Você já sentiu que, apesar dos seus melhores esforços, a interação do usuário com seu produto SaaS simplesmente não está onde você gostaria que estivesse?
Os usuários estão se cadastrando, mas não conseguem explorar totalmente seus recursos?
Você tem dificuldade para identificar por que alguns usuários desistem ou como guiá-los até o momento Aha?
Então você não está sozinho.
Essas são dores comuns que muitos enfrentam ao tentar otimizar a interação do usuário.
Neste artigo, exploraremos as práticas recomendadas para aprimorar as interações com os usuários e destacaremos as ferramentas essenciais para acompanhar e medir o sucesso.
Pronto para transformar essas lacunas frustrantes em oportunidades de crescimento?
Resumo
- As 10 melhores práticas que você pode adotar para obter interações melhores e mais eficazes com os usuários são:
- 1- Definir as interações esperadas e exigidas.
- 2- Seguir as normas universais de design de UX e oferecer um design intuitivo.
- 3- Manter a consistência da mensagem do produto e da imagem da marca em todos os canais.
- 4- Oferecer experiências de produto personalizadas por meio da segmentação da base de usuários.
- 5- Fornecer orientação e instrução no aplicativo para uma descoberta mais rápida de valor.
- 6- Utilizar a gamificação para motivar os usuários a permanecerem ativos em seu produto.
- 7- Coletar feedback do usuário por meio de pesquisas.
- 8- Priorizar seus projetos de backlog com base no feedback recebido.
- 9- Criar um amplo sistema de suporte para fortalecer a mão da sua equipe de suporte.
- 10- Organizar os materiais educacionais em uma base de conhecimento.
- Há 5 ferramentas que você pode utilizar para monitorar o sucesso de seus esforços:
- Google Analytics: para segmentação detalhada e análise do fluxo de usuários.
- UserGuiding: para ferramentas de engajamento no aplicativo, base de conhecimento, atualizações do produto e rastreamento de eventos.
- Hotjar: para mapas de calor e repetições de sessão.
- Mixpanel: para visualização avançada de dados.
- Amplitude: relatórios automatizados e análise do engajamento da sessão.
O que é interação do usuário?
A interação do usuário geralmente se refere à comunicação entre um usuário e a interface do seu produto, desde cliques em botões até o envio de formulários.
No entanto, no contexto de SaaS, a interação do usuário refere-se ao engajamento dos usuários com o software e seus recursos em geral.
Isso vai além de apenas clicar em botões ou navegar pela interface.
Ele também inclui:
- Quanto tempo os usuários gastam em determinados recursos,
- O número de ações-chave que eles concluem,
- A profundidade geral de seu engajamento.
Exemplos de interação do usuário para uma melhor compreensão
Por exemplo, se um usuário visita com frequência o painel do product analytics e exporta relatórios regularmente, essas ações refletem uma interação valiosa do usuário.
Também pode se tratar do nível de engajamento dos usuários com determinados elementos interativos criados para promover a descoberta, a ativação e a adoção de recursos.
Como anúncios no aplicativo, hotspots, tooltips, guias, checklists ou centrais de recursos.
Por exemplo, você pode utilizar um checklist de onboarding para destacar sua proposta de valor e determinados recursos do produto 👇🏻

