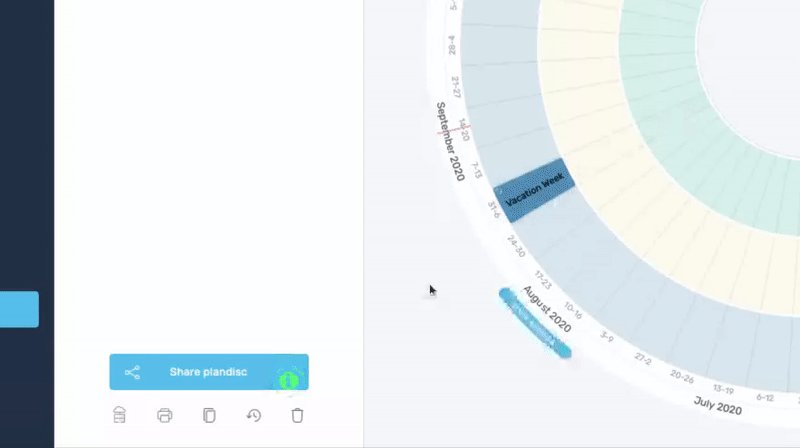
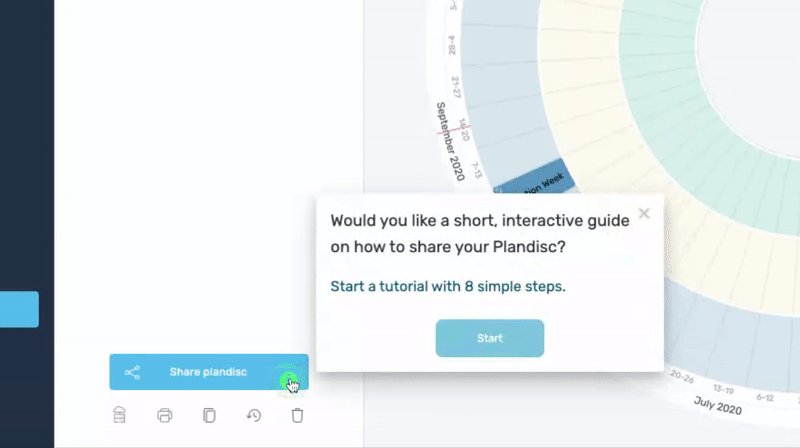
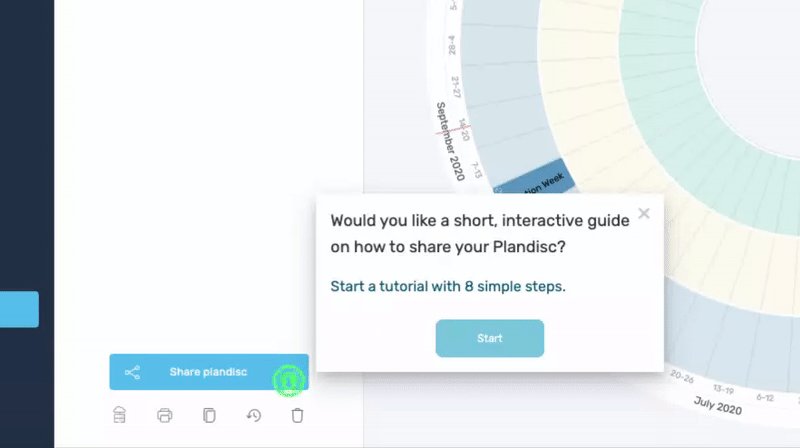
6- Ativação do guia interativo da Plandisc

