

Hace unos años, decidí ir de vacaciones culturales con una visita guiada por primera vez, después de años de andar por mi cuenta.
Y cambió por completo mi visión de las vacaciones culturales.
Llevaba toda la vida visitando diferentes sitios y museos, basándome únicamente en la información de los folletos o de Internet.
Esta vez, tenía a alguien que podía darme información relevante y precisa, exactamente cuando y donde importaba, y no pude evitar pensar en 2 cosas:
❓ ¿Cuánto tiempo había pasado intentando averiguar las cosas por mi cuenta todos aquellos años?
❓ ¿Cuánta información inexacta había consumido?
Al final de la visita, sabía que recordaría todo lo que nos había dicho el guía.
Y sé que todo el mundo, incluido yo mismo, estaba pensando:
"¡Este lugar valió realmente la pena!"
¿Crees que "valdría realmente la pena" para el grupo si tuviéramos que ver el lugar sin guía, basándonos sólo en el folleto y en las señales aleatorias esparcidas por los alrededores?
Ya sabes a dónde quiero llegar, ¿verdad?

Para destacar las funciones clave y comunicar el valor de una forma que modele el comportamiento del usuario, lo que necesitas es una guía turística.
Los aburridos manuales de usuario, los consejos puntuales sobre UI o las horas de vídeos explicativos no harán el trabajo.
Ya no.
Si quieres una experiencia de producto memorable para tus usuarios activos, es tu responsabilidad
Y ahí es donde entra en juego una visita guiada.
En este artículo, repasaré:
- Qué es una visita guiada a un sitio web
- Por qué debes utilizar guías de turismo
- Cómo puedes crear una Visita Guiada
- Las mejores herramientas y programas de visitas guiadas
- 2 Ejemplos de visitas guiadas
Así que empecemos por lo básico:
¿Qué es una visita guiada por el sitio web?
Una visita guiada del sitio web, también conocido como tour del producto o tour guiado, es un patrón de UX que sirve como recorrido interactivo de tu sitio web, producto web o software. Puede ser un único tour que explique las funciones principales de tu producto a través de varios módulos interactivos, o una colección de tours que se centren en distintas funciones de tu producto.
Estos componentes se utilizan principalmente para ayudar a los usuarios a navegar por tu producto y a onboarding con él, aunque también son bastante eficaces para mejorar las tasas de compromiso de los sitios web.

En cualquier caso, el recorrido repasa esencialmente las principales funciones de tu producto para ayudar a tus usuarios a entender cómo funciona todo y a conocer el valor de tu producto.
Así que, en general, las visitas guiadas son muy útiles:
👉 Educar a tus usuarios a lo largo de su recorrido con una experiencia de onboarding de alto nivel.
👉 Aumentar el compromiso de los usuarios mediante la adopción de funciones en varios niveles de profundidad de tu producto.
👉 Convierte tu producto web en una experiencia de autoservicio.
Por qué tu sitio web o software necesita una visita guiada
Probablemente estés aquí para averiguar cómo puedes crear guías, preferiblemente cuanto antes.
Pero seguro que no te convence la respuesta a la penúltima pregunta:
"¿Realmente necesito un recorrido interactivo por mi sitio web?"
Así pues, abordemos la cuestión definitiva:
¿Qué tienen de malo los métodos tradicionales de educación de los usuarios?
¿No bastan los artículos de apoyo y unos cuantos vídeos de demostración para que los usuarios se informen sobre el producto?
En realidad lo son.
Pero el problema no es la cantidad o la calidad de la orientación que les vas a ofrecer, sino:
✅ La accesibilidad
✅ La digestibilidad de esos conocimientos y orientaciones que debes proporcionar
Así que, básicamente, los usuarios deben tener acceso directo a las directrices de tu producto y sus funciones, y estas directrices deben ser fáciles de digerir para ellos.
¿Y en qué fallan los métodos tradicionales?
Veámoslo más de cerca:
👉 Manuales en línea: difíciles de digerir
Un manual en línea es un conjunto de explicaciones e instrucciones escritas que puedes publicar en tu sitio web.
Casi como un manual de usuario que viene con los productos físicos, como las aspiradoras.
Sí, usar una aspiradora no es ciencia espacial.
Así que un manual de usuario en ese caso es más que suficiente para satisfacer las necesidades de los usuarios...
¿Pero es tan fácil tu producto web?

