

As janelas modais são uma porcaria.
Na verdade, fomos condicionados a pensar desta forma. Vamos admitir que, às vezes, queremos ser recebidos com um modal de newsletter ou de algum outro tipo.

A grande verdade é que uma janela modal é uma ferramenta muito útil para a experiência do usuário quando usada corretamente.
A parte complicada é saber exatamente o que é ou não é correto de se fazer. Mas não se preocupe, falaremos tudo sobre logo mais.
Prepare-se para os seguintes conteúdos:
- O que é uma janela modal
- Por que você pode precisar de uma janela modal
- O que torna uma janela modal diferente de um popup
- Alguns bons exemplos de modais
- Como você pode criar uma janela modal sem código
Sem mais delongas, vamos nessa.
O que é uma janela modal?

Uma janela modal é um tipo de caixa de diálogo que aparece quando você clica ou toca em algo em sua tela atual. Também são conhecidas como "janelas popup", "modais UX" ou "janelas popups modais". Os modais são frequentemente usados para notificar e informar os usuários ou fazer-lhes certas perguntas sobre suas preferências. Uma janela modal pode aparecer em qualquer estágio da experiência do usuário nas formas de caixas de confirmação, formulários de inscrição, ou janelas de notificação.
Ao longo de nosso ciclo de vida como usuários da Internet e usuários do website, nos deparamos com centenas de janelas modais, até mesmo com várias delas em um mesmo dia.
Portanto, estamos bem cientes do que é uma janela modal.
O que não sabemos é o impacto que um elemento destes pode ter sobre a experiência e a ação do usuário. Vamos dar uma olhada nisso.
As janelas modais são ruins para a experiência do usuário?
Não.
Isso se você estiver fazendo isso corretamente.
Como dissemos acima, projetar uma janela modal é uma tarefa bastante complicada. Assim como o resto dos padrões de UX em um determinado website ou ferramenta, ele só funcionará corretamente se for projetado corretamente.
Por outro lado, se não for projetado para atender à função geral de seu website/ferramenta, às necessidades de seus usuários e à interface do usuário, então sim, um modal é uma má ideia para a UX de sua interface.
Então janelas modais são boas para a experiência do usuário?
Sim.
Mas exatamente como eu disse acima: somente quando é projetado corretamente.
Muita psicologia humana se dedica a descobrir quando e onde é bom que uma janela modal apareça. Vejamos um exemplo.
Um usuário entra em seu website/ferramenta, possivelmente com uma certa série de tarefas em mente. Boom. O modal aparece. Já é uma experiência arruinada.
É provável que eles nem leiam o que o modal tem a dizer.
Agora, veja este caso: um visitante do site está em seu site para ler um artigo, verificar preços ou recursos. Você os avisa com um modal de inscrição para a newsletter antes que eles saiam.
Eles já estão no seu website, e até ficarão intrigados por causa do fato de que poderiam ter perdido o modal se tivessem saído um segundo antes (claro, não é assim que funciona, mas é assim que o cérebro humano funciona).
Boom. você conseguiu que eles lessem o que ele tem a dizer. Talvez até estejam realmente interessados.
Então sim, (espero dizer isto pela última vez) se você usar uma janela modal da maneira correta, ele fará milagres.
Por que você pode precisar de uma janela modal?

