Une infobulle est un excellent moyen d'informer, d'éduquer et de communiquer avec un utilisateur.
En particulier si les infobulles agissent comme un composant texte survolé/infobulle, elles peuvent aider les utilisateurs à comprendre chaque fonctionnalité et fonction de votre application Vue sans encombrer l'interface utilisateur.
Mais comment en créer un ?
Cet article se concentrera sur les 5 meilleures bibliothèques d'infobulles Vue que vous pouvez utiliser pour créer votre propre infobulle.
Pour ceux qui veulent gagner du temps, il est également possible de créer une infobulle sans utiliser le moindre code, en utilisant une plateforme sans code comme UserGuiding.
Mais commençons par une définition simple :
Qu'est-ce qu'une infobulle dans Vue ?
Une infobulle Vue est un composant d'interface utilisateur utile qui s'affiche en haut d'une application Web Vue et qui est principalement utilisé pour expliquer aux utilisateurs comment un certain élément de la page fonctionne ou même ce qu'il est. Cependant, elles peuvent être utilisées de différentes manières pour engager, éduquer ou même onboarder les utilisateurs.
L'infobulle est un élément de recouvrement utilisé depuis les premières versions de Windows et adopté par de nombreux produits célèbres au fil des ans.
Par exemple, Adobe l'utilise encore aujourd'hui pour expliquer les fonctionnalités des barres d'outils de ses produits. Ils utilisent même des gifs à l'intérieur des infobulles pour démontrer le fonctionnement de la fonctionnalité :

Ils ont même ajouté un bouton dans le coin inférieur droit de l'infobulle qui dit « En savoir plus », ce qui ouvre une fenêtre vers les directives de produit d'Adobe sur la fonctionnalité mise en évidence. De plus, cet excellent exemple d'infobulle ne s'affiche pas instantanément, il faut attendre 1 à 2 secondes pour qu'elle s'ouvre, ce qui est essentiel dans l'utilisation des infobulles pour éviter de perturber l'UX.
Mais comment les utiliser dans votre application ou site web Vue JavaScript ? Voyons les possibilités qui s'offrent à vous :
Comment ajouter une infobulle dans Vuejs ?
Pour ajouter une infobulle sur un site web construit avec Vuejs, vous avez trois possibilités :
- Créer à partir de zéro - la méthode dure 🔧
- Utiliser un logiciel sans code - la méthode sans souci 💻
- Utiliser un plugin open-source - une méthode pas si difficile 📚
Chacune de ces méthodes nécessite un certain investissement en temps ou en argent, mais chacune a ses propres avantages.
1- Créer à partir de zéro - à la dure
Si vous avez des besoins spécifiques et le temps nécessaire pour les satisfaire, la création d'une entreprise peut être un choix efficace.
Il n'est pas difficile de créer une seule infobulle.
Il est difficile de créer une infobulle qui agira différemment à chaque fois.
Votre première infobulle ne vous prendra pas beaucoup de temps, mais lorsque vous arriverez à votre dixième infobulle, les efforts que vous aurez déployés s'accumuleront. De plus, la mise à jour de ces infobulles sera une véritable torture.
Mais, oui il y a un mais, avec cette méthode, vous garderez votre application rapide, créerez l'infobulle exacte que vous avez en tête, et garderez la taille de dépendance de votre application faible. Vous pouvez trouver différents guides en ligne pour créer une infobulle à partir de zéro dans Vue.
2- Utiliser un outil no-code tiers
Ou pourquoi ne pas créer une infobulle en moins de 5 minutes à l'aide d'un outil sans code ?
Les logiciels de guidage in-app, tels qu'UserGuiding, permettent aux utilisateurs non techniques de créer des éléments de superposition sans écrire une seule ligne de code, et ils sont également très esthétiques.
Regardez ce que j'ai créé sur Gmail, c'est pas mignon ?

