Les infobulles peuvent être un moyen étonnant d'éduquer et d'engager les utilisateurs sur différentes plateformes, notamment sur le web, les mobiles et les ordinateurs de bureau.
Mais en créer un sur votre application React par vous-même peut être un défi.
Divers plugins et bibliothèques JavaScript à code source ouvert peuvent vous aider à relever ce défi et faciliter le développement d'éléments de superposition.
Si vous préférez créer votre infobulle sans avoir à manipuler de code, vous pouvez également utiliser un outil sans code comme UserGuiding.
Mais dans cet article, je vais passer en revue les 6 meilleurs plugins d'infobulle qui sont faits exclusivement pour les apps React.
Qu'est-ce qu'une infobulle de React ?
Une infobulle React est un élément de recouvrement qui s'affiche sur le côté des points d'intérêt (boutons, fonctionnalités) dans les apps React. Elle peut inclure des éléments d'information, des call-to-actions, des boutons, des sondages, des vidéos, et plus encore si elle est développée correctement. Les infobulles de React sont notamment d'une grande utilité lors de la création de votre visite guidée en React.
Bien que la plupart des gens trouvent ces éléments très ennuyeux et dérangeants, lorsqu'ils sont bien utilisés, ils vous donnent une excellente occasion d'informer et d'engager le dialogue avec les utilisateurs.
Vous trouverez les premiers exemples d'infobulles utilisés dans les versions antérieures de Windows, telles que 95 et XP. Par exemple, voici l'infobulle qui s'affiche lorsque vous survolez un peu Internet Explorer :

Et aujourd'hui encore, cette tradition se perpétue dans de nombreuses apps, notamment lorsqu'on utilise une simple icône pour faire office de bouton pour une fonctionnalité ou une app. Par exemple, Adobe utilise également des infobulles avec des gifs et des boutons dans ses apps populaires :

Les infobulles sont donc utilisées depuis longtemps dans l'espace de conception et de développement de l'interface utilisateur, et elles ne semblent pas près de disparaître. Il est donc grand temps de leur donner une chance dans votre propre application React :
Comment ajouter une infobulle dans React ?
Il existe plusieurs façons d'ajouter des infobulles dans votre app React. Les trois principales façons de créer une infobulle dans React sont :
- Développer un à partir de zéro,
- Utiliser une bibliothèque ou d'un plugin,
- Utiliser une plateforme no-code pour créer des éléments in-app comme des infobulles.
Pour la première méthode, qui peut être considérée comme le « mode difficile » de la création, vous pouvez trouver différents guides en ligne.
Pour la seconde méthode, vous pouvez continuer à lire cet article pour trouver le plugin qui répond le mieux à vos besoins.
Et pour la troisième méthode, vous pouvez essayer un logiciel d'onboarding utilisateur tel qu'UserGuiding.
Vous avez choisi la méthode que vous allez utiliser ?
Très bien, passons à autre chose.
Que peut-on attendre des infobulles et comment en obtenir davantage ?
À quoi servira votre infobulle ?
Que pouvez-vous espérer gagner ou perdre en ajoutant une infobulle à votre application ?
Qu'est-ce qu'une bonne infobulle ?
La dernière chose que vous souhaitez, c'est placer une infobulle qui n'apportera aucune valeur ajoutée ou qui n'aidera en rien l'utilisateur, ou pire, qui l'ennuiera.
Avec tant d'entreprises qui ne font que spammer les infobulles dans leur logiciel sans recherche ou analyse appropriée, de nombreux concepteurs ont commencé à éviter les infobulles dans leur conception. Cependant, une infobulle qui est affichée au bon utilisateur au bon moment aura un effet positif sur l'engagement de l'utilisateur et les conversions, vous ne devriez donc pas encore les abandonner.
Voici quelques suggestions pour que vos infobulles React restent engageantes et intéressantes :
✅ Assurez-vous que l'infobulle ne perturbe pas l'expérience de l'utilisateur et qu'elle s'affiche lorsque l'utilisateur en a réellement besoin
✅ N'oubliez pas de placer un bouton « quitter » et une boîte de dialogue « ne pas réapparaître »
✅ Améliorez la copie pour que votre infobulle soit conviviale et claire
✅ Placez des gifs et des images pour visualiser l'information chaque fois que possible
✅ Soyez bref, si ce que vous dites doit être long, incluez un bouton « en savoir plus »
✅ Mesurer l'efficacité de l'infobulle, faire des tests A/B et suivre l'engagement des utilisateurs.
