

Mercredi dernier, j'ai passé quinze minutes au téléphone à expliquer à ma sœur le fonctionnement de Microsoft Word.
Ce n'est qu'à la seizième minute que j'ai réalisé qu'elle n'était pas sur l'ordinateur. Elle était juste assise là, en train de se détendre, m'écoutant tout en mangeant.

J'ai donc dû tout réexpliquer. Sur l'ordinateur cette fois.
Je l'ai guidée à travers les principes de base, en lui disant de cliquer sur les éléments au fur et à mesure. Et d'une manière ou d'une autre, elle a tout compris en moins de 5 minutes.
Ma sœur n'est pas un génie.
Mais j'aime à penser que c'est la méthode d'enseignement qui a fait la différence.
Soyons réalistes. Il est toujours difficile d'acquérir de nouvelles compétences. Et le faire à l'aide de manuels d'utilisation... n'est pas vraiment utile.
« Mais il n'y a pas de meilleur moyen ? »
Oui, il existe, et nous l'appelons un guide interactif. C'est ce que nous allons faire aujourd'hui :
- Expliquez ce qu'est un guide interactif,
- Expliquez pourquoi cela est important pour votre produit,
- Consultez quelques exemples de guides interactifs,
- Découvrez comment créer un guide interactif parfait en 5 étapes et
- Découvrez les meilleurs logiciels de guides interactifs
Sans plus attendre, plongeons dans le vif du sujet.
Qu'est-ce qu'un guide interactif ?
Un guide interactif est une méthode d'onboarding de l'utilisateur ou de l'employé qui s'assure d'inclure activement l'utilisateur/employé dans le processus d'apprentissage sur un site web, une appli ou un produit. En amenant les utilisateurs à interagir avec l'interface du site web ou de l'application, l'expérience d'apprentissage devient plus mémorable et plus efficace.
Ainsi, métaphoriquement, un guide d'utilisation interactif est un peu comme un moniteur d'auto-école.
La seule différence est que les utilisateurs ne réussissent pas, mais qu'ils réussissent avec votre produit. À condition que votre guide interactif soit suffisamment bon.
Mais bon, vous n'avez pas besoin de prendre des leçons de conduite pour conduire dans la vraie vie, avez-vous vraiment besoin de guides interactifs ? 🤔
La réponse est oui. Permettez-moi d'expliquer pourquoi.
Pourquoi mon application a-t-elle besoin d'un guide interactif à l'écran ?
C'est vrai.
Légalement, il n'est pas nécessaire de prendre des leçons de conduite pour passer l'examen du permis de conduire.
Mais c'est pour les personnes qui savent déjà conduire. Ils ont juste besoin de la certification.
Dans notre cas, cependant, personne ne se présentera en disant :
« Ah, oui, je sais exactement comment utiliser votre tout nouveau produit. »
En effet, nous avons affaire à des utilisateurs, et le produit que vous possédez n'est probablement pas MS Word.
Vous ne pouvez pas tenir pour acquis que les utilisateurs connaîtront ou comprendront votre produit par eux-mêmes. Même des marques comme Apple ou Google ne partent pas du principe que tout le monde sait utiliser leurs produits.
Qu'il s'agisse du produit le plus célèbre ou le plus obscur, l'utilisateur a toujours besoin d'être guidé, et la cerise sur le gâteau, c'est qu'il est interactif.
Mais examinons aussi d'autres raisons 😁
1- L'onboarding traditionnel n'est pas suffisant
Quand je parle d'onboarding traditionnel, je ne parle pas de manuels d'utilisation et de longues pages d'instructions. Nous avons largement dépassé ces cauchemars (n'est-ce pas ?).
Ce que je veux dire par là, c'est que les visites guidées des produits et les infobulles statiques finissent par ennuyer les utilisateurs. Bien sûr, je ne dis pas qu'il faut les jeter à la poubelle et cracher dessus.
Tout ce que je dis, c'est qu'il faut ajouter un peu de piment.
Rendez-les interactifs. Tenez vos utilisateurs par la main. Ils le méritent.
2- Plus c'est interactif, mieux c'est
Vous avez décidé de devenir interactif ? N'hésitez pas à le faire. Allez-y à fond.
