

79% das empresas SaaS migram para crescimento orientado por produto, e a pressão está alta para entregar experiências de usuário rápidas e intuitivas, começando pelo onboarding.
E os dados comprovam isso: O onboarding aprimorado por tecnologia pode aumentar a experiência do cliente em até 43%. Se você quer reduzir o churn, acelerar a ativação e permanecer competitivo, um ótimo guia interativo de software não é opcional; é essencial.
Neste artigo, detalhamos tudo o que você precisa saber sobre guias interativos de software:
- O que são
- Por que são importantes
- O que torna um realmente eficaz
- Como você pode construir o seu próprio
Resumo
- Um guia interativo de software é um guia interativo que ajuda novos usuários a aprender seu produto passo a passo.
- Ele pode ajudá-lo a aumentar a ativação de usuários acelerando o Time to Value, reduzir o volume de suporte e frustração dos usuários, e impulsionar a adoção de recursos tornando o onboarding mais claro e envolvente.
- O que diferencia um bom guia interativo dos medíocres é a personalização, flexibilidade para pular etapas e orientação contextual que atende às necessidades dos usuários.
- Ótimos guias interativos também exigem que você aja com base no feedback dos usuários, execute testes A/B e incorpore uma mistura de elementos de interface do usuário (UI), visuais e formatação clara para manter os usuários engajados e melhorar continuamente a experiência.
- Você pode facilmente criar guias interativos sem envolver sua equipe de desenvolvimento usando ferramentas no-code como a UserGuiding!
- A UserGuiding é uma plataforma de adoção de produto no-code e completa que permite criar experiências in-app, rastrear engajamento de usuários e otimizar seus guias interativos usando relatórios detalhados e feedback sem escrever uma única linha de código.
- Inicie seu teste gratuito e veja com seus próprios olhos hoje mesmo.
O que é um guia interativo de software?
Um guia interativo de software é uma experiência guiada passo a passo que ajuda você a entender como usar recursos principais dentro de um aplicativo. Como seu nome sugere, ele te conduz através do processo de ativar e usar um recurso.
Por exemplo, quando você abre o Slack pela primeira vez, verá um tooltip perto da barra de mensagens sugerindo que tente enviar uma mensagem.
O tooltip te leva ao seu primeiro canal, destaca a caixa de texto e mostra algumas ferramentas de edição que podem ser úteis.
É breve, é relevante e te ajuda a interagir com o recurso principal.
Você pode pensar que no caso do Slack, não se sentiria perdido sem o guia interativo e poderia descobrir como enviar uma mensagem, o que provavelmente é verdade.
Mas em uma UI menos intuitiva ou um produto mais complexo, um guia interativo oferece um caminho claro e tranquilizador para o sucesso.
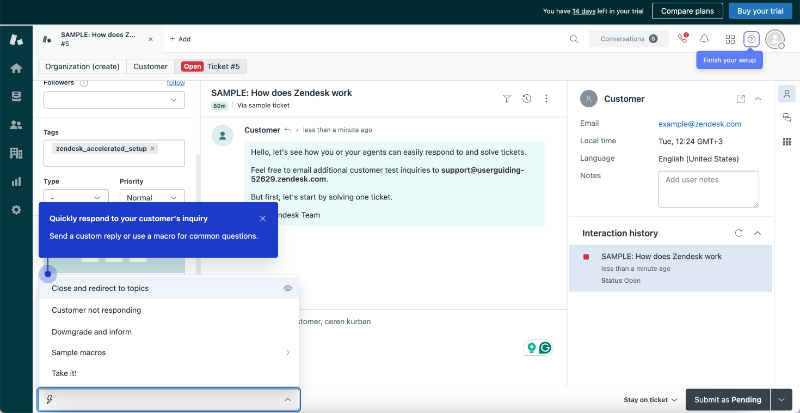
Aqui está um exemplo de guia interativo do Zendesk:

Neste guia interativo, o Zendesk orienta os usuários através dos passos de responder e resolver consultas de clientes dentro da plataforma.
Guia interativo de software vs tour guiado interativo
Tours guiados e guias interativos são frequentemente usados de forma intercambiável, mas servem a propósitos ligeiramente diferentes.
Um tour guiado oferece uma visão geral da interface, onde as coisas estão, o que os botões fazem e como o layout funciona. Geralmente é uma das primeiras coisas que você vê.
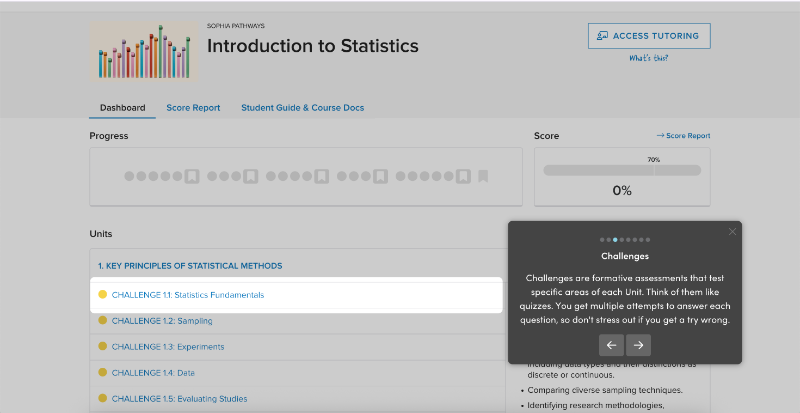
Aqui está um exemplo de tour guiado interativo de Sophia Learning:

