

J'aime imaginer un monde où mon université aurait bannières.
J'entre sur le campus et une barre lumineuse plane en haut de l'entrée : « Avis important : programme mis à jour ». Le compte à rebours approche de la date limite des projets et une autre bannière d'offre spéciale clignote : « Complétez le crédit supplémentaire pour améliorer votre note ! »
Dans l'univers de mon école de science-fiction, je ne rate jamais une mise à jour, une date limite ou une opportunité.
Eh bien, pas pour les écoles, mais pour de nombreux sites Web et entreprises, nous avons cette opportunité. Site Web les bannières de notification diffusent des messages opportuns, pertinents (et importants) tout au long de la journée, sur une partie d'Internet.
Mais cela provoque-t-il la cécité ou l'irritation des bannières ?
Eh bien, dans cet article, nous allons vous montrer comment les bonnes bannières ne sont jamais manquées et ne gênent jamais les visiteurs.
Alors, attachez votre ceinture, nous avons une tonne d'exemples à analyser !
Mais si vous manquez de temps et que vous souhaitez uniquement connaître les meilleures pratiques sans les contextualiser par des exemples concrets... alors voici le TL ; DR 👇🏻
Résumé
- Une bannière de notification de site Web, également appelée barre d'annonces ou barre de bonjour, est un petit message persistant en haut ou en bas d'un site Web ou d'une application qui communique des informations importantes.
- Les bannières sont utilisé pour de nombreuses motivations, y compris...
- Promouvoir les fonctionnalités,
- Annonce d'événements,
- Partage des mises à jour,
- Recommandant les prochaines étapes,
- Encourager les inscriptions à la version bêta,
- Proposant des offres à durée limitée, et
- Mise en valeur des ressources pédagogiques.
- L'important avec les bannières est de s'assurer qu'elles sont concis, pertinent, visuellement reconnaissable, personnalisé en cas de besoin et réactif.
- Vous devez éviter trop de bannières à la fois, des messages non pertinents, des CTA trompeurs ou des designs inutilement persistants.
- Si vous souhaitez créer des bannières visuellement agréables sans apprendre à coder ni maîtriser un outil de conception, vérifier Guide de l'utilisateur!
- UserGuiding est un outil tout-en-un sans code adoption du produit plateforme qui vous permet de concevoir des bannières (et de nombreux autres éléments d'expérience produit) en quelques minutes seulement. Commencez votre essai gratuit dès aujourd'hui et découvrez à quel point il est facile de créer des bannières 👈🏻
Qu'est-ce qu'une bannière de notification sur un site Web ?
Une bannière de notification sur un site Web est une petite zone de message persistante qui apparaît sur haut ou bas de l'interface d'un site Web ou d'une application. Son travail consiste à communiquer quelque chose d'important sans gêner l'utilisateur.
Vous pouvez également l'entendre appelé barre d'annonce, barre adhésive, ou bonjour bar, également.
Placement et visibilité
La plupart des bannières de notification sont affichées à l'un des deux endroits suivants :
- Haut de page : Fréquent pour les annonces, les promotions ou les actualités sur les produits. Ce sont généralement les premiers éléments que les utilisateurs voient. Ils fonctionnent donc bien pour les messages généraux tels que les lancements de fonctionnalités ou les événements.
- En bas de page : Souvent utilisé pour le consentement aux cookies, les mises à jour des politiques ou les CTA secondaires. Ils sont visibles mais semblent moins dominants, ce qui facilite la diffusion de messages d'information ou liés à la conformité.
De nombreuses bannières sont gluant, ce qui signifie qu'ils restent en place lorsque l'utilisateur fait défiler la page. Cela est utile lorsque le message peut devenir pertinent à tout moment de la visite, comme un code de réduction.
Formatage
Le but d'une bannière est de communiquer une information rapidement et sans distraire l'utilisateur/visiteur du site Web. Donc, les bannières minimisent les choses.
Nous ne voyons pas de longs textes ni de dessins complexes.
Au lieu de cela, la plupart des bannières de notification incluent :
- Copie courte et ciblée qui explique la valeur sur une ligne
- Un CTA clair (bouton ou lien) comme « Essayez-le gratuitement », « En savoir plus » ou « Inscrivez-vous maintenant »
- Repères visuels optionnels, tels que des icônes, des émojis ou des animations subtiles, pour attirer l'attention sans surcharger la page
- Une option de rejet (fermeture), surtout lorsque la bannière n'est pas critique
Pourquoi utiliser une bannière de notification sur un site Web (avantages + KPI)
Les bannières sont omniprésentes pour de nombreuses raisons. Et même s'ils sont partout, on ne s'arrête pas souvent pour y penser.
Cela fait en fait partie de leur succès.
Ce n'est pas que les utilisateurs ne se soucient pas des bannières ; c'est que les bonnes bannières n'exigent pas qu'on s'en soucie. Ils restent à l'écart et font tranquillement leur travail.
La plupart du temps, les bannières de notification passent au second plan. Et c'est très bien. Ils sont conçu pour être visible seulement lorsque le message est pertinent.
Par exemple, une bannière annonçant un événement que vous attendiez ou une fonctionnalité que vous attendiez vous semble soudainement utile et non promotionnelle. Cette visibilité sélective est exactement ce qui les rend si efficaces.
Du point de vue commercial et UX, les bannières de notification présentent plusieurs avantages évidents.
👉🏻 Tout d'abord, comme nous venons de le dire, les bannières améliorer l'expérience utilisateur en ne perturbant pas les activités.
Les bannières de notification transmettent des messages importants sans interrompre le flux de l'utilisateur. Contrairement aux pop-ups ou aux modaux, ils ne bloquent pas le contenu et n'exigent pas d'action immédiate. Les utilisateurs peuvent continuer à faire défiler la page, à lire ou à effectuer des tâches pendant que le message reste visible en silence.
👉🏻 Deuxièmement, ils augmentez les conversions sans pression.
Les bannières étant persistantes mais non intrusives, les utilisateurs peuvent agir lorsqu'ils sont prêts. Cela les rend particulièrement efficaces pour les clics, les inscriptions, les demandes de démonstration ou les inscriptions sur des listes d'attente. Au lieu d'imposer une décision dans une fenêtre contextuelle, les bannières permettent à l'intention de se développer naturellement au fil du temps.
👉🏻 Troisièmement, ils sont excellents pour communiquer des informations urgentes ou de grande valeur.
Les offres à durée limitée, les annonces importantes, les mises à jour de produits ou les modifications de politique ne doivent pas reposer uniquement sur des e-mails ou des articles de blog. Une bannière garantit que le message est visible exactement lorsque les utilisateurs interagissent avec votre site ou votre produit.
Cas d'utilisation et objectifs courants pour les bannières de notification sur les sites Web
Les bannières de notification sont flexibles par nature. Le même modèle d'interface utilisateur peut favoriser la croissance, l'intégration, la conformité et la communication, en fonction de ce que vous diffusez et de la personne à qui vous le présentez.
Voici les cas d'utilisation les plus courants : 👇🏻
- Promotions, remises et comptes à rebours d'urgence : L'une des utilisations les plus populaires des bannières de notification est la promotion d'offres spéciales. Les remises, les essais gratuits et les offres groupées à durée limitée bénéficient d'une visibilité constante sans nuire à l'expérience de navigation et au produit.
Une bannière peut rappeler discrètement aux utilisateurs qu'une offre existe s'ils sont intéressés par celle-ci.
Voici un exemple de bannière promotionnelle d'essai gratuit :

- Promotions spécifiques à l'heure et à la zone géographique : Certaines campagnes n'ont de sens que pour certains utilisateurs, certaines régions ou certains moments. Les bannières de notification sont idéales pour ces promotions contextuelles, en particulier lorsqu'elles sont associées au ciblage ou à la planification.
Les offres saisonnières, les jours fériés locaux ou les modifications de prix spécifiques à une région peuvent être communiquées sans encombrer l'interface utilisateur principale pour les autres utilisateurs.
Voici un exemple de bannière de promotion hivernale :

Vous pouvez également penser à des bannières promotionnelles saisonnières. Vous pouvez définir un produit différemment pour qu'il corresponde à ce à quoi les utilisateurs pensent déjà.
Voici comment Synthesia fait la promotion de ses vidéos d'IA pendant la période de Noël :

- Annonces de fonctionnalités : Les bannières de notification sont également un choix naturel pour lancements et mises à jour de fonctionnalités, en particulier pour les utilisateurs récurrents. Au lieu de se fier uniquement à des notes de mise à jour ou à des e-mails qui ne seront peut-être jamais ouverts, les bannières présentent les nouveautés là où les utilisateurs sont déjà actifs (sur le site Web ou dans l'interface utilisateur du produit).
Mailchimp, par exemple, annonce ses nouvelles fonctionnalités sur le site Web avec une bannière. Ils encadrent également le communiqué avec une copie spécifique à une date précise et le lient à la période des fêtes de fin d'année :

- Inscriptions aux webinaires, aux événements et à la newsletter : Les bannières sont également très efficaces pour générer des prospects liés à du contenu ou à des événements. Webinaires, conférences, bulletins d'information, livres électroniques, rapports, enquêtes, benchmarks... Les bannières sont très utilisées pour communiquer tout événement virtuel ou numérique, ainsi que le contenu des nouveaux médias aux visiteurs du site Web.
Voici un exemple de bannière d'annonce d'événement numérique :

- Mises à jour des politiques et consentements relatifs aux cookies : Les avis de consentement aux cookies, les mises à jour de la politique de confidentialité et les modifications des conditions d'utilisation doivent tous être communiqués de manière claire et cohérente, sans bloquer l'accès au site.
C'est pourquoi ces bannières font partie des cas d'utilisation les plus courants pour les bannières de notification de sites Web, et ce sont également les bannières que les visiteurs du site Web voient tous les jours, souvent plusieurs fois par jour, sinon plus.
Voici un exemple de bannière de consentement aux cookies positionnée en bas de la page :

- Appel à l'action et mesures recommandées : Les bannières peuvent apparaître à la fois sur les sites Web et dans les applications. Lorsqu'ils apparaissent dans les applications, ils servent souvent d'outils de guidage. Ils peuvent recommander les étapes suivantes, mettre en évidence les tâches de configuration inachevées ou encourager les utilisateurs à activer des fonctionnalités importantes.
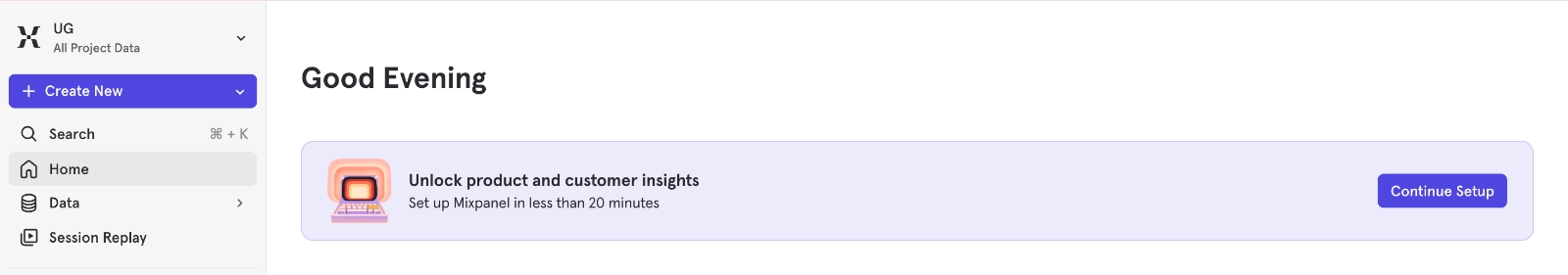
Voici un exemple de bannière intégrée à l'application de Mixpanel qui encourage les utilisateurs à terminer la configuration de leur compte :

