Avez-vous une histoire embarrassante qu'il est trop difficile d'expliquer ?
J'en ai une douzaine, mais permettez-moi de vous en raconter une qui est en rapport avec le sujet.
Il pleuvait beaucoup et j'ai commandé de la nourriture sur mon application préférée de livraison de nourriture.
Après avoir reçu ma commande, j'ai ouvert l'application pour vérifier que tout avait été envoyé correctement.
Puis... un modal de retour d'information apparu soudainement m'a fait toucher accidentellement une partie de l'écran - attribuant au livreur 1 étoile sur 5.
Il n'a pas attendu que je le soumette ou quoi que ce soit d'autre...
Dix minutes plus tard, j'ai reçu un appel concernant la livraison et j'ai rapidement admis qu'il s'agissait d'une erreur.
En bref, les modales de rétroaction peuvent vous aider à recueillir des commentaires précieux de la part des utilisateurs SEULEMENT SI vous savez comment les mettre en œuvre.
Et maintenant, à l'âge d'or de l'action sur le retour d'information des utilisateurs pour les garder, comme l'a fait mon application de livraison, vous pourriez avoir besoin de travailler sur la façon dont vous recueillez le retour d'information.
Permettez-moi de diviser cet article en deux sections afin que vous puissiez le parcourir facilement :
- Qu'est-ce qui fait la qualité d'un modal de retour d'information ?
- 5 excellents exemples de modales de retour d'information dont vous pouvez vous inspirer
Vous n'avez pas le temps ? Alors consultez notre résumé.
Résumé
- Les modales de feedback sont les éléments de l'interface utilisateur qui demandent aux utilisateurs de donner leur avis sur des sujets spécifiques tels que les nouvelles fonctionnalités ou le processus d'onboarding.
- Les modales de retour d'information occupent généralement une bonne partie de l'écran afin d'attirer l'attention des utilisateurs et de les encourager à soumettre leur retour d'information.
- Ces modales peuvent inclure une combinaison d'emojis et une section de commentaires permettant aux utilisateurs d'évaluer leur expérience et d'en parler plus en détail.
- Lorsque vous créez un modal de retour d'information, vous devez vous assurer qu'il contient un texte clair, une conception conviviale, un bouton de fermeture et un CTA intelligent.
- Les exemples de modales de retour d'expérience d'UserGuiding, Duolingo et ClickUp pourraient vous inspirer pour créer les vôtres.
Qu'est-ce qui fait qu'un modal de retour d'information est bon ?
Avant de vous montrer les modèles qui font tourner le monde (des modales de retour d'information), permettez-moi de vous parler des éléments qui améliorent sûrement l'expérience de l'utilisateur lorsqu'il utilise une modale de retour d'information.
1- Un texte clair et concis
Chaque modal de feedback a un objectif, qu'il s'agisse uniquement d'obtenir des commentaires de clients ou d'être évalué publiquement sur une plateforme.
Lorsqu'il s'agit d'informer les utilisateurs de votre intention à l'aide d'un modal de retour d'information spécifique, vous devez énoncer clairement votre objectif dans le texte et le rendre aussi court que possible.
Si vous souhaitez obtenir un taux de réponse élevé (qui ne le souhaite pas ?), vous pouvez vous assurer que le texte est concis en évitant d'insérer trop de texte dans un modal.
Lorsque vous ne disposez que de quelques secondes avant que les utilisateurs ne ferment la fenêtre modale, vous devez veiller à ce que cette interaction soit courte mais pertinente afin d'attirer l'attention de l'utilisateur sans problème.
2- Conception conviviale
Vous n'entreriez pas dans un magasin dont la vitrine ne vous intrigue pas, n'est-ce pas ?
Il en va de même pour les fenêtres modales de retour d'information.
Si votre public cible ne trouve pas le design du modal de retour d'information suffisamment accessible, il risque de ne pas interagir avec lui.
Voici quelques étapes qui peuvent s'avérer utiles lors de la conception d'une fenêtre modale pour le retour d'information :
- le type de la modale,
- la taille du modal,
- le thème de couleur du modal.
