

Na semana passada eu passei 15 minutos no telefone explicando para a minha irmã como o Microsoft Word funciona.
E foi só no décimo sexto minuto que eu percebi que ela não estava usando o computador. Ela estava sentada tranquilamente, me ouvindo enquanto comia.

Logo, eu precisei explicar tudo mais uma vez. No computador, dessa vez.
Eu a guiei pelo básico e fui dizendo para clicar nas coisas conforme a gente avançava. E, por alguma razão, ela entendeu tudo em menos de cinco minutos.
Bem, a minha irmã não tem uma inteligência fora do normal.
Então eu gosto de pensar que foi o método de ensino que fez a diferença.
Vamos falar a verdade. Aprender uma nova habilidade é sempre uma tarefa difícil. E fazer isso por meio de manuais do usuário… bem, não ajuda muito
“Mas ei, mas estamos em 2024... Não há um método melhor?”
Sim, há. Podemos chamá-lo de guia interativo. E agora vamos ver:
- O que é um guia interativo
- Por que guias interativos são importantes para seu produto
- Grandes exemplos de guias interativos
- Como construir um guia interativo perfeito em 5 passos
- O melhor software para criar guias interativos
Sem mais delongas, vamos mergulhar nesse assunto.
O que é um guia interativo?
Um guia interativo é um método de onboarding de usuários ou clientes que inclui ativamente o usuário no processo de aprendizagem em um site, app ou produto digital. Ao fazer com que os usuários realmente interajam com a interface do site/app em si, a experiência de aprendizagem se torna mais memorável e efetiva.
Nesse sentido, um guia interativo se parece muito com um instrutor de autoescola.
A única diferença é que os usuários não são aprovados em uma prova, mas alcançam o sucesso com o seu produto – isto é, se o seu guia interativo for bom o bastante.
Por que o meu app precisa de um guia interativo na tela?

Bem, ninguém vai aparecer dizendo:
“Ah, sim. Eu sei exatamente como usar seu mais novo produto.”
Afinal, estamos lidando com usuários, e o produto que você possui provavelmente não é o Word.
Você também não pode admitir que os usuários conhecerão ou entenderão seu produto por conta própria. Até mesmo grandes empresas como Apple e Google não pressupõem que todo mundo saberá usar seus produtos.
Seja o produto mais famoso ou o mais obscuro, sempre será preciso algum tipo de guia para o usuário, e um guia interativo é a cereja do bolo.
Mas também vamos ver outras razões para usar um guia interativo 😁
1- O onboarding tradicional não é bom o bastante
Quando eu digo onboarding tradicional, não quero dizer manuais do usuário ou longas páginas com instruções. Já superamos esse pesadelo há muito tempo, né?
O que quero dizer é que tutoriais longos e tooltips estáticos acabam irritando os usuários. É claro, não estou dizendo para jogar tudo no lixo.
Só quero que você jogue um pouco de pimenta nas coisas.
Torne-os interativos. Segure a mão dos seus usuários. Eles merecem.
2- Quanto mais interativo, melhor
Você decidiu ser interativo? Não seja tímido. Vá com tudo.
Quanto mais interativo, melhor.
Alguns fluxos de onboarding começam muito bem, oferecendo muita interatividade, mas acabam se tornando um texto estático ao longo do caminho. Para evitar isso, há uma solução simples.
Espalhe a interatividade por todo lugar.
É claro, é mais fácil falar do que fazer, mas você tomará essa decisão de acordo com o produto em questão.
É um produto complexo que exige muitos tooltips ao longo do caminho?
Use hotspots, tooltips e checklists. Melhor ainda: coloque seus guias interativos em checklists. (Espera aí, é possível fazer isso?)
O que importa é que você veja a interatividade como uma estratégia de onboarding mais ampla que aumente as chances de sucesso dos seus usuários, não apenas como um recurso legal que mudará muito pouco os números do seu negócio.
3- Não há muita gente fazendo isso
Você ouviu bem. Esta é a sua chance de ser um pioneiro.
“Espere, por que nem todo mundo está fazendo isso?”. E para o espanto de muitos, a razão é simples: parece caro.
A grande questão é que não estamos falando de IAs impressionantes e códigos enormes. Há formas muito mais fáceis de trazer interatividade para o seu onboarding.
Como o quê?
Aqui estão alguns exemplos excelentes de guias interativos.
