

Você se lembra da famosa história de Lewis Carroll, As Aventuras de Alice no País das Maravilhas?
Nela, uma jovem garota encontra um coelho de aparência interessante e decide segui-lo pela toca do coelho. Essa escolha a leva a uma sala repleta de objetos intrigantes, cada um deles marcado com instruções como "coma-me" e "beba-me", levando-a, no final, a um maravilhoso jardim.
Vamos analisar a história do ponto de vista de um SaaS.
Alice é a sua nova usuária em potencial, vagando pela Internet e encontrando seu blog, digamos.
(O coelho de aparência interessante é o blog nesse caso, como você pode imaginar).
Alice fica curiosa e decide experimentar seu produto e se cadastra para uma avaliação gratuita.
(Portanto, a avaliação gratuita é a toca do coelho).
E aí vem a sala com os guias!
Quero dizer, telas de onboarding. Checklists, guias interativos... Qualquer coisa para ajudar Alice a acessar o jardim mágico e melhorar sua experiência de usuário.
Finalmente, o lindo jardim florido que espera por Alice do outro lado: seu produto.
Alice poderia encontrar a toca do coelho sozinha ou por acidente e acabar na sala com as instruções sem o coelho?
Talvez.
Ela poderia entrar no jardim se a sala com as instruções fosse uma sala vazia com apenas uma pequena porta para o jardim?
Acho que não.
Então, o que aprendemos com essa história?
As telas de onboarding são a chave para seus produtos 🗝️🗝️
Aqui apresentamos as maneiras de utilizar essas chaves perfeitamente para garantir uma experiência positiva para o usuário, mas, primeiro, um breve resumo:
Resumo
- Uma tela de onboarding refere-se a uma série inicial de telas ou páginas exibidas quando um usuário inicia um aplicativo ou visita um site pela primeira vez.
- Ele foi projetado especificamente para apresentar ao usuário os recursos e as funcionalidades do aplicativo e, muitas vezes, sua proposta de valor.
- As telas de onboarding podem ser categorizadas em 7 grupos:
- telas de boas-vindas,
- telas de vídeo,
- telas de questionário/pesquisa,
- telas de tutoriais,
- telas gamificadas,
- telas de proposta de valor,
- estados "vazios" preenchidos.
- As telas de onboarding ajudam as empresas a:
- deixar uma impressão positiva,
- definir expectativas para seu produto,
- educar os usuários sobre os recursos e casos de uso,
- oferecer oportunidades para conhecer os usuários,
- coletar dados sobre eles.
- Uma boa tela de onboarding deve ser concisa, interativa e interessante. Ela também deve ter um design simples que seja compatível com o restante do produto.
O que é uma tela de onboarding?
Uma tela de onboarding de usuários, ou em outras palavras, uma tela de introdução, é a tela inicial que dá as boas-vindas aos usuários de primeira viagem ao aplicativo/software após a instalação.
Pode ser muitas coisas:
- Uma pequena caixa pop-up com uma mensagem de boas-vindas concisa,
- Um vídeo introdutório com uma visão geral do aplicativo,
- Uma série de telas interativas que apresentam perguntas para orientar os usuários durante a configuração inicial e familiarizá-los com a funcionalidade do aplicativo.
Portanto, a aparência pode ser assim:

Ou assim:

Confuso?
Vamos simplificar um pouco mais as coisas.
7 tipos de telas de onboarding com base em seus estilos e propósitos
Embora várias equipes possam criar suas próprias fórmulas e estratégias para categorizar as telas de onboarding, eu as destilei em sete tipos para fins de clareza e educação neste artigo.
E aqui está a lista:
- Tela de boas-vindas
- Telas de vídeo
- Telas de questionário/pesquisa
- Telas de tutorial
- Telas gamificadas
- Telas de proposta de valor
- Estados "vazios" preenchidos
1. Telas de boas-vindas
Uma tela de boas-vindas é basicamente uma tela com um design bonito e uma mensagem amigável que dá boas-vindas calorosas e deseja uma boa experiência com o aplicativo para um novo usuário antes de todos os outros fluxos e processos de onboarding do usuário.
Ele não fala sobre as funcionalidades do aplicativo, os valores da empresa nem fornece nenhum conteúdo instrucional.
O objetivo principal de uma tela de boas-vindas é basicamente dizer oi 👋👋
2. Telas de vídeo
Dependendo do conteúdo, as telas de vídeo também podem ser telas de boas-vindas, telas de tutorial ou telas de proposta de valor.
Por exemplo, se estivermos falando de um vídeo do CEO da empresa nos cumprimentando rapidamente, podemos chamá-lo de tela de boas-vindas.
Ou, se o vídeo for da equipe do produto e explicar alguns dos principais recursos ou benefícios essenciais do produto, ele poderá ser considerado uma tela de tutorial ou até mesmo uma tela de proposta de valor.
Mas nomes e categorias são apenas detalhes neste momento...
O que realmente importa é que sabemos que podemos dar as boas-vindas a um novo usuário com um vídeo 🎬
3. Telas de questionário/pesquisa
Seremos sempre nós que daremos aos usuários o tour guiado pelo nosso produto?
Não podemos conhecer um pouco o usuário também?
Afinal de contas, eles também são novos para nós, vamos fazer disso uma via de mão dupla de descoberta 🚀
Com certeza!
Tire a poeira do seu teclado; estamos elaborando uma pesquisa de onboarding 💨
Podemos perguntar sobre:
- Dados demográficos
- Histórico e experiência profissional
- Expectativas, objetivos e casos de uso
- Preferências com relação ao conteúdo educacional
4. Telas de tutorial
As telas de tutorial, como o nome sugere, são telas de onboarding que compreendem um conjunto de instruções ou guias que explicam como usar os principais recursos de um produto.
Isso pode incluir:
- Elementos interativos,
- Vídeos pré-gravados,
- Gifs explicativos,
- Checklists de onboarding ou bibliotecas de guias.
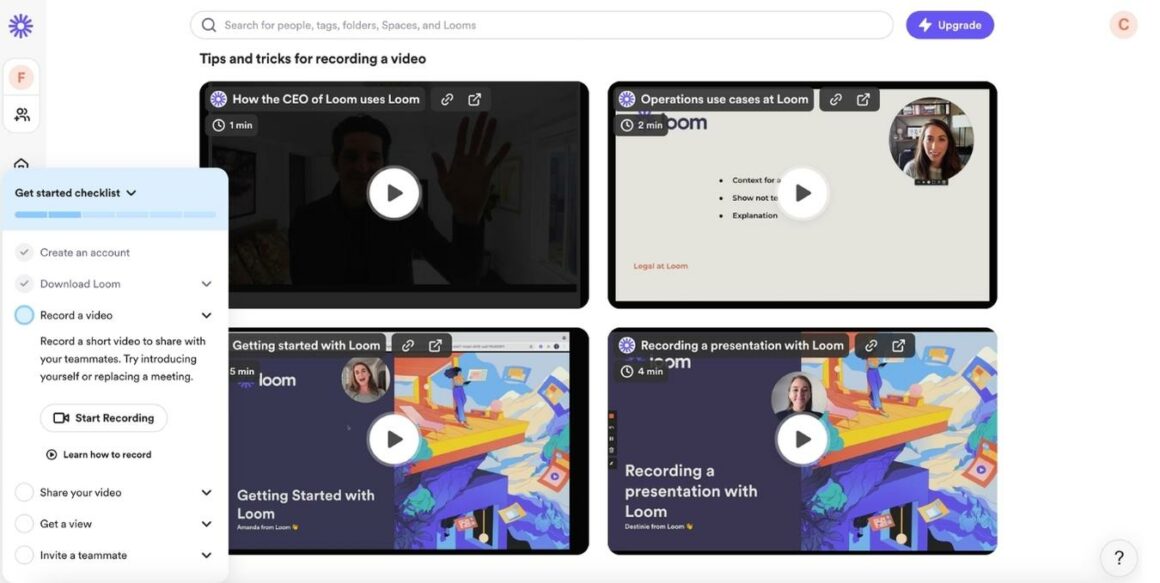
A primeira coisa que o Loom mostra aos novos usuários após o processo de cadastro é uma série de tutoriais e vídeos de dicas e truques, bem como um checklist de onboarding 👇