Les 6 meilleures bibliothèques d'infobulles pour React
Il existe un vaste nombre de plugins open-source pour créer des éléments d'interface utilisateur dans les apps React, mais je dirais que pour les infobulles, vous avez besoin de quelque chose qui est bien équipé pour le travail.
Il doit être très réactif, léger et très performant pour ne rien perturber dans votre application.
Voici les six bibliothèques qui répondent à cette description :
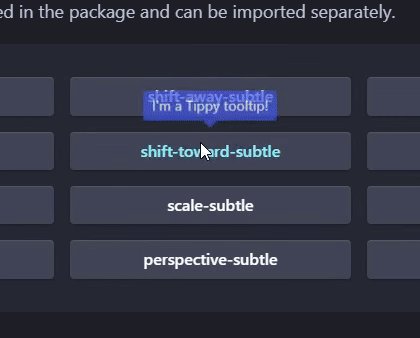
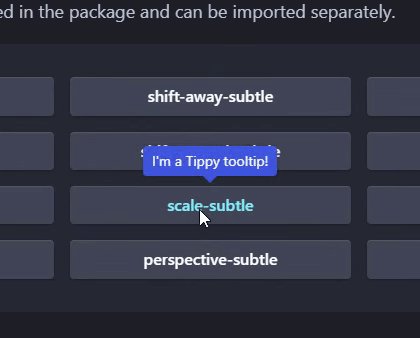
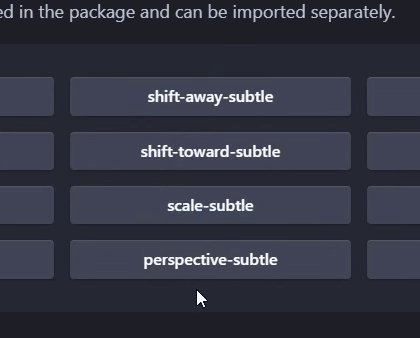
1- Tippy.js / React
Près de 5 millions de développeurs téléchargent chaque mois Tippy.js, l'une des principales bibliothèques d'éléments superposés pour le web.
Il contient également des popovers, des dropdowns et des éléments de menu, mais la fonctionnalité principale de Tippy est ses infobulles. Les plus grands avantages de Tippy.js sont la variété des options lors de la création d'infobulles et, bien sûr, sa documentation haut de gamme qui peut vous aider à démarrer facilement.
Tippy.js for React est la version de Tippy modifiée spécialement pour les applications web React, et compte plus d'un millier de téléchargements sur GitHub. Les responsables de Tippy sont très attentifs aux problèmes concernant les bibliothèques originales et React, avec environ 250 problèmes fermés et 26 problèmes ouverts sur la page GitHub de Tippy.js for React.

Pourquoi Tippy.js / React ?
▶ Documentation haut de gamme
▶ Grande variété d'options pour les infobulles
▶ Facile à mettre en place, facile à entretenir
▶ Haute performance
Installation
Vous n'avez pas besoin d'installer la version originale de Tippy.js pour utiliser le liant React. Vous pouvez simplement installer Tippy.js pour React en utilisant le code :
npm i @tippyjs/react
ou vous pouvez utiliser le lien CDN.
Ensuite, vous devez suivre la documentation officielle de la version de React sur GitHub ou les guides détaillés de Tippy.js.
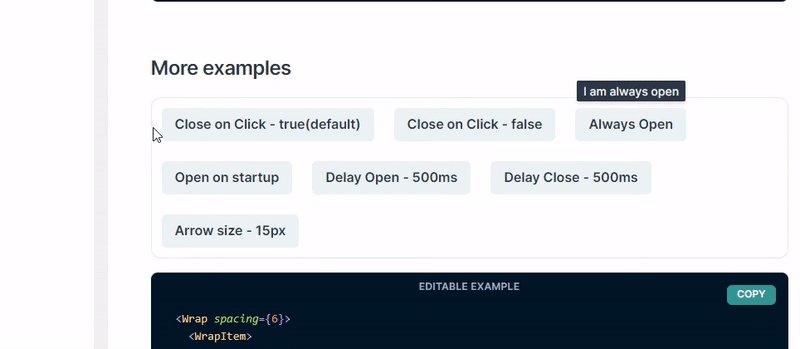
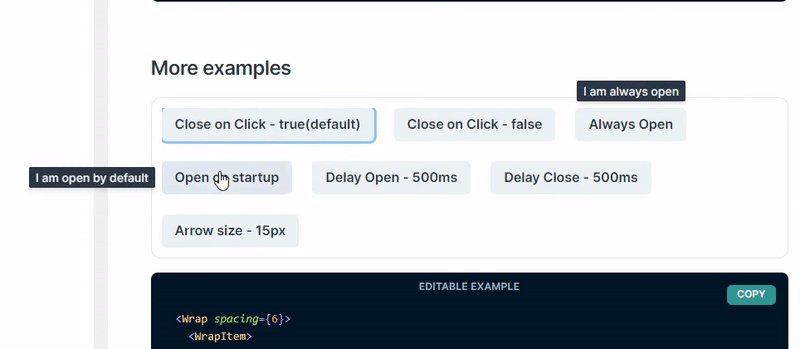
2- Chakra UI
La rapidité est-elle importante pour vous ?
