

O seu processo de onboarding de usuários pode ser mais influente do que você pensa 💡
De acordo com a pesquisa da Precursive, um onboarding deficiente está entre os três principais motivos pelos quais os usuários cancelam.
Ou seja, seu processo de onboarding pode estar fazendo você perder dinheiro.
Para evitar isso, trouxemos exemplos e boas práticas de onboarding que ajudarão você a levar a adoção do seu produto para o próximo nível.
Está sem tempo? Aqui está nosso resumo ⬇️
Resumo
Analisamos exemplos de onboarding de usuários em conjunto com as práticas recomendadas:
- Figma - Usa uma tela de onboarding para personalização e início rápido.
- Spinach AI - introduz um momento Aha no fluxo de cadastro.
- Loom - Usa fluxos únicos de onboarding contextualmente, quando e onde os usuários precisam.
- Webflow - conhece bem sua base de usuários específica e oferece elementos de UX e conteúdo de acordo.
- ClickUp - Usa diferentes elementos de prova social em seu site, cada um deles único.
- Patreon - Mostra que a verificação de e-mail pode ser uma opção depois que o usuário atinge o valor.
- UserGuiding - Usa texto orientado à ação e interatividade para maior conclusão.
- Monarch - Mostra que todos os produtos podem ser gamificados, independentemente de sua seriedade ou complexidade.
- HeyGen - Torna-se uma lufada de ar fresco com um design moderno de checklist de onboarding.
- Flutterflow - Minimiza a segmentação com perguntas que importam.
- Gemini - Redefine os estados vazios com mais do que um suporte de espaço.
O que é onboarding de usuários?
Embora existam muitas maneiras de descrever o onboarding de usuários, tudo se resume a uma coisa:
O onboarding de usuários é o processo de familiarizar rapidamente os usuários com o seu produto para que eles possam experimentar seu valor o mais rápido possível.
Samuel Hulick, fundador da UserOnboard, define o onboarding de usuários como o processo de aumentar radicalmente a probabilidade de que novos usuários sejam bem-sucedidos ao adotar seu produto.
Com nosso guia definitivo sobre onboarding de usuários ou nosso vídeo explicativo, você poderá descobrir muito mais.
A questão é que o onboarding de usuários é essencial para qualquer negócio sério de SaaS.
Quanto mais rápido você otimizar a experiência de onboarding do usuário, melhor será a experiência geral do usuário.
Precisa de uma solução rápida? Conheça a UserGuiding 🌟
A UserGuiding é uma solução de adoção de produtos criada para ajudar as equipes de produtos a oferecer experiências valiosas no aplicativo sem a necessidade de programar ou gastar uma fortuna.