Plus il est interactif, mieux c'est.
Certains onboardings d'utilisateurs commencent très bien avec beaucoup d'interactivité, pour se transformer en texte statique par la suite. Pour éviter cela, il existe une solution simple.
Répandez l'interactivité partout.
Bien sûr, c'est plus facile à dire qu'à faire. Mais c'est à vous de décider en fonction du produit en question.
S'agit-il d'un produit complexe qui nécessite de nombreuses infobulles en cours de route ?
Utilisez des hotspots, des infobulles et des check-lists. Mieux encore, mettez vos guides interactifs dans des check-lists (attendez, vous pouvez faire ça ?).
Ce qui compte, c'est que vous considériez l'interactivité comme une vaste stratégie d'onboarding visant à améliorer la réussite des utilisateurs, et non comme une fonctionnalité à l'aspect sympathique qui n'apportera pas grand-chose en termes de chiffres.
3- Peu de gens le font
Vous avez bien entendu. C'est votre appel à devenir un pionnier.
« Attendez, pourquoi tout le monde ne le fait-il pas ? », c'est peut-être ce que vous vous dites. La raison la plus simple et la plus inattendue est que cela semble coûteux.
Mais le fait est que nous ne parlons pas ici de grandes IA et d'énormes morceaux de code. Il existe des moyens très très simples d'apporter de l'interactivité à votre onboarding.
Comme quoi ?
Voici quelques exemples de guides interactifs.
3 exemples de guides interactifs
Comme je viens de le dire, l'interactivité est stigmatisée. Nous avons tous tendance à penser qu'elle est coûteuse et difficile à mettre en œuvre.
