

Você é uma daquelas pessoas que leem as instruções de instalação de cima a baixo, assistem a vídeos de configuração no YouTube e pedem uma estratégia de construção a um amigo antes de montar uma estante?
Acho que nós, humanos, gostamos de guias.
Acho que aqueles que nunca leram guias também os adoram, mesmo que não consigam admitir...
Sei que eles se confortam com sua existência, com a ideia de poder verificá-los em caso de emergência.
E isso também se aplica aos softwares. (É por isso que começamos a UserGuiding - a pista está no nome!)
Alguns usuários adoram ler guias de instruções antes de configurar suas contas, outros só recorrem a eles quando recebem um código de erro.
Independentemente de suas preferências pessoais, todo e qualquer usuário, de uma forma ou de outra, lê os guias do usuário.
Portanto, é importante ter guias de usuário bem organizados, compreensíveis e explicativos à espera dos usuários.
Vamos ver como podemos garantir isso analisando exemplos da vida real, certo?
Está com pressa? Então, aqui está um resumo para você:
Resumo
- Seja explicativo: Dê exemplos e definições, conte diferentes casos de uso e forneça dicas e truques profissionais... De acordo com uma pesquisa, apenas 6% dos usuários acham que sabem 75% do que realmente deveriam saber.
- Incorpore recursos visuais: capturas de tela, gifs, diagramas, ilustrações... Escolha o que funciona melhor para esse guia de usuário específico e use-o. Você sabia que 65% de toda a população são aprendizes visuais?
- Estruture seu guia com sabedoria: Não tenha medo de usar títulos e criar um índice para seus guias. Quanto mais fácil for navegar em um guia, mais fácil será para o usuário voltar atrás para obter outras informações posteriormente.
- Formato, formato, formato: É difícil ler parágrafos longos sem cor ou tempero. Use negrito, itálico, emojis, marcadores, listas numeradas, etc. Um guia deve ser fácil de ser folheado.
- Explore novas maneiras de criar seus guias: Um guia não precisa ser um documento PDF de 2.000 palavras com um monte de recursos visuais espalhados. Grave guias em vídeo, transforme capturas de tela em apresentações e crie guias interativos no aplicativo ou demonstrações interativas.
Aqui lhe apresento:
14 grandes exemplos de guias do usuário
Tudo isso parece ótimo, Ceren, mas...
Estou com pressa e não consigo ler um artigo de 4.000 palavras.
Você pode resumir a análise e me dizer como é um excelente guia do usuário?
Com certeza! 🫡
Guias interativos no aplicativo
Depois de dar uma olhada nessa variedade de guias e em muitos exemplos de documentação do usuário, você está preparado para conhecer o crème de la crème - a maçã mais verde da árvore, a estrela mais brilhante do céu - o auge absoluto: guias interativos no aplicativo!
Demonstrações interativas são legais, mas aqui estão alguns pontos a serem considerados:
- Às vezes, eles não são interativos o suficiente para realmente chamar a atenção do usuário.
- Especialmente se o seu produto for complexo, com muitos recursos e páginas, a demonstração poderá ficar muito longa e entediante ou não abranger tudo.
Não é possível adivinhar por que alguém está verificando o seu produto, certo? Portanto, oferecer a mesma demonstração para todos pode não atingir o objetivo e custar-lhe um negócio.
É por isso que ter elementos interativos personalizados em seu produto, como guias feitos para usos específicos, pode ser o melhor caminho a seguir!
Veja como as empresas inteligentes garantem orientação contextual com guias interativos no aplicativo 👇
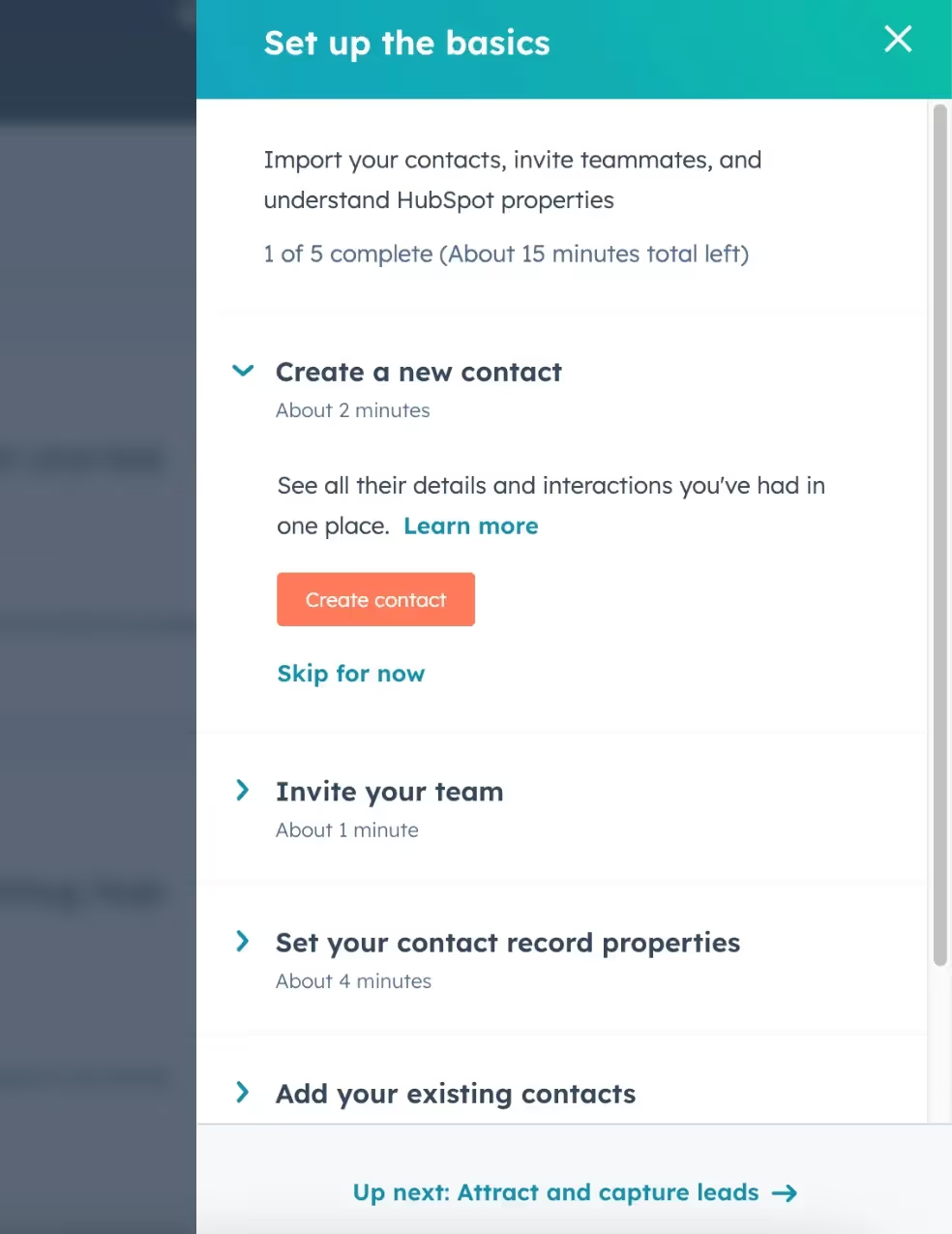
1- HubSpot
A HubSpot também adota guias interativos em vez de guias e documentação escritos tradicionais. Porque, você sabe, enquanto as palavras podem desaparecer e o papel cair no esquecimento, as ações? Ah, ações e memória muscular - elas são as companheiras de sempre.
Pelo menos é o que dizem as fofocas!

