Los tooltips web son el equivalente de las guías turísticas.
Las visitas guiadas a ciudades antiguas como Éfeso y Aspendos elevan significativamente tu experiencia de viaje, transformando piedras corrientes en historias cautivadoras.
Del mismo modo, utilizar un producto SaaS con tooltips ofrece una mejora comparable, proporcionando información valiosa y una guía perfecta durante tu viaje digital.
Por supuesto, los visitantes pueden adivinar dónde se reunía la gente para los teatros o dónde se bañaban y dormían solos, simplemente deambulando.
Pero, ¿qué hay de los pasadizos ocultos y las cámaras secretas?
Lo que digo es que sí, tus afortunados usuarios pueden descubrir con el tiempo qué pueden hacer con qué funciones.
Pero la cuestión crítica aquí es:
¿Pueden encontrar las funciones adecuadas en el momento adecuado, antes de abandonar?
Bueno, con simples tooltips, sí pueden.
¿Te preguntas cómo, dónde y cuándo utilizar tooltips?
Empecemos por lo básico.
Resumen
- Un tooltip es un pequeño elemento de la UI que proporciona información sobre otro elemento de la UI.
- Los tooltips se pueden utilizar para:
- Onboarding de productos,
- Explicación de funciones,
- Anuncio de una nueva función,
- Consejos de uso del producto,
- Informe de errores,
- Ofertas de descuento.
- 4 factores que afectan a la calidad y el éxito de un tooltip:
- Colocación,
- Diseño,
- Nivel de interactividad,
- Microcopia dentro del tooltip.
- Para diseñar y desarrollar tooltips, puedes utilizar:
- Herramientas sin código de terceros,
- Bibliotecas de código y plantillas,
- Lenguajes de programación como JavaScript, CSS y HTML.
¿Qué es un tooltip web?
Un tooltip web, básicamente un pequeño cuadro emergente, es una útil función de UI que se utiliza para proporcionar a los usuarios información adicional o contexto cuando interactúan con diversos elementos, como botones y enlaces.
Aparece cuando un usuario hace clic en un determinado elemento de la UI o pasa el puntero del ratón sobre él.
Al ofrecer detalles concisos pero informativos, los tooltips mejoran la experiencia del usuario, guiándole y aclarando la finalidad o función de los distintos componentes de la UI.
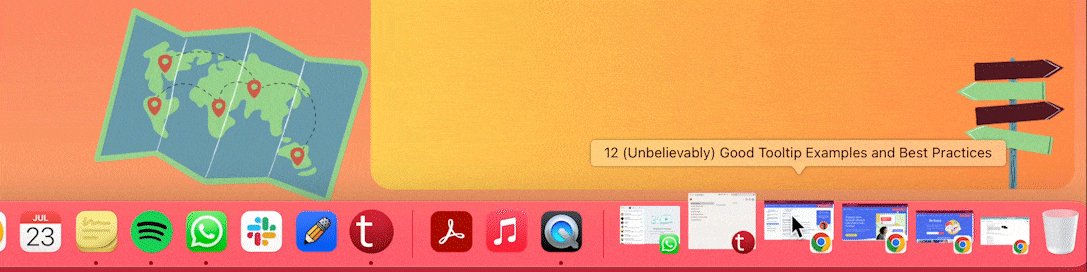
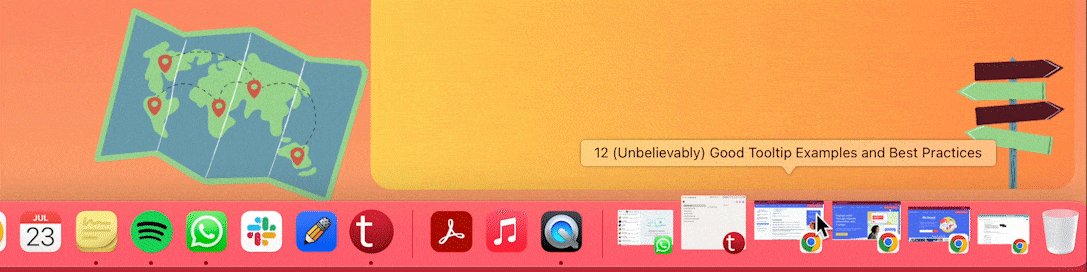
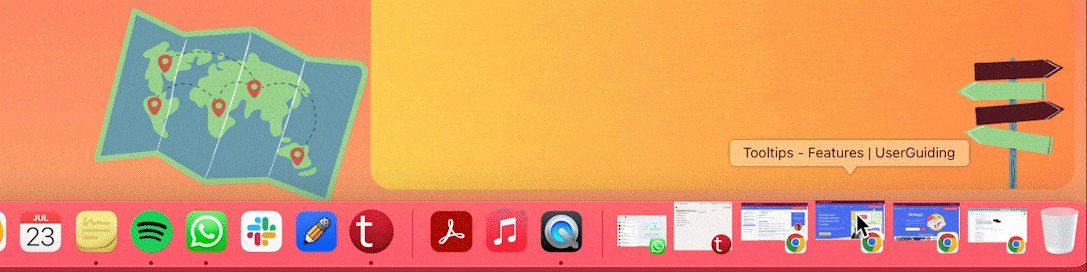
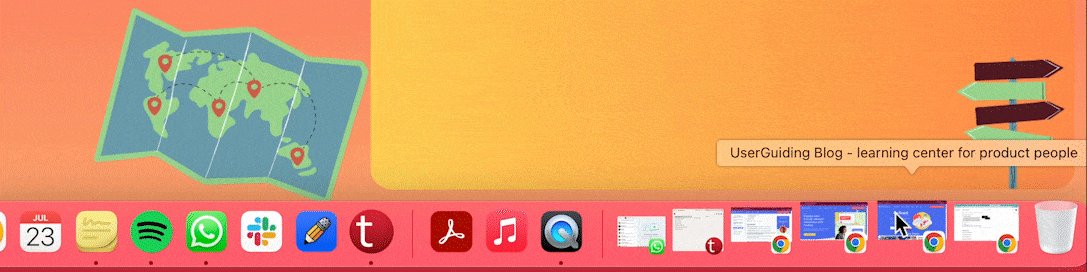
🛎️ Por ejemplo, en Mac, los tooltips muestran el título de la página web cuando pasas el ratón por encima de una pestaña activa, lo que facilita la navegación cuando tienes muchas pestañas abiertas.

Del mismo modo, los tooltips web se activan cuando un usuario hace clic o pasa por encima de un determinado botón, icono o enlace en un sitio o plataforma web; y su objetivo es mejorar el recorrido del usuario y proporcionarle orientación cuando la necesite.
🛎️ Aquí tienes un ejemplo de tooltip web de Upwork:

Básicamente, es un mensaje dentro de la aplicación que señala un elemento de la UI y proporciona información y contexto sobre él.
Y, en general, tiene este aspecto:

¿Cuál es la función de un tooltip en un sitio web?
Cuando se trata de tooltips, el cielo es el límite.
Sin embargo, he aquí los casos de uso más comunes de los mismos 👇
Tours del producto y onboarding del usuario
Como recordarás de mi metáfora de guía turístico, una de las funciones más comunes de los tooltips es introducir a los usuarios noveles en la UI y proporcionar explicaciones sobre las funciones.

Los tooltips de onboarding garantizan un aprendizaje interactivo y contextual para los usuarios, por lo que reducen la curva de aprendizaje. Además, como proporcionan información y orientación breves dentro del producto, NO cansan ni abruman a los usuarios.
La documentación larga de los productos y los artículos de instrucciones pueden ser bastante molestos e incomprensibles, para ser honesta 🤯
Explicaciones de funciones y apoyo informativo
Otro caso popular de uso de tooltips es proporcionar una explicación adicional de las funciones del producto. Si ofreces varios servicios o tu producto tiene muchas funciones, es mejor decir cuál hace qué, para que tus usuarios no se pierdan nada que pueda serles útil.
Veamos algunos ejemplos:
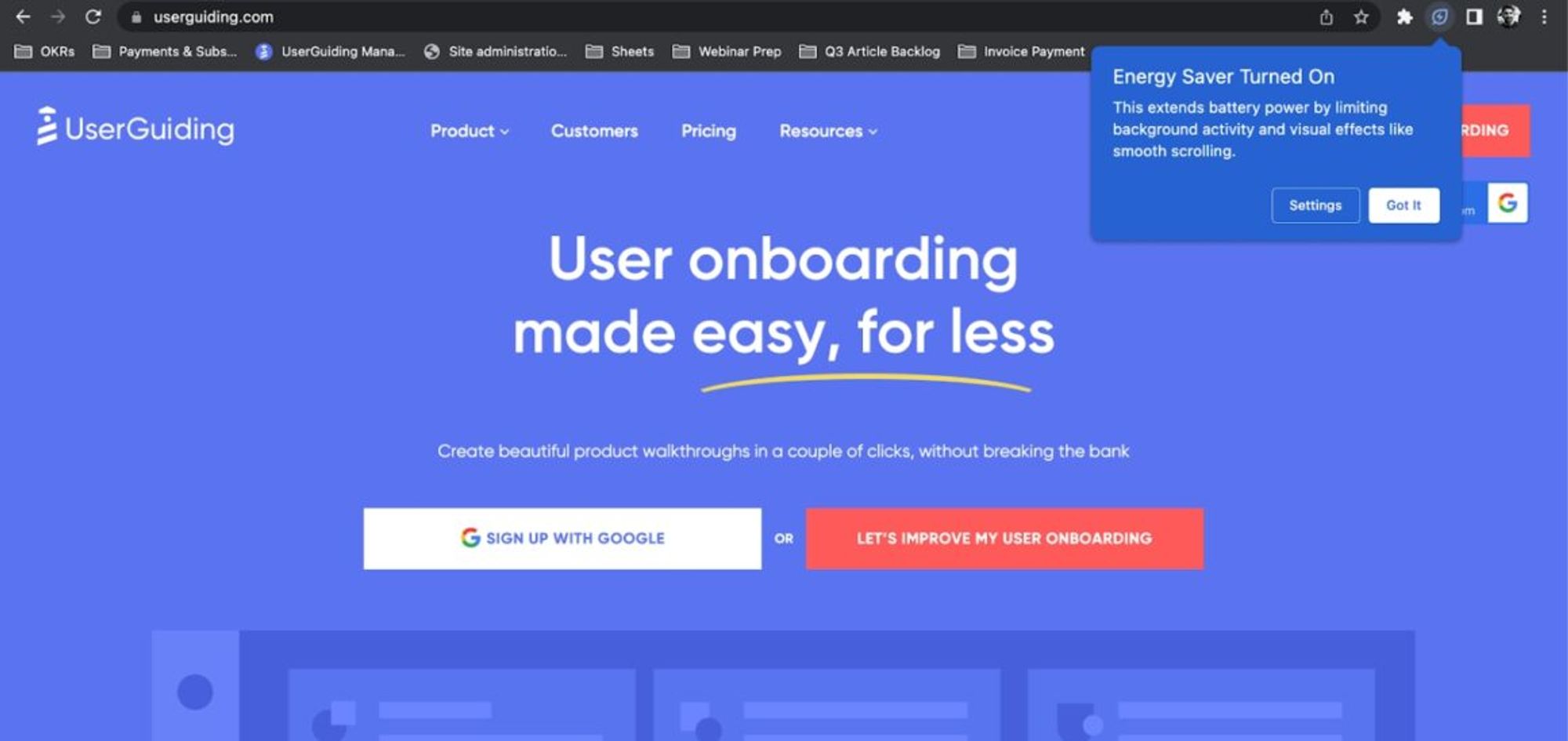
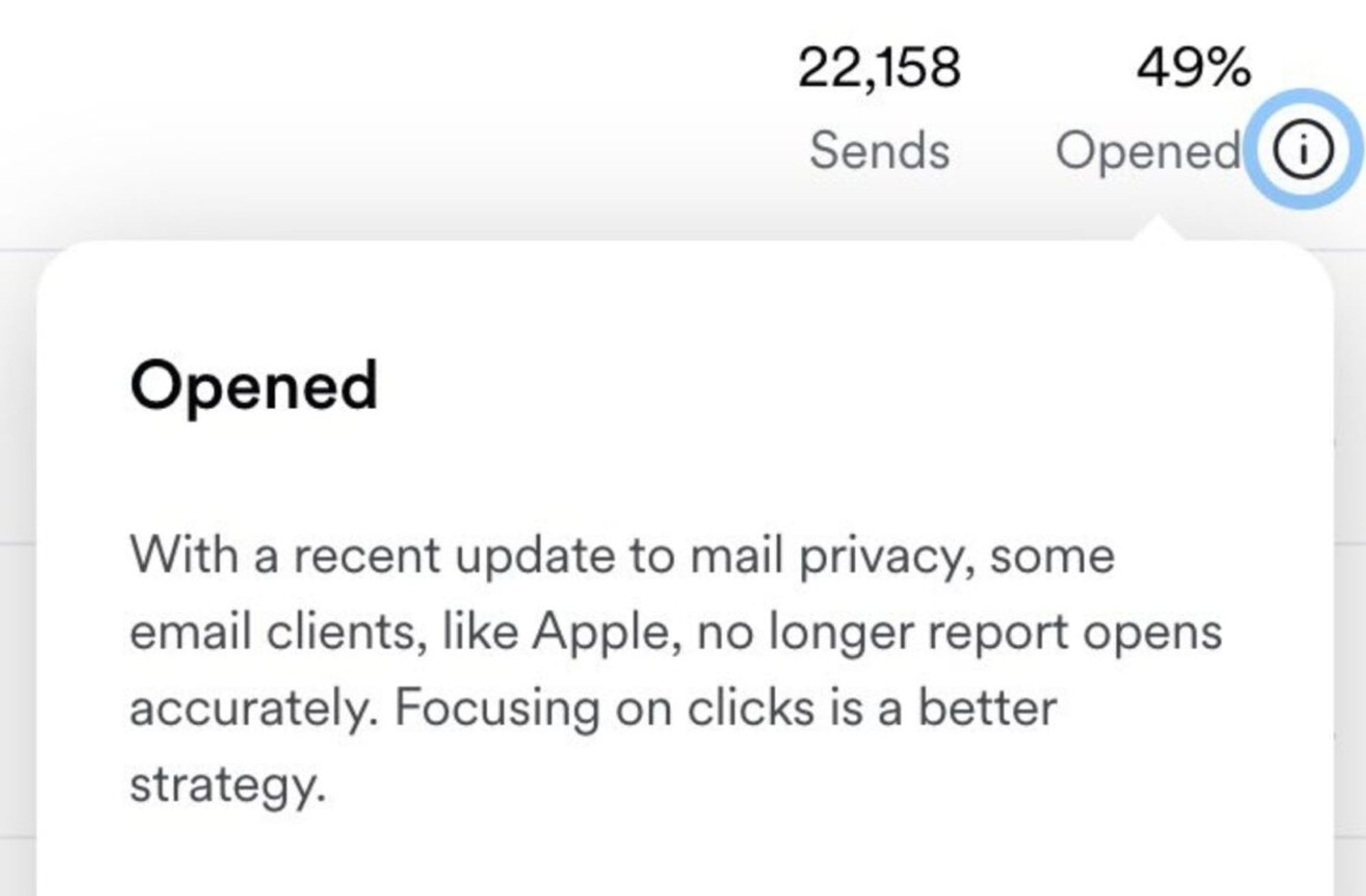
🛎️ Google utiliza un tooltip contextual para informar al usuario cuando se activa el modo de ahorro de energía 👇

