

J'avais l'habitude de penser que je détestais les notifications in-app.
Puis j'ai réalisé que ce que je n'aime pas, ce sont les mauvaises notifications in-app.
Ensuite, j'ai rapidement compris comment ils pouvaient être utilisés pour créer une expérience utilisateur agréable, capable d'engager et de réengager les utilisateurs.
Et contrairement à la croyance populaire, elles peuvent être beaucoup plus efficaces pour l'engagement que les notifications push.
Posez-vous la question suivante :
Suis-je plus enclin à cliquer sur une notification sur mon écran de verrouillage ou à l'intérieur d'une application ?
Parlons de ce cas curieux à travers les questions :
- Ce que sont les notifications in-app
- Quelle est la différence entre les notifications push et les notifications in-app ?
- Pourquoi utiliser les notifications in-app
- Quels sont les types de notifications in-app
- Exemples de notifications in-app
- Comment créer vos propres notifications in-app
Vous n'avez pas le temps ? Voici le résumé :
Résumé
- Une notification in-app est un message destiné à l'utilisateur qui apparaît à l'intérieur d'une app sous forme de modales, d'infobulles, de barres de notification, de hotspots, etc.
- Voici quelques différences importantes entre les notifications in-app et les notifications push :
- L'interface utilisateur et l'interface utilisateur,
- Le format,
- Le texte (longueur et contenu),
- Objectifs, et plus encore
- Les notifications in-app sont importantes parce que :
- Ils aident les utilisateurs à se rendre au bon endroit au bon moment,
- Ils permettent d'afficher des CTA plus attrayants,
- Ils permettent d'utiliser de meilleurs textes là où c'est important,
- Les principaux types de notifications in-app sont les suivants :
- Barres d'annonces,
- Modales,
- Notifications par diapositives,
- Infobulles,
- Hotspots et plus
- Voici quelques étapes à suivre pour créer des notifications in-app attrayantes :
- Commencez par un parcours de l'utilisateur,
- Segmenter et cibler les utilisateurs,
- Concevoir correctement,
- Lancez-la,
- Se ressourcer, analyser et se regrouper
Qu'est-ce que les notifications in-app ?
Les notifications in-app sont des notifications contextuelles qui apparaissent à l'intérieur d'une app, d'un site web ou d'un logiciel sous la forme de modales d'annonce, d'infobulles, de barres de notification, de hotspots, et plus encore. L'objectif principal d'une notification in-app est d'offrir des messages contextuels là où c'est nécessaire pour améliorer l'expérience utilisateur et client des utilisateurs actifs dans le produit. Bien que ces notifications puissent contenir n'importe quel type de contenu ou de média, elles sont généralement courtes et informatives, souvent accompagnées d'un appel à l'action clair, comme la mise à jour de l'application ou l'achat de ce que vous avez laissé dans le panier.
Notifications push et notifications in-app : Quelle est la différence ?
Bien que les notifications push et les notifications in-app aient souvent un contenu très similaire et remplissent les mêmes fonctions, il existe une différence très nette entre elles :
👉 Les notifications in-app sont envoyées aux utilisateurs lorsqu'ils se trouvent dans l'application, le site web ou le logiciel.
👉 Les notifications push sont envoyées aux utilisateurs lorsqu'ils ne sont pas dans l'application, le site web ou le logiciel.
Outre ce fait fondamental, il existe d'autres différences :
💻 Les notifications in-app sont...
✅ Invité dans l'interface utilisateur d'un produit, souvent sous la forme de fenêtres contextuelles partielles ou en plein écran,
✅ Utilisé pour appeler à l'action ou guider les utilisateurs engagés dans l'application/le site web/le logiciel,
✅ Une partie du produit, ne peut pas être désactivée,
✅ Notifications contextuelles, et/ou déclenchées lorsqu'une certaine action est effectuée,
✅ Peut être dans différents modèles UX comme les infobulles, les modales, et plus encore,
✅ Souvent créées par l'équipe produit,
✅ Différents types de notifications (modales, infobulles, hotspots, etc.),
📱 Les notifications push sont...
✅ Invité sur l'écran de verrouillage et/ou dans le centre de notification,
✅ Utilisé pour obtenir les utilisateurs inactifs/désengagés sur l'application/le site web/le logiciel en ce qui concerne le contenu in-app,
✅ Peut être désactivé par les utilisateurs,
✅ Souvent non contextuels et envoyés en masse,
✅ Uniquement visible sur l'écran du téléphone/de l'ordinateur lorsque vous n'utilisez pas l'application/le site web/le logiciel,
Souvent créées par l'équipe marketing ou l'équipe chargée de la réussite des clients,
Pas de types de notification distincts en termes de format,
Mais il y a aussi des similitudes...
Les notifications push et les notifications in-app...
👉 Sont des outils puissants utilisés pour augmenter les taux d'engagement et les interactions avec les utilisateurs,
👉 Peut être utilisé pour des annonces de fonctionnalités, des offres spéciales, des messages personnalisés, des expériences d'onboarding et à des fins de marketing,
👉 Il s'agit souvent de messages non transactionnels,
👉 Peut être utilisé lors du processus d'onboarding initial et d'autres expériences d'accueil des utilisateurs,
👉 Peut être utilisé dans des campagnes de messagerie applicative,
Et similaires à bien d'autres égards.
On peut donc dire que les notifications in-app et les notifications push sont à la fois similaires et différentes.
Mais voici la vraie question : pourquoi utiliser les notifications in-app ?
Pourquoi utiliser les notifications in-app ?
Si vous êtes propriétaire d'une application, d'un site web ou d'un logiciel, vous avez probablement déjà reçu des notifications push intéressantes.
Et si ce n'est pas le cas, les notifications push sont peut-être le seul type de notification qui vous vient à l'esprit.
Mais lorsqu'elles sont bien utilisées, les notifications in-app peuvent vous permettre de doubler votre efficacité.
Permettez-moi de vous donner trois raisons de le faire :
1- Le bon endroit, le bon moment
L'intérêt des notifications in-app est qu'elles se trouvent dans l'application.
« On a déjà compris, et alors ? »
Vous pouvez donc parler à vos utilisateurs quand vous le souhaitez, c'est-à-dire lorsqu'ils déclenchent une certaine action ou lorsqu'ils sont arrivés sur une certaine page ; et où vous le souhaitez : à l'intérieur de votre application.
Je viens d'expliquer en gros comment fonctionnent les notifications contextuelles.
Et plus vous êtes contextuel, meilleure est l'expérience de l'utilisateur.
Il suffit de regarder comment Discord procède :

