

Você acorda, conversa com sua equipe de sucesso do cliente e se depara com a dura realidade: cada vez mais clientes têm cancelado ultimamente.
Isso lhe parece familiar?
73% dos clientes dizem que trocarão de empresa por um concorrente se tiverem várias interações ruins com seu produto, e mais de 50% deles abandonarão a empresa após uma única experiência ruim.
Se você não ouvir o que os clientes estão lhe dizendo e não criar uma experiência agradável para eles, enfrentará essa dura realidade todos os dias.
A boa notícia é que você pode mudar isso com muita facilidade.
Mas como?
Com tours guiados.
Neste artigo, você aprenderá:
- O que são os tours guiados para sites e produtos web
- Como você pode criá-los
- As melhores ferramentas que você pode experimentar
Vamos começar com o básico 👇
O que é um tour guiado para sites?
Um tour guiado para sites é basicamente um guia interativo para sites e produtos web. Ele ajuda a melhorar o onboarding dos usuários, o engajamento e a compreensão dos recursos.
Pode ser um tour único que explique as principais funções de seu produto ou uma coleção de tours que se concentrem em recursos diferentes.
Mas o que ele faz para o usuário?
Primeiro, os tours guiados ajudam os usuários a navegar facilmente. Eles podem tirar o máximo proveito da experiência de onboarding. Por quê?
Porque esses tours são projetados para serem experiências de autoatendimento, o que significa que eles familiarizam rapidamente os usuários com seu produto e seus principais recursos, incentivando-os a concluir ações importantes.

Em resumo, os tours guiados:
- Educam seus usuários com uma experiência de onboarding de alto nível,
- Aumentam a adoção de recursos usando elementos interativos e
- Transformam seu produto em uma experiência de autoatendimento
Você precisa de um tour guiado para seu site ou produto web?
Se a resposta fosse "Não", então você não estaria aqui, certo?
Falando sério, você precisa de um tour guiado porque os métodos tradicionais quase sempre falharão quando forem comparados com tours guiados.
Então, vamos explicar por que eles podem funcionar, mas não funcionarão a longo prazo👇
Os métodos tradicionais de educação do usuário podem ser comparados aos tours guiados?
Embora os métodos tradicionais, como manuais on-line, vídeos de guias interativos de produtos e sessões de treinamento individuais possam ser úteis, eles não substituem os tours guiados.
Por quê?
Os tours guiados encontram os usuários onde eles estão, dão-lhes dicas contextuais e tarefas a serem concluídas e os ajudam a ver o valor do seu produto o mais rápido possível.
Em outras palavras, os tours guiados acrescentam personalização à combinação educacional, o que facilita a compreensão, o engajamento e a adoção pelos usuários.
Ainda não está convencido? Continue lendo! 👀
Os manuais on-line são difíceis de digerir
Quantas vezes você leu um manual de ponta a ponta?
Pense bem. Quantas vezes você conferiu o manual on-line de um produto?
Mesmo que tenha conseguido, quão fácil foi encontrar a resposta que estava procurando?
Embora os manuais on-line sejam projetados para simplificar os detalhes do seu produto ou serviço, eles ainda são documentos longos. É fácil se perder nos detalhes.
Além disso, produtos complexos exigem mais do que palavras em uma página para serem completamente compreendidos. Você está vendo onde quero chegar, certo?

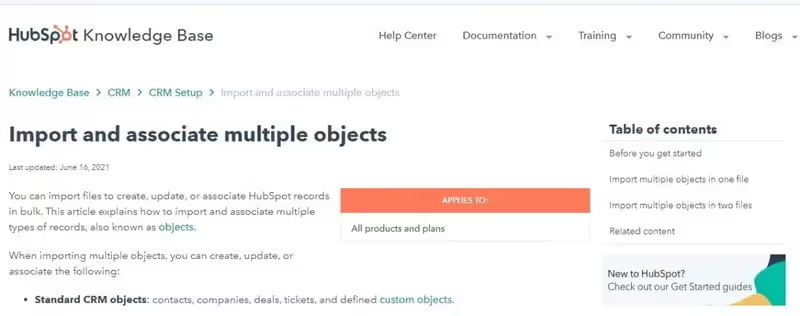
Dê uma olhada no manual da HubSpot, por exemplo. Se você tiver sorte, os usuários darão uma olhada nele por alguns minutos e depois tentarão entender o produto por conta própria.
O pior cenário é que eles ficarão tão frustrados que abandonarão completamente o produto. Isso ocorre porque a maioria dos manuais não é escrita com o consumidor em mente.
Resumindo, não seja seu próprio inimigo. Abandone os manuais on-line inacessíveis e indigestos.
Vídeos guia interativos são difíceis de criar
A experiência média de onboarding interno é projetada por pelo menos 5 a 10 pessoas:
- Um gerente de produto para definir as metas, a jornada do usuário e as métricas de sucesso do onboarding,
- Um designer de UX/UI para projetar a interface do usuário, o fluxo da experiência e os elementos visuais,
- Um engenheiro para implementar o fluxo de onboarding, criar recursos e garantir uma integração suave,
- Um analista de dados para rastrear o comportamento do usuário, os pontos de desistência e otimizar com base nos dados.
Imagine todas as reuniões, conversas no Slack, tentativas e fracassos... Só de pensar no processo já é exaustivo.
É mais exaustivo iniciar e gerenciar um projeto de onboarding interno.
Inicialmente, a Twin Science tentou realizar um projeto interno, mas logo percebeu que o custo da contratação de novas pessoas e o tempo envolvido nesse projeto os prejudicaria muito.
"Tínhamos duas opções: passar meses criando um sistema de onboarding ou encontrar uma maneira mais rápida. A UserGuiding nos deu esse atalho", diz Bennur Amaç, gerente de produtos da Twin Science.
Primeiro, dê uma olhada neste exemplo de vídeo guia interativo 👇
Visualmente, parece fácil de seguir e envolvente. Definitivamente, é mais acessível e digerível do que um manual. A narração, por outro lado... Não chama a atenção.
Além disso, você precisa alternar entre o vídeo e o produto para aplicar as etapas.
Você também precisará refazer o vídeo inteiro sempre que o design ou um elemento da UI mudar para se manter atualizado.
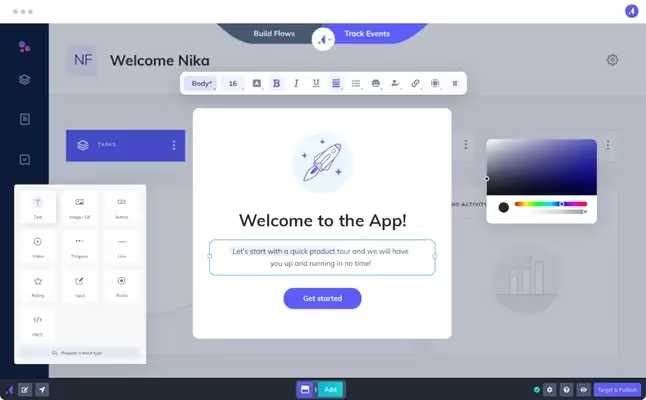
Agora, dê uma olhada neste guia interativo 👇

