Ever feel like despite your best efforts, user interaction with your SaaS product just isn’t where you want it to be?
Are users signing up but failing to fully explore your features?
Do you struggle to pinpoint why some users drop off or how to guide them to their “aha!” moment?
Then you’re not alone.
These are common pain points many face when trying to optimize user interaction.
In this article, we'll explore best practices for enhancing user interactions and highlight essential tools for tracking and measuring success.
Ready to turn those frustrating gaps into opportunities for growth? Let’s dive in 🥽
TL;DR
- The top 10 best practices you can adopt for better and more effective user interactions are:
- #1 Defining the expected and demanded interactions.
- #2 Following universal UX design norms and offering an intuitive design.
- #3 Keeping the product messaging and brand image consistent across channels.
- #4 Offering personalized product experiences by segmenting the user base.
- #5 Providing in-app guidance and education for faster value discovery.
- #6 Utilizing gamification to motivate users to stay active within your product.
- #7 Collecting user feedback through surveys.
- #8 Prioritizing your backlog projects based on the feedback you’ve received.
- #9 Creating an extensive support system to strengthen your support team’s hand.
- #10 Organizing your educational materials in a knowledge base.
- 5 tools you can utilize to track the success of your efforts are:
- Google Analytics: for detailed segmentation and user flow analysis.
- UserGuiding: for in-app engagement tools, knowledge base, product updates, and event tracking.
- Hotjar: for heatmaps and session replays.
- Mixpanel: for advanced data visualization.
- Amplitude: automated reporting and session engagement analysis.
What is user interaction?
User interaction generally refers to the communication between a user and your product interface, ranging from button clicks to form submissions.
However, in the SaaS context, user interaction refers to how users engage with your software and its features in general.
This goes beyond just clicking buttons or navigating the interface.
It also includes
- how much time users spend on certain features,
- the number of key actions they complete, and
- the overall depth of their engagement.
Examples of user interaction for a better understanding
For instance, if a user frequently visits your product’s analytics dashboard and regularly exports reports, those actions reflect valuable user interaction.
It can also be about a user's engagement level with certain interactive elements designed to promote feature discovery, activation, and adoption.
Like in-app announcements, hotspots, tooltips, guides, checklists, or resource centers.
For example, you can utilize an onboarding checklist to highlight your value proposition and certain product features 👇🏻

Then, every time a user completes an item on your checklist —a.k.a. goes through an interactive guide and tries out the feature —you know you ensured feature discovery with your checklist, as well as user interaction and engagement.
So, user interaction, in this sense, would be about how users respond to these prompts and materials.
- Are they using the tooltips to better understand the interface?
- Are they completing checklists or walkthroughs?
- Do they engage with your resource center for self-service support, or are they skipping it altogether?
User interaction refers to the various ways a user engages with your product and the actions they take throughout the process of utilizing it.
10 Best Practices to Improve User Interaction for SaaS
We want higher user interaction. You want higher user interaction. Everyone wants higher user interaction.
Because user interaction ensures value discovery.
If users only use basic functions without interacting with advanced tools or integrations, they may not see the product’s true value.
So, you need to encourage interaction, and here’s how to do it 👇🏻
1. Personalize the definition of user interaction
As a SaaS company, it’s crucial to define which user interactions are most important for driving feature discovery, activation, and adoption.
You know your product inside out, and you understand the needs of your target user segments.
The challenge is identifying which actions indicate that users are progressing toward seeing your product’s full value.
This involves distinguishing between expected actions —what you hope first-time users will naturally do— and demanded actions —what they must do to fully unlock the product’s potential and reach that "aha!" moment.
And your goal as a SaaS company is to guide users from expected actions to demanded actions.
This means not only monitoring these behaviors separately but also creating a strategic plan to move users along that journey.
An example of a personalized definition of user interaction
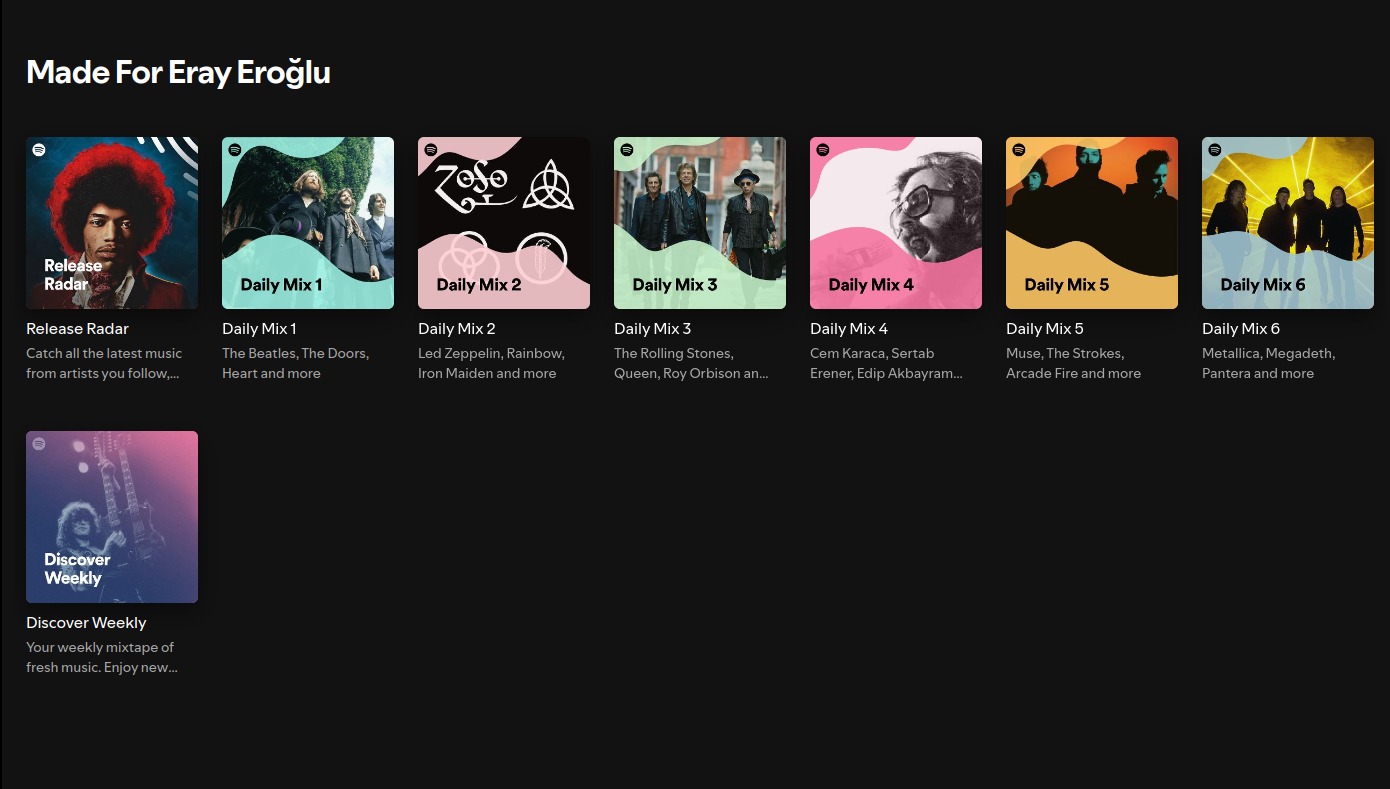
For example, let’s consider a new user signing up for Spotify.
When a user first creates an account, you’d expect them to complete basic actions like
- setting up a profile,
- following a few artists or playlists, and
- listening to their first song.
These actions show initial interest, but they don’t yet demonstrate deep engagement.
The demanded actions for Spotify might include setting up personalized playlists, using the Discover Weekly feature to find new music, or downloading songs for offline use.