Vamos dar uma olhada mais de perto no guia 👇

✅ Na parte superior da página, podemos ver em qual guia estamos e mudar para outra guia.
✅ A microcópia é explicativa. Não há apenas as etapas do guia, mas também informações adicionais sobre os recursos.
✅ Os tooltips destacam os botões/áreas importantes, mantendo o foco no elemento certo.
✅ O guia espera que o usuário conclua uma ação e interaja com a UI do produto antes de prosseguir para o próximo tooltip.
Veredito final:
Esse guia interativo é muito bom. Ele traz informações adicionais, dicas e truques sobre os recursos. Um pouco mais de formatação - como marcadores, negrito, itálico, etc. - poderia torná-lo ainda mais incrível.
Ou gifs de gatos fofos, só para constar...
O modal de boas-vindas e o modal "Parabéns, você concluiu o guia" são um toque agradável. Realmente motivam o usuário a concluir outro guia.
Em suma, a HubSpot demonstra que os guias do usuário podem ser interativos e informativos.
2- Grove HR
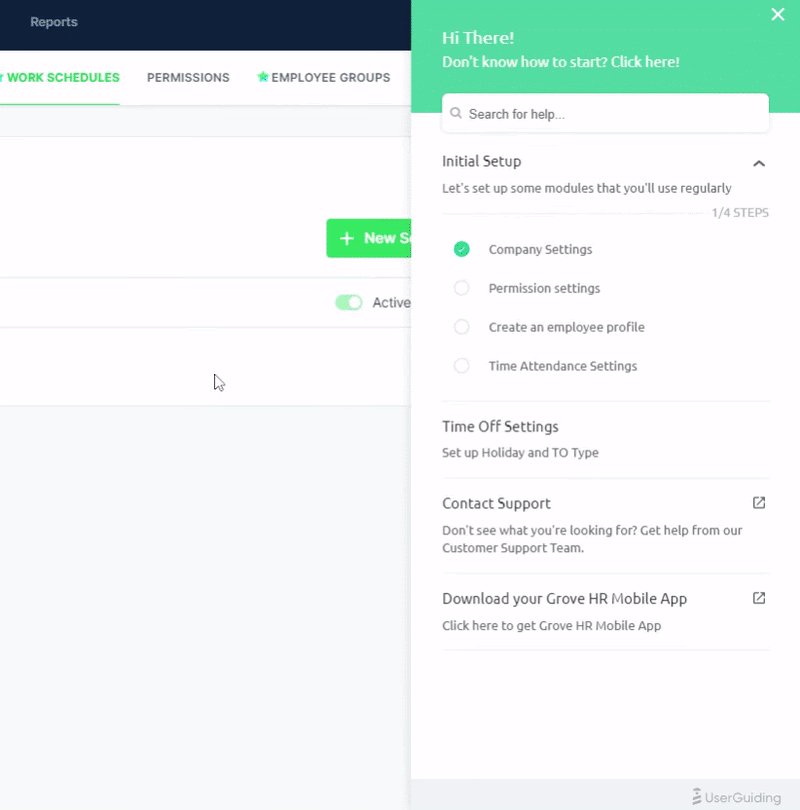
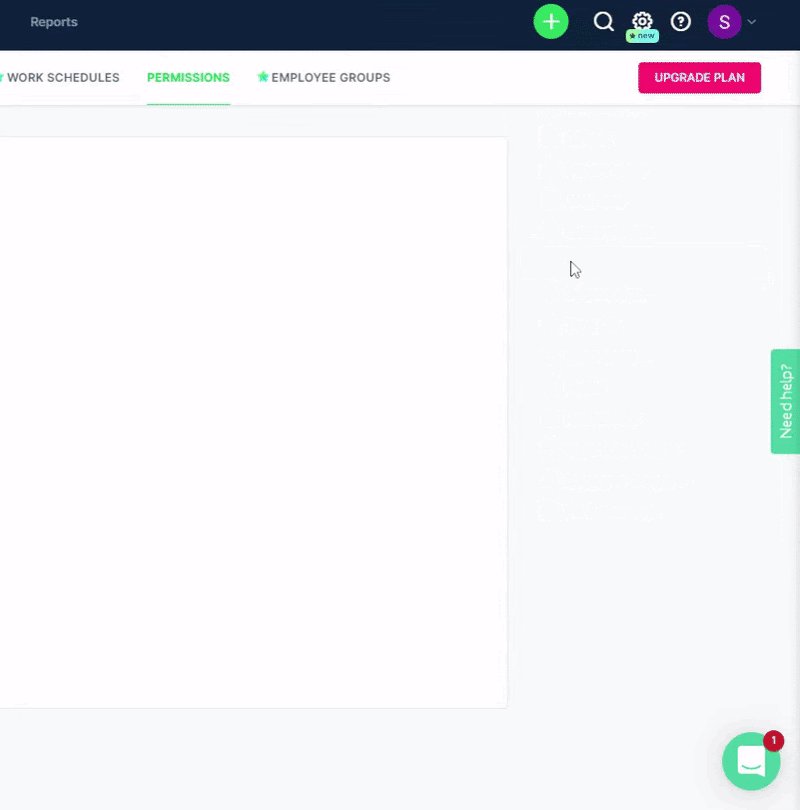
O Grove HR faz um esforço extra para onboarding de novos usuários, fornecendo um checklist prático para configurar suas contas e familiarizá-los com o produto.
O que faz com que ele se destaque?
O checklist não é apenas um conjunto estático de instruções. Em vez disso, ela está repleta de guias interativos!