Em vez de dizer aos usuários o que eles precisam fazer, a Twin Science mostra o que eles podem fazer com o produto, destacando partes específicas de uma página e sugerindo ações. É um processo de ritmo próprio e de autoaprendizagem.
As sessões de treinamento 1:1 são demoradas, insustentáveis e caras
Dua Lipa parece concordar que os treinamentos 1:1 estão com os dias contados 😉
As sessões de treinamento são provavelmente mais preferidas do que os outros dois métodos tradicionais, e isso faz sentido.
Essas demonstrações geralmente são comuns para usuários de grande porte e para empresas com grandes contratos.
Mas, sejamos honestos, eles podem consumir tanto tempo e ser tão insustentáveis quanto os vídeos de guia interativo e os manuais.
Brian.study, um tutor de IA que ajuda os professores a criar ambientes de aprendizagem adaptáveis, foi inundado com tíquetes de suporte de professores que fizeram perguntas como "Como faço para adicionar uma lição?".
Sua primeira etapa foram as sessões individuais. Eles puderam mostrar aos professores como usar a plataforma passo a passo. No entanto, essas sessões foram ficando cada vez mais longas, chegando a ultrapassar 90 minutos por sessão!

A base de conhecimento da UserGuiding veio em seu socorro. Em vez de orientar os professores durante horas sobre o produto, o Brian.study criou espaços separados para professores (e alunos) para que eles pudessem encontrar facilmente as respostas que estavam procurando.
Você precisa de um tour guiado porque...
Os usuários não querem alternar entre cinco abas diferentes para concluir uma única ação.
Os tours guiados introduzem interatividade e personalização. E seus usuários não precisam sair do produto para saber como ele funciona.
Hoje em dia, quase todas as plataformas oferecem conteúdo educacional interativo. Então, como isso beneficia os usuários?
- A primeira experiência do usuário pode ser decisiva para a percepção que ele tem do seu produto. Os tours guiados reduzem o atrito introduzindo a gamificação e motivando os usuários a terem sucesso.
- Os tours guiados também melhoram a capacidade de descoberta de recursos, levando os usuários a pensar fora da caixa e a progredir.
- Esses tours suportam modais de onboarding de autoatendimento e reduzem a carga de suporte com flexibilidade para atender às necessidades do usuário.
- Por fim, os tours guiados têm impacto no engajamento, na retenção e na conversão, incentivando os usuários a aplicar o que aprenderam aos recursos do produto.

Os benefícios que acabei de mencionar não são realmente válidos para os métodos tradicionais. E, ao contrário dos métodos tradicionais, os tours guiados são:
✅ Incorporados diretamente ao seu produto, para que os usuários não precisem sair do seu site para acessar as instruções.
✅ Digeríveis à medida que seus usuários concluem as tarefas em tempo real.
✅ Menos exigentes porque você pode criar e atualizar o conteúdo com apenas alguns cliques.
Como criar um tour guiado para seu site ou produto web?
Você está pronto para criar um tour guiado?
Além disso, você sabia que pode criar um e melhorar a experiência do usuário em três passos simples?
A escola está funcionando, vamos lá! 🚀
1- Projetar o fluxo
Embora seja muito tentador, não é possível criar um tour guiado sem planejamento.
Essa fase tem os itens de tarefas mais longos, portanto, pode ser frustrante não ver os resultados imediatamente.
No entanto, o planejamento é necessário para ter uma base sólida para o seu tour.
Esse estágio inclui as seguintes etapas👇
Identifique as necessidades, os motivos e as dores do usuário
Não há uma regra geral para a aparência de um tour guiado — o que você deseja alcançar com o tour é o que definirá sua aparência.
Deseja ajudar os usuários a ativar suas contas? Descobrir um novo recurso? Concluir uma tarefa?
Um tour guiado para sites deve ter um único objetivo que leve os usuários a agir.
Analise suas análises para identificar onde os usuários têm mais dificuldades.
Você também pode realizar entrevistas com usuários (que consomem tempo, mas valem o esforço) e gravar mapas de calor e sessões de usuários para ver como eles se comportam em sua plataforma.
Então...👇
Desenvolva e crie um caminho que seus usuários possam seguir para alcançar o valor central do seu produto
Depois de ter uma meta clara e mensurável, é hora de testar seu próprio conhecimento sobre o produto.
Percorra seu produto como um novo usuário faria. Você consegue identificar todos os momentos Aha e Wow?
Depois de responder a essas perguntas, você terá o caminho para orientar os usuários diretamente para um valor essencial.
Lembre-se de que cada etapa do tour deve orientar o usuário para mais perto da conclusão desse objetivo.
Divida esse caminho em etapas de tour guiado e etapas de design
É aqui que começa a verdadeira diversão. Você não pode simplesmente encerrar o dia depois de ter visualizado um caminho para seu tour guiado.
Há alguns anos, um tour linear fazia maravilhas. Mas hoje, os usuários esperam orientação contextual para se engajarem no tour (e na plataforma).
Portanto, não sobrecarregue os usuários. É mais provável que eles estejam experimentando seu produto pela primeira vez.
Limite-se a 3 a 5 passos para a maioria dos tours. Se o seu produto for complexo, considere dividi-lo em microtours menores que se encaixem no contexto.
Ao dividir o tour em partes menores, você dá aos seus usuários a oportunidade de adotar os recursos essenciais, em vez de jogar um monte de coisas diferentes na direção deles.
Quer tornar o tour ainda mais memorável?
Permita que os usuários pulem ou saiam do tour a qualquer momento, com a opção de abrir o tour novamente. Quando os usuários sabem que estão no controle, é mais provável que concluam as etapas.
Além disso, escreva suas instruções como se estivesse falando com um ser humano. Se a voz de sua marca for casual, mantenha-a consistente. Use emojis, GIFs engraçados e até acrônimos.
Não escreva seu texto como se estivesse criando uma documentação técnica. Caso contrário, você terá um manual. E sabemos que eles não atraem mais os usuários.
Seja direto, útil e específico. Leia estas frases👇
"Clique aqui para criar seu primeiro projeto."
"Esse botão inicia a funcionalidade do projeto."
Qual deles você escolheria? A que incentiva uma ação com um rótulo claro ou a que apenas faz uma declaração?
✅ "Clique aqui para criar seu primeiro projeto."
Exatamente!
Além disso, lembre-se de que a clareza visual é tão importante quanto a clareza escrita.
Certifique-se de que suas etapas se destaquem do restante da página. Você pode usar tooltips, setas ou destaques de alto contraste.
Você também pode posicionar os tooltips próximos ao elemento a que se referem para aumentar a contextualização e evitar a obstrução de outras partes importantes da UI.
2- Escolha um método de desenvolvimento
Até agora, você tem:
- Um objetivo
- Um mapa visual do tour
- Etapas que dividem o mapa em partes gerenciáveis e digeríveis
Agora, é hora de escolher um método para desenvolver seu produto.
Há duas maneiras principais:
O método sem código 🚀
Na verdade, isso está no nome, mas não se preocupe, eu lhe darei mais detalhes:
Com o método sem código, você não precisa se preocupar em desenvolver ou manter o tour verificando as linhas de código até seus olhos se contorcerem.
Você apenas senta e relaxa enquanto uma ferramenta de terceiros faz o trabalho para você. Na verdade, você também pode criar tours e outros elementos de onboarding. A maioria dessas ferramentas oferece bibliotecas de design e personalização.
Ei, chegue mais perto... Vou lhe mostrar um atalho.
Um pouco mais perto.
Aqui está 🔎