Tu sitio o producto web es mucho más complejo que una aspiradora.
Además, es muy probable que tus usuarios no hayan utilizado antes una plataforma similar a la tuya.
Así que tus usuarios tendrán que aprender mucho.
La cuestión es si quieres enseñar a través de manuales de usuario de muchas páginas.
Créeme, será indigesto e inaccesible para quienes realmente lean el manual.
Por otra parte, una gran parte de tus nuevos usuarios se saltarán este manual en línea e intentarán descubrir tu producto por su cuenta.
Y algunos se desanimarán tanto que ocurrirá lo peor: se cancelarán. 💀
Ni que decir tiene que los manuales están definitivamente fuera de la lista para la adopción de productos digeribles y accesibles.
👉 Vídeos interactivos: difíciles de crear
Preparar vídeos que guíen a los usuarios a través de tu producto es otra forma de onboarding.
Hay algunos usos geniales para los vídeos, como:
✅ Muestra las características y funciones básicas.
✅ Archivar los tours del producto onboarding en un entorno de vídeo para su consulta en el futuro.
✅ Crear una serie de vídeos que demuestren los mejores casos de uso y las mejores prácticas con funcionalidades limitadas o incluso funciones clave.
Y más, como hace Mixpanel:

Los vídeos son más accesibles y digeribles que los manuales de usuario, y sin duda son un paso adelante respecto a los manuales en línea.
Pero también conllevan sus propios retos.
👉 En primer lugar, un usuario tendrá que ver el vídeo, luego acceder al producto y después ir y venir entre el vídeo y el producto para aplicar los pasos.
👉 En segundo lugar, cuando cambien el diseño y los elementos de UI de tu sitio web (lo que ocurre más a menudo de lo que crees), tendrás que volver a grabar el vídeo por completo para estar al día.
👉 Y por último, al final será difícil de crear, costoso y te llevará mucho tiempo.
Así pues, puede que los vídeos sean digeribles y algo más accesibles que los manuales, pero al final es difícil mantenerlos así y escalarlos al mismo tiempo. 🤷
👉 Sesiones de formación: largas, insostenibles y costosas
Uno de los métodos preferidos para educar a los usuarios son, sin duda, las sesiones de formación.
Las demostraciones de formación son especialmente habituales para los usuarios de nivel empresarial y para las empresas que trabajan con varios contratos grandes, más que con cuentas más pequeñas.
Pero la cuestión es que pueden llegar a ser tan indigestos e inaccesibles como los manuales de usuario o los vídeos de demostración de un producto.
He aquí un ejemplo:
Next Fit, un software de gestión de gimnasios, tenía problemas con sus llamadas de demostración.

Utilizaban las llamadas para educar a los usuarios, pero:
👉 Algunos usuarios necesitaban más de una persona para aprender sobre el producto, y se hacía más difícil enseñar a más de una persona y a veces incluso a horas diferentes, lo que requería varias llamadas.
👉 Su nueva función era demasiado compleja para que los usuarios la entendieran a través de una llamada, sin tener experiencia en la vida real.
👉 Necesitaban mantener otra llamada con los usuarios existentes cada vez que se lanzaba una nueva función.
Necesitaban una plataforma de adopción digital.
Y así empezaron a utilizar las guías interactivas de UserGuiding para la activación de usuarios y el autoservicio de asistencia.
Consiguieron reducir el número de sesiones de vídeo de onboarding en un 80% y el número de tickets de soporte para la nueva función en un 50%.
Consulta el resto de la historia de éxito aquí. 👈
¡Y tú también puedes hacer eso (y mucho más)! ⬇️
Cómo están cambiando las cosas las visitas guiadas 💡
La interactividad y la gamificación han estado a la vanguardia de las tendencias tanto del diseño como de la educación durante la última década.
Y están aquí para quedarse.
¿Y si te dijera que tus usuarios no tienen que abandonar el producto para aprender cómo funciona?
¿Que puedan guiarse en tu producto en tiempo real?
Las visitas guiadas introducen interactividad y asistencia en tiempo real para los productos web, y son extremadamente digeribles y accesibles para cualquier perfil de usuario.
Casi todos los principales sitios web y productos/plataformas ofrecen contenidos educativos interactivos.
¿Puedes adivinar cuál es el elemento principal que utilizan?
Así es: ¡Visitas guiadas!

