

Les infobulles web sont l'équivalent des guides touristiques.
Les visites guidées de villes anciennes telles qu'Éphèse et Aspendos rehaussent considérablement votre expérience de voyage, transformant des pierres ordinaires en histoires captivantes.
De même, l'utilisation d'un produit SaaS avec des infobulles offre une amélioration comparable, en fournissant des informations précieuses et des conseils transparents au cours de votre parcours numérique.
Bien sûr, les visiteurs peuvent deviner les endroits où les gens se réunissaient pour le théâtre ou ceux où ils se baignaient et dormaient seuls, en se promenant.
Mais qu'en est-il des passages cachés et des chambres secrètes ?
Ce que je veux dire, c'est que oui, vos utilisateurs chanceux peuvent découvrir ce qu'ils peuvent faire avec quelles fonctionnalités en temps voulu.
Mais la question cruciale est la suivante :
Peuvent-ils trouver les bonnes fonctionnalités au bon moment, avant de quitter l'entreprise ?
Avec de simples infobulles, c'est possible.
Vous vous demandez comment, où et quand utiliser les infobulles ?
Commençons par l'essentiel !
Résumé
- Une infobulle de site web est un petit élément d'interface utilisateur qui fournit des informations sur un autre élément d'interface utilisateur.
- Les infobulles peuvent être utilisées pour :
- Onboarding des produits,
- Explication des fonctionnalités,
- Annonce d'une nouvelle fonctionnalité,
- Conseils d'utilisation du produit,
- Rapport d'erreur,
- Offres de réduction.
- 4 facteurs qui influencent la qualité et le succès d'une infobulle :
- Placement,
- Conception,
- Niveau d'interactivité,
- Microcopie dans l'infobulle.
- Pour concevoir et développer des infobulles, vous pouvez utiliser :
- Outils tiers sans code,
- Bibliothèques de code et modèles,
- Langages de programmation tels que JavaScript, CSS et HTML.
Qu'est-ce qu'une infobulle web ?
Une infobulle web, c'est-à-dire une petite fenêtre contextuelle, est une fonctionnalité utile de l'interface utilisateur qui permet de fournir aux utilisateurs des informations ou un contexte supplémentaires lorsqu'ils interagissent avec divers éléments tels que des boutons et des liens.
Il apparaît lorsque l'utilisateur clique sur un élément de l'interface utilisateur ou le survole avec le pointeur de la souris.
En offrant des détails concis mais informatifs, les infobulles améliorent l'expérience utilisateur, en guidant les utilisateurs et en clarifiant l'objectif ou la fonction des différents composants de l'interface utilisateur.
🛎️ Par exemple, sur Mac, les infobulles affichent le titre de la page web lorsque vous survolez un onglet actif, ce qui facilite la navigation lorsque vous avez plusieurs onglets ouverts.

De même, les infobulles web sont activées lorsqu'un utilisateur clique ou survole un bouton, une icône ou un lien sur un site web ou une plateforme web ; elles visent à améliorer le parcours de l'utilisateur et à lui fournir des conseils lorsqu'il en a besoin.
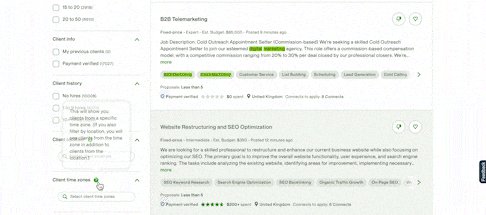
🛎️ Voici un exemple d'infobulle web provenant d'Upwork :

Il s'agit en fait d'un message in-app qui signale un élément de l'interface utilisateur et fournit des informations et un contexte à son sujet.
En général, cela se présente comme suit :

Quel est le rôle d'une infobulle sur un site web ?
En matière d'infobulles, tout est possible.
Pourtant, voici les cas d'utilisation les plus courants 👇
Visites guidées des produits et onboarding des utilisateurs
Comme vous vous souvenez de ma métaphore du guide touristique, l'une des fonctions les plus courantes des infobulles est de présenter l'interface utilisateur aux nouveaux utilisateurs et de fournir des explications sur les fonctionnalités.

Les infobulles d'onboarding garantissent un apprentissage interactif et contextuel pour les utilisateurs ; elles réduisent donc la courbe d'apprentissage. De plus, comme elles fournissent de brèves informations et des conseils au sein du produit, elles ne fatiguent ni ne submergent les utilisateurs.
Les longues documentations sur les produits et les articles pratiques peuvent être assez ennuyeux et incompréhensibles, pour être honnête 🤯
Explications sur les fonctionnalités et support d'information
Un autre cas d'utilisation populaire des infobulles consiste à fournir une explication supplémentaire sur les fonctionnalités d'un produit. Si vous proposez différents services ou si votre produit comporte de nombreuses fonctionnalités, il est préférable d'indiquer laquelle fait quoi afin que vos utilisateurs ne manquent rien qui puisse leur être utile.
Voyons quelques exemples :
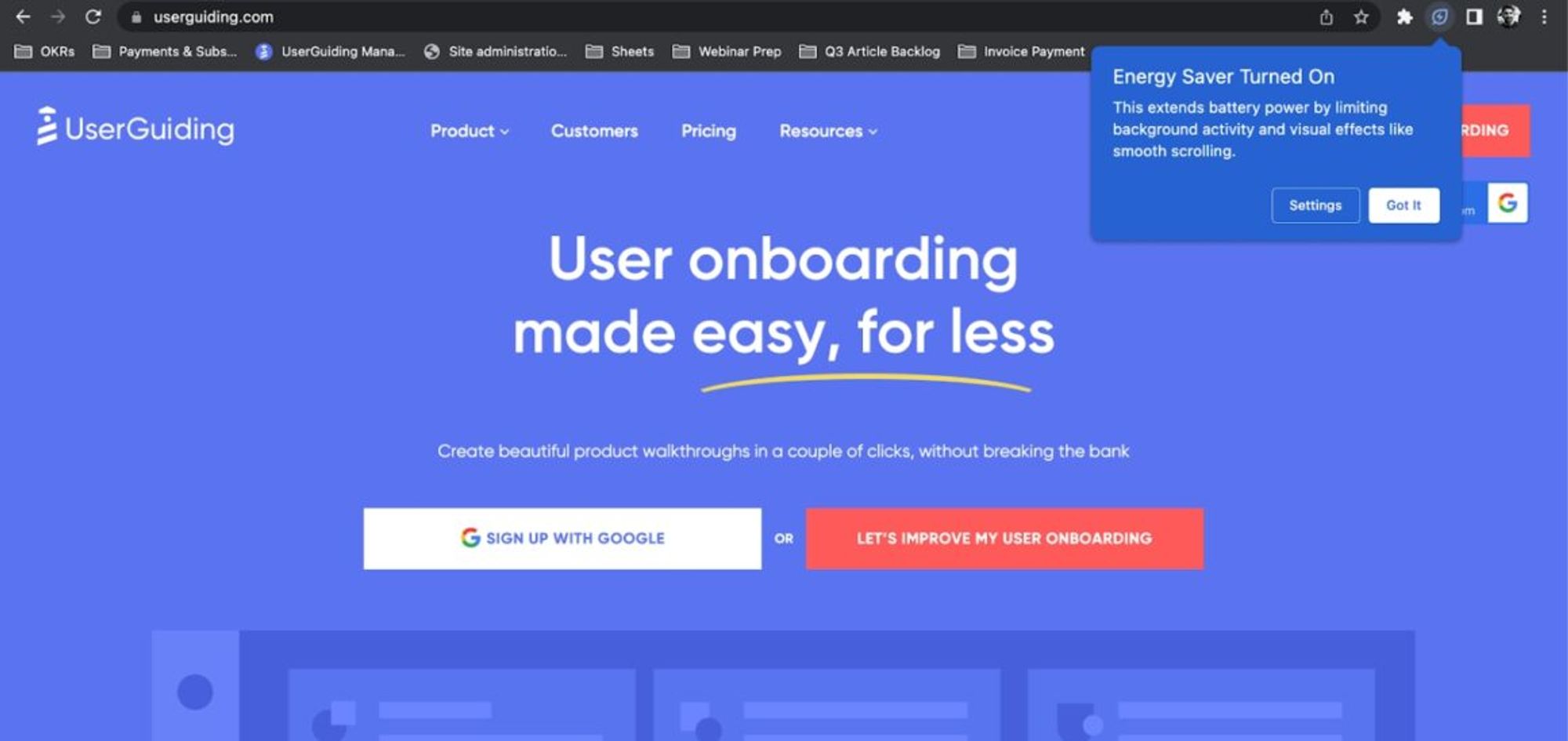
🛎️ Google utilise une infobulle contextuelle pour informer l'utilisateur de l'activation du mode économie d'énergie 👇

L'infobulle ne se contente pas d'informer l'utilisateur sur la fonctionnalité, elle lui permet également de modifier ses paramètres concernant cette fonctionnalité grâce à un élément interactif.
🛎️ De même, Kajabi, une plateforme SaaS pour les créateurs et les vendeurs de contenu numérique, fournit des informations sur le secteur dans sa boîte à infobulles :

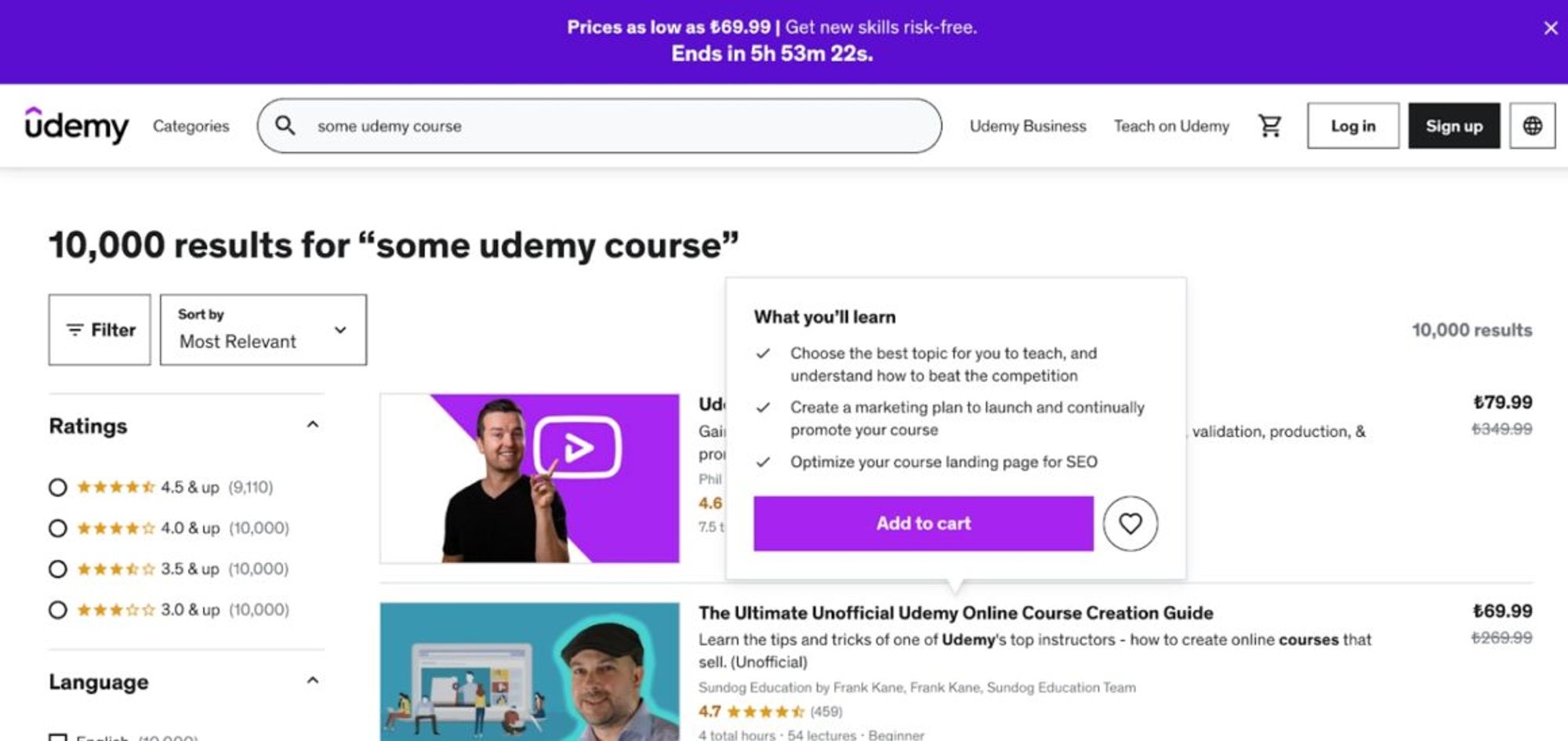
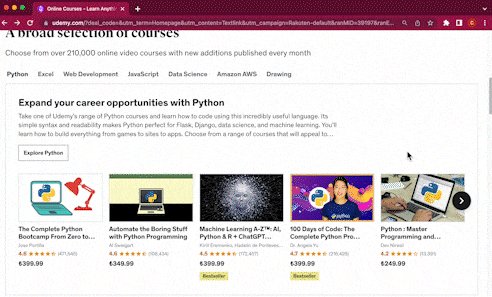
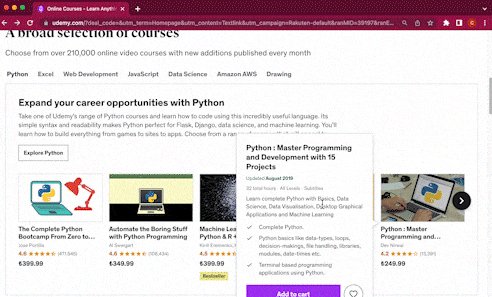
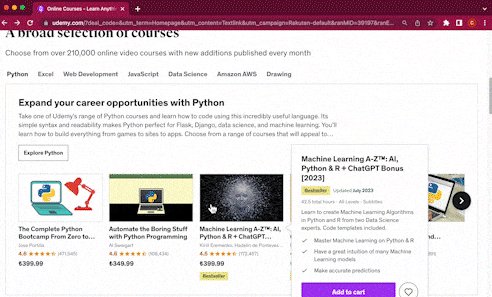
🛎️ Ou, si vous êtes une plateforme éducative avec beaucoup et beaucoup de cours comme Udemy, vous pouvez utiliser les infobulles comme des boîtes de résumé pour les cours !