Exemples de bannières de notification qui fonctionnent réellement
Les bannières intégrées à l'application changeantes de LinkTree avec différentes propositions de valeur
Linktree est un outil de création de liens dans la biographie qui permet aux créateurs et aux entreprises de partager plusieurs liens via une page de destination unique et personnalisable.
Au lieu d'utiliser des bannières sur son site Web public, Linktree s'appuie sur bannières intégrées à l'application. Au moins au moment de la rédaction de cet article, il n'y avait aucune bannière de notification sur leur site Web...
Ils utilisent des bannières intégrées à l'application pour mettre en valeur la valeur de leurs forfaits payants, et ces les bannières sont affichées spécifiquement pour les utilisateurs du niveau freemium. L'objectif est simple : encourager les mises à niveau en mettant en avant les avantages des forfaits payants sans interrompre le flux de travail de l'utilisateur.
Pour que les choses restent intéressantes, Linktree ne s'appuie pas sur un seul message. Le texte de la bannière change au fil du temps et nous avons constaté de nombreuses variations.
Voici un exemple :

En voici un autre :

Et voici le troisième exemple :

Qu'est-ce qui est vraiment bien dans cet exemple
✅ Les bannières sont segmenté et contextuel ; ils ne sont présentés qu'aux utilisateurs du niveau gratuit pour encourager les mises à niveau.
✅ Les versions de plusieurs bannières changent au fil du temps, chacune mettant l'accent sur une proposition de valeur différente. Ce fournit un certain niveau d'engagement à l'utilisateur, d'autant plus que les bannières ne sont pas révocables.
✅ Le CTA est clair et accrocheur, et cela mène directement à la page des prix et des forfaits.
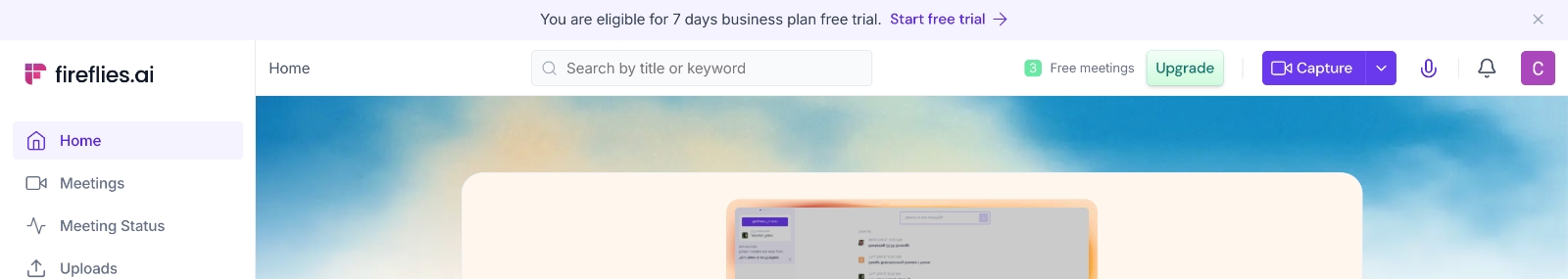
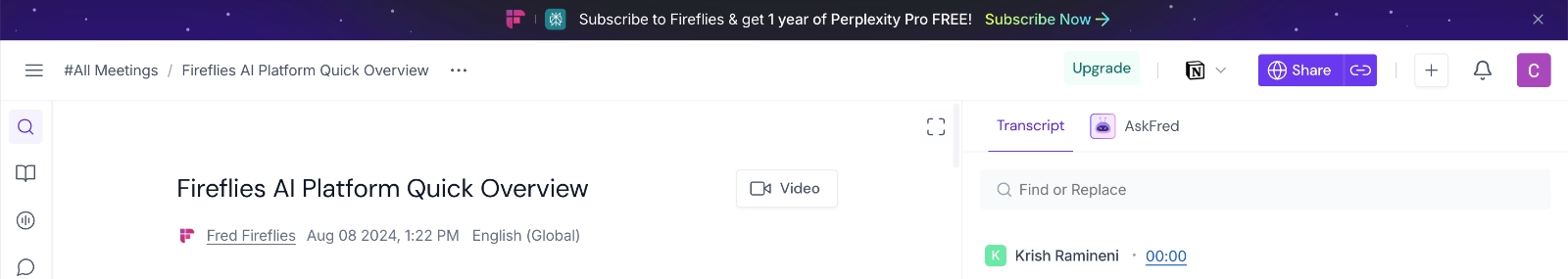
La bannière intégrée de Fireflies.ai pour annoncer les campagnes groupées
Fireflies.ai est un assistant de réunion basé sur l'IA qui enregistre, transcrit et résume les réunions.
Semblable à Linktree, Fireflies.ai utilise des bannières intégrées à l'application plutôt que des bannières de site Web pour certaines annonces. Dans ce cas, la bannière est utilisée pour promouvoir une campagne groupée, une collaboration avec Perplexity.
Grâce à cette campagne, Fireflies communique que lorsque vous vous abonnez à Fireflies, vous bénéficiez également d'un an de Perplexity gratuitement.

Qu'est-ce qui est vraiment bien dans cet exemple
✅ Il est placé à l'intérieur du produit, là où les utilisateurs sont déjà engagés et sont plus susceptibles d'envisager une mise à niveau.
✅ Il y a repères visuels sur la bannière pour communiquer clairement le partenariat même sans que les utilisateurs lisent la copie. Les logos de Perplexity et de Fireflies sont présents sur la bannière.
✅ Il y a un CTA clair (abonnez-vous maintenant).
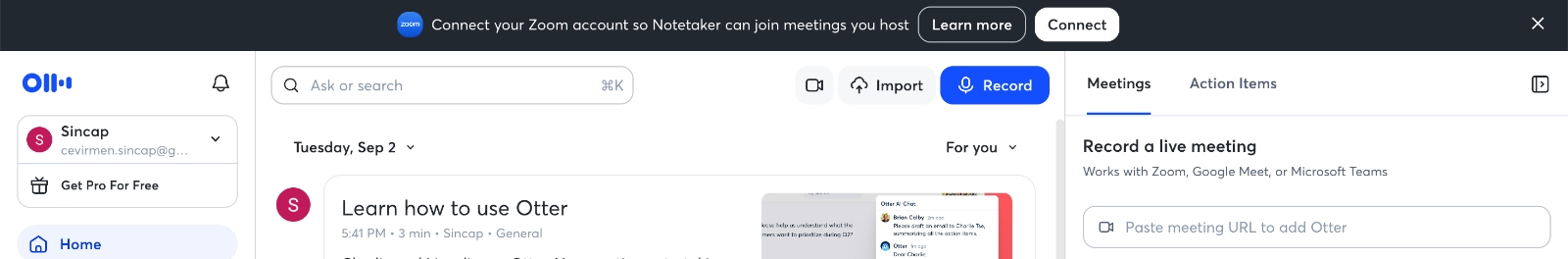
La bannière intégrée à l'application Otter.ai favorise une activation plus approfondie des fonctionnalités
Otter.ai est un assistant de réunion alimenté par l'IA qui transcrit les conversations, génère des résumés et aide les équipes à recueillir et à partager des informations sur les réunions.
Otter.ai utilise des bannières intégrées à l'application pour encourager un engagement plus profond avec le produit, en particulier pour les nouveaux utilisateurs ou les utilisateurs qui ont un compte mais n'utilisent pas encore activement l'application.
Dans cet exemple, Otter recommande de connecter l'application à Zoom afin que son Notetaker puisse rejoindre automatiquement les réunions. Il s'agit d'une étape d'activation essentielle, car une fois l'intégration activée, Otter peut fournir sa valeur fondamentale avec un minimum d'effort manuel de la part de l'utilisateur.

Qu'est-ce qui est vraiment bien dans cet exemple
✅ La bannière fait la promotion une action d'activation à fort impact qui permet de libérer la valeur fondamentale du produit.
✅ Il est contextuel et pertinent pour les utilisateurs qui n'ont pas encore complètement adopté l'application.
✅ Il y a 2 CTA, l'un redirige l'utilisateur vers la page d'intégration correspondante, l'autre vers un article d'aide qui explique le cas d'utilisation de l'intégration et le fonctionnement de Notetaker.
✅ La bannière est révocable.
La bannière du site Web de Zoom présente une nouvelle fonctionnalité
En parlant de l'intégration de Zoom dans Otter.ai, Zoom lui-même s'appuie également sur des bannières de notification pour communiquer les mises à jour importantes, mais dans ce cas, sur la page de destination de son site Web plutôt que dans le produit.
Dans cet exemple, Zoom utilise une bannière de notification de site Web pour annoncer une mise à jour majeure des fonctionnalités. Le message est court, direct et empreint de confiance :
»C'est ici : Zoom AI Companion 3.0. »
Il n'y a pas de longue explication et la bannière suppose un intérêt.
Très audacieux, très courageux, très intrigant. Même si vous ne vous attendiez peut-être pas à cette mise à jour des fonctionnalités, la copie vous laisse perplexe.

Qu'est-ce qui est vraiment bien dans cet exemple
✅ La bannière met en avant une version d'une fonctionnalité majeure avec un texte concis et percutant.
✅ Placer la bannière sur la page de destination garantit une visibilité maximale pour les nouveaux visiteurs comme pour les anciens visiteurs.
✅ Le message met l'accent sur la disponibilité (« C'est ici »), créer un sentiment d'anticipation.
✅ Le style et la mise en forme de la bannière sont également en harmonie avec le reste de la conception du site Web. Le fond semi-translucide attire l'attention sans entrer en conflit avec la conception principale du site Web. En plus, c'est inadmissible.
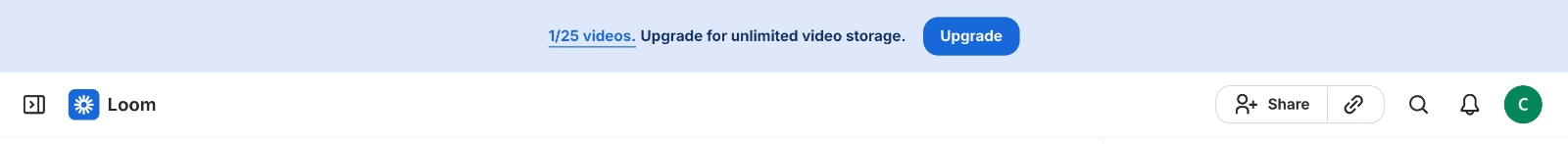
Bannière intégrée à l'application Loom pour le suivi de l'utilisation des fonctionnalités gratuites
Loom est un outil de messagerie vidéo et d'enregistrement d'écran avec un plan freemium qui permet aux utilisateurs de créer et de partager des vidéos.
Pour encourager les mises à niveau, Loom utilise des bannières intégrées à l'application qui mettre en évidence l'utilisation actuelle des utilisateurs et la valeur qu'ils tirent déjà du produit. Au lieu de diffuser un message de mise à niveau générique, la bannière reflète l'état actuel de l'utilisateur.
Loom indique le nombre de vidéos que l'utilisateur a déjà créées et le nombre de vidéos gratuites qu'il lui reste.

