Os tooltips de sites são o equivalente a guias turísticos.
Os tours guiados por cidades antigas como Éfeso e Aspendos elevam significativamente sua experiência de viagem, transformando pedras comuns em histórias cativantes.
Da mesma forma, o uso de um produto SaaS com tooltips oferece um aprimoramento comparável, fornecendo insights valiosos e orientação contínua durante sua jornada digital.
É claro que os visitantes podem adivinhar onde as pessoas se reuniam para os teatros ou onde tomavam banho e dormiam sozinhas, simplesmente perambulando.
Mas e quanto às passagens ocultas e câmaras secretas?
O que estou dizendo é que, sim, seus usuários sortudos podem descobrir o que podem fazer com quais recursos com o tempo.
Mas a questão crítica aqui é:
Eles podem encontrar os recursos certos no momento certo, antes de cancelarem?
Bem, com tooltips simples, eles podem.
Está se perguntando como, onde e quando usar tooltips?
Então, vamos começar com o básico!
Resumo
- Um tooltip de site é um pequeno elemento da UI que fornece informações sobre outro elemento da UI.
- Os tooltips podem ser usados para:
- Onboarding de produtos,
- Explicação do recurso,
- Anúncio de novo recurso,
- Dicas de uso do produto,
- Relatório de erros,
- Ofertas de desconto.
- 4 fatores que afetam a qualidade e o sucesso de um tooltip:
- Posicionamento,
- Design,
- Nível de interatividade,
- Microcópia dentro do tooltip.
- Para projetar e desenvolver tooltips, você pode usar:
- Ferramentas de terceiros sem código,
- Bibliotecas de códigos e modelos,
- Ou linguagens de programação, como JavaScript, CSS e HTML.
O que é um tooltip de site?
Um tooltip de site – basicamente uma pequena caixa pop-up – é um recurso útil da UI usado para fornecer aos usuários informações adicionais ou contexto quando eles interagem com vários elementos, como botões e links.
Ele aparece quando um usuário clica em um determinado elemento da UI ou passa o ponteiro do mouse sobre ele.
Ao oferecer detalhes concisos e informativos, os tooltips aprimoram a experiência do usuário, orientando-o e esclarecendo a finalidade ou a função de diferentes componentes da UI.
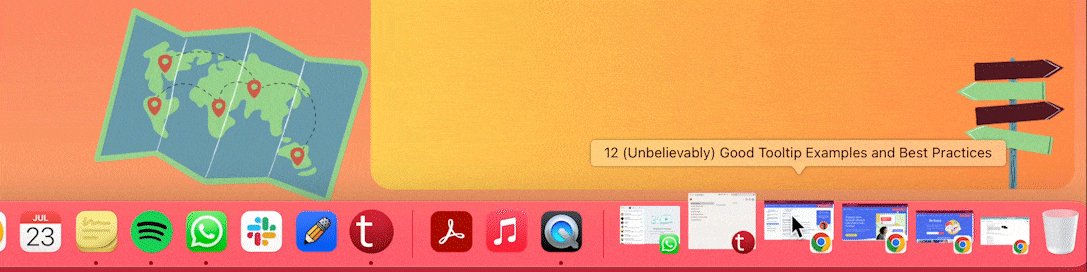
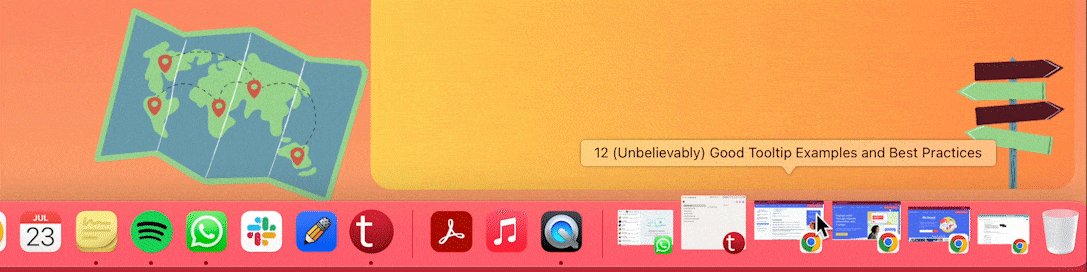
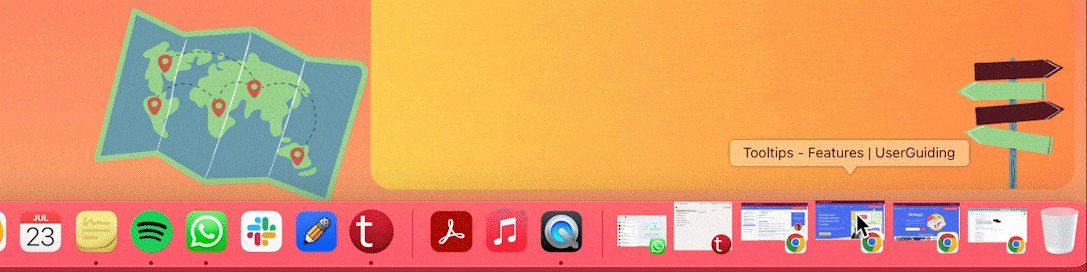
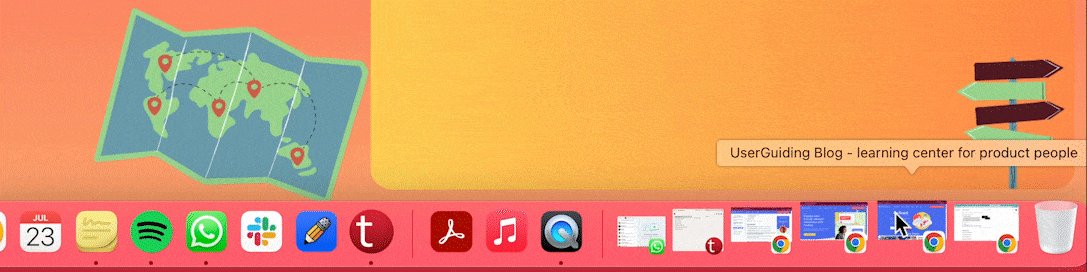
🛎️ Por exemplo, no Mac, os tooltips mostram o título da página web quando você passa o mouse sobre uma guia ativa, facilitando a navegação quando há muitas guias abertas.

Da mesma forma, os tooltips de site são ativados quando um usuário clica/passa o mouse sobre um determinado botão, ícone ou link em um site ou plataforma web e têm como objetivo melhorar a jornada do usuário e fornecer orientação quando necessário.
🛎️ Aqui está um exemplo de tooltip de site do Upwork:

Basicamente, é uma mensagem no aplicativo que aponta um elemento da UI e fornece informações e contexto sobre ele.
E, geralmente, é assim:

Qual é a função de um tooltip em um site?
Quando se trata de tooltips, o céu é o limite, na verdade.
No entanto, aqui estão os casos de uso mais comuns deles 👇
Tours guiados e onboarding de usuários
Como você pode se lembrar da minha metáfora do guia turístico, uma das funções mais comuns dos tooltips é apresentar a UI aos usuários iniciantes e fornecer explicações sobre os recursos.

Os tooltips de onboarding garantem um aprendizado interativo e contextual para os usuários; assim, eles reduzem a curva de aprendizado. Além disso, como fornecem informações e orientações curtas dentro do produto, elas NÃO cansam nem sobrecarregam os usuários.
A longa documentação do produto e os artigos de instruções podem ser bastante irritantes e incompreensíveis, para ser honesta 🤯
Explicações de recursos e suporte informativo
Outro caso de uso popular de tooltips é fornecer uma explicação adicional sobre os recursos do produto. Se você oferece vários serviços ou se o seu produto tem muitos recursos, é melhor informar qual deles faz o quê para que os usuários não percam nada que possa ser útil para eles.
Vejamos alguns exemplos:
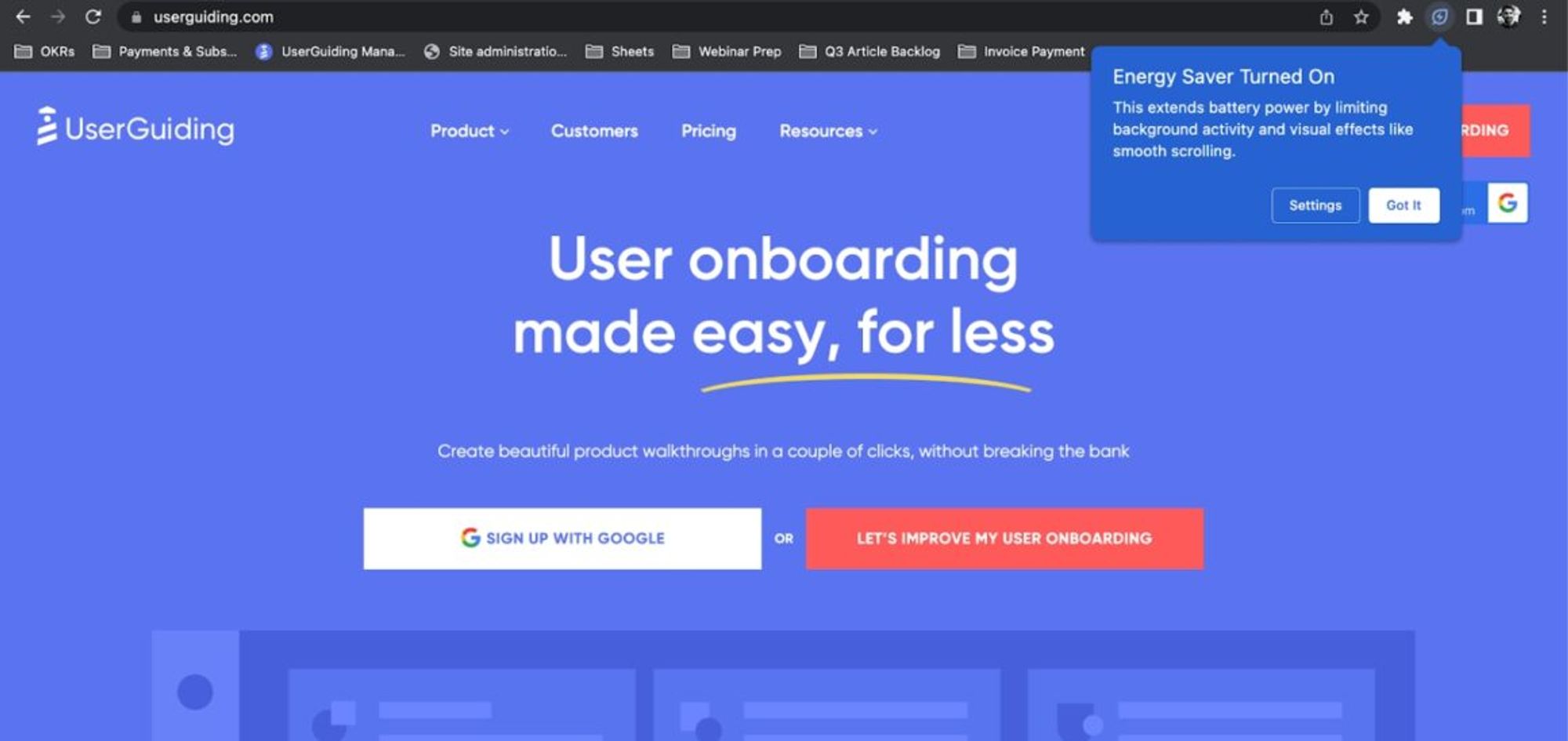
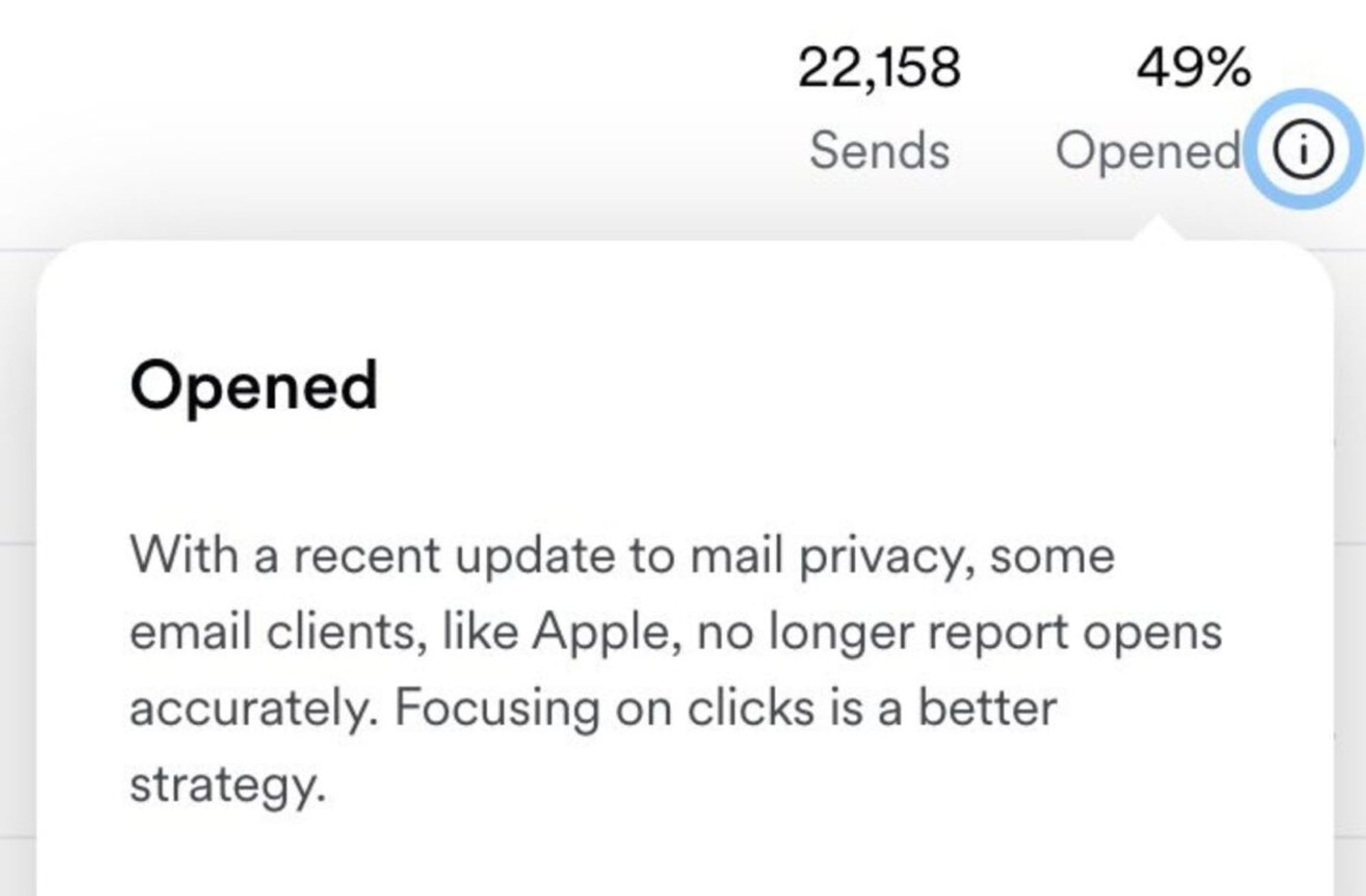
🛎️ O Google usa um tooltip contextual para informar o usuário quando o modo de economia de energia está ativado 👇