3 grandes exemplos de guias interativos
Como mencionei acima, há um estigma em torno da interatividade. Todos nós tendemos a pensar que é algo caro e difícil de executar.
Mas esses exemplos de guias interativos que vou mostrar mostram o contrário.
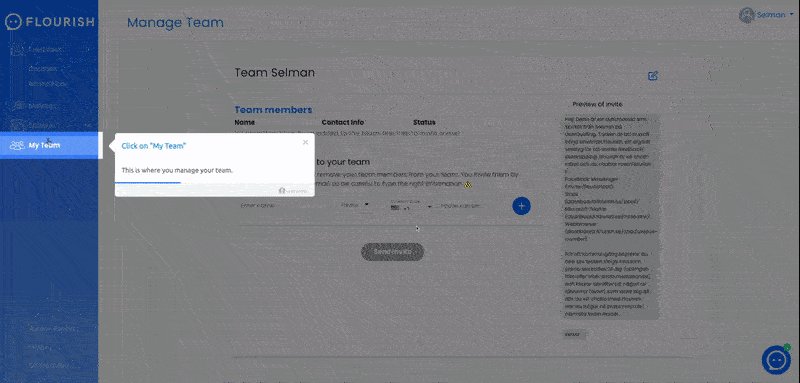
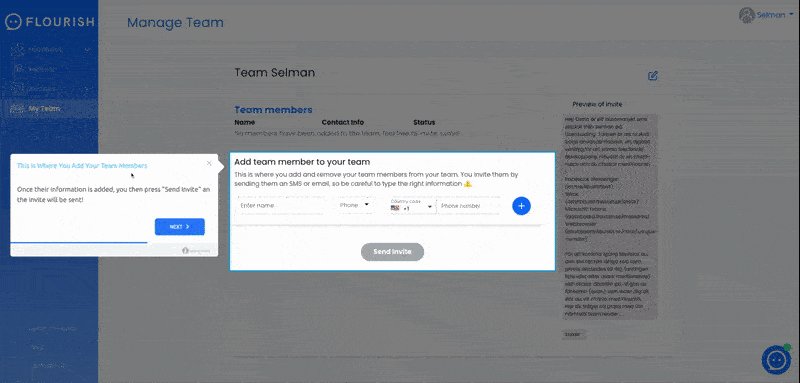
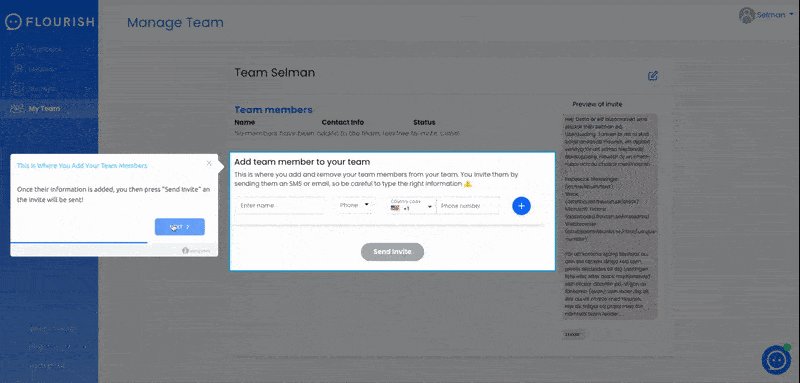
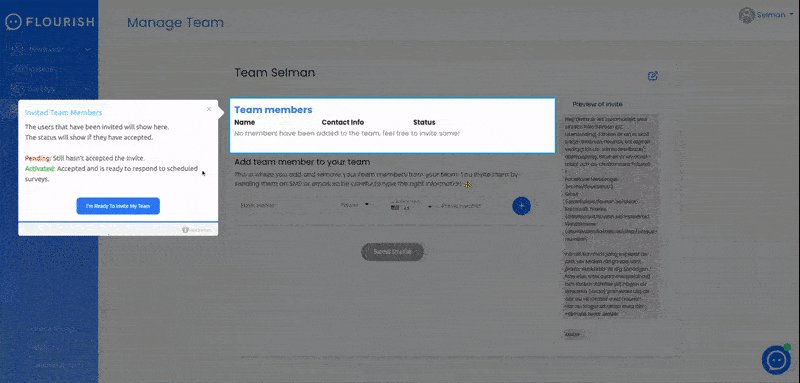
1- Flourish
O Flourish é o produto dos sonhos de qualquer gerente que queira construir equipes poderosas e de forma simples.