El tooltip no sólo informa al usuario sobre la función, sino que también le permite cambiar su configuración respecto a esta función con un elemento interactivo.
🛎️ Del mismo modo, Kajabi, una plataforma SaaS para creadores y vendedores de contenidos digitales, ofrece información sobre el sector en su tooltip:

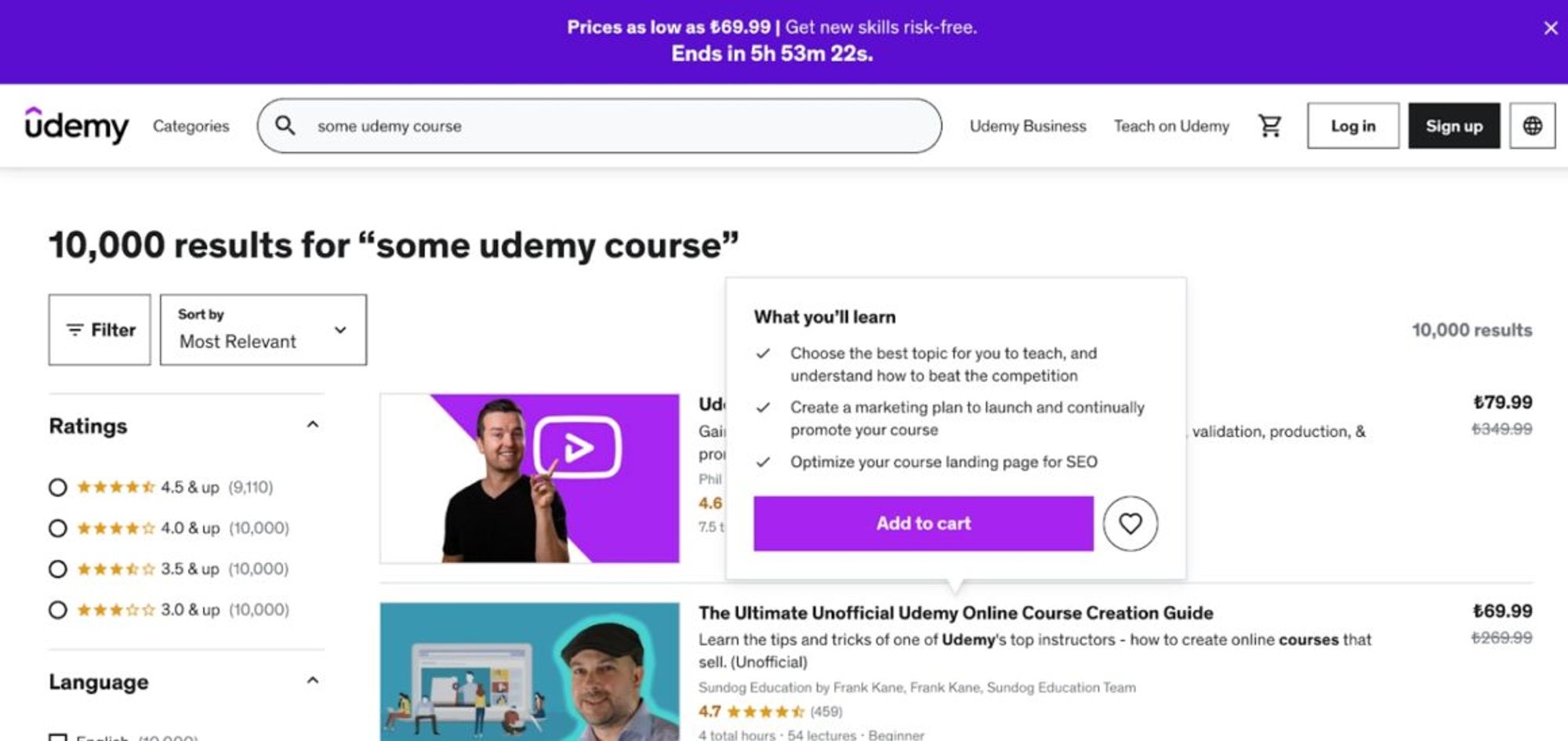
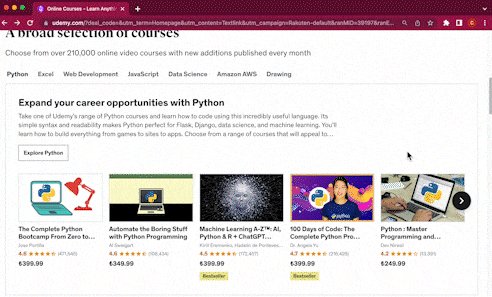
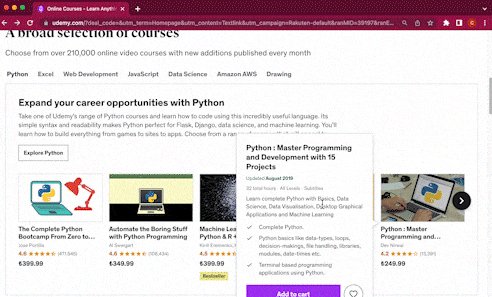
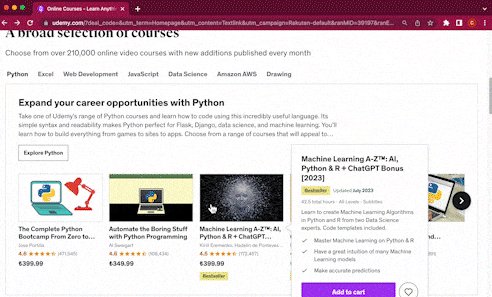
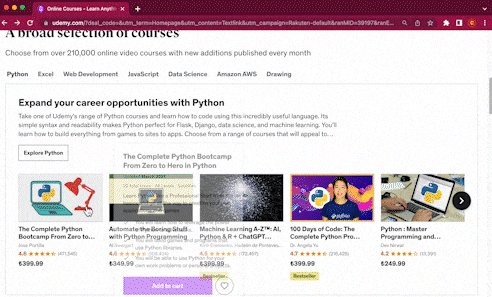
🛎️ O, si eres una plataforma educativa con montones y montones de cursos como Udemy, ¡puedes utilizar tooltips como cuadros de resumen para los cursos!

Anuncios de nuevas funciones y mensajes en la aplicación
Hay actualizaciones que puedes anunciar con grandes mensajes a pantalla completa y hotspots, y hay actualizaciones que realmente no necesitan tanto alboroto.
Es mejor mantener las expectativas en un nivel normal, ¿no?
Si añades un nuevo emoji a tu función de reacción emoji ya existente, puedes considerar optar por un tooltip más sencillo en lugar de un modelo de anuncio más grande.
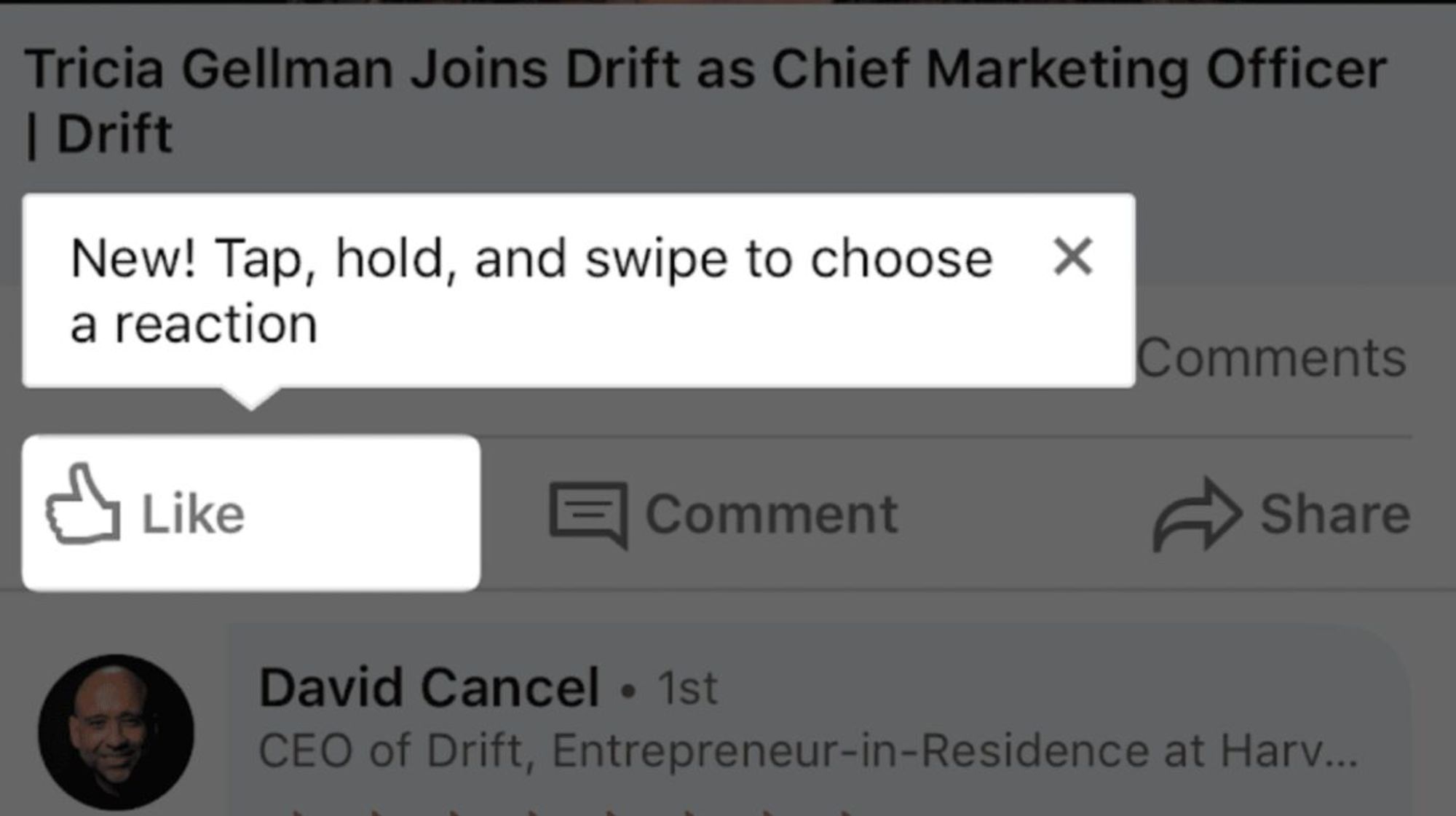
🛎️ Como hace LinkedIn con esta función tooltip de anuncio:

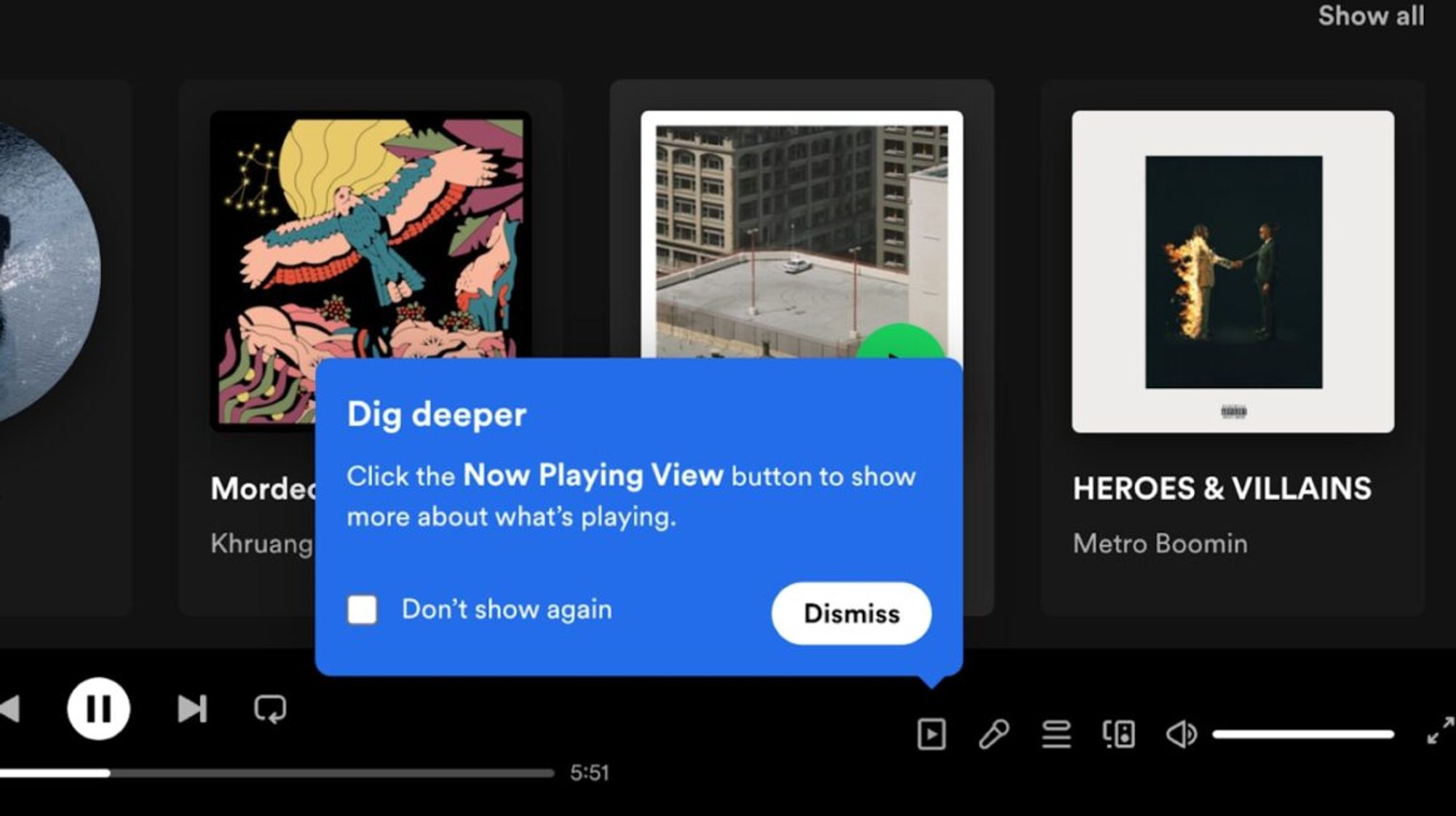
🛎️ O Spotify con el anuncio del botón "ver reproduciendo ahora"👇

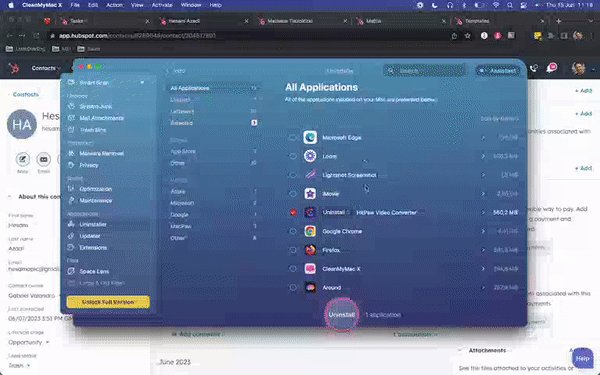
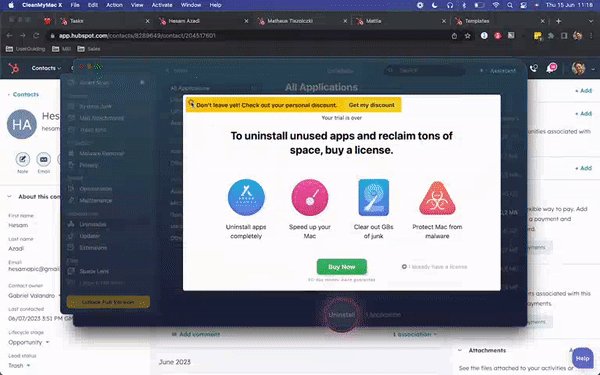
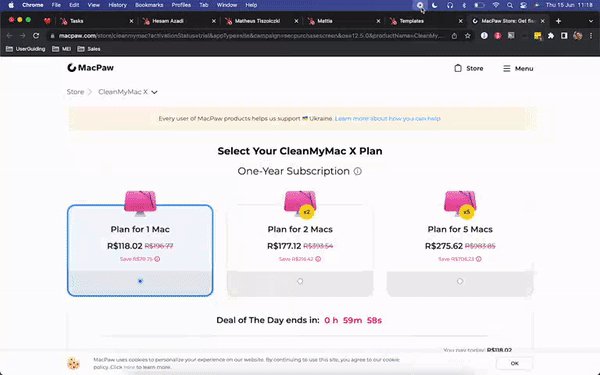
Ofrecer descuentos, complementos, etc.
Creo que has empezado a comprender que el elemento tooltip puede ser lo que tú quieras que sea.
Puedes crear tooltips personalizados para cualquier elemento de UI, para casi cualquier propósito.
Por ejemplo, MacPaw, una empresa de software que desarrolla aplicaciones para usuarios de Mac, coloca su flecha tooltip justo encima del icono de abandonar y ofrece un descuento al usuario.

¿Cómo debe ser un buen tooltip?
Probablemente te hayas encontrado con ejemplos de tooltip realmente malos.
Lo he hecho. Muchas veces.
El diseño de los tooltips te resultaba aburrido y cansino. Intentaste bloquear un tooltip persistente que aparece una y otra vez, cada vez que abres la aplicación.
O, al menos una vez en tu vida, no pudiste hacer clic en un botón debido a un tooltip que no estaba colocado según los principios de colocación.
Todos sabemos lo que hace que un tooltip sea malo.
Y esto es lo que hace a un tooltip bueno 🤩
Colocación
Los tooltips bien colocados NO se extienden por toda la pantalla ni bloquean botones e iconos importantes de la interfaz de usuario.
Quieres mejorar la experiencia del usuario con tooltips, no entorpecerla.
Aunque el tooltip de descripción general del curso de Udemy sirve como un buen caso de uso, en la práctica, puede ser un poco defectuoso y molesto porque los tooltips bloquean el curso situado justo al lado del que proporciona información:

Diseño visualmente coherente
Tooltips bien diseñados = Buena imagen de marca.
Debes mantener los colores, la fuente, la forma y las animaciones de transición de tus tooltips coherentes con el resto del diseño del producto.
🛎️ Utiliza una paleta de colores que no canse la vista y la misma fuente que utiliza en toda la plataforma web para sus tooltips de onboarding:
Microcopia clara y concisa con valor
Un buen tooltip debe incluir un mensaje informativo, no uno innecesario.
Pero además, este mensaje no debería ser vital para que el usuario complete una tarea, ya que los tooltips podrían pasar desapercibidos.
El lenguaje de la microcopia debe ser claro, y el punto principal que transmita debe aportar valor al usuario.
🛎️ He aquí un mal ejemplo de Windows:

Creo que no es muy útil.
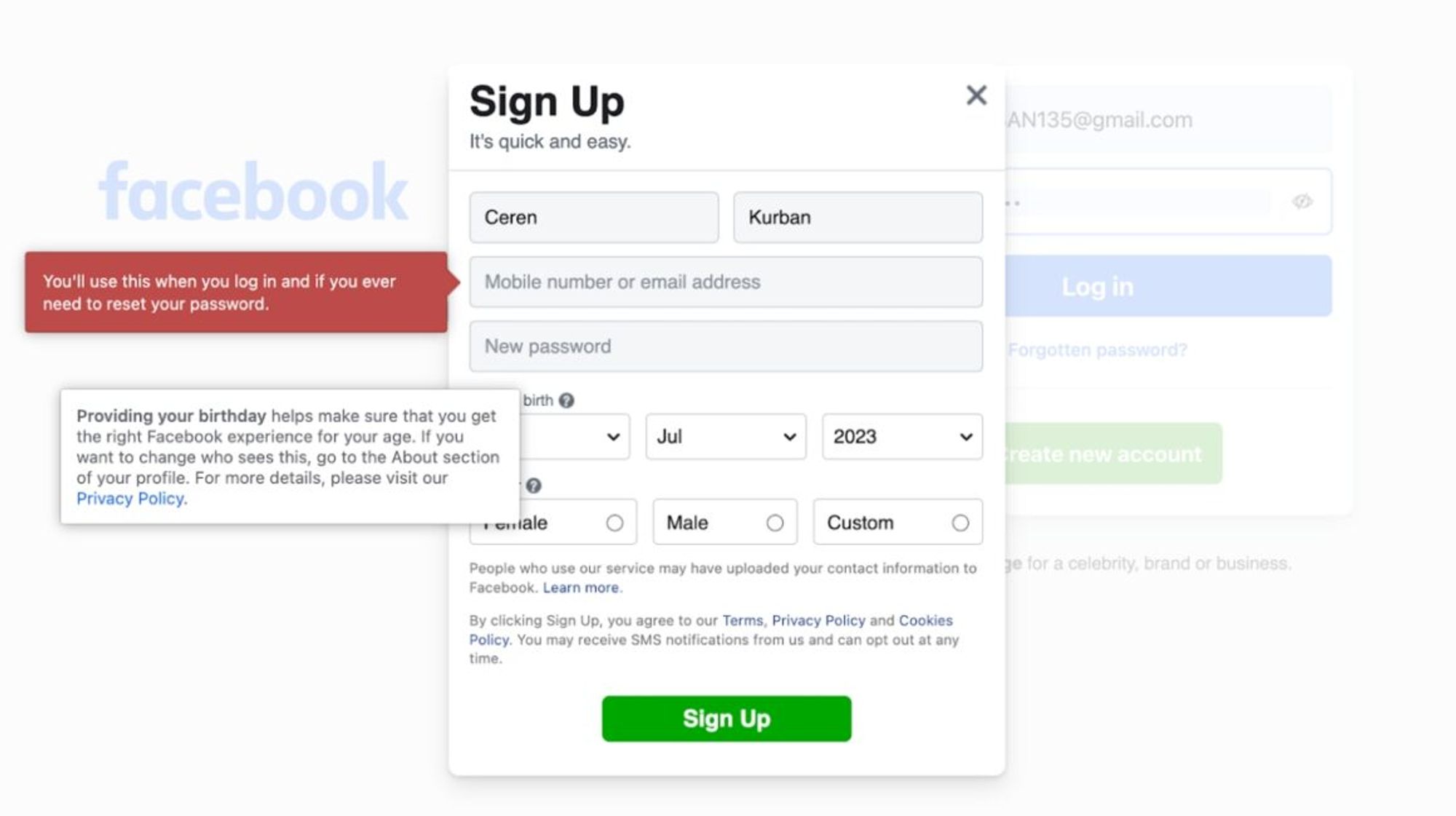
🛎️ Y aquí hay una buena de Facebook:

Aunque la belleza del diseño es discutible, la microcopia de los tooltips es clara, comprensible e informativa.
Interacción fácil de usar
Los tooltips eficaces suelen consistir en elementos activos -también llamados interactivos-, como botones CTA y enlaces en los que se puede hacer clic.
Como el espacio es limitado y valioso, es importante utilizarlo eficazmente.
No es necesario que des explicaciones detalladas en tus tooltips, como su propio nombre indica; son sólo pequeños consejos al final.
Pero si crees que hay más que aprender sobre determinadas funciones del producto y sus casos de uso, siempre puedes remitir al usuario a tu base de conocimientos para que siga leyendo, añadiendo enlaces a artículos/vídeos relacionados.
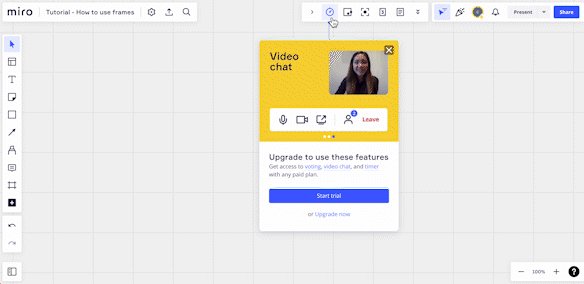
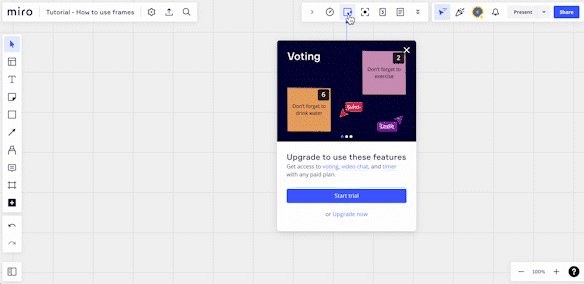
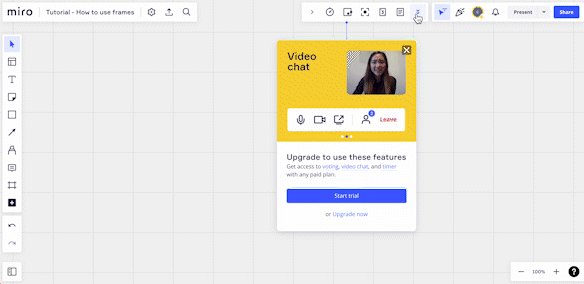
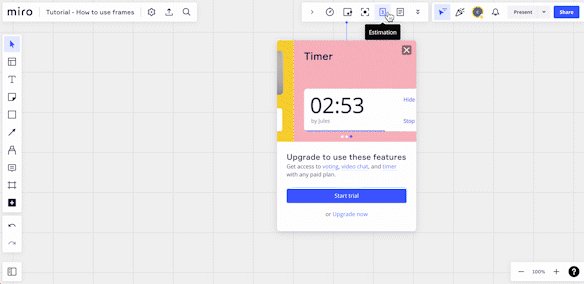
🛎️ Así es como Miro utiliza su espacio limitado para informar a los usuarios sobre funciones adicionales y mantiene los detalles así como el contenido adicional en los enlaces clicables situados en los nombres de las funciones.

¿Cómo activar tu tooltip?
Tan crucial es cómo utilizas tus tooltips o cómo los diseñas y colocas, como cómo los activas.
Porque dependiendo de tu método de activación, tus tooltips -y la valiosa información que contienen- pueden pasar desapercibidos o convertirse en molestas distracciones para tus usuarios.
Existen principalmente 3 tipos de activadores que puedes utilizar para tus tooltips:
- Activadores clicables
- Activadores del paso del ratón por encima
- Activadores temporales
Examinemos cómo funcionan más de cerca:
Tooltips con activadores clicables
Los activadores clicables (como su propio nombre indica, también) se activan cuando el usuario hace clic en un determinado elemento de la UI, como un botón o un icono.
Garantizan que el tooltip sólo aparezca cuando el usuario solicite información explícitamente.
Así, un activador clicable ofrece una interacción controlada e intencionada entre el usuario y el producto, reduciendo el riesgo de que la información les bombardee.
He aquí un ejemplo:

¿Cuándo utilizarlos?
Los activadores clicables son útiles en situaciones en las que se necesita precisión. Por tanto, son ideales para interfaces complejas con múltiples elementos interactivos.
También puedes utilizarlos para:
- Tooltips permanentes
- Tooltips largos que proporcionan información detallada
- Tooltips para opciones o funciones avanzadas
- Tooltips que ofrecen recursos complementarios o enlaces
Tooltips con activadores de sobreimpresión
Los activadores de sobreimpresión activan tooltips cuando el usuario mueve el cursor sobre un elemento o área específicos de tu UI. Y desaparecen cuando el cursor se aleja, garantizando que la interfaz permanezca limpia y despejada.
Con los activadores de hover-over, la información está disponible en cuanto el usuario muestra interés. No hay necesidad de hacer clic.
Los tooltips sobreimpresionados son ideales para interfaces en las que los usuarios necesitan asistencia frecuente y sobre la marcha, ya que proporcionan ayuda inmediata sin pasos adicionales.
Así que no hace falta decir que funcionan bien para los flujos de onboarding.
He aquí un ejemplo:
¿Cuándo utilizarlos?
Los activadores de pasar el ratón por encima son especialmente útiles para proporcionar sugerencias o explicaciones rápidas.
También puedes optar por ellos para:
- Tooltips más cortos
- Breves descripciones de productos en tiendas online
- Explicar las opciones de los menús desplegables
- Proporcionar contexto en visualizaciones de datos o gráficos
Tooltips con disparadores temporales
Los activadores basados en el tiempo activan un tooltip después de que haya pasado un tiempo determinado desde que el usuario llegó a la página. O, después de que se haya desplazado un determinado porcentaje de la página.
Por tanto, se basan en datos de tiempo y navegación, más que en las acciones del cursor del usuario.
Con los tooltips basados en el hover, sabes que el usuario ha mostrado cierto interés por una función hasta cierto punto. Con los tooltips basados en el tiempo, no tienes el interés existente por parte del usuario.
Tu objetivo es generar interés con estos tooltips.
Díselo a tus usuarios:
Llevas aquí algún tiempo y has visto algunas funciones.
Mira este también. Te lo has perdido.
He aquí un ejemplo:
¿Cuándo utilizarlos?
Los activadores temporales garantizan que la información importante llegue a los usuarios incluso cuando no la están buscando activamente o no son conscientes de que la necesitan.
Puedes utilizar estos tooltips automatizados también para:
- Recordar funciones no utilizadas
- Proporcionar una propuesta de valor
- Ofrecer promociones y/o complementos
- Invitar a seminarios web de demostración
- Invitar a suscribirse al boletín
6 ejemplos de tooltips
Ahora que sabemos cómo y cuándo utilizar los tooltips, podemos avanzar.
Genial. Perfecto.
Ha llegado el momento de examinar en detalle algunos ejemplos más y ver qué empresas ofrecen un estándar de oro para los tooltips y cuáles necesitan aún trabajar en su diseño y otros aspectos.
¿Vamos?
Upwork: Explicación de la función
Hay muchos factores que la gente tiene en cuenta al solicitar un trabajo freelance en Upwork.
Idioma del proyecto, zona horaria del cliente...
Pero para un autónomo novato, el proceso puede resultar confuso con todos estos matices.
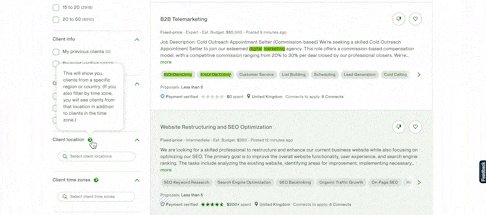
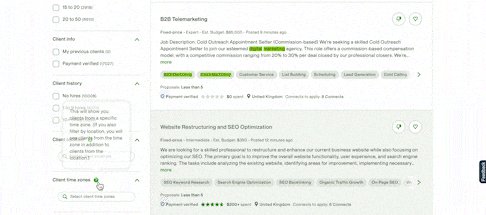
Por suerte, Upwork añade pequeños tooltips para los filtros y términos que pueden pasar desapercibidos para evitar algunos de los errores comunes que pueden cometer los usuarios noveles.
Así es como queda:

Puntos clave
✅ Upwork utiliza tooltips hover, evitando aglomeraciones innecesarias en la UI y fatiga visual.
✅ Los tooltips sobre la ubicación del cliente y la zona horaria no bloquean ningún botón o cuadro de texto importante.
✅ ¡¡Son conscientes de las limitaciones de espacio!! Copia clara e informativa.
❌ Son tooltips tradicionales sin nada emocionante ni nuevo. El diseño podría ser mejor.
❌ El uso del espacio en blanco no es ideal. El texto puede ser difícil de enfocar y leer para algunos.
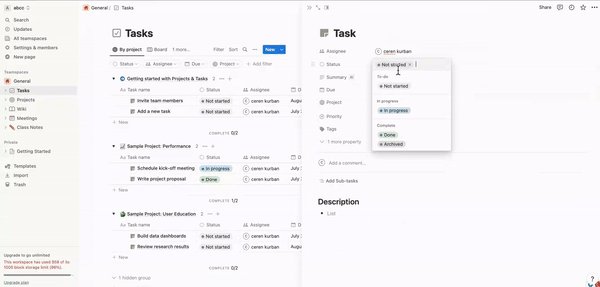
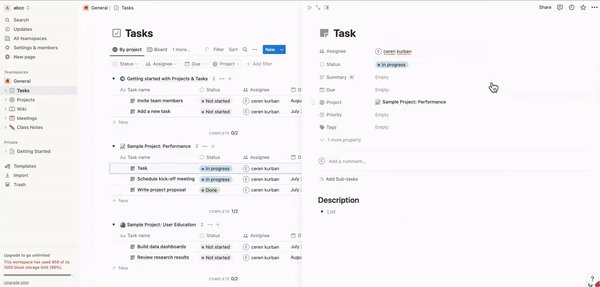
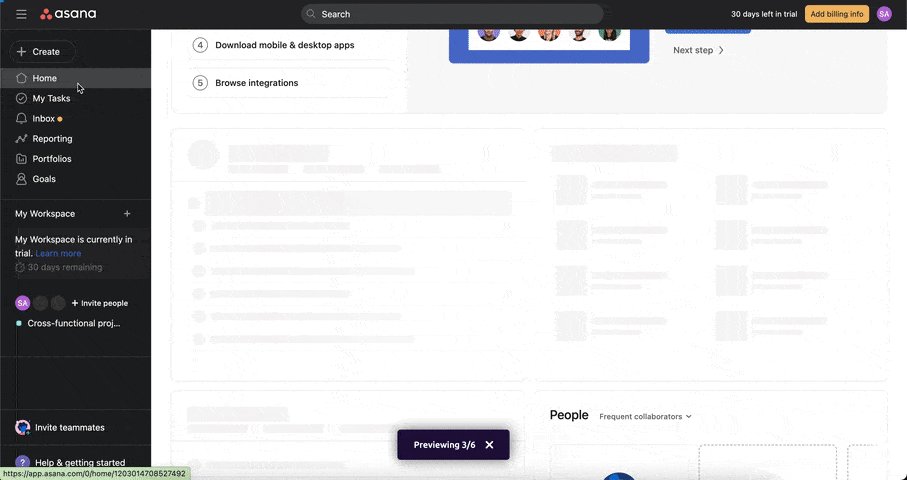
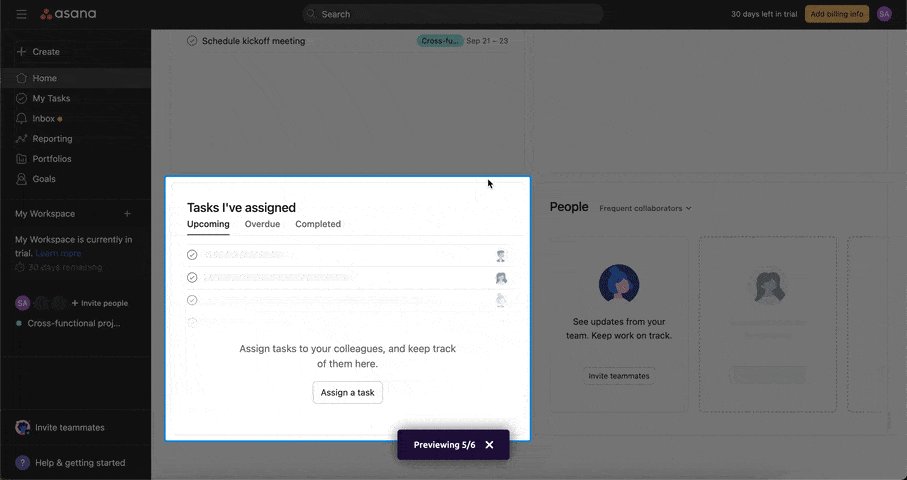
Notion: Guía de funciones
Probablemente hayas visto en alguna parte el checklist de onboarding de Notion, aunque quizá tú mismo no hayas utilizado la herramienta. Utiliza muy bien el espacio en blanco, con unos cuantos emojis, definiciones, contenido adicional en vídeo y enlaces clicables a artículos de ayuda.
No es un tour del producto con elementos totalmente interactivos, pero funciona bien.
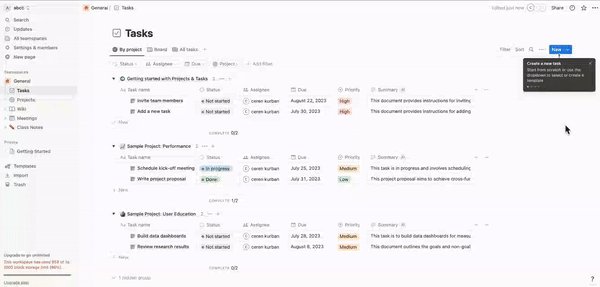
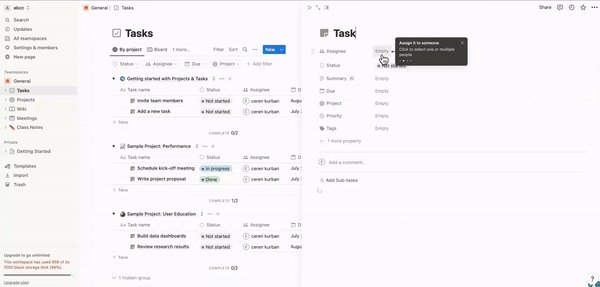
Pero lo que quiero mostrarte hoy es la forma en que ayudan a sus usuarios a completar pequeñas tareas dentro de la aplicación, como crear una tarea.

Puntos clave
✅ Utilizan colores contrastados para llamar la atención.
✅ Hay pequeños títulos para cada tooltip individual, aunque los textos no sean largos.
✅ No hay ninguna palabra innecesaria en los tooltips. Están editadas cuidadosamente.
✅ Los tooltips son interactivos, lo que permite a los usuarios probar los procesos en tiempo real.
✅ Hay un icono de abandonar Y una barra de progreso.
❌ Los tooltips pueden ser pequeños y difíciles de leer para algunos usuarios.
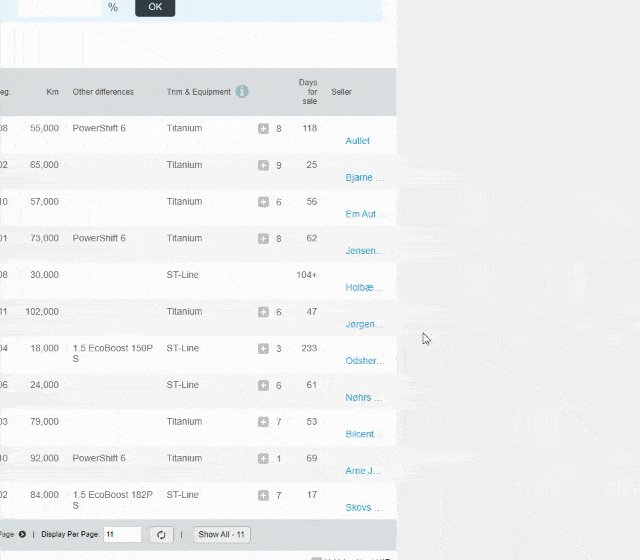
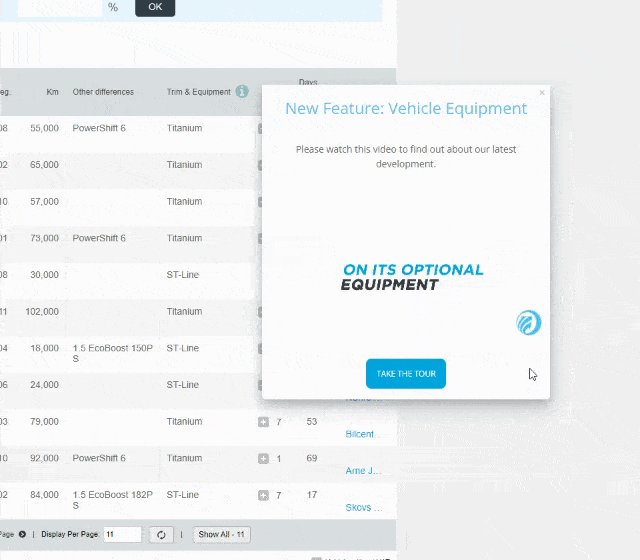
Indicata: Anuncio de nueva función
Indicata, una plataforma del Grupo Autorola, ofrece ofertas de coches en 13 mercados diferentes y en 11 idiomas distintos. Esto significa atender a miles de usuarios de diversas procedencias con distintos niveles de competencia tecnológica.
Es difícil.
Es difícil garantizar una experiencia de cliente fantástica para todas estas personas. Está toda la parte de la educación, la parte del apoyo, la parte del anuncio...
¿Adivinas cómo lo consigue Indicata? Sí, ¡con onboarding en la aplicación y TOOLTIPS!
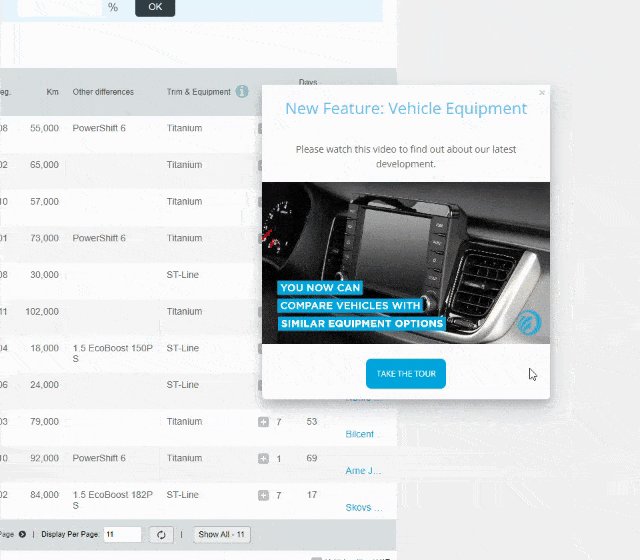
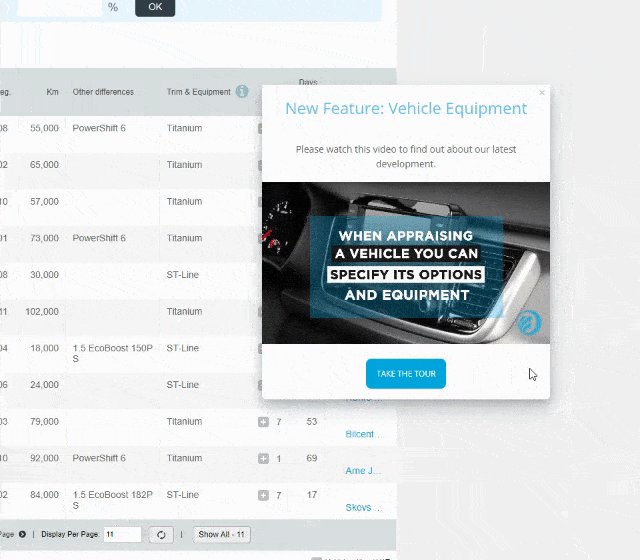
Aquí tienes un ejemplo de modal de anuncio de función:

Puntos clave
✅ Un encabezamiento ordenado y llamativo.
✅ NO lo explican todo en poco espacio y confunden a los usuarios, ya que se trata de una función con muchos detalles.
✅ En su lugar, ofrecen un vídeo explicativo.
✅ Hay un botón CTA que invita a los usuarios a una guía interactiva.
❌ Nada. 10/10. Un uso de tooltips muy acertado.
Indicata alcanzó una tasa de adopción de funciones del 47% al adoptar estrategias de onboarding dentro de la aplicación. Echa un vistazo a su historia de éxito.
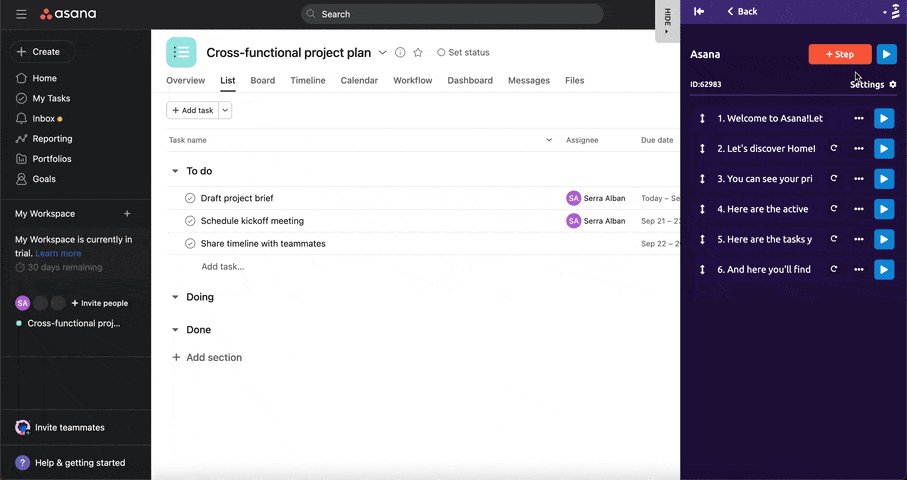
Smartcat: Una guía interactiva exhaustiva del producto
Smartcat no es sólo una herramienta de traducción y localización basada en la nube, sino también una plataforma que pone en contacto a traductores y empresas, es decir, un mercado para traductores.
Tiene muchas funciones y páginas.
Muchos grandes traductores se perdieron dentro de la plataforma al intentar añadir una termbase para un proyecto...
Pero fue antes de que la empresa adoptara soluciones de onboarding, claro.
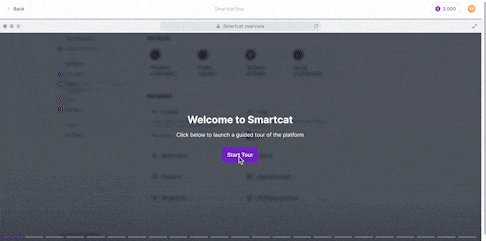
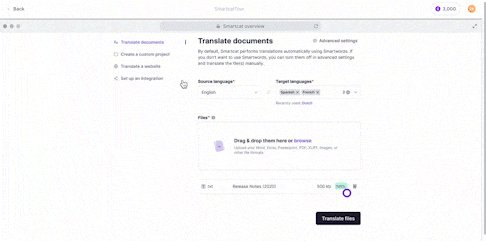
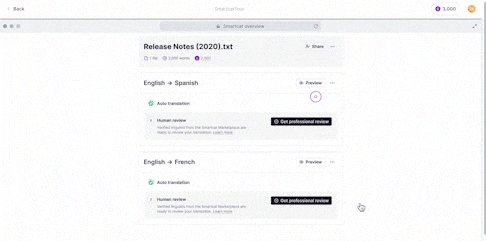
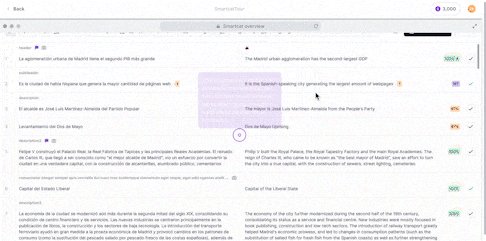
Aquí te presento el nuevo Smartcat:

Puntos clave
✅ Utilizan el color de la marca, un morado intenso, y crean contraste con el fondo blanco.
✅ Explican todos los botones y recuadros importantes de la UI, evitando futuras confusiones.
✅ También utilizan tooltips de transición. Creo que ayuda al usuario a mantener la atención sin asustarle con demasiada información.
✅ Hay una barra de progreso que motiva a los usuarios a continuar y terminar el recorrido.
❌ Es una guía interactiva muy larga; algunos usuarios podrían sentirse abrumados.
❌ Aunque el recorrido es algo interactivo, el usuario no completa realmente las tareas de forma simultánea, lo que podría no ser una forma eficaz de aprendizaje para todos los usuarios.
HubSpot: Tour del producto interactivo y personalizado
HubSpot es un software mágico que pueden utilizar los profesionales del marketing, los representantes de ventas, los gestores de contenidos y el personal de atención al cliente.
Vale, no mágico, tal vez, pero muy completo y versátil, seguro.
Y eso lo hace... complejo.
Por eso HubSpot no se conforma con un tour del producto bastante general, sino que también ofrece guías personalizadas en torno a tus centros de marketing o ventas.