Então agora você está pensando: "ok, mas será que eu realmente quero apostar se meus usuários vão ficar irritados ou não quando eu usar uma janela modal?
Você pode.
A verdade é que certas mensagens no aplicativo funcionam melhor com uma janela modal. E há três razões para isso.
Natureza do design, espaço para o conteúdo e funcionalidade.
Natureza do design
A aparência de uma janela modal é praticamente padrão.
Os padrões de design para uma janela modal são simples: Um aplicativo ou uma janela de navegador com um cabeçalho modal, talvez um rodapé, até mesmo algum elemento interativo aqui e ali.
Uma criança interagindo com seus pais é uma boa maneira de descrever a janela modal. E como toda criança, ela pode ser um pouco irritante.
Mas, ao mesmo tempo, as crianças são barulhentas o suficiente para chamar sua atenção.
Se exemplificarmos isso, conseguir que um visitante se inscreva em sua ferramenta ou faça uma série de tarefas é incômodo, a menos que você se dirija diretamente a essa necessidade. As tooltips não funcionarão efetivamente, os pop-ups interromperão sua tarefa atual, os e-mails não serão lidos.
As janelas modais chamarão sua atenção imediatamente, e se o conteúdo modal for bom o suficiente e o tempo de espera for o adequado, é provável que funcione.
Espaço para o conteúdo
Em comparação com outros padrões de experiência do usuário, uma janela modal tem naturalmente maior espaço para o conteúdo, seja ele texto ou mídia.
Mas, mais uma vez, estamos diante de um paradoxo.
Porque quanto mais você colocar no conteúdo modal, menos provável é que os usuários o leiam.
Portanto, tudo se resume a uma redação efetiva, que ainda tem mais potencial com uma janela modal do que com qualquer outro padrão de UX.
Funcionalidade
Todos os padrões de UX têm usos e funções de casos especializados, e os modais não são diferentes.
Na verdade, eles são a melhor peça funcional entre os padrões de UX para anunciar algo importante ou para garantir que você tenha toda a atenção de um usuário/visitante do site em uma janela do navegador.
Assim, você pode precisar usar um diálogo modal quando realmente precisar falar com seus usuários diretamente.
Bom design, bom timing e bons conteúdos são seus melhores amigos quando se trata de funcionalidade.
Antes de deixar mais claro com exemplos, vamos primeiro abordar um pequeno equívoco.
Uma janela modal é um popup?
A resposta rápida e indolor é: sim, uma janela modal é um popup.
Mas uma janela modal NÃO é uma janela popup. Deixe-me explicar as semelhanças e diferenças.
Como elas são semelhantes?
👉 Uma janela modal ou uma caixa modal é por si só uma janela popup, uma vez que literalmente aparece em uma página, sobreposta.
👉A modal também serve mais ou menos o mesmo propósito que uma janela popup, ou seja, comunicar uma mensagem ou uma exigência aos usuários/visitantes.
👉 Um modal e um popup podem ter conteúdo muito semelhante, sejam os títulos modais, cabeçalho modal ou outros elementos.
Entretanto, há muitas diferenças entre um modal e um popup que deixam realmente claro que não são a mesma coisa.
Diferenças entre janelas modais e popups
👉 Um modal está na verdade dentro do website/ferramenta que você está visitando, um popup é uma janela separada.
👉 Um modal é projetado para ser menos perturbador enquanto um popup pode ser muito perturbador ou não perturbador de modo algum, escondendo-se atrás de janelas abertas.
👉 Um modal pode ser tolerado ou até mesmo apreciado pelos usuários enquanto uma janela popup é muito semelhante aos anúncios popups para ser tolerado.
Agora que tudo está em seus devidos lugares, vamos dar uma olhada em alguns exemplos legais de janelas modais.
8 ótimos exemplos de janelas modais para você se inspirar
1- ClickUp

O ClickUp aciona o modal perfeito quando um usuário leva muito tempo para assistir aos vídeos de onboarding. O que o torna perfeito?
Seu conteúdo.
A forma como cada pedaço de texto está situado, o tamanho da imagem da nota de dólar e os "$10" na cor verde se unem para criar um modal perfeito, convincente e divertido.
Mandou bem, ClickUp 😎
2- Typeform

O modal de onboarding do Typeform é tão descontraído e divertido de olhar que os usuários não podem deixar de ler o pequeno, porém convincente texto.
Depois de captar a atenção dos usuários usando um desenho divertido, a Typeform continua a explicar com uma voz extremamente humana, a qual os usuários não querem deixar de ouvir.
3- Pinterest