Las visitas guiadas interactivas para productos son:
✅ Accesibles, porque están integradas directamente en tu producto, de modo que tus usuarios no tienen que cambiar de pestaña del navegador para acceder a las instrucciones.
✅ Digeribles, porque tus usuarios van a aprender mejor completando tareas en tiempo real.
✅ Menos exigentes de crear y mantener que los manuales de usuario y los vídeos interactivos, porque si utilizas el método adecuado, podrás crear y actualizar el contenido con unos pocos clics.
¿Estás convencido de que las visitas guiadas son necesarias?
👉 Prueba UserGuiding GRATIS
Pero primero, empecemos a crear guías para el sitio web:
Crear una visita guiada no es tan sencillo como crear manuales o vídeos. (¿O no lo es?)
Puesto que estás creando una visita guiada para mejorar la experiencia de tus usuarios, tienes que tener en cuenta sus necesidades y motivos.
A continuación, puedes diseñar cuidadosamente y crear (e iterar) un flujo de onboarding del usuario con un tour del producto.
Puedes hacer todo eso en 3 sencillos pasos:
1- Diseña el flujo 🎨
El primer paso, por supuesto, es la planificación.
Tienes que comprender qué necesitan tus usuarios durante su primera experiencia y planificar los pasos de tu visita guiada en consecuencia.
He aquí cómo puedes hacerlo:
✅ Identificar las necesidades, los puntos de dolor y los motivos de los usuarios
Primero tienes que revisar los análisis de tu sitio web.
Eso te revelará algunos datos reveladores con los que puedes trabajar y te ayudarán a ver un camino claro en tu proyecto de visitas guiadas.
A continuación, pasa a realizar opiniones de los usuarios y a obtener sus comentarios para dar forma a los datos que tienes a mano.
Son buenos datos, pero tienen que tomar forma de verdad para que empieces a ponerlos en práctica.
Por último, te conviene grabar mapas de calor y sesiones de usuario para meterte en la cabeza de los usuarios y ver realmente el comportamiento.