Portanto, se você quiser começar rapidamente com:
- Guias interativos no produto e checklists gamificados
- Mensagens personalizadas no aplicativo
- Pesquisas in-app prontas para uso
- Centrais de recursos e base de conhecimento
- Assistente de IA
- Atualizações do produto
Juntamente com análises avançadas, segmentação e personalização...
Experimente a UserGuiding gratuitamente hoje mesmo 👈
Mas se você está aqui em busca de inspiração, aqui estão 12 dos melhores exemplos de onboarding de usuários com as práticas recomendadas para você:
12 melhores exemplos de onboarding: boas práticas para seu sucesso
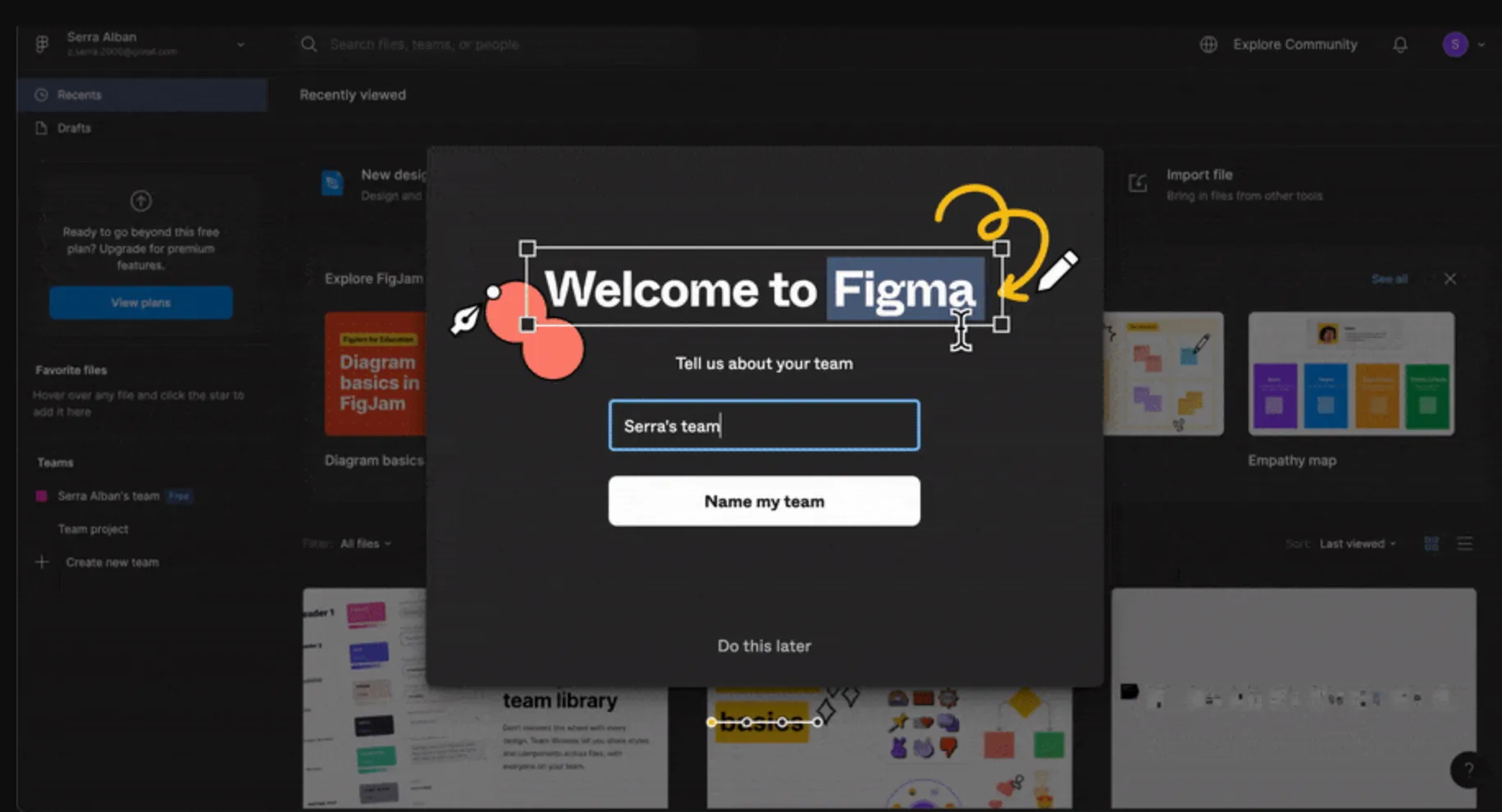
1- Figma: Deixe uma boa primeira impressão
Quando falamos de uma boa primeira impressão no onboarding do usuário, raramente isso vai além de uma mensagem divertida de boas-vindas.
A Figma prova que estamos errados com sua primeira experiência de usuário no aplicativo.
A ferramenta usa um modal de boas-vindas que funciona como um centro de introdução completo.