Um guia interativo vai mais fundo.
É um fluxo guiado que mostra como usar recursos específicos e realizar ações significativas. Ele te ajuda a realmente fazer coisas, não apenas olhar ao redor.
Então, se um tour guiado é como mostrar a alguém onde está a cozinha e o equipamento de café, um guia interativo é como conduzi-los através de todo o processo de preparo, desde moer os grãos e colocar o filtro até adicionar água e realmente iniciar o process.
Passo a passo, até que a xícara esteja cheia de café… ☕
Por que um guia interativo de software é importante?
Um bom guia interativo dá aos usuários a confiança para começar a usar um produto sem questionar suas ações. Acelera os primeiros passos, ajuda os usuários a ver valor rapidamente e os impede de abandonar antes de fazer algo significativo.
Quando bem feito, torna-se uma das razões silenciosas pelas quais as pessoas permanecem.
Aqui estão outras vantagens de um guia interativo 👇🏻
Eles aceleram o Time to Value
Os guias interativos orientam os usuários através das primeiras ações e eliminam as suposições.
Em vez de vagar pela UI tentando descobrir o que fazer primeiro (e como fazer), os usuários seguem passos claros e alcançam seu primeiro resultado mais rapidamente. Menos atrito, mais clareza.
O que significa que os usuários estão funcionando antes mesmo de pensar em desistir.
⚡ 90% dos usuários dão churn se não entendem o valor de um produto na primeira semana, então a orientação inicial é crucial.
Eles melhoram a adoção de recursos
Mesmo recursos valiosos frequentemente não são utilizados, seja porque os usuários não os notam ou porque parecem muito complicados para experimentar.
Sem um pouco de orientação, é fácil pular algo que realmente faz uma grande diferença.
Um guia interativo pode dividir esses recursos em passos simples e gerenciáveis.
Remove a hesitação mostrando como as coisas funcionam em tempo real, sem sobrecarregar o usuário. O que parecia complexo agora parece factível, e é quando a adoção começa a crescer.
Se os usuários não entenderem um recurso, como vão torná-lo parte de sua rotina?
⚡ Segundo benchmarks de adoção de recursos de 2025, guias interativos promovem maior adoção (31%) comparado à documentação tradicional (16,5%).
👉🏻 Confira outras estratégias para melhorar sua adoção de recursos.
Eles reduzem o volume de suporte e frustração dos usuários
Muitos tickets de suporte vêm de confusão simples:
- "Onde está essa configuração?"
- "Como salvo isso?"
- "Por que isso não está funcionando?"
Os guias interativos capturam essas perguntas antes mesmo que se tornem problemas.
Você pode adicionar tooltips próximos a áreas complicadas ou modais de auto-ajuda curtos exatamente onde os usuários precisam. Dessa forma, eles obtêm ajuda enquanto estão usando o recurso, não depois de chegarem a um beco sem saída.
Menos frustração para seus usuários. Menos tickets para sua equipe. Todo mundo sai ganhando.
⚡ Segundo pesquisa da McKinsey de 2022, 65% dos líderes acreditam que melhorar opções de autoatendimento (oferecendo guias interativos automatizados, por exemplo) reduz significativamente esses tickets.
O que torna um guia interativo de software excelente?
Um ótimo guia interativo orienta os usuários com clareza e propósito. Ele segue fluxos reais de usuário e se encaixa naturalmente na experiência do produto.
Também é construído com flexibilidade e segmentação de usuários em mente.
Mas deixe-nos dar alguns aspectos mais tangíveis de um guia interativo bem-sucedido (com exemplos da vida real), para que você possa ter uma melhor noção do que significa "seguir o fluxo real do usuário" ou "construir guias interativos flexíveis".
Mantenha-o curto e com propósito
Ao criar um guia interativo, menos frequentemente é mais.
Os usuários tendem a perder a paciência rapidamente se se sentem bombardeados com informações ou muitos passos. Foque nas ações essenciais e nos primeiros movimentos essenciais que levam os usuários ao valor rapidamente.
Wes Bush diz que cerca de 30-40% dos passos de onboarding interativo podem geralmente ser removidos sem sacrificar o valor geral da experiência de onboarding.
Se você tem passos opcionais ou passos com informações que pode introduzir mais tarde ou como parte de outro tutorial ou elemento de onboarding, como um pequeno tooltip singular, então é melhor tirá-lo do seu guia interativo.
⚡ Segundo o relatório de benchmarks de onboarding de usuários do Chameleon de 2025:
- Guias interativos com 4 passos têm uma taxa de conclusão de 44%.
- Quando os passos aumentam para 5, a taxa de conclusão cai drasticamente para 22%.
Isso mostra que manter o onboarding curto pode quase dobrar as chances de que os usuários realmente o terminem.
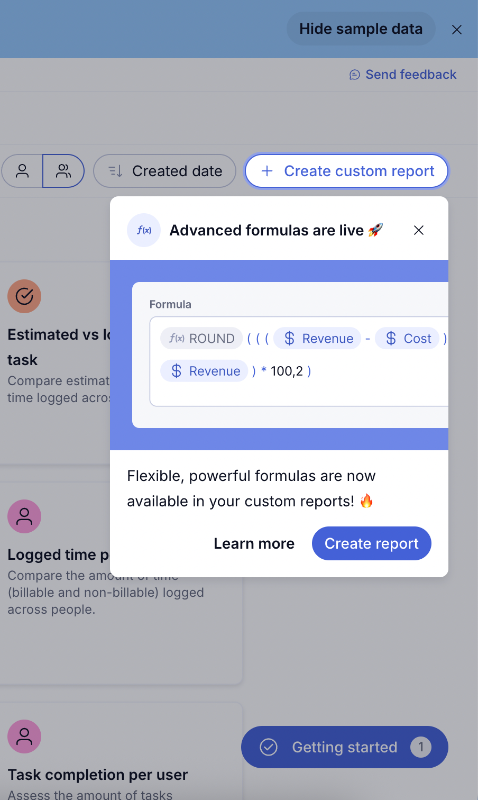
Um ótimo exemplo de encontrar o ponto ideal para o comprimento do guia interativo vem do Jira.
Eles mantêm seus guias interativos focados em casos de uso específicos, como visualizar dependências de projeto, e orientam os usuários através do recurso relevante (a linha do tempo), mostrando exatamente como usá-lo.

Guia interativo do Jira sobre como usar a visualização de linha do tempo do projeto para mapear dependências do projeto
Para manter as coisas concisas, o Jira inclui explicações e capacidades principais nas descrições do checklist. Dessa forma, eles podem entregar as instruções de como fazer em apenas 2 passos.
✅ O que é bom sobre este exemplo?
- Guia interativo focado no caso de uso.
- CTAs "Me guie" no checklist parecem bem legais.
- A proposta de valor é destacada no checklist.
- Instruções curtas e claras sobre como ativar a visualização de linha do tempo.
❌ O que poderia torná-lo ainda melhor?
- Os passos no guia interativo poderiam esperar o usuário completar a ação; atualmente, eles apenas fornecem instruções.
- Alguns itens do checklist poderiam ser substituídos por tooltips da UI, já que o checklist atual parece um pouco sobrecarregado, mesmo que completar todas as tarefas não demore muito tempo.
Inclua interação (não apenas informação)
Guias interativos não devem ser apenas blocos estáticos de texto ou pop-ups modais explicando o que fazer. Os usuários aprendem melhor fazendo.
Isso significa que passos interativos são cruciais, pois permitem que os usuários se envolvam ativamente com a interface enquanto são orientados.
Incluir interação pode significar clicar em um botão, preencher um campo de formulário ou alterar uma configuração enquanto o guia interativo os direciona.
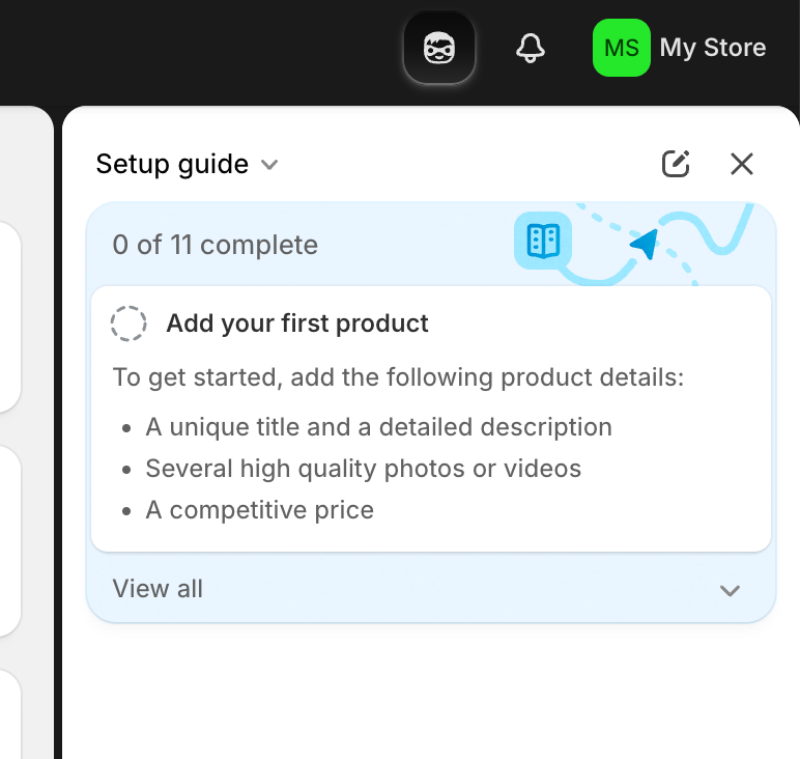
Então, embora a orientação de configuração do Shopify na barra lateral conte como onboarding in-app e até guia interativo de produto, não faz maravilhas em termos de engajamento.
Na verdade, não é tão diferente de ler a documentação do produto da central de ajuda na próxima aba...

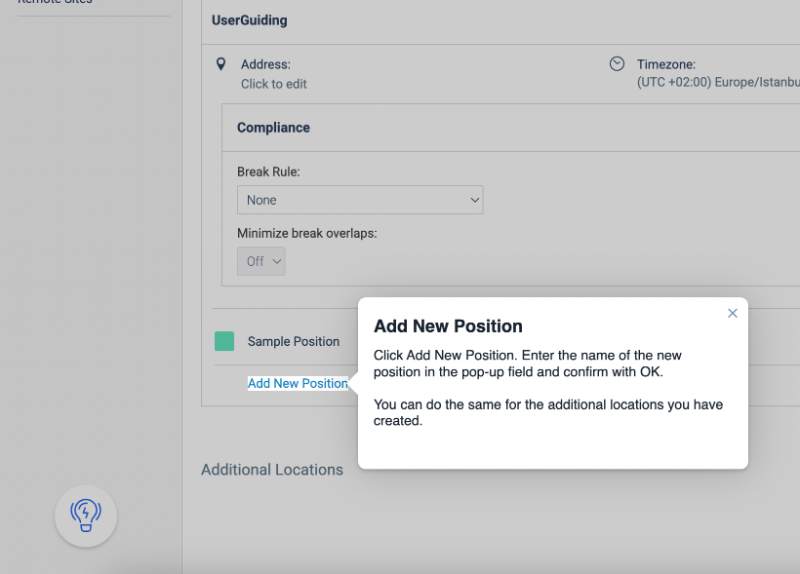
Em vez disso, um exemplo melhor a seguir é o guia interativo da TCP Humanity. Ele não apenas comunica claramente os passos que você precisa seguir, mas também te orienta às páginas certas e espera você completar cada ação antes de prosseguir.