Janelas Modais no celular é um nível totalmente diferente de uma janela de diálogo.
O Pinterest está entre os aplicativos e ferramentas que são conhecidos por serem fáceis de usar e personalizados, mas com este modal que eles usam em seu aplicativo móvel, eles dão a prova definitiva disso.
Em vez de incitar os usuários com um modal irritante sobre a atualização, eles respondem às perguntas reais na mente dos usuários, e o fazem da maneira mais divertida e chamativa possível.
Deixei meu like pra isso.
4- Grammar.ly

O primeiro passo da Grammar.ly em seu onboarding é um grande exemplo de modais janela modal. Quando seus usuários estão em um ambiente de onboarding pela primeira vez, eles precisam, antes de tudo, de solo firme para pisar.
Um modal de boas-vindas ou um modal que começará com seu onboarding é a solução perfeita para os desertores de tutoriais, tours e processos de onboarding. Uma vez que eles saibam que estão em terreno seguro, os usuários se tornam mais propensos a prosseguir com sua integração.
E acredite ou não, um botão de pular ou de cancelar torna tudo ainda mais perfeito aqui.
5- Visme

Perguntar às pessoas sobre seus casos de uso quando entram em seu produto está entre as melhores práticas em UX nos últimos dois anos. E o Visme faz isso perfeitamente.
Usando um modal, o Visme faz aos usuários a pergunta "para que você quer usar o Visme?", as respostas apresentam pequenas ilustrações divertidas e pequenas explicações.
Mídia? Confere. Um texto bem escrito? Confere. Uso adequado das janelas modais? Confere.
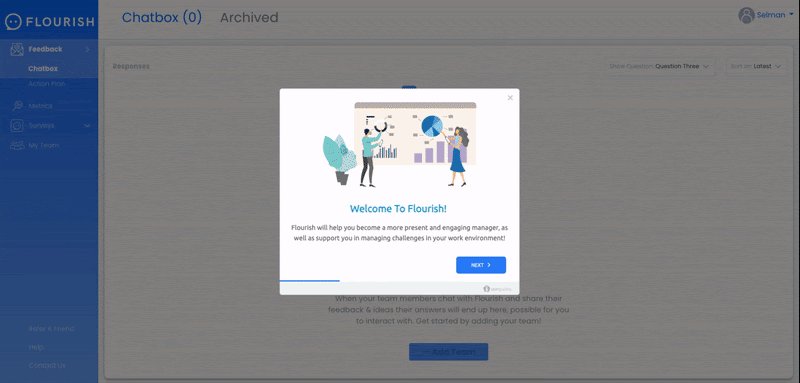
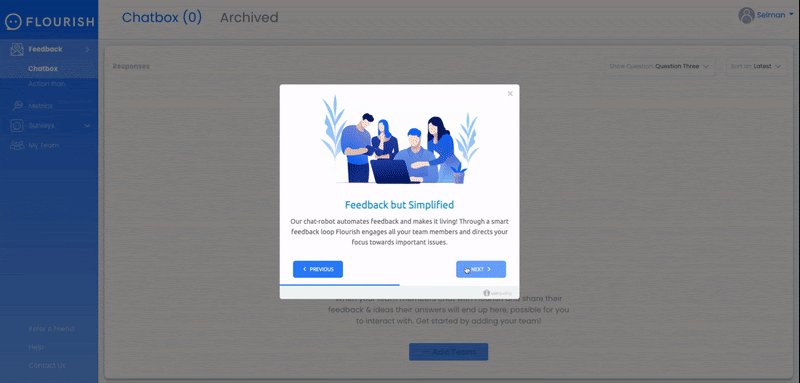
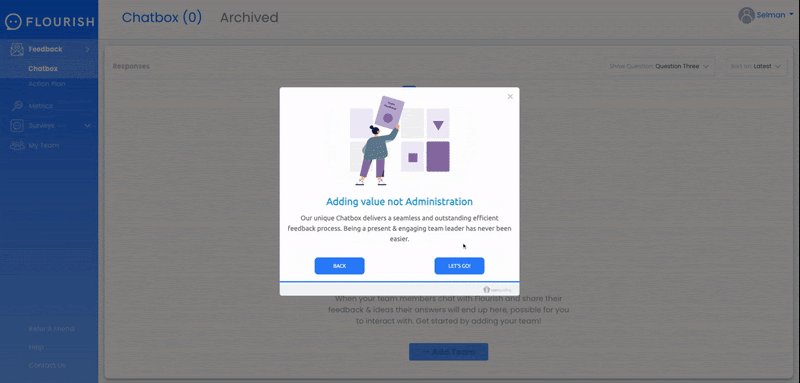
6- Flourish