Tout d'abord, vous devez décider du type de modal de retour d'information. S'agira-t-il d'un modal de site web ou d'un modal mobile ?
Ensuite, vous devez déterminer la taille de la fenêtre s'il ne s'agit pas d'une fenêtre modale plein écran.
Si vous n'optez pas pour un plein écran, vous devez vous assurer que le modal est suffisamment grand pour susciter l'intérêt des utilisateurs, mais pas trop pour ne pas les submerger.
La dernière étape est celle de la personnalisation, où vous devez faire correspondre votre modal à l'esthétique de votre site.
Cela peut se faire en faisant correspondre la couleur du modal avec le thème de couleur de votre marque et les éléments que vous mettez sur votre modal.
Mettez à profit la reconnaissance de votre marque !
3- Bouton de fermeture
Un autre élément auquel vous devez accorder de l'importance est le bouton de renvoi.
Vous pouvez également opter pour un bouton de fermeture en haut de la page - peu importe, tant que vous offrez à l'utilisateur un moyen de sortir.
Vous devez envisager toutes les possibilités, tous les scénarios... et l'un d'entre eux est un visiteur du site web qui doit acheter un article et qui peut également poursuivre le processus d'inscription.
L'apparition d'un modal de retour d'information juste après avoir détecté un nouvel article dans le panier risque d'interférer avec l'expérience d'achat en cours et même de réduire les chances de s'inscrire après le passage à la caisse.
En présence d'un bouton de rejet, aucun utilisateur ou visiteur n'aurait à interrompre son action pour fournir un retour d'information.
4- CTAs intelligents
Tout comme le texte, les appels à l'action sont importants.
Un bon texte présente aux utilisateurs ce que vous aimeriez qu'ils fassent, tandis qu'un bon CTA les oriente vers la manière exacte de le faire.
Il y a deux façons de recueillir un retour d'information :
Vous pouvez préparer le modal avec des emojis, tels que des étoiles, des actions de pouce vers le haut et vers le bas, ou leur fournir une section de commentaires pour une question ouverte.
Vous pouvez également les renvoyer vers une autre page, comme un formulaire de retour d'information ou une application elle-même, ce qui est le cas de la plupart des applications mobiles.
En fonction de votre choix, vous devez concevoir un CTA qui soutienne votre objectif et permette aux utilisateurs de naviguer sans problème.
5- Pas de répétition
Les fenêtres modales sont connues pour être des signes qui interrompent les sessions des utilisateurs - c'est pourquoi vous ne devez les utiliser que lorsque c'est nécessaire.
Si vous utilisez constamment des modales de feedback, alors le feedback positif se transformera en feedback négatif ou pire... les utilisateurs pourraient tout simplement le sauter et même arrêter d'utiliser vos services en raison des intervalles non-stop tout au long de l'expérience in-app.
Croyez-moi, aucun bouton de renvoi ne peut vous sauver de cette situation.
C'est pourquoi vous devriez utiliser cet élément de l'interface utilisateur pour obtenir à intervalles réguliers un retour d'information crucial de la part des clients.
5 excellents exemples de modales de retour d'information dont vous pouvez vous inspirer
Il est maintenant temps de voir ce que ces éléments créent lorsqu'ils sont combinés ensemble.