O tooltip não apenas informa o usuário sobre o recurso, mas também permite que ele altere suas configurações em relação a esse recurso com um elemento interativo.
🛎️ Da mesma forma, a Kajabi, uma plataforma SaaS para criadores e vendedores de conteúdo digital, fornece percepções do setor em sua caixa de tooltip:

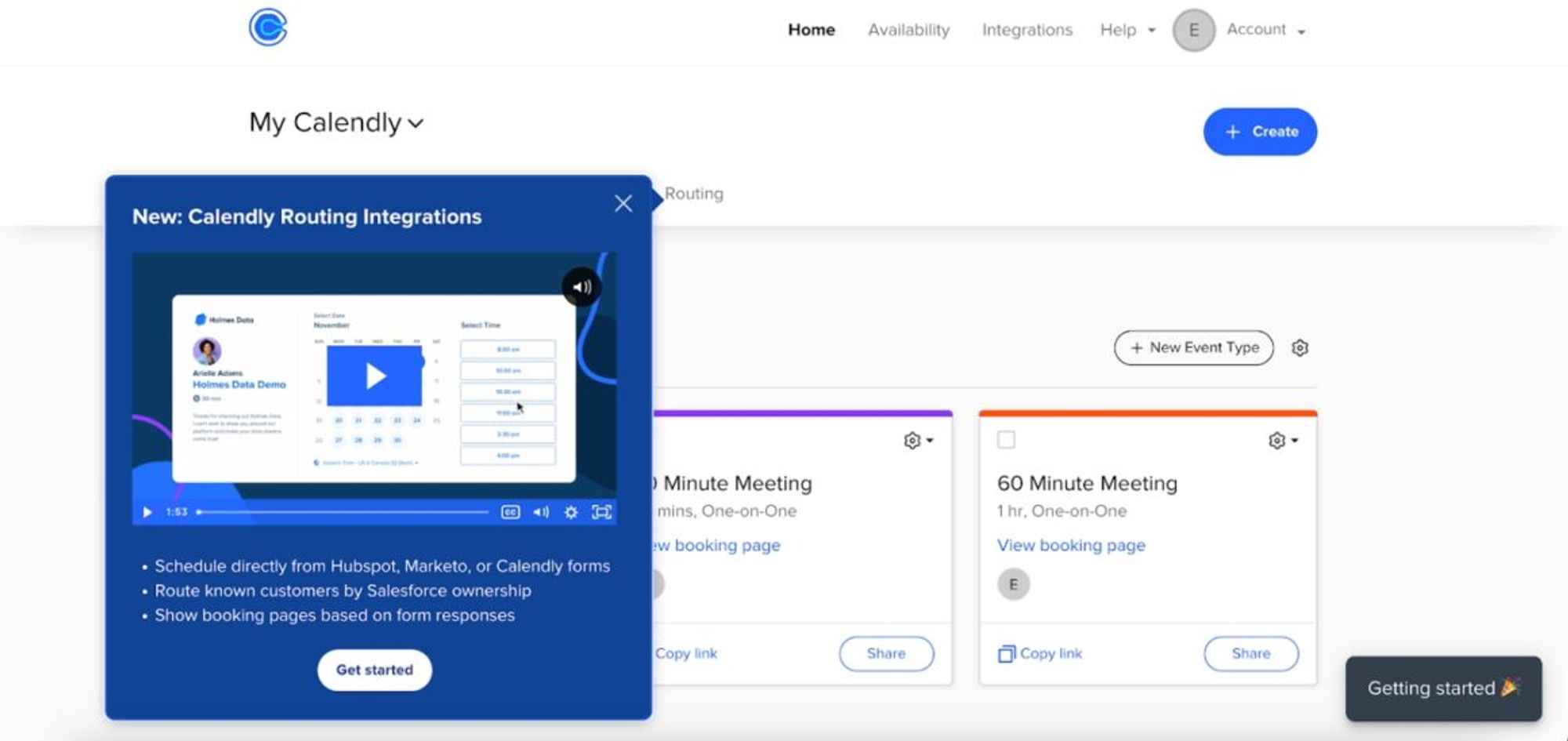
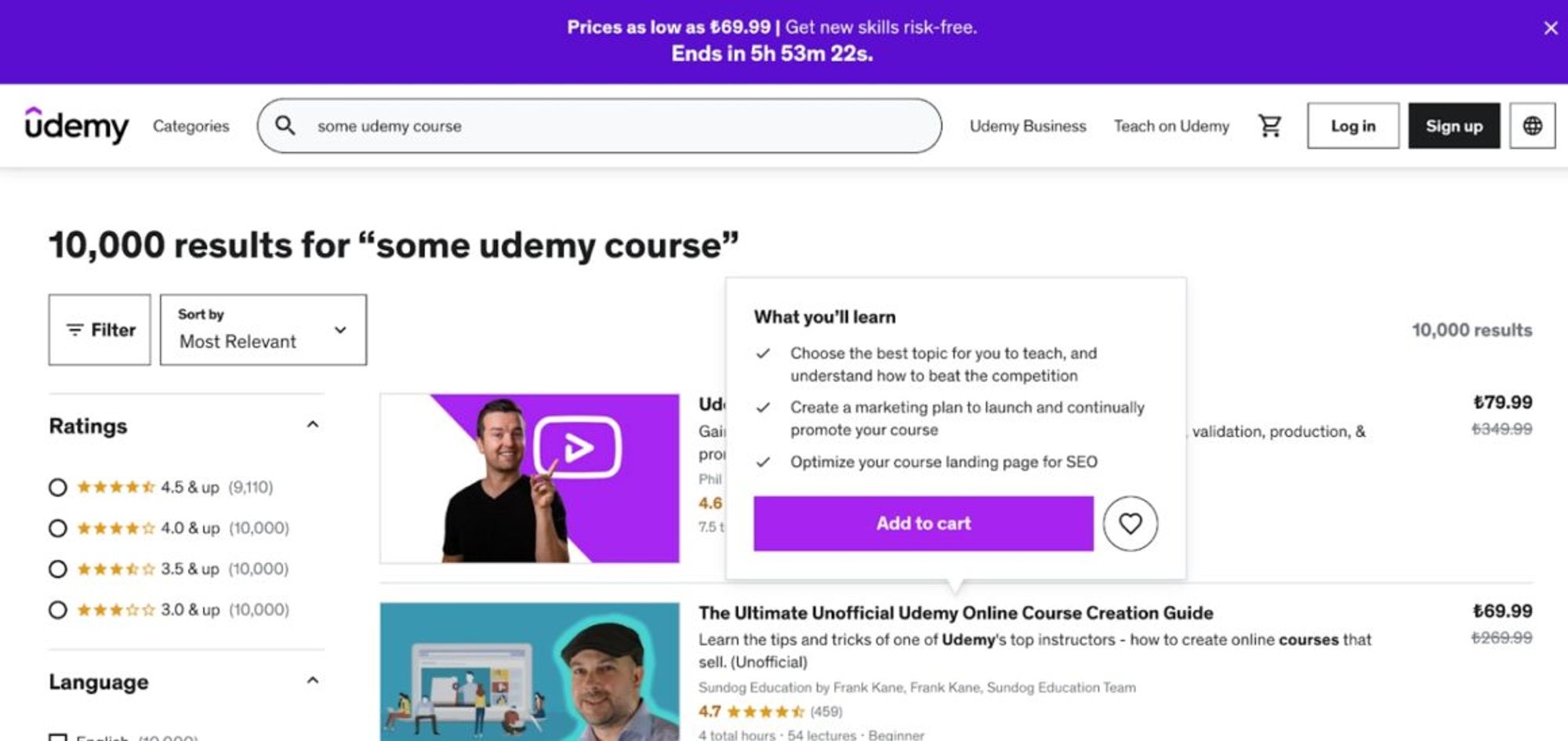
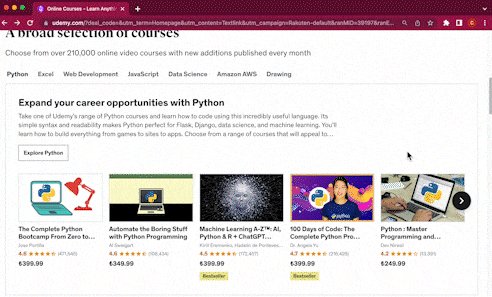
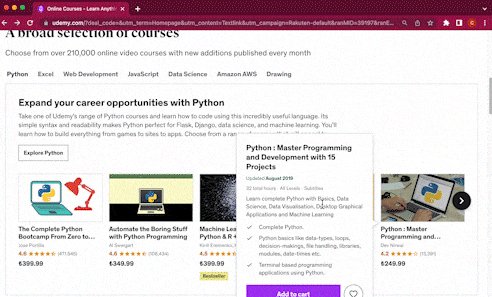
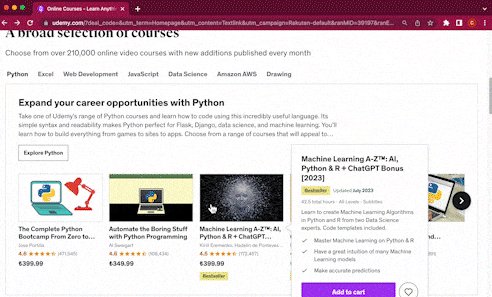
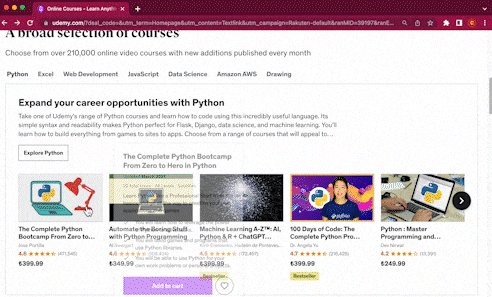
🛎️ Ou, se você for uma plataforma educacional com muitos e muitos cursos, como a Udemy, poderá usar tooltips como caixas de resumo para os cursos!