Grâce aux messages contextuels, Discord s'assure que les utilisateurs lisent et interagissent avec les messages in-app.
2- Des CTA plus réussis
Vous mettez un appel à l'action sur votre notification push, les utilisateurs ne s'engagent pas.
Si vous placez un appel à l'action dans votre notification in-app, ils seront plus enclins à répondre.
Je ne pense pas devoir expliquer pourquoi.
Mais je le ferai.
Les utilisateurs sont déjà à mi-chemin lorsqu'ils voient votre notification in-app.
Ils ont fait la moitié du travail, c'est-à-dire ouvrir votre application/site web/logiciel, où ils tombent sur votre message in-app.
Il n'est donc pas difficile d'imaginer pourquoi les utilisateurs ont tendance à s'intéresser davantage aux notifications in-app.
Autant qu'ils fassent ce que vous leur dites pendant qu'ils sont là.
Et c'est quelque chose que vous voulez utiliser.
Voici comment Calendly bénéficie d'une annonce de nouvelle fonctionnalité in-app avec un CTA fort :

Vous pouvez ou non cliquer sur « Créer un formulaire de routage », mais une chose est sûre :
Vous ne cliqueriez certainement pas s'il s'agissait d'une notification push 🤷
3- Un meilleur texte là où c'est important
Vous pouvez envoyer un courriel d'annonce à un utilisateur pour lui expliquer pourquoi et comment votre application/site web/logiciel sera mis à jour, ou pour lui indiquer où il peut accéder à une certaine fonctionnalité de votre application.
Vous pouvez leur envoyer une notification push pour leur dire d'essayer votre nouvelle fonctionnalité.
Vous pouvez même leur envoyer un SMS pour les informer de votre réduction sur un plan.
Toutes ces options sont parfaitement valables (pas celle du message texte, qui est en fait ennuyeuse), mais bon :
Pourquoi se donner tant de mal quand on a déjà des notifications in-app ?
👉 Un courriel est souvent ignoré,
👉 Les notifications push ont à peine assez d'espace pour être expliquées,
👉 Un message texte, ça craint 👎
Au lieu de cela, vous pouvez utiliser une notification in-app pour vous assurer que votre grande nouvelle n'est pas ignorée, hors contexte ou ennuyeuse.
Voici un bon exemple de Grammarly que j'ai trouvé en rédigeant cet article :