3- Utiliser un plugin open-source
La dernière méthode consiste à utiliser une bibliothèque de composants de GitHub.
Ce n'est pas la méthode la plus efficace, mais elle peut répondre à vos besoins, surtout avec toutes les grandes bibliothèques que j'ai rassemblées. Jetons-y un coup d'œil.
5 principales bibliothèques d'infobulles pour Vue
Il existe des dizaines de plugins qui peuvent vous aider à créer une infobulle, mais tous ne sont pas bons.
C'est pourquoi j'ai passé beaucoup de temps à étudier les différentes options, et j'ai rassemblé les 5 bibliothèques qui vous permettront de faire le travail :
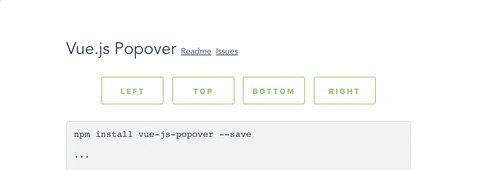
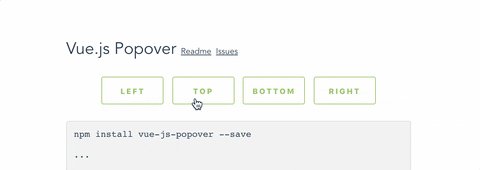
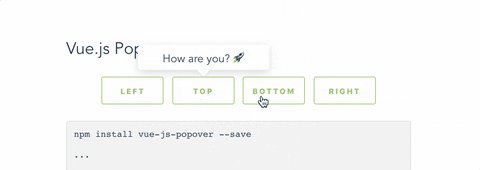
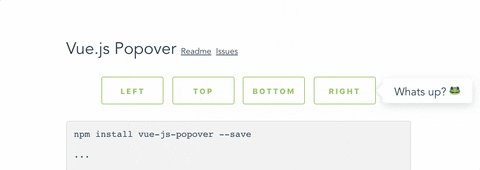
1- Vue JS Popover
Vue JS Popover est... une bibliothèque d'infobulles et de popovers très simple.
Développé par euvl, il a 440+ étoiles sur GitHub et il vous aide à créer des composants d'infobulles simples sur des éléments de votre site web.
Ce n'est apparemment pas la bibliothèque la plus sophistiquée ou la plus réactive qui existe, mais j'ai trouvé qu'elle faisait très bien son travail.
Il n'est pas mal non plus :

Pourquoi Vue JS Popover ?
▶ Léger, de bas niveau
▶ Simple, facile à mettre en place, facile à utiliser
▶ Documentation simple
▶ A la pointe de l'actualité
Installation
Installer en utilisant NPM :
npm install vue-js-popover --save
Ensuite, suivez la documentation détaillée de Vue JS Popover sur GitHub.
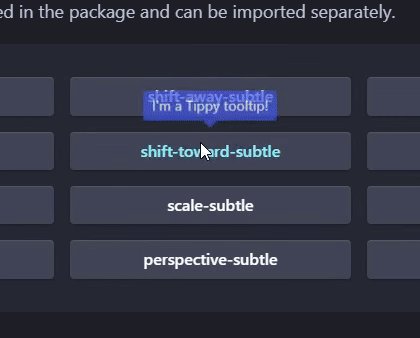
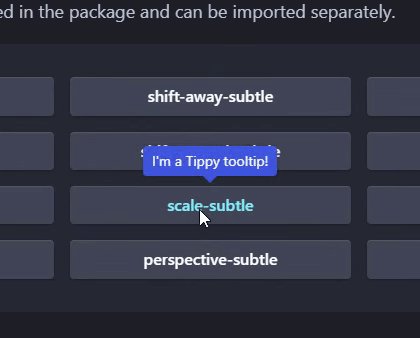
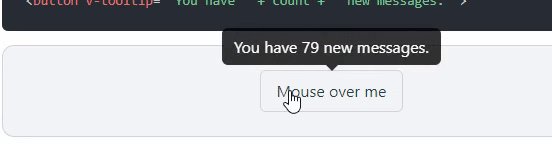
2- Vue Tippy
Vue Tippy est un wrapper de directive pour la bibliothèque de composants popover largement utilisée, Tippy.js.
Le dépôt original de Tippy.js a près de 10 000 étoiles sur GitHub, tandis que Vue Tippy en a environ 500, avec un taux de résolution des problèmes de 99,5 %.
Elle est belle, agréable à utiliser et propose de nombreuses options pour créer l'infobulle parfaite pour votre application Vue.
Avec 4,8 millions de téléchargements par mois, Tippy.js via Vue Tippy peut être une option solide si vous voulez que vos infobulles soient belles et agréables à utiliser.