Qu'est-ce qui est vraiment bien dans cet exemple
✅ La bannière est personnalisé sur la base de données d'utilisation réelles, ce qui rend le message très pertinent.
✅ Il encadre la mise à niveau en fonction de la valeur déjà reçue, et pas seulement en fonction des restrictions ou des paywalls.
✅ Crée également un subtil sentiment d'urgence et FOMO.
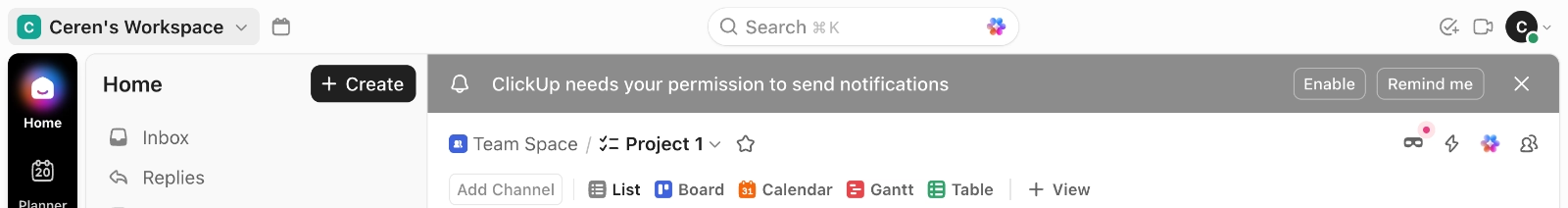
Bannière intégrée à l'application ClickUp pour les autorisations de notification
ClickUp est une plateforme de gestion de projet et de productivité.
Ils utilisent des bannières intégrées à l'application pour rappeler aux utilisateurs les actions importantes qui les aident à tirer le meilleur parti de l'application et à terminer la configuration. Par exemple, ils utilisent une bannière pour encourager les utilisateurs à accorder des autorisations de notification.
La bannière se démarque visuellement, créant un fort contraste avec le fond pour attirer immédiatement l'attention sur cette action importante. Une petite icône en forme de cloche renforce également l'objectif visuellement, en permettant aux utilisateurs de comprendre le rappel avant même de lire la copie.

Qu'est-ce qui est vraiment bien dans cet exemple
✅ La bannière attire immédiatement l'attention grâce à un contraste visuel et à une icône intuitive.
✅ Il y a deux CTA : Activer et Rappelle-moi. Cela donne aux utilisateurs la flexibilité nécessaire pour terminer l'action immédiatement ou choisir de recevoir un rappel plus tard, au lieu de fermer complètement la bannière. Une icône de rejet est également disponible pour un contrôle total.
Bannière intégrée à l'application de UserGuiding pour l'annonce de nouvelles fonctionnalités
UserGuiding est une plateforme d'adoption de produits tout-en-un qui vous aide à créer des expériences produits attrayantes, en passant de flux d'intégration intégrés automatisés et personnalisés à des chatbots basés sur l'IA et à des bases de connaissances autonomes.
Les bannières étant un élément important de l'expérience produit (PX) et de la communication avec les utilisateurs, il est logique que vous puissiez également les créer avec UserGuiding.
Et lorsqu'il s'agit d'annoncer cette fonctionnalité, UserGuiding fait exactement ce à quoi vous vous attendez.
Ils introduisent la fonctionnalité de bannière à l'aide d'une bannière.

Qu'est-ce qui est vraiment bien dans cet exemple
✅ La bannière présente une nouvelle fonctionnalité et communique de multiples cas d'utilisation grâce à un texte concis et axé sur les mots clés.
✅ Utiliser une bannière pour annoncer la fonctionnalité de bannière agit comme un exemple vivant, montrer aux utilisateurs à quoi peuvent ressembler et fonctionner les bannières dans la pratique.
✅ Le CTA est orienté vers l'action et dirige les utilisateurs vers la page de fonctionnalités correspondante.
✅ La bannière se démarque visuellement tout en restant cohérente avec la conception globale du produit.
✅ UNE « Ne plus montrer » L'option donne le contrôle aux utilisateurs.
Bannière du site Web de Zapier pour l'inscription à l'événement
Zapier est une plateforme d'automatisation des flux de travail qui aide les équipes à connecter des applications et à automatiser les tâches répétitives.
Ils utilisent une bannière de notification sur le site Web pour promouvoir leurs webinaires dans le cadre du Série AI Transformation. Dans le cadre de cette série, ils organisent plusieurs webinaires et sessions de questions-réponses en direct avec des leaders du secteur, chacun portant sur différents aspects de l'utilisation et de l'adoption de l'IA dans des contextes commerciaux réels.
La bannière ne surcharge pas les visiteurs de détails. Au lieu de cela, il présente la série à un niveau élevé et invite les utilisateurs intéressés à l'explorer davantage.

Qu'est-ce qui est vraiment bien dans cet exemple
✅ Le texte de la bannière met en évidence l'implication de véritables leaders du secteur et de vraies entreprises, ce qui donne à l'événement un sentiment de crédibilité et vaut la peine d'y assister.
✅ Il n'y a pas de bouton CTA en soi, mais il existe tout de même un lien hypertexte simple qui mène directement à la page d'inscription au webinaire.
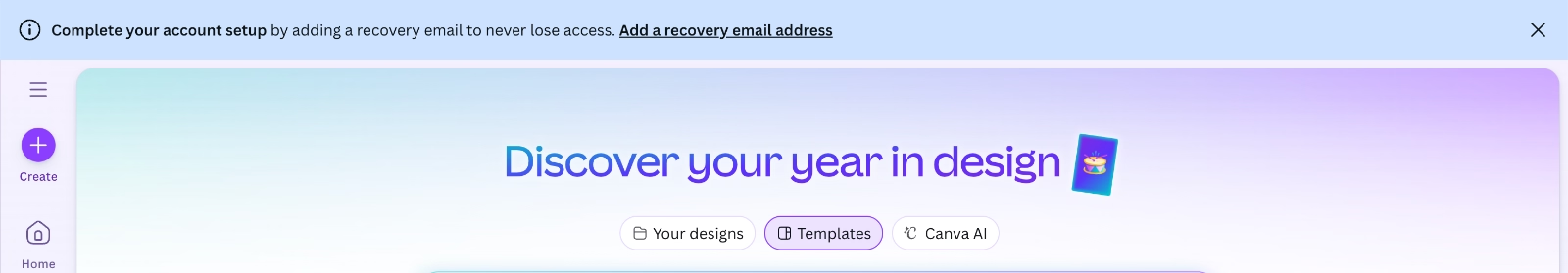
Bannière intégrée à l'application de Canva pour terminer la configuration
Canva est une plateforme de conception graphique et de création de contenu visuel, qui utilise des bannières intégrées à l'application pour rappeler aux utilisateurs les actions de configuration importantes qui sont encore incomplètes.
Dans cet exemple, la bannière invite les utilisateurs à ajouter une adresse e-mail de récupération.
En tant que produit axé sur le design, Canva utilise fortement la hiérarchie visuelle dans ses bannières.
Des icônes simples et intuitives attirent l'attention et renforcent le message en un coup d'œil. Même si le texte est court, le formatage en gras est utilisé de manière stratégique afin que les utilisateurs comprennent immédiatement quelle action est requise sans avoir à lire chaque mot. Et il y a un bouton de rejet.

Qu'est-ce qui est vraiment bien dans cet exemple
✅ Tout. Le texte court et orienté vers l'action. Le CTA. Le formatage en gras. Le bouton Ignorer. Couleur de bannière compatible avec l'interface utilisateur. L'utilisation des icônes.
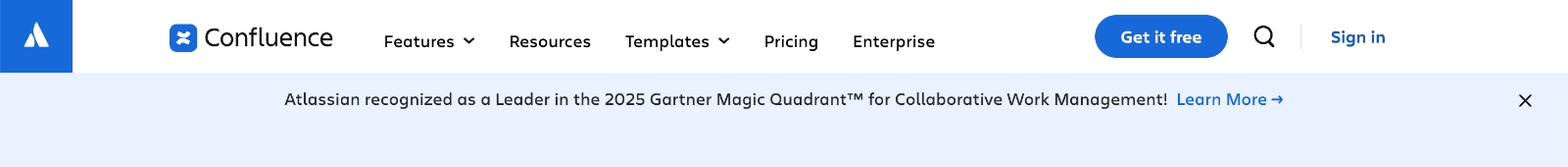
La bannière du site Web de Confluence présente les actualités relatives aux réalisations de l'entreprise
Confluence est un outil de collaboration et de documentation en équipe développé par Atlassian. En tant que membre de l'écosystème Atlassian, Confluence communique non seulement des mises à jour spécifiques aux produits sur son site Web, mais partage également des informations plus larges Actualités et annonces liées à Atlassian.
Cet exemple entre dans cette catégorie.
Sur le site Web de Confluence, une bannière de notification annonce la reconnaissance qu'Atlassian a obtenue.

Qu'est-ce qui est vraiment bien dans cet exemple
✅ La bannière utilise la même couleur que l'arrière-plan, ce qui le rend presque homogène. Cela fonctionne bien pour les annonces informatives mais peu pertinentes pour la plupart des visiteurs du site Web. Le message reste visible sans que l'attention soit requise.
✅ Le CTA se lit comme suit « En savoir plus » et redirige les utilisateurs vers un article ou une page d'actualités plus détaillé sur la reconnaissance, tout en allégeant le texte de la bannière.
✅ La bannière n'est pas recevable.
La bannière du site Web de Perk annonce des actualités sur les fusions d'entreprises
Perk, anciennement TravelPerk, est une plateforme de gestion des voyages d'affaires et des dépenses. Ils annoncent leur fusion commerciale avec Yokoy directement sur le site à l'aide d'une bannière de notification lumineuse et accrocheuse.
C'est l'approche opposée à l'annonce subtile de Confluence, et c'est intentionnel.
Une fusion est très importante pour les clients potentiels et existants, car elle peut affecter l'orientation des produits, les prix et les flux de travail. La bannière garantit que le message est immédiatement visible et qu'il est difficile de le manquer.