Mais les exemples de guides interactifs que je vais vous présenter ne sont pas de cet avis.
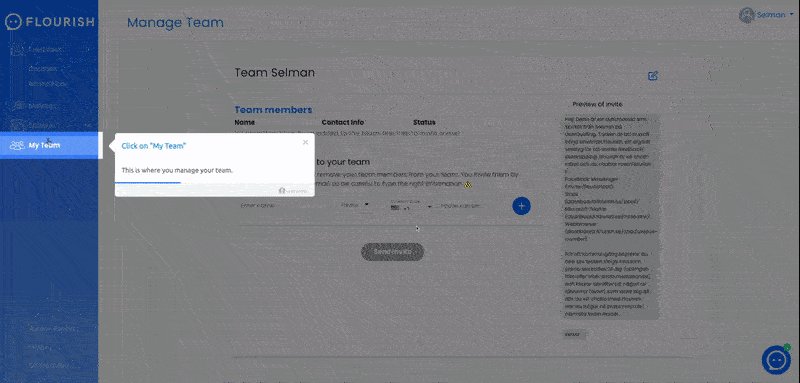
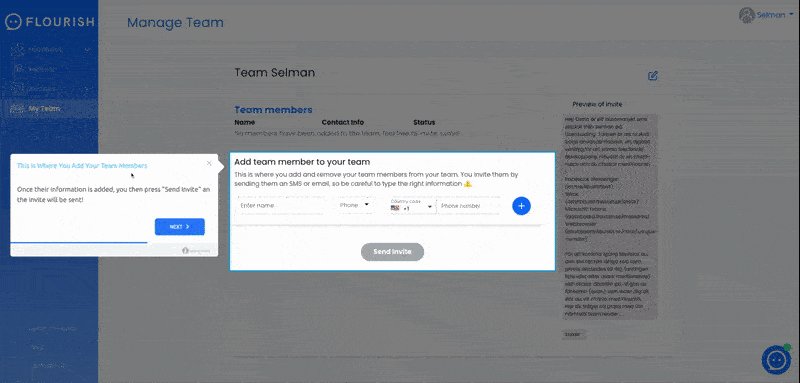
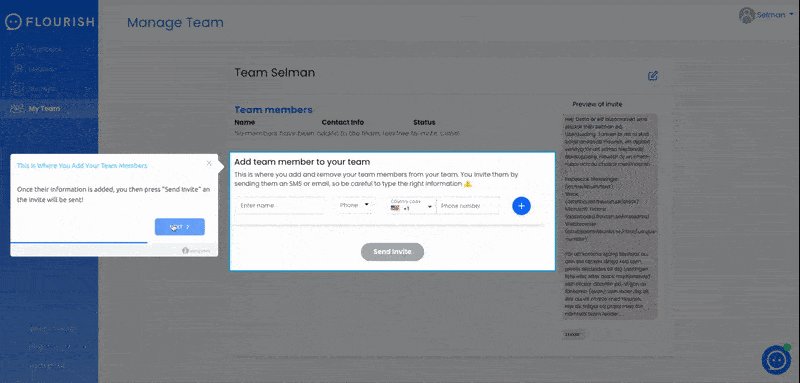
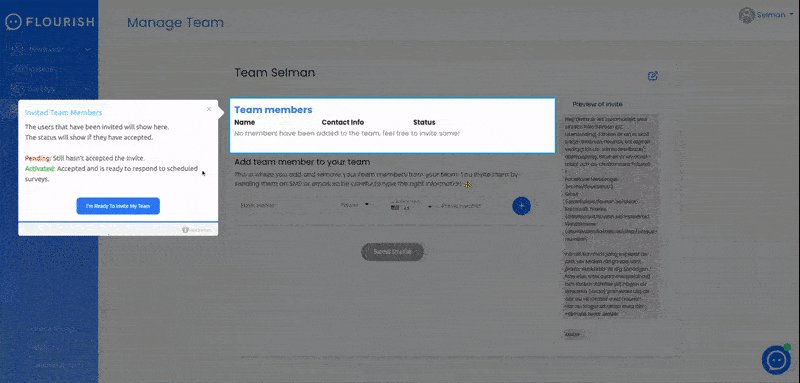
1- S'épanouir
Flourish est un produit de rêve pour tout manager qui cherche à construire des équipes puissantes et à le faire de manière simple.
Puisqu'ils promettent d'être simples, l'onboarding doit lui aussi être facile et court. Mais surtout, il doit être attrayant. C'est là qu'interviennent les guides interactifs.
Grâce à la fonctionnalité de guide interactif d'UserGuiding, Flourish a enregistré une croissance visible.
Jetons un coup d'œil à l'élixir miracle pour résoudre leur problème de complexité.

Flourish a bien fait les choses en utilisant des infobulles et une check-list pour utiliser son guide interactif. La barre de progression est la cerise sur le gâteau.
Vous voulez savoir ce que Flourish a pu faire d'autre avec UserGuiding ?
2- Ajar
La plateforme de gestion immobilière Ajar avait besoin d'une solution pour son processus d'onboarding. Et il se trouve qu'ils en ont trouvé une avec une fonctionnalité de guide interactif.
Et voici ce qu'ils ont trouvé.

En guidant les utilisateurs exactement là où ils doivent se trouver en assombrissant l'arrière-plan, en utilisant des infobulles aux bons endroits et, bien sûr, une check-list pour suivre le processus, Ajar nous montre que l'interactivité n'a pas besoin d'être coûteuse pour être bonne.