Com a UserGuiding, é possível criar guias interativos, tooltips, checklists, pesquisas e muito mais.
Na verdade, se você se cadastrar agora mesmo, poderá criar seus primeiros tours guiados em poucos minutos.
A melhor parte? Você não precisa escrever uma única linha de código. Crie um tour do zero, personalize-o de acordo com a imagem da sua marca e motive seus usuários sem complicações.
🚀 Experimente a UserGuiding gratuitamente 🚀
O método de desenvolvimento interno 🧑💻
Você também pode criar seus tours internamente, mas isso é chamado de maneira difícil por um motivo.
Com esse método, você entrega seu projeto para as equipes de produto e desenvolvimento, que possivelmente já têm muito o que fazer, e espera. Se quiser que o tour seja concluído mais rapidamente, terá que terceirizar o talento (mais dinheiro gasto💸) ou esperar até que suas equipes o façam. A manutenção também dependerá dessas equipes.
A vantagem, por outro lado, é que você tem controle total sobre o que cria.
3- Criar e iterar
Se você decidir optar pela opção interna, seu trabalho estará concluído. As equipes de desenvolvimento e de produtos cuidarão do restante do processo.
Se você for um outlier, precisará usar a ferramenta de terceiros para começar a criar seus primeiros produtos guiados.
Aqui está um checklist para concluir essa fase com sucesso:
- Acione os tours contextualmente: O método dois coelhos, uma cajadada só não funciona com tours guiados. Na verdade, esse método provavelmente irritará a maioria dos seus usuários de primeira viagem. Separe seus tours e use acionadores comportamentais como "primeiro login", "após o cadastro" ou "passar o mouse sobre um recurso importante" para mostrar recursos quando os usuários mais precisam deles.
- Incluir indicadores de progresso: Um tour guiado sem fim à vista... Parece o pior pesadelo de qualquer usuário. Uma simples "Etapa 2 de 4" pode ajudar muito, reduzir a desistência e definir expectativas claras.
- Dê aos usuários o controle do que eles veem: Nada mata a experiência do usuário mais rapidamente do que forçar alguém a passar por um guia interativo que ele não quer. Felizmente, há uma solução fácil. Permita que os usuários pausem, pulem ou retornem ao tour mais tarde. Uma experiência de aprendizagem individualizada sempre recompensa o usuário.
Um checklist para criar seus tours
Não é necessário apertar Ctrl+F neste artigo para encontrar o que você precisa para criar um tour guiado para seu site ou produto web.
Eu tenho algo melhor: um checklist. Você pode encontrar tudo o que discutimos na seção anterior aqui:
Estabeleça a base
- Comece com um objetivo claro, que pode ser aumentar a ativação do usuário ou aumentar a conscientização sobre um recurso novo ou pouco utilizado.
- Os tours guiados não são uma solução única para todos. Identifique o usuário a quem se destina o tour. É para usuários de primeira viagem, para usuários que retornam ou para uma função específica?
- Observe o fluxo de usuário existente para ver onde os usuários param e, em seguida, use esse mapa para determinar as etapas essenciais do seu tour.
Projete a estrutura do tour
- As pessoas não têm tempo para assistir a longos tours. 3 a 5 etapas em um único tour é o ideal.
- Da mesma forma, quanto mais longo for o processo, mais facilmente o usuário ficará confuso. Divida as sequências longas em tours menores e contextuais.
- Os indicadores de progresso motivam o usuário a continuar e fazem com que ele se sinta realizado. Um texto simples como "Etapa 2 de 4" indica a duração que o usuário pode esperar.
Escreva a copy
- As declarações vagas estão fora de moda, a linguagem clara e orientada para a ação está dentro. Sim, os usuários querem saber o que precisam fazer para concluir uma ação importante.
- A menos que sua base de usuários seja fluente em linguagem técnica, é preciso evitar o uso de jargões.
- Adicione microcópias úteis quando necessário, como tooltips ou links para documentos relevantes.
Deixe-o visualmente claro
- Os seres humanos julgam um livro pela capa. Você pode ter certeza de que eles julgarão uma plataforma pela qual estão pagando. Os tooltips ou modais de alto contraste serão seus novos melhores amigos para tornar as etapas visíveis na página.
- Posicione os tooltips de forma lógica sem bloquear a UI importante. Isso ajudará os usuários a navegar facilmente pela página.
- Os usuários devem poder acessar o tour no maior número possível de dispositivos. Portanto, projete seu tour tendo em mente a capacidade de resposta. Faça as alterações necessárias para desktop e celular.
Adicione personalização e direcionamento
- Cada usuário é único, assim como suas necessidades. Certifique-se de acionar tours com base em seu comportamento ou função.
- O que um professor vê será diferente do que um aluno vê. Você deve adaptar o conteúdo dinamicamente, segmentando-o com base em diferentes atributos (como comportamento, função, dados demográficos etc.)
- Tente programar os tours para que apareçam em momentos relevantes, não todos de uma vez. Caso contrário, os usuários ficarão sobrecarregados e abandonarão o tour antes de terminá-lo.
Dê controle aos usuários
- As opções de pular, pausar ou sair dão o controle ao usuário, que pode percorrer o tour em seu próprio ritmo.
- Os tours guiados não são uma coisa única e acabada. Os usuários podem se esquecer e precisar retornar a determinadas etapas. Portanto, permita que os usuários retornem ao tour mais tarde por meio do menu de ajuda ou da central de recursos.
Mensure e melhore
- Depois que o tour for ao ar, você precisará acompanhar as taxas de conclusão do tour e os pontos de desistência para ver se ele é eficaz.
- Além disso, considere a possibilidade de coletar feedback. Pesquisas opcionais de polegar para cima/para baixo ou pesquisas NPS curtas não interrompem a experiência do usuário e são fáceis de concluir.
- Teste variações de etapas, idioma e design (teste A/B) para otimizar cada tour.
- Os usuários mudam, e seus tours também devem mudar. Atualize regularmente os tours guiados para refletir as mudanças nos produtos.
Escolha a ferramenta certa
- Considere o uso de uma ferramenta de tour guiado que ofereça suporte à edição sem código, à segmentação e à análise, como a UserGuiding, para economizar tempo e dinheiro.
- Certifique-se de que ele se integre à sua pilha tecnológica existente. Isso facilitará as integrações e o rastreamento.
Pronto! Esse checklist pode ser curto, mas há um caminho ainda mais curto...
Os melhores softwares de tours guiados (gratuitos e pagos)
Ferramentas de tour guiado sem código
1- UserGuiding
A UserGuiding é um software de onboarding de usuários sem código que te ajuda a criar os tours guiados perfeitos em minutos.
Com a UserGuiding, você pode ter:
✅ Guias interativos e tours guiados
✅ Hotspots, tooltips e mensagens no aplicativo
✅ Centrais de recursos, bases de conhecimento, localização de materiais
E muito mais!