Anúncios de novos recursos e mensagens no aplicativo
Há atualizações que podem ser anunciadas com grandes mensagens e hotspots em tela cheia, e há atualizações que realmente não precisam de tanto alarde.
É melhor manter as expectativas em um nível normal, certo?
Se você adicionar um novo emoji ao seu recurso de reação a emojis já existente, considere a possibilidade de usar um tooltip mais simples em vez de um modelo de anúncio maior.
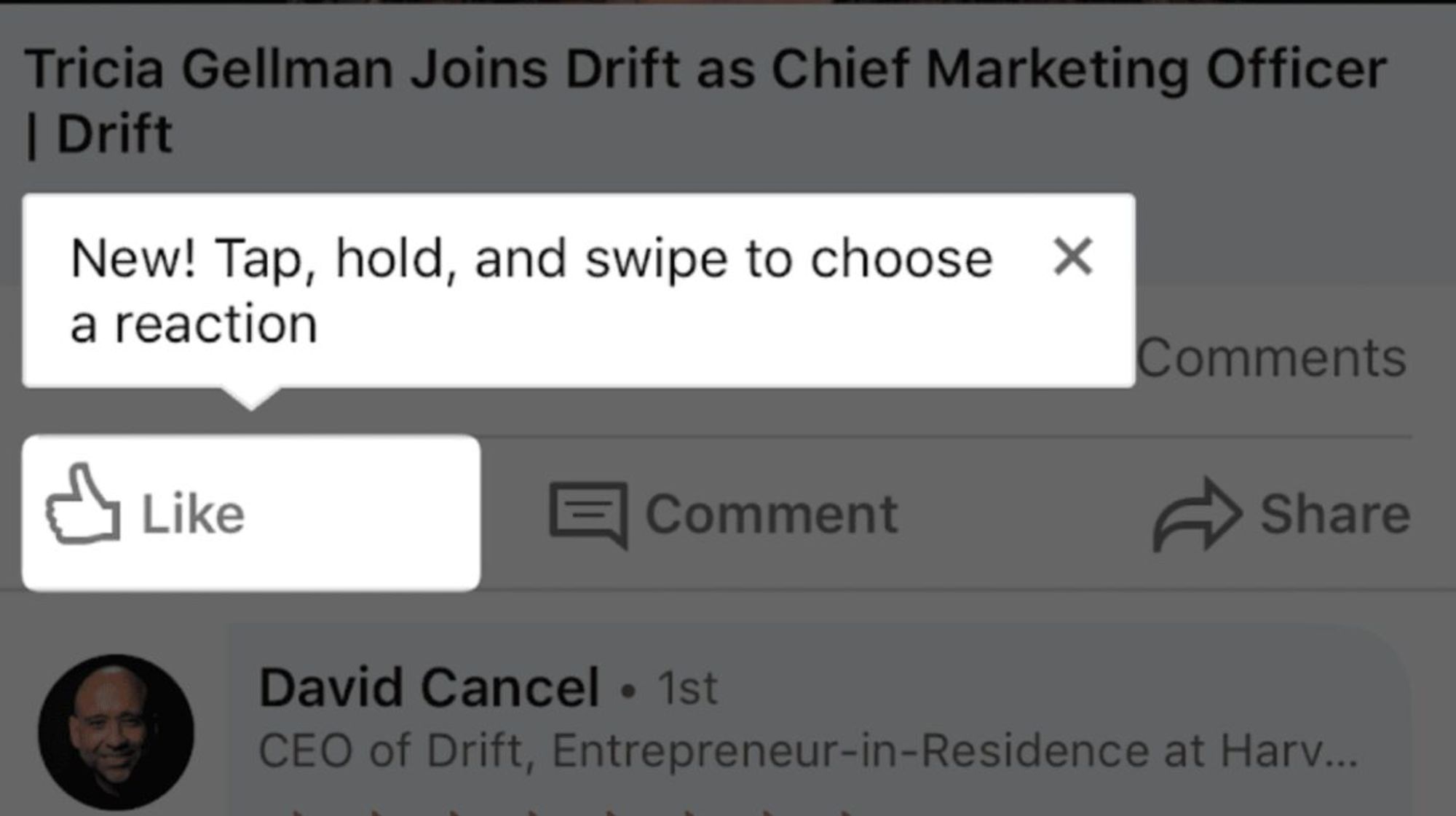
🛎️ Como o LinkedIn faz com esse tooltip de anúncio de recurso:

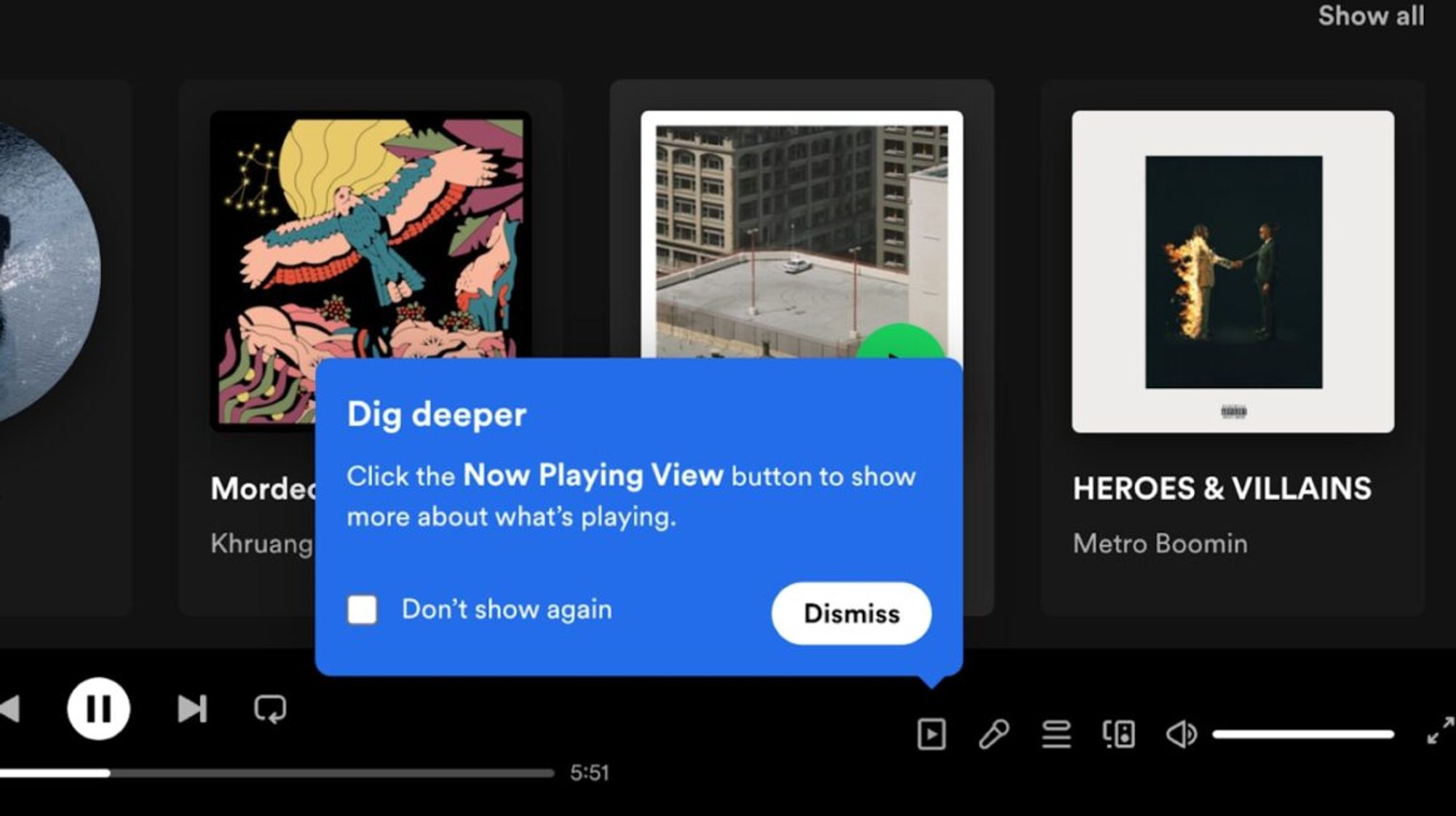
🛎️ Ou o Spotify com o anúncio do botão "now playing view"👇

Oferta de descontos, complementos, etc.
Acredito que você tenha começado a entender que o elemento tooltip pode ser o que você quiser.
Você pode criar tooltips personalizados para qualquer elemento da UI, para praticamente qualquer finalidade.
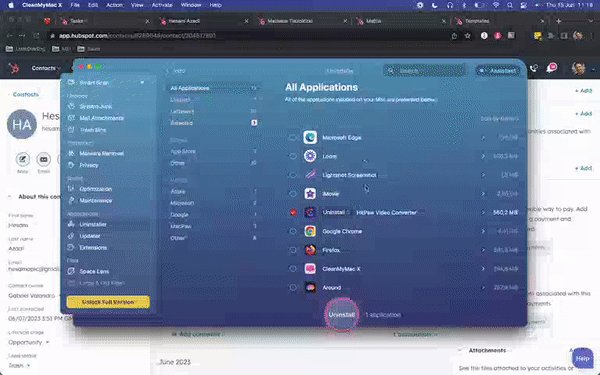
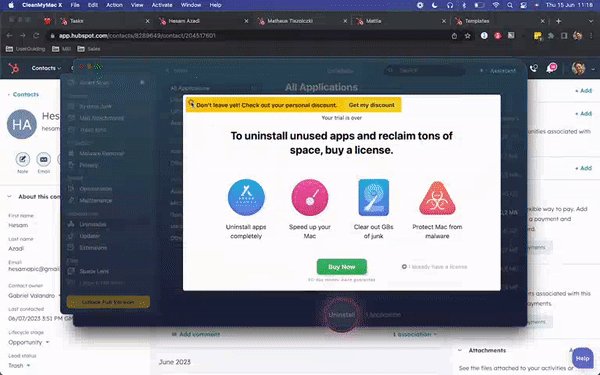
Por exemplo, a MacPaw, uma empresa de software que desenvolve aplicativos para usuários de Mac, posiciona sua seta de tooltip logo acima do ícone de sair e oferece um desconto ao usuário.

O que define um bom tooltip?
Você provavelmente já encontrou exemplos de tooltips muito ruins.
Eu fiz isso muitas vezes.
Você achou o design do tooltip cansativo e entediante. Você tentou bloquear um tooltip persistente que aparece repetidamente toda vez que você abre o aplicativo.
Ou, pelo menos uma vez na vida, você não conseguiu clicar em um botão por causa de um tooltip que não estava posicionado de acordo com os princípios de posicionamento.
Portanto, todos nós sabemos o que torna um tooltip ruim.
E aqui está o que torna um tooltip bom 🤩
Posicionamento
Tooltips bem posicionados NÃO se espalham por toda a tela e bloqueiam botões e ícones importantes na interface do usuário.
O objetivo é melhorar a experiência do usuário com tooltips, e não dificultá-la.
Embora o tooltip de visão geral do curso da Udemy sirva como um bom caso de uso, na prática, ele pode ser um pouco problemático e irritante porque os tooltips bloqueiam o curso localizado ao lado daquele sobre o qual fornecem informações:

Design visualmente consistente
Tooltips bem projetados = uma boa imagem de marca.
Você deve manter as cores, a fonte, a forma e as animações de transição de seus tooltips consistentes com o restante do design do produto.
🛎️ Use uma paleta de cores que não cansa a vista e a mesma fonte usada em toda a plataforma web para seus tooltips de onboarding:
Microcópia clara e concisa com valor
Um bom tooltip deve incluir uma mensagem informativa, não uma desnecessária.
Além disso, essa mensagem não deve ser vital para que o usuário conclua uma tarefa, pois os tooltips podem passar despercebidos.
A linguagem da microcópia deve ser clara, e o ponto principal que ela transmite deve agregar valor ao usuário.
🛎️ Aqui está um exemplo ruim do Windows:

Acredito que não seja realmente útil.
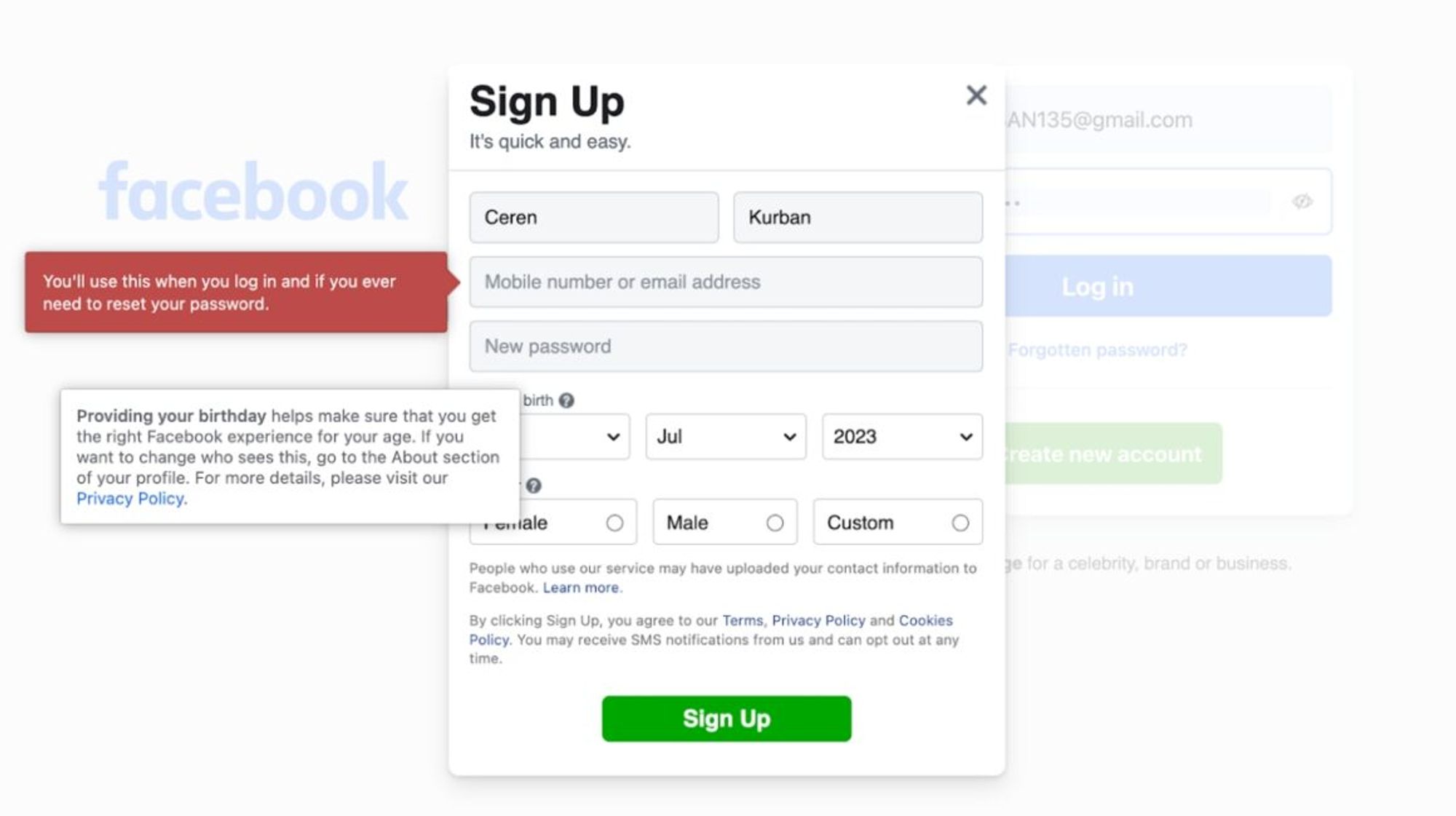
🛎️ E aqui está um bom exemplo do Facebook:

Embora a beleza do design possa ser discutida, a microcópia nos tooltips é clara, compreensível e informativa.
Interação amigável com o usuário
Os tooltips eficazes geralmente consistem em elementos ativos - também conhecidos como elementos interativos -, como botões de CTA e links clicáveis.
Como o espaço é limitado e valioso, é importante usá-lo com eficiência.
Não é necessário fornecer explicações detalhadas em seus tooltips, como o próprio nome sugere; eles são apenas pequenas dicas no final.
Mas se você acredita que há mais a aprender sobre determinados recursos do produto e seus casos de uso, sempre poderá encaminhar o usuário à sua base de conhecimento para leitura adicional, adicionando links para artigos/vídeos relacionados.
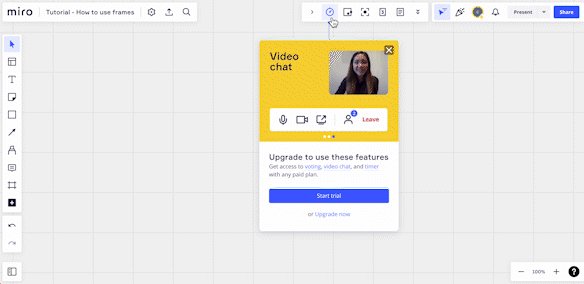
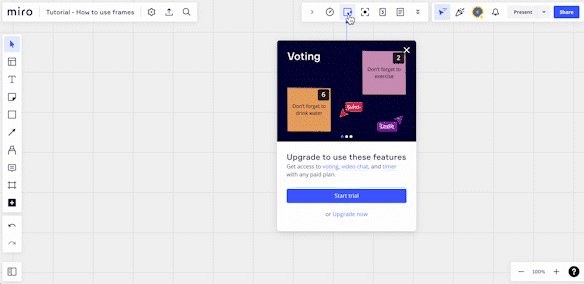
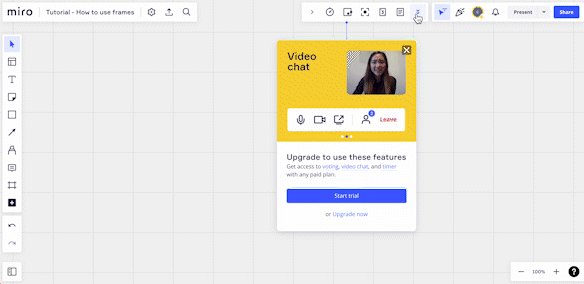
🛎️ Veja como o Miro usa seu espaço limitado para informar os usuários sobre recursos adicionais e mantém os detalhes e o conteúdo adicional nos links clicáveis posicionados nos nomes dos recursos.

Como acionar seu tooltip?
Tão importante quanto a forma como você usa seus tooltips ou como os projeta e posiciona, é a forma como você os aciona.
Porque, dependendo do método de acionamento, os tooltips - e as informações valiosas que eles contêm - podem passar despercebidos ou se tornar distrações irritantes para os usuários.
Há principalmente três tipos de acionadores que você pode usar em seus tooltips:
- Acionadores clicáveis
- Acionadores de passar o mouse
- Gatilhos baseados em tempo
Vamos examinar mais de perto como eles funcionam:
Tooltips com acionadores clicáveis
Os acionadores clicáveis (como o próprio nome também sugere) são ativados quando o usuário clica em um determinado elemento da UI, como um botão ou um ícone.
Eles garantem que o tooltip seja exibido somente quando o usuário solicitar informações explicitamente.
Portanto, um acionador clicável oferece uma interação controlada e intencional entre o usuário e o produto, reduzindo o risco de bombardeio de informações.
Veja um exemplo:

Quando usá-los?
Os acionadores clicáveis são úteis em situações em que a precisão é necessária. Portanto, eles são ideais para interfaces complexas com vários elementos interativos.
Você também pode usá-los para:
- Tooltips permanentes
- Tooltips longos que fornecem informações detalhadas
- Tooltips para configurações ou recursos avançados
- Tooltips que oferecem recursos ou links suplementares
Tooltips com acionadores Hover-Over
Os acionadores Hover-over ativam os tooltips quando o usuário move o cursor sobre um elemento e/ou uma área específica da UI. E elas desaparecem quando o cursor se afasta, garantindo que a interface permaneça limpa e organizada.
Com os acionadores de passar o mouse sobre a tela, as informações ficam prontamente disponíveis assim que o usuário demonstra interesse. Não há necessidade de cliques.
Os tooltips com Hover-over são ideais para interfaces em que os usuários precisam de assistência frequente e imediata, pois fornecem ajuda imediata sem etapas extras.
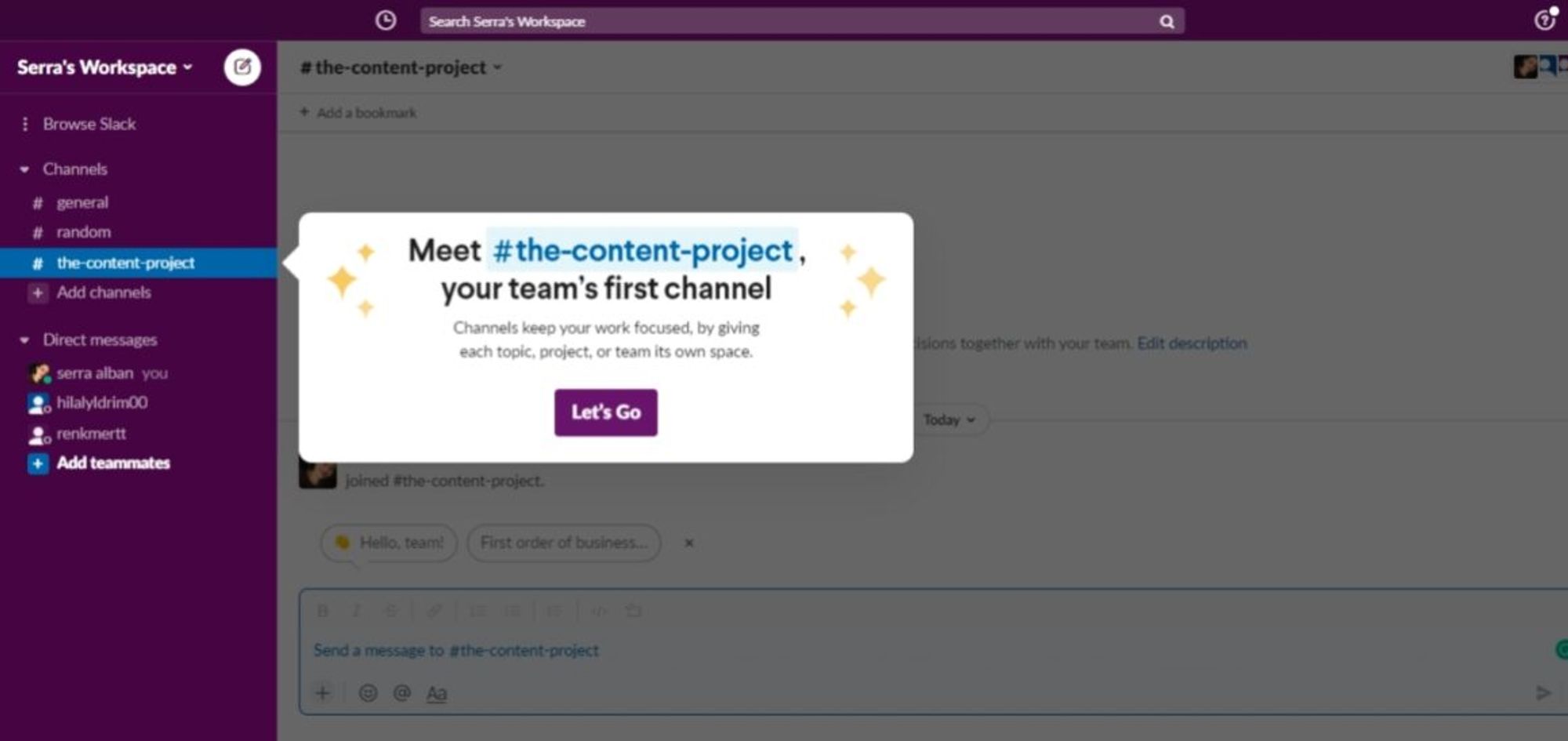
Portanto, não é preciso dizer que eles funcionam bem para fluxos de onboarding.
Veja um exemplo:
Quando usá-los?
Os acionadores de passar o mouse são particularmente úteis para fornecer dicas ou explicações rápidas.
Você também pode optar por eles para:
- Tooltips mais curtos
- Breves descrições de produtos em lojas on-line
- Explicação das opções nos menus suspensos
- Fornecimento de contexto em visualizações de dados ou gráficos
Tooltips com acionadores baseados em tempo
Os acionadores baseados em tempo ativam um tooltip após um período de tempo especificado desde que o usuário chegou à página. Ou, depois que uma determinada porcentagem da página tiver sido rolada.
Portanto, eles dependem de dados de tempo e navegação em vez de ações do cursor do usuário.
Com tooltips que passam o mouse, você sabe que o usuário demonstrou algum interesse em um recurso até certo ponto. Com tooltips baseadas em tempo, não há interesse por parte do usuário.
Seu objetivo é gerar interesse com esses tooltips.
Você diz aos seus usuários:
Você já está aqui há algum tempo e já viu alguns recursos.
Dê uma olhada neste aqui também. Você perdeu isso.
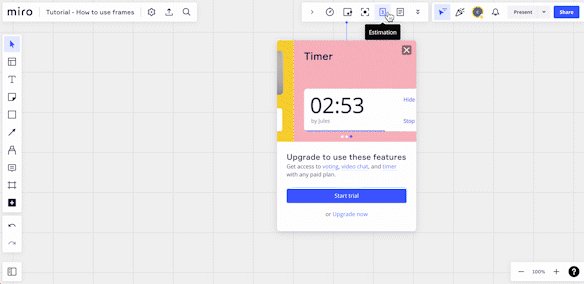
Veja um exemplo:
Quando usá-los?
Os acionadores baseados em tempo garantem que as informações importantes cheguem aos usuários mesmo quando eles não estiverem procurando ativamente por elas ou conscientes de sua necessidade.
Você pode usar esses tooltips automatizados também para:
- Lembrete de recursos não utilizados
- Fornecimento de proposta de valor
- Oferecer promoções e/ou complementos
- Convite para webinars de demonstração
- Convite para assinatura de boletim informativo
6 exemplos de tooltips
Agora que sabemos como e quando usar tooltips, podemos seguir em frente.
Legal. Perfeito.
É hora de examinar mais alguns exemplos em detalhes e ver quais empresas oferecem um padrão de ouro para tooltips e quais ainda precisam trabalhar em seu design e em outros aspectos.
Vamos lá?
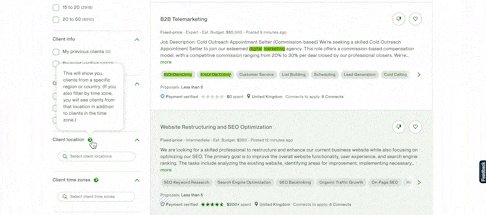
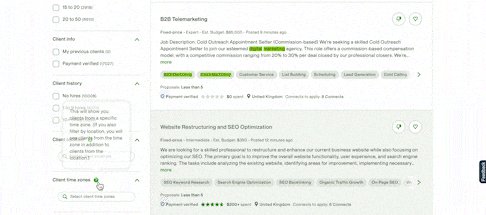
Upwork: Explicação dos recursos
Há muitos fatores que as pessoas consideram ao se candidatarem a um trabalho freelance no Upwork.
Idioma do projeto, fuso horário do cliente...
Mas para um freelancer novato, o processo pode ser confuso com todas essas nuances.
Felizmente, o Upwork adiciona pequenos tooltips para os filtros e termos que podem passar despercebidos para evitar alguns dos erros comuns que os usuários de primeira viagem podem cometer.
Veja como fica:

Principais conclusões
✅ O Upwork usa tooltips de foco, evitando aglomerações desnecessárias na UI e cansaço visual.
✅ Os tooltips sobre a localização do cliente e o fuso horário não bloqueiam nenhum botão ou caixa de texto importante.
✅ Eles estão cientes das restrições de espaço! Texto claro e informativo.
❌ São tooltips tradicionais, sem nada de interessante ou novo. O design poderia ser melhor.
❌ O uso de espaço em branco não é ideal. O texto pode ser difícil de focar e ler para algumas pessoas.
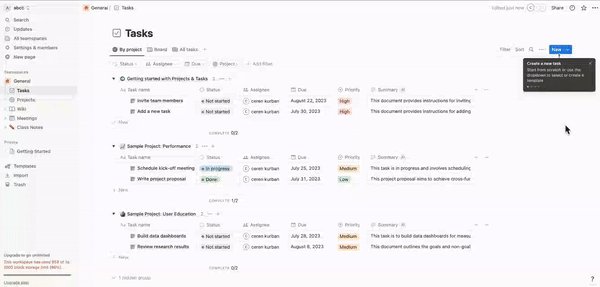
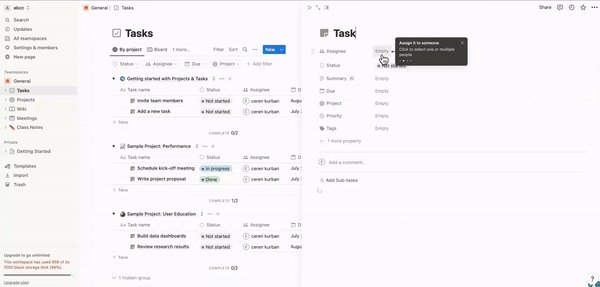
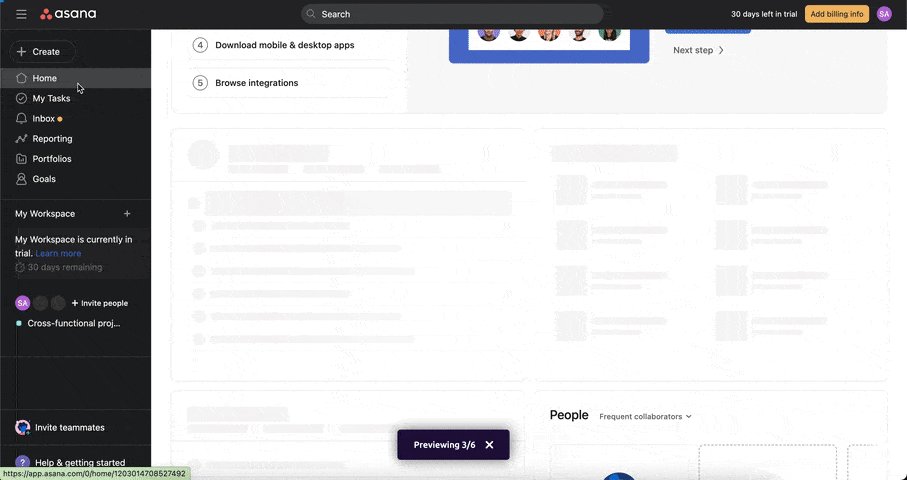
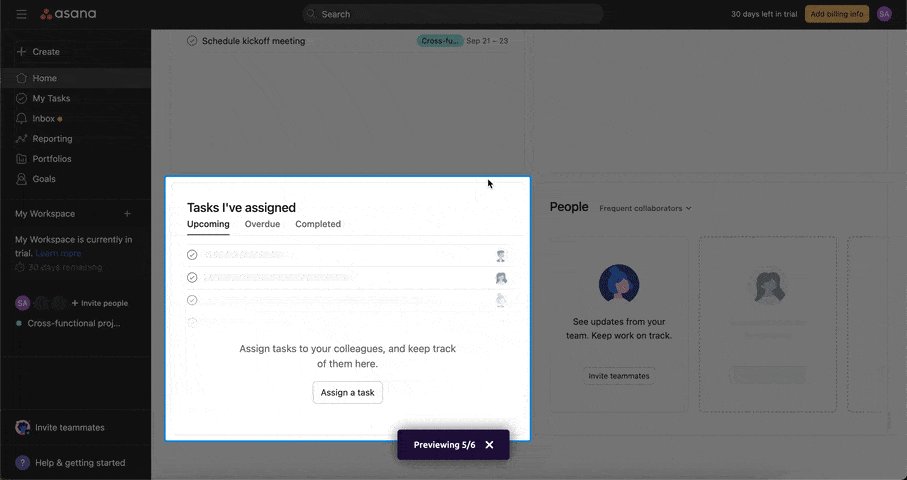
Notion: Guia de recursos
Você provavelmente viu o checklist de onboarding do Notion em algum lugar, mesmo que talvez não tenha usado a ferramenta. Ela usa muito bem o espaço em branco, com alguns emojis, definições, conteúdo adicional em vídeo e links clicáveis para artigos de ajuda.
Não é um tour guiado completo com elementos totalmente interativos, mas funciona bem.
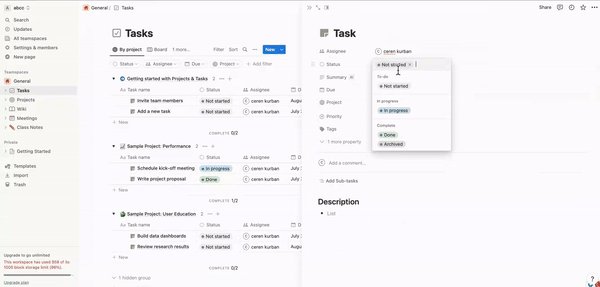
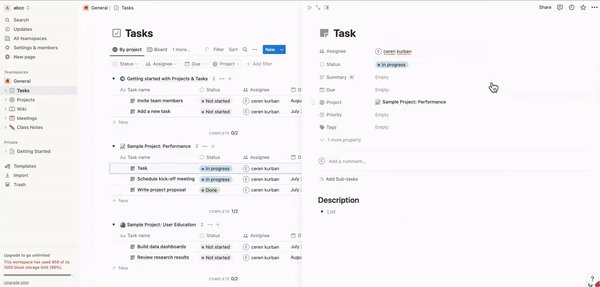
Mas o que quero mostrar hoje é a maneira como eles ajudam os usuários a concluir pequenas tarefas dentro do aplicativo, como a criação de uma tarefa.

Principais conclusões
✅ Eles usam cores contrastantes para chamar a atenção.
✅ Há pequenos títulos para cada tooltip individual, mesmo que os textos não sejam longos.
✅ Não há nenhuma palavra desnecessária nos tooltips. Elas foram editadas cuidadosamente.
✅ Os tooltips são interativos, permitindo que os usuários experimentem os processos em tempo real.
✅ Há um ícone de sair E uma barra de progresso.
❌ Os tooltips podem ser pequenos e difíceis de ler para alguns usuários.
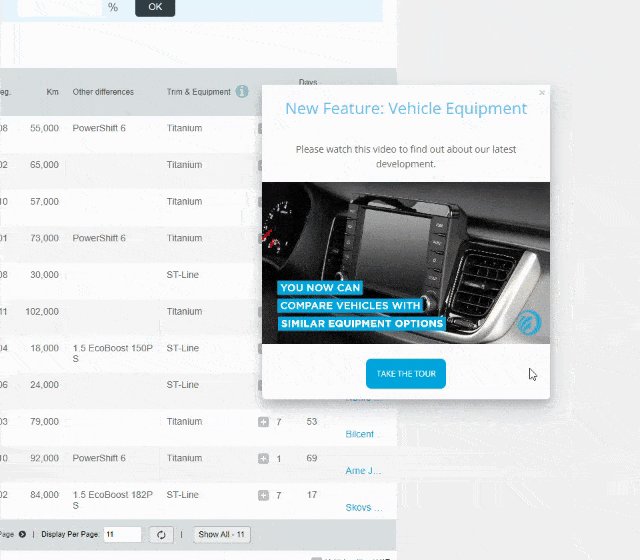
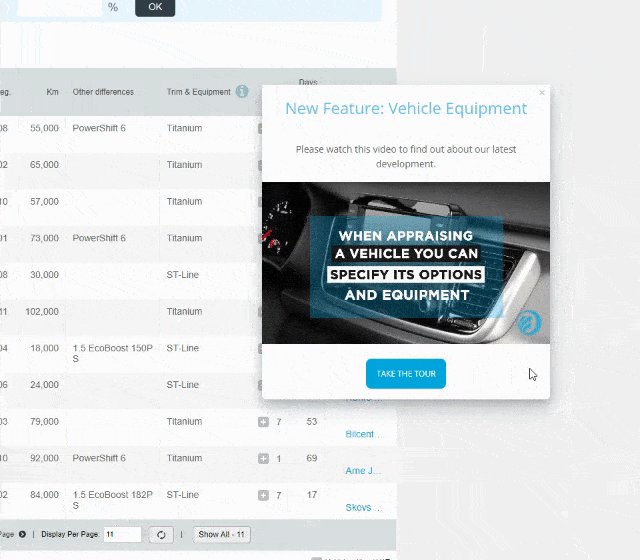
Indicata: Anúncio de novos recursos
A Indicata, uma plataforma do Grupo Autorola, oferece ofertas de carros em 13 mercados diferentes e em 11 idiomas diferentes. Isso significa atender a milhares de usuários de diversas origens com níveis variados de proficiência em tecnologia.
É difícil.
É difícil garantir uma experiência fantástica ao cliente para todas essas pessoas. Há toda a parte educacional, a parte de suporte, a parte de anúncios...
Você consegue adivinhar como a Indicata faz isso? Sim, com onboarding no aplicativo e TOOLTIPS!!!
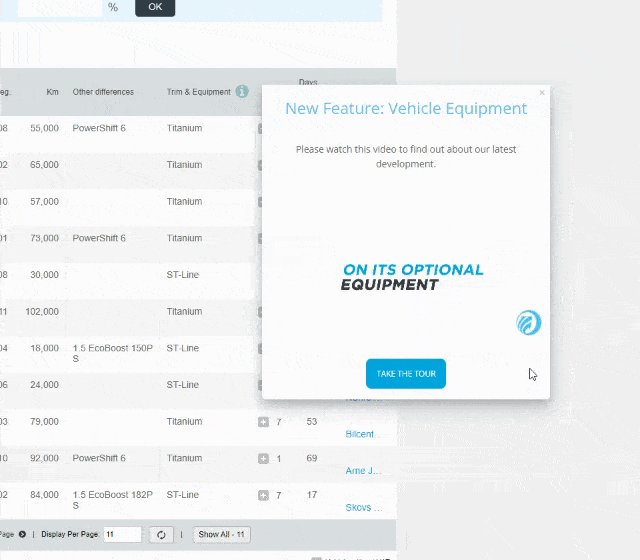
Aqui está um exemplo de modal de anúncio de recurso:

Principais conclusões
✅ Um cabeçalho limpo e atraente.
✅ Eles NÃO explicam tudo em um espaço pequeno e confundem os usuários, pois é um recurso com muitos detalhes.
✅ Em vez disso, eles oferecem um vídeo explicativo.
✅ Há um botão de CTA que convida os usuários para um guia interativo.
❌ Nada. 10/10. Um uso de tooltip muito bem-sucedido.
⚡ A Indicata alcançou uma taxa de adoção de recursos de 47% ao adotar estratégias de onboarding no aplicativo. Confira a história de sucesso deles.
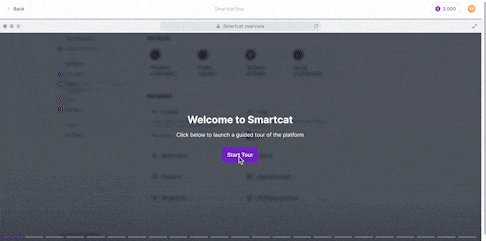
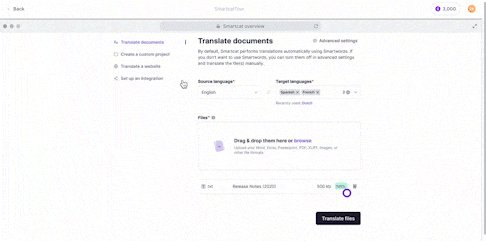
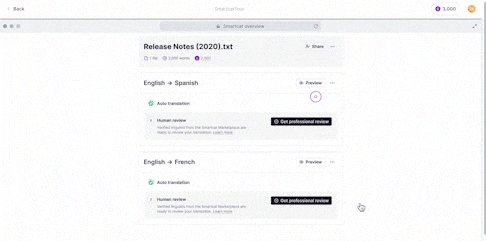
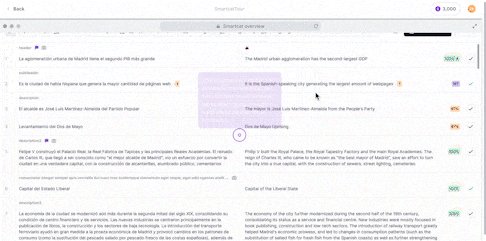
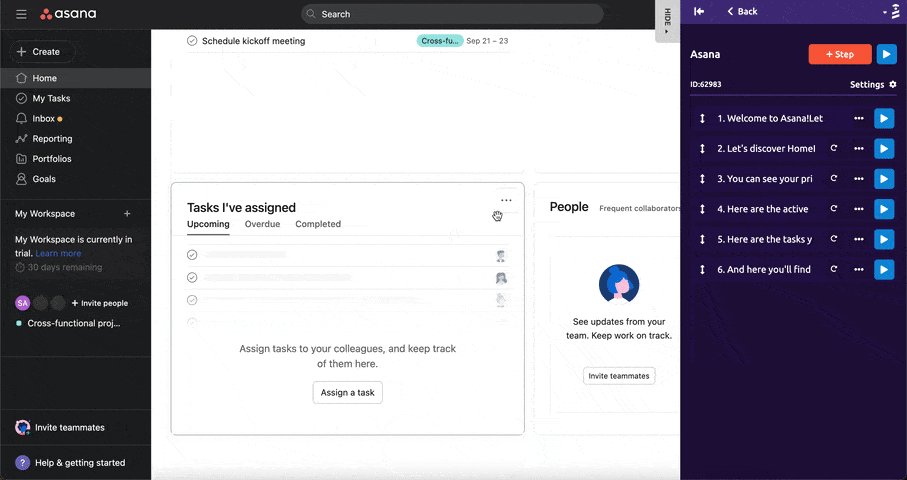
Smartcat: Um guia interativo do produto
A Smartcat não é apenas uma ferramenta de tradução e localização baseada em nuvem, mas também uma plataforma que conecta tradutores e empresas, ou seja, um mercado para tradutores.
Ele tem muitos recursos e páginas.
Muitos tradutores excelentes se perderam na plataforma ao tentar adicionar uma base de dados para um projeto...
Mas isso foi antes de a empresa adotar soluções de onboarding, é claro.
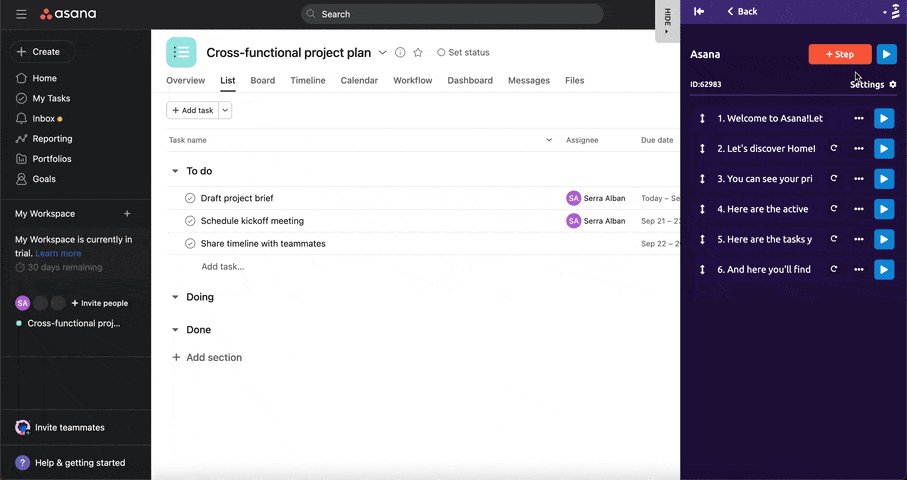
Aqui apresento oa nova Smartcat:

Principais conclusões
✅ Eles usam a cor da marca, um roxo arrojado, e criam contraste com o fundo branco.
✅ Eles explicam todos os botões e caixas importantes da UI, evitando qualquer confusão futura.
✅ Eles também usam tooltips de transição. Acho que isso ajuda o usuário a manter o foco sem assustá-lo com muitas informações.
✅ Há uma barra de progresso que motiva os usuários a continuar e concluir o tour.
❌ É um guia interativo muito longo; alguns usuários podem se sentir sobrecarregados.
❌ Embora o tour seja um pouco interativo, o usuário não conclui as tarefas simultaneamente, o que pode não ser uma forma eficaz de aprendizado para todos os usuários.
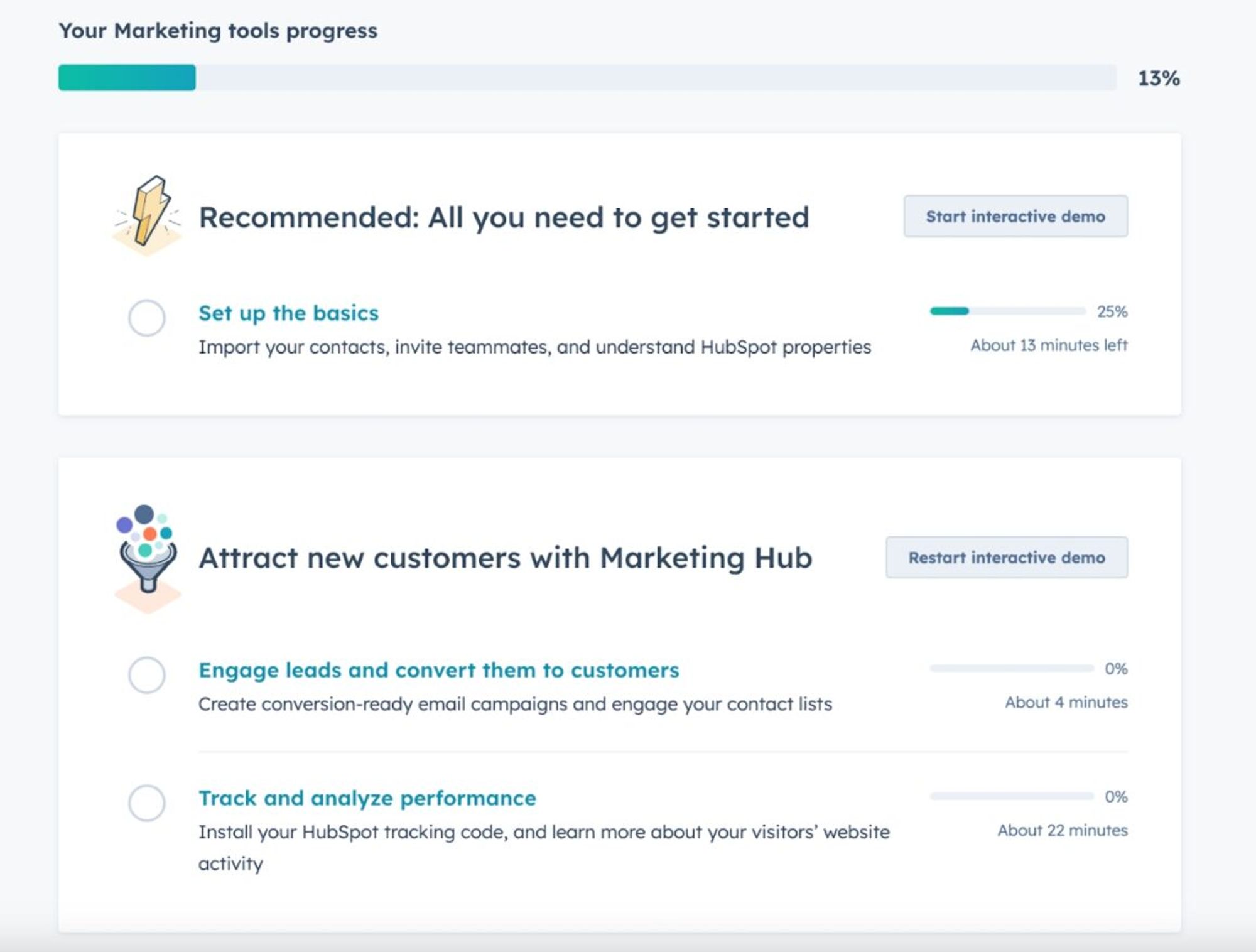
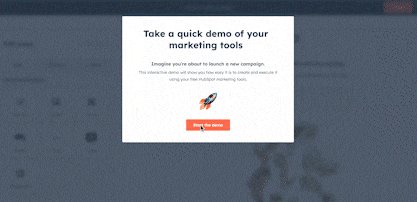
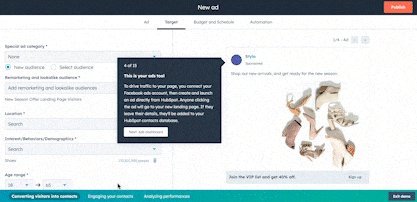
HubSpot: Tour guiado interativo e personalizado
O HubSpot é um software mágico que pode ser usado por profissionais de marketing, representantes de vendas, gerentes de conteúdo e pessoal de atendimento ao cliente.
Ok, não é mágico, talvez, mas é muito abrangente e versátil, com certeza.
E isso o torna... complexo.
É por isso que o HubSpot não se contenta com um tour guiado bastante geral, mas também oferece tours personalizados em torno de seus hubs de marketing ou vendas.

👉 Aqui está o tour geral, apresentado a todos os usuários, independentemente do caso de uso:

👉 E aqui estão os outros tours apresentados ao pessoal de marketing para fornecer contexto adicional:

Principais conclusões
✅ Eles também usam as cores de suas marcas, como a Smartcat, criando contraste com o fundo branco e garantindo uma experiência de leitura mais fácil.
✅ Há títulos que resumem o ponto principal em cada tooltip.
✅ Eles dividem as informações longas em parágrafos e melhoram a legibilidade.
✅ As microcópias nos tooltips são muito informativas; algumas delas incluem links para artigos adicionais.
✅ Mostram quantos tooltips foram concluídos e quantos ainda restam.
✅ Eles fornecem um tempo estimado para o término de cada tour.
❌ Os tours são longos.
❌ Há informações demais em alguns dos tooltips. Isso pode desencorajar alguns usuários a continuar com os outros tours.
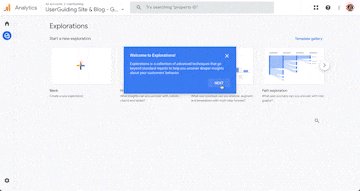
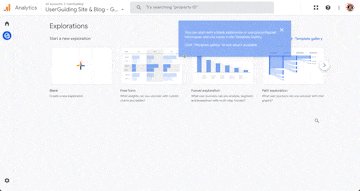
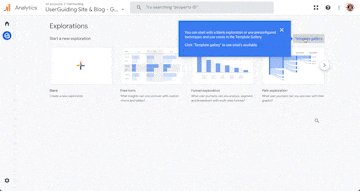
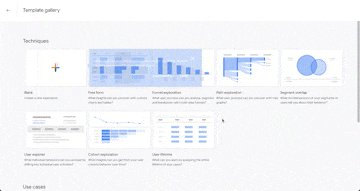
Google Analytics: Onboarding de usuários
Vamos nos conformar com um tópico: As ferramentas de análise são difíceis de usar.
Mesmo os mais fáceis de usar, como o Google Analytics.
Porque a análise é difícil.
Felizmente, o Google se esforça para educar os usuários e fornece tooltips a eles durante o processo de onboarding.