Quieres saber lo que te dicen, pero lo que hacen realmente (puede que tus usuarios ni siquiera se den cuenta de que son diferentes) es de lo que hay que informar.
Reúne todo eso y estarás listo:
✅ Idea y crea un camino que tus usuarios puedan seguir para alcanzar el valor principal del producto
Es importante ser consciente de cómo funciona esencialmente tu producto.
Después de eso, conociendo todos los momentos ¡Guau! y ¡Ajá!, tendrás un camino que guiará a tus usuarios directamente a un valor fundamental.
Algunos productos populares captan la esencia.
Para Slack, son sus opciones de comunicación rápida.
Para ClickUp, es la tonelada de funcionalidades que ayudan a la gente a utilizar mejor su tiempo.
Y para tu producto, es cualquiera que sea tu propuesta de valor.
Lo que importa es asegurarse de que el camino que has creado toca los elementos más importantes del producto para que los usuarios comprendan finalmente ese valor.
✅ Divide este camino en pasos de visitas guiadas y pasos de diseño
Una vez que tengas visualizado el camino, no puedes ponerlo ahí y darlo por terminado.
Un proceso lineal de onboarding del usuario puede funcionar de maravilla para algunos productos, pero mantenerlo contextual es la nueva forma de mantener a los usuarios comprometidos.
Al dividir el camino en partes más pequeñas, das a tus usuarios la oportunidad de adoptar realmente tu producto en lugar de pasar por un tour del producto poco útil.
Con la orientación contextual, tu producto y su valor se hacen más memorables.
✅ Entrégalo a desarrollo (si vas a hacerlo internamente)
Cuando todo esté hecho y hayas diseñado un recorrido del usuario con el que estés satisfecho, es hora de codificarlo entregándoselo a tu equipo de producto o de ingeniería, dependiendo de la estructura de tu empresa.
Pero, por supuesto, hay formas de hacerlo sin conocimientos de programación. 👀
Utilizando una solución gratuita de tour del producto como Shepherd.js o una plataforma de adopción digital como UserGuiding, puedes crear experiencias de usuario para productos sencillos o complejos con facilidad.