Então, o que torna a UserGuiding melhor do que outras plataformas? Vou lhe dar os quatro principais motivos:
1) Acessibilidade
A UserGuiding é a melhor ferramenta econômica do mercado pelos recursos que oferece, especialmente para startups e empresas de médio porte:
- Teste gratuito de 14 dias, sem necessidade de cartão de crédito.
- Starter: US$ 174/mês quando cobrado anualmente para até 2.000 MAU.
- Growth: US$ 349/mês quando cobrado anualmente com testes A/B e rastreamento de metas.
- Enterprise: Preços personalizados com orientação personalizada e suporte prioritário.
2) UI limpa e configuração fácil

A UI da UserGuiding é simplificada e intuitiva, tornando a primeira configuração mais suave em comparação com outras ferramentas.

Com checklists e barras de progresso, os usuários iniciantes podem facilmente configurar sua conta, concluir as primeiras ações-chave e ver o valor do produto imediatamente.
Considerando que 52% das empresas já usam checklists de onboarding para atender às necessidades dos usuários, seu tour guiado começará com o pé direito, com certeza.
3) Melhor para equipes menores
A UserGuiding não sobrecarrega com recursos que as equipes pequenas talvez não precisem. Ele mantém o foco: tours guiados pelo produto, checklists, tooltips e analytics.
4) Suporte e onboarding sólidos
Os usuários mencionam com frequência o suporte ao cliente ágil e a boa experiência de onboarding da UserGuiding. Ele também inclui modelos e guias que ajudam os novos usuários a começar mais rapidamente.
2- Appcues
O Appcues é uma plataforma de engajamento dos usuários criada para empresas de SaaS. Ela oferece recursos como:
- Mensagens no aplicativo,
- E-mails acionados por ações do usuário
- Notificações push
- Rastreamento do engajamento dos usuários
Se você quiser uma ferramenta de onboarding econômica e fácil de usar, o Appcues não seria a melhor escolha. O Appcues é mais adequado para empresas de médio e grande porte.
Se você se enquadra nessa descrição, no entanto, seus recursos de segmentação, teste A/B e análise são bastante avançados.

O Appcues oferece suporte para desktop e dispositivos móveis, o que é conveniente se você quiser manter seus tours consistentes em diferentes versões do seu produto. Muitos outros concorrentes se concentram principalmente em web apps ou aplicativos para desktop.
Se essa é uma prioridade para você, então o Appcues está um passo à frente no jogo.
No entanto, se você é uma empresa de pequeno a médio porte que procura recursos essenciais de onboarding sem o preço corporativo, é mais provável que o Appcues o decepcione.
Vamos começar com os preços👇
- Start: US$ 375/mês quando cobrado anualmente para até 2.000 MAU.
- Grow: US$ 800/mês quando cobrado com o NPS e a central de recursos.
- Enterprise: Preços personalizados com licenças de usuário ilimitadas e segurança avançada.
❌ Você não terá um suporte abrangente se estiver nos planos inferiores. O que acontece quando há um bug e/ou uma linha de código que precisa ser programada? Você dependerá exclusivamente do suporte ao cliente e correrá o risco de incomodar seus clientes enquanto espera que a equipe da ferramenta entre em contato com você.
❌ Se seu foco é lançar fluxos de onboarding de forma rápida e simples, pense duas vezes. O Appcues é uma ferramenta extensa e isso vem com uma curva de aprendizado. Ela requer conhecimento técnico e ajuda das equipes de desenvolvedores para usar plenamente alguns de seus recursos.
3- Userpilot
O Userpilot é outra ferramenta de adoção de produtos e engajamento no aplicativo que oferece tours guiados para sites. Ele é conhecido pelo product analytics e é mais utilizado para o rastreamento mais detalhado do comportamento no aplicativo e onboarding contextual.