O modal de boas-vindas recorre à personalização, pois primeiro pergunta sobre sua equipe, faz com que você convide outras pessoas, solicita suas opções de preços e termina com um início rápido com predefinições prontas para uso.
Todo esse processo também tem uma opção de pular e uma barra de progresso, tornando-o ainda mais intuitivo.
Por que funciona?
- O Figma não permite que seus usuários se desloquem muito livremente no início, o que ajuda a evitar possíveis confusões.
- O hub inicial tem uma barra de progresso que facilita a passagem pela tela de onboarding forçado, que, de outra forma, seria desconcertante.
- A tela de onboarding está repleta das etapas mais essenciais - nada menos, nada mais. Ela personaliza a experiência, cria um ambiente de trabalho com convites e coloca o livre arbítrio dentro da jornada, fazendo com que o usuário faça uma escolha.
2- Spinach AI: Concentre-se no primeiro momento Aha
Um momento Aha é uma das partes mais cruciais de uma primeira experiência do usuário.
Geralmente funciona com um método do tipo "quanto mais cedo melhor", mas poucas pessoas conseguem fazer isso logo no início e, ao mesmo tempo, manter o bom gosto e a simplicidade.
Enquanto isso, a Spinach AI consegue proporcionar um momento Aha inicial com bastante facilidade.
O truque está no fato de que a Spinach AI mescla seu fluxo de cadastro com seu fluxo de onboarding, que tem a seguinte aparência:
O fluxo começa como esperado; são feitas perguntas aos usuários para segmentação.
Na segunda etapa, os usuários conectam o Spinach AI às suas contas do Google, o que dá à ferramenta acesso às reuniões do usuário.
Depois disso, o cadastro se transforma mais em um fluxo de onboarding.
Na próxima etapa, os usuários decidem em quais reuniões querem que o Spinach AI participe, além de mais algumas configurações profissionais.
Em seguida, um modal é exibido e diz "Tudo pronto!" com um gif divertido.
Esse modal tem uma segunda etapa na qual o Spinach AI fornece algumas dicas para os usuários que o utilizam pela primeira vez.
Por que funciona?
- O Spinach AI usa um avatar gerado por IA e uma barra de progresso que compensa a etapa de segmentação um pouco longa.
- O onboarding no aplicativo é disfarçado como uma tela de cadastro, o que permite a ocorrência de um momento Aha muito precoce.
- Um modal de boas-vindas comemorativo é acionado com um gif divertido, tornando a experiência ainda mais personalizada e, ao mesmo tempo, tornando a Spinach AI mais simpática.
- A dica extra logo após ajuda a fazer com que a ferramenta pareça confiável sem parecer mais uma etapa forçada.
3- Loom: Mantenha o onboarding contextual
Por muito tempo e em muitos produtos, um fluxo de onboarding de usuário equivalia a um guia interativo completo.
E por guia interativo, queremos dizer um passeio completo por seu produto.
A Zendesk descobriu que 87% dos clientes querem que as marcas se esforcem mais em uma experiência consistente.
Isso significa que apontar para os elementos da UI e dizer aos usuários o que eles fazem em um guia de 18 etapas não será mais possível.
Você precisa contextualizar seu onboarding.
E Loom parece entender perfeitamente a tarefa.
O Loom é uma ferramenta simples, mas oferece diferentes visualizações e telas, incluindo uma janela de sobreposição sobre sua própria tela fora do painel do Loom.
O que eles fazem é oferecer fluxos ou elementos de onboarding que ajudam os usuários em cada parte do produto quando e onde for necessário.
Aqui os usuários podem iniciar um tour guiado pelo produto dentro do editor do Loom, acionado somente quando os usuários visitam o editor pela primeira vez:
Da mesma forma, esse novo modal de onboarding de recurso é solicitado quando os usuários estão usando a extensão Loom em sua própria tela:

Outro novo recurso do fluxo de onboarding acontece depois que o usuário grava um vídeo e vai para o vídeo finalizado.
Em seguida, o Loom apresenta seus recursos de IA usando um modal de slideout e tooltips de onboarding bem cronometrados, exatamente quando o usuário pode usá-los.