These interactions will reveal Spotify’s core values—music discovery, curation, and flexibility—and help the user understand why it’s worth using.
For instance, if a Spotify user creates a playlist but hasn't explored music recommendations, an in-app message or email could nudge them to try Discover Weekly and show how it enhances their experience.
2. Enhance user experience with intuitive design
An intuitive design is one where users instantly know what to do next.
You can achieve this by creating a simple, logical flow from one task to another and by using familiar design elements. Even if users have never interacted with your specific product before, they likely have pre-existing knowledge from using similar SaaS products or websites.
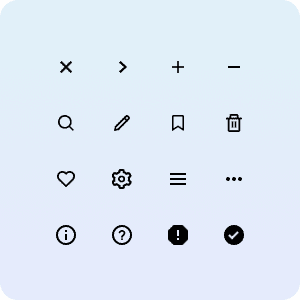
Examples of intuitive design for better UX
For example, users are accustomed to seeing a floppy disk icon for saving, a magnifying glass for search, and a trash can for deleting. These icons have become universal symbols, so if you deviate too far from these conventions without good reason, you risk confusing your users.

While you don’t need to copy the exact design of competitors, adhering to established UX standards helps ensure a smoother experience.
Users expect certain design patterns and conventions, such as placing navigation menus at the top or left side of the screen and using consistent color schemes for actions like saving or submitting.
If you stray too far from these norms, you might cause confusion and frustration in your users, which detracts from the overall user experience.
Choose your battles when it comes to UX design.
Innovate where it adds value, but respect the conventions that users have come to expect.
3. Ensure consistent branding and messaging
Just as you should follow universal UX norms and user expectations in your product design, you should also follow the same guidelines in your messaging and brand image.
Because consistency builds trust and clarity.
Your users should know what to expect, whether they’re looking at your website, inside your app, or reading an email from you.
Examples of consistent branding and messaging
For example, if the microcopy of your CTA invites users to sign up for a webinar, the button should take them directly to the webinar registration page —not to your free trial page.
Similarly, if you're encouraging them to subscribe to a monthly newsletter, the link should lead them to the newsletter subscription form, not elsewhere. See the buttons and CTAs on UserGuiding's main page.