O Userpilot também é uma das melhores opções do mercado para criar tours guiados para aplicativos móveis. Ele oferece recursos únicos para dispositivos móveis, como carrosséis e slideouts.
Os usuários mencionam com frequência a variedade de elementos de UI que os ajudam a criar fluxos de trabalho interativos e a ver a pré-visualização de seu tour na vida real.
Infelizmente, nem tudo são rosas e sol.
❌ A plataforma em si é, na melhor das hipóteses, inconsistente. Muitos usuários relatam que as falhas na plataforma são comuns, especialmente durante os processos de edição e pré-visualização. Você pode perder todo o progresso e ter de começar do zero, o que pode ser irritante rapidamente.
❌ Alguns usuários também mencionam que alguns recursos avançados exigem muita experimentação. A ferramenta pode parecer esmagadora, pois há também uma falta de documentação adicional e tutoriais.
❌ Se você está pagando centenas de dólares por um produto todos os meses, quer que ele acompanhe as tendências do setor, certo? O Userpilot ainda não oferece assistentes de IA, roadmaps, bases de conhecimento ou changelogs.
Por falar em preços... 👇
- Starter: US$ 249/mês quando cobrado anualmente para até 2.000 MAU.
- Growth: US$ 799/mês quando cobrado anualmente com MAU ilimitado e product analytics.
- Enterprise: Preços personalizados com integrações premium e exportação/importação de dados em massa.
Softwares de tours guiados de código aberto
1- Shepherd.js
Shepherd.js (também conhecido como shepherd.dev) é uma biblioteca JavaScript de código aberto. Você pode criar tours para apresentar sua plataforma web aos usuários.
Como não é uma plataforma SaaS completa, isso é praticamente tudo o que você pode fazer com o Shepherd.js.
Uma biblioteca de desenvolvedor como o Shepherd.js pode ser uma boa opção se:
- Você tem uma equipe de desenvolvimento capacitada.
- Você quer o suporte ativo da comunidade.
- Você deseja uma solução gratuita, personalizável e flexível.
- Você não se importa em criar e manter fluxos de onboarding manualmente.

O uso pessoal é gratuito. No entanto, é necessária uma licença comercial para usar o Shepherd.js em aplicativos, plug-ins ou sites comerciais 👇
- Business: US$ 50 para sempre, com até 5 projetos e 1 mês de suporte comercial.
- Enterprise: US$ 300 para sempre, com projetos ilimitados, 6 meses de suporte e problemas priorizados no Github.
- Shepherd Consulting: Preços personalizados com onboarding e treinamento, serviços de luvas brancas e análises avançadas.
Por outro lado, se estiver procurando uma ferramenta mais prática e tiver uma equipe não técnica, as ferramentas sem código, como a UserGuiding, são, sem dúvida, a melhor opção.
❌ Embora as ferramentas sem código desta lista ofereçam modelos e UI incorporada, você só pode personalizar sua UI por meio de programação. Também é necessário programar a segmentação e a análise de usuários, o que torna a plataforma realmente limitada em seus casos de uso.
❌ O Shepherd.js também é difícil de manter. Todo o trabalho árduo recai sobre os seus ombros ou os da sua equipe de desenvolvimento. Você depurará constantemente os tours, lançará atualizações e dedicará tempo extra à personalização.
2- Intro.js
A Intro.js é outra biblioteca para desenvolvedores que pode ajudá-lo a criar tours guiados e dicas simples.
É uma plataforma muito popular (e com razão!) e uma solução eficaz para orientar novos usuários com tours personalizáveis. A Intro.js também é muito leve, o que significa que não afetará significativamente o desempenho de seu produto.

Também é muito fácil integrá-lo a outros aplicativos e estruturas, como React, Angular e Vue.
O uso pessoal é gratuito. A licença comercial também está disponível:
- Starter: US$ 9,99 para sempre, com um projeto, mas sem suporte comercial.
- Business: US$ 49,99 para sempre, com 5 projetos, 1 mês de suporte comercial e 1 tema personalizado.
- Premium: US$ 299,99 para sempre, com projetos ilimitados, suporte prioritário 24 horas por dia durante 6 meses, e 3 temas personalizados.
No entanto, se quiser agir rapidamente e iterar com o mínimo de suporte de engenharia, uma solução sem código atenderia melhor às suas necessidades.
❌ Assim como o Shepherd.js, a Intro.js tem recursos integrados limitados. É possível criar tours guiados e dicas, mas faltam alguns dos recursos avançados que outras ferramentas de onboarding de usuários têm.
❌ Enquanto as plataformas de adoção digital cuidam da manutenção para você, você precisa cuidar de tudo ao usar a Intro.js.
❌ A implementação e a personalização da Intro.js requerem um certo nível de conhecimento técnico. Definitivamente, são necessários um desenvolvedor e um designer.
3- React Joyride
O que torna o React Joyride diferente de outras ferramentas de código aberto desta lista é o fato de você ter mais opções de personalização.

Você pode obter uma demonstração interativa e editá-la para ver se ela é adequada para o seu produto. Você também pode alterar os seletores e as cores dos botões, adicionar um botão de ignorar ou remover completamente o botão de ignorar.
Ele ainda acrescenta um elemento de interatividade ao seu tour, mas é só isso.
Ao contrário de outras alternativas de código aberto, o React Joyride é 100% gratuito para uso pessoal e comercial.
❌ O React Joyride tem as mesmas desvantagens da Intro.js e do Shepherd.js. Também não está claro se é possível implementar o React Joyride em várias páginas como um tour contínuo.
Com soluções sem código, como a UserGuiding, você pode criar fluxos de onboarding diretamente no navegador, testá-los instantaneamente e publicá-los ao vivo.
A escolha é sua!
10 excelentes tours guiados para você se inspirar
1- Canva
É raro que as pessoas não tenham usado ou ouvido falar do Canva. Trata-se de uma plataforma de design gráfico que ajuda os usuários a criar publicações em redes sociais, apresentações, logotipos e muito mais.
Vamos analisar seu processo de onboarding de usuários e como ele usa um tour guiado para explicar o processo de criação do design.