Como eles prometem ser simples, o onboarding também precisa ser fácil e curto. Mas, acima de tudo, ele deve ser atraente. É aqui que entram os guias interativos.
Usando o recurso de guia interativo da UserGuiding, o Flourish registrou um crescimento notável.
Vamos dar uma olhada na solução milagrosa para o problema de complexidade deles.

O Flourish faz isso usando tooltips e um checklist para utilizar seu guia interativo. E a barra de progresso é o toque final.
Quer saber o que mais o Flourish conseguiu fazer com a UserGuiding?
2- Ajar
A plataforma de gestão de propriedade Ajar precisava de uma solução para o seu processo de onboarding. E eles acabaram encontrando uma com um recurso de guia interativo.
E foi isso que eles criaram:

Ao conduzir os usuários exatamente até onde eles precisam estar, seja escurecendo o plano de fundo, usando tooltips nos lugares certos e, é claro, um checklist para acompanhar o processo, o Ajar nos mostra que interatividade não precisa ser cara para ser boa.
Eles conseguiram fazer muito mais, se quiser saber 😉
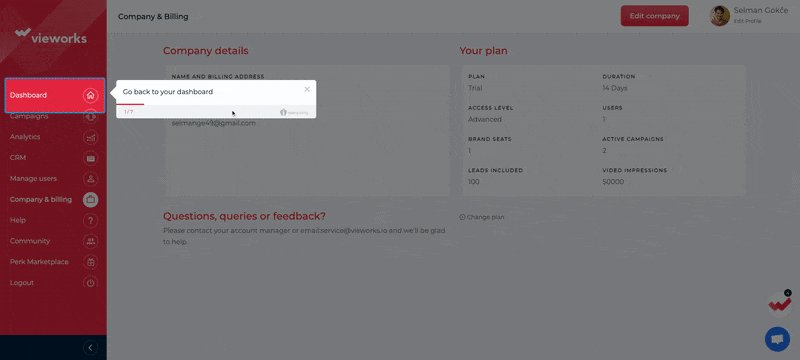
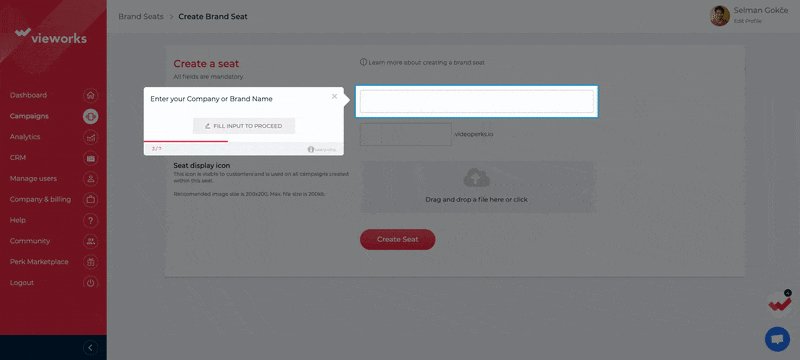
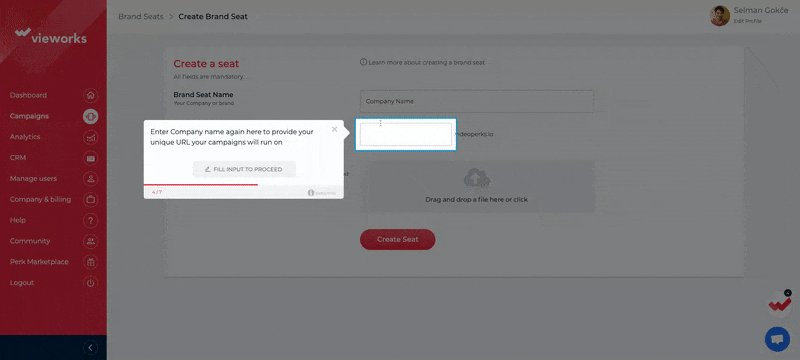
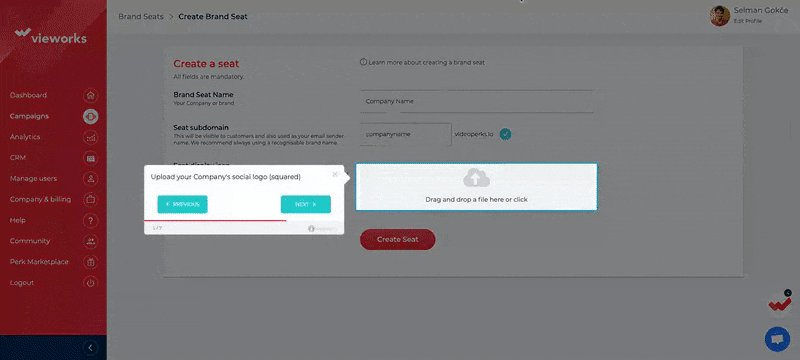
3- Vieworks
A Vieworks estava em busca de uma ferramenta que resolvesse seu problema no onboarding e no suporte ao cliente – o problema, no caso, era que os usuários estavam um pouco perdidos.