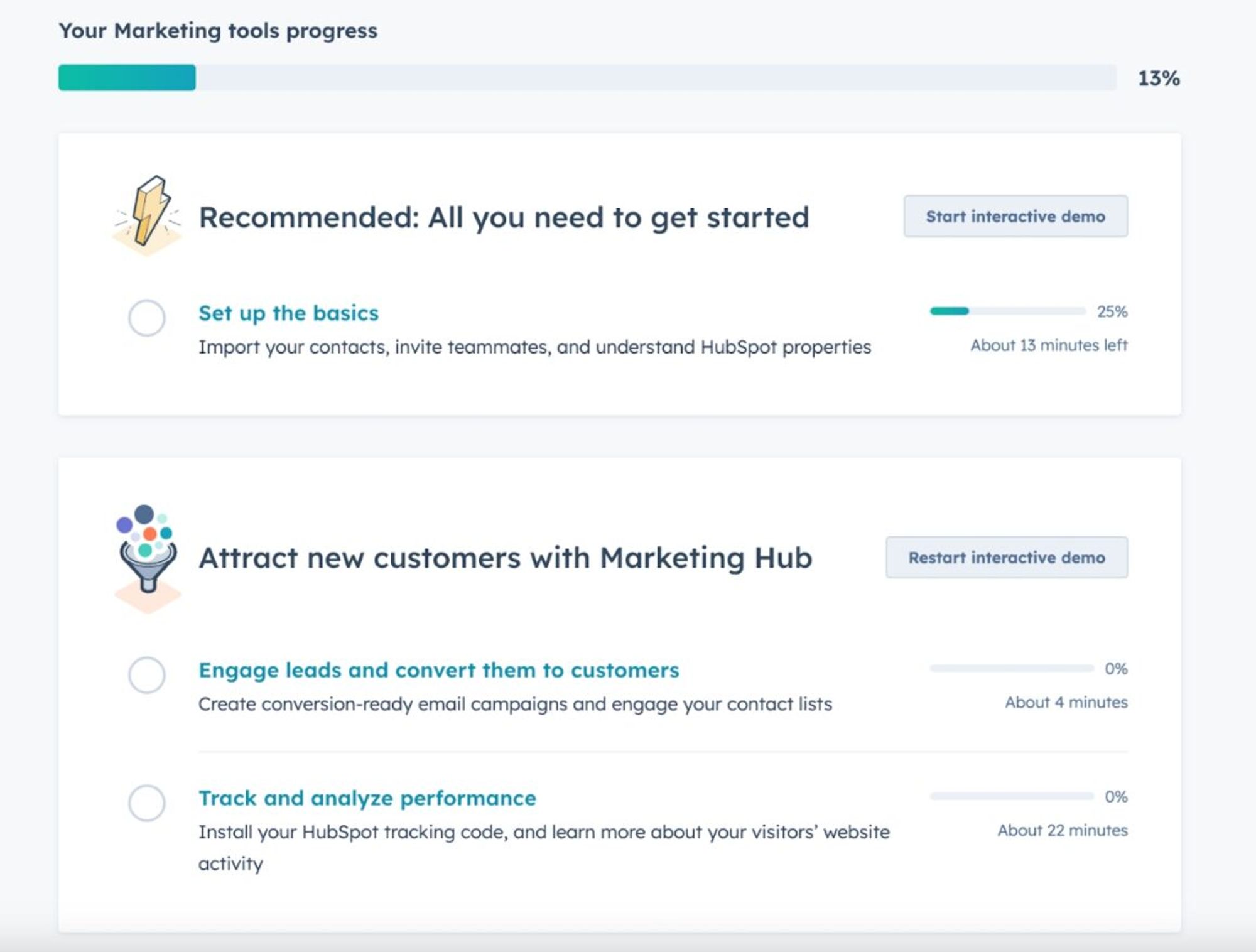
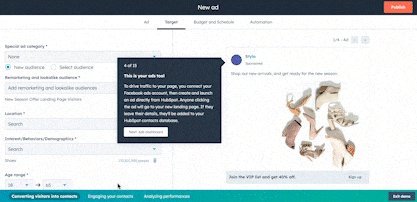
👉 Aquí está la guía general, presentada a todos los usuarios independientemente de su caso de uso:

👉 Y aquí están las otras guías presentadas a la gente de marketing para proporcionar un contexto adicional:

Puntos clave
✅ También utilizan los colores de su marca, como Smartcat, creando contraste con el fondo blanco y asegurando una experiencia de lectura más fácil.
✅ Hay títulos que resumen el punto principal en cada tooltip.
✅ Dividen la información larga en párrafos y mejoran la legibilidad.
✅ Las microcopias de los tooltips son muy informativas; algunas incluyen enlaces a artículos adicionales.
✅ Muestran cuántos tooltips se han completado y cuántos quedan.
✅ Proporcionan un tiempo estimado para terminar cada guía.
❌ Las guías son largas.
❌ Hay demasiada información en algunos tooltips. Podría disuadir a algunos usuarios de continuar con las otras guías.
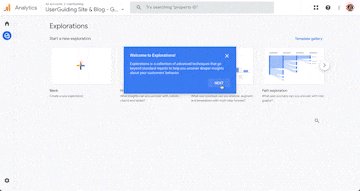
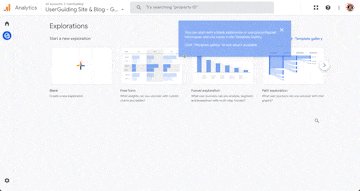
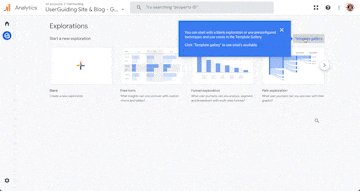
Google Analytics: Onboarding de usuarios
Aclaremos un tema: Las herramientas analíticas son difíciles de usar.
Incluso los más fáciles de usar, como Google Analytics.
Porque la analítica es difícil.
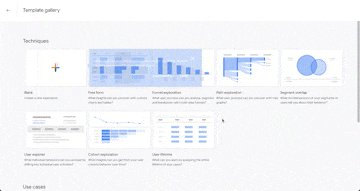
Afortunadamente, Google se esfuerza en educar a los usuarios y les proporciona tooltips durante el proceso de onboarding.

