Vous avez donc créé le site web ou l'application Angular parfait.
Tout fonctionne comme prévu.
Mais vous souhaitez fournir des informations supplémentaires à vos utilisateurs, sans modifier le site web lui-même.
Je comprends. C'est parfois nécessaire.
Et vous êtes au bon endroit. Dans cet article, nous allons discuter de toutes les méthodes pour créer des infobulles pour les apps Angular, puis nous passerons en revue les 5 meilleures bibliothèques d'infobulles Angular qui accomplissent la tâche.
Qu'est-ce qu'une infobulle Angular ?
Une infobulle Angular est un composant d'interface utilisateur superposé qui s'affiche en haut d'un point spécifique d'une page pour communiquer avec les utilisateurs. Elle est généralement utilisée pour informer les utilisateurs ou leur présenter une nouvelle fonctionnalité. Il existe plusieurs façons d'en créer une pour votre application Angular.
Tout d'abord, vous pouvez opter pour la manière forte et créer une infobulle simplement en la codant à partir de zéro. Selon la complexité que vous attendez de l'infobulle, la difficulté de sa création variera. Par exemple, si vous souhaitez simplement fournir un élément d'information supplémentaire lorsque vous survolez un certain point de la page, ce ne sera pas très difficile ; mais si vous souhaitez y ajouter des boutons, vous devrez travailler un peu plus.
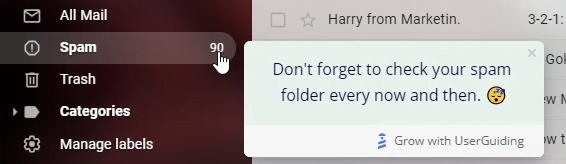
Si vous souhaitez opter pour la facilité, vous pouvez utiliser un logiciel tiers comme UserGuiding, conçu pour créer des infobulles et d'autres composants de superposition pour les applications web. Avec cette méthode, vous n'avez pas besoin d'écrire une seule ligne de code pour créer n'importe quelle infobulle que vous avez en tête. Cliquez ici pour essayer UserGuiding gratuitement et voir à quel point il est facile de créer une infobulle en 15 minutes.
Ou, si vous ne voulez pas créer quelque chose à partir de zéro mais que vous voulez quand même créer une infobulle simple que vous avez codée vous-même, vous pouvez lire la suite et choisir les bibliothèques d'infobulles open-source de la liste que j'aborderai dans un instant. Mais avant cela, nous devons parler de ceci :
À quoi sert une infobulle ?
Beaucoup de concepteurs d'interface utilisateur et d'UX n'approuvent pas les infobulles.
Laissez-vous convaincre.
Un élément superposé qui peut être très utile dans de nombreux scénarios n'est pas privilégié par beaucoup, simplement parce qu'il est utilisé de manière perturbatrice beaucoup plus souvent qu'il n'est utilisé de manière utile.
Cela ne veut pas dire qu'il ne faut pas les utiliser, mais il faut les utiliser consciemment et dans un but précis.
Voici quelques usages acceptables pour les infobulles :
Pour fournir des informations pertinentes
C'est la façon la plus courante d'utiliser les infobulles et la raison pour laquelle elles ont été inventées.
Dans votre interface utilisateur, tous les éléments ne sont pas forcément explicites.
Il est parfois nécessaire de fournir un contexte supplémentaire aux différents boutons et options sur lesquels l'utilisateur peut cliquer, et les infobulles sont le bon moyen de le faire.
Pour vous assurer que votre infobulle est pertinente et ne vous dérange pas, procédez comme suit :
Demandez-vous d'abord (ou demandez à vos utilisateurs) si l'élément est explicite, puis créez une infobulle qui ne s'affichera que lorsque l'utilisateur en aura besoin.
Vous pouvez constater dans de nombreux exemples d'infobulles que le composant ne s'affiche que lorsque l'utilisateur survole la fonctionnalité pendant plus de quelques secondes.

Pour rappeler ou annoncer
Les taux d'adoption des fonctionnalités et d'engagement dans un produit moyen sont très faibles, ce que beaucoup d'équipes produit doivent surmonter.
En effet, les utilisateurs ne sont pas vraiment conscients de la valeur de vos différentes fonctionnalités, et vous ne pouvez pas vous contenter de spammer leurs courriels avec de longues campagnes pour les inciter à utiliser une fonctionnalité spécifique.
Ce ne serait pas pertinent.