Então, sempre que um usuário concluir um item da sua checklist - ou seja, passar por um guia interativo e experimentar o recurso -, você saberá que garantiu a descoberta do recurso com a sua checklist, bem como a interação e o engajamento dos usuários.
Portanto, a interação do usuário, nesse sentido, seria sobre como os usuários respondem a esses avisos e materiais.
- Eles estão usando os tooltips para entender melhor a interface?
- Eles estão preenchendo checklists ou guias interativos?
- Eles se engajam na sua central de recursos para obter suporte de autoatendimento ou estão deixando de usá-la?
A interação do usuário refere-se às várias formas de engajamento dos usuários com o seu produto e às ações que eles realizam durante o processo de utilização.
10 práticas recomendadas para melhorar a interação do usuário para SaaS
Queremos maior interação do usuário. Você quer maior interação do usuário. Todos querem maior interação do usuário.
Porque a interação do usuário garante a descoberta de valor.
Se os usuários usarem apenas as funções básicas sem interagir com ferramentas ou integrações avançadas, talvez não percebam o verdadeiro valor do produto.
Portanto, você precisa incentivar a interação, e aqui está como fazer isso 👇🏻
1. Personalize a definição de interação do usuário
Como uma empresa de SaaS, é crucial definir quais interações do usuário são mais importantes para impulsionar a descoberta, a ativação e a adoção de recursos.
Você conhece seu produto por dentro e por fora e entende as necessidades de seus segmentos de usuários-alvo.
O desafio é identificar quais ações indicam que os usuários estão progredindo no sentido de ver o valor total do seu produto.
Isso envolve a distinção entre as ações esperadas - o que você espera que os usuários iniciantes façam naturalmente - e as ações exigidas - o que eles devem fazer para desbloquear totalmente o potencial do produto e alcançar aquele momento Aha.
E o seu objetivo como empresa de SaaS é orientar os usuários das ações esperadas para as ações exigidas.
Isso significa não apenas monitorar esses comportamentos separadamente, mas também criar um plano estratégico para mover os usuários ao longo dessa jornada.
Um exemplo de uma definição personalizada de interação do usuário
Por exemplo, vamos considerar um novo usuário que se cadastra no Spotify.
Quando um usuário cria uma conta pela primeira vez, espera-se que ele conclua ações básicas como:
- Configuração do perfil,
- Seguir alguns artistas ou playlists,
- Ouvir a primeira música deles.
Essas ações mostram interesse inicial, mas ainda não demonstram um engajamento profundo.
As ações exigidas pelo Spotify podem incluir a configuração de listas de reprodução personalizadas, o uso do recurso Discover Weekly para encontrar novas músicas ou o download de músicas para uso off-line.

Essas interações revelarão os principais valores do Spotify - descoberta de músicas, curadoria e flexibilidade - e ajudarão o usuário a entender por que vale a pena usá-lo.
Por exemplo, se um usuário do Spotify criar uma playlist, mas não tiver explorado as recomendações de músicas, uma mensagem no aplicativo ou um e-mail poderá incentivá-lo a experimentar o Discover Weekly e mostrar como ele aprimora sua experiência.
2. Aprimore a experiência do usuário com um design intuitivo
Um design intuitivo é aquele em que os usuários sabem instantaneamente o que fazer em seguida.
Você pode conseguir isso criando um fluxo simples e lógico de uma tarefa para outra e usando elementos de design familiares. Mesmo que os usuários nunca tenham interagido com o seu produto específico antes, é provável que eles tenham um conhecimento pré-existente do uso de produtos SaaS ou sites semelhantes.
Exemplos de design intuitivo para uma melhor experiência do usuário
Por exemplo, os usuários estão acostumados a ver um ícone de disquete para salvar, uma lupa para pesquisar e uma lixeira para excluir. Esses ícones se tornaram símbolos universais, portanto, se você se desviar muito dessas convenções sem um bom motivo, corre o risco de confundir os usuários.

Embora não seja necessário copiar o design exato dos concorrentes, a adesão aos padrões de UX estabelecidos ajuda a garantir uma experiência mais tranquila.
Os usuários esperam certos padrões e convenções de design, como colocar os menus de navegação na parte superior ou esquerda da tela e usar esquemas de cores consistentes para ações como salvar ou enviar.
Se você se afastar muito dessas normas, poderá causar confusão e frustração nos usuários, o que prejudica a experiência geral do usuário.
Escolha suas batalhas quando se trata de design de UX.
Inove onde agregar valor, mas respeite as convenções que os usuários esperam.
3. Garanta a consistência da marca e das mensagens
Assim como você deve seguir as normas universais de UX e as expectativas do usuário no design do produto, também deve seguir as mesmas diretrizes nas mensagens e na imagem da marca.
Porque a consistência gera confiança e clareza.
Seus usuários devem saber o que esperar, quer estejam acessando o seu site, dentro do seu aplicativo ou lendo um e-mail seu.
Exemplos de marcas e mensagens consistentes
Por exemplo, se a microcópia do seu CTA convidar os usuários a se cadastrarem em um webinar, o botão deverá levá-los diretamente à página de registro do webinar, e não à sua página de avaliação gratuita.
Da mesma forma, se estiver incentivando-os a assinar uma newsletter mensal, o link deve levá-los ao formulário de assinatura da newsletter, e não a outro lugar. Veja os botões e os CTAs na página principal da UserGuiding.