Echemos un vistazo más de cerca: ⬇️
2- Elegir un método de desarrollo
Ahora tienes que elegir un método para desarrollar tu visita guiada sobre tu producto.
Hay 2 formas principales de hacerlo:
La manera sin código 🤖
El nombre lo dice todo.
Con este método, adoptas una herramienta de terceros que te proporciona herramientas sencillas para crear fácilmente guías y otros elementos de onboarding sin ningún tipo de codificación.
La vía del desarrollo interno 🧑💻
Esto también puede llamarse el camino difícil.
Con este método, entregas tu diseño al equipo de producto y al equipo de desarrollo, que podrían estar ya demasiado ocupados mejorando tu producto o creando nuevas funciones.
La ventaja de este método es que tienes un control total sobre lo que vas a crear.
Pero no en los plazos, ni en los gastos, por desgracia. 🤷
3- Crea (e itera)
Si has optado por la vía del desarrollo interno, ya has terminado.
El equipo de producto debería ocuparse de ello ahora.
Si vas por el camino sin código (y del lobo solitario), tienes que entrar en tu software de onboarding de usuarios para empezar a crear tus tours del producto guiados.
Aquí tienes algunos consejos:
👉 Asegúrate de que el diseño sea lo más fácil de usar posible.
👉 Pide a tus colegas y clientes que lo repasen para que puedas recoger opiniones cualitativas incluso antes de que los usuarios empiecen a interactuar con él.
👉 Utiliza los datos de las analíticas y las opiniones de los usuarios para mejorar constantemente el contenido.
Si repasas cada uno de los pasos pensando en la experiencia de tus usuarios finales, crearás la visita guiada óptima para tu producto que producirá grandes resultados.
Pero entremos un poco más en detalle, ¿te parece?
Los mejores programas de visitas guiadas para sitios web
Aunque hay muchas herramientas de onboarding de usuarios que te permiten interactuar con tus usuarios dentro y fuera de tu producto, hay un software de tour del producto excepcional que puedes utilizar para crear visitas guiadas.