« Mais les notifications in-app sont aussi ennuyeuses », pensez-vous peut-être.
Pas ceux qui sont bien conçus.
Je m'explique.
5 types de notifications in-app et quand les utiliser
Comme vous l'avez peut-être deviné ou constaté par vous-même, les notifications in-app se présentent sous différentes formes et tailles.
En effet, les notifications in-app n'ont pas de fonction commune ni de format unique.
Toutes les applications, tous les sites web, tous les outils logiciels et tous les besoins des utilisateurs sont différents.
Ainsi, différents types de notifications in-app peuvent répondre à différents besoins.
Jetons un coup d'œil 👇
1- Barres d'annonce/de notification
Vous vous souvenez de ces petites barres colorées en haut des sites web ?
Il s'agit d'une barre d'annonce ou d'une barre de notification. Elles sont très utiles si vous ne voulez pas inviter vos utilisateurs avec un énorme modal en plein écran ou les distraire.
Voici un exemple de Zapier :

L'avantage d'une barre de notification est qu'elle n'apparaît pas, ce qui ennuie légèrement ou énormément la plupart des utilisateurs.
Lorsqu'ils arrivent sur votre application, votre site web ou votre logiciel, la barre de notification est souvent déjà présente.
Pas de demande soudaine = pas de frustration inutile 🙌
Quand utiliser les barres d'annonces ✍️
Comme dans le cas de Zapier, les barres de notification sont parfaites pour informer les gens :
👉 Ventes,
👉 Événements et webinaires,
👉 Réductions, et
👉 Mises à jour sur vos produits et plus encore
Il est important de noter qu'une barre de notification est probablement le type de notification in-app le moins distrayant et le plus persistant que vous puissiez envoyer à vos utilisateurs.
Cela signifie que si vous avez besoin de dire à vos utilisateurs quelque chose qui ne fera pas une grande différence s'ils s'y intéressent ou non, les barres d'annonce/notification sont la meilleure solution 🙌.
2- Modales
Un modal peut être défini comme une fenêtre contextuelle dont l'objectif principal est d'informer les utilisateurs de quelque chose d'important.
Les modales in-app peuvent :
✅ Qu'elles soient grandes, petites, centrales ou latérales, différentes formes et tailles sont utilisées pour augmenter les taux d'engagement, les taux de conversion et les taux d'adoption des produits,
✅ Mettre en fonctionnalité différents visuels, vidéos, éléments interactifs,
✅ être utilisé pour l'onboarding, le marketing ou pour des analyses de réussite des clients,
✅ Être un principe de communication avec les utilisateurs in-app
Et oui, ils peuvent sembler ennuyeux, mais seulement si vous ne savez pas comment les utiliser correctement.
Regardez ce modal de Jarvis, par exemple :

Si vous utilisez ce type de notification in-app - bien conçue avec une hiérarchie visuelle claire - pour relayer quelque chose de réellement important, aucun utilisateur ne sera frustré (du moins, on l'espère).
Quand utiliser les modales ✍️
Les modales en tant que notifications in-app conviennent mieux aux lancements de nouvelles fonctionnalités, aux mises à jour importantes d'un site web ou d'un outil, ou à un flux d'onboarding nécessaire pour l'utilisateur.
Comme je viens de le dire, n'en abusez pas ou vous aurez des utilisateurs grincheux.
3- Notifications coulissantes
Les notifications slideout, également appelées modales slideout, sont probablement le type de notification in-app auquel nous sommes le plus habitués, car de nombreux logiciels informatiques l'utilisent.
Ils ne dérangent généralement pas dans une petite boîte de message située dans le coin inférieur droit de l'écran et, aujourd'hui, ils ont tendance à être très engageants et à donner une impression de personnalisation.
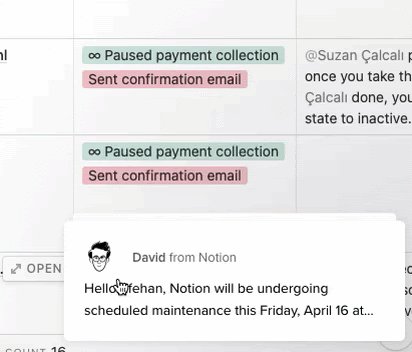
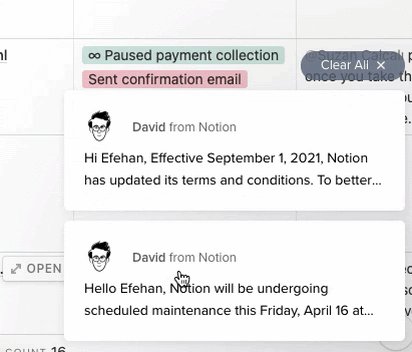
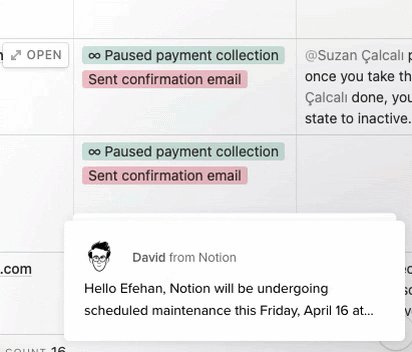
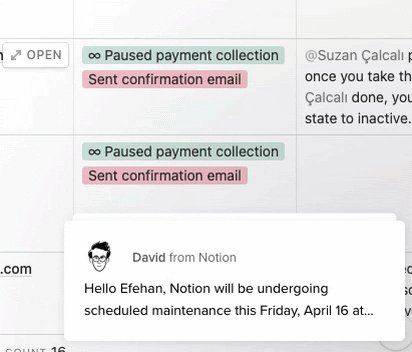
Regardez l'exemple de Notion :