Pourquoi Vue Tippy ?
▶ Mainteneurs très actifs
▶ Variété d'options de personnalisation pour les infobulles
▶ Bonne documentation
▶ Utilisé par des millions de développeurs
▶ Facile à mettre en place, facile à utiliser
Installation
Installez Vue Tippy en utilisant le code :
npm install --save vue-tippy
Et suivez la documentation Vue sur le dépôt GitHub, ou allez directement à la page de documentation officielle de Tippy.js.
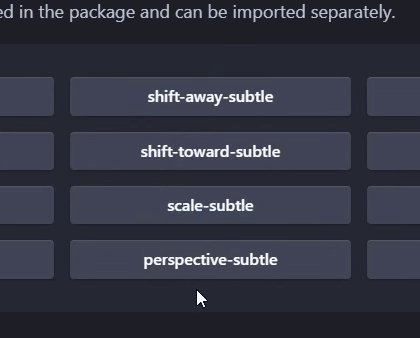
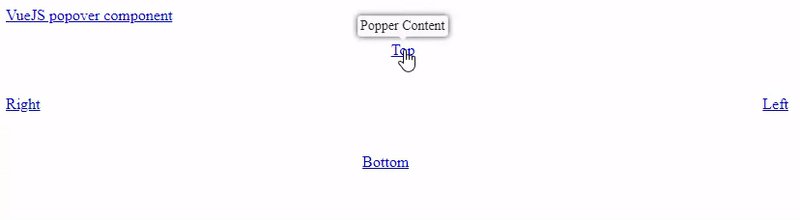
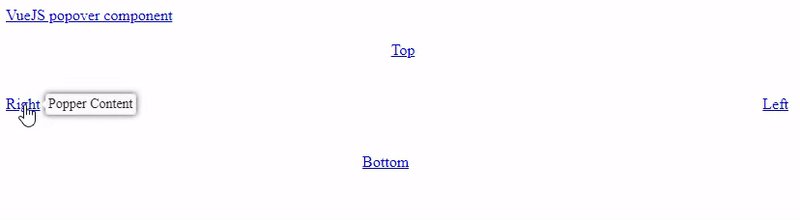
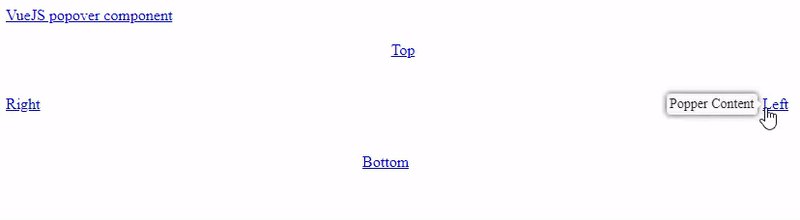
3- Floating Vue
Une autre bibliothèque de composants très connue, avec peut-être un peu plus de diversité dans les composants, est Floating UI, anciennement connue sous le nom de Popper.
C'est sans doute la bibliothèque la plus facile à utiliser, la plus légère, la plus petite et la plus rapide pour créer des infobulles, des popovers, des dropdowns, des menus et divers autres éléments.
Floating Vue est l'enveloppe Vue de cette bibliothèque de composants populaire, qui dispose de sa propre documentation détaillée et de sa propre page web.
Il est évident que les développeurs prennent leur travail au sérieux.
Voici à quoi cela ressemble :