Repasaré una opción de pago y otra gratuita, conocidas por ayudar a crear excelentes visitas autoguiadas para productos web.
Y más… 🚀
Así que, sin más preámbulos, empecemos por:
Software de visitas guiadas para sitios web sin código: UserGuiding
UserGuiding es un software de onboarding de usuarios sin código con el que puedes crear las guías perfectas en cuestión de minutos.
Es una oferta de herramientas de terceros basada en suscripciones:
✅ Guías interactivas, tours del producto
✅ Hotspots, tooltips, mensajes in-app
✅ Checklists de onboarding
✅ Centros de recursos
✅ Encuestas in-app
✅ Localización
¡Y mucho más!
Las funciones también cuentan con una amplia variedad de opciones de personalización, análisis integrados para obtener información sobre onboarding, segmentación de usuarios y...
¡Todas las demás funcionalidades básicas de una herramienta de adopción digital!
Pero más allá de todo eso, aquí tienes 3 razones principales por las que UserGuiding es la que estás buscando:
1- No requiere codificación
A diferencia de la mayoría de los demás software de tour del producto, UserGuiding no requiere ningún tipo de codificación o conocimiento técnico para crear, integrar o actualizar los tours guiados o cualquier otro elemento de onboarding.
Esto es crucial porque:
- No dependerás de los desarrolladores para crear tu onboarding.
- Todos los miembros de tu equipo pueden utilizar el producto, desde el marketing hasta el éxito del cliente.
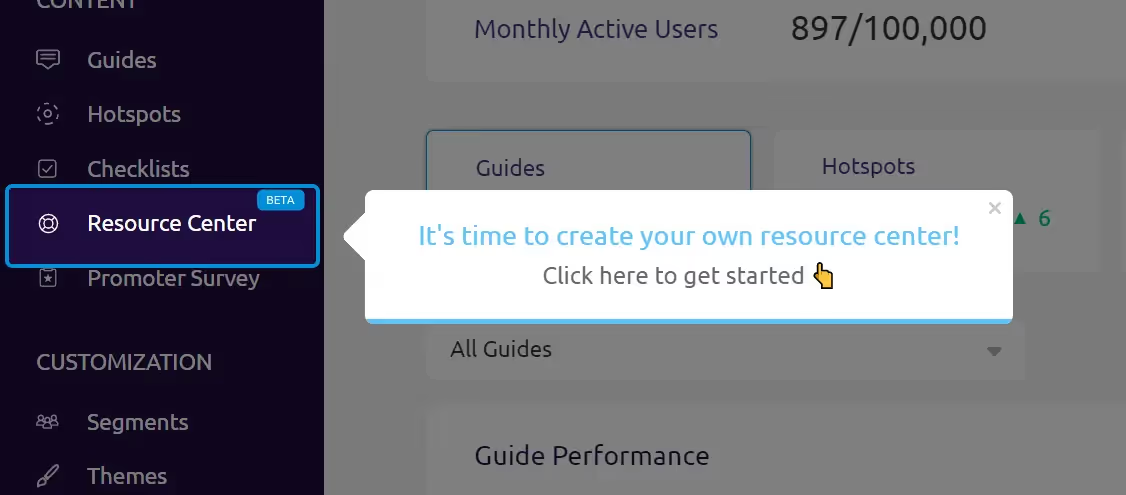
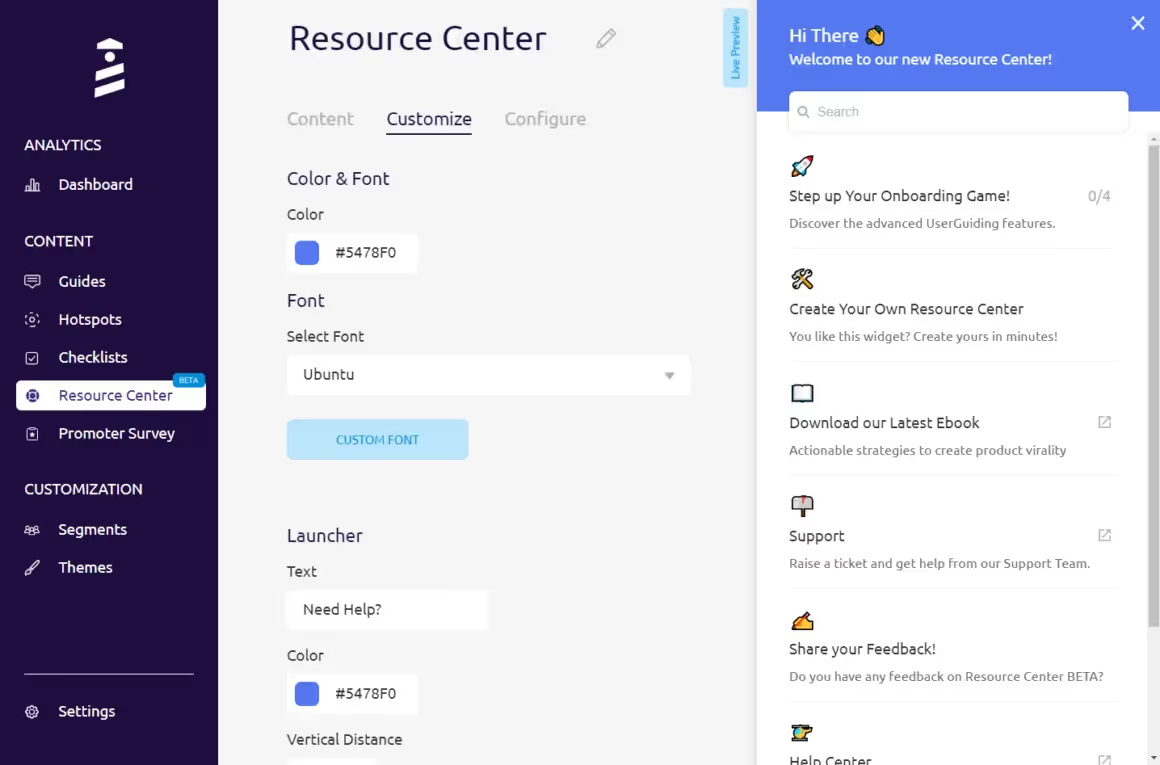
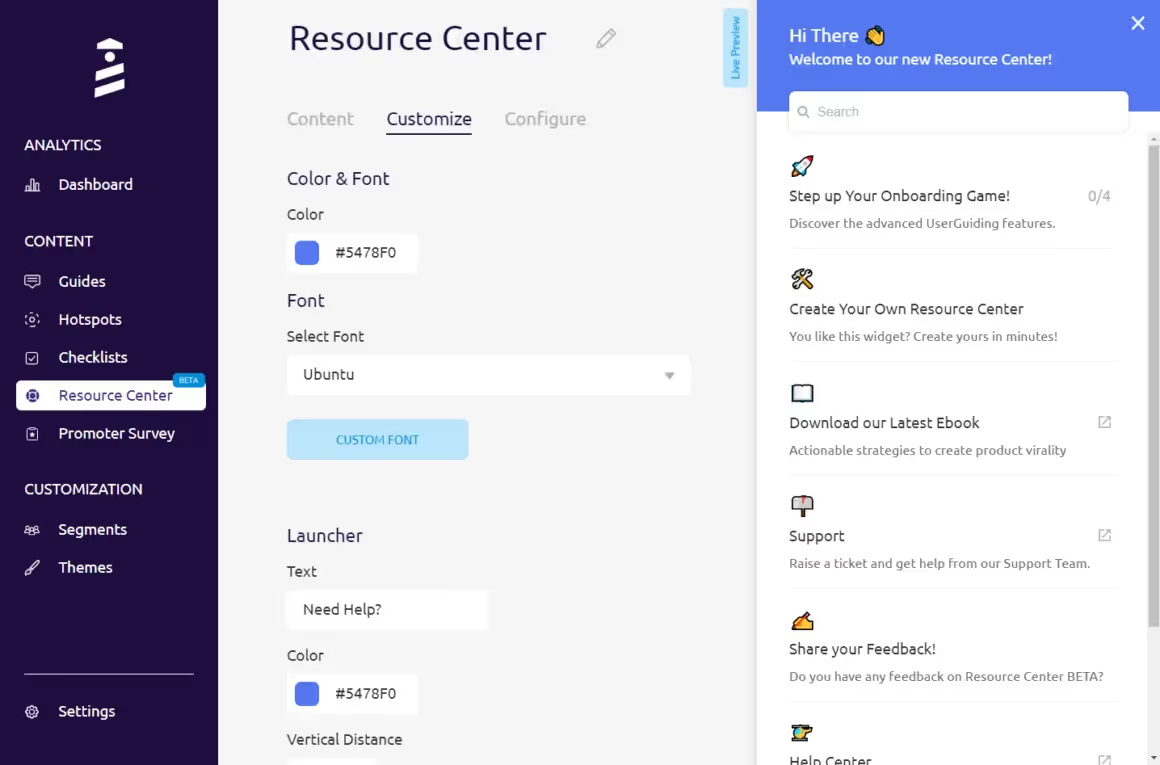
Esto es lo que puedes hacer con UserGuiding en solo unos minutos:
2- Fácil de usar con una amplia variedad de elementos de onboarding
Una de las cualidades más importantes de UserGuiding es su facilidad de uso.
Y parte de esa facilidad se la debe a su amplio catálogo de patrones y elementos UX de onboarding, entre los que se incluyen:
- Modales para dar la bienvenida e informar a los usuarios