Lembra quando dissemos que os usuários precisam estar no controle?
O Canva faz um ótimo trabalho nesse sentido!
O usuário tem a opção de fazer o tour. Se quiser explorar o recurso por conta própria, tudo o que precisa fazer é clicar no X.
O tour também fornece uma breve descrição do que é o recurso e para que ele pode ser usado.

A primeira etapa é descobrir o menu, e o Canva usa tooltips para mostrar onde os usuários podem concluir as ações recomendadas.
Está vendo "1/4"? O usuário sabe quantas etapas precisa concluir para entender os conceitos básicos dos quadros brancos. Não há confusão sobre o progresso do usuário.
Principais conclusões ✍️
- O Canva descreve para que o recurso de quadro branco é usado. A descrição é imediatamente seguida por um botão de chamada para ação (CTA).
- O tooltip não interfere no restante da UI. Ela é colocada onde o usuário realizaria a ação, ou seja, é contextual.
- Você pode ver quantas etapas há nesse tour e sair dele quando quiser.
- O que poderia tornar esse tour ainda melhor? Bem, você não pode se mover entre as etapas, o que restringe o que você pode fazer a cada vez.
2- Asana
A Asana é uma plataforma de gerenciamento de trabalho na qual você pode automatizar fluxos de trabalho, definir metas da empresa e gerenciar planos estratégicos.
Como a base de usuários é diversificada, o tour guiado pelo produto precisa ser prático.
Vamos ver como a plataforma consegue isso👇
🚨 Alerta de spoiler: muitos recursos visuais e ilustrações divertidas.

A tela de boas-vindas faz duas coisas bem:
Primeiramente, o texto é curto e conciso. Não há jogos de palavras, nem frases extravagantes. O objetivo é claro: mostrar a você o que a Asana pode fazer para gerenciar projetos e cumprir prazos.
Em segundo lugar, o design é simples. Ele usa botões e indicadores de progresso para ajudar os usuários a começar a trabalhar sem ficarem atolados.

A introdução simples a recursos como o mapeamento da linha do tempo é excelente. O tour também usa muitos recursos visuais que mostram a aparência desses recursos no aplicativo.

O tour também mostra como personalizar dentro da plataforma. Os recursos visuais, mais uma vez, fazem a maior parte do trabalho, enquanto o texto curto oferece clareza.
Principais conclusões ✍️
- Um texto curto e conciso pode ser muito útil. Os usuários de primeira viagem podem se confundir facilmente. Portanto, é útil manter as frases curtas e ir direto ao ponto.
- A Asana usa recursos visuais para mostrar como esses recursos se parecem e funcionam na plataforma. É uma ótima maneira de familiarizar o usuário antes que ele comece a explorar o produto.
3- Loom
Com esse tour, o Loom mostra o que sua IA pode fazer para escrever documentos, criar um problema no Jira ou no Linear ou compartilhar uma mensagem.
Vamos dar uma olhada mais de perto👇

Temos os elementos-chave usuais: botões "Avançar" e "Fechar", indicadores de progresso e texto envolvente.
O tour do Loom também acrescenta outro elemento: o tooltip não está exatamente onde as ações recomendadas podem ser realizadas. Mas o Loom separa o resto da página dos principais botões de ação, destacando as ações.
O recurso de IA mostra exatamente onde você pode clicar para criar documentos, enquanto o texto reforça essa ideia.

Já discutimos a importância da orientação contextual para esses tours. Loom entende a tarefa.
Ao se concentrar em recursos de "um clique" e acionar tooltips para orientar os usuários em ações simples, o Loom garante que os usuários vejam apenas o que é necessário.
Principais conclusões ✍️
- O tour fornece orientação contextual e breves descrições para cada ação-chave.
- O design não é desordenado e o tom é encorajador, destacando que a IA faz o trabalho pesado.
- As principais ações são separadas do restante da página para que os usuários possam concluir as principais ações mais rapidamente.
4- Lattice
O Lattice pode ajudar as equipes de RH a aumentar a produtividade, simplificar as operações e aproveitar os dados para gerar impacto nos negócios.
Vamos analisar seu processo de onboarding e como eles usam um tour guiado para explicar sua ferramenta de avaliações👇

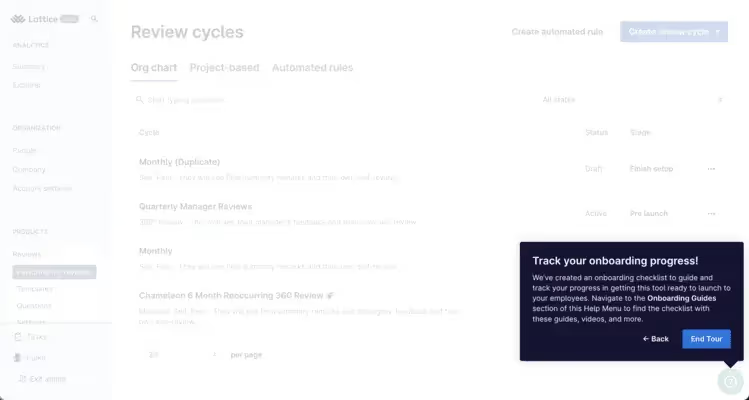
Assim que você se cadastra na plataforma, uma mensagem de boas-vindas é exibida na tela.
Essa tela de boas-vindas funciona porque o objetivo do tour é explicitamente declarado e a imagem dá um toque agradável. Mas eu gostaria de enfatizar dois aspectos:
- Todos os botões de ação são incríveis. O usuário pode dizer que está navegando e pedir à plataforma que o lembre do tour mais tarde.
- Os usuários também podem fazer um tour de 5 etapas ou assistir a um vídeo de 5 minutos. Eles estão no controle e sabem quanto tempo cada opção levará. Isso elimina a possibilidade de que seu tempo seja desperdiçado.