Principais conclusões
✅ Eles usam o espaço de forma eficiente, incorporando parágrafos quando necessário.
✅ O texto é claro e fácil de entender.
✅ Para explicações mais longas, eles encaminham os usuários para artigos de ajuda fora do produto.
❌ Ele tem um design bastante minimalista, sem nenhuma imagem, vídeo ou emoji, o que pode ser entediante e comum para algumas pessoas.
Como criar um tooltip em 6 etapas
Depois de falar sobre os casos de uso de tooltips e analisar detalhadamente vários exemplos reais, acredito que agora você está pronto para dar a próxima etapa:
Criá-os!
Dependendo de suas expectativas, necessidades - e orçamento, é claro -, o processo pode ser curto e fácil ou um pouco complexo e demorado.
Mas não se preocupe, nós o orientaremos em cada etapa e o ajudaremos a tomar decisões informadas.
Vamos lá 🏃♀️🏃♀️
Etapa 1: Encontrar a fonte de desenvolvimento certa
A primeira decisão que você precisa tomar, e talvez a mais importante, é escolher o método de desenvolvimento mais adequado para sua empresa e seu produto.
Porque isso também estabelecerá alguns padrões e limites para seus tooltips.
Aqui estão algumas perguntas que você deve fazer a si mesmo:
- Você tem uma equipe de desenvolvedores que pode alocar tempo suficiente para desenvolver tooltips e atualizá-los quando necessário?
- Será necessário atualizar seus tooltips e/ou desenvolver novos tooltips regularmente?
- Deseja tooltips interativas e complexas que tenham uma aparência mais profissional e se ajustem à imagem de sua marca?
- Deseja oferecer uma experiência holística de onboarding com uma ampla variedade de conteúdo interativo ou precisa apenas de alguns tooltips?
- Qual é o orçamento que você pode alocar para esse projeto?
Dependendo de suas respostas, há três caminhos à sua frente:
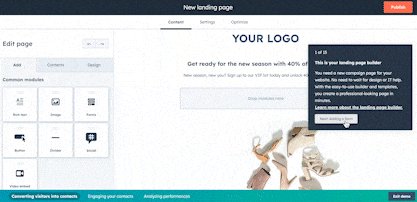
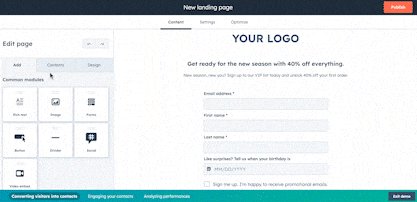
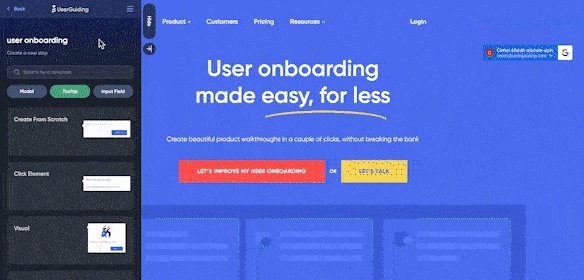
Ferramentas sem código de terceiros, como a UserGuiding
Se você não tiver uma equipe de desenvolvedores que possa lidar com o trabalho, ou simplesmente não quiser colocar mais trabalho e responsabilidade sobre os ombros deles, poderá usar ferramentas de onboarding sem código, como a UserGuiding.
Com a UserGuiding, qualquer pessoa pode projetar e criar tooltips sem código em questão de minutos!

Além disso, você pode:
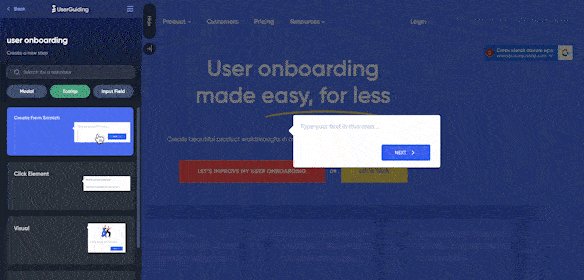
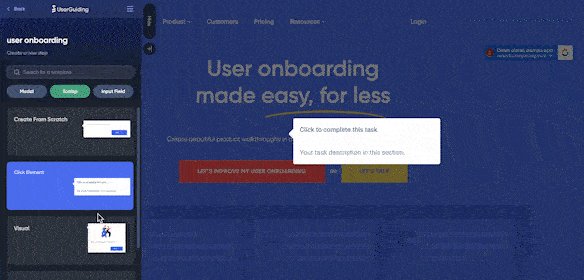
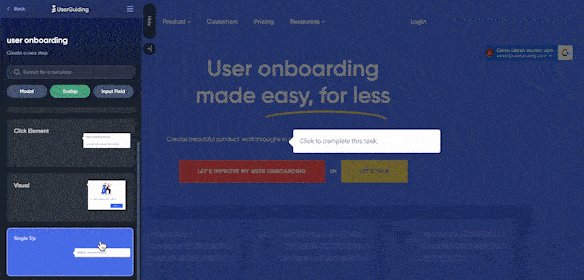
- Criar do zero ou escolher entre os modais de tooltip.
- Adicionar vídeos, imagens, gifs e links aos seus tooltips. Quem disse que os tooltips precisam ser chatos ou difíceis de projetar?
- Ajustar o design (cor, tamanho, estilo da caixa, sombra de fundo, etc.) de acordo com o estilo de sua marca.
- Decidir o método de acionamento do tooltip (passar o mouse ou clicar).
- Alterar facilmente as configurações avançadas, como tempo e salto de etapas.
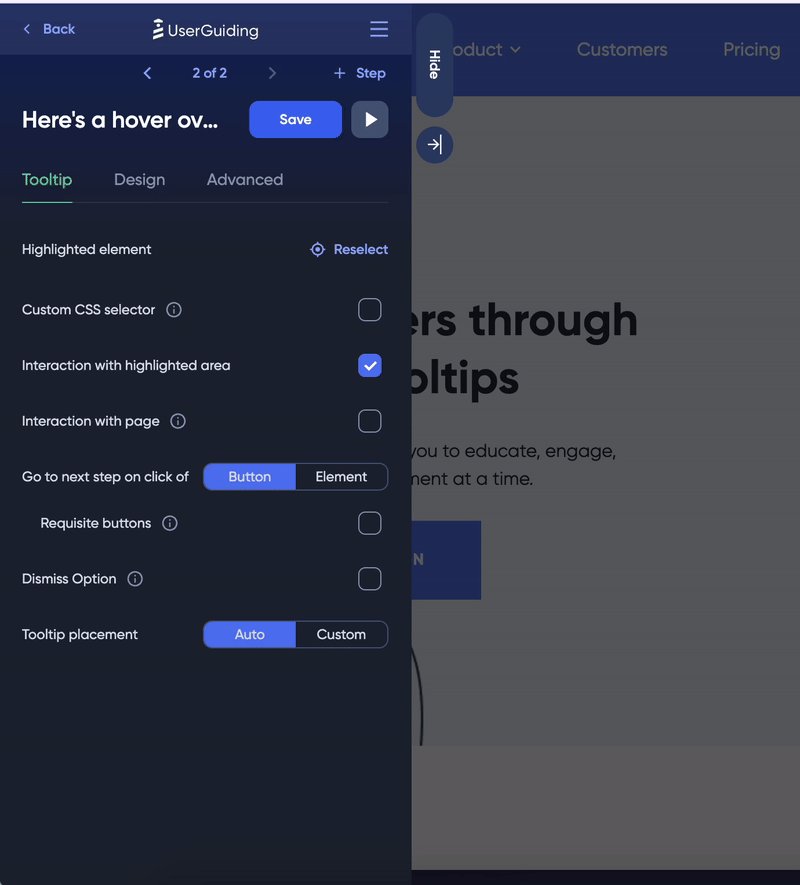
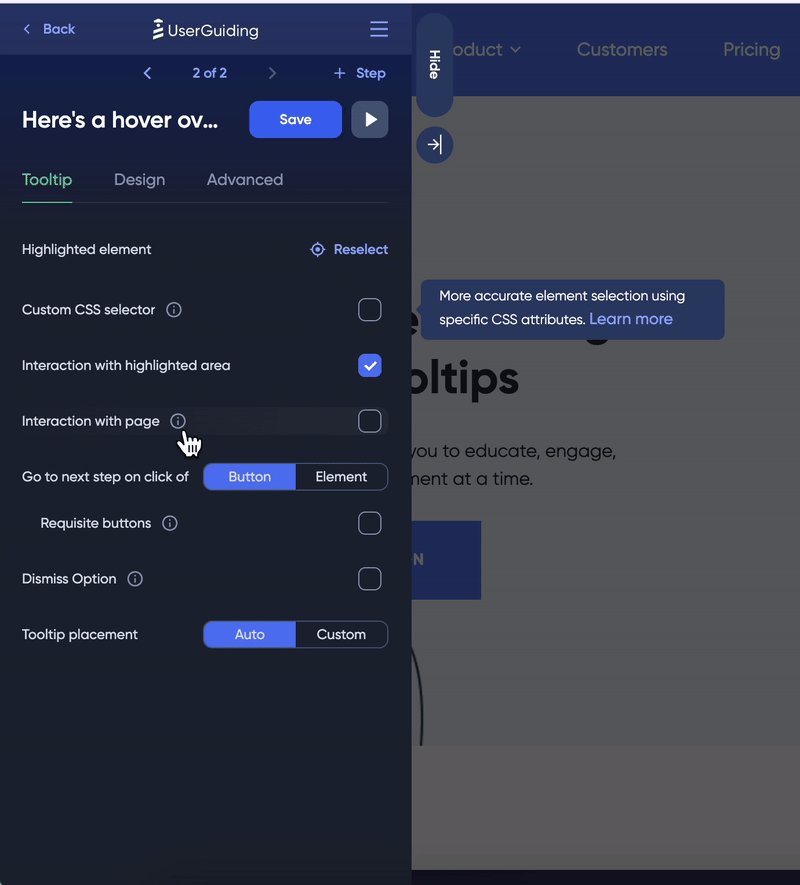
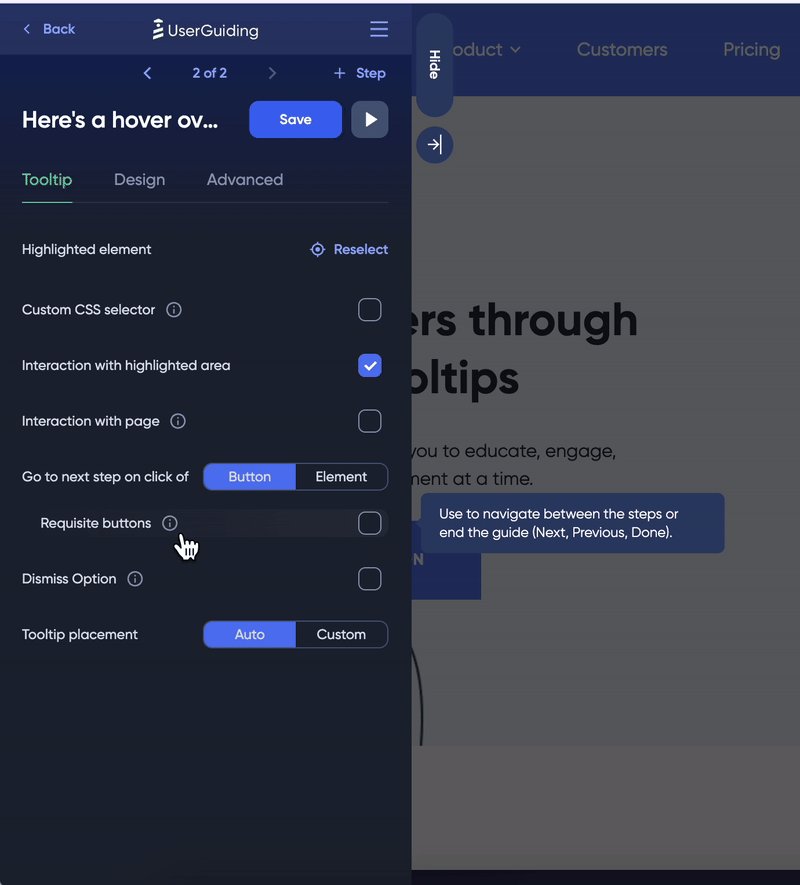
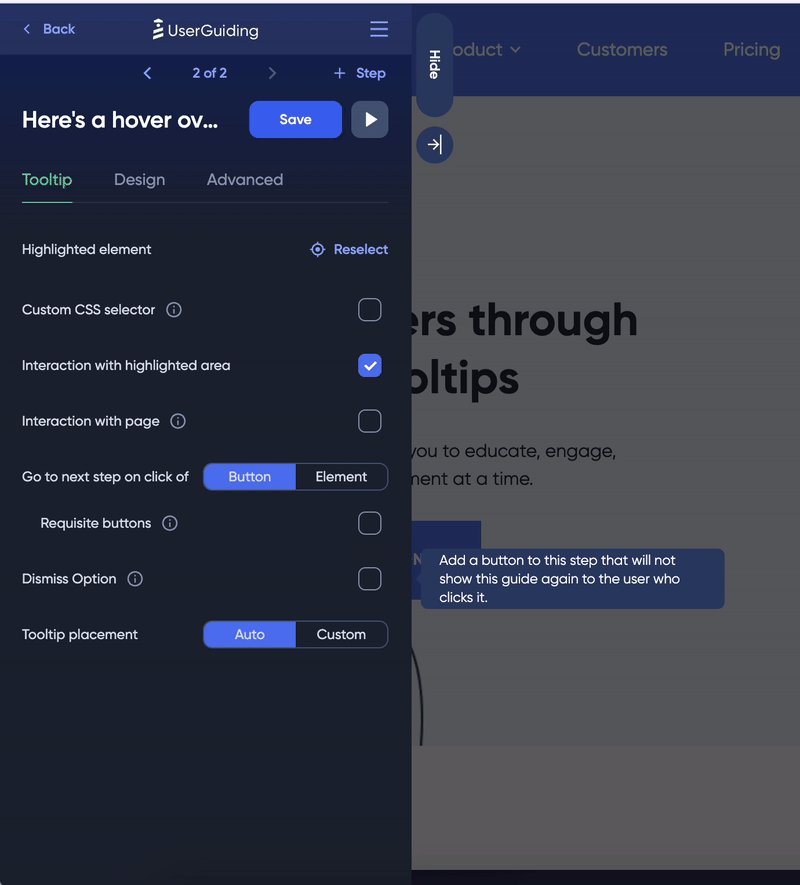
Veja um exemplo:

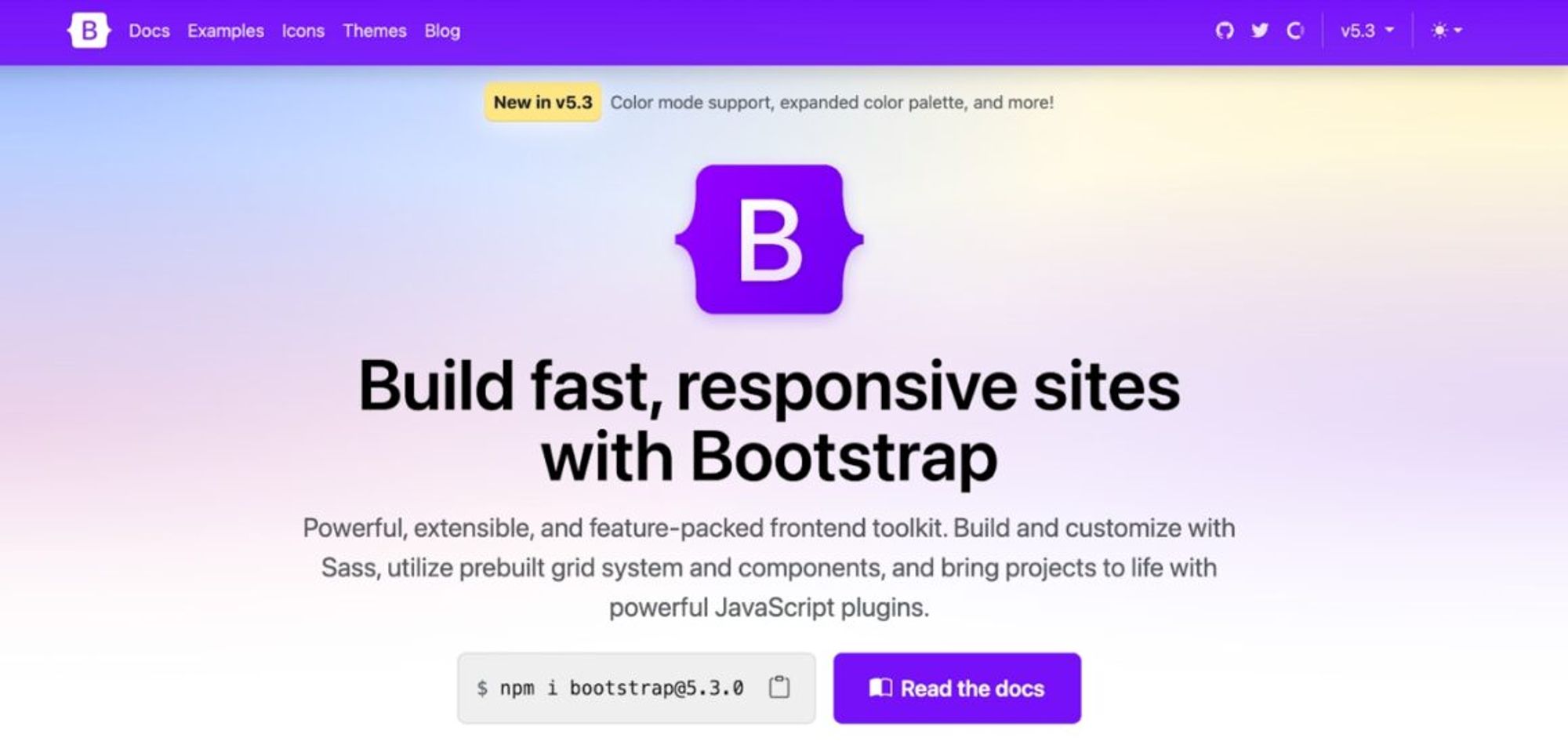
Bibliotecas e modelos de código de terceiros
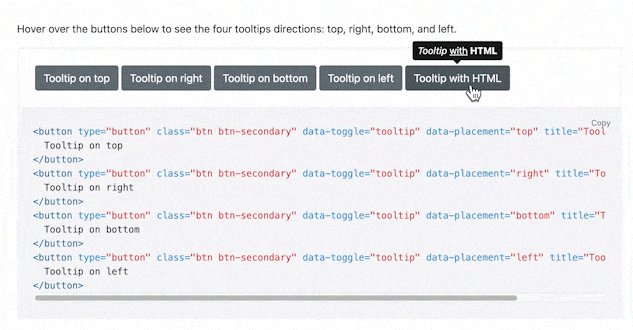
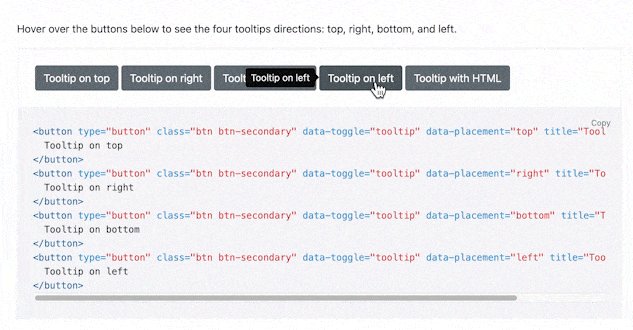
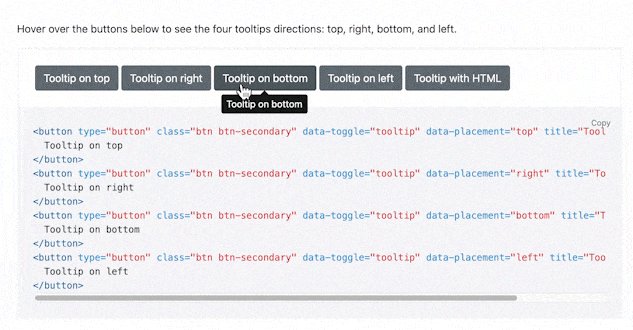
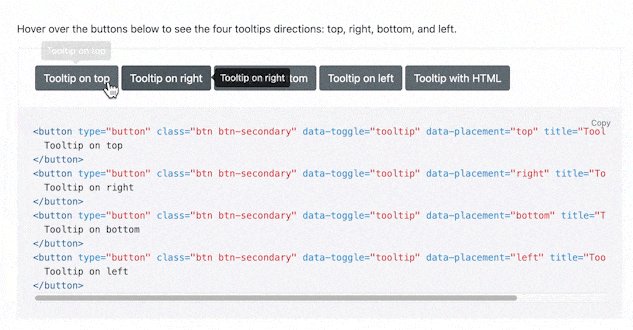
Continuando com uma solução um pouco mais complexa, porém mais barata: Bootstrap, uma biblioteca de códigos que oferece modelos pré-fabricados para desenvolvedores front-end.

O Bootstrap oferece uma ampla variedade de designs de tooltip.
Mas eles não se parecem realmente com designs até que você incorpore o código em seu produto...

⚠️ Como você pode ver, isso requer algum conhecimento técnico. No entanto, se você estiver familiarizado com as linguagens e os processos de programação, acredito que conseguirá lidar com isso, pois a plataforma tem uma excelente documentação e explicações realmente úteis.
Soluções internas: seus desenvolvedores
É hora de elevar os níveis de complexidade e continuar com as soluções que exigem um grau mais alto de conhecimento técnico.
Se você tiver tempo e recursos financeiros suficientes e declarar: "Quero que cada aspecto seja meticulosamente incorporado ao código-fonte do meu produto e estou preparado para contratar quantas pessoas forem necessárias para essa tarefa", então é melhor começar a expandir sua equipe de desenvolvedores.
Há alguns idiomas que você pode usar para criar tooltips nativos:
- Javascript
- HTML
- CSS
⚠️ Com esse método, toda vez que lançar muitas atualizações de recursos e/ou de UI, será necessário alterar e ajustar o código, o que exige muito tempo e dinheiro.
Além disso, dessa forma, seus tooltips estarão mais propensos a erros e bugs.
A decisão é sua 👀
Etapa 2: Posicionamento do tooltip
Desde o início do artigo, estamos enfatizando a importância do posicionamento ideal.
Não importa se você usa um simples tooltip autônomo para fornecer contexto a um recurso lançado recentemente ou se usa uma série de tooltips avançados que conduzem o usuário por diferentes páginas e painéis...
Não é possível lançar qualquer tooltip na UI sem considerar seu posicionamento.
Ele se refere ao botão direito?
Ele bloqueia um elemento importante da UI, como caixas de texto, botão voltar ou botão seguinte?
Algum dos tooltips está em conflito com o outro?
Perguntas... Perguntas...
Se você optar pela abordagem D.I.Y., aprenderá por meio do método de tentativa e erro.
Bem, se você optar pelas ferramentas sem código, poderá controlar facilmente todos esses aspectos durante a programação.
Etapa 3: Escolhendo o evento de acionamento correto
Há duas maneiras de acionar um tooltip, como já falamos anteriormente.
Você pode clicar nele ou passar o mouse sobre ele.
Cada método tem suas próprias vantagens e desvantagens.
Os tooltips clicáveis são benéficos em interfaces lotadas, pois permitem que os usuários se engajem em recursos específicos sem confusão. Elas também minimizam o risco de sobreposição de tooltips.
Enquanto os tooltips que passam o mouse fornecem informações muito necessárias, mesmo quando os usuários não as procuram ativamente - ou não percebem que precisam delas.
Etapa 4: Projetando o tooltip
Há alguns aspectos que você deve ter em mente durante o processo de design:
- Tamanho da tela,
- A cor do tooltip,
- Uso de espaço em branco,
- Escurecimento da cor de fundo e foco em um único elemento da UI.
👉 É importante que o design de seu tooltip seja adequado ao design geral do produto para que não pareça pouco profissional e não prejudique a imagem de sua marca.
Aqui estão algumas perguntas que você deve fazer a si mesmo sobre o design do tooltip:
- Seu produto tem um design minimalista e moderno?
- Que cores você usa na UI de seus produtos e nos sites da empresa?
- Como é o relacionamento com seus clientes? Formal ou amigável?
- Você usará gifs e emojis?
Etapa 5: Escrevendo o conteúdo do tooltip
E, finalmente, minha parte favorita: escrever a dica real ✍️
Você já percebeu como há tantas coisas a considerar e tantas decisões a tomar ao criar essas caixinhas de dicas? 🤔
Assim como a vida...
De qualquer forma, é melhor continuar com o conteúdo do tooltip.
Aqui estão as coisas que devem ser feitas e as que não devem ser feitas na redação de microcópias:
✅ Mantenha-o curto e compreensível. Os usuários não gostam de pesquisar explicações de tooltip, pois elas mesmas devem ser explicativas.
✅ Encaminhe o usuário para artigos de ajuda por meio de links clicáveis, quando necessário.
✅ Faça uso de formatos: Divida as informações em parágrafos, use títulos, itálico e negrito para aumentar a legibilidade de seu texto.
✅ Forneça valor e contexto aos usuários.
✅ Adicione imagens, GIFs e vídeos em vez de longas explicações.
❌ Não sobrecarregue os usuários com muitas informações comprimidas em uma caixa pequena.
❌ Não explique os botões e ícones universais, como salvar, sair, ajuda, etc.
❌ Não esconda informações vitais atrás de tooltips, pois elas podem passar despercebidas.
Etapa 6: Depuração e teste
Chegou a hora dos testes finais.
Há vários métodos disponíveis para garantir que os tooltips funcionem corretamente. É possível examinar o código-fonte, usar software adicional para depuração ou implementar os tooltips ao vivo em seu site para testar sua funcionalidade.
No entanto, se tiver optado por ferramentas sem código, como a UserGuiding, poderá tomar uma xícara de chá, pois já terá visualizado como os tooltips aparecerão durante a fase de projeto. ☕☕
Ah, a conveniência das ferramentas sem código...
Conclusão
Os tooltips ainda oferecem valor? Sim. Tooltips robustos melhoram muito a experiência do usuário.
Eles são fáceis de projetar e implementar? Com este guia, com certeza!
Você pode começar a usá-los como... AGORA.
E sabe de uma coisa, não vamos mantê-lo por mais tempo.
Dê os primeiros passos para obter a excelente experiência do usuário que seus clientes merecem: comece a criar seus tooltips!
Perguntas Frequentes
Como posso adicionar um tooltip ao meu site?
Para adicionar tooltips ao seu site, você pode usar ferramentas sem código, como UserGuiding e Chameleon, aproveitar modelos e bibliotecas de código ou código personalizado usando JavaScript, CSS ou HTML. Cada método oferece diferentes níveis de facilidade e personalização para atender às suas necessidades.
Para que servem os tooltips?
Os tooltips desempenham uma função crucial no onboarding de produtos, ajudando os novos usuários a navegar na plataforma e a entender seus recursos. Elas fornecem contexto, instruem os usuários sobre como usar funcionalidades específicas de forma eficaz e permitem que as empresas façam anúncios de recursos. De modo geral, os tooltips contribuem para aprimorar a experiência do usuário e promover a adoção de recursos.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)