- Tooltips y hotspots para introducir y resaltar funciones

- Checklists de onboarding autoguiados para gamificar tu UX

- Centros de recursos para autoservicio 24/7


3- Precios asequibles
UserGuiding proporciona los mejores planes de precios del mercado para las funciones que ofrece:
- 14 días de prueba gratuita (sin necesidad de tarjeta de crédito)
- Starter: $174/mes (facturado anualmente) para hasta 2.000 MAU
- Growth: $349/mes (facturado anualmente) para hasta 2.000 MAU
- Enterprise: Presupuesto personalizado para grandes empresas
¿Te interesa? Pruébalo tú mismo o habla con uno de nuestros expertos.
Software libre y de código abierto para visitas guiadas: Shepherd.js
Shepherd.js es una biblioteca JavaScript de código abierto que te ayuda a crear visitas guiadas para presentar tu producto a los usuarios.

Si no tienes presupuesto para invertir en el onboarding de los usuarios y sí mucho tiempo de desarrollo en tus manos, Shepherd.js es tu solución en lugar de otros programas de visitas virtuales.
Con la ayuda de un programador, puedes crear una visita guiada, pero sólo se limitará a eso.
La personalización y la variedad de elementos de onboarding también serán limitadas, sin análisis disponibles ni segmentación de usuarios.
Pero, como ya he dicho, tendrás una visita guiada gratuita.
3 ejemplos de visitas guiadas para sitios web
Ahora que ya hemos respondido a todas las preguntas sobre el qué, el por qué y el cómo, y que conoces el proceso y los métodos para hacer una visita guiada, veamos cómo debería ser en realidad.
Veamos 3 buenos ejemplos de visitas guiadas por Internet, y añadiré mis ideas: ⬇️
1- Evernote
Evernote es una aplicación para tomar notas que está disponible en tus dispositivos móviles, en tu navegador y en tu ordenador de sobremesa.
Puedes crear fácilmente listas de tareas, tomar notas y establecer calendarios.
Repasemos su proceso de onboarding de usuarios y cómo utilizan una visita guiada para explicar las funciones de su producto.
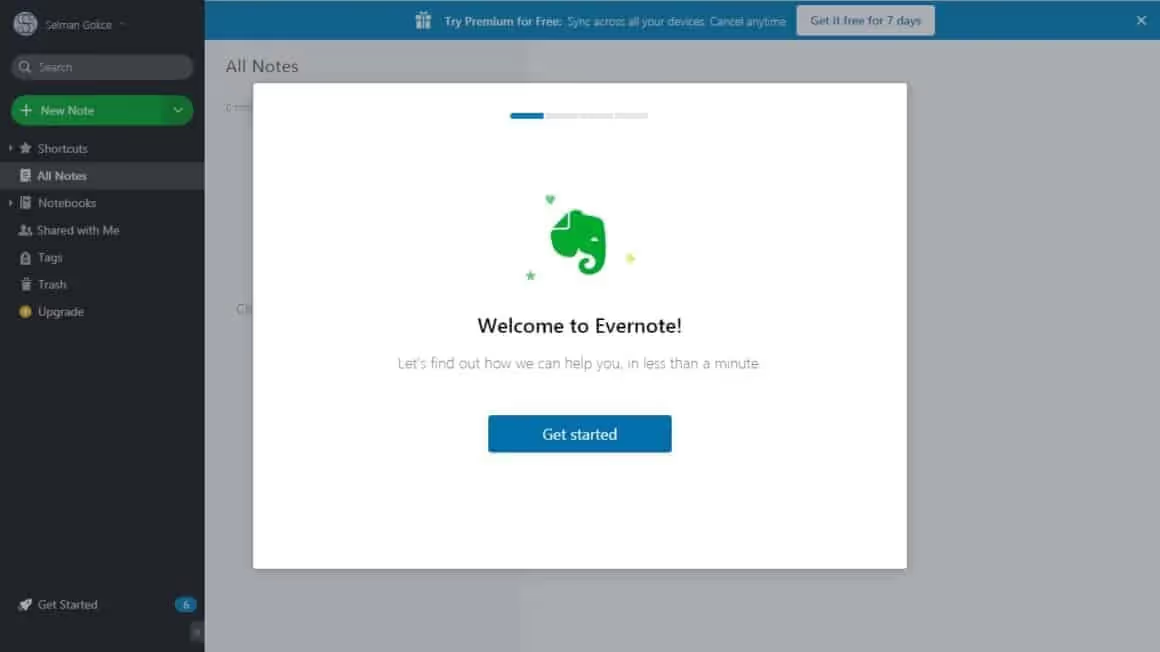
En cuanto te conectes por primera vez al producto, aparecerá un mensaje de bienvenida en la pantalla.
Quiero hacer especial hincapié en la parte que dice "averigüemos cómo podemos ayudarte en menos de un minuto", porque permite a los usuarios saber qué aprenderán exactamente y cuánto tiempo les llevará.
Es importante ser transparente con tus usuarios, especialmente durante su onboarding:

¿Recuerdas cuando dijimos que una talla no sirve para todos?
Evernote también es consciente de ello.
Saben que cada usuario se conecta desde un dispositivo diferente y utiliza el producto para fines distintos.
A continuación puedes ver cómo personalizan el proceso de onboarding haciendo primero algunas preguntas, y luego iniciando una visita guiada a una función basándose en las respuestas que dan los usuarios:

A continuación, repasarán cada función del editor y te guiarán a través del producto:

Evitan lanzar todas las visitas guiadas a la vez, porque mostrar al usuario todo el producto de una sola vez puede aburrirle rápidamente.
Ahí es donde entra en juego un checklist de onboarding.
Evernote no obliga a los usuarios a pasar por las otras guías, sino que les da la opción de elegir lo que quieren crear e impulsa una visita guiada que explica esa función.