Mais vous pouvez utiliser les infobulles pour communiquer avec vos utilisateurs au bon moment et leur rappeler que cette fonctionnalité peut être utilisée pour accomplir une certaine tâche. Ce sera d'autant plus pertinent qu'ils sont déjà là pour utiliser votre produit.

Pour inclure des CTA
Et parfois, pour présenter de nouvelles fonctionnalités, des pages ou même des promotions, vous pouvez avoir besoin d'aller plus loin avec vos infobulles.
Si vous avez une nouvelle fonctionnalité ou une promotion que vous souhaitez commercialiser de la bonne manière, vous pouvez utiliser des infobulles pour demander brièvement et gentiment aux utilisateurs de lui donner une chance.
Par exemple, une entreprise qui introduit une nouvelle fonctionnalité peut créer un guide interactif pour cette fonctionnalité et demander aux utilisateurs de consulter ce guide à l'aide d'une simple infobulle et d'un bouton.
Bien qu'il s'agisse d'une utilisation plus spécifique, il se peut que vous ayez besoin d'un tel outil à un moment ou à un autre.

Les 5 meilleures bibliothèques d'infobulles pour Angular
Vous avez donc décidé d'utiliser une bibliothèque open-source pour créer vos propres infobulles pour votre produit. C'est une bonne chose.
J'ai parcouru quelques douzaines de bibliothèques sur GitHub pour trouver les meilleurs plugins en me basant sur les préférences des utilisateurs et, bien sûr, un peu d'esthétique.
Les voici :
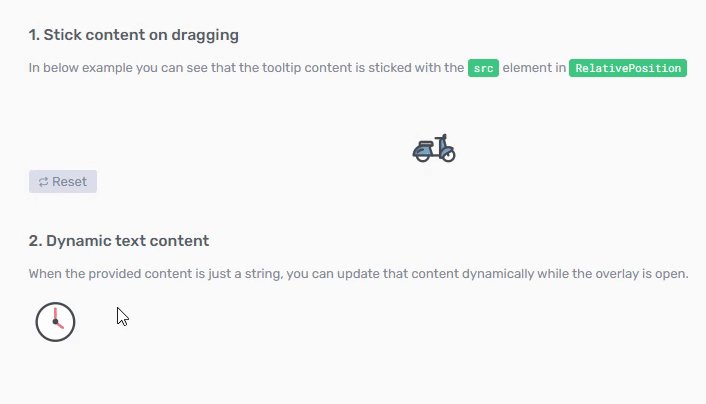
1- Helipopper
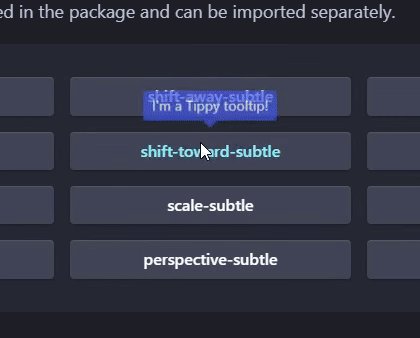
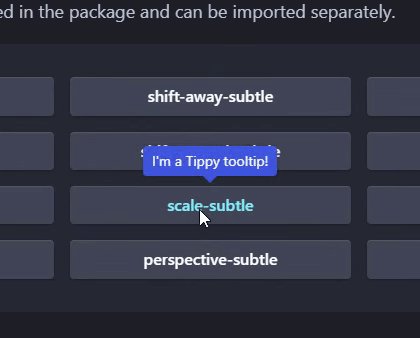
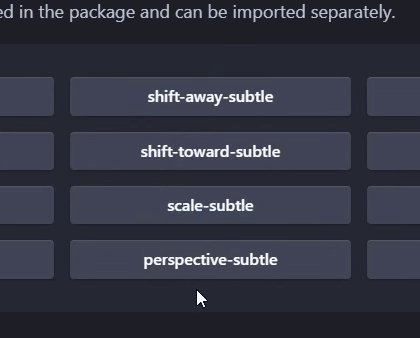
Helipopper est l'enveloppe Angular de la bibliothèque de composants JavaScript bien connue et largement utilisée, Tippy.js.
Il est alimenté par Popper.js et agit comme un plugin assez léger, avec une grande variété d'options pour créer des infobulles personnalisées, des popovers, des dropdowns, et plus encore.
Tippy et Helipopper sont tous deux bien entretenus, avec seulement quelques problèmes en suspens. Tippy a environ 1,5 km d'étoiles, tandis que Helipopper en a environ 300 à lui seul.