Annonces de nouvelles fonctionnalités et messagerie In-App
Il y a des mises à jour que vous pouvez annoncer par de grands messages en plein écran et des hotspots, et il y a des mises à jour qui n'ont vraiment pas besoin d'un tel tapage.
Il est préférable de maintenir les attentes à un niveau normal, n'est-ce pas ?
Si vous ajoutez un nouvel emoji à votre fonctionnalité de réaction emoji déjà existante, vous pouvez envisager d'opter pour une infobulle plus simple plutôt que pour un modèle d'annonce plus important.
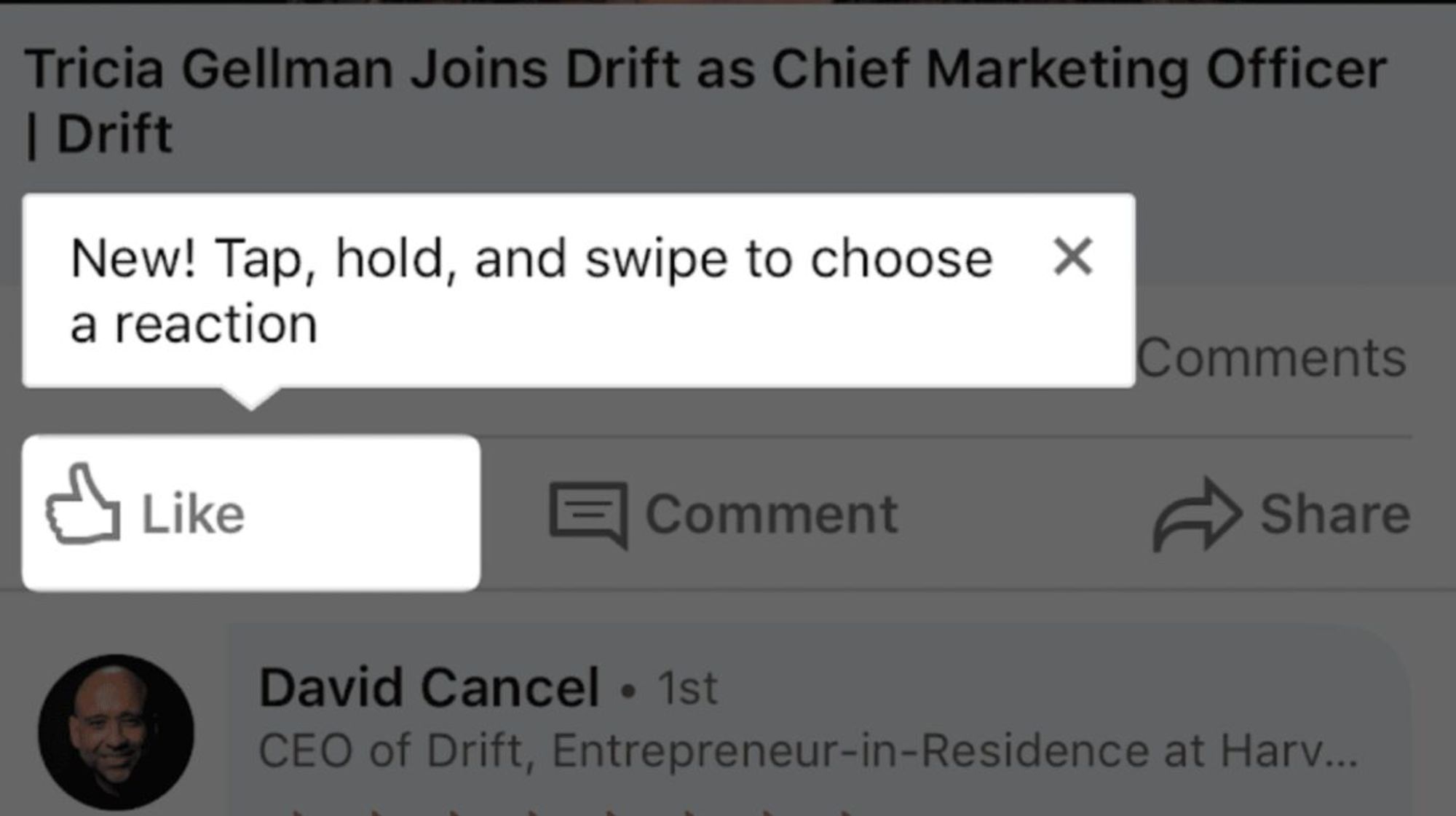
🛎️ Comme le fait LinkedIn avec cette infobulle d'annonce de fonctionnalité :

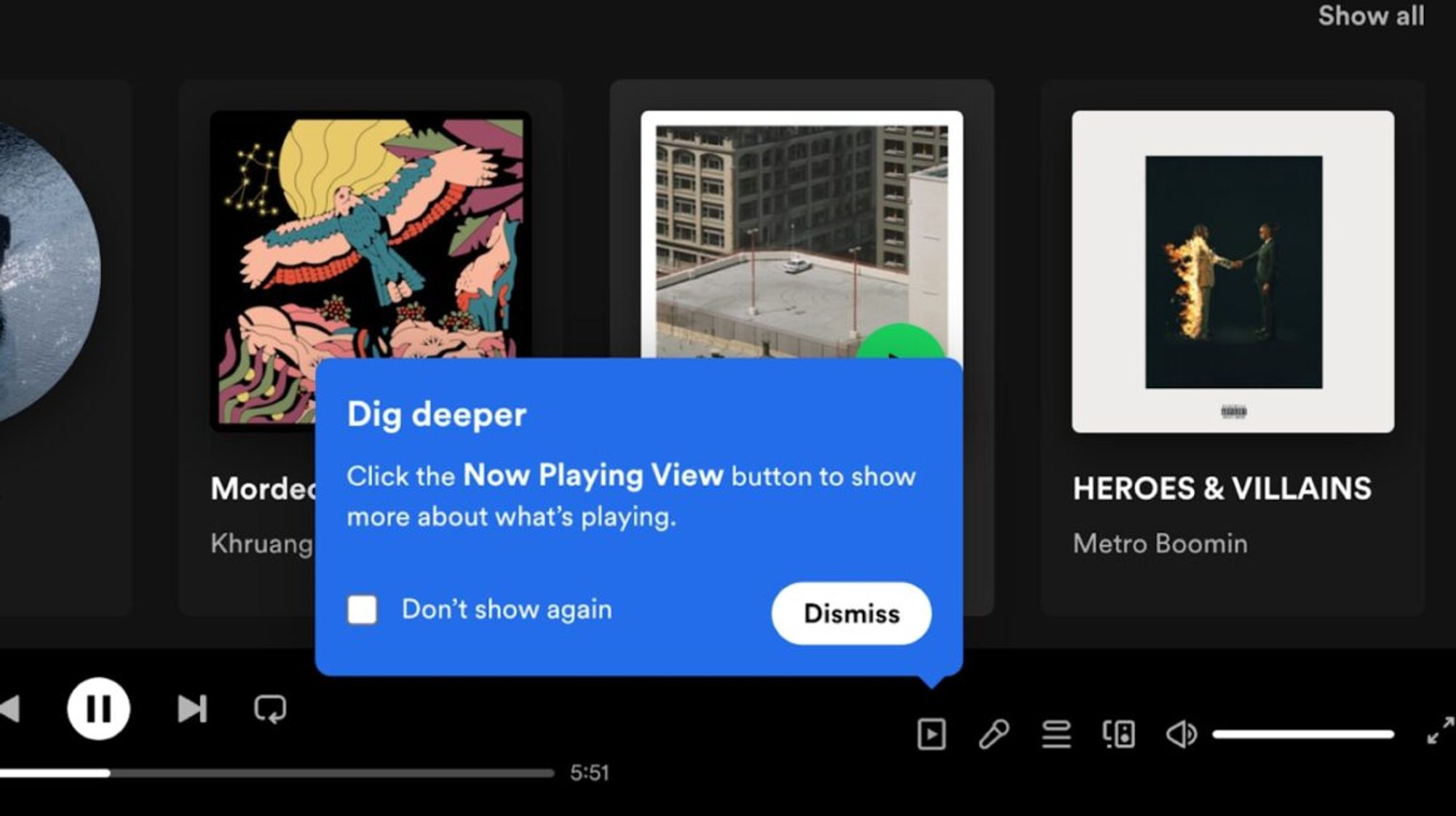
🛎️ Ou Spotify avec l'annonce du bouton « now playing view »👇

Proposer des remises, des compléments, etc.
Je pense que vous avez commencé à comprendre que l'élément infobulle peut être tout ce que vous voulez.
Vous pouvez créer des infobulles personnalisées pour n'importe quel élément de l'interface utilisateur, pour presque n'importe quel usage.
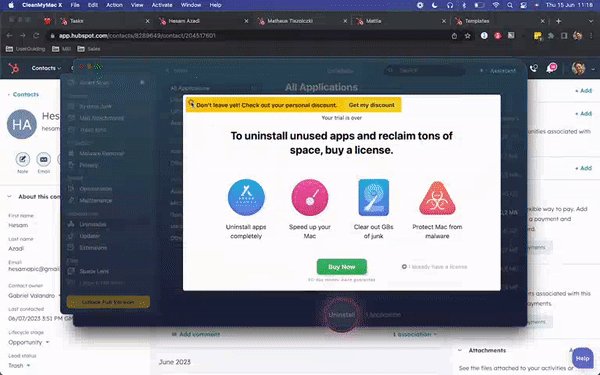
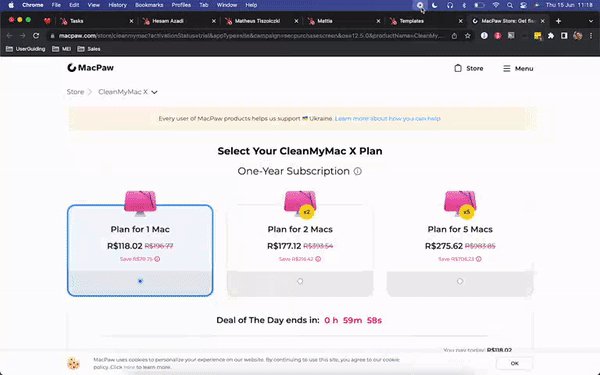
Par exemple, MacPaw, un éditeur de logiciels qui développe des applications pour les utilisateurs de Mac, positionne sa flèche d'infobulle juste au-dessus de l'icône de sortie et propose une réduction à l'utilisateur.