Quando um passo pede para você clicar em um botão, o guia interativo avança assim que você o faz.
Se precisar preencher um campo de texto (como nome e sobrenome de um funcionário), ele espera você digitar e pressionar enter antes de automaticamente mover para o próximo passo.
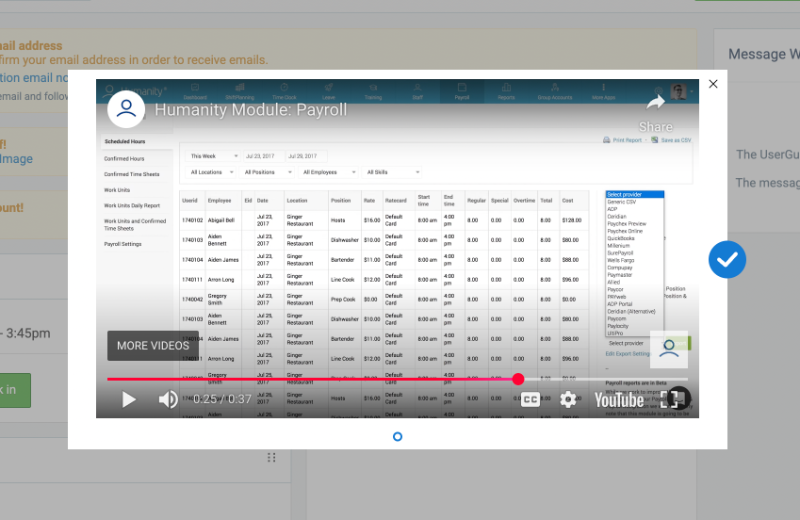
Além do guia interativo interativo, a Humanity também fornece guias interativos em vídeo para tarefas que requerem entrada, como criar relatórios de folha de pagamento.
Embora esses vídeos não sejam interativos, ainda adicionam um nível de engajamento mostrando visualmente como navegar na plataforma e quais botões clicar para completar a ação.

Tanto os tutoriais interativos quanto os guias interativos em vídeo são facilmente acessíveis através do checklist de onboarding.
✅ O que é bom sobre este exemplo?
- Os passos do guia interativo são interativos e esperam a ação do usuário.
- O passo principal e as instruções adicionais são claramente separados usando formatação de microcopy, com um cabeçalho em negrito e uma descrição menor.
- Visuais de apoio são usados para tooltips menos interativos e modais UX usados no onboarding.
❌ O que poderia torná-lo ainda melhor?
- Os modais do guia interativo parecem desatualizados e quadrados, poderia haver mais estilização que se adeque à marca e UI da plataforma.
- Poderia haver indicadores de progresso, como o número de passos.
- Poderia haver dados simulados para criar guias interativos interativos para os recursos que atualmente são explicados através de tutoriais em vídeo.
Ofereça a possibilidade de pular os guias
Nem todos precisam da mesma quantidade de orientação. Alguns usuários captam software rapidamente, enquanto outros preferem explorar por conta própria ou retornar mais tarde para orientação.
Dar aos usuários a habilidade de pular, dispensar ou voltar mais tarde respeita seu estilo e ritmo de aprendizado. Ajuda usuários experientes a mergulhar direto e os impede de se sentirem retardados por coisas que já entendem.
Este tipo de flexibilidade é especialmente útil em produtos com usuários recorrentes ou usuários de trial que se inscrevem novamente. Eles podem não querer um guia interativo completo toda vez.
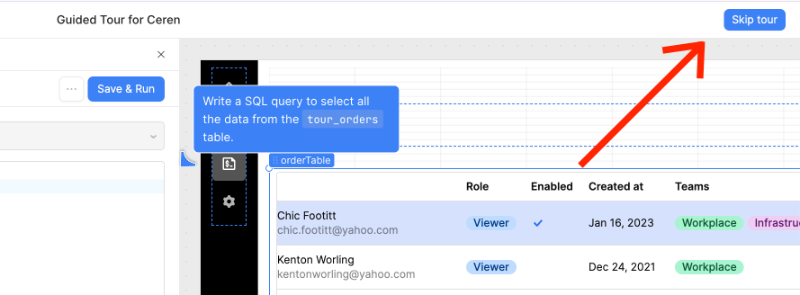
O Retool, por exemplo, permite que usuários que já estão familiarizados com plataformas de construção de aplicativos pulem o guia interativo e mergulhem direto na construção.

Se você escolher fazer o tour mais tarde, você pode encontrá-lo na sua página inicial sob o aplicativo chamado "Tour Guiado para X".
É um guia interativo divertido e envolvente que usa animações, passos auto-completados e momentos interativos onde você é solicitado a inserir entradas ou completar tarefas para aprender a plataforma.
Até aciona tooltips de erro quando você comete um erro, como inserir a entrada errada, e as mensagens de erro mudam dependendo do que deu errado.

✅ O que é bom sobre este exemplo?
- Os usuários não são forçados a passar por um tour se não estiverem interessados nele.
- No entanto, eles podem fazer o tour quando quiserem, já que o tour não desaparece quando você o pula pela primeira vez.
- Microcopy envolvente, especialmente as mensagens de erro que mudam.
- Alto nível de interatividade com animações, passos automatizados e entradas do usuário.
❌ O que poderia torná-lo ainda melhor?
- Poderia haver botões "pular o passo". Atualmente, você só pode pular todo o tour, não passos individuais.
- Não há barra de progresso ou contagem de passos em lugar nenhum, o que pode ser frustrante para alguns usuários.
Apoie aprendizagem contextual
Os guias interativos funcionam melhor quando aparecem no momento certo, não todos de uma vez. Aprendizagem contextual significa que o produto responde a onde o usuário está, tanto em termos de localização na tela quanto seu comportamento até agora.
Por exemplo, se um usuário acabou de criar sua primeira campanha, esse pode ser o momento perfeito para mostrar como analisar métricas de performance.
Você pode usar gatilhos baseados em eventos para mostrar guias interativos quando um usuário clica em uma certa aba, completa uma ação específica ou permanece em uma tela por muito tempo. Isso faz o guia interativo parecer uma parte natural da experiência em vez de uma interrupção.
A aprendizagem contextual é especialmente útil para recursos mais profundos que só se tornam relevantes uma vez que o usuário passa do básico.
Não há necessidade de explicar opções de filtragem avançadas em um painel se o usuário ainda não criou nenhum dado.
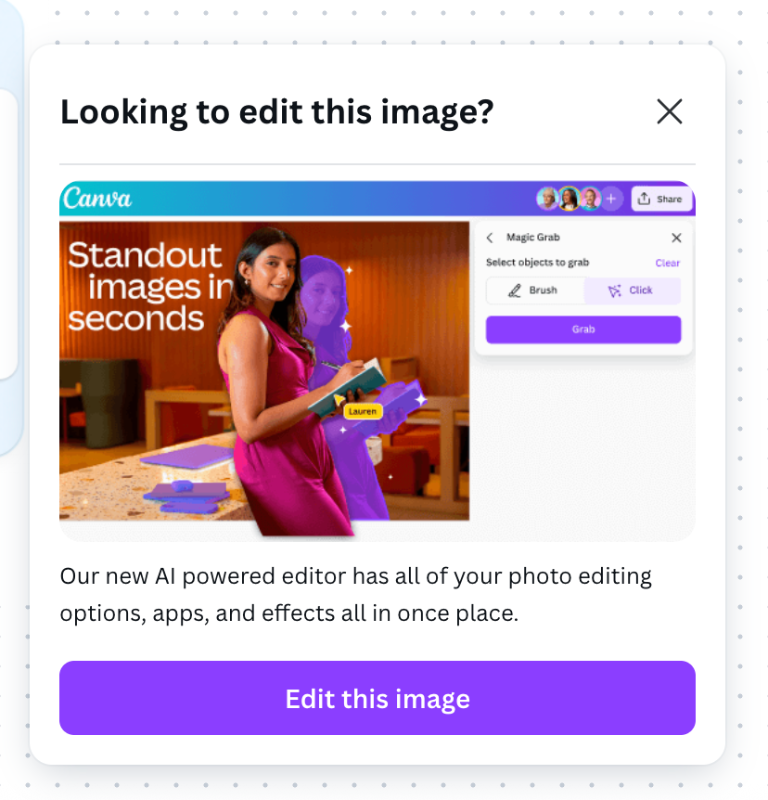
O Canva faz um ótimo trabalho com tutoriais acionados por comportamento!
Eles usam um modal deslizante para apresentar recursos exatamente quando se tornam relevantes. Por exemplo, seu editor de imagens alimentado por IA só aparece depois que você carrega múltiplas imagens em um design.