Peu de distractions, personnalisé et très décontracté !
Quand utiliser les notifications de type « slideout » ✍️
Les notifications intra-applicatives sous forme de diapositives ont l'allure d'un message « psst ».
Ils n'attirent pas vraiment l'attention de l'utilisateur, ils sont juste là avec une toute petite information.
Souvent, les concepteurs de produits ont tendance à utiliser les notifications sous forme de diapositives pour informer d'une modification des conditions d'utilisation, des paramètres ou d'une façon de faire.
Vous pouvez également constater qu'ils ont un contenu différent, car ils ne sont pas aussi gênants que d'autres types.
4- Infobulles
Un autre type de notification in-app très utilisé aujourd'hui est l'infobulle, et ce pour une bonne raison.
Les infobulles sont :
👉 inadmissible,
👉 Hautement contextuel, et
👉 Juste ce qu'il faut pour dire quelque chose de rapide et sur le pouce.
Par exemple, « Découvrez cette nouvelle fonctionnalité » ou « Cliquez ici pour voir notre nouvelle page ».
Ils peuvent également servir de petites barres de notification, comme celle-ci :

Quand utiliser les infobulles ✍️
Les infobulles sont idéales pour l'onboarding des utilisateurs, sans conteste.
Mais comme je viens de le souligner, ils sont utiles pour de nombreuses raisons, par exemple :
✅ Annonces,
✅ Nouvelles fonctionnalités,
✅ Mises à jour,
✅ Ou même un message de remerciement caché quelque part sur un site web
Ce qui compte vraiment, c'est que vos infobulles soient petites, avec un texte court et un bouton de fermeture.
Personne n'a envie d'une boîte de message qui plane quelque part sur l'écran sans possibilité de passer à autre chose 😬
5- Hotspots
Les hotspots constituent un moyen très subtil (mais pas tant que ça) d'envoyer des notifications in-app.
Un hotspot est un message in-app qui est signalé à l'aide d'une balise, et qui ressemble un peu à ceci :

Maintenant, la bonne exécution d'un hotspot dépend de la façon dont vous choisissez de concevoir la balise.
Il ne peut tout simplement pas être trop agressif.
Il faut également veiller à ce que le message soit pertinent. Vous ne voulez pas cacher un message à l'intérieur d'une balise où il n'a pas d'importance :
Assurez-vous que cela vaut la peine pour vos utilisateurs de trouver le hotspot, de cliquer dessus et de s'y engager.
Quand utiliser les hotspots ✍️
Un hotspot est idéal pour les flux d'onboarding d'inscription et/ou les pages de connexion.
Parce que vous ne voulez pas embrouiller vos utilisateurs au moment où ils s'apprêtent à découvrir un nouveau produit, la dernière chose à faire est de les effrayer avec un texte trop long.
Utilisez les hotspots, faites preuve de sagesse.
Bonus : Chatbots 🤖
Récemment entré dans le jeu, notre dernier type de notification in-app est celui des chatbots.
Ou plutôt, les messages diapositives qu'ils envoient aux utilisateurs.
C'est exact.
Ces minuscules messages que vous voyez en haut d'un chatbot lorsque vous visitez un site web pour la première fois peuvent être une infobulle, un slideout ou un autre type de motif UX.
Mais ce qui fait des chatbots une excellente expérience de notification in-app, c'est que les utilisateurs peuvent facilement assurer un suivi.
Ils peuvent voir la notification et en savoir plus en discutant avec le robot, ce qui constitue une excellente expérience pour l'utilisateur.
Voici un exemple tiré du site web d'Intercom :