Qu'est-ce qui fait une bonne infobulle ?
Vous avez probablement rencontré de très mauvais exemples d'infobulles.
Je l'ai fait. Plusieurs fois.
Vous avez trouvé le design de l'infobulle fastidieux et ennuyeux. Vous avez essayé de bloquer une infobulle persistante qui revient sans cesse, à chaque fois que vous ouvrez l'application.
Ou encore, vous n'avez pas pu cliquer sur un bouton à cause d'une infobulle qui n'était pas positionnée selon les principes de placement, au moins une fois dans votre vie.
Nous savons tous ce qui fait une mauvaise infobulle.
Et voici ce qui fait une bonne infobulle 🤩
Placement
Des infobulles bien placées NE s'étalent PAS sur tout l'écran et ne bloquent pas les boutons et icônes importants de l'interface utilisateur.
Vous voulez améliorer l'expérience de l'utilisateur avec les infobulles, et non l'entraver.
Bien que l'infobulle de présentation de cours d'Udemy constitue un bon cas d'utilisation, en pratique, elle peut être un peu boguée et gênante car les infobulles bloquent le cours situé juste à côté de celui sur lequel elles fournissent des informations :

Une conception visuellement cohérente
Des infobulles bien conçues = Une bonne image de marque.
Vous devez veiller à ce que les couleurs, la police, la forme et les animations de transition de vos infobulles soient cohérentes avec le reste de la conception du produit.
🛎️ Utiliser une palette de couleurs qui ne fatigue pas l'œil et la même police qu'elle utilise sur l'ensemble de la plateforme web pour ses infobulles d'onboarding :
Une microcopie claire et concise qui a de la valeur
Une bonne infobulle doit comporter un message informatif, et non un message inutile.
En outre, ce message ne doit pas être indispensable pour que l'utilisateur puisse accomplir une tâche, car les infobulles risquent de passer inaperçues.
Le langage de la microcopie doit être clair et le point principal qu'elle transmet doit apporter de la valeur à l'utilisateur.
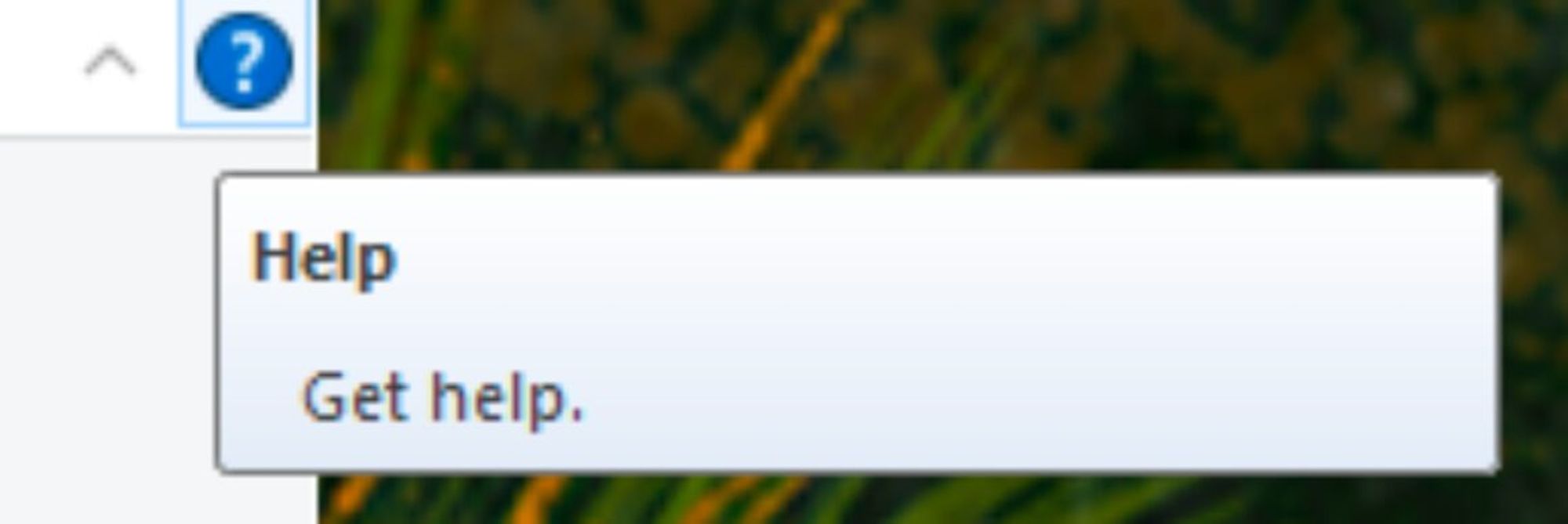
🛎️ Voici un mauvais exemple de Windows :

Ce n'est pas vraiment utile, je crois.
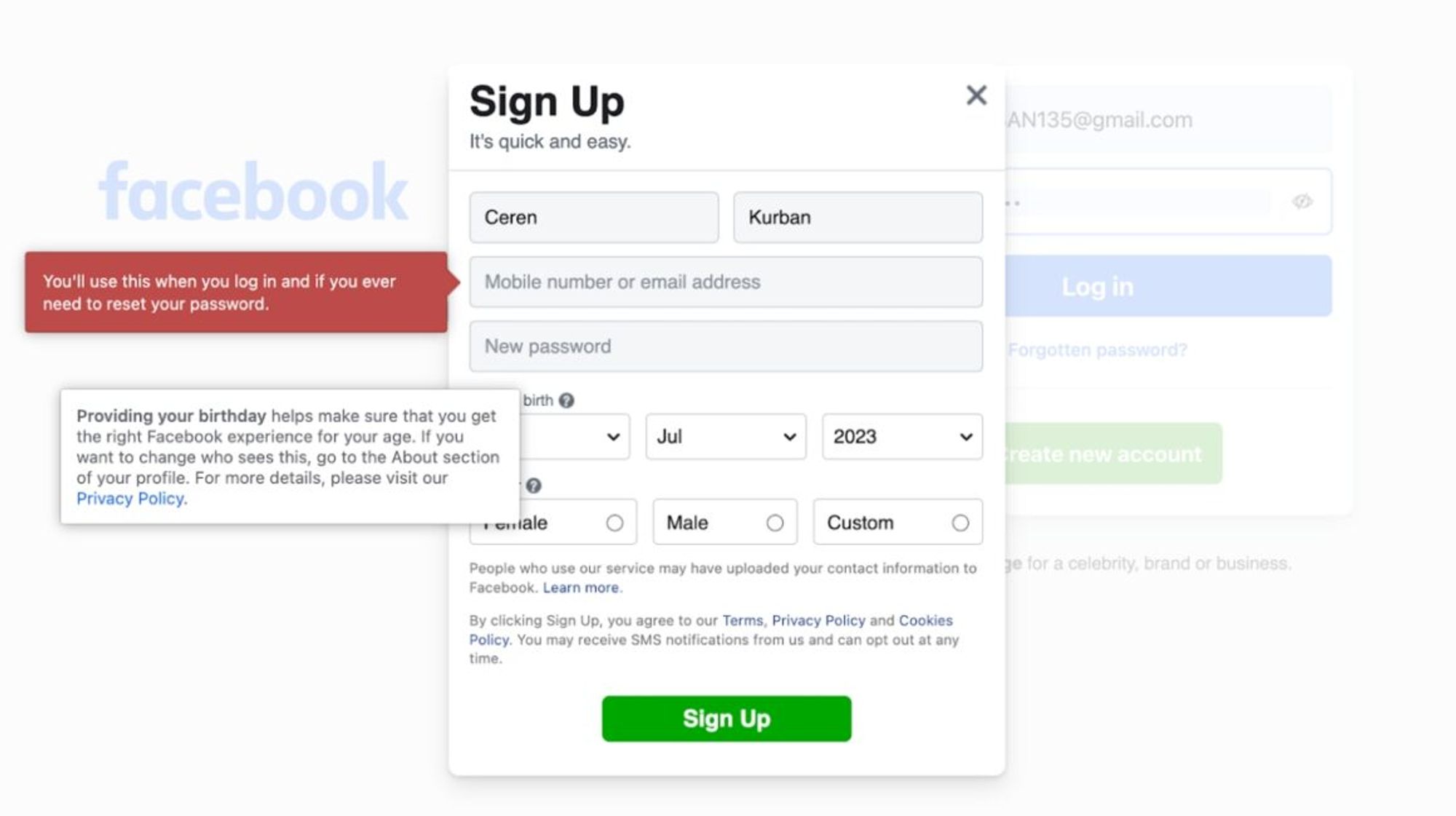
🛎️ Et voici un bon exemple de Facebook :

Bien que la beauté du design soit discutable, les infobulles sont claires, compréhensibles et informatives.
Interaction conviviale
Les infobulles efficaces sont généralement composées d'éléments actifs -ou éléments interactifs-, tels que des boutons CTA et des liens cliquables.
L'espace étant limité et précieux, il est important de l'utiliser efficacement.
Il n'est pas nécessaire de fournir des explications approfondies dans vos infobulles, comme leur nom l'indique d'ailleurs ; il s'agit simplement de petites astuces à la fin.
Mais si vous pensez qu'il y a plus à apprendre sur certaines fonctionnalités du produit et leurs cas d'utilisation, vous pouvez toujours renvoyer l'utilisateur à votre base de connaissances pour une lecture plus approfondie en ajoutant des liens vers des articles/vidéos connexes.
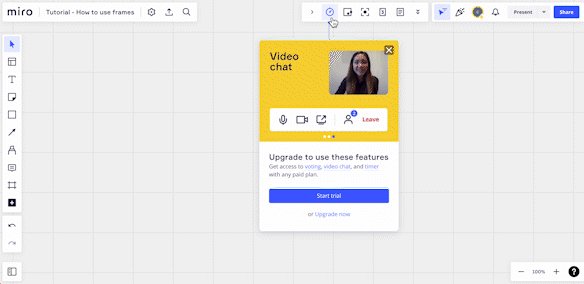
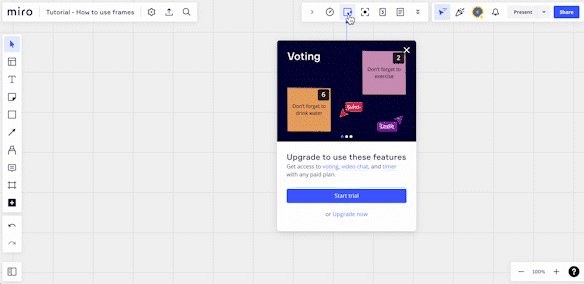
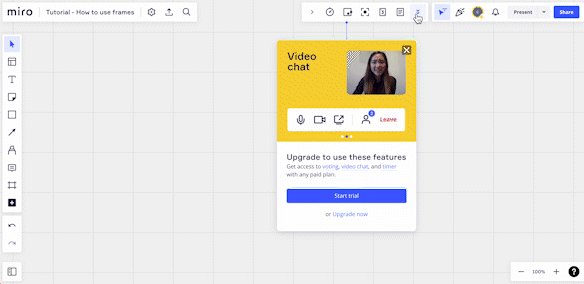
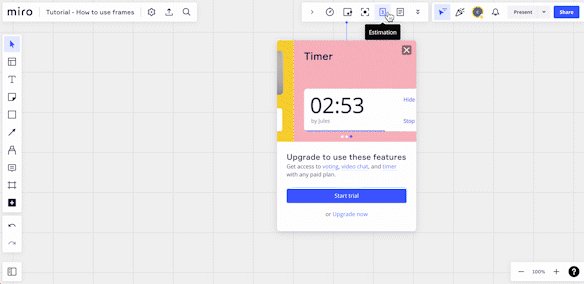
🛎️ Voici comment Miro utilise son espace limité pour informer les utilisateurs sur les fonctionnalités supplémentaires et conserve les détails ainsi que le contenu additionnel dans les liens cliquables positionnés sur les noms des fonctionnalités.