Ils ont géré beaucoup plus si vous voulez savoir 😉
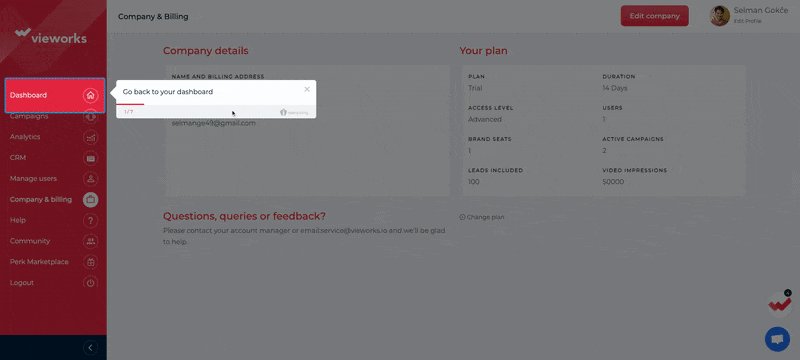
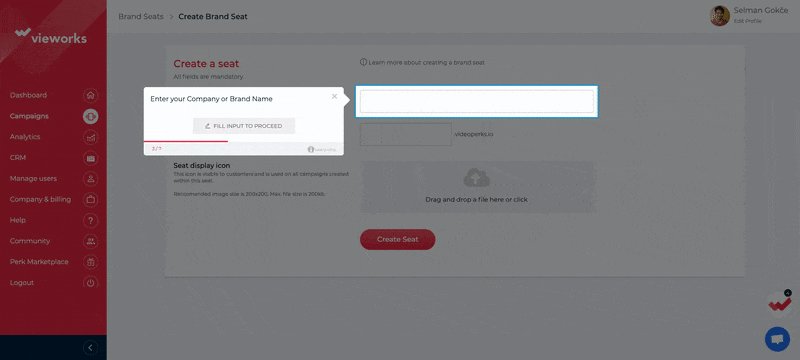
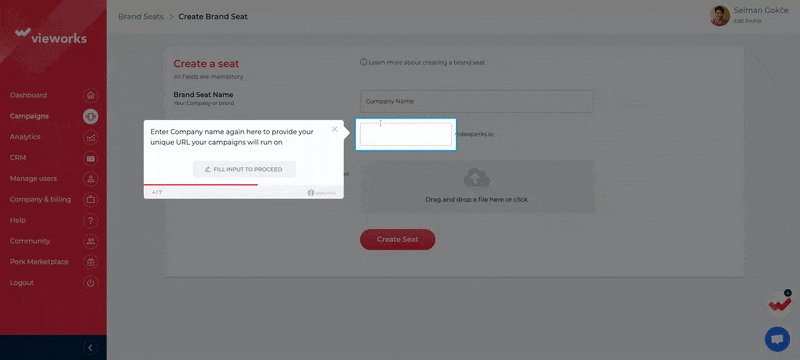
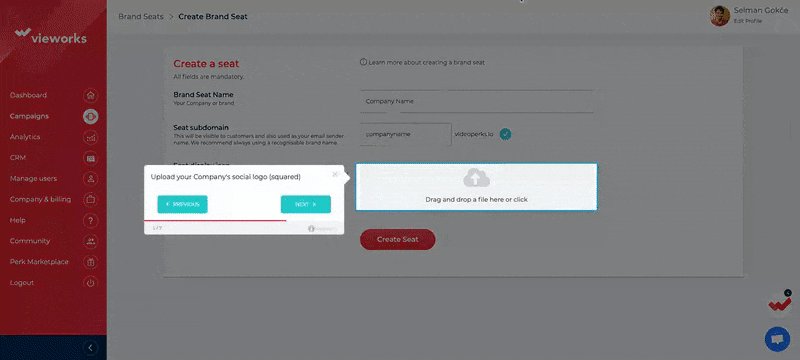
3- Vieworks
Vieworks était à la recherche d'un outil qui résoudrait son problème d'onboarding et de support client - le problème étant que les utilisateurs se perdaient.
Et si votre problème est aussi grave, vous avez certainement besoin d'une certaine interactivité dans votre processus d'onboarding.
Vieworks a donc commencé à utiliser UserGuiding et je ne pense pas qu'ils aient été déçus.
Regardez ça :


Voulez-vous voir d'autres œuvres de Vieworks ?
Comment créer un guide interactif en 5 étapes
Comme ce que vous avez vu ci-dessus ?
Vous pouvez le faire aussi (mieux, même 🤫). Alors, parlons maintenant de la façon dont vous pouvez créer un guide interactif avec et sans outil tiers.
1- Analyser le comportement des utilisateurs
Il serait un peu risqué de préparer un guide de l'utilisateur sans tenir compte de ce que l'utilisateur pourrait en penser, non ?
Étant donné qu'un guide interactif est encore plus orienté vers l'utilisateur, ce serait une erreur fatale de sauter cette étape.
La première étape, sans doute la plus importante, consiste donc à analyser le comportement des utilisateurs.
« Et comment je fais ça ? »
Tout d'abord, il faut connaître son produit et ses utilisateurs.
Certaines entreprises peuvent commettre l'erreur de traiter ces deux aspects séparément, mais il est important de garder à l'esprit que les attentes des personas de l'utilisateur changent en fonction du produit.