La seule différence avec un modal de type slideout est qu'il est plus étendu et devient plus transactionnel en envoyant des messages aux utilisateurs et aux visiteurs.
Maintenant que nous connaissons le pourquoi et le comment des notifications in-app en théorie, passons à la pratique.
Voici 5 excellents exemples de notifications in-app pour les mobiles, le web et les ordinateurs de bureau.
5 exemples de notifications in-app parfaites pour les mobiles, le web et les ordinateurs de bureau
Applications mobiles
1- Duolingo
Lorsque Duolingo commence à onboarder les utilisateurs de l'application à travers les cours, les utilisateurs sont invités avec une infobulle les appelant à l'action.
Il s'agit d'un excellent exemple de message in-app sur mobile, car les applications mobiles n'ont pas le luxe d'utiliser une notification coulissante ou une barre de notification.
Au contraire, ils exploitent au maximum ce qu'ils ont sous la main.

Sites web et produits web
2- Notion
L'infobulle contextuelle utilisée par Notion pour présenter sa nouvelle fonctionnalité est unique en son genre.
Au lieu d'une visite guidée des produits ou d'une introduction modale, Notion explique la fonctionnalité en deux diapositives, et ce de manière ludique.
Je veux dire, regardez les emojis et le petit gribouillis de « David from Notion » :

3- Grammarly
Les notifications in-app de Grammarly à travers les hotspots + infobulles font de leur onboarding utilisateur une petite expérience amusante où les utilisateurs peuvent explorer l'outil dans un environnement de démonstration et je ne pourrais pas l'aimer plus.
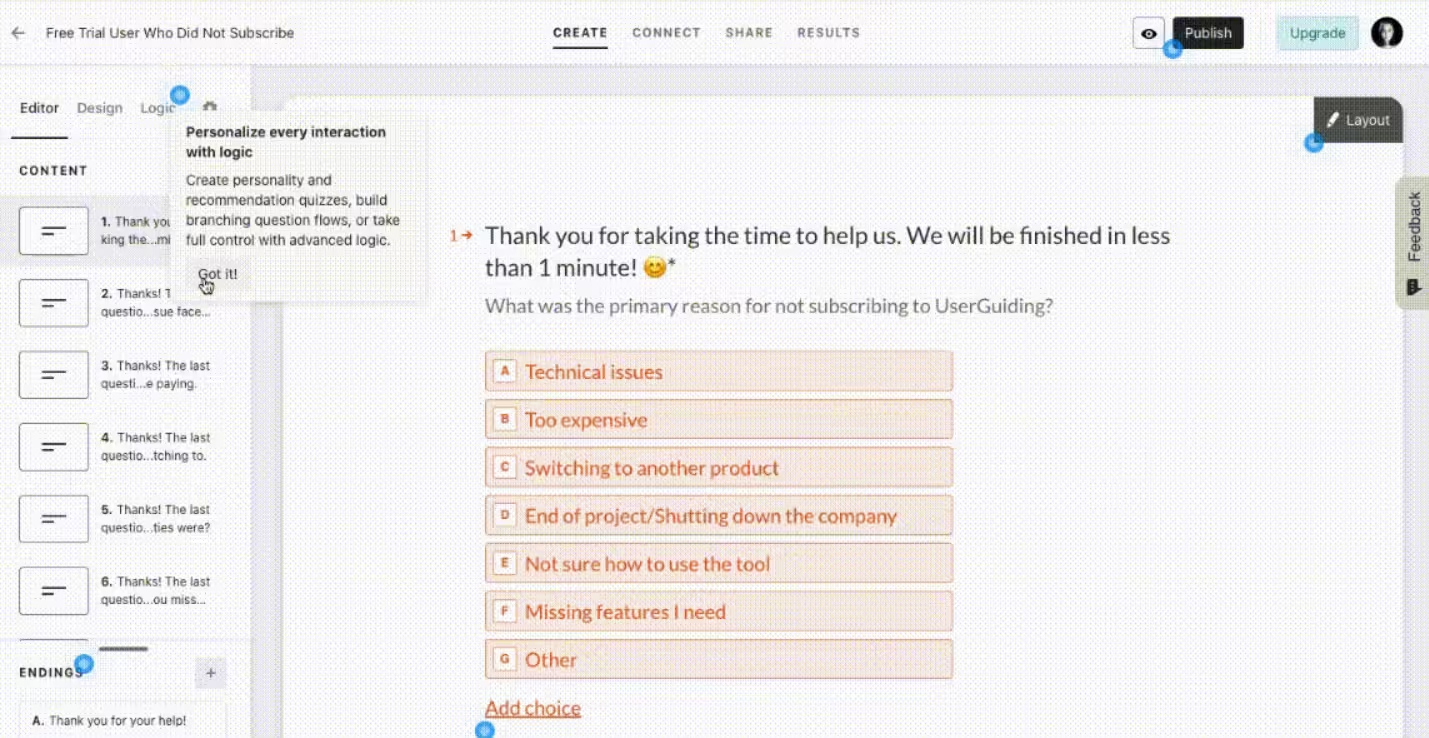
Un exemple parfait de la bonne utilisation des hotspots :