Comment déclencher votre infobulle ?
Tout autant que la manière dont vous utilisez vos infobulles ou dont vous les concevez et les placez, la façon dont vous les déclenchez est tout aussi cruciale.
En effet, selon votre méthode de déclenchement, vos infobulles - et les précieuses informations qu'elles contiennent - peuvent passer inaperçues ou devenir des distractions gênantes pour vos utilisateurs.
Il existe principalement 3 types de déclencheurs que vous pouvez utiliser pour vos infobulles :
- Déclencheurs cliquables
- Déclencheurs de survol
- Déclencheurs temporels
Examinons de plus près leur fonctionnement :
Infobulles avec déclencheurs cliquables
Les déclencheurs cliquables (comme leur nom l'indique) sont activés lorsque l'utilisateur clique sur un certain élément de l'interface utilisateur, tel qu'un bouton ou une icône.
Ils garantissent que l'infobulle n'apparaît que lorsque l'utilisateur demande explicitement des informations.
Un déclencheur cliquable offre donc une interaction contrôlée et intentionnelle entre l'utilisateur et le produit, réduisant ainsi le risque de bombardement d'informations.
Voici un exemple :

Quand les utiliser ?
Les déclencheurs cliquables sont utiles dans les situations où la précision est nécessaire. Ils sont donc idéaux pour les interfaces complexes comportant plusieurs éléments interactifs.
Vous pouvez également les utiliser pour :
- Infobulles permanentes
- Longues infobulles fournissant des informations détaillées
- Infobulles pour les paramètres ou fonctionnalités avancés
- Infobulles proposant des ressources ou des liens supplémentaires
Infobulles avec déclencheurs de survol
Les déclencheurs de survol activent les infobulles lorsque l'utilisateur déplace son curseur sur un élément et/ou une zone spécifique de votre interface utilisateur. Elles disparaissent lorsque le curseur s'éloigne, ce qui permet à l'interface de rester propre et épurée.
Grâce aux déclencheurs de survol, les informations sont immédiatement disponibles dès que l'utilisateur manifeste de l'intérêt. Aucun clic n'est nécessaire.
Les infobulles survolées sont idéales pour les interfaces où les utilisateurs ont besoin d'une assistance fréquente, à la volée, car elles fournissent une aide immédiate sans étapes supplémentaires.
Il va donc sans dire qu'ils fonctionnent bien pour les flux d'onboarding.
Voici un exemple :
Quand les utiliser ?
Les déclencheurs de survol sont particulièrement utiles pour fournir des conseils ou des explications rapides.
Vous pouvez également opter pour eux pour :
- Infobulles plus courtes
- Brèves descriptions de produits dans les boutiques en ligne
- Explication des options dans les menus déroulants
- Fournir un contexte dans les visualisations de données ou les graphiques
Infobulles avec déclencheurs temporels
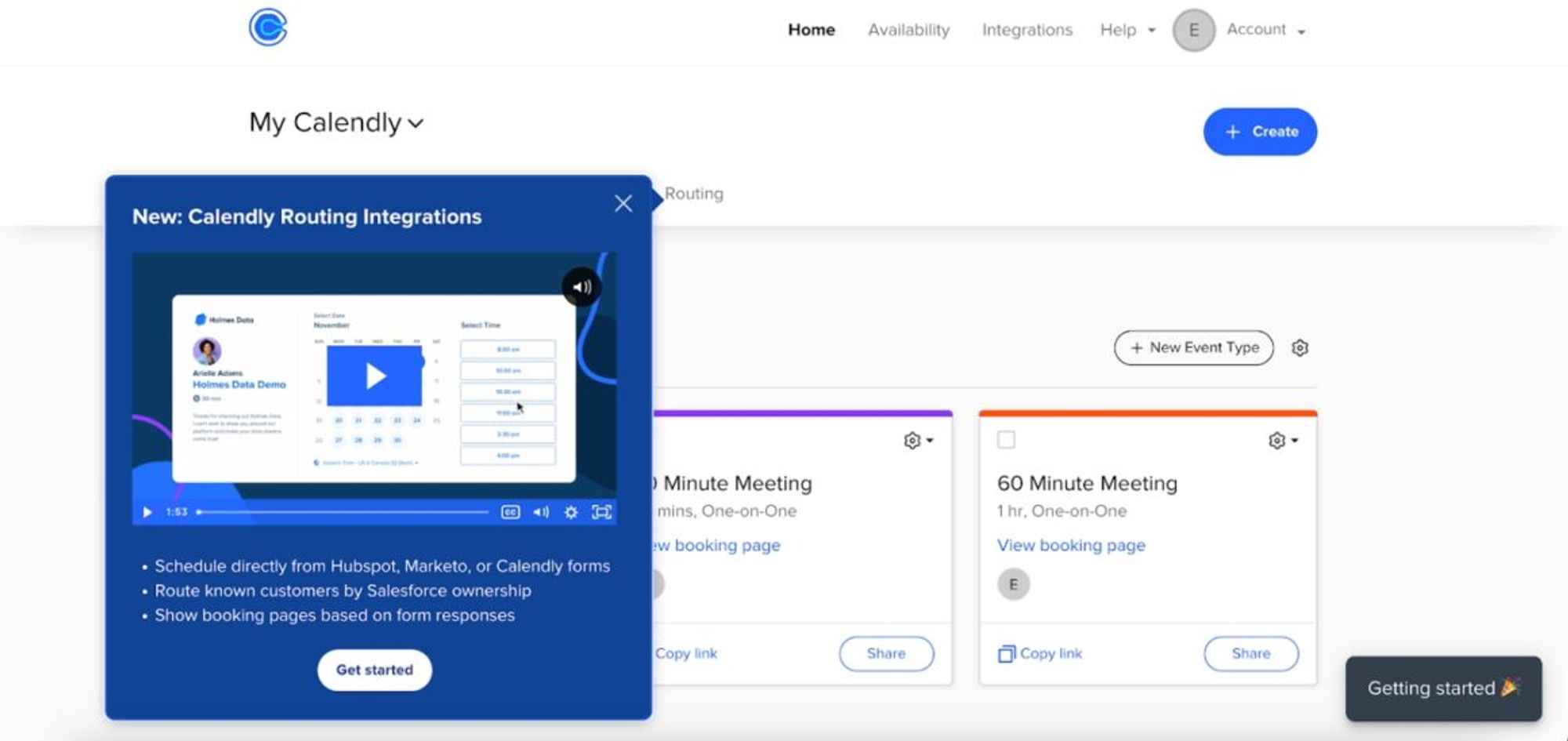
Les déclencheurs temporels activent une infobulle après qu'un laps de temps déterminé se soit écoulé depuis l'arrivée de l'utilisateur sur la page. Ou après qu'un certain pourcentage de la page a été parcouru.
Ils s'appuient donc sur des données de synchronisation et de navigation plutôt que sur les actions du curseur de l'utilisateur.
Avec les infobulles au survol, vous savez que l'utilisateur a manifesté un certain intérêt pour une fonctionnalité dans une certaine mesure. Avec les infobulles basées sur le temps, vous n'avez pas d'intérêt existant du côté de l'utilisateur.
Ces infobulles ont pour but de susciter l'intérêt.
Vous dites à vos utilisateurs :
Vous êtes ici depuis un certain temps et vous avez vu certaines fonctionnalités.
Jetez aussi un coup d'œil à celui-ci. Vous avez raté ça.
Voici un exemple :
Quand les utiliser ?
Les déclencheurs temporels garantissent que les informations importantes parviennent aux utilisateurs même s'ils ne les recherchent pas activement ou s'ils ne sont pas conscients d'en avoir besoin.
Vous pouvez également utiliser ces infobulles automatisées pour :
- Rappel des fonctionnalités non utilisées
- Proposer une valeur ajoutée
- Proposer des promotions et/ou des compléments
- Invitation à des webinaires de démonstration
- Invitation à s'inscrire à la lettre d'information
6 exemples d'infobulles
Maintenant que nous savons comment et quand utiliser les infobulles, nous pouvons aller de l'avant.
Cool. Parfait.
Il est temps d'examiner quelques autres exemples en détail et de voir quelles entreprises offrent une norme d'or pour les infobulles et lesquelles doivent encore travailler sur leur conception et d'autres aspects.
On y va ?
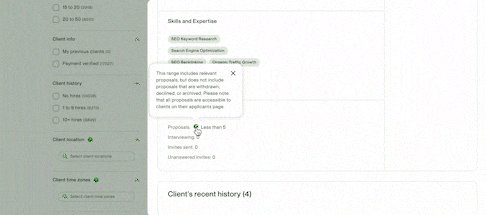
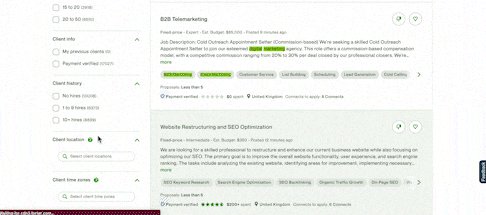
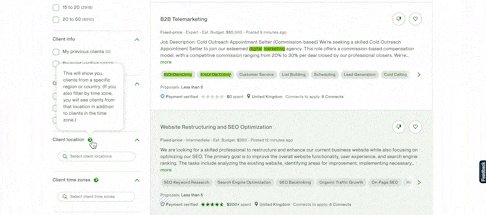
Upwork : Explication des fonctionnalités
De nombreux facteurs entrent en ligne de compte lorsque l'on postule à un emploi de freelance sur Upwork.
Langue du projet, fuseau horaire du client...
Mais pour un freelance débutant, le processus peut être déroutant avec toutes ces nuances.
Heureusement, Upwork ajoute de petites infobulles pour les filtres et les termes qui peuvent passer inaperçus afin d'éviter certaines des erreurs courantes que les utilisateurs débutants peuvent commettre.
Voici à quoi cela ressemble :