Je ne plaisante pas, bien sûr que c'est le cas !
Chakra-UI, une bibliothèque exclusivement développée pour créer une grande variété de composants pour les apps React, aura tout ce qu'il faut pour répondre à votre besoin - le besoin de rapidité.
Des modales aux curseurs, de tous les types de composants de saisie aux barres de progression (ou cercles), des composants accordéon/toggle aux animations de transition, Chakra a tout ce qu'il vous faut.
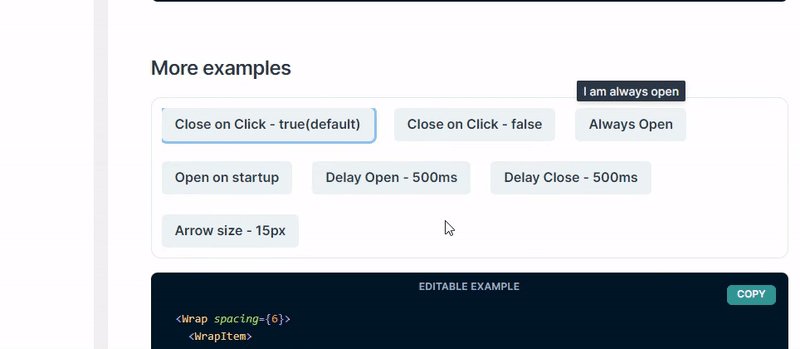
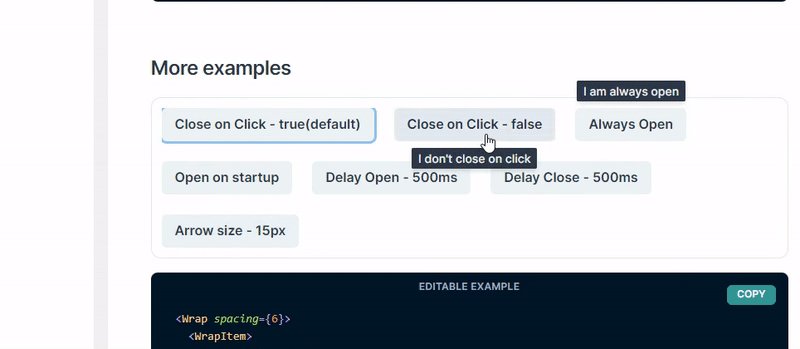
Leurs infobulles sont également très satisfaisantes. Avec diverses options pour différentes propriétés, vous pouvez facilement créer l'infobulle exacte que vous avez imaginée.
Si vous souhaitez disposer d'une bibliothèque solide pour créer des composants personnalisés et mettre du piment dans vos sites web React, Chakra UI devrait être votre choix.

Pourquoi Chakra UI ?
▶ Léger
▶ Rapide, performant
▶ Facile à installer, facile à utiliser
▶ Énorme variété de composants React
▶ Nombreuses options pour la création d'infobulles personnalisées
▶ Bonne documentation
Installation
Installez les composants de l'interface utilisateur Chakra et toutes les dépendances connexes à l'aide de NPM :
$ npm i @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^6
Vous pouvez également utiliser du fil :
$ yarn add @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^6
À partir de là, suivez la documentation officielle de Chakra-UI pour commencer à créer des composants d'infobulle et plus encore.
3- React Tooltip de Radix UI
Radix Primitives est une autre bibliothèque de composants comportant différents éléments.
Il n'est pas aussi rapide ou diversifié que Chakra, mais Radix UI a aussi ses avantages.