O mesmo vale para seu tom e linguagem.
Se você usa um tom amigável e bem-humorado em suas publicações nas redes sociais, leve esse mesmo tom peculiar para suas newsletters por e-mail e anúncios no aplicativo.
Ou, se o seu blog for informativo e confiável, você poderá manter esse tom nas mensagens do produto com tooltips e guias.
4. Personalize as experiências por meio da segmentação
Nem todos os usuários têm exatamente as mesmas necessidades, então por que eles deveriam ter exatamente a mesma experiência com o produto?
(Não deveriam.)
Além disso, é isso que eles esperam de você, de acordo com as estatísticas:

Dependendo do tipo de produto e do público-alvo, há várias maneiras de segmentar seus usuários e oferecer experiências personalizadas. Por exemplo, você pode:
- Fornecer diferentes tours de onboarding para usuários técnicos e não técnicos,
- Criar checklists de onboarding para diferentes objetivos do usuário,
- Oferecer painéis diferentes para administradores e usuários comuns,
- Adaptar as recomendações de recursos com base no comportamento e nos interesses do usuário,
- Personalizar as mensagens no aplicativo para usuários frequentes e ocasionais,
- Criar canais de feedback segmentados.
Um exemplo de experiência personalizada
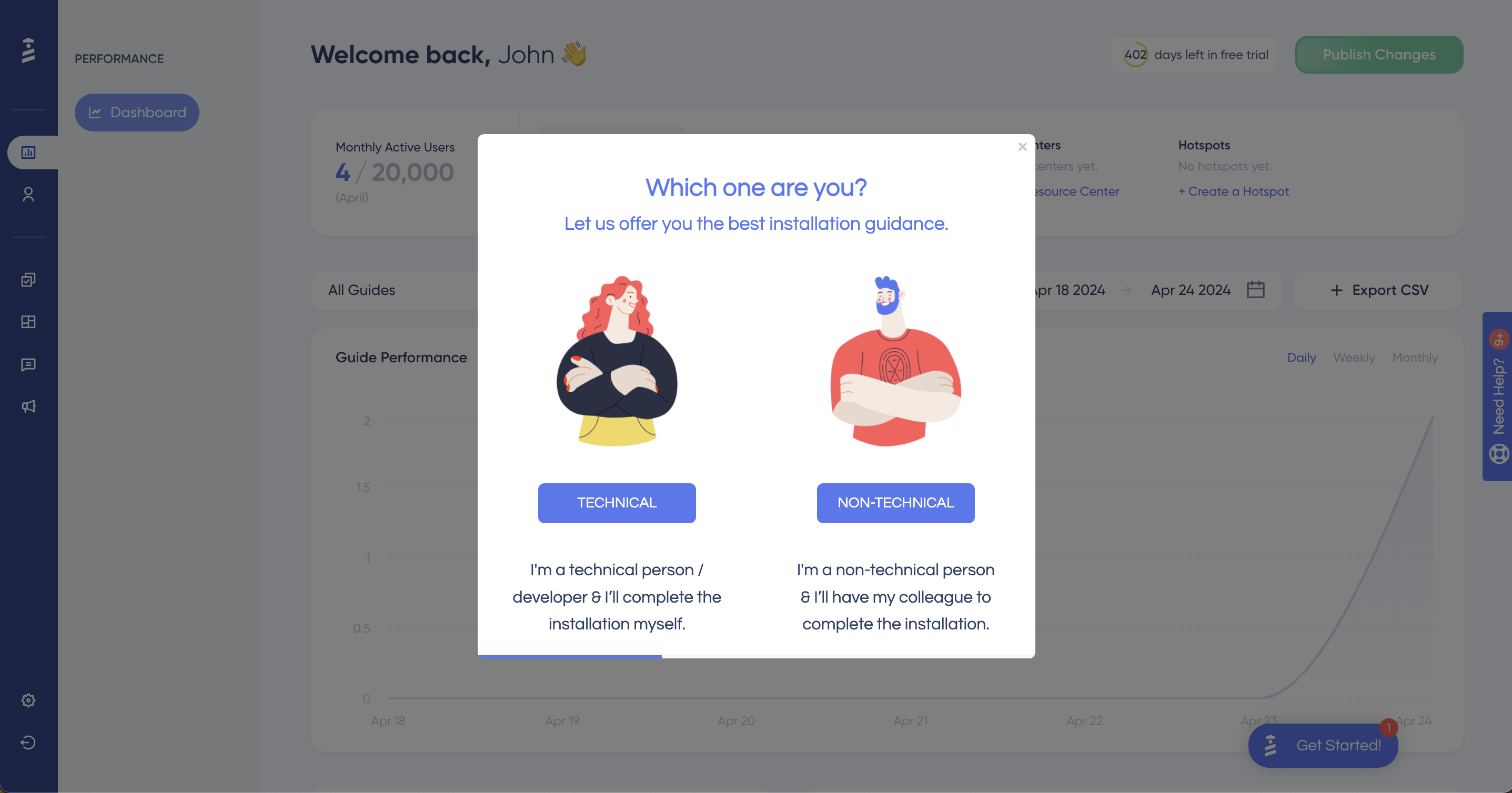
Este é um exemplo de boas-vindas personalizadas que oferece diferentes guias para diferentes segmentos de usuários:

Este exemplo é da UserGuiding. Vou lhe contar mais sobre ele. Com a segmentação e a personalização, podemos aumentar o engajamento dos usuários e fazer com que cada um deles sinta que nosso produto foi projetado especificamente para suas necessidades, objetivos e nível de conhecimento. Nossos usuários obtêm conteúdo relevante considerando suas escolhas logo na primeira etapa.
🎁 Você pode experimentar a UserGuiding gratuitamente!
5. Ajude os usuários a entender os recursos e os benefícios do seu produto
Você quer que os usuários dediquem tempo suficiente para concluir as principais ações e ver o valor do seu produto, mas os usuários estão procurando algo que atenda às suas necessidades rapidamente.
Sem compromisso desnecessário, se possível.
Isso cria um conflito, como se você fosse instado a ler um livro de fantasia de 800 páginas, mas hesitasse porque as primeiras 200 páginas são lentas.
Você não pode forçar alguém a passar pelas partes chatas para chegar às coisas boas.
E, da mesma forma, não é possível forçar os usuários a permanecerem no seu produto até que vivenciem o momento Aha.
No entanto, você pode reduzir significativamente a confusão e a frustração antes que eles cheguem lá, orientando-os para as partes mais interessantes da sua oferta.
Um exemplo de revelação do valor do produto
Mostre a eles o que está onde, esclareça qual botão faz o quê e acompanhe-os na realização das principais ações do início ao fim.
Assim:

Se você não sabe quanto tempo e energia um usuário alocou ao seu produto, precisa revelar o que oferece de forma rápida e clara.
Vamos supor que você tenha uma ferramenta de edição de imagens e criação de design como o Photoshop. Você tem dois tipos de segmentos de usuários:
- Criadores de colagens e pôsteres: Esses usuários querem criar designs visualmente atraentes rapidamente, por isso estão interessados em recursos como a funcionalidade de arrastar e soltar, modelos e adição fácil de texto.
- Editores de fotos: Esses usuários estão interessados em aprimorar imagens, portanto, estão interessados em ferramentas para cortar, retocar e aplicar filtros.
Eles conseguem encontrar o que há na interface e entender como esses recursos funcionam sozinhos?
Provavelmente, se eles tiverem tempo, energia e paciência suficientes.
Seria mais fácil e mais eficiente para eles ter checklists de onboarding, guias interativos, tooltips e artigos da central de recursos no aplicativo que os ajudassem a ir direto ao ponto e a experimentar o produto sem problemas?
110% sim.
6. Incentive o engajamento por meio da gamificação
A gamificação em SaaS refere-se à aplicação de elementos semelhantes a jogos em contextos que não são de jogos para aumentar o engajamento e a motivação dos usuários.
Isso envolve a integração de recursos como sistemas de pontos, emblemas, tabelas de classificação e controle de progresso para tornar as interações com seu produto mais agradáveis e gratificantes.
Ao criar um senso de conquista e competição, você incentiva os usuários a concluir as principais ações e a permanecer ativamente envolvidos e engajados com o seu produto.
Um exemplo de gamificação para engajamento
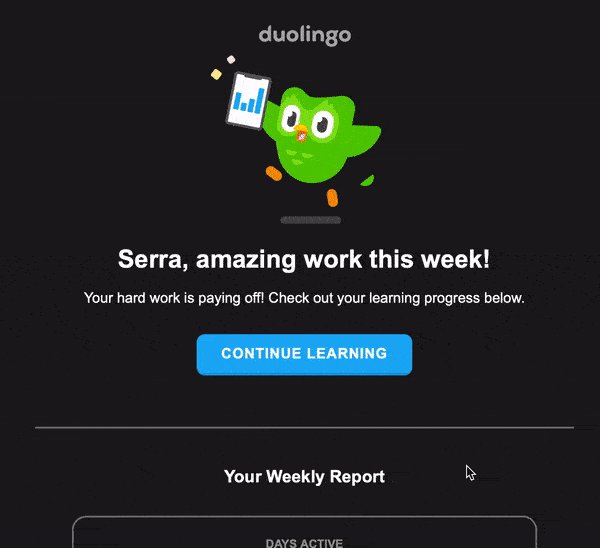
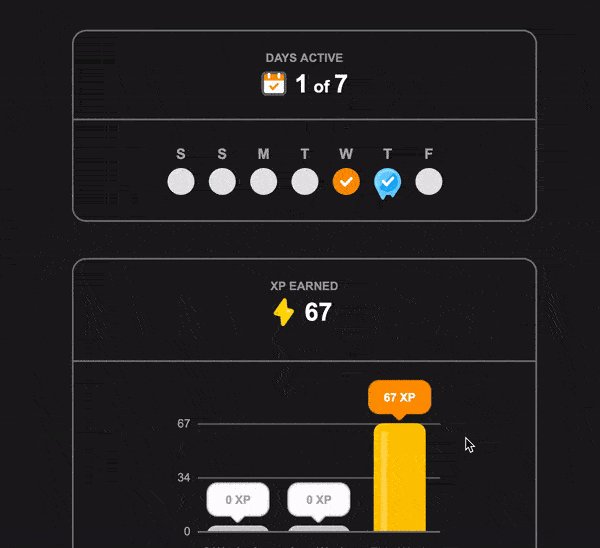
Veja o Duolingo, por exemplo.