O Flourish utiliza um modal para ao onboarding de seus usuários. E sim, as pessoas de fato o veem.
Mas eles também usam um botão de “anterior” e “próximo” para permitir que os usuários naveguem através do fluxo de onboarding. No início, um botão pode não parecer muito, mas por tornar o modal mais interativo, ele tem um grande impacto nas taxas de sucesso e engajamento.
Um bom design, com certeza.
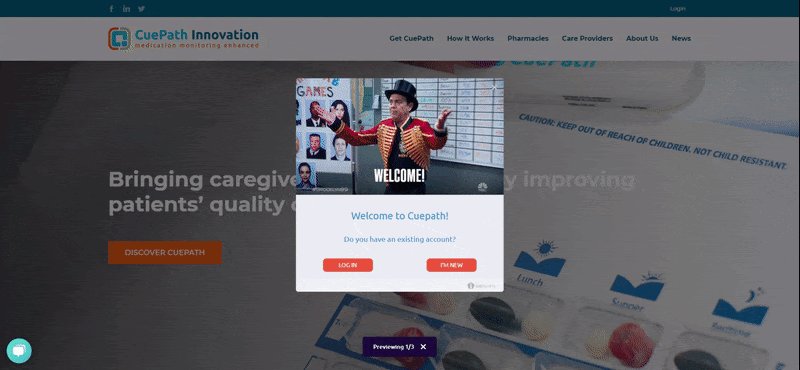
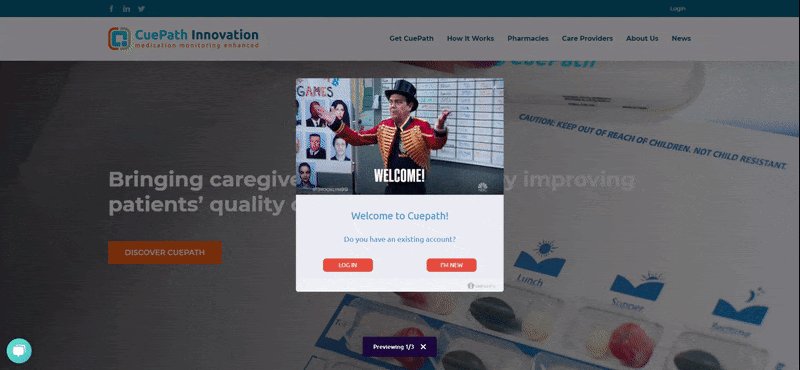
7- Cuepath

O modal de boas-vindas do Cuepath é um dos mais divertidos que você já viu.
É sempre uma ideia divertida colocar um gif em seu modal para o máximo de atratividade visual e o Cuepath entendeu isso muito bem. Por ser um modal de boas-vindas, ele já é não perturbador como pode ser e chega a ser necessário em algum nível.
Cuepath, vocês entenderam tudo certinho!
8- Grove HR

Pegue o modal de boas-vindas do Cuepath. Dobre ele de tamanho. Você tem o Grove HR.
Colocar conteúdo de mídia em seus modais é uma coisa, mas um vídeo em seus modais pode funcionar como uma maravilha se seu produto está apto para isso.
Grove HR parece ter resolvido seus problemas de onboarding com ele, portanto, se seu produto for algo semelhante, eu digo que experimente.
"Todos estes grandes exemplos, mas como posso criar um modal próprio para mim?"
Relaxa, vamos dar uma olhada em como você pode criar um modal UX usando dois métodos diferentes.
Como criar uma janela modal em 5 minutos (ou em 5 horas)
A criação de um modal é algo fácil de se fazer. Se você estiver usando as ferramentas certas.
Caso contrário, será preciso muito mais para que você realmente projete, escreva, codifique e coloque ele no ar. Mas, vamos dar uma olhada em ambos os métodos.
Método 1: Modo sem código para criar as Janelas Modais
Você pode usar ferramentas sem código para criar modais com facilidade, em 5 minutos ou até menos.
Vamos acompanhá-lo através do fluxo de criação de modais do UserGuiding em três passos.
1- Crie um guia