Qu'est-ce qui est vraiment bien dans cet exemple
✅ La couleur vive de la bannière attire immédiatement l'attention, ce qui est logique compte tenu de l'importance de l'annonce.
✅ Le CTA est relativement long, donc pour maintenir l'équilibre visuel, il est placé du côté opposé de la bannière à la copie. Le message est très clair : « En savoir plus sur notre nouvelle plateforme. »
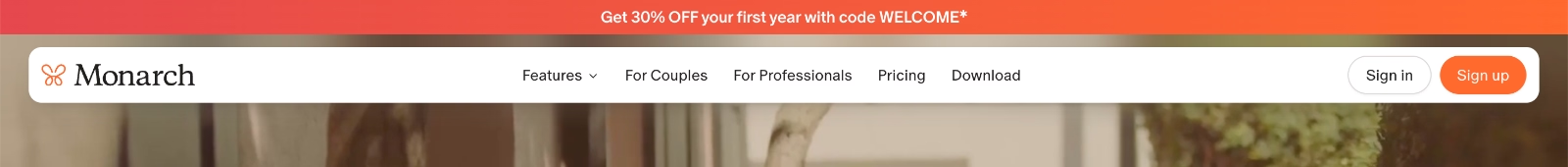
La bannière du site Web de Monarch propose un code de réduction
Monarch est une application de finances personnelles et de budgétisation. Et en tant que produit de budgétisation, ils savent clairement comment utiliser des bannières pour encourager à la fois l'exploration des produits et l'abonnement.
Monarch utilise une bannière adhésive qui suit les utilisateurs au fur et à mesure qu'ils défilent.
La bannière n'est pas révocable et annonce un code de réduction. Comme le message est purement axé sur les valeurs, il n'est ni ennuyeux ni agressif. Au lieu de cela, il fonctionne comme une source de motivation légère et continue pendant que les utilisateurs explorent la page et en apprennent davantage sur l'application.
Au fur et à mesure que les visiteurs découvrent de nouvelles fonctionnalités, la bannière renforce discrètement l'idée : « Oh, il fait ça aussi ? Et il y a aussi une réduction. »

Qu'est-ce qui est vraiment bien dans cet exemple
✅ La bannière communique un avantage clair et immédiat, qui justifie son comportement persistant et non répréhensible.
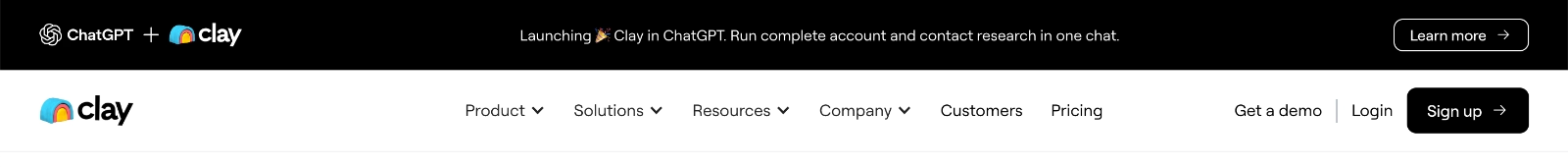
La bannière du site Web de Clay annonce une nouvelle collaboration avec ChatGPT
Clay est une plateforme de commercialisation et d'enrichissement de données, qui fonctionne désormais également avec ChatGPT. Ils annoncent cette collaboration par le biais d'une bannière sur leur site Web.

Qu'est-ce qui est vraiment bien dans cet exemple
✅ Le logos des deux sociétés, associés à une icône plus, communiquez visuellement la collaboration avant même que les utilisateurs ne lisent le texte.
✅ La copie de la bannière explique brièvement ce que permet la collaboration.
✅ UNE « En savoir plus » Le CTA dirige les utilisateurs vers un article plus détaillé.
La bannière du site Web d'Amplitude partage des ressources pédagogiques
Amplitude est une plateforme d'analyse de produits qui propose un large éventail de ressources pédagogiques (livres électroniques, modèles, guides et feuilles de travail) pour aider ses clients (potentiels) à créer de meilleures expériences produits et à tirer le meilleur parti de l'outil.
De temps à autre, Amplitude met en avant ces supports pédagogiques directement sur son site Web à l'aide de bannières de notification.
Comme celui-ci ici :

La bannière dirige les visiteurs vers un kit de ressources organisé contenant différents matériaux :

Qu'est-ce qui est vraiment bien dans cet exemple
✅ La copie de la bannière est intrigante et promet une valeur concrète et exploitable dans la personnalisation de l'expérience client : « Découvrez 6 stratégies privilégiant l'IA. »
✅ Le CTA est clair et définit les bonnes attentes. Les visiteurs savent qu'ils cliquent pour accéder à un guide ou à une sorte de ressource d'apprentissage.
✅ Le CTA mène à un ensemble de ressources plutôt qu'à un actif unique. Ce répond à différentes préférences d'apprentissage et à différents niveaux d'expérience, rendre le contenu utile pour un public plus large.
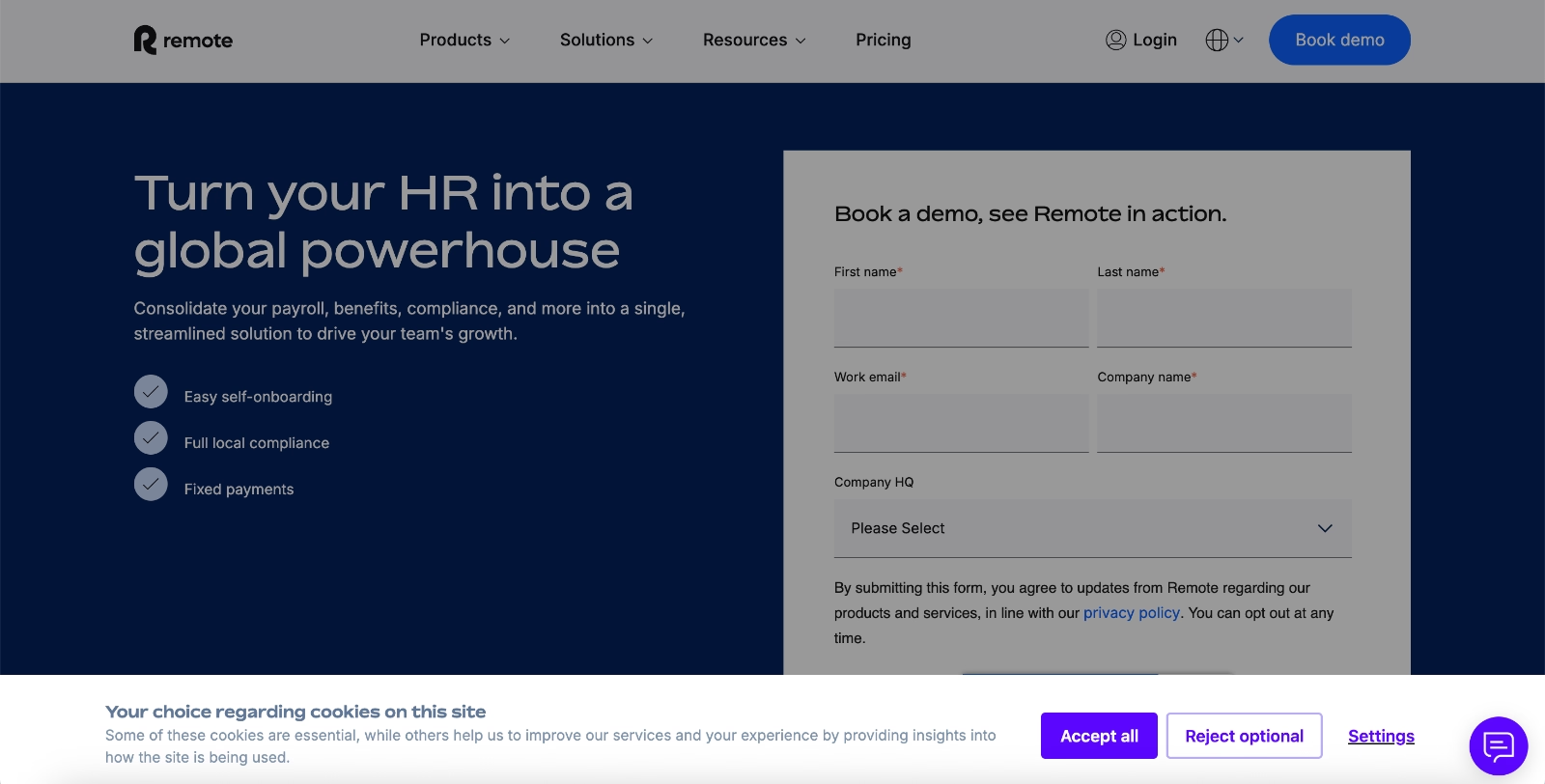
La bannière du site Web de Productboard encourage les visiteurs à s'inscrire sur la liste d'attente de la version bêta
Productboard est une plateforme de gestion de produits qui utilise des bannières de sites Web dans un but que nous n'avons pas encore abordé: encourager les visiteurs à devenir des bêta-testeurs pour une nouvelle fonctionnalité.
Pour accroître l'intérêt et la motivation, la bannière met en avant les gains potentiels de performance et d'efficacité que cette fonctionnalité peut apporter aux chefs de produit.
Et ils font une autre chose intelligente avec le texte de leur bannière pour les mêmes raisons.
Ils présentent l'expérience comme quelque chose qui mérite d'être anticipé, plutôt que comme quelque chose que les utilisateurs sont invités à tester. En utilisant un langage tel que « Inscrivez-vous sur la liste d'attente » la bannière positionne l'accès à la bêta comme une opportunité exclusive, ce que d'autres attendent déjà.

Qu'est-ce qui est vraiment bien dans cet exemple
✅ La bannière met l'accent sur la valeur pour l'utilisateur en mettant l'accent sur les avantages en termes d'efficacité et de performances.
✅ Définir l'accès à la version bêta comme liste d'attente suscite l'anticipation.
Comment concevoir des bannières de notification que les utilisateurs remarquent au lieu d'ignorer
Une bannière de notification se trouve dans un espace délicat. Il doit se démarquer sans crier, guider sans interrompre et persuader sans pression.
Alors, voici à quoi il faut faire attention pour atteindre le juste équilibre 👇🏻
📌 Texte clair, concis (et attrayant)
La première règle de copie des bannières est simple : allez droit au but rapidement.
Les utilisateurs n'abordent pas les bannières avec une intention de lecture. Ils les scannent tout en faisant autre chose, par exemple en explorant une page, en accomplissant une tâche ou en évaluant un produit.
Cela signifie que votre copie doit communiquer sa valeur en un coup d'œil rapide.
De longues explications, des déclarations vagues ou un jargon interne au produit garantissent presque que la bannière sera ignorée.
Mais cela ne signifie pas que la copie doit être sèche.
Les bonnes bannières allient brièveté et personnalité. Un ton amical, un cadrage saisonnier ou une phrase axée sur les avantages peuvent rendre une bannière attrayante et motiver les utilisateurs à prendre les mesures que vous souhaitez qu'ils prennent.
La bannière de Calm, par exemple, combine plusieurs stratégies pour que le texte reste attrayant et concis. Il crée un sentiment de FOMO avec « dernière chance », utilise un CTA qui met l'accent sur la rapidité et l'immédiateté, et ajoute une touche ludique et saisonnière en liant le message à des fêtes paisibles.
Voici la bannière dont nous parlons :

📌 Libellé CTA fort
Si la copie explique pourquoi la bannière existe, le CTA explique ce qui se passe ensuite. Les CTA faibles sont l'une des raisons les plus courantes pour lesquelles les bannières ne sont pas performantes.
« En savoir plus » n'est pas toujours mal, mais c'est rarement la meilleure option. Des CTA solides définissent des attentes claires et réduisent les frictions décisionnelles en indiquant aux utilisateurs exactement ce qu'ils obtiendront en cliquant.
Est-ce qu'ils téléchargent un guide ? Vous consultez les prix ? Vous vous inscrivez sur une liste d'attente ? Vous regardez une démo ?
Les CTA spécifiques et orientés vers l'action fonctionnent mieux car ils suppriment toute ambiguïté.
Flowla en fournit un bon exemple.
Lorsqu'ils font la promotion de leur almanach des ventes 2025, le CTA se lit comme suit « Lisez gratuitement. » Cela indique immédiatement que les utilisateurs seront redirigés vers un livre électronique et qu'il sera disponible gratuitement, même pour les personnes qui ne sont pas clientes de Flowla.
Le Le phrasé « gratuit » ajoute également une touche de motivation supplémentaire. Cela réduit la barrière au clic et donne à l'échange de valeur une sensation d'absence de risque, ce qui augmente naturellement l'engagement.