The same goes for your tone and language, as well.
If you use a friendly, humorous tone in your social media posts, carry that same quirky tone over into your email newsletters and in-app announcements.
Or, if your blog is informative and authoritative, you can maintain that tone in your in-product messaging with tooltips and guides.
4. Personalize experiences through segmentation
Not all users have the exact same needs, so why should they have the exact same product experience?
(They shouldn’t.)
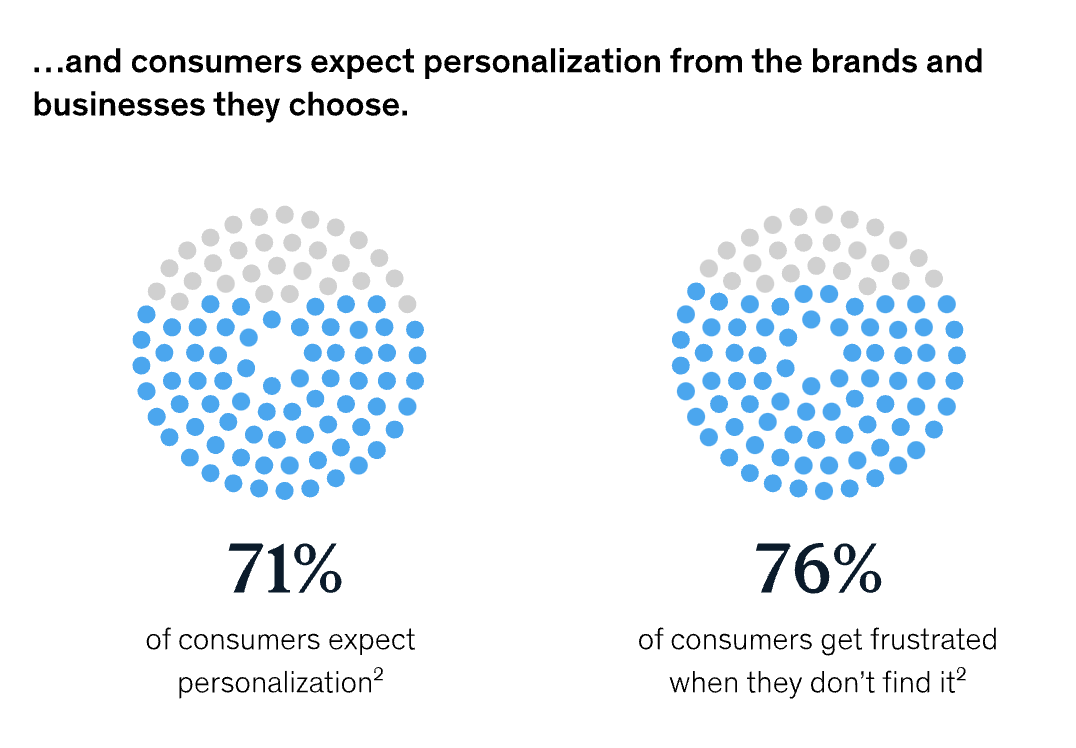
Moreover, that’s what they expect from you according to the statistics:

Depending on your product type and target audience, there are a lot of ways you can segment your users and offer personalized experiences. For example, you can:
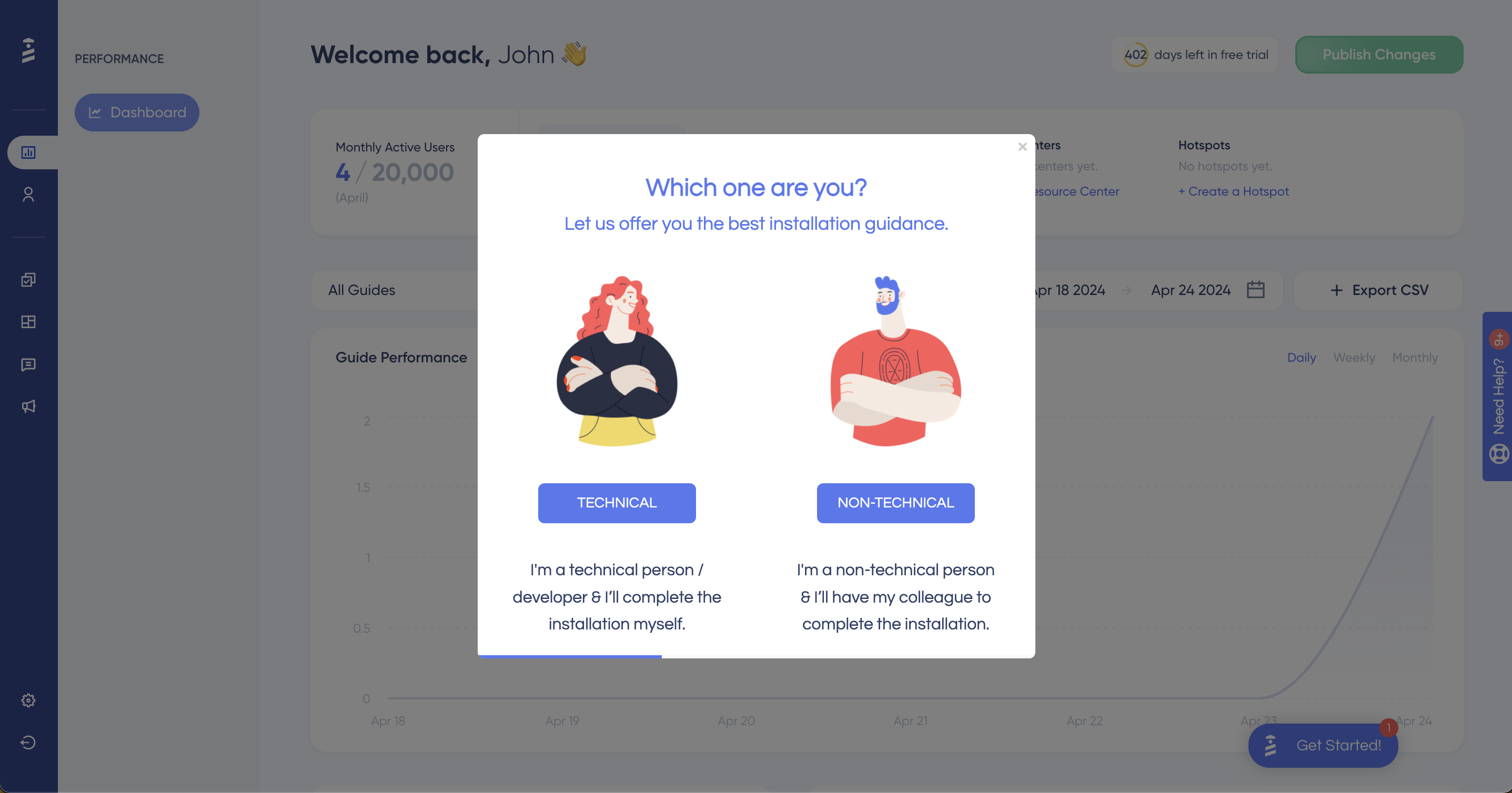
- Provide different onboarding tours for technical and non-technical users,
- Design onboarding checklists for different user goals,
- Offer different dashboards for admin and regular users,
- Tailor feature recommendations based on user behavior and interests,
- Customize in-app messaging for frequent versus occasional users,
- Create segmented feedback channels.
An example of a personalized experience
Here’s an example of a personalized welcome offering different guides to different user segments:

This example is from UserGuiding. Let me tell you more about it. With segmentation and personalization, we can enhance user engagement and make each user feel like our product is designed specifically for their needs, goals, and expertise level. Our users get relevant content considering their choice at the very first step.
🎁You can try it for free.
5. Help users understand your product's features and benefits
You want users to spend enough time to complete key actions and see the value of your product, but users are looking for something that meets their needs quickly.
Without unnecessary commitment, if possible.
This creates a conflict—like being urged to read an 800-page fantasy book but hesitating because the first 200 pages are slow.
You can't force someone to push through the dull parts to reach the good stuff.
And similarly, you can't force users to stick around until they experience the "aha!" moment in your product.
However, you can significantly reduce confusion and frustration before they get there by guiding them to the most exciting parts of your offering.
An example of product value reveal
Show them what’s where, clarify which button does what, and walk them through completing key actions from start to finish.
Like this:

If you don’t know how much time and energy a user has allocated to your product, you need to reveal what you offer very fast and clearly.
Let’s assume you have an image editing and design creation tool like Photoshop. You have two types of user segments:
- Collage and poster creators: These users want to create visually appealing designs quickly, so they’re interested in features like drag-and-drop functionality, templates, and easy text addition.
- Photo editors: These users are interested in enhancing images, so they’re interested in tools for cropping, retouching, and applying filters.
Can they find what’s where around the interface and understand how those features work by themselves?
Probably if they have enough time, energy, and patience.
Would it be easier and more efficient for them to have onboarding checklists, interactive guides, tooltips, and in-app resource center articles that help them get to the point and experience the product smoothly?
%110 yes.
6. Encourage engagement through gamification
Gamification in SaaS refers to the application of game-like elements in non-game contexts to boost user engagement and motivation.
This involves integrating features such as point systems, badges, leaderboards, and progress tracking to make interactions with your product more enjoyable and rewarding.
By creating a sense of achievement and competition, you encourage users to complete key actions and stay actively involved and engaged with your product.
An example of gamification for engagement
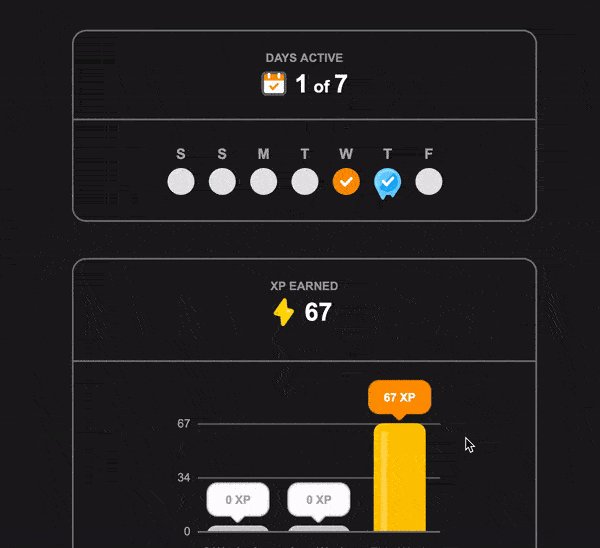
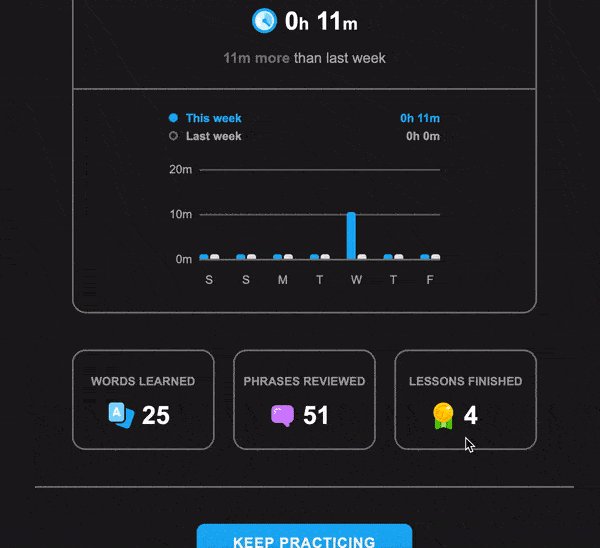
Take Duolingo, for example.