O modal deslizante apresenta o recurso e inclui um botão CTA que te leva ao recurso e aciona um guia interativo interativo curto sobre como usá-lo efetivamente.
✅ O que é bom sobre este exemplo?
- O timing aumenta as chances de engajamento e conclusão.
- Não deixa o usuário entediado com tutoriais aparentemente desnecessários quando se inscrevem pela primeira vez.
- Apresentar o guia interativo primeiro com um modal deslizante ajuda a minimizar a interrupção.
❌ O que poderia torná-lo ainda melhor?
- O microcopy poderia incluir mais detalhes sobre as capacidades do recurso; atualmente, a proposta de valor não é muito clara.
Combine com outros padrões de UI
Guias interativos não precisam carregar o peso do onboarding sozinhos. Eles funcionam melhor quando emparelhados com outros padrões de UI que reforçam o aprendizado.
Veja como você pode combinar elementos efetivamente:
- Checklists dão aos usuários uma sensação clara de progresso e encorajam a conclusão.
- Tooltips fornecem dicas rápidas vinculadas a elementos específicos.
- Hotspots chamam atenção para áreas que precisam de interação sem sobrecarregar.
- Modais são úteis para mostrar vídeos curtos ou visões gerais rápidas quando algo novo é introduzido.
Essa abordagem em camadas ajuda você a educar usuários sem bagunçar a tela ou sobrecarregá-los com muita informação de uma vez. Cada padrão suporta uma preferência de aprendizado ou período de atenção ligeiramente diferentes.
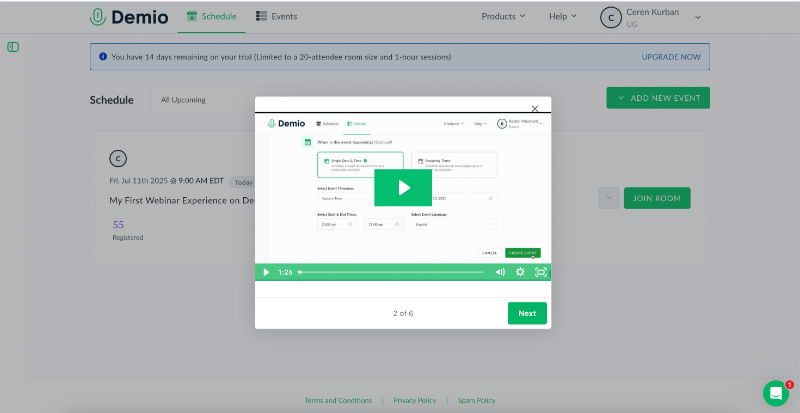
➡️ O Demio usa modais para dar boas-vindas aos usuários e dar uma visão geral rápida da plataforma com um vídeo antes de solicitar que iniciem um guia interativo para criar eventos. Essa abordagem ajuda a diversificar a experiência de onboarding, em vez de depender apenas de tooltips.

➡️ O Teamwork usa tooltips independentes para apresentar recursos avançados em vez de empurrá-los em seus guias interativos já lotados, que geralmente executam de 5 a 9 passos.
Os tooltips vêm com visuais e CTAs claros para usuários que querem explorar mais. Mas para a maioria dos usuários de trial, eles não são essenciais, pelo menos não até que alguns momentos "aha!" chave aconteçam.

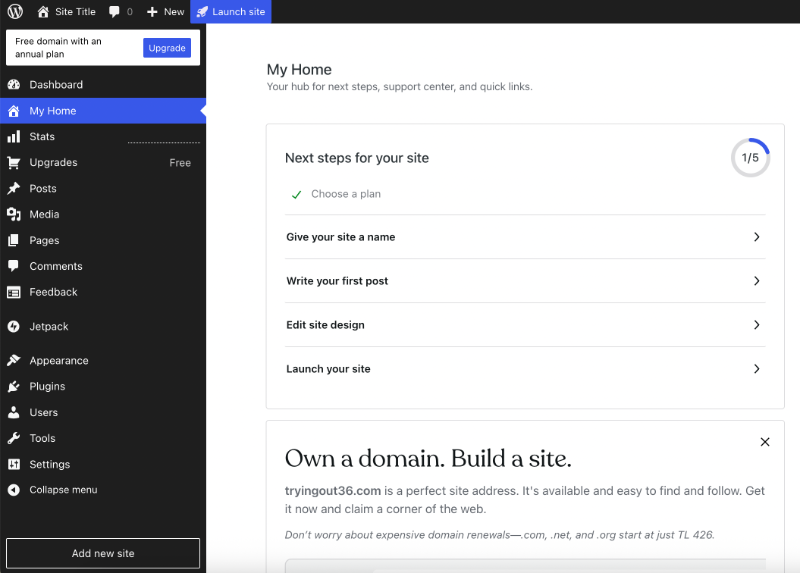
➡️ O WordPress usa um checklist para orientar novos usuários através da configuração de um blog, desde nomear o site até publicá-lo ao vivo. Nem todo item no checklist vem com um tutorial interativo, mas o editor de conteúdo sim. Outros passos dependem de estados em branco dentro de páginas relevantes para fornecer orientação.

✅ O que é bom sobre estes exemplos?
- O tooltip do Teamwork usa visuais, emojis e um CTA orientado a ação para chamar a atenção dos usuários e despertar interesse.
- O checklist de onboarding do WordPress oferece um caminho claro, passo a passo para ajudar usuários a configurar seu site e começar a obter valor da plataforma.
- Há botões de saída e/ou indicadores de progresso em todos os 3 exemplos.
❌ O que poderia torná-los ainda melhores?
- O modal popup com vídeo do Demio é um pouco longo para um tour guiado. Poderia ser encurtado ou dividido em vídeos menores e focados.
- O checklist do WordPress não está conectado a nenhum guia interativo interativo. Adicionar tutoriais envolventes que acionem diretamente do checklist poderia tornar a experiência mais prática e útil.
Como criar um bom guia interativo de software (com exemplos)
Ótimos guias interativos de software não acontecem por acaso. Eles são construídos usando princípios sólidos de UX, um entendimento claro de personas de usuários e gatilhos baseados em comportamento que tornam cada passo relevante.
Vamos detalhar como construir um guia interativo bem-sucedido, passo a passo 👇🏻
Mapeie a jornada ideal do usuário pela primeira vez
Antes de projetar qualquer fluxo de onboarding, defina como é o sucesso na primeira sessão de um usuário. Pergunte-se:
- Que ação entrega valor?
- Quais são os momentos "aha!" para novos usuários?
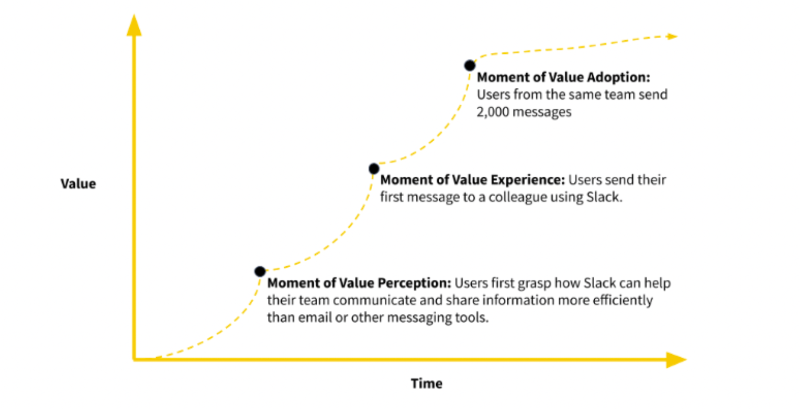
Ramli John desmente o mito de um único momento "Aha!" mágico em seu livro Product-Led Onboarding.
Em vez disso, ele explica que os usuários experimentam múltiplos pequenos momentos "Aha!", começando da primeira vez que ouvem sobre seu produto ou visitam seu website, até quando decidem fazer uma compra.
Cada momento se baseia no anterior, gradualmente aumentando o valor percebido pelo usuário e investimento emocional.
Segundo Ramli, existem na verdade 3 marcos principais de realização de valor: o momento de percepção de valor, o momento de experiência de valor e o momento de adoção de valor. Ele visualiza essa progressão usando um gráfico Time-to-Value:

Nesta etapa, seu objetivo é identificar as ações principais que os usuários realizam enquanto se movem do cadastro inicial até seu primeiro momento de percepção de valor, e eventualmente até a realização completa de valor.
Dessa forma, você...
✅ Ancora guias interativos em torno de objetivos significativos para evitar sobrecarregar os usuários.
✅ Garante que o guia interativo esteja enraizado no sucesso do usuário, não apenas na exposição de recursos.
Escolha os padrões de UI corretos (tooltips, modais, checklists)
Cada elemento UX desempenha um papel diferente em um guia interativo. Quando usados intencionalmente e em combinação, constroem uma experiência coesa.
Aqui estão alguns padrões de UI que você pode incorporar em seus guias interativos, junto com para que são melhores usados:
🧩 Tooltips
- Prós: Leves, contextuais, ótimos para explicar ações ou botões únicos.
- Contras: Fáceis de perder e podem ser irritantes se usados em excesso.
🧩 Modais
- Prós: Bons para anúncios importantes, apresentação de recursos ou oferecimento de visões gerais rápidas em vídeo.
- Contras: Podem ser muito vagos se usados sem suporte visual adequado, ou interromper o fluxo de onboarding do usuário se usados em excesso (especialmente com vídeos).
🧩 Checklists
- Prós: Ajudam usuários a acompanhar o progresso e oferecem uma visão geral clara das tarefas.
- Contras: Podem parecer esmagadores se muito longos ou mal organizados.
Nesta etapa, seu objetivo é determinar a melhor maneira de apresentar informações e estruturá-las em uma experiência de aprendizado envolvente (mas não esmagadora).
O que diferencia um guia interativo in-app bem-sucedido da documentação padrão de produto é o nível de engajamento e quão efetivamente a informação é comunicada para orientar os usuários em direção à realização de valor.
Ao enriquecer o onboarding com diferentes padrões de UI, você...
✅ Aumenta as chances de seus usuários realmente completarem seus guias interativos.
✅ Reduz a sobrecarga cognitiva espaçando as informações.
✅ Suporta diferentes preferências de aprendizado e engajamento.
➡️ O Twilio Segment, por exemplo, integra um checklist de onboarding detalhado e bem estruturado em sua experiência de guia interativo. O checklist é organizado em 3 categorias progressivas: Básicos, Instrumentação e Otimização, cada uma contendo cerca de 5-6 passos.
A seção Básicos orienta os usuários através da configuração inicial e os ajuda a alcançar seus primeiros momentos de realização de valor.
As seções Instrumentação e Otimização se baseiam nessa fundação introduzindo recursos mais avançados e ajudando os usuários a aprofundar seu engajamento com a plataforma.
Para tornar a experiência mais envolvente, o Segment gamifica o processo agrupando essas categorias em níveis de habilidade como iniciante, intermediário, avançado e profissional.

✅ O que é bom sobre este exemplo?
- As categorias do checklist são visualizadas como caixas individuais, então as tarefas não sobrecarregam o usuário.
- Cada item inclui uma declaração de ação clara, junto com uma explicação de por que importa e como fornece valor.
- A barra de progresso é apresentada como um nível de habilidade em vez de uma taxa básica de conclusão de tarefa, o que gamifica a experiência e motiva os usuários a completar mais tarefas.
❌ O que poderia torná-lo ainda melhor?
- Se os CTAs sob as tarefas do checklist acionassem guias automatizados ou tutoriais interativos em vez de apenas navegar o usuário para a página do recurso relevante.
Torne-o pulável e flexível
Algumas pessoas captam novo software rapidamente e querem mergulhar direto, enquanto outras apreciam ajuda passo a passo. Dar aos usuários controle sobre sua experiência de onboarding mostra respeito por esses diferentes estilos de aprendizado e previne frustração.
Adicionar opções claras como botões "Pular", "Me Lembre Mais Tarde" ou "Voltarei" em modais ou checklists capacita os usuários a se envolver com o onboarding em seus próprios termos.
Em outras palavras, eles garantem que os usuários não se sintam presos em um processo de onboarding.
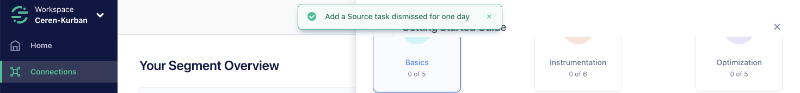
➡️ Para continuar com o exemplo do Twilio Segment, eles permitem que os usuários temporariamente dispensem tarefas de seus checklists de onboarding por um dia.
Dessa forma, os usuários não veem constantemente tarefas que prefeririam adiar até depois de completar outros itens. Eles podem focar no que é mais relevante agora e facilmente retornar às tarefas dispensadas mais tarde.

✅ O que é bom sobre este exemplo?
- A dispensa de um dia garante que ações chave do usuário sejam lembradas aos usuários, possivelmente em um momento quando eles estarão mais dispostos a completá-las.
- No entanto, ainda dá aos usuários liberdade e flexibilidade para controlar sua experiência de onboarding.
❌ O que poderia torná-lo ainda melhor?
- Atualmente, tarefas dispensadas desaparecem inteiramente do checklist e da plataforma, então os usuários devem esperar até o dia seguinte para vê-las novamente. Se houvesse uma lista separada, em uma central de recursos, por exemplo, onde essas tarefas permanecessem visíveis, os usuários poderiam revisitá-las e completá-las a qualquer momento antes do lembrete reaparecer.
- Tarefas só podem ser dispensadas por um dia, não puladas inteiramente. Uma opção "Pular esta ação" ofereceria mais controle ao usuário.
Personalize o guia interativo baseado no segmento de usuário
Todo usuário vem com diferentes necessidades, funções e objetivos, então onboarding tamanho único pode parecer genérico ou até irrelevante. Personalizar guias interativos baseados em segmentos de usuários faz a experiência parecer personalizada e mais relevante.
Isso pode ser feito coletando informações durante o cadastro com pesquisas de onboarding (perfil progressivo) ou deixando os usuários auto-selecionarem seu caso de uso.
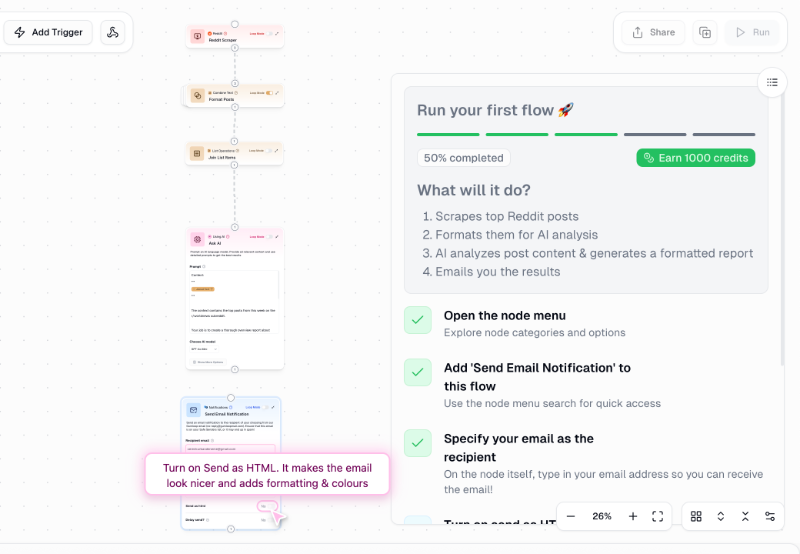
➡️ Se você não está planejando executar uma pesquisa de usuário para segmentar usuários, pode seguir a abordagem do Gumloop e apresentar seus guias interativos para os usuários escolherem e deixá-los se segmentar baseado em suas necessidades.