Vá para o menu "Guides" no UserGuiding e clique no botão "New Guide".
Você será solicitado a que insira a URL do site em que deseja usar o UserGuiding e será enviado para lá imediatamente.

Na barra lateral que aparece no site, clique em "+ Guide" para começar.
2- Escolha e personalize


Dê um nome ao seu guia e clique no botão "+ Step" para escolher um modal.

Clique no botão "Modal" e escolha o tipo de modal que você deseja usar em seu website. Adicione seu conteúdo, escolha suas cores e adicione elementos. Personalize seu bichinho.
Você pode facilmente adicionar mais passos que seguirão seu modal ou deixá-lo como ele está em um só passo.

Escolha a colocação do modal, salve seu progresso e visualize-o pressionando o botão de “Play”.
3- Salve e publique
Uma vez terminado, você pode voltar para o painel do UserGuiding.

Encontre seu novo guia e clique no botão Configurações para adicionar seu código, desta forma você poderá ativar seu modal.


Finalmente, transforme seu guia em ativo, salve-o e publique suas mudanças. E assim, seu modal está pronto.
Achou interessante?
Método 2: A maneira mais difícil de criar janelas modais
Agora, se você tiver tempo, os fundos e o cérebro para fazer da maneira difícil, você pode criar modais UX usando, você adivinhou, o bom velho código de programação.
A primeira coisa que você quer fazer é planejar seu modal e descobrir um mapa de interações. Você pode usar Adobe XD para isto, ou qualquer outra ferramenta de UX/UI.
O resto é na base da programação.
Usando HTML, CSS, e Javascript, você pode criar modais simples. Para os mais complicados, no entanto, podem ser necessárias diferentes ferramentas e elementos.
Conclusão
Uma janela modal pode ser uma grande adição a seus elementos de UX, ou um repelente de usuários.
Tudo depende da execução.
Para garantir que você tenha o luxo de estar atento aos detalhes de seu modal, eu digo que você precisa de uma ferramenta sem código. Mas se você puder e tiver os recursos, fazer tudo internamente também pode ser uma opção.
Vá da forma que você puder e crie um modal dos melhores. Você consegue!
Perguntas Frequentes
O que é um modal em UI design?
Em UI design, um modal é um elemento de experiência do usuário que vem em frente a uma janela maior. É diferente de uma janela popup, na medida em que não abre uma nova janela, mas uma caixa menor dentro de uma janela já aberta.
O que são os modais em web design?
Em web design, um modal é um padrão UX que aparece em uma aplicação ou janela. Os modais são conhecidos por serem perturbadores, no entanto, eles não precisam necessariamente ser assim se forem desenhados de forma inteligente.
Os modais têm barras de rolagem?
Embora a maioria dos modais não possuam barras de rolagem, o conteúdo de um modal pode ser rolado, especialmente quando ele contém listas de atualizações ou um longo texto.
O que posso usar em vez de uma janela modal?
Os modais podem ser facilmente substituídos por tooltips, slides, banners, e muito mais. Entretanto, devido à forma específica como os modais são projetados, eles podem servir ao propósito de chamar mais a atenção para uma mensagem ou conteúdo.
Quando eu devo usar as janelas modais?
Embora os modais sejam bastante úteis, eles podem ser perturbadores. Portanto, é melhor usá-los somente quando você precisa da máxima atenção de um usuário ou quando você quer ter certeza de que ele saiba de uma determinada informação.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)






.png)



