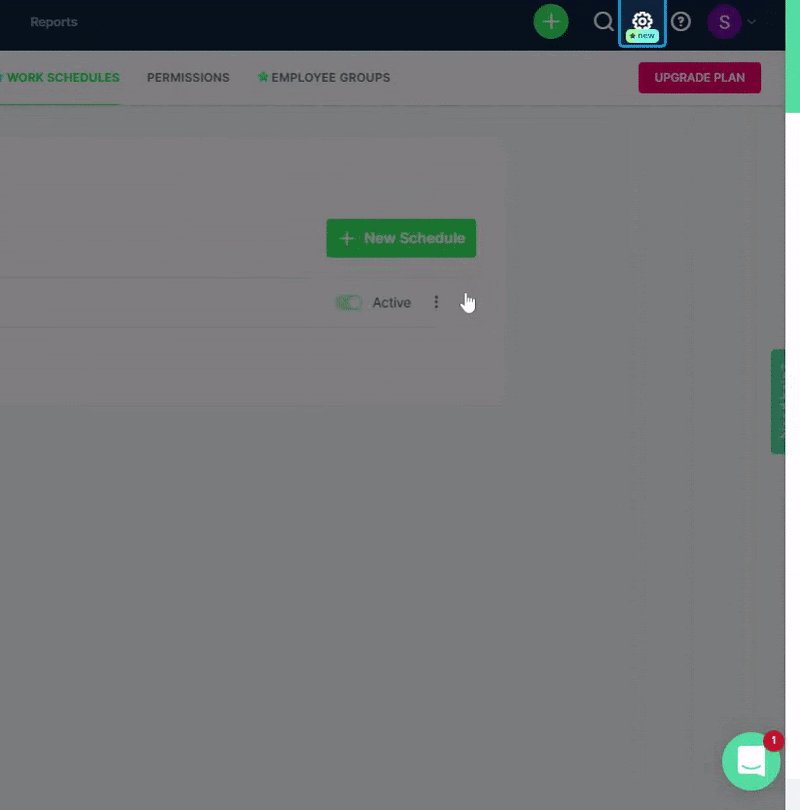
✅ O guia o orienta em todas as etapas e realmente mostra onde clicar e o que selecionar.
✅ As áreas não relacionadas na página são escurecidas, evitando qualquer distração.
✅ A paleta de cores dos tooltips - e do checklist - é compatível com a paleta de cores do produto, garantindo uma aparência profissional e uma ótima imagem de marca.
✅ Há uma barra de progresso que mostra o quanto do guia foi concluído.
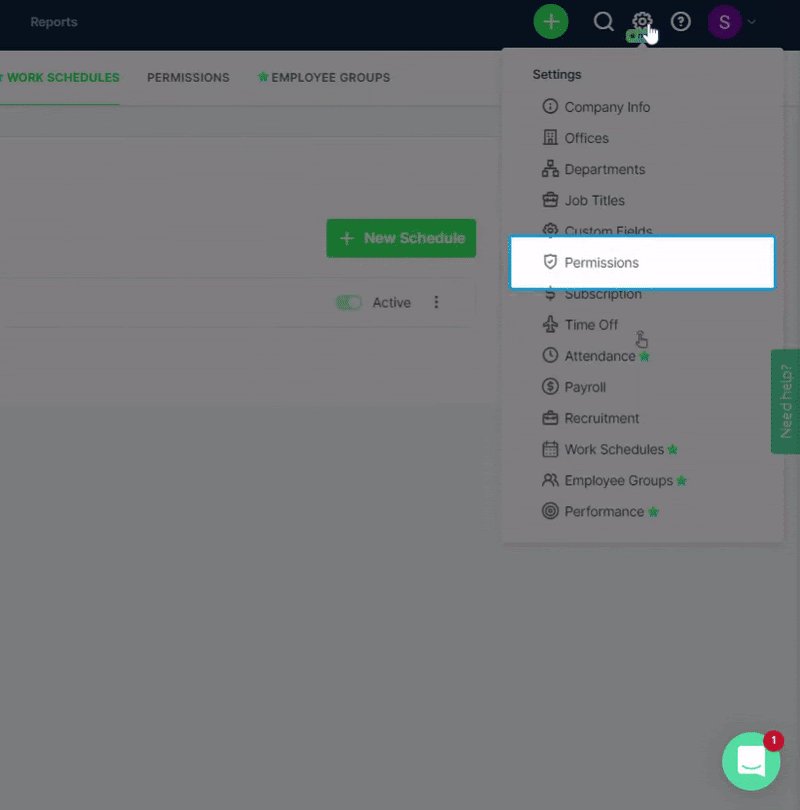
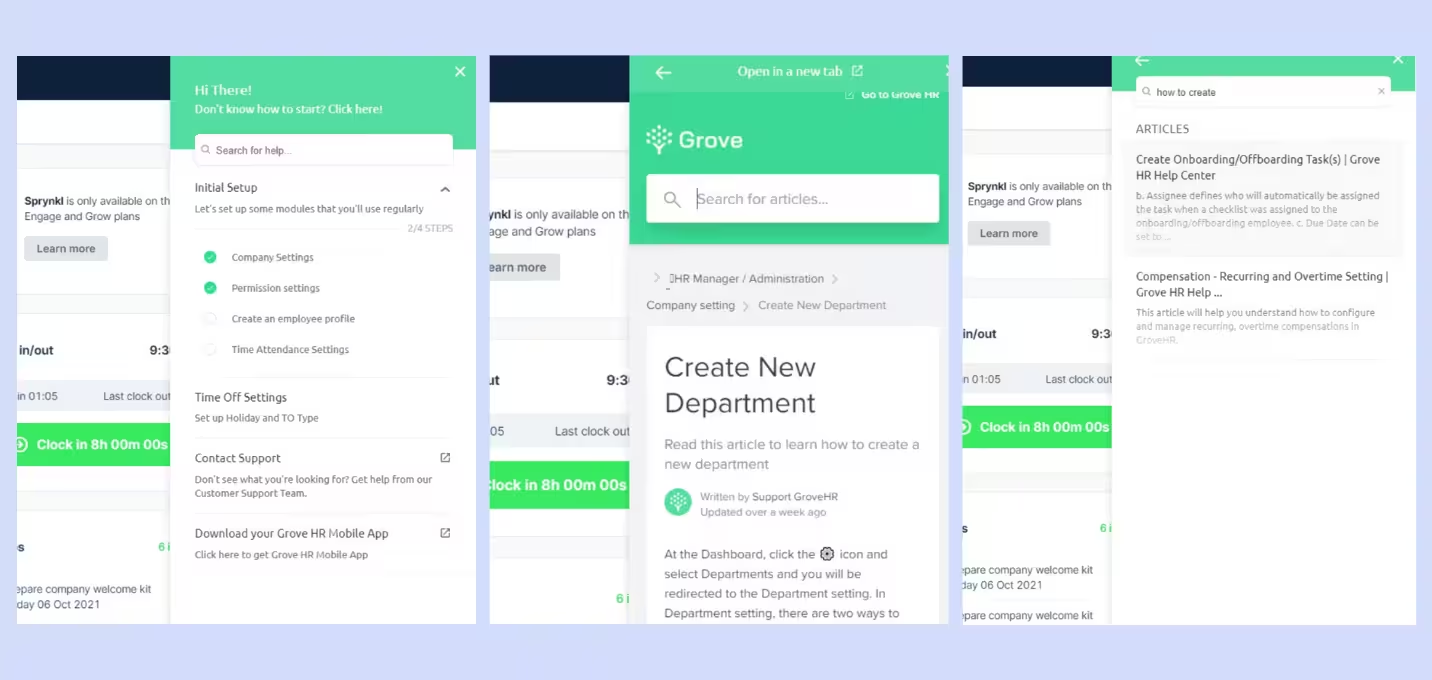
⚡ A adoção digital já é difícil; ir e voltar entre as centrais de ajuda e o produto é um processo cansativo e desanimador para um novo usuário. A Grove HR resolve esse problema reunindo todos os seus manuais de instruções passo a passo, artigos de ajuda e checklists em um só lugar: Uma base de conhecimento no aplicativo.
Esperar o quê?
Não deixo o produto para guias de introdução, mas agora também para outros guias de instruções e artigos?
Isso é simplesmente INCRÍVEL!

✅ Ainda há conteúdo visual, como gifs e capturas de tela, nesses artigos, assim como haveria em uma base de conhecimento comum.
✅ Para documentação técnica mais complexa que requer explicações adicionais, há links clicáveis que encaminham os usuários para documentos adicionais.
✅ Listas numeradas, marcadores, variações de fonte... Tudo está como deveria estar.
Veredito final:
Seja pela fácil acessibilidade de tudo o que é crucial em um único lugar, pela natureza objetiva dos guias ou pela simplicidade e praticidade do design...
A Grove HR criou um pequeno refúgio para os usuários, onde o tempo é valorizado.
Não há mais nada a dizer, um sólido 10/10!
👉 Aqui está a história de sucesso deles para aqueles que estão se perguntando o que conseguiram com suas estratégias de produto.
Deseja criar belos guias de usuário interativos?
Então, conheça a UserGuiding!
A UserGuiding é uma ferramenta interativa de onboarding de usuários e adoção de produtos que permite às empresas criar experiências interativas e personalizadas de onboarding de usuários com guias interativos de produtos, checklists de onboarding e guias interativos de usuários.
Os guias não precisam ser PDFs longos e enfadonhos para serem úteis ou bem-sucedidos.
Com a UserGuiding, seus guias podem ser legais e eficazes ao mesmo tempo, assim como os guias do Ghostwriter.ai:

Certo, mas deve ser difícil fazer isso.
Todas as transições, interações, elementos visuais, links incorporados...
Bem... NÃO!