O Gumloop deixa os usuários escolherem qual tour guiado querem fazer, baseado em seu caso de uso.
Digamos que você queira usá-lo para monitoramento de mídia social, você clica nessa opção, e um guia interativo é lançado que mostra como construir um fluxo automatizado de monitoramento de mídia social.
Você vê os passos listados em um checklist e os experimenta através de orientação interativa.
Algumas partes são automatizadas, com uma seta rosa completando-as para você, enquanto os passos chave são deixados para você tentar você mesmo, então você realmente aprende como funciona.

✅ O que é bom sobre este exemplo?
- Permite que os usuários comecem a experimentar com o produto sem passar por fluxos de cadastro longos.
- Casos de uso destacam recursos específicos e fornecem guias interativos focados; não há tour guiado genérico para assistir.
- Guias interativos são construídos em torno de cenários realistas e práticos, como configurar automação para menções do Reddit.
❌ O que poderia torná-lo ainda melhor?
- Poderia haver botões de pular para tooltips individuais, especialmente para usuários que apenas querem observar como o caso de uso é realizado dentro do produto. Atualmente, o guia interativo requer que os usuários preencham informações importantes, como conectar Gmail ou contas de mídia social, antes de poder continuar com o próximo passo.
Incorpore feedback e iterate
Lançar um guia interativo não é o fim da jornada, é apenas o começo.
Para continuar melhorando, é vital coletar feedback do usuário sobre a experiência (e você deve fazer isso diretamente no aplicativo). Mecanismos simples como perguntas de polegar para cima/baixo, ou mini pesquisas in-app no final de um guia interativo permitem que os usuários compartilhem seus pensamentos em tempo real.
➡️ O Teamwork, por exemplo, solicita feedback do usuário logo após o guia interativo ser completado, uma vez que o usuário explorou algumas páginas de recursos e teve uma sensação das capacidades da plataforma.
A pesquisa foca nos dados de amostra fornecidos durante o onboarding, pedindo aos usuários para avaliar a declaração: "Ter dados de amostra me ajudou a entender melhor os recursos do Teamwork."
Há também uma pergunta aberta opcional onde os usuários podem compartilhar insights adicionais se quiserem.

✅ O que é bom sobre este exemplo?
- A pergunta aberta opcional permite que os usuários compartilhem insights detalhados sem pressionar aqueles que preferem não responder.
- Pedir feedback do usuário sobre a experiência de onboarding cria uma primeira impressão positiva, sinalizando uma mentalidade forte centrada no usuário e um compromisso com melhoria contínua.
❌ O que poderia torná-lo ainda melhor?
- O modal da pesquisa se sobrepõe ao modal final do guia interativo; seria melhor acionado depois que o guia interativo estivesse completamente finalizado e fechado.
- Acionar uma pesquisa de feedback sobre os dados de amostra pode ser mais efetivo depois que o usuário teve mais chances de interagir com eles. Pedir feedback imediatamente após o guia interativo pode parecer prematuro, já que os usuários podem não ter explorado os dados de amostra o suficiente para fornecer entrada significativa.
Teste em usuários reais e acompanhe taxas de conclusão
Adivinhação não é suficiente quando se trata de sucesso de onboarding; você precisa de dados.
Rastrear analytics sobre onde os usuários abandonam, quais passos são pulados e taxas gerais de conclusão dá uma imagem clara de como seu guia interativo performa.
Executar testes A/B em diferentes textos, número de passos ou layout pode revelar o que impulsiona engajamento.
Ao monitorar de perto métricas chave como time-to-value e taxas de conversão por passo, você pode:
✅ Identificar gargalos
✅ Otimizar conteúdo
✅ Criar um caminho mais fluido para o valor
Como Ramli John brinca sobre isso, pesquisa de usuário pode realmente salvar você e seus usuários!
Inclua opções de ajuda ou links de suporte ao vivo
Alguns produtos são complexos, e mesmo os melhores guias interativos não cobrem todas as perguntas que um usuário pode ter. É por isso que é crítico oferecer acesso fácil a canais de suporte adicionais durante o onboarding.
Isso pode incluir links para uma central de ajuda abrangente, opções de chat ao vivo ou tutoriais em vídeo para mergulhos mais profundos.
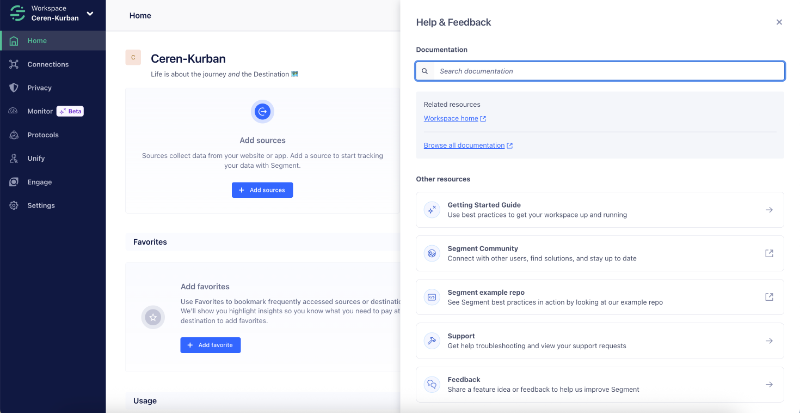
➡️ O Twilio Segment, por exemplo, mantém todos os recursos de suporte chave facilmente acessíveis dentro de sua central de recursos in-app (pelo menos seus links). Os usuários podem encontrar links para a Comunidade Segment, um repositório de exemplos mostrando melhores práticas, documentação do produto e a central de suporte. Eles também podem enviar tickets de suporte ou deixar feedback diretamente da central de recursos.

✅ O que é bom sobre este exemplo?
- Você pode enviar um ticket de suporte ou enviar feedback diretamente da CR.
- Todos os links importantes estão disponíveis dentro do produto.
- Documentação importante é destacada separadamente para acesso fácil e rápido ("Segment para desenvolvedores", "Segment para usuários de dados", etc.)
❌ O que poderia torná-lo ainda melhor?
- Embora haja uma barra de busca na central de recursos, ela não retorna nenhum resultado. Os usuários precisam navegar para a central de ajuda externa para acessar o conteúdo de suporte real, o que pode ser frustrante.
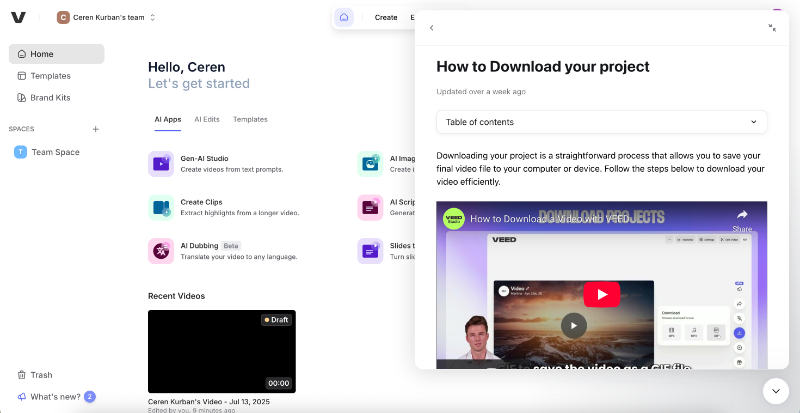
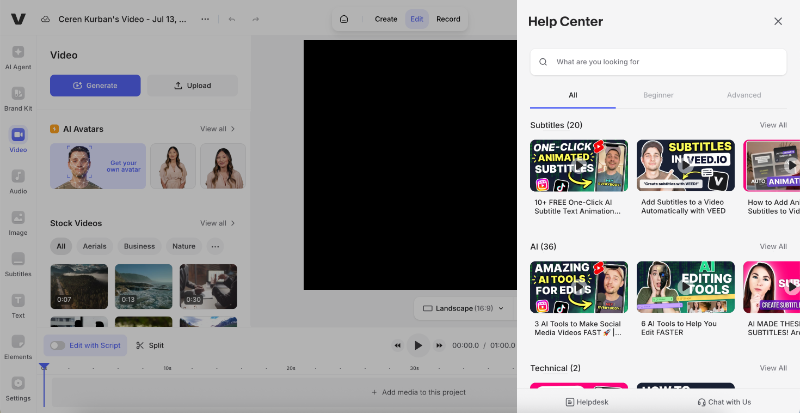
➡️ Um exemplo melhor é a central de recursos do Veed.io, que permite que os usuários vejam o conteúdo de ajuda diretamente dentro de um modal, sem deixar a plataforma. Acionada via widget, a central de recursos fornece acesso a artigos de ajuda e também inclui seu assistente de IA, Fin, para suporte em tempo real.