E se o problema é algo tão sério assim, você precisa inserir um pouco de interatividade no processo de onboarding.
Foi assim que a Vieworks começou a usar a UserGuiding, e não acho que eles se arrependeram.
Veja só isso:


Quer ver o que mais a Vieworks fez?
Como criar um guia interativo em 5 passos
Como os que você viu acima?
Você também pode fazer algo nesse nível – ou até melhor 🤫. Então vamos falar sobre como você pode criar um guia interativo sem usar uma ferramenta externa.
1- Analise o comportamento do usuário
Seria um pouco arriscado preparar um guia do usuário sem considerar o que o usuário pode achar disso, né?
Considerando que um guia interativo é ainda mais orientado pelo usuário, seria um erro fatal pular esse passo.
Portanto, o primeiro – e talvez mais importante – passo é analisar o comportamento dos usuários.
“E como eu faço isso?”
Vamos começar do começo: conheça seu produto e conheça seus usuários.
Algumas empresas podem cometer o erro de lidar com esses dois separadamente, mas é importante ter em mente que as expectativas dos usuários mudam de acordo com o produto.
Um CEO assiste à Netflix de forma diferente?
Não. Ele está lá para consumir conteúdo no seu tempo livre. Por que ele usaria a plataforma de outra maneira?
Após definir as personas dos clientes de acordo com o seu negócio e seu produto, é hora de analisar mais profundamente as necessidades e expectativas dos seus clientes.
E há uma forma melhor de fazer isso do que fazendo testes com usuários?
Há diversos tipos diferentes de testes com usuários para escolher, o que vai depender do tipo do seu produto, mas entre os mais eficazes para criar guias interativos estão:
There are many different types of user testing that you can choose according to your product type, but among the most effective for creating interactive guides are:
- Rastreamento ocular – ao rastrear os movimentos oculares do usuário, você pode descobrir facilmente para onde os usuários tendem a olhar e onde eles mais buscam informações para que você possa decidir a ordem do seu guia ou do posicionamento de pop-ups.
- Teste heatmap – muito parecido com o rastreamento ocular, o teste heatmap pode lhe mostrar onde seus usuários clicam, quanto tempo isso leva e onde eles esperam que um certo botão esteja.
- Teste A/B – um dos métodos de testes com usuários mais usados, o teste A/B é geralmente conduzido de modo que o usuário escolha entre duas opções. No entanto, pode ser útil na criação de guias interativos para escolher a versão final.
2- Defina o melhor caminho para os usuários
Após analisar o comportamento dos usuários, você terá todas as informações necessárias para criar um caminho para o seu guia interativo.
E é você quem deve escolher o melhor caminho.
Mas como fazer isso? Trabalhe com toda a empresa.
Basicamente, será responsabilidade dos desenvolvedores definir o processo de onboarding, ou talvez seja sua equipe de produto que está executando essa tarefa usando uma ferramenta de onboarding.
É provável que sua primeira tentativa seja péssima. E a pior parte é que você pode nem perceber.
Para evitar isso, a melhor opção é realizar essa tarefa em conjunto com toda a equipe e toda a empresa. Peça opiniões, mostre às outras equipes o que poderia ser adicionado ou removido. Afinal de contas, unidade é fundamental.
E durante o processo, não se esqueça de também fazer testes com usuários. Lembre-se de que cada mudança demandará mais testes.
3- Crie um plano
Você não pode simplesmente criar um guia e dizer “aqui está” para os seus usuários. Bem, você até pode, mas é improvável que você alcance seus objetivos.
Ao criar qualquer guia, há certos critérios a considerar, como segmentação de usuários, ciclo de vida do usuário e muito mais.
Para evitar erros, é melhor planejar tudo com antecedência.