5. Telas gamificadas
Assim como as telas de vídeo, as telas gamificadas também podem ser qualquer coisa.
Tudo menos chato, claro!
Adicione barras de progresso, emblemas, efeitos especiais, animações, ilustrações, roletas giratórias com códigos de presente...
Sim, seu aplicativo bancário pode ter os recursos mais legais e funcionais, mas e quanto ao seu design visual e esquema de cores?
Existe algum botão brilhante, um programa de recompensas ou uma tabela de classificação que me dê imediatamente as boas-vindas ao jogo e me motive a economizar mais dinheiro do que minha vizinha de cima, Catelyn?
6. Telas de proposta de valor
Muitos usuários têm uma ideia aproximada da finalidade de um produto ao se cadastrarem.
Mas sempre há mais.
E, como pessoal do produto, é nossa responsabilidade fornecer o restante do pacote de informações para que os usuários conheçam todos os casos de uso do nosso produto e todos os recursos adicionais que ele oferece além de suas funções principais.
(Na verdade, sou uma profissional de marketing, mas estou com você nisso; nós conseguimos!!! 💪)
Portanto, vamos cumprimentar os novos usuários com uma lista de recursos interessantes, casos de uso e talvez estatísticas de histórias de sucesso de usuários comuns.
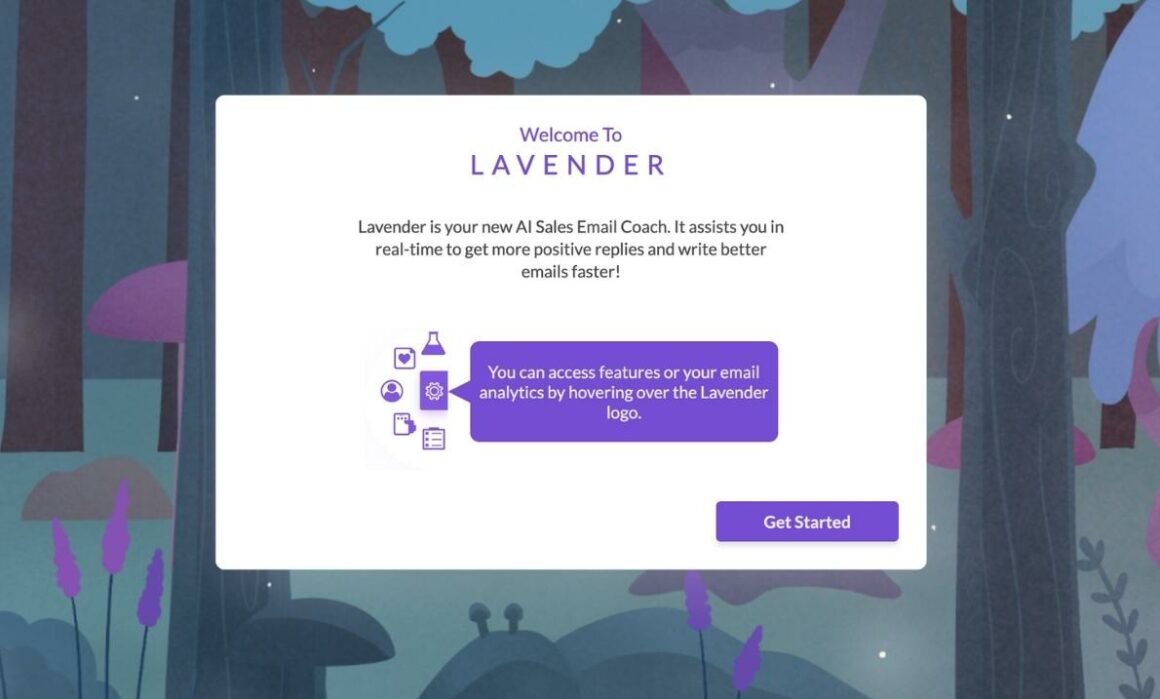
Por exemplo, o Lavender fornece uma breve definição da finalidade principal do aplicativo e oferece um lembrete sobre onde e como acessar seus recursos.

O Zoho Social também faz algo semelhante 👇

7. Estados "vazios" preenchidos
Um estado vazio é um termo de design que se refere ao estado quase totalmente vazio de uma interface de produto.
Uma tela em branco com apenas os quadros do painel e alguns botões, em outras palavras.
E, na maioria das vezes, para a maioria das pessoas, as telas em branco são intimidadoras e desanimadoras.
Mas tudo tem uma solução.
Às vezes, para quebrar o gelo é preciso dar um toque extra, mesmo que você não tenha os dados necessários para criar um painel de análise abrangente.
Você sempre pode:
- Adicionar conteúdo ou dados de demonstração para mostrar como poderia ser se o usuário passasse algum tempo por lá.
- Criar checklists de onboarding e preencher um pouco o espaço.
- Fornecer guias interativos para realizar ações no aplicativo e aprimorar os próprios painéis.
- Levar os usuários a um guia interativo do produto e mostre a eles os arredores; eles podem se sentir menos intimidados e mais familiarizados se souberem o que está, onde e como funciona.

Um exemplo de checklist criado com a UserGuiding
As páginas de boas-vindas do onboarding são necessárias?
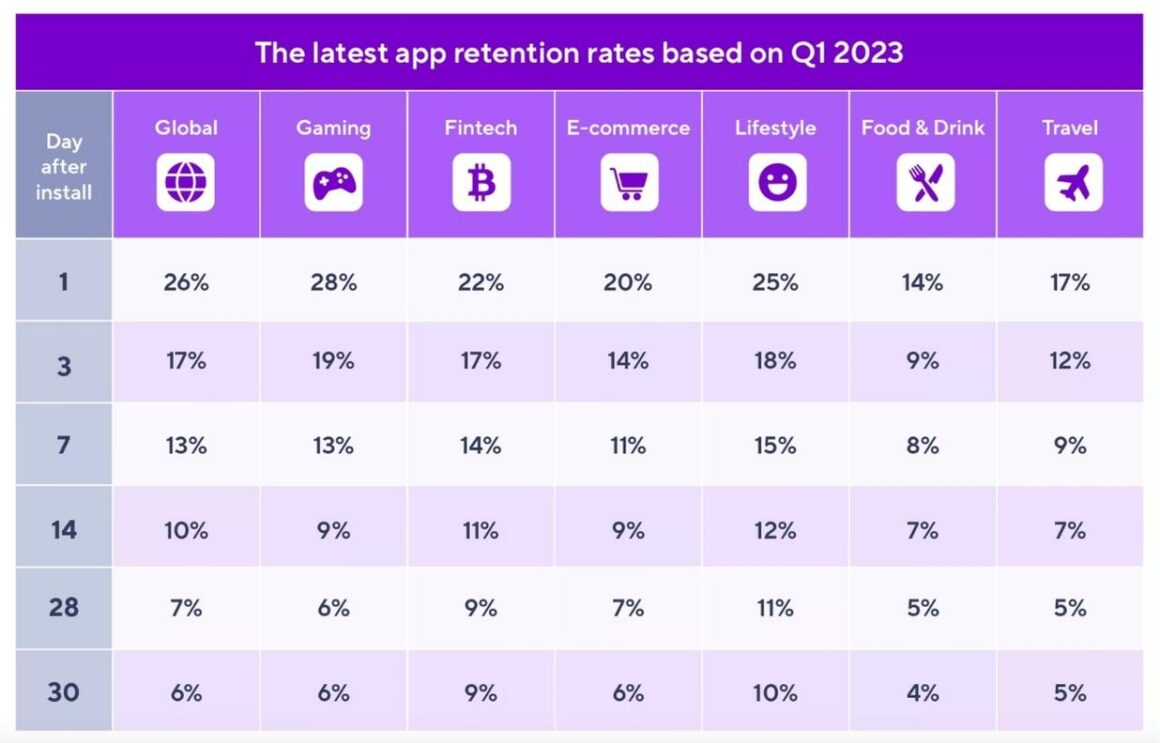
⚡ De acordo com uma pesquisa de campo recente, a taxa média de retenção de um aplicativo no primeiro dia é de cerca de 26%, o que significa que 74% dos usuários nunca voltam a um aplicativo depois de instalá-lo e verificá-lo.
Aqui estão os detalhes:

Portanto, sim. As páginas de boas-vindas do onboarding são necessárias.
Você tem apenas uma chance para a maioria dos usuários em potencial.
É preciso usar cada espaço de forma eficaz!
Além disso, páginas de onboarding:
- Deixam uma primeira impressão positiva nos usuários.
- Permitem que os usuários se familiarizem com o produto e sua UI.
- Garantem uma experiência de onboarding suave, personalizada e contextual para todos os tipos de usuários.
- Ajudam as empresas a entender melhor seus usuários coletando insights sobre eles, criando personas de usuários e analisando-os antes de interagirem com o produto.
- Proporcionam uma oportunidade de estabelecer expectativas; demonstrar a proposta de valor do produto, histórias de sucesso, casos de uso, etc.
- Promovem a retenção de usuários e melhore a satisfação do cliente a longo prazo. Clientes bem recebidos e orientados = clientes felizes e fiéis.
6 dicas para criar telas de onboarding melhores
Ok, estou convencido.
Agora, quero todos os truques para poder finalmente dar as boas-vindas aos meus usuários da maneira correta.
Então, vamos começar! 🏃🏃
Dica 1: Decida primeiro sobre sua estratégia de onboarding
- Vamos apenas dar as boas-vindas aos novatos e deixar isso para lá?
- Promover seu produto e destacar os casos de uso mais comuns e os recursos do aplicativo, reafirmando sua proposta de valor?
- Fornecer um checklist de onboarding com vários guias interativos e um guia interativo completo do produto?
- Como você continuará o onboarding?
Como as páginas de boas-vindas do onboarding são apenas o começo, elas definem o tom e aquecem os usuários para o jogo real.
Eles são como teasers, de certa forma.
E, uma vez concluídas, espera-se que você mantenha os padrões que acabou de estabelecer.
O design, a interatividade, os materiais educacionais...
Portanto, analise primeiro seus usuários e seu produto e, em seguida, mapeie um processo de onboarding com base nas personas de seus usuários.
Assim, tudo ficará macio como um marshmallow.
Dica 2: Mantenha o design de suas telas de onboarding simples
⚡ De acordo com um estudo, enquanto 74% das pessoas afirmam que voltariam a visitar um site se ele fosse fácil de usar, 50% das pessoas dizem que não o visitariam novamente se não fosse.
A facilidade de uso de um site ou produto é influenciada tanto pelo design quanto pelos aspectos técnicos.
Seu design pode parecer bonito e perfeito no seu lado, com largura de banda e infraestrutura adequadas, mas será que ele também funciona no lado dos usuários?
Ou, por exemplo, ter uma árvore gigante no meio de uma página da Web com conteúdo balançando em seus galhos pode parecer uma ideia criativa de design, mas será que ela é realmente funcional e compreensível?
Em resumo, tenha cuidado com seu design.
A simplicidade é sempre bela quando se trata de UI.
👉 Está procurando sites sem código para criar páginas responsivas e interativas?
Dica 3: incorpore vídeos em suas telas de onboarding
⚡ A pesquisa da Wyzowl destaca que 65 de cada 100 pessoas expressam uma forte preferência pelo uso de vídeos como seu modo preferido de aprender a utilizar um produto.
Então, por que não oferecer um vídeo introdutório curto apresentando o produto e dicas profissionais sobre os recursos essenciais em sua página de boas-vindas de onboarding, certo?
Ou um vídeo explicativo sobre as particularidades e os potenciais do produto poderia ser interessante.
Dica 4: Não perca o controle da sua tela de onboarding
Essa dica é especialmente importante para telas de pesquisa/questionário, especialmente porque elas são geralmente as que mais tendem a sair dos trilhos.
Mantenha sua tela de onboarding organizada, coerente e concisa.
Não faça muitas perguntas pessoais nas páginas de cadastro ou não apresente uma extensa apresentação do produto a um usuário como se ele fosse parte interessada da sua empresa.
Você não precisa de mais de 5 ou 6 telas para obter insights práticos sobre um usuário.
Desculpe, não há espaço para negociação!
Vamos levá-lo até aqui para saber mais sobre micropesquisas no aplicativo.
Dica 5: Não tenha medo de experimentar coisas novas
Realize testes A/B e aprimore consistentemente suas telas de onboarding para manter a sincronia com as mudanças no produto, na empresa e no público-alvo, a fim de garantir que seu processo de onboarding esteja em harmonia com as mudanças na dinâmica do produto ou serviço.
Tem uma nova história de sucesso? Destaque-a.
Há um próximo seminário ou webinar? Anuncie-o.
Novo recurso? Novo preço? Novo caso de uso?
Se houver alguma mudança, ou se suas estratégias atuais não forem mais eficazes, e você decidir adotar um método de onboarding diferente ou se concentrar mais na educação do cliente, vá em frente e atualize suas telas de onboarding de acordo!
Dica 6: Não mantenha seus usuários na sala de espera contra a vontade deles
As telas de onboarding são oportunidades incríveis para promovermos nosso produto, conhecermos os novos usuários ou fornecermos material educacional a eles.
Para interagir com um usuário, basicamente.
Mas há também o outro lado da moeda:
Esse novo e adorável usuário quer interagir conosco tanto quanto nós queremos interagir com ele?
"Já limitei minhas perguntas e encurtei bastante o vídeo tutorial!"
Mais uma vez, todo o nosso propósito é deixar uma imagem positiva e mostrar que nos preocupamos com nossos usuários, o que não seria realmente o caso se ultrapassássemos os limites e forçássemos alguém a passar por várias telas e etapas para acessar um produto, certo?
Portanto, sempre coloque um botão de pular ou cancelar nas telas de onboarding, especialmente nas mais longas.
Quer saber como você pode praticar todas essas dicas sem programação e em poucos minutos?
Nós podemos te ajudar ⬇️
8 exemplos de telas de boas-vindas de onboarding de aplicativos reais
Agora que sabemos o que torna uma tela de onboarding boa e quais armadilhas devem ser evitadas ao projetá-la e criá-la, é hora de ver e analisar alguns exemplos reais.
Pronto para uma inspiração criativa?
Aqui vamos nós ✈️
Blinkist
O Blinkist é um aplicativo móvel de resumo de livros que fornece as principais conclusões de livros de não ficção. Ele condensa livros completos em conteúdo mais curto e digerível, conhecido como "blinks", que pode ser lido ou ouvido em cerca de 15 minutos.
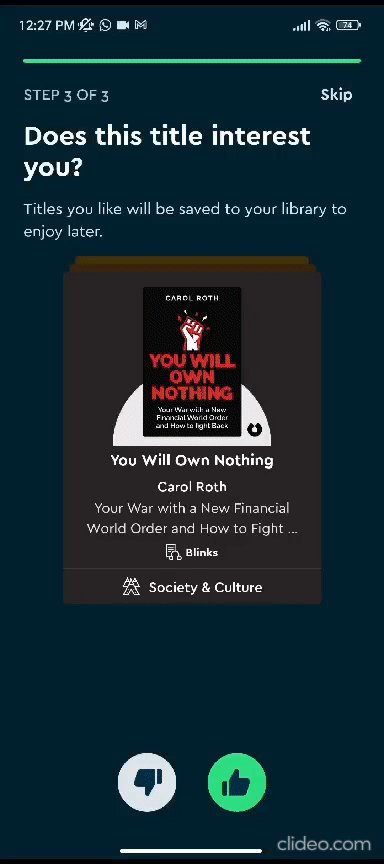
E ele tem uma tela de onboarding muito legal que faz várias perguntas para criar uma experiência de aplicativo mais personalizada com base em nossas preferências de livros:

Vamos dividir o fluxo em partes👇
Primeiro, o aplicativo pergunta sobre nossos gêneros e subgêneros favoritos de livros de não ficção.
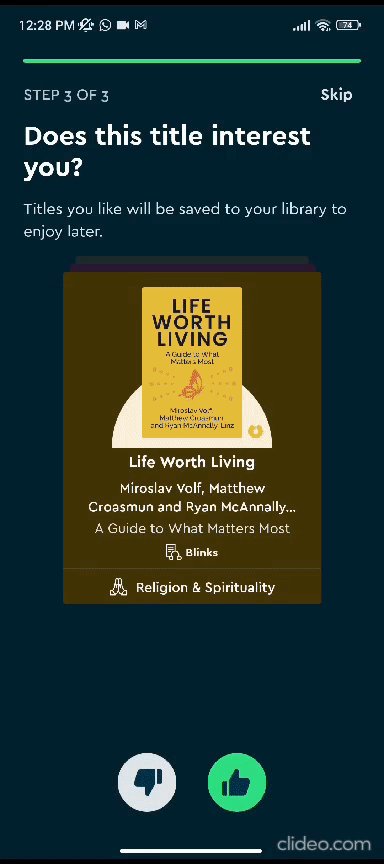
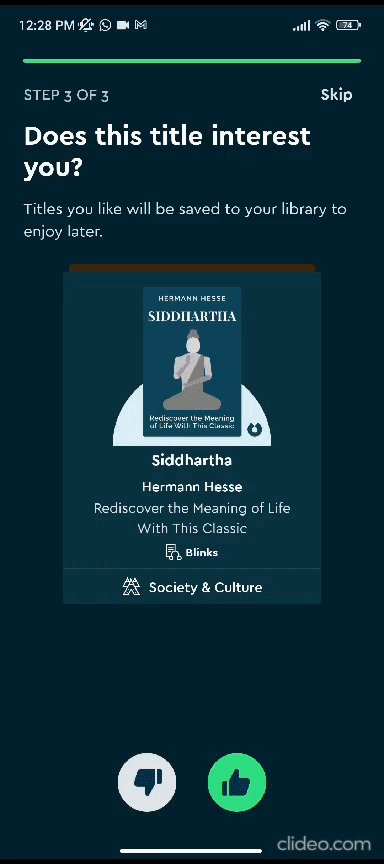
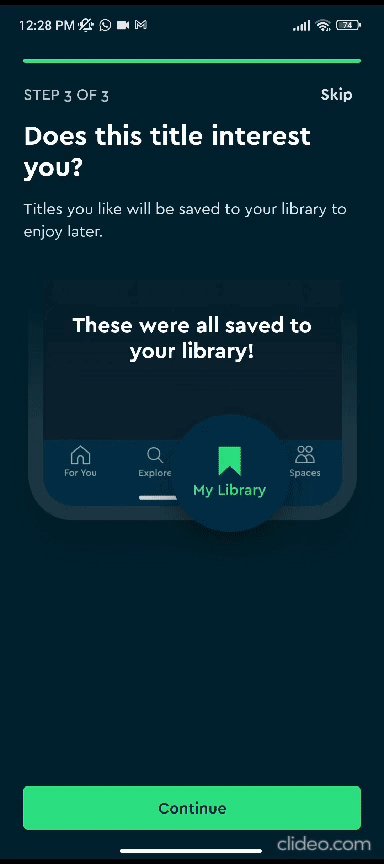
Em seguida, ele recomenda alguns livros dos gêneros que você escolheu e salva os que você gosta na sua biblioteca:

Após as sugestões de livros, uma tela final de onboarding é exibida e fornece detalhes sobre o período de avaliação gratuita e as opções de cobrança e pagamento.
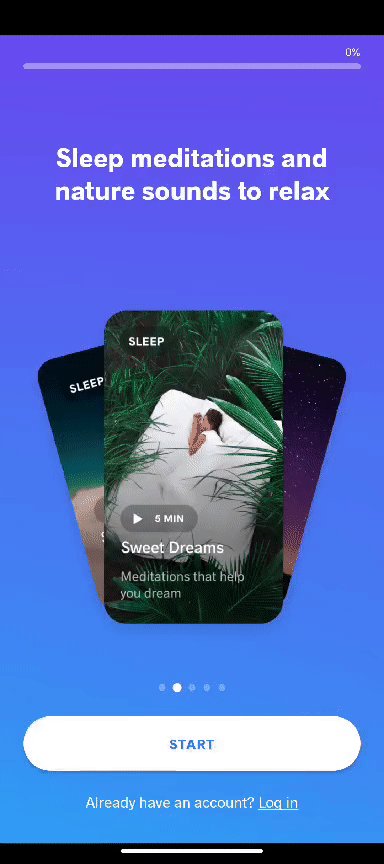
Meditopia
O Meditopia é um aplicativo de sono, meditação e atenção plena que oferece uma variedade de sessões de meditação guiada, técnicas de relaxamento e exercícios para ajudar as pessoas a reduzir o estresse e a ansiedade em suas vidas.
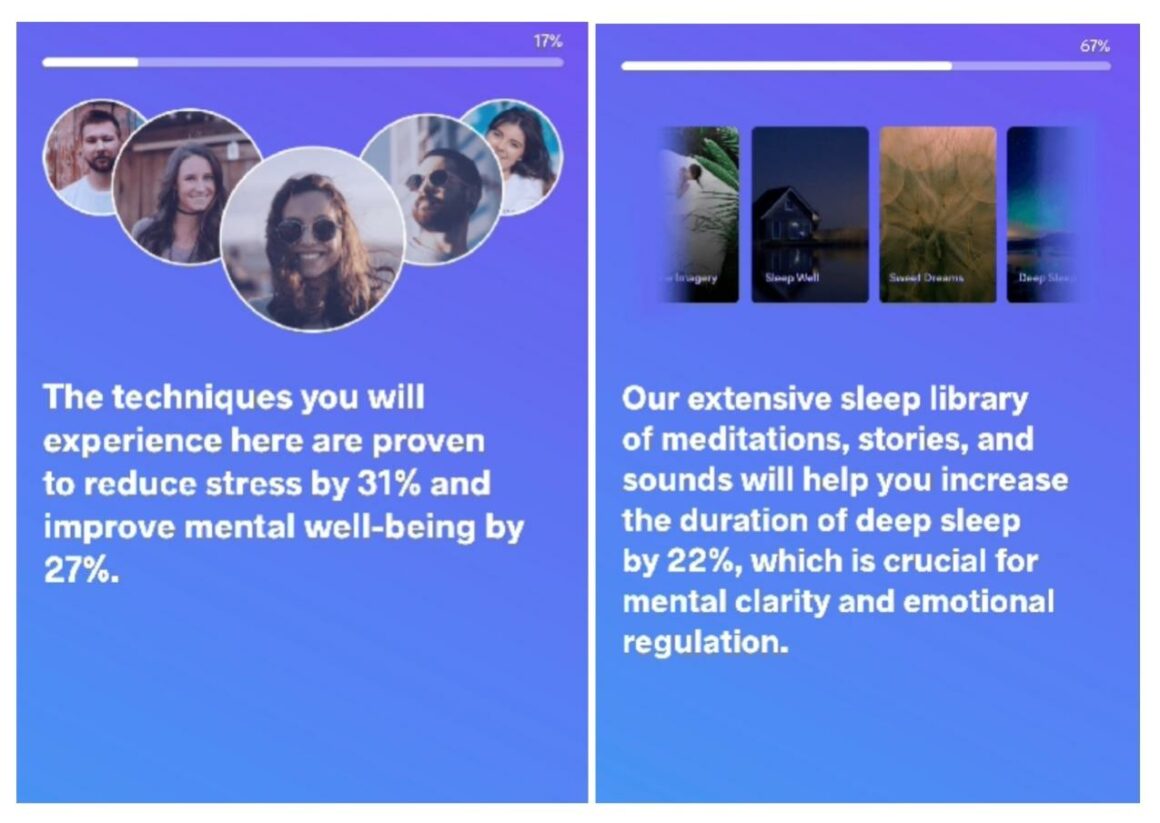
As telas de onboarding do Meditopia são como uma aventura esclarecedora pelo campo tranquilo de sua mente. Elas são decoradas com imagens pitorescas, casos práticos de uso e explicações sobre o aplicativo.
Mas o destaque?
Os pit stops cheios de estatísticas de saúde mental e bem-estar apoiadas por pesquisas - porque quem diria que os dados poderiam ser um oásis tão refrescante nessa jornada rumo à serenidade!
Vamos vê-los um por um.
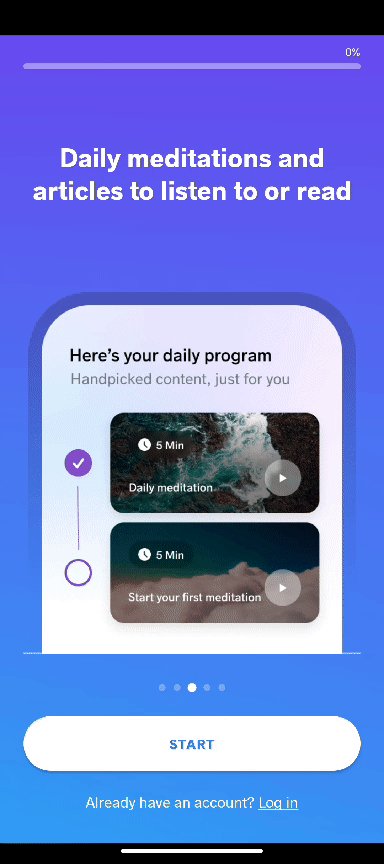
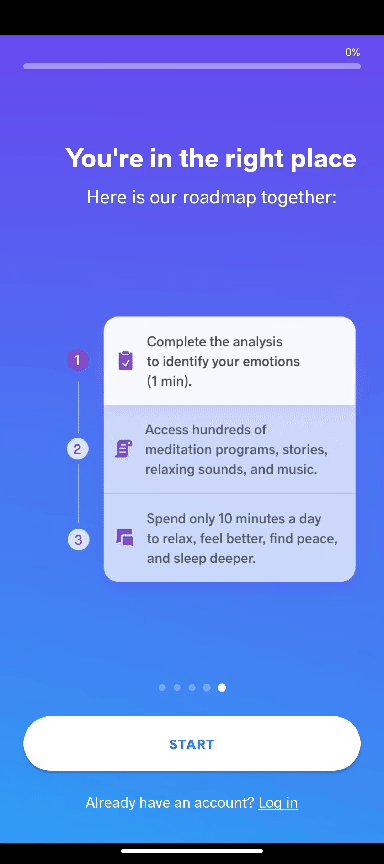
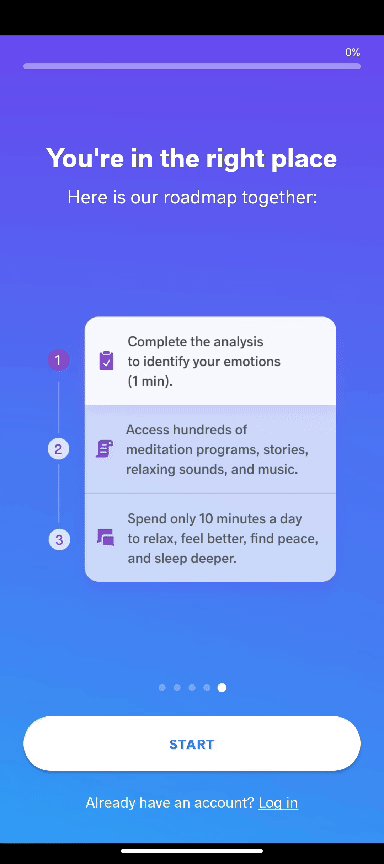
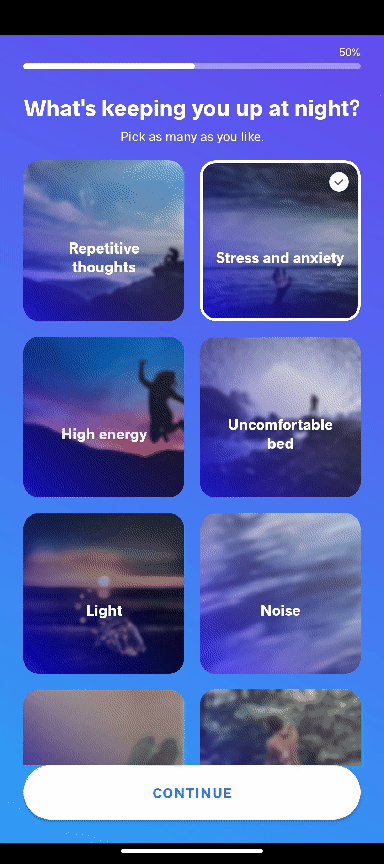
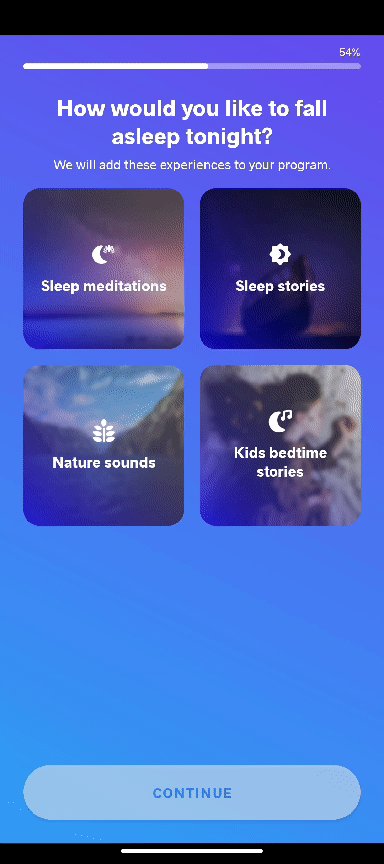
O onboarding começa com a definição de expectativas para o usuário, tanto para o aplicativo quanto para a experiência geral de onboarding do usuário:

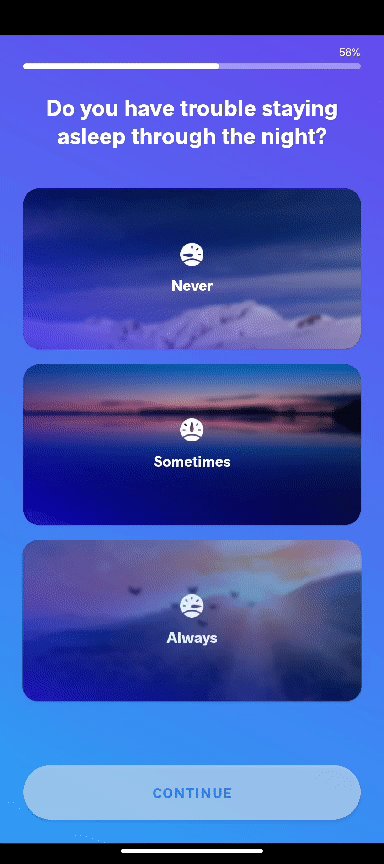
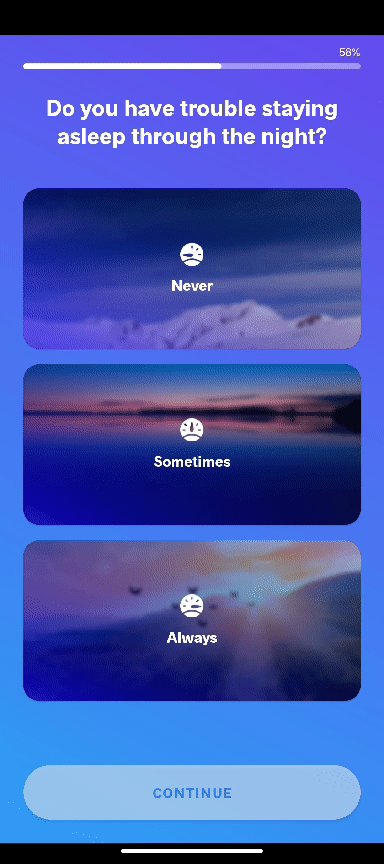
Em seguida, há uma pesquisa de usuário relativamente longa, parte da qual se parece com isto:

Mas, para não entediar o usuário, o Meditopia acrescenta algumas estatísticas e informações factuais entre as perguntas:

O onboarding da Meditopia se destaca como possivelmente uma das experiências de onboarding mais elaboradas e longas que você já encontrou.
A progressão gradual das perguntas, intercalada com pontos de descanso, como as páginas de estatísticas e uma barra de progresso motivadora, tornou a tarefa mais fácil para mim.
No entanto, é de se perguntar: todos os usuários farão a jornada?
Bem...
Digamos que a atenção plena leve tempo 🧘♀️🧘♀️
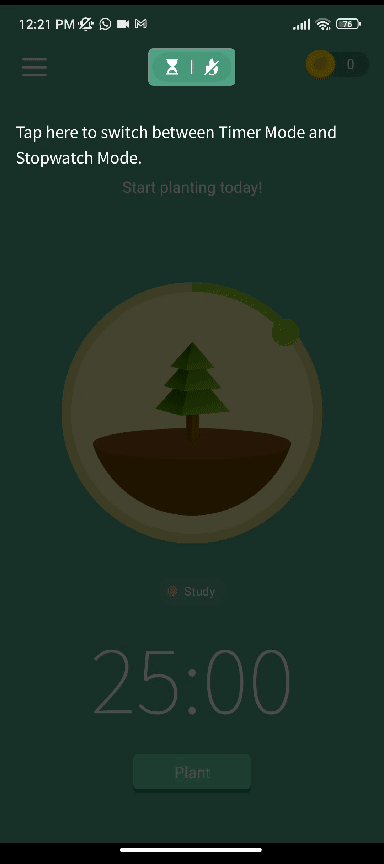
Forest
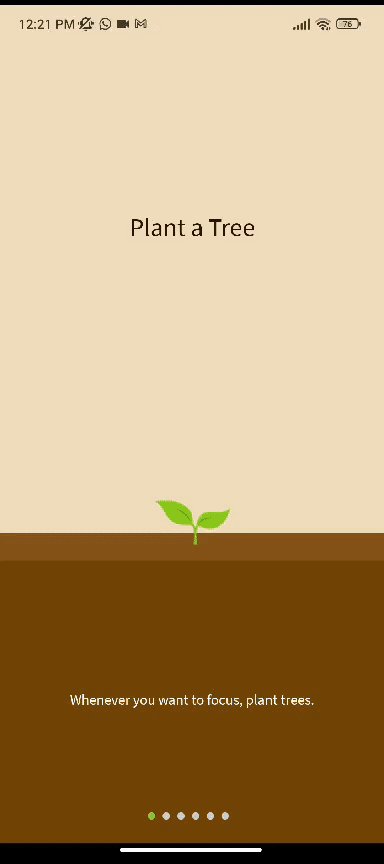
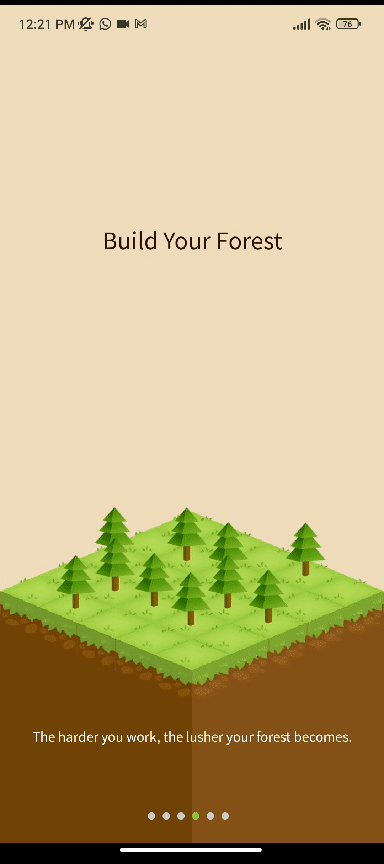
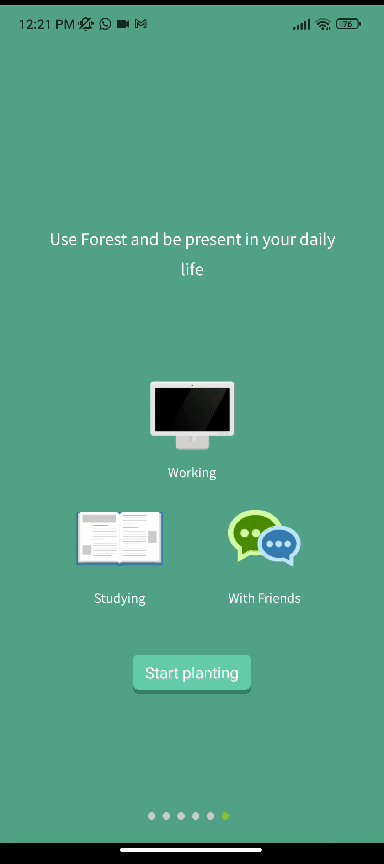
O Forest é um aplicativo de produtividade que ajuda os usuários a manter o foco em tarefas específicas, solicitando que eles plantem árvores virtuais, que crescem durante as sessões de trabalho.
O principal objetivo do aplicativo é impedir distrações e motivar os usuários a concluir tarefas de sua lista de afazeres por meio da gamificação do processo, transformando efetivamente a produtividade em um jogo envolvente.
No entanto, aqui está o problema:
O aplicativo deve permanecer aberto durante toda a sessão. Se os usuários mudarem para as redes sociais ou outro aplicativo, o processo de crescimento será interrompido e a árvore morrerá.
Quando explicado dessa forma, parece um pouco confuso e complexo, certo?
Mas isso é por minha causa, desculpe.
Na verdade, o Forest dá as boas-vindas aos novos usuários com um conjunto de telas de onboarding que explicam muito melhor todo o propósito do aplicativo e a lógica operacional 👇