Principaux enseignements
✅ Upwork utilise des infobulles au survol, ce qui évite les encombrements inutiles dans l'interface utilisateur et la fatigue visuelle.
✅ Les infobulles sur la localisation du client et le fuseau horaire ne bloquent aucun bouton ou zone de texte important.
✅ Ils sont conscients des contraintes d'espace ! Copie claire et informative.
❌ Il s'agit d'infobulles traditionnelles, sans rien d'excitant ni de nouveau. Le design pourrait être amélioré.
❌ L'utilisation de l'espace blanc n'est pas idéale. Le texte peut être difficile à lire pour certains.
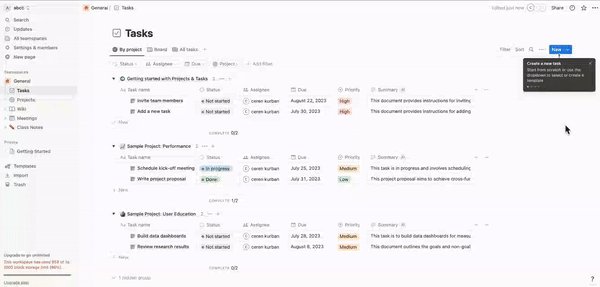
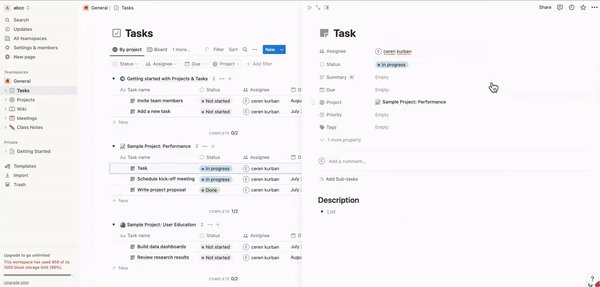
Notion : Guide des fonctionnalités
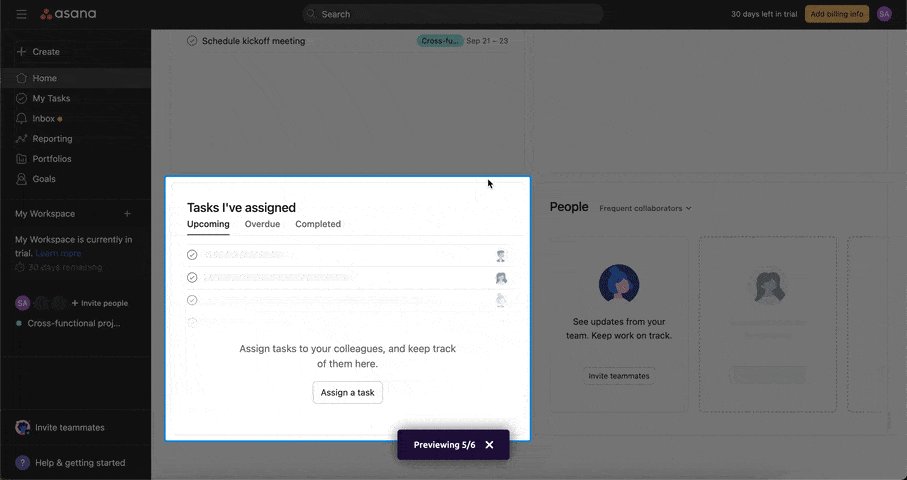
Vous avez probablement vu la check-list d'onboarding de Notion quelque part, même si vous n'avez peut-être pas vous-même utilisé l'outil. Elle utilise très bien l'espace blanc, avec quelques émojis, des définitions, du contenu vidéo supplémentaire et des liens cliquables vers des articles d'aide.
Il ne s'agit pas d'une visite guidée des produits avec des éléments entièrement interactifs, mais cela fonctionne bien.
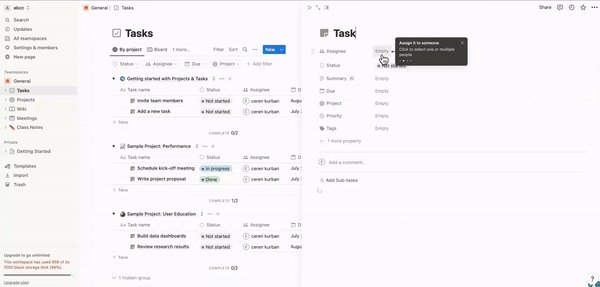
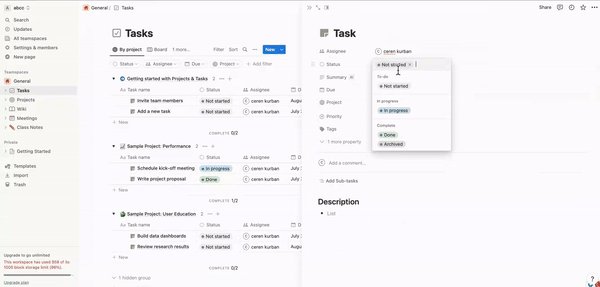
Mais ce que je veux vous montrer aujourd'hui, c'est la façon dont ils aident leurs utilisateurs à accomplir de petites tâches dans l'application, comme la création d'une tâche.

Principaux enseignements
✅ Ils utilisent des couleurs contrastées pour attirer l'attention.
✅ Il y a de petits titres pour chaque infobulle, même si les textes ne sont pas longs.
✅ Il n'y a aucun mot inutile dans les infobulles. Elles sont rédigées avec soin.
✅ Les infobulles sont interactives, ce qui permet aux utilisateurs d'essayer les processus en temps réel.
✅ Il y a une icône d'abandon ET une barre de progression.
❌ Les infobulles peuvent être petites et difficiles à lire pour certains utilisateurs.
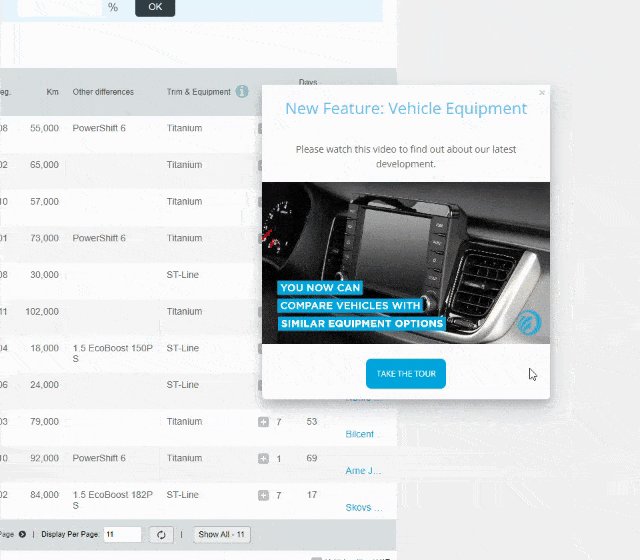
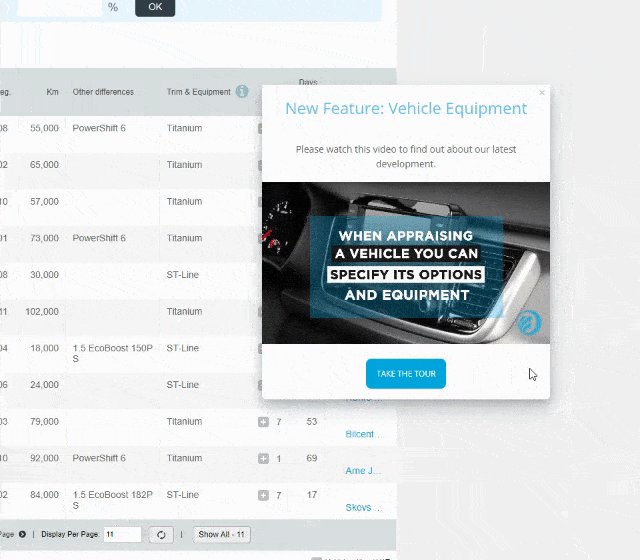
Indicata : Annonce d'une nouvelle fonctionnalité
Indicata, une plateforme du groupe Autorola, propose des offres de voitures dans 13 marchés différents et dans 11 langues différentes. Cela signifie qu'il faut s'adresser à des milliers d'utilisateurs issus de milieux divers et ayant des niveaux de compétence technique variés.
C'est difficile.
Il est difficile de garantir une expérience client fantastique à toutes ces personnes. Il y a toute la partie éducation, la partie support, la partie annonce...
Pouvez-vous deviner comment Indicata y parvient ? Oui, avec l'onboarding in-app et les infobulles ! !!
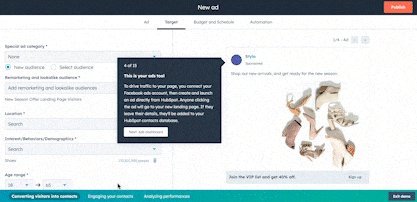
Voici un exemple de modale d'annonce de fonctionnalité :

Principaux enseignements
✅ Un titre soigné et accrocheur.
✅ Ils n'expliquent pas tout dans un espace réduit et n'embrouillent pas les utilisateurs, car il s'agit d'une fonctionnalité comportant de nombreux détails.
✅ Au lieu de cela, ils proposent une vidéo explicative.
✅ Il y a un bouton CTA qui invite les utilisateurs à consulter un guide interactif.
❌ Rien. 10/10. Une utilisation de l'infobulle très réussie.
⚡ Indicata a atteint un taux d'adoption des fonctionnalités de 47 % en adoptant des stratégies d'onboarding in-app. Découvrez leur histoire de réussite.
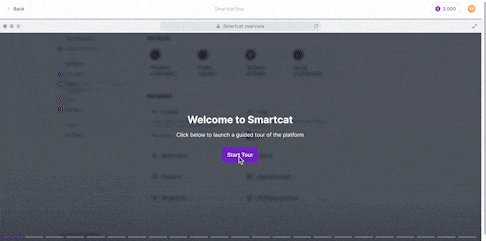
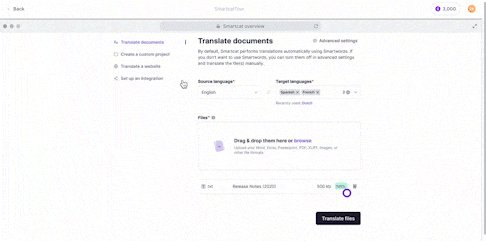
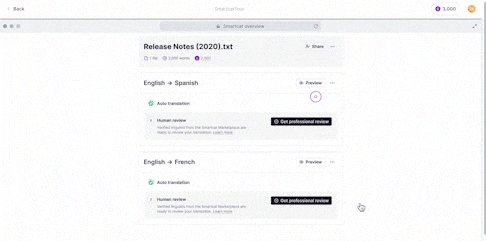
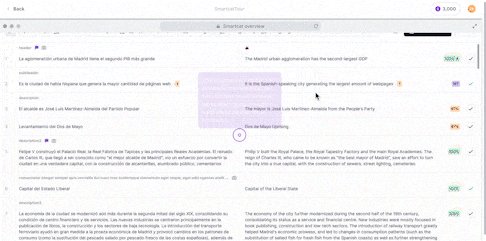
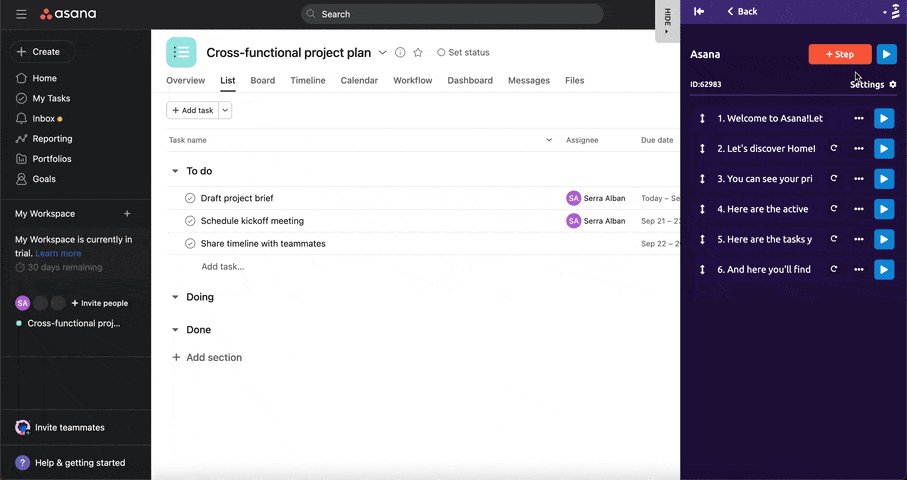
Smartcat : Guide interactif du produit
Smartcat n'est pas seulement un outil de traduction et de localisation basé sur le cloud, c'est aussi une plateforme qui met en relation les traducteurs et les entreprises, c'est-à-dire une place de marché pour les traducteurs.
Il comporte un grand nombre de fonctionnalités et de pages.
Beaucoup de grands traducteurs se sont perdus dans la plateforme en essayant d'ajouter une base territoriale pour un projet...
Mais c'était avant que l'entreprise n'adopte des solutions d'onboarding, ofc.
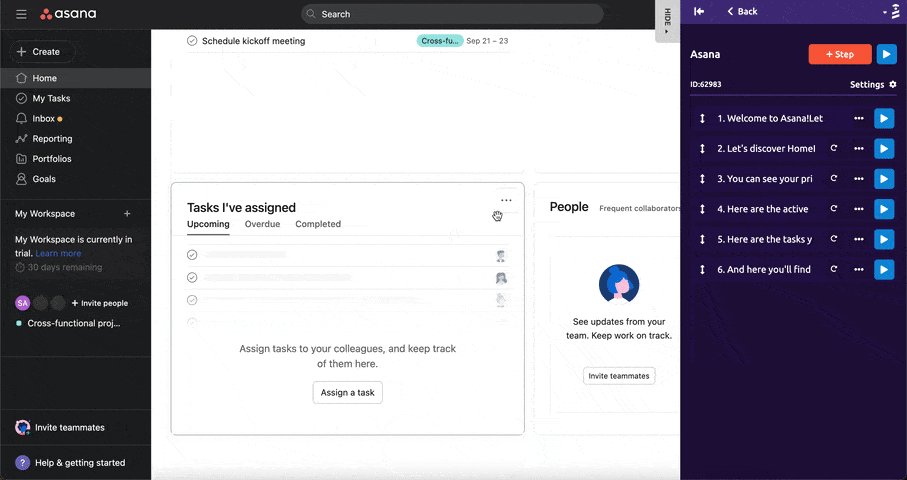
Je vous présente le nouveau Smartcat :