Os artigos são aproximadamente categorizados para acesso mais fácil, com conteúdo relacionado ao onboarding agrupado na seção "Começando". Os usuários também podem encontrar qualquer artigo usando a barra de busca integrada.
Veja como os artigos aparecem dentro da central de recursos:

O Veed.io também tem outra "central de ajuda" disponível na plataforma com um widget separado, que consiste apenas em seu conteúdo de vídeo. Os materiais são organizados tanto por nível de habilidade quanto por recurso/capacidade, tornando fácil navegar por tutoriais de nível iniciante ou avançado.

✅ O que é bom sobre este exemplo?
- A barra de busca realmente funciona e retorna conteúdo (em ambas as centrais).
- O conteúdo de ajuda não requer que você deixe o aplicativo; você pode até deixar feedback para os artigos com reações de emoji.
- FAQs e materiais relacionados ao onboarding são destacados para acesso fácil.
❌ O que poderia torná-lo ainda melhor?
- 2 centrais de ajuda/centrais de recursos podem ser confusas para os usuários.
Use uma ferramenta de guia interativo de software de terceiros
Construir todos esses recursos de onboarding internamente pode ser demorado e tecnicamente desafiador.
Ferramentas de terceiros (como a UserGuiding 👀) simplificam este processo oferecendo plataformas no-code para criar guias interativos interativos, checklists, modais e tooltips. Essas ferramentas frequentemente incluem segmentação de usuários, gatilhos de comportamento e analytics prontos para uso.
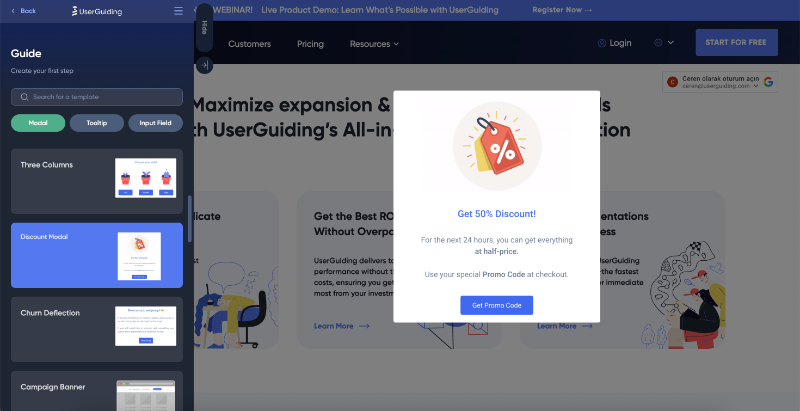
Por exemplo, com a UserGuiding, você pode:
- Criar telas de boas-vindas com visuais, botões e links.
- Orientar seus usuários ao sucesso com guias interativos e tutoriais interativos.
- Oferecer dicas contextuais e rápidas com tooltips e hotspots.
- Personalizar o conteúdo baseado em funções ou comportamento do usuário usando segmentação.
- Rastrear sucesso de onboarding, definir objetivos como conclusão de tarefas ou uso de recursos.
- Executar testes A/B rápidos para comparar variações de um guia.
- Coletar feedback do cliente através de pesquisas in-app e avaliações.
Tudo de uma única plataforma, sem escrever uma única linha de código!
Veja como é o editor drag-and-drop da UserGuiding:

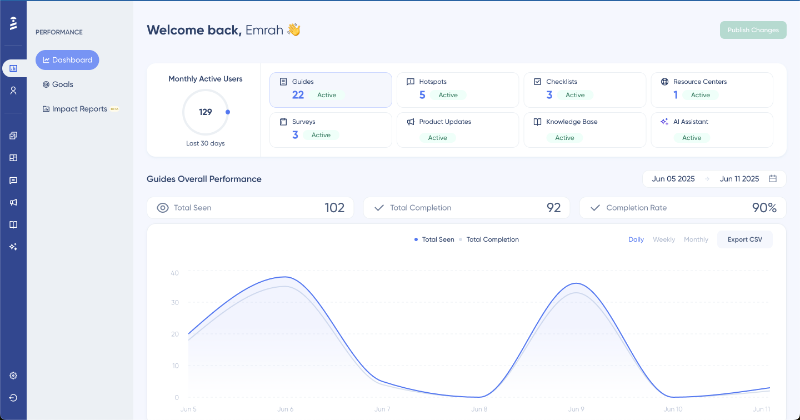
Mesmo analytics e rastreamento de objetivos na UserGuiding não requerem conhecimento de programação ou background técnico.
De um único painel, você pode monitorar tendências de engajamento através de seus materiais de onboarding, identificar seus guias interativos ou passos com melhor e pior performance, e criar relatórios de impacto para entender quais guias contribuem mais para seus objetivos de engajamento e adoção.
Aqui está o painel de analytics:

As melhores ferramentas de guia interativo de software
Uma vez que você entende como criar guias interativos eficazes, o próximo passo é escolher a ferramenta certa para trazê-los à vida.
Aqui estão 5 ferramentas para criar guias interativos de produto interativos em 2025, cada uma com forças únicas dependendo de suas necessidades, tamanho da equipe e nível de expertise técnica.
1- UserGuiding
- Pontuação no G2: 4,7/5 (631 avaliações)
- Informações de preços: Tem um plano gratuito chamado Support Essentials.
A UserGuiding é uma plataforma de adoção de produto no-code e completa construída para equipes de produto que querem lançar fluxos de onboarding rapidamente, e sem precisar de ajuda de desenvolvedores.
Você pode criar modais, tooltips, checklists, guias e pesquisas NPS com uma interface drag-and-drop.
O que diferencia a UserGuiding é quão simples ainda que poderosa ela é: você obtém segmentação, rastreamento de objetivos e analytics integrados em um painel muito amigável para iniciantes.

Além disso, como uma solução completa, ela oferece capacidades adicionais que a maioria das alternativas não oferece, como uma base de conhecimento integrada, uma página independente de atualizações de produto e um assistente de IA que vive diretamente dentro do seu aplicativo.
2- Appcues
- Pontuação no G2: 4,6/5 (336 avaliações)
- Informações de preços: Começa em US$ 300/mês (pago anualmente).
A Appcues é outra plataforma de engajamento e comunicação de usuário que permite criar fluxos interativos e experiências de onboarding de usuário para seus usuários. É também uma ferramenta no-code (com uma curva de aprendizado um pouco íngreme, no entanto).

O que diferencia a Appcues é:
- Capacidades avançadas de testes A/B e rastreamento de eventos.
- Recurso de mensagens por email.
- Suporte para aplicativos móveis.
3- Whatfix
- Pontuação no G2: 4,6/5 (369 avaliações)
- Informações de preços: Orçamentos personalizados.
A Whatfix é um pacote abrangente de adoção de produtos composto por 3 produtos diferentes: a Digital Adoption Platform (DAP), Product Analytics e Mirror.
O DAP permite construir experiências de usuário envolventes e guias interativos, e rastrear seu engajamento em nível básico.
Para insights mais profundos, o Product Analytics fornece rastreamento mais detalhado do comportamento do usuário e dados de uso de recursos.
Se você quer criar fluxos interativos em um ambiente protegido, sem risco, como um sandbox para demos ou treinamento, pode usar o Mirror, a ferramenta de simulação sandbox da Whatfix.

O que diferencia a Whatfix é:
- Suporte multi-plataforma (aplicativos web, aplicativos móveis, aplicativos desktop e SO).
- Analytics avançados.
- Capacidades de orientação estilo sandbox.
4- Pendo
- Pontuação no G2: 4,4/5 (1.501 avaliações)
- Informações de preços: Tem um plano gratuito chamado Pendo Free.
A Pendo é uma plataforma de gerenciamento de experiência de software que combina analytics de produtos com ferramentas de orientação in-app. Também oferece recursos como roadmaps e validação de ideias para gerentes de produto.