Voici à quoi ressemblent leurs infobulles :

Pourquoi Helipopper ?
▶ Documentation haut de gamme
▶ Grande variété d'options pour les infobulles
▶ Facile à mettre en place, facile à entretenir
▶ Haute performance
Comment l'installer
Vous n'avez pas besoin de télécharger les modules Tippy.js pour utiliser Helipopper. Il suffit d'utiliser ce code pour le télécharger :
npm install @ngneat/helipopper @ngneat/overview
Et suivez la documentation officielle sur GitHub.
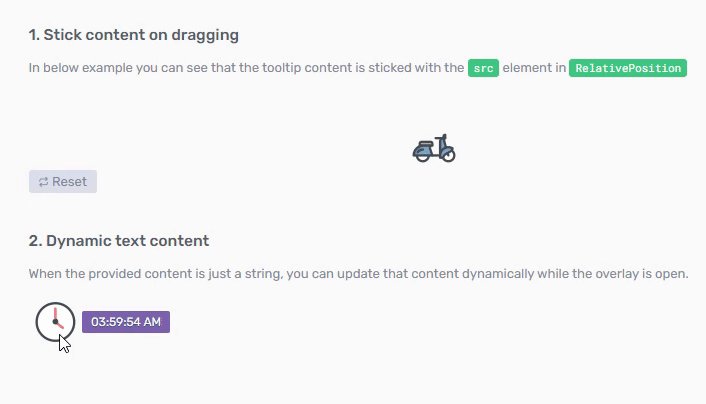
2- NGX-Popper
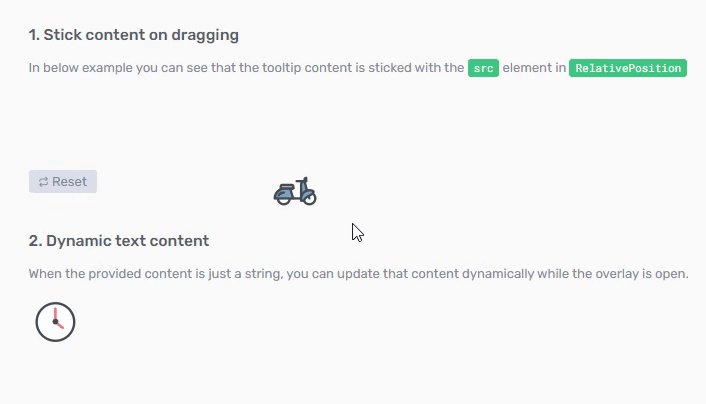
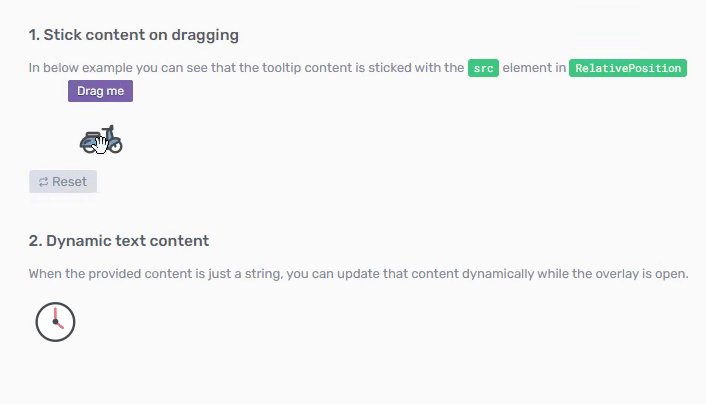
NGX-Popper est un plugin plus simple qui agit comme une enveloppe directe pour la bibliothèque Popper.js, qui est maintenant connue sous le nom de Floating UI.
Et honnêtement, leurs infobulles ont une bien meilleure apparence et une plus grande réactivité.
Floating UI est peut-être la bibliothèque de composants de superposition la plus utilisée, avec 21.6K étoiles sur GitHub et seulement 22 problèmes ouverts.
Il est de bas niveau, léger, rapide, esthétique...
Que demander de plus ?
Il suffit de regarder la fluidité de son fonctionnement :

Pourquoi NGX-Popper ?
▶ Léger, de bas niveau
▶ Réactif
▶ Facile à mettre en place, facile à entretenir
▶ Haute performance, haute vitesse
▶ Conception esthétique de la base
Comment l'installer
Utilisez ces deux lignes pour ajouter NGX-Popper à votre application :
$ npm install popper.js --save
$ npm install ngx-popper --save
Ensuite, suivez la documentation officielle de NGX-Popper sur GitHub.