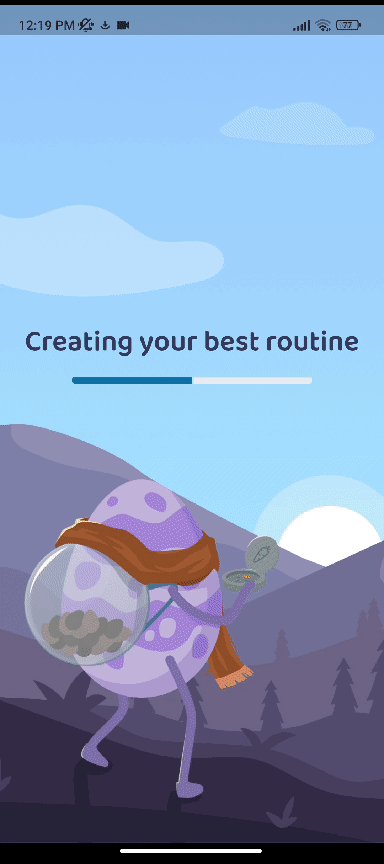
Rabit
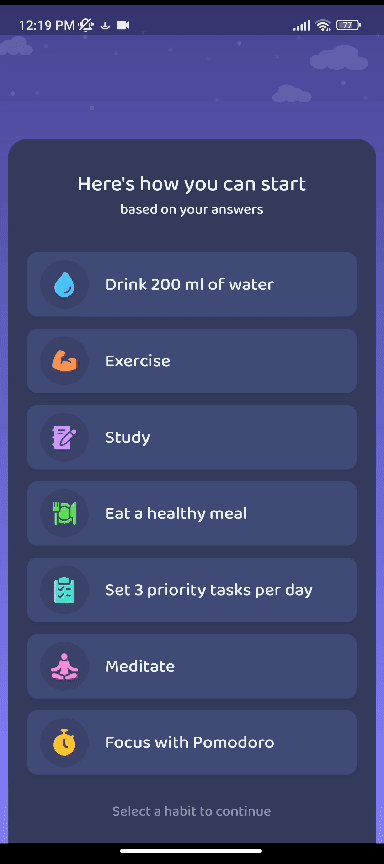
O Rabit, um aplicativo de planejamento e rastreamento de hábitos, é um pouco semelhante ao Forest. Você faz listas de tarefas e configura rastreadores de hábitos, e aqui está a parte mais legal: você pode cultivar pequenas plantas digitais aderindo às suas rotinas e hábitos.
Bebeu 10 copos de água? Parabéns, aqui está uma cenoura para você! 🥕🥕
Mas há mais.
O Rabit não é um rastreador de hábitos comum; pense nele como um companheiro interativo de hábitos. É mais do que apenas um calendário passivo - é como um treinador de hábitos útil que verifica seu progresso, pergunta como você está indo, oferece sugestões e torce por você enquanto você se esforça para criar hábitos melhores.
Vamos detalhar seu onboarding agora👇
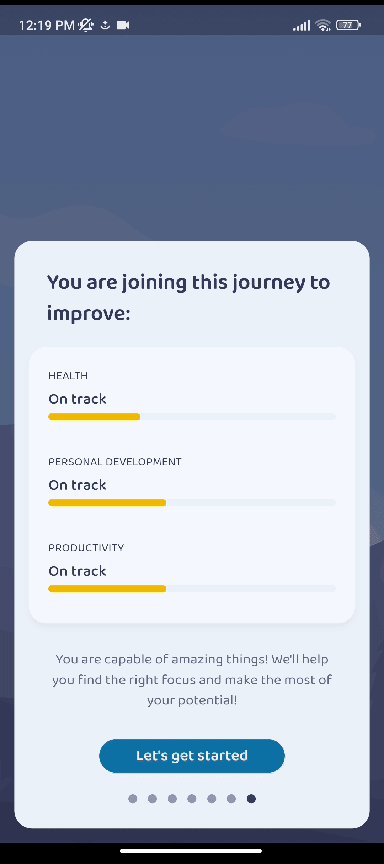
Ele dá boas-vindas calorosas aos novos usuários e faz algumas perguntas para entender suas necessidades:

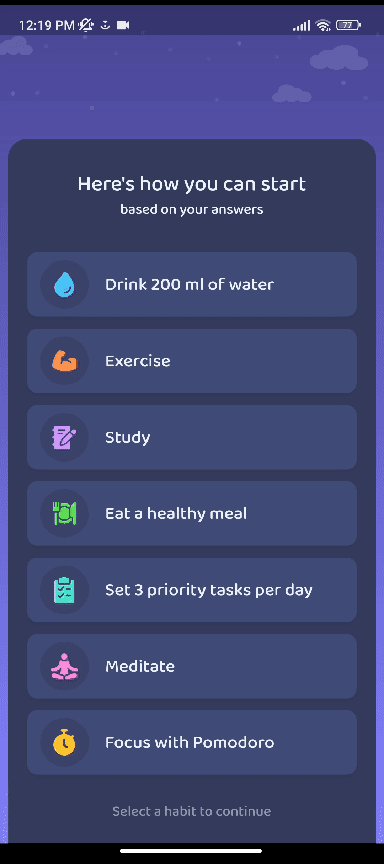
Em seguida, ele cria uma rota personalizada para você e o ajuda a começar:

- Tem mensagem de boas-vindas,
- Tem pesquisa com usuários,
- Tem sugestões personalizadas.
Mas não termina aí.
O Rabit aumenta as apostas e continua com um guia interativo do produto, mostrando as principais funcionalidades do aplicativo e como usá-las 🔥🔥
Simplesmente perfeito.
Notion
O Notion é uma ferramenta de produtividade versátil, conhecida por sua adaptabilidade a um espectro de necessidades dos usuários. Ele permite que seus usuários façam anotações, gerenciem projetos, marquem páginas ou criem extensas bases de conhecimento.
Para alguns, ele funciona como um livro de receitas; para outros, ele se transforma em um diário ou em um espaço de trabalho colaborativo.
Mas essa versatilidade vem acompanhada de muito espaço em branco e páginas...
E nós realmente não queremos isso.
Veja como o Notion resolve esse problema e preenche o estado vazio com um checklist de onboarding de aplicativos:

O Notion também oferece vídeos curtos e introdutórios de instruções em sua página de boas-vindas do onboarding sobre alguns dos recursos, ferramentas e configurações mais populares.
Hemingway Editor
Já que estamos falando de estados vazios preenchidos, vamos continuar com outro exemplo perfeito: Hemingway Editor.
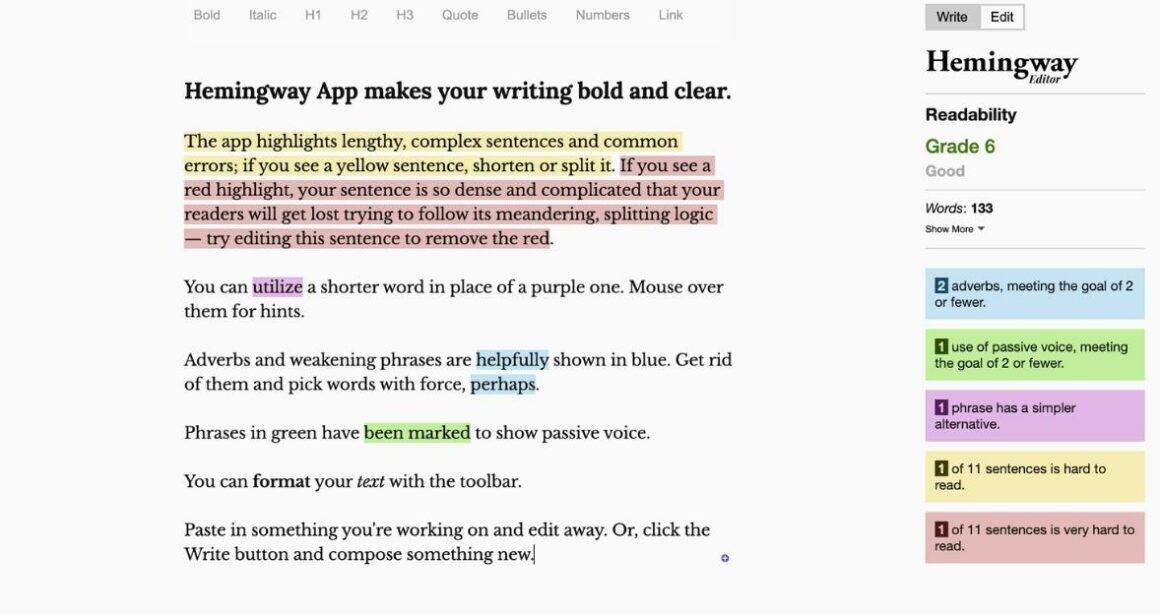
O Hemingway Editor é uma ferramenta de redação on-line que melhora a clareza e a legibilidade do conteúdo escrito.
Mas como é uma ferramenta que avalia o conteúdo/dados fornecidos pelo usuário, é basicamente uma página em branco sem a entrada do usuário.
Ou será que é?