A Plandisc adota uma abordagem tradicional ao usar hotspots para fluxos de user onboarding. Você pode fazer o mesmo ou pode tentar algo diferente usando uma certa ferramenta cujo nome eu nem preciso dizer... 😏
Por que é bom?
- O hotspot é colocado diretamente sobre um botão, e não apenas perto dele, o que é algo ousado, mas também genial.
- A animação e a cor do hotspot chamam bastante atenção, como deve ser um convite para o user onboarding.
- O hotspot produz um tooltip interativo, mostrando como é importante misturar e combinar tooltips e hotspots.
Criando um hotspot de UX/UI
Como criar um hotspot sem encostar no código (em 5 minutos)
Sem código? Em cinco minutos? Como?
Com a UserGuiding, é claro.
Eu vou mostrar como fazer as coisas sem código em apenas cinco minutos.
Se estiver sem tempo, você também pode assistir a este vídeo curtíssimo que mostra como criar hotspots na UserGuiding.
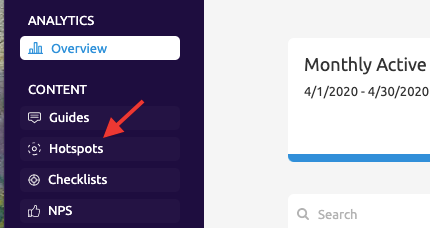
1- Abra o seu site
Ao abrir a UserGuiding, você encontrará a seção de hotspots no menu à esquerda, bem aqui:

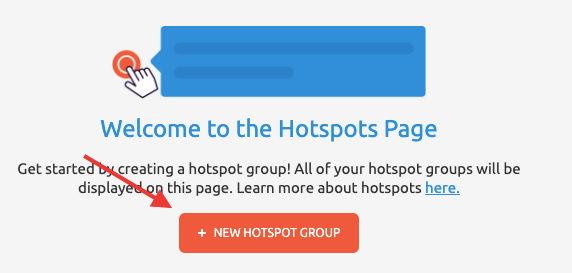
Vá até lá e clique em “Novo Grupo de Hotspots”, na página de hotspots. Abra o seu site na página de abertura e comece a criar hotspots separados ou grupos de hotspots.

Após abrir o site, dê um nome para o seu grupo de hotspots e escolha um tema de sua preferência. Em seguida, basta clicar em “+ Hotspot” para começar.

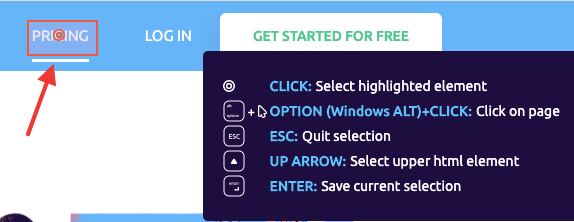
2- Posicione e personalize os seus hotspots

Após decidir onde posicionar o seu hotspot, você pode simplesmente colocá-lo lá. Mas não se preocupe, tudo fica muito mais fácil com este menu rápido.
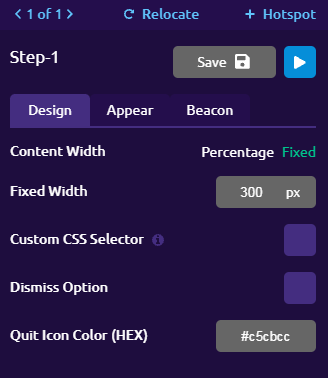
Após inserir o texto – ou até mesmo o link – que você deseja exibir com o seu hotspot, chegou a hora de personalizá-lo.
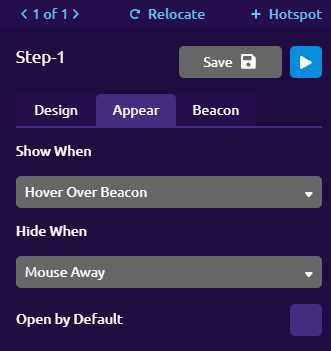
Clique em “Design” para definir a porcentagem da janela e a cor, clique em “Aparecer” para definir quando e como o hotspot aparecerá e vá até “Beacon” para definir a cor, o estilo e até mesmo a animação do beacon.


3- Salve e publique
Depois de dar os toques finais, você pode pré-visualizar e/ou salvar o seu hotspot – ou grupo de hotspots.

Após salvá-lo, você o encontrará na página de hotspots, no Painel da UserGuiding.
Para ter certeza que ele funcionará no seu site, vá até as configurações do grupo de hotspots e defina um código de container compatível com o seu site, e pronto!

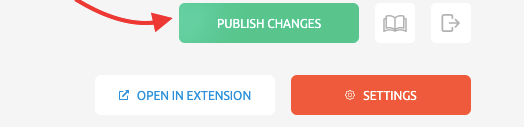
Clique no botão “Publicar alterações” e o seu hotspot estará no ar.