Puntos clave
✅ Utilizan el espacio con eficacia, incorporando párrafos cuando es necesario.
✅ El texto es claro y fácil de entender.
✅ Para explicaciones más largas, remiten a los usuarios a artículos de ayuda ajenos al producto.
❌ Tiene un diseño bastante minimalista, sin ninguna imagen, vídeo o emoji, lo que puede resultar aburrido y ordinario para algunos.
Cómo crear un tooltip en 6 pasos
Después de hablar de los casos de uso de los tooltips y de analizar detalladamente varios ejemplos de la vida real, creo que ahora estás preparado para dar el siguiente paso:
¡Crearlos!
Dependiendo de tus expectativas, necesidades -y presupuesto, por supuesto-, el proceso puede ser corto y fácil, o un poco complejo y largo.
Pero no te preocupes, te guiaremos en cada paso y te ayudaremos a tomar decisiones con conocimiento de causa.
Vamos 🏃♀️🏃♀️
Paso 1: Encontrar la fuente de desarrollo adecuada
La primera decisión que tienes que tomar, y quizá la más importante, es elegir el método de desarrollo más adecuado para tu empresa y tu producto.
Porque eso también establecerá algunas normas y límites para tus tooltips.
He aquí algunas preguntas que deberías hacerte:
- ¿Tienes un equipo de desarrolladores que pueda dedicar tiempo suficiente a desarrollar tooltips y actualizarlos cuando sea necesario?
- ¿Necesitarás actualizar tus tooltips y/o desarrollar nuevos tooltips con regularidad?
- ¿Quieres tooltips interactivos y complejos que tengan un aspecto más profesional y se ajusten a tu imagen de marca?
- ¿Quieres ofrecer una experiencia de onboarding holística con una amplia gama de contenidos interactivos, o sólo necesitas unos pocos tooltips?
- ¿Cuánto presupuesto puedes destinar a este proyecto?
En función de tus respuestas, tienes ante ti 3 caminos:
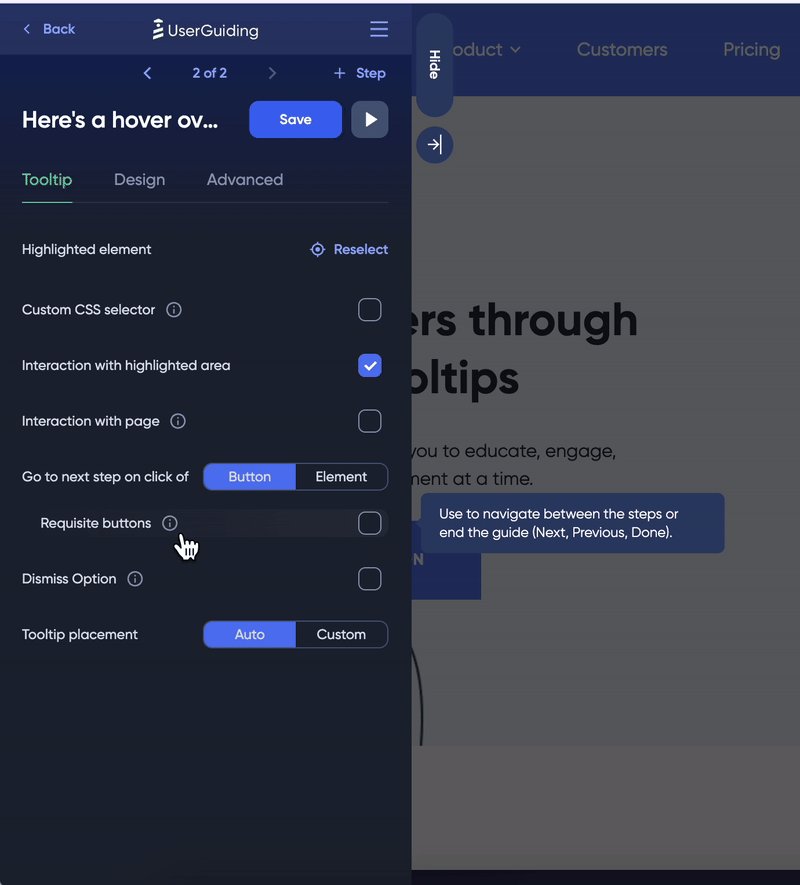
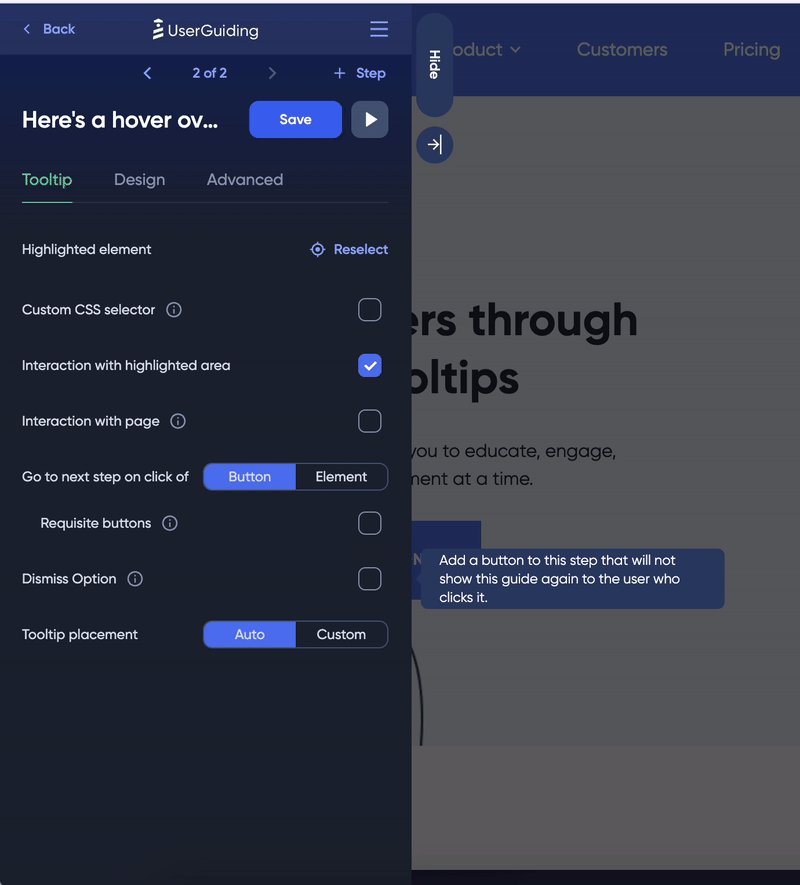
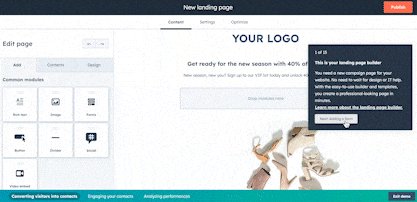
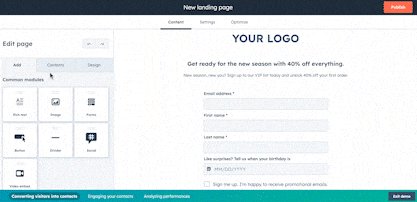
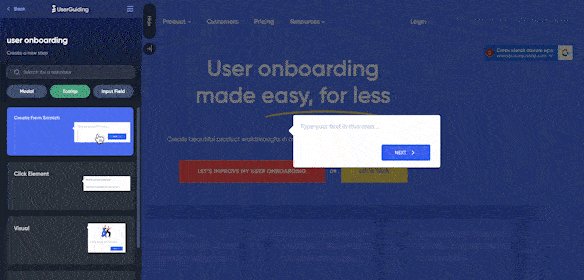
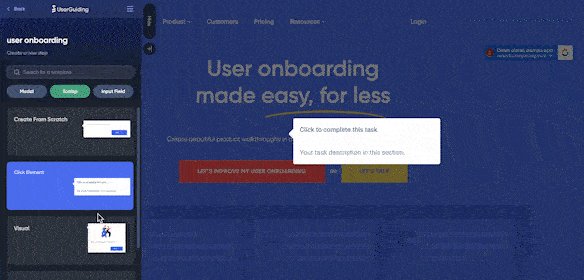
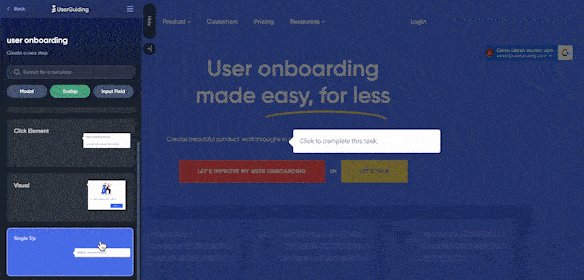
Herramientas sin código de terceros, como UserGuiding
Si no tienes un equipo de desarrolladores que pueda encargarse del trabajo, o simplemente no quieres poner más trabajo y responsabilidad sobre sus hombros, puedes recurrir a herramientas de onboarding sin código como UserGuiding.
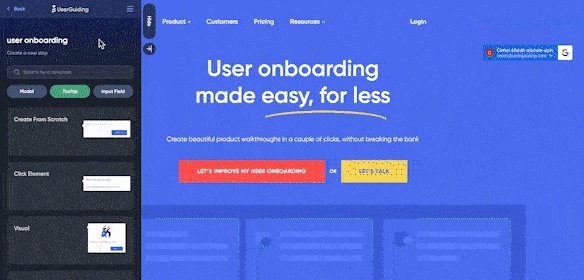
Con UserGuiding, ¡cualquiera puede diseñar y crear tooltips sin código en cuestión de minutos!

Además, puedes:
- Crear desde cero o elige entre los modales tooltip.
- Añadir vídeos, imágenes, gifs y enlaces a tus tooltips. ¿Quién dice que los tooltips tienen que ser aburridos o difíciles de diseñar?
- Ajustar el diseño (color, tamaño, estilo de caja, sombra de fondo, etc.) de acuerdo con el estilo de tu marca.
- Decidir el método de activación del tooltip (pasar el ratón por encima o hacer clic).
- Cambiar fácilmente los ajustes avanzados, como el tiempo y la omisión de pasos.
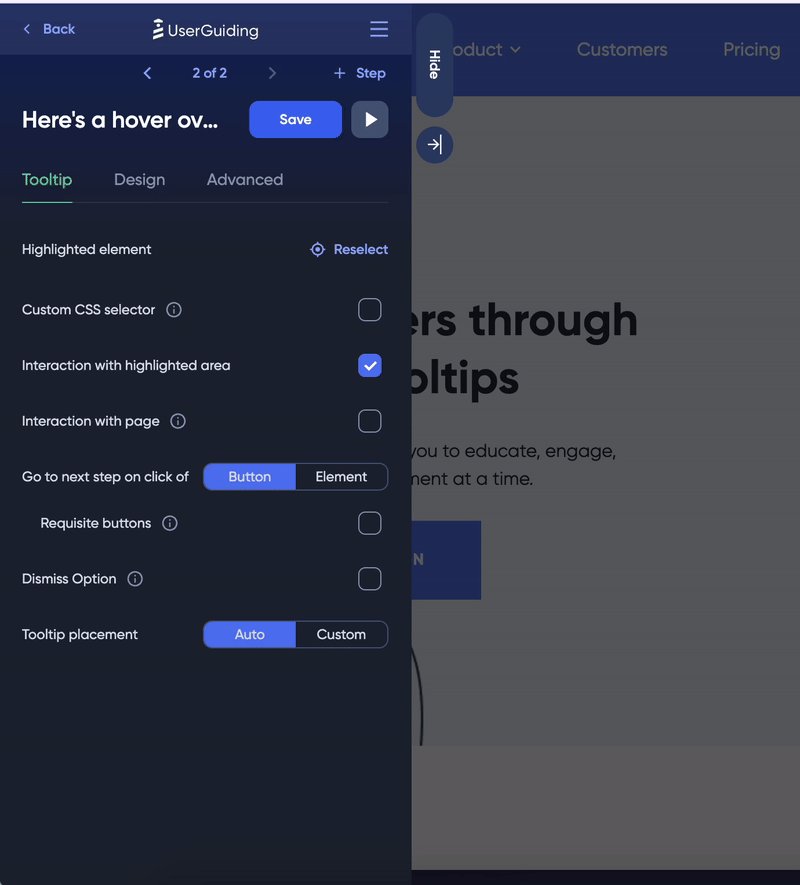
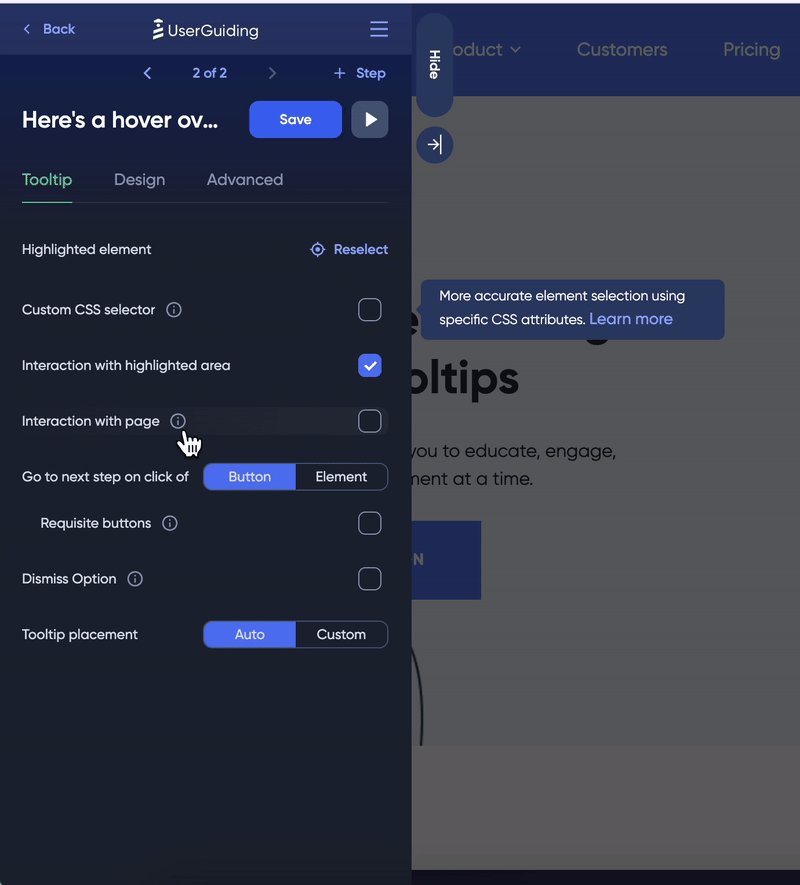
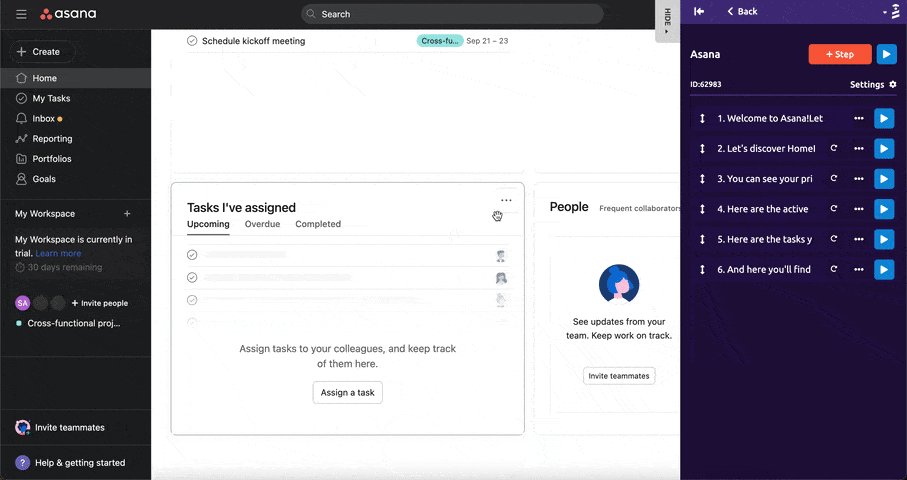
He aquí un ejemplo:

Bibliotecas y plantillas de código de terceros
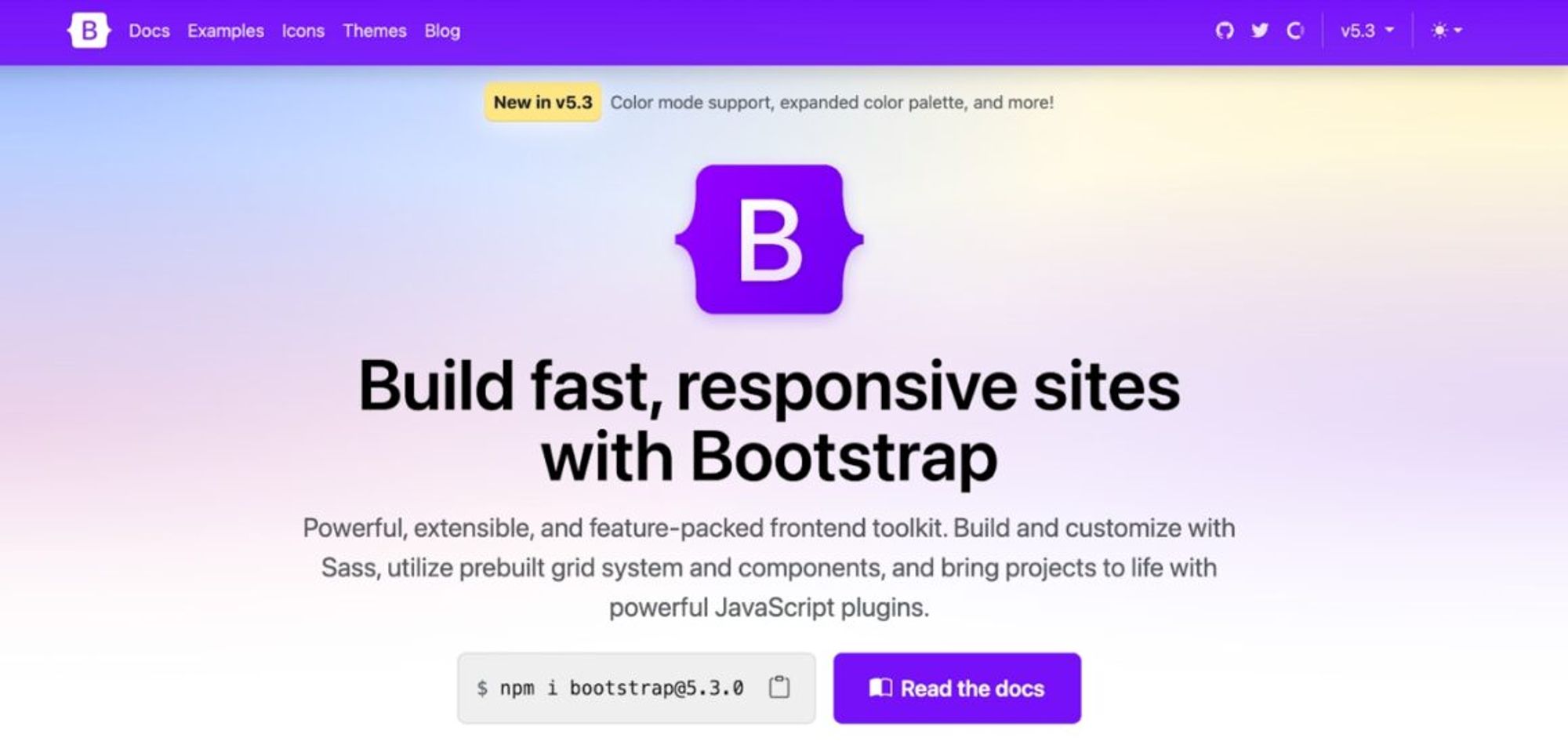
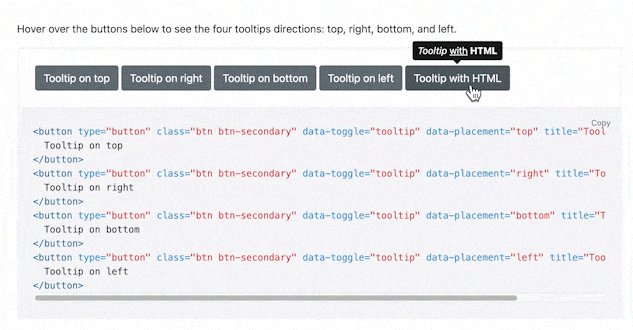
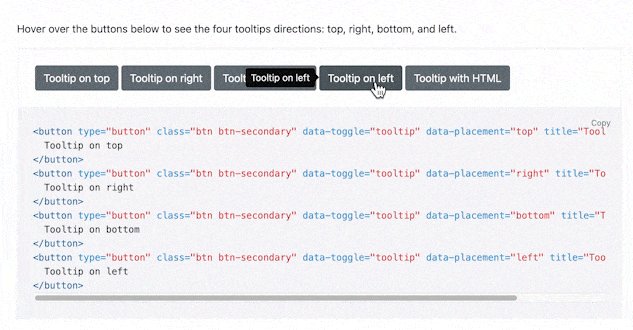
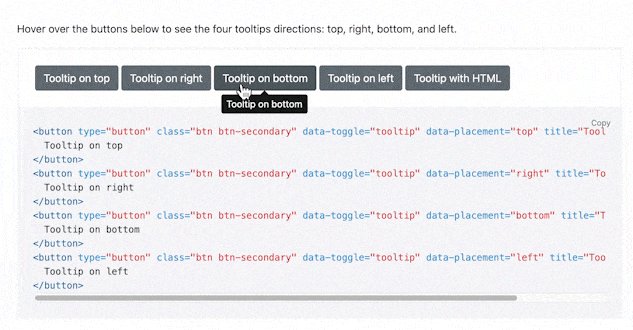
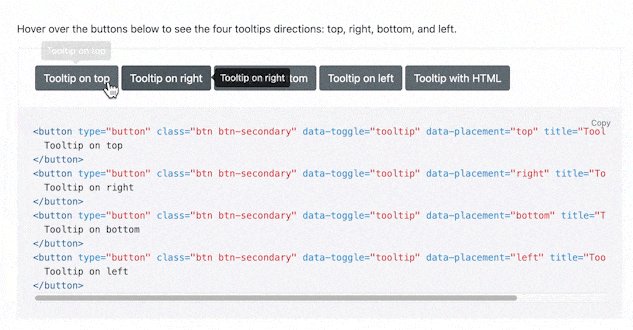
Continuando con una solución un poco más compleja pero más barata: Bootstrap, una biblioteca de código que ofrece plantillas prefabricadas para desarrolladores front-end.

Bootstrap ofrece una amplia gama de diseños de tooltips.
Pero en realidad no parecen diseños hasta que incrustas el código dentro de tu producto...

⚠️ Como puedes ver, requiere algunos conocimientos técnicos. Sin embargo, si estás familiarizado con los lenguajes y procesos de programación, creo que podrás manejarlo, ya que la plataforma tiene una gran documentación y explicaciones realmente útiles.
Soluciones internas: tus desarrolladores
Es hora de elevar los niveles de complejidad y continuar con las soluciones que exigen un mayor grado de conocimientos técnicos.
Si dispones de tiempo y recursos económicos suficientes y declaras: "Quiero que todos los aspectos estén meticulosamente integrados en el código fuente de mi producto, y estoy dispuesto a contratar a cuantas personas sean necesarias para esta tarea", entonces será mejor que empieces a ampliar tu equipo de desarrolladores.
Hay unos cuantos idiomas que puedes utilizar para crear tooltips nativos:
- Javascript
- HTML
- CSS
⚠️ Con este método, cada vez que publiques muchas actualizaciones de funciones y/o UI, tendrás que cambiar y ajustar el código, lo que requiere mucho tiempo y dinero.
Además, de esta forma, tus tooltips serán más propensos a errores y fallos.
La decisión es tuya 👀
Paso 2: Colocar el tooltip
Desde el principio del artículo, hemos insistido en la importancia de la colocación ideal.
Tanto si utilizas un simple tooltip independiente para proporcionar contexto a una función recién lanzada como si utilizas una serie de tooltips avanzados que guíen al usuario por diferentes páginas y paneles...
No puedes lanzar ningún tooltip sobre la UI sin tener en cuenta su posicionamiento.
¿Se refiere al botón derecho?
¿Bloquea un elemento importante de la UI, como los cuadros de texto, el botón Atrás o el botón Siguiente?
¿Alguno de los tooltips choca entre sí?
Preguntas... Preguntas...
Si optas por el enfoque "hazlo tú mismo", aprenderás mediante el método de ensayo y error.
Pues bien, si optas por las herramientas sin código, podrás controlar fácilmente todos estos aspectos mientras diseñas.
Paso 3: Elegir el evento desencadenante adecuado
Hay 2 formas de activar un tooltip, como hemos dicho antes.
Puedes hacer clic en él o pasar el ratón por encima.
Cada método tiene sus propias ventajas e inconvenientes.
Los tooltips al hacer clic son beneficiosos en interfaces abarrotadas, ya que permiten a los usuarios comprometerse con funciones específicas sin confusión. También minimizan el riesgo de superposición de tooltips.
Mientras que los tooltips al pasar el ratón por encima proporcionan información muy necesaria incluso cuando los usuarios no la buscan activamente -o no se dan cuenta de que la necesitan.
Paso 4: Diseñar el tooltip
Hay algunas cosas que debes tener en cuenta durante el proceso de diseño:
- Tamaño de la pantalla,
- El color del tooltip,
- Uso del espacio en blanco,
- Oscurece el color de fondo y céntrate en un solo elemento de la UI.
👉 Es importante que el diseño de tus tooltips se adapte al diseño general del producto para que no parezca poco profesional y empañe tu imagen de marca.
He aquí algunas preguntas que debes hacerte sobre el diseño de tus tooltips:
- ¿Tu producto tiene un diseño minimalista y moderno?
- ¿Qué colores utilizas en la UI de tus productos y en las páginas web de tu empresa?
- ¿Cómo es tu relación con tus clientes: ¿Formal o amistosa?
- ¿Usarás gifs y emojis?
Paso 5: Escribir el contenido del tooltip
Y, por último, mi parte favorita: escribir la propina real ✍️
¿Te has dado cuenta de que hay tantas cosas que tener en cuenta y tantas decisiones que tomar al crear estas cajitas de consejos? 🤔
Como la vida...
De todos modos, es mejor continuar con el contenido de tooltip.
He aquí lo que hay que hacer y lo que no hay que hacer en la redacción de microcopia:
✅ Que sea breve y comprensible. A los usuarios no les gusta buscar explicaciones en los tooltips, ya que deberían ser explicativos por sí mismos.
✅ Reenvía al usuario a artículos de ayuda mediante enlaces clicables cuando sea necesario.
✅ Utiliza formatos: divide la información en párrafos, utiliza títulos, cursiva y negrita para aumentar la legibilidad de tu texto.
✅ Aportar valor y contexto a los usuarios.
✅ Añade imágenes, gifs y vídeos en lugar de largas explicaciones.
❌ No abrumes a los usuarios con mucha información metida en una caja pequeña.
❌ No expliques los botones e iconos universales, como guardar, salir, ayuda, etc.
❌ No ocultes información vital tras los tooltips, ya que podrían pasar desapercibidos.
Paso 6: Depurar y probar
Ha llegado la hora de las pruebas finales.
Existen varios métodos para garantizar que los tooltips funcionan correctamente. Puedes examinar el código fuente, utilizar software adicional para depurar, o implementar los tooltips en directo en tu sitio web para probar su funcionalidad.
Sin embargo, si has optado por herramientas sin código, como UserGuiding, puedes ir a tomarte una taza de té, pues ya habrás previsualizado cómo aparecen los tooltips durante la fase de diseño. ☕☕
Ah, la comodidad de las herramientas sin código...
Conclusión
¿Siguen siendo útiles los tooltips? Sí. Los tooltips robustos mejoran mucho la UX.
¿Son fáciles de diseñar y aplicar? Con esta guía, ¡claro que sí!
Puedes empezar con ellos como... AHORA.
Y sabes qué, no te retendremos más.
Da tus primeros pasos para conseguir la gran UX que merecen tus clientes: ¡Crea algunos tooltips!
Preguntas Frecuentes
¿Cómo puedo añadir un tooltip a mi sitio web?
Para añadir tooltips a tu sitio web, puedes utilizar herramientas sin código como UserGuiding y Chameleon, aprovechar plantillas y bibliotecas de código, o código personalizado mediante JavaScript, CSS o HTML. Cada método ofrece diferentes niveles de facilidad y personalización para adaptarse a tus necesidades.
¿Para qué sirven los tooltips?
Los tooltips desempeñan un papel crucial en el onboarding del producto, ayudando a los nuevos usuarios a navegar por la plataforma y a comprender sus funciones. Proporcionan contexto, enseñan a los usuarios a utilizar eficazmente funciones específicas y permiten a las empresas anunciar funciones. En general, los tooltips contribuyen a mejorar la UX y a promover la adopción de funciones.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)