1- UserGuiding

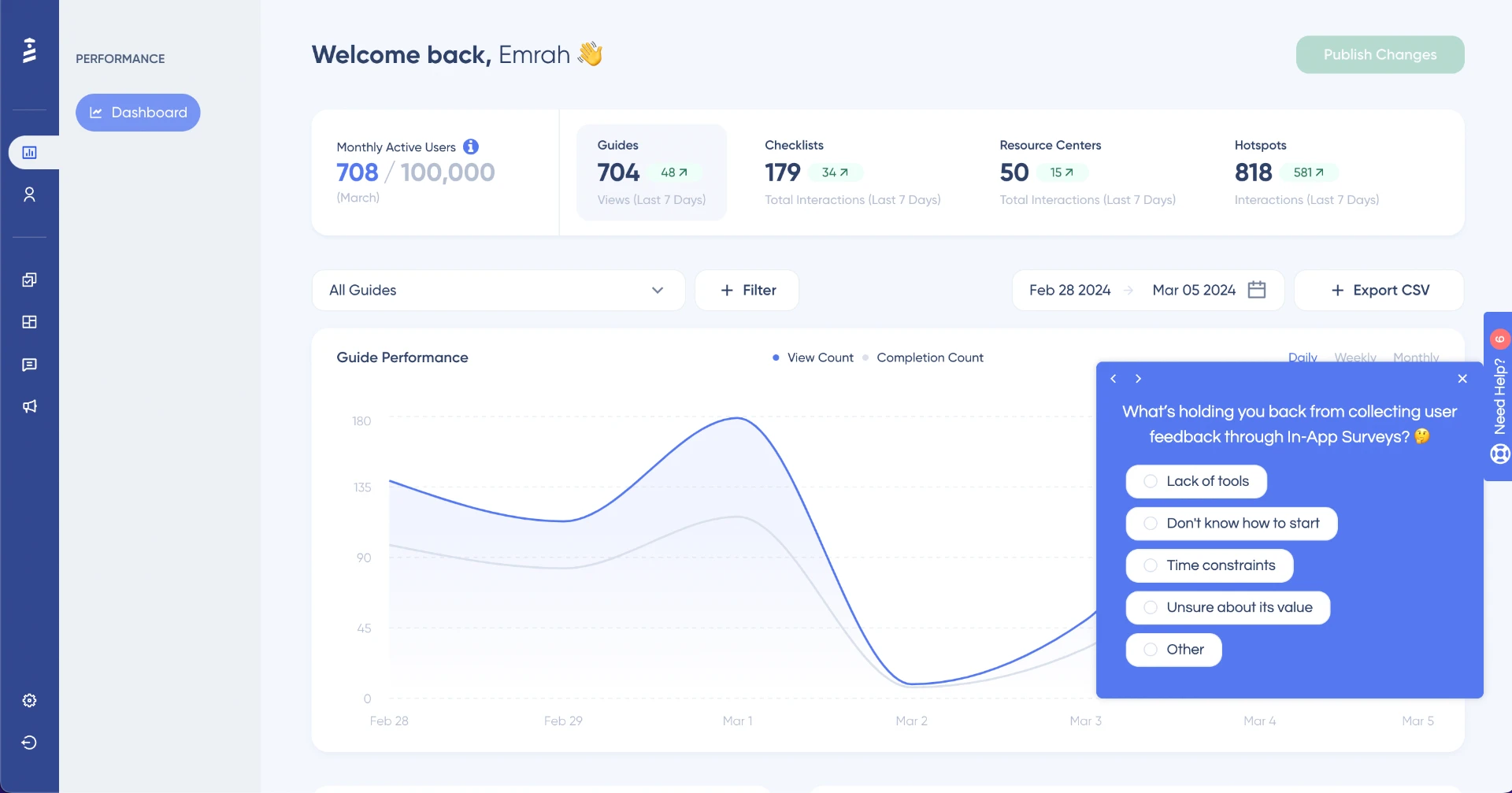
UserGuiding réalise ici un rêve grâce à son modal de retour d'information.
Permettez-moi de vous expliquer en détail : Tout d'abord, vous pouvez choisir l'endroit exact où vous souhaitez que le modal de retour d'information apparaisse, ce qui permet de résoudre le problème de l'intervalle de l'expérience utilisateur puisque la séquence peut ne pas être interrompue du tout en fonction de l'emplacement du modal.
La reconnaissance de la marque se fait en accord avec le thème général des couleurs de la marque, à savoir le blanc et le bleu (ce que l'on peut voir dans les éléments de l'arrière-plan également 🤭).
Le point suivant concerne la façon dont cet exemple crée une séquence grâce à un bouton Suivant que les utilisateurs peuvent utiliser pour passer à la question suivante ou revenir aux questions précédentes en utilisant le bouton Précédent.