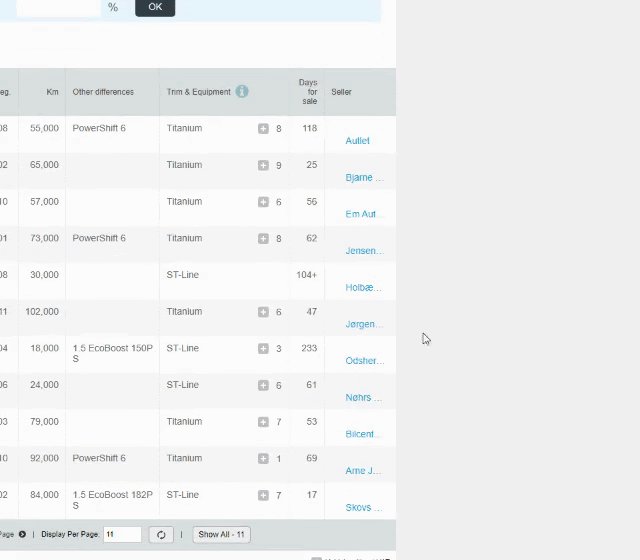
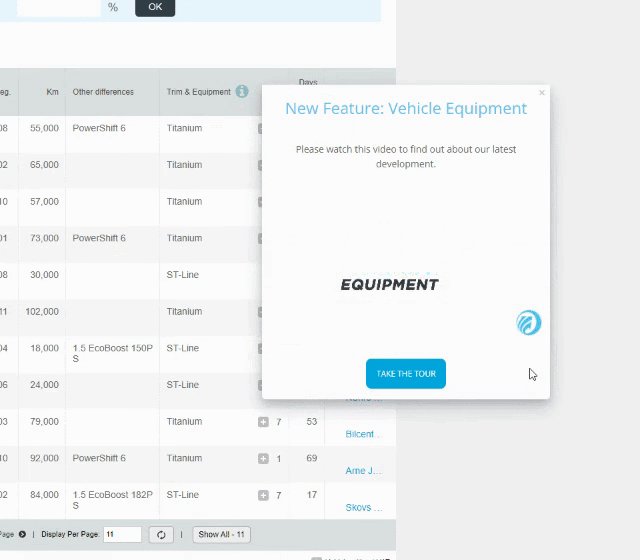
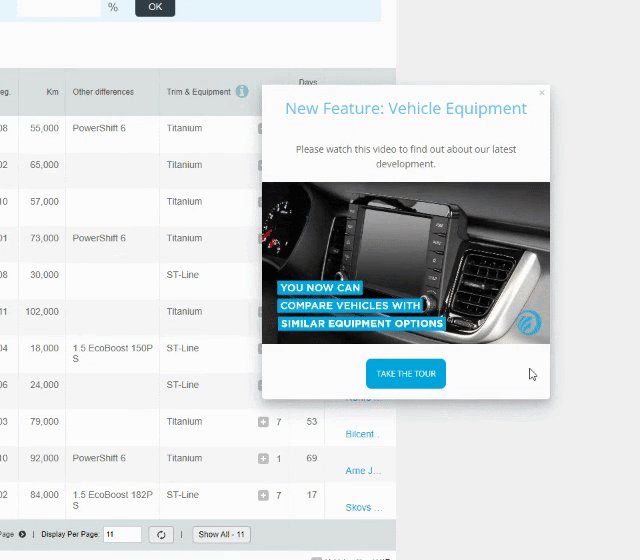
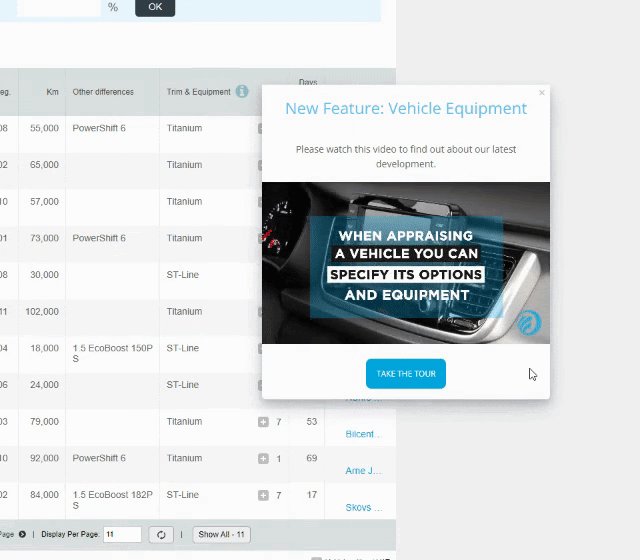
4- Indicata
Comment pouvons-nous utiliser les hotspots à notre avantage ?
Comme le fait Indicata.
En invitant les utilisateurs à utiliser un hotspot contextuel et non perturbant pour les nouvelles fonctionnalités, Indicata donne une impression de décontraction.
Ils n'ont pas besoin que nous, les utilisateurs, connaissions la nouvelle fonctionnalité, mais si nous voulons en savoir plus, voici un hotspot, et voici une infobulle :