Principaux enseignements
✅ Ils utilisent la couleur de la marque, un violet franc, et créent un contraste avec le fond blanc.
✅ Ils expliquent chaque bouton et chaque case importants de l'interface utilisateur, évitant ainsi toute confusion future.
✅ Ils utilisent également des infobulles de transition. Je pense que cela aide l'utilisateur à rester concentré sans l'effrayer avec trop d'informations.
✅ Il y a une barre de progression qui motive les utilisateurs à continuer et à terminer la visite.
❌ Il s'agit d'un guide interactif très long ; certains utilisateurs pourraient se sentir dépassés.
❌ Bien que la visite soit en quelque sorte interactive, l'utilisateur n'accomplit pas vraiment les tâches simultanément, ce qui n'est peut-être pas un moyen d'apprentissage efficace pour tous les utilisateurs.
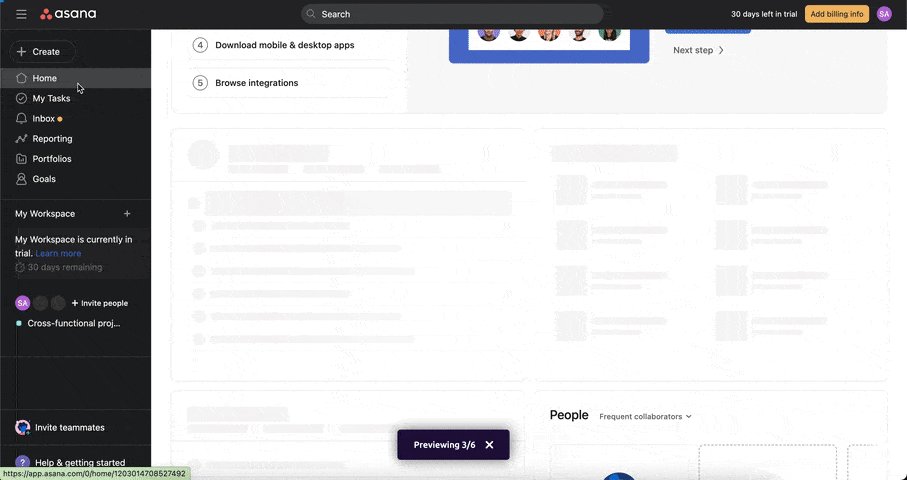
HubSpot : visites guidées des produits interactives et personnalisées
HubSpot est un logiciel magique qui peut être utilisé par les spécialistes du marketing, les représentants des ventes, les gestionnaires de contenu et les personnes chargées du service à la clientèle.
D'accord, ce n'est pas magique, peut-être, mais c'est très complet et polyvalent, c'est certain.
Ce qui le rend... complexe.
C'est pourquoi HubSpot ne se contente pas d'une visite guidée des produits plutôt générale, mais propose également des visites guidées personnalisées autour de vos hubs de marketing ou de vente.

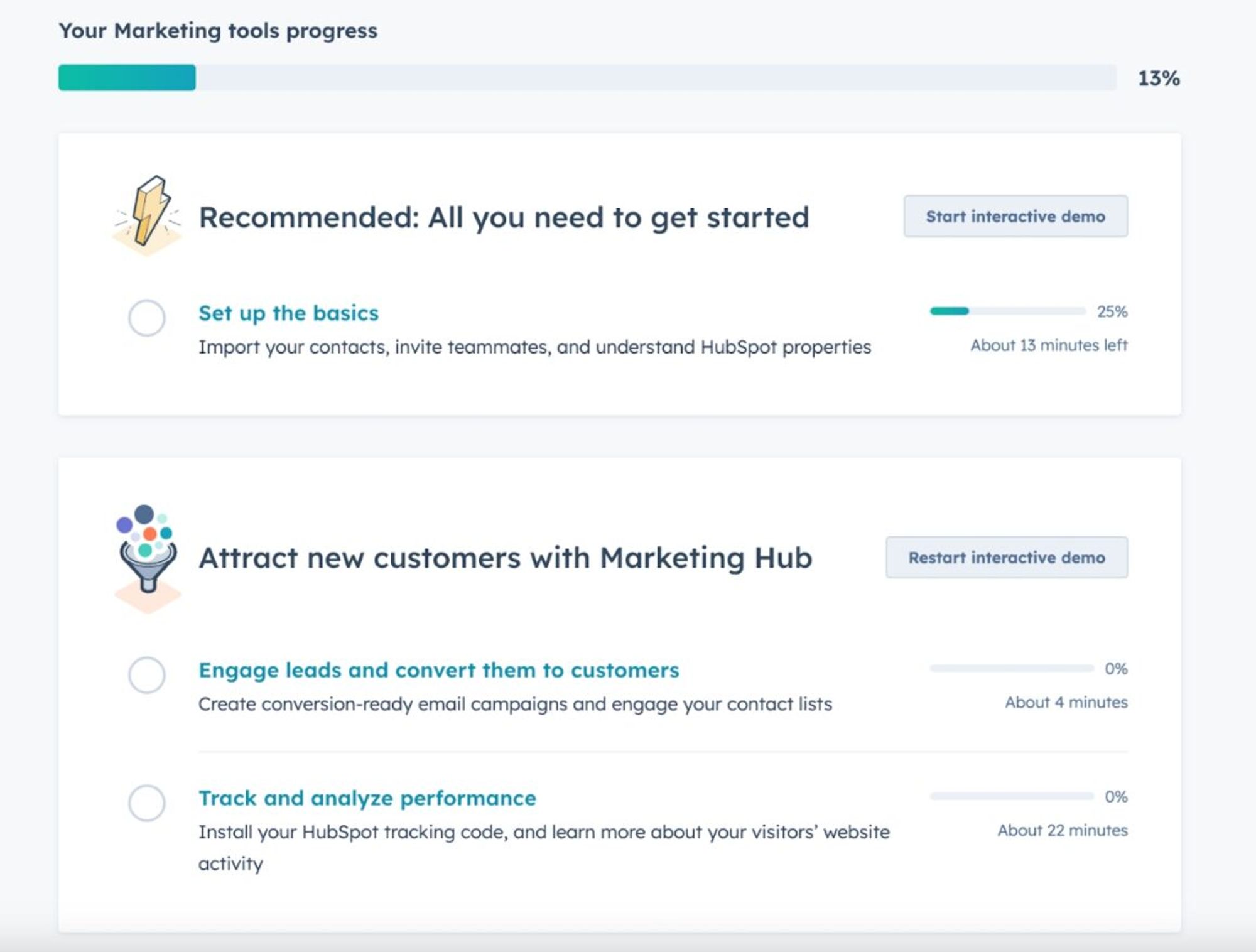
👉 Voici la visite générale, présentée à chaque utilisateur quel que soit son cas d'utilisation :

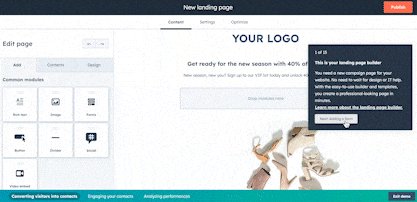
👉 Et voici les autres circuits présentés aux responsables du marketing pour fournir un contexte supplémentaire :

Principaux enseignements
✅ Ils utilisent également les couleurs de leur marque, comme Smartcat, ce qui crée un contraste avec le fond blanc et facilite la lecture.
✅ Il y a des titres qui résument le point principal dans chaque infobulle.
✅ Ils divisent les informations longues en paragraphes et améliorent la lisibilité.
✅ Les microcopies dans les infobulles sont très informatives ; certaines d'entre elles comportent des liens vers des articles complémentaires.
✅ Ils indiquent combien d'infobulles sont terminées et combien il en reste.
✅ Ils fournissent une estimation de l'heure de fin de chaque visite.
❌ Les visites sont longues.
❌ Certaines infobulles contiennent trop d'informations. Cela pourrait décourager certains utilisateurs de poursuivre les autres visites.
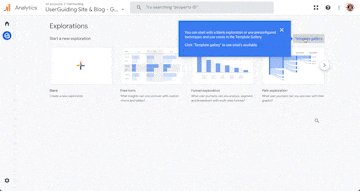
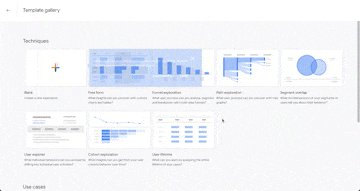
Google Analytics : Onboarding des utilisateurs
Il y a un sujet sur lequel il faut se mettre d'accord : Les outils d'analyse sont difficiles à utiliser.
Même les plus conviviaux comme Google Analytics.
Parce que l'analyse est difficile.
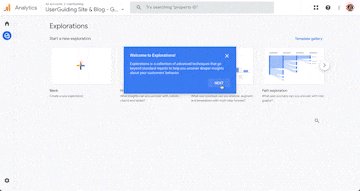
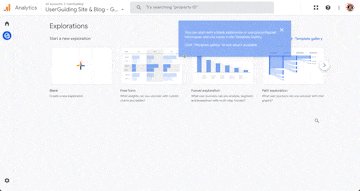
Heureusement, Google s'efforce d'éduquer les utilisateurs et leur fournit des infobulles au cours du processus d'onboarding.