Un exemple un peu moins explicite mais intentionnellement intrigant provient de PandaDoc.
La bannière indique : « PandaDoc est classé #1 en termes de propositions, de signature électronique et de gestion des contrats par G2. » Le CTA dit simplement « Découvrez pourquoi. »
À première vue, l'action n'est pas tout à fait claire.
Vous ne savez pas si le clic mènera à une page d'évaluation G2, à un aperçu du produit, à une démonstration ou à autre chose. Mais cette ambiguïté est délibérée. Le manque de curiosité fait le gros du travail ici, incitant les utilisateurs à cliquer juste pour résoudre le mystère.
C'est donc risqué, mais audacieux et amusant, il faut dire.

📌 Des couleurs visibles qui ne perturbent pas l'UX/UI
La visibilité n'est pas négociable dans la conception des bannières. Si les utilisateurs ne voient pas la bannière, rien d'autre n'a d'importance.
Mais visibilité ne signifie pas agressivité visuelle.
Les bannières efficaces utilisent le contraste de manière stratégique, souvent grâce à des couleurs adaptées à la marque, à des mouvements subtils ou à des repères visuels légers. Une légère animation, une icône ou un léger changement de couleur peuvent également attirer l'attention sans détourner l'attention de la tâche principale.
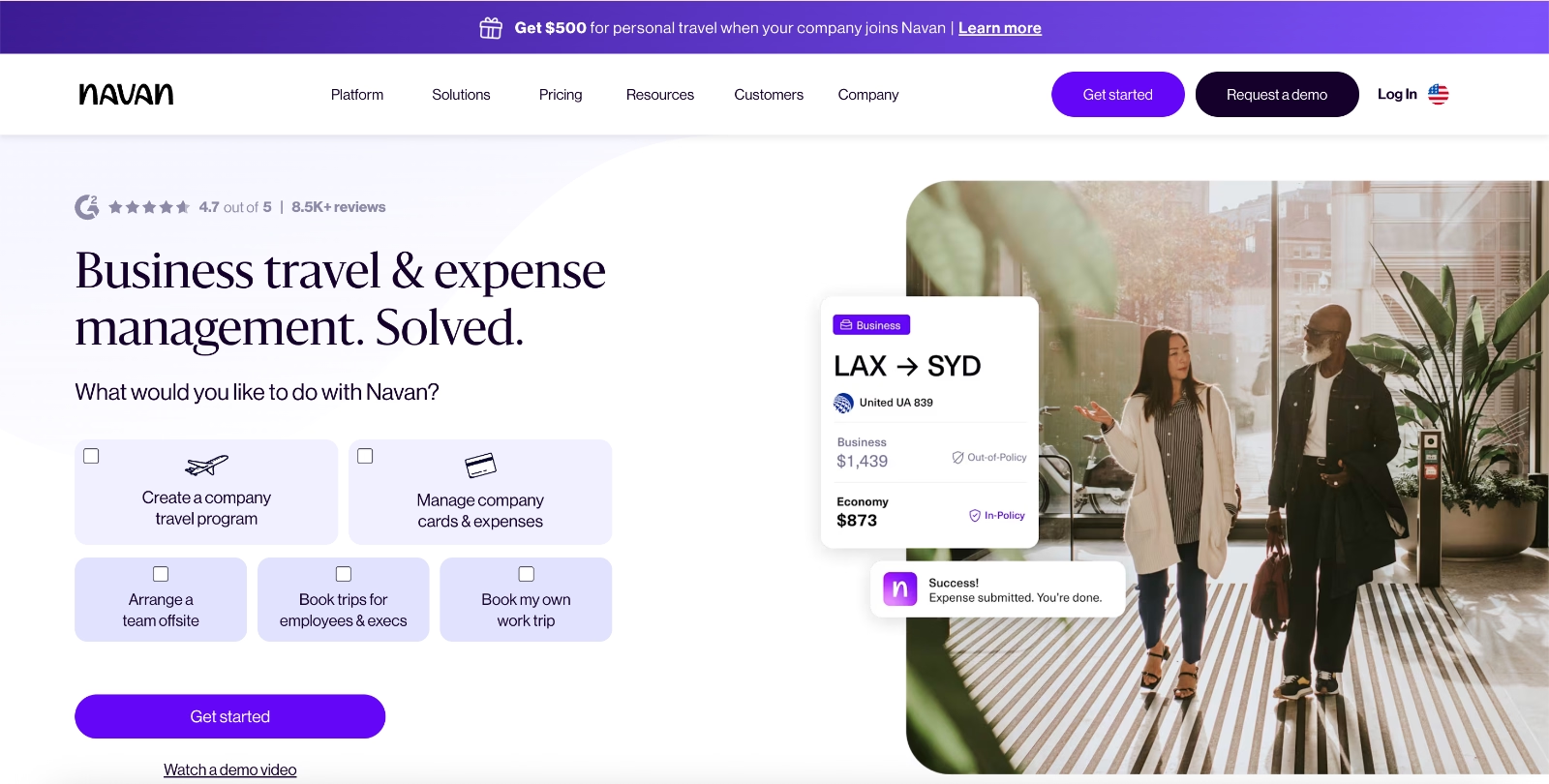
La bannière de Navan, par exemple, utilise un dégradé violet qui change lentement, qui reste fidèle à la marque tout en se démarquant de l'interface principalement blanche. Ils utilisent également une icône de boîte-cadeau qui saute légèrement pour communiquer le message visuellement en un coup d'œil. Plus important encore, la phrase clé de la copie, « Obtenez 5 500$ », est en gras.

📌 Options de fermer/rejeter
Toutes les bannières ne sont pas pertinentes pour tous les utilisateurs, et ce n'est pas grave. Ce qui compte, c'est de permettre aux utilisateurs de se désinscrire sans difficulté. Une option visible de renvoi ou « me le rappeler plus tard » réduit la frustration et empêche les bannières de donner l'impression d'être insistantes ou manipulatrices.
C'est pourquoi nous avons attiré votre attention sur les bannières interdites depuis le début de l'article et avons répertorié les icônes de rejet comme meilleures pratiques à adopter.
📌 Design réactif (et optimisé)
Les bannières ne sont pas disponibles uniquement sur les ordinateurs de bureau. Ils doivent fonctionner tout aussi bien sur les écrans mobiles, les tablettes et les fenêtres d'affichage plus petites.
Une bannière réactive adapte sa mise en page, sa longueur de copie et l'emplacement du CTA à l'espace disponible. Sur mobile, cela signifie souvent une copie plus courte, des éléments empilés et des boutons faciles à toucher. Des bannières mal optimisées peuvent occuper trop d'espace sur l'écran, chevaucher des éléments clés de l'interface utilisateur ou devenir impossibles à fermer.
La réactivité devient particulièrement importante pour les bannières qui incluent des éléments visuels à côté du texte, tels que des logos, des boutons ou des éléments interactifs tels que des comptes à rebours.
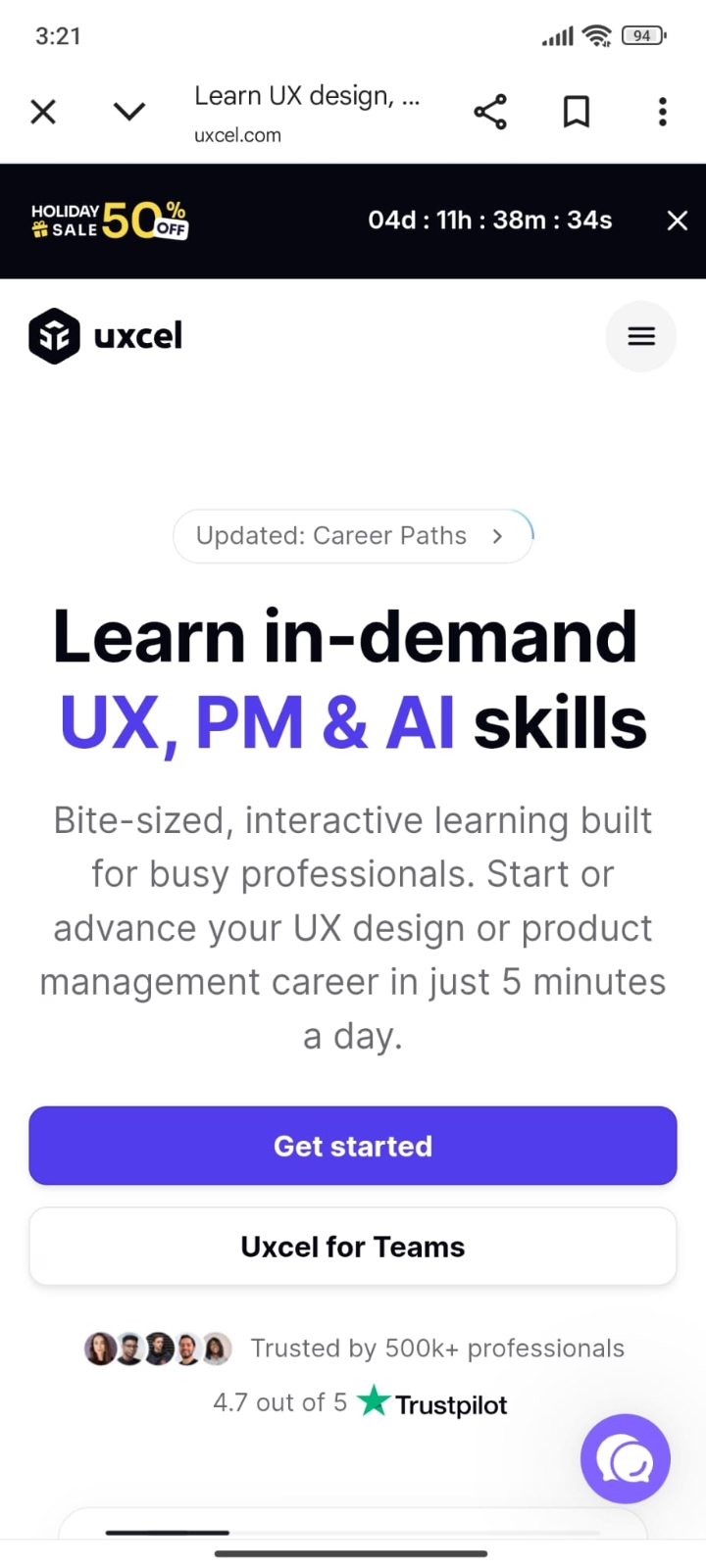
La bannière utilisée par UXcel sur son site Web en est un bon exemple.
Sur ordinateur, il communique une réduction d'une durée limitée en utilisant à la fois une conception visuelle et une copie écrite, le tout soutenu par un compte à rebours en direct qui renforce l'urgence.