Voici un autre exemple avec un élément différent, qui est une question à choix multiple que les utilisateurs peuvent choisir.
Le texte lui-même reste court et direct, mais le ton devient plus amical grâce à l'utilisation d'émojis.
En outre, les utilisateurs peuvent choisir plusieurs options en même temps et, s'ils choisissent Autre, une section de commentaires apparaît pour recueillir leurs idées sur le sujet.
Vous pouvez également constater que les deux modales de retour d'information disposent d'un bouton de fermeture pour les utilisateurs qui ne souhaitent pas prendre part au processus de retour d'information.
En bref, UserGuiding propose plusieurs modèles de retour d'information que vous pouvez personnaliser et adopter lorsqu'il est temps de recueillir le retour d'information des utilisateurs.
2- Calendly

Calendly propose un guide interactif accompagné d'une question sur un modal pop-up afin de recueillir les commentaires des nouveaux utilisateurs qui viennent de terminer leur onboarding.
Grâce à cette étape, Calendly parvient à entendre les réflexions sur l'onboarding initial, où les utilisateurs se familiarisent pour la première fois avec l'outil.
En laissant un espace vide pour qu'ils puissent écrire ce qu'ils ont pensé et évaluer l'ensemble du processus avec des mots au lieu d'utiliser des emojis, le logiciel réussit à rassembler les avantages et les inconvénients en un seul endroit pour un commentaire ultérieur.
Désormais, les équipes sont en mesure d'utiliser ces commentaires lorsqu'elles ont besoin de données. Par exemple, les équipes produit peuvent voir ce que les utilisateurs pensent d'une fonctionnalité spécifique en passant par l'onboarding, tandis que les personnes chargées du marketing peuvent s'inspirer des points de douleur mentionnés par les utilisateurs.