Você também pode conferir este artigo na nossa central de ajuda para aprender mais sobre hotspots.
Como criar um hotspot em HTML, CSS e JavaScript
Se você não pretende usar uma ferramenta no-code como a UserGuiding para criar hotspots, então eu tenho uma notícia terrível para você.
Você terá que programar.
Eu sei, eu sei: designers de UX não precisam programar, certo? Eu penso da mesma forma, mas se você não quer uma ferramenta no-code, talvez seja preciso aprender algumas coisas.
No entanto, se você sabe o que terá que programar, não é tão difícil criar hotspots em HTML e CSS. A única desvantagem é que o processo é longo. Ah, e eu já disse que você terá que programar? Sim, não tem jeito 😬
Certo, mas como isso funciona? Como você faz para criar um hotspot usando HTML, CSS e JS?
Vamos voltar para o básico.
1- HTML
HTML como conhecemos é basicamente a estrutura de qualquer página web ou outro formato do arquivo no qual você deseja programar. Então digamos que você queira colocar um hotspot em uma imagem como esta:

Você deve começar adicionando as suas imagens e definindo certos elementos do código. Tenha em mente que usar HTML é como desenhar com um lápis: você pode fazer desenhos belíssimos, mas os artistas geralmente usam lápis apenas para fazer o contorno.
Além disso, tenha em mente que quase nenhum artista começa sem um contorno. Portanto, para usar CSS ou JavaScript, primeiro você precisa fazer o contorno com HTML.
Depois disso, você pode vincular o CSS ao HTML para continuar o processo. Sim, você adivinhou, mais código.
2- CSS
Se HTML representa o contorno, CSS é todo o resto.
Seja qual for o tamanho, o tipo de tinta ou a intensidade das pinceladas no papel, isso tudo é decidido no nível do CSS. Portanto, você deverá programar as formas e cores do seu hotspot, onde ele ficará localizado e muito mais.
Como esta é a parte mais complexa do código, você pode encontrar exemplos de CSS online e até mesmo acessar os códigos, mas se quiser programar tudo por conta própria, isso pode levar de uma a cinco horas, dependendo da complexidade do seu hotspot.
Depois do CSS, vai ficar faltando pouca coisa.
Mas se quiser apimentar um pouco o projeto e tornar o seu hotspot interativo – seguindo o exemplo dos melhores hotspots –, você precisará de JavaScript.
3- JavaScript
Se HTML é o lápis e CSS é a pintura em si, então JavaScript é o que torna a pintura digital e animada. Isso porque JS é a linguagem de programação que decide como um trecho de código se comporta.
É exatamente por isso que você precisa de JavaScript se quiser hotspots interativos.
Como JavaScript é ainda mais complexo e único que CSS ou HTML, não temos como apresentar uma simples lista de tarefas aqui. Mas se você é desenvolvedor e gostaria de ver como os hotspots funcionam no código, aqui está um ótimo artigo com códigos de hotspots e demonstrações.
E se você não é desenvolvedor ou simplesmente não acha que vale a pena trabalhar por horas em um simples ponto piscante, sempre terá a UserGuiding para ajudá-lo a criar hotspots em cinco minutos. Comece agora mesmo!
Conclusão
O hotspot é o curinga dos padrões de UX, podendo ser usado em diversos casos de uso diferentes. Mas, é claro, o caso de uso mais comum é user onboarding.
Basta olhar atentamente para encontrar diversos tipos diferentes de hotspots por aí, e todos são capazes de deixar o UX ainda melhor.
Se você gostaria de criar um para o seu próprio site, há algumas opções disponíveis. Nós temos certeza que você escolherá a opção certa.
Perguntas Frequentes
O que é um hotspot em UX?
Um hotspot ou um hotspot de UX é um padrão de UX que é usado para sinalizar aos usuários que eles devem clicar ou interagir com uma certa área de um site ou app. Esse tipo de padrão de UX pode ser extremamente útil quando usado em fluxos de user onboarding, entre outras situações.
O que são hotspots em CSS?
CSS é a linguagem de programação usada para estilizar e personalizar os elementos de um site. Você também pode criar hotspots em CSS e transformá-los em um padrão de UX interativo usando JavaScript.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)



