3- Angular Tooltips
Voulez-vous seulement les infobulles ?
Je l'ai.
Angular Tooltips colle à son nom et vous aide à créer, eh bien, des infobulles pour Angular.
Il est assez ancien, mais il est léger et il semble qu'il prenne encore en charge tous les principaux navigateurs, notamment Chrome, Firefox, IE, Opera et Safari.
Il n'est pas mal non plus :

Pourquoi des infobulles Angular ?
▶ Infobulles de base
▶ Facile à mettre en place, facile à entretenir
▶ Léger, rapide
Comment l'installer
Utilisez NPM pour installer les infobulles Angular :
$ npm install angular-tooltips --save
À partir de là, il suffit de lire les guides officiels sur GitHub pour créer vos infobulles.
4- Toppy
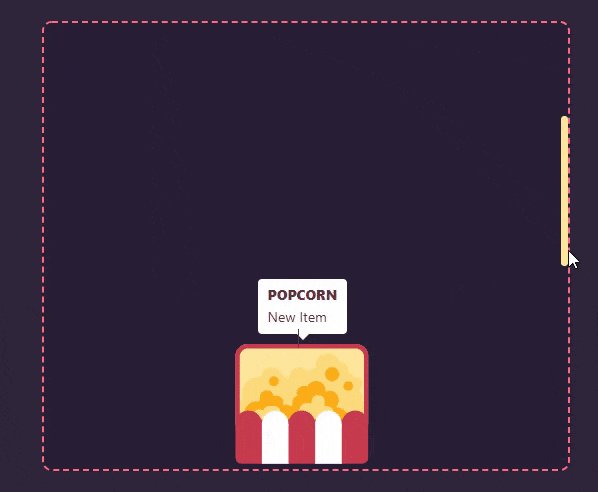
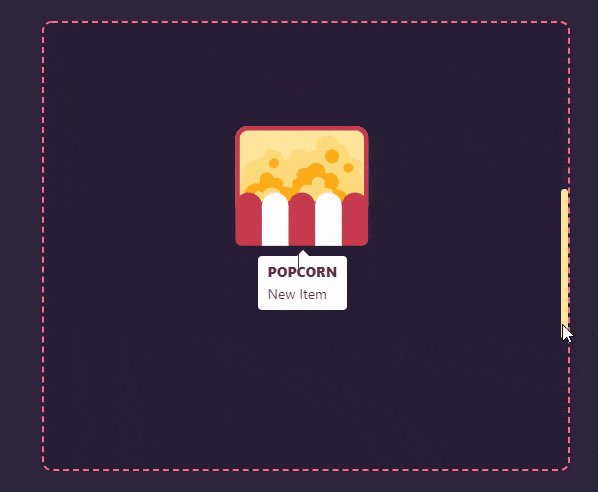
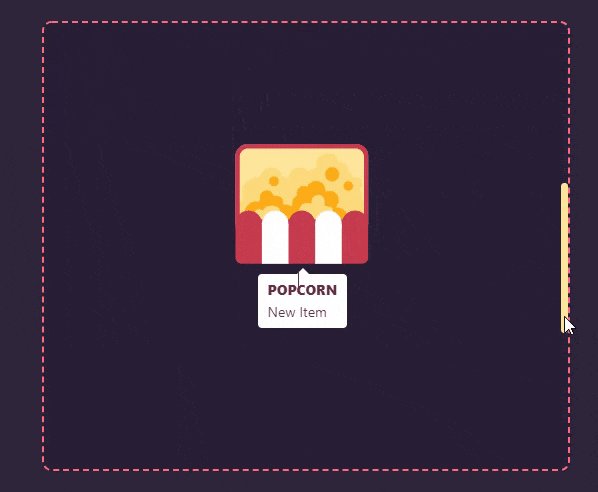
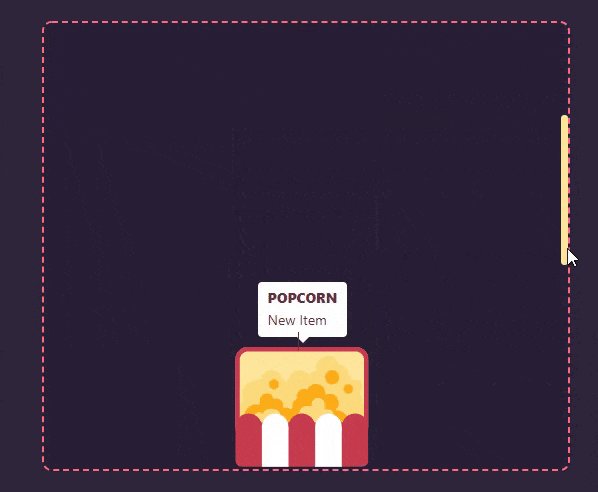
Toppy est un plugin de composant innovant et très réactif qui fonctionne comme un charme pour les applications Angular.