Principaux enseignements
✅ Ils utilisent l'espace de manière efficace, en incorporant des paragraphes lorsque c'est nécessaire.
✅ Le texte est clair et facile à comprendre.
✅ Pour des explications plus longues, ils renvoient les utilisateurs à des articles d'aide extérieurs au produit.
❌ Son design est plutôt minimal, sans image, vidéo ou emoji, ce qui peut paraître ennuyeux et ordinaire pour certains.
Comment créer une infobulle en 6 étapes
Après avoir parlé des cas d'utilisation des infobulles et analysé en détail divers exemples concrets, je pense que vous êtes maintenant prêt à passer à l'étape suivante :
Les créer !
En fonction de vos attentes, de vos besoins - et de votre budget, bien sûr -, le processus peut être court et facile, ou un peu plus complexe et long.
Mais ne vous inquiétez pas, nous vous accompagnons à chaque étape et vous aidons à prendre des décisions éclairées.
Allons-y 🏃♀️🏃♀️
Étape 1 : Trouver la bonne source de développement
La première décision à prendre, et peut-être la plus importante, est de choisir la méthode de développement la plus adaptée à votre entreprise et à votre produit.
Car cela permettra également d'établir des normes et des limites pour vos infobulles.
Voici quelques questions que vous devriez vous poser :
- Disposez-vous d'une équipe de développeurs capable de consacrer suffisamment de temps au développement d'infobulles et à leur mise à jour le cas échéant ?
- Devrez-vous mettre à jour vos infobulles et/ou en développer de nouvelles régulièrement ?
- Vous voulez des infobulles interactives et complexes qui ont l'air plus professionnelles et qui correspondent à votre image de marque ?
- Souhaitez-vous offrir une expérience d'onboarding holistique avec un large éventail de contenus interactifs, ou n'avez-vous besoin que de quelques infobulles ?
- Quel budget pouvez-vous allouer à ce projet ?
En fonction de vos réponses, trois chemins s'offrent à vous :
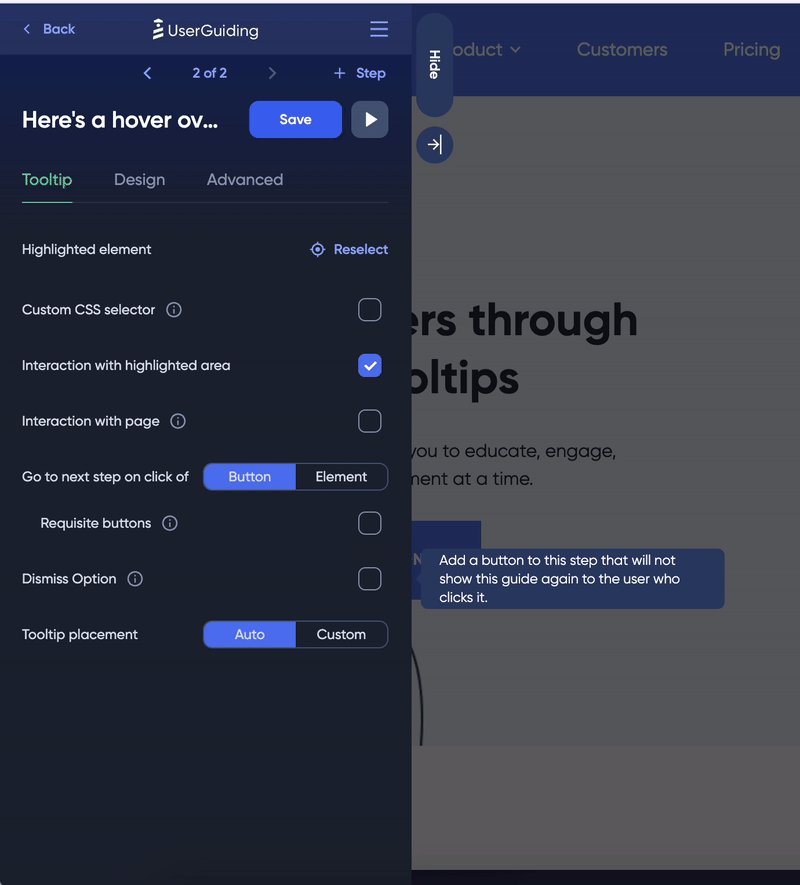
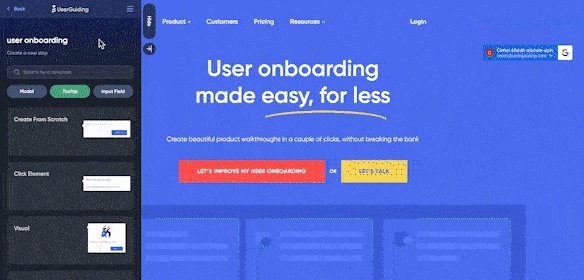
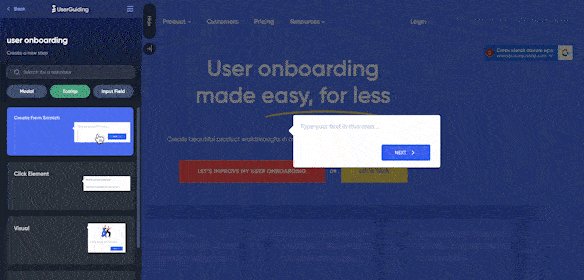
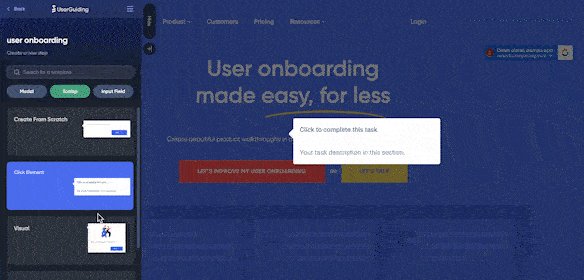
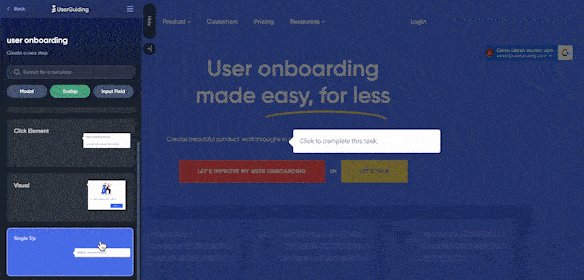
Outils tiers sans code, comme UserGuiding
Si vous ne disposez pas d'une équipe de développeurs capables de s'acquitter de cette tâche, ou si vous ne voulez tout simplement pas leur imposer davantage de travail et de responsabilités, vous pouvez opter pour des outils d'onboarding sans code tels que UserGuiding.
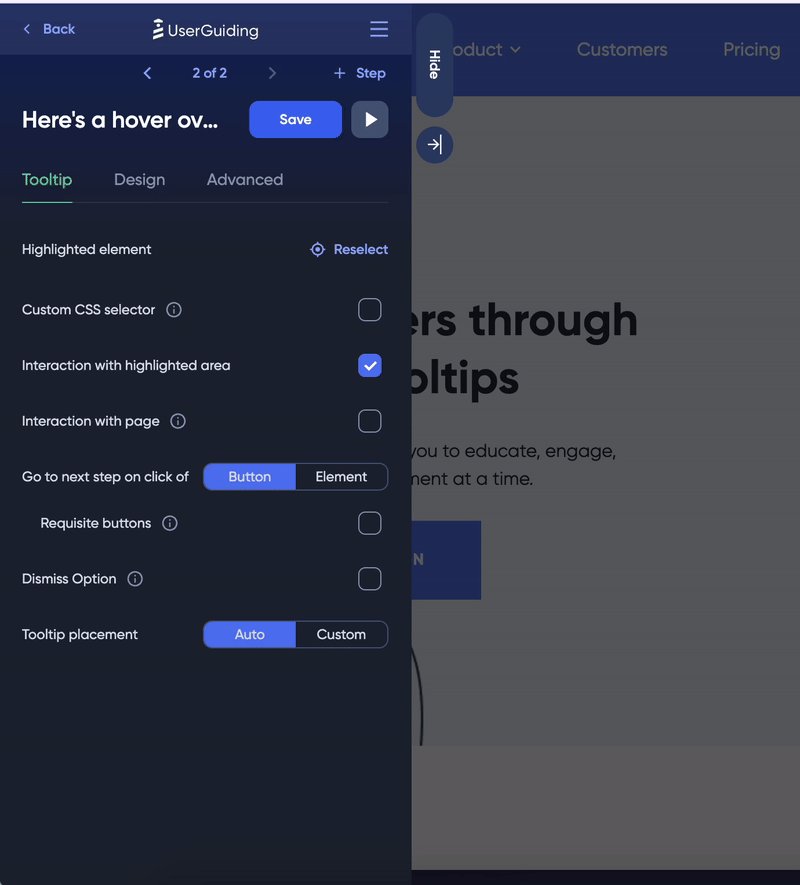
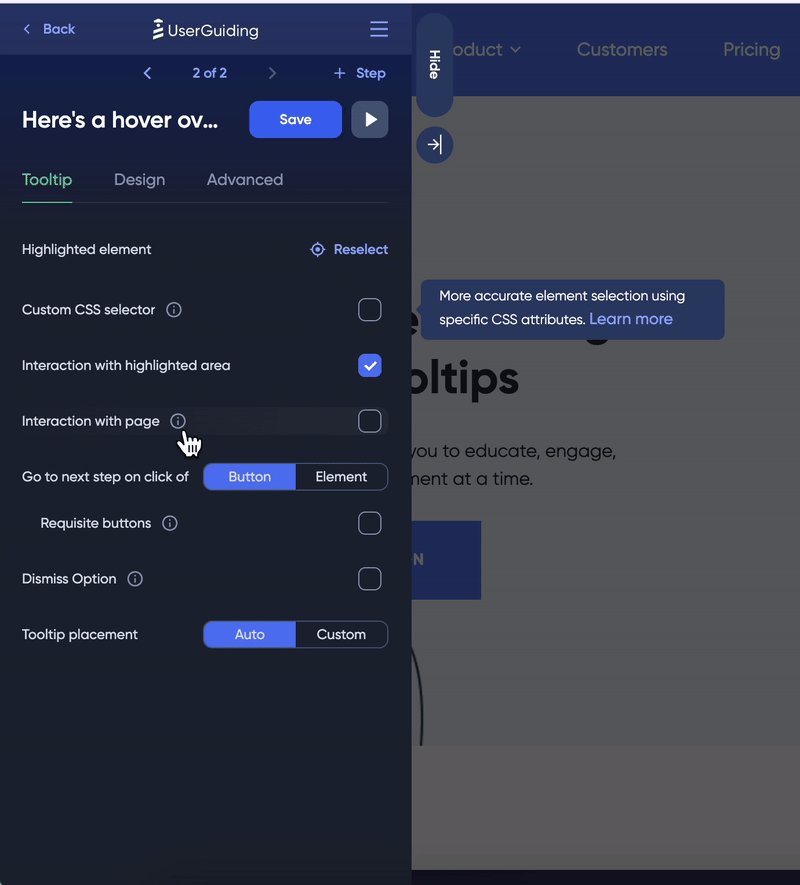
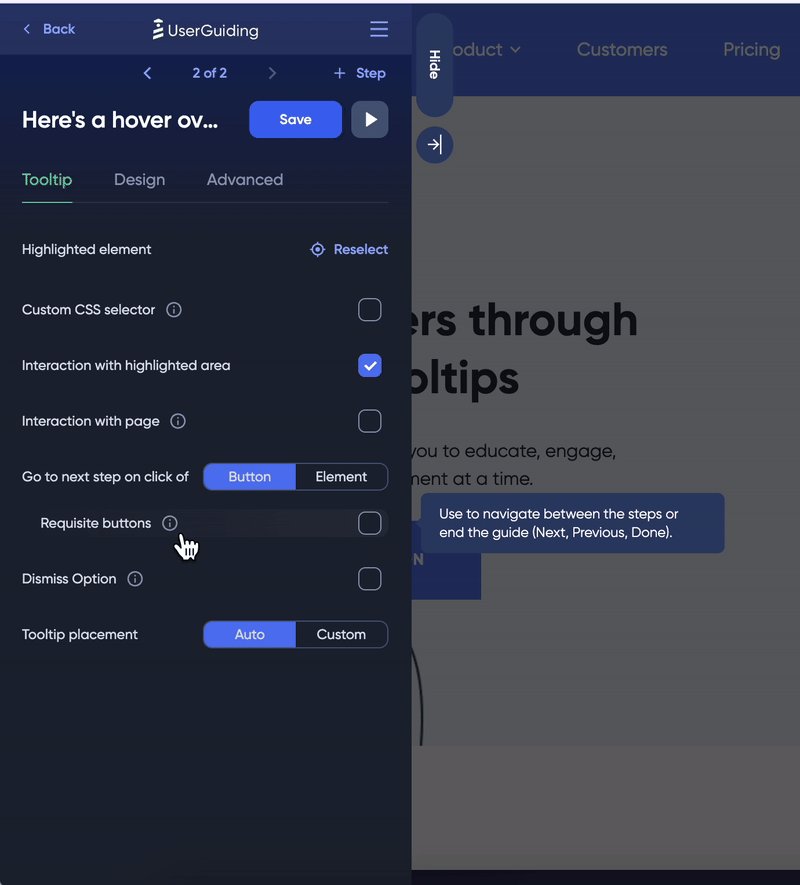
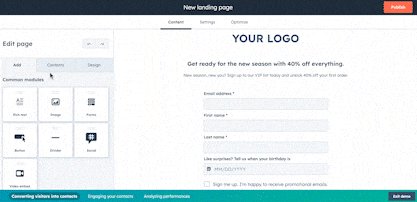
Avec UserGuiding, tout le monde peut concevoir et créer des infobulles sans code en quelques minutes !