Puntos clave de Evernote ✍️
✅ Sus mensajes en el modal de bienvenida son claros y tranquilizadores.
✅ Preguntan primero al usuario qué quiere hacer, y personalizan su experiencia en función de su respuesta.
✅ Utilizan un checklist de onboarding para dar a los usuarios una sensación de progresión.
✅ Utilizan grabaciones dentro de los pasos de las visitas guiadas para mostrar funciones.
2- Zakeke
Zakeke es una herramienta de personalización visual de productos para empresas de comercio electrónico.
Ayuda a los comerciantes y propietarios de comercios electrónicos a ofrecer a sus usuarios finales productos personalizables.
Han estado utilizando UserGuiding para crear sus visitas guiadas y otros elementos de onboarding, lo que hace que su producto sea mucho más fácil de adoptar.
Aquí tienes el tour del producto guiado inicial de Zakeke, con un GIF en su modal de bienvenida:

Lo bueno de sus guías de bienvenida es que no repasan cada elemento de la UI en cada página.
Muestran a sus usuarios cómo conseguir el valor principal de su producto, que es integrar Zakeke con las tiendas de comercio electrónico de sus usuarios.
Si los usuarios consiguen valor, estarán más dispuestos a aprender cómo pueden utilizarlo mejor, pero cuando empiezan, sólo quieren resolver sus problemas.
Dado que no repasaron todas las funciones en el recorrido inicial de onboarding, colocaron tooltips y hotspots cerca de las demás funciones, para que los usuarios curiosos puedan saber más sobre ellas si lo desean.

Puntos clave de Zakeke ✍️
✅ Su tour del producto inicial repasa la función principal del producto, en lugar de explorar cada función. De este modo, reducen el TTV.
✅ Utilizan hotspots y tooltips para explicar funciones que quedaron fuera del tour del producto inicial.
3- CitizenShipper
CitizenShipper es un mercado de envíos disponible actualmente en EEUU.
Disponen de una plataforma en la que los proveedores de servicios de envío o contratistas pueden ofrecer servicios a las personas que quieren trasladar objetos o incluso mascotas de un lugar a otro.
Como su base de usuarios es muy diversa, no pueden esperar que todo el mundo entienda su plataforma de una sola vez.
Así que optaron por crear una visita guiada que explicara el uso básico de la plataforma para cada persona.
Este es el aspecto de su guía de escritorio:

La misma guía también está disponible para los usuarios de móviles:

El tour interactivo es bastante sencillo y explicativo, por lo que CitizenShipper pudo mejorar las tasas de activación en un 25% con su contenido de onboarding.
Puntos clave de CitizenShipper ✍️
✅ Mantienen el proceso de onboarding simple, sólo enseñan a los usuarios las funciones básicas de la plataforma de una sola vez.
✅ Su contenido está disponible tanto para los usuarios de la web móvil como para los de la web de escritorio, lo que cubre a los usuarios de todas las plataformas.
Conclusión
Una visita guiada ayudará a tus usuarios a entender tu producto, sitio web o aplicación web de forma más clara y rápida.
Adoptar una herramienta de onboarding de usuarios como UserGuiding te facilitará la vida a la hora de crear y mantener guías y otros elementos de onboarding.
Espero haberte ayudado a hacer tu sitio web más accesible y digerible para tus usuarios.
Preguntas Frecuentes
¿Cuál es el mejor software para crear visitas guiadas para productos web?
UserGuiding es uno de los programas de visitas guiadas para productos e sitios web más eficaces, fáciles de aprender y dominar, y asequibles para equipos de producto, crecimiento, diseño y desarrollo. Es una solución de onboarding de usuarios todo en uno y sin código que ofrece mucho más que simples guías.
¿Cuál es un buen ejemplo de visita guiada de producto?
Evernote, un producto para tomar notas, nos proporciona un gran ejemplo de visita guiada de producto. Explican cada una de sus funciones de forma interactiva, ayudándote mientras completas las tareas que te han asignado. Consulta el artículo para ver un tour visual de este ejemplo.
¿De quién es la responsabilidad de crear visitas guiadas para productos web?
Normalmente, los diseñadores de UX trazan un recorrido para el onboarding del usuario y determinan si incluye guías. Si se considera necesaria una visita guiada, los desarrolladores también son responsables de crearla. Pero, gracias a herramientas sin código como UserGuiding, el personal no técnico puede diseñar y crear fácilmente guías y otros elementos de onboarding.
¿Qué es UserGuiding?
UserGuiding es una solución "todo en uno" de onboarding de usuarios que puede utilizarse para crear visitas guiadas por la web y tours del producto. Es una solución sin código, por lo que tanto los técnicos como los no técnicos pueden utilizarla para crear atractivos flujos automatizados de onboarding de usuarios.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)



