Lorsque vous visitez le site Web d'UXcel sur mobile, la bannière change légèrement. La copie du texte et le CTA « En savoir plus » sont supprimés, et il ne reste que la conception visuelle associée au compte à rebours.

À première vue, cela peut sembler une « perte », mais il s'agit en fait d'un excellent exemple d'optimisation réfléchie et de conception réactive. Les éléments visuels communiquent déjà le message principal de la bannière sans recourir au texte.
Bien qu'un texte plus riche puisse apporter de la motivation et de la clarté, cela ne fonctionne que si vous disposez de suffisamment d'espace pour le soutenir.
Sur les petits écrans, la priorisation est plus importante que l'exhaustivité. UXcel choisit de conserver les éléments les plus percutants et adapte la bannière au contexte, plutôt que de tout forcer à une mise en page restreinte.
C'est exactement à cela que ressemble une bonne conception de bannière réactive.
Vous pouvez créer des bannières attrayantes avec UserGuiding !
Il existe de nombreuses façons de créer des bannières de notification. Une recherche rapide sur Google fera apparaître de nombreuses vidéos et didacticiels expliquant comment créer des bannières à l'aide de différents outils de conception.

Mais ensuite, vous vous heurtez souvent aux obstacles habituels : avoir besoin de connaissances en CSS/HTML, jongler avec plusieurs outils pour modifier les designs ou vous sentir dépassé par les options de personnalisation infinies que certains outils vous offrent.
Certains outils ont également des courbes d'apprentissage abruptes ou nécessitent une expérience technique juste pour démarrer.
Voici une meilleure approche : utilisez un outil tout-en-un sans code qui vous permet de créer non seulement des bannières, mais aussi de nombreux éléments de votre expérience produit et de vos communications avec les utilisateurs.
Oui... nous voulions dire Guide de l'utilisateur.
Comme nous l'avons évoqué en abordant l'exemple de la bannière d'UserGuiding, UserGuiding est une plateforme d'adoption de produits tout-en-un sans code.
Vous pouvez l'utiliser pour créer des bannières, ainsi que de nombreux autres éléments.
Consultez notre article sur ce que vous pouvez faire avec UserGuiding pour un examen approfondi des fonctionnalités de l'application.
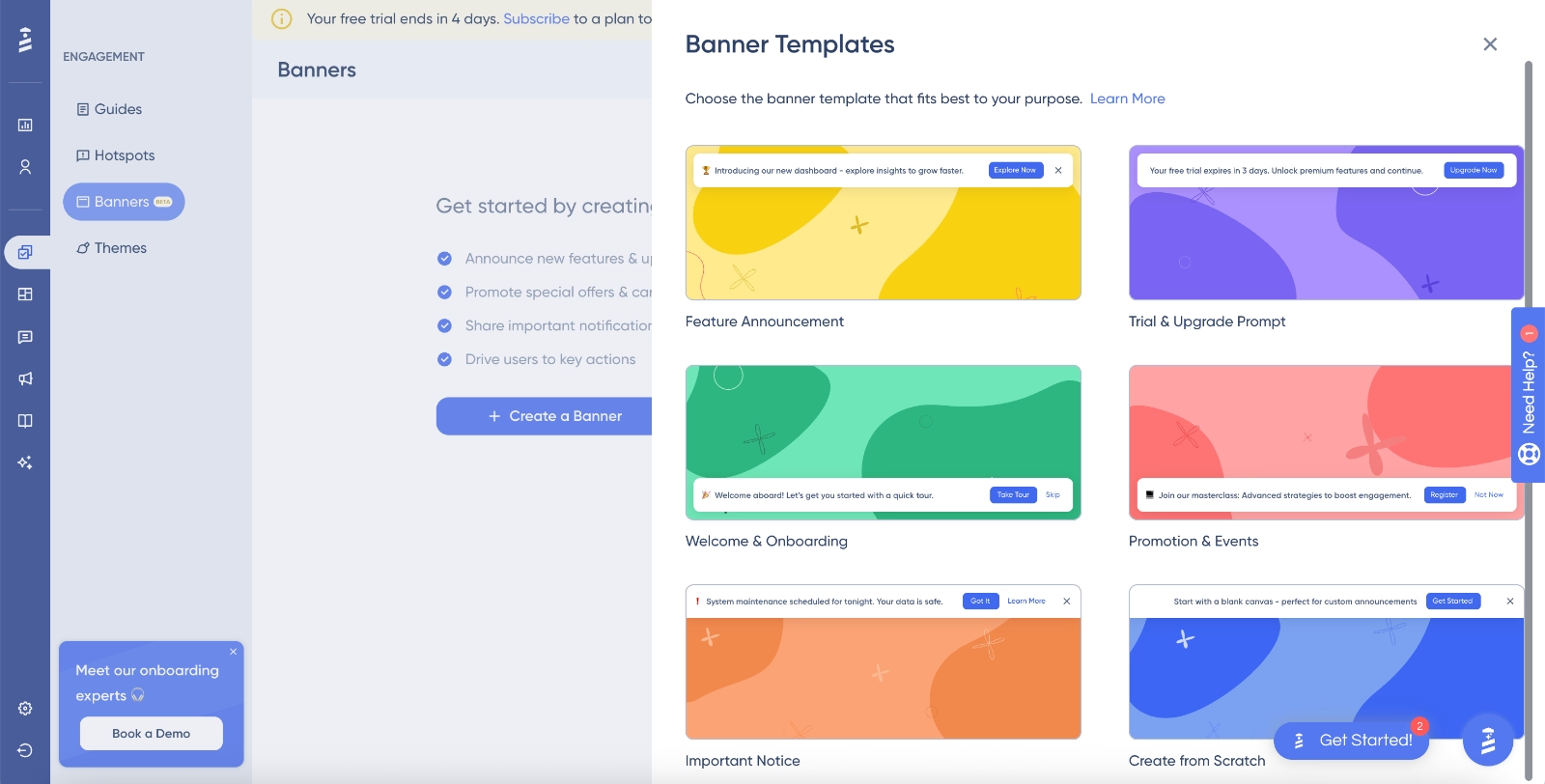
Revenons aux bannières. UserGuiding propose une variété de modèles de bannières pour vous aider à démarrer rapidement. Il existe des modèles pour les annonces de fonctionnalités, les mises à niveau, les événements, l'intégration, etc.

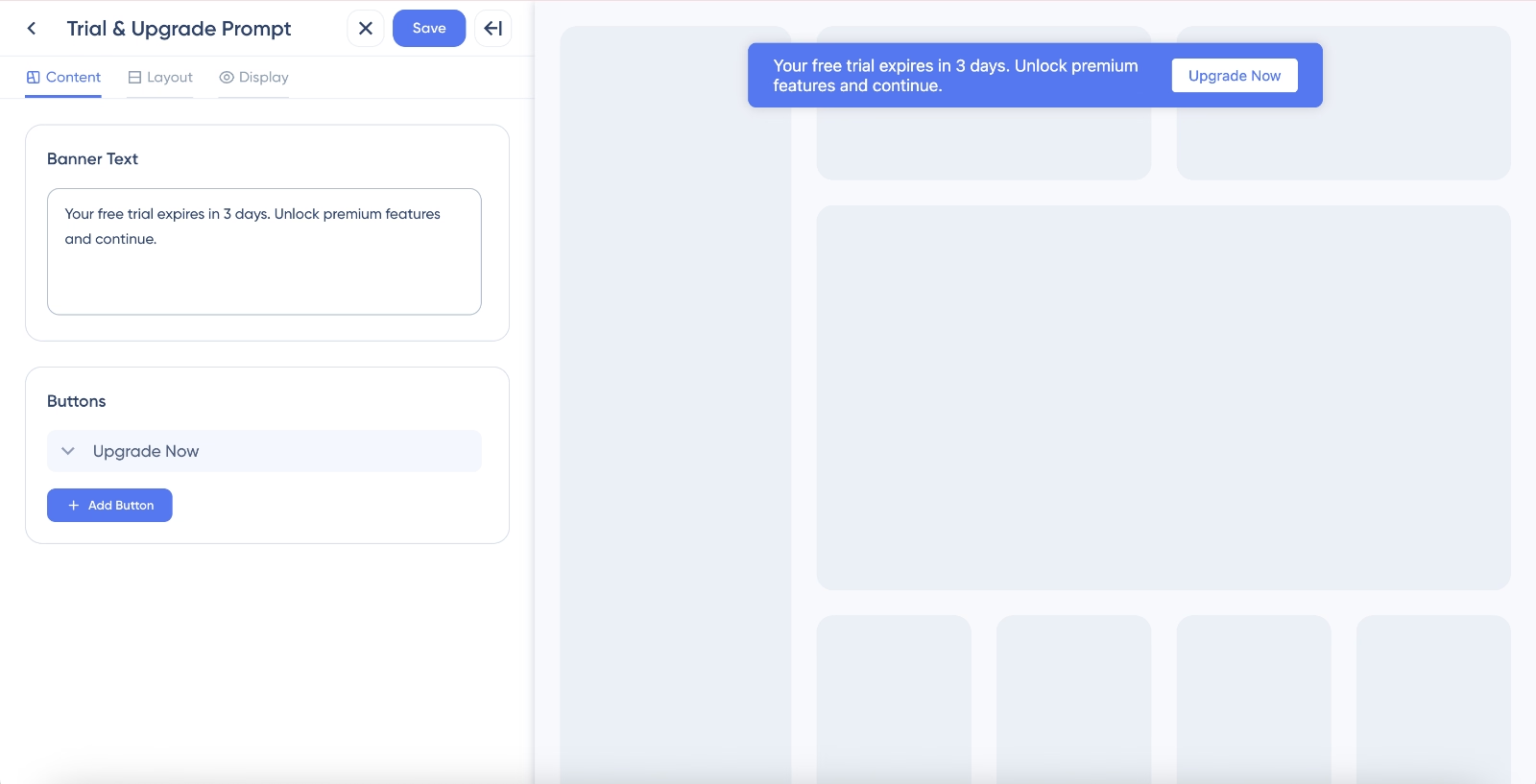
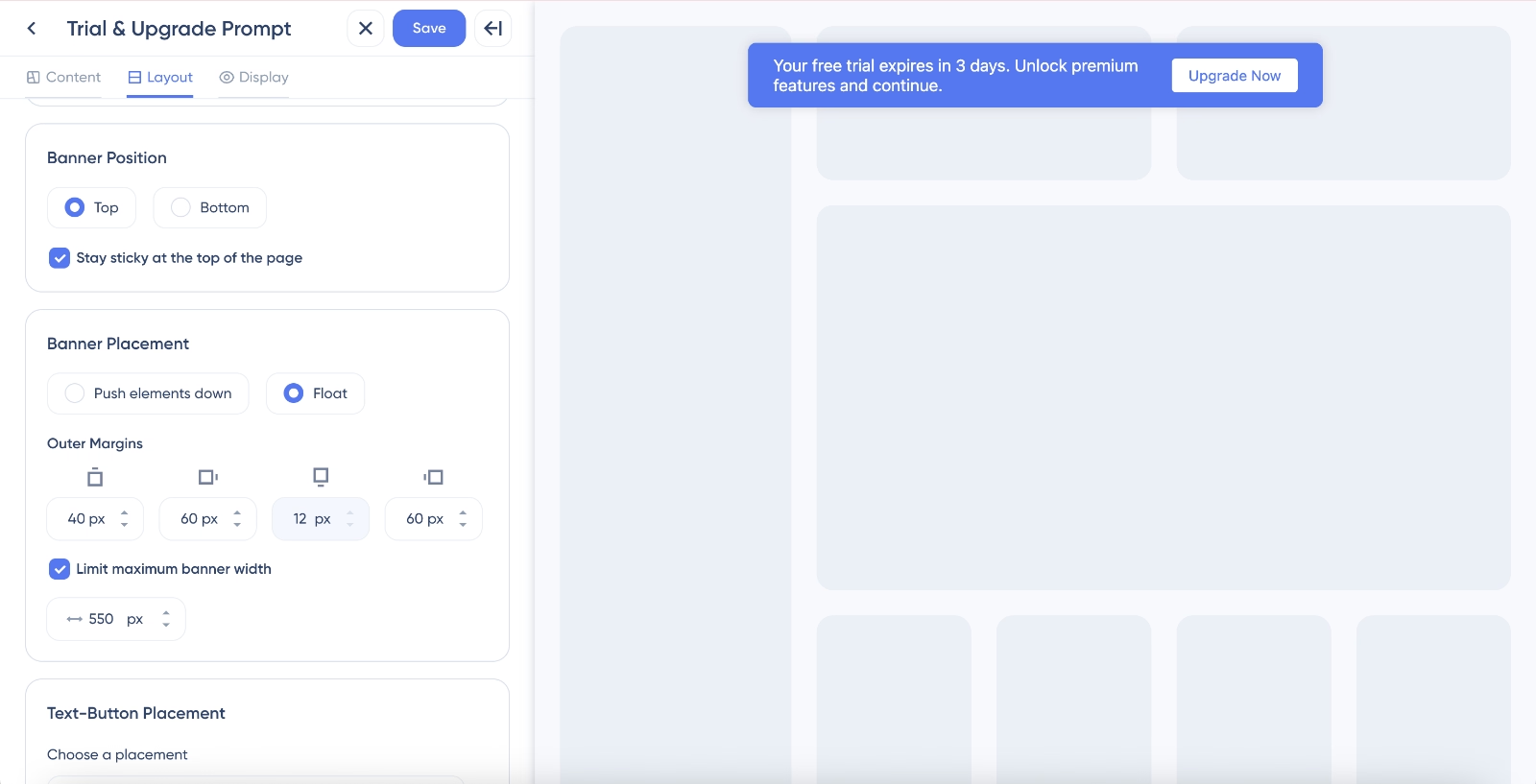
Une fois que vous avez commencé à créer une bannière, que ce soit en utilisant un modèle ou en partant de zéro, l'éditeur est simple et intuitif.
Sur le premier écran, vous gérez le texte de votre bannière et les boutons CTA. Simple et facile.