O aplicativo usa extensivamente a gamificação para aumentar o engajamento dos usuários:
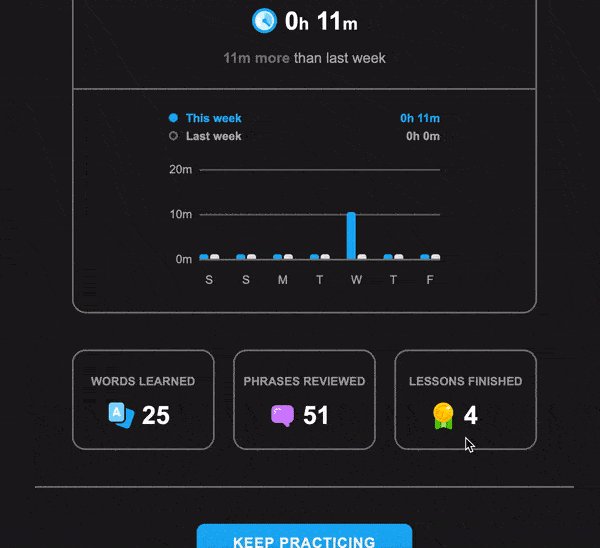
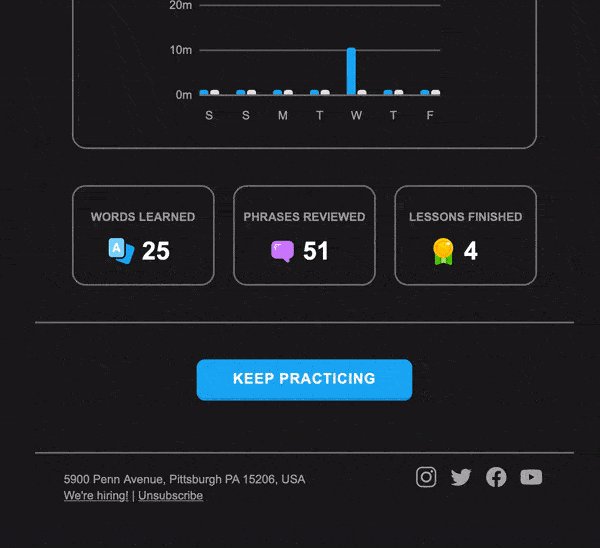
- Sequências de dias: O Duolingo rastreia o número de dias consecutivos que um usuário pratica e exibe essa sequência em seu perfil. Isso motiva os usuários a retornar diariamente para evitar perder seu progresso.
- Distintivos de sequência: Os usuários ganham distintivos por atingirem marcos específicos da sequência, como uma semana ou um mês. Esses emblemas servem como recompensas e reconhecimento público de sua dedicação.
- E-mails infelizes: Quando os usuários deixam de praticar por vários dias, o Duolingo envia e-mails de lembrete recorrendo a personagens infelizes ou decepcionados. Esse leve empurrãozinho incentiva os usuários a voltarem ao aplicativo e continuarem a aprender.
O Duolingo transforma o aprendizado de idiomas em uma experiência semelhante a um jogo, tornando-o mais envolvente e motivador para que os usuários interajam de forma consistente com o aplicativo.
7. Busque a opinião dos usuários por meio de pesquisas
Solicitar feedback regularmente é uma maneira vital de mostrar que você se preocupa com a experiência dos usuários.
Isso pode ser feito por meio de vários tipos de pesquisas in-app, como pesquisas NPS, pesquisas CSAT, pesquisas de satisfação onboarding e pesquisas de feedback de atualização de recursos.
Para tirar o máximo proveito de suas pesquisas in-app, você precisa:
- Garantir a relevância e a especificidade,
- Usar as perguntas de acompanhamento com sabedoria,
- Segmentar suas pesquisas.
O que você pode (e deve) aprender com um usuário depende muito do seu tipo e do estágio atual da jornada do usuário.
Portanto, o ideal é que as pesquisas enviadas para usuários de teste, usuários recentemente cancelados e usuários ativos de longo prazo sejam diferentes.
Além disso, nunca se esqueça de que as pesquisas devem servir para obter feedback rápido e acionável, e não para histórias detalhadas de usuários ou avaliações de produtos. Portanto, ao escolher suas perguntas, evite as longas e detalhadas ou torne-as opcionais para responder.
Você não quer que os usuários se sintam enganados por uma pesquisa aparentemente rápida que se transforma em uma longa entrevista por escrito.
Um exemplo de pesquisa no produto
A Udemy é um excelente exemplo de uma pesquisa rápida com perguntas opcionais de acompanhamento para aqueles que têm tempo e energia para fornecer feedback detalhado.
Como ele solicita uma classificação por estrelas primeiro:

Em seguida, solicita mais contexto com perguntas opcionais:

8. Refine seu produto com base no feedback do usuário
Depois de obter feedback, é hora de usá-lo!
Primeiro, você precisa identificar temas comuns e problemas recorrentes.
Por exemplo, se vários usuários expressarem dificuldade em localizar um recurso específico, isso indica um problema com seu posicionamento ou visibilidade. Portanto, talvez você deva considerar um projeto de reformulação do produto.
Como alternativa, se você receber feedback sobre uma alta curva de aprendizado de um recurso específico, isso pode indicar a necessidade de educação no aplicativo. Portanto, talvez você queira utilizar tutoriais ou tooltips.
Você recebe feedback relacionado ao desempenho? Então, você precisa priorizar as melhorias e atualizações técnicas.
Um exemplo de uso do feedback
Se você olhar para o painel de analytics e observar:
- Pontuações CSAT mais baixas para o recurso mencionado,
- Ingressos altos relacionados a esse recurso,
- Mais feedback negativo (classificação/reação de emoji) sobre o recurso do que você esperava,
Então você sabe o que precisa fazer.
Crie guias e tooltips mais detalhados para um recurso com um conjunto de etapas relativamente complexo.
Com a UserGuiding, você pode não apenas coletar facilmente o feedback do usuário diretamente na UI do seu produto com pesquisas in-app.

Mas também pode analisar o feedback com a ferramenta de analytics.

E também pode criar guias e tooltips como este em questão de minutos.