Quem vai ver qual guia interativo? Qual ação acionará um certo passo do guia? Quais passos devem ser separados para usuários atuais e usuários novos?
Todas estas são perguntas que você deve fazer ao preparar seus guias interativos. E a melhor forma de lidar com essas perguntas é colocando todas elas no bom e velho mapa da jornada do usuário.

A boa notícia é que você pode criá-lo com três passos simples:
- Defina a persona do usuário
- Escolha os pontos importantes dos seus usuários
- Visualize a jornada
4- Coloque tudo em prática
Todo o material que você precisa foi definido e agora você está pronto para realmente criar um guia interativo. Espere, mas como?
Você pode fazer isso internamente ou usar uma ferramenta de onboarding.
Embora desenvolver internamente tenha seu charme, nem todos nós temos dinheiro para isso. Afinal de contas, é uma tarefa gigantesca – nossos amigos desenvolvedores sabem bem.
Mas se você quiser tomar esse caminho mesmo assim, o processo é simples – ao contrário do trabalho em si. Pegue todo o material que você coletou e entregue ao seu desenvolvedor. Depois disso, é programar, programar e programar.
Se não quiser lidar com o trabalho extra e preferir uma solução mais rápida, acessível e simples, basta usar uma ferramenta externa. Clique aqui para pular para as ferramentas de onboarding apresentadas neste artigo.
5- Otimize regularmente
Não importa se você optou pelo desenvolvimento interno ou por uma solução externa, uma coisa é certa: você precisa manter seus guias atualizados. E quando eles são interativos, a manutenção é ainda mais importante.
Novamente, a pergunta é: como?
E a resposta é simples: revise os passos anteriores.
É claro que, graças às diversas opções, como analytics e segmentação, a otimização e manutenção dos guias interativos é muito mais fácil com uma ferramenta de onboarding.
Caso você não tenha percebido, eu sou um grande fã dessas ferramentas. A maioria delas é no-code e pode resolver seu problema em minutos.
Quer saber qual é a minha favorita?
O melhor software de guias interativos: UserGuiding
Eu posso estar um pouco enviesado aqui, mas vou dizer mesmo assim: a UserGuiding é o software definitivo para guias interativos.
E acredite, eu posso provar.
1- Não tem código
Depender de um programador é o ponto em que o desenvolvimento interno perde para ferramentas externas.
Afinal, não há código na maioria das ferramentas externas.
E é isso que torna essa opção tão melhor. Pense nisso.
Você prefere que seus desenvolvedores trabalhem para criar um processo de onboarding crucial ou que as pessoas que realmente conhecem as necessidades e expectativas dos usuários trabalhem nisso usando ferramentas no-code?