Sur le deuxième écran, vous pouvez ajuster les paramètres de mise en page, notamment le positionnement et le placement. Le aperçu en direct sur le côté droit de l'écran facilite les petits réglages
Vous pouvez voir les modifications en temps réel sans passer en direct ni changer d'onglet.
Sur le troisième et dernier écran, vous contrôlez les paramètres liés à l'affichage, ce qui vous permet de contrôler totalement comment et quand la bannière apparaît.

Comme vous pouvez le constater, UserGuiding permet de créer des bannières professionnelles attrayantes en quelques minutes grâce à son interface utilisateur intuitive et à son éditeur riche en fonctionnalités.
🎁 Pour explorer les bannières de UserGuiding (et toutes les autres fonctionnalités qu'il propose), commencez votre essai gratuit dès aujourd'hui.
Stratégies de ciblage et de personnalisation pour les bannières
Alors que certaines bannières partagent des informations pertinentes pour tout le monde, comme les annonces de fusions d'entreprises, les livres électroniques ou les inscriptions à des événements, d'autres donnent de meilleurs résultats lorsqu'elles sont personnalisées et segmentées.
Par exemple, il ne sert à rien d'afficher une bannière « connectez votre e-mail » aux utilisateurs qui l'ont déjà fait.
De même, des outils comme Loom personnalisez les bannières en fonction de l'utilisation individuelle, en mettant en évidence les vidéos gratuites restantes, les crédits ou les jours restants avant la fin de la période d'essai pour que les messages soient pertinents et opportuns.
Au-delà du comportement intégré à l'application, les bannières peuvent également être segmentées de manière plus large.
Tu peux personnaliser par langue ou par zone géographique, ou modifiez les bannières des webinaires pour afficher les horaires des événements dans le fuseau horaire local du visiteur.
Les erreurs à éviter lors de la conception de bannières (avec des exemples concrets infructueux)
❌ Trop de bannières à la fois
L'un des moyens les plus rapides de frustrer les utilisateurs est de les surcharger de plusieurs bannières simultanément. Lorsque les visiteurs voient plus d'une bannière en compétition pour attirer l'attention, le message se perd et l'interaction semble insistante.
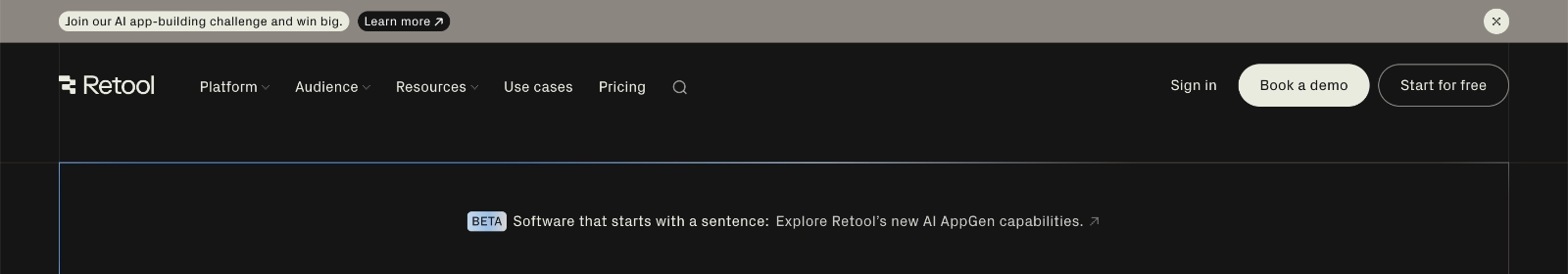
Retool, par exemple, utilise deux bannières en même temps.
L'un invite les visiteurs du site Web à relever un défi pour les fêtes, tandis que l'autre annonce sa nouvelle plateforme, qui est actuellement en version bêta.
L'une des bannières se trouve en haut de la page avec un fort contraste visuel, attirant immédiatement l'attention. La deuxième bannière apparaît juste en dessous du menu de navigation principal et se fond davantage dans la conception de la page, mais elle attire tout de même l'attention grâce à l'icône bêta bien visible.
Au moins, il existe une certaine hiérarchie visuelle entre les deux bannières. Ce n'est donc pas la configuration à double bannière la plus distrayante que nous ayons vue.
C'est quand même un risque que nous ne recommandons pas à la plupart des sites de prendre...

❌ Messages non pertinents/positionnement non pertinent
Même une bannière bien conçue peut échouer si elle apparaît dans le mauvais contexte. La pertinence est aussi importante que le design.
Par exemple :
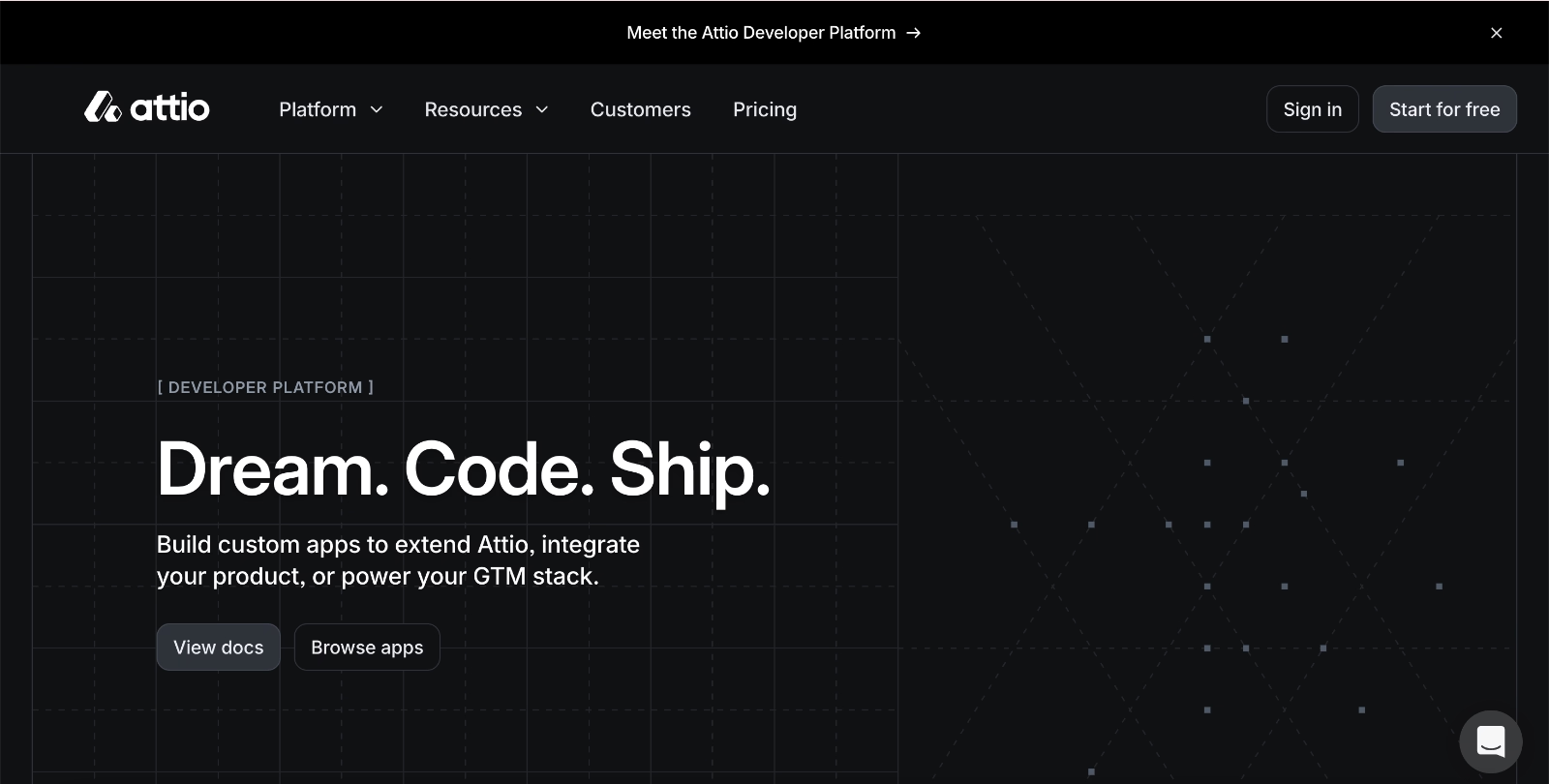
Attio encourage les visiteurs de son site Web à consulter sa nouvelle plateforme de développement. L'affichage de cette bannière sur la page d'accueil du CRM est logique, car elle correspond aux intérêts des utilisateurs.
Mais afficher la même bannière sur la page de la plateforme de développement elle-même ?
Cela n'est pas nécessaire et peut sembler confus ou hors de propos.