O Hemingway Editor preenche o estado vazio com conteúdo de demonstração, mostrando os recursos de destaque da ferramenta de forma eficaz.
O que é realmente impressionante é que esse conteúdo de demonstração não é apenas um texto aleatório; é uma explicação do produto, fornecendo aos usuários uma demonstração prática de como a ferramenta funciona.
Frase
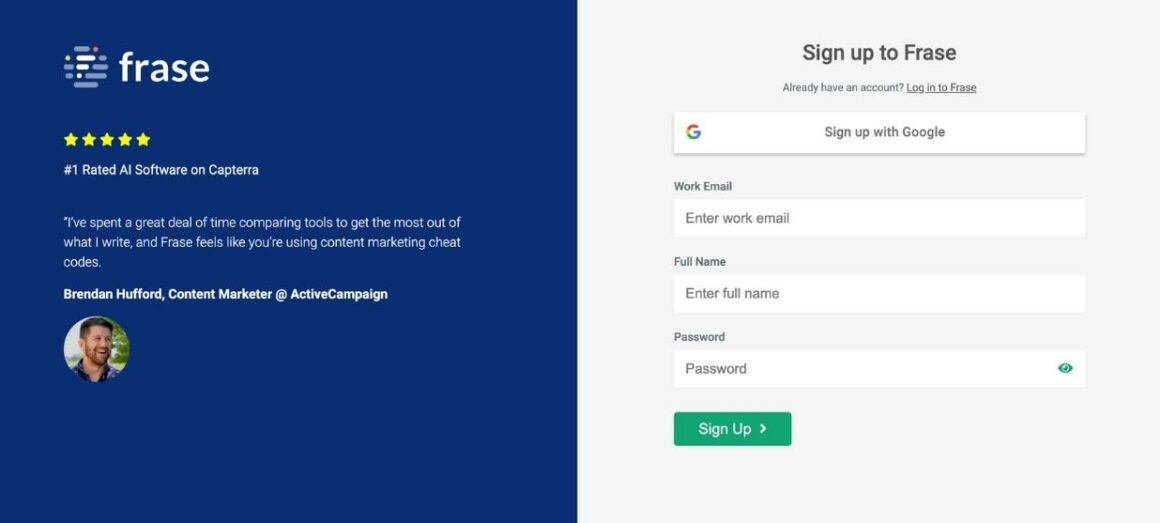
O Frase é uma ferramenta de redação de conteúdo e otimização de SEO com tecnologia de IA, projetada para auxiliar na criação, pesquisa e otimização de conteúdo.
A página de cadastro do aplicativo dá as boas-vindas aos usuários com a avaliação de Brendan Hufford sobre o aplicativo.

Isso é muito legal e impressionante, considerando que a ferramenta é voltada para profissionais de marketing, e Hufford é um especialista seguido e respeitado por muitos.
Em seguida, há uma breve pesquisa de onboarding com apenas 4 perguntas:

Nada extravagante ou complicado.
Simples e organizado.
Evernote
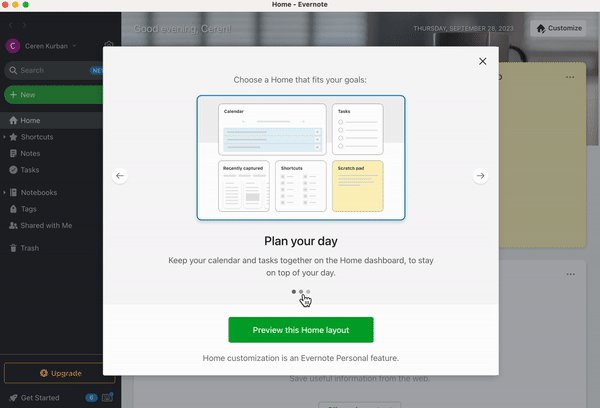
O Evernote é um aplicativo digital de organização e tomada de notas amplamente utilizado que permite aos usuários capturar, armazenar e organizar vários tipos de informações.
Ele foi projetado para ajudar indivíduos ou equipes a acompanhar ideias, listas de tarefas, projetos, pesquisas e outras informações importantes em todos os dispositivos.
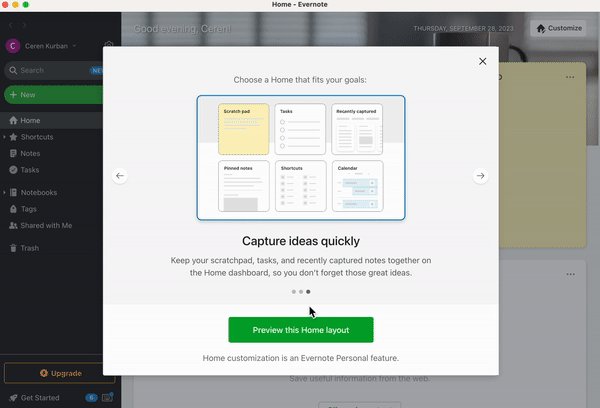
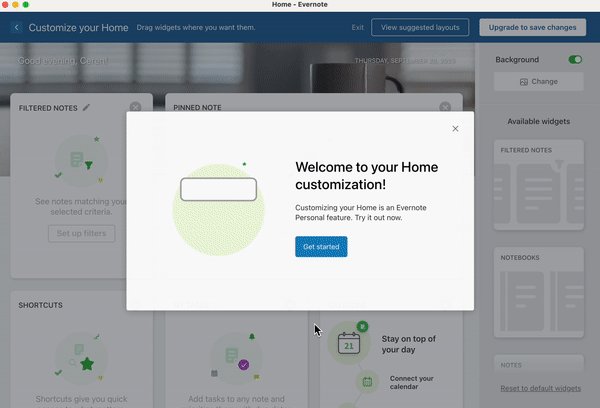
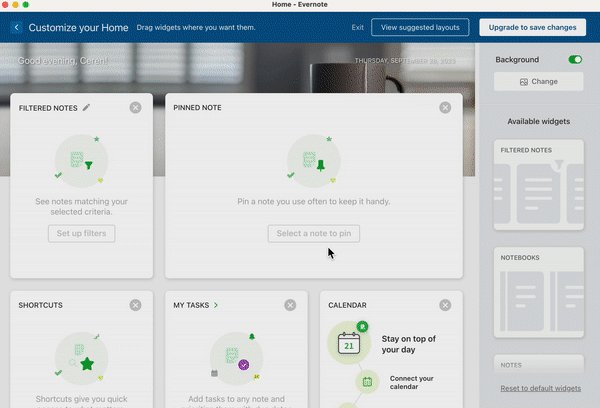
Veja como o Evernote dá as boas-vindas aos novos usuários do aplicativo para desktop e oferece uma proposta de valor do produto repleta de diferentes casos de uso e ações importantes que podem ser realizadas com o aplicativo:

Conclusão
As páginas de boas-vindas de onboarding não são tarefas adicionais onerosas lançadas aleatoriamente sobre você por pessoas da Internet, eu prometo.
Eles servem como ferramentas valiosas que aprimoram a comunicação entre novos usuários e uma empresa, além de refinar a aparência geral da interface de usuário de um produto.
Além disso, em certos casos, eles desempenham um papel fundamental na educação de novos usuários e na facilitação de um início mais tranquilo com o produto.
Portanto, fique à vontade para escolher um caso de uso e um estilo que se adapte à sua necessidade e ao seu produto ou misture algumas coisas e crie uma categoria de tela de onboarding totalmente nova.
Mas não se esqueça de que ela precisa ter uma aparência legal e ser divertida de interagir!
Perguntas Frequentes
Quantas telas o onboarding deve ter?
O número ideal de telas para onboarding depende muito da natureza do produto e de seu público-alvo. No entanto, em geral, é melhor manter as telas de onboarding concisas e focadas, idealmente entre três e cinco telas. O segredo é transmitir informações essenciais, apresentar os principais recursos e demonstrar o valor do aplicativo de forma rápida e eficaz. Mais de seis telas podem sobrecarregar ou fazer com que o usuário perca o interesse.
As telas de onboarding são uma boa prática?
Sim, as telas de onboarding são, de fato, uma boa prática por vários motivos. Em primeiro lugar, elas contribuem para causar uma primeira impressão positiva nos usuários. Em segundo lugar, o onboarding ajuda a definir expectativas claras com relação ao que o produto oferece. Em terceiro lugar, ao instruir os usuários sobre as principais funcionalidades e os possíveis casos de uso, aumenta a compreensão e o engajamento dos usuários.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)

