Applications de bureau
5- ClickUp
Vous vous souvenez que j'ai dit que les modales pouvaient être gênantes pour les utilisateurs ?
Pas celle-ci.
ClickUp sait exactement comment attirer l'attention de ses utilisateurs en insérant un brillant billet vert de 10 dollars dans le modal et cette double prise leur donne le temps de faire passer leur message.
Bien joué ClickUp, bien joué 😎

Comment créer une notification in-app en 5 étapes
La création de notifications in-app est plus facile qu'il n'y paraît, mais le processus est probablement plus long que vous ne le pensez.
Il y a un grand nombre de variables à prendre en compte.
Jetons un coup d'œil.
1- Commencer par un parcours utilisateur 🏃
Contrairement aux notifications push, les notifications in-app font partie intégrante de votre application, site web ou logiciel et font partie de l'expérience de l'utilisateur.
Il est donc évident que, comme tout ce qui contient des utilisateurs, une notification in-app a besoin d'une carte du parcours de l'utilisateur.
Pour bien faire, vous devez d'abord disposer de données sur vos utilisateurs.
Posez les questions :
- Qui sont mes utilisateurs ?
- Quel est mon personas d'utilisateurs ?
- Quels sont les besoins et les désirs de mes utilisateurs ?
- Quel est le flux d'utilisateurs optimal pour votre produit et pour une meilleure expérience utilisateur ?
Et d'autres questions sur les problèmes spécifiques que vous pourriez rencontrer dans votre domaine.
Ce qui compte vraiment, c'est que vous planifiez à l'avance pour que vos notifications in-app atteignent leurs objectifs.
2- Segmenter et cibler les utilisateurs 🎯
Une fois que la planification est terminée et que vous avez une connaissance de base de vos utilisateurs, il est temps de les segmenter en groupes plus précis afin de répondre à leurs besoins et de mieux communiquer avec eux.
Voici un aperçu de la manière dont la segmentation peut être réalisée avec un outil sans code :

Cette étape est essentielle car les notifications in-app peuvent être assez perturbantes, surtout lorsqu'elles n'ont rien à voir avec les utilisateurs auxquels vous les envoyez.
Résultat : la frustration de l'utilisateur.
Ainsi, avant de poursuivre vos notifications in-app, assurez-vous de savoir qui voit quel message, barre, bannière ou infobulle.
Se concentrer sur l'amélioration de l'engagement des utilisateurs, et non sur la résolution de leurs frustrations 🙌
3- La concevoir correctement 🎨
L'une des grandes étapes de la création de notifications in-app est la conception.
Et croyez-moi, cela devient délicat.
Le design ne se limite pas à la couleur, à la forme et à la taille de votre notification in-app. Il s'agit également du type de modèle UX que vous utilisez.
Et c'est précisément pour cette raison qu'il s'agit d'une tâche complexe.
Si vous utilisez un modal d'annonce alors que vous auriez dû opter pour une barre de notification, les choses ont tendance à se gâter très rapidement.
Soyez conscient de vos choix à ce stade et veillez à ce que le texte soit concis, avec une pincée de médias attrayants (Gifs ? Oui, bien sûr).
Voici comment BeerOrCoffee procède :