The app uses gamification extensively to enhance user engagement:
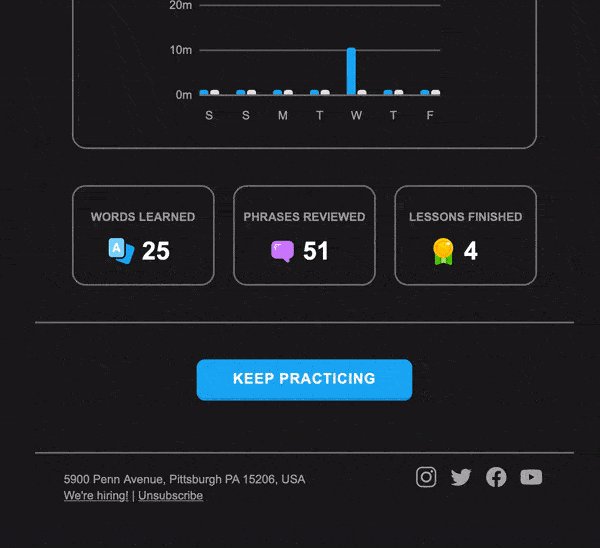
- Day Streaks: Duolingo tracks the number of consecutive days a user practices and displays this streak on their profile. This motivates users to return daily to avoid losing their progress.
- Streak Badges: Users earn badges for reaching specific streak milestones, such as one week or one month. These badges serve as rewards and public recognition of their dedication.
- Unhappy Emails: When users miss practicing for several days, Duolingo sends reminder emails featuring unhappy or disappointed characters. This gentle nudge encourages users to return to the app and continue their learning.
Duolingo turns language learning into a game-like experience, making it more engaging and motivating for users to interact consistently with the app.
7. Seek input from users through surveys
Regularly asking for feedback is a vital way to show that you care about your users’ experience.
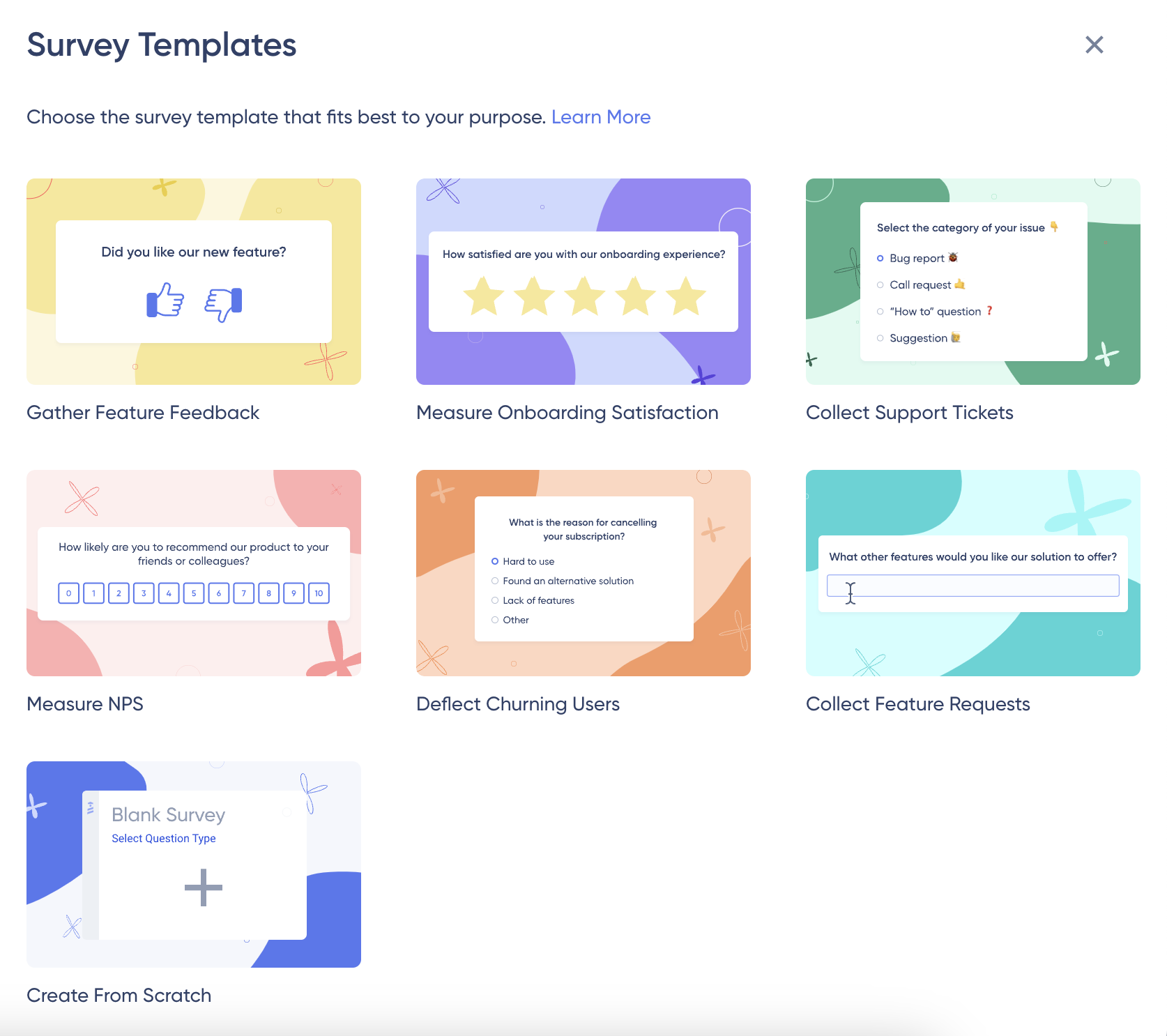
This can be done through various types of surveys, such as in-app NPS surveys, CSAT surveys, onboarding satisfaction surveys, and feature update feedback surveys.
To make the most of your surveys, you need to:
- Ensure relevance and specificity,
- Use follow-up questions wisely,
- Segment your surveys.
What you might (and should) learn from a user depends heavily on their type and current stage of the user journey.
So, ideally, the surveys you send out to trial users, recently churned users, and long-term active users should be different.
Also, never forget that surveys should be for quick, actionable feedback, not for detailed user stories or product reviews. So, while choosing your questions, either avoid the lengthy and detailed ones or make them optional to answer.
You don’t want users to feel misled by a seemingly quick survey that turns into a lengthy written interview.
An example of surveying in the product
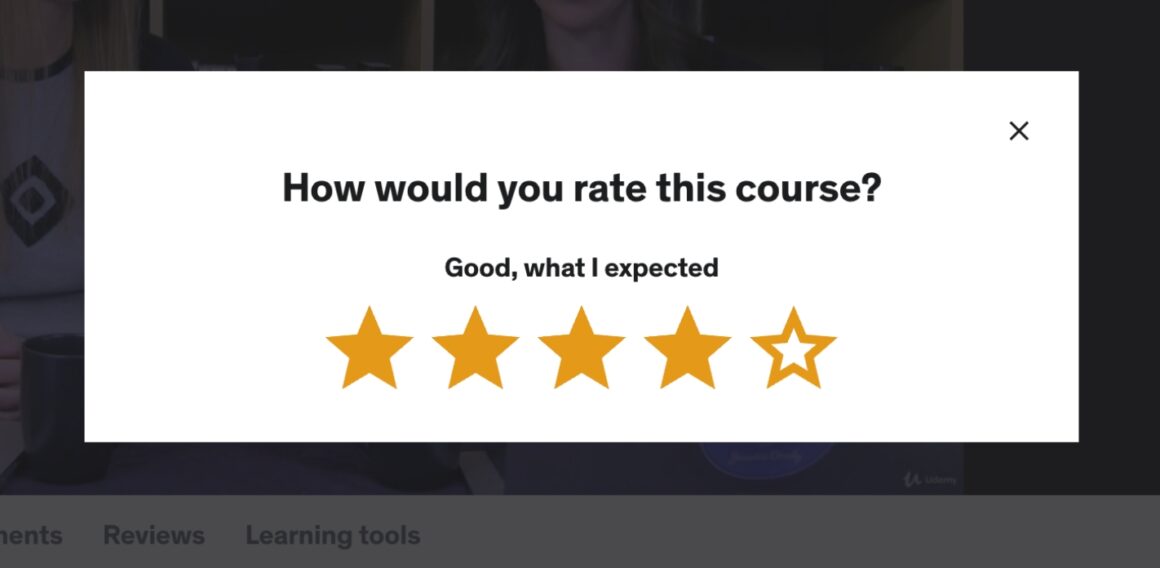
Udemy is an excellent example of a quick survey with optional follow-up questions for those who have the time and energy to provide detailed feedback.
As it asks for a star rating first:

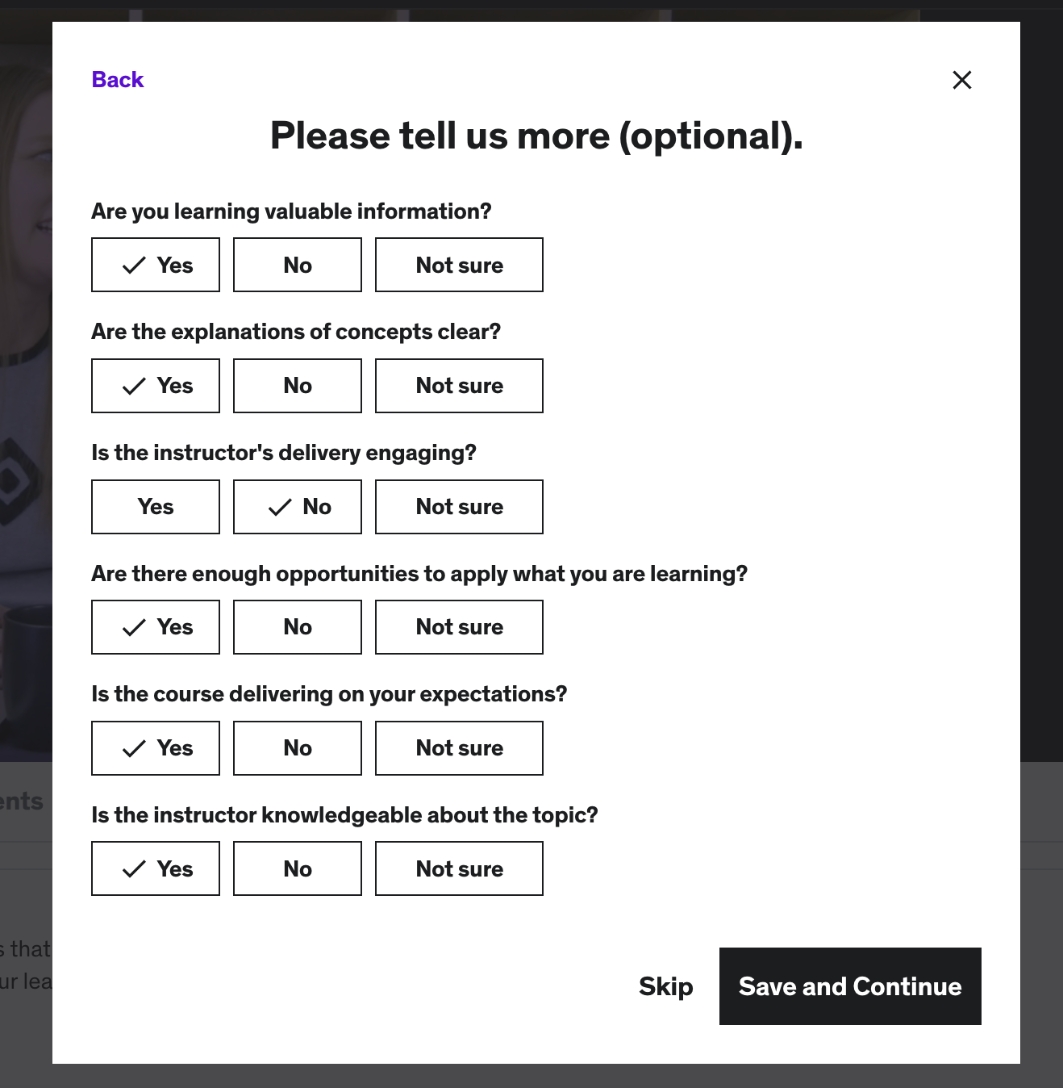
Then, asks for more context with optional questions:

8. Refine your product based on user feedback
Once you’ve gathered feedback, use it!
First, you need to identify common themes and recurring issues.
For instance, if multiple users express difficulty locating a specific feature, this signals a problem with its placement or visibility. Therefore, you might want to consider a product redesign project.
Alternatively, if you receive feedback about a high learning curve for a particular feature, it could indicate the need for in-app education. So, you might want to utilize tutorials or tooltips.
You get performance-related feedback? Then, you need to prioritize technical improvements and updates.
An example of using the feedback
When you look at your analytics dashboard and notice:
- Lower CSAT scores for the said feature,
- High tickets related to that feature,
- More negative feedback (rating/emoji reaction) about the feature than you’ve expected,
Then you know what you gotta do.
Create more detailed guides and tooltips for a feature with a relatively complex set of steps.
With UserGuiding, you can not only collect any of those user feedback easily right within your product UI with in-ap surveys,

Analyze the feedback with the analytics tool,

But also create guides and tooltips like this within minutes.

You might be the owner of the product, but your users are also owners of it in a different –but not so different– way.
So, you need to make sure that you value their input and take the necessary actions for tangible improvements.
9. Provide timely and helpful customer support
Customer support is a make-or-break for many people.
⚡ According to Zendesk’s report, 60% of consumers have chosen to buy from a brand primarily because of the level of service they anticipate receiving.
This statistic underscores the importance of excellent customer support in the decision-making process. When users anticipate receiving prompt, effective assistance, they are more likely to commit to a product or service.
Timely and helpful support ensures that users can resolve issues quickly and continue using your product without unnecessary delays.
This involves offering multiple support channels, such as:
- In-app support tools,
- Help articles and videos,
- Chatbots,
- Product documentation and update notes.
Support isn’t just about having a support representative available; it’s about creating a comprehensive support system that aids users even before they need to speak with someone.
In-app support tools like resource centers, chatbots, and even tooltips and guides are essential for providing immediate assistance because they allow users to access help directly within your product right where they require it.
Whereas product update notes and changelogs can help your users find answers to their more technical questions about the recently released features.
By creating an extensive support system that does not rely solely on your support representatives, you can lighten the heavy workload on your support team and speed up the resolution process.
10. Provide a knowledge base or FAQ section for self-service support
We’ve established that customer support is an important aspect of the overall customer experience.
And that pre-prepped educational material is crucial for successful support.
But we need a place to gather all these guides, articles, and documentation.
Release notes go to the product updates page, and the in-app guides and tooltips go to the resource center, but what about the rest of it?
Well, they go to a knowledge base.
Help articles, how-to guides, use cases, demonstrative videos, detailed product documentation, …

