

Imagine a cena: você acabou de digitar alguns dados importantes em um aplicativo que está instalando para o trabalho.
Você clica em "instalar" e...

Qual é a sua resposta nessa situação?
Se você for como a maioria das pessoas, é:
- Confusão: Por que o aplicativo não está me informando o que está acontecendo?
- Pânico: Será que fiz algo errado?
- Frustração: Vou ter que reiniciar o processo de instalação desde o início?
Em suma, não é a experiência do usuário mais agradável.
Portanto, como designers de UX e desenvolvedores, queremos evitar que nossos usuários passem por isso.
A solução? Uma barra de progresso que mostre aos usuários o que está acontecendo e quanto tempo eles precisarão esperar. Pense em algo parecido com isso:

Resumo
- Os indicadores de progresso mostram aos usuários quanto progresso eles fizeram para concluir a tarefa em seu produto, quanto tempo eles têm que esperar e as próximas etapas.
- Eles são benéficos principalmente porque reduzem o atrito de ter que esperar sem saber o que o seu produto está fazendo.
- Os indicadores de progresso podem ser determinados, o que significa que eles informam ao usuário quanto tempo ele terá que esperar, ou indeterminados, o que significa que o tempo de espera do usuário é mais aberto.
- Os tipos mais comuns de indicadores de progresso são os spinners e as barras de progresso.
- As práticas recomendadas para indicadores de progresso incluem creditar os usuários por ações já realizadas, não obscurecer o restante da UI com o indicador de progresso e a gamificação.
O que é um indicador de progresso?
Um indicador de progresso é um elemento de UX que exibe o progresso que um usuário fez para concluir uma determinada tarefa em seu produto.
Essas tarefas incluem coisas como:
- Processamento de um pagamento
- Carregamento de um documento carregado
- Download de uma versão para desktop
- Instalação de uma atualização de software
Você percebe um elemento comum nessa lista de tarefas? Todas elas consistem em várias etapas da UI.
Um indicador de processo informa ao usuário onde ele está na sequência, no que seu aplicativo está trabalhando no momento e quanto tempo ele pode esperar até a próxima etapa.
Por que os indicadores de progresso são importantes na experiência do usuário
Há quatro benefícios principais no uso de indicadores de progresso:
Feedback imediato
Ao apresentar aos seus usuários um indicador de progresso, você os informa imediatamente por que eles precisam esperar um pouco.
Isso significa que o usuário não se preocupa em saber se fez algo errado. Ele sabe o que está acontecendo porque você o está informando diretamente.
Especificamente, é uma boa ideia comunicar-se com o usuário:
- O que acabou de acontecer: por exemplo, o usuário acabou de enviar um formulário
- O que está acontecendo no momento: por exemplo, estamos processando seu formulário
- O que está prestes a acontecer: por exemplo, devemos terminar de processar seu formulário em 5 segundos e, em seguida, você poderá carregar o próximo formulário.
Caminho claro para a conclusão
Se há uma coisa que todos os seres humanos odeiam é a incerteza.
É interessante notar que essa tendência só aumenta à medida que nos dedicamos mais a uma determinada tarefa. Um estudo descobriu que estamos mais abertos a tolerar atrasos e progresso inconsistente na tecnologia que usamos no início de um processo do que no final.
Ao usar um indicador de progresso, você comunica visualmente que o usuário precisa esperar X tempo pelo motivo Y, e que a próxima etapa é Z. Isso significa que o usuário sabe o que virá a seguir, o que reduz a sensação de incerteza.
Reduzir o atrito
Na grande maioria dos casos, um bom design de UX envolve a redução do atrito para seus usuários ao mínimo absoluto.
(Há alguns raros exemplos em que é necessário adicionar atrito ao onboarding porque esse atrito é necessário para a ativação do usuário, mas isso vai além do escopo deste artigo).
Para dar um exemplo simples desse princípio, se houver uma ação específica dentro do seu aplicativo que os usuários fazem atualmente com 3 cliques, mas que poderiam fazer com 2, a eliminação desse clique extra beneficiará a todos.
A ansiedade de não saber o que o seu produto está fazendo enquanto ele carrega é um tipo de atrito. É aconselhável eliminar isso, se possível.
Reduzir o churn de recursos
O pior resultado para você, como designer de UX, é que o cliente fique frustrado com os recursos que você criou e pare de usá-los.
Está cientificamente comprovado que adicionar indicadores de progresso à sua UI torna isso menos provável.
Pesquisadores da Universidade de Nebraska-Lincoln descobriram que os usuários que visualizam uma barra de progresso animada esperam três vezes mais antes de clicar do que um grupo de controle que não viu esse indicador de progresso.
Diferentes tipos de indicadores de progresso
Há muitos padrões de UI diferentes que podem ser usados para indicar o progresso aos usuários.
A seguir, apresentamos uma lista dos principais tipos. Vale a pena observar que muitos deles podem ser combinados entre si - por exemplo, você poderia facilmente ter um spinner em cima de um indicador de porcentagem.
Determinado
Os padrões determinados informam ao usuário quanto tempo mais ele precisará esperar.
Esse tempo de espera pode ser medido de várias maneiras, dependendo do padrão que você escolher.
Há uma barra de estimativa de tempo que informa ao usuário quantos segundos ou minutos (espero que não horas!) restam. Muitas vezes, esse padrão diminui ou é atualizado automaticamente a cada segundo:

Você pode medir o tempo como uma porcentagem. Por exemplo, você pode usar um indicador de progresso que informe ao usuário que ele concluiu 50% da tarefa.
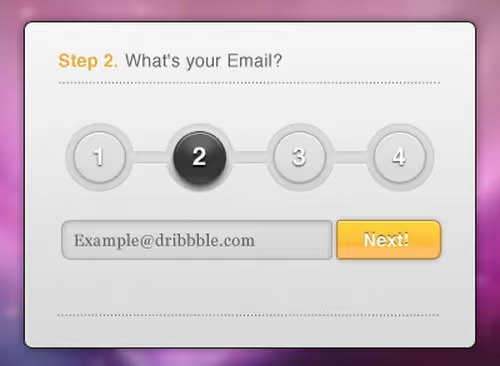
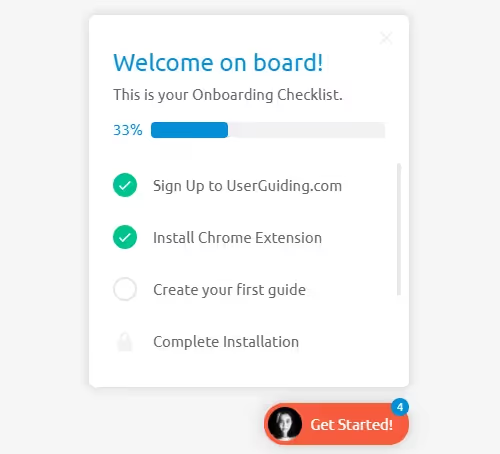
Frequentemente, vemos indicadores de porcentagem nos fluxos de onboarding:

Em seguida, há uma barra de progresso de etapas à esquerda. Como o nome sugere, ela informa ao usuário quantas etapas foram concluídas e quantas etapas ainda precisam ser concluídas.

Esse é particularmente convincente devido ao efeito Zeigarnik, que é a observação de que os seres humanos têm maior probabilidade de se lembrar de tarefas incompletas.
Ao destacar o número de etapas que estão incompletas, você dá ao usuário um incentivo para que ele termine o que começou.
Indeterminado
Os padrões indeterminados comunicam ao usuário que seu aplicativo está fazendo algo e que ele precisa esperar, mas não quanto tempo precisará esperar.
Elas podem ser úteis se você não souber quanto tempo um determinado processo levará ou se o usuário só precisará esperar por alguns segundos. Para esperas mais longas, os usuários provavelmente gostarão de saber por quanto tempo precisarão ser pacientes.
Os chamados skeleton loaders se tornaram populares nos últimos cinco anos, aproximadamente. Se sua UI for graficamente complexa e demorar um pouco para carregar, considere a possibilidade de pré-carregar uma versão esqueleto de sua UI enquanto a UI propriamente dita é carregada posteriormente. Isso dá aos usuários algo para ver e os assegura de que o seu produto está fazendo alguma coisa!

Talvez o indicador de progresso mais popular seja o spinner. Trata-se de um gráfico de roda simples que gira repetidamente, mostrando ao usuário que algo está acontecendo.
Se você for usar isso, certifique-se de que a roda seja resolvida rapidamente. Caso contrário, você acabará com a roda giratória da desgraça que tantos usuários de Mac adoram odiar!