🚀 Você pode criar guias do zero em minutos, sem programação.
🚀 Você pode adicionar gifs, vídeos e links aos seus tooltips para incrementar as coisas 🎷🎺
🚀 Você pode ajustar o design (cor, tamanho, estilo da caixa, sombra de fundo etc.) como quiser e manter a aparência profissional consistente em todo o seu site e/ou produto.
🚀 Você aciona seus guias a partir de checklists e mantém suas checklists organizadas na base de conhecimento no aplicativo! Não há bagunça na UI; tudo tem um lugar!
🚀 Método de acionamento do tooltip, tempo, salto de etapas... Sinta-se à vontade para brincar com as configurações avançadas e assumir o controle 💪💪
🚀 Além disso, não precisa se preocupar com bugs ou complicações inesperadas. Tudo é pré-visualizado. Não gostou de uma parte? Você pode alterá-la facilmente sem precisar marcar uma reunião com seus desenvolvedores.
Crie uma conta de avaliação gratuita da UserGuiding hoje mesmo e veja por si mesmo!
Bases de conhecimento e guias da central de ajuda
Pergunta: Onde procuramos mais informações fora do produto?
❌ Resposta errada: Pergaminhos antigos guardados por magos em cavernas escondidas.
✅ A resposta certa: Bases de conhecimento e centrais de ajuda! Porque, como você sabe, os assistentes detestam documentação - muitas verificações ortográficas!

Enfim...
Aqui estão três empresas de SaaS com bases de conhecimento impressionantes que oferecem os guias mais organizados e mais detalhados, completos com uma organização bem estruturada e recursos visuais úteis:
⚠️ Não tem certeza de como realmente criar e organizar sua base de conhecimento? Você pode ler este artigo primeiro.
3- Jira
Nós o chamamos de guia do usuário; o Jira o chama de guia do produto em seu site.
Chame como quiser.
O que realmente importa não é o nome, mas como as informações estão incrivelmente bem organizadas em seus guias, facilitando o acompanhamento e a compreensão de toda a documentação do usuário 👇

À primeira vista, a página parece um manual de produto comum ou uma página de introdução com um índice à esquerda. Ela começa definindo os casos de uso do produto e o público-alvo e continua explicando alguns dos principais recursos do produto de maneira muito simples e informal.
⚠️ No entanto, o que parece ser um índice normal é, na verdade, uma lista de guias do usuário e outros artigos relevantes na base de conhecimento.

Assim, o que poderia parecer uma base de conhecimento complicada e assustadora se transforma em um índice bem estruturado. Você começa com a seção "Getting Started" (Introdução) e, em seguida, passa para projetos, quadros, problemas e muito mais.
Não é muito intimidador ou cansativo para os olhos, não é?
Agora, vamos dar uma olhada mais de perto em um de seus guias de usuário e ver se eles poderiam manter sua organização excepcional em seus guias também 🔎🔎
✅ Eles começam explicando o que é um fluxo de trabalho para evitar qualquer confusão ou mal-entendido.
✅ Eles fornecem ao usuário um exemplo de diagrama/ilustração.
✅ Eles utilizam o mesmo glossário no guia e no próprio aplicativo. Dessa forma, os usuários se familiarizam com os termos que encontrarão na interface do usuário do produto.
✅ Eles utilizam listas numeradas e fontes diferentes para melhorar a legibilidade.
✅ Eles também incorporam capturas de tela da UI do produto para demonstrar "o quê" e "onde", aumentando a praticidade do conhecimento fornecido e oferecendo aos usuários algum contexto.
Assim:

Veredito final:
🔅 Informatividade: 10/10
🔅 Legibilidade: 9/10
🔅 Estrutura e organização: 10/10
🔅 Apresentação visual: 8/10
Eu não diria não a mais algumas capturas de tela ou variedade de fontes, mas, fora isso, o Jira é o máximo! Não é de se admirar que ele seja tão popular entre os gerentes de produto.
4- UserGuiding
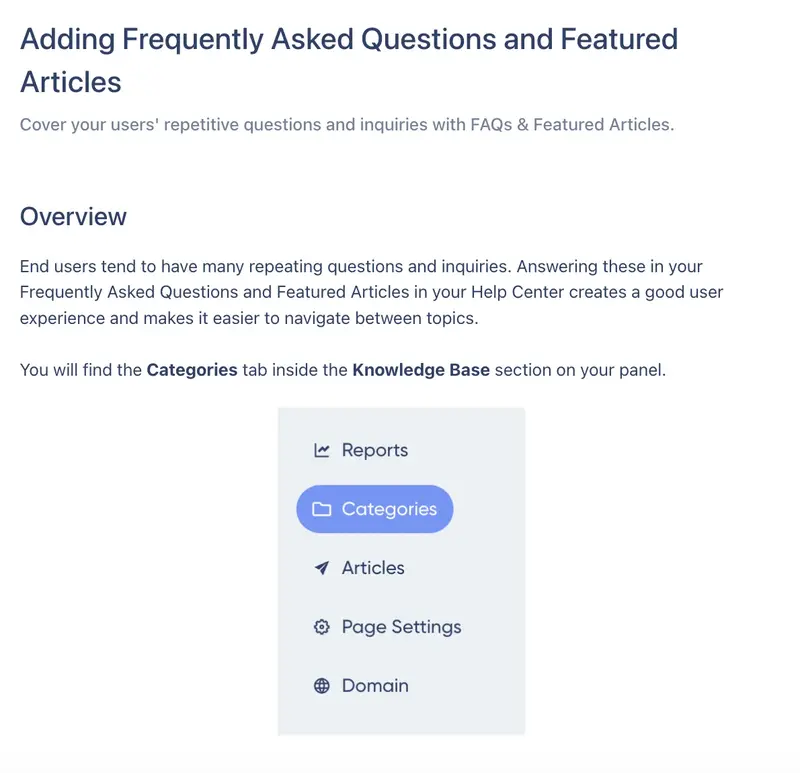
Se você mantiver o que funciona na base de conhecimento do Jira e melhorar o que poderia ser melhorado, você terá a base de conhecimento da UserGuiding (dizendo isso de uma perspectiva muito neutra e objetiva).
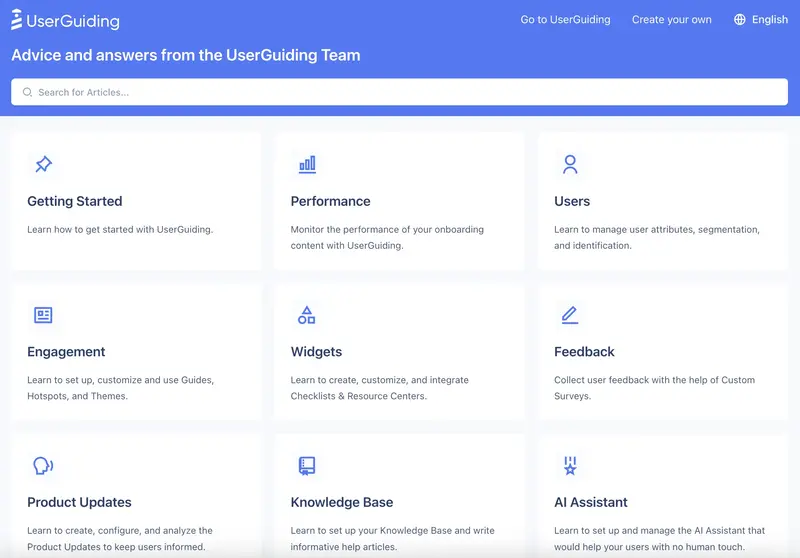
Aqui está a página principal:

Como você pode ver aqui, em vez de incorporar guias em outros artigos, a UserGuiding emprega um design visualmente mais atraente e fácil de usar. O uso de caixas, ícones e um sistema de categorização bem organizado facilita a leitura e a digestão das informações.
Os guias e artigos relacionados a recursos são agrupados sob os respectivos nomes de recursos, enquanto as configurações essenciais (como opções relacionadas ao usuário) e os principais casos de uso (como estratégias de engajamento dos usuários) são categorizados para rápida visibilidade e fácil acesso.
Além disso, a categoria “Getting Started” organiza artigos de configuração e introdutórios para novos usuários.
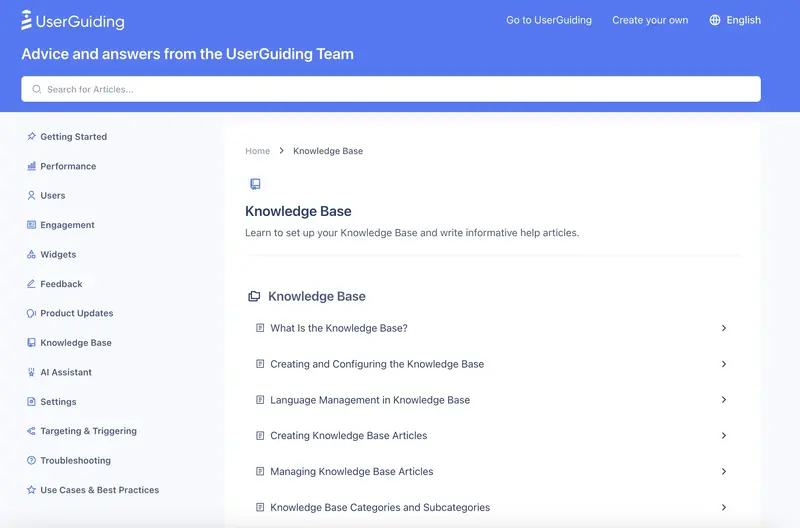
Vejamos o que acontece quando você clica em uma das categorias:

Os artigos são organizados em uma progressão que orienta os usuários do nível iniciante ao especialista para cada recurso ou caso de uso específico, como as bases de conhecimento. Por exemplo, você aprenderá o que é uma base de conhecimento, como criar uma com a UserGuiding, como adicionar artigos e como categorizá-los de forma eficaz.
Esse arranjo lógico reflete a curva de aprendizado natural de um novo usuário que explora e utiliza o recurso e facilita a localização exata do que você precisa.
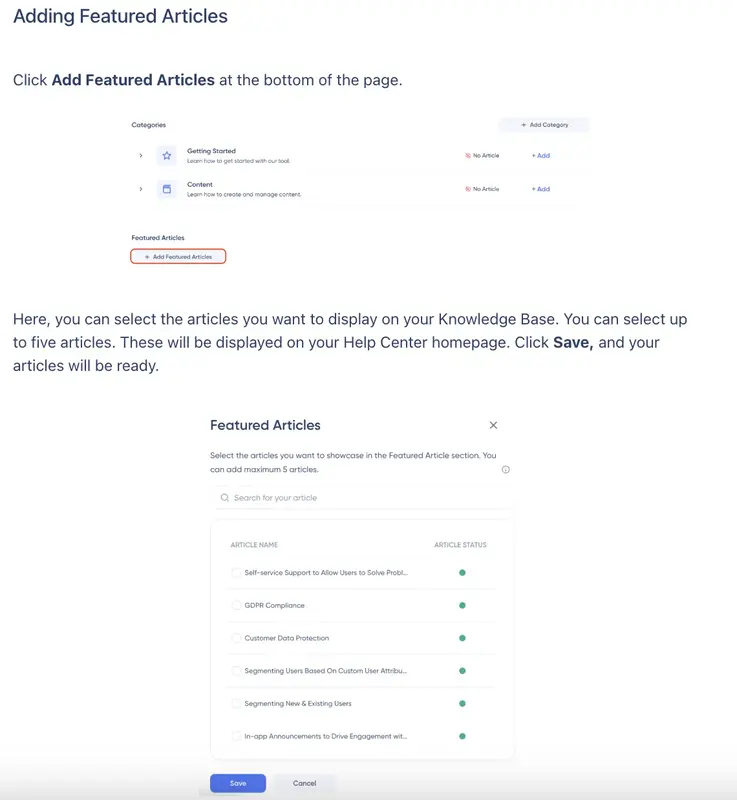
Agora, o guia propriamente dito:

Cada artigo começa com uma seção “Overview”, que explica a importância e o caso de uso da configuração ou do recurso específico.
Em seguida, o conteúdo é estruturado com subtítulos claros e instruções passo a passo para orientar os usuários na realização da ação desejada.

✅ Eles usam uma categorização bem estruturada e orientada a casos de uso que é visualmente atraente e fácil de entender na página principal da base de conhecimento.
✅ Eles organizam os artigos dentro de cada categoria para orientar os usuários progressivamente do nível iniciante ao avançado.
✅ Eles incluem muitos recursos visuais da UI em cada artigo, oferecendo suporte passo a passo para ajudar os usuários a navegar na plataforma sem esforço.
O veredito final é seu, mas se você se sentir inspirado a criar uma base de conhecimento semelhante para seu produto, lembre-se: você pode fazer isso sem aprender a programar ou dominar uma ferramenta complexa.
Crie sua própria base de conhecimento sem esforço com a UserGuiding!
5- AdRoll
Outra ferramenta SaaS que estrutura criativamente seus guias do usuário em um artigo, em vez de espalhá-los pela base de conhecimento, é a AdRoll. Eles apresentam seus guias do usuário essenciais em um formato de artigo divertido e de fácil digestão, organizado como uma biblioteca de links e um checklist para que os usuários possam acessar rapidamente as informações específicas de que precisam seguindo os links.
Além disso, eles têm títulos interessantes!