❌ CTA trompeurs
Une bannière forte définit des attentes claires quant à ce qui se passe lorsque les utilisateurs cliquent. Les CTA trompeurs génèrent de la frustration et érodent la confiance.
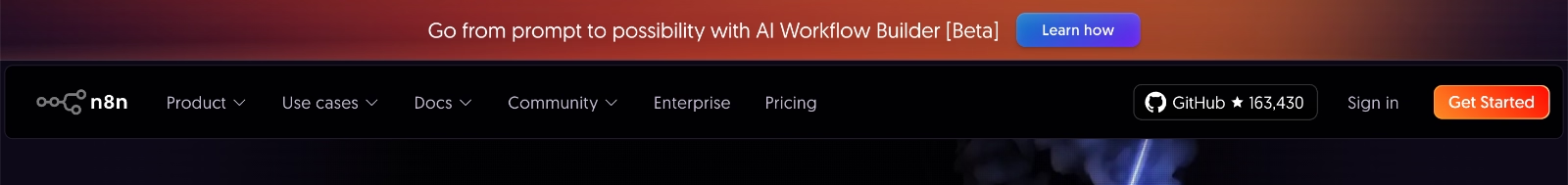
Prenez la bannière promotionnelle de la fonctionnalité bêta de n8n.
Le CTA se lit comme suit : « Apprenez comment », ce qui implique un tutoriel, un article d'aide ou un webinaire. Au lieu de cela, il redirige vers une page de notes de version générique, sans même pointer vers la note de fonctionnalité correspondante.

❌ Dessins inutilement rejetables
Les bannières autocollantes sont plus efficaces lorsqu'elles restent visibles tout en étant pertinentes. Si les utilisateurs ne peuvent pas ignorer une bannière, cela peut rapidement devenir gênant, surtout si les informations ne sont pas critiques.
Par exemple, la bannière de Deel présentant des preuves sociales, telles que les numéros de clients et les avis G2, n'est pas particulièrement pertinente pour les visiteurs à chaque étape de leur parcours. Bien que ces informations soient importantes, il n'a pas besoin d'une visibilité constante.
Une meilleure approche pourrait être de l'intégrer ailleurs sur le site ou de faire en sorte que la bannière reste fixe uniquement en haut, au lieu de suivre l'utilisateur tout au long de son défilement.

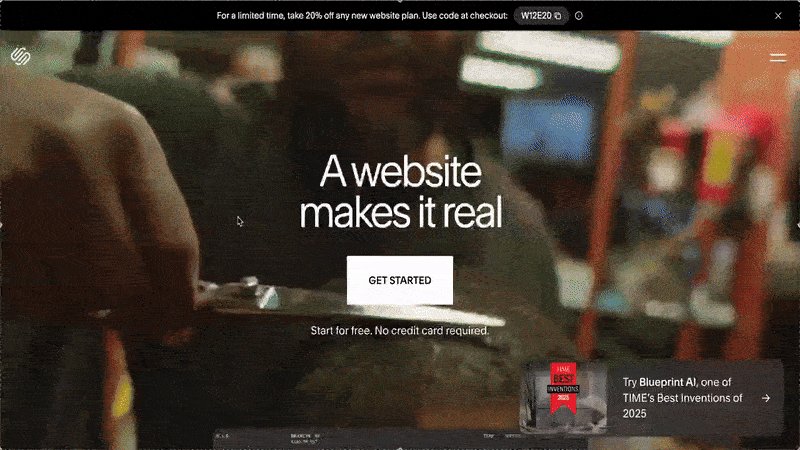
Squarespace utilise également une bannière qui reste visible lorsque les utilisateurs font défiler la page. Cependant, leur bannière fournit des informations qui reste pertinent à tout moment, un code de réduction (qui peut même être copié, une belle touche UX).
Malgré cette adhérence, la bannière n'est toujours pas recevable et comporte une icône de fermeture.

Pour terminer...
Les bannières sont d'excellents outils de communication avec de nombreux cas d'utilisation.
Utilisez-les pour promouvoir des fonctionnalités, annoncer des événements, recommander les meilleures actions, encourager les inscriptions à la version bêta, générer des ventes incitatives...
Le truc, c'est de les garder concis, pertinent et opportun, avec des textes accrocheurs, des CTA qui guident et des designs qui attirent l'attention sans agacer vos utilisateurs.
Commencez petit et expérimentez : essayez une ou deux bannières, observez comment les gens réagissent et modifiez-les au fur et à mesure.
Et nul besoin de réinventer la roue.
Vous pouvez utiliser des modèles ou des outils sans code tels que UserGuiding pour commencez rapidement.
Questions Fréquentes
Quels sont les meilleurs exemples de bannières de notification de sites Web pour augmenter les conversions ?
Les bannières qui génèrent des conversions mettent l'accent sur la clarté, la pertinence et l'action. Les exemples incluent la bannière de suivi de l'utilisation intégrée de Loom, qui met en évidence les vidéos gratuites restantes pour encourager les mises à niveau, et les bannières freemium de Linktree qui font la promotion des forfaits payants auprès de segments d'utilisateurs spécifiques. Des CTA clairs, un placement contextuel et une urgence subtile rendent ces bannières efficaces.
Comment concevoir des barres de notification efficaces pour les sites Web SaaS ?
Vous devez examiner attentivement le placement, la couleur et le contenu. Vous pouvez placer les bannières en haut pour les annonces ou en bas pour les messages secondaires. Vous pouvez utiliser des couleurs contrastées mais adaptées à la marque, des textes courts et attrayants, des CTA clairs et orientés vers l'action, ainsi que des animations ou des icônes subtiles pour attirer l'attention. Vous pouvez également rendre les bannières inacceptables ou collantes, en fonction de l'importance du message que vous souhaitez faire passer par le biais de votre bannière.
Comment fonctionnent les bannières de notification de sites Web très performantes pour les mises à jour des produits ?
Les bannières de mise à jour des produits atteignent tous les visiteurs (nouveaux utilisateurs, clients potentiels et clients de longue date) et montrent comment le produit évolue en fonction des commentaires. Ils mettent en avant les nouvelles fonctionnalités et les améliorations, tout en mettant l'accent sur le client. Des bannières bien conçues avec un texte clair, un placement visible et des repères visuels subtils augmentent les chances que les utilisateurs remarquent les mises à jour et activent de nouvelles fonctionnalités, stimulant ainsi l'engagement et l'adoption du produit.
Comment fonctionnent les exemples de barres de notification pour les promotions et les offres à durée limitée ?
Les bannières promotionnelles soulignent l'urgence et la valeur sans interrompre la navigation. La bannière de réduction autocollante de Monarch ou la bannière du compte à rebours des fêtes d'Uxcel fonctionnent car elles rappellent constamment aux utilisateurs l'existence d'une offre et en soulignent visuellement les avantages. Des CTA forts et orientés vers l'action et des messages clairs, parfois associés à des comptes à rebours ou à des signaux saisonniers, aident les utilisateurs à comprendre l'opportunité et à la saisir avant qu'il ne soit trop tard. Ainsi, les bannières peuvent également être utilisées pour créer un FOMO.
Comment testez-vous A/B les bannières de notification des sites Web pour un CTR plus élevé ?
Les tests A/B des bannières consistent à comparer les variations de texte, de CTA, de couleur, de placement et de synchronisation pour déterminer ce qui suscite le plus d'engagement. Vous pouvez également mesurer les clics, les conversions et les taux de rejet afin d'optimiser les performances tout en gardant à l'esprit l'expérience utilisateur.
Comment utiliser une bannière de notification sur un site Web pour intégrer de nouveaux utilisateurs ?
Les bannières d'intégration aident les nouveaux utilisateurs à effectuer des actions de configuration importantes et à encourager l'engagement avec les fonctionnalités clés. Ils peuvent mettre en évidence les tâches inachevées, recommander des intégrations essentielles ou suggérer d'explorer les fonctionnalités de base. Avec un texte clair et concis, un placement accrocheur et des repères visuels utiles, ces bannières permettent aux utilisateurs de comprendre plus facilement les étapes suivantes.
Quels exemples de barres de notification améliorent l'engagement et la rétention des utilisateurs ?
Les bannières qui présentent une valeur contextuelle personnalisée ont tendance à stimuler l'engagement et la rétention. Loom met en évidence les vidéos gratuites restantes des utilisateurs, encourageant ainsi l'utilisation continue du produit. UserGuiding fait la promotion des annonces de nouvelles fonctionnalités dans l'application pour informer les utilisateurs des mises à jour et les encourage à utiliser la nouvelle fonctionnalité. Les bannières de test bêta de Productboard suscitent de l'anticipation et incitent les utilisateurs à adopter rapidement la fonctionnalité.
Comment personnaliser les bannières de notification des sites Web en fonction de la segmentation des utilisateurs ?
Vous pouvez personnaliser les messages en fonction de l'utilisation, du type de compte, de la géographie ou de l'appareil. Loom, par exemple, adapte les bannières pour montrer à chaque utilisateur les vidéos gratuites restantes.
Quels sont les exemples de barres de notification adaptées aux mobiles sur les sites réactifs ?
Les bannières adaptées aux mobiles adaptent la mise en page, le texte et les CTA aux écrans plus petits. UXcel réduit le texte et ne conserve que les repères visuels les plus importants, tels que les comptes à rebours, pour une clarté sans encombrement.
Quelles sont les erreurs courantes dans les bannières de notification qui réduisent les clics et les conversions ?
Un trop grand nombre de bannières simultanées, des messages non pertinents, des CTA trompeurs et des bannières non révocables frustrent les utilisateurs et réduisent leur engagement. Les doubles bannières de Retool ou les vagues CTA de n8n en sont de bons exemples.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)




