Un CEO voit-il Netflix différemment ?
Non. Ils sont là pour regarder du contenu en streaming pendant leur temps libre. Pourquoi verraient-ils les choses différemment de nous ?
Après avoir défini les profils de vos clients en fonction de votre entreprise et de vos produits, il est temps d'approfondir les besoins et les attentes de vos clients.
Et quelle meilleure façon de procéder que de tester les utilisateurs ?
Il existe de nombreux types de tests utilisateurs que vous pouvez choisir en fonction de votre type de produit, mais les plus efficaces pour créer des guides interactifs sont les suivants :
- Suivi des mouvements oculaires - en suivant les mouvements oculaires du sujet, vous pouvez facilement déterminer où les utilisateurs ont tendance à regarder et à chercher le plus d'informations, ce qui vous permet de décider de l'ordre de votre guide ou de l'emplacement des fenêtres contextuelles.
- Test de la carte thermique - essentiellement similaire au test de suivi des mouvements oculaires, le test de la carte thermique peut vous montrer où vos utilisateurs ont tendance à cliquer, combien de temps il leur faut pour le faire, ou où ils s'attendent à ce qu'un certain bouton se trouve.
- Tests A/B - l'une des méthodes de test utilisateur les plus couramment utilisées, les tests A/B sont généralement effectués pour choisir entre deux options. Cependant, il peut s'avérer utile pour la création d'un guide interactif afin de décider de la version finale.
2- Tracer la meilleure voie pour les utilisateurs
Après avoir analysé le comportement des utilisateurs, vous disposez de toutes les informations nécessaires pour élaborer un parcours utilisateur pour votre guide interactif.
Et c'est à vous de trouver la meilleure.
Comment procéder ? Travailler avec l'ensemble de l'entreprise.
C'est essentiellement le travail des développeurs de tracer le processus d'onboarding, ou peut-être que votre équipe produit s'en occupe avec un outil d'onboarding tiers.
Il y a de fortes chances que le premier jet soit nul. Et le pire, c'est que vous ne vous en rendrez peut-être même pas compte.
Pour éviter cela, la meilleure solution est d'en parler à toute l'équipe et à toute l'entreprise. Demandez des avis, laissez les autres équipes vous dire ce qui pourrait être ajouté ou supprimé. Après tout, l'unité est essentielle.
Et pendant que vous y êtes, n'oubliez pas d'effectuer des tests auprès des utilisateurs à cette étape également. N'oubliez pas qu'à chaque changement correspond un besoin de test.
3- Créer un plan
Vous ne pouvez pas vous contenter de créer un guide et de dire voilà à vos utilisateurs. En fait, vous pouvez le faire. Mais il est fort probable que vous n'atteindrez pas vos objectifs.
Lors de la création d'un guide, certains critères doivent être pris en compte, tels que la segmentation des utilisateurs, le cycle de vie des utilisateurs et bien d'autres encore.
Pour éviter les faux pas, il est préférable de tout planifier à l'avance.
Qui va voir quel guide interactif ? Quelle action déclenchera une certaine étape du guide ? Quelles étapes doivent être séparées pour les utilisateurs existants et les nouveaux utilisateurs ?
Autant de questions à se poser lors de la préparation de votre (vos) guide(s) interactif(s). Et la meilleure façon de les traiter est de les intégrer dans votre bonne vieille carte du parcours de l'utilisateur.

La bonne nouvelle, c'est que vous pouvez le faire en trois étapes simples :
- Définissez votre persona utilisateur
- Déterminez les points de contact de vos utilisateurs
- Visualisez le voyage
Envie d'en savoir plus ? Jetez un coup d'œil à notre article sur la cartographie du parcours utilisateur. 😉
4- La mise en œuvre
Tout le matériel dont vous avez besoin est prêt et vous pouvez dès à présent créer un guide interactif. Mais comment ?
Vous pouvez le faire en interne ou utiliser un outil d'onboarding tiers.
Bien que l'expression « en interne » ait une connotation sympathique, nous ne disposons pas tous des fonds nécessaires. C'est une lourde tâche, après tout, mes amis développeurs le savent.