O que diferencia a Pendo é:
- Pendo Listen (roadmaps, validação de ideias, analytics de feedback alimentado por IA).
- Capacidades avançadas de analytics e rastreamento de eventos, incluindo gravações de sessão.
- Suporte para aplicativo web, aplicativo móvel e iFrame.
5- WalkMe
- Pontuação no G2: 4,5/5 (496 avaliações)
- Informações de preços: Orçamentos personalizados.
A WalkMe é uma plataforma de adoção digital (DAP) de nível corporativo projetada para criar fluxos de onboarding e guias interativos tanto para clientes quanto para funcionários.
Ela foca primariamente em casos de uso internos, oferecendo recursos adaptados para produtividade de funcionários, automação de fluxo de trabalho, padronização de processos e monitoramento de uso de SaaS e adoção de ferramentas.
No entanto, comparada à UserGuiding (e até à Appcues), a WalkMe requer algum nível de conhecimento de programação, especialmente para recursos como analytics de produto, e vem com uma curva de aprendizado muito íngreme.

O que diferencia a WalkMe é:
- Recursos focados em treinamento de funcionários.
- Capacidades avançadas de IA, especialmente para automação de fluxo de trabalho.
- Suporte para aplicativos móveis.
Conclusão
Os guias interativos de software não são mais um extra agradável, eles são uma parte inegociável do processo de onboarding e ativação de usuário. Com produtos cada vez mais complexos e expectativas mais altas dos usuários, ajudar os usuários a encontrar valor rapidamente é fundamental para impulsionar adoção e retenção de usuários.
Ao longo deste guia, vimos:
- O que torna um ótimo guia interativo: curto, interativo e adaptado ao contexto do usuário.
- Por que importa: ativação mais rápida, carga de suporte reduzida e melhor descoberta de recursos.
- Como construí-lo certo: com uma jornada clara, opções de pulo flexíveis e segmentação inteligente de usuários.
Se você está sério sobre melhorar sua experiência de onboarding, é hora de agir. Comece a construir seus próprios guias interativos usando uma das ferramentas que recomendamos.
✅ Quer uma maneira no-code de começar rápido?
A UserGuiding oferece um teste gratuito para que você possa começar a criar guias interativos personalizados em minutos.
Uma experiência de onboarding melhor leva a usuários mais felizes, menos abandonos e lealdade ao produto mais forte.
Perguntas Frequentes
O que é um guia interativo de software e como ele melhora o onboarding do usuário?
Um guia interativo de software é um recurso interativo que mostra aos usuários como usar seu produto passo a passo. Você pode usar tooltips, modais, checklists e automação para orientar os usuários em ações importantes. Isso ajuda no onboarding dos usuários mais rapidamente, removendo atritos e fornecendo orientações oportunas. Em vez de deixar os usuários descobrirem as coisas por conta própria, você lhes oferece um caminho estruturado para agregar valor, o que melhora a experiência deles e aumenta a ativação do produto.
Quais são as melhores ferramentas de guia interativo de software para empresas SaaS em 2025?
Algumas das principais ferramentas de guia interativo de software em 2025 incluem UserGuiding, Appcues, Whatfix, Pendo e WalkMe. Cada ferramenta oferece suporte a diferentes casos de uso. Por exemplo, a UserGuiding é ideal para equipes sem código, o Whatfix é ótimo para projetos em várias plataformas e o WalkMe oferece recursos avançados para treinamento de funcionários e casos de uso interno. Você deve escolher sua ferramenta com base em seus objetivos, seja para realizar onboarding de clientes, treinar funcionários ou gerenciar um grande projeto que inclua vários aplicativos.
Como criar um guia interativo de software sem programação?
Você pode criar um guia interativo sem código usando ferramentas como a UserGuiding. Essas plataformas oferecem editores do tipo arrastar e soltar que permitem projetar modais, tooltips e checklists. Você pode definir etapas, adicionar acompanhamento de progresso e personalizar fluxos para segmentos específicos de usuários. Depois que seu guia interativo estiver no ar, você poderá acompanhar o engajamento, coletar feedback e fazer atualizações facilmente. Você não precisa de um desenvolvedor. Tudo pode ser feito pela sua equipe de produto, marketing ou suporte.
Quais são as principais diferenças entre guias interativos e tours guiados, e quando usar cada um deles?
Um tour guiado oferece aos usuários uma visão geral rápida dos principais recursos, geralmente usando tooltips ou destaques. Um guia interativo, por outro lado, fornece orientações interativas e detalhadas que ajudam os usuários a concluir tarefas e obter valor.
Você deve usar tours guiados personalizados para causar uma boa primeira impressão ou destacar novos recursos. Você deve usar guias passo a passo quando quiser que os usuários aprendam na prática, como configurar fluxos de trabalho ou concluir tarefas de onboarding.
Quais são os principais KPIs para medir a eficácia de um guia interativo?
Para medir o sucesso do guia interativo, você pode acompanhar KPIs como taxa de conclusão do guia, taxa de desistência em cada etapa, tempo para valorização e taxa de ativação geral. Você também deve analisar o feedback dos usuários coletado durante ou após o guia interativo. Se sua ferramenta oferecer suporte a análises, você poderá monitorar como o engajamento com o guia interativo afeta a retenção, o uso do produto ou a adoção de recursos. Essas métricas ajudam a melhorar seus fluxos e aumentar seu impacto ao longo do tempo.
Qual ferramenta de guia interativo de software é mais adequada para pequenas empresas em termos de preço?
A UserGuiding é uma ótima opção para pequenas empresas devido ao seu preço acessível, configuração sem código e recursos completos. Você pode criar guias interativos, checklists e modais sem precisar de um desenvolvedor. Ele também inclui análises integradas, acompanhamento de metas e uma central de recursos personalizável. Isso torna mais fácil para equipes menores oferecerem uma experiência de onboarding de alta qualidade sem um grande orçamento ou conhecimento técnico. O Product Fruits é outra ferramenta de onboarding que tem um preço inicial um pouco mais barato, mas menos recursos. Se você tem um orçamento muito limitado e pode abrir mão de alguns recursos e funcionalidades interessantes por uma solução mais barata, pode considerar o Product Fruits.
Como os guias interativos de software aumentam a adoção de recursos e a retenção de clientes?
Os guias interativos orientam os usuários a explorar os recursos mais valiosos do seu produto por meio da interação prática. Em vez de esperar que os usuários descubram os recursos por conta própria, você mostra a eles quando e como usá-los. Isso aumenta a confiança do usuário e estimula a formação de hábitos. Você pode destacar ações importantes, reforçar o valor e garantir que os usuários retornem ao produto. Como resultado, a adoção aumenta e a retenção melhora, pois os usuários percebem um valor consistente.
Quais são as ferramentas de guia interativo de software com rastreamento do comportamento do usuário em tempo real?
Ferramentas como Pendo, WalkMe e Whatfix oferecem rastreamento de comportamento em tempo real, além da criação de guias interativos. Essas plataformas ajudam você a monitorar como os usuários interagem com os fluxos de onboarding, onde eles abandonam e no que clicam. Você pode usar esses dados para personalizar fluxos e otimizar seus guias interativos. A UserGuiding também fornece análises de engajamento e rastreamento de metas, permitindo que você avalie o desempenho e melhore os guias interativos com base em dados de uso em tempo real.
Qual ferramenta de guia interativo de software oferece o melhor valor para o onboarding corporativo?
A UserGuiding oferece o melhor valor para o onboarding corporativo, combinando recursos poderosos com facilidade de uso e flexibilidade. Você pode criar guias interativos personalizados, checklists, fluxos de onboarding e centrais de recursos sem precisar programar. Ela oferece suporte a segmentação avançada, acompanhamento de metas e segmentação de usuários para ajudar equipes grandes a oferecer experiências de onboarding personalizadas. Você também pode monitorar o desempenho com análises integradas e melhorar os fluxos continuamente. Para grandes empresas que buscam uma solução escalável, econômica e fácil de usar, a UserGuiding é uma ótima opção.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)

