Se o seu produto for especialmente inteligente, lúdico ou visualmente exclusivo, você também pode considerar adicionar um ícone animado como padrão de progresso. Isso é particularmente apropriado para UX de videogame.
Aqui está um bom exemplo do jogo familiar NagiQ 2:

Determinado e/ou indeterminado
A seguir, temos alguns indicadores de progresso que podem ser determinados OU indeterminados, dependendo de como são usados
Por exemplo, uma barra de progresso pode não ter um ponto final claro. Nesse caso, ela é indeterminada.

Como alternativa, você pode adicionar um indicador de porcentagem à barra para torná-la determinada.

Da mesma forma, um círculo de progresso pode conter uma animação que faz com que o círculo se encha mais ou menos indefinidamente, ou pode incluir um indicador de porcentagem para informar ao usuário quanto tempo mais ele precisará esperar:

Se quiser dar um toque mais retrô ao seu produto, você pode usar um texto que diga simplesmente "carregando". Cabe a você decidir se deseja incluir algo que diga exatamente por quanto tempo ele ficará carregando:

6 exemplos e práticas recomendadas
Exemplo 1: UserGuiding

Esse indicador de progresso é do processo de onboarding da UserGuiding.
É um indicador de porcentagem e um indicador de etapas restantes, informando aos usuários quantas ações de onboarding eles realizaram e quantas ainda precisam realizar antes da ativação.
Prática recomendada: dar crédito aos usuários por ações já realizadas
Antes de o usuário receber esse checklist, ele primeiro teve de se inscrever na UserGuiding. O usuário recebe crédito por essa ação na primeira parte do checklist. Esse é um bom design de UX porque:
- Isso faz com que o usuário se sinta bem com uma ação que já realizou.
- Isso faz com que o preenchimento do restante do checklist pareça menos cansativo, porque eles já começaram.
- Devido ao efeito Zeigarnik, é mais provável que os usuários se lembrem de concluir tarefas incompletas.
Clique aqui para ver como você pode usar a UserGuiding para criar checklists como essa para o seu aplicativo sem precisar de código.
Exemplo 2: TaskHero

O próximo exemplo é do TaskHero, um aplicativo de gerenciamento de tarefas que transforma as tarefas cotidianas em atividades divertidas.
É uma barra de progresso que é acionada quando a tarefa é concluída. Há também uma marca de verificação verde motivadora no lado esquerdo.
Melhores práticas: Gamificação
Adoro como esse exemplo é divertido. O TaskHero conseguiu pegar algo que ninguém gosta (levar o lixo para fora) e transformá-lo em um herói lutando contra um monstro épico.
O usuário não é apenas notificado de que concluiu uma atividade; ele se sente um verdadeiro herói. Isso é o que eu chamo de onda de dopamina!
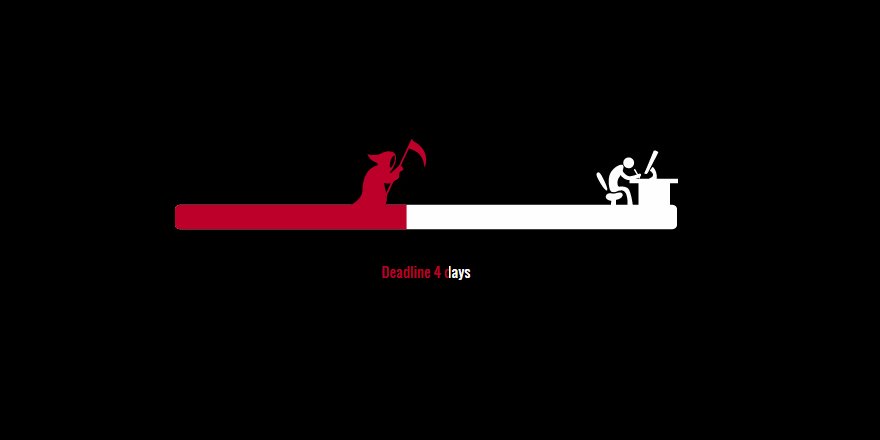
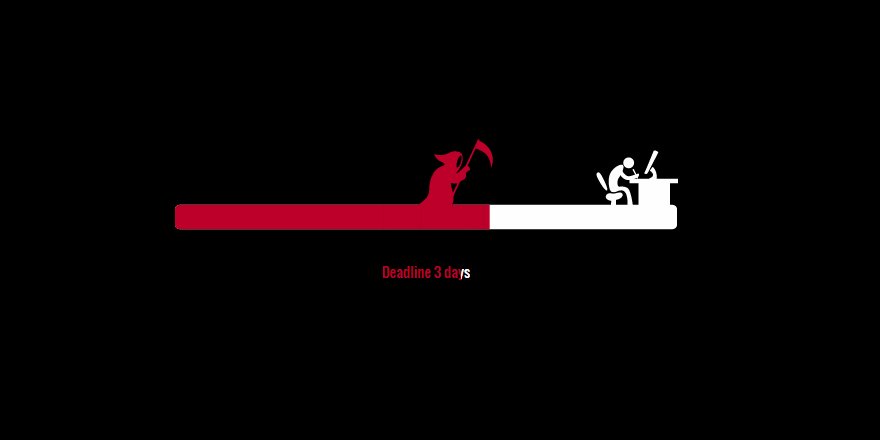
Exemplo 3: CodeMyUI