E aqui está a aparência dos seus guias individuais:

✅ Eles fornecem instruções adicionais passo a passo, além do manual de instalação geral para as plataformas mais populares.
✅ Eles explicam os processos com capturas de tela, códigos de exemplo e gifs.
✅ Cada etapa é numerada e escrita em uma fonte em negrito, facilitando a separação das demais explicações e notas.
✅ Notas e avisos importantes são destacados em caixas vermelhas, enquanto as sugestões são destacadas em caixas verdes, como esta👇

Veredito final:
🔅 Informatividade: 8/10
🔅 Legibilidade: 6/10
🔅 Estrutura e organização: 6/10
🔅 Apresentação visual: 9/10
Em termos de organização, se as informações fluíssem da parte mais fácil para a mais difícil ou das seções mais curtas para as mais longas, um profissional de marketing não precisaria passar por todos os códigos de amostra apenas para perceber que tudo o que ele precisa fazer é clicar no botão "compartilhar" e enviar o código para a equipe de desenvolvimento.
Devido à linguagem técnica, à estrutura deficiente das informações e à ausência de um índice detalhado, é difícil dar uma olhada rápida no artigo, mesmo com as etapas numeradas...
6- Ruul.io
O Ruul prefere uma estrutura totalmente exclusiva para seus guias do usuário: caixas suspensas de perguntas frequentes!
Nem mesmo tenho certeza se podemos chamá-los de guias, na verdade 🤔
Sua central de ajuda parece uma central de ajuda normal com a categorização e todos os títulos 👇

No entanto, quando você clica em um guia, encontra uma tela como esta:

Em vez de escrever um guia abrangente sobre como adicionar um cliente no Ruul com vários subtítulos e etapas, eles organizam as informações em um formato de pergunta e resposta.
❌ Como convidar clientes para o Ruul?
✔️ Posso convidar meus clientes para colaborar com o Ruul?
Ele oferece uma experiência melhor para o cliente?
Depende das preferências e expectativas pessoais, acredito, mas para mim parece totalmente legal!
Aqui estão algumas das respostas às perguntas:


✅ Tanto as perguntas quanto as respostas estão escritas em linguagem simples.
✅ A estrutura é fácil de percorrer e navegar.
✅ Responde às perguntas adicionais que podem vir à mente do usuário durante a conclusão de uma tarefa.
⚠️ Não muito detalhado e explicativo.
⚠️ Sem listas, sem etapas, sem recursos visuais, sem variação de fonte...
Veredito final:
🔅 Informatividade: 6/10
🔅 Legibilidade: 7/10
🔅 Estrutura e organização: 8/10
🔅 Apresentação visual: 3/10
Embora possa não seguir a estrutura detalhada e altamente explicativa típica de um guia do usuário padrão, ainda acho o conteúdo suficientemente informativo. E como as respostas às perguntas (guias) são bem curtas, ainda é fácil de ler, mesmo na ausência de formatação.
No entanto, a falta de recursos visuais, como gifs explicativos, diagramas, ilustrações ou capturas de tela da UI do produto, é um grande problema.
Manuais com muitos recursos visuais
Bem, já estou ouvindo você questionar minhas categorias.
Manuais com muitos recursos visuais?
Eles também não são guias de base de conhecimento como os anteriores?
Essa é uma categoria real?
Mas quando digo muitos recursos visuais, quero dizer MUITOS recursos visuais...
Eles merecem uma categoria separada, acredite em mim.
7- Notion
Quase todo mundo conhece o checklist inicial do Notion com todos os emojis, creio eu.
Mas você já verificou os guias de usuário reais na central de ajuda?
Se não, aqui está uma:

Com que nível de simplicidade você pode explicar um recurso de análise e seus recursos a alguém? Há estatísticas, gráficos, nomes de usuários, diferentes variáveis...
Bem, se você mostrar tudo o que explica, até mesmo a análise pode ser simples, ao que parece!
✅ Uma linguagem simples. A Notion está bastante determinada a ensinar a todos como utilizar sua ferramenta de análise com este manual do usuário.
✅ Parágrafos curtos, listas com marcadores, fontes em negrito, caixas de texto e botões e ícones reais da UI para ajudar os usuários a reconhecê-los com base no design. 💯💯
✅ Não apenas capturas de tela, mas GIFs que mostrem o que há na UI.
Veredito final:
🔅 Informatividade: 10/10
🔅 Legibilidade: 10/10
🔅 Estrutura e organização: 10/10
🔅 Apresentação visual: 10/10
Se tivéssemos que escolher uma documentação on-line para governar todas elas, sem dúvida seria o lendário guia Notion.
Satisfação do cliente e uma experiência de usuário épica --> garantida.
8- Scribe
Quem disse que, para ser detalhado e explicativo, você precisa ser prolixo? Em vez de artigos longos e detalhados, o Scribe oferece sequências de capturas de tela semelhantes a apresentações.

✅ Eles promovem sua própria ferramenta utilizando e mostrando o que pode ser alcançado com ela.
✅ Eles fazem com que os usuários se sintam realizados ao percorrerem diferentes guias em um artigo, pulando slides e etapas. Mostrar apenas uma etapa de cada vez ajuda os usuários a se sentirem menos sobrecarregados e confusos, mantendo o caminho para o sucesso claro e simples.
✅ Em suas capturas de tela, eles destacam os botões/caixas de texto importantes, mantendo-os no centro das atenções com um círculo vermelho.
Veredito final:
🔅 Informatividade: 7/10
🔅 Legibilidade: 7/10
🔅 Estrutura e organização: 8/10
🔅 Apresentação visual: 10/10
Embora essas sequências de capturas de tela em estilo de apresentação sejam excelentes para oferecer contexto aos usuários, elas podem representar desafios para a navegação, a varredura rápida ou a revisão de informações específicas. A incapacidade de visualizar todo o conteúdo de uma só vez pode prejudicar a facilidade de uso e a recuperação eficiente de informações.
Guias em vídeo
Se esses exemplos não satisfazem seu apetite visual, se o aprendizado requer uma visão cristalina do que e como, ou se você deseja uma abundância de orientação visual, prepare-se para os guias em vídeo definitivos!
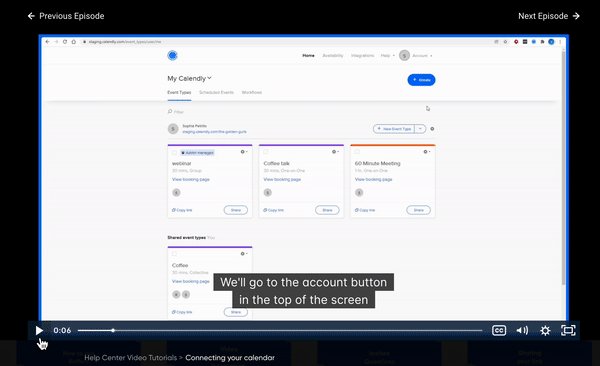
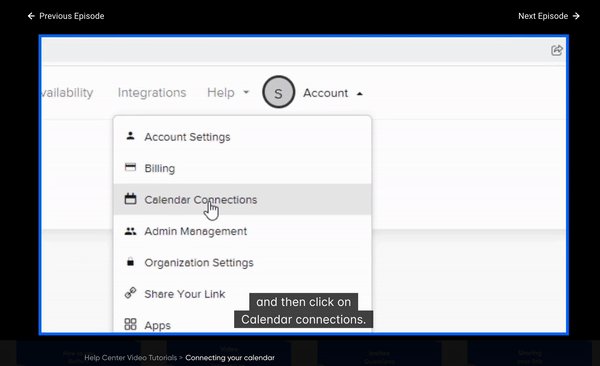
9- Calendly
O Calendly tem uma equipe dedicada que explica a UI e os recursos em vídeos muito breves, mas explicativos.

A maioria desses guias leva de 2 a 3 minutos para ser assistida, e cada um deles orienta o usuário em todas as etapas para concluir uma determinada tarefa no Calendly ou alterar uma configuração de conta.