De plus, vous pouvez :
- Créer à partir de zéro ou choisir parmi les modales infobulles.
- Ajouter des vidéos, des images, des gifs et des liens à vos infobulles. Qui a dit que les infobulles devaient être ennuyeuses ou difficiles à concevoir !
- Ajuster la conception (couleur, taille, style de boîte, ombre en arrière-plan, etc.) en fonction du style de votre marque.
- Décider de la méthode de déclenchement de l'infobulle (survol de la souris ou clic).
- Modifier facilement les paramètres avancés, tels que le temps et le saut d'étape.
Voici un exemple :

Bibliothèques tierces et modèles de code
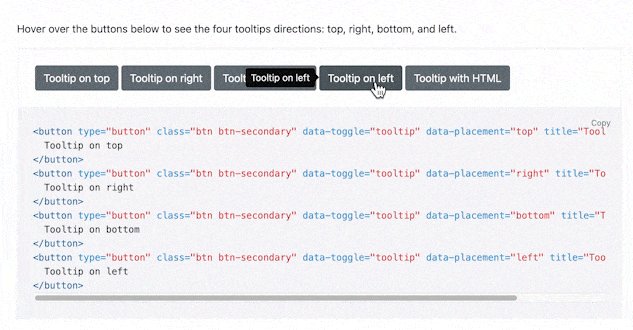
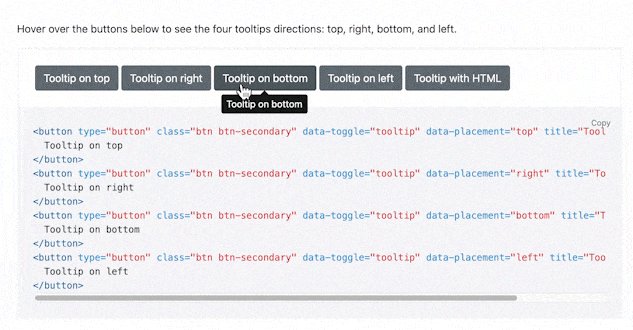
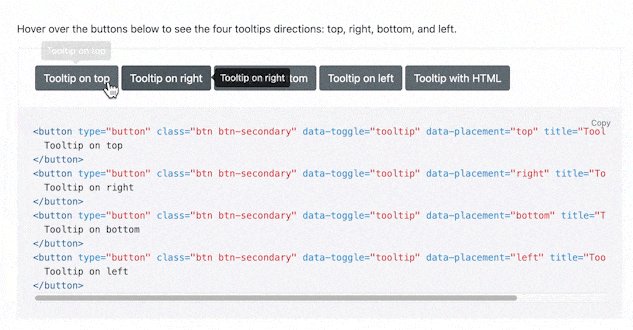
Continuons avec une solution un peu plus complexe mais moins chère : Bootstrap, une bibliothèque de code qui offre des modèles pré-fabriqués pour les développeurs frontaux.

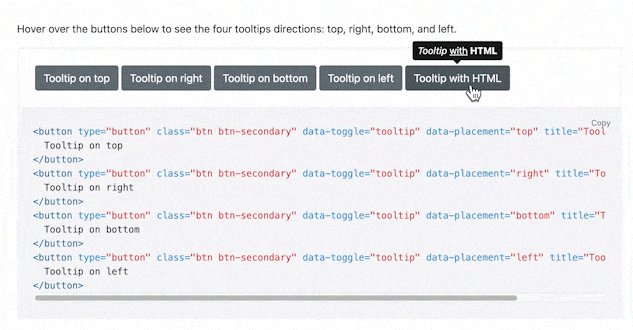
Bootstrap offre un large éventail de modèles d'infobulles.
Mais ils ne ressemblent pas vraiment à des dessins tant que vous n'avez pas intégré le code dans votre produit...

⚠️ Comme vous pouvez le constater, cela nécessite quelques connaissances techniques. Cependant, si vous êtes familier avec les langages de programmation et les processus, je pense que vous pouvez vous en sortir, car la plateforme dispose d'une excellente documentation et d'explications très utiles.
Solutions internes : vos développeurs
Il est temps d'élever les niveaux de complexité et de poursuivre les solutions qui exigent un plus haut degré d'expertise technique.
Si vous disposez de suffisamment de temps et de ressources financières et que vous déclarez : « Je veux que chaque aspect soit méticuleusement intégré dans le code source de mon produit et je suis prêt à embaucher autant de personnes que nécessaire pour cette tâche », alors vous feriez mieux de commencer à élargir votre équipe de développeurs.
Il existe quelques langues que vous pouvez utiliser pour créer des infobulles natives :
- Javascript
- HTML
- CSS
⚠️ Avec cette méthode, chaque fois que vous publiez un grand nombre de mises à jour des fonctionnalités et/ou de l'interface utilisateur, vous devrez modifier et ajuster le code, ce qui demande beaucoup de temps et d'argent.
De plus, de cette manière, vos infobulles seront plus sujettes aux erreurs et aux bogues.
La décision vous appartient 👀
Étape 2 : Positionnement de l'infobulle
Depuis le début de cet article, nous insistons sur l'importance d'un placement idéal.
Que vous utilisiez une simple infobulle autonome pour fournir un contexte à une fonctionnalité récemment publiée ou que vous utilisiez une série d'infobulles avancées qui guident l'utilisateur à travers différentes pages et tableaux de bord...
Vous ne pouvez pas ajouter une infobulle à l'interface utilisateur sans tenir compte de son positionnement.
S'agit-il du bouton droit ?
Bloque-t-il un élément important de l'interface utilisateur, tel qu'une zone de texte, un bouton retour ou un bouton suivant ?
Certaines infobulles sont-elles contradictoires ?
Questions... Questions...
Si vous optez pour l'approche D.I.Y., vous apprendrez par la méthode des essais et des erreurs.
Si vous optez pour les outils sans code, vous pouvez facilement contrôler tous ces aspects lors de la conception.
Étape 3 : Choisir le bon événement déclencheur
Il y a deux façons de déclencher une infobulle, comme nous l'avons déjà dit.
Vous pouvez soit cliquer dessus, soit la survoler.
Chaque méthode a ses avantages et ses inconvénients.
Les infobulles cliquables sont utiles dans les interfaces encombrées, car elles permettent aux utilisateurs de s'engager dans des fonctionnalités spécifiques sans confusion. Elles minimisent également le risque de chevauchement des infobulles.
Les infobulles au survol fournissent des informations indispensables même lorsque les utilisateurs ne les recherchent pas activement - ou ne se rendent pas compte qu'ils en ont besoin.
Étape 4 : Conception de l'infobulle
Vous devez garder à l'esprit certaines choses pendant le processus de conception :
- Taille de l'écran,
- La couleur de l'infobulle,
- Utilisation de l'espace blanc,
- Assombrir la couleur d'arrière-plan et se concentrer sur un seul élément de l'interface utilisateur.
👉 Il est important que le design de votre infobulle soit adapté au design général du produit afin qu'il ne paraisse pas non professionnel et ne ternisse pas votre image de marque.
Voici quelques questions à se poser sur la conception de votre infobulle :
- Votre produit a-t-il un design minimaliste et moderne ?
- Quelles couleurs utilisez-vous pour l'interface utilisateur de vos produits et les sites web de votre entreprise ?
- Comment se passe votre relation avec vos clients ? Formelle ou amicale ?
- Utiliserez-vous des gifs et des emojis ?
Étape 5 : Rédaction du contenu de l'infobulle
Et enfin, ma partie préférée : la rédaction de l'astuce proprement dite ✍️
Avez-vous remarqué qu'il y a tant de choses à prendre en compte, et tant de décisions à prendre lors de la création de ces petites boîtes de conseils ? 🤔
Comme dans la vie...
Quoi qu'il en soit, il est préférable de poursuivre avec le contenu de l'infobulle.
Voici les choses à faire et à ne pas faire en matière de rédaction de microcopies :
✅ Soyez bref et compréhensible. Les utilisateurs n'aiment pas faire des recherches pour obtenir des explications sur les infobulles, car elles devraient être explicatives elles-mêmes.
✅ Renvoyez l'utilisateur vers des articles d'aide par le biais de liens cliquables lorsque cela est nécessaire.
✅ Utilisez les formats : divisez l'information en paragraphes, utilisez des titres, de l'italique et du gras pour améliorer la lisibilité de votre texte.
✅ Apportez de la valeur et du contexte aux utilisateurs.
✅ Ajoutez des images, des gifs et des vidéos au lieu de longues explications.
❌ Ne submergez pas les utilisateurs avec une grande quantité d'informations dans une petite boîte.
❌ N'expliquez pas les boutons et icônes universels, tels que sauvegarder, quitter, aide, etc.
❌ Ne cachez pas d'informations vitales derrière des infobulles, car elles risqueraient de passer inaperçues.
Étape 6 : Débogage et test
C'est l'heure des tests finaux.
Il existe plusieurs méthodes pour s'assurer que les infobulles fonctionnent correctement. Vous pouvez examiner le code source, utiliser un logiciel supplémentaire pour le débogage ou implémenter les infobulles en direct sur votre site web pour tester leur fonctionnalité.
En revanche, si vous avez opté pour des outils sans code, comme UserGuiding, vous pouvez aller boire une tasse de thé, car vous auriez déjà prévisualisé l'apparition des infobulles lors de la phase de conception. ☕☕
Ah, la commodité des outils sans code...
Conclusion
Les infobulles ont-elles encore de la valeur ? Oui. Des infobulles robustes améliorent considérablement l'expérience utilisateur.
Sont-ils faciles à concevoir et à mettre en œuvre ? Avec ce guide, oui !
Vous pouvez commencer à les utiliser comme... MAINTENANT.
Et vous savez quoi, nous ne vous retiendrons pas plus longtemps.
Allez-y et faites vos premiers pas pour obtenir l'excellente interface utilisateur que vos clients méritent : Créez des infobulles !
Questions Fréquentes
Comment ajouter une infobulle à mon site web ?
Pour ajouter des infobulles à votre site web, vous pouvez utiliser des outils sans code comme UserGuiding et Chameleon, exploiter des modèles de code et des bibliothèques, ou encore du code personnalisé à l'aide de JavaScript, CSS ou HTML. Chaque méthode offre différents niveaux de facilité et de personnalisation pour répondre à vos besoins.
À quoi servent les infobulles ?
Les infobulles jouent un rôle crucial dans l'onboarding des produits, en aidant les nouveaux utilisateurs à naviguer sur la plateforme et à en comprendre les fonctionnalités. Elles fournissent un contexte, éduquent les utilisateurs sur la façon d'utiliser efficacement des fonctionnalités spécifiques et permettent aux entreprises de faire des annonces de fonctionnalités. Dans l'ensemble, les infobulles contribuent à améliorer l'UX et à favoriser l'adoption des fonctionnalités.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)




