⚡ 67% of users prefer self-help methods over speaking with live support representatives.
So even if you have the friendliest, most helpful, and 24/7 available support team, users might abandon their task before reaching out for help.
This is why it’s crucial to provide your users with a separate and extensive hub full of the valuable information and support they might need.
Don’t forget that the faster they can find solutions, the smoother their interaction with your product will be.
Tracking User Interaction for a SaaS Product
There’s no way to understand if your efforts are paying off with all the strategies and best practices you adopt for higher user interaction and engagement other than monitoring certain user actions and the changes in them.
So here is what you need to monitor 👇🏻
Key metrics to track
Engagement Metrics
- Active Users: The number of users who have engaged with your product within a specific timeframe.
- Session Length: The average duration of user sessions.
- Page Views: The total number of pages viewed by users.
- Time on Site: The average time users spend on your platform.
- Feature Usage: The frequency with which users utilize specific features.
Conversion Metrics
- Sign-Up Rate: The percentage of visitors who become registered users.
- Conversion Rate: The percentage of visitors who complete a desired action (e.g., making a purchase, signing up for a trial).
- Churn Rate: The percentage of users who stop using your product.
Behavioral Metrics
- ClickThrough Rate (CTR): The percentage of users who click on a link or call to action.
- Bounce Rate: The percentage of users who visit only one page before leaving.
- Scroll Depth: How far users scroll down a page.
- Funnel Analysis: Tracking user behavior through a series of steps to identify bottlenecks.
User Satisfaction Metrics
- Net Promoter Score (NPS): A measure of customer loyalty and satisfaction.
- Customer Satisfaction (CSAT) Score: Ratings of overall satisfaction with your product or service.
- Customer Effort Score (CES): Measures the ease of completing tasks or resolving issues.
Tools and platforms to use to track user interaction
Now that you’ve decided what user actions/ events to track, it’s time to decide where to track them.
There are a lot of user event tracking tools out in the market.
Some offer really detailed analytics, some visualize the collected data to make it more presentable in meetings, and some equip you with additional tools for product adoption beside event tracking.
Here are the most popular ones:
Google Analytics
Google Analytics is a powerful analytics platform that provides insights into user behaviors, engagement metrics, and session durations.
Some of its key features include:
- Real-time analytics,
- User flow analytics,
- Conversion reports,
- Segmentation.
UserGuiding
UserGuiding is a product adoption and user onboarding tool that enables you to create engaging experiences for your users.
Some of its key features include:
- Interactive flows (guides, walkthroughs, checklists, tooltips, etc.)
- In-app surveys,
- Resource centers,
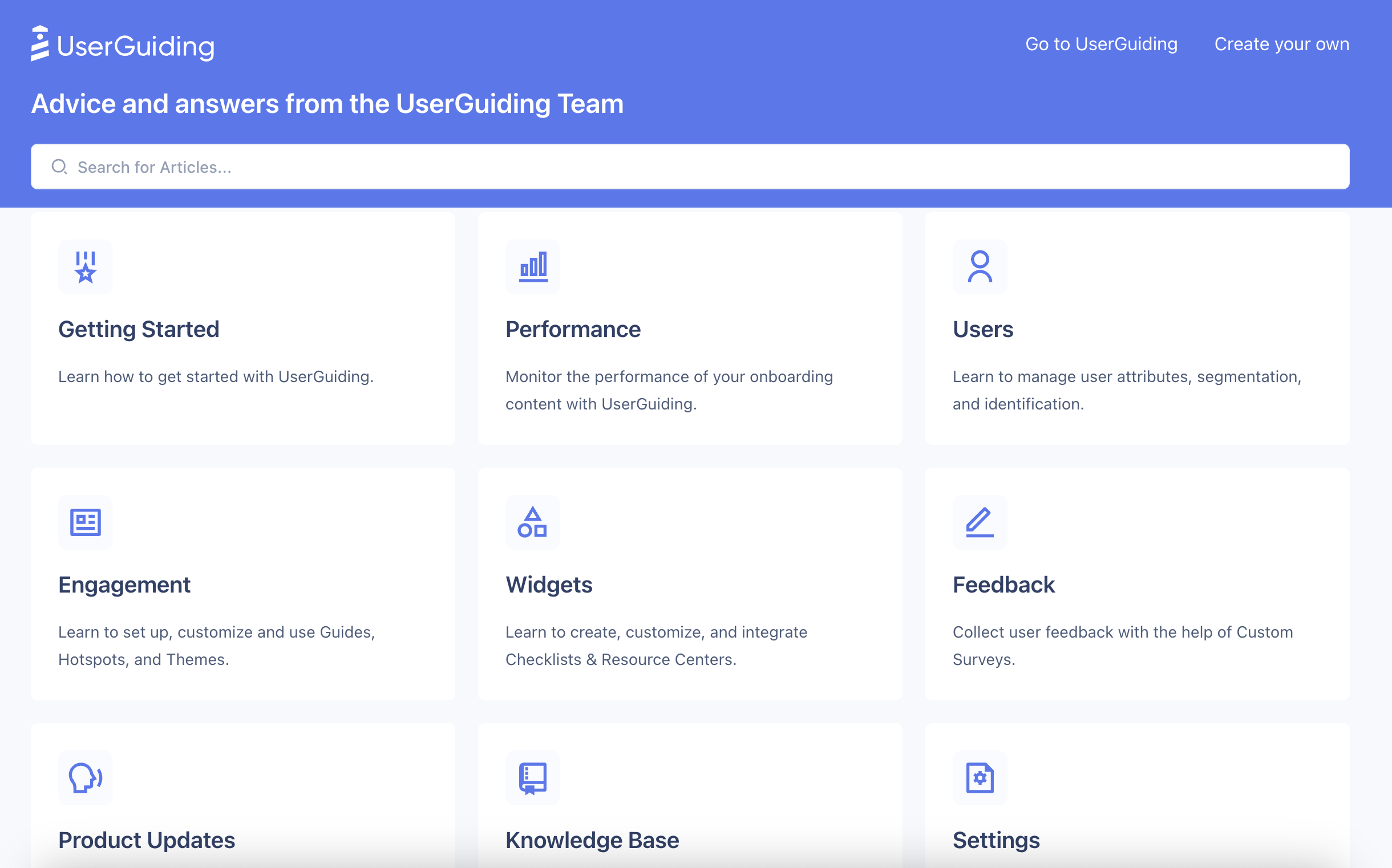
- Knowledge bases,
- Product updates pages,
- User event and goal tracking + reporting,
- Segmentation.
UserGuiding is a no-code tool with no learning curve.
So, creating things like this:

Or this:

Take only minutes.
The same goes for event tracking and analytics, as well. With the intuitive UI, you will not struggle to create custom user events or goals:

👉🏻 Start your free trial and see for yourself! 👈🏻
Hotjar
Hotjar is a comprehensive user behavior analytics tool that empowers you with tools to understand the user experience.
Some of its key features include:
- Heatmaps,
- Session recordings and replays,
- Feedback surveys.
Mixpanel
Mixpanel is an advanced product analytics platform focused on real-time data tracking.
Some of its key features include:
- Event tracking,
- Session recordings and replays,
- Feedback surveys,
- Funnel analysis,
- Advanced data visualization.
Amplitude
Amplitude is a behavioral analytics tool that provides in-depth insights into user interactions and cohort analysis.
Some of its key features include:
- User behavior tracking over time,
- Cohort segmentation and analysis,
- Engagement trend reporting,
- Funnel analysis,
- Session recording and replay.
In Other Words…
User interaction is the key to unlocking successful product adoption.
Because effective user interactions guide users on their journey toward discovering the true value of your product and reaching their “aha!” moment.
In this article, we explored the top 10 practices for fostering effective and meaningful user interactions alongside 5 essential tools to track your success.
By implementing these strategies and leveraging these tools, you'll be well-equipped to enhance user engagement, optimize their experience, and drive your product towards greater success.
Happy interacting! 🚀📈
Frequently Asked Questions
How do I engage users in SaaS?
Engage users in SaaS by offering intuitive design, personalized experiences, and timely support. Implement onboarding tours, interactive features, and gamification to make your product compelling. Regularly gather and act on user feedback to ensure your product evolves with user needs and keeps them invested.
What are user interactions?
User interactions refer to the various actions users take with your product, such as clicking buttons, filling out forms, navigating through features, and engaging with specific functionalities. These interactions help measure engagement, feature utilization, and overall satisfaction, providing insights into how users are utilizing and experiencing your product.
What is the difference between user interaction and user interface?
User interaction involves the actions users take with a product, such as clicks and navigation. User interface (UI) refers to the design and layout of the product that users interact with. While UI shapes how users interact, user interaction is the actual behavior and feedback during these engagements.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)




.png)