Pourquoi Floating Vue ?
▶ Léger, de bas niveau
▶ Grande documentation
▶ Mainteneurs actifs
▶ Facile à mettre en place, facile à utiliser
▶ Performances excellentes
Installation
Installer en utilisant NPM :
npm i -S floating-vue
Ensuite, suivez les documents « Quick start » sur le site web de Floating Vue.
4- Syncfusion Vue UI Components
En parlant de prendre les choses au sérieux, voici Syncfusion et son plugin Vue UI Components.
Il dispose de plus de 70 composants d'interface utilisateur pour les applications Vue, offre une architecture étonnante et une réactivité digne d'un produit d'une valeur d'un milliard de dollars.
Si les infobulles ne sont qu'un début pour votre application et que vous avez l'intention d'aller plus loin, vous devriez l'essayer.
Toutefois, son utilisation n'est gratuite que si votre entreprise a un chiffre d'affaires annuel brut inférieur à 1 million de dollars. Si vous êtes une entreprise plus importante, vous devrez acheter une licence annuelle à partir de 995 $.

Pourquoi Syncfusion Vue UI Components ?
▶ Léger, de bas niveau
▶ Grande documentation
▶ Mainteneurs actifs
▶ Facile à mettre en place, facile à utiliser
▶ Performant, rapide, modulaire
▶ Fournit un soutien officiel
▶ Peut être utilisé pour créer des applications complètes pour les plates-formes mobiles et de bureau
Installation
Commencez à utiliser la bibliothèque de Syncfusion en installant le paquetage depuis NPM :
npm install -g @vue/cli
npm install -g @vue/cli-init
A partir de là, il suffit de suivre la documentation officielle de la bibliothèque.
5- Vue PopperJS
Popper.js est une excellente bibliothèque de composants JavaScript. Elle est réactive, esthétique et très facile à mettre en place.
Et Vue PopperJS est un paquetage basé sur cela.
A-t-il toutes les caractéristiques de Popper.js ?
Je ne dirais pas cela. Mais il reste une alternative solide à tous les plugins de cette liste si vous n'arrivez pas à les faire fonctionner.
Il s'agit d'une solution de base qui pourrait vous convenir, qui sait.

Pourquoi Vue PopperJS ?
▶ Bonne documentation
▶ Facile à installer, facile à utiliser
▶ Léger
Installation
Utilisez ce code :
npm install vue-popperjs --save
pour installer Vue PopperJS à l'aide de NPM, et suivre les instructions et la documentation sur le dépôt GitHub pour aller de l'avant.
Conclusion
Nous espérons que cette exploration des différentes bibliothèques Vue vous a été utile ! Toutes ces bibliothèques sont de bonnes options si vous souhaitez coder vos infobulles en interne, mais que vous avez besoin de gagner du temps.
Mais vous savez ce qui est encore plus rapide que de créer une infobulle à partir d'une bibliothèque Vue ? Créer une infobulle sans avoir à coder du tout ! Et pour cela, vous pouvez utiliser notre logiciel, UserGuiding.
Si vous ne croyez pas que c'est plus rapide que d'utiliser une bibliothèque Vue, essayez-le vous-même. Un compte d'essai est totalement gratuit, vous n'avez donc rien à perdre à en créer un et à essayer la plateforme. Voyez quelle méthode de création d'infobulles vous préférez !
Questions Fréquentes
Quelles sont les meilleures bibliothèques Vue d'infobulles ?
Le top 5 des bibliothèques et plugins pour créer des infobulles Vue sont :
- Vue JS Popover
- Vue Tippy
- Floating Vue
- Syncfusion Vue UI Components
- Vue PopperJS
Une bibliothèque open-source est-elle le meilleur moyen d'afficher des infobulles dans Vue ?
L'efficacité et l'efficience des infobulles Vue créées à l'aide de bibliothèques open-source sont discutables. Il peut être plus facile de créer une infobulle à l'aide d'une bibliothèque que d'en développer une à partir de zéro, mais en créer une à l'aide d'outils sans code pourrait prendre un cinquième du temps.
Quelle est la meilleure alternative aux infobulles de Vue ?
Plusieurs équipes de produits et développeurs utilisent des logiciels sans code comme UserGuiding au lieu d'utiliser des bibliothèques open source pour créer des infobulles Vue. Les principales raisons en sont les suivantes : 1) la création prend beaucoup moins de temps ; 2) les gestionnaires de produits et les concepteurs peuvent en créer une sans codage ; 3) les efforts de déploiement et de maintenance sont bien moindres.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)