Você pode ouvir a voz em segundo plano para obter instruções enquanto tenta concluir a tarefa ao mesmo tempo em uma janela separada, ou pode assistir ao vídeo e depois aprender e memorizar as etapas antes de voltar ao aplicativo.
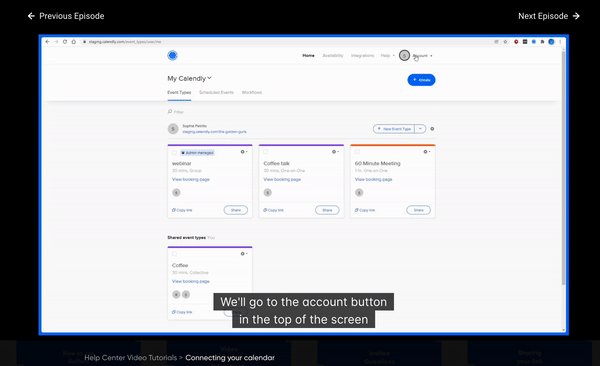
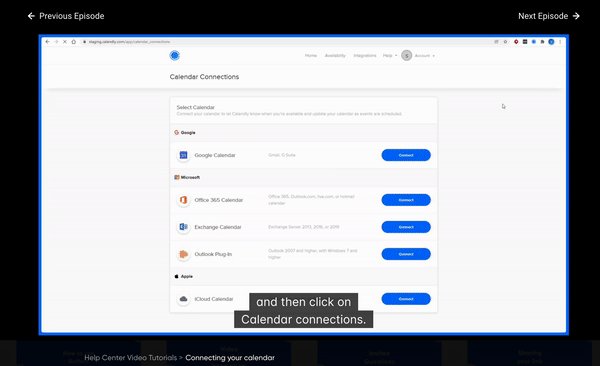
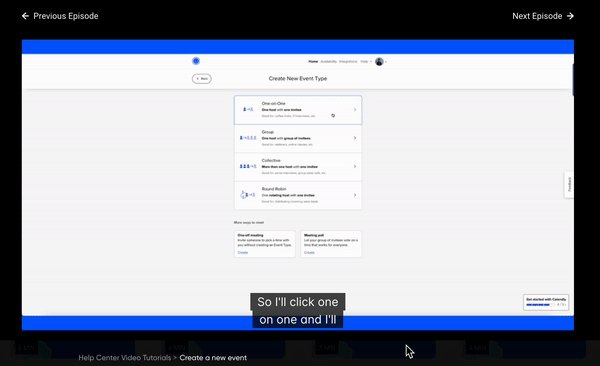
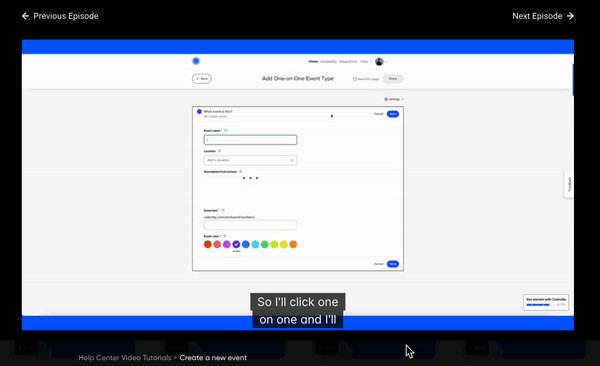
Aqui está outro trecho de outro guia em vídeo:

Veredito final:
Seus guias em vídeo são explicativos, compreensíveis e fáceis de acompanhar. Eles também são curtos e fáceis de lembrar depois.
Eles não apenas dizem o que estão fazendo naquele momento na tela, mas também fornecem explicações adicionais sobre por que estão fazendo isso e o que mais poderiam fazer com esse recurso.
10/10 🎉🎉
10- Loom
Considerando a reputação do Loom como uma ferramenta de gravação de tela e vídeo altamente eficaz, podemos esperar que seus guias de vídeo sejam excelentes.

Veja o que eles fazem corretamente em seus guias em vídeo:
✅ Eles não mostram apenas a interface do produto, mas também apresentações com os principais pontos, casos de uso, exemplos etc., para que nada importante passe despercebido ou não seja ouvido.
✅ Suas expressões faciais são visíveis durante as apresentações, portanto, é mais fácil para alguns se concentrarem.
✅ Eles não apenas dizem o que pode ser feito, mas também clicam rapidamente em tudo e mostram.
✅ Eles fornecem insights exclusivos em seus guias em vídeo, mostrando casos de uso reais, como a integração do Loom com o Google Agenda e o compartilhamento de seus quadros favoritos ou configurações cruciais de pré-gravação. Esses detalhes práticos, ausentes na documentação técnica típica, são essenciais para que os usuários otimizem o Loom de forma eficaz.
Veredito final:
Preciso falar mais sobre essa equipe e seus incríveis guias em vídeo?
Acho que você entendeu.
Simplesmente perfeito. 🙌
Cursos e tutoriais de onboarding
O que é melhor do que um guia de início rápido em pdf ou um guia em vídeo de 3 minutos?
Uma academia de onboarding abrangente que combina perfeitamente todos eles, é claro!
11- Canva
De tutoriais curtos e séries de guias passo a passo sobre como criar apresentações ou sites no Canva a cursos detalhados sobre habilidades de design e publicidade impressa, a Canva Design School pode ser uma das melhores academias on-line.

Vamos dar uma olhada mais de perto no curso mais popular: Canva for Beginners, que poderia ser considerado um curso de onboarding, acredito.

✅ O material é dividido em vídeos de aproximadamente 2 a 5 minutos de duração.
✅ Como os guias em vídeo são curtos, eles são fáceis de concluir, o que motiva o usuário a continuar.
✅ Uma marca de seleção verde aparece perto de um vídeo concluído, criando uma sensação de realização.
✅ Todo guia de vídeo tem uma transcrição escrita e uma parte com os principais aprendizados que resumem o objetivo do guia.
✅ Cada etapa dos guias é mostrada e explicada nos vídeos, sem deixar margem para confusão.
Aqui está um trecho dos guias:

Veredito final:
As marcas de verificação que destacam o progresso do usuário e as transcrições de vídeo são os melhores aspectos do curso de onboarding do Canva.
Bem pensado, 10/10.
12- Ignition
Apesar de seus melhores esforços para simplificar a UI para uma experiência de produto perfeita, a Ignition reconhece a complexidade inerente ao trabalho, o que pode levar à confusão do usuário com termos e detalhes técnicos. Para resolver isso, eles oferecem um curso abrangente de onboarding.
Aqui está o currículo do curso:

Depois de se inscrever no curso, esta página nos dá as boas-vindas:

✅ Somos devidamente recebidos no curso e lembrados dos objetivos de aprendizado e da duração aproximada do curso.
✅ O curso inclui instruções escritas e guias em vídeo.
✅ Embora os vídeos sejam mais longos do que os que examinamos anteriormente, as instruções escritas são mais curtas e diretas, com etapas claras.
✅ Em seus manuais, eles fornecem dicas profissionais e capturas de tela da UI.
Aqui está um exemplo de guia escrito:

Veredito final:
Eu realmente adorei o fato de eles não terem criado uma série de vídeos para tudo, mas terem usado o que funciona melhor para cada tarefa de onboarding.
Às vezes, o vídeo vence e, às vezes, o bom e velho guia de papel, certo?
Além disso, eles dão um certificado no final 🎓🎓
Demonstrações interativas
Os guias em vídeo são bonitinhos e agradáveis, mas ainda são um pouco passivos, segundo alguns.
Ver todas aquelas abas e botões brilhantes, mas não poder clicar e explorar à minha vontade?
Não sei se isso não é uma tortura moderna!
Se os vídeos não forem experiência suficiente para você, crie uma conta, inicie uma avaliação ou uma assinatura ou participe de uma sessão de demonstração ao vivo com um representante de vendas e veja por si mesmo, você pode dizer.
Mas isso leva tempo. E dinheiro.
Ambos não quero gastar em cada produto que vejo!
Portanto, apresento aqui uma solução: demonstrações interativas.
Uma demonstração interativa é basicamente uma apresentação - ou uma simulação, podemos dizer - que permite que os usuários interajam ativamente com a UI de um produto e seus recursos. Normalmente, os usuários podem navegar pela demonstração, clicar nos elementos da UI, experimentar alguns recursos e vivenciar a funcionalidade do produto de forma prática.
Vamos ver como eles funcionam:
13- Clari
O Clari, um software de operações de receita, oferece uma demonstração interativa aos seus usuários em potencial para apresentar seus principais recursos e a interface do produto.

✅ Eles fornecem muitas estatísticas para chamar a atenção do usuário, exatamente como um representante de vendas real faria em uma demonstração ao vivo.
✅ Eles mostram um painel de exemplo com gráficos e análises.
✅ A linguagem da microcópia é amigável e suave.
✅ Eles adotam uma abordagem de "trabalho a ser feito", identificando ativamente e abordando as dores dos usuários por meio de perguntas pertinentes.
Veredito final:
Como se trata de uma demonstração pré-projetada, nem todos os elementos da UI são interativos, mas ela fornece insights valiosos sobre o produto, especialmente com a ajuda de exemplos de gráficos e análises.
No entanto, o verdadeiro destaque dessa demonstração interativa é, sem dúvida, a microcópia!
Desde as estatísticas até as pseudoperguntas e o ponto de controle no meio do tour...

Nem tudo nessa demonstração interativa é impecável, mas quando se trata de sua microcópia, ela é um destaque absoluto.
Parabéns ao escritor!
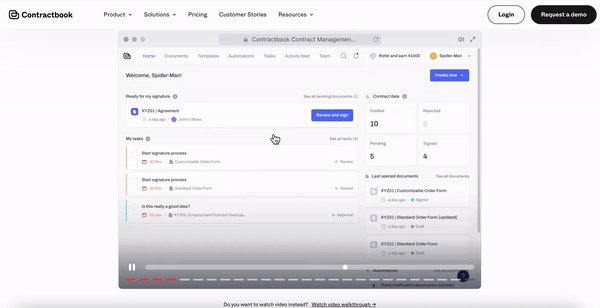
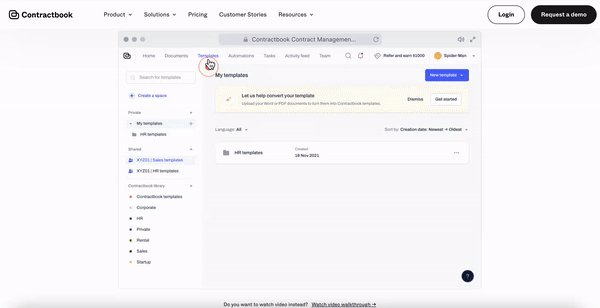
14- Contractbook
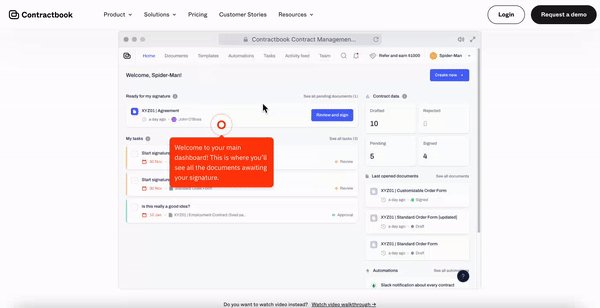
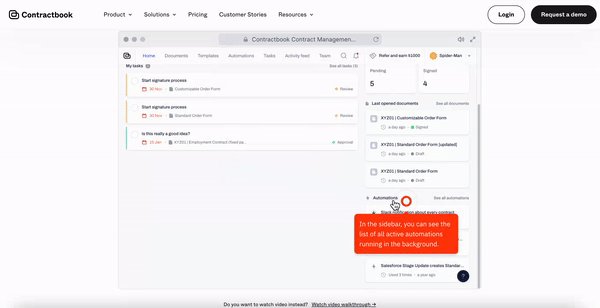
A Contractbook é outra empresa de SaaS que está adotando demonstrações interativas ao lado de suas sessões de demonstração ao vivo para conquistar o coração de seus clientes em potencial.
Veja um trecho de sua demonstração interativa:

✅ Eles preferem criar um contraste de cores com um laranja vivo. Chama a atenção e chama a atenção 💥💥
✅ Eles usam tooltips para explicar os recursos e outros elementos da UI, e não para fazer discursos de vendas, como fez a Clari.
✅ Eles oferecem um tour guiado abrangente, navegando e explorando quase todas as subpáginas da UI.
✅ Há uma barra de progresso que motiva os usuários a continuar e concluir a demonstração.
Veredito final:
A demonstração não flui sem problemas; às vezes, congela ou atrasa.
Mas, além disso, com sua estrutura detalhada e microcópia explicativa, a Contractbook oferece uma demonstração interativa decente em geral.
Se você optar por uma demonstração interativa, certifique-se de escolher uma paleta de cores atraente, bem como um ponteiro brilhante e intermitente como eles!
Conclusão
Há muitas opções disponíveis para a criação de guias do usuário.
Você pode optar por escrevê-las, gravá-las como vídeos, transformá-las em apresentações com engajamento, organizá-las usando recursos visuais e gifs, hospedá-las em uma base de conhecimento ou em uma central de ajuda ou estruturá-las como cursos abrangentes.
Além disso, você tem a opção de apresentá-los como demonstrações interativas ou configurá-los como elementos interativos no aplicativo para oferecer mais contexto aos seus usuários.
A decisão é realmente sua.
Só não se esqueça de mantê-las compreensíveis e acessíveis.
Boa sorte! 📚📚
Perguntas Frequentes
O que um guia do usuário deve incluir?
Um guia do usuário completo deve incluir uma introdução ao produto, explicando sua finalidade e benefícios, bem como os principais recursos e seus casos de uso. Ele deve fornecer instruções passo a passo para a configuração inicial e oferecer conselhos para a solução de problemas comuns. O guia também deve incorporar recursos visuais, como capturas de tela, gifs ou vídeos, juntamente com elementos interativos, como links ou botões clicáveis, para melhorar a compreensão e o engajamento.
Como posso criar guias de usuário interativos?
Os guias de usuário interativos orientam os usuários em todas as etapas de uma determinada tarefa e permitem que eles tenham uma experiência prática com o seu produto. Para criá-los, você pode usar ferramentas de terceiros sem código, como UserGuiding e Chameleon, ou bibliotecas de código e modelos disponíveis na Internet. Também é possível trabalhar com sua equipe de desenvolvimento e criar uma solução interna, criando códigos personalizados com JavaScript, CSS ou HTML.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)

