Também não há pressão para concluir o tour em um tempo limitado. Os usuários podem se mover entre as etapas e voltar e concluir a ação novamente.
Principais conclusões ✍️
- O tour não sobrecarrega os usuários com informações desnecessárias. É apenas uma introdução aos recursos da plataforma.
- Os botões de ação têm call-to-actions claras e fornecem aos usuários um prazo claro sobre a duração de cada opção.
- Os usuários têm a opção de iniciar ou pular o tour. Eles também podem ser lembrados mais tarde, o que é uma boa adição.
5- Airtable
Talvez você conheça o Airtable como uma plataforma de banco de dados de planilhas. Você também pode criar aplicativos de negócios para gerenciar e automatizar processos com a ajuda da IA.
Mas você também sabia que o assistente de onboarding guiado do Airtable "gerou um aumento de 20% nas taxas de ativação"? 🧙
O assistente faz perguntas como "Em que tipo de projeto você está trabalhando?" enquanto constrói visualmente o fluxo de trabalho dos usuários em tempo real.

Lauren Isford, chefe de crescimento da Airtable, também compartilha que "essa experiência imersiva reduziu o atrito e ajudou os usuários a entender rapidamente o valor do produto".
Os usuários podem ver como o projeto ficará em tempo real, graças à divisão da tela pelo assistente em dois: um lado para construir e outro para pré-visualizar.

O assistente usa perguntas para entender melhor as necessidades do usuário e personalizar a experiência do produto. Ele coleta as informações do usuário para criar ativamente o fluxo e, ao mesmo tempo, oferece informações imediatas e valiosas no login.

No final do tour, o assistente oferece opções de automação aos usuários para "colocar os fluxos de trabalho no piloto automático". Em geral, o usuário começa a usar esses recursos essenciais imediatamente e os personaliza para atender às suas próprias necessidades.
Principais conclusões ✍️
- O assistente de onboarding cria fluxos de trabalho em tempo real, o que mostra imediatamente o valor do produto para os usuários. Nada é deixado para a imaginação.
- O tour tem um número mínimo de atritos graças às opções de personalização e customização.
- Elementos de gamificação, como barras de progresso, reduzem o abandono do usuário devido à incerteza.
6- ChatGPT
Os tours guiados não são apenas para usuários iniciantes. Como mencionamos, você pode criar tours para promover recursos pouco usados ou anunciar atualizações e alterações em sua plataforma.
É exatamente isso que o ChatGPT faz.
Quando o ChatGPT lançou o GPT-4, ele promoveu as partes interessantes da versão👇

O anúncio de atualização é um modal. Ele é exibido quando você abre o site e não quando está no meio de uma tarefa.
É um convite de baixa pressão para que os usuários testem o novo modelo. O botão de ação "Try it now" aciona um tooltip:

Assim como a Asana, o ChatGPT usa um texto claro e curto para intrigar o usuário sem sobrecarregá-lo. O usuário pode optar por experimentar o novo modelo ou pressionar X e fechar o anúncio.
Principais conclusões ✍️
- O ChatGPT usa um modal de anúncio para apresentar as alterações e atualizações na plataforma em vez de simplesmente enviar um e-mail. Isso acrescenta um elemento de interatividade.
- A ferramenta convida os usuários a experimentar o novo modelo. Eles não são pressionados ou distraídos pelo modal de anúncio e pelo tooltip.
- Esse fluxo funciona porque é conciso e interessante o suficiente, sem ser excessivo.
7- Notion
Se eu lhe perguntasse "O que é o Notion?", sua resposta provavelmente seria "É um aplicativo web para fazer anotações".
Mas o Notion também é uma plataforma "construtora" que ajuda você a criar sites simples e funcionais. Portanto, o Notion tem uma grande tarefa: Garantir que os usuários não percam esse recurso.
Um tour guiado é perfeito para promover essa capacidade:

O modal é acionado quando um usuário abre o aplicativo ou o site. Ele apresenta para que serve esse recurso e usa um visual para mostrar como é fácil publicar um site.
O tour em si é opcional. O usuário pode ignorá-la ou usar o botão "saiba mais" antes de tentar criar um site.
Principais conclusões ✍️
- O modal é claro e convidativo, apresentando o novo recurso com a opção de explorar mais por meio do link "Saiba mais".
- O visual comunica imediatamente o valor principal do recurso: Publicar um site com o mínimo de configuração.
- Com um botão direto "Try Sites" e a opção "Skip", ele oferece pouco atrito para o usuário.
8- Pipefy
O Pipefy é uma plataforma de automação de processos aprimorada por IA.
Ele ajuda as equipes de negócios a criar e implementar até 85% dos fluxos de trabalho sem necessidade de programação.
Aqui está o tour guiado inicial do Pipefy. Em vez de apresentar os recursos de uma só vez, o Pipefy usa modais para dividir o tour em "fases":

O que é ótimo nesse tour guiado é que ele mostra o panorama geral do produto e as "fases" ao mesmo tempo. O usuário tem uma noção de como o produto funciona como um todo e, ao mesmo tempo, se familiariza com os recursos.

Como o tour tem apenas três etapas e cada etapa destaca a "fase" relevante na tela e mostra um modal ao lado dela, os usuários podem adotar esses recursos e obter valor mais rapidamente.
Os tours guiados têm uma função muito séria, com certeza, mas isso não significa que não possam ser divertidos! O Pipefy lança confetes no último passo, o que motiva e dá aos usuários uma sensação de realização.
Você pode tornar os tours mais divertidos!
Principais conclusões ✍️
- O tour guiado do Pipefy tem apenas três etapas, para que o usuário não se distraia com partes irrelevantes do produto.
- A meta é simples e facilmente alcançável. O confete na tela final é um toque divertido para motivar o usuário a manter o engajamento dos usuários com a plataforma.
9- Clay
Esse tour guiado não é tanto sobre o produto, mas sobre a integração.
A integração do Clay com o Webflow ajuda a automatizar a criação de landing pages personalizadas para centenas de contas-alvo para campanhas de marketing baseadas em contas.
Vamos dar uma olhada mais de perto em alguns dos destaques do tour:

Antes de mais nada, este é um longo tour. Sei que já disse que tours curtos e agradáveis geralmente funcionam melhor.
Mas esse é um caso especial.
Como a integração requer personalização, criação de etiquetas, execução de testes e muito mais, os usuários precisam de um tour detalhado para acompanhar cada etapa de perto. Com tooltips e hotspots, o Clay torna esse processo muito mais fácil.