Il est très léger tout en offrant de nombreuses fonctionnalités et une grande variété de composants, y compris de belles infobulles.
Il peut être utilisé de manière innovante et pour des plateformes web créatives, il suffit de voir les possibilités offertes par sa démo :

Pourquoi Toppy ?
▶ Léger, rapide
▶ Composants innovants et variés
▶ Facile à mettre en place, facile à entretenir
▶ Grande documentation
Comment l'installer
Il suffit de l'installer à l'aide de NPM :
npm install toppy
... et suivre la documentation officielle sur GitHub.
5- Syncfusion Angular UI Components Library
Réactif ✅
Léger ✅
Plus de 70 composants d'interface utilisateur ✅
Syncfusion Angular UI Components Library a tout ce qu'il faut.
Vous pouvez créer n'importe quel composant qui vous vient à l'esprit pour les applications web, et les infobulles sont également de la partie. Il est évident que les développeurs ont travaillé dur pour faire de cette bibliothèque un outil qui vous facilitera la vie.
Fait surprenant : il n'y a pas de questions en suspens.
Le seul inconvénient est qu'il n'est pas gratuit, sauf si votre chiffre d'affaires annuel est inférieur à 1 million de dollars, et que les licences commencent à 995 $ par an.

Pourquoi Syncfusion Angular UI Components Library ?
▶ Léger, rapide
▶ Grande variété de composants angulaires
▶ Grande documentation
▶ Très réactif, facile à toucher
▶ Mainteneurs attentifs
Comment l'installer
L'installation n'est pas aussi facile que d'autres plugins de la liste, mais il dispose d'une excellente documentation que vous pouvez suivre de près.
Installer en utilisant ce code :
npm install -g @angular/cli
A partir de là, suivez la documentation de Syncfusion sur leur site web.
Conclusion
Nous espérons que vous avez apprécié la lecture de ces bibliothèques d'infobulles Angular ! Je suis sûr qu'il y en a une ici qui correspond aux besoins de votre entreprise.
Mais si vous souhaitez créer des infobulles sans avoir à coder du tout, il peut être intéressant de penser moins en termes de bibliothèques et plus en termes d'outils tiers. En fin de compte, cela sera beaucoup plus rapide et moins coûteux que d'utiliser une bibliothèque.
Si vous ne me croyez pas, essayez l'une des bibliothèques, puis faites un essai gratuit d'UserGuiding. Voyez laquelle est la plus efficace pour votre entreprise. Les résultats pourraient vous surprendre.
Questions Fréquentes
Quelles sont les meilleures bibliothèques d'infobulles pour Angular ?
Les 5 meilleurs plugins d'infobulles pour les apps Angular sont :
- Helipopper
- NGX-Popper
- Angular Tooltips
- Toppy
- Syncfusion Angular UI Components Library
Une bibliothèque open-source est-elle le meilleur moyen d'afficher des infobulles dans Angular ?
Pas nécessairement, surtout si vous voulez économiser du temps de développement, et donc des coûts budgétaires. Bien que les bibliothèques open-source vous donnent une longueur d'avance en matière de développement, vous devez toujours passer par un processus de développement sérieux pour créer et mettre à jour vos composants.
Quelle est la meilleure alternative aux infobulles d'Angular ?
Si vous voulez gagner du temps, des logiciels tiers comme UserGuiding, qui peuvent être utilisés pour créer des infobulles, des visites interactives, des widgets de check-list, des hotspots et d'autres composants de superposition, peuvent être utilisés pour supprimer le temps de développement de l'équation.
Comment ajouter une infobulle dans Angular 11 ?
Pour ajouter une infobulle dans Angular 11, vous pouvez utiliser un plugin open source tel que NGX-Popper ou Helipopper ; ou pour vous faciliter la tâche, vous pouvez adopter un outil no-code de création d'éléments superposés.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)