Por que funciona?
- O Loom opta por evitar o acionamento de fluxos de onboarding antes que os usuários cheguem às partes da plataforma em que o fluxo de onboarding é importante, o que ajuda na frustração do usuário e no impacto do fluxo de onboarding.
- Embora contextual e oportuno, o Loom ainda mantém seus fluxos de onboarding curtos e concisos, reconhecendo que o fato de um fluxo de onboarding ser contextual não significa automaticamente que ele possa ser confuso.
- O Loom usa designs e elementos de UX de onboarding diferentes para cada fluxo contextual, tornando-os distintos e ainda mais memoráveis.
4- Webflow: Utilize o conteúdo certo para seu público
Nem todo público espera o mesmo conteúdo da UX de onboarding de um produto em relação à UX geral.
Um produto simples, como o aplicativo Notas do iPhone, pode usar uma única tela de onboarding chamada "What's New" para atualizar seus usuários. Já uma ferramenta mais complexa, como o Webflow, pode exigir interatividade e gamificação.
E quando examinamos mais de perto essa ferramenta mais complexa, vemos exatamente isso acontecendo.
O Webflow usa um checklist de 8 etapas de onboarding do usuário e guias no produto em seu fluxo de onboarding inicial.

Os guias no aplicativo incluem texto simples, elementos interativos, vídeos curtos e links para tutoriais maiores.
Por que funciona?
- O Webflow oferece um checklist de onboarding que ajuda seu público-alvo, pessoas que não sabem totalmente programar, mas estão familiarizadas com o código. Portanto, o conteúdo específico do checklist é cuidadosamente selecionado.
- Os vídeos sobre diferentes etapas são essenciais para demonstrar coisas que os não codificadores não entenderiam.
- O texto usado combina bem com o movimento de toda a operação de onboarding, com palavras de ação priorizadas.
5- ClickUp: Crie confiança com prova social
Ao contrário do que se pensa, o início de uma jornada de onboarding não é quando o usuário enfrenta sua primeira experiência no aplicativo.
Esse é o onboarding do produto.
O onboarding do usuário começa quando um usuário ou usuário em potencial interage pela primeira vez com sua marca, o que significa que, além da presença no mercado, é preciso ter uma experiência tranquila no site.
A prova social torna-se infinitamente mais importante nesse estágio.
Em seu artigo UX Matters, o CEO da SendWorks, Trevor Hatfield, define prova social como:
"Um fenômeno psicológico no qual as pessoas espelham as ações e os comportamentos dos outros na tentativa de se comportar corretamente em um contexto específico."
E para um trabalho bem feito, recorremos ao ClickUp.
O ClickUp usa a prova social em seu site de quatro formas diferentes.
Primeiro, ele o utiliza para reforçar seus clientes que confiam no ClickUp em seu fluxo de trabalho:

Em seguida, ele usa vídeos de depoimentos de clientes em clipes curtos:

Em seguida, vemos uma pequena avaliação de 5 estrelas em um elemento diferente da interface:

Por fim, vemos outro elemento da UI que funciona como o primeiro, mas, desta vez, ele se concentra no trabalho realizado:

Por que funciona?
- O ClickUp usa prova social em todo o seu site e, como ela aparece em diferentes formas e formatos, é de muito bom gosto e, ao mesmo tempo, cumpre sua função.
- O ClickUp se concentra não apenas nas pessoas que usam sua solução, mas também em como elas a estão usando, mostrando o número de tarefas concluídas, automações criadas e outras ações.
- Os vídeos de depoimentos começam a ser reproduzidos automaticamente quando o cursor está sobre eles. Isso garante que o visitante do site receba a mensagem de prova social, mesmo que ignore o restante das pequenas mensagens.
6- Patreon: Não force a verificação de e-mail
A verificação de e-mail tornou-se uma parte comum de nossa vida diária, especialmente na última década.
Seu valor para a segurança do usuário é indiscutível, mas ele simplesmente é irritante.
Nos últimos anos, houve um movimento no sentido de remover a verificação de e-mail quando e onde possível. Como isso não é muito comum nem muito seguro, surgiu outra opção.
Sem forçar.
A análise de conversão de onboarding da Ramli John revela que 20% a 50% dos usuários nunca verificam seu e-mail.
Mas ele também revela um bom exemplo que mostra que é possível não forçar a verificação de e-mail e não ter problemas com isso:
Outro bom exemplo disso é o Patreon.
Durante o cadastro inicial, o Patreon não solicita verificação de e-mail.
Em vez disso, quando o usuário entra na plataforma, ele vê um checklist em que a verificação de e-mail está incluída.