Il a été créé en tenant compte de l'accessibilité et de l'expérience des développeurs, et je suis donc certain qu'il sera plus facile à développer pour vous.
De plus, je pense que la documentation de Radix Primitives est bien plus complète que celle de n'importe quel autre plugin de cette liste, donc si vous êtes un adepte de l'encyclopédie, c'est peut-être le bon choix pour vous.

Pourquoi React Tooltip de Radix UI ?
▶ Accessible
▶ Meilleure expérience pour les développeurs
▶ Grande documentation
▶ Personnalisation facile
▶ Variété de composants
Installation
Tout d'abord, vous devez installer Radix Primitive :
npm install @radix-ui/react-popover@latest -E
Ensuite, vous devez installer l'infobulle :
npm install @radix-ui/react-tooltip
Ensuite, il suffit de suivre les étapes indiquées dans les directives officielles de Radix UI sur son site web.
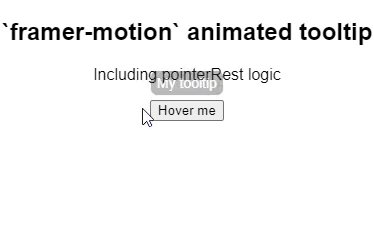
4- React Tooltip de wwayne
« Hé, je suis là juste pour l'infobulle ! »
Ne vous inquiétez pas, je suis sûr que cela vous donnera le composant exact dont vous avez besoin. Le plugin React Tooltip de wwayne porte bien son nom, il s'agit d'une infobulle React, et une bonne infobulle en plus.
Il est assez simple et direct, ce qui est parfois exactement ce que nous attendons d'un nouveau composant.
De plus, il a la possibilité de flotter sur le curseur au lieu du composant sur lequel vous l'avez placé, ce qui est une idée originale à mon avis.

Pourquoi React Tooltip de wwayne ?
▶ Léger
▶ Rapide, performant
▶ Facile à installer, facile à utiliser
▶ Éléments flottants interactifs
▶ Documentation simple
Un seul bémol cependant : si vous êtes bloqué, vous risquez d'avoir du mal à obtenir de l'aide des mainteneurs car il y a déjà 241 problèmes ouverts sur la page GitHub du plugin.
Installation
Il suffit de l'installer à l'aide de NPM :
npm install react-tooltip
Et suivez la documentation sur la page GitHub de React Tooltip.
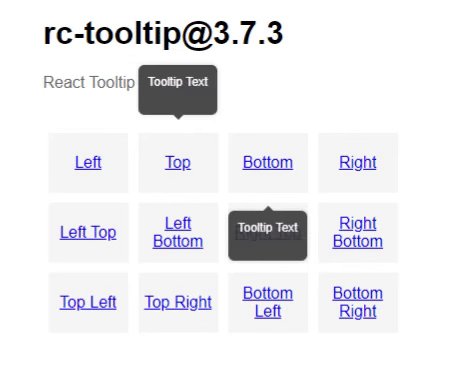
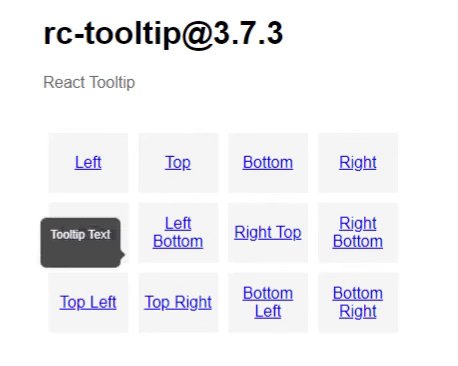
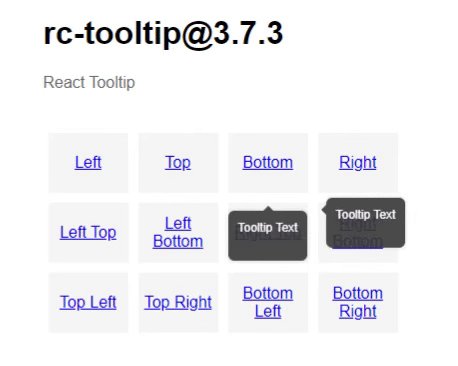
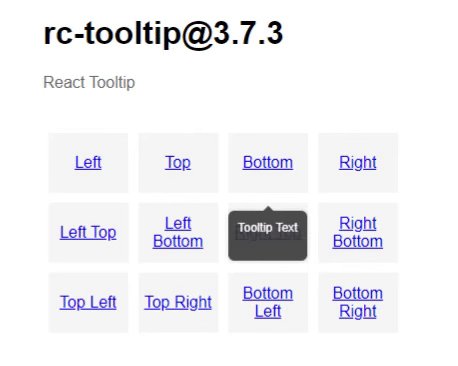
5- RC-Tooltip
RC Tooltip est une autre bibliothèque « juste l'infobulle, s'il vous plaît » que vous pouvez rapidement configurer et avec laquelle vous pouvez commencer à créer.