Plus important encore, les équipes peuvent comprendre ce que les nouveaux utilisateurs pensent du produit - s'ils atteignent leur moment Aha et si la séquence d'onboarding a été réussie, selon les propres mots des utilisateurs.
En ce qui concerne les choix de conception, vous pouvez voir que Calendly opte pour une question courte qui montre ce que Calendly recherche.
Le modal lui-même n'est pas un grand élément d'interface utilisateur qui submerge les utilisateurs ; c'est un modal plutôt petit qui s'accompagne d'une section de commentaires.
Il dispose également d'un bouton de fermeture pour les utilisateurs qui ne souhaitent pas laisser de commentaires et d'un bouton En savoir plus pour les utilisateurs qui ont besoin de plus d'assistance après l'onboarding.
3- ClickUp

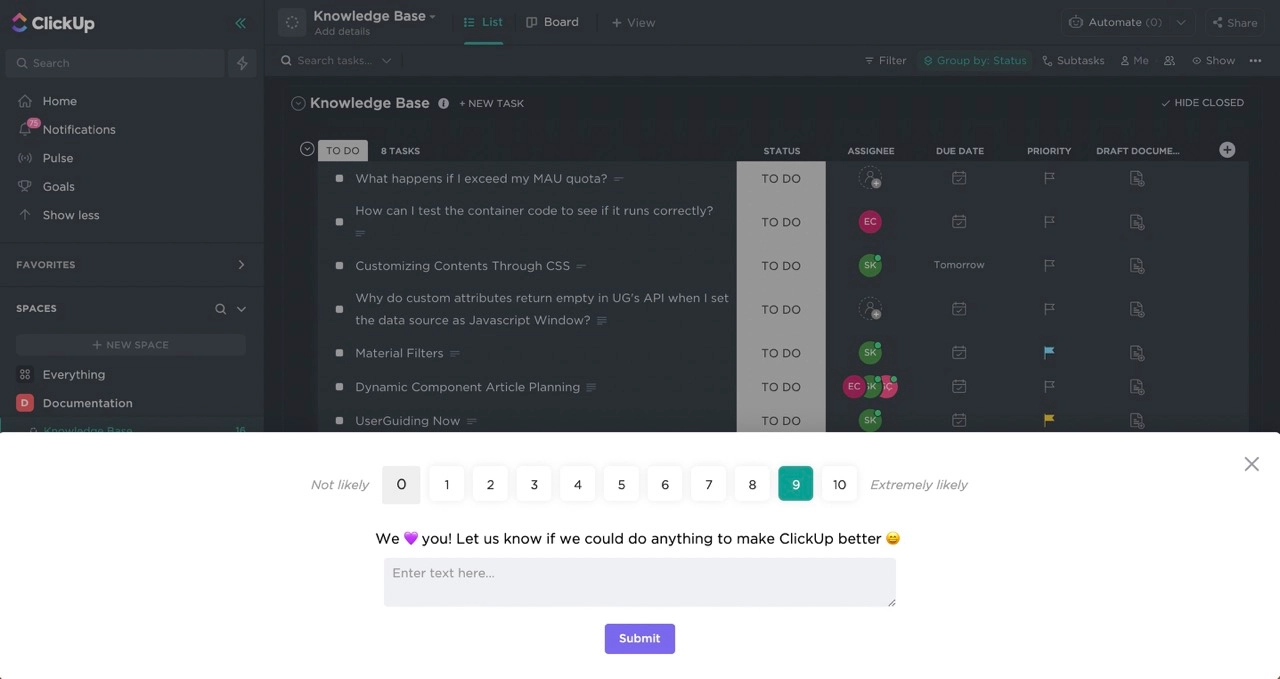
ClickUp sollicite l'attention des utilisateurs avec une enquête popup qui inclut un NPS avec un texte dynamique qui change en fonction de la note attribuée par les utilisateurs.
Ce modal de retour d'information bénéficie d'une couleur contrastant avec le thème du mode de couleur préféré, ce qui permet au modal d'attirer rapidement l'attention des utilisateurs.
Le texte est bref et permet aux utilisateurs de comprendre l'intention de ClickUp ; il adopte même un ton amical en remplaçant les mots et les signes de ponctuation par des émojis.
Il fait également usage d'une section de commentaires où les utilisateurs peuvent librement fournir un retour concernant l'expérience utilisateur (et même des informations supplémentaires pour de nouvelles demandes de fonctionnalités ou des améliorations) pour que les équipes puissent en tenir compte ultérieurement.
Enfin, elle dispose d'un bouton de fermeture pour les utilisateurs qui souhaitent masquer le modal de retour d'information de leur écran pendant ce temps.
4- Duolingo

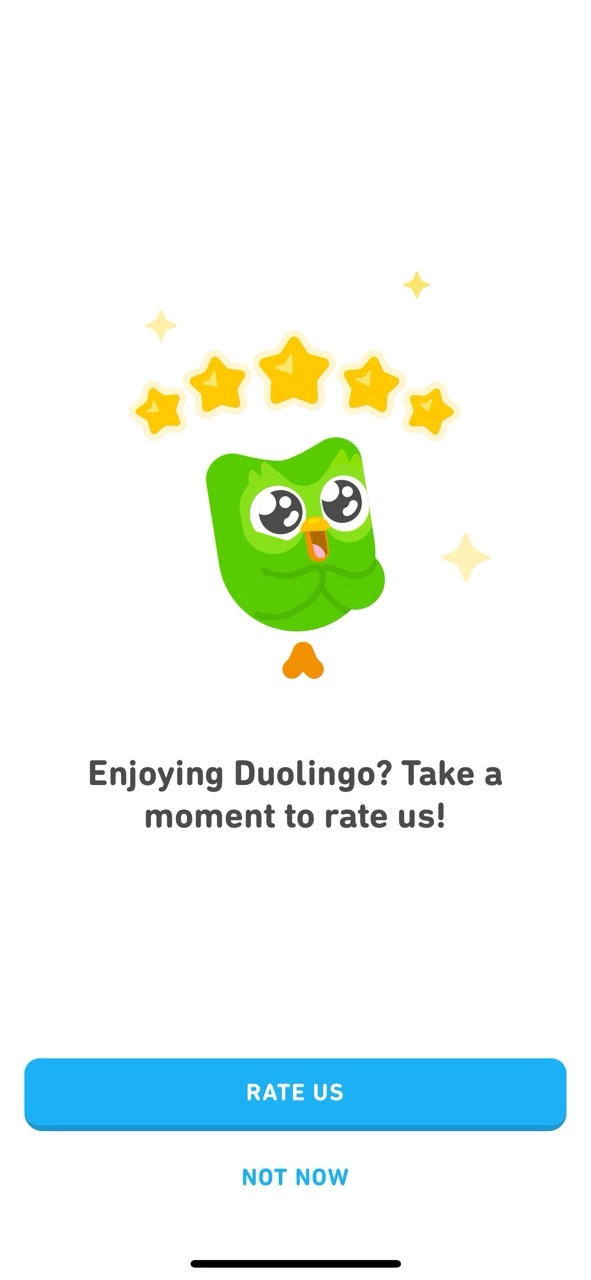
Voici un exemple de modales de retour d'information provenant d'une application mobile.