Por que funciona?
- O Patreon ignora a verificação de e-mail no processo de cadastro, tornando-o mais curto e menos irritante, para que os usuários possam começar de forma mais rápida e fácil do que com outros produtos.
- O processo de verificação aparece dentro do checklist de onboarding, o que dá aos usuários um motivo bom o suficiente para fazê-lo, de modo que eles completem o checklist.
- Os usuários têm permissão para concluir outras tarefas do checklist antes da verificação. Do ponto de vista dos usuários, isso registra que o Patreon oferece valor antes de pedir algo em troca.
7- UserGuiding: Priorize a ação em vez da informação
Uma boa prática, que é tão fácil quanto esquecível, é priorizar a ação em relação à informação.
Você precisa de respostas para "Por quê?", não para "O quê?".
Isso porque, antes de seus usuários perguntarem "O que é esse botão?" ou "O que esse elemento faz?", eles perguntam "Por que eu deveria usar esse produto?".
Portanto, para obter valor mais rapidamente, é preciso fazer com que os usuários ajam em vez de explicar cada botão da UI.
Um exemplo simples, mas poderoso, de onboarding de usuários é o onboarding inicial de usuários da UserGuiding.
Em seu checklist de 3 etapas para onboarding de usuários, uma das etapas inclui a criação de hotspots.
A UserGuiding torna esses primeiros momentos no produto memoráveis, fazendo com que tudo seja feito de forma interativa:
Por que funciona?
- Os tooltips não estão cheios de elementos desnecessários; não há nem mesmo um botão "Próximo", o que reduz a carga cognitiva.
- A linguagem é bastante simples e orientada para a ação, incentivando a conclusão total do fluxo de onboarding.
- A interatividade reforça o texto orientado para a ação e se torna um pacote completo de taxas de conclusão mais altas.
8- Monarch: Gamifique os processos e incentive a interação
Há um preconceito contra a gamificação no B2B.
A maioria dos profissionais de SaaS pensa imediatamente em aplicativos B2C ou em aplicativos como o Duolingo quando se fala em gamificação de UX.
Mas ele também pode existir em produtos mais sérios.
Por exemplo, o Monarch, um aplicativo financeiro, é um ótimo exemplo de gamificação em SaaS.
Ele usa a gamificação para incentivar um uso mais profundo e um onboarding mais suave. Você pode ver isso na barra de progresso do checklist do usuário:

Você pode encontrar gamificação na visualização de informações técnicas em barras de progresso e gráficos:

É possível ver uma jornada totalmente gamificada na notificação "Goal milestone reached" que a Monarch envia aos seus usuários quando eles realizam uma ação específica:

Por que funciona?
- A gamificação ajuda os usuários a entender e se engajar em processos mais complexos, como financiamento e cálculos.
- A visualização dos dados reforça esse fator de gamificação e ajuda a ler os dados técnicos com mais facilidade.
- As metas e os marcos incentivam os usuários não apenas a continuar com suas metas, mas também a usar sua plataforma por mais tempo e com mais frequência.
9- HeyGen: Use checklists de onboarding
O onboarding do usuário sempre gira em torno de alcançar valor o mais rápido possível.
Mas esse valor nem sempre acontece em três cliques. Às vezes, é preciso conduzir os usuários por várias tarefas.
E é aí que os checklists de onboarding de usuários se tornam extremamente úteis.
Se você já ouviu falar do Efeito Zeigarnik, sabe que nosso cérebro é programado para se apegar a tarefas inacabadas, o que torna um checklist em UX formidável.
A matemática é simples; há uma certa angústia por não terminar uma tarefa.
Assim, é mais provável que seus usuários realizem tarefas que definem o valor quando você as apresenta em uma lista de tarefas.
A HeyGen não apenas entende isso, mas também o transforma, criando um novo visual contrário aos designs de checklist com os quais estamos acostumados:

Os usuários recebem imediatamente uma tela de introdução que podem acessar posteriormente por meio do botão no canto superior esquerdo.
À medida que cada tarefa é concluída, eles ficam mais pálidos, indicando a conclusão.
Por que funciona?
- Ao iniciar a experiência do produto com uma visão completa do checklist de onboarding, o HeyGen aumenta a probabilidade de que todas as etapas sejam concluídas.
- Com esse design de tela cheia do checklist, cada etapa pode ser visualizada, o que ajuda os usuários a saber o que esperar e a concluir cada etapa com mais facilidade.
- Escurecer as etapas concluídas em uma tela tão grande pode funcionar melhor do que um sinal de conclusão ao lado do texto ou um tachado no texto, pois é visualmente mais atraente.
10- FlutterFlow: Segmente os usuários para personalizar a experiência
A Segment descobriu que 89% dos líderes empresariais afirmam que a personalização é a chave para o sucesso nos próximos 3 anos.
E dentro dessa personalização, a segmentação é um fator importante.
Geralmente, esse é o primeiro nível de personalização de muitos produtos e, portanto, é muito importante para qualquer jornada de onboarding de usuário que seja bem feita.
Um bom exemplo de onboarding de usuário é o fluxo de segmentação do FlutterFlow.
Logo após a tela de cadastro, você vê um modal em tela cheia que recorre a 5 perguntas simples com respostas predefinidas:
Por que funciona?
- O Flutterflow usa essa tela de segmentação como a primeira interação dentro da plataforma após o cadastro, o que aumenta as chances de conclusão.
- Há poucas perguntas com respostas predefinidas, o que torna mais fácil e até divertido para os usuários responderem a cada pergunta.
- Quase todas as perguntas ajudam o Flutterflow a direcionar os usuários para um caminho de onboarding no qual eles possam encontrar valor. Por exemplo, perguntas como "Você tem experiência em programação?" e "Você está criando o aplicativo para si mesmo ou para o seu trabalho?" podem desencadear diferentes cenários.
11- Gemini: Use estados vazios para incentivar o próximo passo
Os estados vazios, como os conhecemos agora, começaram com uma página 404 com a qual um designer decidiu se divertir. Depois, a ideia foi além dos 404s; percebemos que qualquer produto tinha muitos espaços vazios.
Mas isso não significa que eles devam ficar vazios.
Hoje em dia, as plataformas inteligentes sabem como tirar proveito de um estado vazio, transformando-o em pequenas interações divertidas ou em uma oportunidade de informar os usuários.
Mas, à medida que vemos o surgimento da IA, também estamos observando a evolução dos estados vazios.
Como a maioria das IAs generativas e de conversação, a interface do Gemini é uma grande caixa de bate-papo vazia. Mas ela a preenche com uma grande mensagem para o usuário e prompts predefinidos.

Por que funciona?
- O Gemini usa a tela em branco para humanizar sua ferramenta, principalmente ao conversar e usar o nome do usuário para a personalização inicial.
- Os prompts predefinidos não apenas ajudam em um início rápido, mas também mostram o potencial da ferramenta no futuro.
12- Asana: Envie e-mails personalizados de acordo com o comportamento do usuário
Embora seja o último da nossa lista, os e-mails de onboarding são uma das primeiras interações com seus usuários.
E como se trata de uma interação tão precoce, é preciso garantir que ela seja perfeita para não confundir nem desanimar os usuários.
Isso é especialmente difícil de fazer, pois estamos em um momento nas práticas de experiência do usuário em que o onboarding está mudando completamente para o aplicativo, enquanto os e-mails ainda são usados ativamente.
Então, como você faz isso?
A Asana é um ótimo exemplo de e-mails de onboarding de usuários. Seus e-mails de avaliação gratuita são especialmente bons quando se trata de personalização e de um texto atento ao público.
Você já pode perceber isso observando algumas de suas linhas de assunto:

Mas quando você dá uma olhada mais de perto, é ainda melhor.
A Asana usa gifs, outros recursos visuais, dicas e links que direcionam os usuários para o aplicativo para uso posterior:

Por que funciona?
- As linhas de assunto dos e-mails são muito atraentes e interessantes, o que aumenta a probabilidade de os usuários realmente abrirem os e-mails.
- O uso de recursos visuais dinâmicos dá à Asana a chance de mostrar o que a plataforma pode fazer e parecer quando é usada em todo o seu potencial.
- As dicas e os botões ajudam os usuários a se reconectarem com a Asana durante o teste, que é onde muitos usuários potenciais se perdem se não forem onboarding corretamente.
Exemplos de onboarding que não são tão bons
Nem toda inspiração de onboarding de usuários vem de bons exemplos de onboarding.
Se você souber o que não está certo, saberá o que evitar ao tentar criar a melhor experiência de onboarding para o usuário.
Portanto, aqui estão alguns exemplos de onboarding de usuários que não funcionam muito bem:
1- PostHog
Embora sua UX geral não seja tão ruim, o PostHog usa os elementos de onboarding do usuário de forma bem-intencionada, mas mal executada.
Quando os usuários entram na plataforma pela primeira vez, eles veem a página principal, mas não muito mais.
Com um pouco de investigação, você pode localizar o botão "Quick Start" lateralmente em uma faixa à direita:

Quando estendida, uma tela lateral é exibida com um pequeno mascote e 7 etapas:

Por que não funciona?
- Os usuários não recebem uma orientação ou ajuda imediata para obter valor; em vez disso, eles precisam encontrar a ajuda por conta própria.
- O botão "Quick Start" não é apenas difícil de encontrar, mas também de ler, pois está de lado.
- Embora a barra de progresso seja um bom fator, 7 etapas podem ser muito longas para alguns produtos, incluindo o PostHog.
2- Coolors
A Coolors usa um fluxo de onboarding simples para sua solução de paleta de cores simples.
Ela é intitulada Tutorial e tem 13 etapas para introduzir os elementos da UI na página principal:

Embora haja um pano de fundo para focar em elementos específicos, o tooltip permanece estático:

Por que não funciona?
- O fluxo é simplesmente longo demais para que os usuários se interessem ou se lembrem no futuro.
- O modal não se move de forma alguma, tornando o fluxo já estático mais entediante.
- Não há um momento Aha que o tutorial pretenda alcançar, o que deixa os usuários confusos e sem vontade de voltar.
Quem seguir quando se trata de onboarding de usuários
Aqui está uma lista de pessoas e recursos que você deve observar se estiver interessado em exemplos de onboarding de usuários para inspirá-lo:
Conclusão
O onboarding de usuários pode ser bastante simples quando você se organiza. Seu foco deve ser sempre fazer com que seus usuários encontrem valor o mais rápido possível.
Há bons exemplos de onboarding de usuários em todos os lugares, se você souber onde procurar, mas a verdadeira questão é:
Por que seu produto não está entre eles?
Se estiver procurando uma solução sem código que possa ajudar com isso e, ao mesmo tempo, oferecer outras ferramentas de adoção digital, experimente a UserGuiding gratuitamente hoje mesmo! 👈
Perguntas Frequentes
O que é onboarding de usuários?
O onboarding de usuários é onde você mostra o valor que tem a oferecer aos seus novos usuários e tenta conduzi-los até seus momentos “Aha!” explicando as particularidades e funcionalidades do seu produto.
O que faz com que um onboarding seja bom?
Um onboarding de usuários excelente é sempre focado no usuário, além de ser interativo e capaz de mostrar rapidamente as funcionalidades do produto.
Por que o onboarding de usuários é importante?
O onboarding é a sua primeira chance de causar uma ótima impressão, o que pode aumentar muito as suas taxas de retenção e conversão.
Why do my users struggle to complete the onboarding process?
Users often struggle with onboarding due to overwhelming interfaces, unclear next steps, or irrelevant guidance. If the process isn't tailored to their goals or skill level, they may lose interest quickly. Common issues include too many steps, lack of contextual help, poor UX, and missing personalization. A streamlined, goal-based onboarding flow with in-app guidance and progress indicators can significantly improve users' completion rates.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)


