Ce n'est pas le meilleur élément d'infobulle, mais si les autres options ne fonctionnent pas bien pour vous, ce peut être le plugin que vous recherchez.
Il a 849 étoiles sur GitHub et 162 forks, mais la maintenance est inférieure à la moyenne car il y a beaucoup de problèmes non résolus.

Pourquoi RC-Tooltip ?
▶ Léger
▶ Facile à installer, facile à utiliser
▶ Bonne documentation
▶ Il y a aussi des options d'accessibilité
Installation
Installer le plugin avec NPM :
npm install rc-toolulle
et suivez la documentation sur la page GitHub de la bibliothèque.
6- Floating UI React DOM
Floating UI, anciennement PopperJS, est une autre bibliothèque de composants populaire pour les applications React.
Il est très léger et de bas niveau et offre les éléments flottants courants tels que les popovers, les menus et les dropdowns en plus des infobulles.
Il existe une bonne variété d'options de personnalisation pour les infobulles, et vous pouvez également ajouter l'imbrication à la plupart des éléments comme les popups et les popovers.
Son API et son architecture sont excellentes pour les développeurs qui recherchent un moyen simple et évolutif de créer des composants plutôt que des éléments fantaisistes de haut niveau.
De plus, les mainteneurs sont absolument légendaires et attentifs, avec plus de 841 problèmes fermés et seulement 22 problèmes ouverts.

Pourquoi Floating UI ?
▶ Léger, de bas niveau
▶ Facile à installer, facile à utiliser
▶ Très rapide, très performant
▶ Variété de composants avec de nombreuses possibilités de personnalisation
▶ Bonne documentation
▶ Excellente maintenance par les développeurs
Installation
Installez la version du moteur de positionnement React DOM depuis NPM :
npm install @floating-ui/react-dom
À partir de là, il suffit de suivre la documentation officielle.
Choisissez en fonction de vos besoins
La bibliothèque qui fonctionnera le mieux pour votre infobulle dépend totalement de vos besoins. Jetez un coup d'œil à chacune de ces bibliothèques et commencez à les essayer avec celle qui vous semble la mieux adaptée.
Si vous n'avez pas le temps de coder vous-même votre infobulle, même à partir d'une bibliothèque, pensez à consulter UserGuiding. UserGuiding vous permettra de créer tous vos éléments d'onboarding dans votre visite guidée des produits - sans avoir à utiliser le moindre code.
Vous pouvez vous inscrire à UserGuiding et l'utiliser gratuitement, alors qu'attendez-vous ?
Questions Fréquentes
Quelles sont les meilleures bibliothèques React d'infobulles ?
Les 6 meilleurs plugins et bibliothèques d'infobulles pour React sont :
- Tippy.js
- Chakra UI
- Radix Primitives
- React Tooltip de wwayne
- RC-Tooltip
- Floating UI
Une bibliothèque open-source est-elle le meilleur moyen de créer des infobulles dans React ?
Il existe un certain nombre d'excellentes bibliothèques open-source pour créer des infobulles pour les applications react, mais créer une infobulle à l'aide de ces bibliothèques n'est peut-être pas la solution la plus rentable ni la plus rapide. Vous devriez plutôt essayer un logiciel d'onboarding d'utilisateur tiers.
Quelle est la meilleure alternative aux infobulles de React ?
Des outils tiers comme UserGuiding peuvent vous aider à créer des infobulles pour n'importe quelle application web, quel que soit le framework, et ce sans que vous ayez à écrire une seule ligne de code. Le démarrage est également gratuit, ce qui en fait la meilleure alternative.
Comment personnaliser/styliser une infobulle dans React ?
Si vous développez une infobulle à partir de zéro, vous pouvez suivre les directives de Joe Morgan sur la personnalisation des composants. Cependant, si vous utilisez des bibliothèques open-source, vous devriez être en mesure de les personnaliser en fonction du code du plugin.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)