Mais si vous êtes toujours partant, le processus est simple - contrairement au travail lui-même. Prenez tout le matériel que vous avez collecté et donnez-le à votre développeur. Ensuite, codez, codez, codez. Continuons.
Si vous n'êtes pas du genre à vous occuper de ce travail supplémentaire et que vous préférez une solution rapide, abordable et simple, vous avez besoin d'un outil tiers. Cliquez ici pour passer à la partie de cet article consacrée aux meilleurs outils d'onboarding.
5- L'optimiser régulièrement
Que vous ayez opté pour des solutions internes ou tierces, une chose est sûre. Vous devez entretenir correctement vos guides. Et lorsqu'ils sont interactifs, c'est encore plus important.
La question est bien sûr de savoir comment.
La réponse est assez simple. Révisez les étapes précédentes.
Bien sûr, il est important de noter que grâce à diverses options comme l'analyse et la segmentation, l'optimisation et la maintenance du guide interactif sont bien plus faciles avec un outil tiers d'onboarding.
Au cas où vous ne l'auriez pas réalisé, je suis un grand fan d'outils tiers. La plupart d'entre eux ne comportent pas de code et peuvent vous permettre de mener à bien vos activités en quelques minutes.
Vous vous demandez quel est mon préféré ?
Le meilleur logiciel de guide interactif : UserGuiding
Il se peut que je sois très légèrement partial, mais je le dis : UserGuiding est le logiciel ultime pour les guides interactifs.
Et croyez-moi, je peux vous le confirmer.
1- C'est du no-code
Le codage est le domaine dans lequel les outils internes sont perdants par rapport aux outils tiers.
Parce qu'il n'y en a pas dans la plupart des outils tiers.
Et c'est ce qui la rend tellement meilleure. Pensez-y.
Préféreriez-vous que des développeurs travaillent sur le codage pour créer un processus d'onboarding très crucial ou que les personnes qui connaissent réellement les besoins et les attentes des utilisateurs y travaillent grâce au no-code ?
Nous connaissons tous la réponse.
2- De solides fonctionnalités d'analyse et de segmentation
Il y a deux conditions très importantes pour un onboarding réussi et sans heurts : de bonnes analyses et une bonne segmentation.
Même si vous disposez du guide interactif ultime, il est voué à l'échec si vous ne le spécialisez pas pour les bons utilisateurs et si vous n'en suivez pas l'évolution.