Duolingo choisit d'employer un modal plein écran qui demande des commentaires et des étoiles sur une place de marché d'applications pour que d'autres personnes puissent les voir et en tenir compte avant de télécharger l'application.
En tant qu'application mobile, il est logique d'opter pour un modal en plein écran, car sinon le modal lui-même pourrait être trop petit pour que certains utilisateurs puissent le lire ou interagir.
Cet exemple montre que les copies brèves l'emportent une fois de plus sur les copies longues. Il accorde également de l'importance à la reconnaissance de la marque en utilisant l'image de sa mascotte officielle, Duo. Tout à fait d'actualité 👌
L'appel à l'action est simple mais suffisamment pratique pour inciter les utilisateurs à leur fournir un retour d'information et des étoiles en fonction de leur opinion.
Cette fois, il n'y a pas de bouton de fermeture en haut à droite, mais il y a une option de rejet juste en dessous de l'option Évaluez-nous.
L'emplacement de la mention et du CTA est certainement une décision délibérée, car le public cible utilise constamment la moitié inférieure de l'écran pour passer à la question suivante.
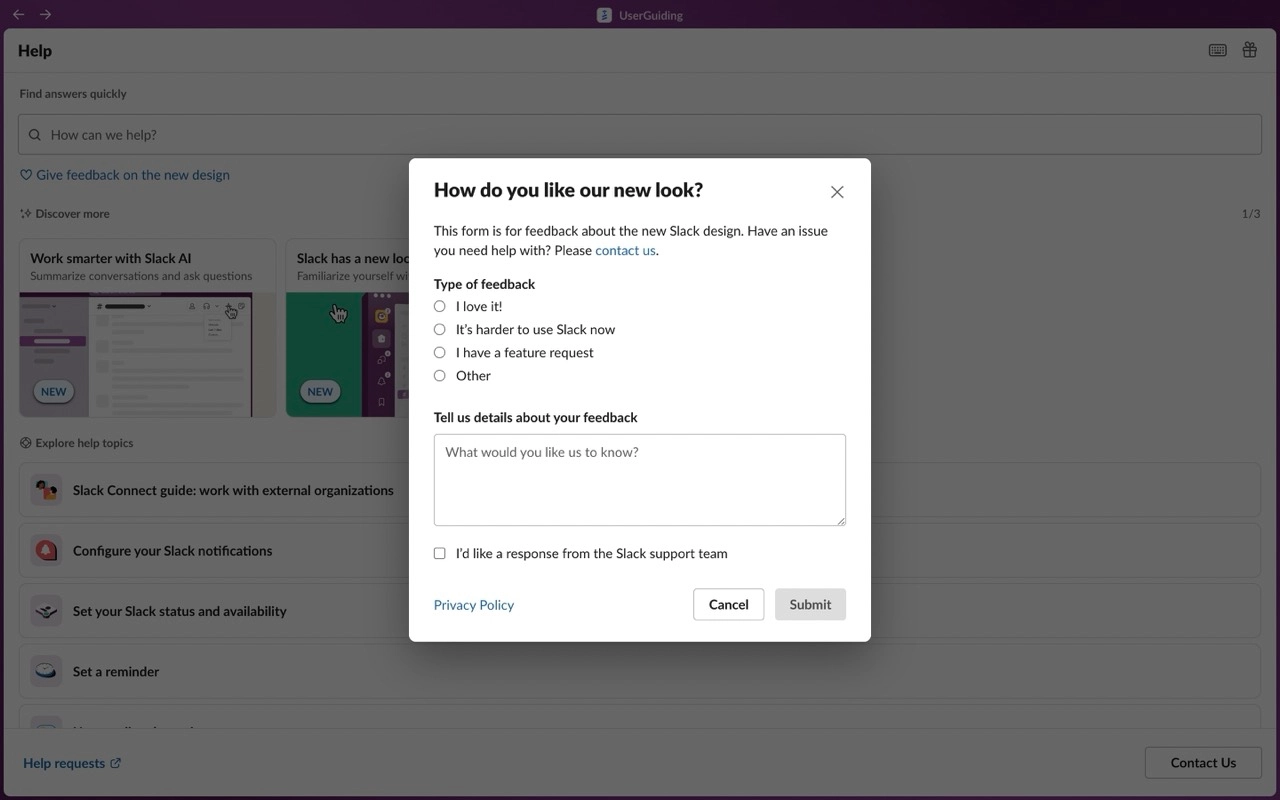
5- Slack

Ne laissant aucune place à la répétition des demandes de commentaires des utilisateurs par le biais de modales d'interface utilisateur, Slack propose un modal de commentaires qui s'affiche lorsque l'utilisateur décide d'interagir avec lui à partir de la section d'aide.
Les utilisateurs sont encouragés à suivre les instructions tout en continuant à voir le contenu derrière le modal puisque Slack assombrit la zone derrière le modal, juste assez pour attirer l'attention des utilisateurs.
De plus, elle implique des questions à réponses multiples en demandant non seulement de donner son avis sur le nouveau design mais aussi en permettant aux utilisateurs de faire une demande de fonctionnalité.