🎁 Experimente a UserGuiding gratuitamente!
Você pode ser o proprietário do produto, mas seus usuários também são proprietários dele de uma forma diferente, mas não tão diferente assim.
Portanto, você precisa valorizar a contribuição deles e tomar as medidas necessárias para melhorias tangíveis.
9. Forneça suporte oportuno e útil ao cliente
O suporte ao cliente é um fator decisivo para muitas pessoas.
De acordo com o relatório da Zendesk, 60% dos consumidores optaram por comprar de uma marca principalmente por causa do nível de serviço que esperam receber.
Essa estatística ressalta a importância de um excelente suporte ao cliente no processo de tomada de decisão. Quando os usuários esperam receber assistência rápida e eficaz, é mais provável que se comprometam com um produto ou serviço.
O suporte oportuno e útil garante que os usuários possam resolver os problemas rapidamente e continuar usando o seu produto sem atrasos desnecessários.
Isso envolve a oferta de vários canais de suporte, como:
- Ferramentas de suporte no aplicativo,
- Artigos e vídeos de ajuda,
- Chatbots,
- Documentação do produto e notas de atualização.
O suporte não se resume a ter um representante de suporte disponível - trata-se de criar um sistema de suporte abrangente que ajude os usuários antes mesmo de eles precisarem falar com alguém.
As ferramentas de suporte no aplicativo, como centrais de recursos, chatbots e até mesmo tooltips e guias, são essenciais para fornecer assistência imediata, pois permitem que os usuários acessem a ajuda diretamente no seu produto, exatamente onde eles precisam.
Considerando que as notas de versão do produto e os changelogs podem ajudar seus usuários a encontrar respostas para suas perguntas mais técnicas sobre os recursos lançados recentemente.
Ao criar um sistema de suporte abrangente que não dependa apenas dos seus representantes de suporte, você pode aliviar a pesada carga de trabalho da sua equipe de suporte e acelerar o processo de resolução.
10. Forneça uma base de conhecimento ou seção de perguntas frequentes para suporte de autoatendimento
Já estabelecemos que o suporte ao cliente é um aspecto importante da experiência geral do cliente.
E esse material educacional pré-preparado é fundamental para o sucesso do suporte.
Mas precisamos de um lugar para reunir todos esses guias, artigos e documentação.
As notas de versão vão para a página de atualizações do produto, e os guias e tooltips no aplicativo vão para a central de recursos, mas e o resto?
Bem, eles vão para uma base de conhecimento.
Artigos de ajuda, guias de instruções, casos de uso, vídeos demonstrativos, documentação detalhada do produto...

67% dos usuários preferem métodos de autoajuda a falar com representantes de suporte ao vivo.
Portanto, mesmo que você tenha a equipe de suporte mais amigável, mais prestativa e disponível 24 horas por dia, 7 dias por semana, os usuários podem abandonar a tarefa antes de pedir ajuda.
É por isso que é fundamental fornecer aos seus usuários um hub separado e abrangente, repleto de informações valiosas e suporte de que eles possam precisar.
Não se esqueça de que, quanto mais rápido eles encontrarem soluções, mais tranquila será a interação com seu produto.
Monitorando a interação do usuário em um produto SaaS
Não há outra maneira de entender se seus esforços estão valendo a pena com todas as estratégias e práticas recomendadas que você adota para aumentar a interação e o engajamento dos usuários a não ser monitorar determinadas ações dos usuários e as mudanças nelas.
Portanto, aqui está o que você precisa para monitorar 👇🏻
Principais métricas a serem monitoradas
Métricas de engajamento
- Usuários ativos: O número de usuários que se engajaram com seu produto em um período específico.
- Duração da sessão: A duração média das sessões do usuário.
- Visualizações de página: O número total de páginas visualizadas pelos usuários.
- Tempo no produto: O tempo médio que os usuários passam na sua plataforma.
- Uso de recursos: A frequência com que os usuários utilizam recursos específicos.
Métricas de conversão
- Taxa de cadastro: A porcentagem de visitantes que se tornam usuários registrados.
- Taxa de conversão: A porcentagem de visitantes que concluem uma ação desejada (por exemplo, fazer uma compra, cadastrar-se para um teste).
- Taxa de cancelamento: A porcentagem de usuários que deixam de usar seu produto.
Métricas comportamentais
- Taxa de cliques (CTR): A porcentagem de usuários que clicam em um link ou em uma chamada para ação.
- Taxa de rejeição: A porcentagem de usuários que visitam apenas uma página antes de sair.
- Profundidade de rolagem: até que ponto os usuários rolam a página para baixo.
- Análise de funil: Acompanhamento do comportamento do usuário por meio de uma série de etapas para identificar gargalos.
Métricas de satisfação do usuário
- Net Promoter Score (NPS): Uma medida de fidelidade e satisfação do cliente.
- Índice de satisfação do cliente (CSAT): Classificações de satisfação geral com seu produto ou serviço.
- Pontuação de esforço do cliente (CES): Mede a facilidade de concluir tarefas ou resolver problemas.
Ferramentas e plataformas a serem usadas para rastrear a interação do usuário
Agora que você decidiu quais ações/eventos do usuário devem ser monitorados, é hora de decidir onde monitorá-los.
Há muitas ferramentas de rastreamento de eventos de usuários no mercado.
Alguns oferecem análises realmente detalhadas, alguns visualizam os dados coletados para torná-los mais apresentáveis em reuniões e alguns o equipam com ferramentas adicionais para adoção de produtos além do rastreamento de eventos.
Aqui estão os mais populares:
Google Analytics
O Google Analytics é uma poderosa plataforma de análise que fornece insights sobre o comportamento dos usuários, as métricas de engajamento e a duração das sessões.
Alguns de seus principais recursos incluem:
- Análise em tempo real
- Análise de fluxo de usuários
- Relatórios de conversão
- Segmentação
UserGuiding
A UserGuiding é uma ferramenta de adoção de produtos e onboarding de usuários que permite criar experiências envolventes para seus usuários.
Alguns de seus principais recursos incluem:
- Fluxos interativos (guias interativos, tours guiados de produtos, checklists, tooltips, etc.)
- Pesquisas in-app
- Centrais de recursos
- Bases de conhecimento
- Páginas de atualizações do produto
- Rastreamento de eventos e metas do usuário + relatórios
- Segmentação
A UserGuiding é uma ferramenta sem código e sem curva de aprendizado.
Portanto, é possível criar coisas assim:

Ou assim:

Leva apenas alguns minutos.
O mesmo se aplica ao rastreamento e à análise de eventos. Com a UI intuitiva, você não terá dificuldades para criar eventos ou metas personalizadas para os usuários:

👉🏻 Inicie seu teste gratuito da UserGuiding e veja por si mesmo!
Hotjar
O Hotjar é uma ferramenta abrangente de análise do comportamento do usuário que o capacita com ferramentas para entender a experiência do usuário.
Alguns de seus principais recursos incluem:
- Mapas de calor
- Gravações e reproduções de sessões
- Pesquisas de feedback
Mixpanel
O Mixpanel é uma plataforma avançada de product analytics focada no rastreamento de dados em tempo real.
Alguns de seus principais recursos incluem:
- Rastreamento de eventos
- Gravações e reproduções de sessões
- Pesquisas de feedback
- Análise de funil
- Visualização avançada de dados
Amplitude
O Amplitude é uma ferramenta de análise comportamental que fornece insights detalhados sobre as interações dos usuários e análise de coorte.
Alguns de seus principais recursos incluem:
- Rastreamento do comportamento do usuário ao longo do tempo
- Segmentação e análise de coorte
- Relatórios de tendências de engajamento
- Análise de funil
- Gravação e reprodução de sessões
Conclusão
A interação do usuário é a chave para desbloquear a adoção bem-sucedida do produto.
Porque as interações eficazes orientam os usuários em sua jornada para descobrir o verdadeiro valor do seu produto e chegar ao momento Aha.
Neste artigo, exploramos as 10 principais práticas para promover interações eficazes e significativas com os usuários, além de 5 ferramentas essenciais para monitorar seu sucesso.
Ao implementar essas estratégias e aproveitar essas ferramentas, você estará bem equipado para aumentar o engajamento dos usuários, otimizar a experiência deles e levar seu produto a um maior sucesso.
Perguntas Frequentes
Como faço para engajar os usuários em SaaS?
Engaje os usuários em SaaS oferecendo um design intuitivo, experiências personalizadas e suporte oportuno. Implemente tours guiados, recursos interativos e gamificação para tornar seu produto atraente. Reúna e aja regularmente com base no feedback do usuário para garantir que seu produto evolua de acordo com as necessidades do usuário e mantenha o investimento.
O que são interações do usuário?
As interações do usuário referem-se às várias ações que os usuários realizam com o seu produto, como clicar em botões, preencher formulários, navegar pelos recursos e se engajar em funcionalidades específicas. Essas interações ajudam a medir o engajamento, a utilização de recursos e a satisfação geral, fornecendo insights sobre como os usuários estão utilizando e experimentando seu produto.
Qual é a diferença entre interação do usuário e interface do usuário?
A interação do usuário envolve as ações que os usuários realizam com um produto, como cliques e navegação. A interface do usuário (UI) refere-se ao design e ao layout do produto com o qual os usuários interagem. Enquanto a UI molda a forma como os usuários interagem, a interação do usuário é o comportamento real e o feedback durante o engajamento.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)