UserGuiding vous aide à faire exactement cela grâce à ses puissantes fonctionnalités d'analyse et de segmentation des utilisateurs. Bien sûr, le guide interactif ultime aussi 😉

3- Guides - et bien plus encore
Nous savons donc déjà que vous pouvez créer un guide interactif efficace avec UserGuiding.
Mais ce n'est pas tout.
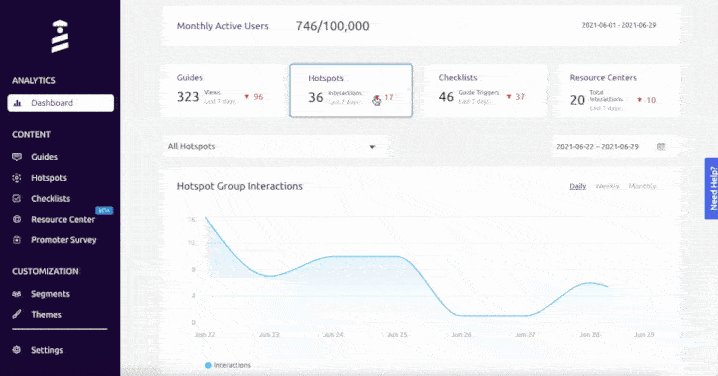
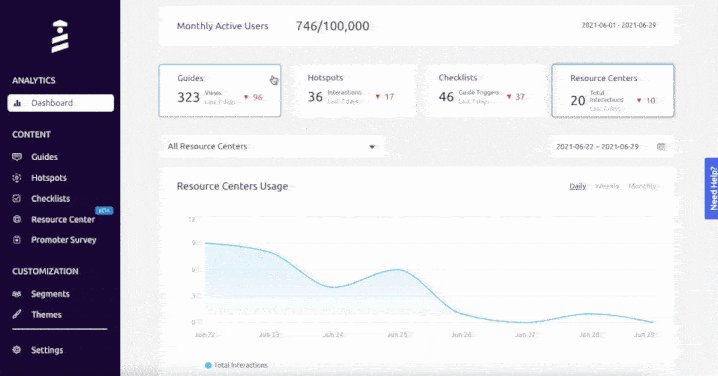
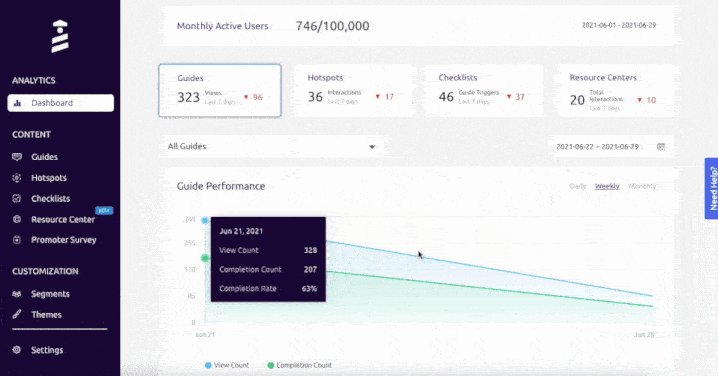
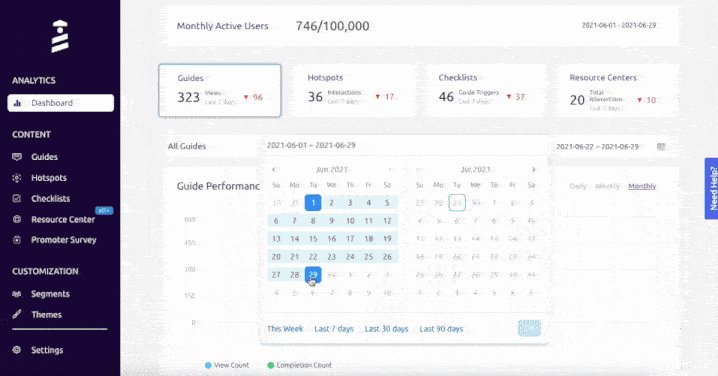
Avec UserGuiding, vous pouvez créer des visites guidées des produits, des check-lists, des enquêtes NPS, des hotspots, et maintenant un centre de ressources aussi. Comme celui-ci :

En outre, il existe de puissantes intégrations, des options de personnalisation et un autre facteur manifestement très attrayant : le prix.
Un outil formidable, hein ? Voulez-vous en savoir plus sur ses fonctionnalités ?
Conclusion
Un guide interactif est une arme redoutable dans votre arsenal, à condition que vous l'entreteniez bien et que vous sachiez à qui il est destiné.
Mon conseil personnel, en tant que personne connaissant bien les processus d'onboarding, serait d'adopter cet outil tiers que vous avez envie d'adopter dès maintenant.
Et si vous vous y connaissez en guides interactifs et en onboarding, je parie que vous serez d'accord avec UserGuiding.
Questions Fréquentes
Comment créer un guide de l'utilisateur en ligne ?
Vous pouvez créer un guide de l'utilisateur en ligne à l'aide d'outils tiers sans code ou le faire en interne. Bien entendu, comme la plupart des entreprises n'ont pas de développeurs capables de se concentrer sur autre chose que leur produit, un outil tiers est la meilleure solution.
Qu'est-ce qu'un guide interactif ?
Un guide interactif est un mécanisme d'onboarding qui se concentre davantage sur l'engagement des utilisateurs qu'un guide traditionnel. En incluant activement les utilisateurs dans le processus d'apprentissage, un guide interactif permet d'améliorer et de pérenniser l'éducation des utilisateurs.
Comment rendre mon contenu plus interactif ?
Le contenu interactif peut varier en fonction de votre produit, de l'image de votre marque et de nombreuses autres qualités de votre entreprise. Cependant, il est vrai que l'avenir est à l'interactivité. Vous pouvez commencer à devenir plus interactif avec des guides interactifs pour votre onboarding utilisateur.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)


