Cela peut être gênant pour certains utilisateurs, mais je parie sur Slack pour que ce pari fonctionne en leur faveur.
Ce formulaire de retour d'information comprend à la fois une question à choix multiples et une question ouverte, mais voyez-vous à quel point il est court ?
Un dernier détail que je tiens à souligner est qu'il permet aux utilisateurs d'être en contact avec l'équipe d'assistance s'ils le souhaitent, en cochant simplement la case.
Conclusion
Ici, vous venez de lire les façons dont vous pouvez construire des modales de retour d'information pratiques.
Ces modales de rétroaction aident les équipes à recueillir les commentaires des utilisateurs sur les sujets de leur choix, qu'il s'agisse d'une nouvelle fonctionnalité ou du processus d'onboarding.
Certains éléments doivent être pris en compte pour les créer comme il se doit :
- avoir une copie courte,
- inclure un bouton de fermeture,
- avoir une conception conviviale,
- inclure des CTA intelligents,
- et éviter les répétitions.
Vous êtes entre de bonnes mains car les exemples de modales de rétroaction que j'ai inclus ci-dessus contiennent tous les éléments requis.
C'est donc à moi d'écrire et à vous de vérifier !
Questions Fréquentes
À quoi ressemble un modal ?
En conception web, un modal est une boîte qui apparaît en haut d'une page web, bloquant l'interaction avec le contenu sous-jacent. Elle contient généralement une boîte de dialogue avec un bouton sur lequel il faut cliquer pour la fermer.
Qu'est-ce qu'un modal dans les applications mobiles ?
Les modales mobiles, également appelées fenêtres modales ou overlays, sont des messages in-app qui apparaissent comme de grands éléments d'interface utilisateur au-dessus de la fenêtre de l'appli principale. Ils ont généralement un arrière-plan transparent pour permettre aux utilisateurs d'avoir un aperçu de l'appli principale tout en se concentrant sur le contenu du modal.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)