Os hotspots aparecem ao lado dos campos onde você pode criar, editar e salvar alterações. Embora a interatividade seja limitada a tooltips e hotspots, as gravações de vídeo fornecem instruções passo a passo e você pode assistir novamente, voltar e avançar entre as etapas.

Uma das melhores partes desse tour é que você pode executar uma versão de teste das landing pages com o nome comercial e o logotipo da conta-alvo e ver se tudo está visualmente alinhado.
Principais conclusões ✍️
- Apesar de ser mais longo, esse tour oferece uma visão geral passo a passo de como integrar o Webflow a elementos interativos, como hotspots e tooltips.
- As gravações de vídeo acrescentam outra dimensão visual ao tour e te ajudam a seguir as etapas mais facilmente.
- Você também pode copiar o modelo desse tour para replicar as etapas no aplicativo.
10- Folk App
Acompanhar clientes, preencher planilhas, gerenciar contatos... Pode ser exaustivo. O Folk App foi projetado como um software de CRM simples que ajuda a controlar tudo isso (e muito mais) em uma única plataforma.
Vamos ver como o tour para usuários iniciantes "faz o trabalho pesado para você" (de acordo com o site deles)👇

O que os usuários de primeira viagem apreciam mais do que tudo? Não são e-mails de agradecimento, descontos ou incentivos.
É a personalização. Cada usuário tem necessidades únicas, e eles querem que esses tours reflitam isso (com razão).
É exatamente isso que o Folk App faz. A primeira etapa do tour é dedicada à personalização da jornada de onboarding do usuário e à compreensão do trabalho a ser realizado. O resultado?
Quanto mais você personalizar, mais os usuários perceberão seu valor e permanecerão por mais tempo.

Os checklists de onboarding são ótimos. Mas elas são ainda melhores quando combinadas com indicadores de progresso.
A conclusão dessas etapas no checklist ajuda os usuários a riscar coisas e a obter um efeito de dopamina. O objetivo é garantir que os usuários passem por essas etapas rapidamente para que possam começar a usar os principais recursos avançados do aplicativo Folk o mais rápido possível.
Principais conclusões ✍️
- Os usuários podem "dispensar" o checklist, ou seja, sair do tour, se desejarem.
- Indicadores de progresso e checklists, nos quais é possível riscar os itens, reduzem o Time to Value (TTV).
- A personalização ajuda o Folk App a segmentar os usuários (vitória nº 1), e os usuários verão e usarão os recursos de que mais precisam (vitória nº 2). Isso aumentará as taxas de adoção (vitória nº 3). 🏆
Conclusão
Você chegou até o final, parabéns! Este artigo foi repleto de muitas informações; pode levar um minuto para digeri-las. Enquanto isso, gostaria de abordar os pontos principais.
Apenas um lembrete amigável: 👇
Um tour guiado é um guia interativo para seu site, produto web ou software que explica as principais funções do seu produto.
Ele é diferente dos métodos tradicionais de educação do usuário porque é essencialmente uma experiência de autoatendimento em que os usuários podem personalizar e concluir o tour em seu próprio ritmo.
Esses tours são extremamente úteis se:
- Deseja uma experiência de onboarding fácil de digerir sem que os usuários abandonem seu produto
- Você tem um produto complexo em que os vídeos de guia interativo ou manuais não são suficientes.
- Você quer que os usuários apliquem o que aprenderam em tempo real com elementos interativos para aumentar o engajamento e a retenção.
Para criar um tour guiado com todos esses benefícios, primeiro você precisa projetar o fluxo, escolher um método de desenvolvimento (com código ou sem código), criar e depois iterar.
Você pode conferir o checklist que criei acima para obter mais informações sobre cada etapa.
E se quiser ter um tour guiado legal como o Duolingo, você tem duas opções: Ssem código ou com código.
Se você optar pela programação sem código:
- A UserGuiding é uma ótima ferramenta para lançar um fluxo de onboarding rapidamente sem gastar muito.
- O Appcues é uma ótima opção para segmentação avançada, mas seu sistema de suporte não é muito bom se você estiver nos planos mais baixos.
- O Userpilot oferece serviços extras, como carrosséis, ao contrário dos outros, mas tem planos mais caros.
Se você quiser programar o código até o fim:
- Shepherd.js
- Intro.js
- React Joyride
Perguntas Frequentes
O que é um tour guiado para sites?
Um tour para sites é um guia interativo passo a passo que ajuda os usuários a navegar e entender como usar um site ou web app. Os tours pelo site geralmente usam tooltips, modais e pop-ups para destacar recursos, orientar os usuários pelos fluxos de trabalho e melhorar o onboarding. Eles são comumente usados em plataformas SaaS para ajudar os novos usuários a conhecer o produto rapidamente e reduzir a confusão.
Qual é um ótimo exemplo de um tour guiado?
Um ótimo exemplo de um tour guiado é o fluxo de onboarding do Canva. Quando os usuários se cadastram, o Canva os orienta sobre como criar um design, usar modelos e adicionar elementos. Tudo com tooltips e dicas visuais úteis.
De quem é a responsabilidade de criar tours guiados para produtos web?
A criação de tours guiados para sites e produtos web geralmente é responsabilidade das equipes de produtos, dos profissionais de growth marketing ou dos gerentes de sucesso do cliente, dependendo da estrutura da empresa.
Se a empresa usar ferramentas sem código, como a UserGuiding, os membros não técnicos da equipe poderão criar tours. Em outros casos, pode ser necessário que os desenvolvedores implementem soluções usando bibliotecas como Intro.js ou React Joyride.
Qual é o melhor software para criar tours guiados?
O melhor software para criar tours guiados para sites e produtos web é a UserGuiding. Trata-se de uma plataforma sem código que permite que as equipes criem tours interativos, checklists de onboarding e tooltips sem a necessidade de desenvolvedores.
A UserGuiding se destaca por sua facilidade de uso, preço acessível e análise avançada, o que a torna a melhor opção para startups e empresas SaaS em crescimento.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)

