Todos nós sabemos a resposta.
2- Recursos de analytics e segmentação sólidos
Há dois requisitos muito importantes para criar um onboarding tranquilo e bem-sucedido: um bom analytics e uma boa segmentação.
Mesmo quando você tiver o melhor guia interativo em mãos, ele estará fadado ao fracasso se você não criá-lo com foco nos usuários certos e continuar acompanhando seu desempenho.
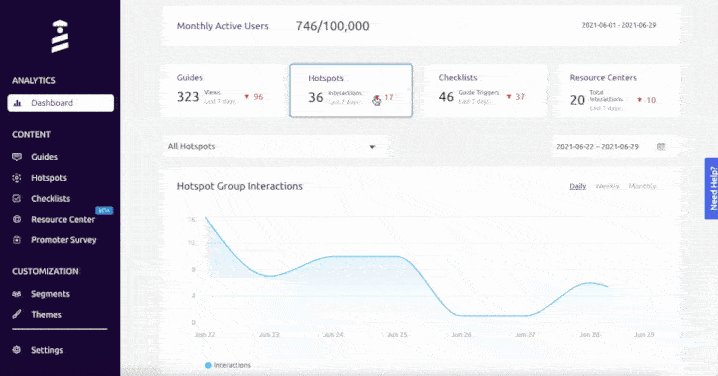
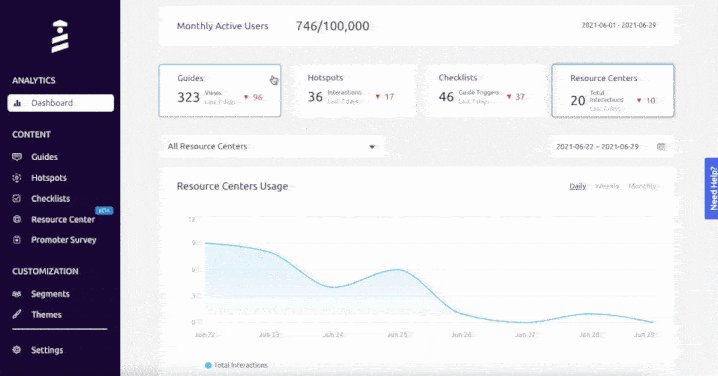
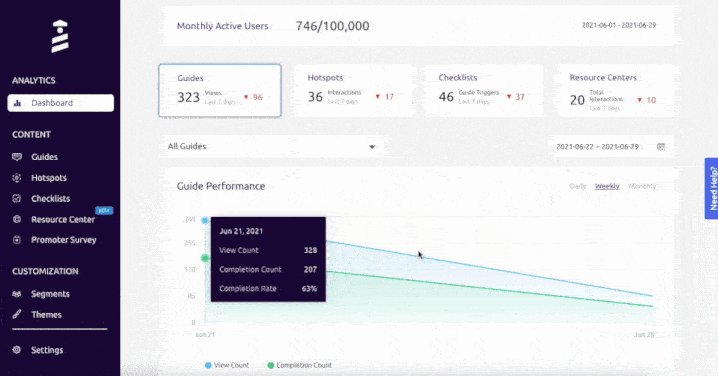
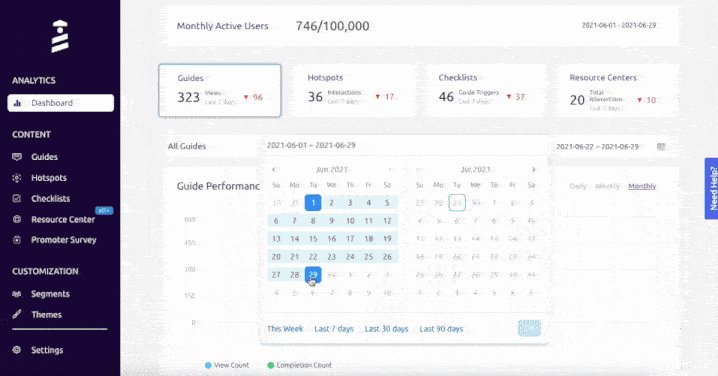
A UserGuiding ajuda você a fazer exatamente essas coisas com os seus poderosos recursos de analytics e segmentação dos usuários. E claro, ela também conta com o melhor guia interativo. 😉

3- Guias – e muito mais
Certo, já sabemos que você pode criar um guia interativo incrível com a UserGuiding.
Mas ainda há mais coisas.Com a UserGuiding, você pode criar guias do produto, checklists, pesquisas NPS, hotspots, e agora ela também conta com os Resource Centers. Como este aqui 👉

Além de tudo isso, também há integrações poderosas, opções de personalização e um fator obviamente muito atraente: o custo.
É uma ferramenta incrível, né? Então clique aqui para saber mais sobre os recursos disponíveis.
Conclusão
Um guia interativo é uma ferramenta importante para o seu arsenal, mas você deve mantê-lo atualizado e saber quem o usará.
Meu conselho pessoal, como alguém que conhece bem os processos de onboarding, seria adotar essa ferramenta agora mesmo.
E se você souber o mínimo sobre guias interativos e onboarding, eu aposto que você vai adotar a UserGuiding.
Perguntas Frequentes
Como criar um guia do usuário online?
Você pode criar um guia do usuário online usando ferramentas no-code ou pode optar pelo desenvolvimento interno. É claro, como a maioria das empresas não possui desenvolvedores que possam focar em qualquer outra coisa além do seu produto, uma ferramenta externa é o melhor caminho.
O que é um guia interativo?
Um guia interativo é um mecanismo de onboarding que foca mais em atrair os usuários do que os modelos tradicionais. Ao incluir ativamente os usuários no processo de aprendizagem, um guia interativo pode educar o usuário melhor e por mais tempo.
Como tornar meu conteúdo mais interativo?
Um conteúdo interativo pode variar de acordo com o seu produto, a imagem da sua marca e muitas outras características do seu negócio. No entanto, a verdade é que o futuro é interativo. Você pode começar a se tornar mais interativo com guias interativos para o seu onboarding.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)


