Este é um exemplo hilário de uma barra de progresso determinada! A animação mostra o trabalhador trabalhando cada vez mais rápido até que o prazo se aproxima, culminando no momento em que ele explode em chamas!
Prática recomendada: não prolongue artificialmente os tempos de carregamento apenas para exibir sua animação
Essa é uma abordagem tão exclusiva (e identificável!) da barra de progresso que seria tentador estender a animação ainda mais. Todos nós queremos ver o que acontece quando o Ceifador chega ao trabalhador, certo?
Em vez disso, o gráfico tem um fim finito e não se estende para sempre. Lembrem-se, designers de UX: seu usuário está aqui para usar seu produto, não para ver suas animações legais!
Exemplo 4: Google Drive

O próximo exemplo vem de quando você faz upload de um arquivo para o Google Drive.
É uma barra de progresso determinada clássica que informa ao usuário quanto tempo ele precisará esperar até que o upload do arquivo seja concluído. A cada segundo, aproximadamente, a estimativa de tempo para a conclusão do upload é atualizada, para que o usuário tenha uma estimativa precisa do tempo.
Prática recomendada: use padrões determinados para esperas mais longas
Coloque-se no lugar desse usuário por um momento e imagine se a barra de progresso fosse indeterminada - em outras palavras, não tivesse uma estimativa de tempo para ser concluída.
Para um arquivo maior como este, essa seria uma experiência frustrante para o usuário. O usuário ficaria sentado imaginando quanto tempo mais o upload demoraria.
Uma boa regra geral é usar um padrão determinado para qualquer coisa que exija que o usuário espere por mais de 10 segundos.
Exemplo 5: NPM

Este é um exemplo de uma determinada barra de progresso que é preenchida à medida que os arquivos são copiados.
O usuário recebe uma atualização sobre o andamento da cópia uma ou duas vezes por segundo, o que é bom para reduzir qualquer sensação de incerteza sobre o tempo de espera.
Prática recomendada: ao usar uma determinada barra de progresso, certifique-se de que o valor da barra nunca diminua
Você já tentou fazer download de um arquivo grande e o tempo estimado até a conclusão aumentou ao longo do tempo em vez de diminuir? Essa não é uma experiência divertida para o usuário, especialmente para esperas mais longas.
Gostamos desse exemplo porque a barra de progresso é preenchida de forma suave e linear, sem desfazer qualquer sensação de progresso anterior.
Exemplo 6: Amazon

Este é um exemplo interessante de uma barra de progresso da Amazon que mostra ao usuário exatamente em que estágio do processo de entrega seu pedido está em um determinado momento.
Prática recomendada: permitir que o usuário continue usando o sistema durante processos demorados
Você consegue imaginar como a experiência do usuário da Amazon seria frustrante se toda a tela do usuário fosse bloqueada por um modal de barra de progresso e ele não pudesse fazer nada além de esperar?
Em vez disso, o usuário pode continuar comprando como quiser e pode retornar à parte de atualizações de pedidos do site a qualquer momento.
Conclusão
Depois de ler este artigo, você deve estar em condições de entender os vários tipos diferentes de indicadores de progresso e saber quais são adequados para seus projetos.
Sinta-se à vontade para se inspirar nos exemplos e nas práticas recomendadas que compartilhamos.
Portanto, neste artigo, mostraremos como você pode usar indicadores de progresso para melhorar a experiência do usuário e reduzir a frustração.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)




.png)




