4- La lancer 🚀
Il est temps de lancer vos notifications in-app.
La question est la suivante :
Avez-vous fait appel à un outil interne ou à un outil tiers ?
Car permettez-moi de vous le dire d'emblée : si vous optez pour l'internalisation, vous vous exposez à des problèmes, à moins que vous ne fassiez partie des grands acteurs du SaaS.
Le problème de l'internalisation est que si vous n'avez pas une grande équipe de développeurs, cela peut prendre du temps pour coder, mettre en place et maintenir les notifications in-app.
Et il se peut que cela n'en vaille pas la peine de toute façon 🤷
Si vous êtes un simple utilisateur de SaaS comme nous tous, bienvenue dans le club des outils sans code :
Pas de code, pas de cri : Les notifications in-app bien faites 👏
Les notifications in-app sont un travail difficile en soi.
👉 Quel type de produit utiliser ?
👉 Quel flux pour quel segment d'utilisateurs ?
👉 Où diable placer cette petite boîte à messages ?
Toutes les questions sont valables.
Des questions sur lesquelles vous n'aurez pas à vous attarder si vous optez pour un outil sans code pour les notifications in-app.
C'est là que UserGuiding entre en jeu.

UserGuiding est un outil sans code que vous pouvez utiliser pour créer de nombreux types de modèles UX, notamment :
✅ Visites guidées des produits, guides interactifs
✅ Hotspots, infobulles, messages in-app
✅ des check-lists pour l'onboarding des utilisateurs
✅ Centres de ressources
Plus des fonctionnalités avancées et des capacités telles que :
Segmentation et ciblage des utilisateurs, conception de vos propres modèles UX pour les notifications in-app avec une personnalisation poussée, analyse du comportement des utilisateurs, et plus encore.
👉 Essayez UserGuiding gratuitement 👈
5- Se ressourcer, analyser et se regrouper
Une fois que vous avez lancé vos notifications in-app, il est temps de vous asseoir et de regarder.
Vos utilisateurs s'intéresseront à vos notifications in-app, les ignoreront, vous contacteront grâce à elles, et peut-être même les signaleront. Mais bon, ce sont là des données précieuses sur les utilisateurs.
Il s'agit ensuite de le prendre et de l'utiliser à bon escient.
Et si vous avez choisi l'option de l'outil sans code, vous pouvez même l'analyser facilement !
Voici comment cela fonctionne pour UserGuiding :

N'oubliez pas que, que vos notifications in-app soient efficaces ou non, il ne tient qu'à vous de rebondir et d'essayer à nouveau. Vous l'avez compris.
Conclusion
Les notifications in-app ne sont pas toujours l'expérience la plus amusante pour l'utilisateur ou le client, mais elles peuvent devenir une bonne arme pour :
👉 Une meilleure rétention des utilisateurs,
👉 Une meilleure stratégie de messagerie in-app,
👉 Plus de commentaires des utilisateurs,
👉 Amélioration de la fidélité des clients, et plus encore.
Enfin, si vous jouez bien vos cartes.
La priorité absolue est d'utiliser les bons types de notifications in-app, de s'assurer que les notifications push sont bien complémentaires et d'analyser le comportement des utilisateurs.
Maintenant, allez avertir quelques utilisateurs, vous pouvez le faire !
Questions Fréquentes
Que signifient les notifications in-app ?
Une notification in-app est une notification envoyée ou montrée aux utilisateurs lorsqu'ils sont actifs sur une application, un site web ou un logiciel.
Que sont les paramètres des notifications in-app ?
Normalement, les notifications in-app n'ont pas de paramètre permettant de les désactiver, comme c'est le cas pour les notifications push. Les notifications in-app font partie du produit et sont intégrées dans le code.
Comment s'appellent les notifications in-app ?
Les notifications in-app peuvent être appelées infobulles, barres d'annonce, hotspots ou modales qui sont tous des types de notifications in-app.
Pourquoi les notifications in-app sont-elles importantes ?
Les notifications in-app sont importantes parce qu'elles sont déclenchées exactement lorsque les utilisateurs sont actifs sur le produit, ce qui leur donne une plus grande chance d'engagement.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)


















